電子商務網站需要如何針對核心 Web Vitals 進行優化
已發表: 2021-10-30經營在線商店可能很困難。 您為您的業務投入了鮮血、汗水和淚水,完善了您的產品並研究了您的目標受眾,而就在您感覺自己處於領先地位的時候——bam 。 谷歌發布了一個新的排名因素,它有能力顛覆 SERP。
我說的是谷歌的 Core Web Vitals,一組優先考慮用戶體驗的排名因素。 為什麼他們這麼重要? 好吧,它們正在極大地影響排名——如果你想保持在谷歌搜索結果的頂部,你需要關注核心網絡生命力。
什麼是核心網絡生命力?
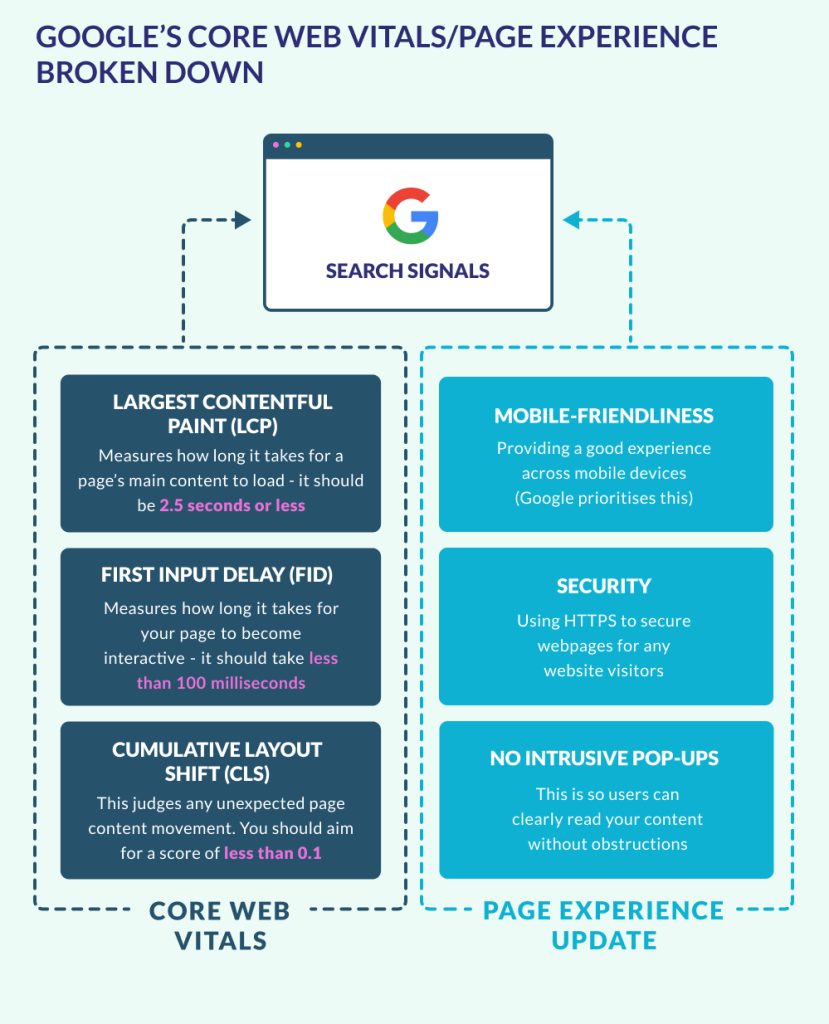
Core Web Vitals 是一組三個排名因素,它們是整體“頁面體驗”排名信號的一部分。 三個核心網絡生命力是:
- Largest Contentful Paint (LCP):衡量頁面主要內容加載所需的時間。 您應該瞄準 2.5 秒或更短的時間!
- 首次輸入延遲 (FID):您的頁面應在 100 毫秒內變為交互式。
- Cumulative Layout Shift (CLS):當您嘗試加載頁面時,您是否注意到內容跳躍? 那是累積佈局轉變! 您的 CLS 分數應該低於 0.1。

這三個指標旨在改善用戶體驗。 沒有人喜歡加載緩慢的頁面或在加載時不斷跳動的內容,所以這就是谷歌試圖從其排名靠前的結果中消除的東西。
為什麼核心 Web Vitals 對電子商務很重要?
簡而言之,排名對於鼓勵訪問您的網站和增加轉化率很重要。 你的谷歌排名越低,你可以期待的流量就越少,你的銷售就會越差。
如果您在 Google 的 Core Web Vitals 中得分不佳,這將影響您在搜索結果中的排名。
另一方面,針對 Google 的 Core Web Vitals 優化您的商店可以讓您的網站在排名中上升。 特別是如果您可以提供比競爭對手更好的用戶體驗 - 這些新的排名指標為提升結果頁面提供了巨大的機會!
核心網絡生命力如何影響電子商務建設者?
如果您在 WordPress 或其他 CMS 上運行您的商店,您可以對加載速度等因素進行大量控制,因為您可以完全自定義您的商店。 但是,如果您使用諸如 Shopify 之類的電子商務網站構建器呢? 您無法切換託管或編輯您網站的代碼,因為它們都是內置的。
Website Builder Expert 分析了桌面和移動設備上的 3,000 多個 URL,以準確了解流行的電子商務構建器在 Google 的 Core Web Vitals 中的表現。 他們測試了:

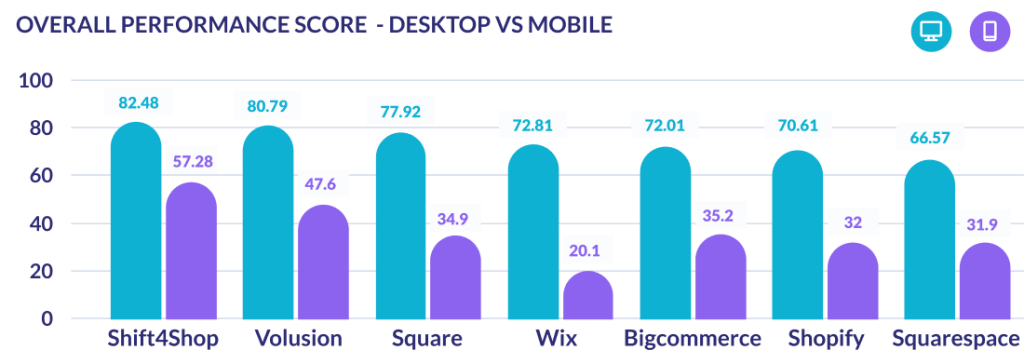
他們的研究表明,移動性能全面令人失望,這讓商店所有者感到擔憂,因為谷歌通常會索引網站的移動版本而不是桌面版本!
最好的移動性能得分是 Shift4Shop,得分為 57.28,屬於 Google 的“需要改進”得分範圍。 其他六個平台獲得了“差”的分數!

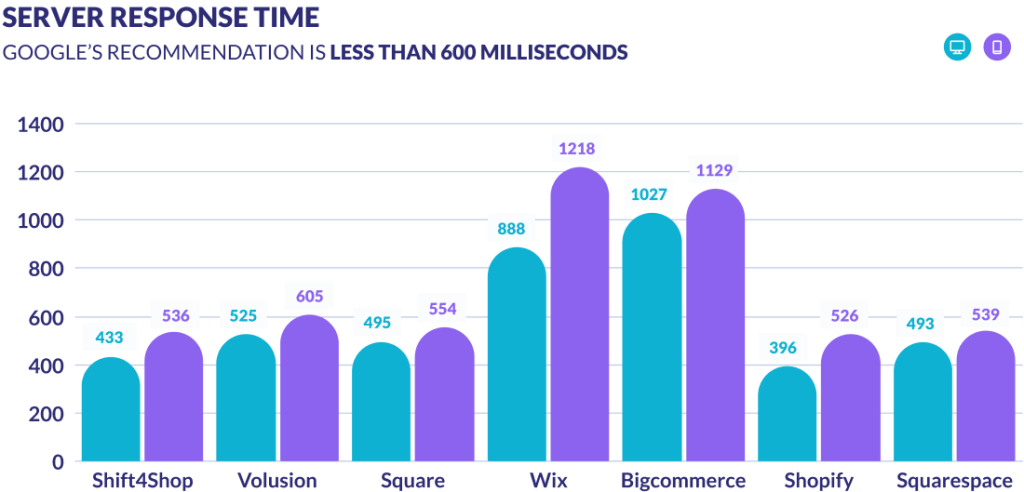
研究還表明,Shopify 在移動設備和桌面設備上都擁有最快的服務器響應時間。 Google 建議在服務器響應時間方面將目標設定在 600 毫秒以內,Shopify 很容易做到這一點:

每個特定 Core Web Vital 指標的最佳電子商務構建器是:
- LCP:Volusion在桌面上是最快的,以 2.05 秒的成績獲得“良好”分數
- FID:Shift4Shop最適合移動設備和桌面設備
- CLS:Wix在桌面上表現最好,“良好”得分為 0.06
您如何測試和優化您的商店?
很好地說,針對谷歌的 Core Web Vitals 優化您的商店很重要——但您究竟如何做到這一點?
#1。 測試您的網站
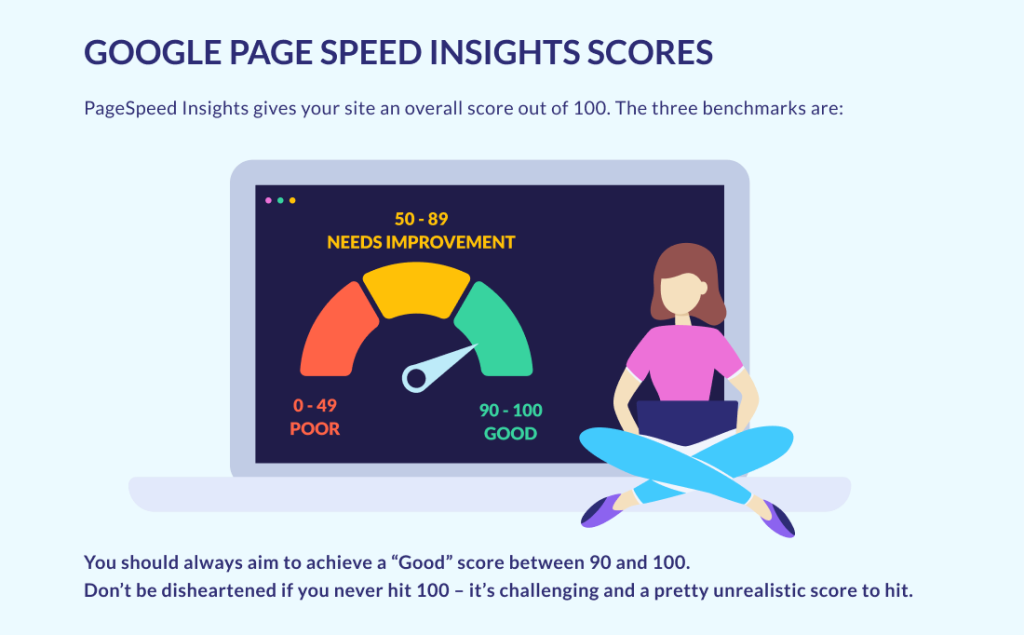
第一步是準確了解您的商店現在的表現。 這可以幫助您知道從哪裡開始! 轉到 Google 的免費 PageSpeed Insights 工具並輸入您的 URL。 它將分析 URL 並提供總分,以及顯示您需要改進的地方的細分 - 以及您做得好的地方!

除了 100 分的總分外,您還將收到每個核心網絡生命力的個人分數。 以下是一些改進特定指標的快速提示:

- 為了改進 LCP……嘗試向 HTML 添加預加載提示,因為這會告訴瀏覽器哪些元素需要提前加載。
- 為了提高 FID……試著減少你正在使用的應用程序的數量——避免過度依賴 JavaScript,如果你有很多圖像,請啟用延遲加載。
- 要改進 CLS……請指定內容的尺寸,尤其是在加載緩慢的情況下,例如圖像。 修復頁面上的廣告和橫幅位置!
#2。 使用簡單模板
簡單模板使用的代碼比複雜模板少得多,因此如果您可以選擇輕量級、簡單的設計而不是複雜的模板,這可以為您的頁面速度創造奇蹟!
#3。 限制您的應用程序和插件
使用過多的應用程序或插件會嚴重降低您的網站速度——第三方代碼可能非常繁重! 使用過多的應用程序會特別影響您的 FID 分數,因此如果這是您需要改進的領域,那麼是時候對您安裝的應用程序數量進行無情了。
#4。 檢查您的計劃
如果您使用 WordPress 之類的 CMS,您可以評估您是否使用了正確的託管計劃。 但是,如果您使用電子商務網站構建器,例如 Shopify 或 BigCommerce,則無法更改您的主機。
相反,請檢查您是否仍在為您的商店規模製定正確的計劃。 一些構建器會增加存儲和帶寬,您支付的費用越多,因此如果您的當前計劃的資源已經超出了升級範圍,升級可以幫助您的站點運行更順暢。
#5。 優化圖像
優化圖像可減小文件大小而不影響質量。 這對於在線商店尤其重要,因為您的網站上可能有很多產品圖片!
優化圖像的最大好處之一是它有助於減少加載時間。 如果速度對您的商店來說是個問題,一定要試試這個——您可以使用免費的在線工具(如 Kraken.io 或 TinyPNG)來壓縮圖像,然後再將它們添加到您的網站。
#6。 確定你最大的元素
Website Builder Expert 測試的電子商務平台都沒有通過移動端的 LCP——這是一個很難掌握的指標。 大圖像和 JavaScript 是 LCP 得分低的兩大原因——對於電子商務網站,嵌入第三方評論也可能是一個問題。
不要假設您知道頁面上最大的元素是什麼。 如果您和 Google 對哪個元素是 LCP(最大內容繪製)有不同的想法,那麼您就無法開始提高您的 LCP 分數!
要找出哪個元素是您的 LCP,請使用 PageSpeed Insights——它會在頁面分析的診斷部分告訴您! 一旦你知道你的 LCP 是哪個元素,你就可以專注於確保它在 2.5 秒內加載。 例如,如果它是一個大圖像,請嘗試壓縮它,或者用更小的尺寸替換它。
#7。 專注於移動體驗
Website Builder Expert 的研究表明,移動網站難以滿足 Google 的核心 Web Vital 要求。 這部分是由於電子商務網站建設者需要提高他們的移動性能,但它也顯示了有多少商店沒有針對移動用戶進行適當的優化。
通過密切關注商店的移動體驗,您可以在競爭中領先。 您可以開始使用的幾種方法包括:
- 使用 Google 的移動設備友好測試工具- 它是免費的,您只需輸入您的 URL 並單擊“測試 URL”。 您將收到一個結果,告訴您您的頁面是否適合移動設備!
- 啟用加速移動頁面 (AMP) – 這是一個開源 HTML 框架,可幫助更快地加載頁面。
- 檢查您的移動設計——某些平台允許您查看甚至編輯您的移動視圖。 這有助於確保內容在不同設備上看起來不錯。
#8。 使用 CDN
內容交付網絡 (CDN) 將您的數據存儲在多個位置——訪問者連接到離他們最近的服務器,這有助於您的網站加載速度更快。 谷歌更喜歡加載速度更快的網站,這就是 CDN 如此有用的原因。 有很多可供選擇 - 流行的包括 Cloudflare 和 Fastly,但像 Wix 這樣的一些構建器已經自動內置了 CDN!
#9。 保持佈局簡單
避免大量動態內容以獲得更好的 CLS 分數。 許多移動的廣告或彈出窗口會破壞您的佈局,並可能導致內容在加載過程中跳來跳去。 如果您使用更固定的佈局,您的頁面將經歷更少的移動,並且您的 CLS 分數應該會提高。
#10。 掌握您通常的 SEO 實踐
雖然每個人都在爭先恐後地優化 Core Web Vitals,但很容易忘記掌握您通常遵循的所有常見的 SEO 最佳實踐。 僅針對 Core Web Vitals 進行優化不足以確保您在排名中的位置 - 確保跟上您當前的 SEO 策略!
概括
因此,Core Web Vitals 對於您商店的長期成功至關重要。 您對 Core Web Vitals 的表現越好,您的排名就應該越高,您應該獲得的流量就越多。
好消息是,因為 Google 的 Core Web Vitals 旨在提供出色的用戶體驗,所以您的得分越高,您的客戶就應該越快樂!
