15 dintre cele mai bune design-uri de site-uri muzicale
Publicat: 2022-04-17 Creativitatea este un element important nu numai pentru muzică, ci și pentru designul site-urilor web. Un site web nu este limitat la limite de caractere sau un flux de știri; îl poți organiza și include tot ce ai nevoie pentru a-ți promova muzica și a-ți construi baza de fani.
Creativitatea este un element important nu numai pentru muzică, ci și pentru designul site-urilor web. Un site web nu este limitat la limite de caractere sau un flux de știri; îl poți organiza și include tot ce ai nevoie pentru a-ți promova muzica și a-ți construi baza de fani.
Cele mai bune design-uri de site-uri cu muzică arată modul în care bazarea pe muzică poate transforma designul unui site web pentru a se potrivi artistului, oferind un aspect de la capricios, la elegant și spațios.
Iată 15 dintre modelele de site-uri web care arată cum să faci un site web muzical care să-ți impresioneze fanii și industria deopotrivă. Pentru a vă crea propriul design, care să fie atât captivant, cât și informativ, iată ce ar putea include designul unui site web muzical:
1. O imagine principală uimitoare din punct de vedere vizual
Când cineva vă vizitează site-ul web, aveți doar câteva secunde pentru a face o mare impresie. Cel mai rapid mod de a le atrage atenția este cu o imagine de antet demnă de remarcat. O imagine de antet este, fără îndoială, la fel de importantă ca și muzica dvs. - le va oferi vizitatorilor un motiv pentru a face clic pe acel buton de redare.
O imagine principală inspiratoare dă, de asemenea, tonul întregului site web. Ar trebui să vă transmită marca, vibrația și sunetul dvs., toate odată. Dacă acest lucru pare o problemă, alege o imagine cu tine în elementul tău, fie că e vorba de spectacol sau de co-scris sau doar pozați cu colegii de trupă într-un mod care să se simtă natural.
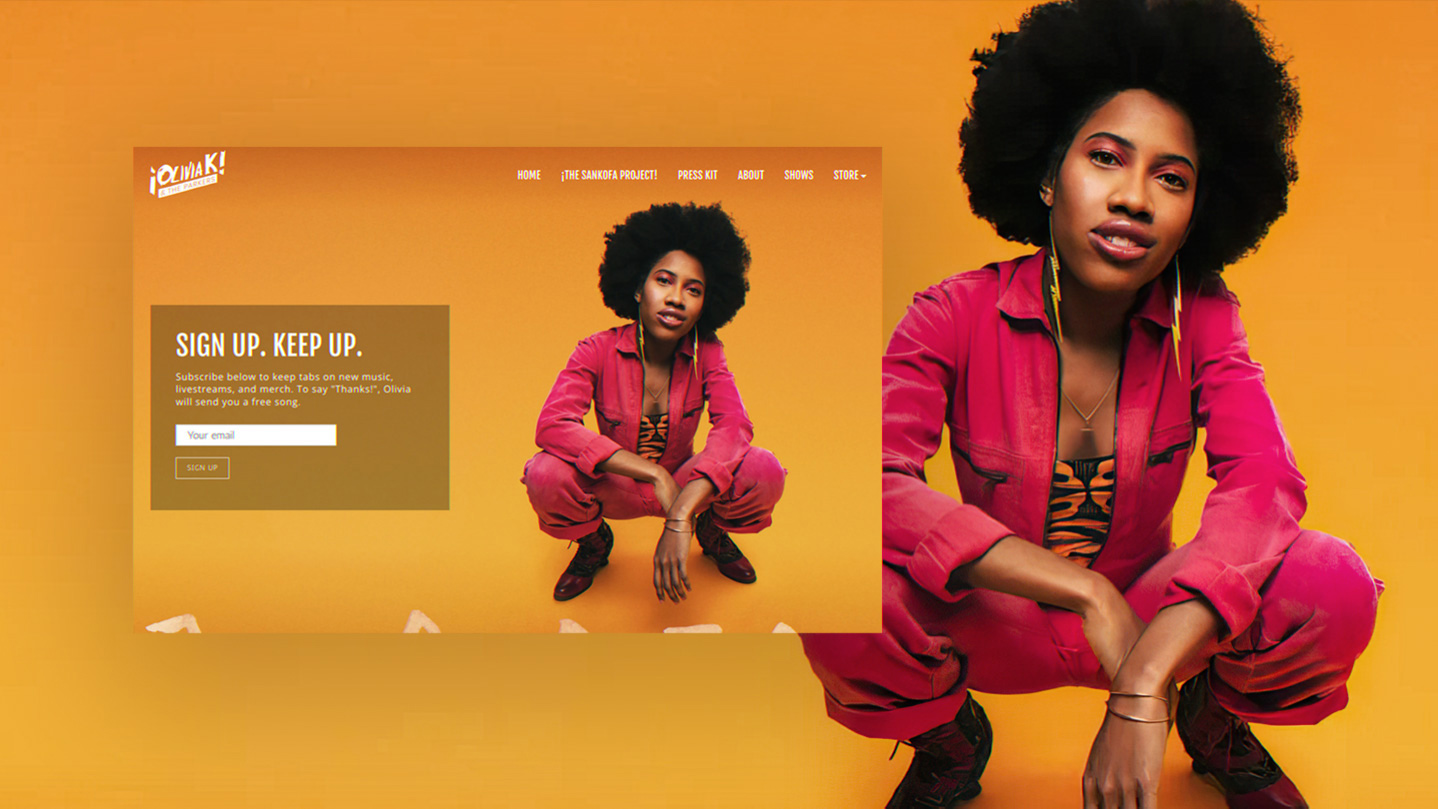
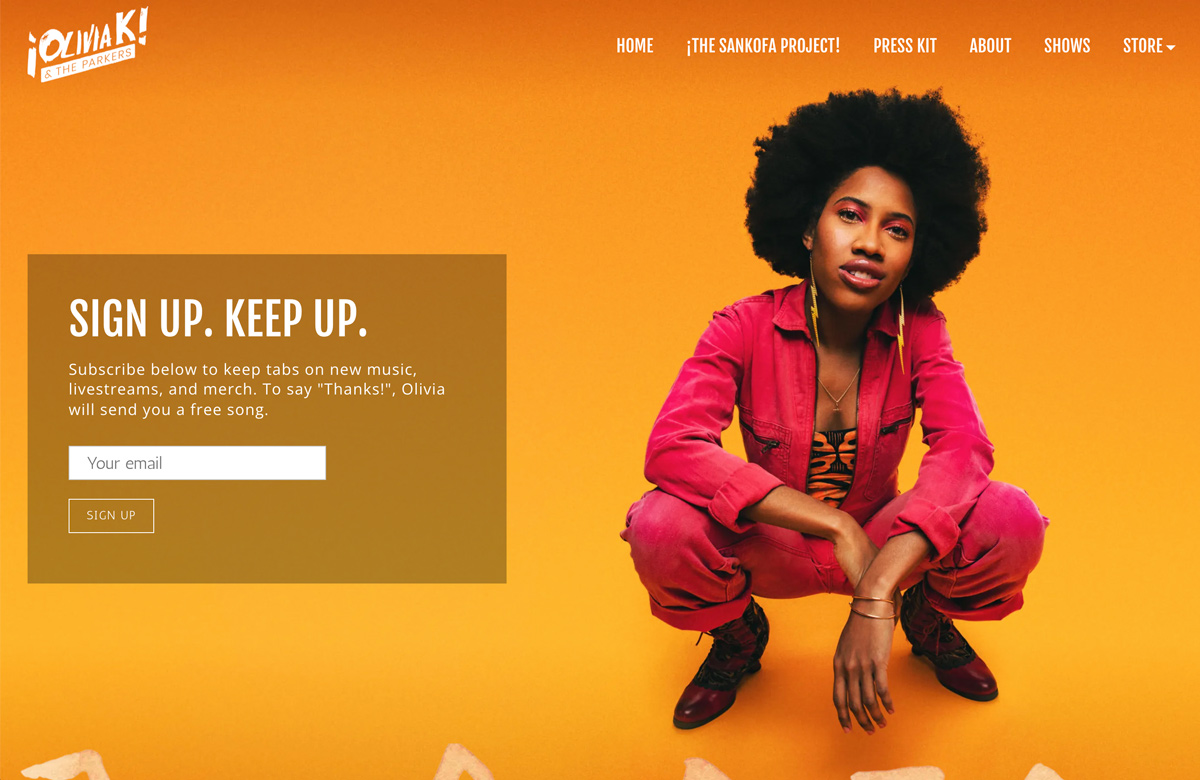
Puteți folosi culorile din imaginea dvs. principală pentru a crea restul designului site-ului dvs. web. Olivia K & The Parkers face exact asta cu o imagine care transmite fuziunea lor de soul, jazz, gospel și art rock. Ei urmăresc acest lucru desenând din vibrația și culorile imaginii principale în restul designului site-ului lor.
 Artist: Olivia K and the Parkers
Artist: Olivia K and the Parkers
2. Un îndemn captivant
Scopul unui site web este de a atrage vizitatori, oferindu-le o privire din interior asupra muzicii tale și abilitatea de a-ți explora conținutul. Pentru a fi sigur că profitați la maximum de fiecare vizitator care ajunge pe pagina dvs. de pornire, adăugați un îndemn.
Un îndemn la acțiune este modalitatea perfectă de a adăuga atenție unei viitoare lansări de un singur, o precomandă de album, un videoclip nou sau de a-ți sublinia serviciul de abonamente pentru fani. Puteți utiliza, de asemenea, un îndemn la acțiune ca o modalitate de a vă construi lista de corespondență fără a fi prea deranjant.
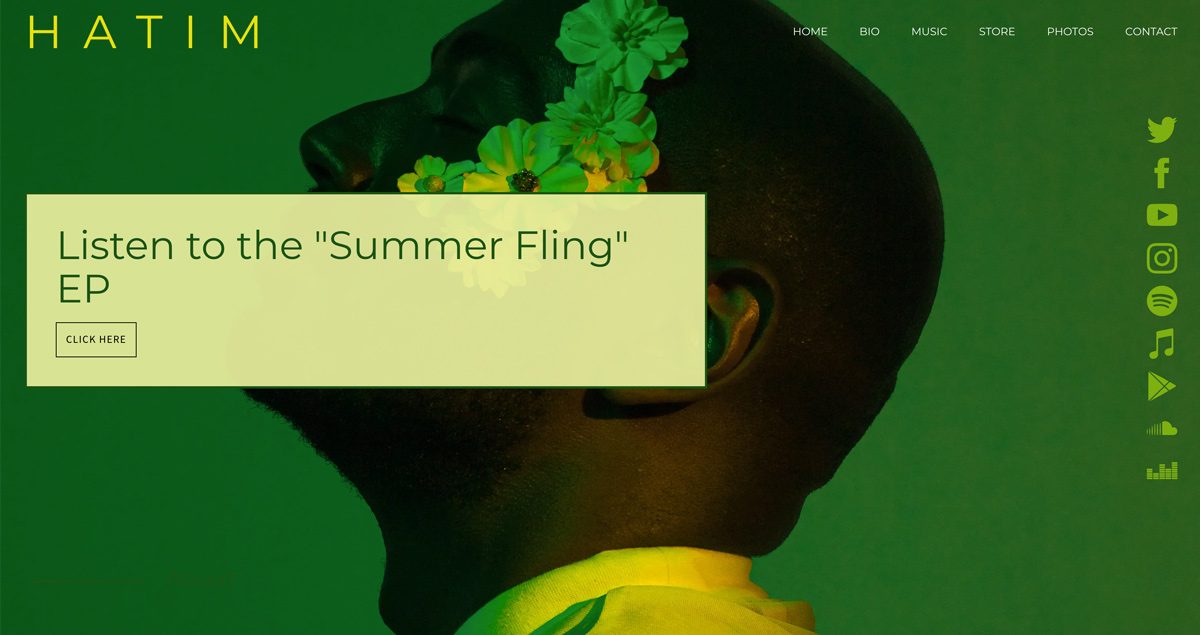
Ca element de design, îndemnul adaugă un oarecare interes imaginii de antet, legând împreună numele artistului sau logo-ul și meniul. Un exemplu frumos de design de site web grozav care include un îndemn eficient vine de la cântărețul și compozitorul R&B Hatim. Schimbă în mod regulat textul îndemnului său și iese în evidență perfect cu o explozie de culoare proaspătă peste imaginea de antet coordonată.
Creați un site web de muzică care să fie prietenos cu dispozitivele mobile și complet personalizabil. Creați un site web cu Bandzoogle astăzi!
 Artist: Hatim
Artist: Hatim
3. Ștergeți meniul site-ului web
Site-ul dvs. de muzică ar trebui să fie o parte esențială a strategiei dvs. de marketing muzical, atragând fanii în spațiul online pe care l-ați creat. Pentru a vă asigura că pot naviga cu succes în conținutul dvs., creați un meniu pentru site-ul web care să fie clar și ușor de citit.
Meniul site-ului dvs. poate fi un plus frumos pentru designul site-ului dvs., echilibrând pictogramele rețelelor sociale, numele trupei și imaginile chiar pe măsură ce pagina se încarcă. Utilizați un efect de încărcare animat în meniu pentru a oferi designului site-ului dvs. muzical un aspect modern.
Cu site-ul web al artistului cântărețului country Josh Addair, meniul este o modalitate esențială de a le informa fanilor despre tot conținutul pe care îl pot accesa, de la EPK-ul său până la serviciul său de abonament pentru fani. Fontul meniului imită tipografia folosită pentru numele artistului său, oferind echilibru pentru a crea un efect estetic plăcut.
 Artist: Josh Addair
Artist: Josh Addair
4. Un meniu din bara laterală
Doriți să obțineți un aspect diferit pentru designul site-ului dvs., care este elegant, dar modern? Încercați un meniu din bara laterală dacă aveți 5-6 pagini pe site-ul dvs. În funcție de șablonul site-ului de muzică pe care îl alegeți, există diferite opțiuni pentru meniurile din bara laterală care se încadrează în cascadă pe pagină, acceptă o imagine în spatele meniului sau plutesc deasupra unei imagini de fundal completă.
Natura structurată a unui meniu din bara laterală îl face să funcționeze bine cu un design de site web folosind secțiuni. Împărțiți conținutul în blocuri pentru a atrage atenția asupra fiecărui element și stilați fiecare dintre aceste secțiuni cu propria imagine de fundal sau culoare, font și culori pentru butoane.
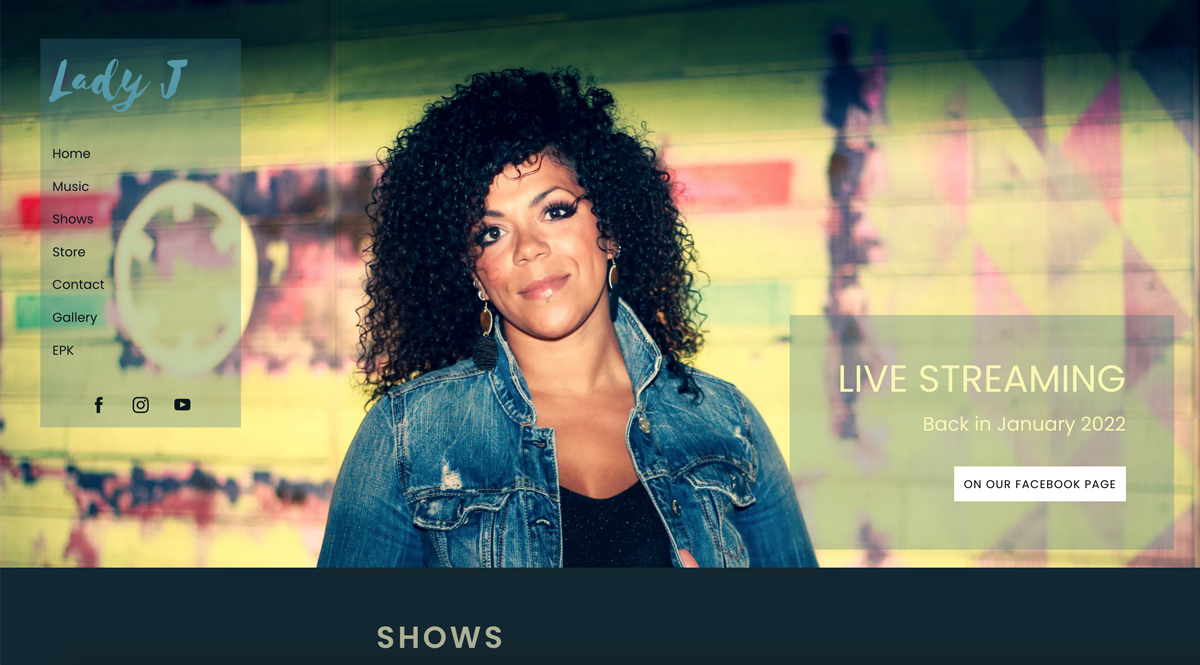
Cântăreața plină de suflet Lady J face o treabă exemplară cu designul site-ului său muzical. Ea a creat un meniu din bara laterală care plutește fără efort peste imaginea ei principală, rămânând pe loc pe măsură ce vizitatorii defilează prin conținutul site-ului ei. De asemenea, a creat un EPK pentru muzica ei, folosind culori de fundal în secțiuni pentru a face elementele să iasă în evidență în diferite blocuri de pe pagină.
 Artist: Lady J
Artist: Lady J
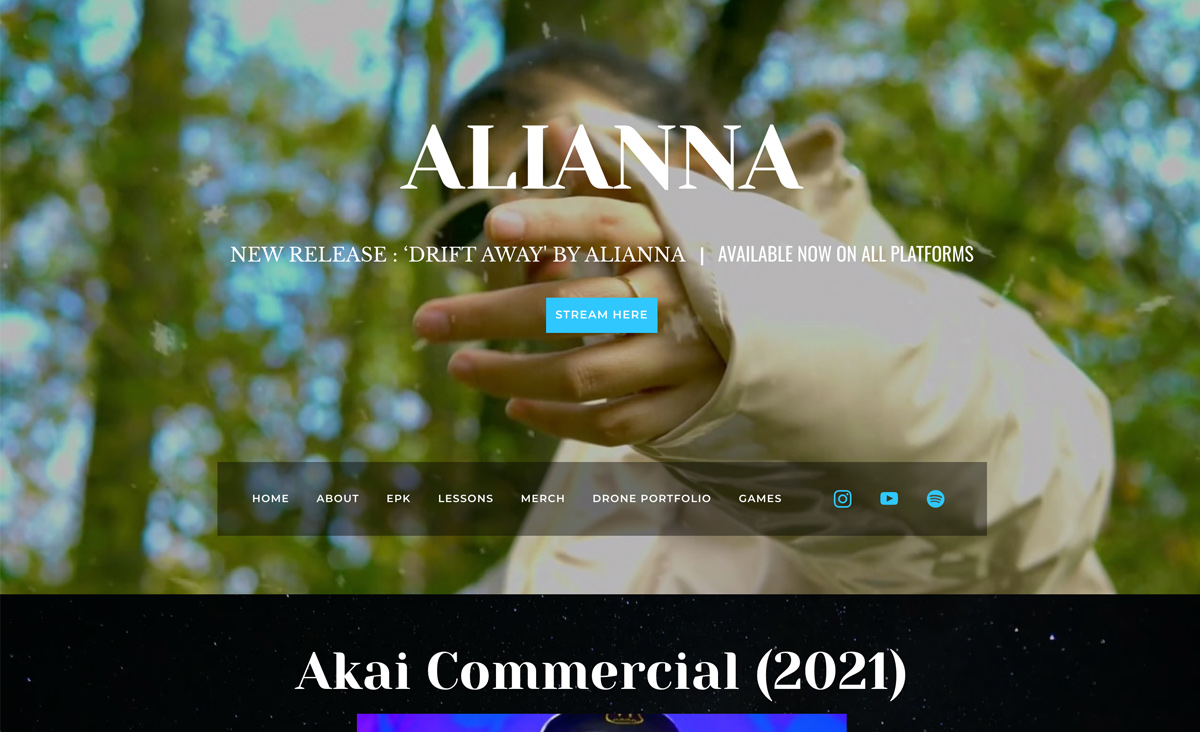
5. Antet video
Mișcarea este o parte interesantă a oricărui site web. Poate transmite un sentiment sau poate stârni imaginația. Folosirea unui antet video pentru a-ți duce designul va da tonul pentru restul site-ului tău muzical. Asigurați-vă că antetul videoclipului nu este prea lung și setați-vă titlul, pictogramele rețelelor sociale și meniul deasupra acestuia. Combinația de text static plus un videoclip în mișcare îi va face pe vizitatorii site-ului dvs. să se oprească și să observe.
Muzicianul și vocalistul Alianna folosește un videoclip simplu care aduce intriga designului său curat și profesional al site-ului. Folosirea unui font alb pentru elementele care se află deasupra videoclipului le face ușor de citit. Pictogramele ei pentru chemarea la acțiune și rețelele sociale preiau o nuanță de albastru strălucitor din videoclip, făcându-le să iasă în evidență vizual, dar și leagă frumos lucrurile.
 Artist: Alianna
Artist: Alianna
6. Secționează fundaluri cu imagini
Cu o schemă de culori coerentă și o mână de imagini stelare, puteți crea un design pentru site-ul web muzical care să păstreze atenția vizitatorilor dvs. folosind secțiuni cu stil. O secțiune este un bloc orizontal de conținut, în cadrul căruia conținutul tău poate fi structurat și stilat.
Un design de site web cu secțiuni este o modalitate excelentă de a genera interes vizual - perfect pentru compozitori, trupe pline de energie și DJ. Pentru ca designul site-ului dvs. să arate și mai modern, setați secțiunile ca „fixe”, ceea ce înseamnă că conținutul va derula, dar imaginile dvs. vor rămâne la locul lor.
Folosind mai multe imagini similare pentru a evoca sunetul muzicii lor, duo-ul folk Basset a adăugat secțiuni fixe plus blocuri de culoare în designul site-ului lor. Acest lucru oferă site-ului lor un efect modern, ciudat, care este deosebit de inteligent pe pagina lor Despre și creează o atmosferă caldă și prietenoasă în paginile lor.
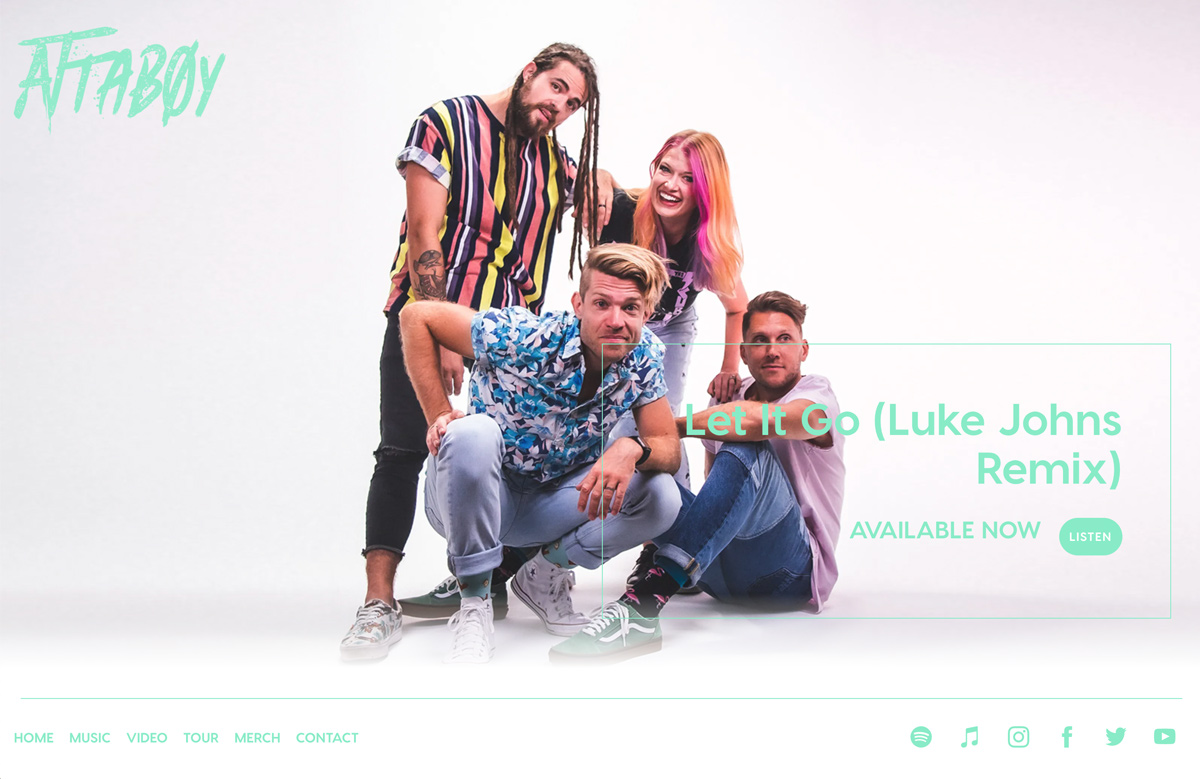
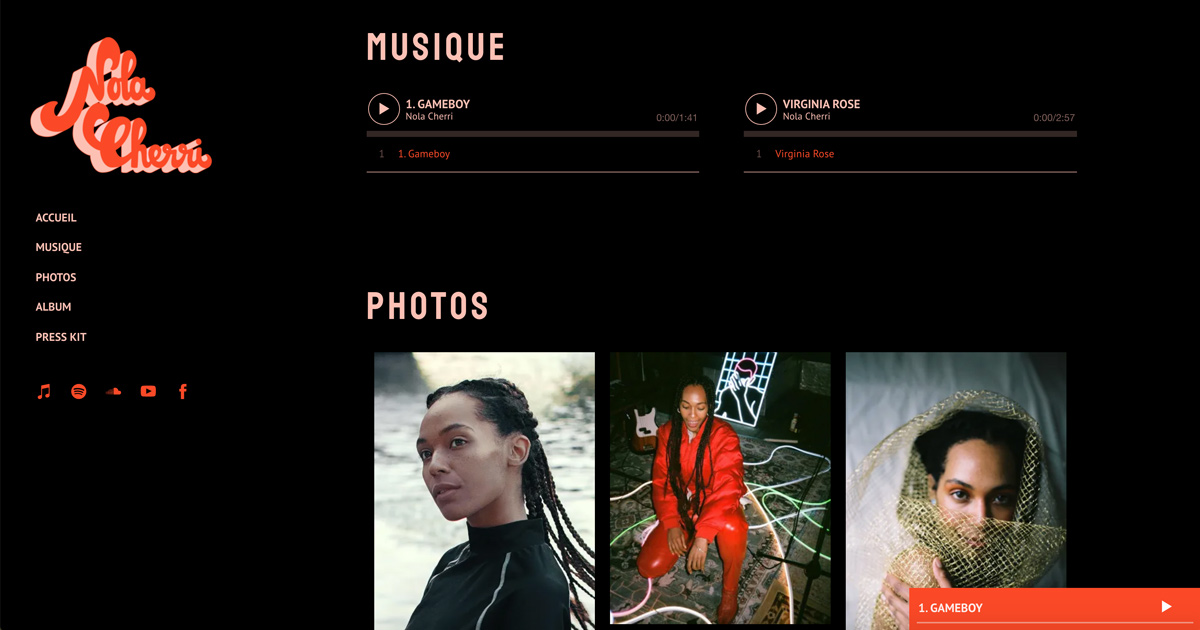
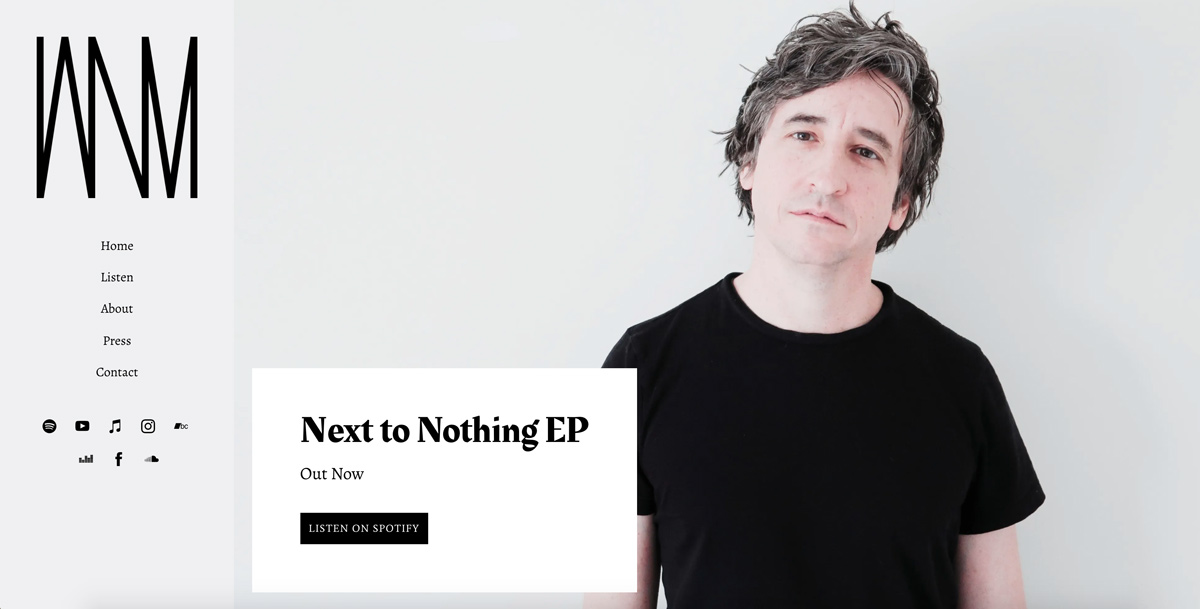
Dacă aveți o imagine promoțională grozavă, una care rezumă talentul dvs. artistic dintr-o privire și creează o impresie completă a sunetului dvs., utilizați-o ca piesă centrală pentru a crea un design modern de site web pentru muzica dvs. Utilizarea imaginii dvs. la lățimea completă deschide multe posibilități de design, cum ar fi fixarea acesteia pe loc ca fundal. Aceasta înseamnă că conținutul dvs. va derula peste, păstrând marca dvs. în fruntea minții pe întregul site. De asemenea, funcționează bine pentru un site web cu o singură pagină, folosind secțiuni pentru a bloca conținutul de deasupra acelei imagini principale. Sha'Lil face o treabă grozavă exact cu asta, bazându-se pe imaginile ei fantastice pentru a construi un site web de muzică care derulează fără probleme. Cheia pentru proiectarea unui site web cu o singură pagină este să vă asigurați că meniul dvs. este clar și organizat. Când cineva face clic pe numele unei pagini, va sări în jos direct la acea secțiune a paginii dvs. Structura liniară a site-urilor web cu o singură pagină îl face ideal să conţină fragmente din cariera ta muzicală. De asemenea, puteți concentra un site web de o pagină pe o nouă lansare, adăugând album sau detalii unice, biografia artistului, presa și un player muzical în secțiunile dvs. de pe pagină. Pentru a crea un site web cu o singură pagină, cu un design uimitor, alegeți o culoare ca obiectiv. O a doua culoare poate fi folosită pentru textul dvs. și apoi o a treia culoare de accent pentru butoanele și linkurile dvs. Acest lucru vă va ajuta să păstrați lucrurile simple și să vă faceți ușor navigarea în conținut. Un exemplu grozav de design de o pagină vine de la Attaboy, o trupă vibrantă cu un site web jucăuș. Au creat un design care conține majoritatea conținutului în blocuri pe pagina lor principală. Apoi, au creat o pagină separată de magazin, care să le permită să vândă marfă online prin intermediul site-ului lor web. Nimic nu reunește brandingul site-ului muzical ca un logo. Puteți crea cu ușurință un logo text, alegând un font care se potrivește cu restul conținutului dvs. Dar dacă ai creat un logo pentru tine, folosește-l pe tot parcursul brandului pentru un sentiment de coerență - cu propriul tău site web de artist nefiind o excepție. O siglă de bandă vă va ajuta să începeți cu designul site-ului dvs. web, mai ales dacă nu aveți o imagine principală cu lățime completă de utilizat. Folosiți-vă logo-ul ca inspirație pentru a seta nuanțe pentru titlurile secțiunilor, butonul de redare și numele melodiilor. Nola Cherri are un logo stilizat care aduce o atmosferă unică site-ului ei cu muzică clară, asemănătoare couture. Ea folosește culorile din sigla ei pentru a defini textul, meniul și butoanele de pe site-ul ei. Deoarece folosește un șablon pentru site-ul de muzică cu un meniu fix, logo-ul ei rămâne pe loc pe măsură ce site-ul ei derulează, făcându-l un element cheie al designului ei. Minimalismul este o tendință actuală de design web care nu va merge nicăieri în curând, iar site-urile de muzică nu fac excepție. Crearea unui site web dintr-un șablon care constă în principal din spații albe permite o mulțime de videoclipuri, fotografii și conținut media pentru a aduce sunetul trupei tale la viață în paginile tale. Folosirea spațiului alb înseamnă că permiteți umplerea, sau spațiu, în jurul tuturor secțiunilor și conținutului dvs. pentru a-l lăsa să „respire”. Oferă site-ului dvs. un aspect profesional - chiar și cu mult conținut, spațiul suplimentar face ca paginile să pară neaglomerate. Utilizarea spațiului alb pentru a crea un site web minimal, dar captivant este prezentată de producătorul/artist White Noise Maker. Au profitat de o tablă albă curată cu o bară laterală pentru a adăuga muzică, biografia muzicianului și multe altele. Cu toate acestea, zona de conținut nu pare aglomerată - fără alte distrageri de design, este ușor să le explorați paginile. Proiectarea unui întreg site web în jurul unui album viitor este o modalitate excelentă de a insufla un sentiment de branding și familiaritate profilurilor și prezenței tale online. În plus, beneficiile utilizării ilustrației albumului ca obiectiv al site-ului dvs. web sunt multiple. În primul rând, dacă lansați un nou album, rebranding-ul este o clipă. Schimbați șablonul site-ului dvs. cu unul care are un spațiu bun pentru opera dvs. de artă. Acesta ar putea fi un șablon cu o imagine pătrată configurată sau unul cu o senzație structurată pentru a vă cuprinde imaginile. În al doilea rând, este impulsul promoțional perfect pentru muzică nouă. Dacă site-ul dvs. se bazează pe acea lucrare de artă, albumul dvs. va rămâne în prim-plan pe măsură ce vizitatorii dvs. vă explorează conținutul. Trupa indie Car Park Social își folosește grafica albumului ca o ancoră în fundalul designului site-ului lor. Este, de asemenea, folosit în față și în centru pe site-ul lor elegant al trupei Homepage, pentru a atrage atenția asupra noului lor lansare, precum și în Kitul lor de presă. Drept urmare, ei pot schimba aspectul site-ului lor pentru a se potrivi cu promovarea noului album în mod regulat. Alegerea culorilor de utilizat în designul site-ului dvs. poate fi o sarcină dificilă. Dacă sunteți un muzician popular sau construiți un site web de cântăreț-compozitor, alegerea unei palete neutre poate fi o modalitate excelentă de a vă prezenta imaginile într-un mod care creează, de asemenea, o stare de spirit care să se potrivească cu melodiile dvs. Dacă vă sprijiniți pe culori neutre pentru a completa imaginile trupei, luați în considerare cu atenție și tipografia dvs. Ar trebui să se potrivească bine cu starea de spirit pe care o creați, fie că este vorba de textul antetului de secțiune stilizat sau de fonturi de conținut mai simpliste. Cântărețul și compozitorul independent Jacob Rose a creat un design de site web bazat pe elemente neutre, care se potrivește cu muzica sa sinceră. Folosirea secțiunilor crem, negru și alb cu culori contrastante ale fonturilor pentru a crea un design de site de o singură pagină face ca fiecare zonă a proiectului său să iasă de pe pagină. Alb-negru este foarte important pentru ca un site web muzical să pară profesional. Puteți adăuga cât de mult conținut doriți și nu va părea dezordonat. Deci, dacă jucați în mai multe proiecte, aveți multe biografii ale muzicienilor sau plănuiți să vindeți multă muzică și produse pe site-ul dvs., încercați această combinație clasică ca bază. Dacă nu sunteți sigur de tipul de aspect pe care îl căutați - poate că ați avut până acum doar câteva melodii și videoclipuri demonstrative - un site web alb-negru este ușor de creat și apoi înfrumusețat cu câteva note de culoare pentru un aspect profesional. Un site remarcabil cu o schemă de culori alb-negru vine de la trupa indie rock indigenă Twin Flames. Designul lor include un videoclip ilustrativ unic de colaj pe măsură ce site-ul lor se încarcă. Ei au creat un site web simplu alb-negru, care găzduiește o mulțime de informații de la lansări noi, la premii și ateliere disponibile. EPK-ul lor este, de asemenea, bine făcut, organizând tot ce ar trebui să includă o trupă într-un kit de presă, de la fragmente de presă la o varietate de fotografii de înaltă rezoluție. Folosirea mai multor imagini pentru a spune o poveste este naturală dacă alegeți un șablon de site web cu o structură elegantă. Folosirea casetelor și coloanelor nu mai marchează un site web ca datat, ci mai degrabă vă permite să creați un spațiu care să includă toate opțiunile de care aveți nevoie pentru a construi o comunitate de fani online. De la bloguri la abonamente pentru fani, magazine online cu produse, poate un site web de case de discuri: folosirea structurii pentru a vă defini designul poate face cu adevărat navigarea ușoară, încurajând vizitele de întoarcere pentru a vedea ce este nou. Pentru a adăuga un pic de pizazz unui design aparent simplu, asigurați-vă că includeți o animație de încărcare. Pentru un exemplu grozav de design de site web, consultați duo-ul de muzică clasică contemporană Dan Smith și Monika Suder. Pe lângă utilizarea unui șablon structurat care include secțiuni delimitate, au adăugat imagini care evocă un sentiment senin. Ei pot adăuga o mulțime de știri, pot enumera evenimentele trecute și prezente și pot include 2 EPK-uri diferite pentru a-și promova noua muzică, totul într-un mod simplificat. Un lucru de care veți dori să fiți sigur atunci când proiectați un site web de muzică este că arată unic. Urmăriți-vă muzica pentru a decide cel mai bun mod de a realiza acest lucru. Odată ce ați descoperit o atmosferă pentru site-ul dvs., utilizați imagini mari, text, un logo sau o anumită paletă de culori pentru a începe. O modalitate de a vă determina designul este să alegeți un aspect retro, dacă se potrivește cu muzica dvs., apoi să găsiți o paletă de culori care să se potrivească. De asemenea, puteți folosi filtrele de imagine pentru a adăuga o granulare vintage sau o culoare slabă pentru a oferi imaginilor dvs. un aspect retroactiv. Dacă aveți puține cunoștințe cu programele de grafică, puteți aduna imagini suplimentare pentru a oferi site-ului dvs. un plus ceva special. Muzicianul Z by Z a făcut asta într-un mod subtil, folosind imagini cu o comandă de culoare care dă un ton retro pentru toate paginile site-ului său. Toate aceste design-uri de site-uri muzicale de la membrii Bandzoogle au fost create dintr-un șablon și apoi personalizate în moduri nu numai pentru a oglindi tendințele actuale, ci și pentru a prezenta muzica în moduri interesante. Dacă te-ai simțit descurajat încercând să obții acel aspect perfect și profesional, sperăm că aceste modele te vor inspira să faci ceva personalizare - sau să începi cu un design nou, care să se potrivească cu sunetul tău. Dacă vă schimbați șablonul, conținutul va rămâne intact. Puteți, de asemenea, să creați pagini noi și să mutați secțiuni și funcții pentru a amesteca lucrurile fără probleme în designul dvs. Oferirea site-ului dvs. web a unui nou aspect strălucitor și împărtășirea acestuia cu fanii dvs. este o modalitate excelentă de a vă revitaliza prezența online și de a face ca mai mulți oameni să vă asculte din nou muzica. Creați un site web de muzică care să fie prietenos cu dispozitivele mobile și ușor de personalizat. Creați un site web pentru muzica dvs. astăzi! Artist: Basset7. Imagini de fundal fixe
Artist: Basset7. Imagini de fundal fixe Artist: Sha'Lil
Artist: Sha'Lil 8. Design cu o singură pagină

 Artist: Attaboy
Artist: Attaboy 9. Un logo stilizat
 Artist: Nola Cherri
Artist: Nola Cherri 10. Spații albe pentru conținut clar
 Artist: White Noise Maker
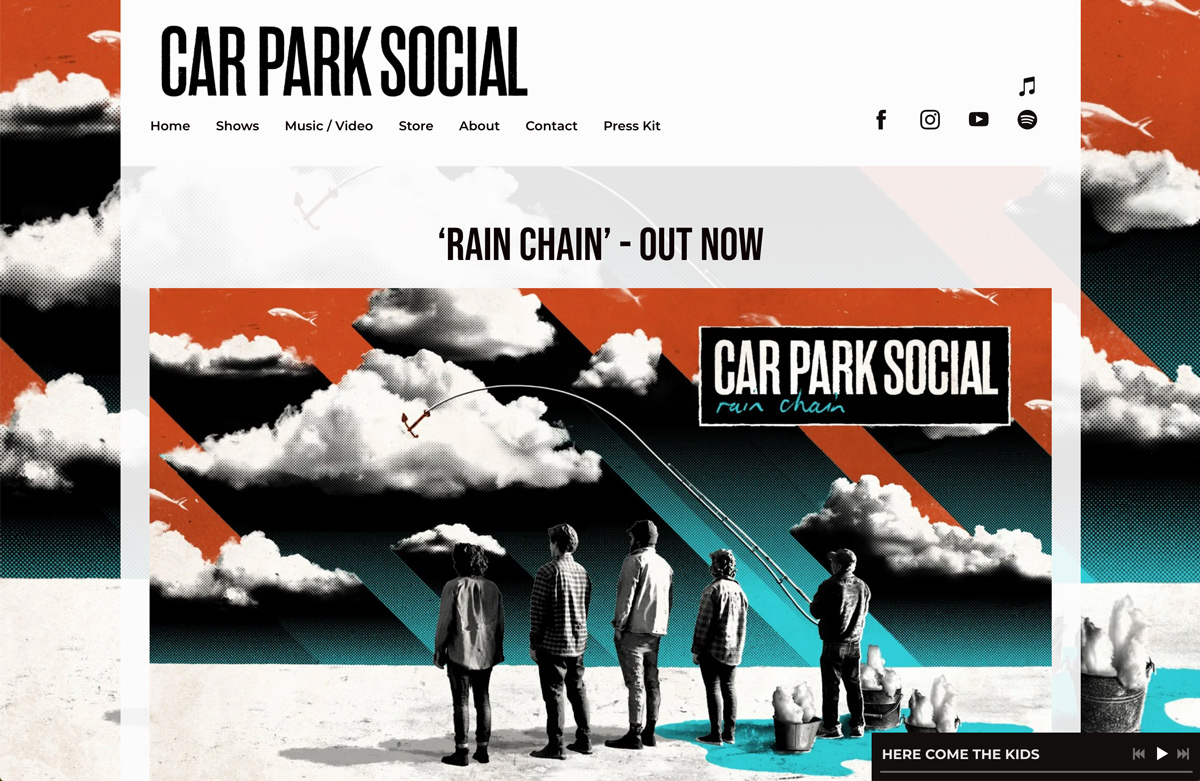
Artist: White Noise Maker 11. Artă de album
 Artist: Car Park Social
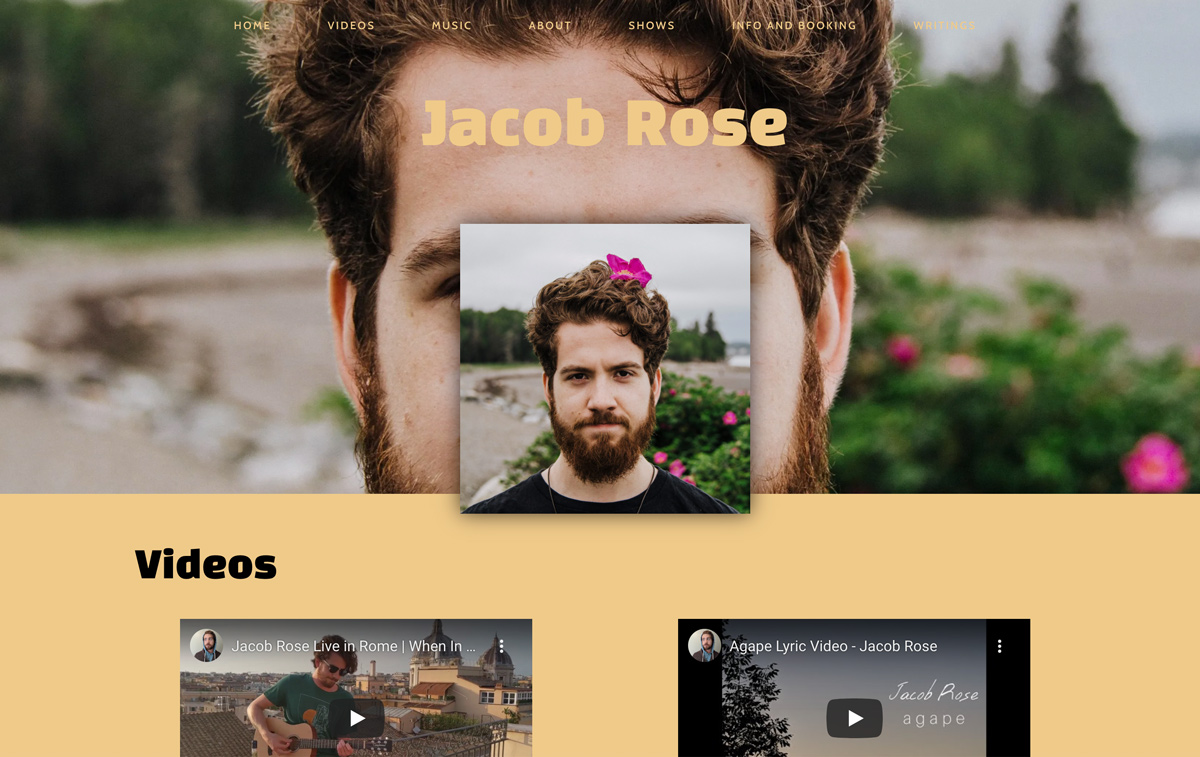
Artist: Car Park Social 12. O paletă de culori neutre
 Artist: Jacob Rose
Artist: Jacob Rose 13. Un aspect clasic alb-negru
 Artist: Twin Flames
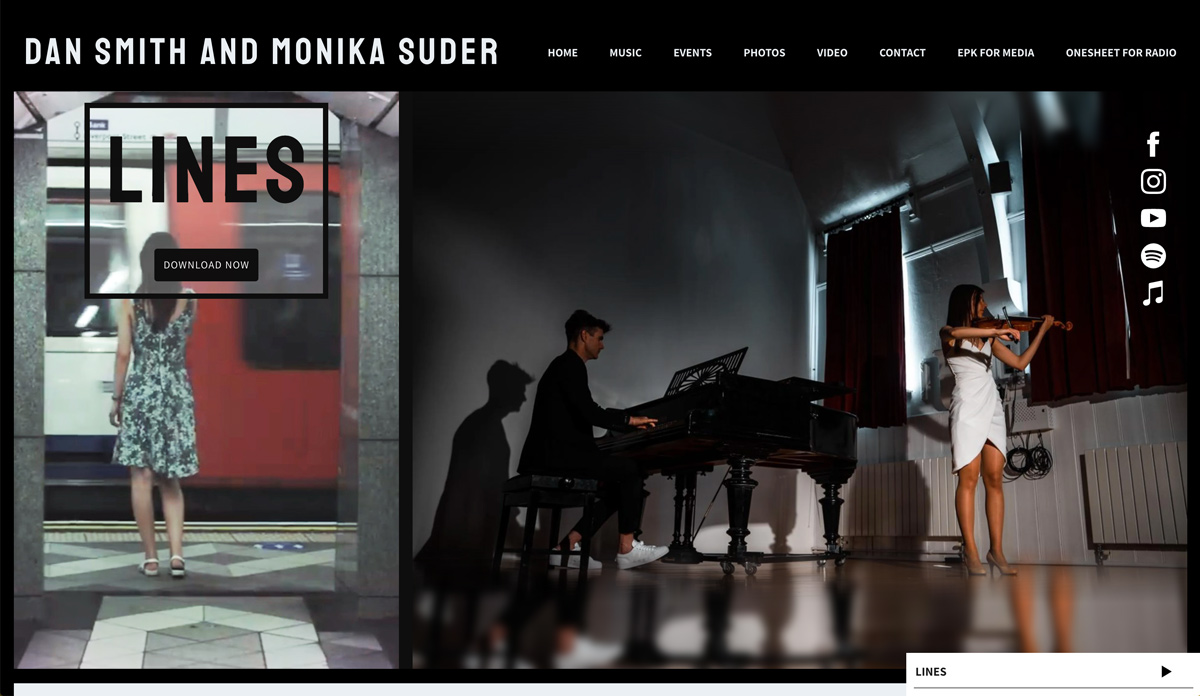
Artist: Twin Flames 14. O senzație simplă și structurată
 Artist: Dan și Monika
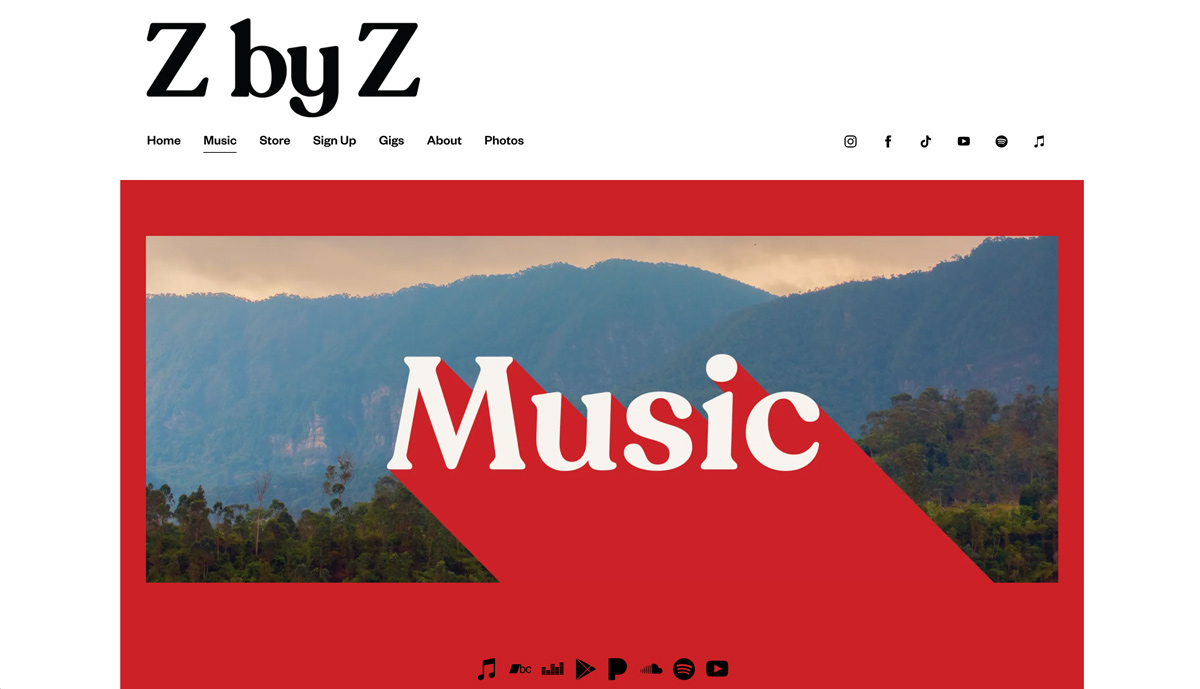
Artist: Dan și Monika 15. Un look retro
 Artist: Z by Z
Artist: Z by Z
