전자상거래 웹사이트가 핵심 Web Vitals를 위해 최적화해야 하는 방법
게시 됨: 2021-10-30온라인 상점을 운영하는 것은 어려울 수 있습니다. 당신은 피와 땀 과 눈물을 비즈니스에 투자하고 제품을 완성하고 타겟 고객을 조사합니다. Google은 SERP를 뒤집을 수 있는 새로운 순위 요소를 출시했습니다.
저는 사용자 경험을 우선시하는 순위 요소 집합인 Google의 핵심 성능 평가에 대해 이야기하고 있습니다. 그들은 왜 그렇게 큰 문제입니까? 글쎄요, 그것들은 순위에 큰 영향을 미치고 있습니다. Google 검색 결과의 최상위에 머물고 싶다면 핵심 웹 바이탈에 주의를 기울여야 합니다.
핵심 Web Vital이란 무엇입니까?
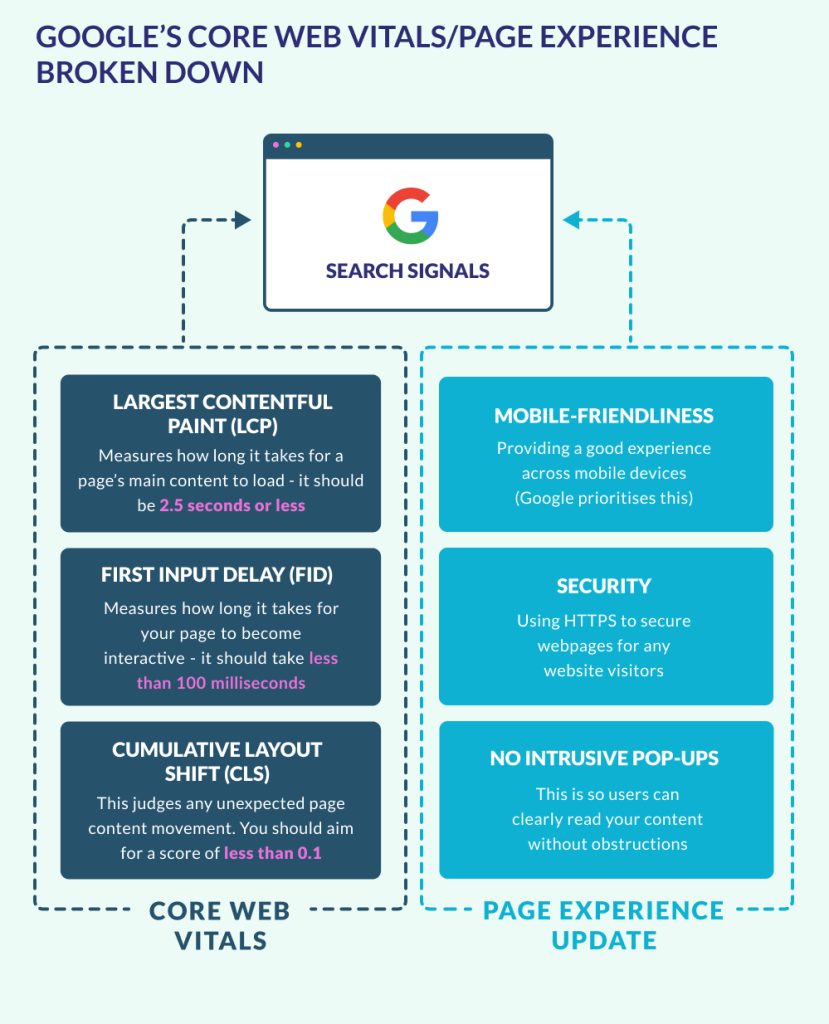
핵심 성능 평가는 전체 "페이지 경험" 순위 신호의 일부인 세 가지 순위 요소 집합입니다. 세 가지 핵심 Web Vitals는 다음과 같습니다.
- LCP(Large Contentful Paint): 페이지의 기본 콘텐츠가 로드되는 데 걸리는 시간을 측정합니다. 2.5초 이하를 목표로 해야 합니다!
- FID(First Input Delay): 페이지가 상호작용하는 데 100밀리초 미만이 걸립니다.
- CLS(누적 레이아웃 이동): 페이지를 로드하려고 할 때 콘텐츠가 점프하는 것을 본 적이 있습니까? 이것이 누적 레이아웃 시프트입니다! CLS에 대해 0.1 미만의 점수를 목표로 해야 합니다.

이 세 가지 측정항목은 사용자 경험을 개선하도록 설계되었습니다. 아무도 느리게 로드되는 페이지나 로드되는 동안 계속 이동하는 콘텐츠를 좋아하지 않습니다. 따라서 Google은 이것이 최상위 결과에서 근절하려고 노력하고 있습니다.
전자 상거래에 핵심 Web Vital이 중요한 이유는 무엇입니까?
간단히 말해서 순위는 사이트로의 트래픽을 유도하고 전환을 늘리는 데 중요합니다. Google 순위가 낮을수록 예상할 수 있는 트래픽이 줄어들고 판매가 악화됩니다.
Google의 핵심 성능 평가 항목에서 낮은 점수를 받은 경우 검색 결과에서 순위가 매겨지는 정도에 영향을 미칩니다.
다른 한편으로는 Google의 핵심 성능 평가에 맞게 스토어를 최적화하면 순위를 통해 사이트가 상승하는 것을 볼 수 있습니다. 특히 경쟁자보다 더 나은 사용자 경험을 제공할 수 있는 경우 이러한 새로운 순위 측정항목은 결과 페이지로 이동할 수 있는 엄청난 기회를 제공합니다!
핵심 Web Vitals는 전자 상거래 빌더에게 어떤 영향을 미쳤습니까?
WordPress 또는 다른 CMS에서 상점을 운영하는 경우 상점에 대한 전체 사용자 정의가 있기 때문에 로딩 속도와 같은 요소를 많이 제어할 수 있습니다. 그러나 Shopify와 같은 전자 상거래 웹 사이트 빌더를 사용한다면 어떻게 될까요? 호스팅을 전환하거나 사이트 코드를 편집할 수 없습니다. 모든 것이 내장되어 있기 때문입니다.
웹사이트 빌더 전문가는 데스크톱 및 모바일에서 3,000개 이상의 URL을 분석하여 인기 있는 전자상거래 빌더가 Google의 핵심 웹 바이탈에 대해 얼마나 잘 수행하고 있는지 정확히 확인했습니다. 그들은 다음을 테스트했습니다.

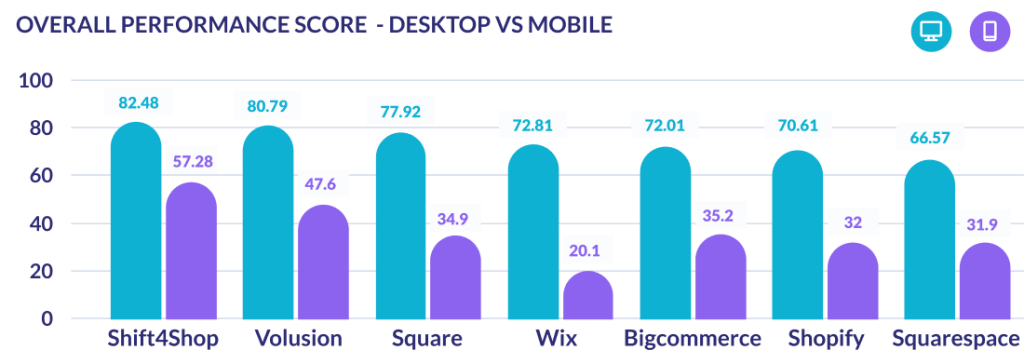
그들의 연구에 따르면 모바일 성능은 전반적으로 상당히 실망스럽습니다. 이는 Google이 일반적으로 데스크톱 버전이 아닌 모바일 버전의 사이트에 대한 색인을 생성하기 때문에 매장 소유자에게 우려되는 사항입니다!
최고의 모바일 성능 점수는 57.28점의 Shift4Shop으로 Google의 "개선 필요" 점수 브래킷에 속합니다. 다른 6개 플랫폼은 "나쁨" 점수를 받았습니다!

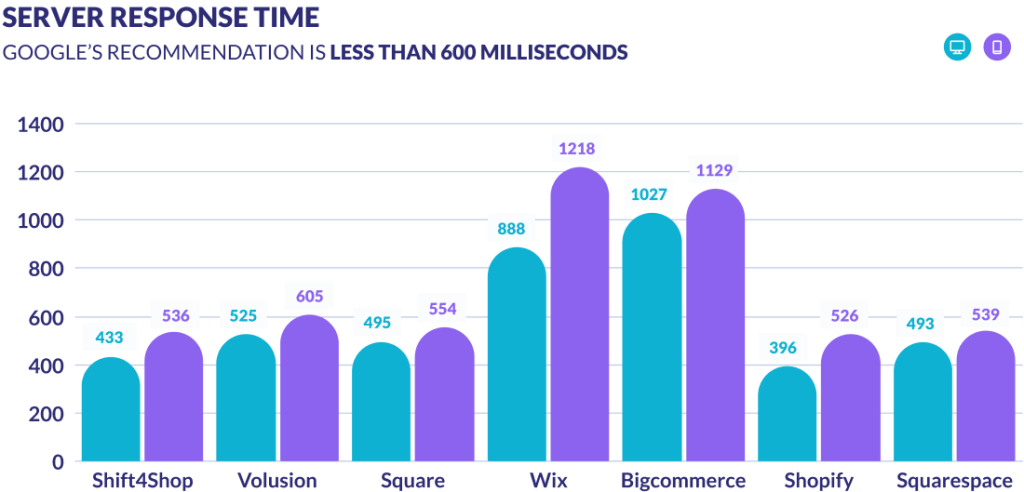
이 연구는 또한 Shopify가 모바일과 데스크탑 모두에서 가장 빠른 서버 응답 시간을 가지고 있음을 보여줍니다. Google은 서버 응답 시간과 관련하여 600밀리초 미만을 목표로 할 것을 권장합니다.

각 특정 Core Web Vital 측정항목에 대한 최고의 전자상거래 빌더는 다음과 같습니다.
- LCP: Volusion 은 데스크톱에서 가장 빠르며 2.05초로 "좋음" 점수를 받았습니다.
- FID: Shift4Shop 은 모바일과 데스크톱 모두에 가장 적합합니다.
- CLS: Wix 는 0.06의 "좋음" 점수로 데스크톱에서 최고입니다.
상점을 어떻게 테스트하고 최적화할 수 있습니까?
Google의 핵심 Web Vitals에 맞게 매장을 최적화하는 것이 중요하다는 것은 모두 잘 알려져 있습니다. 하지만 정확히 어떻게 그렇게 할 수 있습니까?
#1. 사이트 테스트
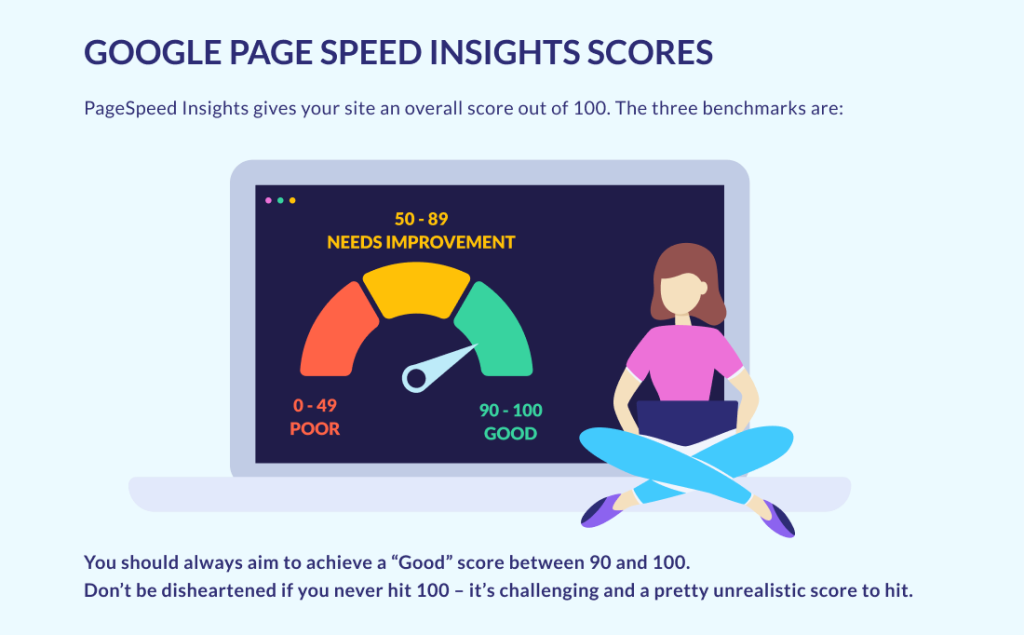
첫 번째 단계는 매장이 현재 어떻게 운영되고 있는지 정확히 파악하는 것입니다. 이것은 어디서부터 시작해야 하는지 아는 데 도움이 됩니다! Google의 무료 PageSpeed Insights 도구로 이동하여 URL을 입력합니다. URL을 분석하고 전체 점수와 함께 개선해야 할 부분과 잘하고 있는 부분을 보여주는 분석을 제공합니다!

100점 만점의 전체 점수와 함께 각 핵심 성능 평가 항목에 대한 개별 점수를 받게 됩니다. 다음은 특정 측정항목을 개선하기 위한 몇 가지 빠른 팁입니다.

- LCP를 개선하려면… HTML에 미리 로드 힌트를 추가해 보십시오. 이렇게 하면 브라우저에 어떤 요소를 일찍 로드해야 하는지 알려주기 때문입니다.
- FID를 개선하려면… 사용 중인 앱 수를 줄이십시오. JavaScript에 너무 의존하지 말고 이미지가 많은 경우 지연 로드를 활성화하십시오.
- CLS를 개선하려면… 특히 이미지와 같이 로딩이 느린 경우 콘텐츠의 크기를 지정하십시오. 페이지의 광고 및 배너 배치도 수정하십시오!
#2. 간단한 템플릿 사용
간단한 템플릿은 복잡한 템플릿보다 훨씬 적은 코드를 사용하므로 복잡한 템플릿보다 가볍고 단순한 디자인을 선택할 수 있다면 페이지 속도에 놀라운 일이 될 것입니다!
#삼. 앱 및 플러그인 제한
너무 많은 앱이나 플러그인을 사용하면 사이트 속도가 심각하게 느려질 수 있습니다. 타사 코드는 상당히 무거울 수 있습니다! 너무 많은 앱을 사용하면 특히 FID 점수에 영향을 줄 수 있으므로 개선이 필요한 영역이라면 설치한 앱의 수를 무자비하게 처리해야 합니다.
#4. 계획 확인
WordPress와 같은 CMS를 사용하는 경우 올바른 호스팅 계획을 사용하고 있는지 평가할 수 있습니다. 그러나 Shopify 또는 BigCommerce와 같은 전자 상거래 웹 사이트 빌더를 사용하는 경우 호스팅을 변경할 수 없습니다.
대신 매장 규모에 맞는 계획을 세우고 있는지 확인하세요. 일부 빌더는 비용을 더 많이 지불할수록 스토리지와 대역폭을 늘리므로 현재 계획의 리소스를 초과한 경우 업그레이드를 통해 사이트를 더 원활하게 운영할 수 있습니다.
#5. 이미지 최적화
이미지를 최적화하면 품질에 영향을 주지 않으면서 파일 크기를 줄일 수 있습니다. 이것은 사이트 전체에 많은 제품 이미지를 가질 가능성이 높기 때문에 온라인 상점에서 특히 중요합니다!
이미지 최적화의 가장 큰 이점 중 하나는 로딩 시간을 줄이는 데 도움이 된다는 것입니다. 속도가 매장에 문제가 되는 경우 반드시 시도해 보십시오. Kraken.io 또는 TinyPNG와 같은 무료 온라인 도구를 사용하여 이미지를 사이트에 추가하기 전에 압축할 수 있습니다.
#6. 가장 큰 요소 식별
웹사이트 빌더 전문가가 테스트한 전자상거래 플랫폼은 모바일에서 LCP를 통과하지 못했습니다. 이는 마스터하기 까다로운 측정항목입니다. 큰 이미지와 JavaScript는 LCP 점수가 낮은 두 가지 큰 이유이며 전자 상거래 사이트의 경우 타사 리뷰를 포함하는 것도 문제가 될 수 있습니다.
페이지에서 가장 큰 요소가 무엇인지 알고 있다고 가정하지 마십시오. 어떤 요소가 LCP(최대 콘텐츠 페인트)인지에 대해 귀하와 Google이 서로 다른 생각을 갖고 있다면 LCP 점수 향상을 시작할 수 없습니다!
어떤 요소가 귀하의 LCP인지 알아보려면 PageSpeed Insights를 사용하십시오. 페이지 분석의 진단 섹션에서 알려줍니다! LCP가 어떤 요소인지 알게 되면 2.5초 이내에 로드하는 데 집중할 수 있습니다. 예를 들어 이미지가 큰 경우 압축하거나 더 작은 크기로 교체해 보세요.
#7. 모바일 경험에 집중
웹사이트 빌더 전문가의 연구에 따르면 모바일 사이트는 Google의 핵심 Web Vital 요구사항을 충족하는 데 어려움을 겪고 있습니다. 이는 부분적으로는 전자상거래 웹사이트 빌더가 모바일 성능을 개선해야 하기 때문이기도 하지만 모바일 사용자에게 제대로 최적화되지 않은 매장이 얼마나 되는지 보여주기도 합니다.
매장의 모바일 경험에 세심한 주의를 기울이면 경쟁에서 앞서 나갈 수 있습니다. 이를 시작할 수 있는 몇 가지 방법은 다음과 같습니다.
- Google의 모바일 친화성 테스트 도구 사용 - 무료이며 URL을 입력하고 "테스트 URL"을 클릭하기만 하면 됩니다. 귀하의 페이지가 모바일 친화적인지 여부를 알려주는 결과를 받게 됩니다!
- AMP(Accelerated Mobile Pages) 활성화 – 페이지 로드 속도를 높이는 오픈 소스 HTML 프레임워크입니다.
- 모바일 디자인 확인 – 일부 플랫폼에서는 모바일 보기를 보고 편집할 수도 있습니다. 이렇게 하면 콘텐츠가 다른 장치에서 잘 보이도록 할 수 있습니다.
#8. CDN 사용
콘텐츠 전송 네트워크(CDN)는 여러 위치에 데이터를 저장합니다. 방문자는 가장 가까운 서버에 연결하여 사이트를 더 빠르게 로드할 수 있습니다. Google은 더 빠른 로딩 사이트를 선호하므로 CDN이 매우 유용합니다. 선택할 수 있는 항목이 많이 있습니다. 인기 있는 항목에는 Cloudflare 및 Fastly가 포함되지만 Wix와 같은 일부 빌더에는 이미 내장된 CDN이 자동으로 제공됩니다!
#9. 레이아웃을 단순하게 유지
더 나은 CLS 점수를 얻으려면 많은 동적 콘텐츠를 피하세요. 움직이는 광고나 팝업이 많으면 레이아웃이 방해를 받고 로드하는 동안 콘텐츠가 건너뛸 수 있습니다. 더 고정된 레이아웃을 사용하면 페이지 이동이 줄어들고 CLS 점수가 향상됩니다.
#10. 일반적인 SEO 관행을 준수하십시오.
모든 사람이 핵심 성능 향상을 위해 최적화하기 위해 분주하지만 일반적으로 따르는 모든 일반적인 SEO 모범 사례를 숙지하는 것을 잊기 쉽습니다. Core Web vitals에 대한 최적화만으로는 순위에서 귀하의 위치를 확보하기에 충분하지 않습니다. 현재 SEO 전략도 따라잡을 수 있는지 확인하십시오!
요약
따라서 Core Web Vitals는 상점의 장기적인 성공에 매우 중요합니다. Core Web Vitals에 대해 더 잘 수행할수록 순위가 더 좋아지고 더 많은 트래픽을 수신해야 합니다.
좋은 소식은 Google의 핵심 성능 보고서가 모두 훌륭한 사용자 경험을 제공하는 것이기 때문에 점수가 높을수록 고객이 더 행복해야 한다는 것입니다!
