Cum trebuie să se optimizeze site-urile de comerț electronic pentru elementele vitale ale web de bază
Publicat: 2021-10-30Conducerea unui magazin online poate fi dificilă. Pune sânge, sudoare și lacrimi în afacerea ta, perfecționându-ți produsele și cercetându-ți publicul țintă, și tocmai când simți că ești în fruntea lucrurilor – bam . Google lansează un nou factor de clasare care are puterea de a întoarce SERP-urile cu susul în jos.
Vorbesc despre Core Web Vitals de la Google, setul de factori de clasare care prioritizează experiența utilizatorului. De ce sunt așa de mare lucru? Ei bine, acestea au un impact mare asupra clasamentelor – dacă doriți să rămâneți în fruntea rezultatelor căutării Google, trebuie să acordați atenție Core Web Vitals.
Ce sunt principalele elemente vitale web?
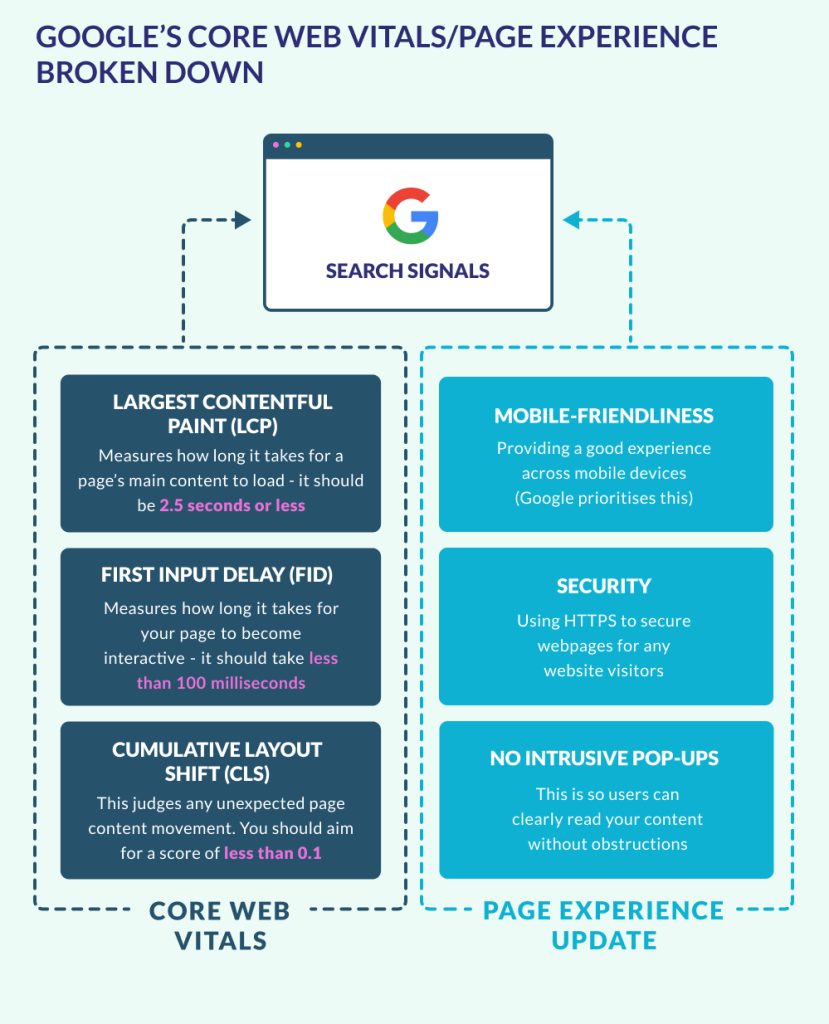
Core Web Vitals sunt un set de trei factori de clasare care fac parte din semnalul general de clasare „Experiența paginii”. Cele trei elemente vitale de bază ale web sunt:
- Cea mai mare vopsea de conținut (LCP): Aceasta măsoară cât timp durează încărcarea conținutului principal al paginii tale. Ar trebui să vizați 2,5 secunde sau mai puțin!
- Întârziere pentru prima introducere (FID): pagina dvs. ar trebui să dureze mai puțin de 100 de milisecunde pentru a deveni interactivă.
- Cumulative Layout Shift (CLS): Ați observat vreodată conținut care sărea în jur când încercați să încărcați o pagină? Aceasta este schimbarea cumulată a aspectului! Ar trebui să urmăriți un scor mai mic de 0,1 pentru CLS.

Aceste trei valori sunt concepute pentru a îmbunătăți experiența utilizatorului. Nimănui nu-i plac paginile cu încărcare lentă sau conținutul care continuă să sară în timp ce se încarcă, așa că asta este ceea ce Google încearcă să elimine din rezultatele sale de top.
De ce sunt importante elementele vitale web de bază pentru comerțul electronic?
Povestea scurtă este că clasamentele sunt importante pentru a încuraja traficul către site-ul dvs. și pentru a crește conversiile. Cu cât clasamentul dvs. pe Google este mai scăzut, cu atât vă puteți aștepta la mai puțin trafic și cu atât vânzările dvs. vor fi mai slabe.
Dacă obțineți un scor slab pentru Core Web Vitals de la Google, acest lucru va afecta cât de bine vă clasați în rezultatele căutării.
Și, pe de altă parte, optimizarea magazinului dvs. pentru Core Web Vitals de la Google ar putea vedea site-ul dvs. să urce în clasament. Mai ales dacă poți oferi o experiență de utilizator mai bună decât concurenții tăi – aceste noi valori de clasare oferă o oportunitate uriașă de a trece pe paginile cu rezultate!
Cum i-au afectat elementele vitale de bază ale comerțului electronic pe constructorii de comerț electronic?
Dacă vă rulați magazinul pe WordPress sau alt CMS, aveți foarte mult control asupra factorilor precum vitezele de încărcare, deoarece aveți personalizare totală asupra magazinului dvs. Dar ce se întâmplă dacă utilizați un generator de site-uri de comerț electronic, cum ar fi Shopify? Nu puteți schimba găzduirea sau edita codul site-ului dvs., deoarece este totul încorporat.
Website Builder Expert a analizat peste 3.000 de URL-uri de pe desktop și mobil pentru a vedea exact cât de bine au funcționat producătorii de comerț electronic populari față de Core Web Vitals de la Google. Au testat:

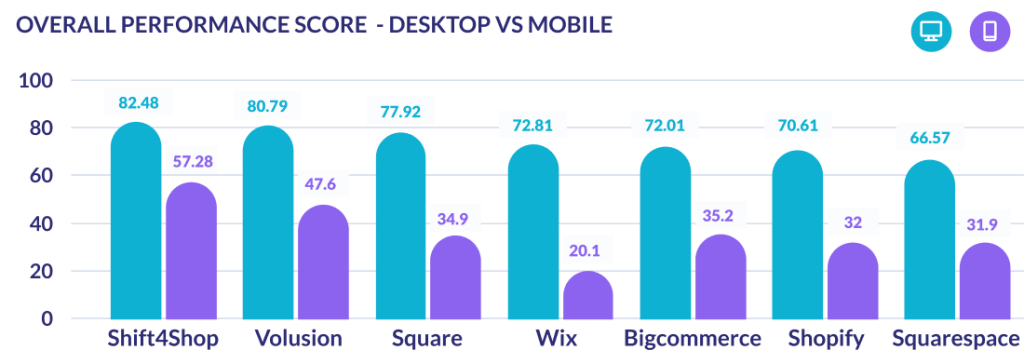
Cercetările lor arată că performanța mobilă este destul de dezamăgitoare în general, ceea ce este îngrijorător pentru proprietarii de magazine, deoarece Google indexează de obicei versiunile mobile ale site-urilor, mai degrabă decât versiunile desktop!
Cel mai bun scor de performanță mobil este Shift4Shop cu 57,28, care se încadrează în categoria de scor Google „Necesită îmbunătățiri”. Celelalte șase platforme au primit un scor „Slab”!

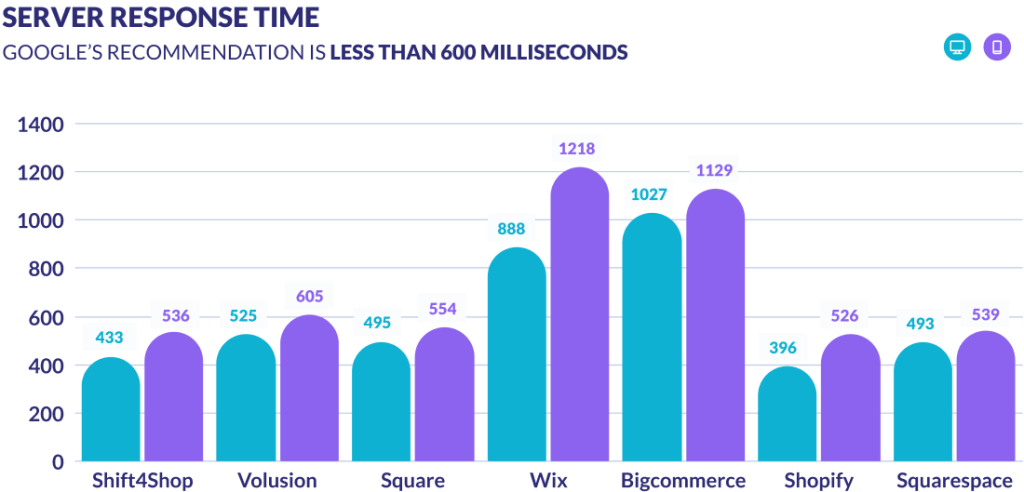
Cercetarea arată, de asemenea, că Shopify are cei mai rapidi timpi de răspuns pe server atât pe dispozitive mobile, cât și pe desktop. Google recomandă să vizați mai puțin de 600 de milisecunde atunci când vine vorba de timpul de răspuns al serverului, sub care Shopify se încadrează cu ușurință:

Cei mai buni generatori de comerț electronic pentru fiecare măsură specifică Core Web Vital sunt:
- LCP: Volusion este cel mai rapid pe desktop și a primit un scor „Bine” cu 2,05 secunde
- FID: Shift4Shop este cel mai bun atât pentru mobil, cât și pentru desktop
- CLS: Wix este cel mai bun pe desktop cu un scor „Bine” de 0,06
Cum vă puteți testa și optimiza magazinul?
Este foarte bine să spună că este important să-ți optimizezi magazinul pentru Core Web Vitals de la Google – dar cum poți face asta exact?
#1. Testează-ți site-ul
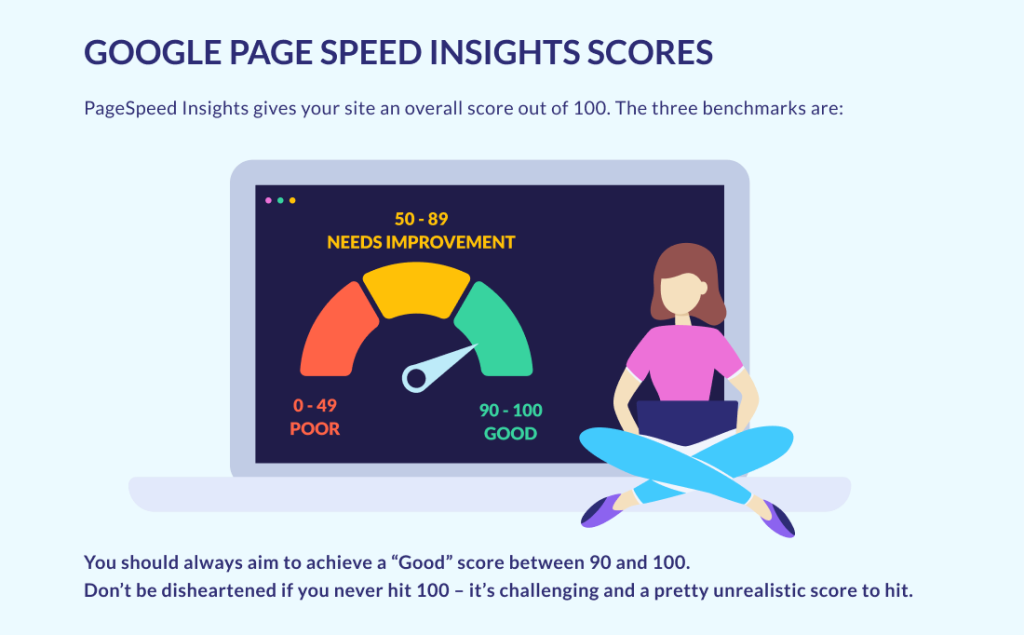
Primul pas este să aflați exact cum funcționează magazinul dvs. în acest moment. Acest lucru vă ajută să știți de unde să începeți! Accesați instrumentul gratuit PageSpeed Insights de la Google și introduceți adresa URL. Acesta va analiza adresa URL și va oferi un scor general, plus o defalcare care arată unde trebuie să vă îmbunătățiți – și unde vă descurcați bine!

Pe lângă un scor general din 100, veți primi scoruri individuale pentru fiecare dintre Core Web Vitals. Iată câteva sfaturi rapide pentru îmbunătățirea anumitor valori:
- Pentru a îmbunătăți LCP... încercați să adăugați indicii de preîncărcare în HTML, deoarece aceasta îi spune browserului ce elemente trebuie încărcate mai devreme.
- Pentru a îmbunătăți FID... încercați să reduceți numărul de aplicații pe care le utilizați – evitați să vă bazați prea mult pe JavaScript și activați încărcarea leneșă dacă aveți multe imagini.
- Pentru a îmbunătăți CLS... specificați dimensiunile conținutului dvs., mai ales dacă se încarcă lentă, cum ar fi imaginile. Remediați și plasarea reclamelor și a bannerelor pe pagina dvs.!
#2. Utilizați șabloane simple
Șabloanele simple folosesc mult mai puțin cod decât cele complexe, așa că dacă poți alege un design ușor și simplu în locul unuia complicat, acest lucru poate face minuni pentru viteza paginii tale!

#3. Limitați-vă aplicațiile și pluginurile
Folosirea prea multor aplicații sau pluginuri vă poate încetini serios site-ul - codul terță parte poate fi destul de greu! Utilizarea prea multor aplicații poate afecta în special scorul dvs. FID, așa că, dacă acesta este un domeniu în care aveți nevoie de îmbunătățiri, este timpul să fiți nemilos cu numărul de aplicații pe care le-ați instalat.
#4. Verificați-vă planul
Dacă utilizați un CMS precum WordPress, puteți evalua dacă sunteți pe planul de găzduire potrivit. Cu toate acestea, dacă utilizați un generator de site-uri de comerț electronic, cum ar fi Shopify sau BigCommerce, nu vă puteți schimba găzduirea.
În schimb, verificați dacă sunteți încă pe planul potrivit pentru dimensiunea magazinului dvs. Unii constructori măresc spațiul de stocare și lățimea de bandă cu cât plătiți mai mult, așa că actualizarea vă poate ajuta site-ul să funcționeze mai ușor dacă ați depășit resursele planului actual.
#5. Optimizați imaginile
Optimizarea imaginilor reduce dimensiunea fișierului fără a afecta calitatea. Acest lucru este deosebit de important pentru magazinele online, deoarece este posibil să aveți o mulțime de imagini de produse pe site-ul dvs.!
Unul dintre cele mai mari beneficii ale optimizării imaginilor este că ajută la reducerea timpilor de încărcare. Dacă viteza este o problemă pentru magazinul dvs., încercați cu siguranță acest lucru - puteți utiliza instrumente online gratuite precum Kraken.io sau TinyPNG pentru a comprima imaginile înainte de a le adăuga pe site-ul dvs.
#6. Identificați-vă cel mai mare element
Niciuna dintre platformele de comerț electronic testate de Website Builder Expert nu a trecut de LCP pe mobil – este o măsură dificil de stăpânit. Imaginile mari și JavaScript sunt două mari motive pentru scorurile LCP slabe – iar pentru site-urile de comerț electronic, încorporarea recenziilor terță parte poate fi, de asemenea, o problemă.
Nu presupuneți că știți care este cel mai mare element de pe paginile dvs. Nu puteți începe să vă îmbunătățiți scorul LCP dacă dvs. și Google aveți idei diferite despre ce element este LCP (Largest Contentful Paint)!
Pentru a afla care element este LCP-ul dvs., utilizați PageSpeed Insights - vă spune în secțiunea de diagnosticare a analizei paginii dvs.! Odată ce știi ce element este LCP-ul tău, te poți concentra pe a te asigura că se încarcă în mai puțin de 2,5 secunde. De exemplu, dacă este o imagine mare, încercați să o comprimați sau să o înlocuiți cu o dimensiune mai mică.
#7. Concentrați-vă pe experiența mobilă
Cercetările efectuate de Website Builder Expert arată că site-urile mobile se luptă să îndeplinească cerințele Google Core Web Vital. Acest lucru se datorează parțial creatorilor de site-uri de comerț electronic care trebuie să lucreze la performanța lor mobilă, dar arată și câte magazine nu sunt optimizate corespunzător pentru utilizatorii de dispozitive mobile.
Puteți trece înaintea concurenței acordând o atenție deosebită experienței mobile a magazinului dvs. Câteva moduri prin care puteți începe acest lucru includ:
- Folosind instrumentul Google de testare pentru dispozitive mobile – este gratuit și tot ce trebuie să faceți este să introduceți adresa URL și să faceți clic pe „Testați adresa URL”. Veți primi un rezultat care vă va spune dacă pagina dvs. este compatibilă cu dispozitivele mobile sau nu!
- Activarea paginilor mobile accelerate (AMP) – acesta este un cadru HTML open source care ajută paginile să se încarce mai rapid.
- Verificarea designului mobil – unele platforme vă permit să vizualizați și chiar să editați vizualizarea mobilă. Acest lucru vă ajută să vă asigurați că conținutul arată bine pe diferite dispozitive.
#8. Utilizați un CDN
O rețea de livrare de conținut (CDN) stochează datele dvs. în mai multe locații - vizitatorii se conectează la serverul cel mai apropiat de ei, ceea ce ajută site-ul dvs. să se încarce mai rapid. Google preferă site-urile de încărcare mai rapidă, motiv pentru care un CDN este atât de util. Există multe dintre care să alegeți – cele populare includ Cloudflare și Fastly, dar unii constructori precum Wix vin automat cu un CDN deja încorporat!
#9. Păstrați-vă aspectul simplu
Evitați o mulțime de conținut dinamic pentru a obține un scor CLS mai bun. O mulțime de reclame sau ferestre pop-up în mișcare vă perturbă aspectul și pot face ca conținutul să sară în timpul încărcării. Dacă utilizați un aspect mai fix, pagina dvs. se va schimba mai puțin, iar scorul dvs. CLS ar trebui să se îmbunătățească.
#10. Rămâneți la curent cu practicile dvs. obișnuite de SEO
În timp ce toată lumea se străduiește să optimizeze pentru Core Web Vitals, poate fi ușor să uitați să rămâneți la curent cu toate cele mai bune practici SEO obișnuite pe care le urmați de obicei. Numai optimizarea pentru Core Web vitals nu este suficientă pentru a vă asigura locul în clasament - asigurați-vă că țineți pasul și cu strategia dvs. SEO actuală!
rezumat
Deci, Core Web Vitals sunt destul de vitale pentru succesul pe termen lung al magazinului dvs. Cu cât ai performanțe mai bune față de Core Web Vitals, cu atât ar trebui să fie mai bune clasamentele tale și cu atât mai mult trafic ar trebui să primești.
Vestea bună este că, deoarece Core Web Vitals de la Google se referă la a oferi o experiență excelentă pentru utilizator, cu cât notați mai bine, cu atât clienții ar trebui să fie mai fericiți!
