In che modo i siti Web di e-commerce devono essere ottimizzati per i principali elementi vitali del Web
Pubblicato: 2021-10-30Gestire un negozio online può essere difficile. Metti sangue, sudore e lacrime nella tua attività, perfezionando i tuoi prodotti e ricercando il tuo pubblico di destinazione, e proprio quando ti senti come se fossi al top - bam . Google rilascia un nuovo fattore di ranking che ha il potere di capovolgere le SERP.
Sto parlando dei Core Web Vitals di Google, l'insieme di fattori di ranking che danno la priorità all'esperienza dell'utente. Perché sono così importanti? Bene, stanno avendo un grande impatto sulle classifiche: se vuoi rimanere in cima ai risultati di ricerca di Google, devi prestare attenzione a Core Web Vitals.
Quali sono i principali Web Vital?
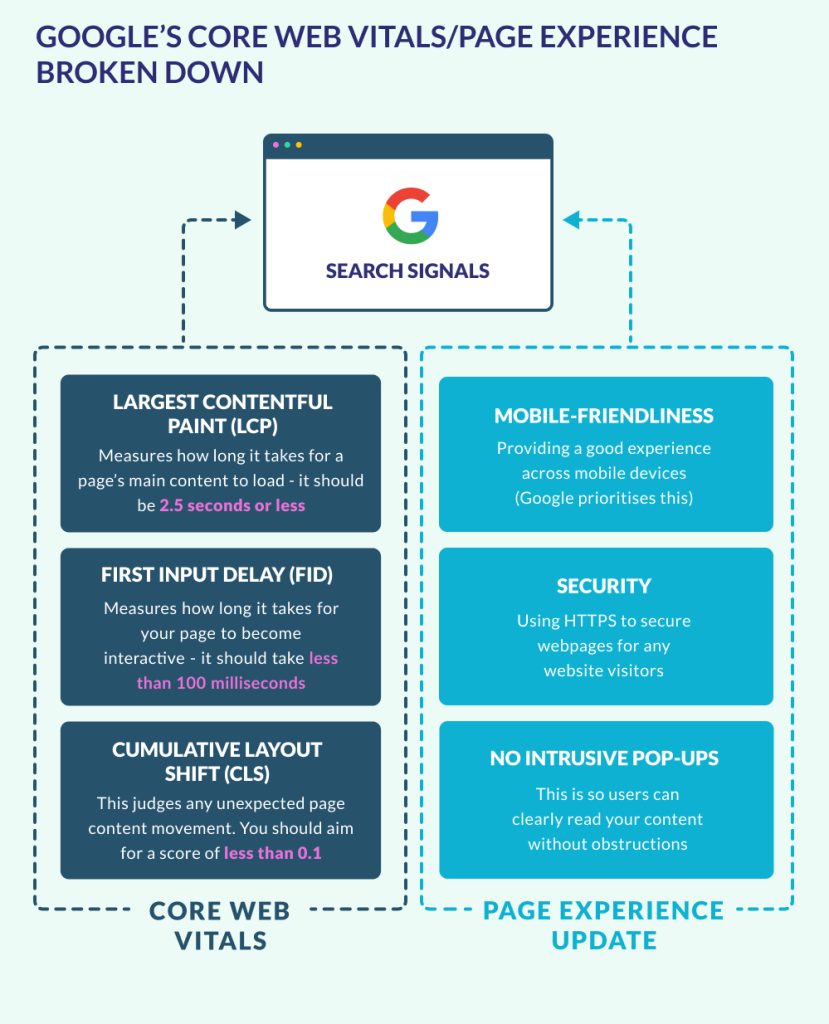
I Core Web Vitals sono un insieme di tre fattori di ranking che fanno parte del segnale di ranking generale "Page Experience". I tre Core Web Vital sono:
- Largest Contentful Paint (LCP): misura quanto tempo impiega a caricare il contenuto principale della tua pagina. Dovresti mirare a 2,5 secondi o meno!
- First Input Delay (FID): la tua pagina dovrebbe impiegare meno di 100 millisecondi per diventare interattiva.
- Cumulative Layout Shift (CLS): hai mai notato che i contenuti saltano in giro quando provi a caricare una pagina? Questo è il cambio di layout cumulativo! Dovresti puntare a un punteggio inferiore a 0,1 per CLS.

Queste tre metriche sono progettate per migliorare l'esperienza dell'utente. A nessuno piacciono le pagine a caricamento lento o i contenuti che continuano a saltare mentre vengono caricati, quindi questo è ciò che Google sta cercando di eliminare dai suoi risultati in cima alla classifica.
Perché i Core Web Vitals sono importanti per l'e-commerce?
La storia breve è che le classifiche sono importanti per incoraggiare il traffico verso il tuo sito e aumentare le conversioni. Più basso è il tuo posizionamento su Google, meno traffico puoi aspettarti e peggiori saranno le tue vendite.
Se ottieni un punteggio basso per i Core Web Vitals di Google, ciò influenzerà il tuo posizionamento nei risultati di ricerca.
E d'altra parte, l'ottimizzazione del tuo negozio per i Core Web Vitals di Google potrebbe far salire il tuo sito nelle classifiche. Soprattutto se puoi offrire un'esperienza utente migliore rispetto ai tuoi concorrenti, queste nuove metriche di ranking offrono un'enorme opportunità per salire nelle pagine dei risultati!
In che modo i principali elementi vitali del Web hanno influenzato i costruttori di e-commerce?
Se gestisci il tuo negozio su WordPress o un altro CMS, hai molto controllo su fattori come la velocità di caricamento, perché hai una personalizzazione totale sul tuo negozio. Ma cosa succede se utilizzi un costruttore di siti Web di e-commerce come Shopify? Non puoi cambiare hosting o modificare il codice del tuo sito, perché è tutto integrato.
Website Builder Expert ha analizzato oltre 3.000 URL su desktop e dispositivi mobili per vedere esattamente le prestazioni dei più popolari costruttori di e-commerce rispetto ai Core Web Vitals di Google. Hanno testato:

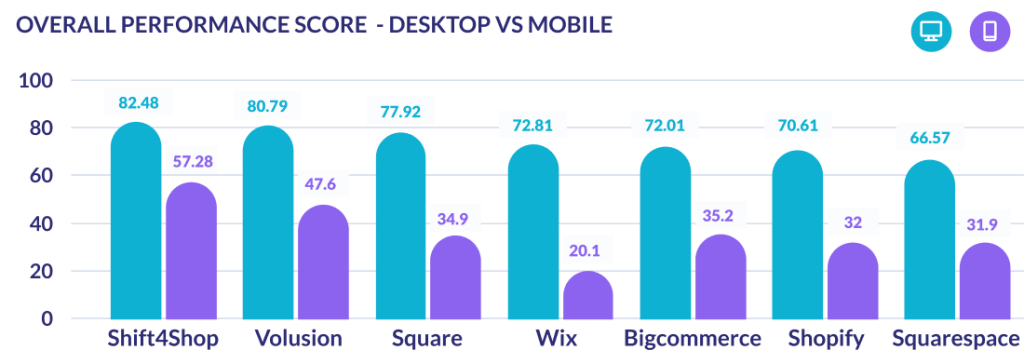
La loro ricerca mostra che le prestazioni mobili sono piuttosto deludenti su tutta la linea, il che è preoccupante per i proprietari di negozi visto che Google di solito indicizza le versioni mobili dei siti piuttosto che le versioni desktop!
Il miglior punteggio delle prestazioni mobili è Shift4Shop con 57,28, che rientra nella fascia di punteggio "Necessità di miglioramento" di Google. Le altre sei piattaforme hanno ricevuto un punteggio "Scarso"!

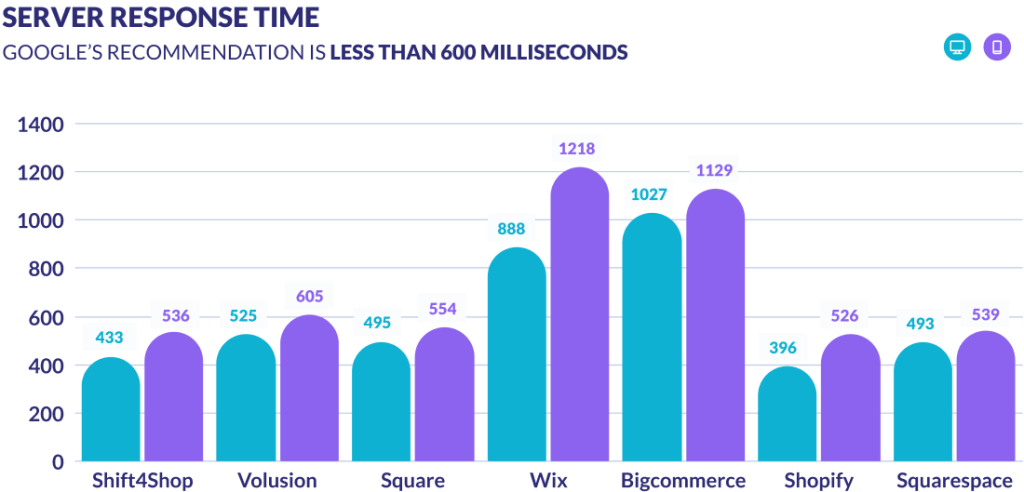
La ricerca mostra anche che Shopify ha i tempi di risposta del server più veloci sia su dispositivi mobili che desktop. Google consiglia di puntare a meno di 600 millisecondi quando si tratta del tempo di risposta del server, che Shopify rientra facilmente:

I migliori costruttori di e-commerce per ogni specifica metrica Core Web Vital sono:
- LCP: Volusion è il più veloce su desktop e ha ricevuto un punteggio "Buono" con 2,05 secondi
- FID: Shift4Shop è il migliore sia per dispositivi mobili che desktop
- CLS: Wix è il migliore su desktop con un punteggio "Buono" di 0,06
Come puoi testare e ottimizzare il tuo negozio?
Va benissimo dire che è importante ottimizzare il tuo negozio per i Core Web Vitals di Google, ma come puoi farlo esattamente?
# 1. Metti alla prova il tuo sito
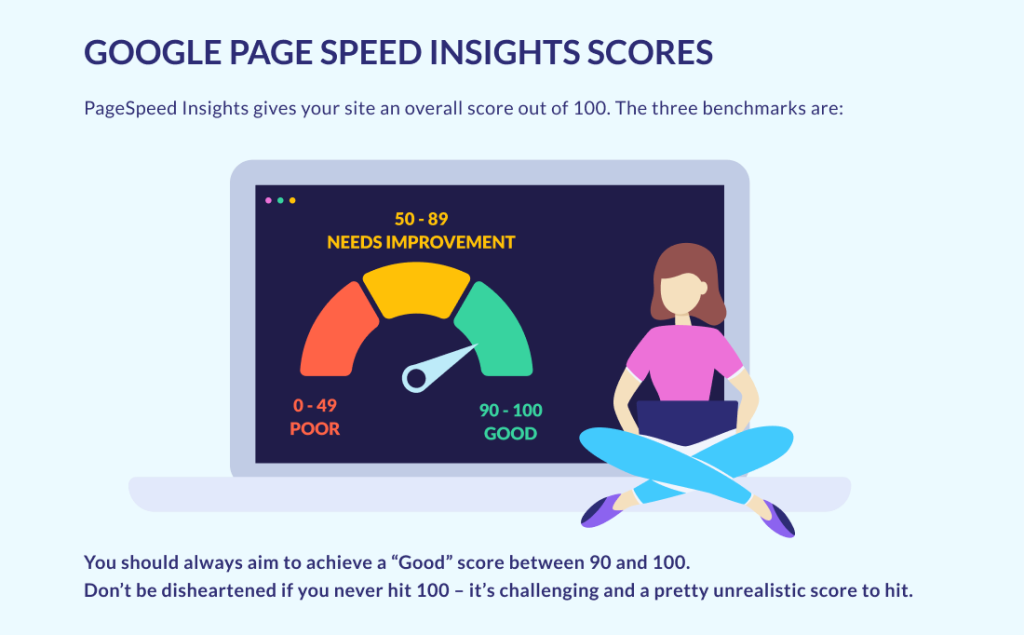
Il primo passo è scoprire esattamente come sta andando il tuo negozio in questo momento. Questo ti aiuta a sapere da dove cominciare! Vai allo strumento gratuito PageSpeed Insights di Google e inserisci il tuo URL. Analizzerà l'URL e fornirà un punteggio complessivo, oltre a un'analisi dettagliata che mostra dove devi migliorare e dove stai andando bene!

Oltre a un punteggio complessivo su 100, riceverai punteggi individuali per ciascuno dei Core Web Vitals. Ecco alcuni suggerimenti rapidi per migliorare metriche specifiche:
- Per migliorare LCP... prova ad aggiungere suggerimenti di precaricamento all'HTML, in quanto questo indica al browser quali elementi devono essere caricati in anticipo.
- Per migliorare il FID... prova a ridurre il numero di app che stai utilizzando: evita di fare troppo affidamento su JavaScript e abilita il caricamento lento se hai molte immagini.
- Per migliorare CLS... specifica le dimensioni del tuo contenuto, soprattutto se è a caricamento lento, come le immagini. Correggi anche il posizionamento di annunci e banner sulla tua pagina!
#2. Usa modelli semplici
I modelli semplici utilizzano molto meno codice di quelli complessi, quindi se puoi scegliere un design leggero e semplice su uno complicato, questo può fare miracoli per la velocità della tua pagina!

#3. Limita le tue app e plugin
L'uso di troppe app o plug-in può seriamente rallentare il tuo sito: il codice di terze parti può essere piuttosto pesante! L'uso di troppe app può influire in modo particolare sul punteggio FID, quindi se questa è un'area in cui hai bisogno di miglioramenti è ora di diventare spietato con il numero di app che hai installato.
#4. Controlla il tuo piano
Se utilizzi un CMS come WordPress, puoi valutare se hai il piano di hosting giusto. Tuttavia, se utilizzi un costruttore di siti Web di e-commerce, come Shopify o BigCommerce, non puoi modificare il tuo hosting.
Invece, controlla se sei ancora sul piano giusto per le dimensioni del tuo negozio. Alcuni builder aumentano lo spazio di archiviazione e la larghezza di banda quanto più paghi, quindi l'aggiornamento può aiutare il tuo sito a funzionare più agevolmente se hai superato le risorse del tuo piano attuale.
#5. Ottimizza le immagini
L'ottimizzazione delle immagini riduce le dimensioni del file senza influire sulla qualità. Questo è particolarmente importante per i negozi online perché è probabile che tu abbia molte immagini di prodotti sul tuo sito!
Uno dei maggiori vantaggi dell'ottimizzazione delle immagini è che aiuta a ridurre i tempi di caricamento. Se la velocità è un problema per il tuo negozio, prova sicuramente questo: puoi utilizzare strumenti online gratuiti come Kraken.io o TinyPNG per comprimere le immagini prima di aggiungerle al tuo sito.
#6. Identifica il tuo elemento più grande
Nessuna delle piattaforme di e-commerce testate da Website Builder Expert ha superato l'LCP sui dispositivi mobili: è una metrica difficile da padroneggiare. Immagini di grandi dimensioni e JavaScript sono due grandi ragioni per i punteggi LCP scarsi e per i siti di e-commerce, anche l'incorporamento di recensioni di terze parti può essere un problema.
Non dare per scontato di sapere qual è l'elemento più grande nelle tue pagine. Non puoi iniziare a migliorare il tuo punteggio LCP se tu e Google avete idee diverse su quale elemento sia LCP (Largest Contentful Paint)!
Per scoprire quale elemento è il tuo LCP, usa PageSpeed Insights: te lo dice nella sezione diagnostica dell'analisi della tua pagina! Una volta che sai quale elemento è il tuo LCP, puoi concentrarti sull'assicurarti che si carichi in meno di 2,5 secondi. Ad esempio, se è un'immagine di grandi dimensioni, prova a comprimerla o a sostituirla con una di dimensioni inferiori.
#7. Concentrati sull'esperienza mobile
La ricerca di Website Builder Expert mostra che i siti per dispositivi mobili faticano a soddisfare i requisiti Core Web Vital di Google. Ciò è in parte dovuto ai costruttori di siti Web di e-commerce che devono lavorare sulle prestazioni dei dispositivi mobili, ma mostra anche quanti negozi non sono ottimizzati correttamente per gli utenti mobili.
Puoi superare la concorrenza prestando molta attenzione all'esperienza mobile del tuo negozio. Alcuni modi in cui puoi iniziare a farlo includono:
- Utilizzando lo strumento di test ottimizzato per dispositivi mobili di Google, è gratuito e tutto ciò che devi fare è inserire il tuo URL e fare clic su "Test URL". Riceverai un risultato che ti dice se la tua pagina è mobile friendly o meno!
- Abilitazione delle pagine mobili accelerate (AMP) : questo è un framework HTML open source che aiuta a caricare le pagine più velocemente.
- Verifica del design del tuo dispositivo mobile : alcune piattaforme ti consentono di visualizzare e persino modificare la tua visualizzazione mobile. Questo aiuta a garantire che il contenuto abbia un bell'aspetto su dispositivi diversi.
#8. Usa una CDN
Una Content Delivery Network (CDN) archivia i tuoi dati in più posizioni: i visitatori si connettono al server più vicino a loro, il che aiuta il tuo sito a caricarsi più velocemente. Google preferisce i siti di caricamento più veloci, motivo per cui un CDN è così utile. Ce ne sono molti tra cui scegliere: quelli popolari includono Cloudflare e Fastly, ma alcuni builder come Wix vengono automaticamente con una CDN già integrata!
#9. Mantieni il tuo layout semplice
Evita molti contenuti dinamici per ottenere un punteggio CLS migliore. Molte pubblicità o popup in movimento interrompono il layout e possono far saltare i contenuti durante il caricamento. Se utilizzi un layout più fisso, la tua pagina subirà meno spostamenti e il tuo punteggio CLS dovrebbe migliorare.
# 10. Rimani aggiornato sulle tue solite pratiche SEO
Mentre tutti si affrettano a ottimizzare per i Core Web Vitals, può essere facile dimenticare di rimanere al passo con tutte le solite best practice SEO che di solito segui. L'ottimizzazione per Core Web vitals da sola non è sufficiente per assicurarti un posto nelle classifiche: assicurati di tenere il passo anche con la tua attuale strategia SEO!
Sommario
Quindi, i Core Web Vitals sono piuttosto vitali per il successo a lungo termine del tuo negozio. Migliori sono le tue prestazioni rispetto ai Core Web Vitals, migliore dovrebbe essere il tuo posizionamento e maggiore è il traffico che dovresti ricevere.
La buona notizia è che, poiché i Core Web Vitals di Google mirano a fornire un'esperienza utente eccezionale, migliore è il punteggio, più felici dovrebbero essere i tuoi clienti!
