11 Website-Design-Trends, die Sie kennen sollten
Veröffentlicht: 2015-09-23Ihre Unternehmenswebsite ist die Heimatbasis für alles, was Sie online tun. All Ihre Social-Media-Arbeit, Ihr E-Mail-Marketing, Ihre Gastbeiträge – alles sollte auf Ihre Website zurückkehren.
Da Ihre Website für Ihren Marketingerfolg so entscheidend ist, ist es sinnvoll, mit den Trends Schritt zu halten, die sie beeinflussen. Wir sprechen viel über Trends und Best Practices bei der Suchmaschinenoptimierung. Diese sind sicherlich wichtig, aber es ist auch wichtig, wie Ihre Website für Besucher aussieht. Noch wichtiger ist, wie einfach Ihre Website zu navigieren und zu verwenden ist.
Die Best Practices für das Website-Design ändern sich von Zeit zu Zeit, und auch die Art und Weise, wie die Leute von Ihrer Website erwarten, dass sie aussieht und sich verhält, ändert sich. Auch wenn Sie gerade kein Redesign planen, ist es gut, die aktuellen Trends zu kennen. Auf diese Weise können Sie feststellen, wann Ihre Website von „gut genug“ zu einer wirklichen Neugestaltung übergegangen ist.
Diese 11 Trends reichen von breiten Designansätzen bis hin zu kleineren Designmerkmalen. Viele davon überschneiden oder ergänzen sich. Sie müssen – und sollten vielleicht sogar nicht – alle implementieren, aber es ist gut, sie zu erkennen, wenn Sie sie sehen.
1. Handy
Dies ist ein Designtrend, der so groß ist, dass er jeden anderen Trend beeinflusst, den ich hier erwähnen werde. Die mobile Suche hat die Desktop-Suche mittlerweile überholt. Das hat große Auswirkungen nicht nur auf das Design, sondern auch auf den Inhalt und sogar auf die Arten von Software, die das Design und den Inhalt definieren.
2. Minimalismus
Es gibt viele Gründe, warum dies mehr als nur eine Modeerscheinung ist. Erstens sind Ihre Besucher überfordert und abgelenkt. Die Reduzierung ihrer Optionen mit einem super-sauberen Design lenkt ihre Aufmerksamkeit. Und es macht sie eher bereit, Maßnahmen zu ergreifen.
Minimalismus funktioniert auch gut mit dem Handy. Es hilft, die Benutzeroberfläche leichter in einen kleinen Bildschirm einzupassen. Es sollte auch den Download Ihrer Website beschleunigen.
Die Nielsen Norman Group hat kürzlich eine großartige Umfrage unter 112 minimalistischen Websites durchgeführt. Sie fanden die bestimmenden Merkmale wie folgt:
- flaches Design
- begrenzte Farbschemata
- wenige UI-Elemente
- Verwendung von negativem Raum
- dramatische Typografie
- Raster-Layouts
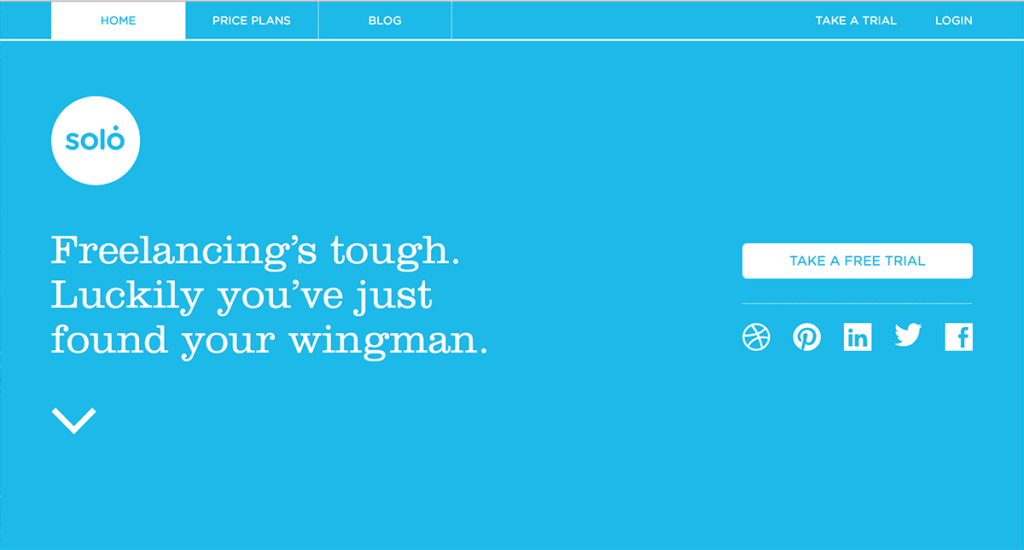
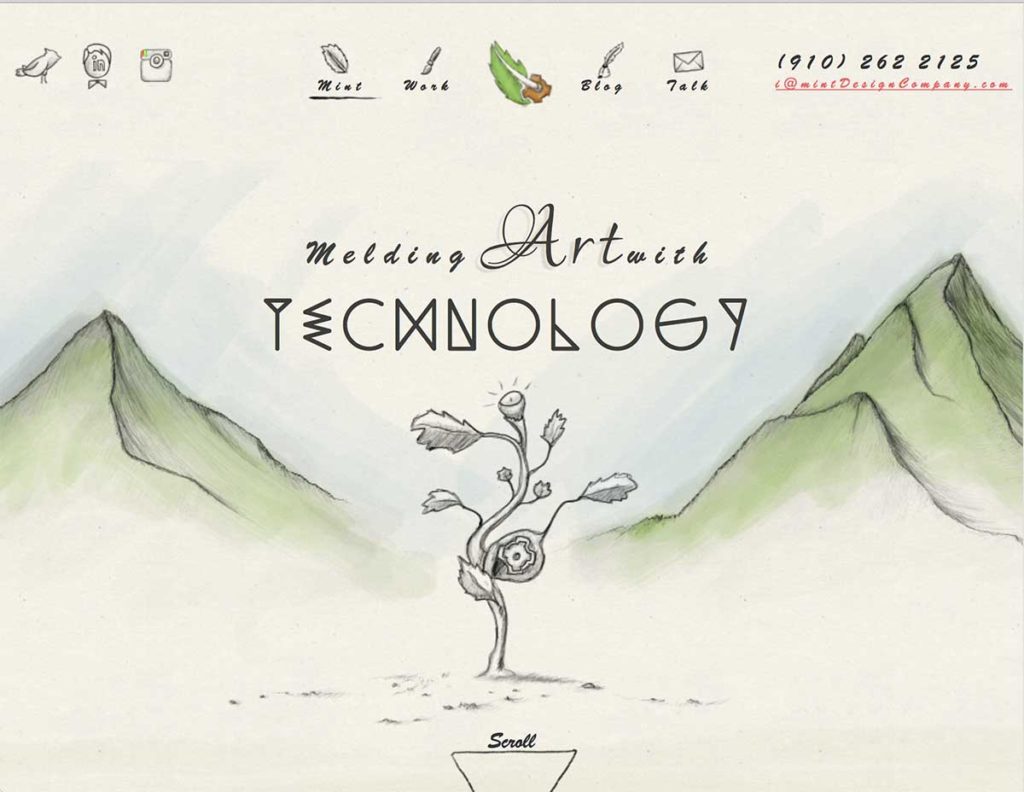
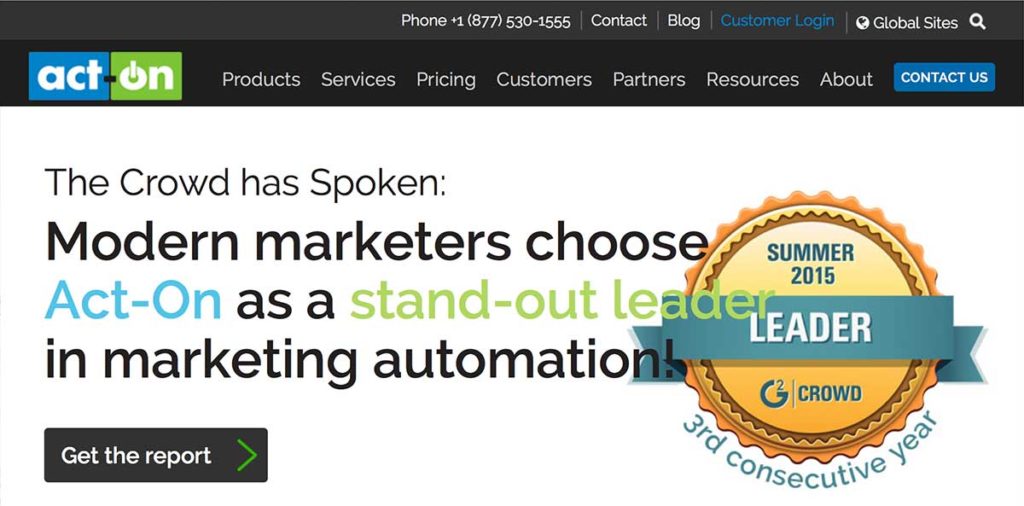
Diese Seite unten implementiert viele dieser minimalistischen Elemente. Beachten Sie auch den Pfeil auf der linken Seite – das ist ein Designelement, das auf vielen neu gestalteten Websites erscheint.

3. Responsives Design und adaptive Inhalte
Ich denke, wir alle haben zumindest schon einmal von Responsive Design gehört. Wenn Sie sich nicht sicher sind, was es ist, handelt es sich bei Responsive Design darum, eine Webseite so zu codieren und zu gestalten, dass sie auf allen Geräten gut aussieht. Wenn Ihre Website noch kein responsives Design verwendet, sollte dies der Fall sein.
Aber es gibt auch so etwas wie adaptive Inhalte. Dies bedeutet im Wesentlichen, dass Text und Bilder und andere Inhaltselemente an verschiedene Geräte angepasst werden. Das bedeutet normalerweise Textlänge und Bildgröße, aber es gibt auch andere Optionen.
Wir haben alle viel über Responsive Design gesprochen und geschrieben, aber ich denke, wir fangen gerade erst an, adaptive Inhalte zu erstellen. Eine der größten Ideen im aktuellen Webdesign ist es, nicht mehr erst ein Design zu erstellen und dann den Inhalt darin einzupassen. Stattdessen nehmen Sie den Inhalt, den Sie haben, und erstellen ein Design, das ihn ergänzt.
4. Flaches Design
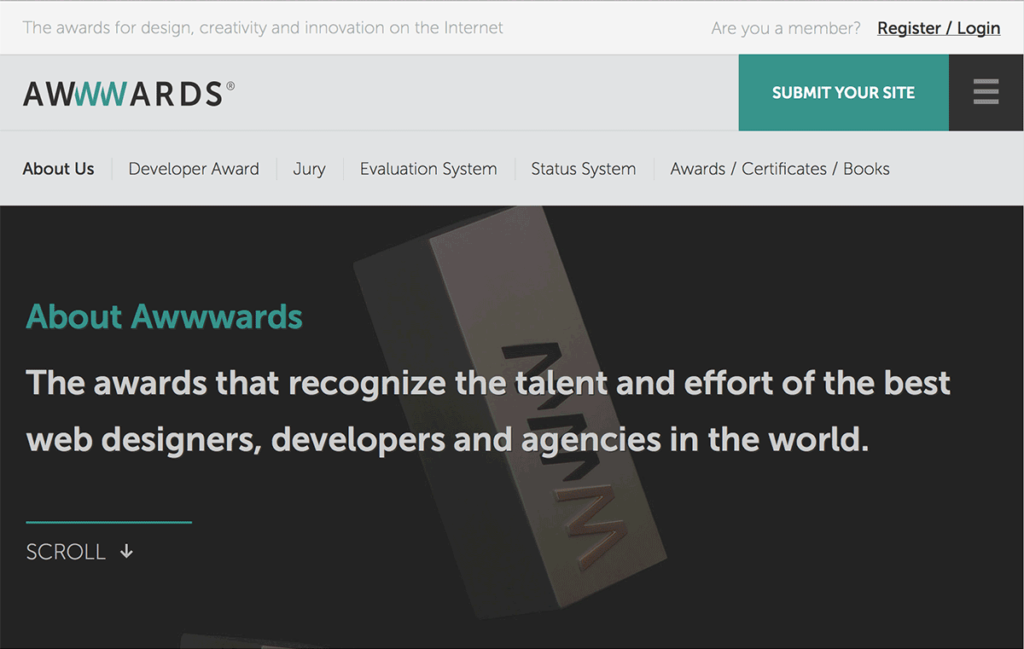
Fast alle von Ihnen sollten wissen, was Flat Design ist. Wenn nicht, ist es Zeit zu lernen. Hier ist ein Beispiel:

Beachten Sie, dass die Bilder, Symbole und Navigationselemente nicht versuchen, dreidimensional auszusehen? Und wie es keine Schlagschatten und sehr wenige Farb- oder Grauabstufungen gibt? Das sind alles Kennzeichen von Flat Design.
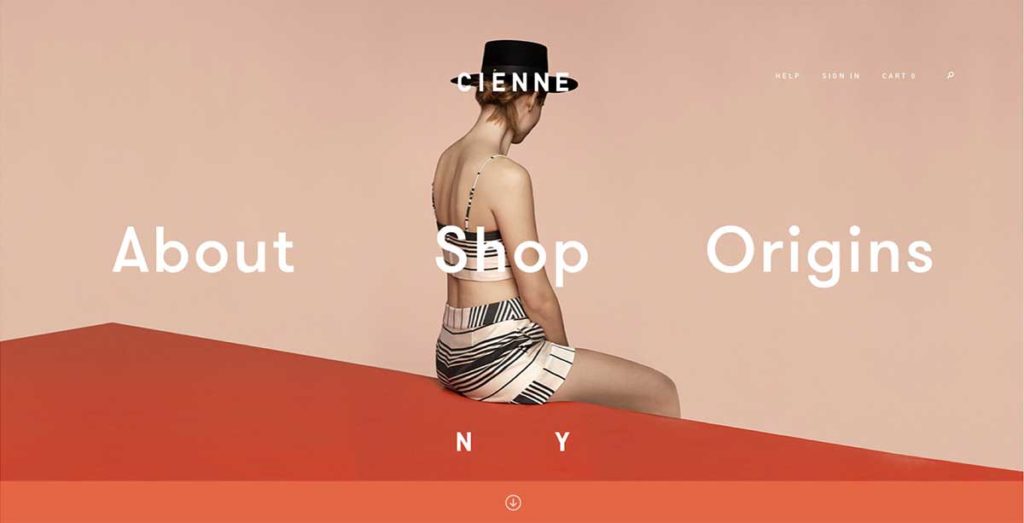
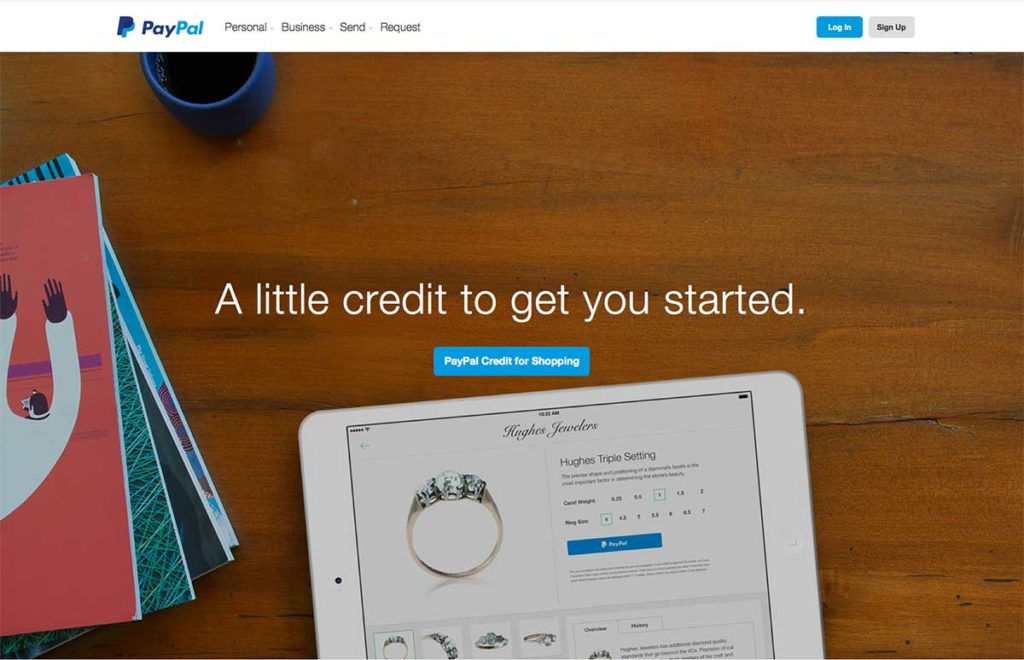
Aber das bedeutet nicht, dass Sie kein Foto haben können. Hier ist ein weiteres Beispiel für eine Website mit flachem Design.

5. Gitterdesign
Dieser Trend wurde hauptsächlich von Pinterest hervorgebracht, obwohl es seit Jahrzehnten einen Rasteransatz für Design in jedem Medium gibt. Manchmal als „Pinteresty“ oder „Karten“ bezeichnet, kann der Grid-Design-Ansatz eine elegante Möglichkeit sein, eine Reihe von Auswahlmöglichkeiten anzubieten. Es eignet sich gut für Produktauflistungsseiten, E-Book- und Whitepaper-Auflistungsseiten und oft sogar als Homepage-Design.
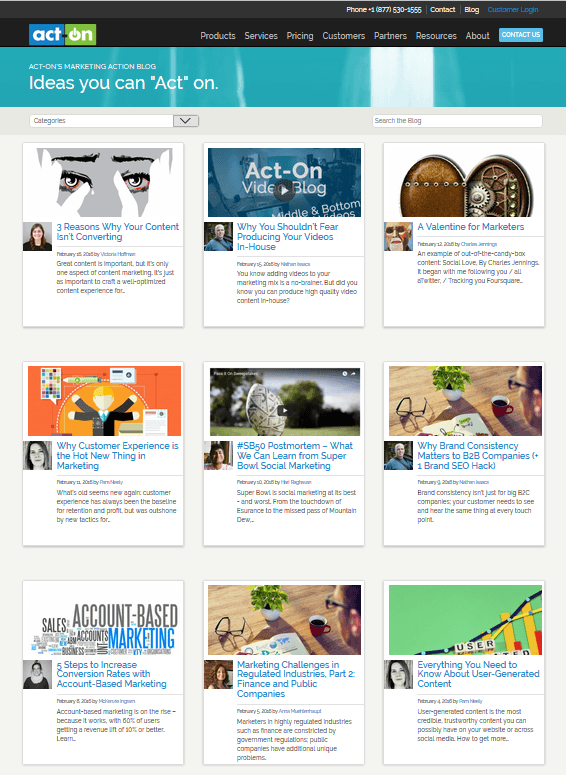
So erwägen wir die Verwendung des Grid-Designs auf der Startseite des Act-On-Blogs:

6. Hintergrundbilder und Videos
Ich bin sicher, Sie haben diese gesehen. Sie sind überall… sie sind einer der Designtrends, von dem einige Designer sagen, dass alle Websites anfangen, gleich auszusehen. Aber diese könnten aus einem Grund so allgegenwärtig sein: Sie bringen die Leute dazu, länger hinzuschauen, als sie es sonst tun würden.
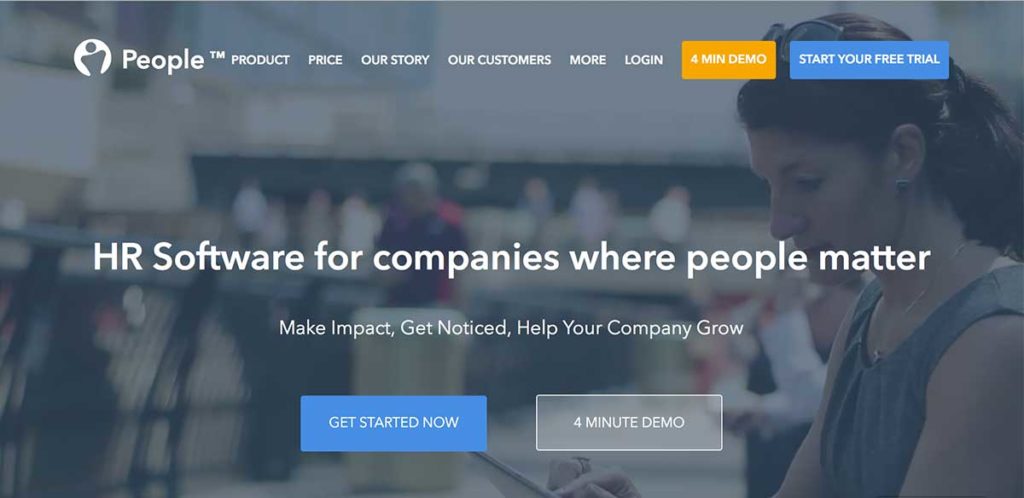
Wenn sich das Video richtig bewegt oder das Bild genau richtig zugeschnitten ist, kann es den Blick auf einen bestimmten Bereich der Seite lenken. Wie eine Opt-in-Box. Sehen Sie sich die Homepage von PeopleHr als Beispiel für einen Videohintergrund an, der Ihren Blick auf das Opt-in-Formular lenkt.

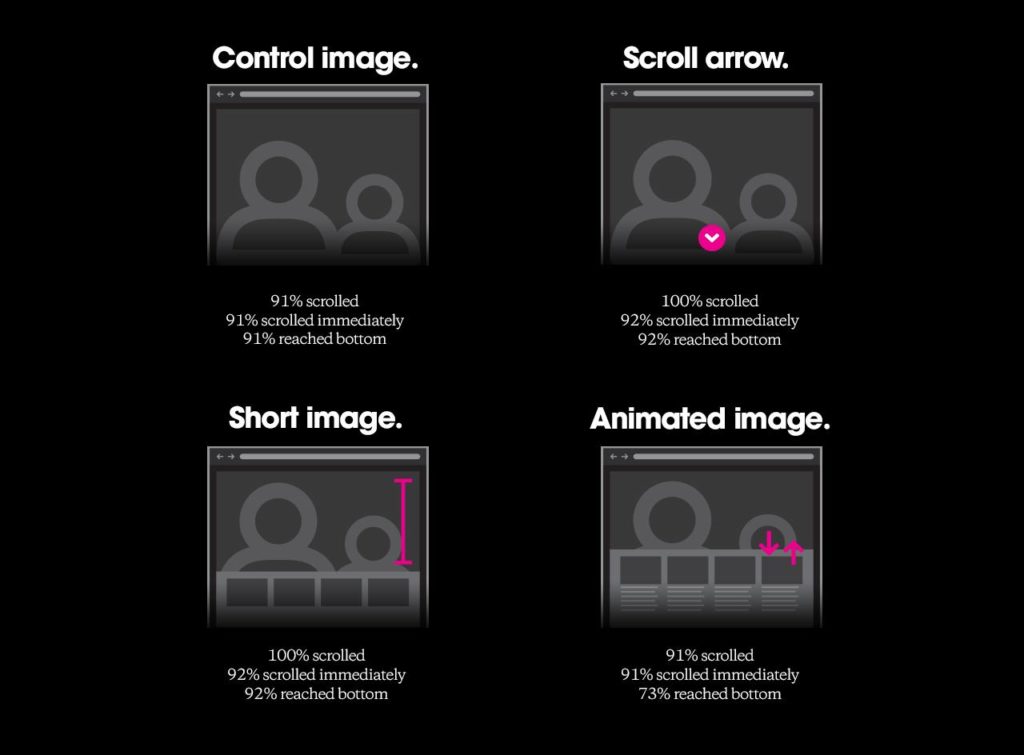
Ist es also am besten, ein Bild oder ein Video zu verwenden oder ein großes Bild und eine Reihe kleinerer Bilder? Eigentlich scheint es keine große Rolle zu spielen, zumindest laut einem Test, den Huge Inc durchgeführt hat. Sie sahen nur unterdrückte Bildlaufraten, wenn ein animiertes Bild verwendet wurde:

Eine Sache, die man bei Hintergrundgrafiken beachten sollte … sie verwenden oft Textüberlagerungen in weißer, ausgesparter Schrift. Während Designer „umgekehrte“ oder „ausgeknockte“ Schriften lieben, mögen Konvertierungsspezialisten und Direct-Response-Leute sie nicht.
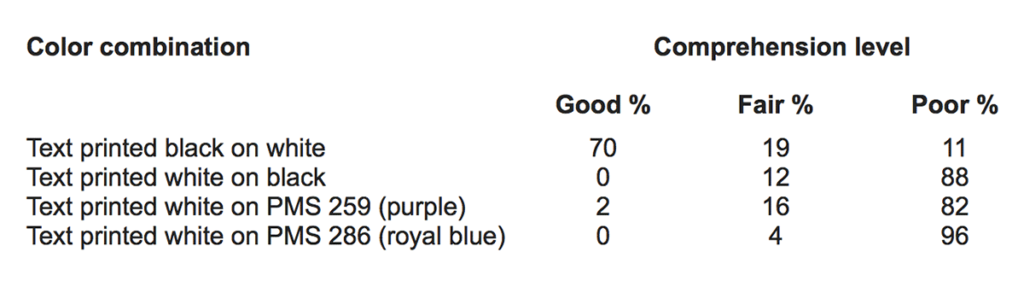
Umgekehrte Schrift, die mehr als eine kurze Überschrift oder ein Slogan ist, ist schwer zu lesen. Es unterdrückt auch stark das Leseverständnis, wie ein australischer Verleger bei einem Test feststellte.

Dies ist ungefähr so viel umgekehrter Typ, wie Sie haben möchten:


7. Unendliche Schriftrolle
Dies ist so weit verbreitet, dass es kaum mehr ein Trend ist. Es ist eine Standard-Webdesign-Konvention. Das ist nicht immer gut. Um ehrlich zu sein, ich mag unendliches Scrollen nicht. Das liegt daran, dass die Seite beim Scrollen überspringt – ich sehe also nicht alle Informationen, sondern nur Teile davon. Wenn ich etwas auf einer scrollenden Seite suche, muss ich sehr vorsichtig Stück für Stück nach oben und unten scrollen. Es braucht viel Mühe, um sicherzustellen, dass ich nichts verpasst habe, wenn die unendliche Schriftrolle überspringt.
Am Ende bin ich nicht allein mit meiner Frustration. Die Nielsen Norman Group hat kürzlich einen Artikel veröffentlicht, der das Problem zusammenfasst:
Endloses Scrollen erspart den Menschen, sich bei Suchaufgaben um die Mechanik der Paginierung zu kümmern, ist aber keine gute Wahl für Websites, die zielgerichtete Suchaufgaben unterstützen.
Ich scrolle als zielgerichtete Findungsaufgabe. Unendliches Scrollen macht das schwierig.

8. Interaktiver Inhalt
Wir haben einen langen Weg von der „Broschürenware“ von vor einem Jahrzehnt zurückgelegt, aber viele Websites sind noch nicht so weit gekommen, wie sie konnten.
Es gibt geschäftliche Gründe für die Einführung interaktiver Inhalte. Erstens erhöht es die Zeit vor Ort. Bei Umfragen und Quiz kann es Ihnen auch wertvolle Einblicke in Ihr Publikum geben.
Es lohnt sich, diesem Trend nachzugehen. Wenn es gut implementiert ist, könnte das Hinzufügen interaktiver Inhalte Ihnen eine schöne Steigerung des Umsatzes und anderer wichtiger Kennzahlen bringen.
Die besten interaktiven Inhalte für B2B-Vermarkter könnten Taschenrechner und Tools zur Selbsteinschätzung sein. Diese sind ideal für die späten Phasen des Kaufprozesses. Sie können potenziellen Kunden dabei helfen, herauszufinden, welcher Service für sie geeignet ist, und ihnen sogar eine grobe Kostenschätzung geben.
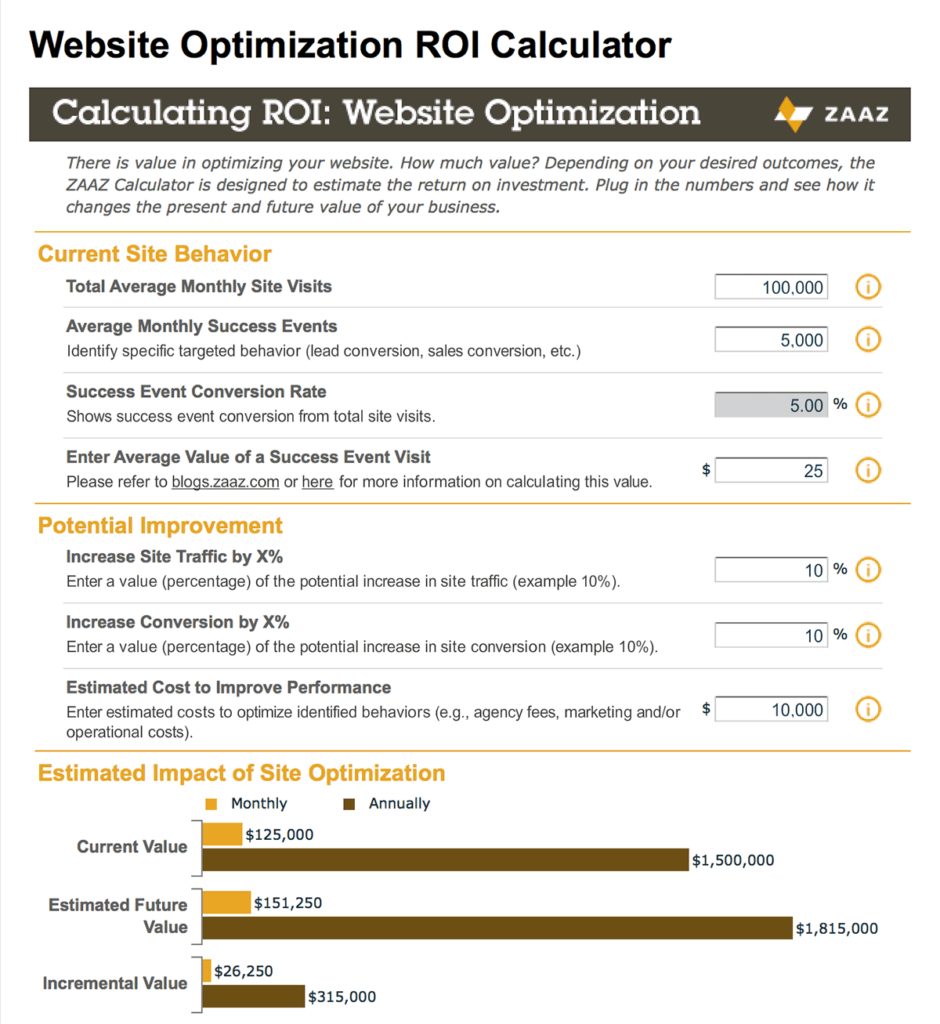
Der Website-Optimierungs-ROI-Rechner von ClickZ ist ein schönes Beispiel für interaktive Inhalte:

9. Bewegung
Dies ist der Schwestertrend zu interaktiven Inhalten. Bewegung nimmt viele Formen an, die offensichtlichste ist Video. Ein weiteres Beispiel wären die animierten Gifs, die Sie in einigen Blogs sehen. Während einige davon für einen B2B-Blog zu ausgefallen sein mögen, ist es gut, ab und zu ein wenig zu dehnen. Vor allem, wenn das animierte GIF einen Punkt auf eine Weise nach Hause bringt, wie es Worte – oder sogar ein statisches Bild – niemals könnten. Verwenden Sie sie einfach mit etwas Geschick. Sie möchten einen Effekt, der so edel ist wie ein Cinemagraph, nicht so etwas wie ein blinkendes Neonschild eines Spirituosengeschäfts.
über GIPHY
oder
über GIPHY
10. Kundenspezifische Fotografie und Illustrationen
Es gibt viele Stimmen in der Designwelt, die nur gegen Stock-Fotos wettern. Ich bin mir nicht sicher, ob sie so schlecht sind, wie manche Leute sagen, aber es gibt definitiv Risiken bei der Verwendung von Stockfotos. Erstens könnten andere Personen dieselben Fotos verwenden, die Sie gemacht haben. Und zweitens haben Fotos von echten Menschen gezeigt, dass sie höhere Conversions erzielen. Warum? Weil sie glaubwürdiger sind.
Eine parallele Idee dazu sind benutzerdefinierte Illustrationen. Diese können viel dazu beitragen, dass Ihre Website originell aussieht. Eines der großen Probleme bei vielen dieser Designtrends ist, dass sie fast zu weit verbreitet sind. Viele Websites fangen an, gleich auszusehen oder zumindest so, als würden sie die gleiche Vorlage verwenden, indem sie nur Text und Bilder austauschen. Handgezeichnete Seiten ändern dies. Also benutzerdefinierte Schriftarten.

11. Versteckte Navigation
Dies ist ein weiteres Ergebnis des Einflusses, den Mobilgeräte auf das gesamte Webdesign haben. Diese versteckten Navigationsmenüs sehen wie kleine Symbole aus, bis Sie mit der Maus darüber fahren oder darauf klicken. Dann tauchen sie auf und zeigen ihren Inhalt.
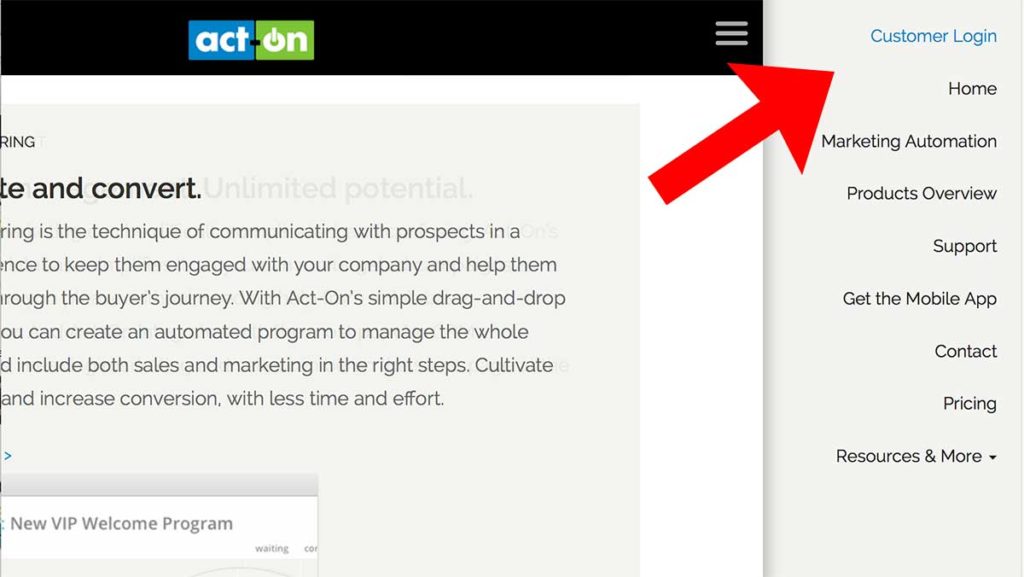
Einige Websites, wie die von Act-On, verwenden die versteckte Navigation auf reaktionsschnelle Weise. Wenn jemand die Website auf einem mobilen Gerät sieht oder ein schmales Desktop-Browserfenster hat, sieht er die reduzierte Navigation:

Wenn sie auf die drei Balken klicken, sehen sie die Navigation wie in einer Seitenleiste:

Wenn ihr Browserfenster breit genug ist, sehen sie die vollständige Navigation:

Damit einher geht ein weiterer Trend: Verankerte Navigation. Dies bezieht sich auf eine Navigationsleiste, die Ihnen folgt, wenn Sie die Seite nach unten scrollen. Overlays sind ein Beispiel für verankerte Navigation. Diese Social-Media-Schaltflächen, die Ihnen folgen, wenn Sie einen Blog-Beitrag nach unten scrollen, sind ebenfalls verankert.
Zurück zu dir
Das sind derzeit die wichtigsten Trends im Webdesign. Aber Design entwickelt sich weiter, und Webdesign entwickelt sich schnell. Wenn Sie über eine Neugestaltung Ihrer Website nachdenken oder nur Ideen sammeln, bis Sie bereit für eine Neugestaltung sind, achten Sie darauf, Webdesign-Trends zu folgen, die Benutzerfreundlichkeit und Conversions unterstützen. Konzentrieren Sie sich immer auf Ihre Nutzer – Ihre Kunden und Interessenten. Nur weil ein Designelement in Mode ist, ist es nicht unbedingt gut fürs Geschäft.
Und wie Steve Jobs sagte: „ Design ist nicht nur das, wonach es aussieht. Design ist, wie es funktioniert .“
Eine letzte Sache.
Design entwickelt sich und Webdesign entwickelt sich schnell. Wenn Sie über die Neugestaltung Ihrer Website nachdenken oder nur Ideen sammeln, bis Sie für eine Neugestaltung bereit sind, folgen Sie unbedingt den Webdesign-Trends, die Benutzerfreundlichkeit und Konversionen unterstützen, und lesen Sie das eBook von Act-On, Turn Your Website Into a Lead Generation Machine, um sicherzustellen, dass Sie keine Möglichkeiten verpassen, Leads zu generieren, wenn Sie das Design Ihrer Website ändern.
Und das Wichtigste: Konzentrieren Sie sich immer auf Ihre Nutzer – Ihre Kunden und Interessenten. Nur weil ein Designelement in Mode ist, ist es noch lange nicht gut fürs Geschäft.