W jaki sposób witryny e-commerce muszą zoptymalizować kluczowe wskaźniki internetowe
Opublikowany: 2021-10-30Prowadzenie sklepu internetowego może być trudne. Wlewasz krew, pot i łzy w swój biznes, doskonaląc swoje produkty i badając grupę docelową, a kiedy czujesz, że jesteś na szczycie – bam . Google udostępnia nowy czynnik rankingowy, który może odwrócić SERP do góry nogami.
Mówię o Google Core Web Vitals, zestawie czynników rankingowych, które traktują priorytetowo wrażenia użytkownika. Dlaczego są takie ważne? Cóż, mają duży wpływ na rankingi – jeśli chcesz pozostać na szczycie wyników wyszukiwania Google, musisz zwrócić uwagę na Core Web Vitals.
Czym są kluczowe wskaźniki internetowe?
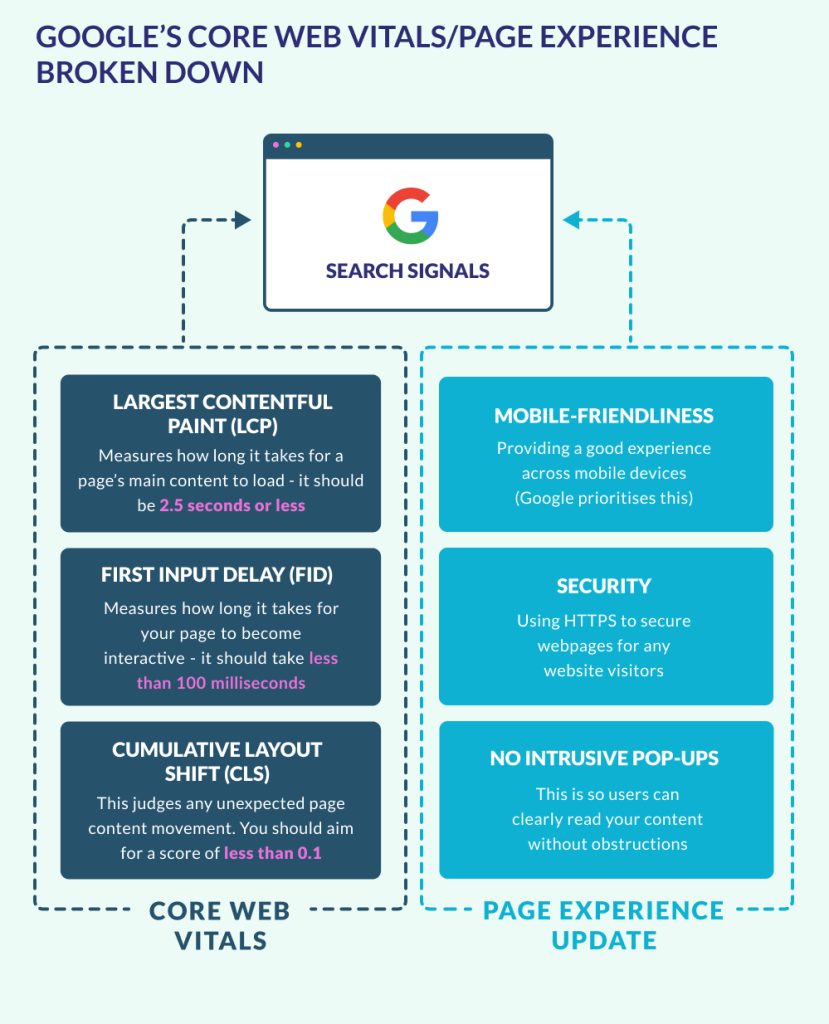
Podstawowe wskaźniki internetowe to zestaw trzech czynników rankingowych, które są częścią ogólnego sygnału rankingowego „Wyświetlanie strony”. Trzy kluczowe wskaźniki internetowe to:
- Największe wyrenderowanie treści (LCP): Mierzy, ile czasu zajmuje załadowanie głównej zawartości strony. Powinieneś celować przez 2,5 sekundy lub mniej!
- Opóźnienie pierwszego wejścia (FID): Twoja strona powinna stać się interaktywna w czasie krótszym niż 100 milisekund.
- Kumulatywne przesunięcie układu (CLS): Czy zauważyłeś, że zawartość przeskakuje podczas próby załadowania strony? To jest skumulowana zmiana układu! Powinieneś dążyć do wyniku poniżej 0,1 dla CLS.

Te trzy metryki mają na celu poprawę komfortu użytkownika. Nikt nie lubi wolno ładujących się stron lub treści, które skaczą podczas ładowania, więc to właśnie Google próbuje wyeliminować z najlepszych wyników.
Dlaczego kluczowe wskaźniki internetowe są ważne dla e-commerce?
Krótko mówiąc, rankingi są ważne, aby zachęcić ruch do Twojej witryny i zwiększyć liczbę konwersji. Im niższy jest Twój ranking w Google, tym mniejszego ruchu możesz się spodziewać i tym gorsza będzie Twoja sprzedaż.
Jeśli uzyskasz słabe wyniki w Google Core Web Vitals, wpłynie to na twoją pozycję w wynikach wyszukiwania.
Z drugiej strony, optymalizacja sklepu pod kątem kluczowych wskaźników internetowych Google może sprawić, że Twoja witryna będzie awansować w rankingach. Zwłaszcza jeśli możesz zaoferować lepsze wrażenia użytkownika niż konkurenci – te nowe wskaźniki rankingu dają ogromną szansę na poruszanie się w górę stron wyników!
W jaki sposób kluczowe wskaźniki internetowe wpłynęły na twórców e-commerce?
Jeśli prowadzisz swój sklep na WordPressie lub innym CMS, masz dużą kontrolę nad takimi czynnikami, jak prędkość ładowania, ponieważ masz całkowitą personalizację swojego sklepu. Ale co, jeśli korzystasz z narzędzia do tworzenia witryn e-commerce, takiego jak Shopify? Nie możesz zmienić hostingu ani edytować kodu swojej witryny, ponieważ wszystko jest wbudowane.
Ekspert ds. tworzenia witryn internetowych przeanalizował ponad 3000 adresów URL na komputerach i urządzeniach mobilnych, aby dokładnie sprawdzić, jak dobrze popularne narzędzia do tworzenia e-commerce radzą sobie w porównaniu z podstawowymi wskaźnikami internetowymi Google. Przetestowali:

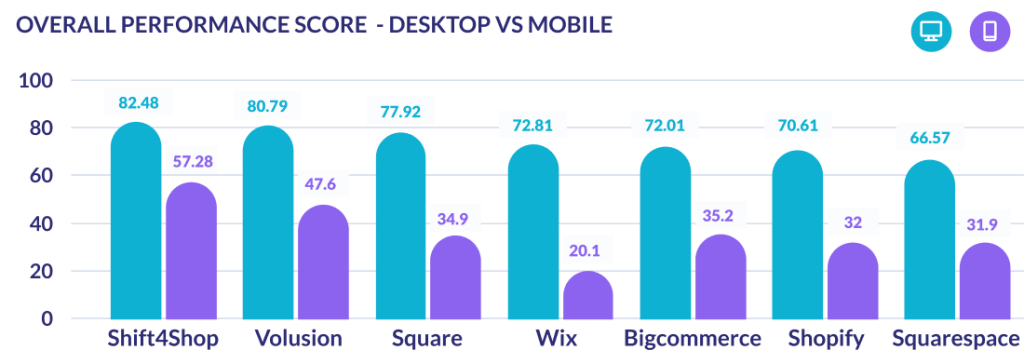
Ich badania pokazują, że wydajność mobilna jest dość rozczarowująca, co jest niepokojące dla właścicieli sklepów, ponieważ Google zwykle indeksuje mobilne wersje witryn, a nie wersje na komputery stacjonarne!
Najlepszy wynik wydajności mobilnej to Shift4Shop z 57,28, który mieści się w przedziale wyników Google „Potrzeby poprawy”. Sześć pozostałych platform otrzymało ocenę „Słaba”!

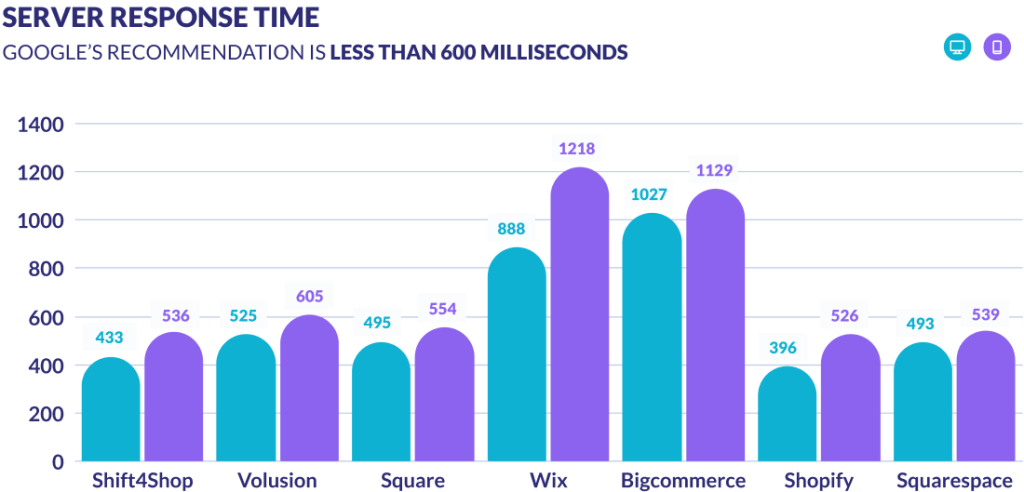
Badanie pokazuje również, że Shopify ma najszybsze czasy odpowiedzi serwera zarówno na urządzeniach mobilnych, jak i komputerach stacjonarnych. Google zaleca dążenie do mniej niż 600 milisekund, jeśli chodzi o czas odpowiedzi serwera, do którego Shopify z łatwością zalicza się:

Najlepsze narzędzia do tworzenia e-commerce dla każdego konkretnego wskaźnika Core Web Vital to:
- LCP: Volusion jest najszybszy na komputerze i uzyskał wynik „Dobry” z 2,05 sekundy
- FID: Shift4Shop najlepiej sprawdza się zarówno na urządzeniach mobilnych, jak i stacjonarnych
- CLS: Wix jest najlepszy na komputerach stacjonarnych z wynikiem „Dobry” równym 0,06
Jak przetestować i zoptymalizować swój sklep?
To bardzo dobrze, że ważne jest, aby zoptymalizować swój sklep pod kątem kluczowych wskaźników internetowych Google – ale jak dokładnie możesz to zrobić?
#1. Przetestuj swoją witrynę
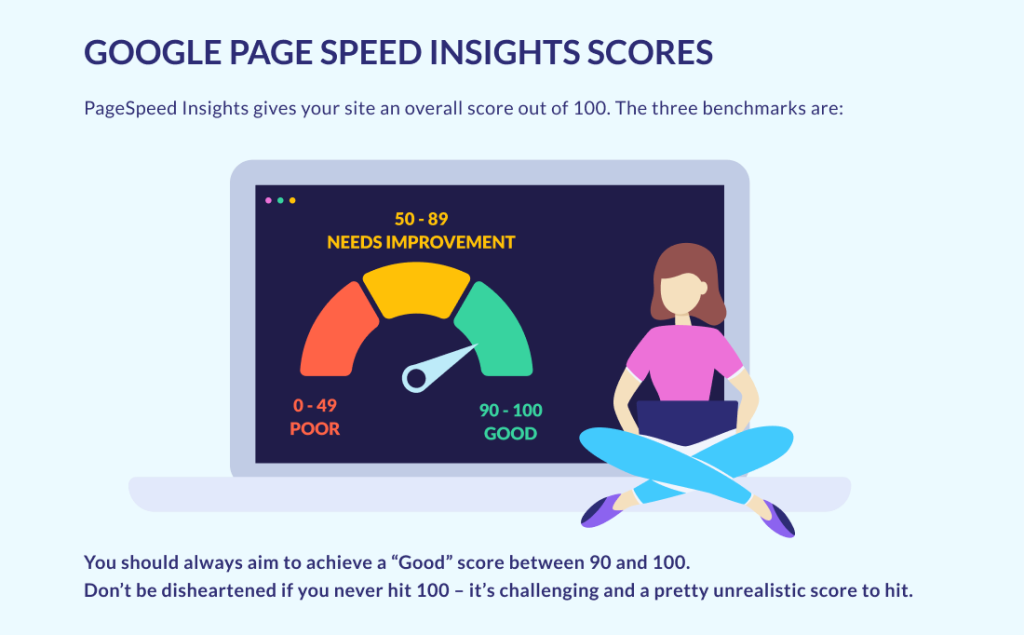
Pierwszym krokiem jest dokładne sprawdzenie, jak obecnie działa Twój sklep. Dzięki temu wiesz, od czego zacząć! Przejdź do bezpłatnego narzędzia Google PageSpeed Insights i wprowadź swój adres URL. Przeanalizuje adres URL i poda ogólny wynik oraz podział pokazujący, co należy poprawić – i gdzie dobrze sobie radzisz!

Oprócz ogólnego wyniku na 100, otrzymasz indywidualne wyniki za każdy z kluczowych wskaźników internetowych. Oto kilka krótkich wskazówek dotyczących ulepszania określonych wskaźników:
- Aby ulepszyć LCP… spróbuj dodać wskazówki dotyczące wstępnego ładowania do kodu HTML, ponieważ informuje to przeglądarkę, które elementy wymagają wcześniejszego załadowania.
- Aby ulepszyć FID… spróbuj zmniejszyć liczbę używanych aplikacji – unikaj zbytniego polegania na JavaScript i włącz leniwe ładowanie, jeśli masz dużo obrazów.
- Aby ulepszyć CLS… określ wymiary swoich treści, zwłaszcza jeśli wolno się ładują, na przykład obrazów. Napraw umieszczanie reklam i banerów również na swojej stronie!
#2. Użyj prostych szablonów
Proste szablony zużywają znacznie mniej kodu niż te złożone, więc jeśli możesz wybrać lekki, prosty projekt zamiast skomplikowanego, może to zdziałać cuda dla szybkości Twojej strony!

#3. Ogranicz swoje aplikacje i wtyczki
Używanie zbyt wielu aplikacji lub wtyczek może poważnie spowolnić działanie Twojej witryny — kod strony trzeciej może być dość ciężki! Używanie zbyt wielu aplikacji może szczególnie wpłynąć na wynik FID, więc jeśli jest to obszar, w którym potrzebujesz poprawy, czas na bezwzględną liczbę zainstalowanych aplikacji.
#4. Sprawdź swój plan
Jeśli korzystasz z CMS, takiego jak WordPress, możesz ocenić, czy korzystasz z odpowiedniego planu hostingowego. Jeśli jednak korzystasz z narzędzia do tworzenia witryn e-commerce, takiego jak Shopify lub BigCommerce, nie możesz zmienić hostingu.
Zamiast tego sprawdź, czy nadal korzystasz z odpowiedniego planu dla wielkości swojego sklepu. Niektórzy twórcy zwiększają ilość miejsca na dane i przepustowość, im więcej płacisz, więc uaktualnienie może pomóc w płynniejszym działaniu witryny, jeśli przerosłeś zasoby obecnego planu.
#5. Optymalizacja obrazów
Optymalizacja obrazów zmniejsza rozmiar pliku bez wpływu na jakość. Jest to szczególnie ważne w przypadku sklepów internetowych, ponieważ prawdopodobnie w Twojej witrynie jest dużo zdjęć produktów!
Jedną z największych zalet optymalizacji obrazów jest to, że pomaga ona skrócić czas ładowania. Jeśli szybkość jest problemem dla Twojego sklepu, zdecydowanie spróbuj tego – możesz skorzystać z bezpłatnych narzędzi online, takich jak Kraken.io lub TinyPNG, aby skompresować obrazy przed dodaniem ich do swojej witryny.
#6. Zidentyfikuj swój największy element
Żadna z platform e-commerce testowanych przez Website Builder Expert nie przeszła LCP na urządzeniach mobilnych – jest to trudna do opanowania metryka. Duże obrazy i JavaScript to dwa główne powody słabych wyników LCP – a w przypadku witryn e-commerce umieszczanie recenzji innych firm również może stanowić problem.
Nie zakładaj, że wiesz, jaki jest największy element na Twoich stronach. Nie możesz zacząć poprawiać swojego wyniku LCP, jeśli Ty i Google macie różne pomysły na temat tego, który element jest LCP (największe malowanie treści)!
Aby dowiedzieć się, który element jest Twoim LCP, skorzystaj z PageSpeed Insights – informuje on Cię w sekcji diagnostycznej analizy Twojej strony! Gdy już wiesz, który element to Twój LCP, możesz skupić się na upewnieniu się, że ładuje się w mniej niż 2,5 sekundy. Na przykład, jeśli jest to duży obraz, spróbuj go skompresować lub zastąpić mniejszym.
7. Skoncentruj się na doświadczeniach mobilnych
Badania Eksperta ds. Kreatora Stron pokazują, że strony mobilne mają trudności ze spełnieniem podstawowych wymagań Google Web Vital. Wynika to częściowo z tego, że twórcy witryn e-commerce muszą popracować nad wydajnością mobilną, ale pokazuje również, ile sklepów nie jest odpowiednio zoptymalizowanych pod kątem użytkowników mobilnych.
Możesz wyprzedzić konkurencję, zwracając szczególną uwagę na doświadczenia mobilne swojego sklepu. Oto kilka sposobów na rozpoczęcie tego zadania:
- Korzystanie z narzędzia Google do testowania optymalizacji mobilnej — jest bezpłatne i wystarczy wpisać swój adres URL i kliknąć „Testuj adres URL”. Otrzymasz wynik informujący, czy Twoja strona jest przyjazna dla urządzeń mobilnych, czy nie!
- Włączanie przyspieszonych stron mobilnych (AMP) — jest to platforma HTML typu open source, która pomaga szybciej ładować strony.
- Sprawdzanie projektu mobilnego – niektóre platformy umożliwiają przeglądanie, a nawet edycję widoku mobilnego. Dzięki temu zawartość będzie dobrze wyglądać na różnych urządzeniach.
#8. Użyj CDN
Sieć dostarczania treści (CDN) przechowuje Twoje dane w wielu lokalizacjach – odwiedzający łączą się z najbliższym serwerem, co pomaga szybciej ładować witrynę. Google preferuje szybsze ładowanie witryn, dlatego CDN jest tak przydatny. Jest z czego wybierać – popularne to Cloudflare i Fastly, ale niektórzy twórcy, tacy jak Wix, automatycznie mają już wbudowany CDN!
#9. Zachowaj prosty układ
Unikaj dużej ilości treści dynamicznych, aby osiągnąć lepszy wynik CLS. Wiele ruchomych reklam lub wyskakujących okienek zakłóca układ i może powodować przeskakiwanie treści podczas ładowania. Jeśli użyjesz bardziej stałego układu, Twoja strona będzie mniej się przesuwać, a Twój wynik CLS powinien się poprawić.
#10. Bądź na bieżąco ze swoimi zwyczajowymi praktykami SEO
Podczas gdy wszyscy walczą, aby zoptymalizować kluczowe wskaźniki internetowe, łatwo jest zapomnieć o pozostaniu na bieżąco ze wszystkimi zwykłymi najlepszymi praktykami SEO, które zwykle stosujesz. Sama optymalizacja pod kątem kluczowych elementów sieci Web nie wystarczy, aby zapewnić sobie miejsce w rankingu – upewnij się, że nadążasz również za swoją obecną strategią SEO!
Streszczenie
Tak więc podstawowe wskaźniki internetowe są bardzo ważne dla długoterminowego sukcesu Twojego sklepu. Im lepiej radzisz sobie z Core Web Vitals, tym lepsze powinny być twoje rankingi i tym większy ruch powinieneś otrzymać.
Dobrą wiadomością jest to, że podstawowe wskaźniki internetowe Google mają na celu zapewnienie doskonałego doświadczenia użytkownika, im lepszy wynik, tym szczęśliwsi powinni być Twoi klienci!
