Как веб-сайты электронной коммерции должны быть оптимизированы для основных веб-жизненных показателей
Опубликовано: 2021-10-30Запуск интернет-магазина может быть сложным. Вы вкладываете кровь, пот и слезы в свой бизнес, совершенствуя свои продукты и исследуя свою целевую аудиторию, и как раз тогда, когда вы чувствуете, что находитесь на высоте – бац . Google выпускает новый фактор ранжирования, способный перевернуть поисковую выдачу с ног на голову.
Я говорю о Core Web Vitals от Google, наборе факторов ранжирования, которые отдают приоритет пользовательскому опыту. Почему они так важны? Что ж, они сильно влияют на рейтинг — если вы хотите оставаться на вершине результатов поиска Google, вам нужно обратить внимание на Core Web Vitals.
Что такое основные веб-жизненные показатели?
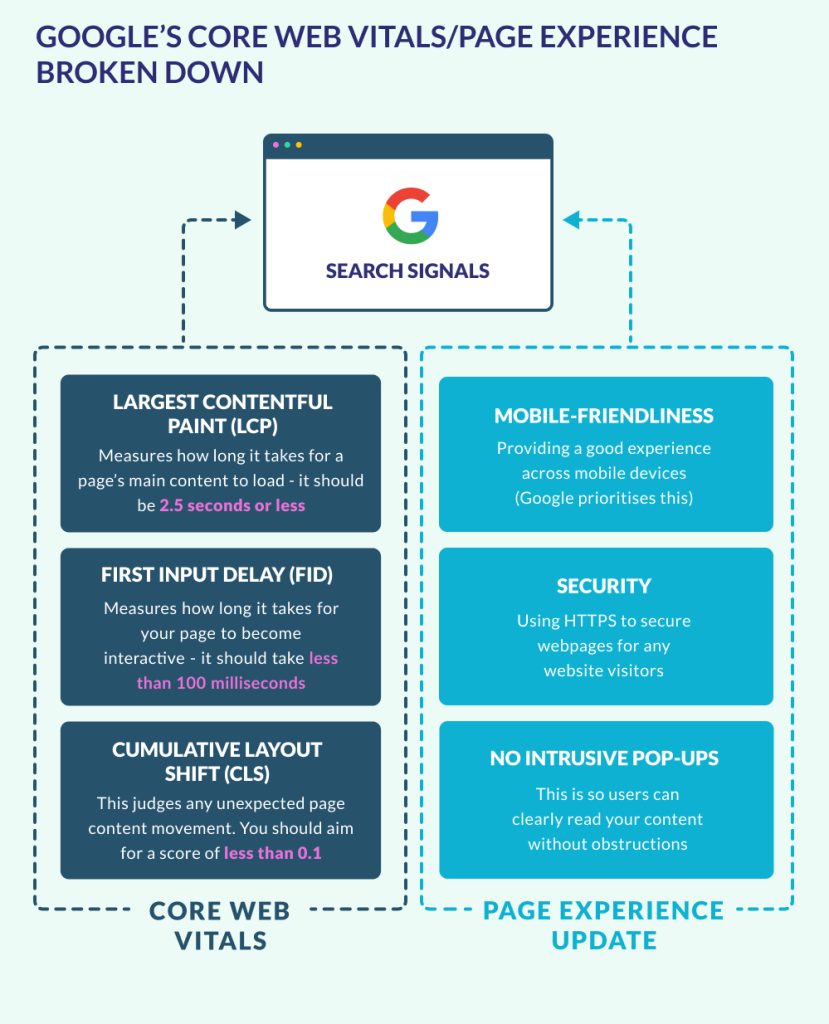
Core Web Vitals — это набор из трех факторов ранжирования, которые являются частью общего сигнала ранжирования «Впечатления от страницы». Три основных веб-витала:
- Самая большая отрисовка содержимого (LCP): измеряет, сколько времени требуется для загрузки основного контента вашей страницы. Вы должны стремиться к 2,5 секундам или меньше!
- Задержка первого ввода (FID): Ваша страница должна занять менее 100 миллисекунд, чтобы стать интерактивной.
- Кумулятивное смещение макета (CLS). Вы когда-нибудь замечали, что содержимое прыгает, когда вы пытаетесь загрузить страницу? Это кумулятивный сдвиг макета! Вы должны стремиться к показателю CLS менее 0,1.

Эти три показателя предназначены для улучшения взаимодействия с пользователем. Никому не нравятся страницы с медленной загрузкой или контент, который продолжает прыгать во время загрузки, поэтому Google пытается исключить это из своих первых результатов.
Почему Core Web Vitals важны для электронной коммерции?
Короче говоря, ранжирование важно для привлечения трафика на ваш сайт и увеличения конверсии. Чем ниже ваш рейтинг в Google, тем меньше трафика вы можете ожидать и тем хуже будут ваши продажи.
Если вы наберете низкие баллы в Google Core Web Vitals, это повлияет на ваш рейтинг в результатах поиска.
С другой стороны, оптимизация вашего магазина для Google Core Web Vitals может привести к тому, что ваш сайт поднимется в рейтинге. Особенно, если вы можете предложить лучший пользовательский опыт, чем ваши конкуренты — эти новые показатели ранжирования предоставляют огромные возможности для продвижения вверх по страницам результатов!
Как основные веб-жизненные показатели повлияли на разработчиков электронной коммерции?
Если вы запускаете свой магазин на WordPress или другой CMS, у вас есть большой контроль над такими факторами, как скорость загрузки, потому что у вас есть полная настройка вашего магазина. Но что, если вы используете конструктор сайтов электронной коммерции, такой как Shopify? Вы не можете сменить хостинг или отредактировать код своего сайта, потому что все это встроено.
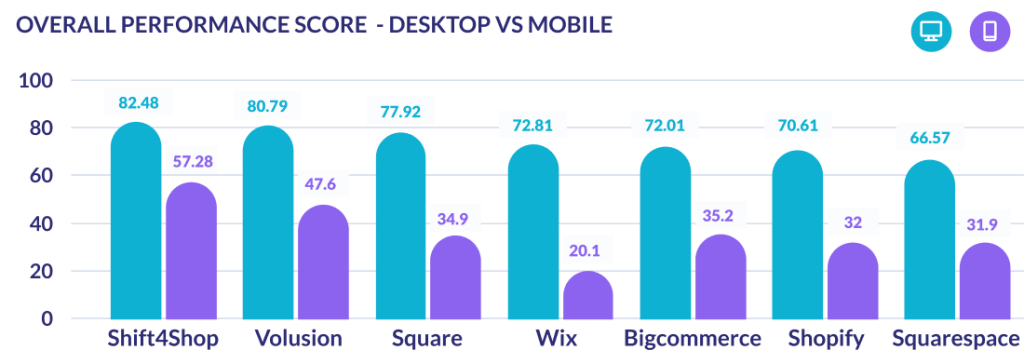
Website Builder Expert проанализировал более 3000 URL-адресов на настольных и мобильных устройствах, чтобы точно определить, насколько хорошо популярные конструкторы электронной коммерции работают по сравнению с Core Web Vitals от Google. Они тестировали:

Их исследование показывает, что мобильная производительность довольно разочаровывает по всем направлениям, что беспокоит владельцев магазинов, поскольку Google обычно индексирует мобильные версии сайтов, а не версии для настольных компьютеров!
Наилучший показатель производительности для мобильных устройств у Shift4Shop с 57,28 баллами, что соответствует рейтингу Google «Требуется улучшение». Шесть других платформ получили оценку «Плохо»!

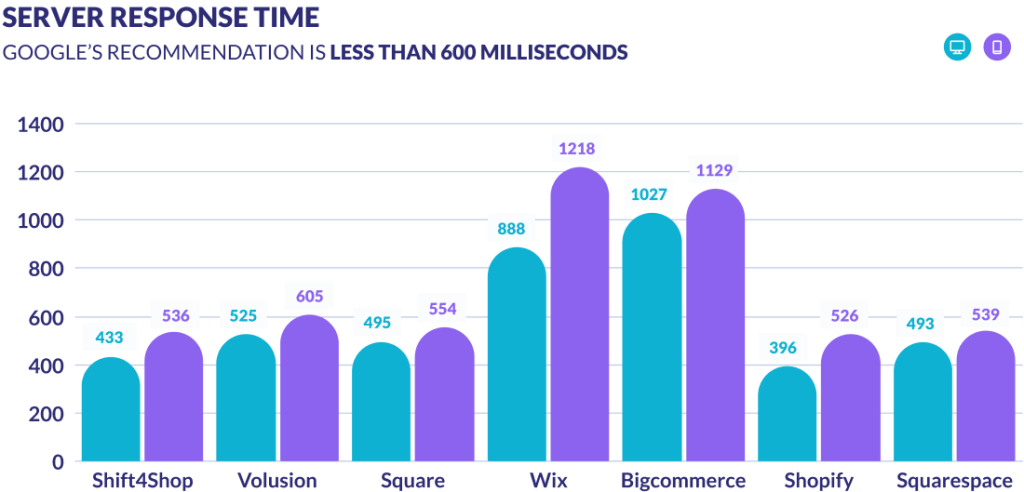
Исследование также показывает, что у Shopify самое быстрое время отклика сервера как на мобильных устройствах, так и на настольных компьютерах. Google рекомендует ориентироваться на время отклика сервера менее 600 миллисекунд, под которое Shopify легко попадает:

Лучшие конструкторы электронной коммерции для каждой конкретной метрики Core Web Vital:
- LCP: Volusion является самым быстрым на настольном компьютере и получил оценку «хорошо» за 2,05 секунды.
- FID: Shift4Shop лучше всего подходит как для мобильных устройств, так и для компьютеров.
- CLS: Wix лучше всего работает на ПК с оценкой «Хорошо» 0,06.
Как вы можете протестировать и оптимизировать свой магазин?
Все очень хорошо говорят, что важно оптимизировать ваш магазин для Google Core Web Vitals, но как именно вы можете это сделать?
№1. Протестируйте свой сайт
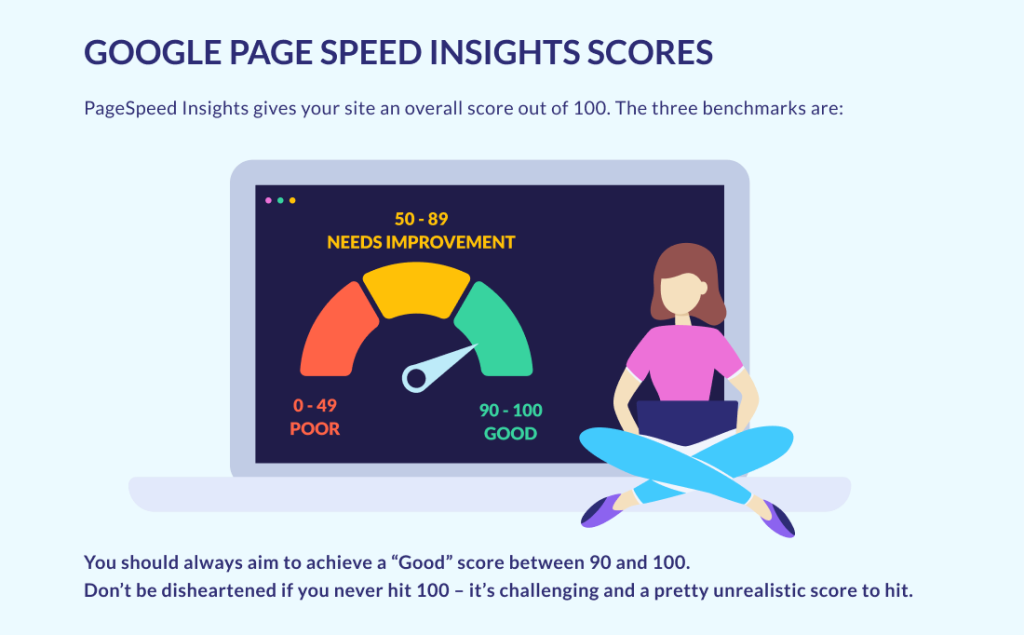
Первый шаг — узнать, как именно работает ваш магазин прямо сейчас. Это поможет вам понять, с чего начать! Перейдите к бесплатному инструменту PageSpeed Insights от Google и введите свой URL. Он проанализирует URL-адрес и предоставит общий балл, а также разбивку, показывающую, что вам нужно улучшить, а где у вас все хорошо!

Помимо общего балла из 100, вы получите индивидуальные баллы по каждому из Core Web Vitals. Вот несколько быстрых советов по улучшению конкретных показателей:
- Чтобы улучшить LCP… попробуйте добавить подсказки предварительной загрузки в HTML, так как это сообщает браузеру, какие элементы нужно загружать раньше.
- Чтобы улучшить FID… попробуйте уменьшить количество используемых вами приложений — не слишком полагайтесь на JavaScript и включите отложенную загрузку, если у вас много изображений.
- Чтобы улучшить CLS… укажите размеры вашего контента, особенно если он медленно загружается, например изображения. Исправьте размещение рекламы и баннеров на своей странице!
№ 2. Используйте простые шаблоны
Простые шаблоны используют гораздо меньше кода, чем сложные, поэтому, если вы можете выбрать легкий, простой дизайн вместо сложного, это может творить чудеса для скорости вашей страницы!

№3. Ограничьте свои приложения и плагины
Использование слишком большого количества приложений или плагинов может серьезно замедлить работу вашего сайта — сторонний код может быть довольно тяжелым! Использование слишком большого количества приложений может особенно повлиять на ваш показатель FID, поэтому, если это область, в которой вам нужны улучшения, пришло время безжалостно относиться к количеству установленных приложений.
№ 4. Проверьте свой план
Если вы используете CMS, такую как WordPress, вы можете оценить, используете ли вы правильный план хостинга. Однако, если вы используете конструктор веб-сайтов электронной коммерции, например Shopify или BigCommerce, вы не можете изменить свой хостинг.
Вместо этого проверьте, правильно ли вы выбрали тарифный план для размера вашего магазина. Некоторые сборщики увеличивают объем хранилища и пропускную способность по мере того, как вы платите больше, поэтому обновление может помочь вашему сайту работать более плавно, если вы переросли ресурсы своего текущего плана.
№ 5. Оптимизация изображений
Оптимизация изображений уменьшает размер файла, не влияя на качество. Это особенно важно для интернет-магазинов, потому что на вашем сайте может быть много изображений товаров!
Одним из самых больших преимуществ оптимизации ваших изображений является то, что это помогает сократить время загрузки. Если скорость является проблемой для вашего магазина, обязательно попробуйте это — вы можете использовать бесплатные онлайн-инструменты, такие как Kraken.io или TinyPNG, для сжатия изображений перед их добавлением на свой сайт.
№ 6. Определите свой самый большой элемент
Ни одна из платформ электронной коммерции, протестированных Website Builder Expert, не прошла LCP на мобильных устройствах — это сложная метрика для освоения. Большие изображения и JavaScript — две основные причины низких оценок LCP, а для сайтов электронной коммерции встраивание сторонних обзоров также может быть проблемой.
Не думайте, что вы знаете, какой самый большой элемент на ваших страницах. Вы не можете начать улучшать свой показатель LCP, если у вас и Google разные представления о том, какой элемент является LCP (наибольшая содержательная отрисовка)!
Чтобы узнать, какой элемент является вашим LCP, используйте PageSpeed Insights — он сообщает вам в разделе диагностики анализа вашей страницы! Как только вы узнаете, каким элементом является ваш LCP, вы можете сосредоточиться на том, чтобы он загружался менее чем за 2,5 секунды. Например, если это большое изображение, попробуйте сжать его или заменить изображением меньшего размера.
№ 7. Сосредоточьтесь на мобильном опыте
Исследование Website Builder Expert показывает, что мобильные сайты с трудом соответствуют требованиям Google Core Web Vital. Отчасти это связано с тем, что разработчикам веб-сайтов электронной коммерции необходимо работать над производительностью своих мобильных устройств, но это также показывает, сколько магазинов не оптимизированы должным образом для мобильных пользователей.
Вы можете опередить конкурентов, уделив пристальное внимание мобильному интерфейсу вашего магазина. Вот несколько способов, с помощью которых вы можете начать:
- Используйте инструмент Google Mobile-Friendly Test — это бесплатно, и все, что вам нужно сделать, это ввести свой URL-адрес и нажать «Тестировать URL». Вы получите результат, сообщающий, подходит ли ваша страница для мобильных устройств или нет!
- Включение ускоренных мобильных страниц (AMP) — это HTML-фреймворк с открытым исходным кодом, который помогает страницам загружаться быстрее.
- Проверка мобильного дизайна — некоторые платформы позволяют просматривать и даже редактировать мобильное представление. Это помогает гарантировать, что контент будет хорошо выглядеть на разных устройствах.
№8. Используйте CDN
Сеть доставки контента (CDN) хранит ваши данные в нескольких местах — посетители подключаются к ближайшему к ним серверу, что помогает вашему сайту загружаться быстрее. Google предпочитает более быструю загрузку сайтов, поэтому CDN так полезен. Есть из чего выбирать — популярные включают Cloudflare и Fastly, но некоторые сборщики, такие как Wix, уже автоматически поставляются со встроенным CDN!
№ 9. Держите свой макет простым
Избегайте большого количества динамического контента, чтобы получить более высокий балл CLS. Много движущейся рекламы или всплывающих окон нарушают макет и могут привести к тому, что контент будет прыгать во время загрузки. Если вы используете более фиксированный макет, ваша страница будет меньше меняться, и ваш показатель CLS должен улучшиться.
№10. Будьте в курсе ваших обычных методов SEO
В то время как все пытаются оптимизировать для Core Web Vitals, легко забыть о том, чтобы оставаться в курсе всех обычных передовых методов SEO, которым вы обычно следуете. Одной только оптимизации для основных веб-приложений недостаточно, чтобы обеспечить себе место в рейтинге — обязательно следуйте своей текущей стратегии SEO!
Резюме
Таким образом, Core Web Vitals очень важны для долгосрочного успеха вашего магазина. Чем лучше вы справляетесь с Core Web Vitals, тем выше должен быть ваш рейтинг и тем больше трафика вы должны получать.
Хорошей новостью является то, что основная задача Google Core Web Vitals — обеспечить удобство работы пользователей, и чем лучше вы наберете баллы, тем счастливее будут ваши клиенты!
