23 เทรนด์หน้า Landing Page สำหรับปี 2022 [และกว่า 60 ตัวอย่าง]
เผยแพร่แล้ว: 2022-04-17หน้า Landing Page คือหน้าเว็บแบบสแตนด์อโลนที่สร้างขึ้นสำหรับแคมเปญที่กำหนดเป้าหมาย ซึ่งปรับให้เหมาะสมสำหรับการแปลง
แต่อะไรล่ะที่แยกหน้า Landing Page ที่ดีออกจากหน้า Landing Page ที่ยอดเยี่ยม หรือหน้า Landing Page ที่มี Conversion ต่ำจากหน้า Landing Page ที่มี Conversion สูง? หรือหน้า Landing Page ร่วมสมัยจากหน้า Landing Page ที่ล้าสมัย?
มาก.
เนื่องจากนักการตลาดและเครื่องมือเพิ่มประสิทธิภาพ Conversion มีประสบการณ์มากขึ้นในแต่ละปีที่ผ่านไป รายการแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page ยังคงเติบโตและเติบโต
ในคำพูดของ HG Wells "ปรับตัวหรือตาย"
ดังนั้นเราจึงทำในสิ่งที่เราทำทุกปี: ปรับให้เข้ากับหน้า Landing Page จิตวิญญาณแห่ง 2022 วิธีเดียวที่เราจะรู้ว่า...
พร้อมรายชื่อ.
เราได้รวบรวมรายชื่อ 23 เทรนด์หน้า Landing Page ที่ร้อนแรงที่สุด (และมีประสิทธิภาพมากที่สุด) ของปีใหม่ รวมถึงตัวอย่างหน้า Landing Page และภาพหน้าจอของโลกแห่งความเป็นจริงมากกว่า 60 รายการจากธุรกิจที่เป็นผู้นำ
ไม่ว่าคุณจะเป็นร้านค้าอีคอมเมิร์ซ ธุรกิจขนาดเล็ก องค์กร หรือฟรีแลนซ์ รายการนี้เหมาะสำหรับคุณ
โบนัส: เพื่อให้รายการเข้าใจง่ายขึ้น เราแยกออกเป็น 6 หมวดหมู่ที่แตกต่างกัน โดยแต่ละหมวดหมู่แสดงถึงเสาหลักของการออกแบบหน้า Landing Page ที่มีประสิทธิภาพ:
- แนวโน้ม กลยุทธ์
- เทรนด์การเขียนคำโฆษณา
- เทรนด์การออกแบบ (เลย์เอาต์ กราฟิก รูปภาพ วิดีโอ)
- แนวโน้มการพิสูจน์ทางสังคม
- เทรนด์คำกระตุ้นการตัดสินใจ
- เทรนด์ฟอร์ม
รับกลยุทธ์หน้า Landing Page ใหม่ล่าสุดส่งตรงถึงกล่องจดหมายของคุณทุกสัปดาห์ 23,739 คนแล้ว!
แนวโน้มกลยุทธ์หน้า Landing Page
“กลยุทธ์ที่ไร้กลยุทธ์คือเสียงก่อนพ่ายแพ้”
เช่นเดียวกับหน้า Landing Page ของคุณ
หน้า Landing Page ที่ยอดเยี่ยมจะใช้ได้เฉพาะกับกลยุทธ์ที่ยอดเยี่ยมเท่านั้น: คุณกำหนดเป้าหมายไปที่ใคร คุณจะพูดอะไร คุณจะวางตำแหน่งอย่างไร และคุณจะเสนออะไร
มันคือปี 2022 และแนวโน้มเชิงกลยุทธ์สองข้อที่แยกออกจากส่วนที่เหลือ:
- เป้าหมายการแปลงครั้งเดียว
- การเปรียบเทียบคู่แข่ง
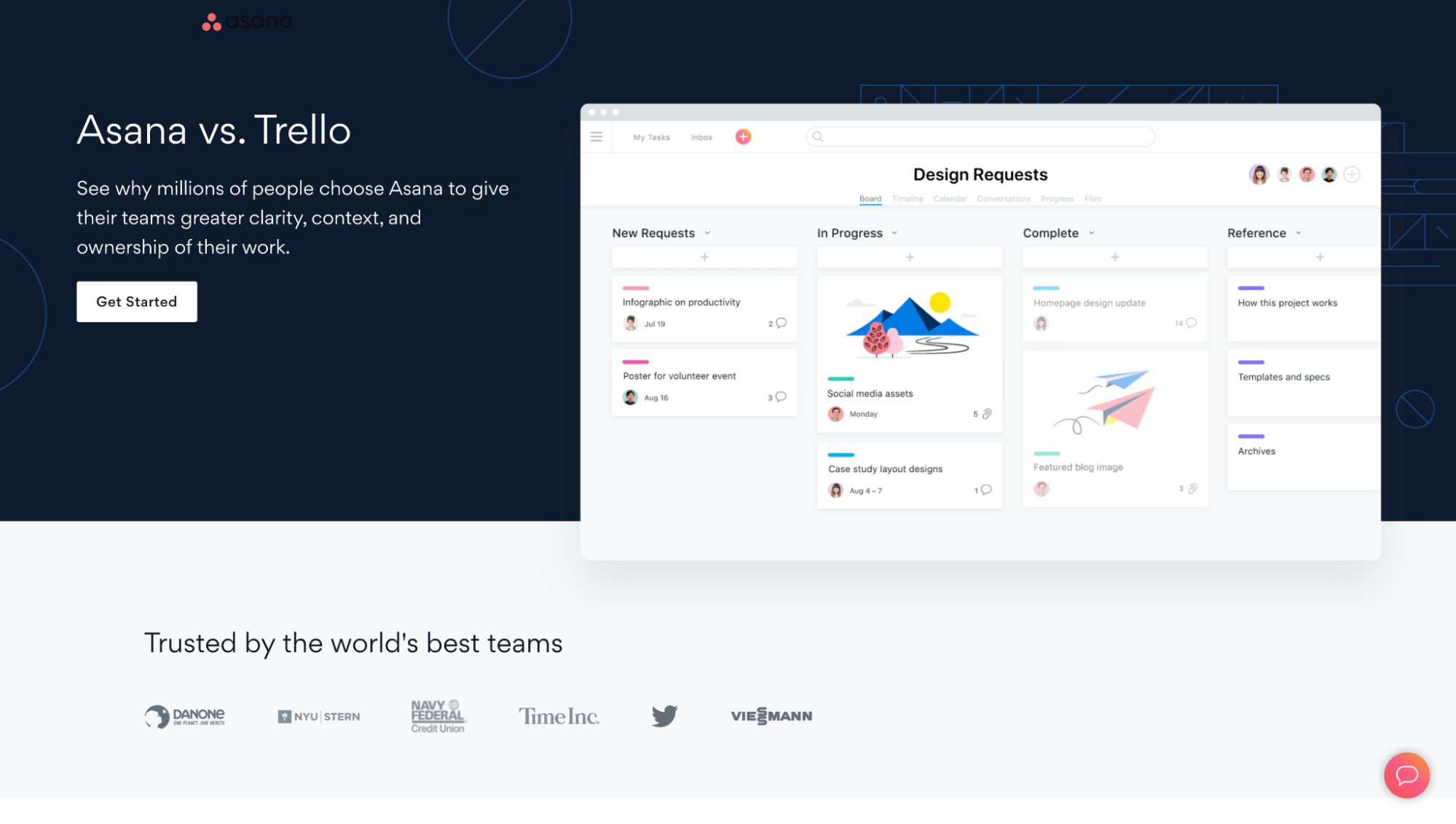
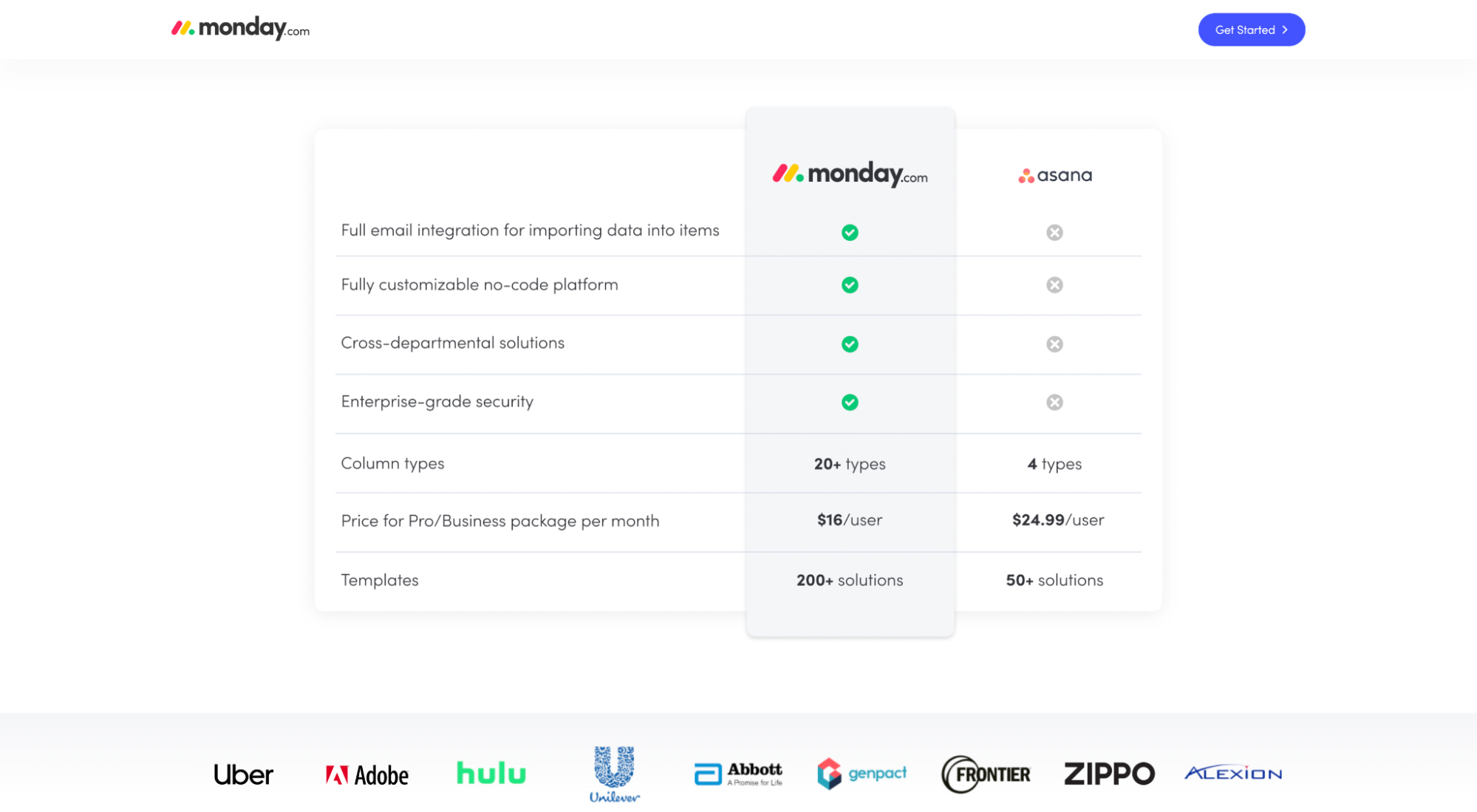
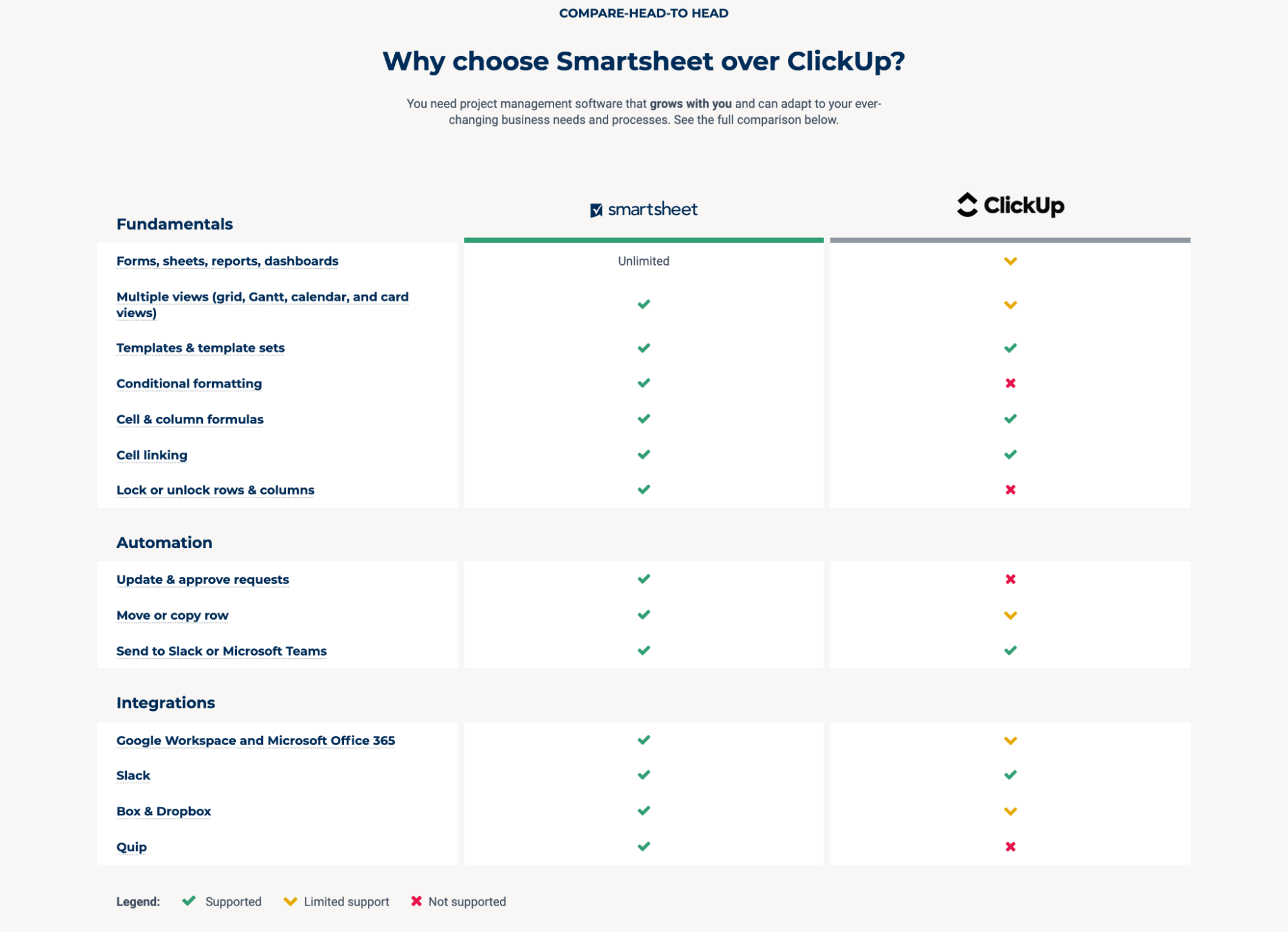
1. การเปรียบเทียบคู่แข่ง
ความเท่าเทียมกันของคุณลักษณะเป็นจริง
ซึ่งหมายความว่าผู้มีโอกาสเป็นลูกค้าและผู้มีโอกาสเป็นลูกค้ากำลังค้นหาคำเปรียบเทียบ เช่น "แบรนด์ A กับแบรนด์ B" หรือ "แบรนด์ B กับแบรนด์ D" มากขึ้นเรื่อยๆ
ในขณะที่ธุรกิจต่างๆ มองหาวิธีที่สร้างสรรค์เพื่อเอาชนะช่วงเวลาสำคัญของความจริง แคมเปญเปรียบเทียบที่มีหน้า Landing Page เฉพาะก็ปรากฏขึ้นทุกที่
ตัวอย่างเช่น ในอุตสาหกรรมซอฟต์แวร์การจัดการโครงการ Asana มีแคมเปญที่เปรียบเทียบกับ Trello, Monday มีแคมเปญที่เปรียบเทียบกับ Asana และ ClickUp มีแคมเปญที่เปรียบเทียบกับวันจันทร์



2. เป้าหมายการแปลงครั้งเดียว
เป้าหมายการแปลงหมายถึงวัตถุประสงค์ที่คุณต้องการให้หน้า Landing Page ของคุณบรรลุผล
กล่าวอีกนัยหนึ่ง หน้า Landing Page ของคุณจะชักชวนให้ผู้เยี่ยมชมดำเนินการในทันทีอย่างไร นั่นคือ เป้าหมายการแปลงของคุณ
เริ่มทดลองใช้ฟรี?
กรอกแบบฟอร์มโอกาสในการขาย?
สั่งซื้อตอนนี้?
อื่น ๆ อีก?
เมื่อพูดถึงการเพิ่มการแปลงหน้า Landing Page ยิ่งเป้าหมายการแปลงน้อย อัตราการแปลงก็จะยิ่งสูงขึ้น เรียบง่าย.
ในความเป็นจริง การเพิ่มข้อเสนอหลายรายการสามารถลดอัตราการแปลงได้ถึง 266%
ดังนั้นจึงไม่น่าแปลกใจเลยที่แนวโน้มหน้า Landing Page ที่แพร่หลายมากที่สุดในช่วงไม่กี่ปีที่ผ่านมาคือการกำจัดเป้าหมาย Conversion เสริมและมุ่งเน้นที่หน้า Landing Page ในเส้นทางเดียวไปสู่ Conversion เท่านั้น
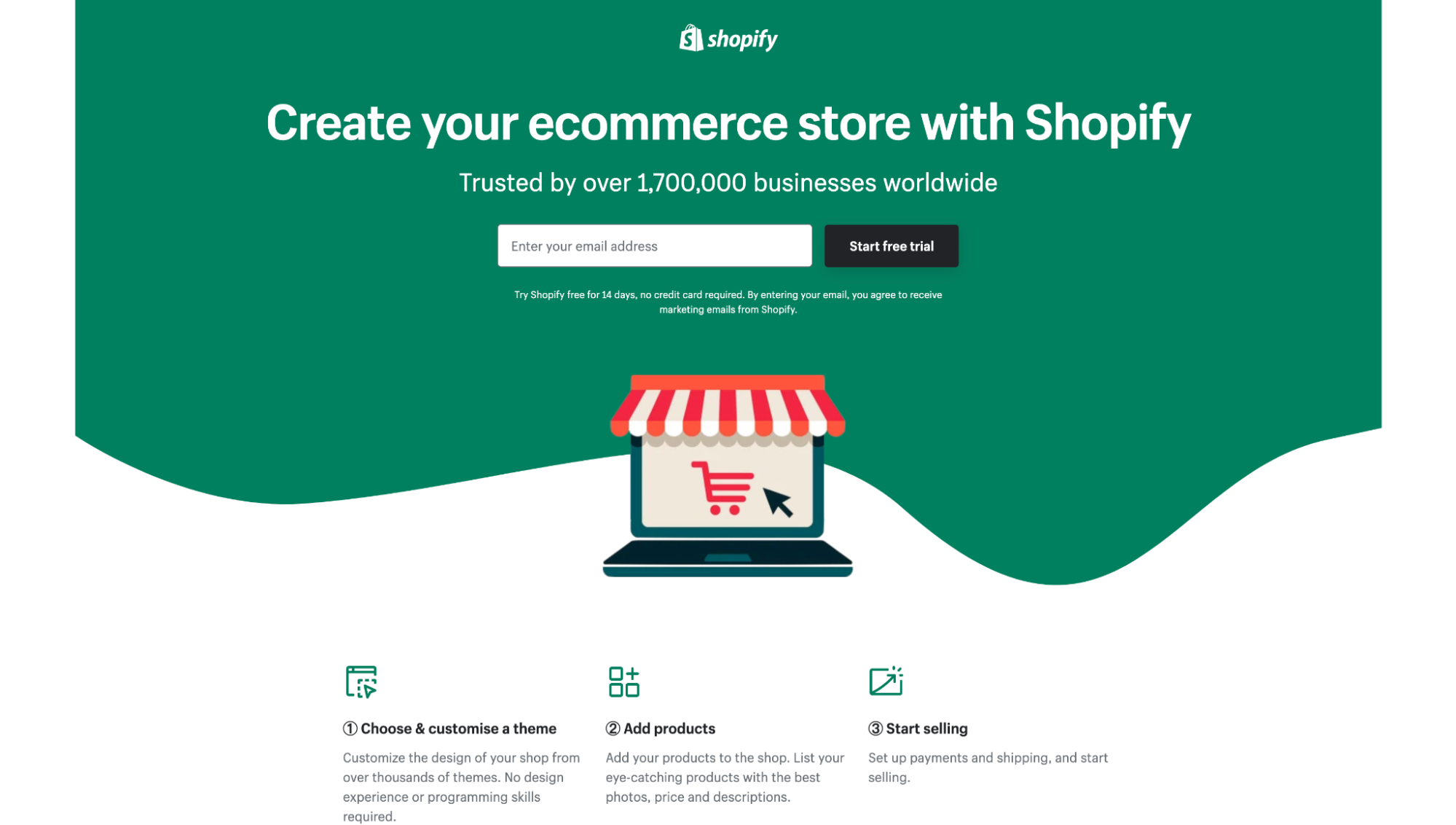
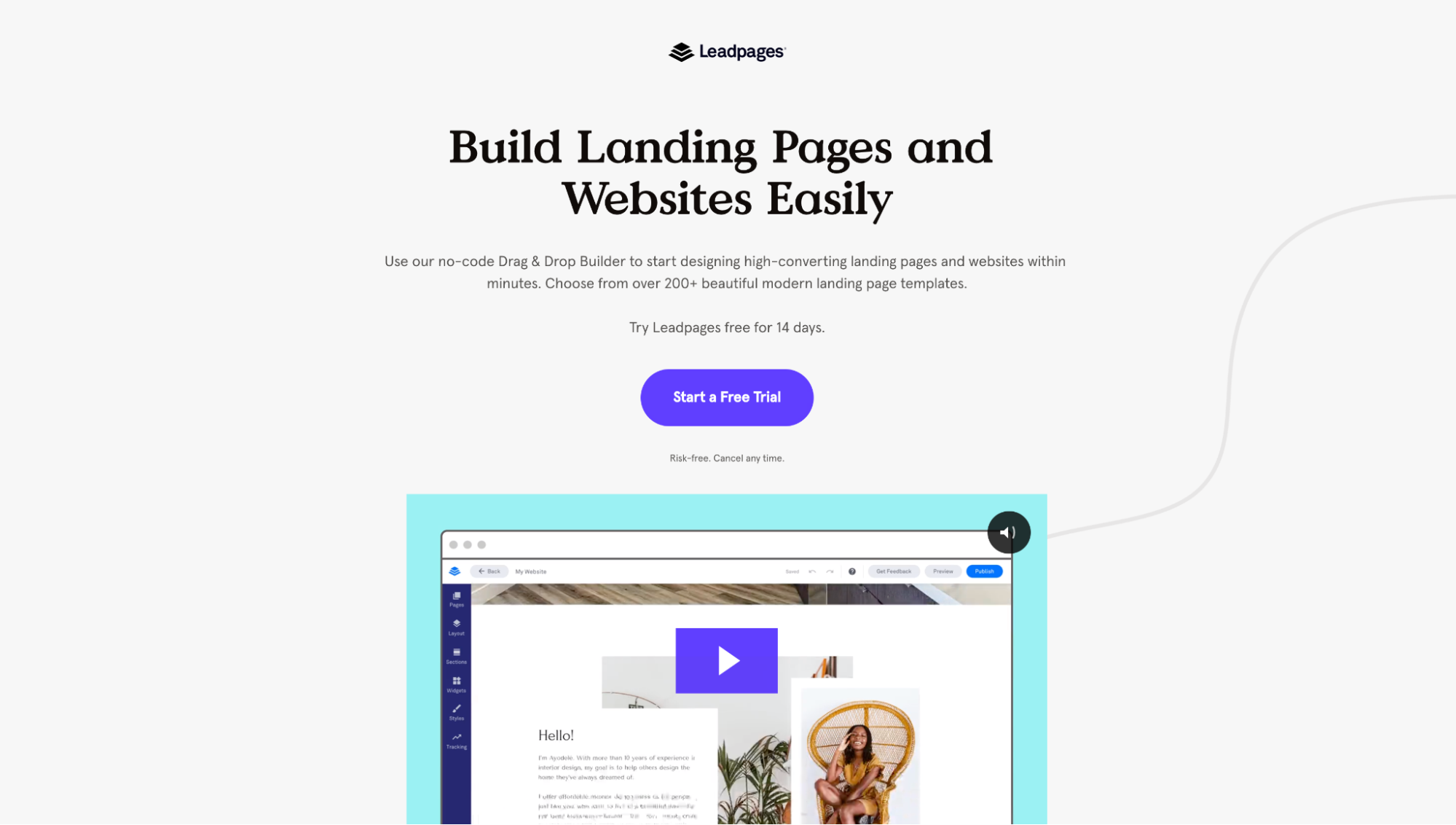
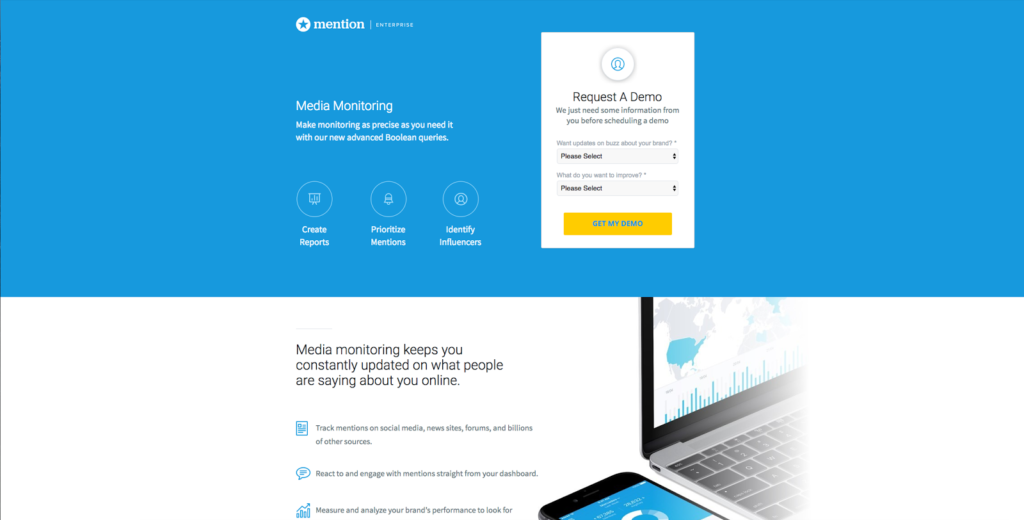
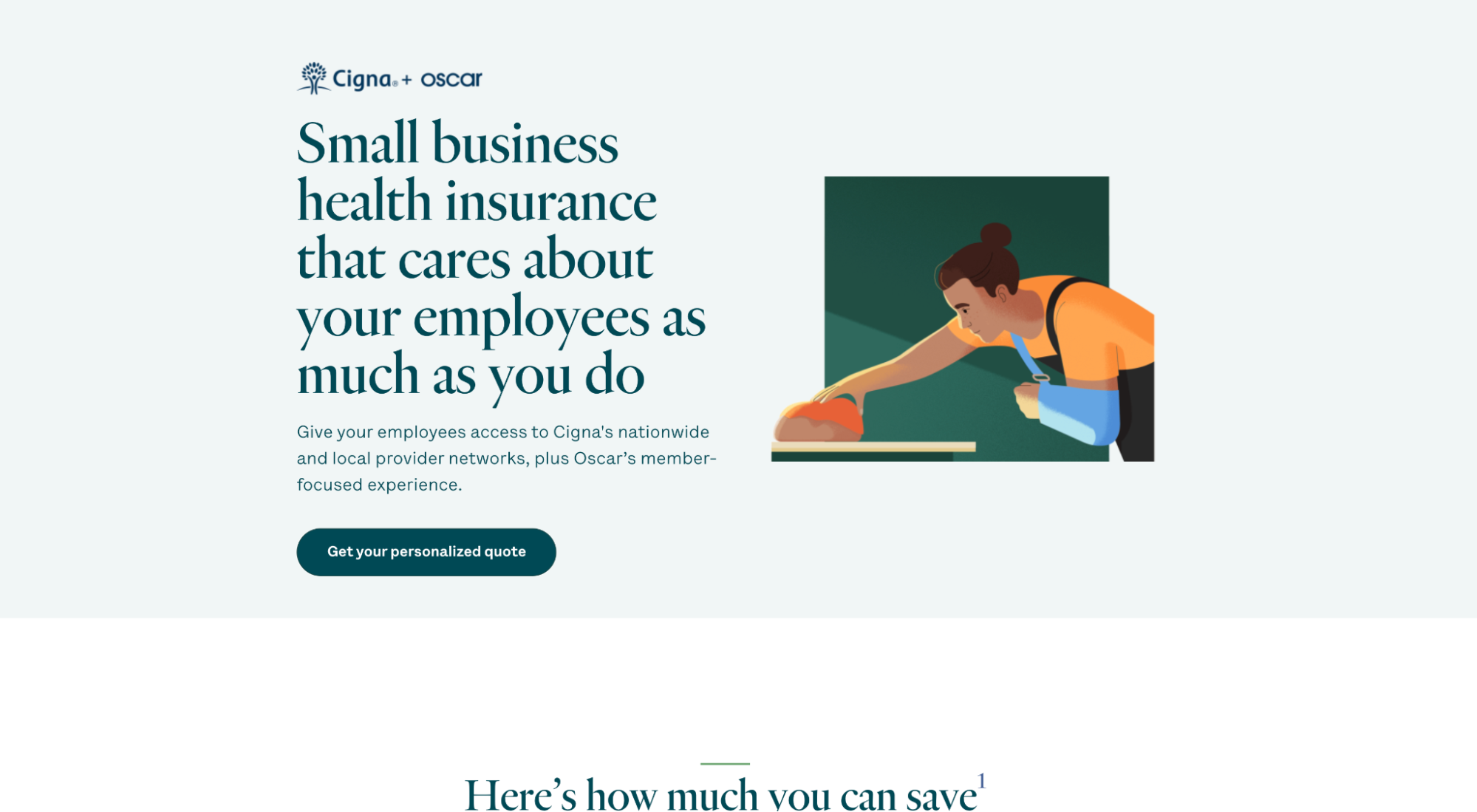
ตัวอย่างเช่น Shopify, Cigna และ Leadpages ด้านล่างมีข้อเสนอ เดียว พร้อม CTA เดียว ไม่มีตัวเลือกในการชมการสาธิต เรียนรู้เพิ่มเติม ดาวน์โหลดคู่มือ หรือแปลงเป็นข้อเสนอแยกต่างหาก



เทรนด์คัดลอกแลนดิ้งเพจ
สำเนาที่แข็งแกร่งนำเสนอคุณค่าของคุณ สร้างความรู้สึกเร่งด่วน และกระตุ้นให้ดำเนินการ
ในปี 2022 แนวโน้มการเขียนคำโฆษณาหน้า Landing Page สี่รายการโดดเด่นกว่ากลุ่มอื่นๆ:
- พาดหัวข่าว
- สำเนาบทสนทนา
- ส่วน "วิธีการทำงาน"
- ประโยชน์เพียบ
3.พาดหัวข่าว
พาดหัวคำสั่งหมายถึงพาดหัวที่จบประโยค “ฉันต้องการ…” พวกเขาเป็นหนึ่งในวิธีที่เร็วและง่ายที่สุดในการวางคุณค่าของคุณไว้ด้านหน้าและตรงกลาง
ไปเป็นวันของหัวข้อข่าวที่เป็นนามธรรมของการขาย ทุกวันนี้ ธุรกิจต่างๆ ใช้หัวข้อข่าวที่ชัดเจนและชัดเจนซึ่งพูดถึงความต้องการพื้นฐานของผู้เข้าชมของตน พวกเขาไม่ได้ตีรอบพุ่มไม้
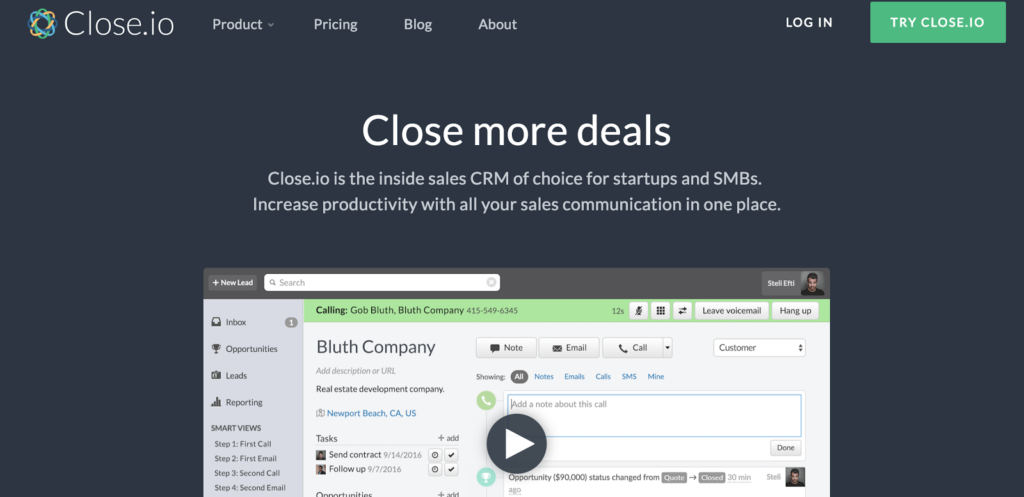
ตัวอย่างเช่น Close.io รวบรวมงานหลักที่ผู้มีแนวโน้มจะเป็นลูกค้าต้องทำโดยใช้พาดหัวเดียวที่เติมประโยค “ฉันต้องการ…” ให้สมบูรณ์ด้วย “ปิดดีลเพิ่มเติม”

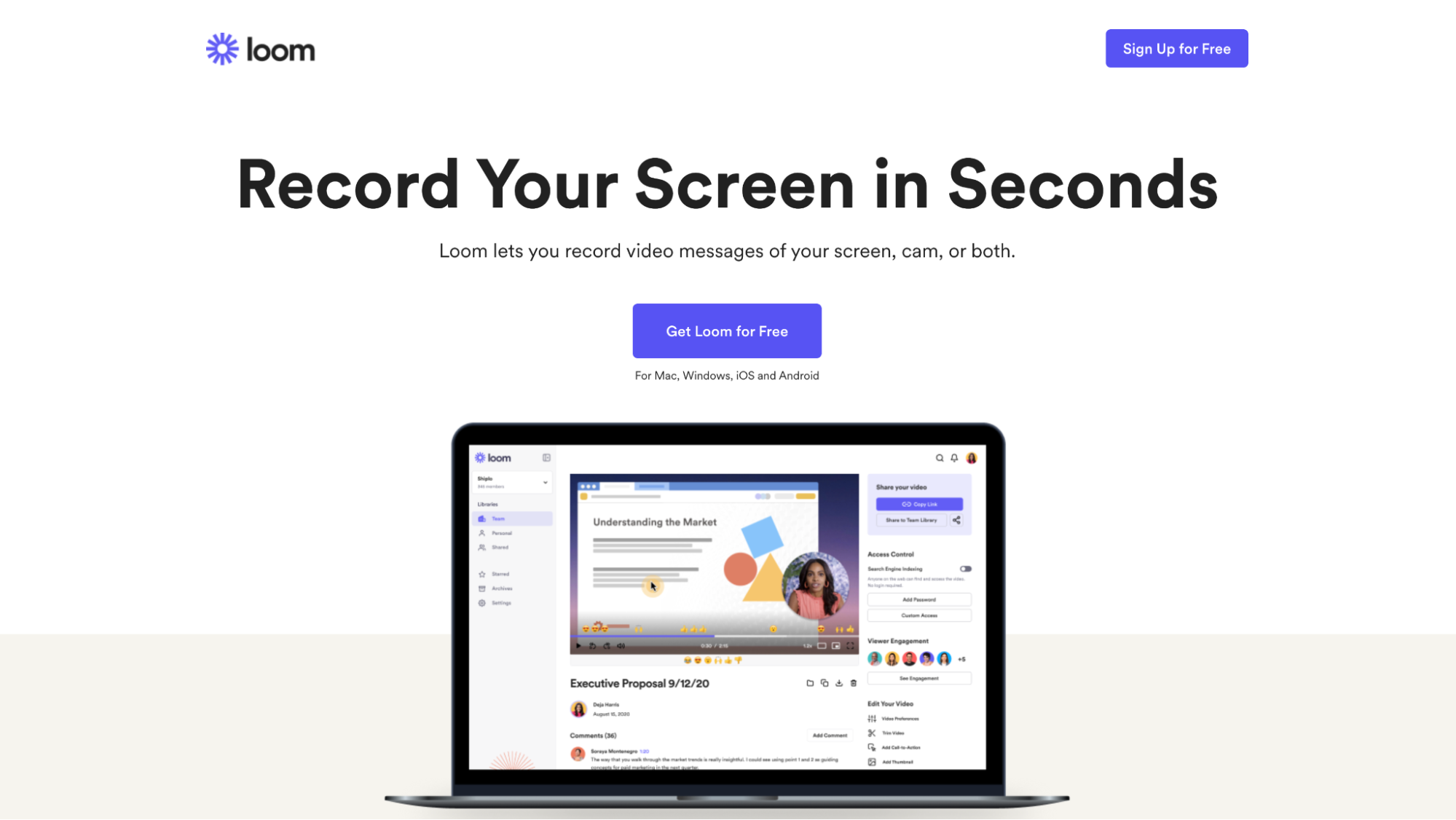
หรือ Loom ใช้พาดหัวคำสั่งเพื่อจบประโยค “ฉันต้องการ…” ด้วย “บันทึกหน้าจอของฉันในไม่กี่วินาที”

4. สำเนาบทสนทนา
Conversational copy คือสำเนาที่ใช้แลกเปลี่ยนศัพท์แสงในอุตสาหกรรม คำฟุ่มเฟือย และโครงสร้างประโยคแบบหุ่นยนต์สำหรับภาษาที่เป็นธรรมชาติและไม่เป็นทางการ (เสมือนอยู่ในบทสนทนา)
เหตุใดสำเนาการสนทนาจึงมีความสำคัญ ความเข้าใจ
ระดับการอ่านเฉลี่ยของผู้เยี่ยมชมหน้า Landing Page ของคุณอยู่ระหว่างเกรด 8-9 พูดภาษาของพวกเขา ไม่เหมือนที่คุณเขียนวิทยานิพนธ์ของมหาวิทยาลัยเกี่ยวกับกลศาสตร์ควอนตัม
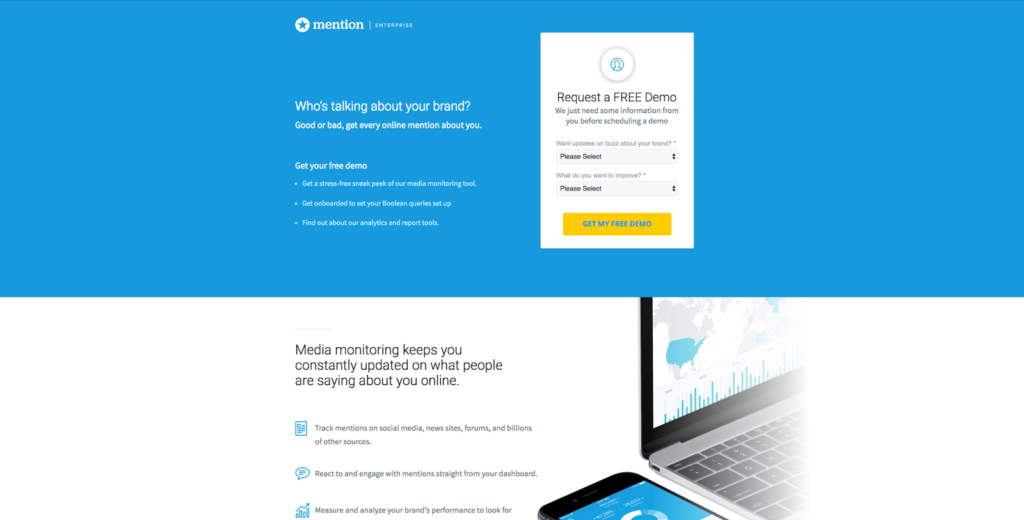
ตัวอย่างเช่น เราเพิ่มการแปลงสำหรับการพูดถึง 31% โดยการสลับสำเนาเก่าที่น่าเบื่อเป็นสำเนาการสนทนา:


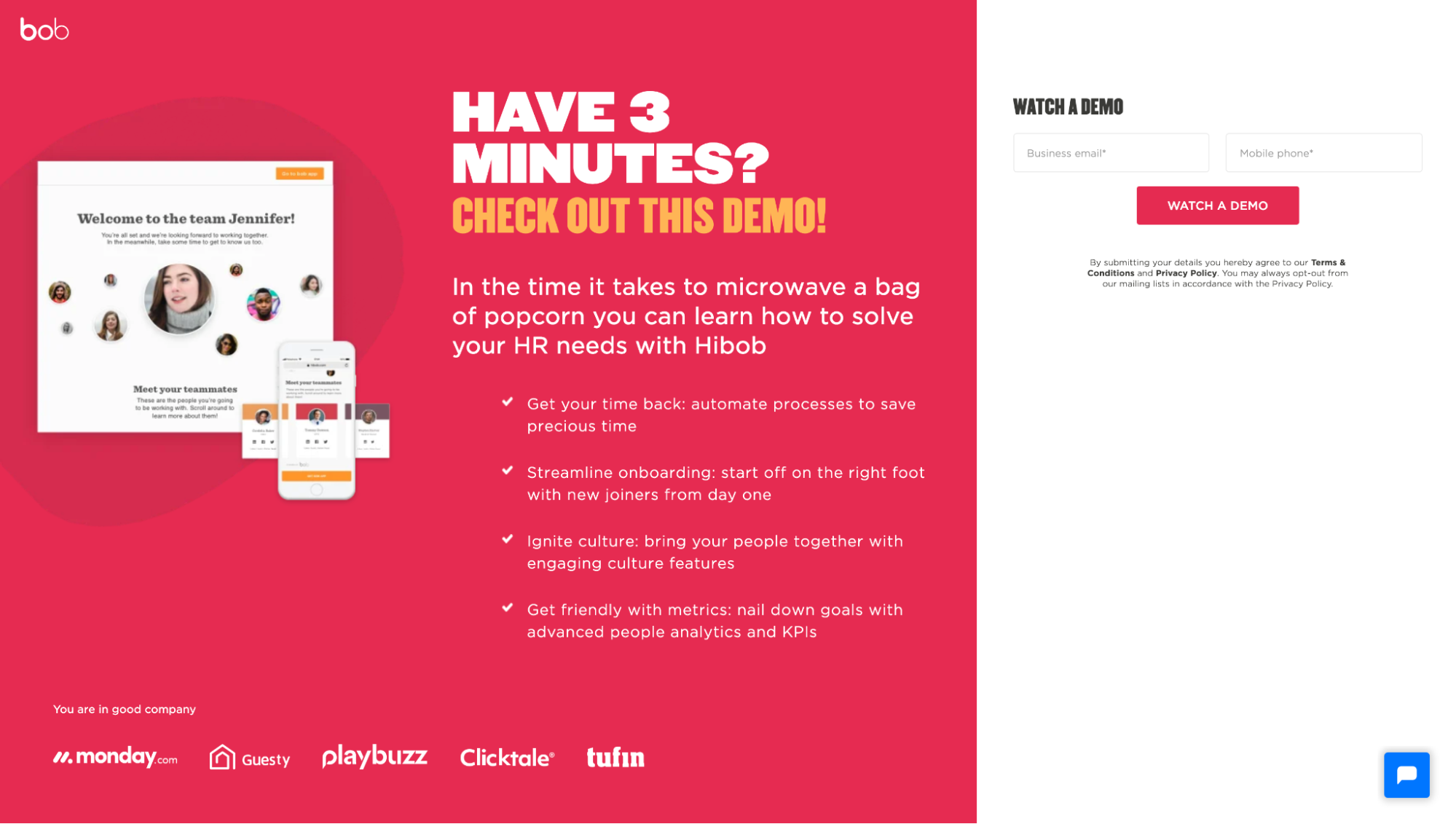
Bob HR ยังสาธิตการสนทนาอย่างเชี่ยวชาญภายในหน้าการดักจับลูกค้าเป้าหมาย:

5. วิธีการทำงานส่วนต่างๆ (ขั้นตอนแนะนำ)
ค่าใช้จ่ายแอบแฝงของผู้ให้บริการสวิตช์ การเรียนรู้ซอฟต์แวร์ใหม่ หรือการเรียนรู้ผลิตภัณฑ์จะมีน้ำหนักมากในจิตใจของผู้มีแนวโน้มจะเป็นลูกค้า
ไม่ได้ช่วยให้ผู้เข้าชมของคุณไม่ทราบวิธีการซื้อและใช้สิ่งที่คุณขายเลย
ส่วน "วิธีการทำงาน" แบ่งผลิตภัณฑ์หรือบริการของคุณออกเป็นขั้นตอนที่เล็กลงและเข้าใจง่ายขึ้น ซึ่งทำให้การเริ่มต้นใช้งาน ความเชี่ยวชาญ หรือผลลัพธ์ที่รู้สึกเอาชนะได้ ไม่ท่วมท้น—และสิ่งเหล่านี้มีอยู่ทุกหนทุกแห่งในปี 2022
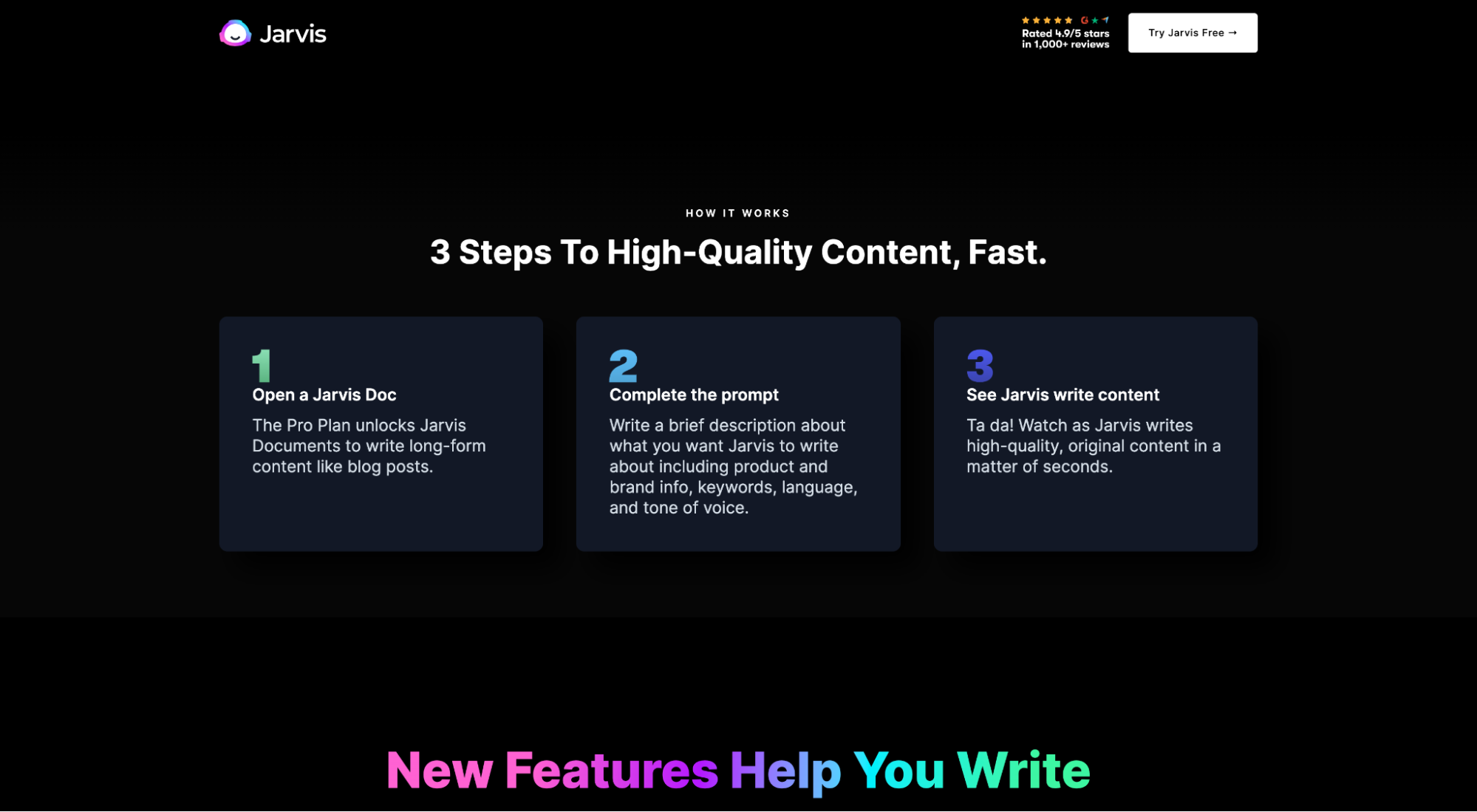
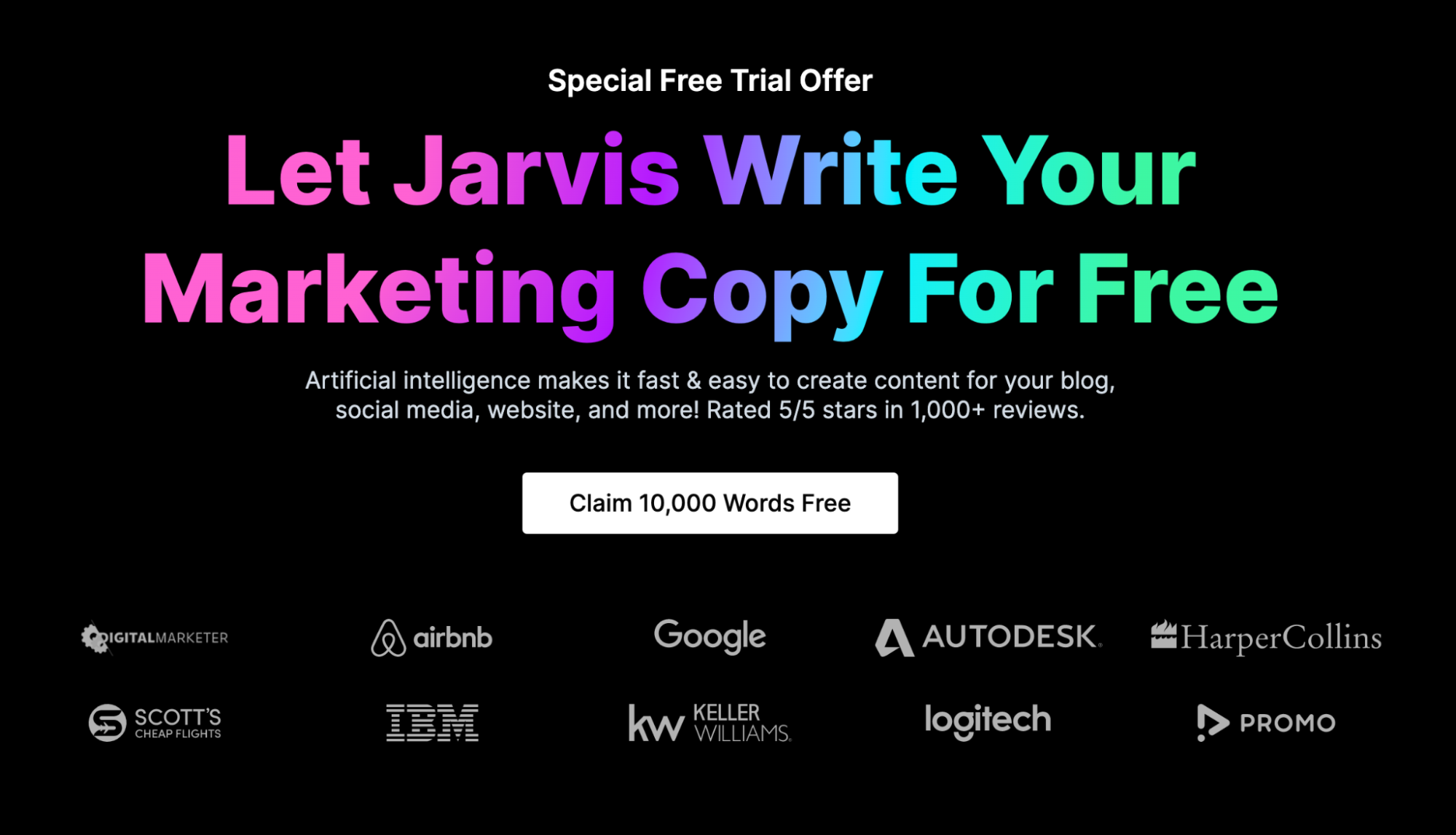
ตัวอย่างเช่น จาร์วิสมีส่วนวิธีการทำงานเพื่อใช้กระบวนการเขียนคำโฆษณา AI ที่คลุมเครือ และทำให้รู้สึกง่ายและใช้งานง่ายในสามขั้นตอน:

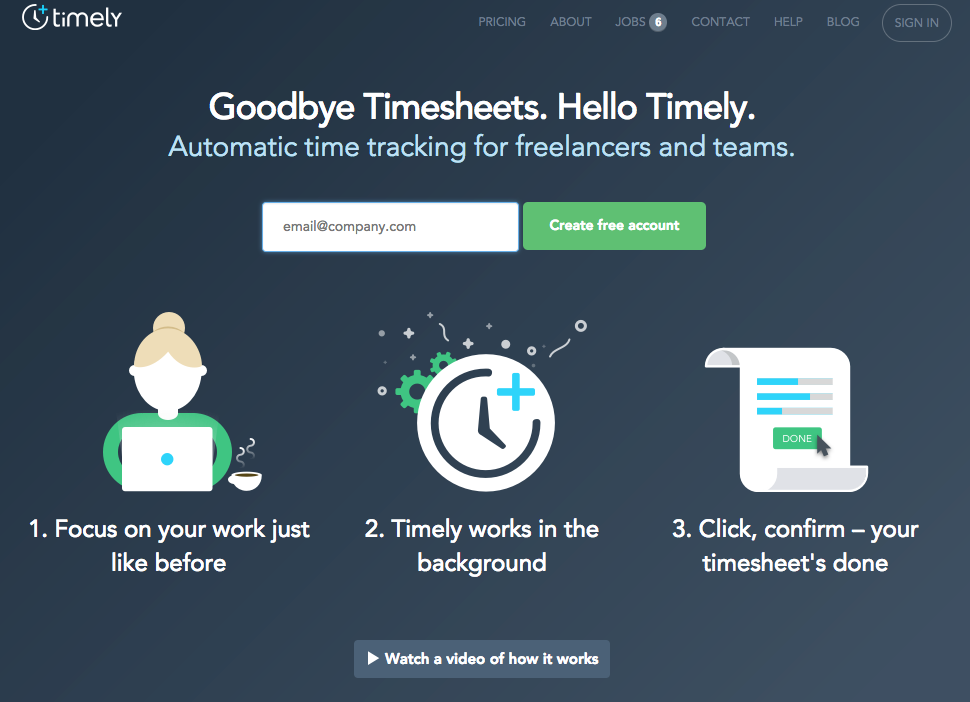
หรือ Timely ใช้ส่วนวิธีการทำงานง่ายๆ เพื่อทำให้ซอฟต์แวร์ติดตามเวลารู้สึกง่ายเหมือนกับการระบายสีด้วยตัวเลข:

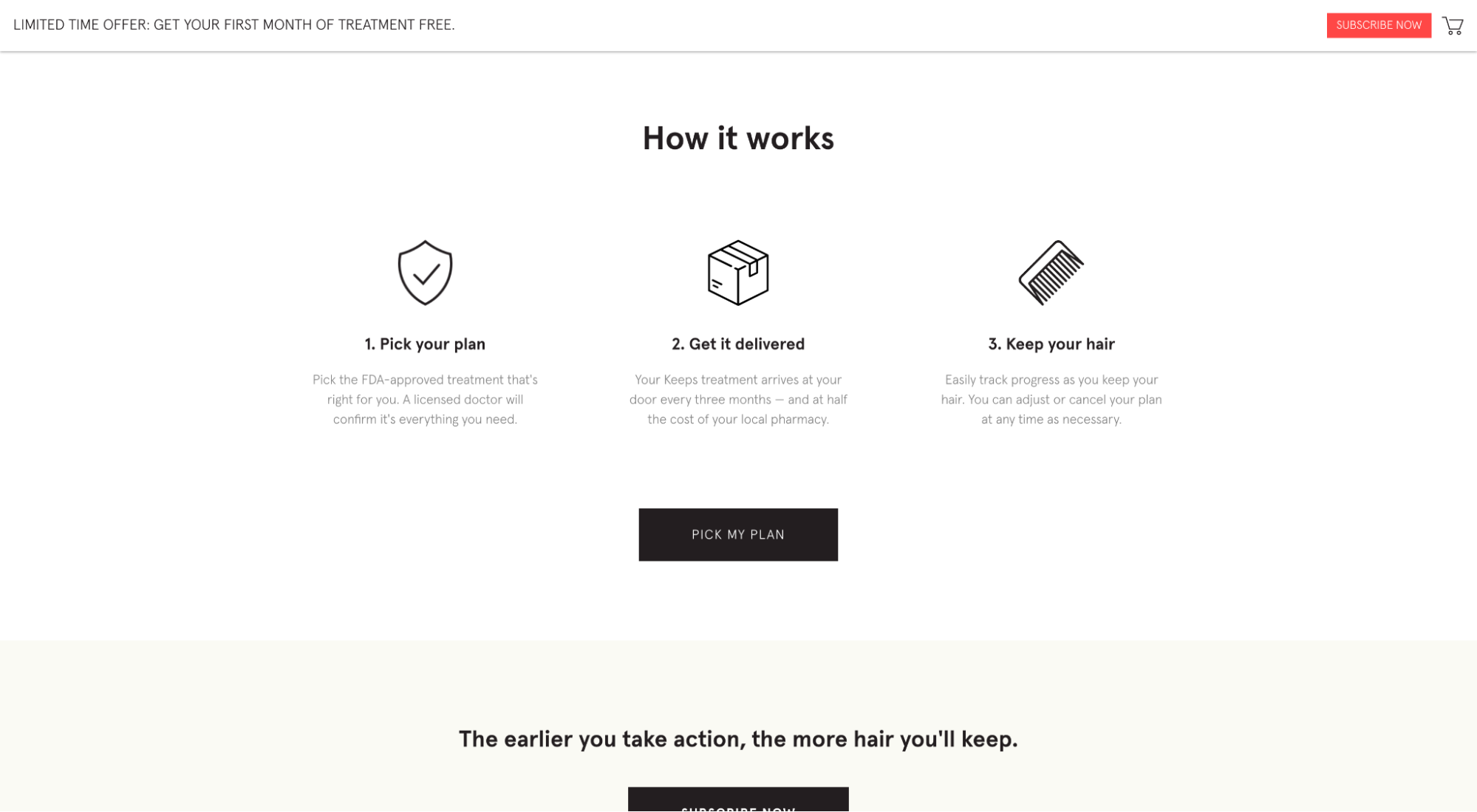
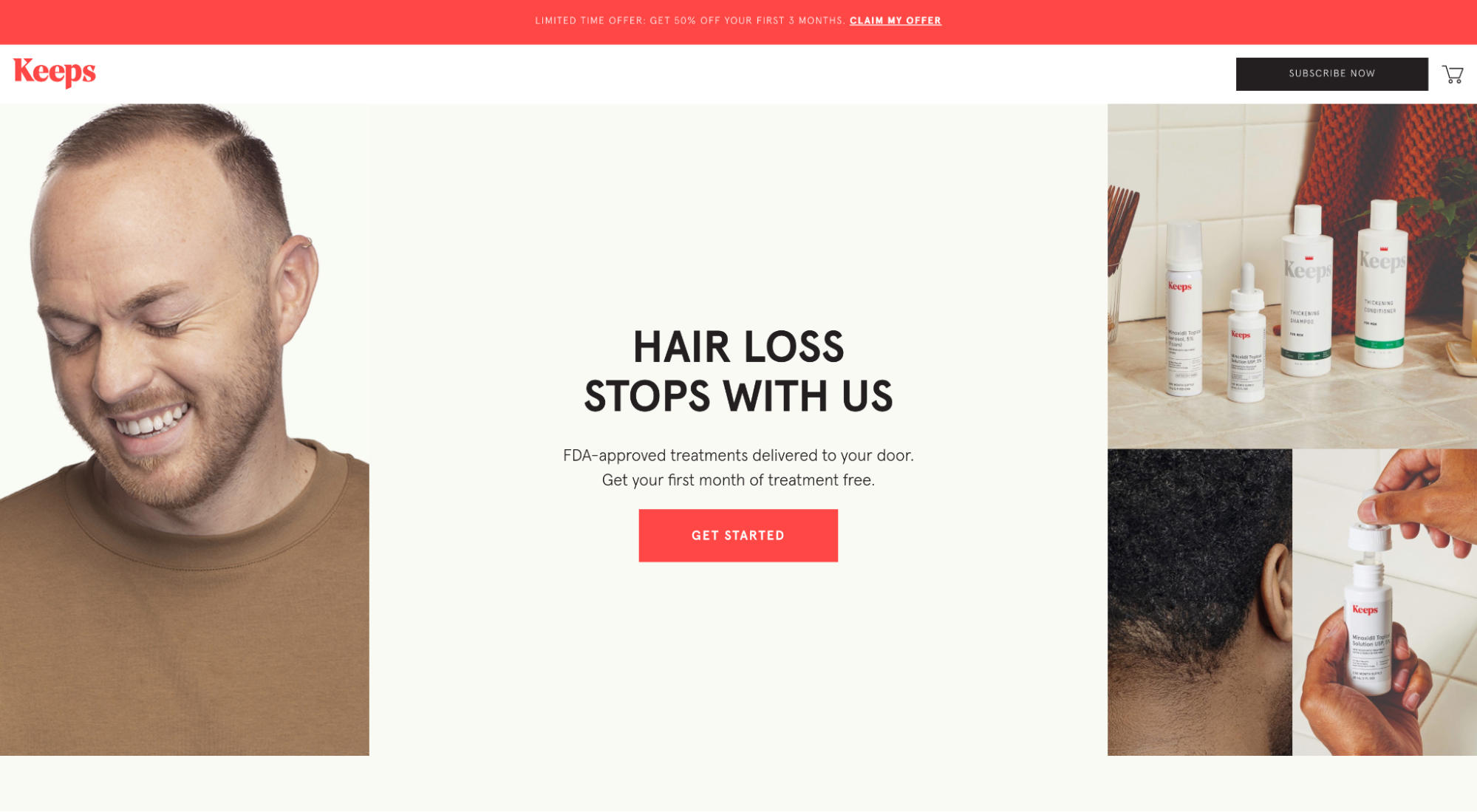
และ Keeps ใช้ส่วนวิธีการทำงานเพื่อแสดงวิธีการซื้อและรับผลิตภัณฑ์ใหม่:

6. ผลประโยชน์ที่แข็งแกร่ง
ในที่สุดก็ถึงปี 2022 และประโยชน์ (ไม่ใช่คุณสมบัติ) ครองโลก ทุกคนปรบมือให้กับตัวเอง
หมดยุคของรายการคุณสมบัติและข้อมูลผลิตภัณฑ์โดยพลการแล้ว วันนี้ ธุรกิจต่างๆ รู้จักลูกค้าของตนมากขึ้นกว่าที่เคย และปรากฏบนหน้า Landing Page ในรูปของผลประโยชน์ที่ไม่อาจต้านทานได้
ส่วนผลประโยชน์ที่ดีแตกต่างจากคุณลักษณะตรงที่จัดการกับการคัดค้าน กระตุ้นจุดบอด และกระตุ้นให้ผู้เยี่ยมชมแก้ปัญหาในตอนนี้ ไม่ใช่ในภายหลัง
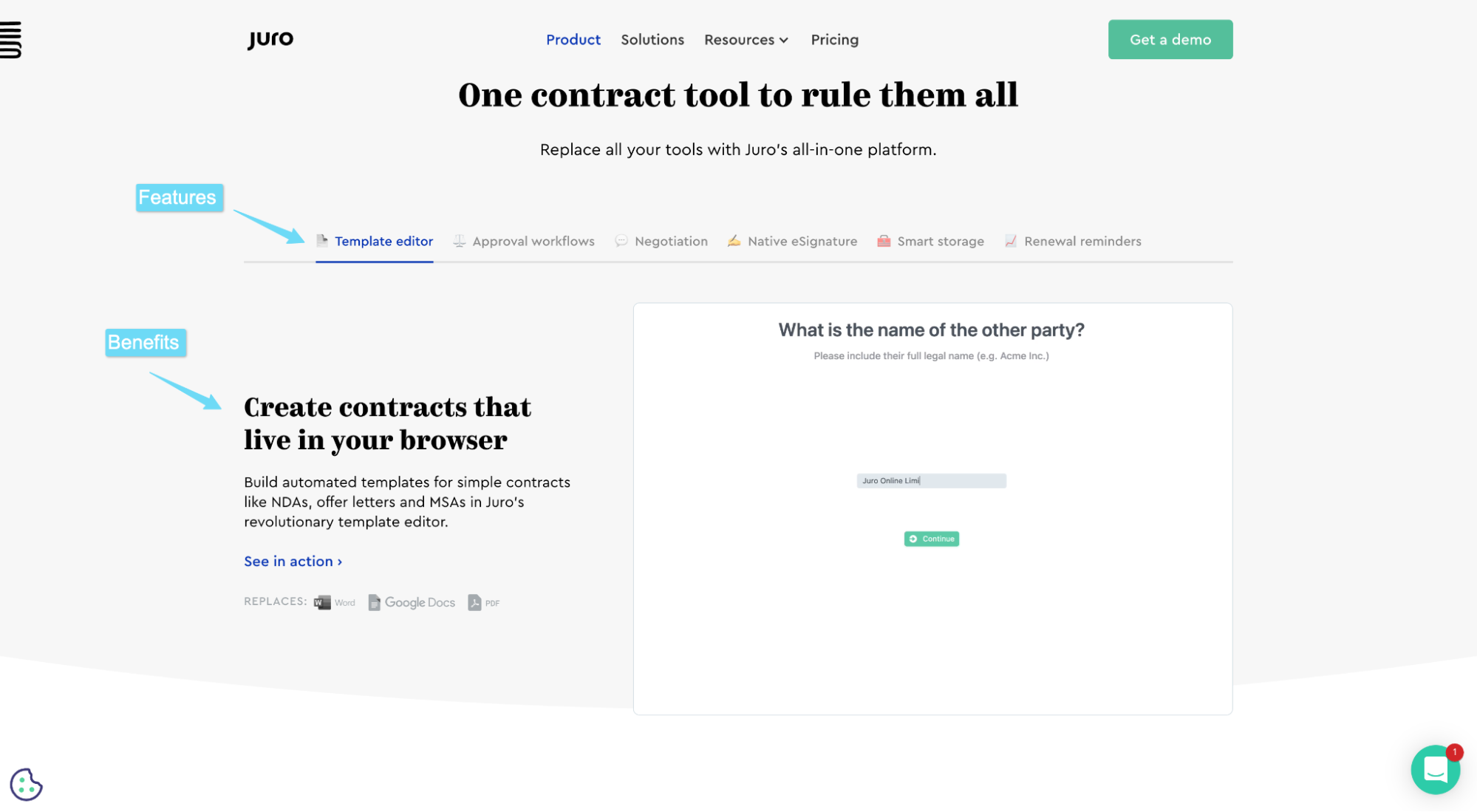
ตัวอย่างเช่น Juro ใช้หน้า Landing Page เพื่อเน้นคุณลักษณะของตน แต่แทนที่จะแสดงรายการในส่วนคุณลักษณะอิสระที่มีบริบทเพียงเล็กน้อย พวกเขาสนับสนุนคุณลักษณะหลักแต่ละอย่างที่มีคุณประโยชน์และภาพลักษณ์ เพราะมันไม่ใช่คุณสมบัติที่สำคัญ เป็นสิ่งที่คุณสมบัติเหล่านั้นสามารถทำได้

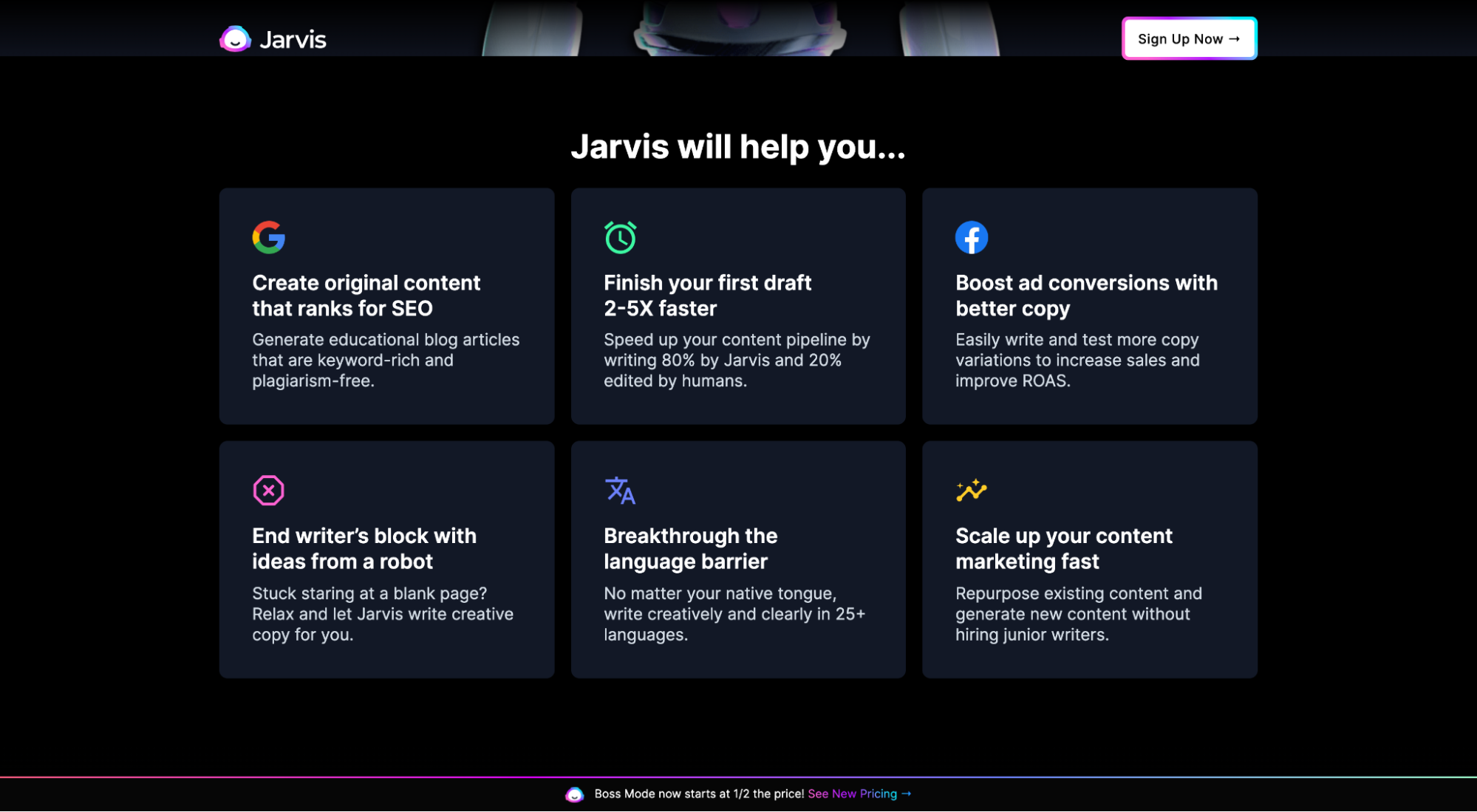
หรือจาร์วิสผู้ซึ่งรวบรวมผลประโยชน์หลักไว้ในหัวข้อ “จาร์วิสจะช่วยคุณ…”

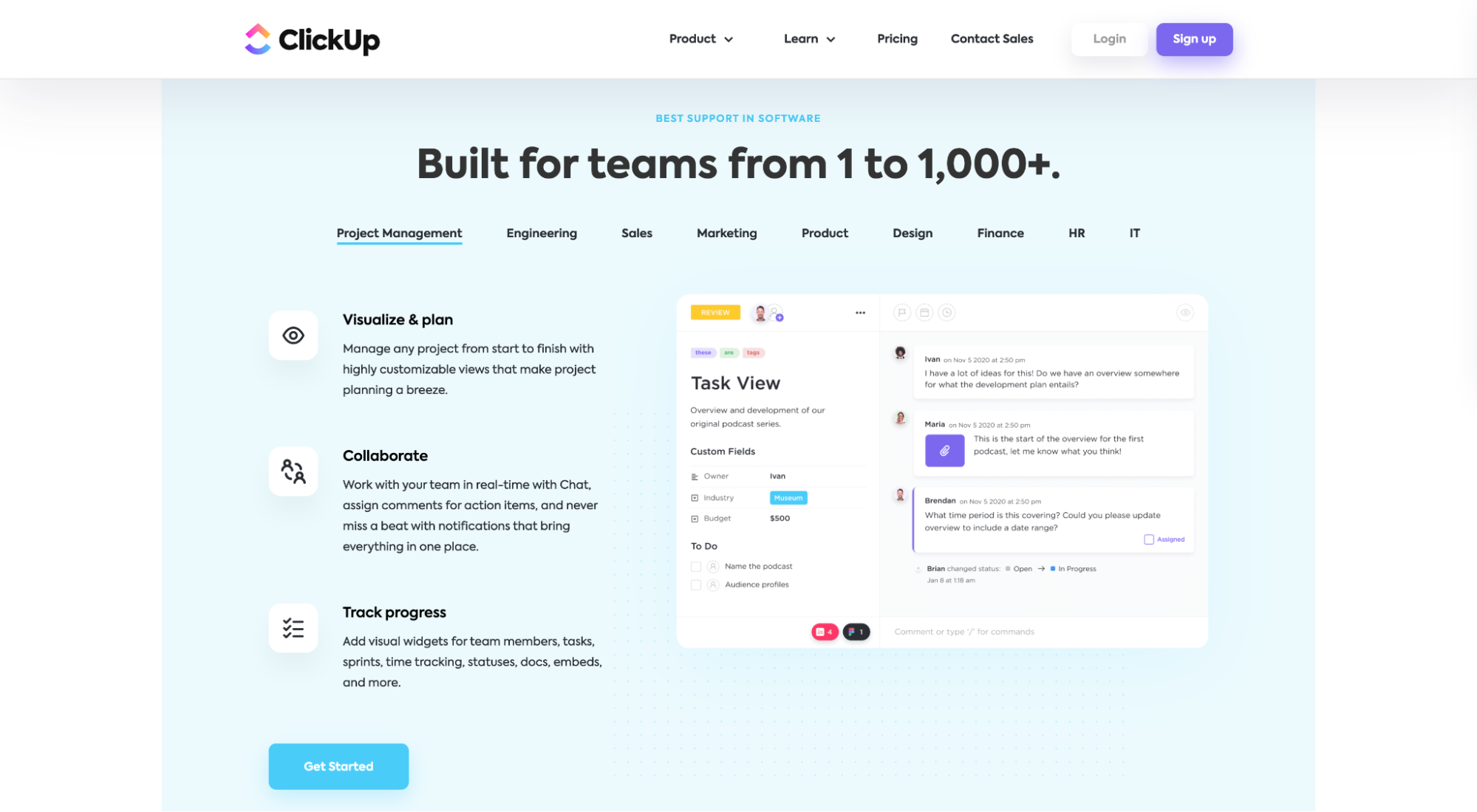
หรือ ClickUp ที่เหมือนกับ Juro สรุปคุณสมบัติของพวกเขาอย่างสวยงามพร้อมประโยชน์ใช้การเลย์เอาต์แบบแท็บ

เทรนด์การออกแบบหน้า Landing Page
การออกแบบหน้า Landing Page มีความสำคัญ มาก.
- 50% ของผู้คนบอกว่าพวกเขาจะไม่แนะนำเว็บไซต์หรือหน้า Landing Page ที่มีการออกแบบที่ไม่ดี
- 38% ของคนจะหยุดมีส่วนร่วมกับเว็บไซต์หรือหน้า Landing Page ที่พวกเขารู้สึกว่าไม่สวย
- 75% ของผู้คนตัดสินเกี่ยวกับความน่าเชื่อถือของเว็บไซต์ตามการออกแบบ
ในปี 2022 เทรนด์การออกแบบหน้า Landing Page ที่สะดุดตาเหล่านี้ยังคงโดดเด่นอย่างต่อเนื่อง:
- ไม่มีการนำทาง/ส่วนท้าย
- สาธิตสด
- ภาพประกอบ
- คนจริง
- สินค้าวิดีโอกางเกงขาสั้น
- แบ่งหน้าจอ
- การออกแบบที่เรียบง่าย
- เงาหล่น
7. ไม่มีการนำทางหรือส่วนท้าย
หน้า Landing Page เลือกใช้อัตราส่วนความสนใจ 1:1 ในปี 2022 มากขึ้นเรื่อยๆ แทนที่จะนำเสนอแถบนำทางขนาดใหญ่ ไอคอนโซเชียล หรือลิงก์ส่วนท้าย (ซึ่งทั้งหมดนี้เสนอโอกาสในการออก) หน้า Landing Page ได้หลีกเลี่ยงพวกเขาทั้งหมดเข้าด้วยกัน โดยเลือกใช้ ลิงก์หลักเดียวแทน
หนึ่งเป้าหมายการแปลง หนึ่งลิงก์ (เพื่อให้บรรลุเป้าหมายการแปลง)
มันทำงาน?
ในการทดสอบ Hubspot พวกเขาพบว่าการนำการนำทางออกเพิ่ม Conversion ได้ถึง 100%
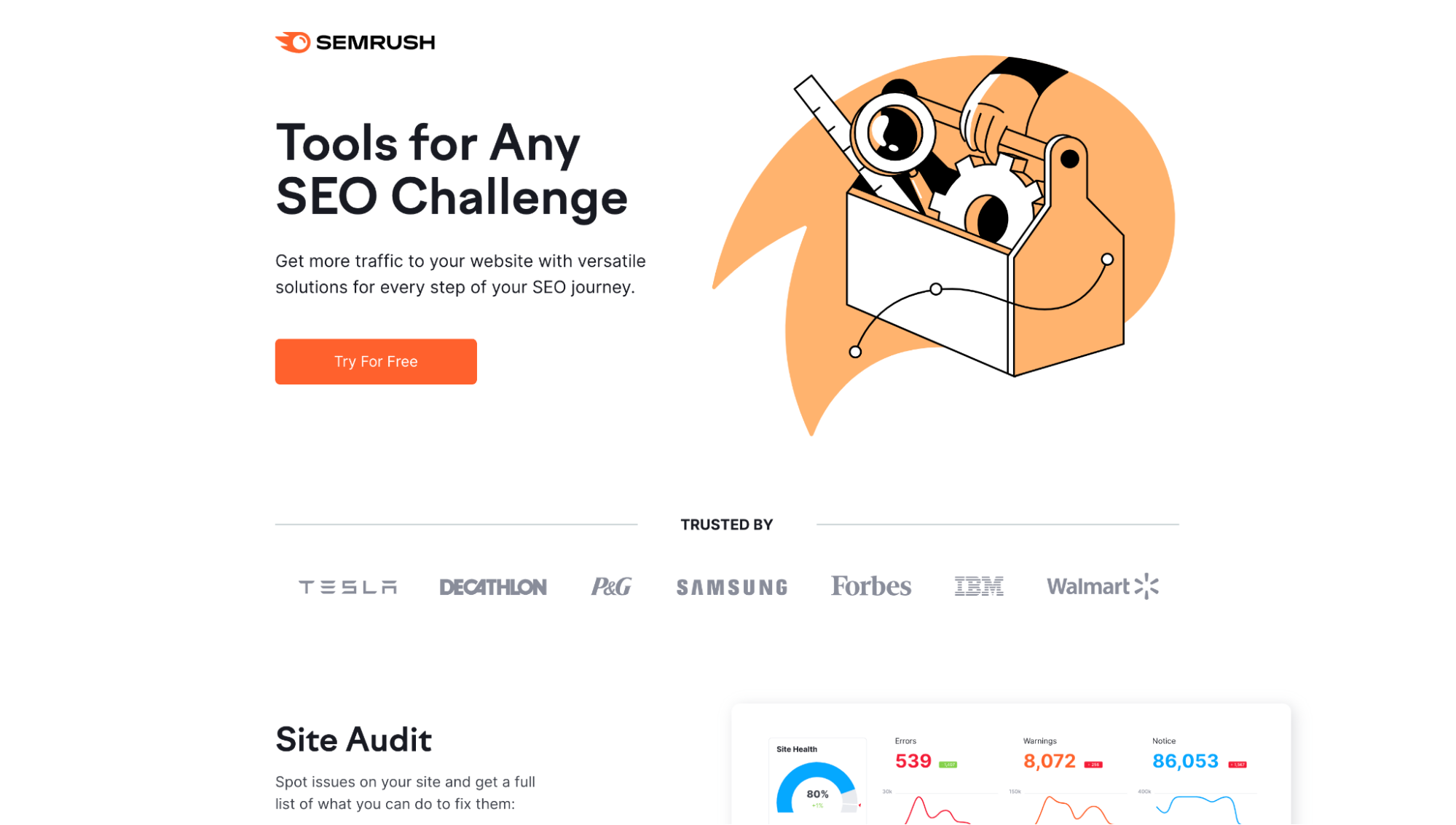
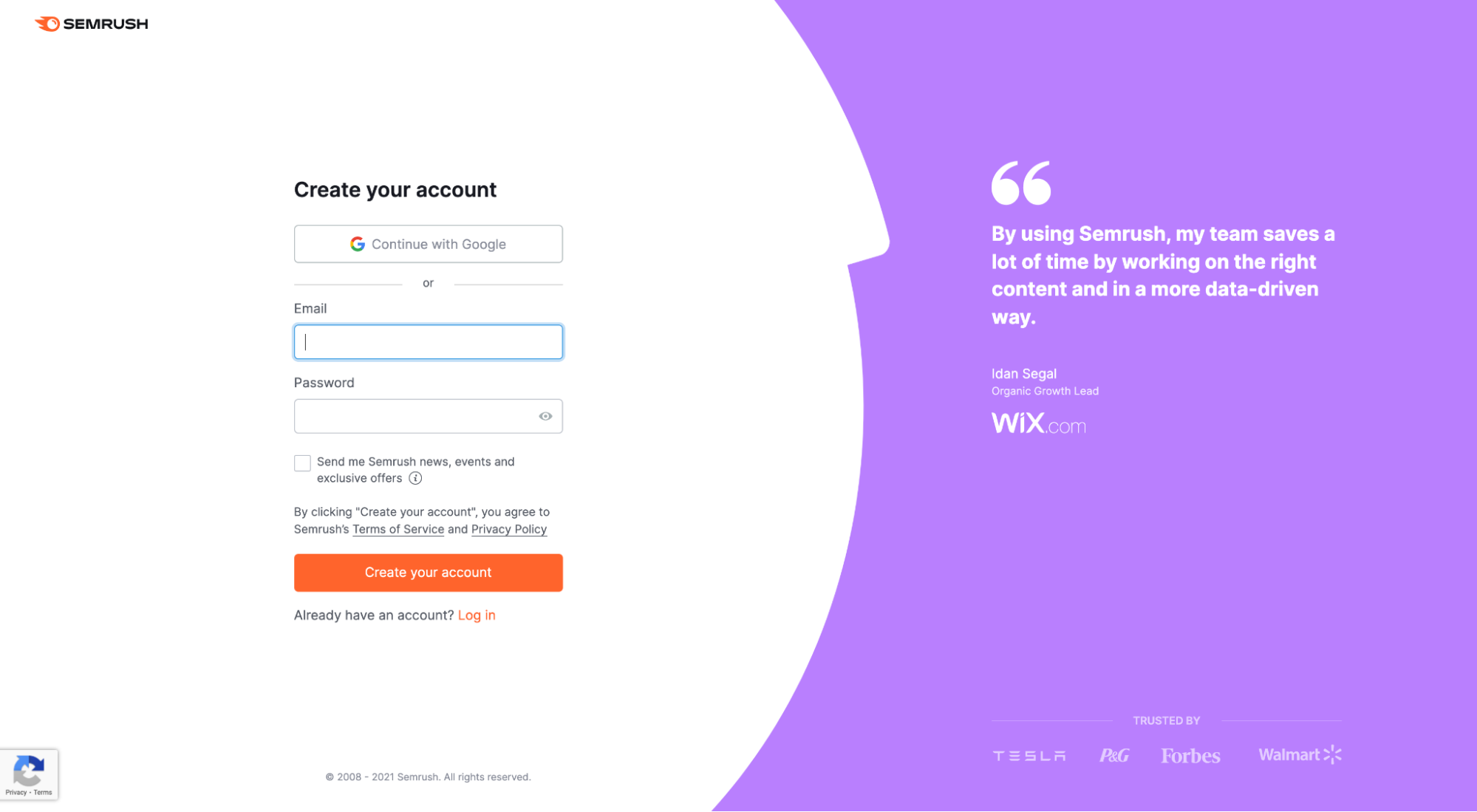
ตัวอย่างเช่น หน้า Landing Page ของ SEMRush ไม่มีการนำทาง ส่วนท้าย หรือลิงก์โซเชียล
นอกเหนือจากลิงก์ข้อกำหนดการใช้งานและนโยบายความเป็นส่วนตัวแล้ว ลิงก์อื่นเพียงลิงก์เดียวคือเริ่มการทดลองใช้ฟรี:

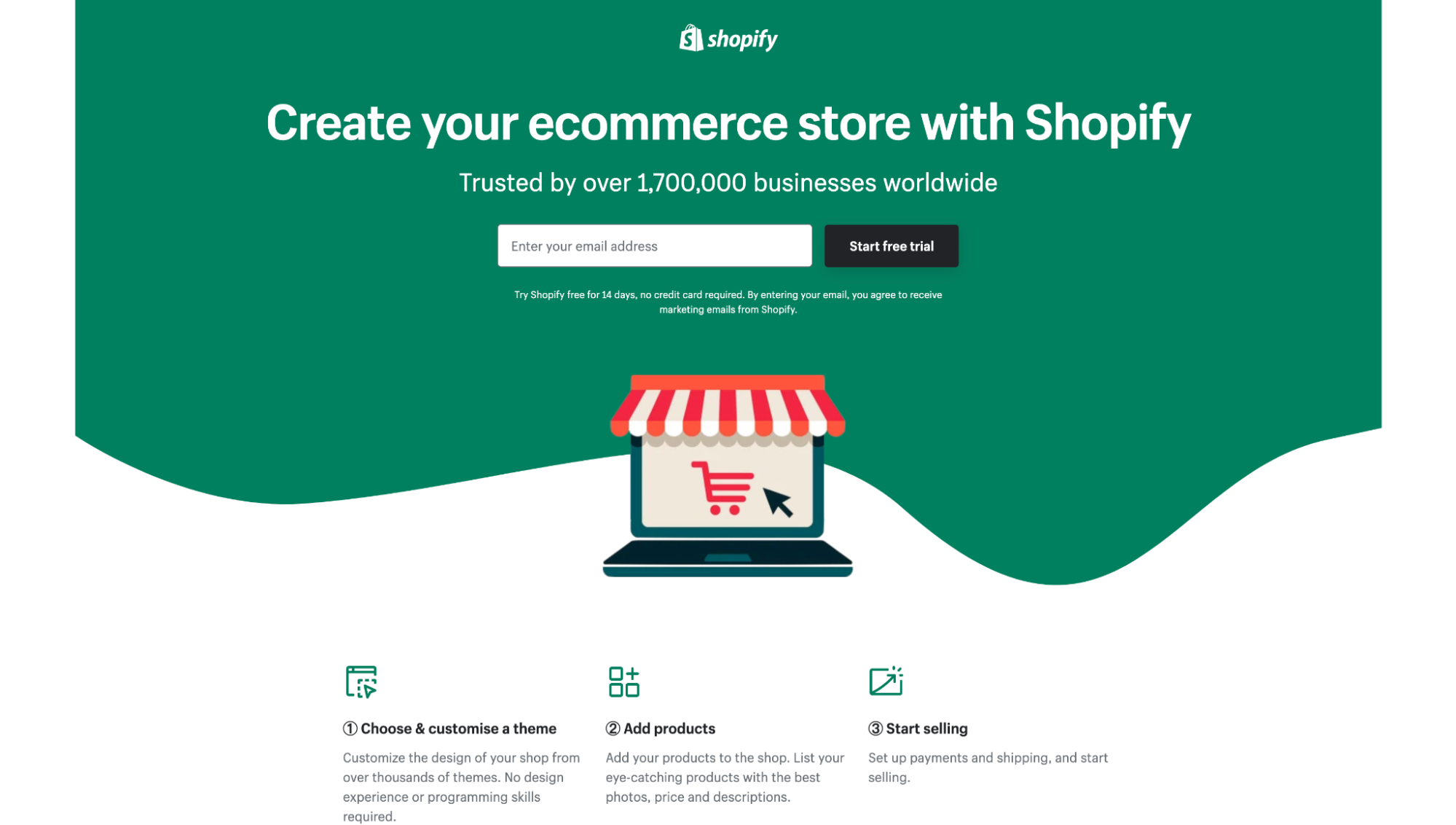
เช่นเดียวกับ Shopify ไม่มีแถบนำทาง ไม่มีส่วนท้าย ไม่มีไอคอนโซเชียล เพียงลิงก์เดียว: เริ่มการทดลองใช้ฟรี

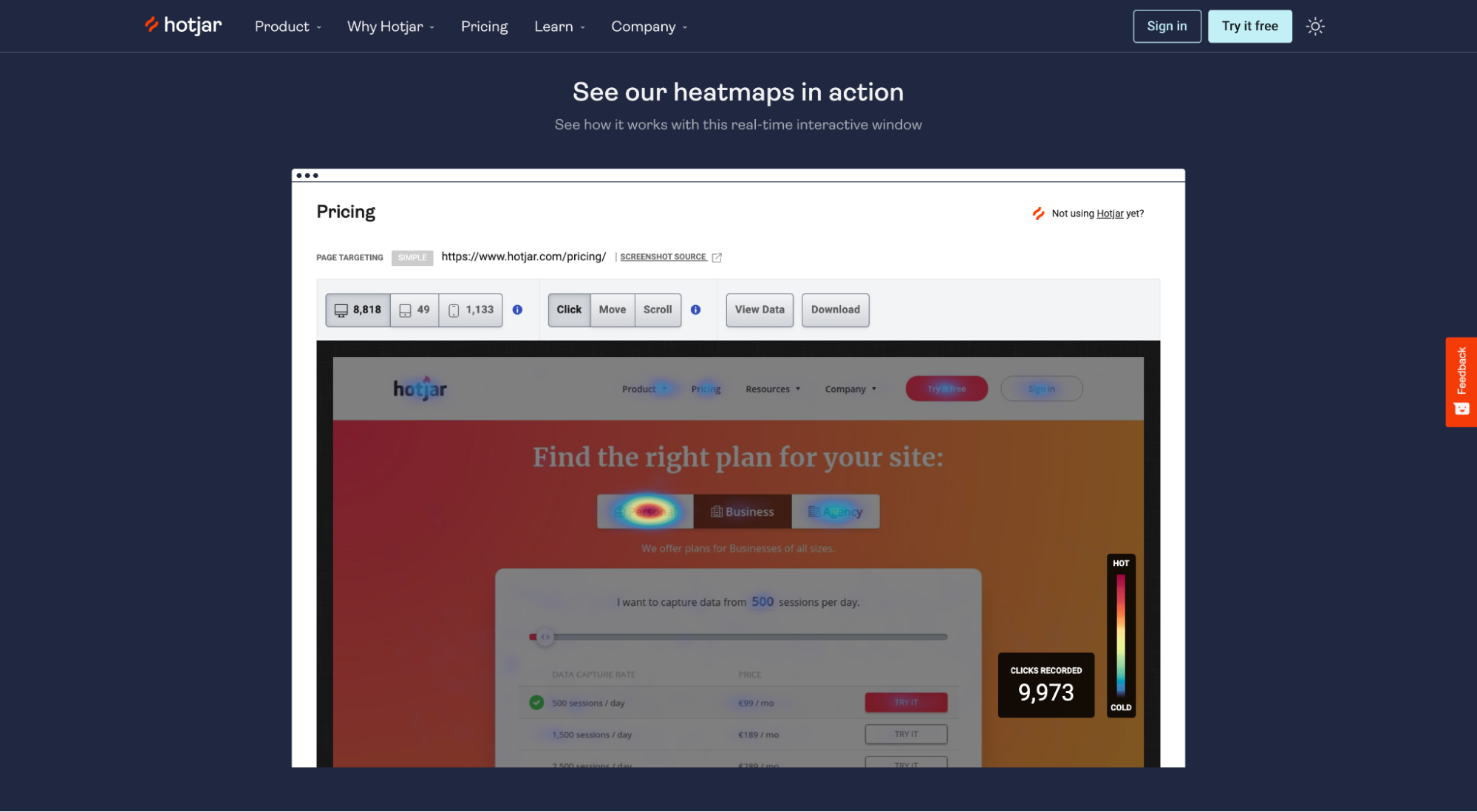
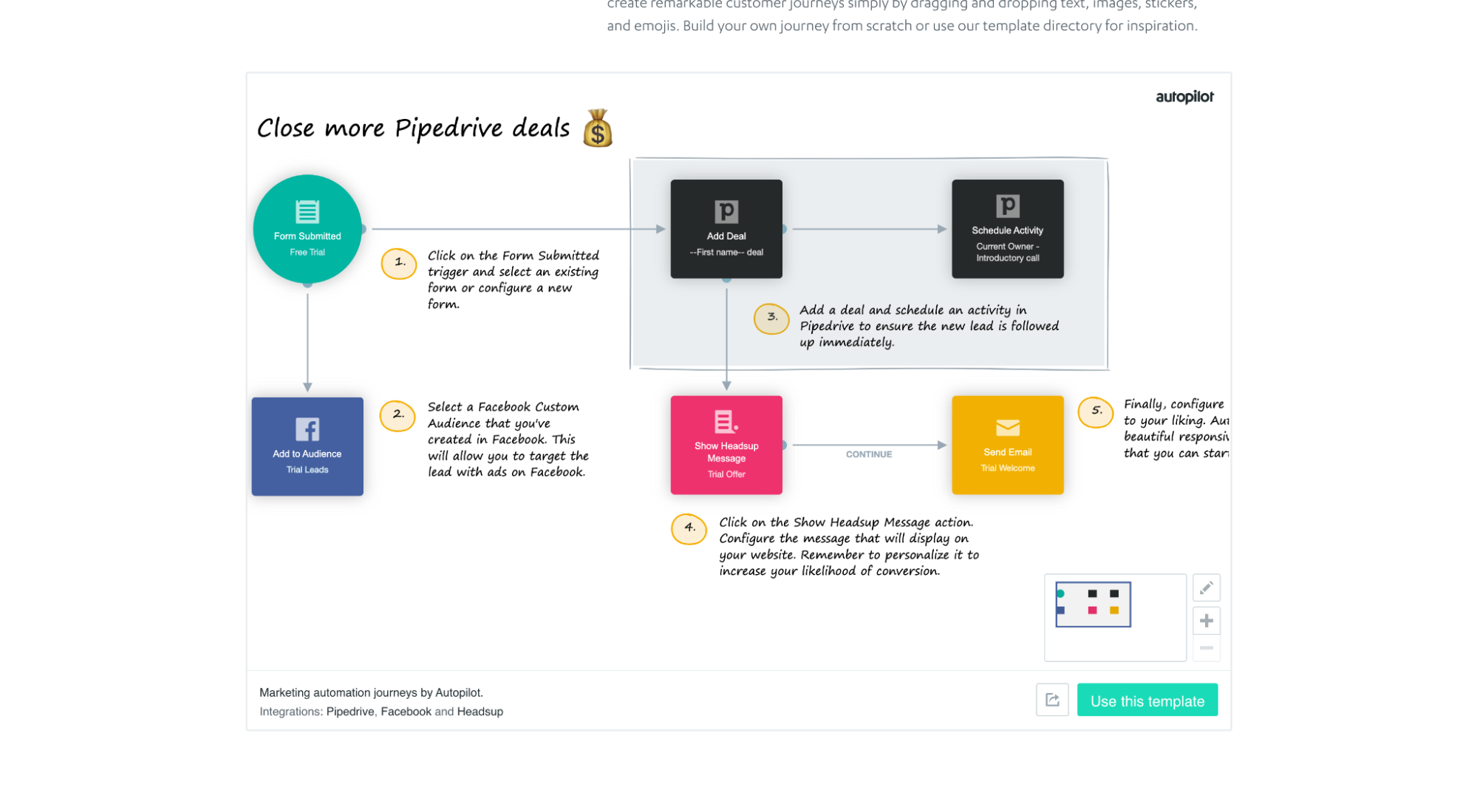
8. การฝังการสาธิตสด
แน่นอน คุณสามารถเสนอวิดีโอสาธิตเพื่อแลกกับอีเมล หรือเล่นวิดีโอผลิตภัณฑ์ที่แสดงให้ผู้ชมเห็น "อย่างไม่รู้ตัว"
แต่การฝังผลิตภัณฑ์จริงของคุณไว้ในหน้า Landing Page ล่ะ
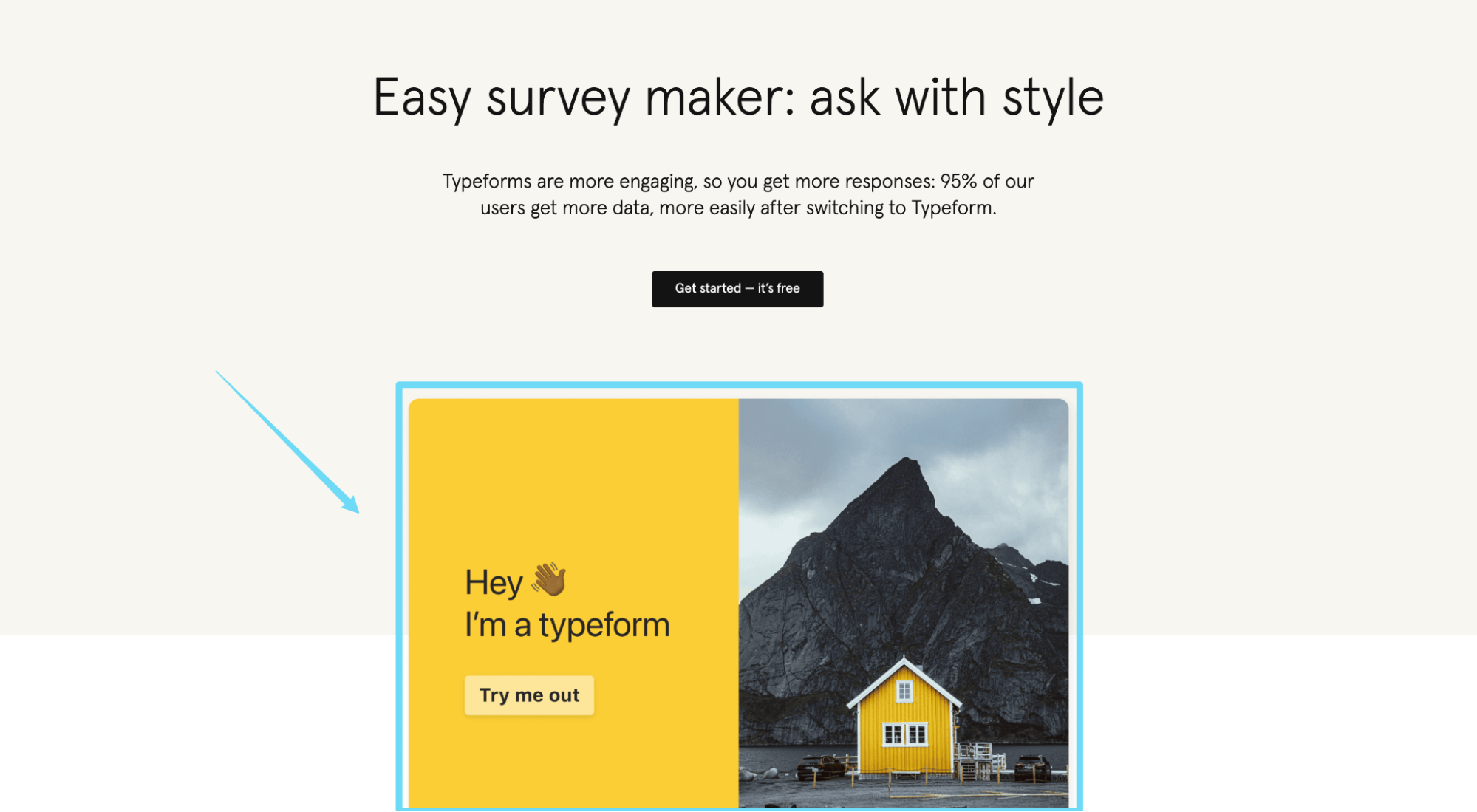
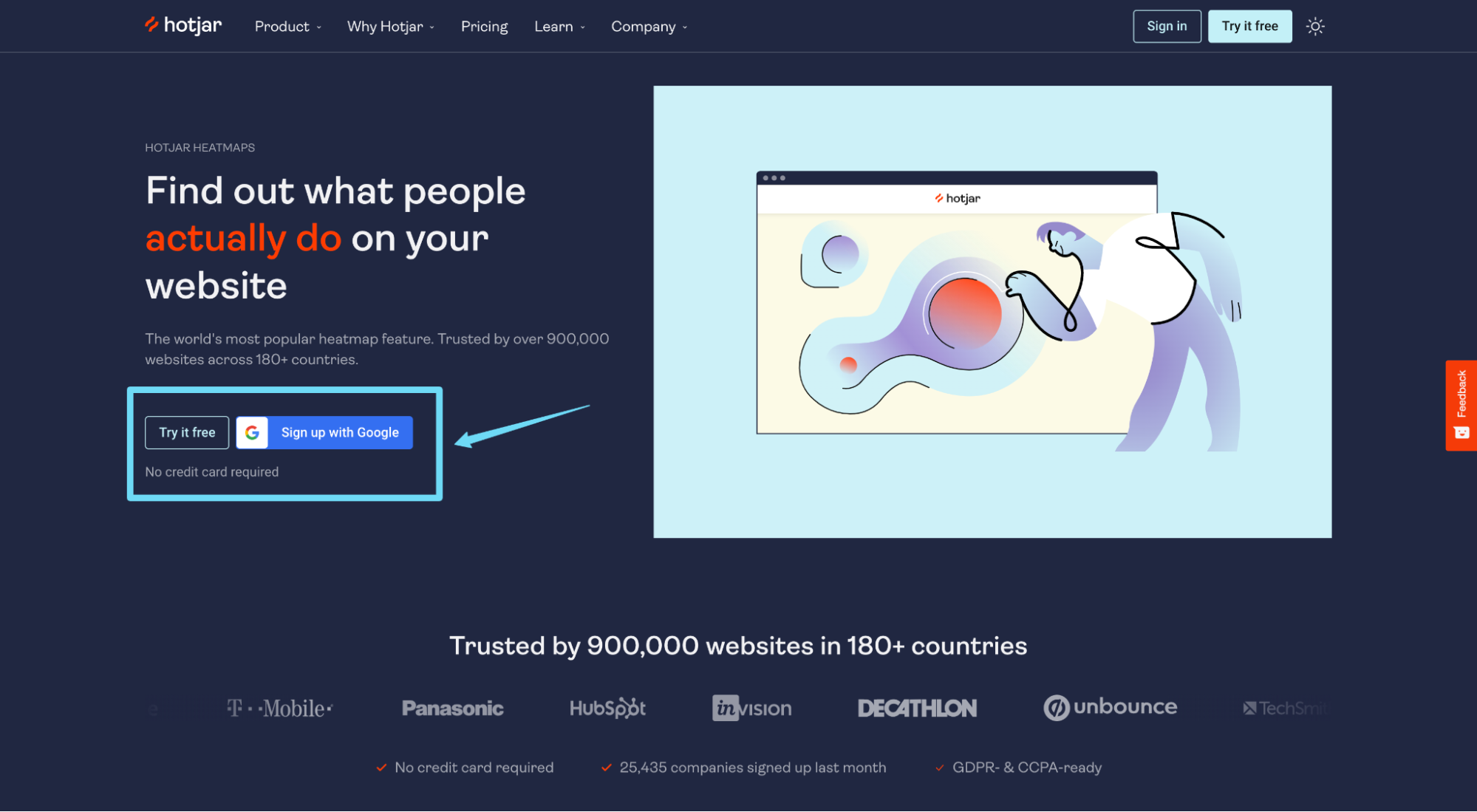
นั่นคือสิ่งที่ Typeform, Hotjar และ Autopilot ทำ—และเราเริ่มเห็นสิ่งนี้บ่อยขึ้น



9. ภาพประกอบที่กำหนดเอง
ภาพประกอบที่กำหนดเองมาถึงที่เกิดเหตุเมื่อไม่กี่ปีก่อน แต่ดูจากรูปลักษณ์แล้ว พวกมันอยู่ที่นี่อย่างเป็นทางการแล้ว (จนกว่านักการตลาดบางคนจะประกาศว่าพวกมัน “ตายแล้ว”)
ภาพประกอบที่กำหนดเองช่วยให้บริษัทมีโอกาสแสดงบุคลิกที่เป็นเอกลักษณ์ ให้บริบทเกี่ยวกับคุณค่าที่นำเสนอ (และเติมเต็มพื้นที่ด้วยความหมาย) และทำให้หน้า Landing Page โดดเด่นจากคู่แข่ง
ตัวอย่างเช่น GatherContent ใช้ภาพประกอบที่กำหนดเองเป็นภาพฮีโร่หลัก จากนั้นจึงเพิ่มพริกไทยให้มากขึ้นทั่วทั้งหน้า Landing Page

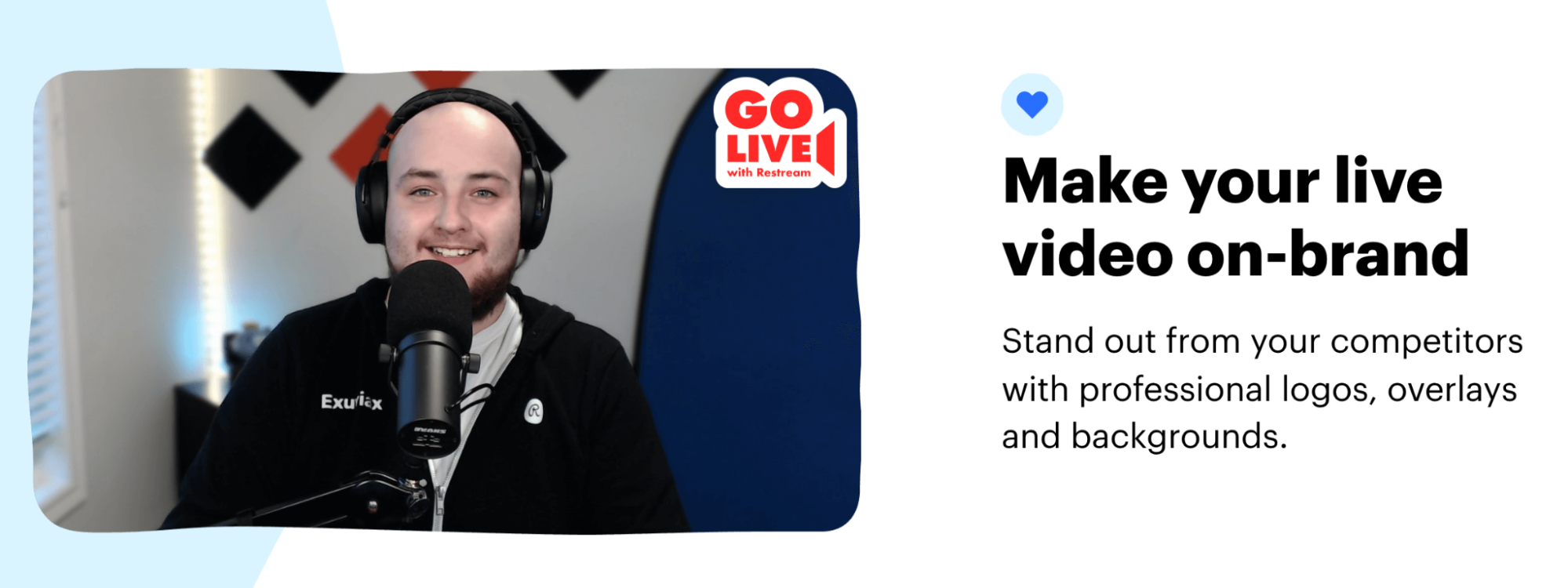
หรือ Restream ใช้ภาพประกอบที่กำหนดเองเพื่อแสดงตราสินค้าที่แตกต่าง

หรือออสการ์ใช้ภาพประกอบที่กำหนดเองแทนคนจริง:

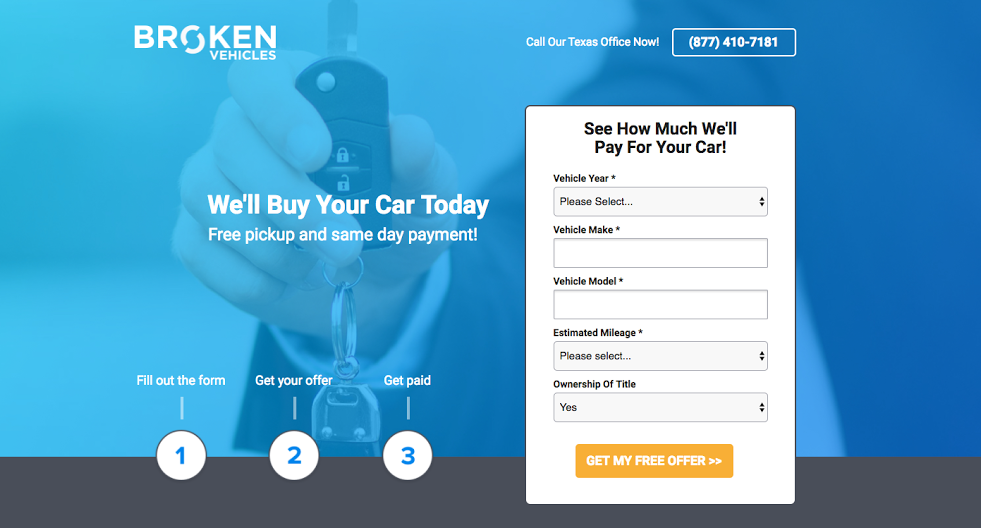
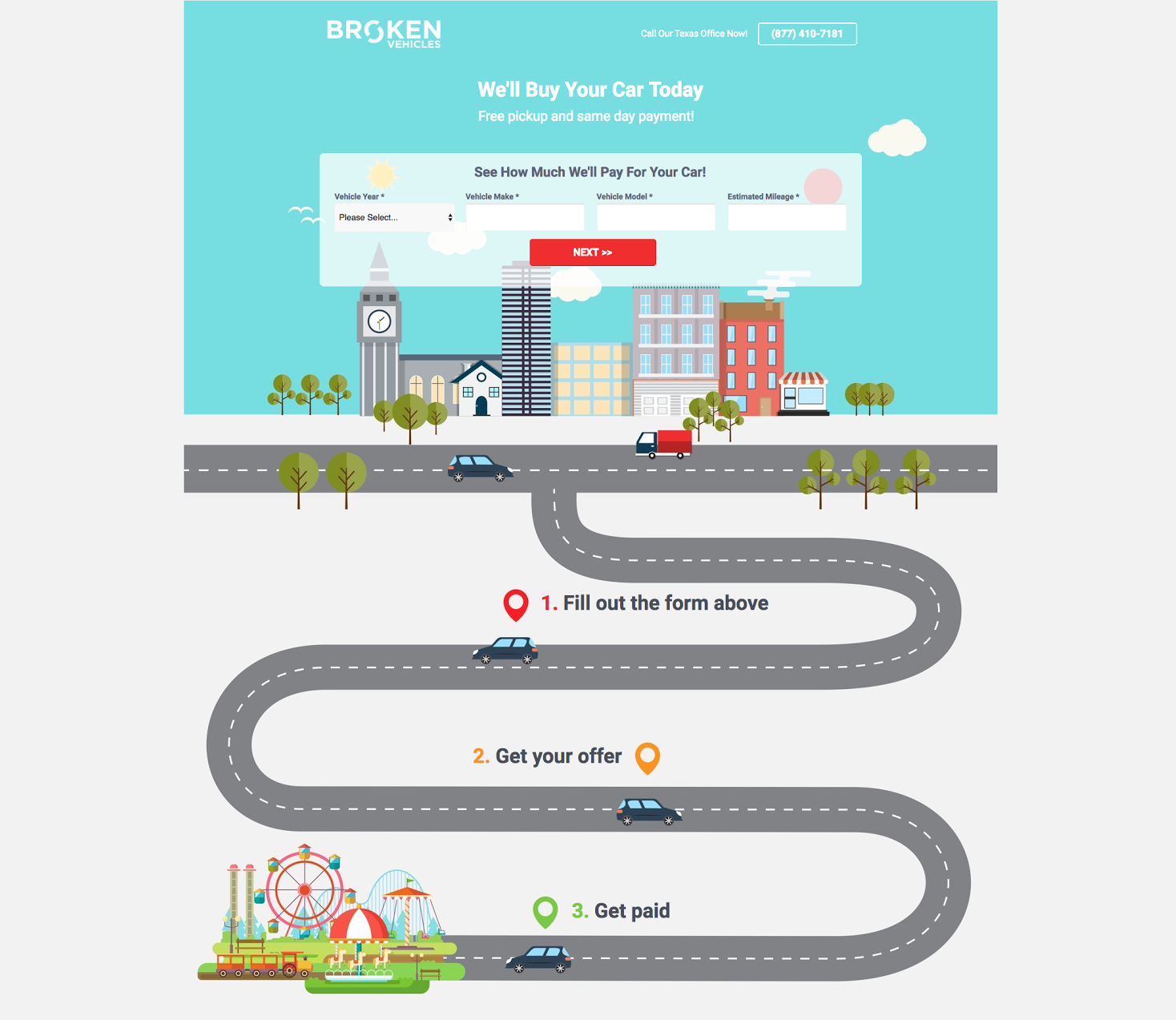
และสุดท้าย เราเปลี่ยนหน้า Landing Page ของ Broken Vehicles โดยใช้ภาพประกอบที่กำหนดเอง และได้รับ Conversion เพิ่มขึ้น 13%


10. การถ่ายภาพแบบกำหนดเอง
ในที่สุด นักการตลาดก็ปิดฉากถ่ายภาพสต็อกที่สมควรประจบประแจง (เล่นสำนวนเจตนา) เพื่อสนับสนุนคนจริงๆ
ในโลกที่การถ่ายภาพระดับมืออาชีพไม่เคยง่ายอย่างนี้มาก่อนหรือมีราคาไม่แพงมาก ไม่มีข้อแก้ตัวสำหรับขยะในสต็อก แสดงลูกค้าจริงและพนักงานจริงโดยใช้ผลิตภัณฑ์และบริการของคุณจริงๆ
ต่างจากภาพถ่ายสต็อกตรงที่ ภาพถ่ายแบบกำหนดเองช่วยให้คุณควบคุมรูปลักษณ์และความรู้สึกของแบรนด์ของคุณได้ 100%
ตัวอย่างเช่น Restream ใช้รูปถ่ายที่กำหนดเองของพนักงานจริงของพวกเขาเพื่อให้บริบทกับคุณสมบัติและประโยชน์ของการสตรีมซ้ำ

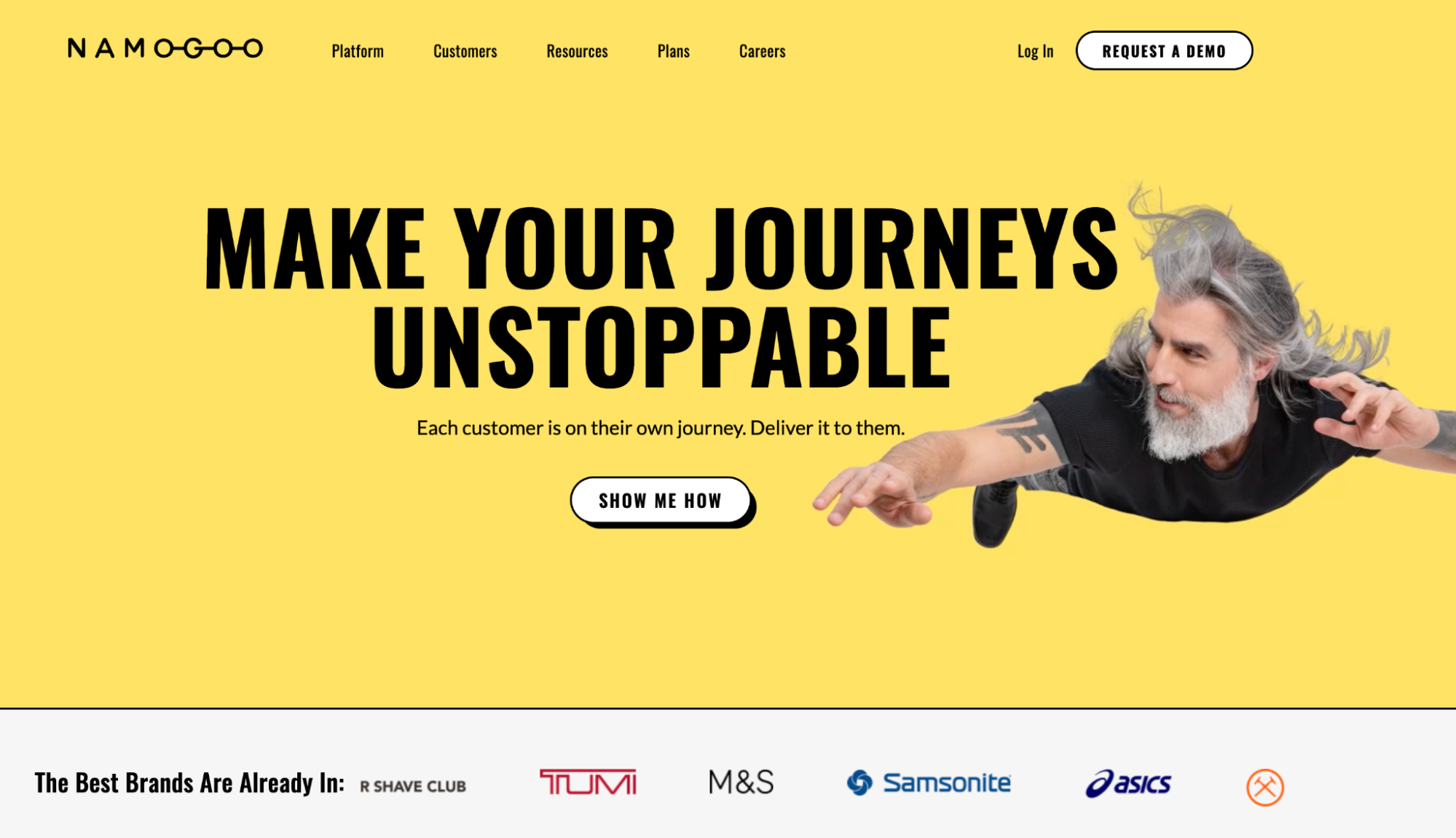
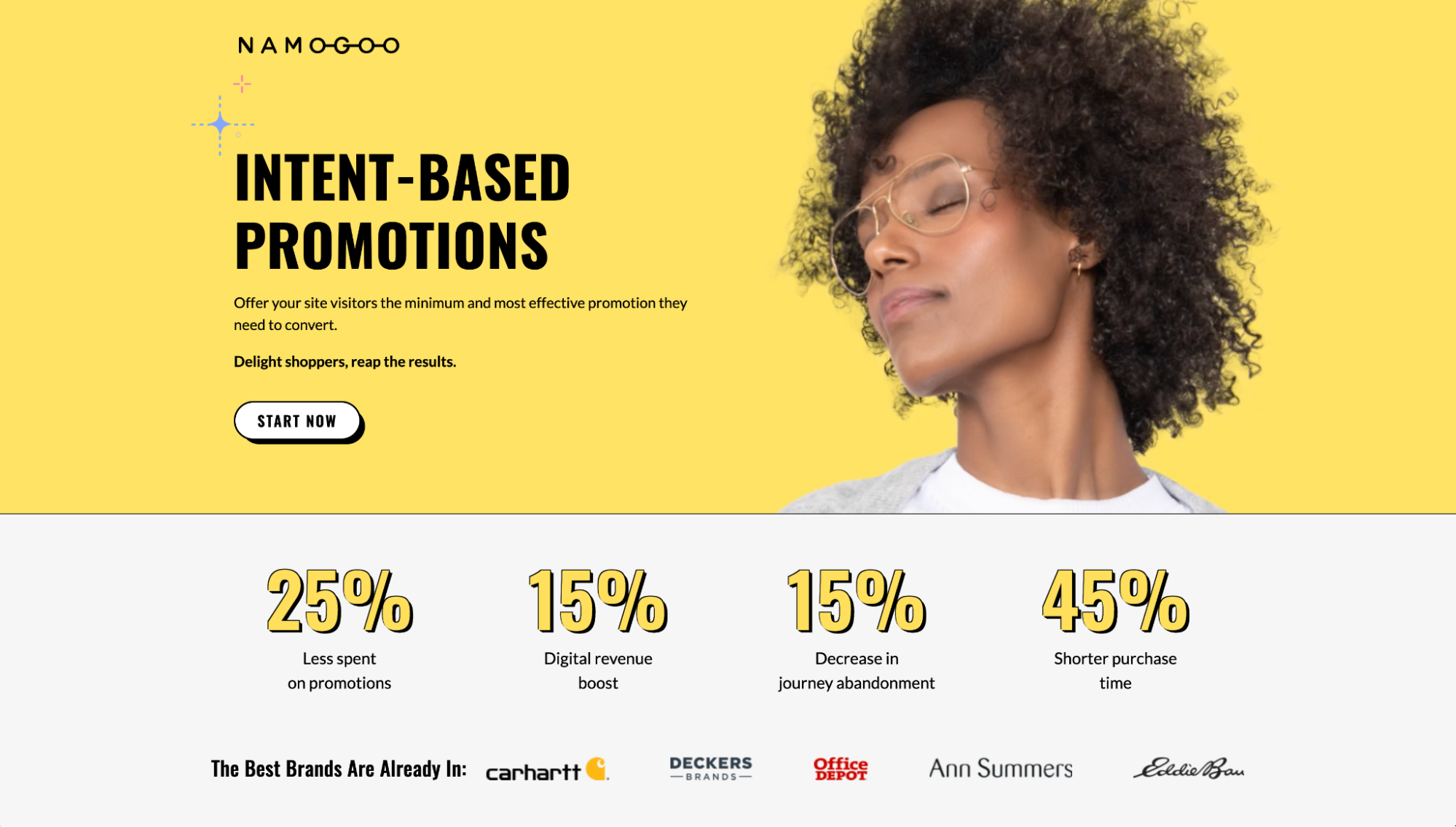
หรือ Namagoo ใช้รูปภาพที่กำหนดเองเพื่อแสดงอารมณ์ขันที่เป็นเอกลักษณ์:

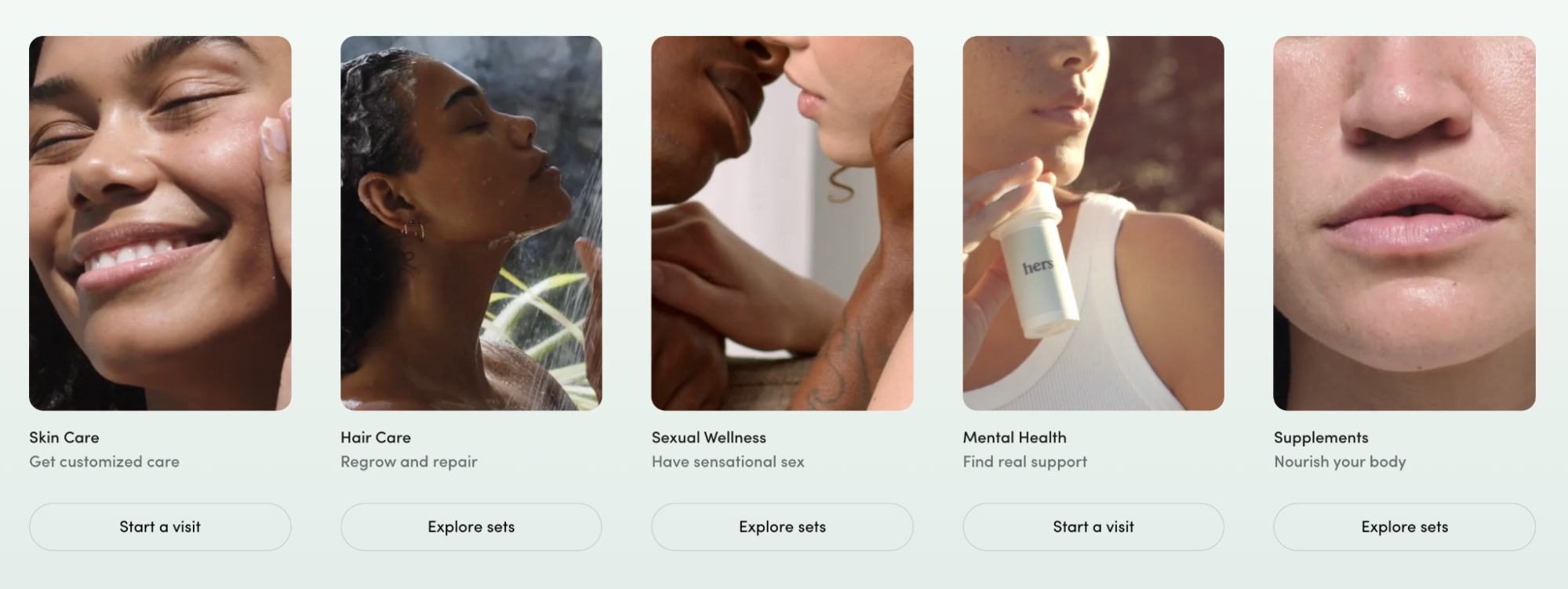
หรือ Hers ใช้การถ่ายภาพแบบกำหนดเองเพื่ออวดโอ้อวด นั่นคือ MILEY CYRUS ????

ไม่ แต่อย่างจริงจัง Hers เชี่ยวชาญการถ่ายภาพหน้า Landing Page:

11. วิดีโอสินค้าสไตล์บรรยาย
ในปี 2022 โลก B2B กำลังก้าวขึ้นสู่วิดีโอเกมหน้า Landing Page ด้วยเรื่องราวของแบรนด์ที่รอบคอบ
ลาก่อน วิดีโอสินค้าที่น่าเบื่อ สวัสดีสคริปต์สั้นบรรยาย
Keap เป็นผู้นำด้วยผลงานชิ้นเอก 2.5 นาที (มีอยู่ในหน้า Landing Page ของ CRM):
Keap คืออะไร? ซอฟต์แวร์การขายและการตลาดอัตโนมัติที่ง่ายดาย + CRM
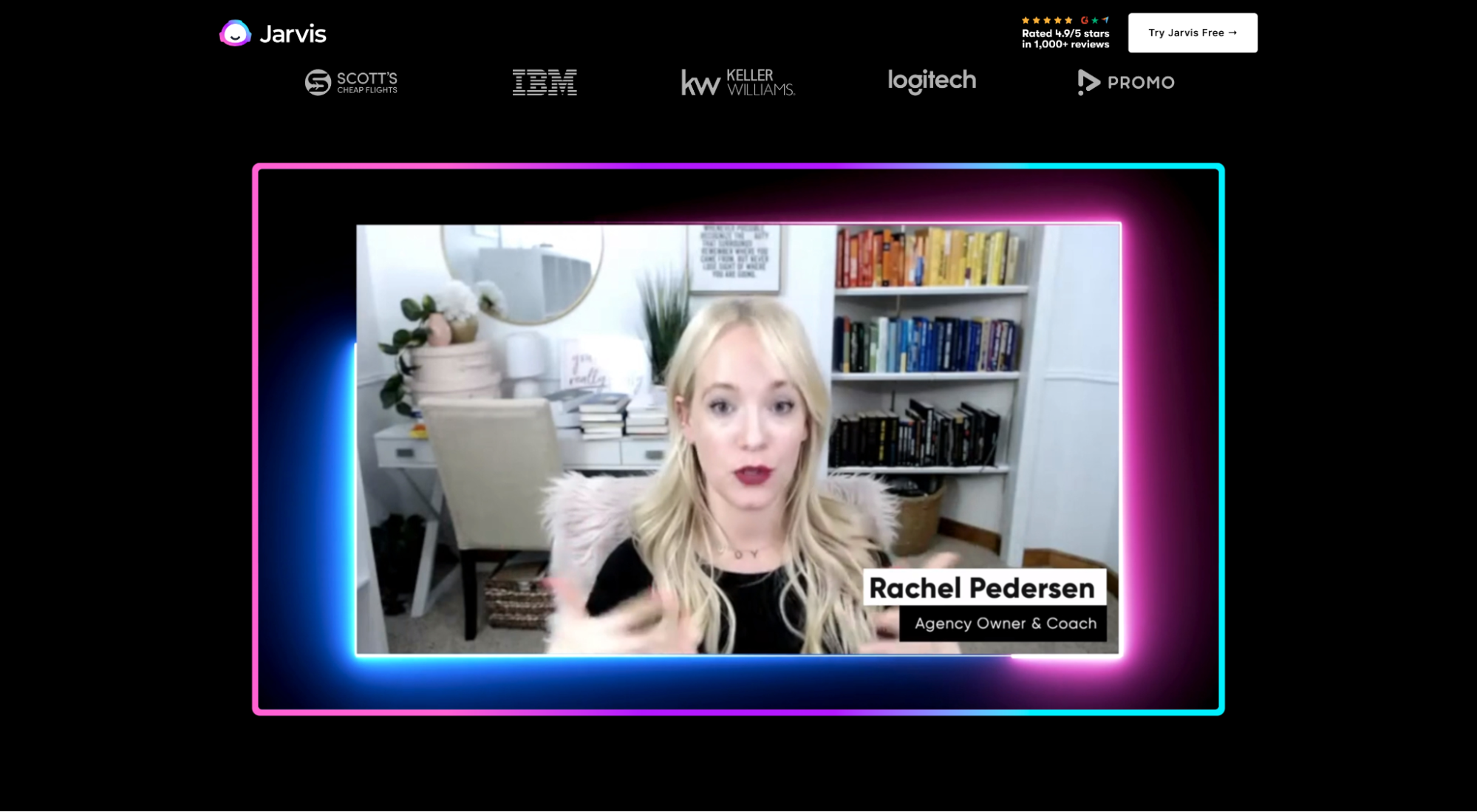
หรือวิดีโอผลิตภัณฑ์ของจาร์วิสพร้อมกราฟิกเคลื่อนไหว คำรับรองจากลูกค้า และการบรรยายที่เต็มเปี่ยมไปด้วยพลัง

เหตุใดวิดีโอจึงมีความสำคัญ Unbounce พบว่าการเพิ่มวิดีโอลงในหน้า Landing Page ของคุณสามารถเพิ่ม Conversion ได้ถึง 80% นั่นเป็น เหตุผล
12. การออกแบบแบบแบ่งหน้าจอ (สองคอลัมน์)
หน้า Landing Page แบบแบ่งหน้าจอหรือรูปแบบสองคอลัมน์คือหน้า Landing Page ที่แบ่งเป็นสองคอลัมน์แยกกัน เลย์เอาต์แบบสองคอลัมน์ช่วยให้สมองประมวลผลข้อมูลที่มีโครงสร้างได้ง่ายขึ้น
แม้ว่าจะไม่ธรรมดามาก แต่เราสังเกตเห็นว่าการออกแบบหน้าจอแยกเพิ่มขึ้นอย่างแน่นอนในปีที่แล้ว
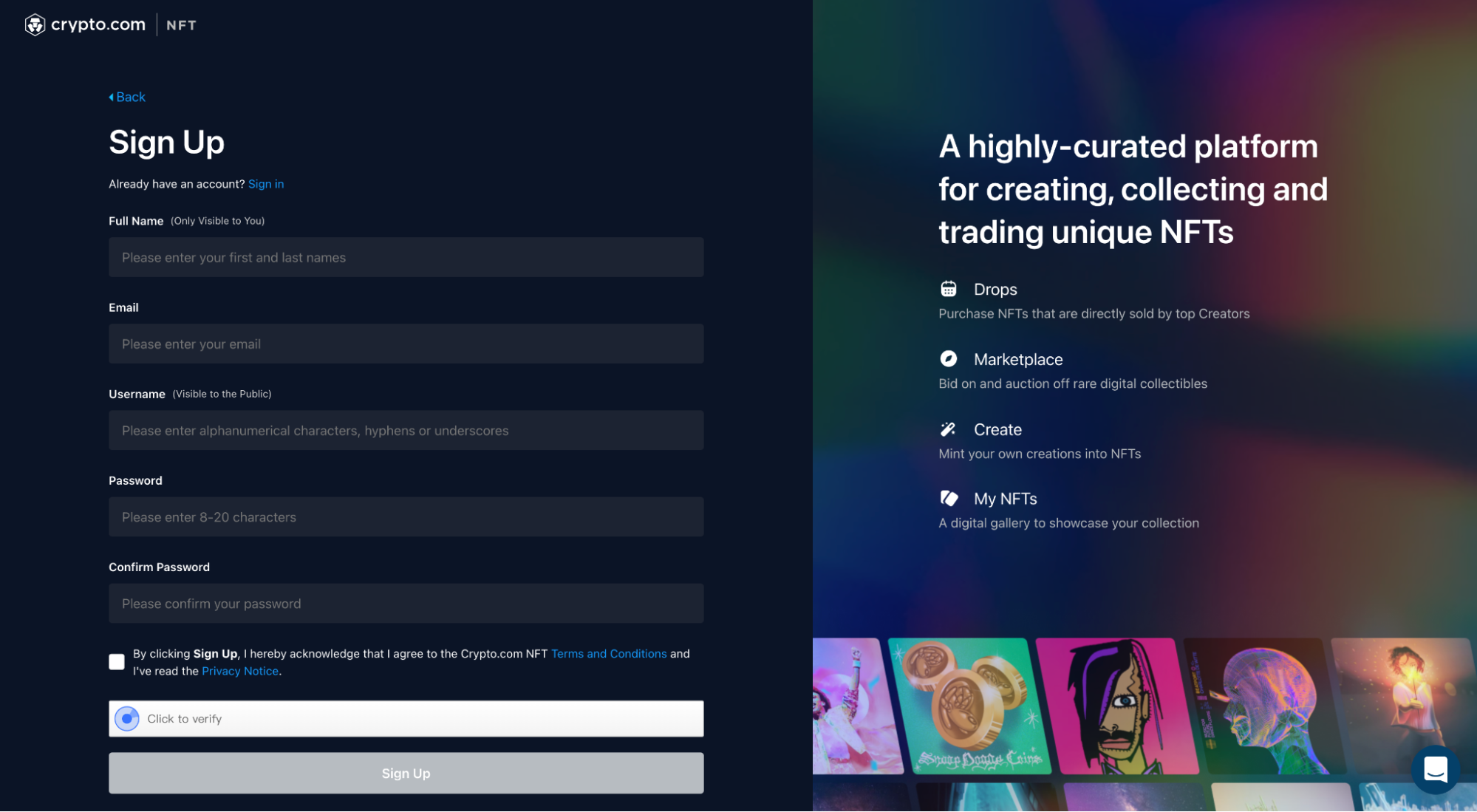
ตัวอย่างเช่น หน้า Landing Page NFT ล่าสุดของ Crypto มีหน้าจอแยก โดยมีแบบฟอร์มทางด้านซ้ายและสำเนาทางด้านขวา

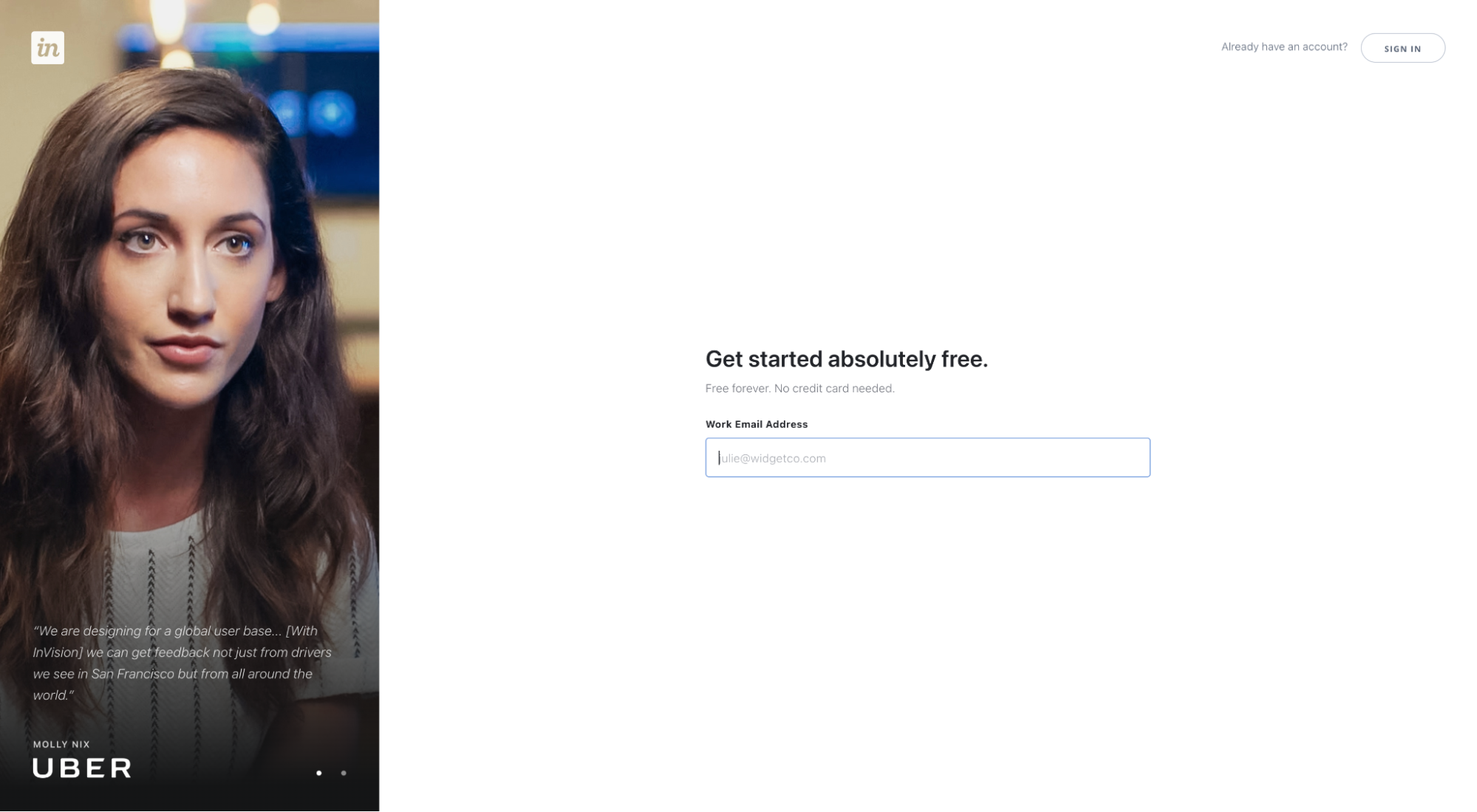
หรือหน้า Landing Page แบบแบ่งหน้าจอของ InvisionApp สำหรับผลิตภัณฑ์ใหม่อย่างอิสระ โดยมีสำเนาอยู่ทางด้านซ้ายและรูปภาพฮีโร่อยู่ทางด้านขวา

และสุดท้าย หน้า Landing Page ของ Stitch Fix ที่มีฮีโร่ของลูกค้าถูกยิงทางด้านซ้ายและแบบฟอร์มทางด้านขวา


13. การออกแบบที่เรียบง่าย
เนื่องจากนักออกแบบคอนเวอร์ชั่นและนักเขียนคำโฆษณามีทักษะและประสบการณ์เพิ่มมากขึ้น แลนดิ้งเพจจึงมีความซับซ้อนและน้อยที่สุด (วุ้ย.)
คำน้อยลง ผลกระทบมากขึ้น
หลักการออกแบบ เช่น ความเรียบง่าย มีความสำคัญเสมอ เนื่องจากทำให้หน้าของคุณสะอาดและไม่รก
ท้ายที่สุด ความเรียบง่ายและความเรียบง่ายเป็นวิธีที่มีประสิทธิภาพในการลดภาระด้านความรู้ความเข้าใจของผู้เยี่ยมชมและป้องกันไม่ให้พวกเขาคิดหาวิธีเปลี่ยนใจเลื่อมใส
เทรนด์การออกแบบที่เรียบง่ายและมินิมอลรวมถึงสิ่งต่างๆ เช่น:
- พื้นที่สีขาว
- ง่าย คัดลอกโดยตรง
- ชัดเจนตรงหัวข้อ
- ชัดเจน CTA โดยตรง
- สีน้อยลง
- สี CTA ที่ตัดกัน
- การห่อหุ้ม
- ความสามารถในการอ่านสูง
ตัวอย่างเช่น Wix เชี่ยวชาญการออกแบบขั้นต่ำด้วยหน้า Landing Page Editor X:

หรืออินเตอร์คอมซึ่งมอบคุณค่าที่เปี่ยมด้วยคุณลักษณะและคุณค่าผลิตภัณฑ์ภายในเวลาไม่ถึง 100 คำ

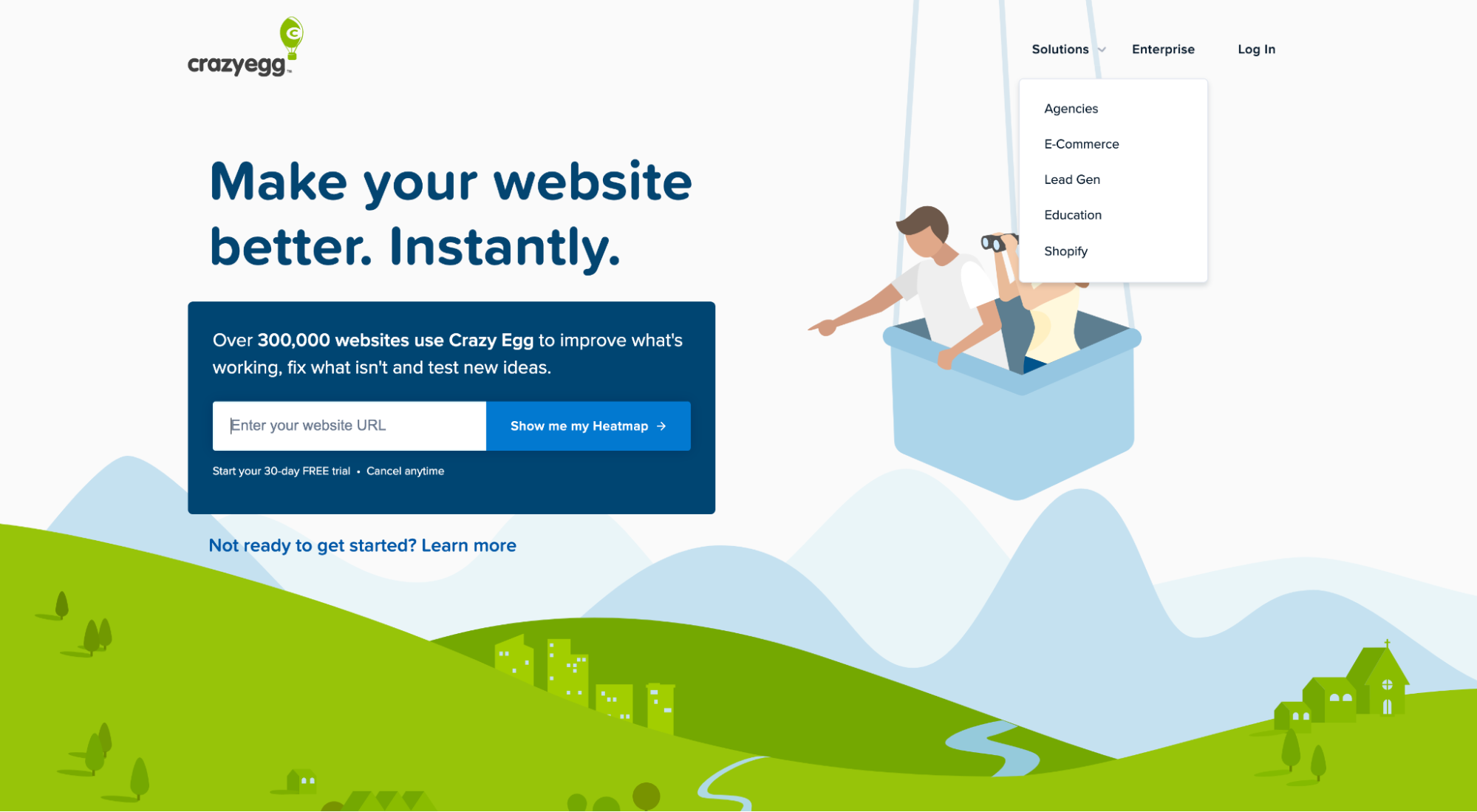
หรือ CrazyEgg ที่ใช้หน้าสแปลชเพื่อแสดงพาดหัว หัวข้อย่อย และ CTA ที่ครึ่งหน้าบน

14. เงาตกกระทบ
เรา. ความรัก. เงาตก.
ด้วย CSS เล็กน้อย คุณสามารถสร้างคอนทราสต์ที่สวยงามและแยกระหว่างองค์ประกอบกราฟิกและพื้นหลังของคุณ ทั้งหมดนี้ทำให้หน้า Landing Page ของคุณมีมิติและความลึก
เงาตกกระทบมีอยู่ทั่วไปในปี 2022
ตัวอย่างเช่น วันจันทร์ใช้เงาตกกระทบสีเพื่อทำให้ภาพสว่างปรากฏขึ้นจากพื้นหลังสีเข้ม

Wix ใช้เงาตกกระทบเพื่อทำให้ภาพมืดโผล่ออกมาจากพื้นหลังสีเข้ม

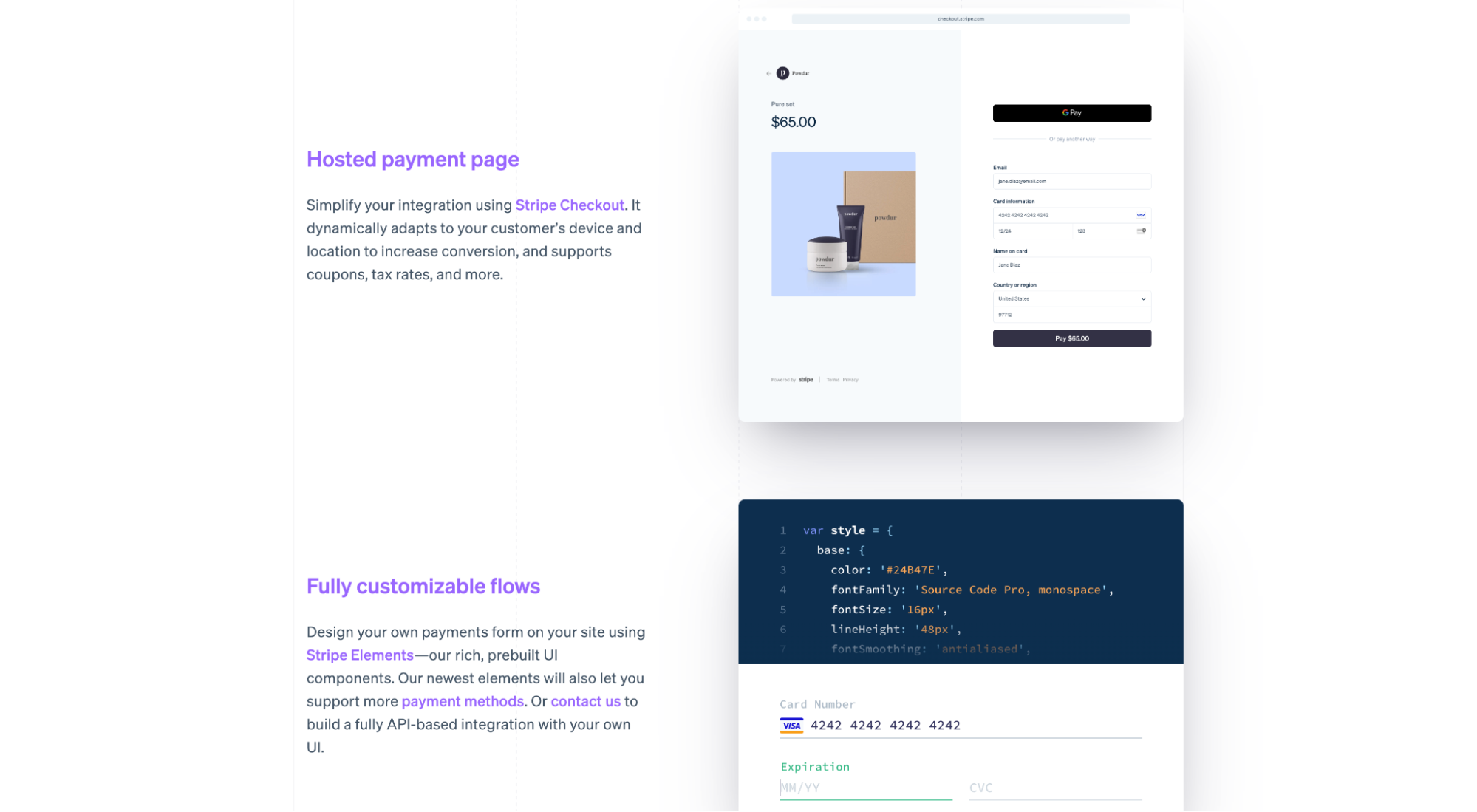
และ Stripe ใช้เงาที่ละเอียดอ่อนเพื่อทำให้ภาพผลิตภัณฑ์ของพวกเขาโดดเด่นขึ้นมาจากหน้ากระดาษ

หน้า Landing Page แนวโน้มการพิสูจน์ทางสังคม
หลักฐานทางสังคมหมายถึงปรากฏการณ์ทางจิตวิทยาที่ผู้คนลอกเลียนแบบการกระทำของผู้อื่น เมื่อพวกเขาไม่แน่ใจว่าจะทำอย่างไร
เมื่อพูดถึงแลนดิ้งเพจ หลักฐานทางสังคมในรูปแบบของคำนิยม การให้คะแนนโดยดาว หรือโลโก้ของลูกค้าจะเพิ่มการแปลงโดยการให้รายชื่อธุรกิจที่มีชื่อเสียงแก่ผู้มีแนวโน้มจะเป็นลูกค้า ซึ่งเลือกธุรกิจของคุณในสถานการณ์เดียวกันกับพวกเขา
ในปี 2022 แนวโน้มการพิสูจน์ทางสังคมต่อไปนี้มีความสำคัญเหนือกว่าส่วนที่เหลือ:
- บัตรรับรอง
- หน้าสร้างบัญชี หลักฐานทางสังคม
- สถิติผู้ใช้
- การจัดอันดับดาวบุคคลที่สาม (G2, Capterra, TrustPilot)
15. บัตรรับรอง
การ์ดรับรองมีลักษณะเหมือนการ์ด Twitter ที่ฝังไว้สำหรับข้อความรับรองเท่านั้น
หน้า Landing Page จำนวนมากขึ้นเรื่อยๆ ได้เลือกที่จะแสดงข้อความรับรองจำนวนมาก (ถ้าไม่ใช่หลายร้อย) โดยใช้การ์ดรับรอง—และเราชอบมัน!
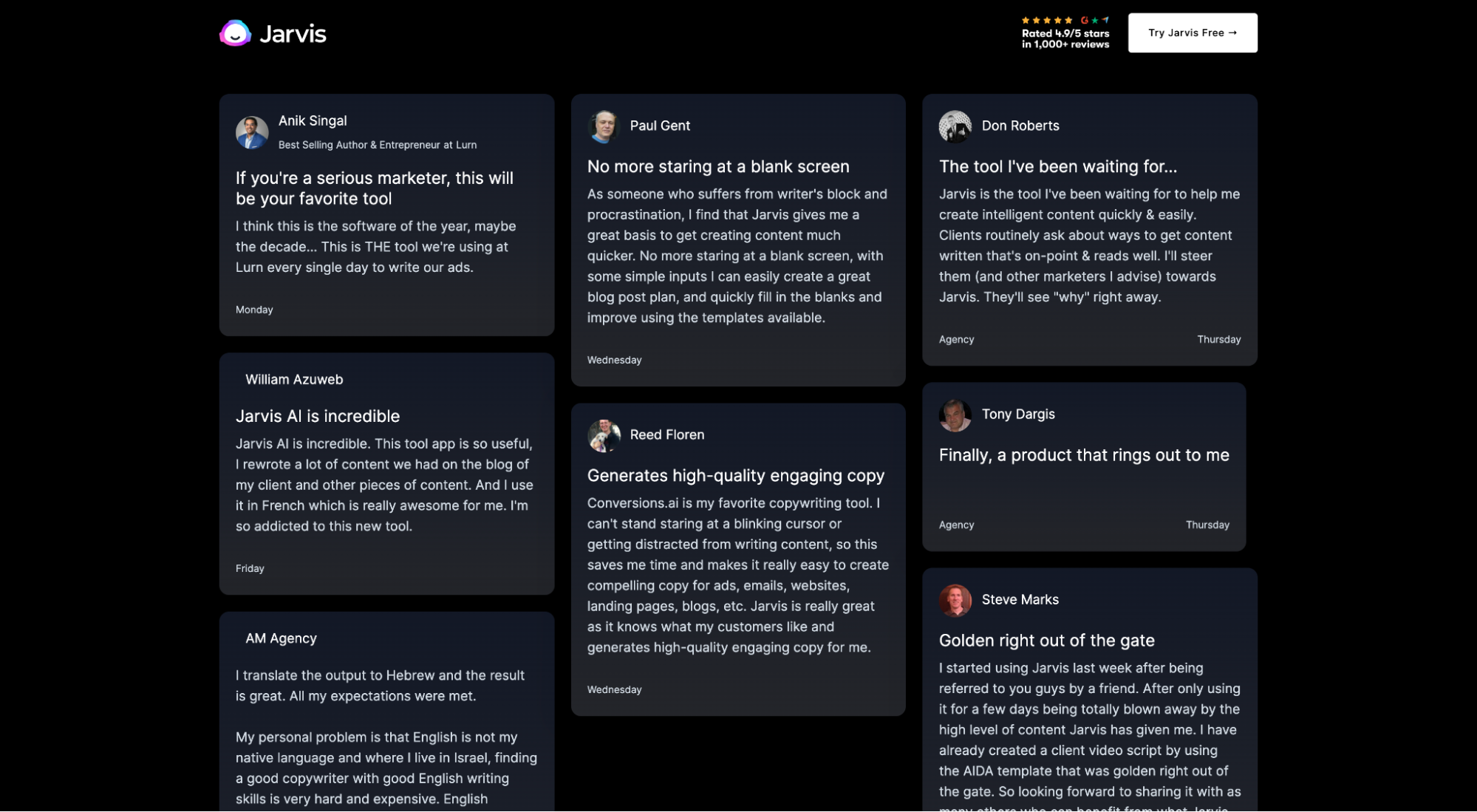
ตัวอย่างเช่น จาร์วิสแสดงการ์ดรับรอง 100 ใบบนหน้า Landing Page ทดลองใช้งานฟรี

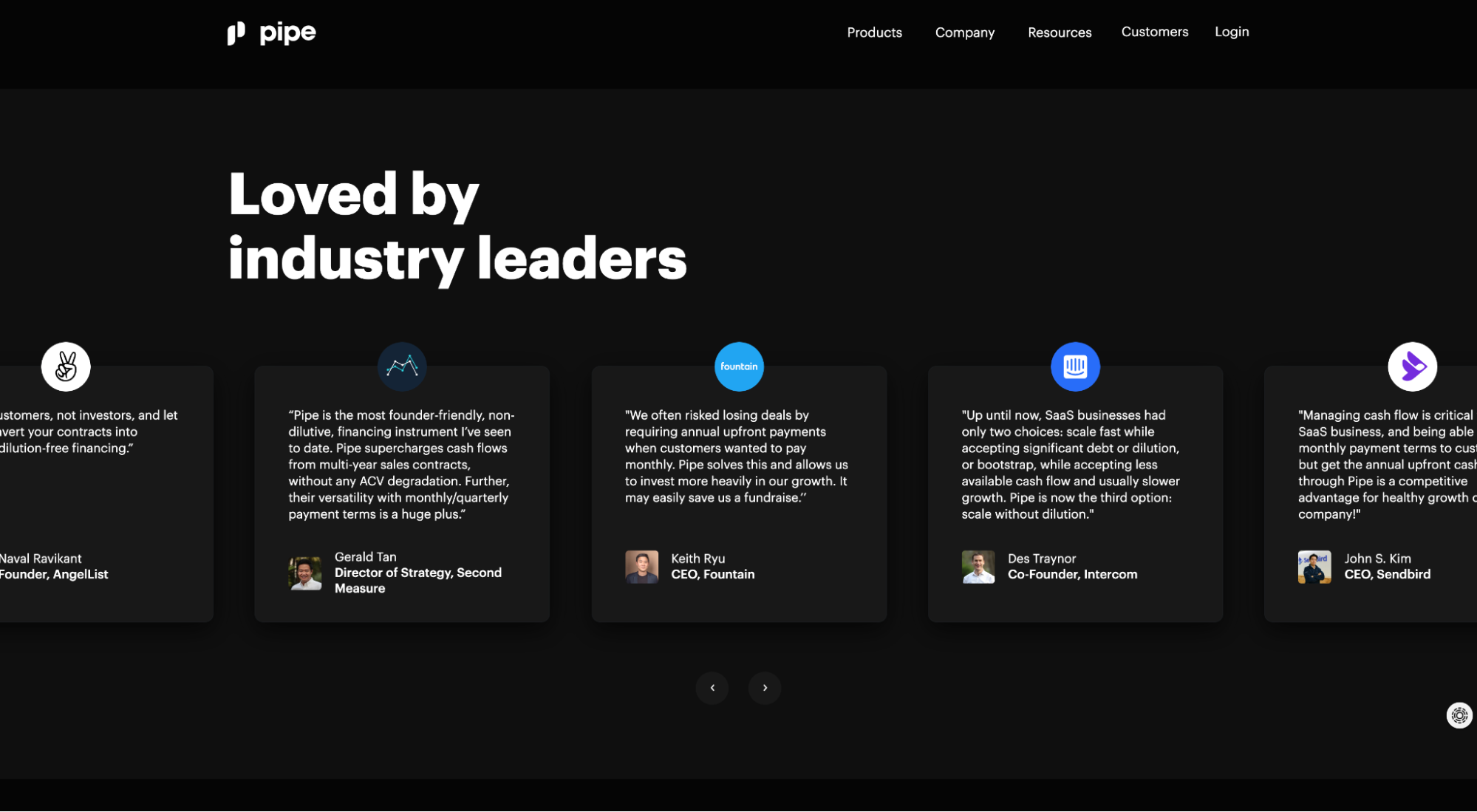
Pipe นำเสนอการ์ดรับรองจากผู้ก่อตั้งที่มีชื่อเสียงที่สุดในโลกเริ่มต้น

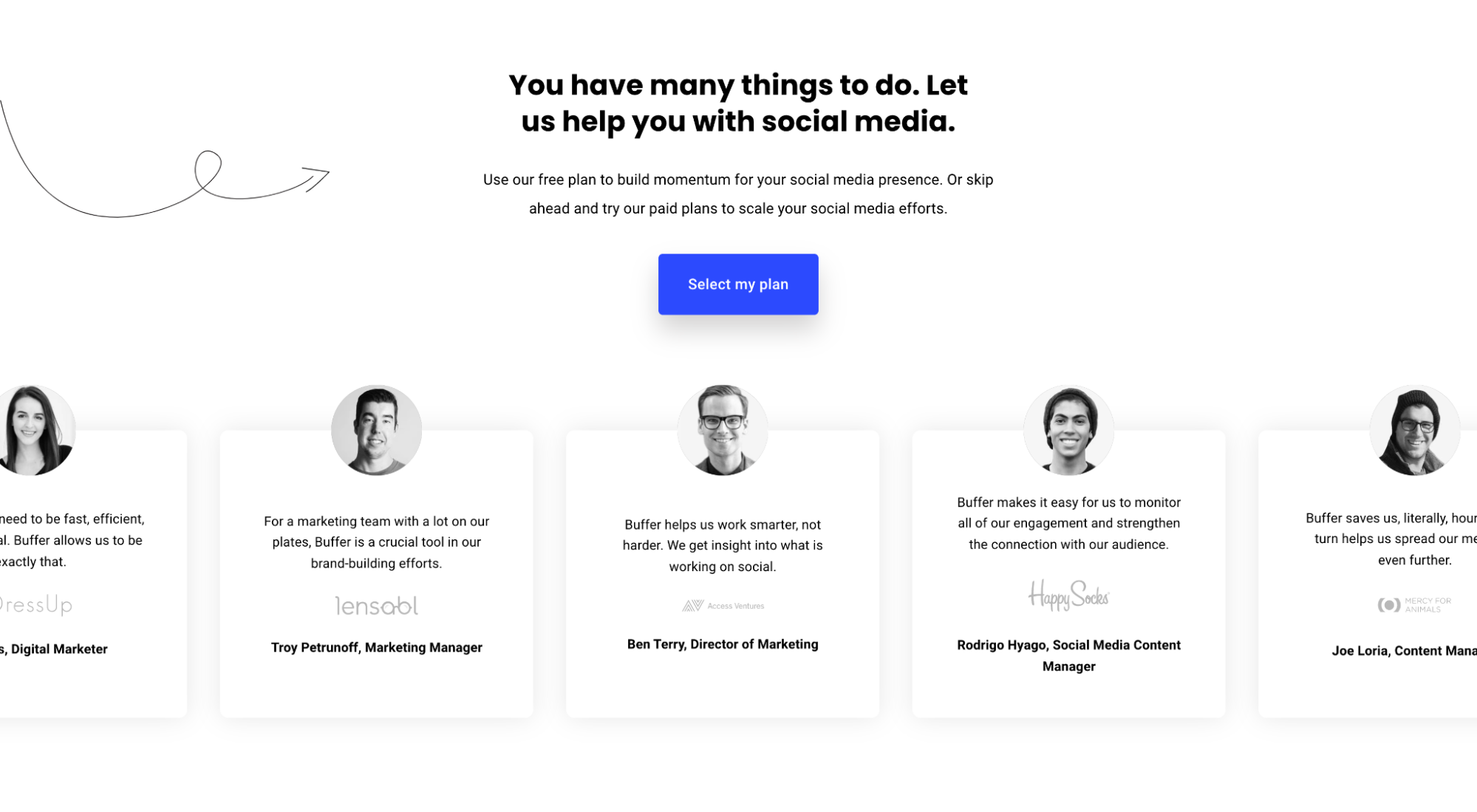
และบัฟเฟอร์ใช้ฟังก์ชันการเลื่อนที่คล้ายกันเพื่อแสดงการ์ดรับรองจากลูกค้าที่โดดเด่นหลายสิบใบ

16. หน้าสร้างบัญชี หลักฐานทางสังคม
ทุกหน้าใหม่แสดงถึงโอกาสในการกระตุ้นการดำเนินการหรือสูญเสียโมเมนตัม ซึ่งหมายความว่าคุณควรพริกไทยทุกหน้าด้วยหลักฐานทางสังคม
ตัวอย่างเช่น หากคุณมีหน้า Landing Page การคลิกผ่านที่นำผู้เข้าชมไปยังหน้าการสร้างบัญชีทันทีหลังจากคลิกปุ่ม CTA ของคุณ ควรมีหลักฐานทางสังคมเพื่อเตือนให้ผู้มีแนวโน้มเป็นลูกค้าเดินหน้าต่อไป
และนั่นคือสิ่งที่หน้า Landing Page การคลิกผ่านที่ดีที่สุดจะทำในปี 2022
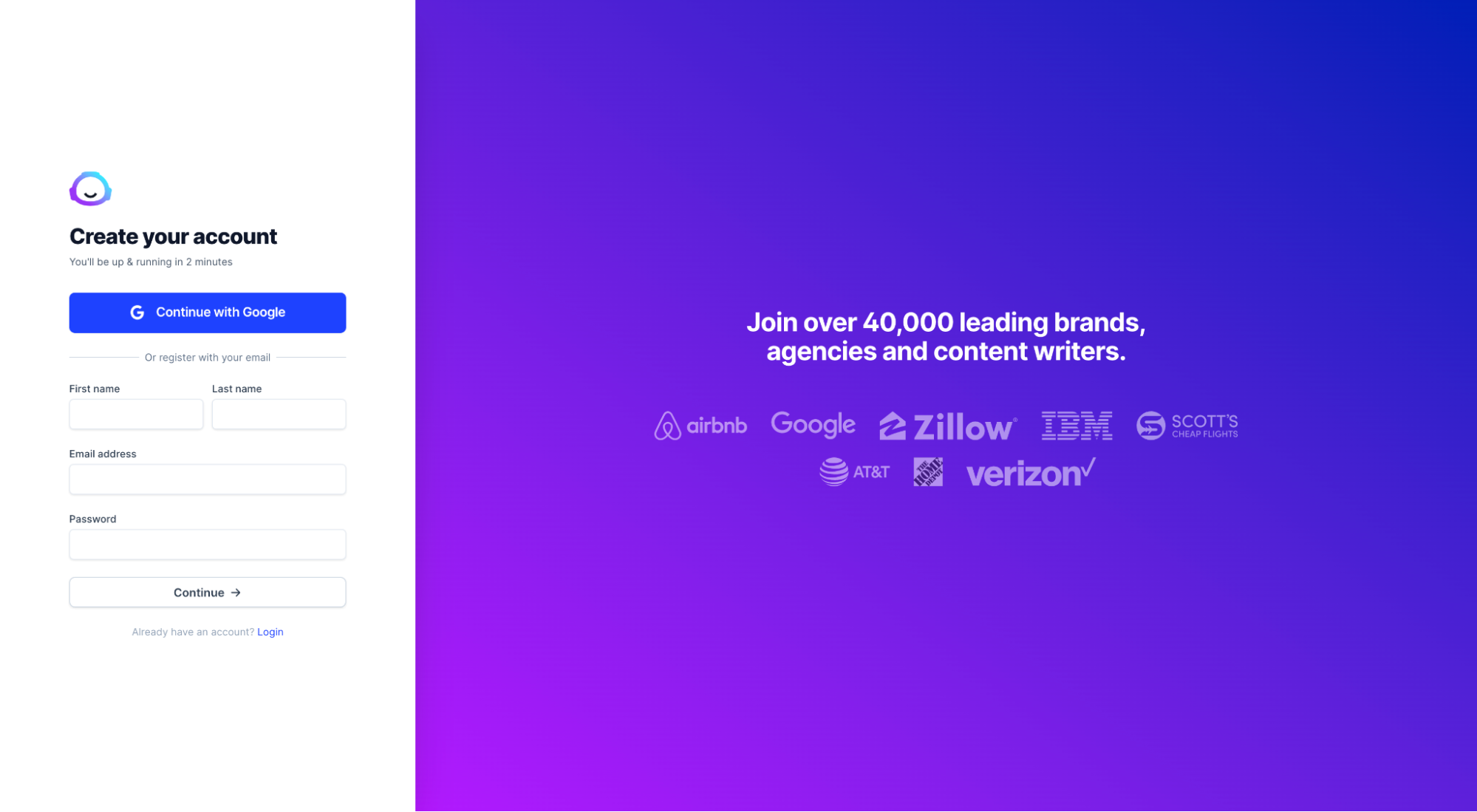
ตัวอย่างเช่น เมื่อคุณคลิกผ่าน CTA “เริ่มการทดลองใช้ฟรี” ของจาร์วิส ระบบจะส่งคุณไปยังหน้าการสร้างบัญชีที่ได้รับการสนับสนุนโดยหลักฐานทางสังคมในรูปแบบของโลโก้ลูกค้าและสถิติผู้ใช้

หรือเมื่อคุณคลิกที่ CTA ของ InvisionApp เพื่อเริ่มทดลองใช้งานฟรี ระบบจะนำคุณไปยังหน้าการสร้างบัญชีที่ได้รับการสนับสนุนโดยคำรับรองจากพนักงาน Uber

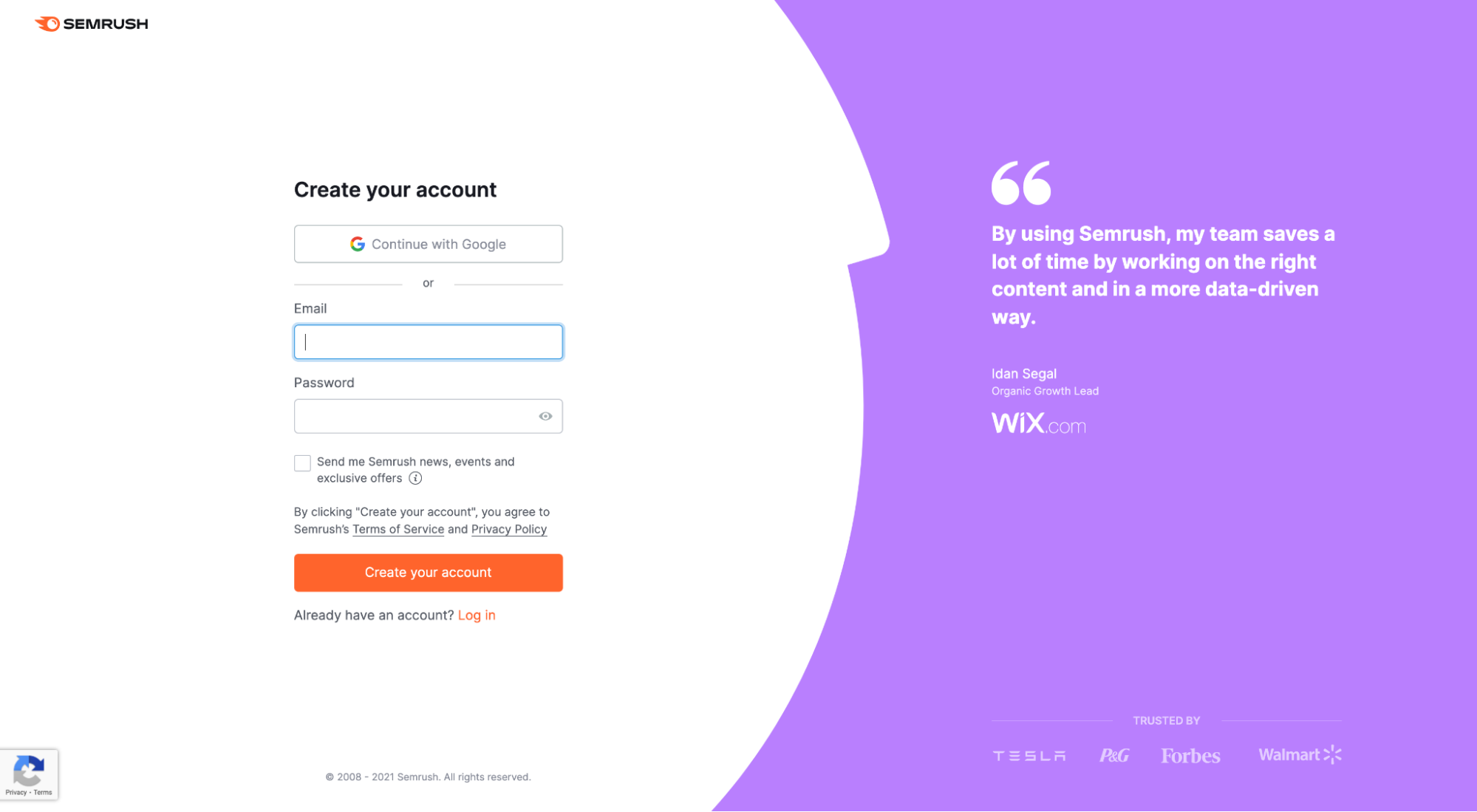
หรือเมื่อคุณคลิกที่ CTA ของ SEMRush เพื่อเริ่มการทดลองใช้ฟรี ระบบจะนำคุณไปยังหน้าการสร้างบัญชีที่ได้รับการสนับสนุนโดยคำรับรองจากพนักงานของ Wix

17. สถิติผู้ใช้
สถิติผู้ใช้ หลักฐานทางสังคมคือเมื่อคุณแสดงความสำเร็จที่ลูกค้าของคุณมีจากการใช้ผลิตภัณฑ์หรือบริการของคุณ เราเริ่มเห็นมันทุกที่
ตัวอย่างเช่น Namogoo แสดงเงินเฉลี่ยของลูกค้าที่ประหยัดได้จากการส่งเสริมการขาย การเพิ่มรายได้ การละทิ้งที่ลดลง และระยะเวลาของวงจรการขายที่ลดลง

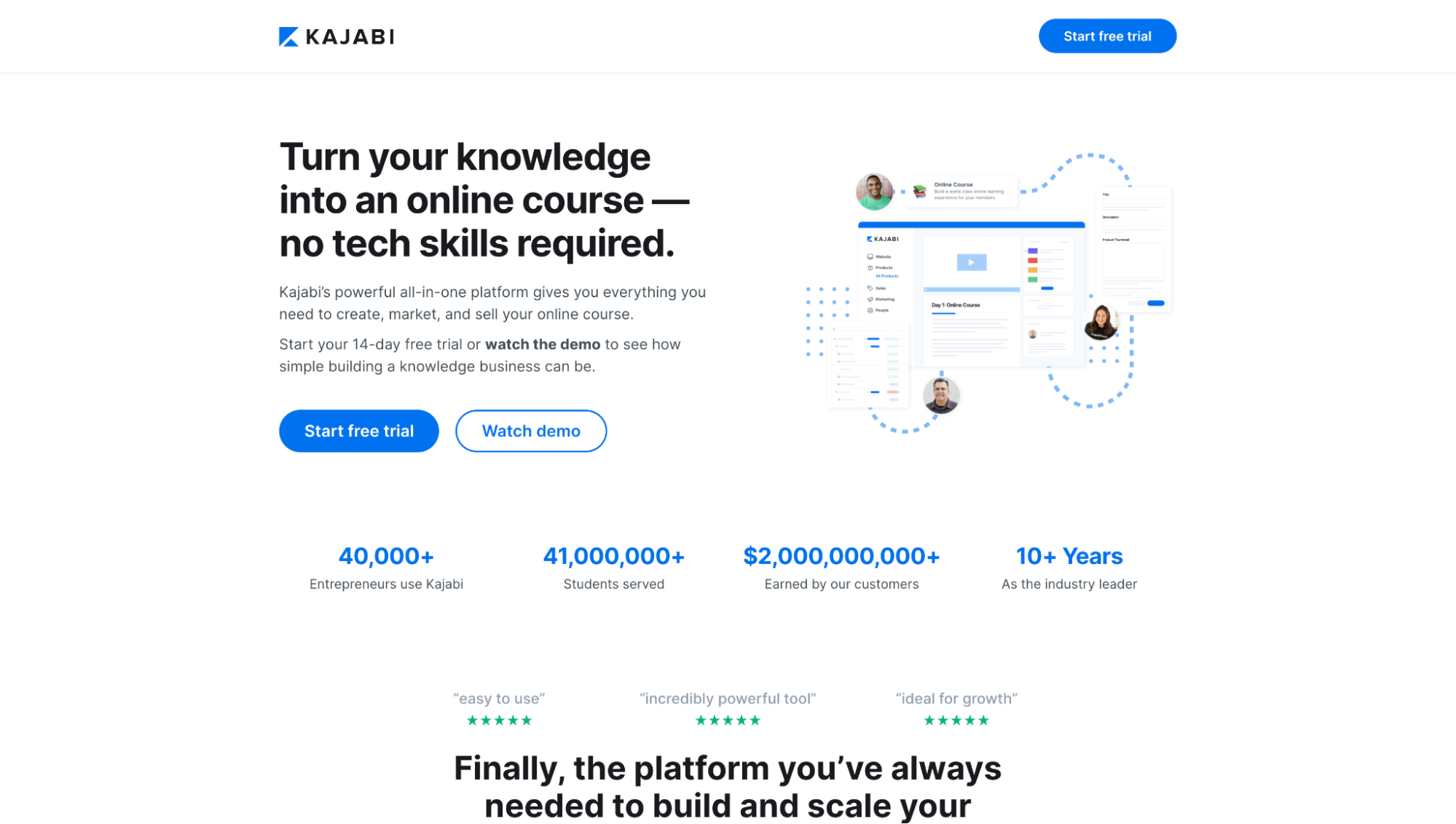
Kajabi นำเสนอจำนวนนักเรียนและรายได้รวมกันที่แพลตฟอร์มของพวกเขาอำนวยความสะดวก

และ Coinbase จะแสดงจำนวนผู้ใช้ที่ได้รับการยืนยันทั้งหมดและจำนวนการซื้อขายทั้งหมดบนแพลตฟอร์มของพวกเขา

18. การจัดอันดับดาวบุคคลที่สาม
ในขณะที่ผู้รวบรวมบทวิจารณ์จากภายนอกยังคงเสริมความแข็งแกร่งให้กับแบรนด์ของตนเอง ธุรกิจที่พวกเขารวบรวมรีวิวมากขึ้นเรื่อยๆ (โดยเฉพาะหน้า Landing Page ของ SaaS) เริ่มใช้โลโก้และการให้คะแนนดาวเป็นหลักฐานทางสังคมบนหน้า Landing Page
ตัวอย่างเช่น Juro นำเสนอการจัดระดับดาว G2 และ Capterra พร้อมโลโก้

Jarvis นำเสนอการจัดอันดับดาวของ TrustPilot, G2 และ Capterra พร้อมโลโก้

และ CaptivateIG นำเสนอการจัดระดับดาว G2, Capterra และ GetApp พร้อมโลโก้

เทรนด์คำกระตุ้นการตัดสินใจ (CTA) ของหน้า Landing Page
ผู้คนไม่รู้ว่าจะซื้อผลิตภัณฑ์และบริการของคุณอย่างไร
CTA (โดยทั่วไปจะอยู่ในรูปแบบของปุ่ม CTA) จะให้คำแนะนำที่ชัดเจนเกี่ยวกับขั้นตอนที่ต้องทำต่อไป
ในปี 2022 แนวโน้ม CTA ต่อไปนี้ครองตำแหน่งสูงสุด:
- สำเนาผลประโยชน์
- ปุ่มความคมชัด
- คลิกทริกเกอร์
19. สำเนาผลประโยชน์
มีอะไรใหม่: CTA ทั่วไปเช่น ส่ง คลิกที่นี่ สมัคร ลงทะเบียน
มีอะไรอยู่ใน: CTA ที่เน้นการดำเนินการซึ่งมีผลประโยชน์และเตือนผู้มีโอกาสเป็นลูกค้าของรางวัลในอีกด้านหนึ่ง
ตัวอย่างเช่น จาร์วิสเสนอข้อเสนอและผลประโยชน์โดยตรงในสำเนาปุ่ม CTA: ฟรี 10,000 คำ

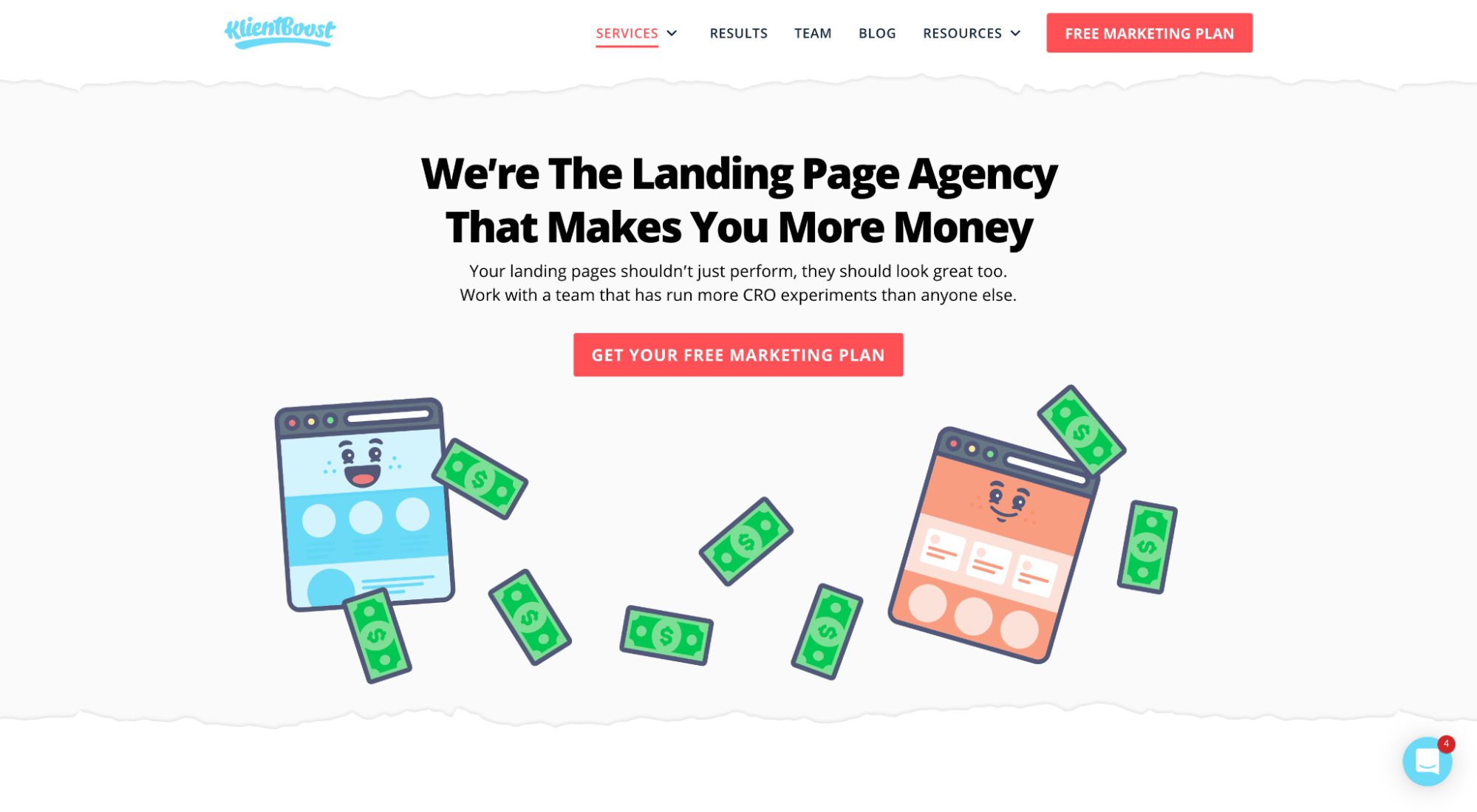
เราทำเช่นเดียวกันในสำเนาปุ่มของเรา: รับแผนการตลาดฟรีของคุณ

และ CrazyEgg ก็ทำเช่นเดียวกันในแผนที่ของพวกเขา: แสดงแผนที่ความร้อนของฉันให้ฉันดู

20. ปุ่มความคมชัด
ปุ่มที่ป๊อป เรียบง่าย.
ปรากฎว่าการแปลงเกี่ยวข้องกับคอนทราสต์ของสี (สีของปุ่มเทียบกับพื้นหลัง) มากกว่าสีของปุ่ม
สีของปุ่มมีความสำคัญ แต่เฉพาะในกรณีที่ตัดกับพื้นหลังและโผล่ออกมาจากหน้ากระดาษหรือไม่
หน้า Landing Page (และการออกแบบเว็บ) มีช่วงเวลาหลายปีก่อนซึ่งนักออกแบบแลกเปลี่ยนความคมชัดของปุ่มสำหรับปุ่มโปร่งใส (ปุ่มที่มีโครงร่าง) และสีแบบเอกรงค์
โชคดีที่นั่นเป็นแฟชั่นที่ผ่านไป ความคมชัดของปุ่มอยู่ที่นี่อย่างเป็นทางการแล้ว
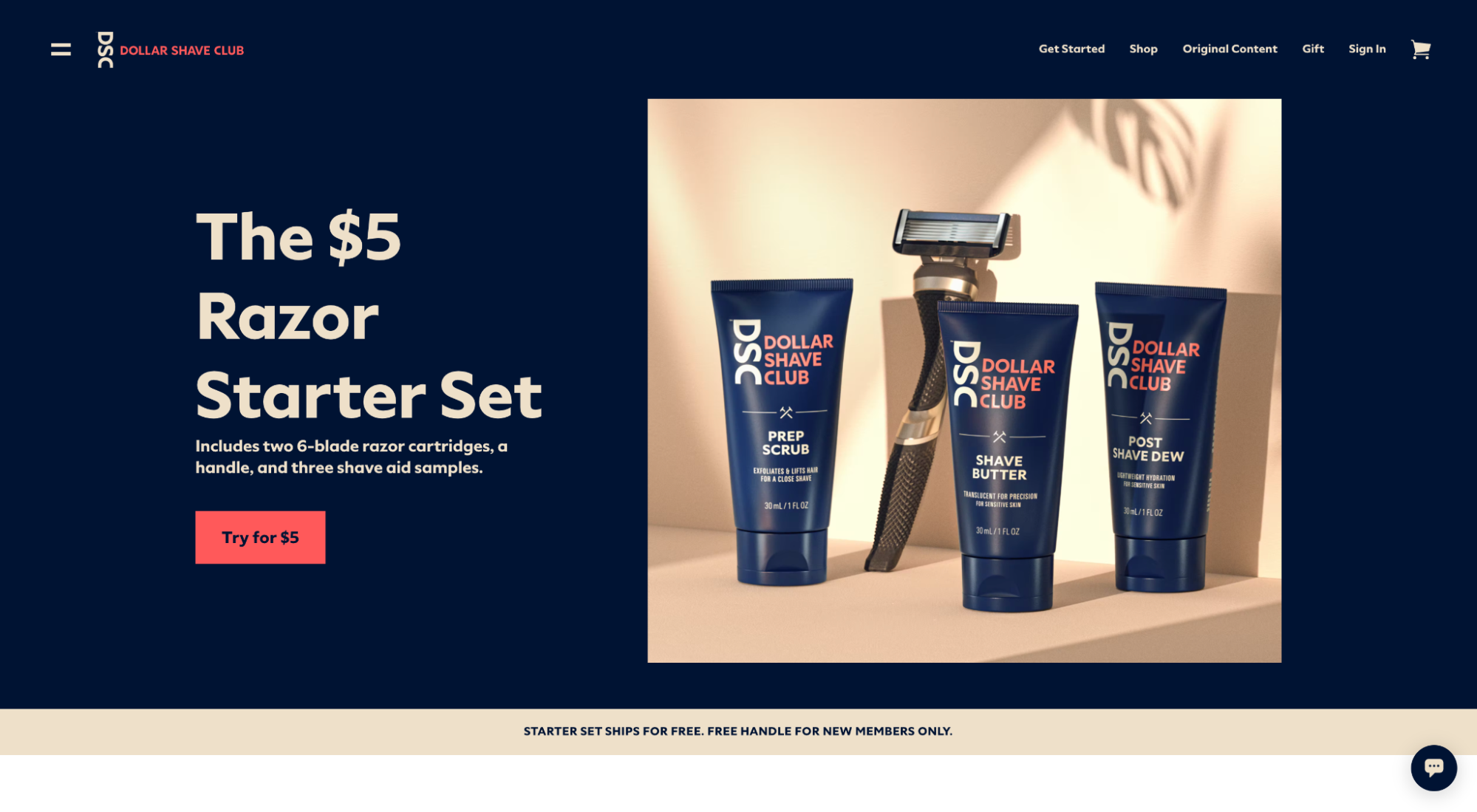
ตัวอย่างเช่น Dollar Shave Club วางพื้นหลังสีน้ำเงินเข้มด้วยปุ่มสีแดงสด

วางพื้นหลังสีแทนด้วยปุ่มสีแดงสด

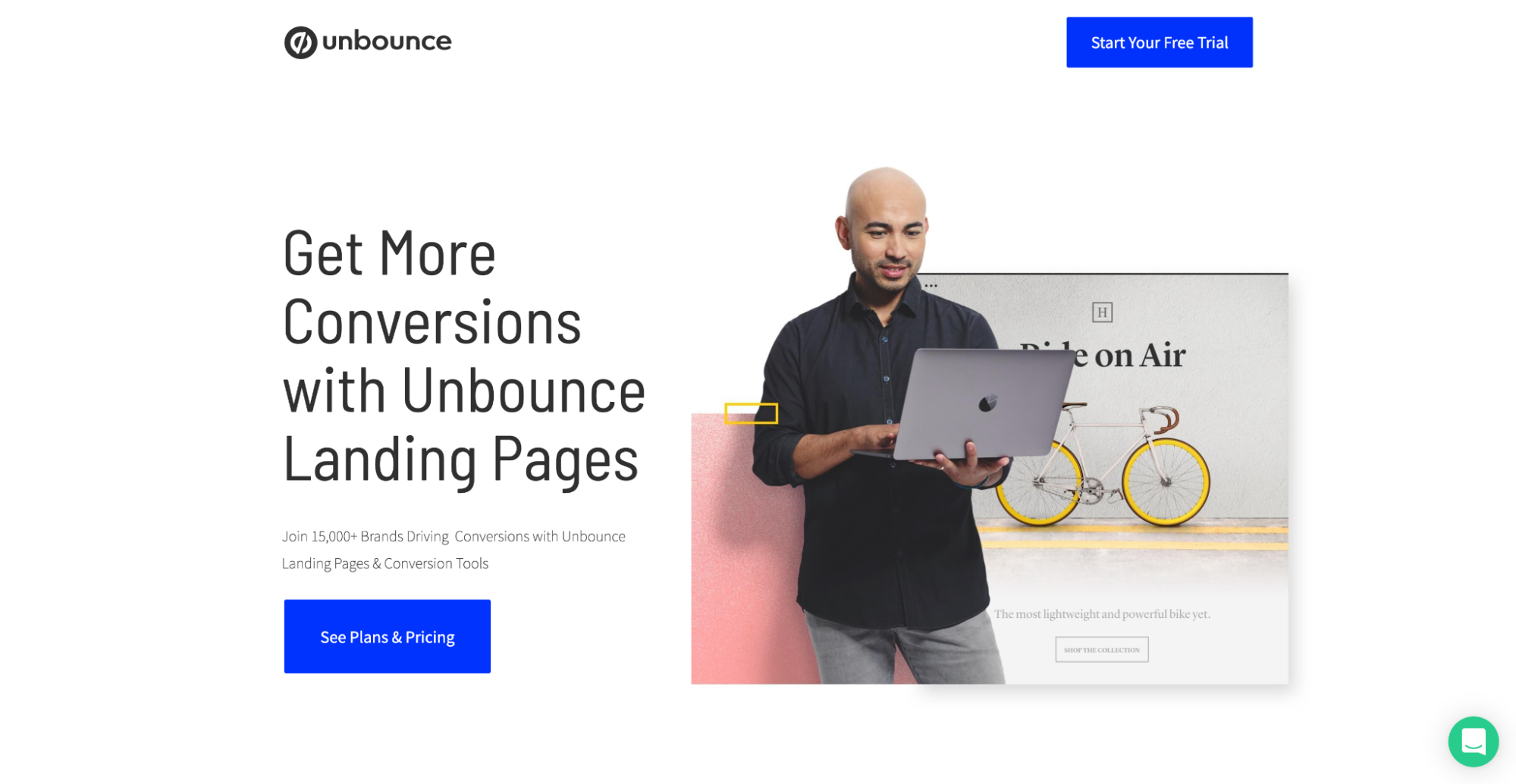
และ Unbound จะตัดปุ่มสีน้ำเงินกับพื้นหลังสีขาว

21. คลิกทริกเกอร์
คลิกทริกเกอร์เป็นวลีที่ละเอียดอ่อนหรือคัดลอกใกล้หรือรอบปุ่ม CTA ที่ออกแบบมาเพื่อลดความวิตกกังวลและดึงดูดการคลิก
ลองนึกถึงคำพูดเหล่านั้นเป็นคำพูดที่สร้างแรงบันดาลใจก่อนที่คุณจะข้ามเส้นชัย
หน้า Landing Page ที่ดีที่สุดของปี 2022 บางหน้าได้ขอความช่วยเหลือจากตัวกระตุ้นการคลิกเพื่อให้ได้ผู้มีโอกาสเป็นลูกค้าข้ามเส้นชัย
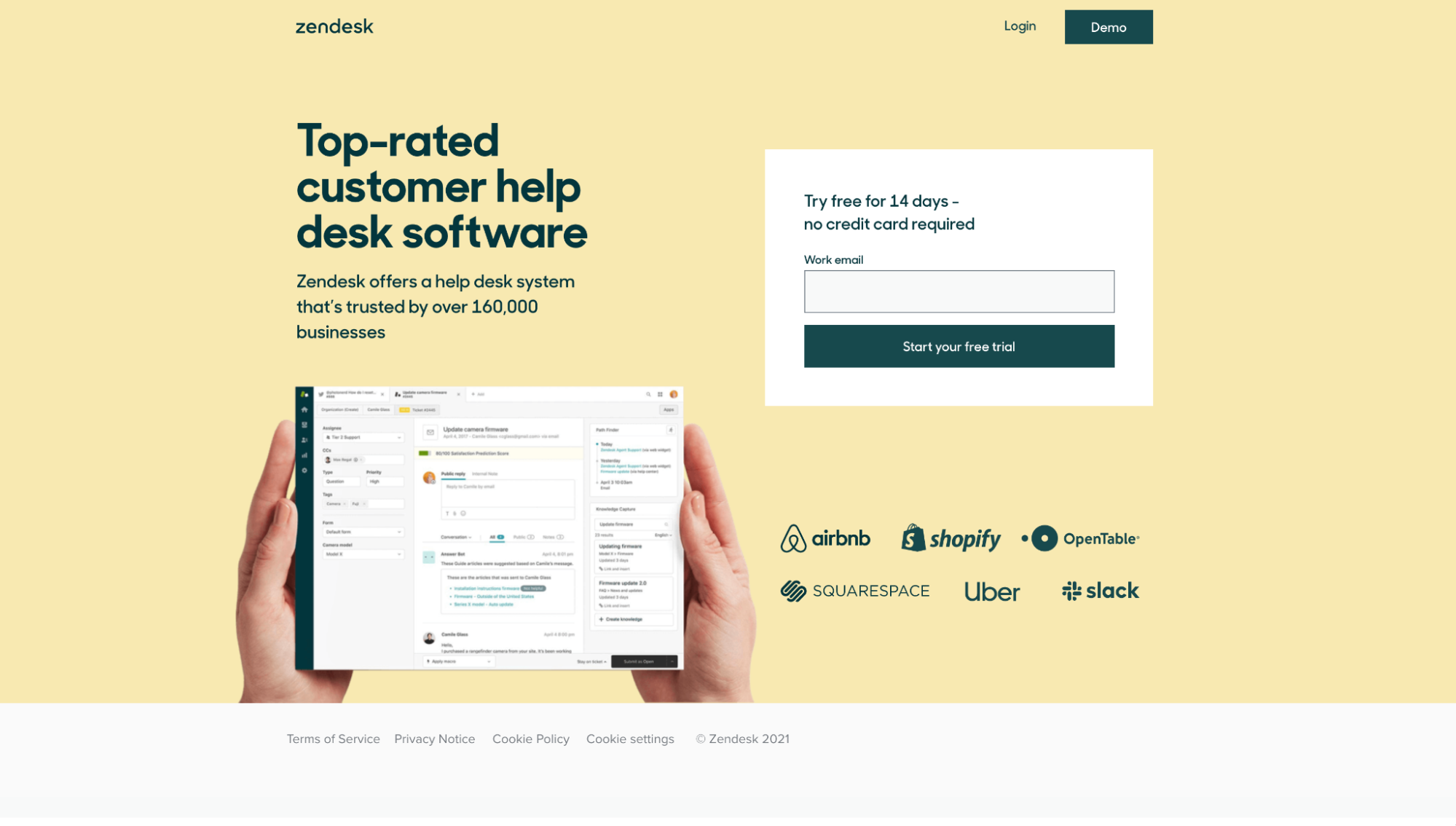
ตัวอย่างเช่น Zendesk ใช้ทริกเกอร์การคลิก "ทดลองใช้ฟรี 14 วัน- ไม่ต้องใช้บัตรเครดิต"

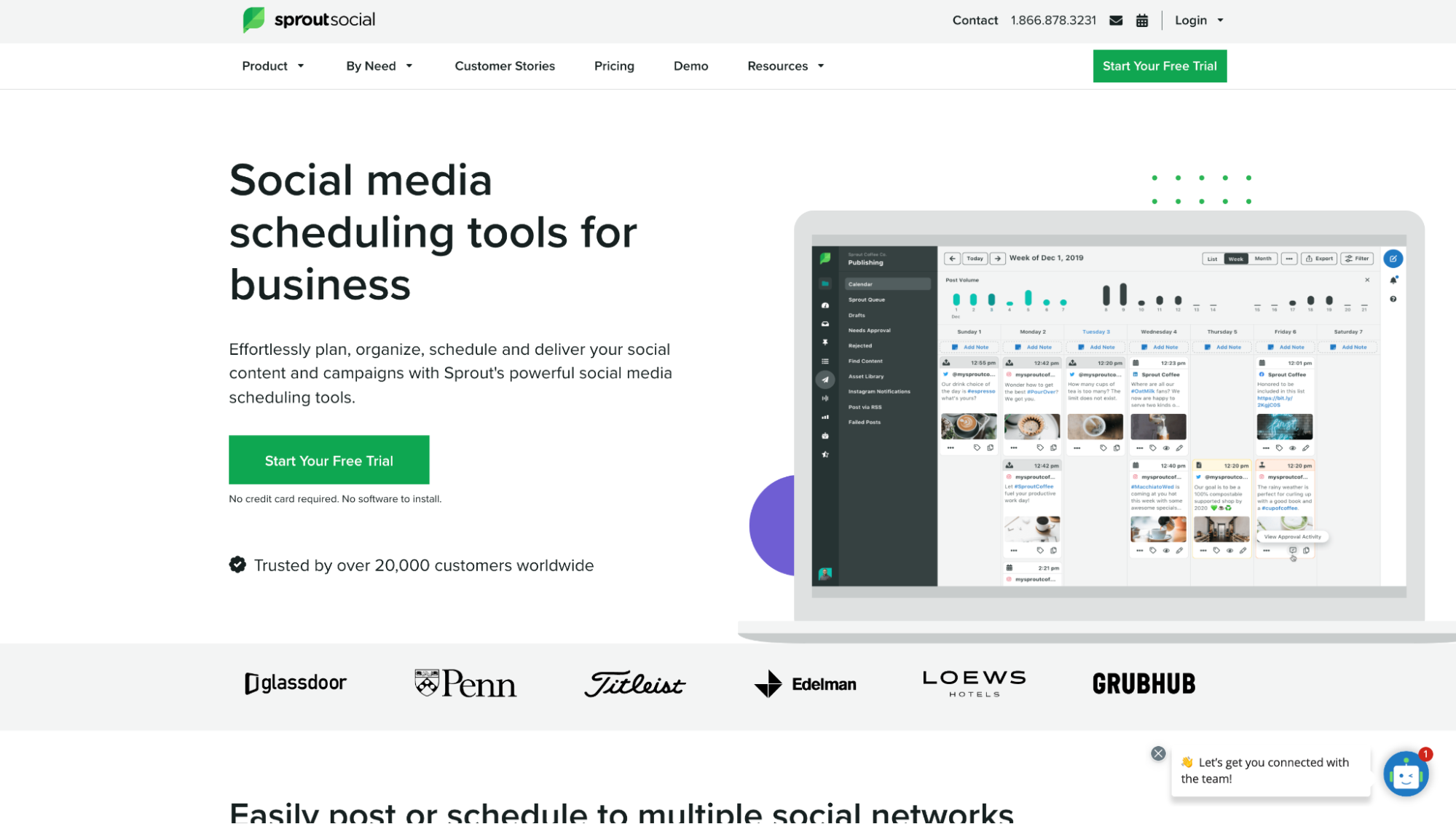
SproutSocial ใช้ทริกเกอร์การคลิก "ไม่ต้องใช้บัตรเครดิต ไม่ต้องติดตั้งซอฟต์แวร์”

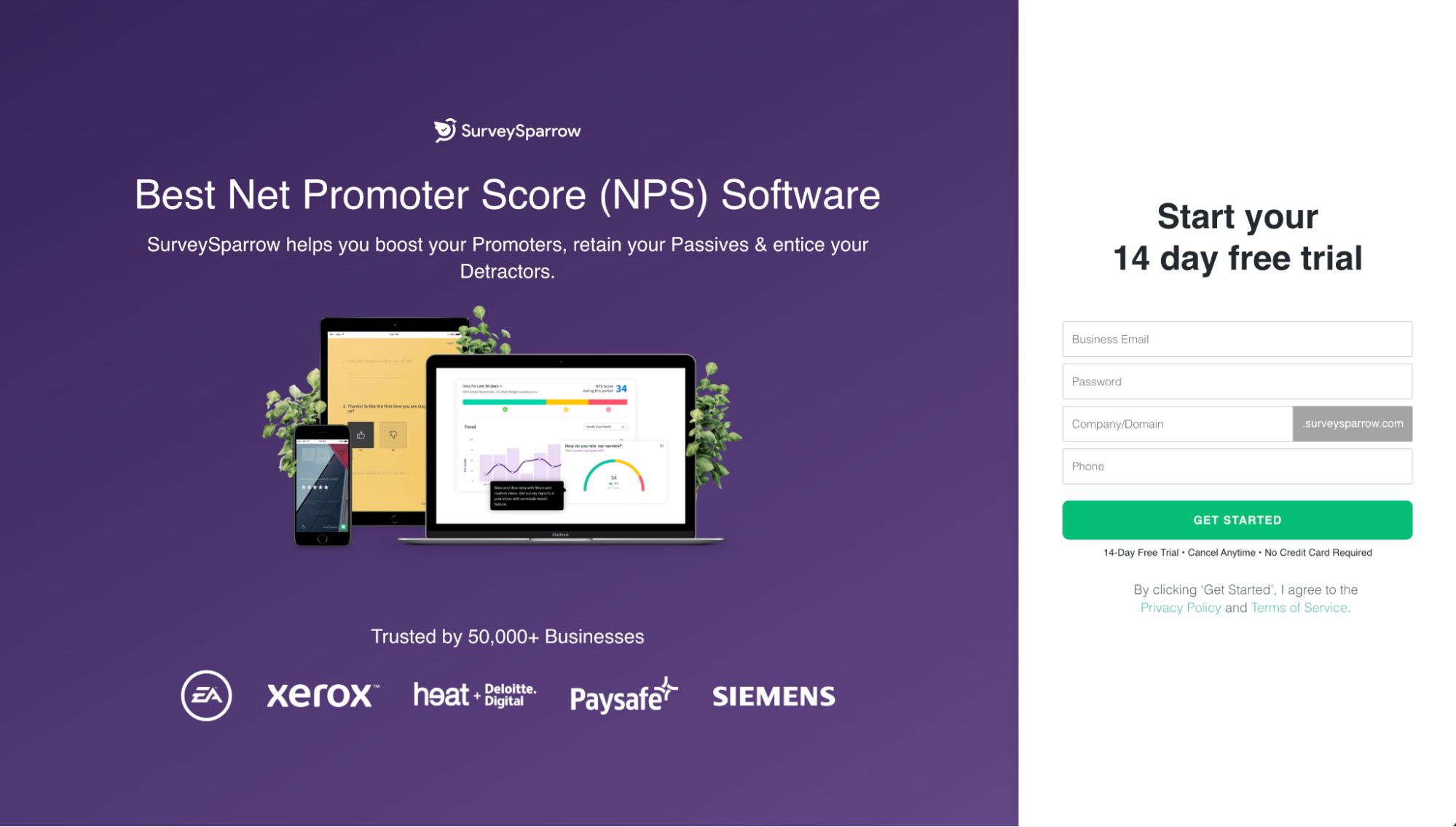
และ SurveySparrow ใช้ทริกเกอร์การคลิก "ทดลองใช้ฟรี 14 วัน • ยกเลิกได้ทุกเมื่อ • ไม่ต้องใช้บัตรเครดิต"

เทรนด์หน้า Landing Page
สุดท้ายแต่ไม่ท้ายสุด แบบฟอร์มการจับลูกค้าเป้าหมาย
หากคุณกำลังใช้หน้า Landing Page การสร้างลูกค้าเป้าหมายเพื่อรวบรวมและคัดเลือกลูกค้าเป้าหมายที่ทีมขายของคุณสามารถปิดได้ในภายหลัง ให้ความสนใจกับแนวโน้มสองประการที่พบบ่อยที่สุดในปี 2022:
- แบบฟอร์มหลายขั้นตอน
- Google One Tap
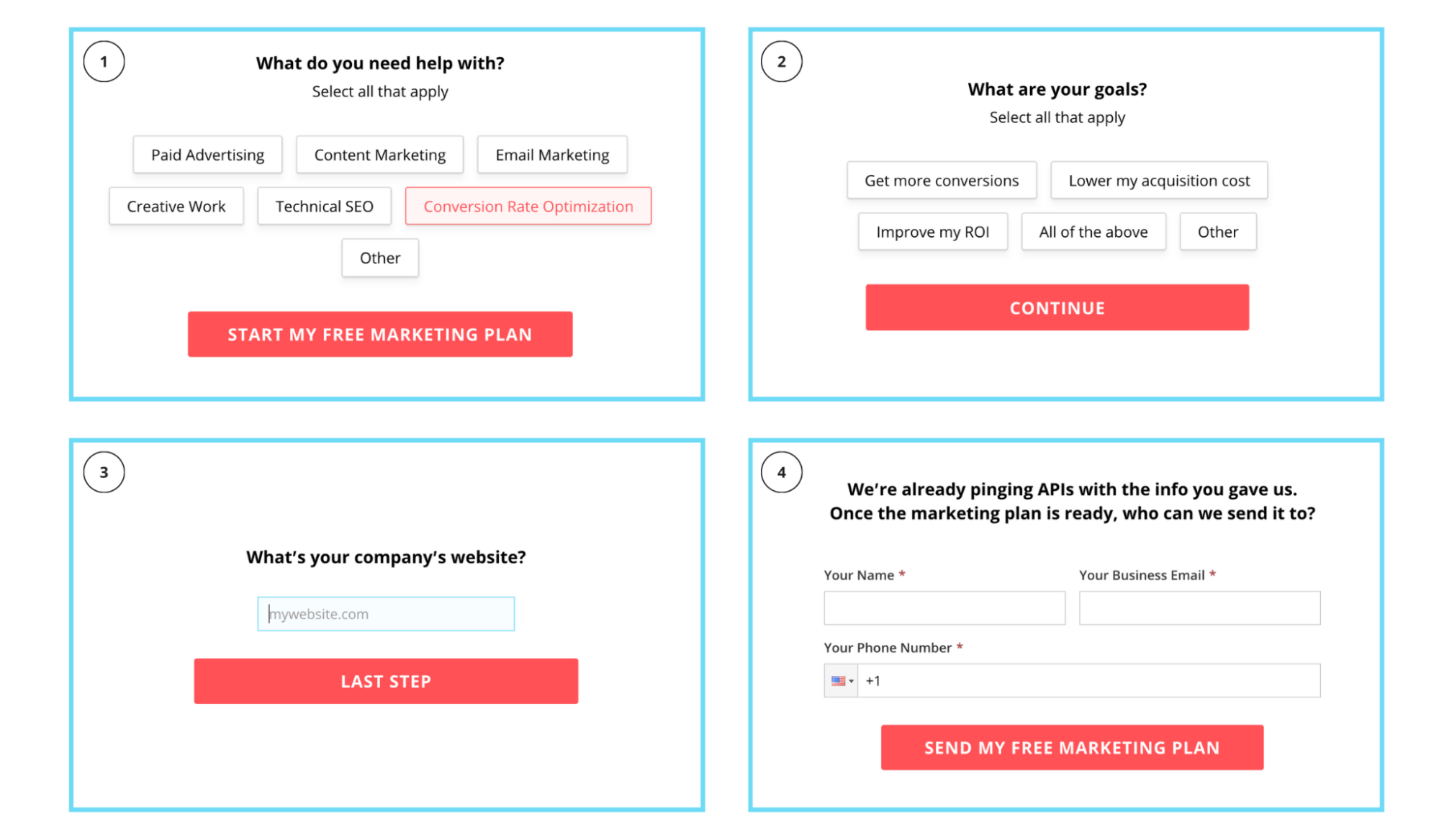
22. แบบหลายขั้นตอน (เทคนิค breadcrumb)
แบบฟอร์มหลายขั้นตอน (AKA เทคนิคการเบรดครัมบ์) หมายถึงแบบฟอร์ม 3-4 ขั้นตอนที่ใช้ "บันไดใช่" เพื่อแปลงผู้เยี่ยมชมเป็นรายเล็กเป็น Conversion
ตัวอย่างเช่น ใช้เทคนิคการแสดงเส้นทาง แทนที่จะถามคำถามทั้งหมดในรูปแบบเดียว รวบรวมลูกค้าเป้าหมายแบบยาว คุณกระจายคำถามเหล่านี้ผ่านขั้นตอนต่างๆ กัน 3-4 ขั้นตอน จากนั้นให้ถามคำถามที่ข่มขู่น้อยที่สุดก่อน คำถามส่วนใหญ่จะอยู่หลัง (อีเมล โทรศัพท์ ฯลฯ .)
โดยการถามคำถามง่ายๆ ก่อน (และดึงดูดให้ผู้มีแนวโน้มจะเป็นลูกค้าในแบบฟอร์ม) คุณจะเพิ่มโอกาสในการแปลง
เมื่อพูดถึงหน้า Landing Page แบบฟอร์มหลายขั้นตอนจะใช้เวลาสักครู่ และเราอยู่ที่นี่เพื่อมัน
ตัวอย่างเช่น ดูแบบฟอร์มหลายขั้นตอนของเราด้านล่าง

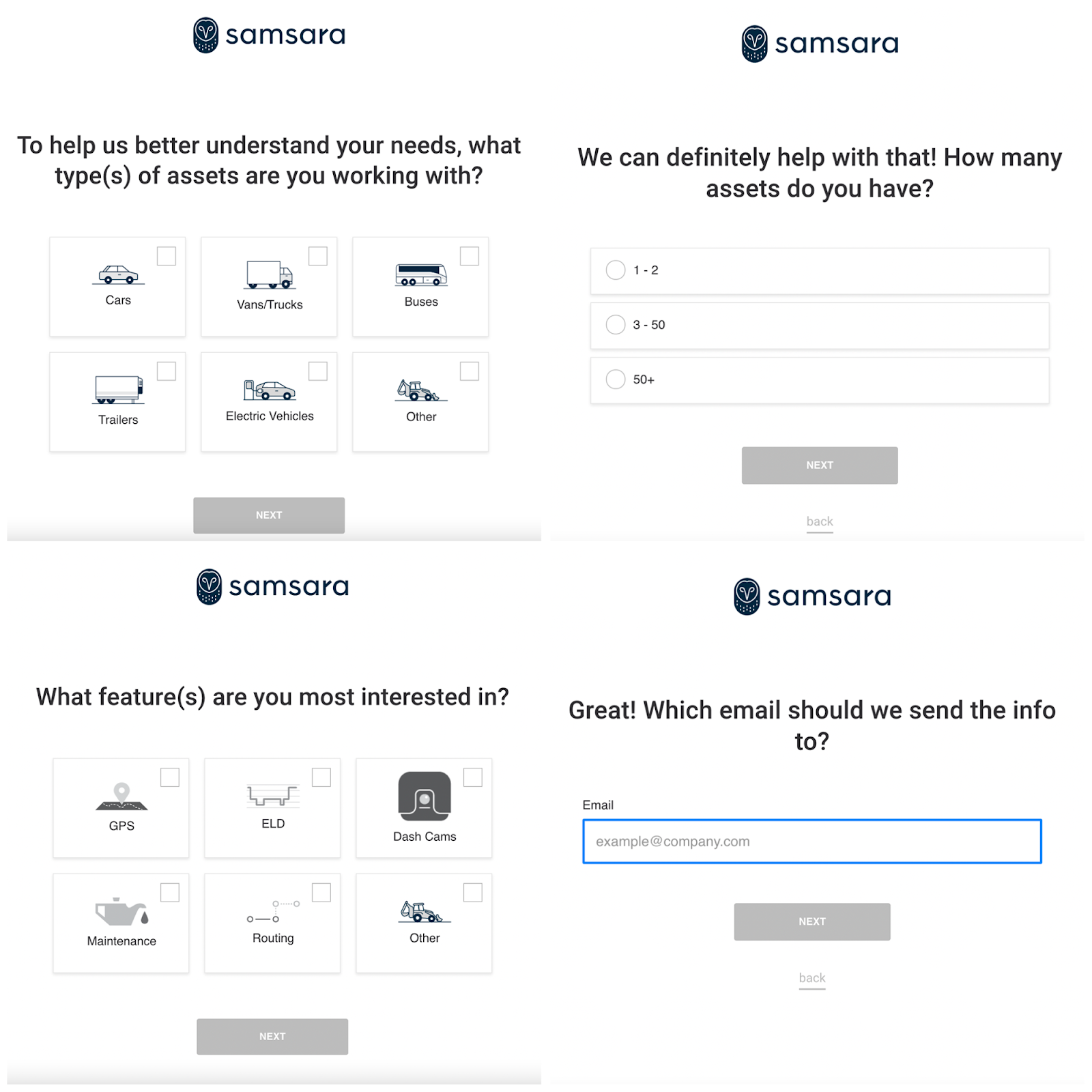
Samsara ใช้แบบฟอร์มหลายขั้นตอนที่คล้ายกัน มีเพียงพวกเขาเท่านั้นที่ใช้รูปภาพและไอคอน:

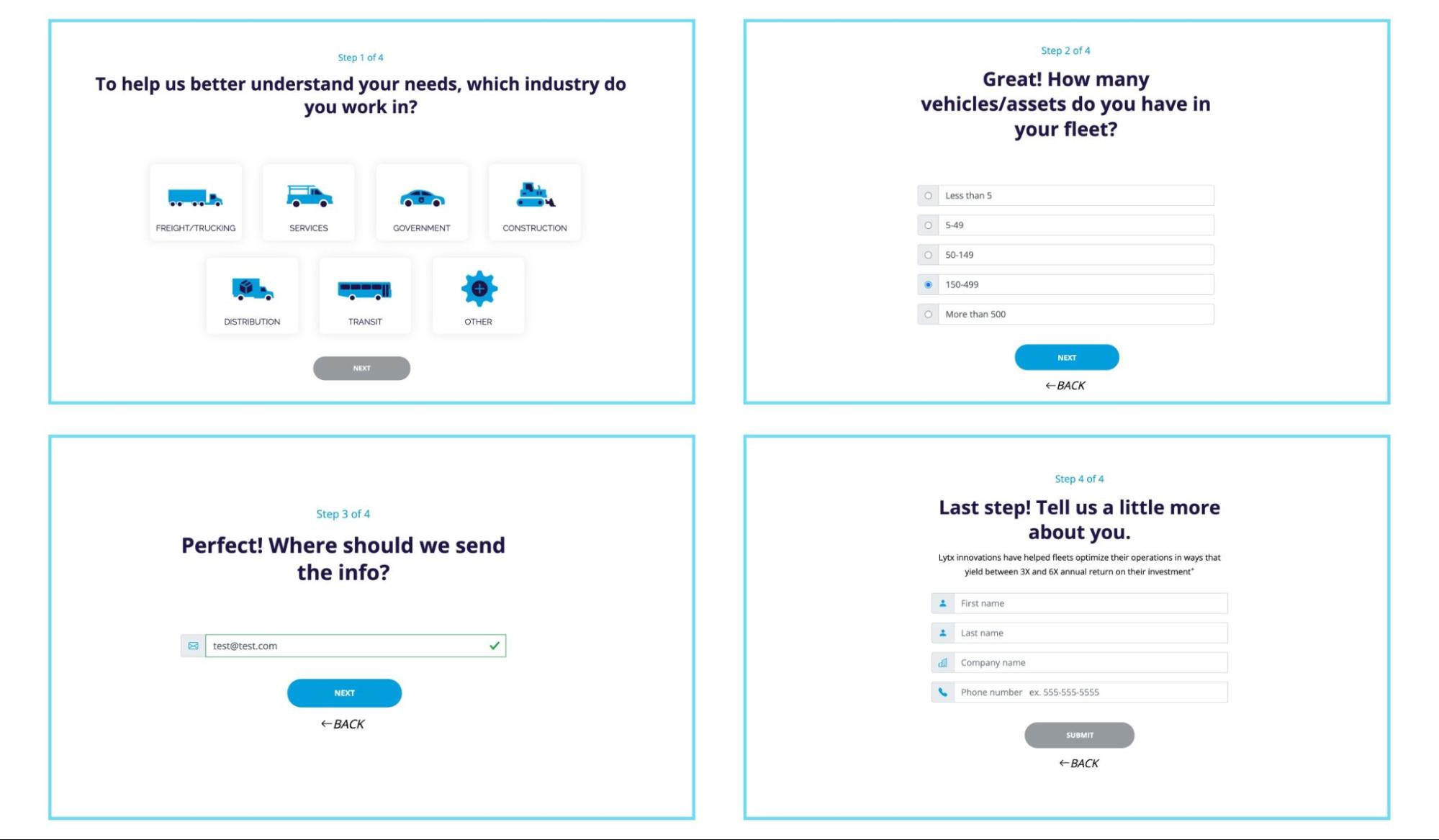
และสุดท้าย Lytx ใช้แบบฟอร์มหลายขั้นตอนเพื่อรับรองลูกค้าเป้าหมาย:

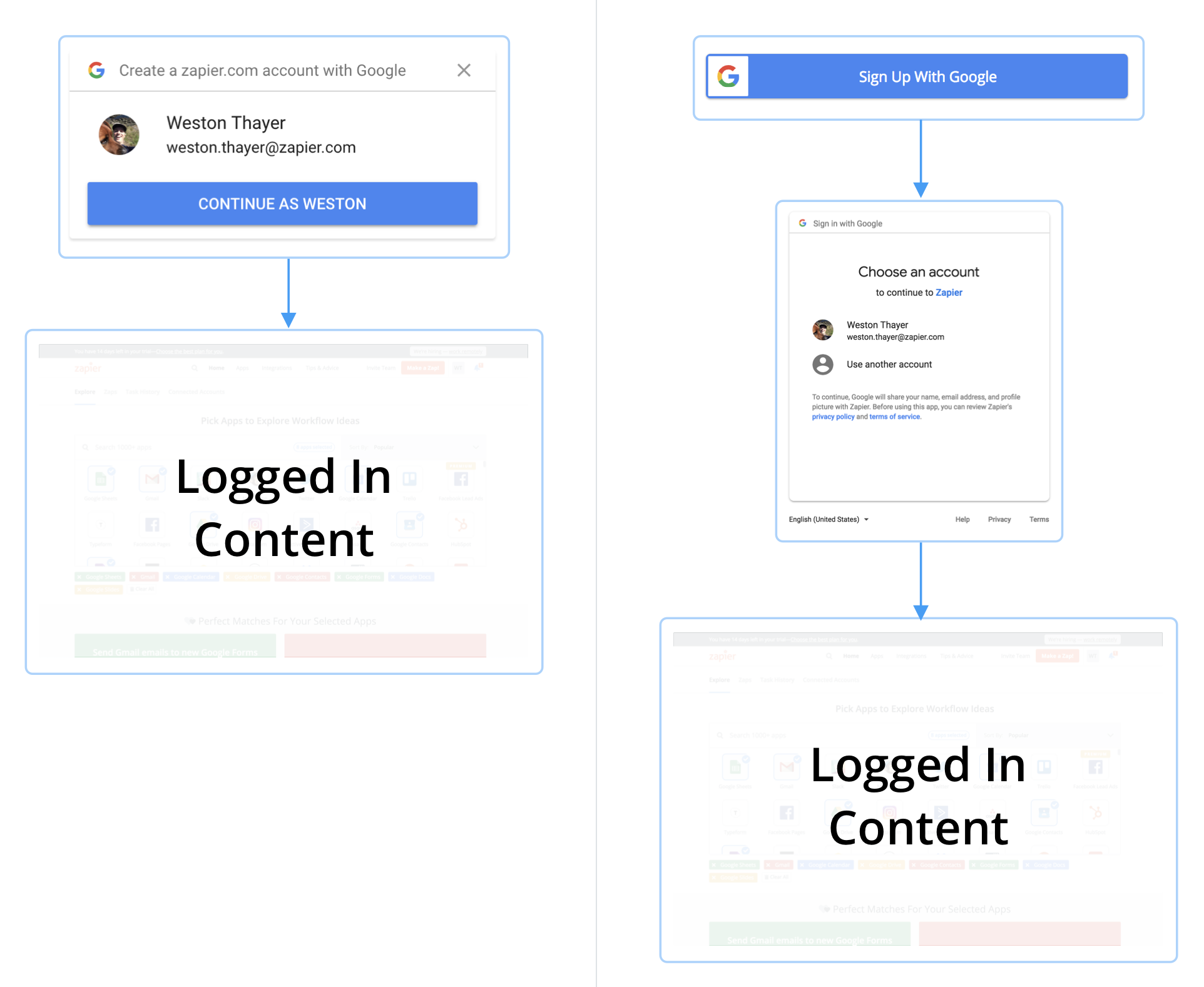
23. Google One Tap
Google One Tap คือการพัฒนา Google OAuth ของ Google (“ลงชื่อสมัครใช้ด้วย Google”) ซึ่งเป็นโปรโตคอลการตรวจสอบสิทธิ์ที่อนุญาตให้ผู้ใช้เข้าสู่ระบบหรือลงชื่อสมัครใช้ด้วยข้อมูลรับรอง Gmail ของตนแทนการกรอกแบบฟอร์ม
วิธีการทำงาน: โดยพื้นฐานแล้ว Google One Tap จะตรวจจับเซสชัน Chrome หรือ Gmail ที่ลงชื่อเข้าใช้ของผู้ใช้ และให้ตัวเลือกแก่ผู้ใช้ในการเข้าสู่ระบบด้วยบัญชีที่รู้จักหรือเลือกบัญชี Gmail อื่น คุณไม่จำเป็นต้องมีรหัสผ่านใหม่ด้วยซ้ำ

มันทำงาน?
ตาม Zapier Google One Tap เพิ่ม Conversion ได้ถึง 20%
จากข้อมูลของ Pinterest พบว่า Google One Tap เพิ่มคอนเวอร์ชั่นการลงชื่อสมัครใช้เว็บ (เดสก์ท็อป) ขึ้น 47%
และจากข้อมูลของ Reddit นั้น Google One Tap ได้ช่วยให้พวกเขาลงทะเบียนผู้ใช้ใหม่เป็นสองเท่า
ใช่ มันได้ผล
ใครใช้บ้าง? แบรนด์ SaaS มากมาย
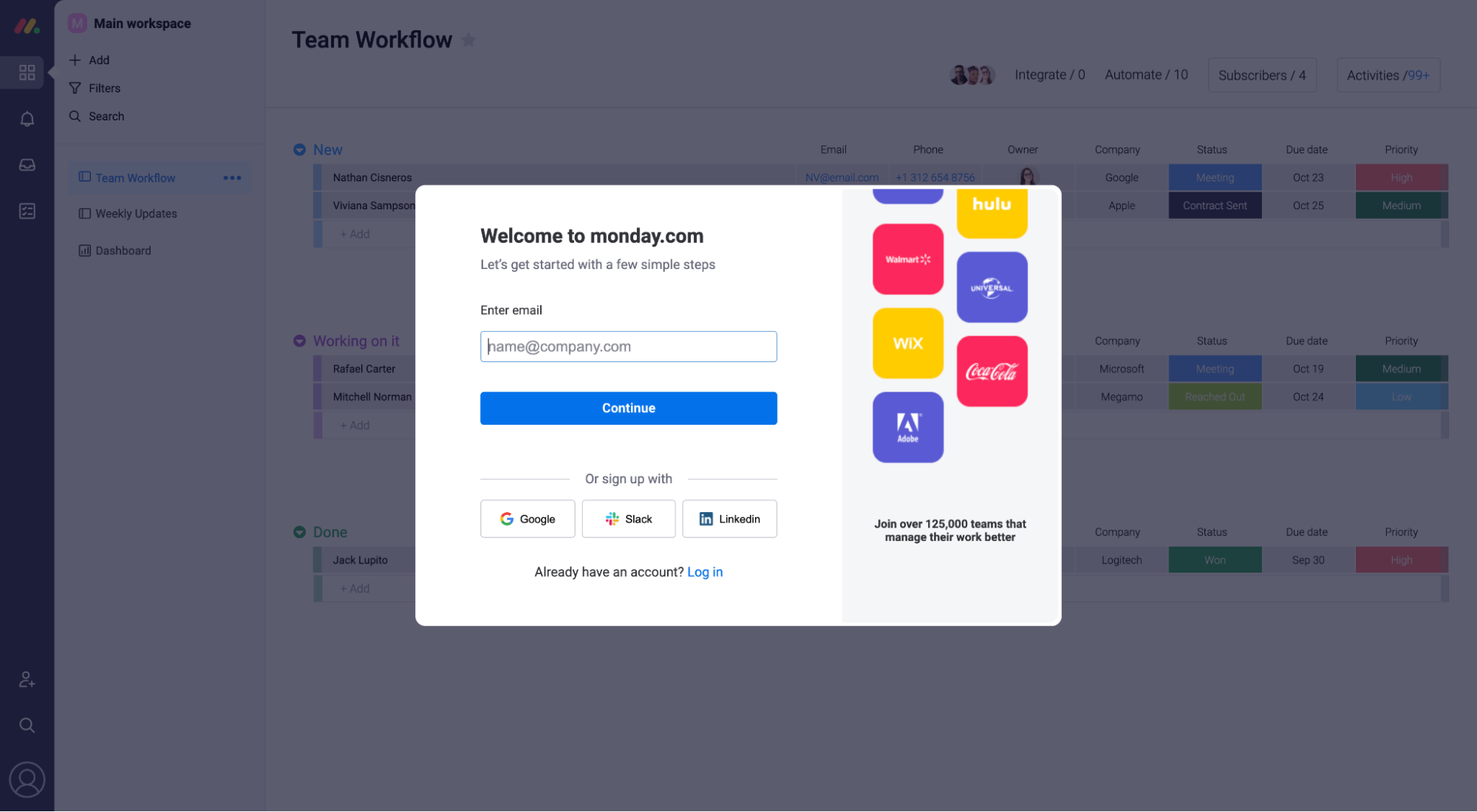
ตัวอย่างเช่น Hotjar, Monday, SEMRush และ Editor X (Wix) ล้วนใช้ One Tap




เทรนด์สร้างหน้า Landing Page ที่มีประสิทธิภาพหรือไม่?
ข่าวดี: ในโลกการตลาด เราสามารถวัดแนวโน้มหน้า Landing Page ได้ ต่างจากเทรนด์ประเภทอื่นๆ เพื่อดูว่าแบบไหนได้ผลและไม่ได้ผล
โชคดีที่เทรนด์ต่างๆ ที่กล่าวถึงในบทความนี้มีข้อมูลสนับสนุนประสิทธิภาพอยู่แล้ว แต่สำหรับผู้ที่ไม่เป็นเช่นนั้น เราขอแนะนำให้ทดสอบด้วยตัวเองก่อน
ไม่ว่าคุณจะทำสิ่งใด มีแนวโน้มหรือไม่ก็ตาม อย่าลืมหลักการที่ได้รับการทดสอบตามเวลาและได้รับการสนับสนุนจากข้อมูล ซึ่งมีพื้นฐานมาจากการออกแบบหน้า Landing Page ที่มีประสิทธิภาพสำหรับทศวรรษที่ผ่านมา:
- พาดหัว/หัวข้อย่อย: พาดหัวข่าวที่ชัดเจนและน่าสนใจซึ่งดึงดูดความสนใจ สื่อสารประโยชน์ และนำเสนอข้อเสนอของคุณอย่างชัดเจน
- การออกแบบคอนเวอร์ชั่น: ลำดับชั้นข้อมูลรูปตัว F หรือรูปตัว Z ที่ย้ายผู้เยี่ยมชมลงมาที่หน้า ดึงความสนใจไปที่ปุ่มหรือโอกาสในการแปลง และลดภาระการเรียนรู้
- สำเนาชัดเจน: เน้นประโยชน์ เน้นคุณสมบัติ หน้า Landing Page ที่ดีที่สุดใช้สำเนาเพื่อเกลี้ยกล่อมผู้เยี่ยมชมและกระตุ้นให้ดำเนินการทันที
- โสตทัศนูปกรณ์: ไม่ใช่แค่ภาพกราฟิก ภาพถ่าย หรือภาพประกอบเท่านั้น แต่องค์ประกอบภาพที่ให้บริบทกับสำเนาของคุณ ทำให้ส่วนที่มองไม่เห็นของผลิตภัณฑ์หรือบริการของคุณมองเห็นได้ และทำให้แบรนด์ของคุณรู้สึกแตกต่างและเป็นมนุษย์ (ไม่ใช่สต็อกและ
- หลักฐานทางสังคม: คำนิยม สถิติผู้ใช้ โลโก้ลูกค้า การจัดอันดับดาว และรางวัลที่เกี่ยวข้องกับอุตสาหกรรม จะนำหน้า Landing Page ของคุณไปใช้กับความน่าเชื่อถือและความน่าเชื่อถือที่จำเป็นอย่างยิ่ง
- ข้อเสนอที่ไม่อาจต้านทานได้: ไม่ใช่เป้าหมายการแปลงหลายรายการ แค่ อันเดียว
- CTA: CTA ที่ดึงดูดใจและเน้นการกระทำที่เตือนผู้เยี่ยมชมถึงคุณค่าที่รอพวกเขาอยู่อีกด้านหนึ่ง
- ปรับให้เหมาะกับมือถือ: รวดเร็วบนอุปกรณ์ใด ๆ เบราว์เซอร์ใด ๆ ความละเอียดหน้าจอใด ๆ
- อัตราส่วนความสนใจ 1:1: อัตราส่วน ที่ใกล้เคียงที่สุดที่คุณจะได้รับคือความสัมพันธ์แบบ 1:1 ระหว่างจำนวนลิงก์ในหน้าหนึ่งๆ กับจำนวนเป้าหมายการแปลง
ประเด็นที่สำคัญ
การออกแบบหน้า Landing Page ที่ดีที่สุดคือการออกแบบที่ทำงานได้ดีที่สุด ระยะเวลา .
และคุณค้นพบสิ่งนั้นผ่านการทดลองเท่านั้น
ดังนั้น ไม่ว่าคุณจะเลือกใช้แนวโน้มใดจากรายการนี้ ให้ทดสอบ A/B ก่อน
ด้วยเหตุนี้ เราจะแจ้งให้คุณทราบถึงแนวโน้มหน้า Landing Page ที่มีการกล่าวถึงอย่างมีเกียรติสามรายการ และแนวโน้มการกล่าวถึงหน้า Landing Page ที่ไม่น่าเชื่อถือจำนวน 5 รายการ (ซึ่งเป็นที่นิยม แต่ตอนนี้ไม่ใช่แล้ว)
ยกย่องชมเชย:
- แบบอักษรและตัวพิมพ์ที่เป็นตัวหนา: เช่น พาดหัวข่าวใหญ่ๆ ในส่วนฮีโร่
- Chatbots: แชทสดน้อยลง แชทบอทมากขึ้น
- ภาพผลิตภัณฑ์: ไม่ว่าจะเป็นการจับภาพหน้าจอของแดชบอร์ด SaaS หรือภาพถ่ายผลิตภัณฑ์คุณภาพสูง Landers ได้ทำงานที่ยอดเยี่ยมในการแสดงภาพผลิตภัณฑ์ของตน
- อุปกรณ์พกพา: เราไม่สามารถเรียกการออกแบบมือถือว่าเป็นเทรนด์ได้จริงๆ Moreso เสาหลักของประสบการณ์ผู้ใช้หน้า Landing Page ที่ดี ณ จุดนี้ แต่ในปี 2022 ธุรกิจต่างๆ ได้พัฒนาเกมหน้า Landing Page บนมือถือมากขึ้น—อย่างมาก
อะไรออก?
- ป๊อปอัป : เราสังเกตเห็นป๊อปอัปน้อยกว่าที่เคย (โดยเฉพาะป๊อปอัปที่ปรากฏขึ้นทันทีที่คุณโหลดหน้าเว็บ) ในที่สุด.
- การออกแบบเชิงโต้ตอบ: ในปี 2021/2022 เราเห็นการเลื่อนแบบพารัลแลกซ์ การออกแบบเชิงโต้ตอบ และแอนิเมชั่นน้อยลง น่าจะเป็นเพราะความเป็นมิตรกับมือถือและความเร็วของหน้าเว็บ (เช่น เวลาในการโหลดที่รวดเร็ว) มีความสำคัญเหนือสิ่งอื่นใดอย่างชัดเจน และการโต้ตอบก็มักจะไม่ค่อยดีนักด้วย
- เป้าหมายการแปลงหลายรายการ: หน้า Landing Page มีการมุ่งเน้นมากขึ้นเรื่อยๆ ในช่วงหลายปีที่ผ่านมา และเราชอบมาก
- ยานลงจอดระยะไกล: เราได้ทดสอบยานลงจอดด้วยสำเนาแบบยาวที่เอาชนะแบบฉบับสั้น แต่ในปี 2022 สกรอลล์ขั้นต่ำกำลังมา แบบยาวกำลังจะหมดไป
- วิดีโอพื้นหลัง: นี่คือ HOT ประมาณปี 2017 แต่หน้า Landing Page จำนวนมากได้เลิกใช้วิดีโอพื้นหลังที่โหลดช้า
มีความสุขในการเพิ่มประสิทธิภาพการแปลง!
ป.ล. หนึ่งในเทรนด์ที่คุณชื่นชอบไม่ได้ทำรายการหรือไม่? แชร์ลงโซเชียล!
