15 лучших дизайнов музыкальных сайтов
Опубликовано: 2022-04-17 Креативность — важный элемент не только музыки, но и дизайна веб-сайтов. Веб-сайт не ограничен ограничениями по количеству символов или новостной лентой; вы можете организовать его и включить в него все необходимое для продвижения своей музыки и создания фан-базы.
Креативность — важный элемент не только музыки, но и дизайна веб-сайтов. Веб-сайт не ограничен ограничениями по количеству символов или новостной лентой; вы можете организовать его и включить в него все необходимое для продвижения своей музыки и создания фан-базы.
Лучшие дизайны музыкальных веб-сайтов демонстрируют, как использование музыки может изменить дизайн веб-сайта в соответствии с требованиями исполнителя, предлагая внешний вид от причудливого до гладкого и просторного.
Вот 15 дизайнов веб-сайтов, которые показывают, как создать музыкальный веб-сайт, который произведет впечатление как на ваших поклонников, так и на всю индустрию. Чтобы создать свой собственный привлекательный и информативный дизайн, вот что может включать в себя дизайн музыкального веб-сайта:
1. Визуально потрясающее основное изображение
Когда кто-то посещает ваш сайт, у вас есть всего несколько секунд, чтобы произвести большое впечатление. Самый быстрый способ привлечь их внимание — это примечательное изображение в заголовке. Изображение заголовка, возможно, так же важно, как и ваша музыка — оно даст вашим посетителям повод нажать кнопку воспроизведения.
Вдохновляющее главное изображение также задает тон всему вашему сайту. Он должен передавать ваш бренд, вашу атмосферу и ваш звук одновременно. Если это кажется сложной задачей, выберите изображение, на котором вы находитесь в своей стихии, будь то выступление, соавторство или просто позирование с вашими товарищами по группе так, чтобы это казалось естественным.
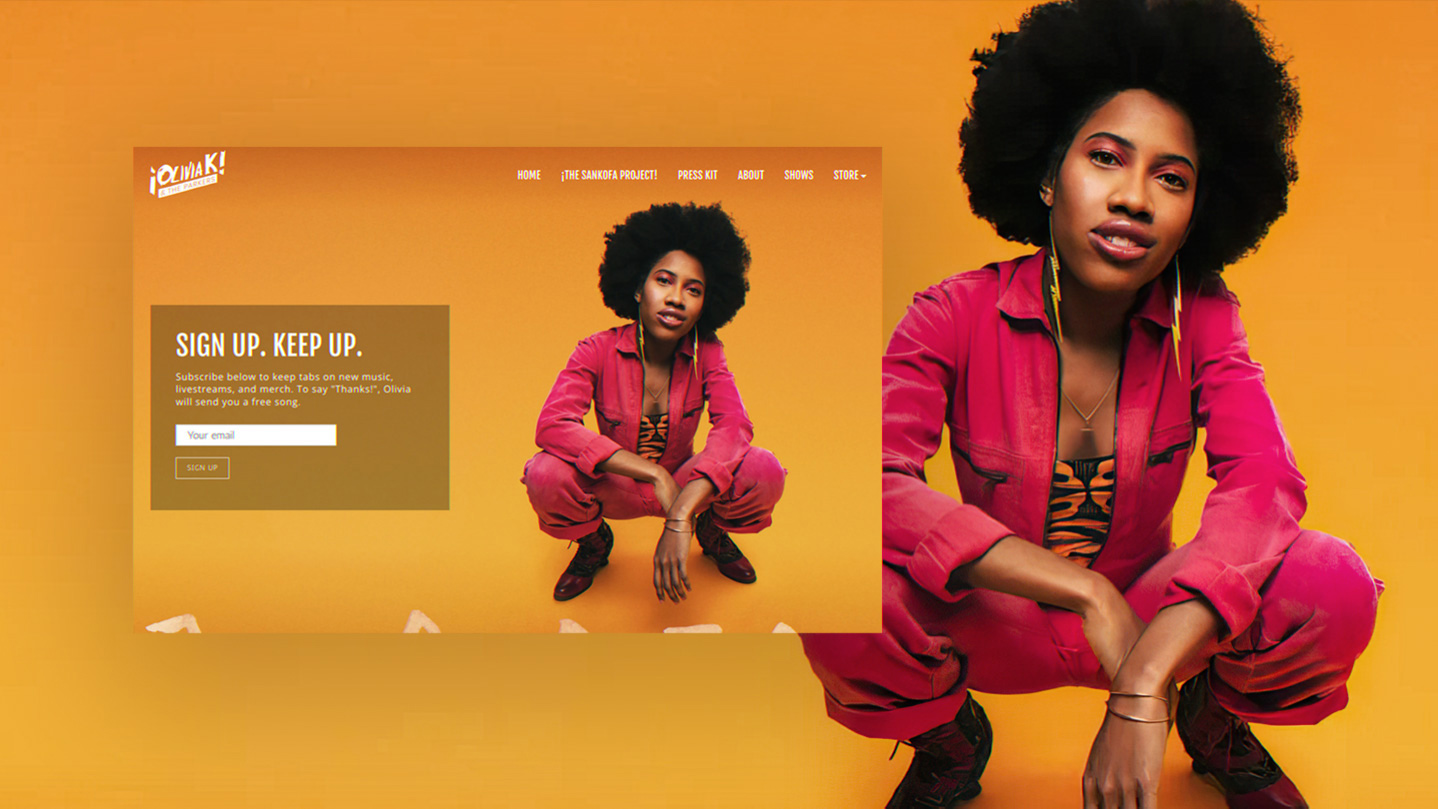
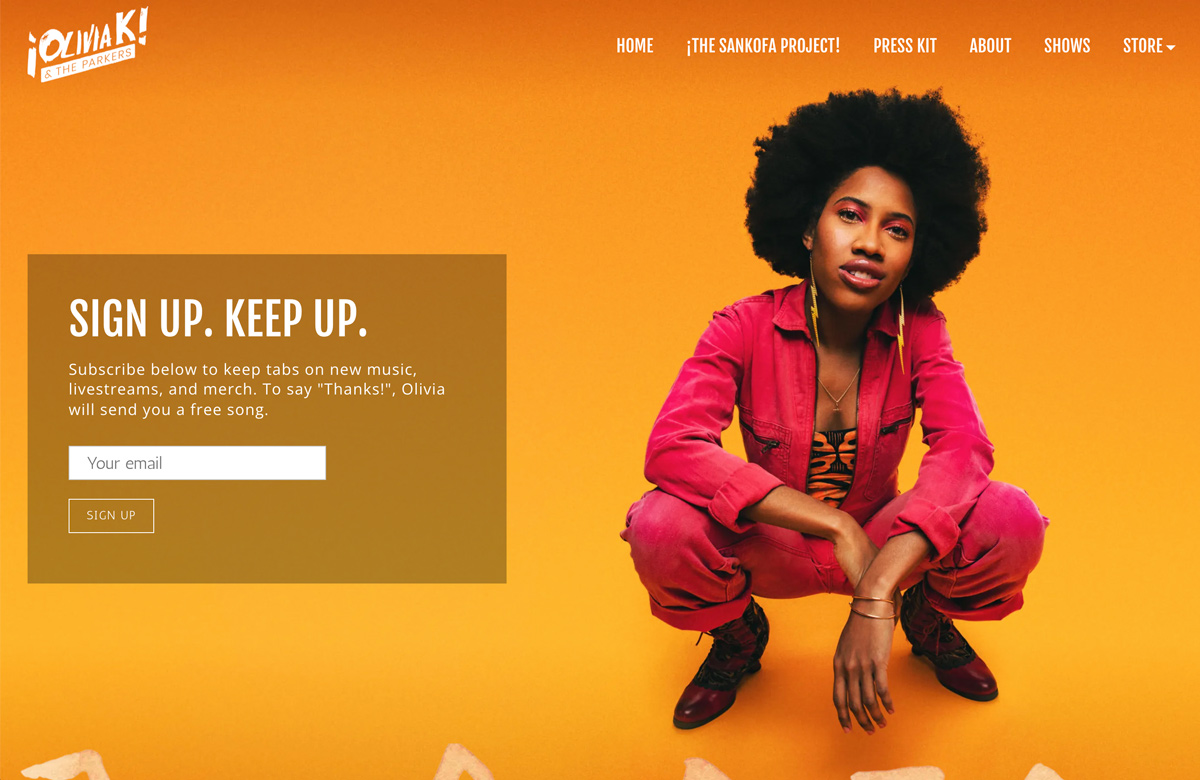
Вы можете использовать цвета основного изображения для создания остального дизайна вашего сайта. Olivia K & The Parkers делает именно это с помощью образа, который передает их слияние соула, джаза, госпела и арт-рока. Они следуют этому, используя атмосферу и цвета основного изображения во всем остальном дизайне своего веб-сайта.
 Художник: Оливия К. и Паркеры
Художник: Оливия К. и Паркеры
2. Привлекательный призыв к действию
Цель веб-сайта — привлечь посетителей, дать им возможность взглянуть на вашу музыку изнутри и изучить ваш контент. Чтобы быть уверенным, что вы получаете максимальную отдачу от каждого посетителя, попадающего на вашу домашнюю страницу, добавьте призыв к действию.
Призыв к действию — это идеальный способ привлечь внимание к предстоящему выпуску сингла, предварительному заказу альбома, новому видео или указать на вашу службу подписки фанатов. Вы также можете использовать призыв к действию как способ создать свой список рассылки, не будучи слишком навязчивым.
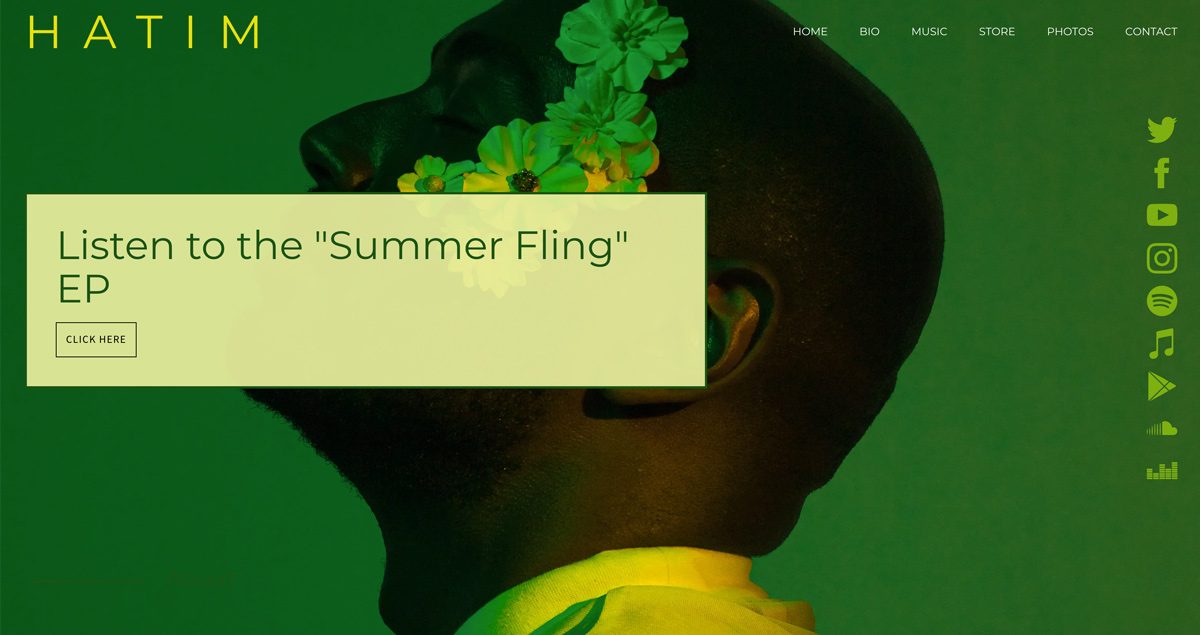
В качестве элемента дизайна призыв к действию добавляет интерес к изображению в заголовке, связывая вместе имя или логотип вашего исполнителя и меню. Хороший пример отличного дизайна веб-сайта, который включает в себя эффективный призыв к действию, исходит от певца и автора песен в стиле R&B Хатима. Он регулярно меняет текст своего призыва к действию, и он легко выделяется вспышкой свежего цвета поверх скоординированного изображения заголовка.
Создайте музыкальный веб-сайт, удобный для мобильных устройств и полностью настраиваемый. Создайте веб-сайт с Bandzoogle уже сегодня!
 Исполнитель: Хатим
Исполнитель: Хатим
3. Очистить меню сайта
Ваш музыкальный веб-сайт должен быть основной частью вашей стратегии музыкального маркетинга, привлекая поклонников в созданное вами онлайн-пространство. Чтобы убедиться, что они смогут успешно перемещаться по вашему контенту, сделайте понятное и легко читаемое меню веб-сайта.
Меню вашего веб-сайта может стать приятным дополнением к дизайну вашего веб-сайта, уравновешивая значки социальных сетей, название группы и изображения прямо во время загрузки страницы. Используйте анимированный эффект загрузки в своем меню, чтобы придать дизайну вашего музыкального веб-сайта современный вид.
На веб-сайте артиста кантри-певца Джоша Аддэра меню является важным способом сообщить фанатам обо всем контенте, к которому они могут получить доступ, от его EPK до его службы подписки для фанатов. Шрифт меню имитирует типографику, использованную для имени его исполнителя, обеспечивая баланс для создания эстетически приятного эффекта.
 Художник: Джош Аддер
Художник: Джош Аддер
4. Боковое меню
Хотите изменить дизайн своего веб-сайта, сделать его элегантным, но современным? Попробуйте боковое меню, если на вашем сайте 5-6 страниц. В зависимости от выбранного вами шаблона музыкального веб-сайта существуют различные варианты меню боковой панели, которые располагаются каскадом вниз по странице, поддерживают изображение за меню или плавают над полным фоновым изображением.
Структурированный характер меню боковой панели позволяет ему хорошо сочетаться с дизайном веб-сайта с использованием разделов. Разделите содержимое на блоки, чтобы привлечь внимание к каждому элементу, и стилизуйте каждый из этих разделов, используя собственное фоновое изображение или цвет, шрифт и цвета кнопок.
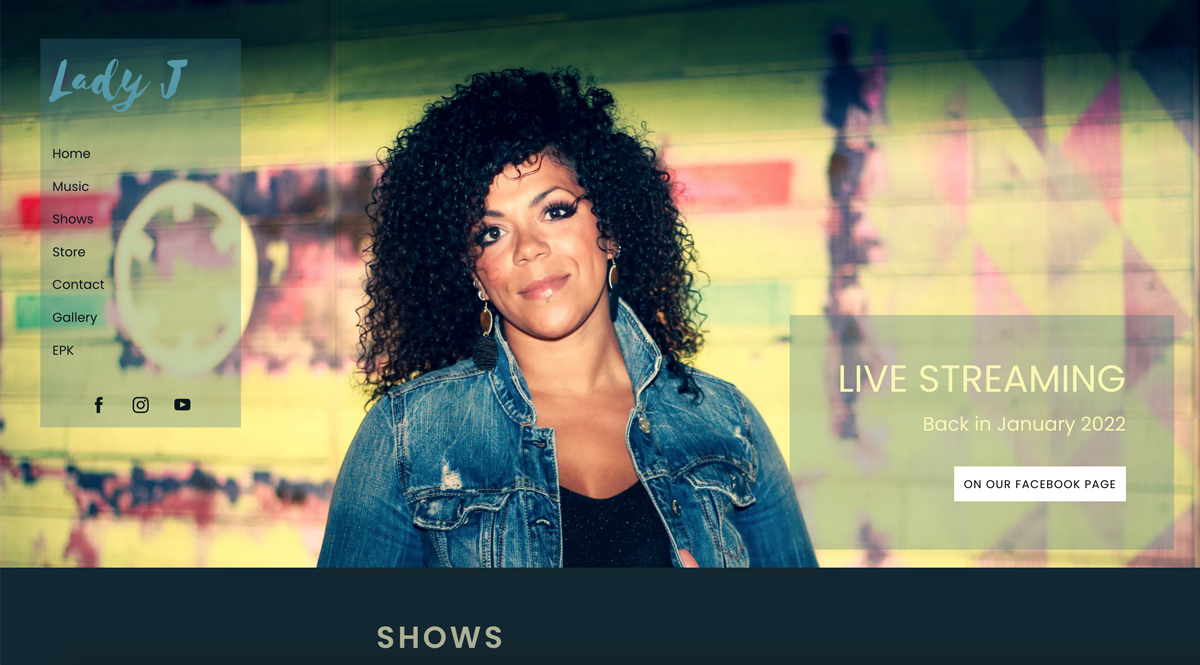
Душевная певица Lady J образцово справилась с дизайном своего музыкального веб-сайта. Она создала боковое меню, которое легко перемещается по ее основному изображению, оставаясь на месте, когда посетители прокручивают содержимое ее веб-сайта. Она также создала EPK для своей музыки, используя цвета фона в разделах, чтобы выделить элементы в разных блоках на странице.
 Художник: Леди Джей
Художник: Леди Джей
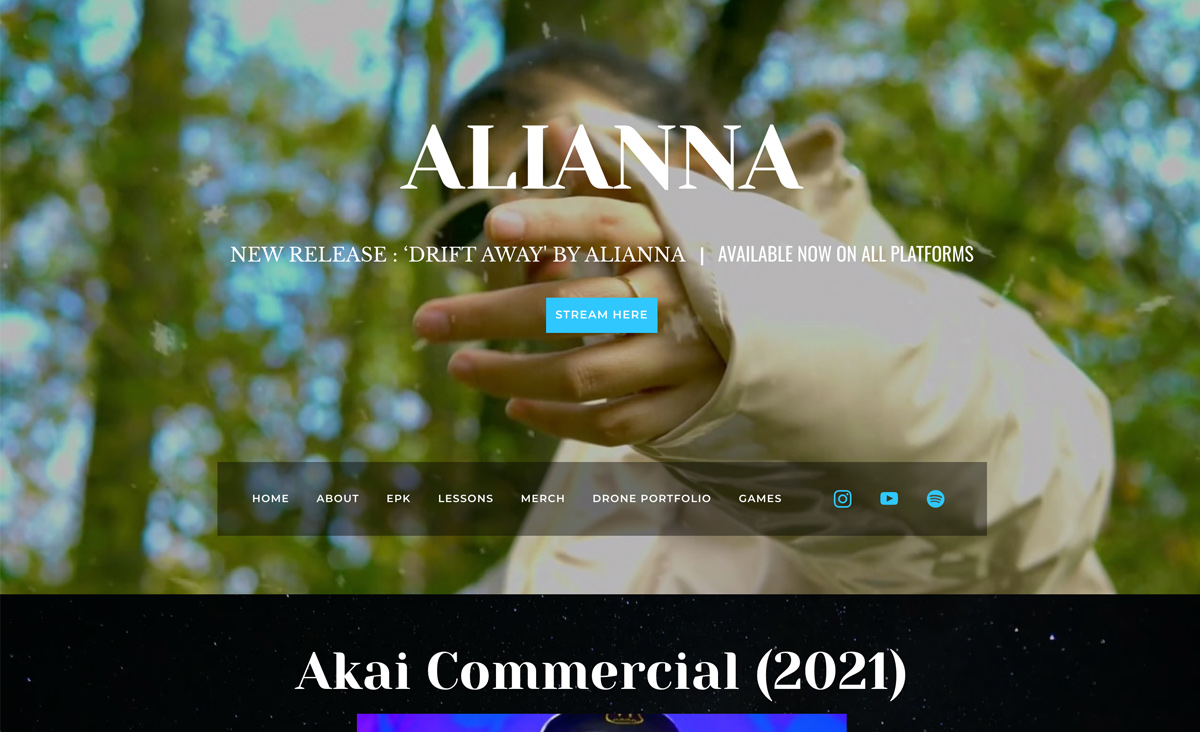
5. Заголовок видео
Движение — захватывающая часть любого веб-сайта. Он может передать чувство или пробудить воображение. Использование заголовка видео в начале вашего дизайна задаст тон остальной части вашего музыкального веб-сайта. Убедитесь, что заголовок видео не слишком длинный, и поместите заголовок, значки социальных сетей и меню поверх него. Сочетание статического текста и движущегося видео заставит посетителей вашего сайта остановиться и обратить на них внимание.
Музыкант и вокалистка Алианна использует простое видео, которое привносит интригу в ее чистый и профессиональный дизайн веб-сайта. Использование белого шрифта для элементов, расположенных поверх видео, облегчает их чтение. Ее призыв к действию и значки социальных сетей имеют ярко-синий оттенок из видео, что делает их визуально выделяющимися, но также хорошо связывает вещи воедино.
 Исполнитель: Алианна
Исполнитель: Алианна
6. Фоны разделов с изображениями
С помощью единой цветовой схемы и нескольких звездных изображений вы можете создать дизайн музыкального веб-сайта, который будет привлекать внимание ваших посетителей, используя стилизованные разделы. Раздел — это горизонтальный блок контента, внутри которого можно структурировать и стилизовать ваш контент.
Дизайн веб-сайта с разделами — отличный способ вызвать визуальный интерес. Он идеально подходит для авторов песен, энергичных групп и ди-джеев. Чтобы сделать дизайн вашего веб-сайта еще более современным, установите разделы как «фиксированные», что означает, что содержимое будет прокручиваться, но ваши изображения останутся на месте.
Используя несколько похожих изображений, чтобы воссоздать звучание своей музыки, фолк-дуэт Basset добавил фиксированные разделы и цветные блоки в дизайн своего веб-сайта. Это придает их сайту современный, причудливый эффект, который особенно хорош на их странице «О нас», и создает теплую, дружескую атмосферу на всех страницах.
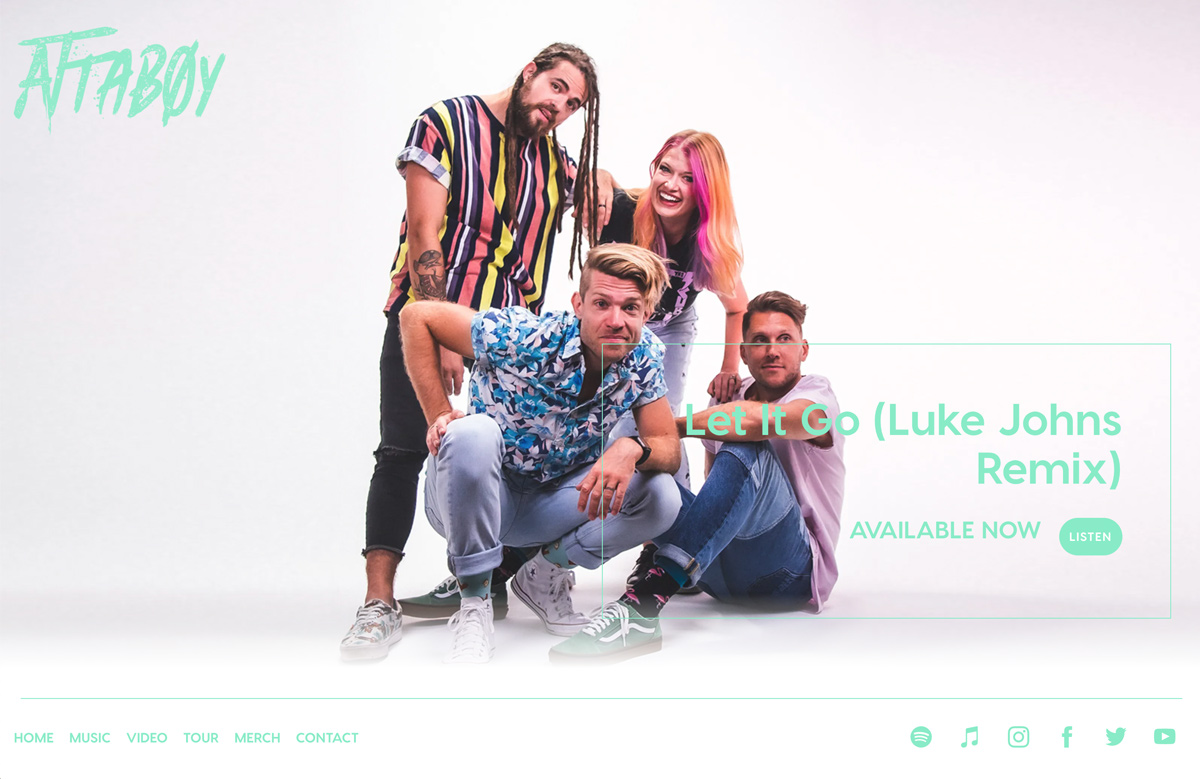
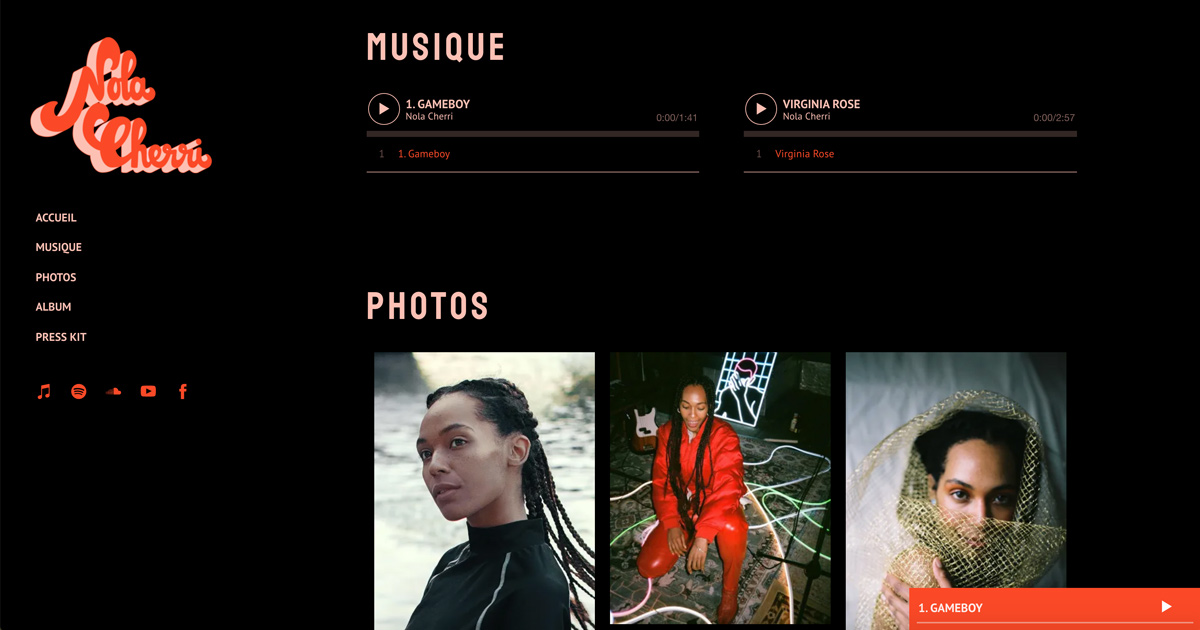
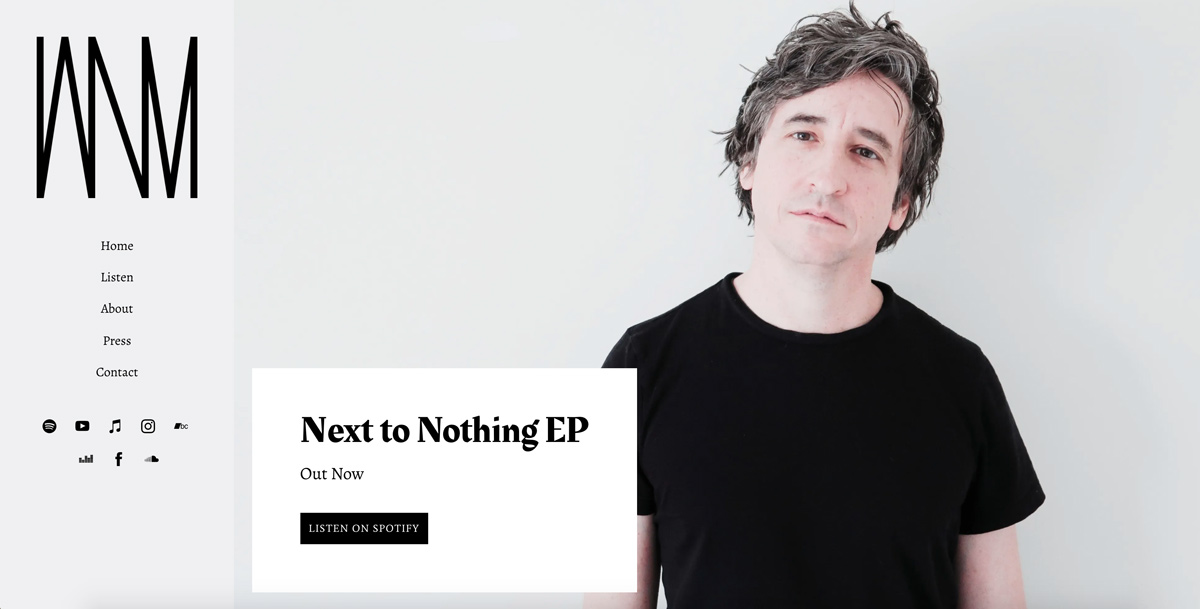
Если у вас есть отличное рекламное изображение, которое с первого взгляда подводит итог вашему мастерству и создает полное впечатление о вашем звучании, используйте его в качестве центрального элемента для создания современного дизайна веб-сайта для вашей музыки. Использование изображения во всю ширину открывает множество возможностей для дизайна, например, его использование в качестве фона. Это означает, что ваш контент будет прокручиваться сверху, сохраняя ваш бренд в центре внимания на всем вашем веб-сайте. Он также хорошо работает для одностраничного веб-сайта, используя разделы для блокировки контента над основным изображением. Ша'Лил прекрасно справляется именно с этим, используя свои фантастические образы для создания музыкального веб-сайта, который плавно прокручивается. Ключ к разработке одностраничного веб-сайта — убедиться, что ваше меню четкое и организованное. Когда кто-то нажимает на название страницы, он переходит непосредственно к этому разделу вашей страницы. Линейная структура одностраничных веб-сайтов идеально подходит для размещения фрагментов вашей музыкальной карьеры. Вы также можете сфокусировать одностраничный веб-сайт на новом выпуске, добавив информацию об альбоме или сингле, биографию исполнителя, прессу и музыкальный проигрыватель в разделах на странице. Чтобы создать одностраничный веб-сайт с потрясающим дизайном, выберите один цвет в качестве акцента. Второй цвет можно использовать для текста, а третий — цвет акцента — для кнопок и ссылок. Это поможет сохранить простоту и упростить навигацию по вашему контенту. Отличным примером одностраничного дизайна является Attaboy, яркая группа с игривым веб-сайтом. Они создали дизайн, который содержит большую часть контента в блоках на главной странице. Затем они создали отдельную специализированную страницу в магазине, чтобы позволить им продавать товары группы онлайн через свой веб-сайт. Ничто так не объединяет брендинг музыкального веб-сайта, как логотип. Вы можете легко создать текстовый логотип, выбрав шрифт, который подходит к остальной части вашего контента. Но если у вас есть логотип, созданный специально для вас, используйте его в своем брендинге для обеспечения единообразия — и ваш собственный веб-сайт исполнителя не является исключением. Логотип группы поможет вам начать работу над дизайном вашего веб-сайта, особенно если у вас нет основного изображения во всю ширину. Используйте свой логотип в качестве вдохновения, чтобы задать оттенки заголовков разделов, кнопки воспроизведения и названий песен. У Нолы Черри есть стилизованный логотип, который придает уникальную атмосферу ее яркому музыкальному веб-сайту в стиле высокой моды. Она использует цвета своего логотипа для определения текста, меню и кнопок на своем веб-сайте. Поскольку она использует шаблон музыкального веб-сайта с фиксированным меню, ее логотип остается на месте при прокрутке веб-сайта, что делает его ключевым элементом ее дизайна. Минимализм — это современная тенденция веб-дизайна, которая никуда не денется в ближайшее время, и музыкальные веб-сайты не являются исключением. Создание веб-сайта на основе шаблона, состоящего в основном из пробелов, позволяет размещать множество видео, фотографий и медиафайлов, чтобы оживить звучание вашей группы на ваших страницах. Использование пробелов означает, что вы разрешаете отступы или пространство вокруг всех ваших разделов и содержимого, чтобы оно «дышало». Это придает вашему веб-сайту профессиональный вид — даже при большом количестве контента дополнительное пространство делает страницы незагроможденными. Использование пробелов для создания минимального, но привлекательного веб-сайта показано продюсером/художником White Noise Maker. Они воспользовались преимуществами чистого белого листа с боковой панелью, чтобы добавить музыку, биографию своего музыканта и многое другое. Тем не менее, область контента не кажется занятой — без других отвлекающих факторов дизайна легко исследовать их страницы. Разработка всего веб-сайта, посвященного грядущему альбому, — отличный способ привнести ощущение брендинга и узнаваемости в ваши онлайн-профили и присутствие. Кроме того, использование обложек альбомов в качестве основного элемента веб-сайта дает множество преимуществ. Во-первых, если вы запускаете новый альбом, ребрендинг — это совсем несложно. Просто измените шаблон своего веб-сайта на тот, в котором достаточно места для ваших работ. Это может быть шаблон с настроенным квадратным изображением или шаблон со структурированным ощущением, заключающим ваши изображения. Во-вторых, это идеальный рекламный толчок для новой музыки. Если ваш веб-сайт основан на этом произведении, ваш альбом останется в центре внимания, когда ваши посетители будут изучать ваш контент. Инди-группа Car Park Social использует обложку своего альбома в качестве якоря на фоне дизайна своего веб-сайта. Он также используется в начале и в центре на их стильной домашней странице веб-сайта группы, чтобы привлечь внимание к их новому релизу, а также в их пресс-ките. В результате они могут изменить внешний вид своего веб-сайта, чтобы регулярно продвигать новые альбомы. Выбор цветов для использования в дизайне вашего веб-сайта может быть сложной задачей. Если вы фолк-музыкант или создаете веб-сайт певца и автора песен, использование нейтральной палитры может стать отличным способом продемонстрировать свои образы таким образом, чтобы создать настроение, соответствующее вашим песням. Если вы предпочитаете нейтральные цвета, чтобы дополнить образ вашей группы, тщательно продумайте типографику. Он должен хорошо сочетаться с настроением, которое вы создаете, будь то стилизованный текст заголовка раздела или более упрощенные шрифты контента. Инди-певец и автор песен Джейкоб Роуз создал дизайн веб-сайта, основанный на нейтральных тонах, соответствующих его проникновенной музыке. Использование разделов кремового, черного и белого цветов с контрастными цветами шрифта для создания дизайна одностраничного сайта действительно выделяет каждую область его проекта на странице. Черно-белый цвет имеет большое значение для того, чтобы музыкальный веб-сайт выглядел профессионально. Вы можете добавить столько контента, сколько хотите, и он не будет выглядеть грязным. Поэтому, если вы участвуете в нескольких проектах, у вас много биографий музыкантов или вы планируете продавать много музыки и товаров на своем веб-сайте, попробуйте эту классическую комбинацию в качестве основы. Если вы просто не уверены в том, какой внешний вид вам нужен — возможно, у вас пока есть только несколько демо-песен и видео — легко создать черно-белый веб-сайт, а затем украсить его несколькими цветными вкраплениями. профессиональный вид. Выдающийся веб-сайт с черно-белой цветовой схемой принадлежит инди-рок-группе Twin Flames из числа коренных народов. Их дизайн включает в себя уникальное коллажное видео-иллюстрацию по мере загрузки их веб-сайта. Они создали простой черно-белый веб-сайт, на котором размещена масса информации о новых выпусках, похвалах и доступных семинарах. Их EPK также хорошо сделан, организуя все, что группа должна включать в пресс-кит, от фрагментов прессы до множества фотографий высокого разрешения. Использование нескольких изображений для рассказа истории становится естественным, если вы выбираете шаблон веб-сайта с гладкой структурой. Использование полей и колонок больше не помечает веб-сайт как устаревший, а позволяет вам создать пространство, включающее все параметры, необходимые для создания фан-сообщества в Интернете. От блогов до подписок фанатов, интернет-магазинов с товарами, возможно, веб-сайта звукозаписывающей компании: использование структуры для определения вашего дизайна может действительно упростить навигацию, поощряя повторные посещения, чтобы увидеть, что нового. Чтобы добавить изюминку в, казалось бы, простой дизайн, обязательно включите анимацию загрузки. В качестве отличного примера дизайна веб-сайта посмотрите дуэт современной классической музыки Дэна Смита и Моники Судер. В дополнение к использованию структурированного шаблона, который включает в себя очерченные разделы, они добавили изображения, которые вызывают чувство безмятежности. Они могут добавлять много новостей, перечислять прошлые и настоящие события, а также включать 2 разных EPK для продвижения своей новой музыки, и все это в упрощенном виде. Одна вещь, в которой вы должны быть уверены при разработке музыкального веб-сайта, заключается в том, что он выглядит уникальным. Возьмите пример со своей музыки, чтобы выбрать лучший способ добиться этого. Как только вы определились с атмосферой своего сайта, используйте большие изображения, текст, логотип или определенную цветовую палитру, чтобы начать работу. Один из способов определить свой дизайн — выбрать ретро-стиль, если он подходит к вашей музыке, а затем подобрать соответствующую цветовую палитру. Вы также можете использовать фильтры изображений, чтобы добавить винтажную зернистость, или приглушенные цвета, чтобы придать вашим изображениям ретроспективный вид. Если вы немного разбираетесь в графических программах, вы можете собрать дополнительные изображения, чтобы придать вашему веб-сайту что-то особенное. Музыкант Z by Z сделал это тонким способом, используя изображения с цветовой гаммой, которая задает ретро-тон для всех страниц его веб-сайта. Все эти дизайны музыкальных веб-сайтов от участников Bandzoogle были созданы на основе шаблона, а затем настроены таким образом, чтобы не только отражать текущие тенденции, но и интригующим образом демонстрировать музыку. Если вы чувствуете себя обескураженным, пытаясь добиться идеального профессионального внешнего вида, надеюсь, эти дизайны вдохновят вас на некоторые настройки — или начните с нового дизайна, соответствующего вашему звучанию. Если вы измените свой шаблон, ваш контент останется нетронутым. Вы также можете создавать новые страницы и перемещать разделы и функции, чтобы легко смешивать вещи в своем дизайне. Придать вашему веб-сайту новый блестящий вид и поделиться им со своими поклонниками — отличный способ оживить свое присутствие в Интернете и привлечь больше людей к повторному прослушиванию вашей музыки. Создайте музыкальный веб-сайт, удобный для мобильных устройств и простой в настройке. Создайте веб-сайт для своей музыки сегодня! Исполнитель: Бассет7. Фиксированные фоновые изображения
Исполнитель: Бассет7. Фиксированные фоновые изображения Исполнитель: Ша'Лил
Исполнитель: Ша'Лил 8. Дизайн одной страницы

 Исполнитель: Аттабой
Исполнитель: Аттабой 9. Стилизованный логотип
 Художник: Нола Черри
Художник: Нола Черри 10. Пробелы для четкого контента
 Исполнитель: White Noise Maker
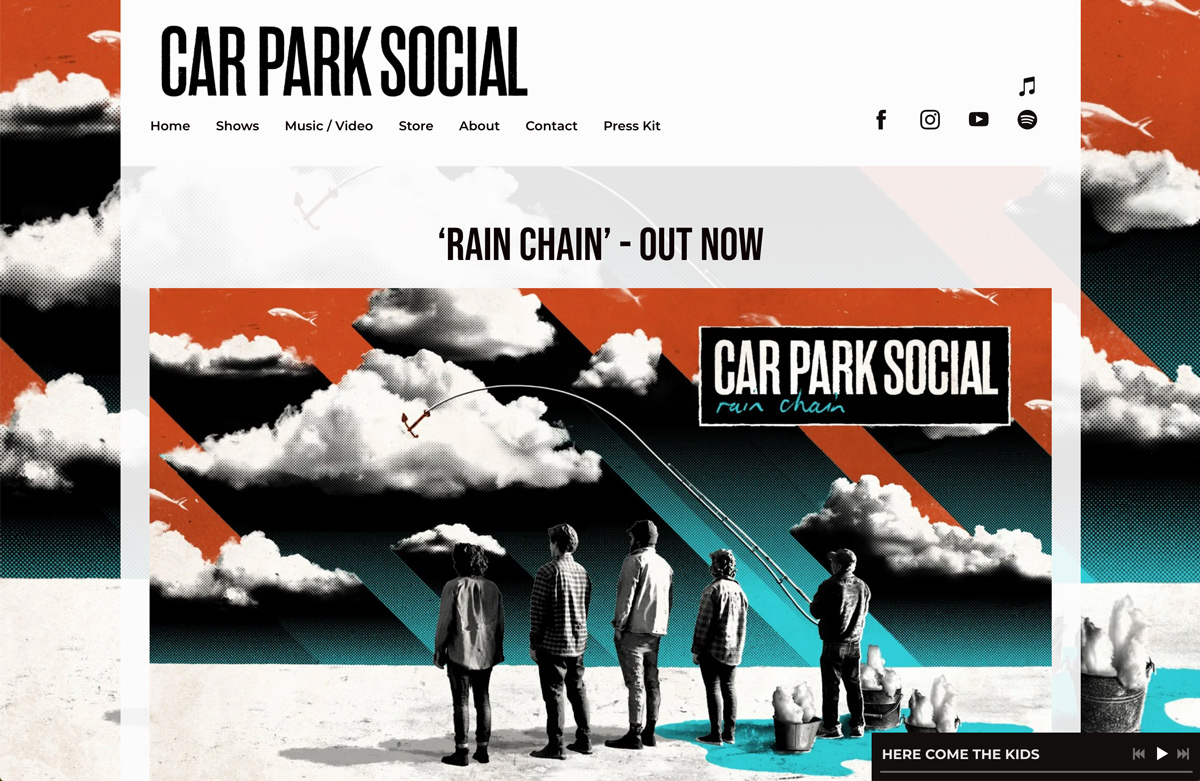
Исполнитель: White Noise Maker 11. Обложка альбома
 Исполнитель: Car Park Social
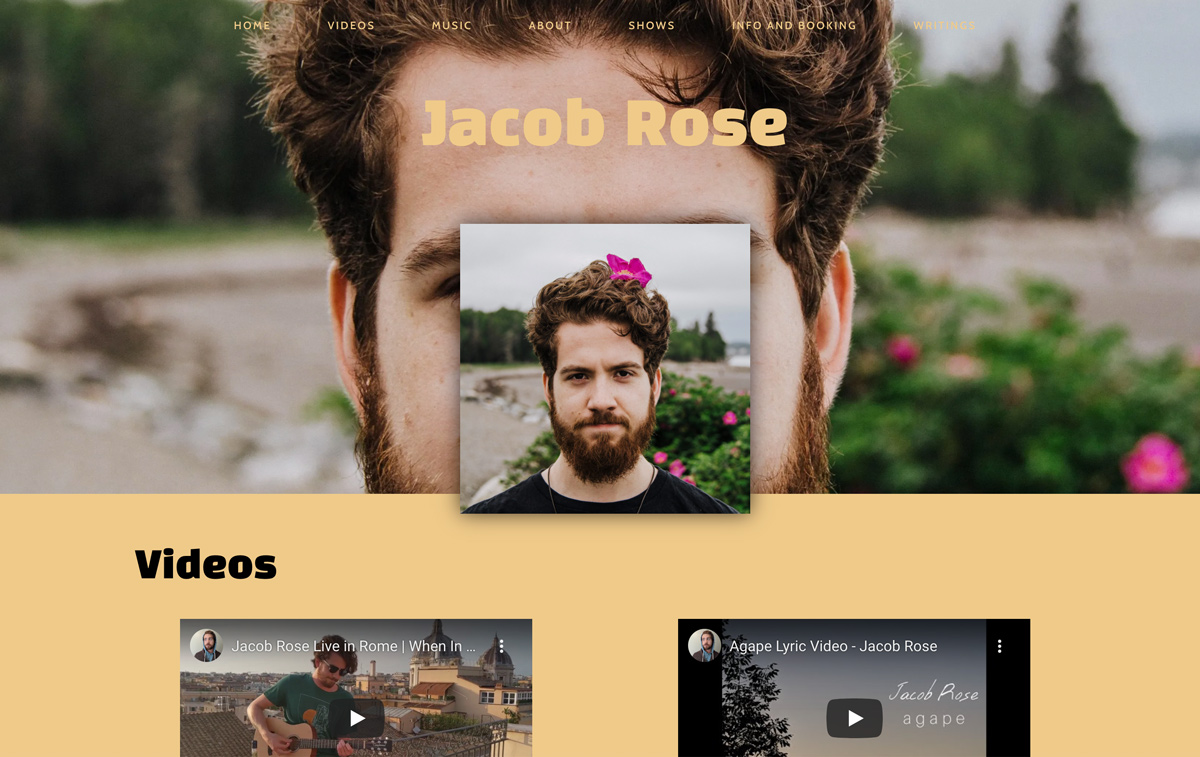
Исполнитель: Car Park Social 12. Нейтральная цветовая палитра
 Художник: Джейкоб Роуз
Художник: Джейкоб Роуз 13. Классический черно-белый образ
 Исполнитель: Twin Flames
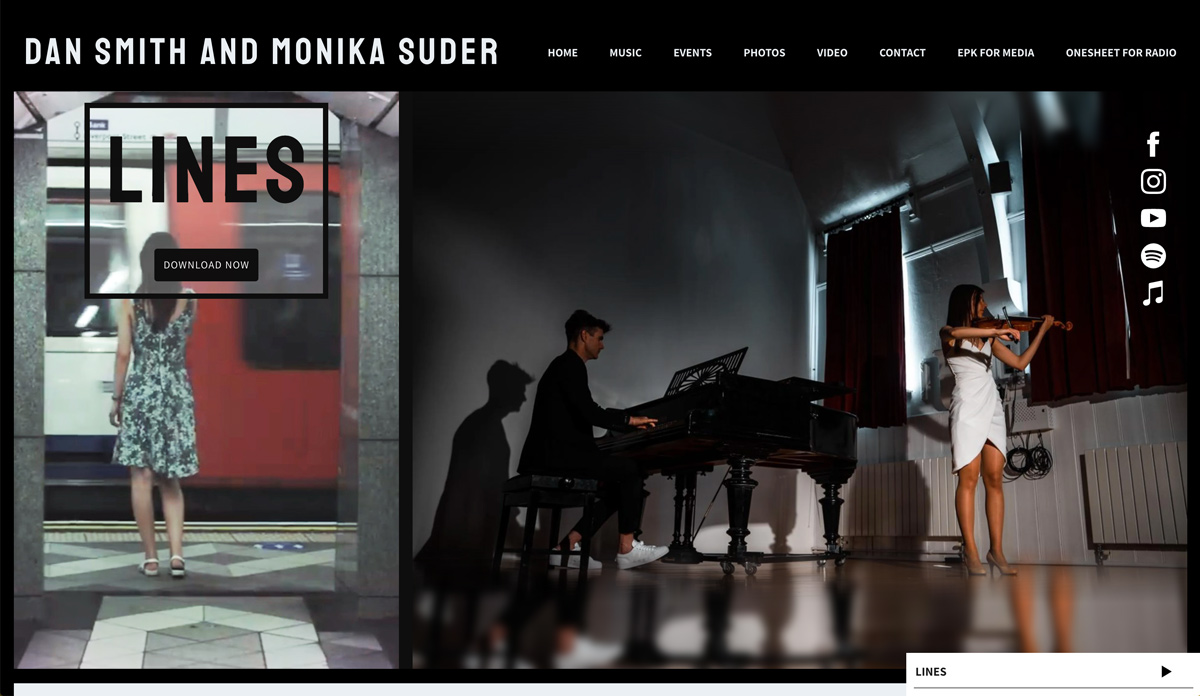
Исполнитель: Twin Flames 14. Простое и структурированное ощущение
 Исполнитель: Дэн и Моника
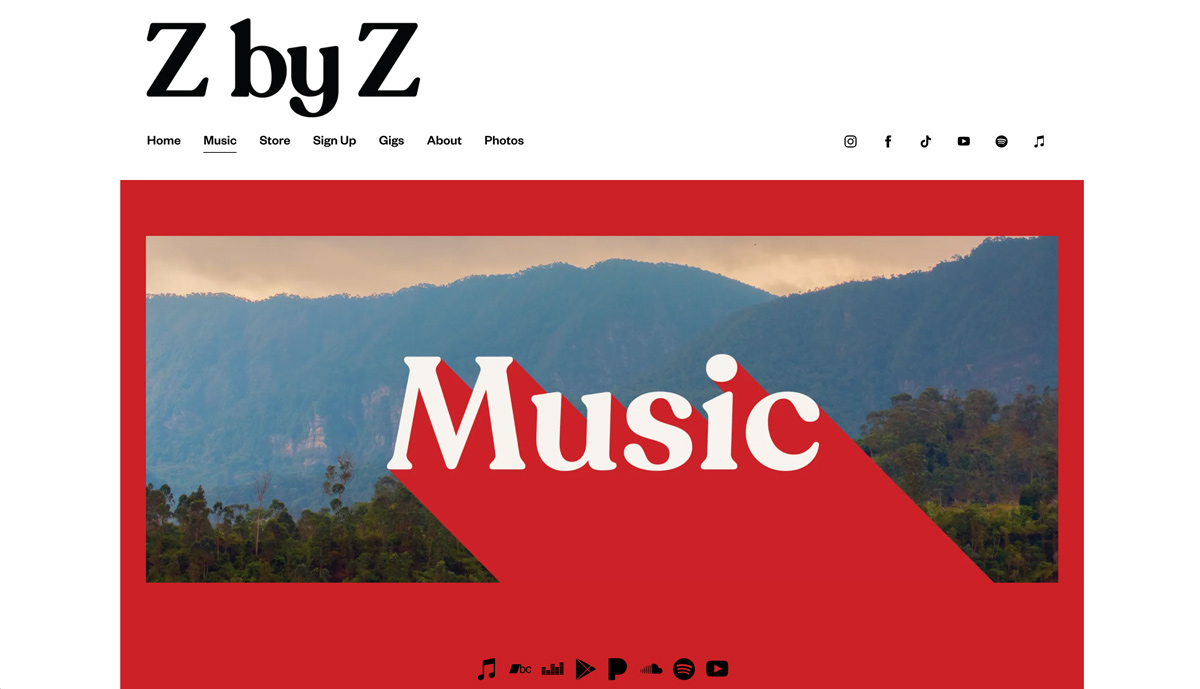
Исполнитель: Дэн и Моника 15. Ретро стиль
 Исполнитель: Z by Z
Исполнитель: Z by Z
