Como os sites de comércio eletrônico precisam ser otimizados para os principais elementos vitais da Web
Publicados: 2021-10-30Administrar uma loja online pode ser difícil. Você coloca sangue, suor e lágrimas em seu negócio, aperfeiçoando seus produtos e pesquisando seu público-alvo, e quando você sente que está no topo das coisas – bam . O Google lança um novo fator de classificação que tem o poder de virar os SERPs de cabeça para baixo.
Estou falando do Core Web Vitals do Google, o conjunto de fatores de classificação que priorizam a experiência do usuário. Por que eles são um grande negócio? Bem, eles estão impactando muito os rankings – se você quiser ficar no topo dos resultados de pesquisa do Google, você precisa prestar atenção ao Core Web Vitals.
O que são os principais Web Vitals?
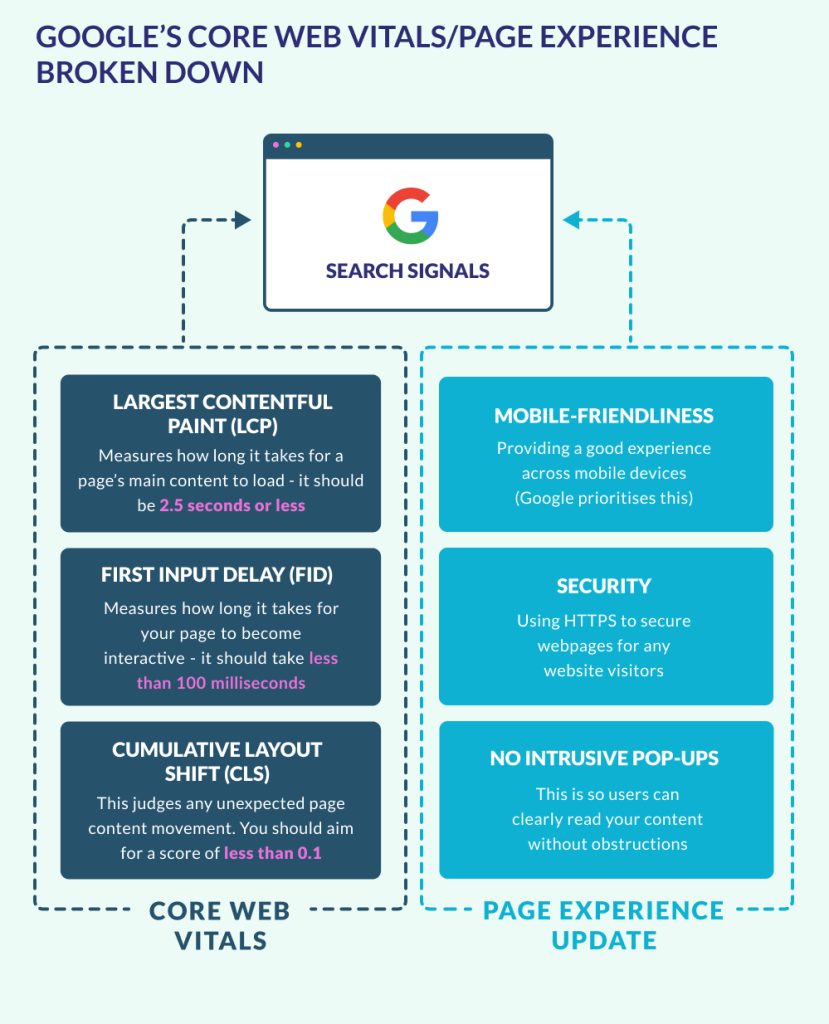
Os Core Web Vitals são um conjunto de três fatores de classificação que fazem parte do sinal geral de classificação da “Experiência na página”. Os três principais Web Vitals são:
- Maior pintura de conteúdo (LCP): mede quanto tempo leva para o conteúdo principal da sua página carregar. Você deve apontar para 2,5 segundos ou menos!
- First Input Delay (FID): Sua página deve levar menos de 100 milissegundos para se tornar interativa.
- Mudança de layout cumulativa (CLS): você já notou o conteúdo pulando quando você tenta carregar uma página? Isso é Mudança de Layout Cumulativa! Você deve apontar para uma pontuação inferior a 0,1 para CLS.

Essas três métricas são projetadas para melhorar a experiência do usuário. Ninguém gosta de páginas de carregamento lento ou conteúdo que fica pulando enquanto carrega, então é isso que o Google está tentando erradicar de seus resultados de primeira linha.
Por que os principais Web Vitals são importantes para o comércio eletrônico?
A história curta é que os rankings são importantes para incentivar o tráfego para seu site e aumentar as conversões. Quanto menor o seu ranking no Google, menos tráfego você pode esperar e piores serão suas vendas.
Se você obtiver uma pontuação baixa no Core Web Vitals do Google, isso afetará a sua classificação nos resultados de pesquisa.
E, por outro lado, otimizar sua loja para o Core Web Vitals do Google pode fazer seu site subir nas classificações. Especialmente se você puder oferecer uma experiência de usuário melhor do que seus concorrentes – essas novas métricas de classificação oferecem uma grande oportunidade de subir nas páginas de resultados!
Como os principais elementos vitais da Web afetaram os construtores de comércio eletrônico?
Se você administra sua loja no WordPress ou em outro CMS, tem muito controle sobre fatores como velocidade de carregamento, pois tem total personalização sobre sua loja. Mas e se você usar um construtor de sites de comércio eletrônico como Shopify? Você não pode mudar de hospedagem ou editar o código do seu site, porque está tudo integrado.
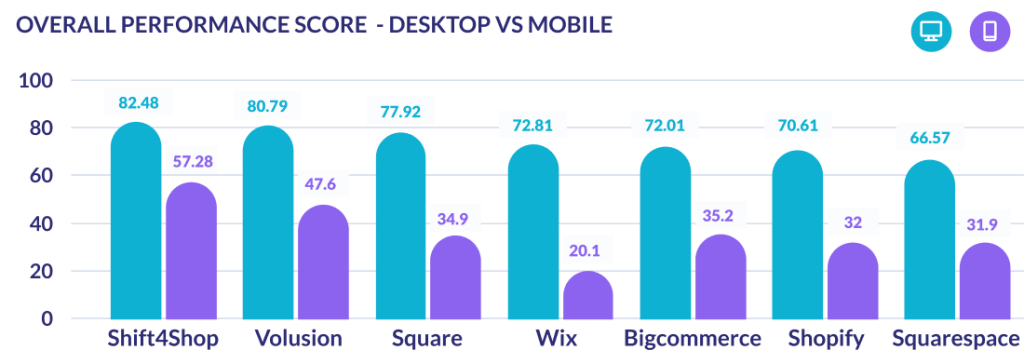
O Website Builder Expert analisou mais de 3.000 URLs em desktops e dispositivos móveis para ver exatamente o desempenho dos construtores de comércio eletrônico populares em relação aos Core Web Vitals do Google. Eles testaram:

Sua pesquisa mostra que o desempenho móvel é bastante decepcionante em todos os aspectos, o que é preocupante para os donos de lojas, já que o Google geralmente indexa versões móveis de sites em vez de versões para desktop!
A melhor pontuação de desempenho móvel é Shift4Shop com 57,28, que se enquadra na faixa de pontuação “Precisa melhorar” do Google. As outras seis plataformas receberam uma pontuação “Pobre”!

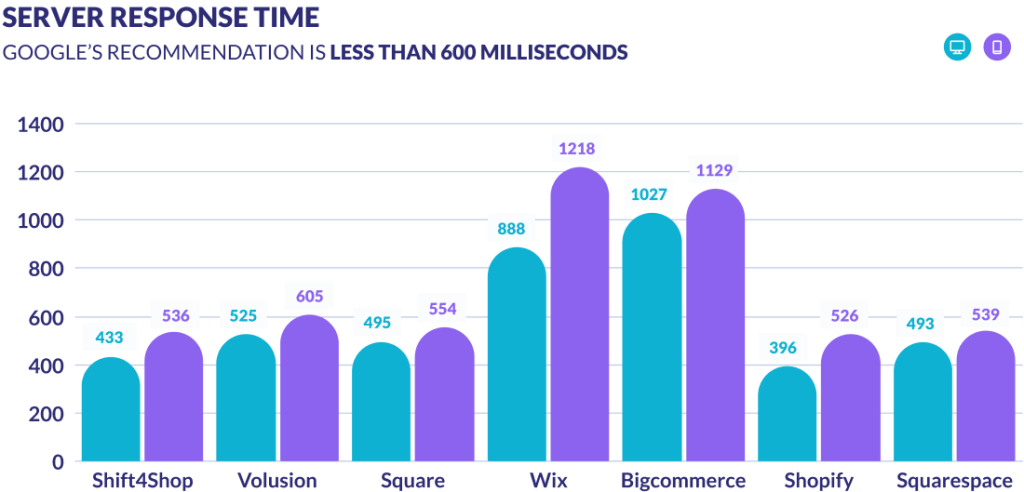
A pesquisa também mostra que Shopify tem os tempos de resposta de servidor mais rápidos em dispositivos móveis e desktops. O Google recomenda apontar para menos de 600 milissegundos quando se trata de tempo de resposta do servidor, que Shopify facilmente se enquadra:

Os melhores construtores de comércio eletrônico para cada métrica específica do Core Web Vital são:
- LCP: Volusion é mais rápido no desktop e recebeu uma pontuação “Boa” com 2,05 segundos
- FID: Shift4Shop é melhor para dispositivos móveis e desktop
- CLS: Wix é o melhor no desktop com uma pontuação “Boa” de 0,06
Como você pode testar e otimizar sua loja?
Está tudo bem dizer que é importante otimizar sua loja para os Core Web Vitals do google – mas como exatamente você pode fazer isso?
#1. Teste seu site
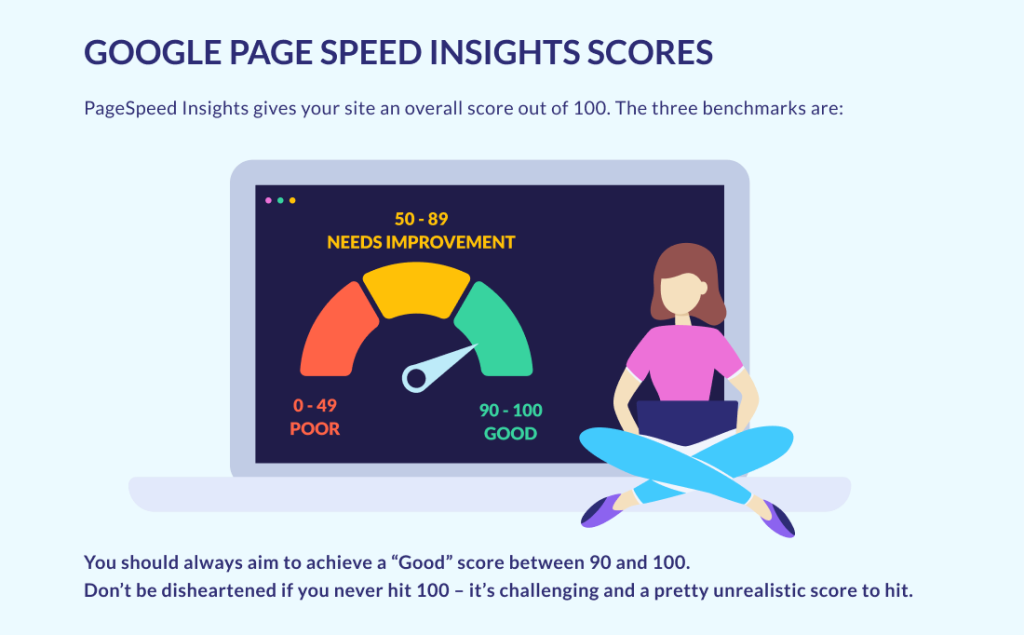
O primeiro passo é descobrir exatamente como está o desempenho da sua loja no momento. Isso ajuda você a saber por onde começar! Acesse a ferramenta gratuita PageSpeed Insights do Google e insira seu URL. Ele analisará o URL e fornecerá uma pontuação geral, além de um detalhamento mostrando onde você precisa melhorar – e onde está indo bem!

Além de uma pontuação geral de 100, você receberá pontuações individuais para cada um dos Core Web Vitals. Aqui estão algumas dicas rápidas para melhorar métricas específicas:
- Para melhorar o LCP… tente adicionar dicas de pré-carregamento ao HTML, pois isso informa ao navegador quais elementos precisam ser carregados antecipadamente.
- Para melhorar o FID… tente reduzir o número de aplicativos que você está usando – evite depender demais do JavaScript e habilite o carregamento lento se você tiver muitas imagens.
- Para melhorar o CLS… especifique as dimensões do seu conteúdo, especialmente se for de carregamento lento, como imagens. Corrija o posicionamento do anúncio e do banner em sua página também!
#2. Use modelos simples
Os modelos simples usam muito menos código do que os complexos, portanto, se você puder escolher um design leve e simples em vez de um complicado, isso pode fazer maravilhas para a velocidade da sua página!

#3. Limite seus aplicativos e plugins
Usar muitos aplicativos ou plugins pode deixar seu site seriamente lento – o código de terceiros pode ser bem pesado! O uso de muitos aplicativos pode afetar particularmente sua pontuação no FID, portanto, se essa é uma área em que você precisa de melhorias, é hora de ser implacável com o número de aplicativos que você instalou.
#4. Verifique seu plano
Se você usa um CMS como o WordPress, pode avaliar se está no plano de hospedagem certo. No entanto, se você usar um construtor de sites de comércio eletrônico, como Shopify ou BigCommerce, não poderá alterar sua hospedagem.
Em vez disso, verifique se você ainda está no plano certo para o tamanho da sua loja. Alguns construtores aumentam o armazenamento e a largura de banda quanto mais você paga, portanto, a atualização pode ajudar seu site a funcionar melhor se você tiver superado os recursos do seu plano atual.
#5. Otimizar imagens
A otimização de imagens reduz o tamanho do arquivo sem afetar a qualidade. Isso é especialmente importante para lojas online, porque é provável que você tenha muitas imagens de produtos em seu site!
Um dos maiores benefícios de otimizar suas imagens é que isso ajuda a reduzir o tempo de carregamento. Se a velocidade for um problema para sua loja, definitivamente tente isso – você pode usar ferramentas online gratuitas como Kraken.io ou TinyPNG para compactar imagens antes de adicioná-las ao seu site.
#6. Identifique seu maior elemento
Nenhuma das plataformas de comércio eletrônico testadas pelo Website Builder Expert passou no LCP em dispositivos móveis – é uma métrica difícil de dominar. Imagens grandes e JavaScript são dois grandes motivos para pontuações baixas no LCP – e para sites de comércio eletrônico, incorporar avaliações de terceiros também pode ser um problema.
Não assuma que você sabe qual é o maior elemento em suas páginas. Você não pode começar a melhorar sua pontuação de LCP se você e o Google tiverem ideias diferentes sobre qual elemento é o LCP (Maior Pintura de Conteúdo)!
Para descobrir qual elemento é o seu LCP, use o PageSpeed Insights – ele informa na seção de diagnóstico da análise da sua página! Depois de saber qual é o elemento do seu LCP, você pode se concentrar em garantir que ele seja carregado em menos de 2,5 segundos. Por exemplo, se for uma imagem grande, tente compactá-la ou substituí-la por um tamanho menor.
#7. Foco na experiência móvel
A pesquisa do Website Builder Expert mostra que os sites para celular lutam para atender aos requisitos do Core Web Vital do Google. Isso se deve em parte aos criadores de sites de comércio eletrônico que precisam trabalhar em seu desempenho móvel, mas também mostra quantas lojas não estão otimizadas adequadamente para usuários móveis.
Você pode ficar à frente da concorrência prestando muita atenção à experiência móvel da sua loja. Algumas maneiras de começar a fazer isso incluem:
- Usando a ferramenta de teste de compatibilidade com dispositivos móveis do Google - é gratuito e tudo o que você precisa fazer é inserir seu URL e clicar em "Testar URL". Você receberá um resultado informando se sua página é compatível com dispositivos móveis ou não!
- Habilitando Accelerated Mobile Pages (AMP) – esta é uma estrutura HTML de código aberto que ajuda as páginas a carregar mais rapidamente.
- Verificando seu design móvel – algumas plataformas permitem que você visualize e até edite sua visualização móvel. Isso ajuda a garantir que o conteúdo fique bem em diferentes dispositivos.
#8. Usar um CDN
Uma Content Delivery Network (CDN) armazena seus dados em vários locais – os visitantes se conectam ao servidor mais próximo a eles, o que ajuda seu site a carregar mais rapidamente. O Google favorece sites de carregamento mais rápido, e é por isso que um CDN é tão útil. Há muito por onde escolher – os populares incluem Cloudflare e Fastly, mas alguns construtores como o Wix já vêm automaticamente com um CDN embutido!
#9. Mantenha seu layout simples
Evite muito conteúdo dinâmico para obter uma pontuação CLS melhor. Muitos anúncios em movimento ou pop-ups atrapalham seu layout e podem fazer com que o conteúdo salte durante o carregamento. Se você usar um layout mais fixo, sua página sofrerá menos mudanças e sua pontuação CLS deverá melhorar.
#10. Fique por dentro de suas práticas habituais de SEO
Enquanto todos se esforçam para otimizar para os Core Web Vitals, pode ser fácil esquecer de ficar por dentro de todas as práticas recomendadas usuais de SEO que você costuma seguir. A otimização para o Core Web vitals por si só não é suficiente para garantir seu lugar nos rankings – certifique-se de acompanhar sua estratégia de SEO atual também!
Resumo
Portanto, os Core Web Vitals são vitais para o sucesso a longo prazo de sua loja. Quanto melhor você tiver desempenho em relação aos Core Web Vitals, melhores serão seus rankings e mais tráfego você deverá receber.
A boa notícia é que, como o Core Web Vitals do Google tem tudo a ver com fornecer uma ótima experiência ao usuário, quanto melhor você pontuar, mais satisfeitos seus clientes devem ficar!
