Wie E-Commerce-Websites für Core Web Vitals optimiert werden müssen
Veröffentlicht: 2021-10-30Das Betreiben eines Online-Shops kann schwierig sein. Sie stecken Blut, Schweiß und Tränen in Ihr Geschäft, perfektionieren Ihre Produkte und recherchieren Ihre Zielgruppe, und genau dann, wenn Sie das Gefühl haben, den Überblick zu behalten – bam . Google veröffentlicht einen neuen Ranking-Faktor, der die SERPs auf den Kopf stellen kann.
Ich spreche von Googles Core Web Vitals, den Ranking-Faktoren, die der Benutzererfahrung Priorität einräumen. Warum sind sie so wichtig? Nun, sie haben einen großen Einfluss auf das Ranking – wenn Sie an der Spitze der Google-Suchergebnisse bleiben wollen, müssen Sie auf Core Web Vitals achten.
Was sind Core Web Vitals?
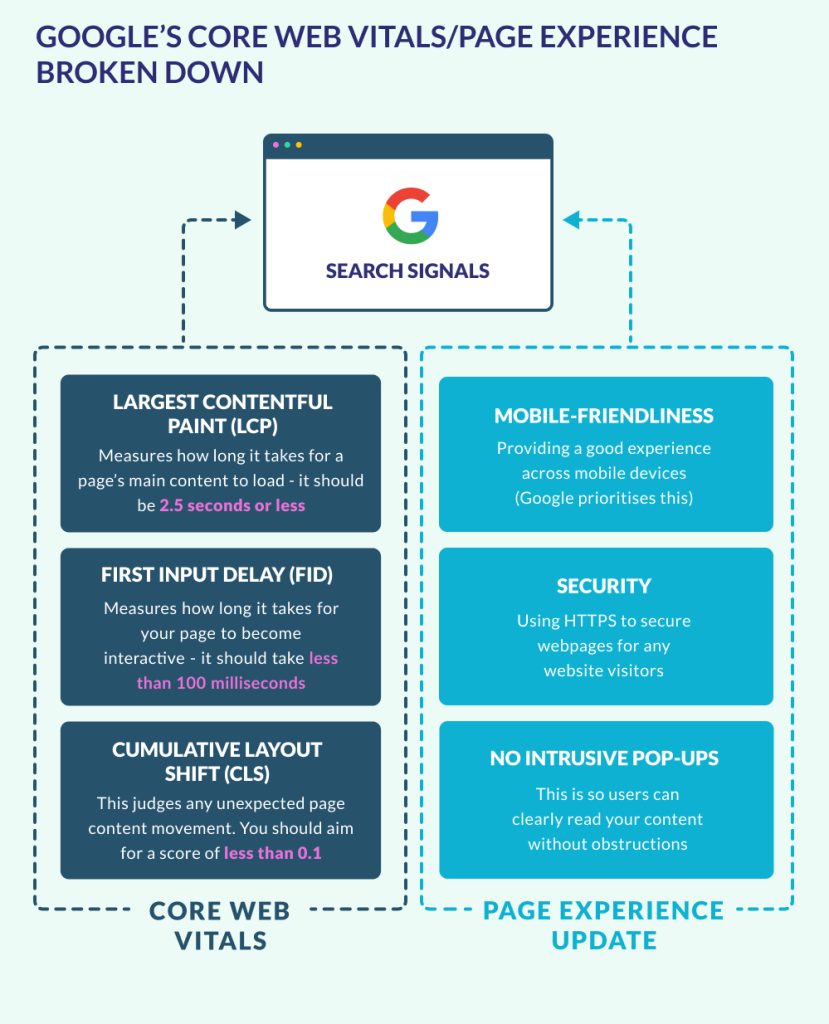
Core Web Vitals sind eine Reihe von drei Ranking-Faktoren, die Teil des gesamten Ranking-Signals „Page Experience“ sind. Die drei Core Web Vitals sind:
- Largest Contentful Paint (LCP): Dies misst, wie lange es dauert, bis der Hauptinhalt Ihrer Seite geladen ist. Sie sollten auf 2,5 Sekunden oder weniger zielen!
- First Input Delay (FID): Ihre Seite sollte weniger als 100 Millisekunden benötigen, um interaktiv zu werden.
- Cumulative Layout Shift (CLS): Haben Sie jemals bemerkt, dass Inhalte herumspringen, wenn Sie versuchen, eine Seite zu laden? Das ist die kumulative Layoutverschiebung! Sie sollten für CLS eine Punktzahl von weniger als 0,1 anstreben.

Diese drei Metriken wurden entwickelt, um die Benutzererfahrung zu verbessern. Niemand mag langsam ladende Seiten oder Inhalte, die beim Laden ständig herumspringen, also versucht Google, das aus seinen Top-Ranking-Ergebnissen auszumerzen.
Warum sind Core Web Vitals wichtig für E-Commerce?
Kurz gesagt, Rankings sind wichtig, um den Traffic auf Ihrer Website zu fördern und die Conversions zu steigern. Je niedriger Ihre Google-Rankings sind, desto weniger Traffic können Sie erwarten und desto schlechter werden Ihre Verkäufe sein.
Wenn Sie bei den Core Web Vitals von Google schlecht abschneiden, wirkt sich dies auf Ihre Platzierung in den Suchergebnissen aus.
Andererseits könnte die Optimierung Ihres Shops für Googles Core Web Vitals dazu führen, dass Ihre Website in den Rankings aufsteigt. Vor allem, wenn Sie ein besseres Benutzererlebnis bieten können als Ihre Konkurrenten – diese neuen Ranking-Metriken bieten eine riesige Chance, auf den Ergebnisseiten nach oben zu klettern!
Wie haben sich die Core Web Vitals auf E-Commerce-Builder ausgewirkt?
Wenn Sie Ihren Shop auf WordPress oder einem anderen CMS betreiben, haben Sie viel Kontrolle über Faktoren wie die Ladegeschwindigkeit, da Sie Ihren Shop vollständig anpassen können. Aber was ist, wenn Sie einen E-Commerce-Website-Builder wie Shopify verwenden? Sie können das Hosting nicht wechseln oder den Code Ihrer Website bearbeiten, da alles integriert ist.
Website Builder Expert hat über 3.000 URLs auf Desktop- und Mobilgeräten analysiert, um genau zu sehen, wie gut beliebte E-Commerce-Builder im Vergleich zu den Core Web Vitals von Google abschneiden. Sie testeten:

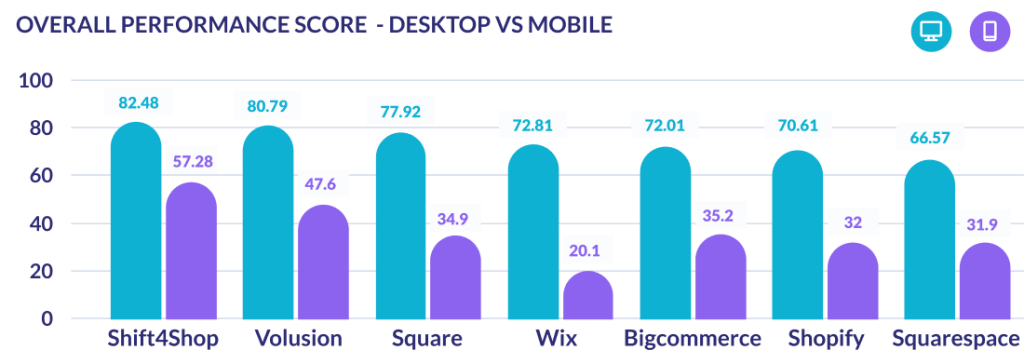
Ihre Forschung zeigt, dass die mobile Leistung auf ganzer Linie ziemlich enttäuschend ist, was für Ladenbesitzer besorgniserregend ist, da Google normalerweise eher mobile Versionen von Websites als Desktop-Versionen indiziert!
Die beste Punktzahl für die mobile Leistung ist Shift4Shop mit 57,28, die in die Bewertungsklasse „Verbesserungsbedarf“ von Google fällt. Die sechs anderen Plattformen wurden mit „Schlecht“ bewertet!

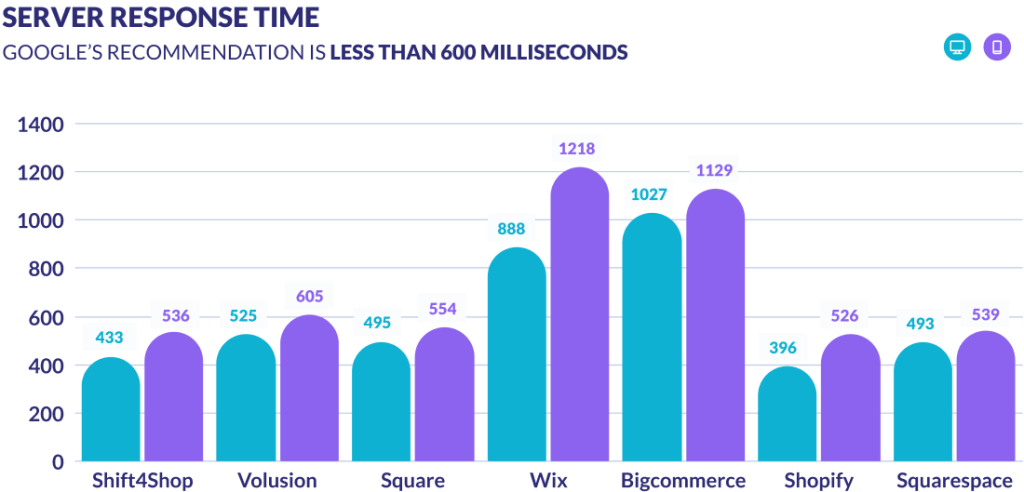
Die Untersuchung zeigt auch, dass Shopify sowohl auf dem Handy als auch auf dem Desktop die schnellsten Serverantwortzeiten hat. Google empfiehlt, bei der Serverantwortzeit weniger als 600 Millisekunden anzustreben, wozu Shopify leicht passt:

Die besten E-Commerce-Builder für jede spezifische Core Web Vital-Metrik sind:
- LCP: Volusion ist auf dem Desktop am schnellsten und erhielt mit 2,05 Sekunden die Bewertung „Gut“.
- FID: Shift4Shop ist sowohl für Mobilgeräte als auch für Desktops am besten geeignet
- CLS: Wix ist am besten auf dem Desktop mit einer „guten“ Punktzahl von 0,06
Wie können Sie Ihren Shop testen und optimieren?
Es ist alles sehr gut zu sagen, dass es wichtig ist, Ihren Shop für Googles Core Web Vitals zu optimieren – aber wie genau können Sie das tun?
#1. Testen Sie Ihre Website
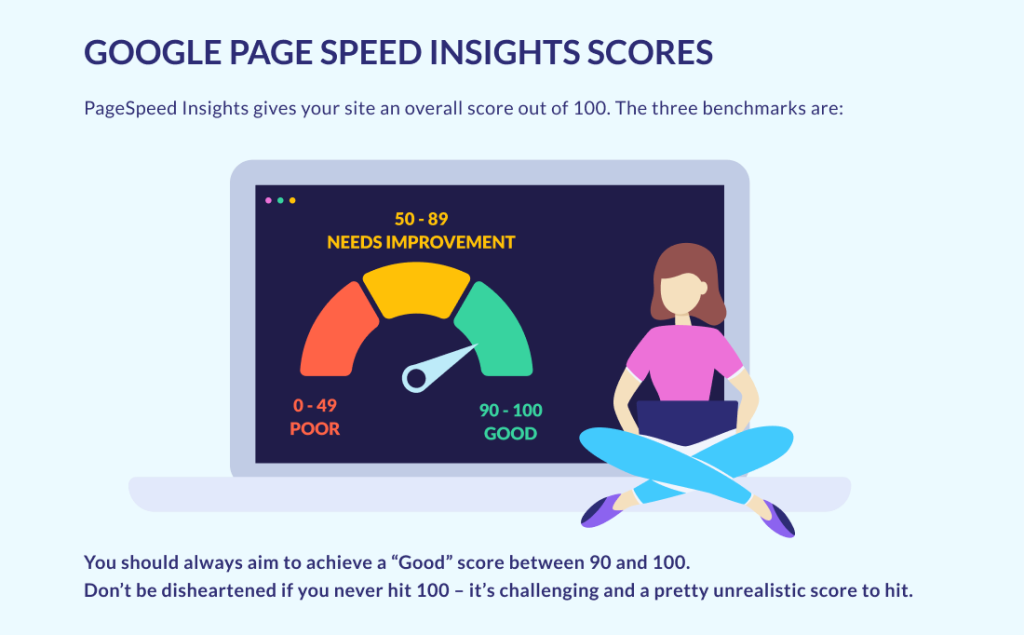
Der erste Schritt besteht darin, genau herauszufinden, wie Ihr Geschäft gerade läuft. Dies hilft Ihnen zu wissen, wo Sie anfangen sollen! Rufen Sie das kostenlose PageSpeed Insights-Tool von Google auf und geben Sie Ihre URL ein. Es analysiert die URL und liefert eine Gesamtpunktzahl sowie eine Aufschlüsselung, die zeigt, wo Sie sich verbessern müssen – und wo Sie gut abschneiden!

Neben einer Gesamtpunktzahl von 100 erhalten Sie individuelle Punktzahlen für jedes der Core Web Vitals. Hier sind einige schnelle Tipps zur Verbesserung bestimmter Messwerte:
- Um LCP zu verbessern … versuchen Sie, HTML-Vorabladehinweise hinzuzufügen, da dies dem Browser mitteilt, welche Elemente frühzeitig geladen werden müssen.
- Um FID zu verbessern… versuchen Sie, die Anzahl der von Ihnen verwendeten Apps zu reduzieren – verlassen Sie sich nicht zu sehr auf JavaScript und aktivieren Sie Lazy Loading, wenn Sie viele Bilder haben.
- Um CLS zu verbessern… geben Sie die Abmessungen Ihrer Inhalte an, insbesondere wenn sie langsam geladen werden, wie z. B. Bilder. Korrigieren Sie auch die Platzierung von Anzeigen und Bannern auf Ihrer Seite!
#2. Verwenden Sie einfache Vorlagen
Einfache Vorlagen verwenden viel weniger Code als komplexe. Wenn Sie also ein leichtes, einfaches Design einem komplizierten vorziehen können, kann dies Wunder für Ihre Seitengeschwindigkeit bewirken!

#3. Beschränken Sie Ihre Apps und Plugins
Die Verwendung zu vieler Apps oder Plugins kann Ihre Website ernsthaft verlangsamen – Code von Drittanbietern kann ziemlich umfangreich sein! Die Verwendung zu vieler Apps kann sich besonders auf Ihren FID-Score auswirken. Wenn Sie also in diesem Bereich Verbesserungen benötigen, ist es an der Zeit, mit der Anzahl der installierten Apps rücksichtslos umzugehen.
#4. Überprüfen Sie Ihren Plan
Wenn Sie ein CMS wie WordPress verwenden, können Sie beurteilen, ob Sie den richtigen Hosting-Plan haben. Wenn Sie jedoch einen E-Commerce-Website-Builder wie Shopify oder BigCommerce verwenden, können Sie Ihr Hosting nicht ändern.
Überprüfen Sie stattdessen, ob Sie immer noch das richtige Abonnement für die Größe Ihres Geschäfts haben. Einige Builder erhöhen den Speicherplatz und die Bandbreite, je mehr Sie bezahlen, sodass ein Upgrade dazu beitragen kann, dass Ihre Website reibungsloser läuft, wenn Sie die Ressourcen Ihres aktuellen Plans überschritten haben.
#5. Bilder optimieren
Das Optimieren von Bildern reduziert die Dateigröße, ohne die Qualität zu beeinträchtigen. Dies ist besonders wichtig für Online-Shops, da Sie wahrscheinlich viele Produktbilder auf Ihrer Website haben werden!
Einer der größten Vorteile der Optimierung Ihrer Bilder besteht darin, dass die Ladezeiten verkürzt werden. Wenn Geschwindigkeit ein Problem für Ihren Shop ist, versuchen Sie es auf jeden Fall – Sie können kostenlose Online-Tools wie Kraken.io oder TinyPNG verwenden, um Bilder zu komprimieren, bevor Sie sie zu Ihrer Website hinzufügen.
#6. Identifizieren Sie Ihr größtes Element
Keine der von Website Builder Expert getesteten E-Commerce-Plattformen hat LCP auf Mobilgeräten bestanden – es ist eine schwierig zu beherrschende Metrik. Große Bilder und JavaScript sind zwei wichtige Gründe für schlechte LCP-Ergebnisse – und für E-Commerce-Websites kann das Einbetten von Bewertungen von Drittanbietern ebenfalls ein Problem darstellen.
Gehen Sie nicht davon aus, dass Sie wissen, was das größte Element auf Ihren Seiten ist. Sie können Ihren LCP-Score nicht verbessern, wenn Sie und Google unterschiedliche Vorstellungen darüber haben, welches Element das LCP (Largest Contentful Paint) ist!
Um herauszufinden, welches Element Ihr LCP ist, verwenden Sie PageSpeed Insights – es verrät es Ihnen im Diagnosebereich Ihrer Seitenanalyse! Sobald Sie wissen, welches Element Ihr LCP ist, können Sie sich darauf konzentrieren, sicherzustellen, dass es in weniger als 2,5 Sekunden geladen wird. Wenn es sich beispielsweise um ein großes Bild handelt, versuchen Sie, es zu komprimieren oder durch eine kleinere Größe zu ersetzen.
#7. Konzentrieren Sie sich auf das mobile Erlebnis
Die Untersuchung von Website Builder Expert zeigt, dass mobile Websites Schwierigkeiten haben, die Core Web Vital-Anforderungen von Google zu erfüllen. Dies liegt zum Teil daran, dass E-Commerce-Website-Ersteller an ihrer mobilen Leistung arbeiten müssen, aber es zeigt auch, wie viele Geschäfte nicht richtig für mobile Benutzer optimiert sind.
Sie können der Konkurrenz einen Schritt voraus sein, indem Sie genau auf das mobile Erlebnis Ihres Shops achten. Einige Möglichkeiten, wie Sie damit beginnen können, sind:
- Mit dem Mobile-Friendly-Test- Tool von Google – es ist kostenlos und Sie müssen lediglich Ihre URL eingeben und auf „URL testen“ klicken. Sie erhalten ein Ergebnis, das Ihnen mitteilt, ob Ihre Seite für Mobilgeräte optimiert ist oder nicht!
- Aktivieren von Accelerated Mobile Pages (AMP) – Dies ist ein Open-Source-HTML-Framework, mit dem Seiten schneller geladen werden können.
- Überprüfen Sie Ihr mobiles Design – auf einigen Plattformen können Sie Ihre mobile Ansicht anzeigen und sogar bearbeiten. Dadurch wird sichergestellt, dass Inhalte auf verschiedenen Geräten gut aussehen.
#8. Verwenden Sie ein CDN
Ein Content Delivery Network (CDN) speichert Ihre Daten an mehreren Standorten – Besucher verbinden sich mit dem Server, der ihnen am nächsten ist, wodurch Ihre Website schneller geladen wird. Google bevorzugt schneller ladende Seiten, weshalb ein CDN so nützlich ist. Es gibt eine große Auswahl – beliebte sind Cloudflare und Fastly, aber einige Builder wie Wix verfügen automatisch über ein bereits integriertes CDN!
#9. Halten Sie Ihr Layout einfach
Vermeiden Sie viele dynamische Inhalte, um einen besseren CLS-Score zu erzielen. Viele sich bewegende Werbeanzeigen oder Popups stören Ihr Layout und können dazu führen, dass Inhalte beim Laden herumspringen. Wenn Sie ein festeres Layout verwenden, wird Ihre Seite weniger verschoben und Ihr CLS-Score sollte sich verbessern.
#10. Behalten Sie Ihre üblichen SEO-Praktiken im Auge
Während sich jeder bemüht, für die Core Web Vitals zu optimieren, kann es leicht passieren, dass man vergisst, den Überblick über alle üblichen SEO-Best Practices zu behalten, denen man normalerweise folgt. Die Optimierung auf Core Web Vitals allein reicht nicht aus, um sich einen Platz in den Rankings zu sichern – halten Sie auch mit Ihrer aktuellen SEO-Strategie Schritt!
Zusammenfassung
Core Web Vitals sind also ziemlich wichtig für den langfristigen Erfolg Ihres Shops. Je besser Sie im Vergleich zu den Core Web Vitals abschneiden, desto besser sollten Ihre Rankings sein und desto mehr Traffic sollten Sie erhalten.
Die gute Nachricht ist, dass es bei Googles Core Web Vitals darum geht, ein großartiges Benutzererlebnis zu bieten. Je besser Sie abschneiden, desto zufriedener sollten Ihre Kunden sein!
