당신이 알아야 할 11가지 웹사이트 디자인 트렌드
게시 됨: 2015-09-23회사 웹 사이트는 온라인에서 수행하는 모든 작업의 본거지입니다. 귀하의 모든 소셜 미디어 작업, 이메일 마케팅, 게스트 게시 - 모두 귀하의 사이트로 돌아와야 합니다.
웹사이트는 마케팅 성공에 매우 중요하기 때문에 웹사이트에 영향을 미치는 트렌드를 따라가는 것이 좋습니다. 우리는 검색 엔진 최적화 동향 및 모범 사례에 대해 많이 이야기합니다. 그것들은 확실히 중요하지만 귀하의 사이트가 방문자에게 어떻게 보이는지도 중요합니다. 사이트를 얼마나 쉽게 탐색하고 사용할 수 있는지가 훨씬 더 중요합니다.
웹 사이트 디자인의 모범 사례는 수시로 변경되며 사람들이 사이트의 모양과 동작에 기대하는 방식도 바뀝니다. 지금 재설계를 계획하고 있지 않더라도 현재의 트렌드를 알아두는 것이 좋습니다. 이렇게 하면 사이트가 "충분히 양호"한 상태에서 정말 재설계가 필요한 상태가 되었을 때를 알 수 있습니다.
이러한 11가지 트렌드는 광범위한 설계 접근 방식에서 더 작은 설계 기능에 이르기까지 다양합니다. 그들 중 다수는 서로 겹치거나 보완합니다. 그것들을 모두 구현할 필요는 없으며 구현하지 않아야 할 수도 있지만, 그것들을 볼 때 인식하는 것이 좋습니다.
1. 모바일
이것은 내가 여기서 언급할 다른 모든 트렌드에 영향을 미칠 정도로 거대한 디자인 트렌드입니다. 이제 모바일 검색이 데스크톱 검색을 능가했습니다. 이는 디자인뿐만 아니라 콘텐츠, 심지어 디자인과 콘텐츠를 정의하는 소프트웨어 유형에도 중요한 영향을 미칩니다.
2. 미니멀리즘
이것이 단순한 디자인 유행 이상인 데는 여러 가지 이유가 있습니다. 첫째, 방문자가 압도되고 주의가 산만해집니다. 매우 깨끗한 디자인으로 옵션을 줄이면 관심이 집중됩니다. 그리고 조치를 취할 가능성이 높아집니다.
미니멀리즘은 모바일에서도 잘 작동합니다. 인터페이스가 작은 화면에 더 쉽게 맞도록 도와줍니다. 또한 사이트를 더 빠르게 다운로드할 수 있습니다.
Nielsen Norman Group은 최근 112개의 미니멀리스트 웹사이트에 대한 훌륭한 설문 조사를 수행했습니다. 그들은 정의 기능을 다음과 같이 발견했습니다.
- 평면 디자인
- 제한된 색 구성표
- 몇 가지 UI 요소
- 음수 공간 사용
- 극적인 타이포그래피
- 그리드 레이아웃
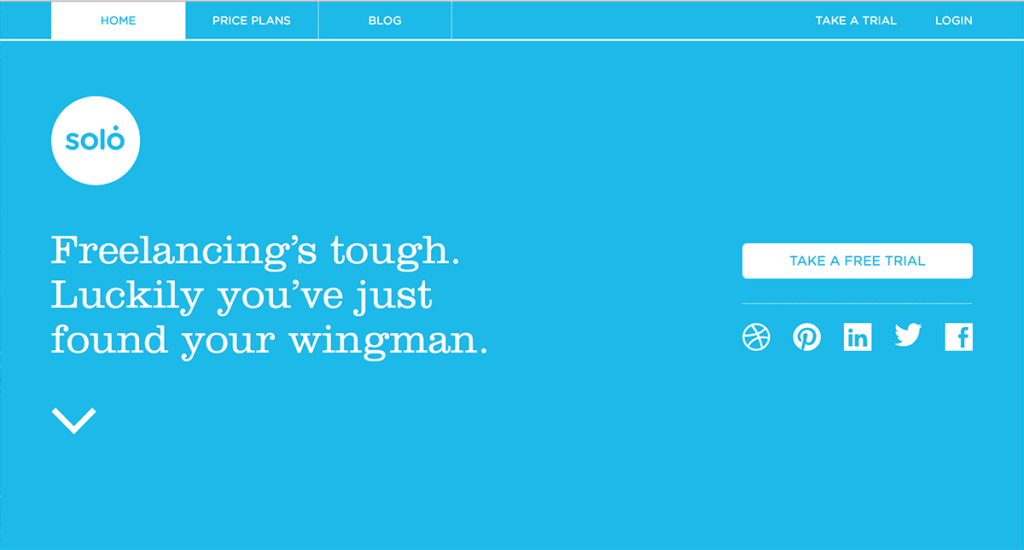
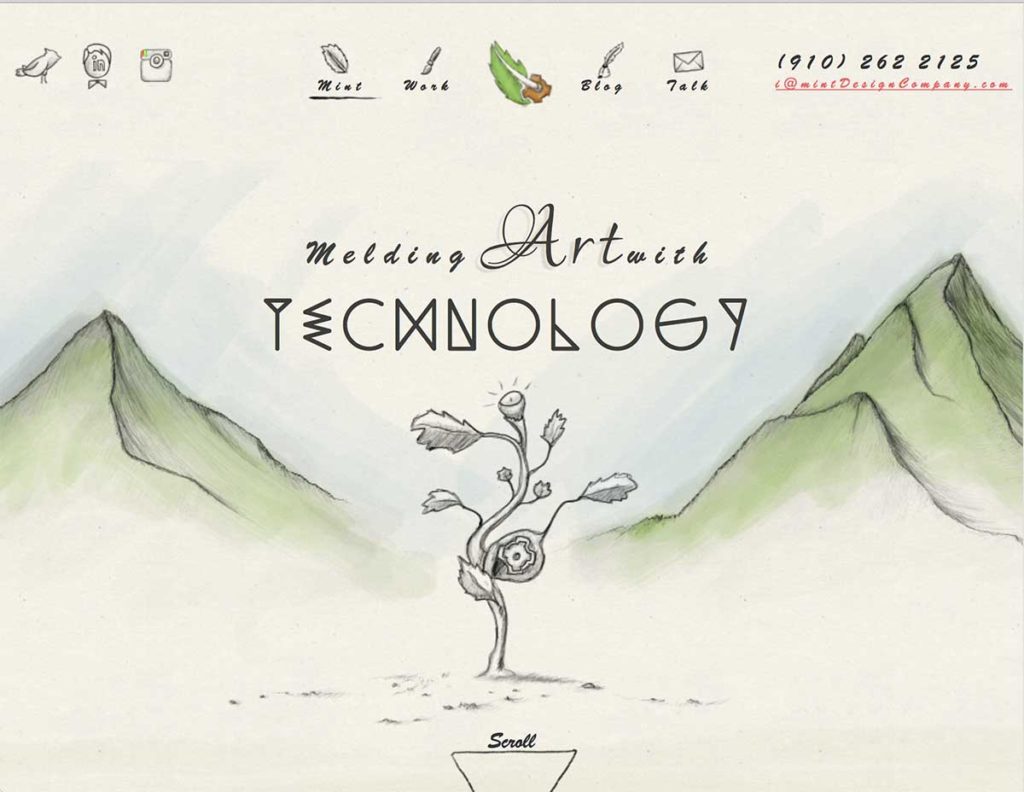
아래 사이트는 이러한 미니멀리스트 요소를 많이 구현합니다. 또한 왼쪽에 있는 화살표는 새로 디자인된 많은 사이트에 나타나는 디자인 요소입니다.

3. 반응형 디자인 및 적응형 콘텐츠
적어도 반응형 디자인에 대해 들어본 적이 있을 것입니다. 반응형 디자인은 웹 페이지를 코딩하고 레이아웃을 지정하여 모든 장치에서 보기 좋게 표시하는 방법입니다. 귀하의 웹사이트가 현재 반응형 디자인을 사용하고 있지 않다면 그렇게 해야 합니다.
그러나 적응형 콘텐츠라는 것도 있습니다. 이것은 기본적으로 텍스트와 이미지 및 기타 콘텐츠 자산을 다른 장치에 맞게 조정하는 것입니다. 이는 일반적으로 텍스트 길이와 이미지 크기를 의미하지만 다른 옵션도 있습니다.
우리는 모두 반응형 디자인에 대해 많이 이야기하고 글을 써왔지만 이제 적응형 콘텐츠를 만들기 시작하는 단계에 불과하다고 생각합니다. 현재 웹 디자인의 가장 큰 아이디어 중 하나는 더 이상 디자인을 먼저 만든 다음 콘텐츠를 그에 맞게 만드는 것입니다. 대신 가지고 있는 콘텐츠를 가져와 이를 보완하는 디자인을 만듭니다.
4. 플랫 디자인
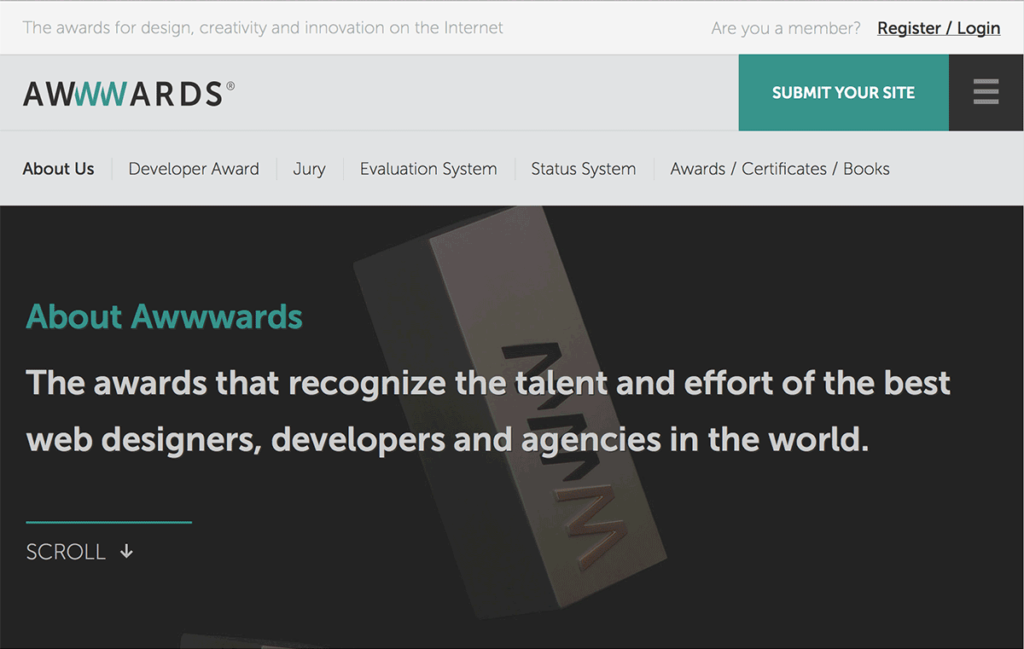
거의 모든 사람들이 플랫 디자인이 무엇인지 알아야 합니다. 그렇지 않다면 배울 때입니다. 예를 들면 다음과 같습니다.

이미지, 아이콘 및 내비게이션 요소가 어떻게 3차원으로 보이려고 하지 않는지 확인하셨습니까? 그리고 어떻게 그림자가 없고 색상이나 회색의 그라데이션이 거의 없습니까? 그것들은 모두 플랫 디자인의 특징입니다.
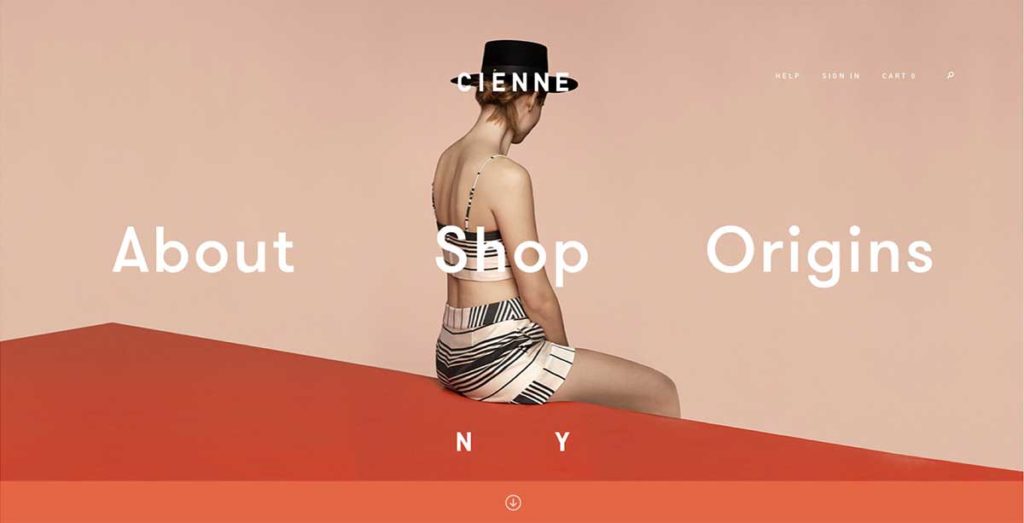
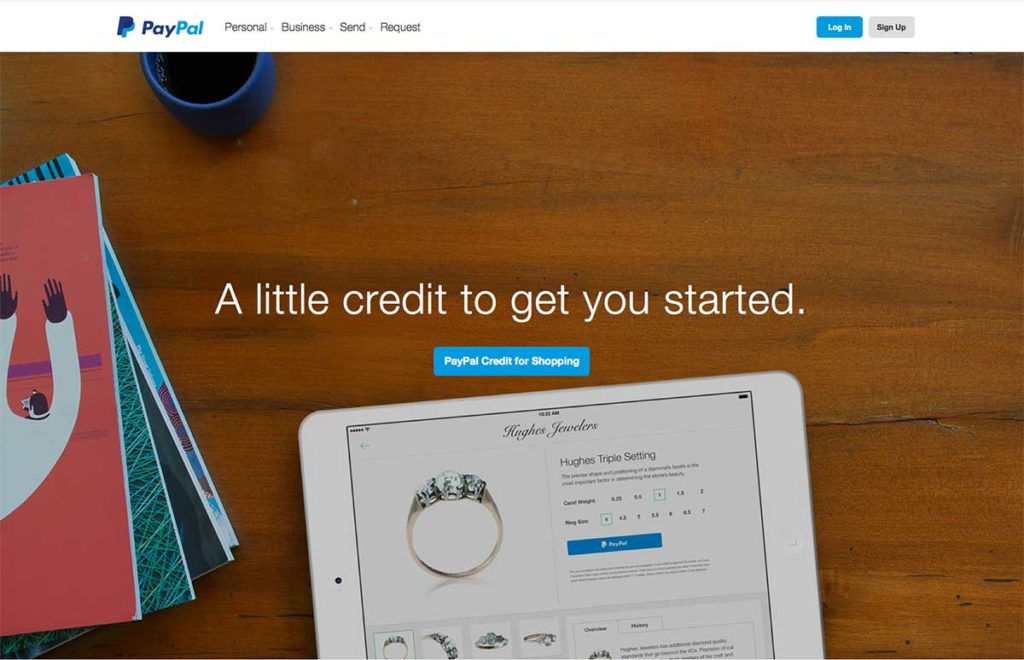
하지만 사진을 찍을 수 없다는 뜻은 아닙니다. 다음은 플랫 디자인으로 간주되는 사이트의 또 다른 예입니다.

5. 그리드 디자인
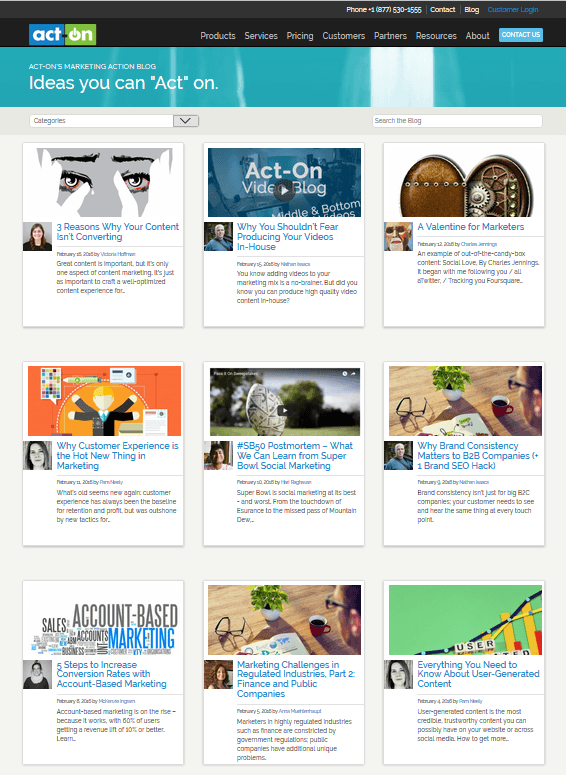
이 트렌드는 대부분 Pinterest에 의해 생성되었지만 모든 매체에서 디자인에 대한 그리드 접근 방식은 수십 년 동안 존재해 왔습니다. "Pinteresty" 또는 "카드"라고도 하는 그리드 디자인 접근 방식은 다양한 선택을 제공하는 우아한 방법이 될 수 있습니다. 제품 목록 페이지, 전자책 및 백서 목록 페이지에 적합하며 종종 홈페이지 디자인으로도 사용됩니다.
Act-On 블로그 홈 페이지에서 그리드 디자인 사용을 고려하는 방법은 다음과 같습니다.

6. 배경 이미지 및 동영상
나는 당신이 이것들을 본 적이 있다고 확신합니다. 그들은 어디에나 있습니다... 모든 사이트가 비슷해 보이기 시작했다고 일부 디자이너가 말하는 디자인 트렌드 중 하나입니다. 그러나 이것들은 이유 때문에 매우 보편적일 수 있습니다. 그들은 사람들이 그렇지 않은 경우보다 더 오래 보도록 만듭니다.
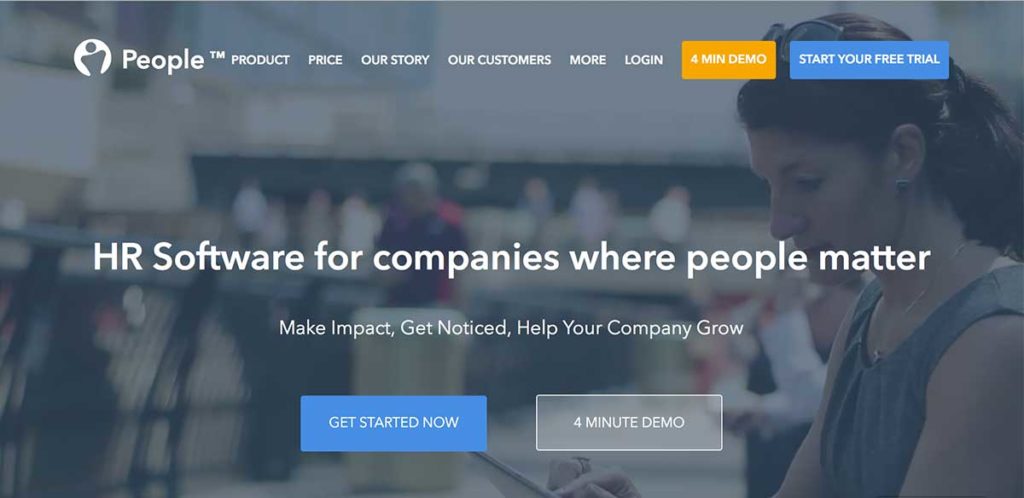
비디오가 올바른 방향으로 움직이거나 이미지가 제대로 잘리면 페이지의 특정 영역으로 시선을 끌 수 있습니다. 선택 상자와 같습니다. 옵트인 양식으로 보기를 끌어당기는 비디오 배경의 예로 PeopleHr의 홈 페이지를 참조하십시오.

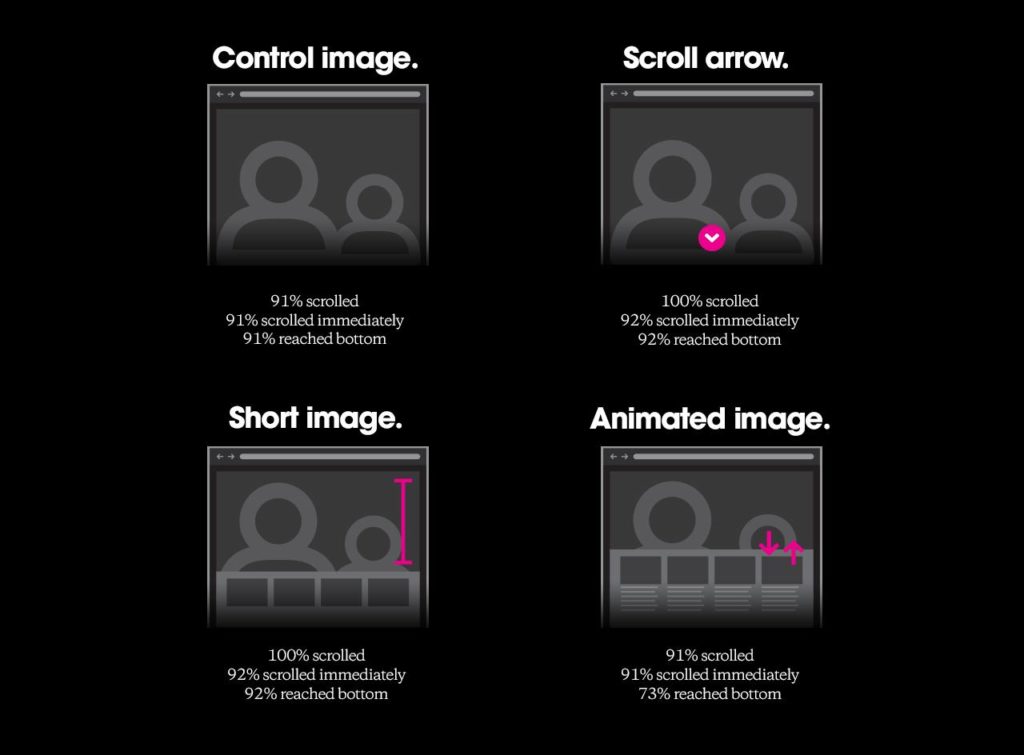
그렇다면 이미지나 비디오를 사용하는 것이 가장 좋습니까, 아니면 하나의 큰 이미지와 여러 개의 작은 이미지를 사용하는 것이 가장 좋을까요? 사실 그것은 그다지 중요하지 않은 것 같습니다. 적어도 Huge Inc가 수행한 테스트에 따르면 말입니다. 애니메이션 이미지가 사용된 경우에만 억제된 스크롤 속도를 확인했습니다.

배경 비주얼에 대해 한 가지 주의할 점은... 종종 그들은 흰색 녹아웃 유형의 텍스트 오버레이를 사용합니다. 디자이너는 "리버스" 또는 "녹아웃" 유형을 좋아하지만 변환 전문가와 직접 반응 사용자는 이를 좋아하지 않습니다.
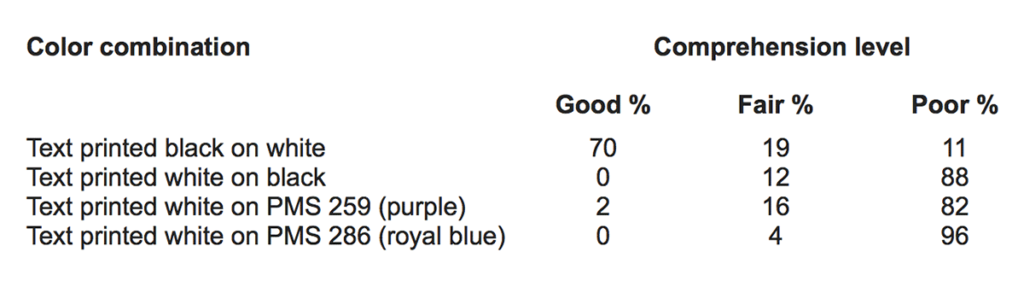
짧은 헤드라인이나 태그라인 이상의 반전 유형은 읽기 어렵습니다. 또한 호주의 한 출판인이 테스트를 실행했을 때 발견한 것처럼 독해력을 심하게 억제합니다.

이것은 원하는 만큼 역방향 유형입니다.


7. 무한 스크롤
이것은 너무 널리 사용되어 더 이상 추세가 아닙니다. 표준 웹 디자인 규칙입니다. 항상 좋은 것은 아닙니다. 사실 저는 인피니트 스크롤링을 극도로 싫어합니다. 스크롤할 때 페이지가 건너뛰기 때문에 모든 정보가 표시되지 않고 일부만 표시됩니다. 스크롤링 페이지에서 무언가를 찾을 때, 아주 조심스럽게 조금씩 위아래로 스크롤해야 합니다. 무한 스크롤이 건너 뛰기로 결정했을 때 내가 뭔가를 놓치지 않았는지 확인하려면 많은 노력이 필요합니다.
결국 나는 좌절감에 혼자가 아닙니다. Nielsen Norman Group은 최근 문제를 요약한 기사를 발표했습니다.
끝없는 스크롤은 탐색 작업에서 페이지 매김 메커니즘에 신경을 쓰지 않아도 되지만 목표 지향적인 검색 작업을 지원하는 웹 사이트에는 적합하지 않습니다.
목표 지향적인 찾기 작업으로 스크롤합니다. 무한 스크롤은 그것을 어렵게 만듭니다.

8. 인터랙티브 콘텐츠
우리는 10년 전의 "브로셔웨어"에서 먼 길을 왔지만 많은 사이트가 할 수 있는 만큼 멀리 가지 못했습니다.
대화형 콘텐츠를 수용해야 하는 비즈니스상의 이유가 있습니다. 첫째, 현장에 머무는 시간이 늘어납니다. 설문 조사 및 퀴즈의 경우 청중에 대한 귀중한 통찰력을 제공할 수도 있습니다.
이것은 추적할 가치가 있는 추세입니다. 잘 구현된 경우 대화형 콘텐츠를 추가하면 수익 및 기타 주요 지표를 크게 높일 수 있습니다.
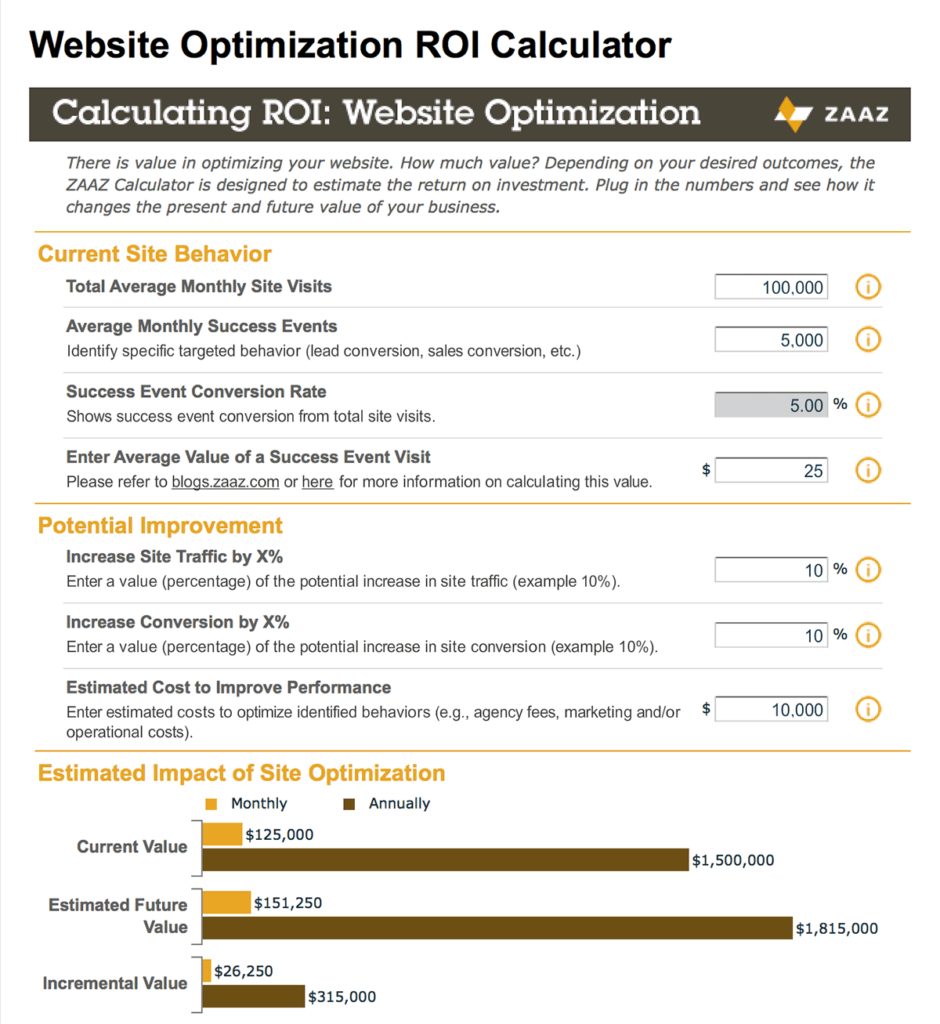
B2B 마케터를 위한 최고의 대화형 콘텐츠는 계산기와 자체 평가 도구일 수 있습니다. 이는 구매 프로세스의 후반 단계에 이상적입니다. 그들은 잠재 고객이 자신에게 적합한 서비스를 파악하고 대략적인 비용 추정치를 제공할 수 있도록 도울 수 있습니다.
ClickZ의 웹사이트 최적화 ROI 계산기는 대화형 콘텐츠의 좋은 예입니다.

9. 움직임
이것은 대화형 콘텐츠의 자매 트렌드입니다. 움직임은 많은 형태를 취하며 가장 분명한 것은 비디오입니다. 또 다른 예는 일부 블로그에서 볼 수 있는 애니메이션 GIF입니다. 이들 중 일부는 B2B 블로그에 너무 날카로울 수 있지만 가끔씩 조금씩 확장하는 것이 좋습니다. 특히 움직이는 gif가 단어나 정적 이미지로는 절대 할 수 없는 방식으로 포인트를 집으로 가져오는 경우입니다. 약간의 기술로 사용하십시오. 번쩍이는 네온 주류 판매점 간판 같은 것이 아니라 시네마그래프처럼 고급스러운 효과를 원합니다.
GIPHY를 통해
또는
GIPHY를 통해
10. 맞춤 사진 및 일러스트레이션
스톡 사진에 대한 난간 디자인 세계에는 많은 목소리가 있습니다. 일부 사람들이 말하는 것처럼 나쁘지는 않지만 스톡 사진을 사용하는 데는 분명히 위험이 있습니다. 첫째, 다른 사람들이 당신이 한 것과 같은 사진을 사용할 수 있습니다. 둘째, 실제 사람들의 사진이 더 높은 전환율을 보이는 것으로 나타났습니다. 왜? 그들이 더 믿을 수 있기 때문입니다.
이와 유사한 아이디어는 맞춤형 일러스트레이션입니다. 사이트를 원본처럼 보이게 만드는 데 많은 도움이 됩니다. 이러한 디자인 트렌드의 큰 문제 중 하나는 너무 광범위하게 수용되었다는 것입니다. 많은 사이트가 동일하게 보이기 시작하거나 최소한 텍스트와 이미지만 교체하여 동일한 템플릿을 사용하는 것처럼 보이기 시작했습니다. 손으로 그린 사이트는 이것을 전환합니다. 맞춤 글꼴도 마찬가지입니다.

11. 숨겨진 탐색
이것은 모바일이 모든 웹 디자인에 미치는 영향의 또 다른 결과입니다. 이러한 숨겨진 탐색 메뉴는 마우스를 올리거나 클릭할 때까지 작은 아이콘처럼 보입니다. 그런 다음 팝업되어 콘텐츠를 표시합니다.
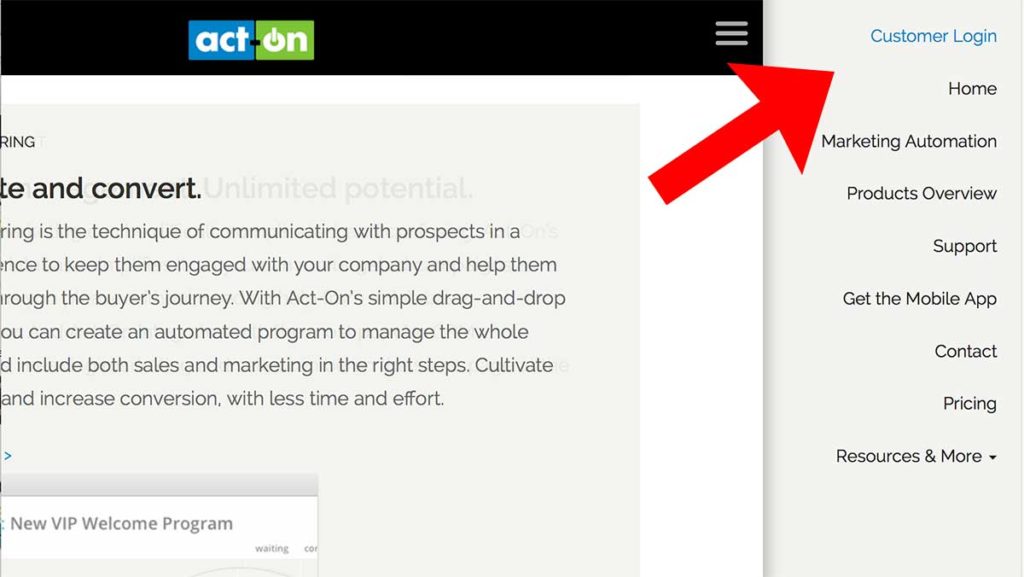
Act-On과 같은 일부 사이트는 숨겨진 내비게이션을 반응형 방식으로 사용합니다. 누군가 모바일 장치에서 사이트를 보거나 좁은 데스크톱 브라우저 창을 사용하는 경우 접힌 탐색이 표시됩니다.

세 개의 막대를 클릭하면 사이드바에 있는 것처럼 탐색이 배치된 것을 볼 수 있습니다.

브라우저 창이 충분히 넓으면 전체 탐색이 표시됩니다.

이와 관련된 또 다른 트렌드가 있습니다. 바로 앵커 탐색입니다. 이것은 페이지를 아래로 스크롤할 때 따라오는 내비게이션 바를 말합니다. 오버레이는 고정 탐색의 예입니다. 블로그 게시물을 아래로 스크롤할 때 따라오는 소셜 미디어 버튼도 고정되어 있습니다.
당신에게 돌아
이것이 현재 웹 디자인의 주요 트렌드입니다. 그러나 디자인은 진화하고 웹 디자인은 빠르게 진화합니다. 웹사이트 재설계를 고려 중이거나 재설계 준비가 될 때까지 아이디어를 수집하는 중이라면 유용성과 전환을 지원하는 웹 디자인 트렌드를 따르십시오. 항상 사용자, 즉 고객과 잠재 고객에게 집중하십시오. 디자인 요소가 스타일이 있다고 해서 반드시 비즈니스에 좋은 것은 아닙니다.
그리고 Steve Jobs는 이렇게 말했습니다. “ 디자인은 보이는 그대로가 아닙니다. 디자인은 그것이 작동하는 방식입니다 .”
마지막 한가지.
디자인은 진화하고 웹 디자인은 빠르게 진화합니다. 웹사이트 재설계에 대해 생각 중이거나 재설계 준비가 될 때까지 아이디어를 수집하는 중이라면 사용성과 전환을 지원하는 웹 디자인 트렌드를 따르고 Act-On의 eBook, Turn Your Website Into a Lead를 읽어보십시오. Generation Machine은 웹 사이트 디자인을 변경할 때 리드를 생성할 기회를 놓치지 않도록 합니다.
그리고 가장 중요한 것은 항상 사용자, 즉 고객과 잠재 고객에게 초점을 맞추는 것입니다. 디자인 요소가 스타일이 있다고 해서 반드시 비즈니스에 좋은 것은 아닙니다.