11 tendances de conception de sites Web que vous devez connaître
Publié: 2015-09-23Le site Web de votre entreprise est la base de tout ce que vous faites en ligne. Tout votre travail sur les réseaux sociaux, votre marketing par e-mail, vos publications d'invités - tout devrait revenir sur votre site.
Parce que votre site Web est si essentiel à votre succès marketing, il est logique de suivre les tendances qui l'affectent. Nous parlons beaucoup des tendances et des meilleures pratiques en matière d'optimisation des moteurs de recherche. Ceux-ci sont certainement importants, mais l'apparence de votre site pour les visiteurs est également importante. La facilité de navigation et d'utilisation de votre site est encore plus importante.
Les meilleures pratiques de conception de sites Web changent de temps en temps, et la façon dont les gens s'attendent à ce que votre site apparaisse et se comporte change également. Même si vous ne prévoyez pas de refonte pour le moment, il est bon de connaître les tendances actuelles. De cette façon, vous serez en mesure de dire quand votre site est passé de "assez bon" à vraiment besoin d'une refonte.
Ces 11 tendances vont des approches de conception larges aux caractéristiques de conception plus petites. Beaucoup d'entre eux se chevauchent ou se complètent. Vous n'avez pas besoin de – et peut-être même ne devriez-vous pas – les mettre en œuvre toutes, mais il est bon de les reconnaître quand vous les voyez.
1. Mobile
C'est une tendance de conception si énorme qu'elle affecte toutes les autres tendances que je mentionnerai ici. La recherche mobile a désormais dépassé la recherche sur ordinateur. Cela a des implications majeures non seulement pour la conception, mais aussi pour le contenu et même pour les types de logiciels qui définissent la conception et le contenu.
2. Minimalisme
Il y a plusieurs raisons pour lesquelles c'est plus qu'une simple mode de conception. Tout d'abord, vos visiteurs sont débordés et distraits. Réduire leurs options avec un design ultra-propre concentre leur attention. Et cela les rend plus susceptibles d'agir.
Le minimalisme fonctionne également bien avec le mobile. Cela aide l'interface à s'adapter plus facilement à un petit écran. Cela devrait également accélérer le téléchargement de votre site.
Le groupe Nielsen Norman a récemment réalisé une formidable enquête auprès de 112 sites Web minimalistes. Ils ont trouvé que les caractéristiques déterminantes étaient :
- conception plate
- schémas de couleurs limités
- quelques éléments d'interface utilisateur
- utilisation de l'espace négatif
- typographie dramatique
- dispositions de grille
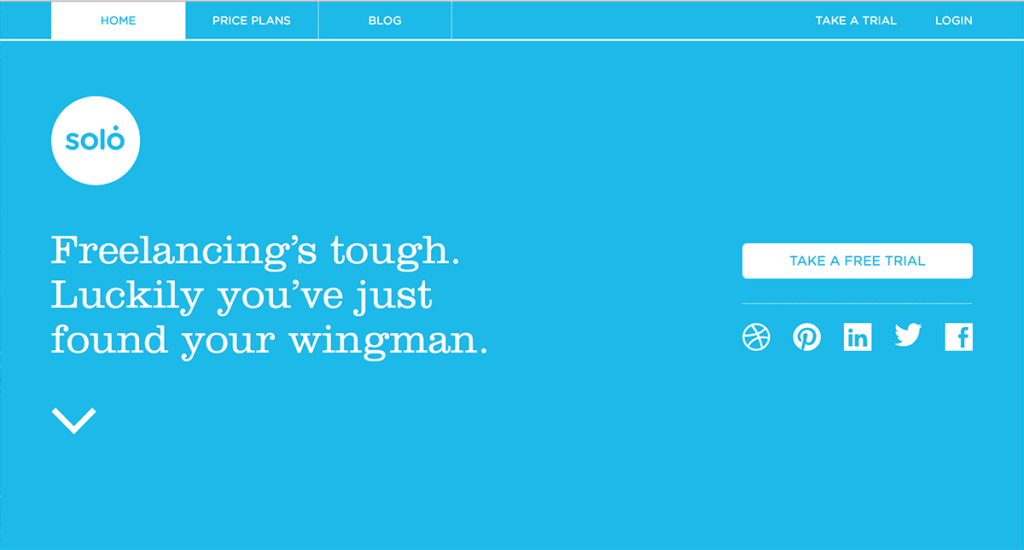
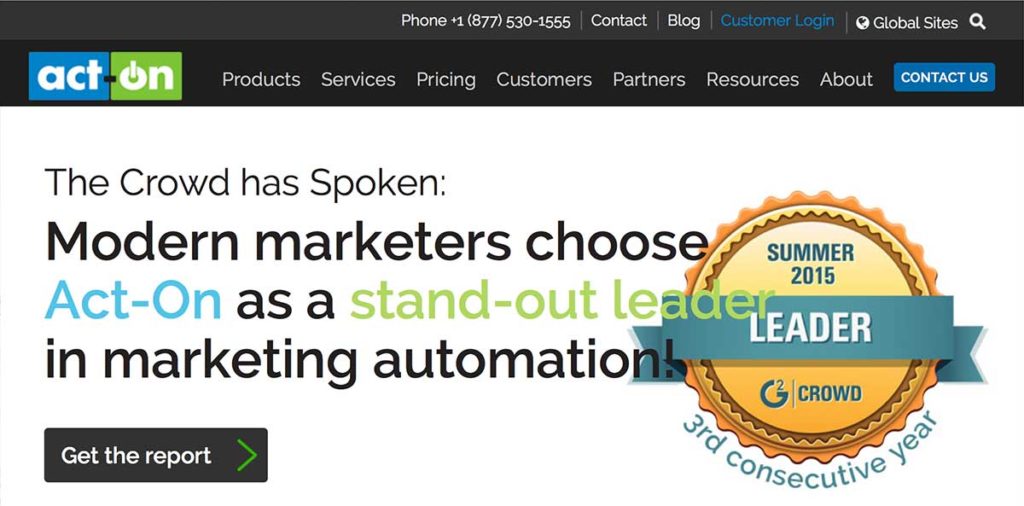
Ce site ci-dessous implémente beaucoup de ces éléments minimalistes. Notez également cette flèche sur le côté gauche - c'est un élément de conception qui apparaît sur de nombreux sites nouvellement conçus.

3. Conception réactive et contenu adaptatif
Je pense que nous avons tous au moins entendu parler du responsive design. Si vous n'êtes pas sûr de ce que c'est, la conception réactive est la façon de coder et de mettre en page une page Web afin qu'elle soit belle sur tous les appareils. Si votre site Web n'utilise pas encore une conception réactive, il devrait l'être.
Mais il y a aussi une chose appelée contenu adaptatif. Il s'agit essentiellement de faire en sorte que le texte, les images et d'autres éléments de contenu s'adaptent à différents appareils. Cela signifie généralement la longueur du texte et la taille de l'image, mais il existe également d'autres options.
Nous avons tous beaucoup parlé et écrit sur le design réactif, mais je pense que nous commençons seulement à nous lancer dans la création de contenu adaptatif. L'une des plus grandes idées de la conception Web actuelle est de ne plus créer d'abord un design, puis d'y intégrer le contenu. Au lieu de cela, vous prenez le contenu que vous avez et créez un design qui le complète.
4. Conception plate
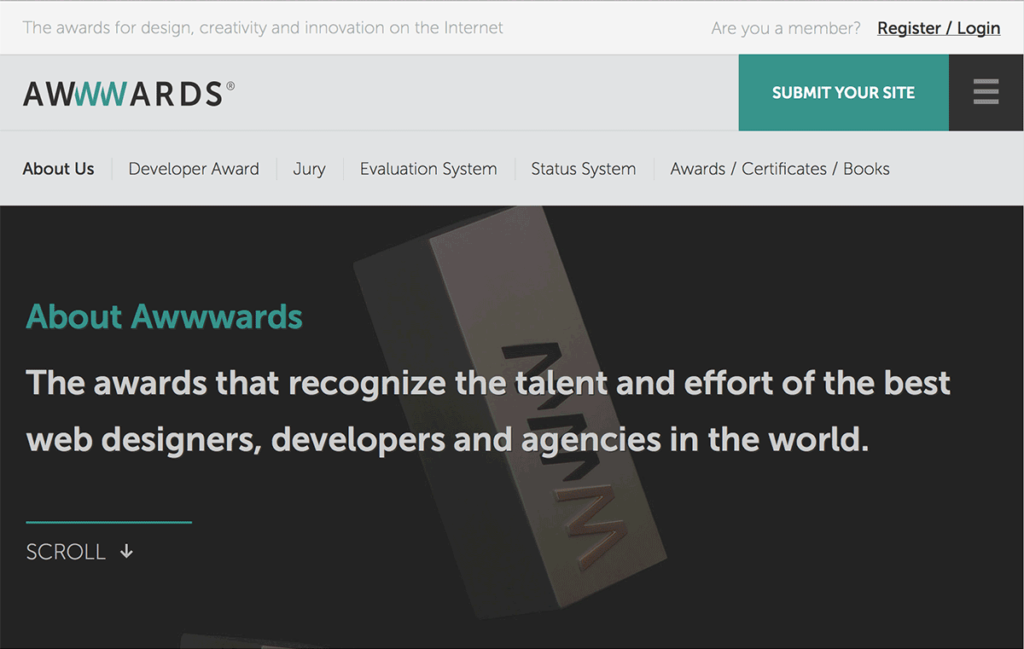
Vous devriez presque tous savoir ce qu'est le flat design. Si vous ne le faites pas, il est temps d'apprendre. Voici un exemple :

Remarquez comment les images, les icônes et les éléments de navigation n'essaient pas de paraître en trois dimensions ? Et comment il n'y a pas d'ombres portées et très peu de dégradés de couleurs ou de gris ? Ce sont toutes les caractéristiques du design plat.
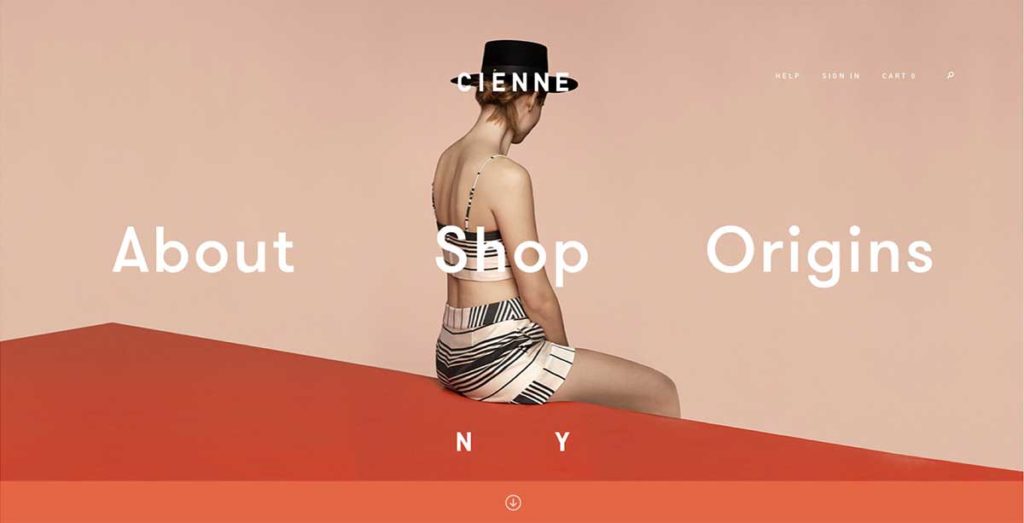
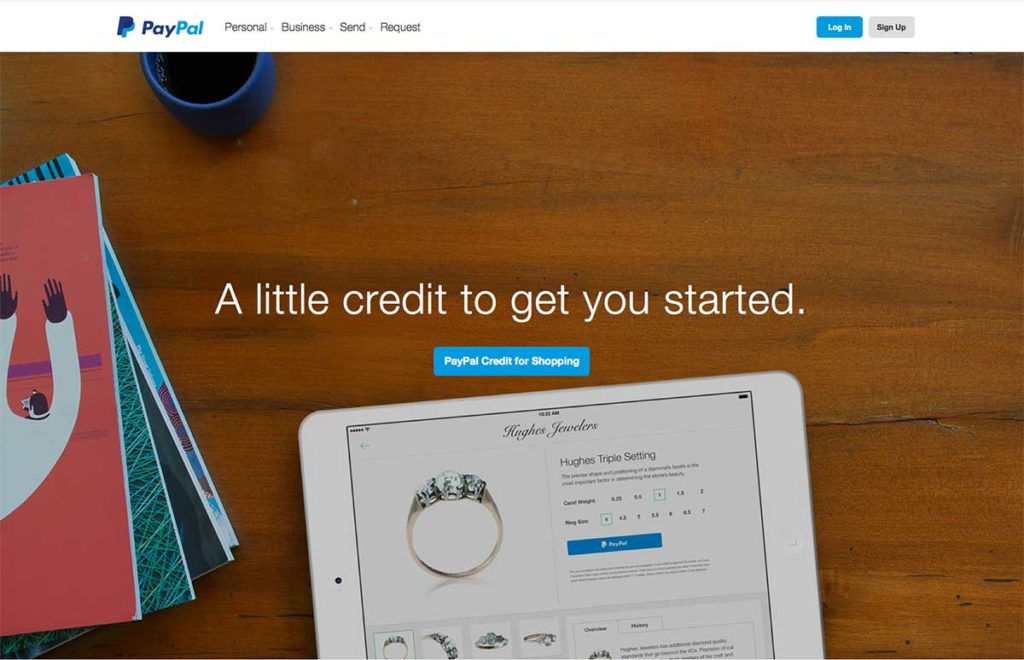
Mais cela ne signifie pas que vous ne pouvez pas avoir de photographie. Voici un autre exemple de site considéré comme ayant un design plat.

5. Conception de la grille
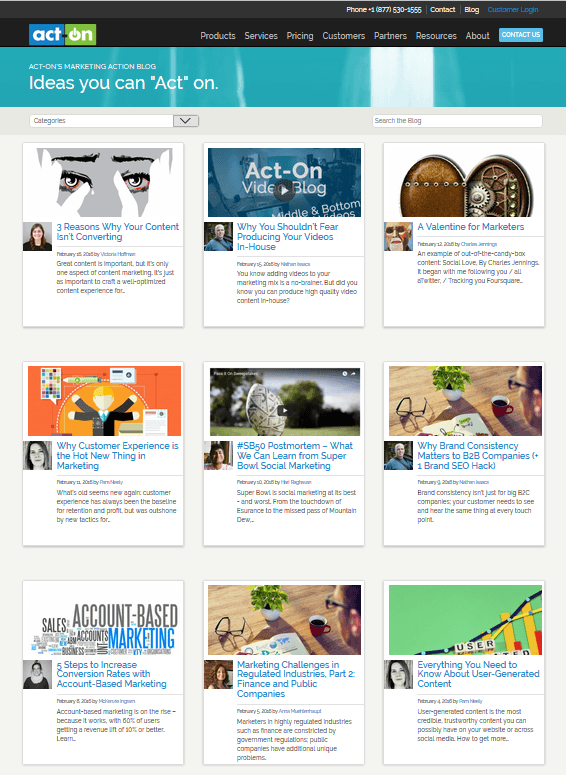
Cette tendance a été principalement engendrée par Pinterest, bien qu'une approche de grille de conception sur n'importe quel support existe depuis des décennies. Parfois appelée « Pinteresty » ou « cartes », l'approche de conception de grille peut être un moyen élégant d'offrir un éventail de choix. C'est bon pour les pages de liste de produits, les pages de liste de livres électroniques et de livres blancs, et souvent même comme conception de page d'accueil.
Voici comment nous envisageons d'utiliser la conception en grille sur la page d'accueil du blog Act-On :

6. Images et vidéos de fond
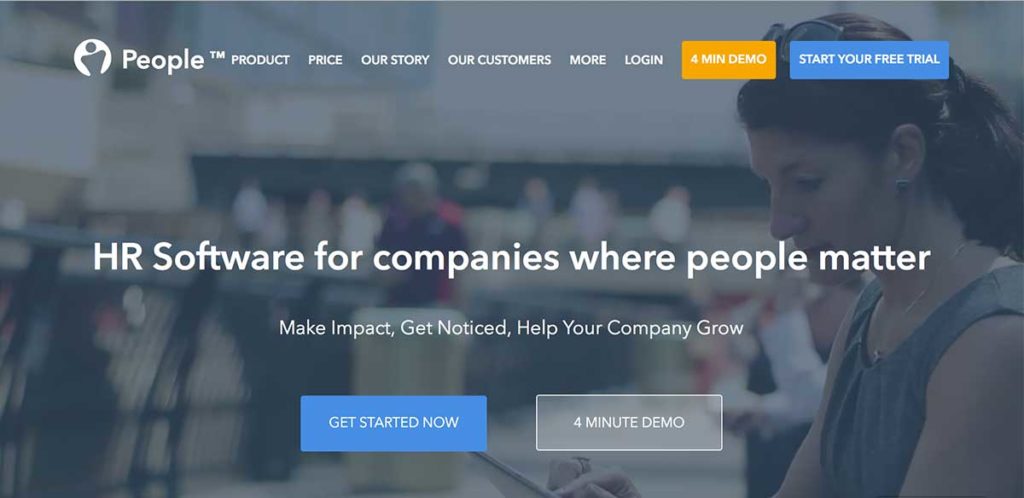
Je suis sûr que vous les avez vus. Ils sont partout… c'est l'une des tendances du design qui fait dire à certains designers que tous les sites commencent à se ressembler. Mais ceux-ci pourraient être si omniprésents pour une raison : ils incitent les gens à regarder plus longtemps qu'ils ne l'auraient fait autrement.
Si la vidéo se déplace dans le bon sens ou si l'image est recadrée correctement, cela peut attirer l'attention sur une certaine zone de la page. Comme pour une boîte d'opt-in. Voir la page d'accueil de PeopleHr comme exemple d'arrière-plan vidéo qui attire votre vue vers le formulaire d'inscription.

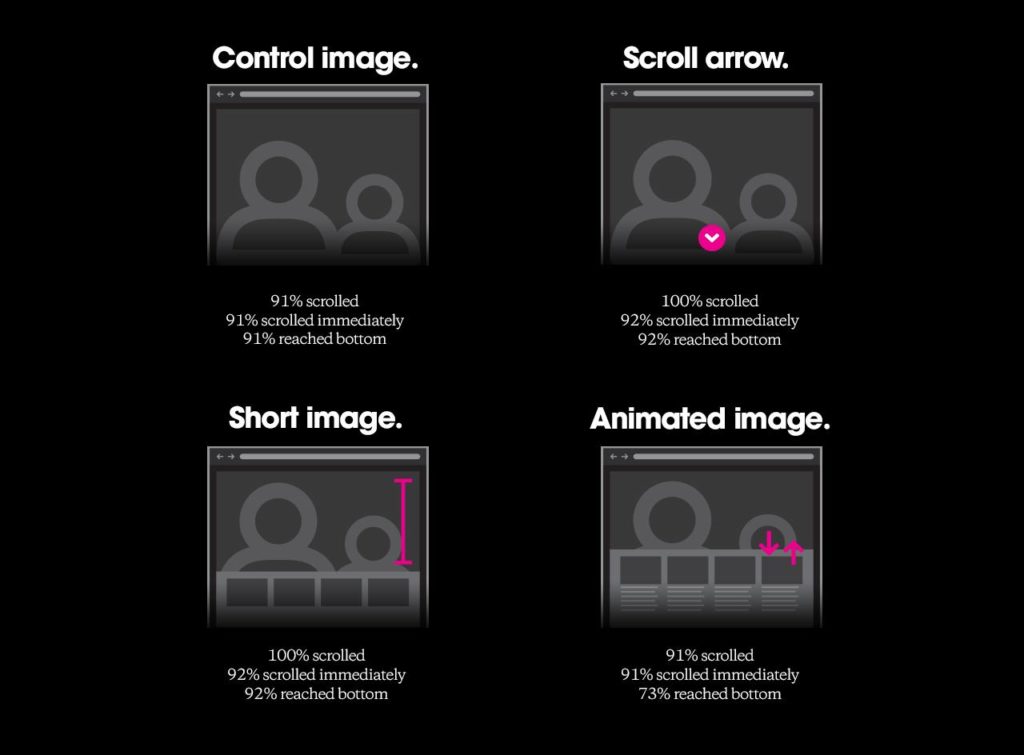
Alors est-il préférable d'utiliser une image ou une vidéo, ou une grande image et un tas d'images plus petites ? En fait, cela ne semble pas avoir beaucoup d'importance, du moins selon un test effectué par Huge Inc. Ils ont constaté des taux de défilement supprimés uniquement lorsqu'une image animée était utilisée :

Une chose à noter à propos des visuels d'arrière-plan… ils utilisent souvent des superpositions de texte en blanc masqué. Alors que les concepteurs adorent le type "inversé" ou "assommé", les spécialistes de la conversion et les personnes à réponse directe ne l'aiment pas.
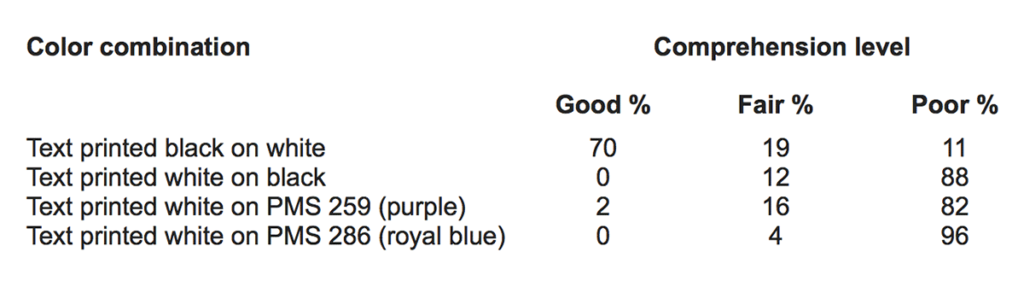
Les caractères inversés qui ne sont pas plus qu'un titre court ou un slogan sont difficiles à lire. Cela supprime également mal la compréhension en lecture, comme l'a découvert un éditeur australien lors d'un test.

C'est à peu près autant de type inversé que vous voulez avoir :


7. Défilement infini
Ceci est si largement utilisé que ce n'est plus une tendance. C'est la convention de conception Web standard. Ce n'est pas toujours une bonne chose. À vrai dire, je déteste intensément le défilement infini. C'est parce que lorsque je défile, la page saute - donc je ne vois pas toutes les informations, je n'en vois que des segments. Lorsque je cherche quelque chose sur une page qui défile, je dois faire défiler de haut en bas, petit à petit, très soigneusement. Il faut beaucoup d'efforts pour s'assurer que je n'ai rien raté lorsque le défilement infini décide de sauter.
En fin de compte, je ne suis pas seul dans ma frustration. Le Nielsen Norman Group a récemment publié un article qui résume le problème :
Le défilement sans fin évite aux utilisateurs de se préoccuper de la mécanique de la pagination dans les tâches de navigation, mais n'est pas un bon choix pour les sites Web qui prennent en charge les tâches de recherche axées sur les objectifs.
Je défile comme une tâche de recherche axée sur un objectif. Le défilement infini rend cela difficile.

8. Contenu interactif
Nous avons parcouru un long chemin depuis le «brochureware» d'il y a dix ans, mais de nombreux sites ne sont pas allés aussi loin qu'ils le pouvaient.
Il existe des raisons commerciales pour adopter le contenu interactif. Tout d'abord, cela augmente le temps passé sur le site. Dans le cas des sondages et des quiz, cela peut également vous donner des informations précieuses sur votre public.
C'est une tendance à suivre. S'il est bien mis en œuvre, l'ajout de contenu interactif pourrait vous permettre d'augmenter vos revenus et d'autres mesures clés.
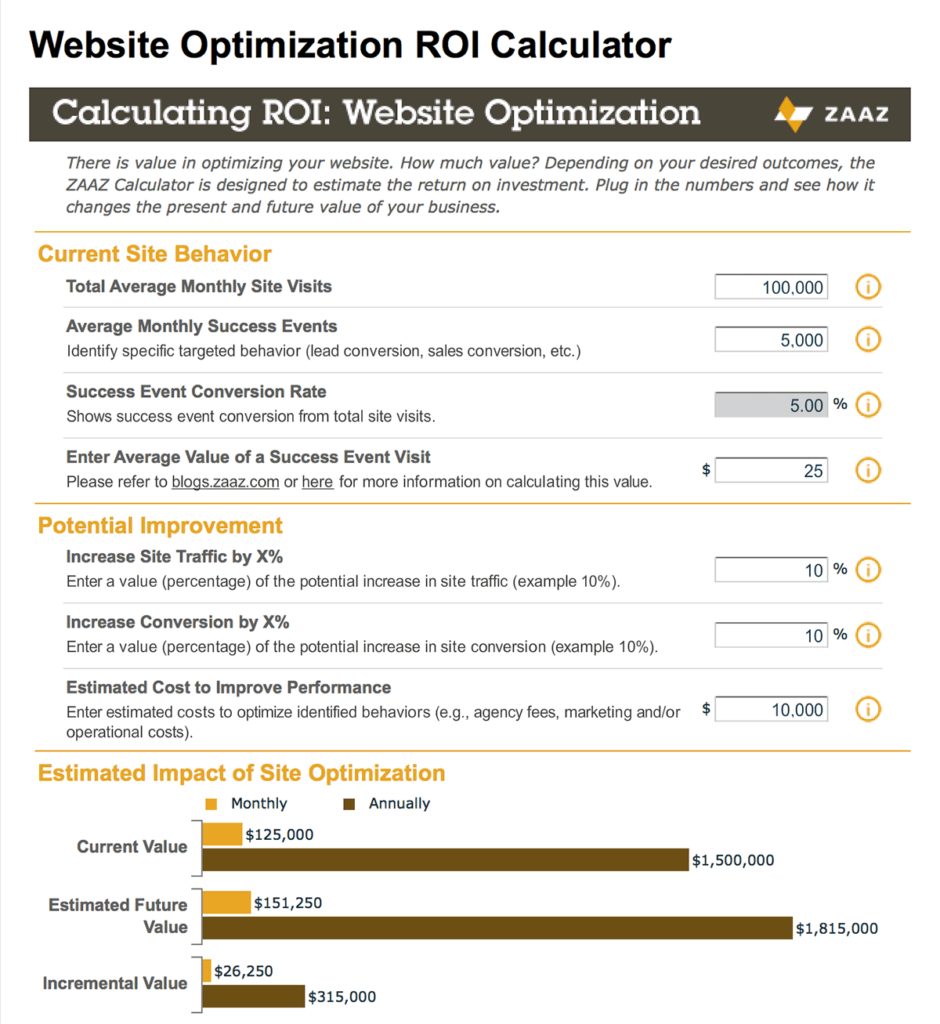
Le meilleur contenu interactif pour les spécialistes du marketing B2B pourrait être des calculatrices et des outils d'auto-évaluation. Ils sont idéaux pour les dernières étapes du processus d'achat. Ils peuvent aider les prospects à déterminer quel service leur convient, et même leur donner une estimation approximative du coût.
Le calculateur de retour sur investissement d'optimisation de site Web de ClickZ est un bel exemple de contenu interactif :

9. Mouvement
C'est la tendance sœur du contenu interactif. Le mouvement prend de nombreuses formes, la plus évidente étant la vidéo. Un autre exemple serait les gifs animés que vous voyez sur certains blogs. Bien que certains d'entre eux puissent être trop énervés pour un blog B2B, il est bon de s'étirer un peu de temps en temps. Surtout si le gif animé enfonce le clou d'une manière que les mots - ou même une image statique - ne pourraient jamais. Utilisez-les simplement avec une certaine habileté. Vous voulez un effet aussi chic qu'un cinémagraphe, pas quelque chose comme une enseigne au néon clignotante d'un magasin d'alcool.
par GIPHY
ou
par GIPHY
10. Photographies et illustrations personnalisées
Il y a beaucoup de voix dans le monde du design qui se moquent des photos d'archives. Je ne suis pas sûr qu'ils soient aussi mauvais que certains le disent, mais il y a certainement des risques à utiliser des photographies d'archives. Tout d'abord, d'autres personnes pourraient utiliser les mêmes photos que vous. Et deuxièmement, il a été démontré que les photos de personnes réelles obtenaient des conversions plus élevées. Pourquoi? Parce qu'ils sont plus crédibles.
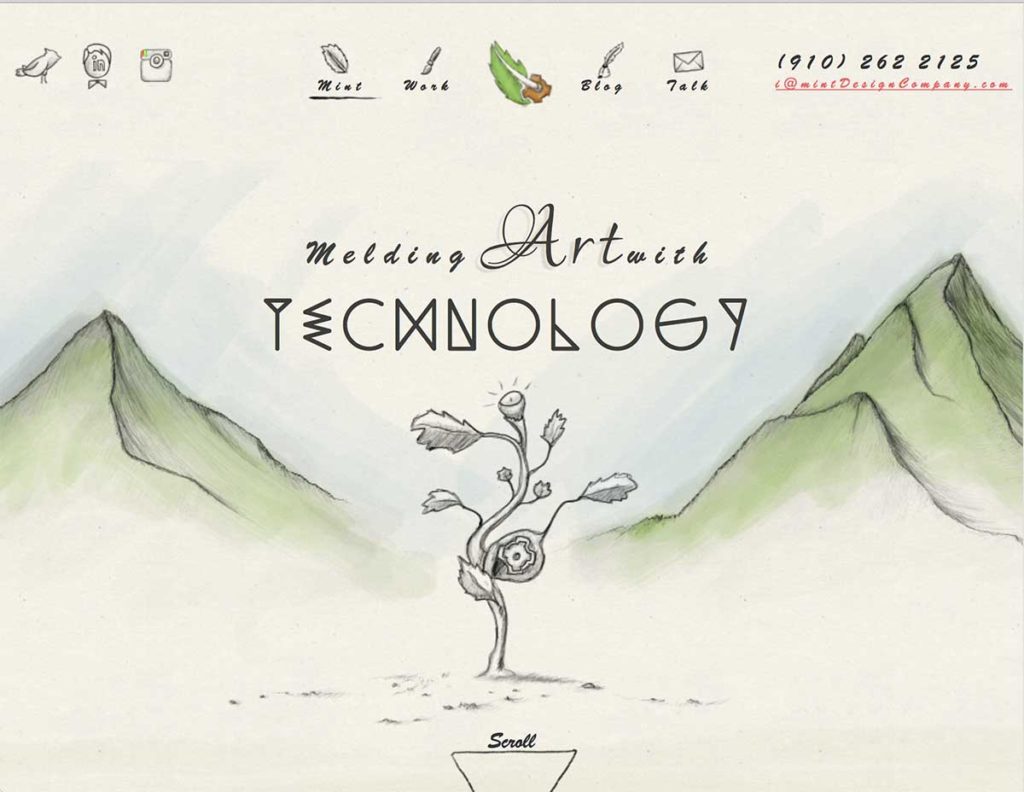
Une idée parallèle à cela est des illustrations personnalisées. Ceux-ci peuvent faire beaucoup pour donner à votre site un aspect original. L'un des gros problèmes avec bon nombre de ces tendances de conception est qu'elles ont été presque trop largement adoptées. De nombreux sites commencent à se ressembler, ou du moins comme s'ils utilisaient le même modèle, en échangeant simplement du texte et des images. Les sites dessinés à la main changent cela. Il en va de même pour les polices personnalisées.

11. Navigation masquée
C'est un autre résultat de l'influence du mobile sur toute la conception de sites Web. Ces menus de navigation cachés ressemblent à une petite icône jusqu'à ce que vous passiez la souris dessus ou que vous cliquiez dessus. Ensuite, ils apparaissent et affichent leur contenu.
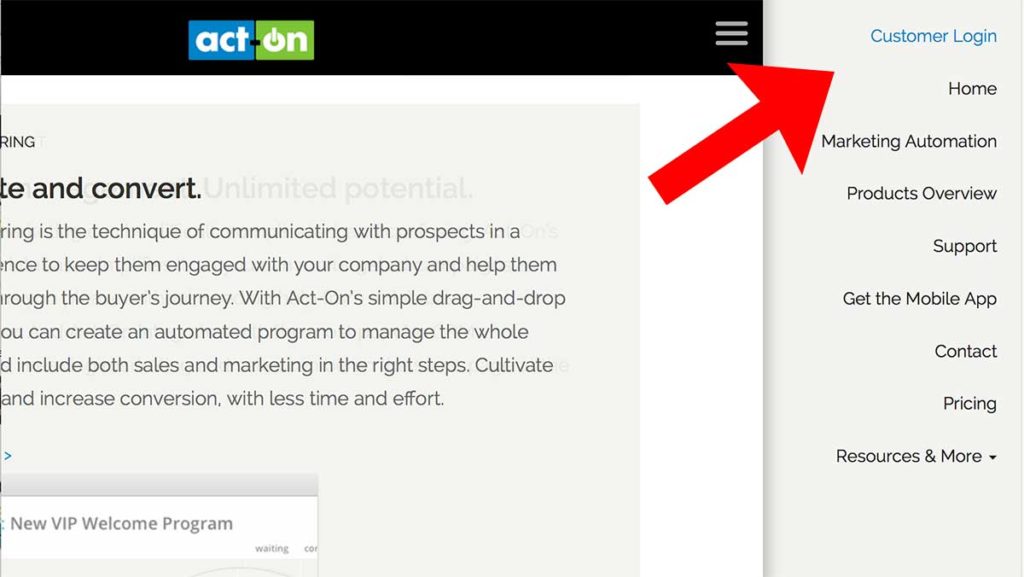
Certains sites, comme ceux d'Act-On, utilisent la navigation masquée de manière réactive. Si quelqu'un voit le site sur un appareil mobile ou a une fenêtre de navigateur de bureau étroite, il verra la navigation réduite :

S'ils cliquent sur les trois barres, ils verront la navigation disposée comme si elle était dans une barre latérale :

Si la fenêtre de leur navigateur est suffisamment large, ils verront la navigation complète :

Il existe une autre tendance liée à cela : la navigation ancrée. Il s'agit d'une barre de navigation qui vous suit lorsque vous faites défiler la page. Les superpositions sont un exemple de navigation ancrée. Ces boutons de médias sociaux qui vous suivent lorsque vous faites défiler un article de blog sont également ancrés.
Retour à toi
Ce sont les grandes tendances de la conception Web en ce moment. Mais le design évolue, et le web design évolue vite. Si vous envisagez de reconcevoir votre site Web ou si vous recueillez simplement des idées jusqu'à ce que vous soyez prêt pour une refonte, assurez-vous de suivre les tendances de conception Web qui favorisent la convivialité et les conversions. Concentrez-vous toujours sur vos utilisateurs - vos clients et prospects. Ce n'est pas parce qu'un élément de design est dans le style qu'il est nécessairement bon pour les affaires.
Et comme l'a dit Steve Jobs : « Le design n'est pas seulement ce à quoi il ressemble. Le design, c'est comme ça que ça marche .
Une dernière chose.
La conception évolue et la conception Web évolue rapidement. Si vous envisagez de reconcevoir votre site Web ou si vous collectez simplement des idées jusqu'à ce que vous soyez prêt pour une refonte, assurez-vous de suivre les tendances de conception Web qui prennent en charge la convivialité et les conversions, et lisez le livre électronique d'Act-On, Transformez votre site Web en un prospect. Generation Machine, pour vous assurer que vous ne manquez pas d'opportunités de générer des prospects lorsque vous modifiez la conception de votre site Web.
Et surtout, concentrez-vous toujours sur vos utilisateurs - vos clients et prospects. Ce n'est pas parce qu'un élément de design est dans le style qu'il est nécessairement bon pour les affaires.