电子商务网站需要如何针对核心 Web Vitals 进行优化
已发表: 2021-10-30经营在线商店可能很困难。 您为您的业务投入了鲜血、汗水和泪水,完善了您的产品并研究了您的目标受众,而就在您感觉自己处于领先地位时——bam 。 谷歌发布了一个新的排名因素,它有能力颠覆 SERP。
我说的是谷歌的 Core Web Vitals,一组优先考虑用户体验的排名因素。 为什么他们这么重要? 好吧,它们正在极大地影响排名——如果你想保持在谷歌搜索结果的顶部,你需要关注核心网络生命力。
什么是核心网络生命力?
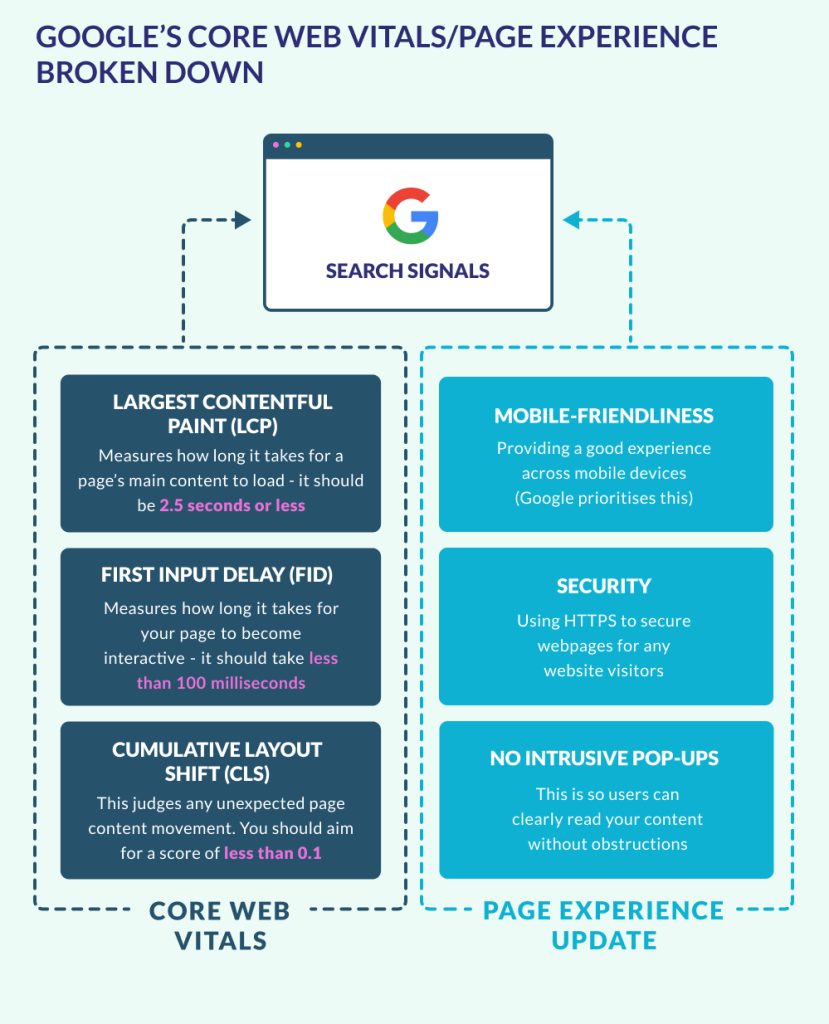
Core Web Vitals 是一组三个排名因素,它们是整体“页面体验”排名信号的一部分。 三个核心网络生命力是:
- Largest Contentful Paint (LCP):衡量页面主要内容加载所需的时间。 您应该瞄准 2.5 秒或更短的时间!
- 首次输入延迟 (FID):您的页面应在 100 毫秒内变为交互式。
- Cumulative Layout Shift (CLS):当您尝试加载页面时,您是否注意到内容跳跃? 那是累积布局转变! 您的 CLS 分数应该低于 0.1。

这三个指标旨在改善用户体验。 没有人喜欢加载缓慢的页面或在加载时不断跳动的内容,所以这就是谷歌试图从其排名靠前的结果中消除的东西。
为什么核心 Web Vitals 对电子商务很重要?
简而言之,排名对于鼓励访问您的网站和增加转化率很重要。 你的谷歌排名越低,你可以期待的流量就越少,你的销售就会越差。
如果您在 Google 的 Core Web Vitals 中得分不佳,这将影响您在搜索结果中的排名。
另一方面,针对 Google 的 Core Web Vitals 优化您的商店可以让您的网站在排名中上升。 特别是如果您可以提供比竞争对手更好的用户体验 - 这些新的排名指标为提升结果页面提供了巨大的机会!
核心网络生命力如何影响电子商务建设者?
如果您在 WordPress 或其他 CMS 上运行您的商店,您可以对加载速度等因素进行大量控制,因为您可以完全自定义您的商店。 但是,如果您使用诸如 Shopify 之类的电子商务网站构建器呢? 您无法切换托管或编辑您网站的代码,因为它们都是内置的。
Website Builder Expert 分析了桌面和移动设备上的 3,000 多个 URL,以准确了解流行的电子商务构建器在 Google 的 Core Web Vitals 中的表现。 他们测试了:

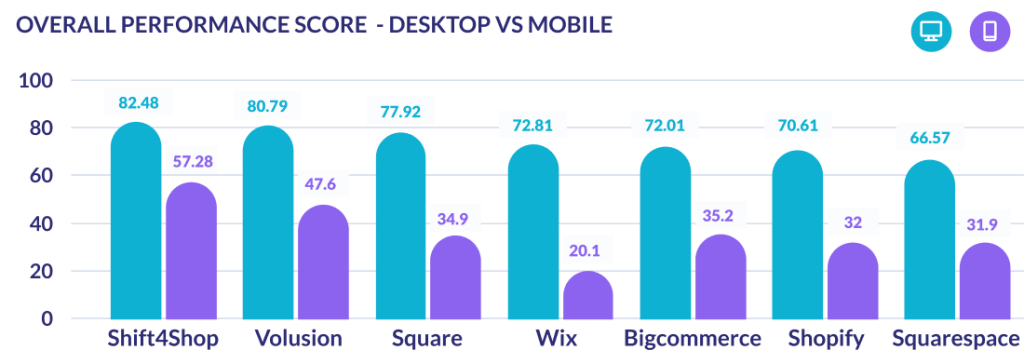
他们的研究表明,移动性能全面令人失望,这让商店所有者感到担忧,因为谷歌通常会索引网站的移动版本而不是桌面版本!
最好的移动性能得分是 Shift4Shop,得分为 57.28,属于 Google 的“需要改进”得分范围。 其他六个平台获得了“差”的分数!

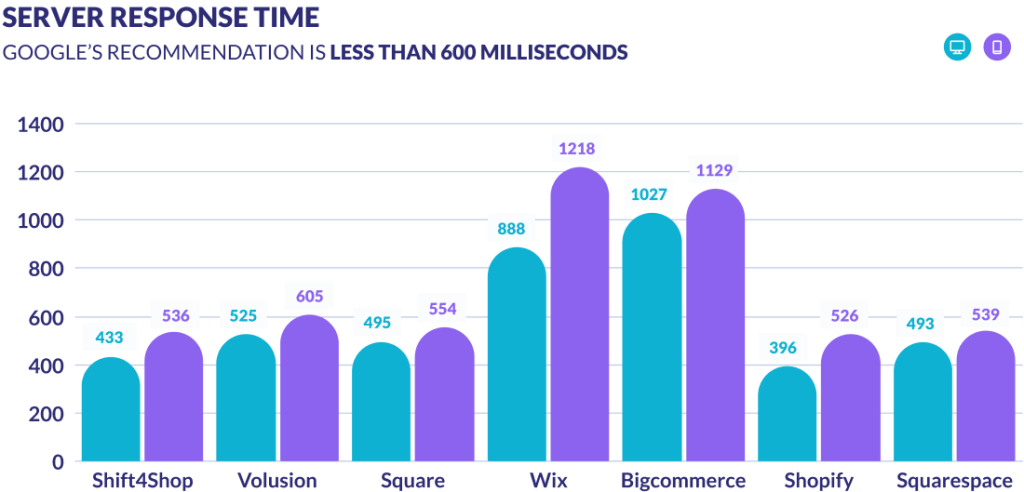
研究还表明,Shopify 在移动设备和桌面设备上都拥有最快的服务器响应时间。 Google 建议在服务器响应时间方面将目标设定在 600 毫秒以内,Shopify 很容易做到这一点:

每个特定 Core Web Vital 指标的最佳电子商务构建器是:
- LCP:Volusion在桌面上是最快的,以 2.05 秒的成绩获得“良好”分数
- FID:Shift4Shop最适合移动设备和桌面设备
- CLS:Wix在桌面上表现最好,“良好”得分为 0.06
您如何测试和优化您的商店?
很好地说,针对谷歌的 Core Web Vitals 优化您的商店很重要——但您究竟如何做到这一点?
#1。 测试您的网站
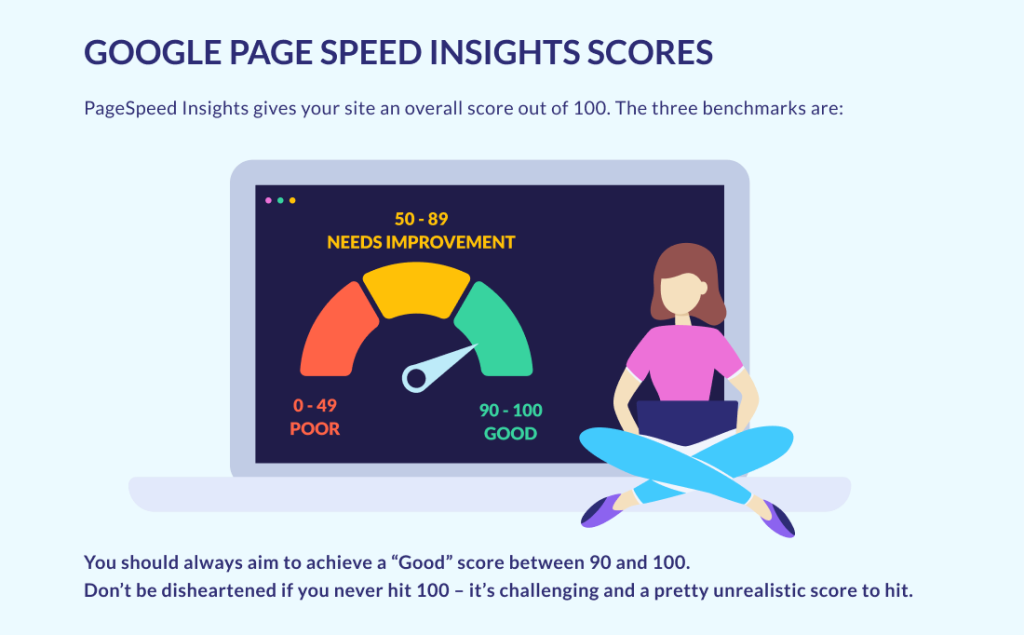
第一步是准确了解您的商店现在的表现。 这可以帮助您知道从哪里开始! 转到 Google 的免费 PageSpeed Insights 工具并输入您的 URL。 它将分析 URL 并提供总分,以及显示您需要改进的地方的细分 - 以及您做得好的地方!

除了 100 分的总分外,您还将收到每个核心网络生命力的个人分数。 以下是一些改进特定指标的快速提示:

- 为了改进 LCP……尝试向 HTML 添加预加载提示,因为这会告诉浏览器哪些元素需要提前加载。
- 为了提高 FID……试着减少你正在使用的应用程序的数量——避免过度依赖 JavaScript,如果你有很多图像,请启用延迟加载。
- 要改进 CLS……请指定内容的尺寸,尤其是在加载缓慢的情况下,例如图像。 修复页面上的广告和横幅位置!
#2。 使用简单模板
简单模板使用的代码比复杂模板少得多,因此如果您可以选择轻量级、简单的设计而不是复杂的模板,这可以为您的页面速度创造奇迹!
#3。 限制您的应用程序和插件
使用过多的应用程序或插件会严重降低您的网站速度——第三方代码可能非常繁重! 使用过多的应用程序会特别影响您的 FID 分数,因此,如果这是您需要改进的领域,那么是时候对您安装的应用程序数量进行无情了。
#4。 检查您的计划
如果您使用 WordPress 之类的 CMS,您可以评估您是否使用了正确的托管计划。 但是,如果您使用电子商务网站构建器,例如 Shopify 或 BigCommerce,则无法更改您的主机。
相反,请检查您是否仍在为您的商店规模制定正确的计划。 一些构建器会增加存储和带宽,您支付的费用越多,因此如果您的当前计划的资源已经超出了升级范围,升级可以帮助您的站点运行更顺畅。
#5。 优化图像
优化图像可减小文件大小而不影响质量。 这对于在线商店尤其重要,因为您的网站上可能有很多产品图片!
优化图像的最大好处之一是它有助于减少加载时间。 如果速度对您的商店来说是个问题,一定要试试这个——您可以使用免费的在线工具(如 Kraken.io 或 TinyPNG)来压缩图像,然后再将它们添加到您的网站。
#6。 确定你最大的元素
Website Builder Expert 测试的电子商务平台都没有通过移动端的 LCP——这是一个很难掌握的指标。 大图像和 JavaScript 是 LCP 得分低的两大原因——对于电子商务网站,嵌入第三方评论也可能是一个问题。
不要假设您知道页面上最大的元素是什么。 如果您和 Google 对哪个元素是 LCP(最大内容绘制)有不同的想法,那么您就无法开始提高您的 LCP 分数!
要找出哪个元素是您的 LCP,请使用 PageSpeed Insights——它会在页面分析的诊断部分告诉您! 一旦你知道你的 LCP 是哪个元素,你就可以专注于确保它在 2.5 秒内加载。 例如,如果它是一个大图像,请尝试压缩它,或者用更小的尺寸替换它。
#7。 专注于移动体验
Website Builder Expert 的研究表明,移动网站难以满足 Google 的核心 Web Vital 要求。 这部分是由于电子商务网站建设者需要提高他们的移动性能,但它也显示了有多少商店没有针对移动用户进行适当的优化。
通过密切关注商店的移动体验,您可以在竞争中领先。 您可以开始使用的几种方法包括:
- 使用 Google 的移动设备友好测试工具- 它是免费的,您只需输入您的 URL 并单击“测试 URL”。 您将收到一个结果,告诉您您的页面是否适合移动设备!
- 启用加速移动页面 (AMP) – 这是一个开源 HTML 框架,可帮助更快地加载页面。
- 检查您的移动设计——某些平台允许您查看甚至编辑您的移动视图。 这有助于确保内容在不同设备上看起来不错。
#8。 使用 CDN
内容交付网络 (CDN) 将您的数据存储在多个位置——访问者连接到离他们最近的服务器,这有助于您的网站加载速度更快。 谷歌更喜欢加载速度更快的网站,这就是 CDN 如此有用的原因。 有很多可供选择 - 流行的包括 Cloudflare 和 Fastly,但像 Wix 这样的一些构建器已经自动内置了 CDN!
#9。 保持布局简单
避免大量动态内容以获得更好的 CLS 分数。 许多移动的广告或弹出窗口会破坏您的布局,并可能导致内容在加载过程中跳来跳去。 如果您使用更固定的布局,您的页面将经历更少的移动,并且您的 CLS 分数应该会提高。
#10。 掌握您通常的 SEO 实践
虽然每个人都在争先恐后地优化 Core Web Vitals,但很容易忘记掌握您通常遵循的所有常见的 SEO 最佳实践。 仅针对 Core Web Vitals 进行优化不足以确保您在排名中的位置 - 确保跟上您当前的 SEO 策略!
概括
因此,Core Web Vitals 对于您商店的长期成功至关重要。 您对 Core Web Vitals 的表现越好,您的排名就应该越高,您应该获得的流量就越多。
好消息是,因为 Google 的 Core Web Vitals 旨在提供出色的用户体验,所以您的得分越高,您的客户就应该越快乐!
