เว็บไซต์อีคอมเมิร์ซจำเป็นต้องเพิ่มประสิทธิภาพสำหรับ Core Web Vitals อย่างไร
เผยแพร่แล้ว: 2021-10-30การเปิดร้านค้าออนไลน์อาจเป็นเรื่องยาก คุณใส่เลือด หยาดเหงื่อ และน้ำตาให้กับธุรกิจของคุณ พัฒนาผลิตภัณฑ์ของคุณให้สมบูรณ์แบบ และค้นคว้ากลุ่มเป้าหมายของคุณ และเมื่อคุณรู้สึกว่าคุณอยู่เหนือสิ่งอื่นใด – แบม Google เผยแพร่ปัจจัยการจัดอันดับใหม่ที่มีอำนาจในการพลิก SERPs กลับหัวกลับหาง
ฉันกำลังพูดถึง Core Web Vitals ของ Google ชุดของปัจจัยการจัดอันดับที่ให้ความสำคัญกับประสบการณ์ของผู้ใช้ ทำไมพวกเขาถึงเป็นเรื่องใหญ่? พวกเขากำลังส่งผลกระทบต่อการจัดอันดับอย่างมาก หากคุณต้องการอยู่ในอันดับต้น ๆ ของผลการค้นหาของ Google คุณต้องให้ความสนใจกับ Core Web Vitals
Core Web Vitals คืออะไร?
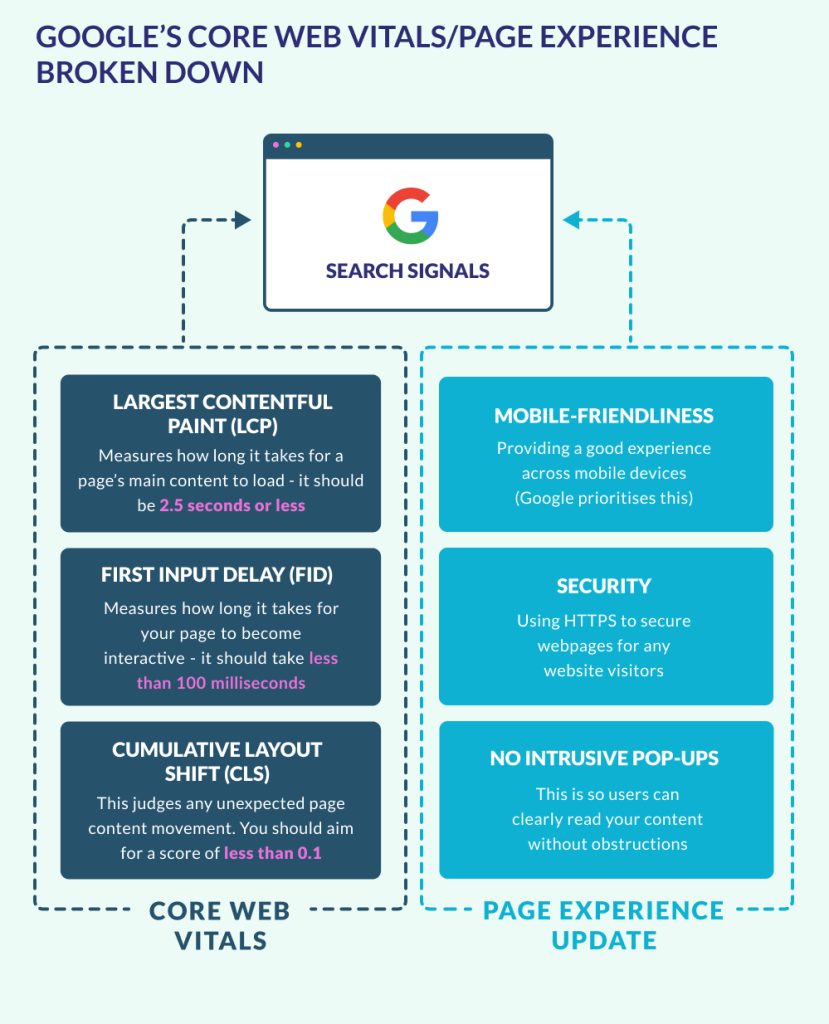
Core Web Vitals คือชุดของปัจจัยการจัดอันดับสามประการซึ่งเป็นส่วนหนึ่งของสัญญาณการจัดอันดับ "Page Experience" โดยรวม Core Web Vitals สามประการคือ:
- Largest Contentful Paint (LCP): ใช้วัดระยะเวลาในการโหลดเนื้อหาหลักของหน้า คุณควรตั้งเป้าให้ไม่เกิน 2.5 วินาที!
- First Input Delay (FID): เพจของคุณจะใช้เวลาน้อยกว่า 100 มิลลิวินาทีในการโต้ตอบ
- Cumulative Layout Shift (CLS): คุณเคยสังเกตเห็นเนื้อหากระโดดไปมาเมื่อคุณพยายามโหลดหน้าหรือไม่? นั่นคือการเปลี่ยนแปลงเค้าโครงสะสม! คุณควรตั้งเป้าให้ได้คะแนนน้อยกว่า 0.1 สำหรับ CLS

เมตริกทั้งสามนี้ออกแบบมาเพื่อปรับปรุงประสบการณ์ของผู้ใช้ ไม่มีใครชอบหน้าเว็บที่โหลดช้าหรือเนื้อหาที่กระโดดไปมาในขณะที่โหลด ดังนั้นนั่นคือสิ่งที่ Google พยายามจะกำจัดออกจากผลลัพธ์อันดับต้นๆ
เหตุใด Core Web Vitals จึงมีความสำคัญสำหรับอีคอมเมิร์ซ
เรื่องสั้นคือ การจัดอันดับมีความสำคัญต่อการส่งเสริมการเข้าชมไซต์ของคุณและการแปลงที่เพิ่มขึ้น ยิ่งอันดับใน Google ของคุณต่ำเท่าไหร่ คุณก็จะมีผู้เข้าชมน้อยลงเท่านั้น และยอดขายของคุณก็จะยิ่งแย่ลง
หากคุณได้คะแนนต่ำสำหรับ Core Web Vitals ของ Google จะส่งผลต่ออันดับของคุณในผลการค้นหา
และในทางกลับกัน การเพิ่มประสิทธิภาพร้านค้าของคุณสำหรับ Core Web Vitals ของ Google อาจทำให้ไซต์ของคุณไต่อันดับขึ้นได้ โดยเฉพาะอย่างยิ่งถ้าคุณสามารถมอบประสบการณ์ผู้ใช้ที่ดีกว่าคู่แข่งของคุณ – ตัวชี้วัดการจัดอันดับใหม่เหล่านี้ให้โอกาสอันยิ่งใหญ่ในการเลื่อนหน้าผลลัพธ์!
Core Web Vitals ส่งผลต่อผู้สร้างอีคอมเมิร์ซอย่างไร
หากคุณดูแลร้านค้าของคุณบน WordPress หรือ CMS อื่น คุณจะสามารถควบคุมปัจจัยต่างๆ เช่น ความเร็วในการโหลดได้เป็นอย่างมาก เนื่องจากคุณสามารถปรับแต่งร้านค้าของคุณได้ทั้งหมด แต่ถ้าคุณใช้เครื่องมือสร้างเว็บไซต์อีคอมเมิร์ซเช่น Shopify คุณไม่สามารถสลับโฮสติ้งหรือแก้ไขโค้ดของไซต์ของคุณได้ เพราะมันมีอยู่แล้วภายใน
ผู้เชี่ยวชาญด้านเครื่องมือสร้างเว็บไซต์วิเคราะห์ URL กว่า 3,000 รายการในเดสก์ท็อปและอุปกรณ์เคลื่อนที่เพื่อดูว่าเครื่องมือสร้างอีคอมเมิร์ซยอดนิยมทำงานได้ดีเพียงใดเมื่อเทียบกับ Core Web Vitals ของ Google พวกเขาทดสอบ:

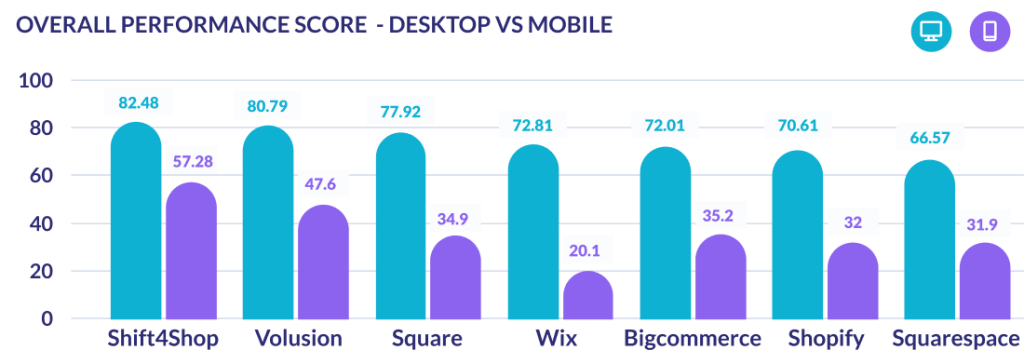
การวิจัยของพวกเขาแสดงให้เห็นว่าประสิทธิภาพของอุปกรณ์พกพาค่อนข้างน่าผิดหวังทั่วทั้งกระดาน ซึ่งเป็นเรื่องที่เกี่ยวข้องกับเจ้าของร้านค้าที่มองว่า Google มักจะสร้างดัชนีไซต์เวอร์ชันมือถือมากกว่าเวอร์ชันเดสก์ท็อป!
คะแนนประสิทธิภาพมือถือที่ดีที่สุดคือ Shift4Shop ที่มี 57.28 ซึ่งอยู่ในวงเล็บคะแนน "ต้องการการปรับปรุง" ของ Google อีกหกแพลตฟอร์มได้รับคะแนน "แย่"!

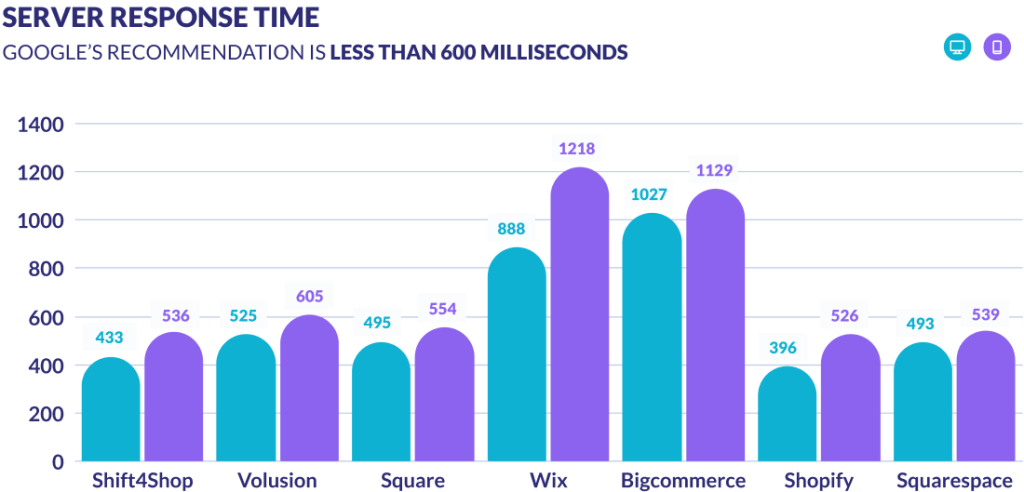
การวิจัยยังแสดงให้เห็นว่า Shopify มีเวลาตอบสนองของเซิร์ฟเวอร์ที่เร็วที่สุดทั้งบนมือถือและเดสก์ท็อป Google แนะนำให้มุ่งไปที่เวลาตอบสนองของเซิร์ฟเวอร์น้อยกว่า 600 มิลลิวินาที ซึ่ง Shopify จะอยู่ภายใต้:

เครื่องมือสร้างอีคอมเมิร์ซที่ดีที่สุดสำหรับตัววัด Core Web Vital แต่ละรายการคือ:
- LCP: Volusion นั้นเร็วที่สุดบนเดสก์ท็อป และได้รับคะแนน "ดี" ด้วย 2.05 วินาที
- FID: Shift4Shop ดีที่สุดสำหรับทั้งมือถือและเดสก์ท็อป
- CLS: Wix ดีที่สุดบนเดสก์ท็อปด้วยคะแนน "ดี" 0.06
คุณจะทดสอบและเพิ่มประสิทธิภาพร้านค้าของคุณได้อย่างไร
พูดได้ดีมากว่าการเพิ่มประสิทธิภาพร้านค้าของคุณสำหรับ Core Web Vitals ของ Google เป็นสิ่งสำคัญ แต่คุณจะทำอย่างนั้นได้อย่างไร
#1. ทดสอบเว็บไซต์ของคุณ
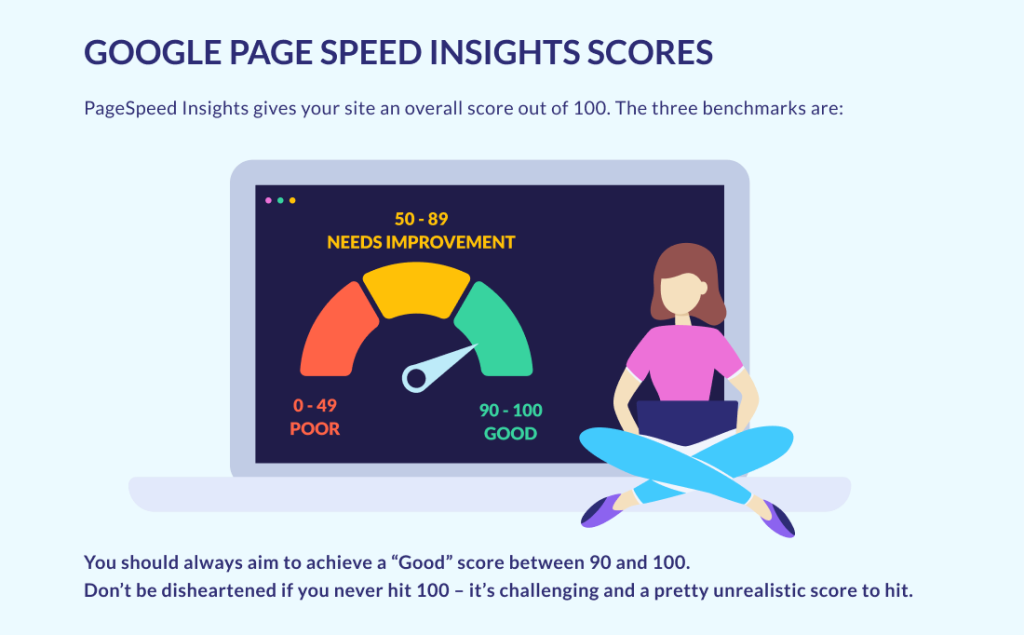
ขั้นตอนแรกคือการค้นหาว่าร้านค้าของคุณมีประสิทธิภาพเป็นอย่างไรในตอนนี้ นี้จะช่วยให้คุณรู้ว่าจะเริ่มต้นที่ไหน! ไปที่เครื่องมือ PageSpeed Insights ฟรีของ Google แล้วป้อน URL ของคุณ มันจะวิเคราะห์ URL และให้คะแนนโดยรวม รวมทั้งรายละเอียดที่แสดงว่าคุณต้องปรับปรุงตรงไหน และจุดไหนที่คุณทำได้ดี!

นอกจากคะแนนรวมเต็ม 100 แล้ว คุณจะได้รับคะแนนรายบุคคลสำหรับ Core Web Vitals แต่ละรายการ ต่อไปนี้คือเคล็ดลับสั้นๆ ในการปรับปรุงเมตริกเฉพาะ:
- เพื่อปรับปรุง LCP... ลองเพิ่มคำแนะนำการโหลดล่วงหน้าใน HTML เนื่องจากจะเป็นการบอกเบราว์เซอร์ว่าองค์ประกอบใดจำเป็นต้องโหลดก่อน
- เพื่อปรับปรุง FID... ลองลดจำนวนแอปที่คุณกำลังใช้ หลีกเลี่ยงการพึ่งพา JavaScript มากเกินไป และเปิดใช้งานการโหลดแบบ Lazy Loading หากคุณมีรูปภาพจำนวนมาก
- ในการปรับปรุง CLS... ให้ระบุขนาดของเนื้อหาของคุณ โดยเฉพาะอย่างยิ่งหากเนื้อหาโหลดช้า เช่น รูปภาพ แก้ไขตำแหน่งโฆษณาและแบนเนอร์ในหน้าของคุณด้วย!
#2. ใช้เทมเพลตอย่างง่าย
เทมเพลตอย่างง่ายใช้โค้ดน้อยกว่าโค้ดที่ซับซ้อนมาก ดังนั้นหากคุณสามารถเลือกการออกแบบที่มีน้ำหนักเบาและเรียบง่ายแทนโค้ดที่ซับซ้อนได้ สิ่งนี้จะสร้างความมหัศจรรย์ให้กับความเร็วของเพจของคุณ!

#3. จำกัดแอพและปลั๊กอินของคุณ
การใช้แอพหรือปลั๊กอินมากเกินไปอาจทำให้ไซต์ของคุณช้าลงอย่างมาก – โค้ดของบุคคลที่สามอาจค่อนข้างหนัก! การใช้แอปมากเกินไปอาจส่งผลต่อคะแนน FID ของคุณได้ ดังนั้นหากนี่เป็นพื้นที่ที่คุณต้องปรับปรุง ก็ถึงเวลาที่คุณต้องใช้จำนวนแอปที่คุณติดตั้งอย่างโหดเหี้ยม
#4. ตรวจสอบแผนของคุณ
หากคุณใช้ CMS เช่น WordPress คุณสามารถประเมินได้ว่าคุณอยู่ในแผนการโฮสต์ที่เหมาะสมหรือไม่ อย่างไรก็ตาม หากคุณใช้เครื่องมือสร้างเว็บไซต์อีคอมเมิร์ซ เช่น Shopify หรือ BigCommerce คุณจะไม่สามารถเปลี่ยนโฮสติ้งได้
ให้ตรวจสอบว่าคุณยังอยู่ในแผนที่เหมาะสมกับขนาดร้านค้าของคุณหรือไม่ ผู้สร้างบางรายจะเพิ่มพื้นที่จัดเก็บและแบนด์วิดธ์มากขึ้นตามที่คุณจ่ายไป ดังนั้นการอัปเกรดจะช่วยให้ไซต์ของคุณทำงานได้ราบรื่นขึ้นหากคุณใช้ทรัพยากรของแผนปัจจุบันเกินขีดจำกัด
#5. ปรับรูปภาพให้เหมาะสม
การเพิ่มประสิทธิภาพรูปภาพจะลดขนาดไฟล์โดยไม่ส่งผลต่อคุณภาพ นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับร้านค้าออนไลน์ เนื่องจากคุณมีแนวโน้มที่จะมีรูปภาพผลิตภัณฑ์จำนวนมากในไซต์ของคุณ!
ประโยชน์ที่ใหญ่ที่สุดอย่างหนึ่งของการเพิ่มประสิทธิภาพภาพของคุณคือช่วยลดเวลาในการโหลด หากความเร็วเป็นปัญหาสำหรับร้านค้าของคุณ ให้ลองทำเช่นนี้ – คุณสามารถใช้เครื่องมือออนไลน์ฟรี เช่น Kraken.io หรือ TinyPNG เพื่อบีบอัดรูปภาพก่อนที่จะเพิ่มลงในไซต์ของคุณ
#6. ระบุองค์ประกอบที่ใหญ่ที่สุดของคุณ
ไม่มีแพลตฟอร์มอีคอมเมิร์ซใดที่ทดสอบโดยผู้เชี่ยวชาญด้านเครื่องมือสร้างเว็บไซต์ผ่าน LCP บนมือถือ – เป็นตัวชี้วัดที่ยุ่งยากในการควบคุม รูปภาพขนาดใหญ่และ JavaScript เป็นสาเหตุใหญ่สองประการที่ทำให้คะแนน LCP ต่ำ และสำหรับไซต์อีคอมเมิร์ซ การฝังความเห็นของบุคคลที่สามอาจเป็นปัญหาได้เช่นกัน
อย่าถือว่าคุณรู้ว่าองค์ประกอบที่ใหญ่ที่สุดในหน้าเว็บของคุณคืออะไร คุณไม่สามารถเริ่มปรับปรุงคะแนน LCP ได้ หากคุณและ Google มีแนวคิดที่แตกต่างกันว่าองค์ประกอบใดคือ LCP (Largest Contentful Paint)!
หากต้องการทราบว่าองค์ประกอบใดคือ LCP ของคุณ ให้ใช้ PageSpeed Insights ซึ่งจะบอกคุณในส่วนการวินิจฉัยของการวิเคราะห์หน้าเว็บของคุณ! เมื่อคุณทราบองค์ประกอบ LCP ของคุณแล้ว คุณสามารถมุ่งเน้นไปที่การทำให้มั่นใจว่าโหลดได้ภายในเวลาไม่ถึง 2.5 วินาที ตัวอย่างเช่น หากเป็นรูปภาพขนาดใหญ่ ให้ลองบีบอัดหรือแทนที่ด้วยขนาดที่เล็กกว่า
#7. เน้นประสบการณ์มือถือ
การวิจัยของผู้เชี่ยวชาญด้านเครื่องมือสร้างเว็บไซต์แสดงให้เห็นว่าไซต์บนมือถือไม่สามารถปฏิบัติตามข้อกำหนด Core Web Vital ของ Google ส่วนหนึ่งเป็นผลมาจากผู้สร้างเว็บไซต์อีคอมเมิร์ซที่ต้องทำงานกับประสิทธิภาพบนมือถือของตน แต่ยังแสดงจำนวนร้านค้าที่ไม่ได้รับการปรับให้เหมาะสมสำหรับผู้ใช้มือถืออย่างเหมาะสม
คุณสามารถนำหน้าคู่แข่งได้โดยให้ความสำคัญกับประสบการณ์บนมือถือของร้านค้าของคุณ คุณสามารถเริ่มต้นได้ด้วยวิธีต่อไปนี้:
- ใช้ เครื่องมือ ทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ ของ Google ได้ฟรี สิ่งที่คุณต้องทำคือป้อน URL ของคุณและคลิก "ทดสอบ URL" คุณจะได้รับผลลัพธ์ที่แจ้งว่าเพจของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่!
- การเปิดใช้งาน Accelerated Mobile Pages (AMP) – นี่คือเฟรมเวิร์ก HTML แบบโอเพนซอร์สที่ช่วยให้หน้าเว็บโหลดเร็วขึ้น
- ตรวจสอบการออกแบบมือถือของคุณ – บางแพลตฟอร์มให้คุณดูและแก้ไขมุมมองมือถือของคุณได้ ซึ่งช่วยให้มั่นใจได้ว่าเนื้อหาจะดูดีบนอุปกรณ์ต่างๆ
#8. ใช้ CDN
เครือข่ายการจัดส่งเนื้อหา (CDN) จัดเก็บข้อมูลของคุณในหลายสถานที่ – ผู้เยี่ยมชมจะเชื่อมต่อกับเซิร์ฟเวอร์ที่ใกล้เคียงที่สุด ซึ่งช่วยให้ไซต์ของคุณโหลดเร็วขึ้น Google โปรดปรานไซต์ที่โหลดเร็วขึ้น ซึ่งเป็นสาเหตุที่ CDN มีประโยชน์มาก มีตัวเลือกมากมายให้เลือก – อันที่ได้รับความนิยม ได้แก่ Cloudflare และ Fastly แต่ผู้สร้างบางรายอย่าง Wix จะมาพร้อมกับ CDN ในตัวโดยอัตโนมัติ
#9. ทำให้เค้าโครงของคุณเรียบง่าย
หลีกเลี่ยงเนื้อหาแบบไดนามิกจำนวนมากเพื่อให้ได้คะแนน CLS ที่ดีขึ้น โฆษณาหรือป๊อปอัปที่เคลื่อนไหวจำนวนมากขัดขวางการจัดวางของคุณ และอาจทำให้เนื้อหากระโดดไปมาระหว่างการโหลด หากคุณใช้รูปแบบที่ตายตัว หน้าของคุณจะมีการเปลี่ยนแปลงน้อยลง และคะแนน CLS ของคุณควรดีขึ้น
#10. ปฏิบัติตามแนวทางปฏิบัติ SEO ตามปกติของคุณ
แม้ว่าทุกคนจะแย่งชิงเพื่อเพิ่มประสิทธิภาพสำหรับ Core Web Vitals แต่การลืมปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO ตามปกติที่คุณมักจะปฏิบัติตามนั้นทำได้ง่าย การเพิ่มประสิทธิภาพสำหรับ Core Web Vitals เพียงอย่างเดียวไม่เพียงพอที่จะรักษาตำแหน่งของคุณในการจัดอันดับ – อย่าลืมติดตามกลยุทธ์ SEO ปัจจุบันของคุณด้วย!
สรุป
ดังนั้น Core Web Vitals จึงมีความสำคัญอย่างยิ่งต่อความสำเร็จในระยะยาวของร้านค้าของคุณ ยิ่งคุณทำงานได้ดีกับ Core Web Vitals เท่าไร การจัดอันดับของคุณก็จะยิ่งดีขึ้นเท่านั้น และคุณควรได้รับการเข้าชมมากขึ้นเท่านั้น
ข่าวดีก็คือ เนื่องจาก Core Web Vitals ของ Google ล้วนเกี่ยวกับการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยม ยิ่งคุณให้คะแนนความสุขที่ลูกค้าควรได้รับมากเท่านั้น!
