eコマースウェブサイトがコアウェブバイタルのために最適化する必要がある方法
公開: 2021-10-30オンラインストアの運営は難しい場合があります。 あなたはあなたのビジネスに血、汗、涙を注ぎ込み、あなたの製品を完成させ、あなたのターゲットオーディエンスを研究します、そしてあなたが物事の上にいるように感じたとき-バム。 Googleは、SERPを逆さまにする力を持つ新しいランキング要素をリリースします。
私は、ユーザーエクスペリエンスを優先する一連のランキング要素であるGoogleのコアWebバイタルについて話しています。 なぜそんなに大したことなのですか? ええと、それらはランキングに大きな影響を与えています– Googleの検索結果のトップに留まりたいのなら、CoreWebVitalsに注意を払う必要があります。
コアWebバイタルとは何ですか?
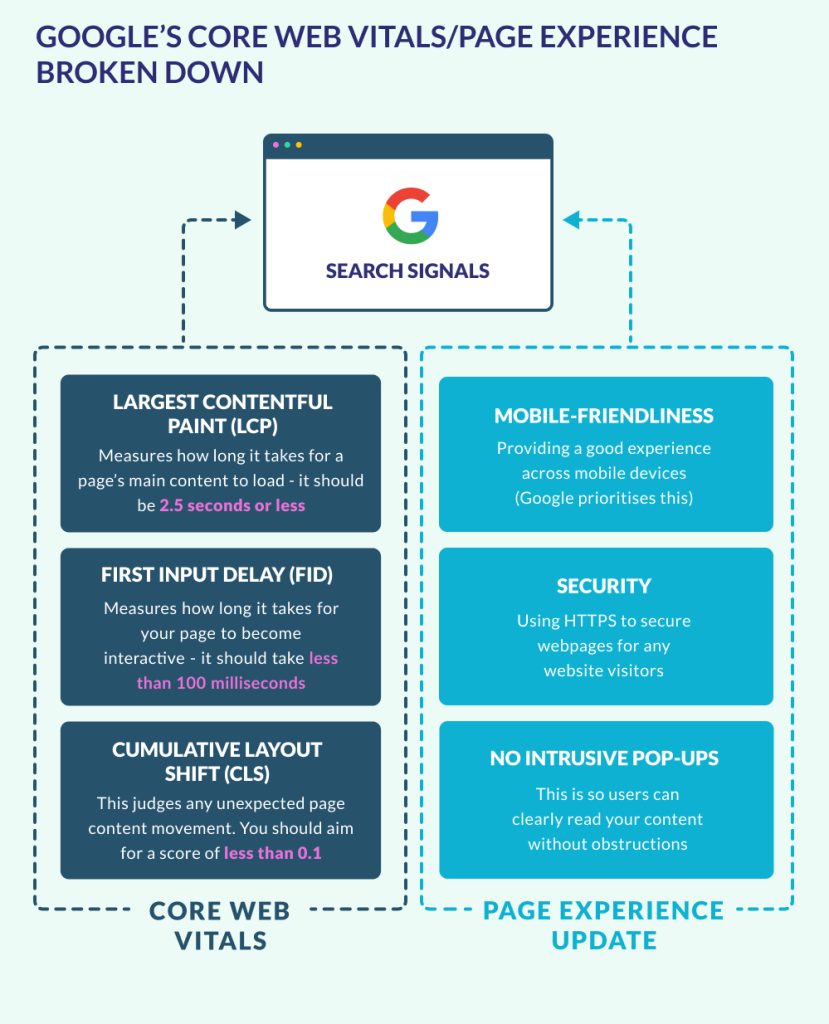
Core Web Vitalsは、全体的な「ページエクスペリエンス」ランキングシグナルの一部である3つのランキング要素のセットです。 3つのコアWebバイタルは次のとおりです。
- 最大コンテンツペイント(LCP):これは、ページのメインコンテンツが読み込まれるまでにかかる時間を測定します。 2.5秒以内を狙うべきです!
- First Input Delay(FID):ページがインタラクティブになるまでにかかる時間は100ミリ秒未満です。
- 累積レイアウトシフト(CLS):ページを読み込もうとしたときにコンテンツが飛び交うことに気づいたことがありますか? それが累積レイアウトシフトです! CLSのスコアは0.1未満を目指す必要があります。

これらの3つの指標は、ユーザーエクスペリエンスを向上させるように設計されています。 読み込みが遅いページや、読み込み中にジャンプし続けるコンテンツが好きな人は誰もいないので、Googleはそれをトップランクの結果から根絶しようとしています。
コアWebバイタルがeコマースにとって重要なのはなぜですか?
簡単に言うと、ランキングはサイトへのトラフィックを増やし、コンバージョンを増やすために重要です。 Googleのランキングが低いほど、予想されるトラフィックは少なくなり、売り上げは悪化します。
GoogleのCoreWebVitalsのスコアが低い場合、これは検索結果でのランク付けに影響します。
一方、GoogleのCore Web Vitalsに合わせてストアを最適化すると、ランキングを通じてサイトが上昇する可能性があります。 特に、競合他社よりも優れたユーザーエクスペリエンスを提供できる場合、これらの新しいランキング指標は、結果ページを上に移動するための大きな機会を提供します。
コアWebバイタルはeコマースビルダーにどのように影響しましたか?
WordPressまたは別のCMSでストアを運営している場合は、ストアを完全にカスタマイズできるため、読み込み速度などの要素を細かく制御できます。 しかし、ShopifyなどのeコマースWebサイトビルダーを使用している場合はどうなりますか? すべてが組み込まれているため、ホスティングを切り替えたり、サイトのコードを編集したりすることはできません。
ウェブサイトビルダーエキスパートは、デスクトップとモバイルで3,000を超えるURLを分析し、人気のあるeコマースビルダーがGoogleのコアウェブバイタルに対してどれだけ優れているかを確認しました。 彼らはテストしました:

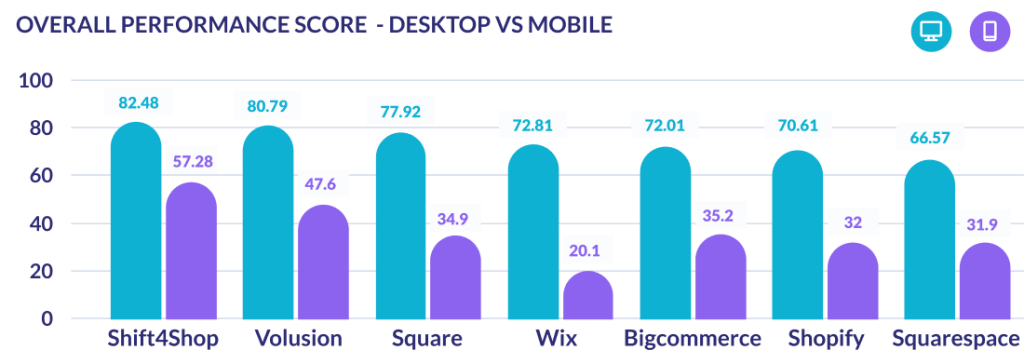
彼らの調査によると、モバイルのパフォーマンスは全体的にかなり期待外れです。これは、Googleが通常、デスクトップバージョンではなくモバイルバージョンのサイトにインデックスを付けるため、ストアの所有者にとって懸念事項です。
最高のモバイルパフォーマンススコアは、Googleの「NeedsImprovement」スコアブラケットに含まれる57.28のShift4Shopです。 他の6つのプラットフォームは、「悪い」スコアを獲得しました。

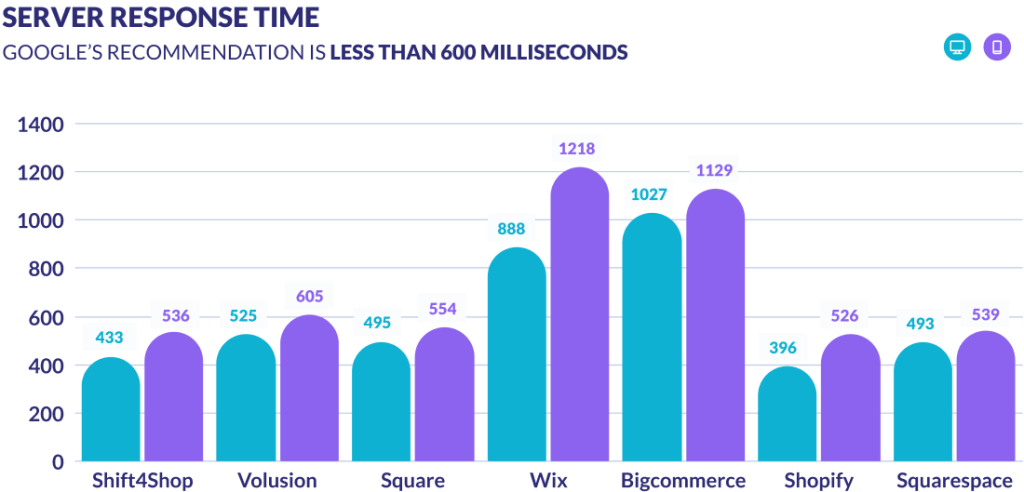
この調査では、Shopifyのサーバー応答時間がモバイルとデスクトップの両方で最も速いことも示されています。 サーバーの応答時間に関しては、Shopifyが簡単に当てはまる600ミリ秒未満を目標にすることをお勧めします。

特定のコアWebバイタルメトリックごとに最適なeコマースビルダーは次のとおりです。
- LCP:Volusionはデスクトップで最速で、2.05秒で「Good」スコアを獲得しました
- FID:Shift4Shopはモバイルとデスクトップの両方に最適です
- CLS:Wixは、0.06の「良い」スコアでデスクトップに最適です
ストアをどのようにテストして最適化できますか?
グーグルのコアウェブバイタルのためにあなたの店を最適化することが重要であると言っていることはすべて非常によく言われています-しかし、あなたはそれをどのように正確に行うことができますか?
#1。 サイトをテストする
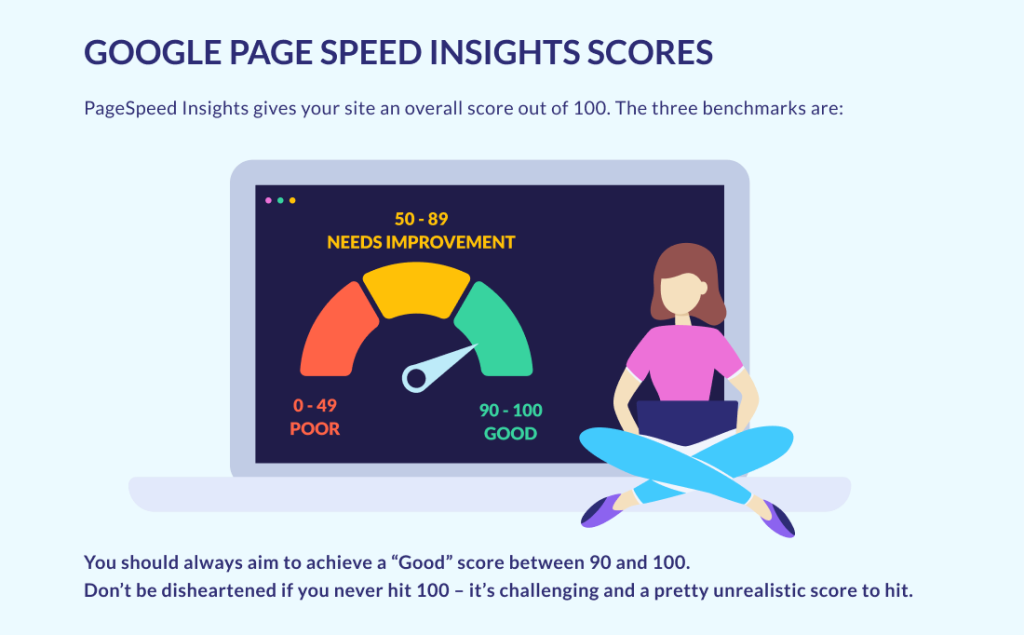
最初のステップは、ストアの現在のパフォーマンスを正確に把握することです。 これは、どこから始めればよいかを知るのに役立ちます。 Googleの無料のPageSpeedInsightsツールにアクセスして、URLを入力します。 URLを分析し、全体的なスコアに加えて、どこを改善する必要があるか、そしてどこでうまくやっているかを示す内訳を提供します。

100点満点の総合スコアに加えて、コアWebバイタルごとに個別のスコアを受け取ります。 特定の指標を改善するための簡単なヒントを次に示します。

- LCPを改善するには、HTMLにプリロードヒントを追加してみてください。これにより、どの要素を早期にロードする必要があるかがブラウザに通知されます。
- FIDを改善するには、使用するアプリの数を減らしてみてください。JavaScriptに過度に依存することは避け、画像が多い場合は遅延読み込みを有効にしてください。
- CLSを改善するには…特に画像などの読み込みが遅い場合は、コンテンツのサイズを指定します。 あなたのページの広告とバナーの配置も修正してください!
#2。 シンプルなテンプレートを使用する
単純なテンプレートは複雑なテンプレートよりもはるかに少ないコードを使用するため、複雑なテンプレートよりも軽量でシンプルなデザインを選択できる場合、これはページ速度に驚異的な効果をもたらします。
#3。 アプリとプラグインを制限する
あまりにも多くのアプリやプラグインを使用すると、サイトの速度が大幅に低下する可能性があります。サードパーティのコードはかなり重い場合があります。 あまりにも多くのアプリを使用すると、特にFIDスコアに影響を与える可能性があるため、これを改善する必要がある領域である場合は、インストールしたアプリの数に無慈悲になる時が来ました。
#4。 計画を確認してください
WordPressのようなCMSを使用している場合は、適切なホスティングプランを使用しているかどうかを評価できます。 ただし、ShopifyやBigCommerceなどのeコマースウェブサイトビルダーを使用している場合は、ホスティングを変更することはできません。
代わりに、ストアのサイズに対して適切な計画を立てているかどうかを確認してください。 一部のビルダーは、支払うほどストレージと帯域幅を増やすため、現在のプランのリソースを超えた場合は、アップグレードすることでサイトをスムーズに実行できます。
#5。 画像を最適化する
画像を最適化すると、品質に影響を与えることなくファイルサイズが縮小されます。 これはオンラインストアにとって特に重要です。サイト全体に多くの商品画像がある可能性が高いからです。
画像を最適化する最大の利点の1つは、読み込み時間を短縮できることです。 ストアの速度が問題になる場合は、ぜひこれを試してください。Kraken.ioやTinyPNGなどの無料のオンラインツールを使用して、サイトに画像を追加する前に画像を圧縮できます。
#6。 最大の要素を特定する
Website Builder Expertによってテストされたeコマースプラットフォームはいずれも、モバイルでLCPに合格しませんでした。これは、習得するのが難しい指標です。 大きな画像とJavaScriptは、LCPスコアが低い2つの大きな理由です。また、eコマースサイトでは、サードパーティのレビューを埋め込むことも問題になる可能性があります。
あなたがあなたのページの最大の要素が何であるかを知っていると思い込まないでください。 どの要素がLCP(Largest Contentful Paint)であるかについて、あなたとGoogleが異なる考えを持っている場合、LCPスコアの改善を開始することはできません。
どの要素がLCPであるかを確認するには、PageSpeedInsightsを使用します。ページ分析の診断セクションに表示されます。 LCPがどの要素であるかがわかれば、2.5秒以内に読み込まれるようにすることに集中できます。 たとえば、大きな画像の場合は、圧縮するか、小さいサイズに置き換えてみてください。
#7。 モバイルエクスペリエンスに焦点を当てる
Website Builder Expertの調査によると、モバイルサイトはGoogleのコアWebVital要件を満たすのに苦労しています。 これは、eコマースウェブサイトビルダーがモバイルパフォーマンスに取り組む必要があることも一因ですが、モバイルユーザー向けに適切に最適化されていないストアの数も示しています。
店舗のモバイル体験に細心の注意を払うことで、競合他社に先んじることができます。 これを始めるためのいくつかの方法は次のとおりです。
- Googleのモバイルフレンドリーテストツールの使用–無料で、URLを入力して[URLのテスト]をクリックするだけです。 ページがモバイルフレンドリーかどうかを示す結果が表示されます。
- Accelerated Mobile Pages(AMP)の有効化–これは、ページの読み込みを高速化するのに役立つオープンソースのHTMLフレームワークです。
- モバイルデザインの確認–一部のプラットフォームでは、モバイルビューを表示および編集することもできます。 これにより、コンテンツがさまざまなデバイスで見栄えがするようになります。
#8。 CDNを使用する
コンテンツ配信ネットワーク(CDN)は、複数の場所にデータを保存します。訪問者は最も近いサーバーに接続するため、サイトの読み込みが速くなります。 Googleは読み込みの速いサイトを好みます。そのため、CDNは非常に便利です。 選択できるものはたくさんあります。人気のあるものにはCloudflareやFastlyがありますが、Wixなどの一部のビルダーにはすでにCDNが自動的に組み込まれています。
#9。 レイアウトをシンプルに保つ
より良いCLSスコアを達成するために、多くの動的コンテンツを避けてください。 移動する広告やポップアップがたくさんあると、レイアウトが乱れ、読み込み中にコンテンツがジャンプする可能性があります。 より固定されたレイアウトを使用すると、ページのシフトが少なくなり、CLSスコアが向上するはずです。
#10。 あなたの通常のSEO慣行を常に把握する
誰もがコアWebバイタルを最適化するためにスクランブルをかけていますが、通常従うすべての通常のSEOベストプラクティスを常に把握していることを忘れがちです。 コアWebバイタルを最適化するだけでは、ランキングでの地位を確保するのに十分ではありません。現在のSEO戦略にも遅れずについていくようにしてください。
概要
したがって、Core Web Vitalsは、ストアの長期的な成功にとって非常に重要です。 Core Web Vitalsに対してパフォーマンスが優れているほど、ランキングが向上し、より多くのトラフィックを受け取る必要があります。
幸いなことに、Googleのコアウェブバイタルは優れたユーザーエクスペリエンスを提供することを目的としているため、スコアが高くなるほど、顧客はより幸せになるはずです。
