11 tendenze di progettazione di siti Web che devi conoscere
Pubblicato: 2015-09-23Il sito Web della tua azienda è la base di partenza per tutto ciò che fai online. Tutto il tuo lavoro sui social media, il tuo marketing via e-mail, i post degli ospiti: tutto dovrebbe tornare sul tuo sito.
Poiché il tuo sito Web è così fondamentale per il tuo successo di marketing, ha senso stare al passo con le tendenze che lo influenzano. Parliamo molto delle tendenze e delle migliori pratiche di ottimizzazione dei motori di ricerca. Quelli sono certamente importanti, ma anche l'aspetto del tuo sito per i visitatori è importante. La facilità di navigazione e utilizzo del tuo sito è ancora più importante.
Le migliori pratiche di progettazione di siti Web cambiano di volta in volta e anche il modo in cui le persone si aspettano che il tuo sito appaia e si comporti. Anche se non stai pianificando una riprogettazione in questo momento, è bene conoscere le tendenze attuali. In questo modo sarai in grado di capire quando il tuo sito è passato da "abbastanza buono" a necessitare davvero di una riprogettazione.
Queste 11 tendenze vanno da ampi approcci di design a caratteristiche di design più piccole. Molti di loro si sovrappongono o si completano a vicenda. Non è necessario – e forse non dovresti nemmeno – implementarli tutti, ma è bene riconoscerli quando li vedi.
1. Cellulare
Questa è una tendenza del design così grande che influenza ogni altra tendenza che menzionerò qui. La ricerca mobile ha ora superato la ricerca desktop. Ciò ha importanti implicazioni non solo per il design, ma anche per i contenuti e persino per i tipi di software che definiscono il design e il contenuto.
2. Minimalismo
Ci sono molte ragioni per cui questo è più di una semplice moda del design. Innanzitutto, i tuoi visitatori sono sopraffatti e distratti. Ridurre le loro opzioni con un design super pulito focalizza la loro attenzione. E li rende più propensi ad agire.
Il minimalismo funziona bene anche con i dispositivi mobili. Aiuta l'interfaccia ad adattarsi più facilmente a un piccolo schermo. Dovrebbe anche velocizzare il download del tuo sito.
Il Nielsen Norman Group ha condotto di recente un'indagine formidabile su 112 siti Web minimalisti. Hanno scoperto che le caratteristiche distintive sono:
- design piatto
- combinazioni di colori limitate
- pochi elementi dell'interfaccia utente
- uso dello spazio negativo
- tipografia drammatica
- schemi di griglia
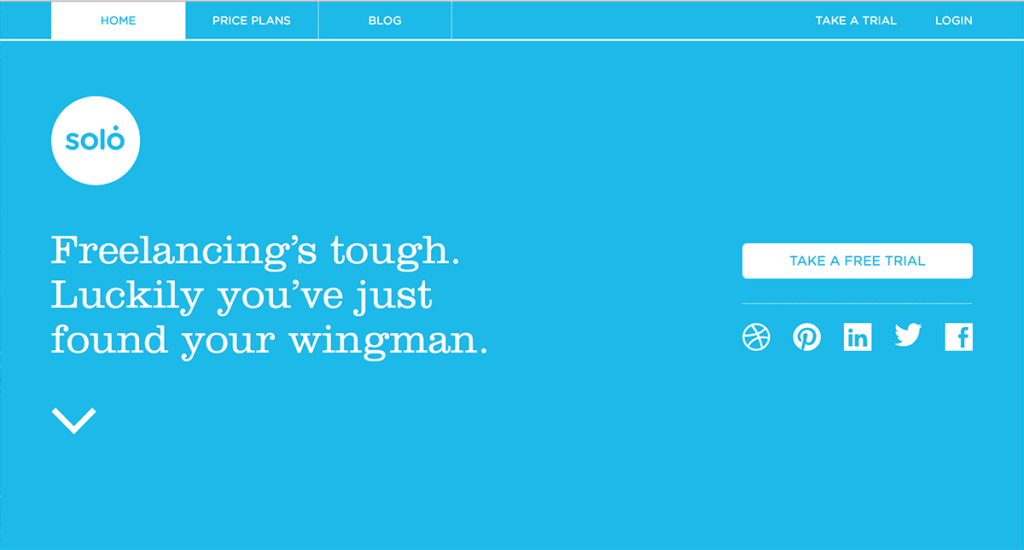
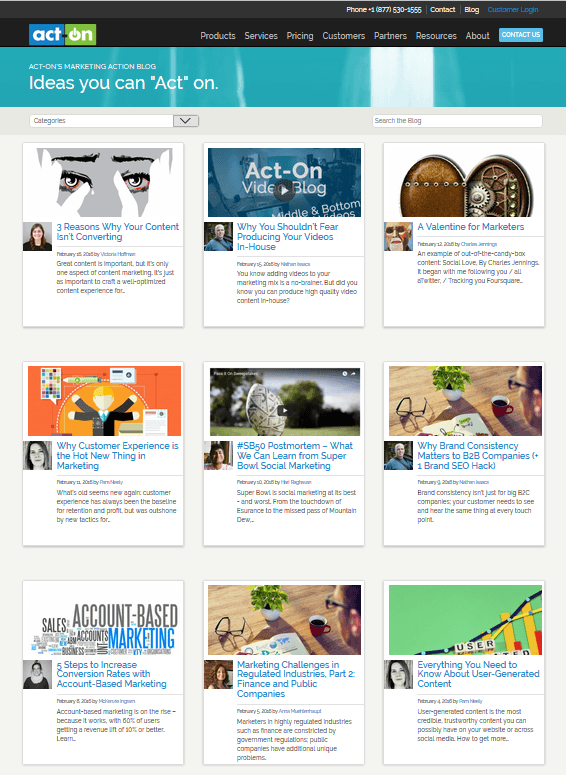
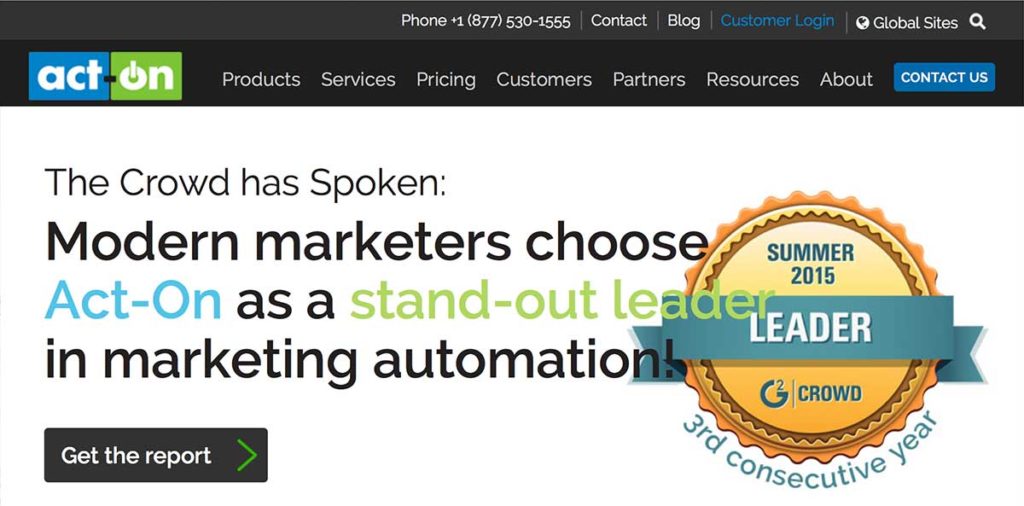
Questo sito di seguito implementa molti di quegli elementi minimalisti. Nota anche quella freccia sul lato sinistro: è un elemento di design che appare su molti siti di nuova concezione.

3. Design reattivo e contenuto adattivo
Penso che tutti abbiamo almeno sentito parlare di responsive design. Se non sei sicuro di cosa sia, il design reattivo è come codificare e impaginare una pagina web in modo che abbia un bell'aspetto su tutti i dispositivi. Se il tuo sito Web non utilizza un design reattivo ormai, dovrebbe esserlo.
Ma c'è anche una cosa chiamata contenuto adattivo. Questo è fondamentalmente fare in modo che testo, immagini e altre risorse di contenuto si adattino a diversi dispositivi. Questo di solito significa lunghezza del testo e dimensione dell'immagine, ma ci sono anche altre opzioni.
Abbiamo tutti parlato e scritto molto sul design reattivo, ma penso che stiamo solo iniziando a passare alla creazione di contenuti adattivi. Una delle più grandi idee nell'attuale web design è quella di non creare più prima un design e poi adattare il contenuto ad esso. Invece, prendi il contenuto che hai e crei un design che lo integri.
4. Design piatto
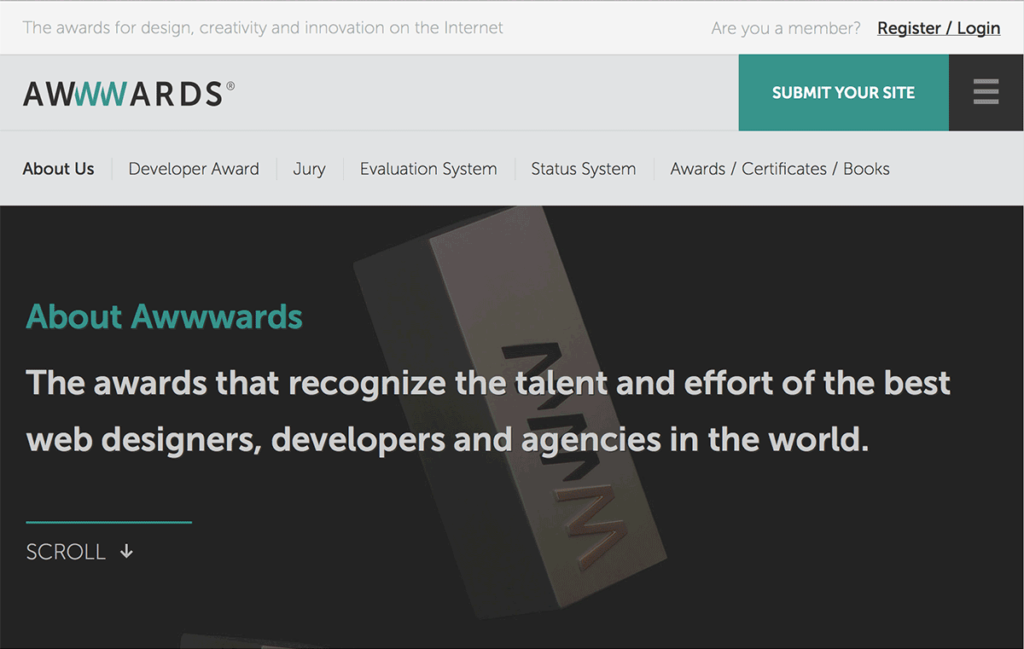
Quasi tutti voi dovreste sapere cos'è il design piatto. Se non lo fai, è il momento di imparare. Ecco un esempio:

Notate come le immagini, le icone e gli elementi di navigazione non cercano di sembrare tridimensionali? E come non ci sono ombre esterne e pochissime gradazioni di colore o grigi? Questi sono tutti tratti distintivi del design piatto.
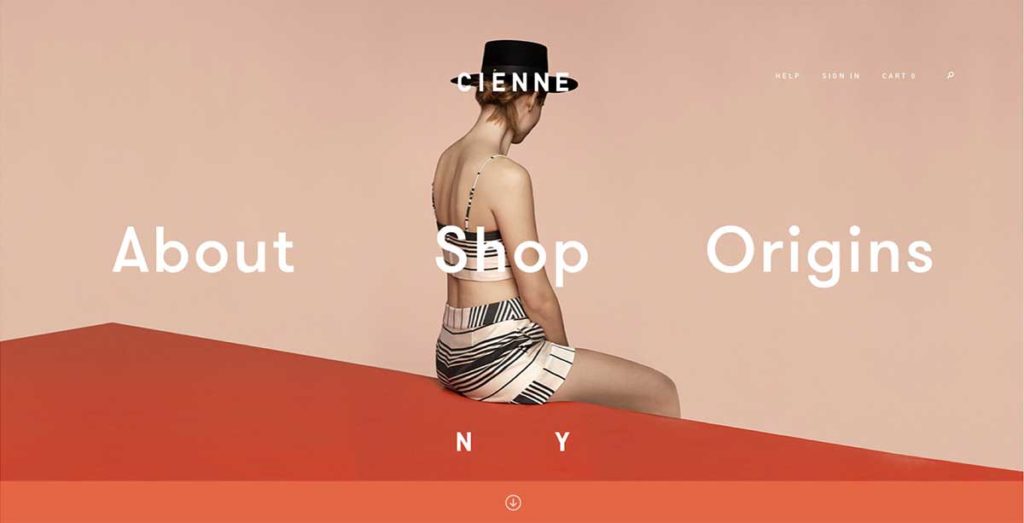
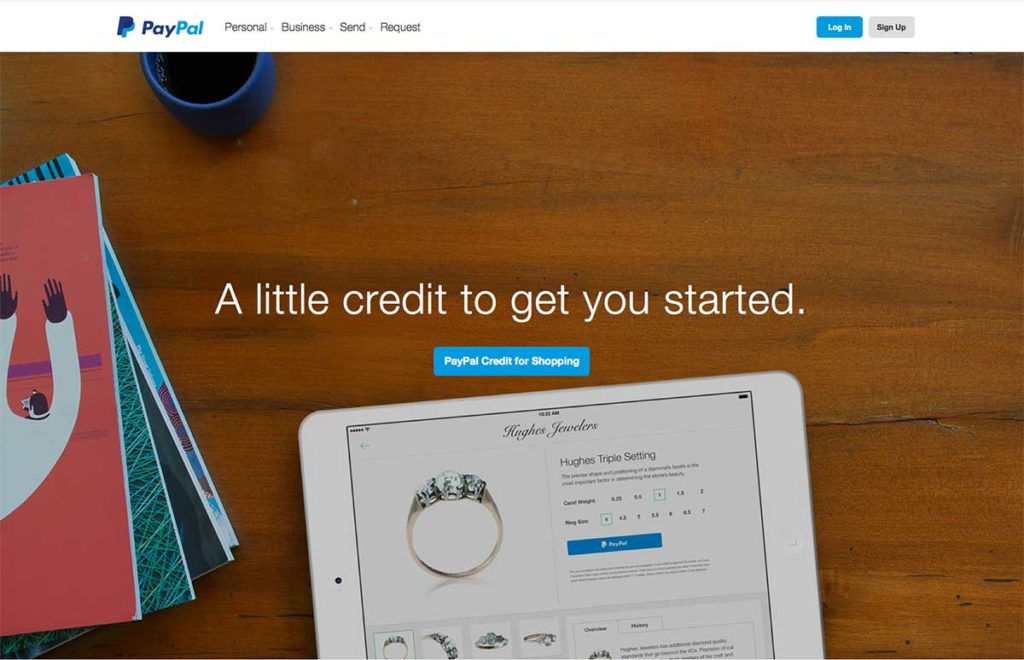
Ma questo non significa che non puoi avere una fotografia. Ecco un altro esempio di un sito che si ritiene abbia un design piatto.

5. Progettazione della griglia
Questa tendenza è stata generata principalmente da Pinterest, sebbene un approccio a griglia al design su qualsiasi mezzo esista da decenni. A volte chiamato "Pinteresty" o "carte", l'approccio del design a griglia può essere un modo elegante per offrire una gamma di scelte. È utile per le pagine di elenco dei prodotti, le pagine di elenco di eBook e white paper e spesso anche come design della home page.
Ecco come stiamo considerando l'utilizzo del design a griglia sulla home page del blog Act-On:

6. Immagini e video di sfondo
Sono sicuro che hai visto questi. Sono ovunque... sono una delle tendenze del design per cui alcuni designer affermano che tutti i siti iniziano ad assomigliarsi. Ma questi potrebbero essere così onnipresenti per un motivo: inducono le persone a guardare più a lungo di quanto potrebbero altrimenti.
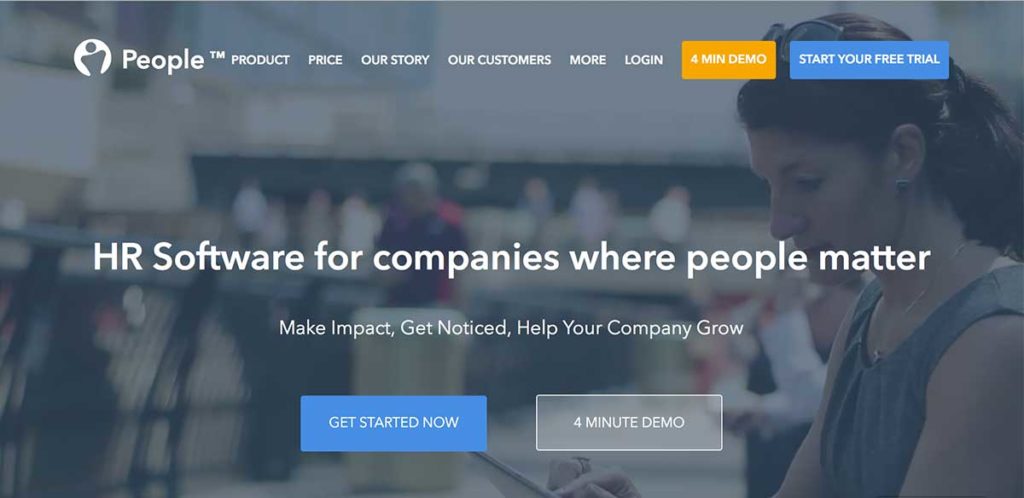
Se il video si muove nel modo giusto o l'immagine è ritagliata nel modo giusto, può attirare l'attenzione su una determinata area della pagina. Come per una casella opt-in. Vedi la home page di PeopleHr come esempio di uno sfondo video che attira la tua vista verso il modulo di attivazione.

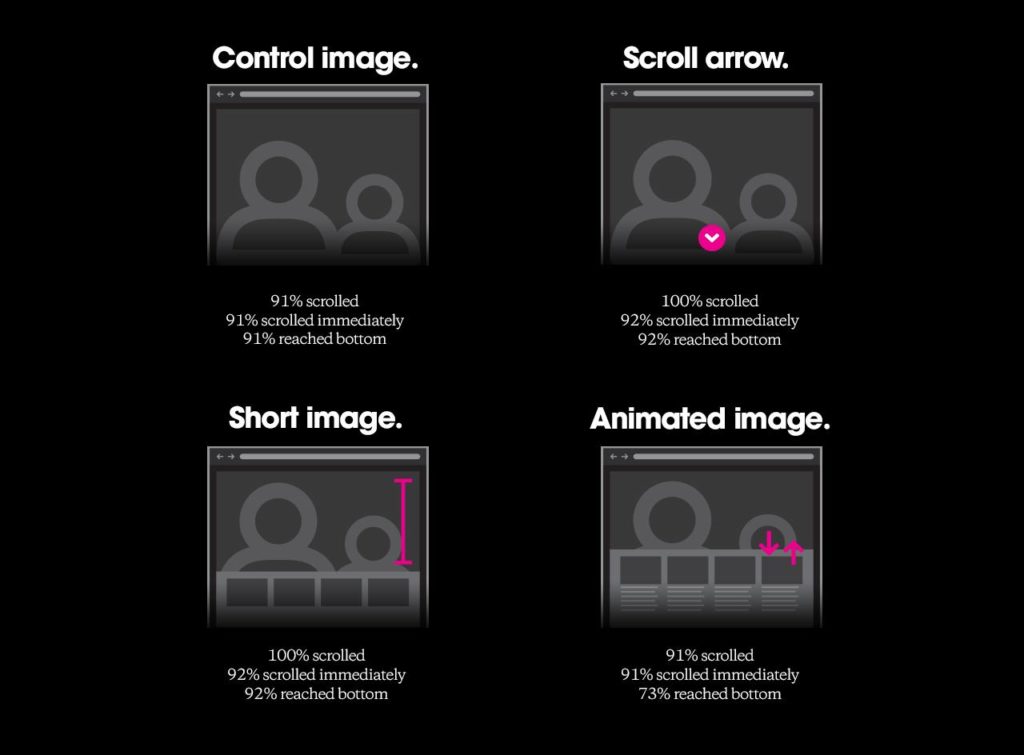
Quindi è meglio usare un'immagine o un video, o un'immagine grande e un gruppo di immagini più piccole? In realtà non sembra importare molto, almeno secondo un test fatto da Huge Inc. Hanno visto le velocità di scorrimento soppresse solo quando è stata utilizzata un'immagine animata:

Una cosa da notare sugli elementi visivi di sfondo... spesso usano sovrapposizioni di testo in caratteri bianchi eliminati. Mentre i designer adorano il tipo "inverso" o "abbattuto", agli specialisti della conversione e alle persone che rispondono direttamente non piace.
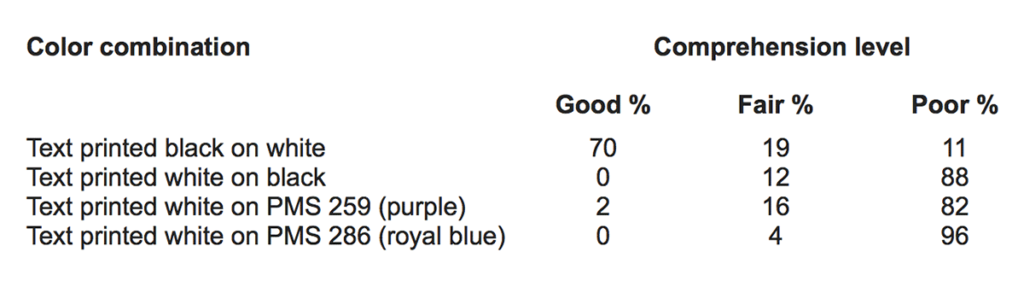
Il tipo inverso che è qualcosa di più di un titolo breve o di uno slogan è difficile da leggere. Inoltre sopprime gravemente la comprensione della lettura, come ha scoperto un editore australiano durante un test.

Questo è tutto il tipo inverso che vuoi avere:


7. Scorrimento infinito
Questo è così ampiamente utilizzato che non è più una tendenza. È una convenzione standard per il web design. Non è sempre una buona cosa. A dire il vero, non mi piace lo scorrimento infinito intensamente. È perché mentre scorro, la pagina salta, quindi non vedo tutte le informazioni, ne vedo solo segmenti. Quando cerco qualcosa su una pagina scorrevole, devo scorrere su e giù, poco alla volta, con molta attenzione. Ci vuole un grande sforzo per assicurarsi di non perdere qualcosa quando lo scorrimento infinito decide di saltare.
Finisce che non sono solo nella mia frustrazione. Il Nielsen Norman Group ha recentemente pubblicato un articolo che riassume il problema:
Lo scorrimento infinito evita alle persone di dover occuparsi dei meccanismi di impaginazione nelle attività di navigazione, ma non è una buona scelta per i siti Web che supportano attività di ricerca orientate agli obiettivi.
Scorro come un'attività di ricerca orientata agli obiettivi. Lo scorrimento infinito lo rende difficile.

8. Contenuti interattivi
Abbiamo fatto molta strada dal "brochureware" di un decennio fa, ma molti siti non sono andati così lontano come avrebbero potuto.
Ci sono ragioni commerciali per abbracciare i contenuti interattivi. Innanzitutto, aumenta il tempo sul sito. Nel caso di sondaggi e quiz, può anche darti preziose informazioni sul tuo pubblico.
Questa è una tendenza che vale la pena seguire. Se è ben implementato, l'aggiunta di contenuti interattivi potrebbe farti aumentare le entrate e altre metriche chiave.
I migliori contenuti interattivi per i marketer B2B potrebbero essere calcolatrici e strumenti di autovalutazione. Questi sono ideali per le ultime fasi del processo di acquisto. Possono aiutare i potenziali clienti a capire quale servizio è appropriato per loro e persino fornire loro una stima approssimativa dei costi.
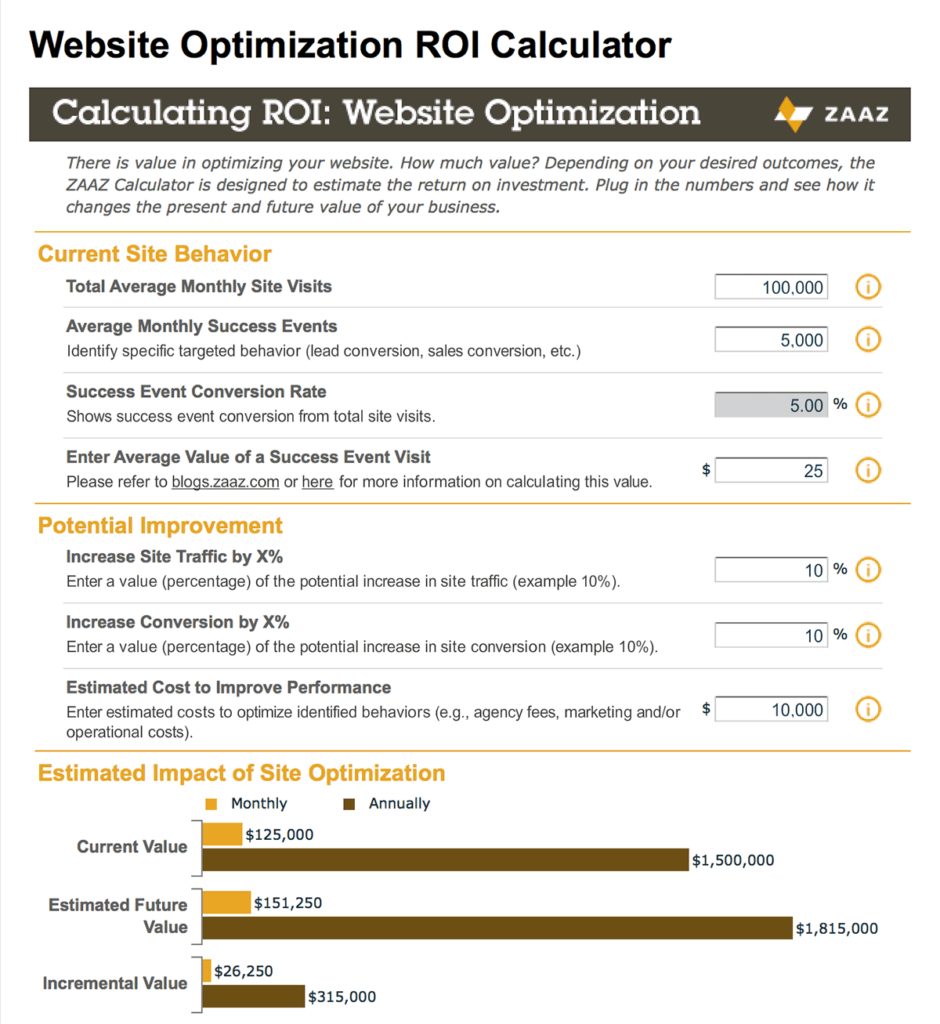
Il calcolatore del ROI per l'ottimizzazione del sito web di ClickZ è un bell'esempio di contenuto interattivo:

9. Movimento
Questa è la tendenza sorella dei contenuti interattivi. Il movimento assume molte forme, la più ovvia è il video. Un altro esempio potrebbero essere le gif animate che vedi su alcuni blog. Mentre alcuni di questi potrebbero essere troppo spigolosi per un blog B2B, è bene allungare un po' ogni tanto. Soprattutto se la gif animata porta a casa un punto in un modo che le parole - o anche un'immagine statica - non potrebbero mai fare. Basta usarli con una certa abilità. Vuoi un effetto di classe come un cinemagraph, non qualcosa come un'insegna al neon lampeggiante di un negozio di liquori.
tramite Giphy
O
tramite Giphy
10. Fotografie e illustrazioni personalizzate
Ci sono molte voci nel mondo del design che si scagliano contro le foto d'archivio. Non sono sicuro che siano così brutti come dicono alcune persone, ma ci sono sicuramente dei rischi nell'usare la fotografia stock. Innanzitutto, altre persone potrebbero usare le tue stesse foto. E in secondo luogo, è stato dimostrato che le foto di persone reali ottengono conversioni più elevate. Perché? Perché sono più credibili.
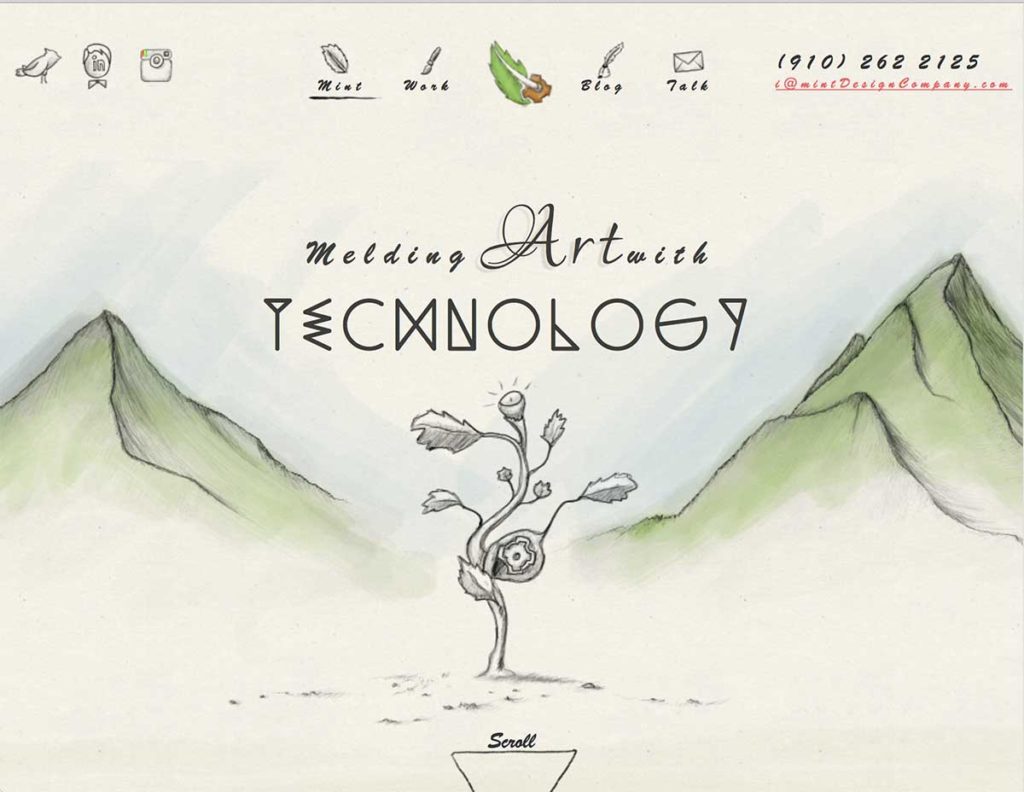
Un'idea parallela a questa sono le illustrazioni personalizzate. Questi possono fare molto per rendere il tuo sito originale. Uno dei grossi problemi con molte di queste tendenze del design è che sono state abbracciate quasi troppo ampiamente. Molti siti iniziano a sembrare uguali, o almeno come se stessero utilizzando lo stesso modello, scambiando solo testo e immagini. I siti disegnati a mano lo cambiano. Così fanno i caratteri personalizzati.

11. Navigazione nascosta
Questo è un altro risultato dell'influenza che il mobile sta avendo su tutto il web design. Questi menu di navigazione nascosti sembrano una piccola icona fino a quando non ci passi sopra con il mouse o fai clic su di essi. Quindi si aprono e mostrano il loro contenuto.
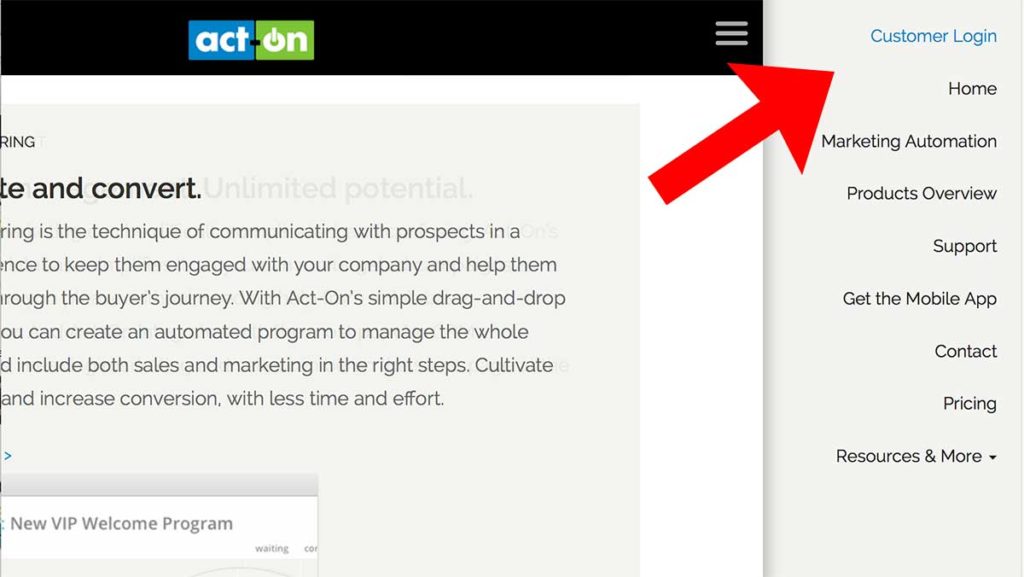
Alcuni siti, come quello di Act-On, utilizzano la navigazione nascosta in modo reattivo. Se qualcuno vede il sito su un dispositivo mobile o ha una finestra del browser desktop stretta, vedrà la navigazione compressa:

Se fanno clic sulle tre barre, vedranno la navigazione strutturata come se fosse in una barra laterale:

Se la finestra del browser è sufficientemente ampia, vedranno la navigazione completa:

C'è un'altra tendenza correlata a questo: la navigazione ancorata. Si riferisce a una barra di navigazione che ti segue mentre scorri la pagina. Le sovrapposizioni sono un esempio di navigazione ancorata. Anche quei pulsanti dei social media che ti seguono mentre scorri verso il basso un post del blog sono ancorati.
Indietro da te
Queste sono le principali tendenze nel web design al momento. Ma il design si evolve e il web design si evolve rapidamente. Se stai pensando di riprogettare il tuo sito web o stai solo raccogliendo idee finché non sei pronto per una riprogettazione, assicurati di seguire le tendenze del web design che supportano l'usabilità e le conversioni. Concentrati sempre sui tuoi utenti: i tuoi clienti potenziali e potenziali. Solo perché un elemento di design è di moda non è necessariamente adatto per il business.
E come disse Steve Jobs: “ Il design non è solo quello che sembra. Il design è come funziona .
Un'ultima cosa.
Il design si evolve e il web design si evolve rapidamente. Se stai pensando di riprogettare il tuo sito web o stai solo raccogliendo idee finché non sei pronto per una riprogettazione, assicurati di seguire le tendenze del web design che supportano l'usabilità e le conversioni e leggi l'eBook di Act-On, Trasforma il tuo sito web in un lead Generation Machine, per assicurarti di non perdere opportunità di generare lead mentre cambi il design del tuo sito web.
E, cosa più importante, concentrati sempre sui tuoi utenti: i tuoi clienti potenziali e potenziali. Solo perché un elemento di design è di moda non è necessariamente adatto per il business.