知っておくべき 11 のウェブサイト デザインのトレンド
公開: 2015-09-23あなたの会社の Web サイトは、オンラインで行うすべてのことの本拠地です。 すべてのソーシャル メディア作業、メール マーケティング、ゲスト投稿など、すべてがサイトに戻ってくるはずです。
Web サイトはマーケティングの成功にとって非常に重要であるため、Web サイトに影響を与えるトレンドについていくことは理にかなっています。 検索エンジンの最適化の傾向とベスト プラクティスについてよく話し合います。 これらは確かに重要ですが、サイトが訪問者にどのように見えるかも重要です。 サイトのナビゲートと使用のしやすさはさらに重要です。
Web サイト デザインのベスト プラクティスは時々変化し、人々がサイトの外観や動作を期待する方法も変わります。 今すぐデザインを変更する予定がない場合でも、現在の傾向を知っておくとよいでしょう。 そうすれば、サイトが「十分」な状態から本当に再設計が必要な状態になった時期を知ることができます。
これらの 11 のトレンドは、幅広いデザイン アプローチからより小さなデザイン機能にまで及びます。 それらの多くは、互いに重複または補完します。 それらをすべて実装する必要はありませんし、そうすべきではないかもしれませんが、それらを見たときにそれらを認識することは良いことです。
1. モバイル
これは非常に大きなデザイン トレンドであり、ここで言及する他のすべてのトレンドに影響を与えます。 モバイル検索は現在、デスクトップ検索を上回っています。 これは、デザインだけでなく、コンテンツ、さらにはデザインとコンテンツを定義するソフトウェアの種類にとっても重要な意味を持ちます.
2.ミニマリズム
これが単なるデザインの流行ではなく、多くの理由があります。 まず、訪問者は圧倒され、気が散ってしまいます。 非常にクリーンなデザインで選択肢を絞り込むことで、彼らの注意が集中します。 そして、それは彼らが行動を起こす可能性を高めます。
ミニマリズムはモバイルでもうまく機能します。 これにより、インターフェイスが小さな画面に収まりやすくなります。 また、サイトのダウンロードが速くなるはずです。
Nielsen Norman Group は最近、112 のミニマリスト Web サイトに対して素晴らしい調査を行いました。 彼らは、決定的な機能が次のとおりであることを発見しました。
- フラットデザイン
- 限られた配色
- UI要素が少ない
- ネガティブスペースの使い方
- 劇的なタイポグラフィ
- グリッド レイアウト
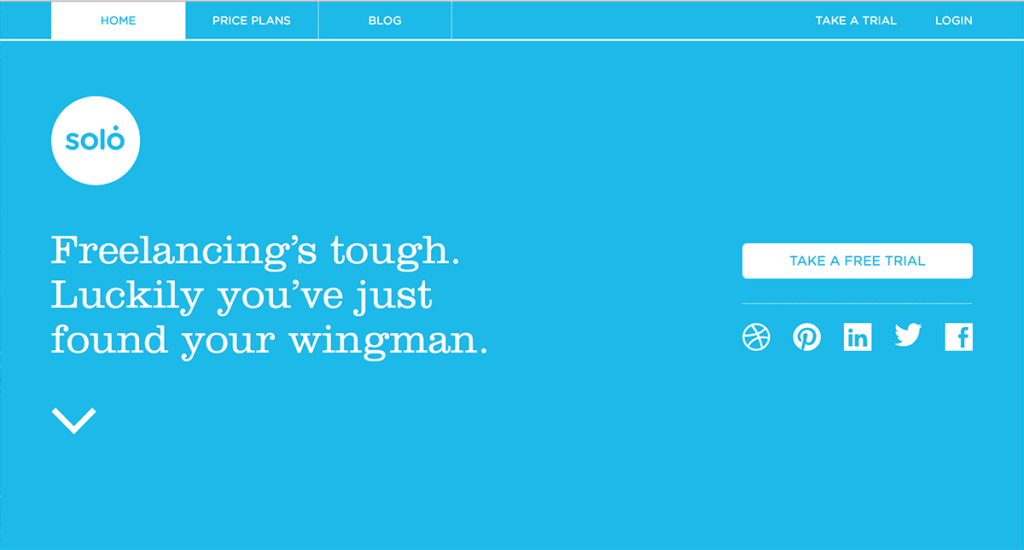
以下のこのサイトは、これらのミニマリスト要素の多くを実装しています. また、左側の矢印にも注意してください。これは、新しくデザインされた多くのサイトに表示されるデザイン要素です。

3.レスポンシブデザインとアダプティブコンテンツ
少なくともレスポンシブ デザインについては誰もが聞いたことがあると思います。 よくわからない場合は、レスポンシブ デザインとは、すべてのデバイスで適切に表示されるように Web ページをコーディングおよびレイアウトする方法です。 Web サイトでレスポンシブ デザインを使用していない場合は、使用する必要があります。
しかし、アダプティブコンテンツと呼ばれるものもあります。 これは基本的に、テキストや画像、その他のコンテンツ アセットをさまざまなデバイスに合わせて調整することです。 これは通常、テキストの長さと画像のサイズを意味しますが、他のオプションもあります。
私たちはレスポンシブ デザインについて多くのことを話したり書いたりしてきましたが、アダプティブ コンテンツの作成にはまだ着手したばかりだと思います。 現在の Web デザインにおける最大のアイデアの 1 つは、最初にデザインを作成してからコンテンツをそれに適合させることではありません。 代わりに、持っているコンテンツを使用して、それを補完するデザインを作成します。
4.フラットなデザイン
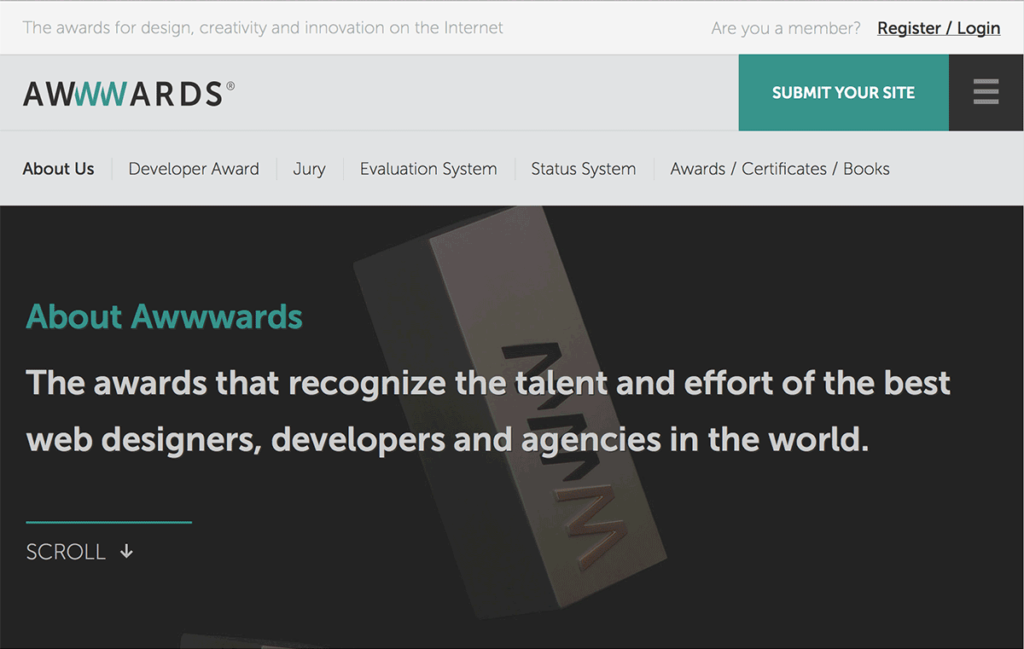
フラットデザインとは何かは、ほとんどの人が知っているはずです。 そうでない場合は、学ぶ時が来ました。 次に例を示します。

画像、アイコン、およびナビゲーション要素が 3 次元に見えないようにしていることに注意してください。 また、ドロップ シャドウがなく、色やグレーのグラデーションがほとんどないのはなぜですか? これらはすべてフラットデザインの特徴です。
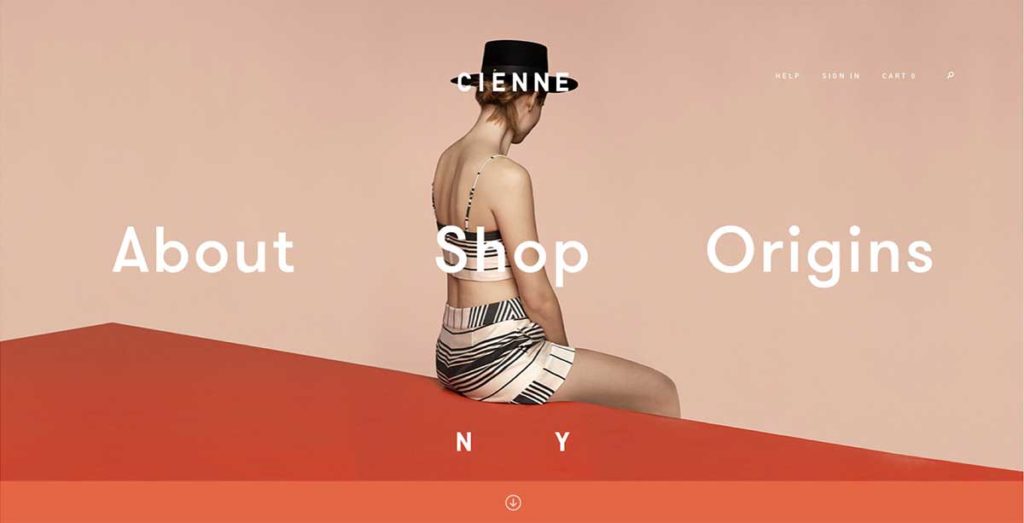
しかし、それはあなたが写真を持ってはいけないという意味ではありません。 フラットなデザインと見なされるサイトの別の例を次に示します。

5.グリッド設計
このトレンドは主に Pinterest によって生み出されましたが、あらゆる媒体でのデザインへのグリッド アプローチは何十年も前から存在しています。 「Pinteresty」または「カード」と呼ばれることもあるグリッド デザイン アプローチは、さまざまな選択肢を提供するエレガントな方法です。 製品リスト ページ、eBook およびホワイトペーパー リスト ページ、さらにはホームページのデザインとしても適しています。
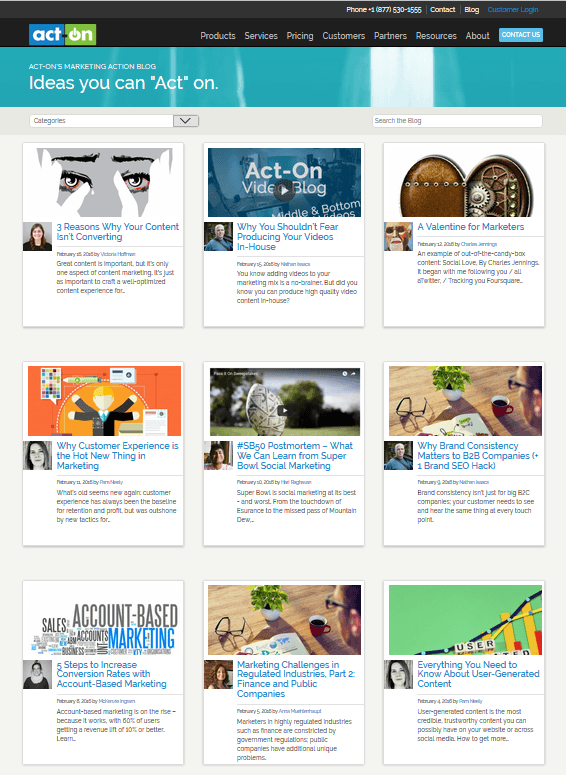
Act-On ブログのホームページでグリッド デザインを使用することを検討している方法は次のとおりです。

6. 背景画像と動画
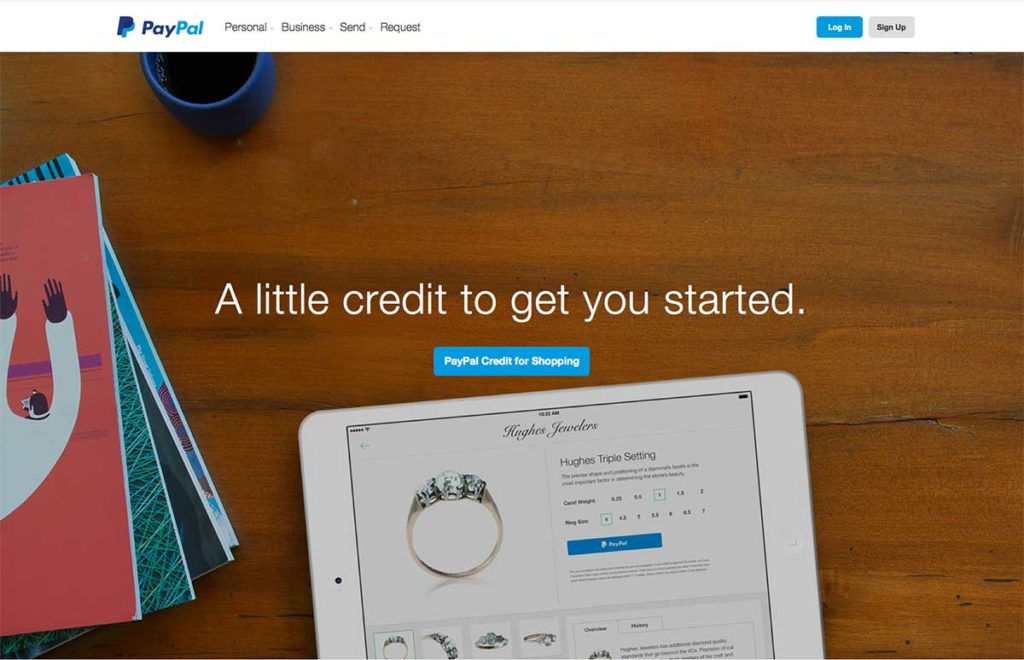
これらを見たことがあると思います。 それらはどこにでもあります…それらはデザイントレンドの 1 つであり、一部のデザイナーはすべてのサイトが似てきていると言っています。 しかし、これらは理由で非常に遍在している可能性があります.他の方法よりも長く見えるようにする.
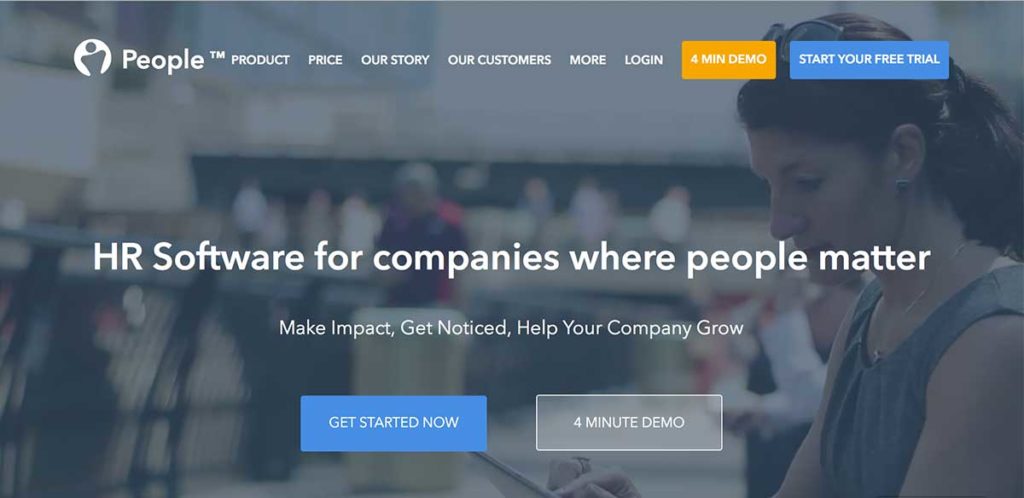
ビデオが適切に動いたり、画像が適切にトリミングされていたりすると、ページの特定の領域に目を引くことができます。 オプトインボックスのように。 ビューをオプトイン フォームに引き寄せるビデオ背景の例として、PeopleHr のホームページを参照してください。

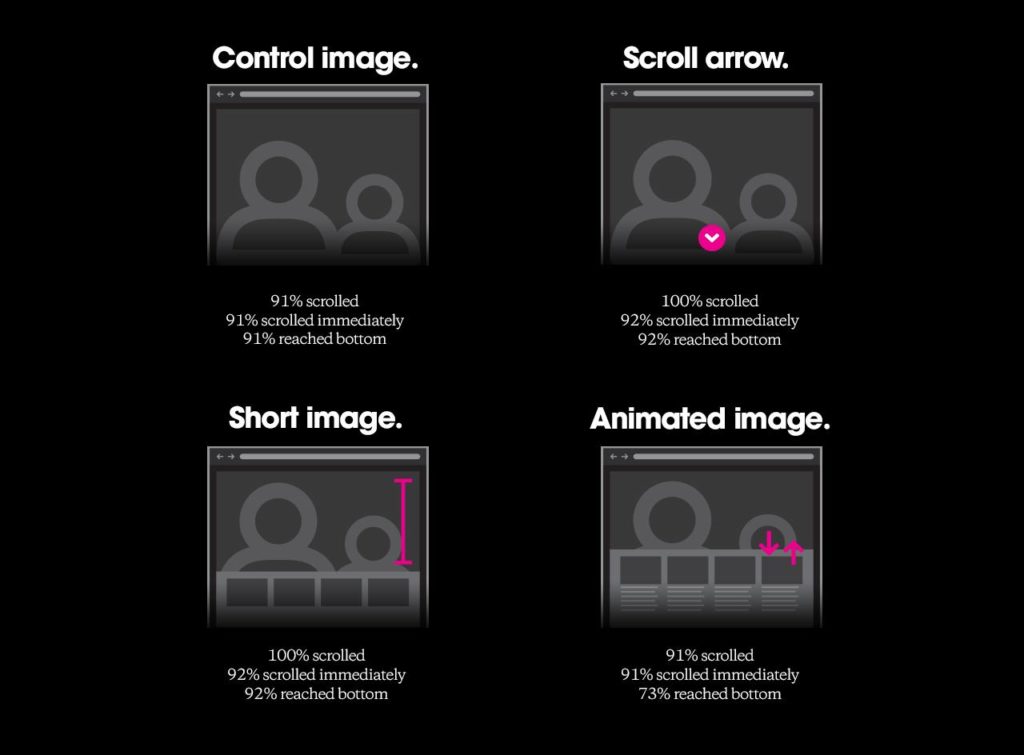
では、画像と動画、または 1 つの大きな画像と小さな画像の束のどちらを使用するのが最適でしょうか? 少なくともHuge Incが行ったテストによると、実際にはそれほど重要ではないようです. アニメーション画像が使用された場合にのみ、抑制されたスクロール率が見られました。

背景のビジュアルについて注意すべき点が 1 つあります。多くの場合、白抜きタイプのテキスト オーバーレイが使用されます。 デザイナーは「リバース」または「ノックアウト」タイプを好みますが、変換スペシャリストやダイレクト レスポンス担当者はそれを好みません。
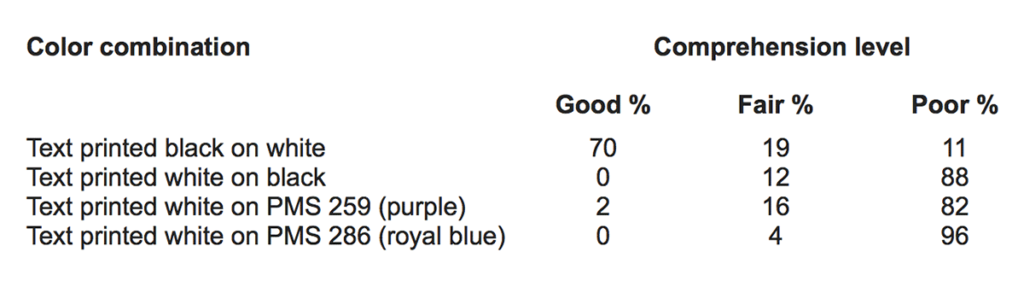
短い見出しやキャッチフレーズ以上のリバースタイプは読みにくい。 また、あるオーストラリアの出版社がテストを実行したときに発見したように、読解力をひどく抑制します.

これは、必要なだけのリバースタイプです。


7.無限スクロール
これは非常に広く使用されているため、もはやほとんどトレンドではありません。 これは標準的な Web デザインの慣習です。 それは必ずしも良いことではありません。 正直なところ、私は無限スクロールが激しく苦手です。 これは、スクロールするとページがスキップされるためです。そのため、すべての情報が表示されるわけではなく、一部の情報しか表示されません。 スクロールするページで何かを探すときは、非常に慎重に、少しずつ上下にスクロールする必要があります。 無限スクロールがスキップすることを決定したときに、何かを見逃していないことを確認するには、多くの努力が必要です.
欲求不満に陥っているのは私だけではありません。 Nielsen Norman Group は最近、この問題をまとめた記事を公開しました。
エンドレス スクロールは、ブラウジング タスクでページネーションの仕組みに注意を払う必要がなくなりますが、目的指向の検索タスクをサポートする Web サイトには適していません。
目標指向の検索タスクとしてスクロールします。 無限スクロールはそれを難しくします。

8.インタラクティブコンテンツ
私たちは 10 年前の「パンフレットウェア」からは長い道のりを歩んできましたが、多くのサイトはできる限りのことはしていません。
インタラクティブなコンテンツを採用するビジネス上の理由があります。 まず、現場での滞在時間が長くなります。 世論調査やクイズの場合、視聴者に関する貴重な洞察を得ることができます。
これはフォローアップする価値のあるトレンドです。 うまく実装されていれば、インタラクティブなコンテンツを追加することで、収益やその他の重要な指標が大幅に向上する可能性があります.
B2B マーケターにとって最適なインタラクティブ コンテンツは、電卓や自己評価ツールかもしれません。 これらは、購入プロセスの後期に最適です。 見込み客が自分に適したサービスを判断するのに役立ち、概算の費用を提示することさえできます。
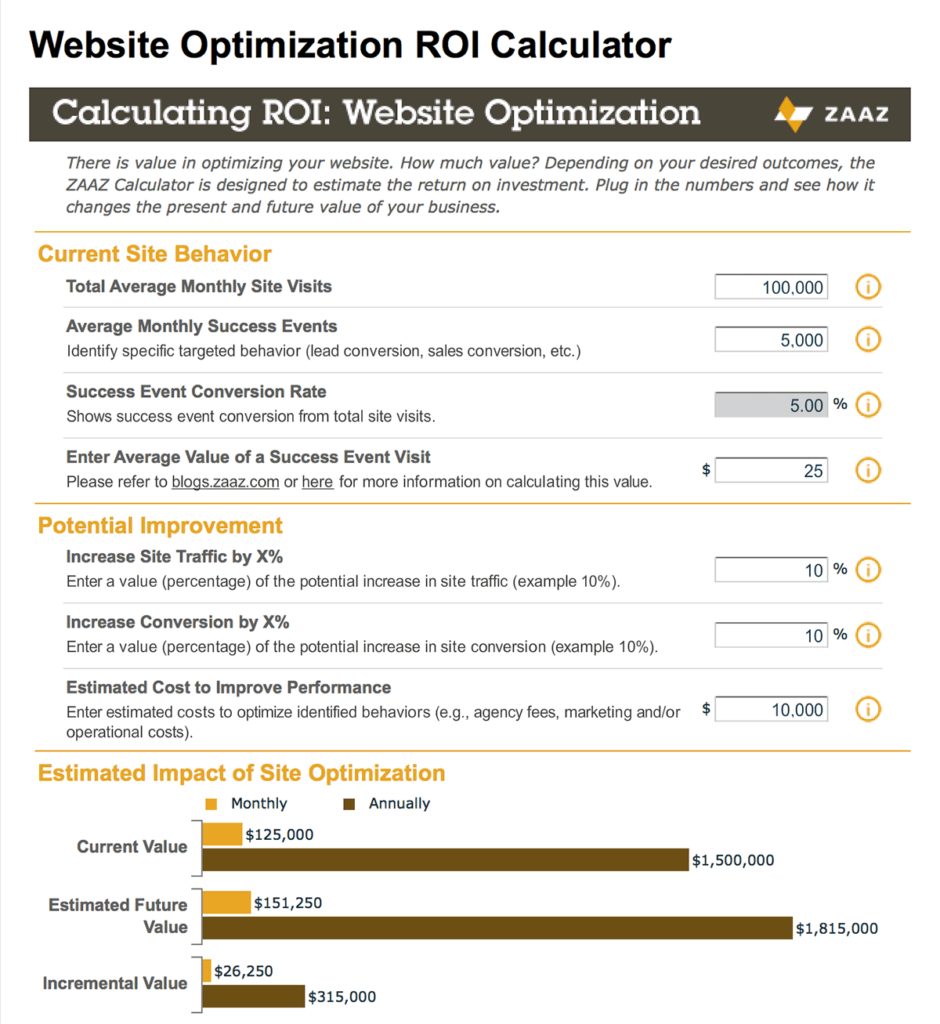
ClickZ の Website Optimization ROI Calculator は、インタラクティブなコンテンツの素晴らしい例です。

9. 動き
これは、インタラクティブ コンテンツの姉妹トレンドです。 動きにはさまざまな形がありますが、最もわかりやすいのはビデオです。 もう 1 つの例は、一部のブログで見られるアニメーション GIF です。 これらのいくつかは B2B ブログにはあまりにもエッジが効いているかもしれませんが、たまに少しストレッチするのは良いことです。 特に、アニメーション gif が、言葉や静止画像でさえ決して不可能な方法でポイントを家に追いやる場合. いくつかのスキルでそれらを使用してください。 シネマグラフのように上品な効果が必要であり、点滅するネオンの酒屋の看板のようなものではありません。
GIPHY経由
また
GIPHY経由
10. カスタム写真とイラスト
デザインの世界では、ストックフォトに反対する声がたくさんあります。 一部の人々が言うほど悪いかどうかはわかりませんが、ストックフォトを使用することには間違いなくリスクがあります. まず、他の人があなたと同じ写真を使用する可能性があります。 次に、実在の人物の写真の方がコンバージョン率が高いことが示されています。 なぜ? 彼らはより信頼できるからです。
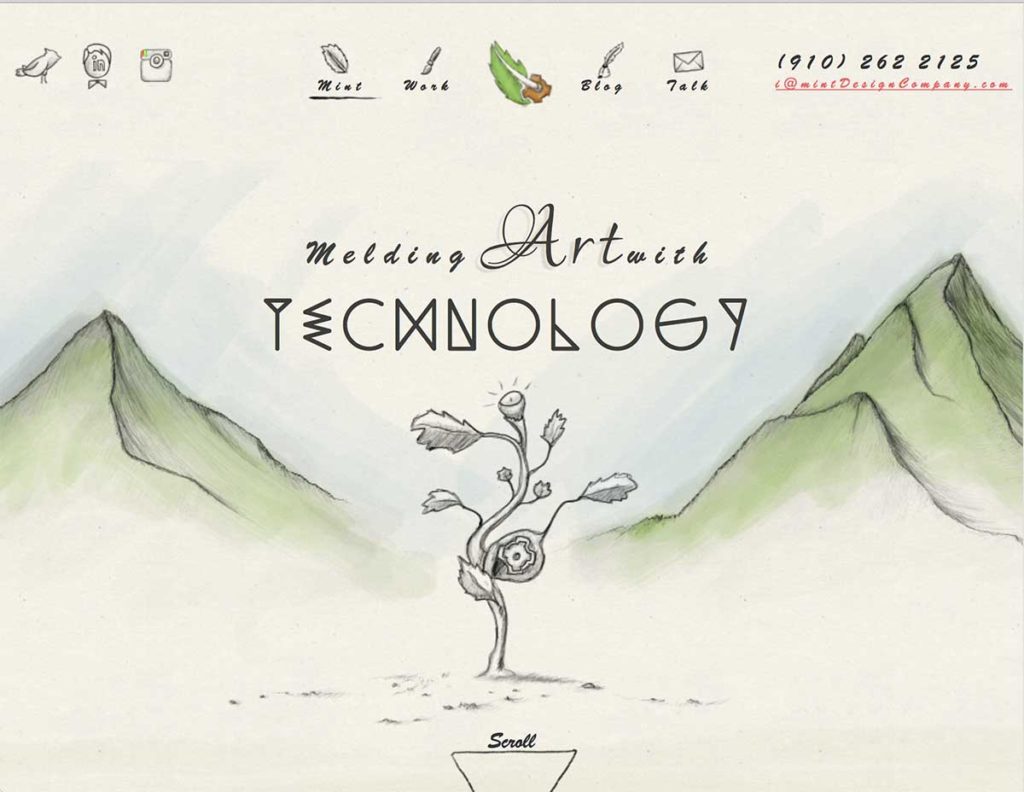
これと並行するアイデアは、カスタム イラストです。 これらは、サイトをオリジナルに見せるために多くのことを行うことができます. これらのデザイン トレンドの多くに伴う大きな問題の 1 つは、それらがあまりにも広く受け入れられすぎていることです。 多くのサイトは、テキストと画像を交換するだけで、同じように見えるか、少なくとも同じテンプレートを使用しているように見え始めています. 手描きのサイトはこれを切り替えます。 カスタムフォントも同様です。

11.隠しナビゲーション
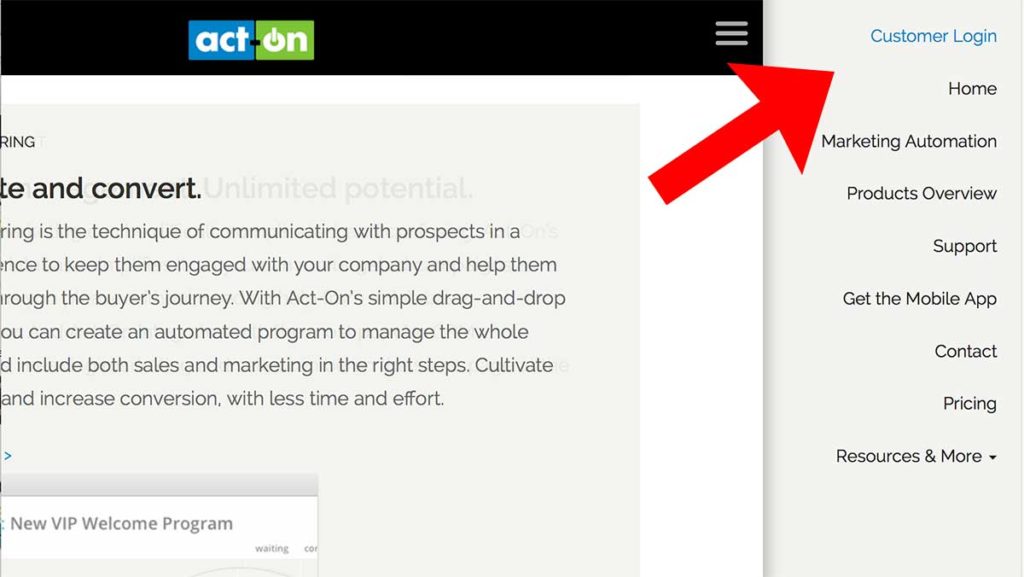
これは、モバイルがすべての Web デザインに及ぼす影響のもう 1 つの結果です。 これらの非表示のナビゲーション メニューは、マウス オーバーするかクリックするまで、小さなアイコンのように見えます。 次に、ポップアップしてコンテンツを表示します。
Act-On のような一部のサイトでは、レスポンシブな方法で非表示のナビゲーションを使用しています。 誰かがモバイル デバイスでサイトを表示したり、デスクトップ ブラウザー ウィンドウが狭い場合、折りたたまれたナビゲーションが表示されます。

3 つのバーをクリックすると、サイドバーのようにレイアウトされたナビゲーションが表示されます。

ブラウザ ウィンドウの幅が十分に広い場合は、完全なナビゲーションが表示されます。

これに関連するもう 1 つの傾向があります。アンカー ナビゲーションです。 これは、ページを下にスクロールしたときに表示されるナビゲーション バーを指します。 オーバーレイは固定ナビゲーションの一例です。 ブログ投稿を下にスクロールするときにフォローされるソーシャル メディア ボタンも固定されます。
あなたに戻って
これらは、現在の Web デザインの主要なトレンドです。 しかし、デザインは進化し、ウェブ デザインは急速に進化します。 Web サイトの再設計を検討している場合、または再設計の準備が整うまでアイデアを集めているだけの場合は、ユーザビリティとコンバージョンをサポートする Web デザインのトレンドに従うようにしてください。 常にユーザー、つまり顧客と見込み客に焦点を当てます。 デザイン要素がスタイルに合っているからといって、必ずしもそれがビジネスに役立つとは限りません。
スティーブ・ジョブズが言ったように、「デザインは見た目だけではありません。 デザインはそれがどのように機能するかです。」
最後に一つだけ。
デザインは進化し、Web デザインは急速に進化します。 Web サイトの再設計を検討している場合、または再設計の準備が整うまでアイデアを集めているだけの場合は、ユーザビリティとコンバージョンをサポートする Web デザインのトレンドに従い、Act-On の eBook、Turn Your Website Into a Lead を読んでください。ジェネレーション マシン: Web サイトのデザインを変更する際に、リードを生成する機会を逃さないようにします。
そして最も重要なことは、常にユーザー、つまり顧客と見込み客に焦点を当てることです。 デザイン要素がスタイルに合っているからといって、必ずしもそれがビジネスに役立つとは限りません。