15 dos melhores designs de sites de música
Publicados: 2022-04-17 A criatividade é um elemento importante não apenas para a música, mas também para o design do site. Um site não está restrito a limites de caracteres ou a um feed de notícias; você pode organizá-lo e incluir tudo o que precisa para promover sua música e construir sua base de fãs.
A criatividade é um elemento importante não apenas para a música, mas também para o design do site. Um site não está restrito a limites de caracteres ou a um feed de notícias; você pode organizá-lo e incluir tudo o que precisa para promover sua música e construir sua base de fãs.
Os melhores designs de sites de música mostram como a música pode transformar o design de um site para se adequar ao artista, oferecendo uma aparência extravagante a elegante e espaçosa.
Aqui estão 15 dos designs de sites que mostram como criar um site de música que impressionará seus fãs e a indústria. Para criar seu próprio design atraente e informativo, veja o que um design de site de música pode incluir:
1. Uma imagem principal visualmente impressionante
Quando alguém visita seu site, você tem apenas alguns segundos para causar uma boa impressão. A maneira mais rápida de chamar a atenção deles é com uma imagem de cabeçalho notável. Uma imagem de cabeçalho é indiscutivelmente tão importante quanto sua música - ela dará aos visitantes um motivo para clicar nesse botão de reprodução.
Uma imagem principal inspiradora também define o tom de todo o seu site. Ele deve transmitir sua marca, sua vibração e seu som de uma só vez. Se isso parece uma tarefa difícil, escolha uma imagem com você em seu elemento, seja tocando ou co-escrevendo ou apenas posando com seus colegas de banda de uma maneira que pareça natural.
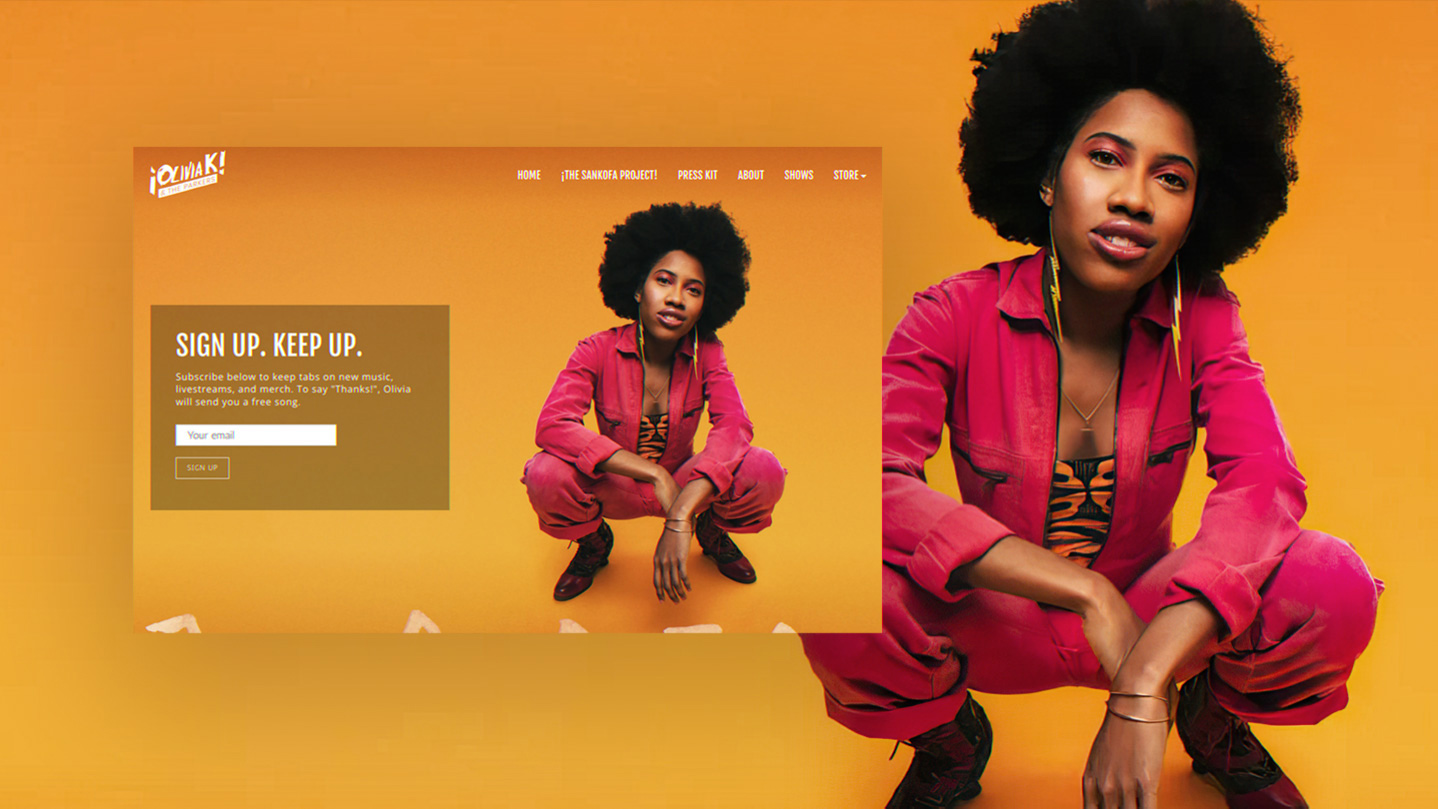
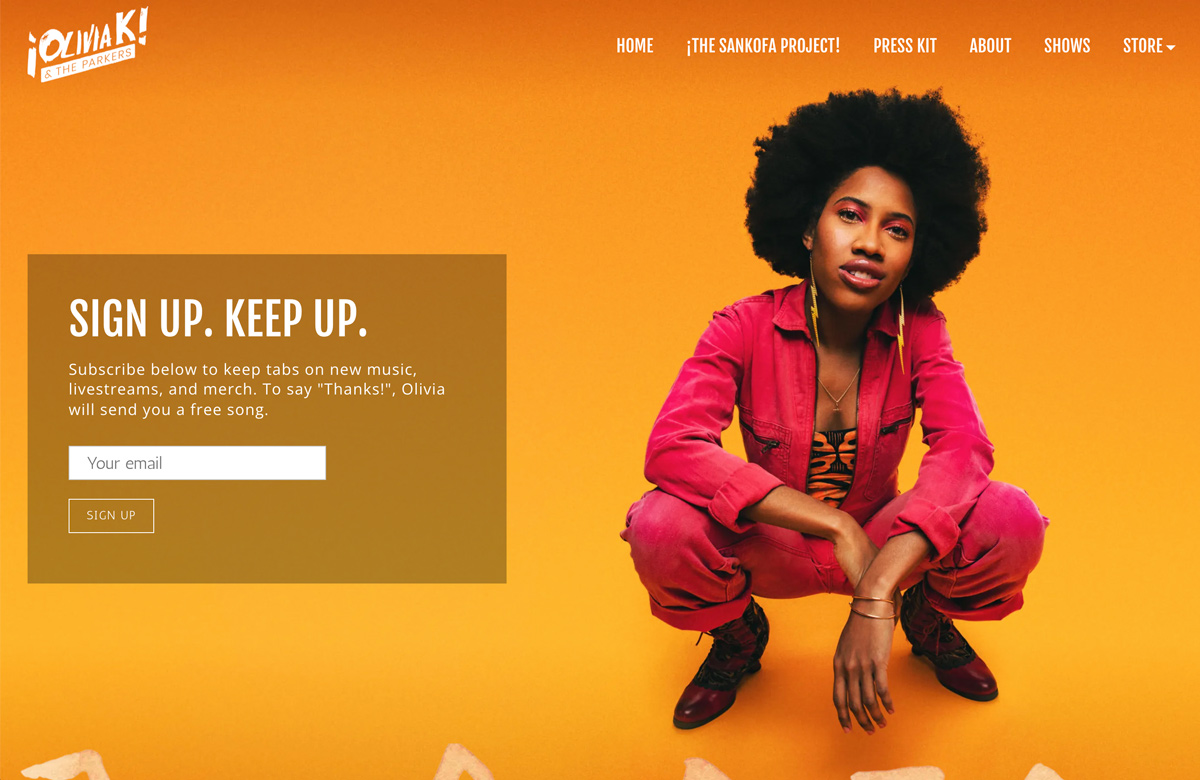
Você pode usar as cores da sua imagem principal para criar o restante do design do seu site. Olivia K & The Parkers faz exatamente isso com uma imagem que transmite sua fusão de soul, jazz, gospel e art rock. Eles seguem isso desenhando a vibração e as cores da imagem principal em todo o restante do design do site.
 Artista: Olivia K e os Parkers
Artista: Olivia K e os Parkers
2. Um apelo à ação envolvente
O objetivo de um site é atrair visitantes, dando a eles uma visão interna da sua música e a capacidade de explorar seu conteúdo. Para ter certeza de que você está aproveitando ao máximo todos os visitantes que chegam à sua página inicial, adicione uma frase de chamariz.
Um apelo à ação é a maneira perfeita de chamar a atenção para um próximo lançamento de single, uma pré-venda de um álbum, um novo vídeo ou para indicar seu serviço de assinaturas de fãs. Você também pode usar um call-to-action como uma forma de construir sua lista de e-mails sem ser muito intrusivo.
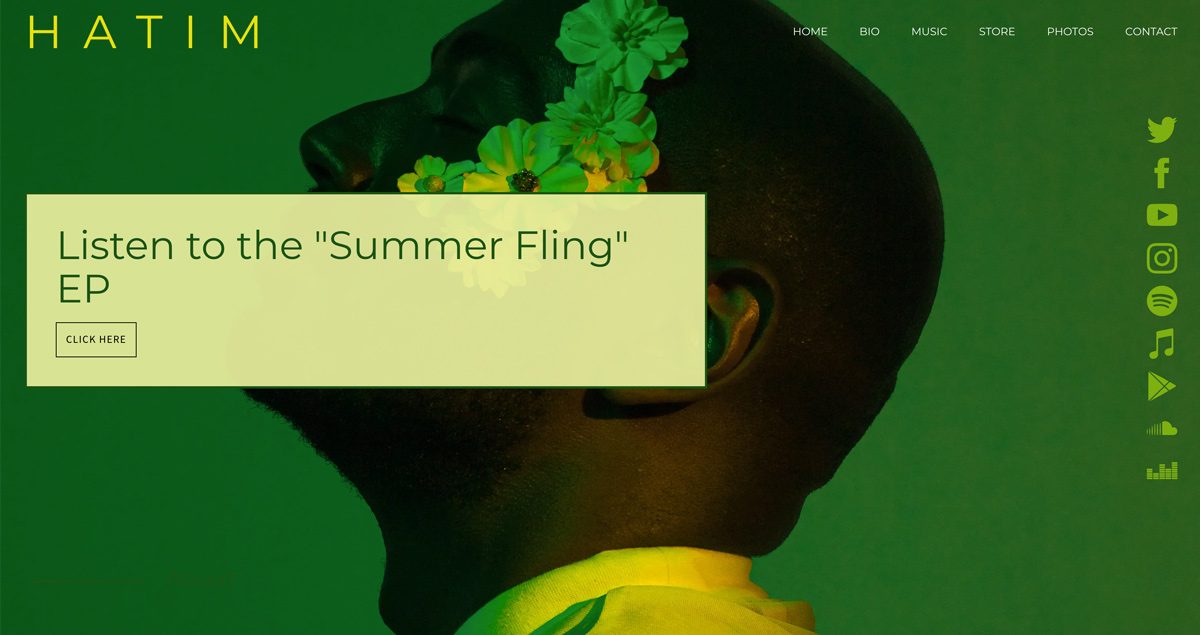
Como um elemento de design, o call-to-action adiciona algum interesse à imagem do cabeçalho, vinculando o nome ou logotipo do artista e o menu. Um bom exemplo de um ótimo design de site que inclui um call-to-action eficaz vem do cantor e compositor de R&B Hatim. Ele altera o texto de sua frase de chamariz regularmente e se destaca perfeitamente com uma explosão de cores frescas sobre sua imagem de cabeçalho coordenada.
Crie um site de música compatível com dispositivos móveis e totalmente personalizável. Crie um site com o Bandzoogle hoje mesmo!
 Artista: Hatim
Artista: Hatim
3. Limpar o menu do site
Seu site de música deve ser uma parte central de sua estratégia de marketing musical, atraindo fãs para o espaço online que você criou. Para ter certeza de que eles conseguem navegar pelo seu conteúdo com sucesso, crie um menu do site que seja claro e fácil de ler.
O menu do seu site pode ser uma boa adição ao design do seu site, equilibrando seus ícones de mídia social, nome da banda e imagens assim que a página for carregada. Use um efeito de carregamento animado em seu menu para dar ao design do seu site de música uma aparência moderna.
Com o site do artista do cantor country Josh Addair, o menu é uma forma essencial de informar os fãs sobre todo o conteúdo que eles podem acessar, desde seu EPK até seu serviço de assinatura de fãs. A fonte do menu imita a tipografia usada para o nome do artista, dando equilíbrio para criar um efeito esteticamente agradável.
 Artista: Josh Addair
Artista: Josh Addair
4. Um menu de barra lateral
Deseja obter uma aparência diferente para o design do seu site, elegante e moderno? Experimente um menu da barra lateral se você tiver de 5 a 6 páginas em seu site. Dependendo do modelo de site de música que você escolher, existem diferentes opções para menus de barra lateral que se espalham pela página, suportam uma imagem atrás do menu ou flutuam acima de uma imagem de fundo completa.
A natureza estruturada de um menu de barra lateral faz com que funcione bem com um design de site usando seções. Divida seu conteúdo em blocos para chamar a atenção para cada elemento e estilize cada uma dessas seções com sua própria imagem de fundo ou cor, fonte e cores de botão.
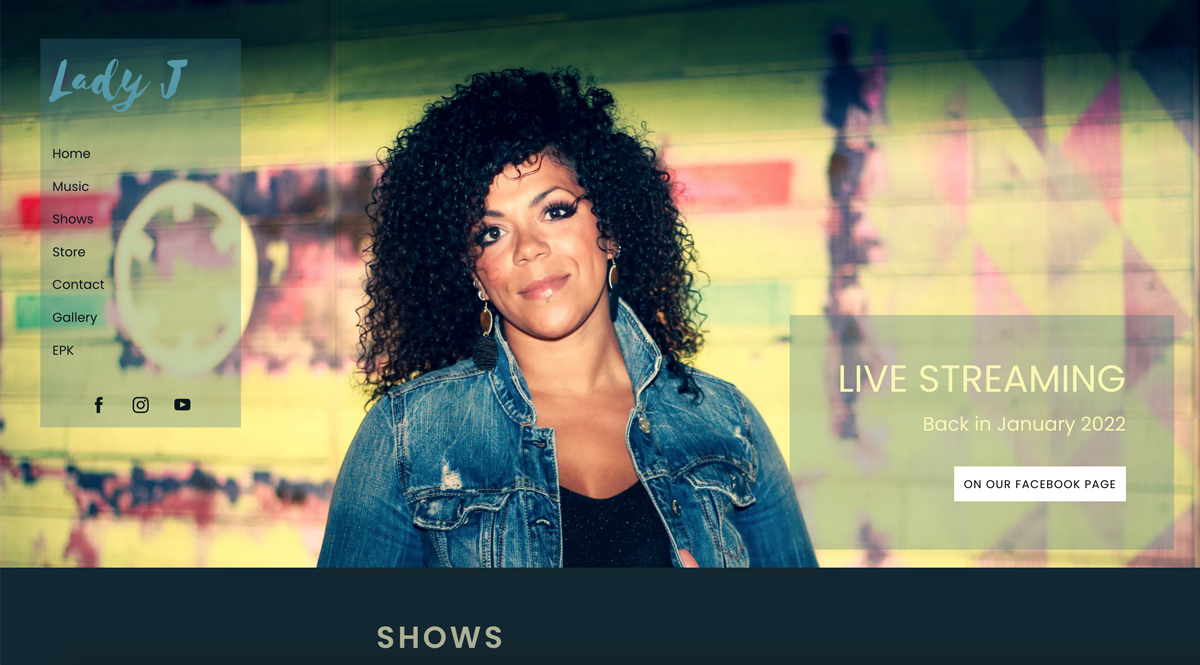
A cantora soulful Lady J faz um trabalho exemplar com o design de seu site de música. Ela criou um menu de barra lateral que flutua sem esforço sobre sua imagem principal, permanecendo no lugar enquanto os visitantes percorrem o conteúdo de seu site. Ela também criou um EPK para sua música, usando cores de fundo em seções para destacar os elementos em diferentes blocos da página.
 Artista: Lady J
Artista: Lady J
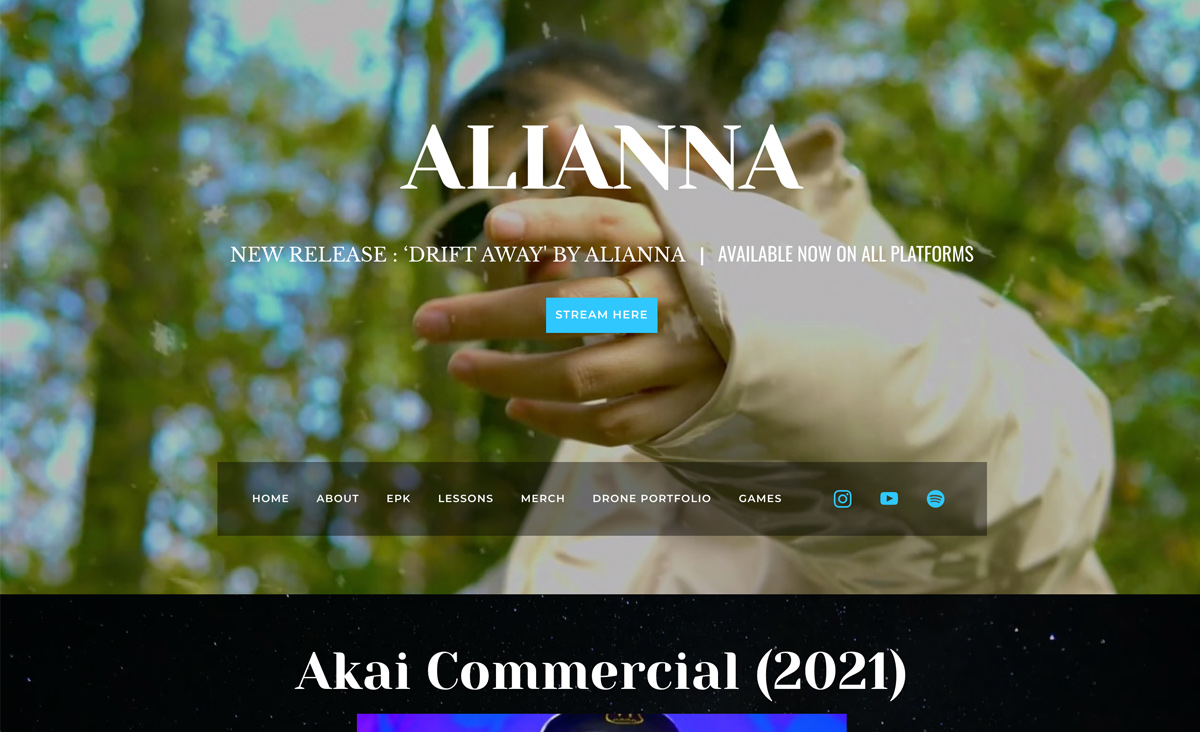
5. Cabeçalho do vídeo
O movimento é uma parte interessante de qualquer site. Pode transmitir um sentimento ou despertar a imaginação. Usar um cabeçalho de vídeo para iniciar seu design definirá o tom do restante do seu site de música. Certifique-se de que o cabeçalho do vídeo não seja muito longo e defina seu título, ícones de mídia social e menu sobre ele. A combinação de texto estático mais um vídeo em movimento fará com que os visitantes do seu site parem e percebam.
A musicista e vocalista Alianna está usando um vídeo simples que traz intriga ao design limpo e profissional de seu site. Usar uma fonte branca para os itens sobre o vídeo facilita a leitura. Seus ícones de call-to-action e de mídia social pegam um tom azul brilhante do vídeo, fazendo com que se destaquem visualmente, mas também unem as coisas muito bem.
 Artista: Aline
Artista: Aline
6. Fundos de seção com imagens
Com um esquema de cores coeso e um punhado de imagens estelares, você pode criar um design de site de música que mantenha a atenção dos visitantes usando seções estilizadas. Uma seção é um bloco horizontal de conteúdo, dentro do qual seu conteúdo pode ser estruturado e estilizado.
Um design de site com seções é uma ótima maneira de gerar interesse visual - perfeito para compositores, bandas de alta energia e DJs. Para tornar o design do seu site ainda mais moderno, defina as seções como "fixas", o que significa que o conteúdo será rolado, mas suas imagens permanecerão no lugar.
Fazendo uso de várias imagens semelhantes para evocar o som de sua música, a dupla folk Basset adicionou seções fixas e blocos de cores no design do site. Isso dá ao site um efeito moderno e peculiar que é especialmente inteligente na página Sobre e cria uma vibração calorosa e amigável em todas as páginas.
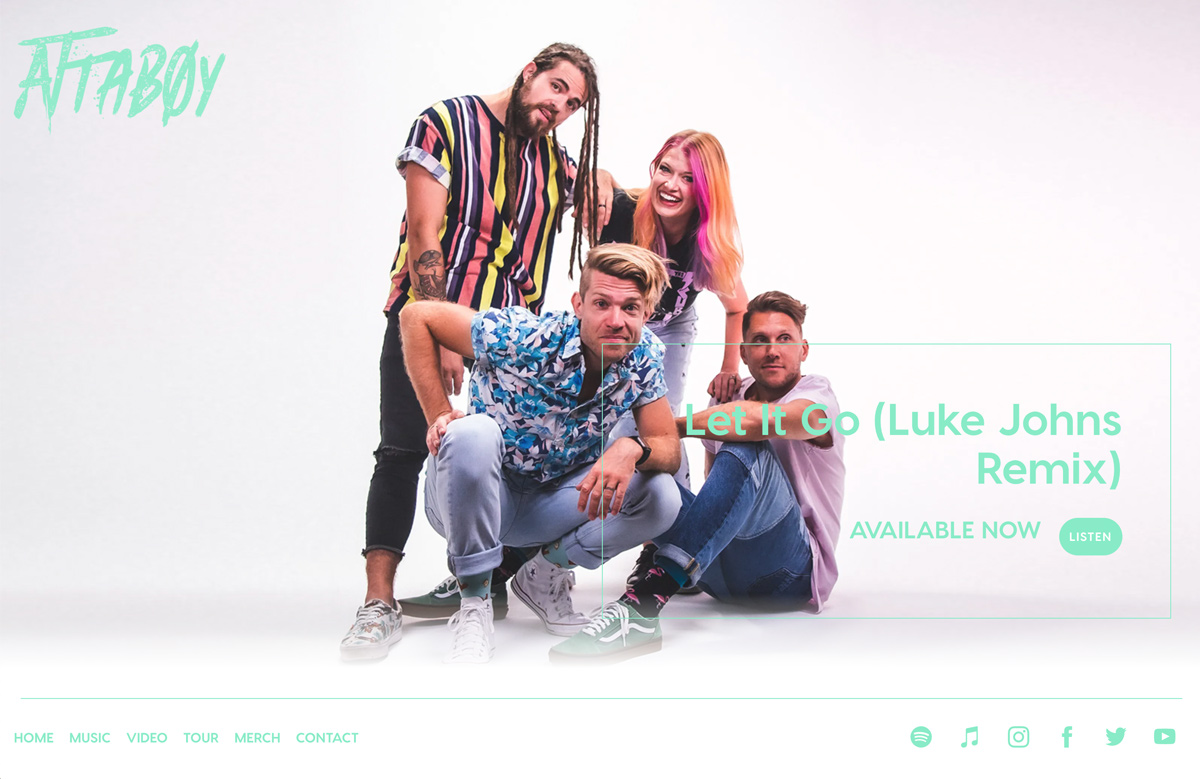
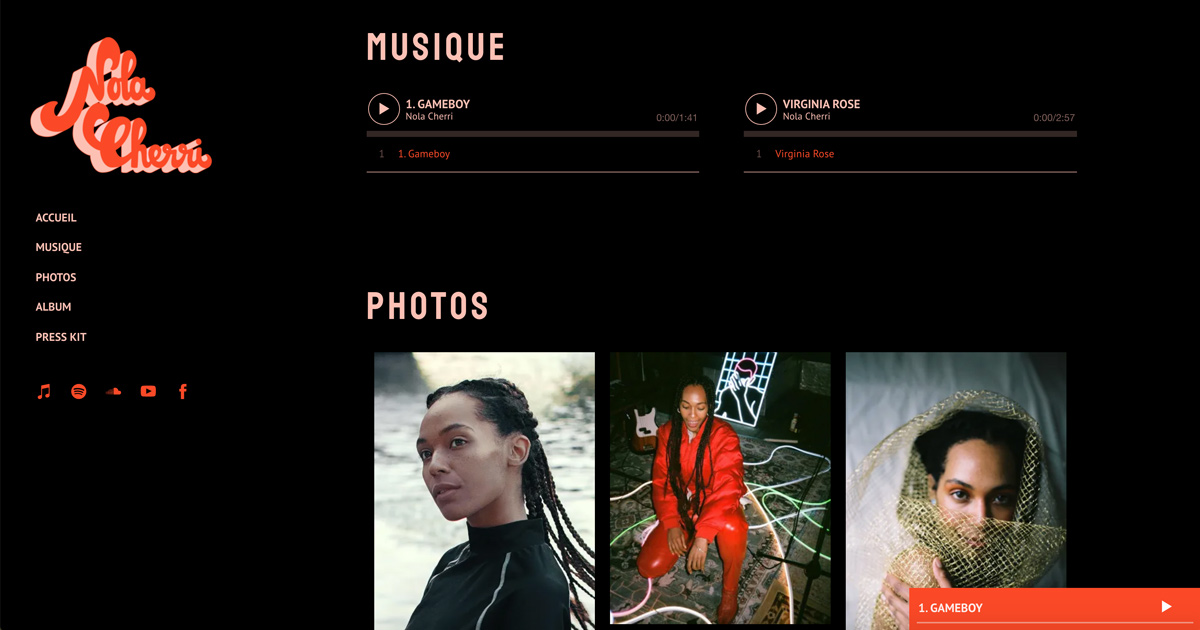
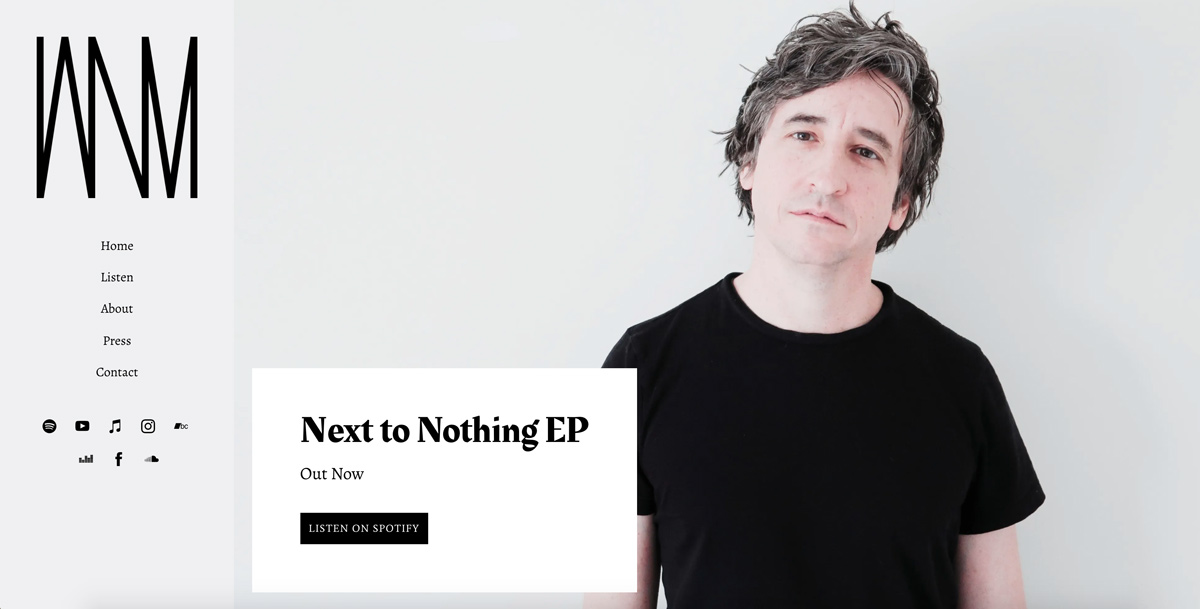
Se você tiver uma ótima imagem promocional, que resuma sua arte de relance e crie uma impressão completa do seu som, use-a como peça central para criar um design de site moderno para sua música. Usar sua imagem na largura total abre muitas possibilidades de design, como fixá-la no lugar como plano de fundo. Isso significa que seu conteúdo rolará por cima, mantendo sua marca em mente em todo o site. Também funciona bem para um site de uma página, usando seções para bloquear o conteúdo acima dessa imagem principal. Sha'Lil faz um ótimo trabalho exatamente com isso, aproveitando suas imagens fantásticas para construir um site de música que rola perfeitamente. A chave para projetar um site de uma página é garantir que seu menu seja claro e organizado. Quando alguém clica no nome de uma página, ele pula diretamente para essa seção da sua página. A estrutura linear dos sites de uma página o torna ideal para conter trechos de sua carreira musical. Você também pode focar um site de uma página em um novo lançamento, adicionando detalhes de álbum ou single, sua biografia de artista, imprensa e um player de música em suas seções na página. Para criar um site de uma página com um design impressionante, escolha uma cor como foco. Uma segunda cor pode ser usada para seu texto e, em seguida, uma terceira cor de destaque para seus botões e links. Isso ajudará a manter as coisas simples e tornar seu conteúdo fácil de navegar. Um ótimo exemplo de design de uma página vem do Attaboy, uma banda vibrante com um site divertido. Eles criaram um design que contém a maior parte do conteúdo em blocos em sua página principal. Em seguida, eles criaram uma página de loja separada e focada para permitir que eles vendam produtos da banda on-line por meio de seu site. Nada une a marca de um site de música como um logotipo. Você pode criar um logotipo de texto facilmente escolhendo uma fonte adequada ao restante do seu conteúdo. Mas se você tiver um logotipo criado para você, use-o em toda a sua marca para obter uma sensação de consistência - com seu próprio site de artista não sendo exceção. Um logotipo de banda ajudará você a começar com o design do seu site, especialmente se você não tiver uma imagem principal de largura total para usar. Use seu logotipo como inspiração para definir os tons dos títulos de suas seções, botão de reprodução e nomes de músicas. Nola Cherri tem um logotipo estilizado que traz uma vibração única ao seu site de música nítido e parecido com alta costura. Ela está usando as cores do logotipo para definir o texto, o menu e os botões do site. Como ela está usando um modelo de site de música com um menu fixo, seu logotipo permanece no lugar enquanto o site rola, tornando-o um elemento-chave de seu design. O minimalismo é uma tendência atual de web design que não vai a lugar nenhum tão cedo, e os sites de música não são exceção. Criar um site a partir de um modelo que consiste principalmente de espaços em branco permite que muitos vídeos, fotos e mídia dêem vida ao som da sua banda em suas páginas. Usar espaço em branco significa que você permite preenchimento, ou espaço, em torno de todas as suas seções e conteúdo para deixá-lo 'respirar'. Dá ao seu site uma aparência profissional - mesmo com muito conteúdo, o espaço extra faz com que as páginas pareçam organizadas. O uso de espaços em branco para criar um site mínimo, mas envolvente, é mostrado pelo produtor/artista White Noise Maker. Eles aproveitaram uma lousa branca limpa com uma barra lateral para adicionar músicas, sua biografia de músico e muito mais. No entanto, a área de conteúdo não parece ocupada - sem outras distrações de design, é fácil explorar suas páginas. Projetar um site inteiro em torno de um próximo álbum é uma ótima maneira de infundir uma sensação de marca e familiaridade em seus perfis e presença online. Além disso, os benefícios de usar a capa do seu álbum como o foco do seu site são múltiplos. Primeiro, se você está lançando um novo álbum, o rebranding é rápido. Basta alterar o modelo do seu site para um que tenha um bom espaço para sua arte. Este pode ser um modelo com uma imagem quadrada configurada ou um com uma sensação estruturada para incluir suas imagens. Segundo, é o impulso promocional perfeito para novas músicas. Se o seu site for baseado nessa obra de arte, seu álbum continuará sendo lembrado à medida que seus visitantes exploram seu conteúdo. A banda indie Car Park Social usa a capa do álbum como âncora no plano de fundo do design do site. Também é usado na frente e no centro do elegante site da banda, Homepage, para chamar a atenção para seu novo lançamento, bem como em seu Press Kit. Como resultado, eles podem mudar a aparência de seu site para combinar com a promoção de novos álbuns regularmente. Escolher as cores para usar no design do seu site pode ser uma tarefa desafiadora. Se você é um músico folk ou está construindo um site de cantor e compositor, usar uma paleta neutra pode ser uma ótima maneira de mostrar suas imagens de uma maneira que também crie um clima para combinar com suas músicas. Se você está se apoiando em cores neutras para complementar as imagens da sua banda, considere cuidadosamente sua tipografia também. Ele deve combinar bem com o clima que você está criando, seja um texto de cabeçalho de seção estilizado ou fontes de conteúdo mais simplistas. O cantor e compositor independente Jacob Rose criou um design de site baseado em tons neutros, combinando com sua música sincera. Usar seções em creme, preto e branco com cores de fonte contrastantes para criar um design de site de uma página realmente faz com que cada área de seu projeto saia da página. Preto e branco ajuda muito a fazer um site de música parecer profissional. Você pode adicionar quanto conteúdo quiser e não parecerá confuso. Portanto, se você toca em vários projetos, tem muitas biografias de músicos ou planeja vender muitas músicas e produtos em seu site, experimente essa combinação clássica como base. Se você não tem certeza sobre o tipo de visual que procura - talvez você tenha apenas algumas músicas e vídeos de demonstração até agora - um site em preto e branco é fácil de criar e depois embelezar com alguns toques de cor para um aspecto profissional. Um site de destaque com um esquema de cores em preto e branco vem da banda de rock indie indígena Twin Flames. Seu design inclui um vídeo de ilustração de colagem exclusivo à medida que o site é carregado. Eles criaram um site simples em preto e branco que abriga uma tonelada de informações de novos lançamentos, elogios e workshops disponíveis. O EPK deles também é bem feito, organizando tudo o que uma banda deve incluir em um press kit, desde trechos de imprensa até uma variedade de fotos em alta resolução. O uso de várias imagens para contar uma história é natural se você escolher um modelo de site com uma estrutura elegante. O uso de caixas e colunas não marca mais um site como datado - em vez disso, permite que você crie um espaço que inclui todas as opções necessárias para construir uma comunidade de fãs online. De blogs a assinaturas de fãs, lojas online com merchandising, talvez um site de gravadora: usar a estrutura para definir seu design pode realmente facilitar a navegação, incentivando visitas de retorno para ver o que há de novo. Para adicionar um pouco de entusiasmo a um design aparentemente simples, certifique-se de incluir alguma animação de carregamento. Para um ótimo exemplo de design de site, confira a dupla de música clássica contemporânea Dan Smith e Monika Suder. Além de usar um modelo estruturado que inclui seções delineadas, eles adicionaram imagens que evocam uma sensação serena. Eles podem adicionar muitas notícias, listar eventos passados e presentes, além de incluir 2 EPKs diferentes para promover suas novas músicas, tudo de maneira simplificada. Uma coisa que você vai querer ter certeza ao criar um site de música é que ele parece único. Tome uma sugestão de sua música para decidir sobre a melhor maneira de conseguir isso. Depois de descobrir uma vibe para o seu site, use imagens grandes, texto, um logotipo ou uma paleta de cores específica para começar. Uma maneira de determinar seu design é escolher um visual retrô, se for adequado à sua música, e depois descobrir uma paleta de cores para combinar. Você também pode usar filtros de imagem para adicionar granulação vintage ou cores suaves para dar às suas imagens uma aparência retrô. Se você tem um pouco de know-how com programas gráficos, você pode juntar imagens adicionais para dar ao seu site algo especial. O músico Z by Z fez isso de forma sutil, usando imagens com um comando de cor que dá um tom retrô para todas as páginas do seu site. Todos esses designs de sites de música dos membros do Bandzoogle foram criados a partir de um modelo e, em seguida, personalizados de maneira a não apenas espelhar as tendências atuais, mas também mostrar a música de maneiras intrigantes. Se você está se sentindo intimidado ao tentar obter aquele visual perfeito e profissional, espero que esses designs o inspirem a fazer alguma personalização - ou comece com um novo design para combinar com seu som. Se você alterar seu modelo, seu conteúdo permanecerá intacto. Você também pode criar novas páginas e mover seções e recursos para misturar as coisas perfeitamente em seu design. Dar um novo visual ao seu site e compartilhá-lo com seus fãs é uma ótima maneira de revitalizar sua presença on-line e fazer com que mais pessoas ouçam sua música novamente. Crie um site de música compatível com dispositivos móveis e fácil de personalizar. Crie um site para sua música hoje! Artista: Basset7. Corrigidas as imagens de fundo
Artista: Basset7. Corrigidas as imagens de fundo Artista: Sha'Lil
Artista: Sha'Lil 8. Design de uma página

 Artista: Attaboy
Artista: Attaboy 9. Um logotipo estilizado
 Artista: Nola Cherri
Artista: Nola Cherri 10. Espaço em branco para conteúdo claro
 Artista: White Noise Maker
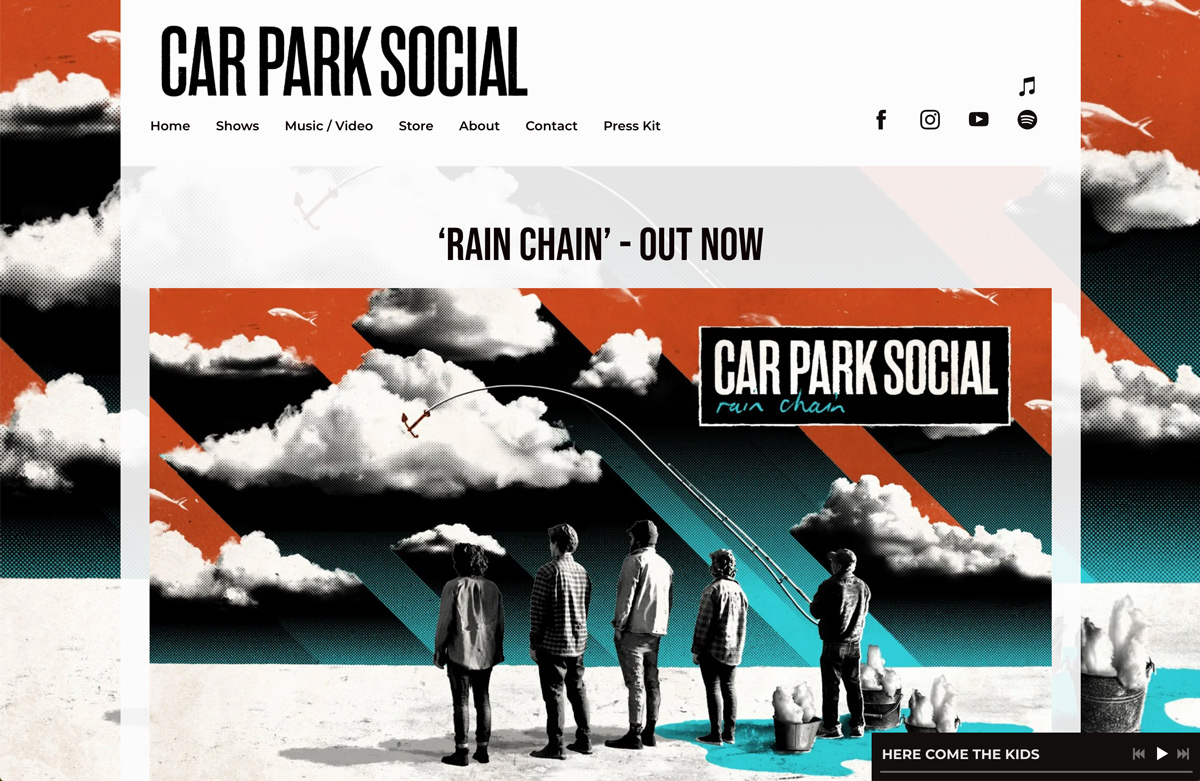
Artista: White Noise Maker 11. Arte do álbum
 Artista: Car Park Social
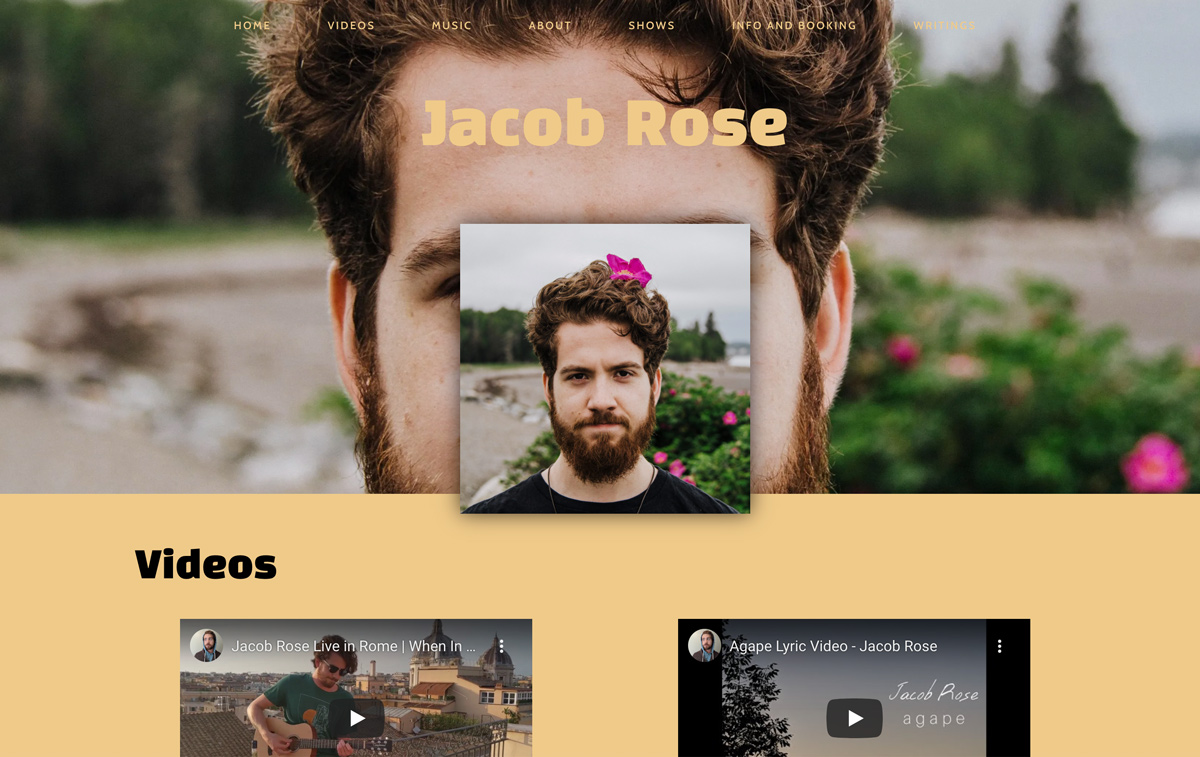
Artista: Car Park Social 12. Uma paleta de cores neutras
 Artista: Jacob Rose
Artista: Jacob Rose 13. Um visual clássico em preto e branco
 Artista: Chamas Gêmeas
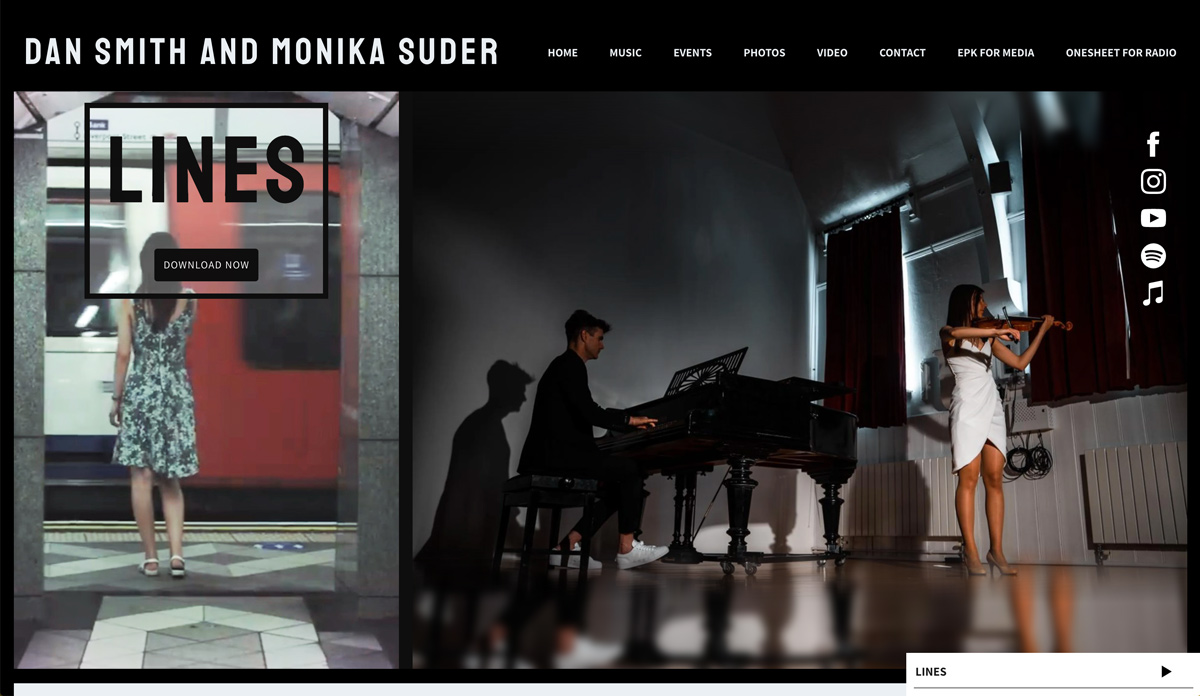
Artista: Chamas Gêmeas 14. Uma sensação simples e estruturada
 Artista: Dan e Monika
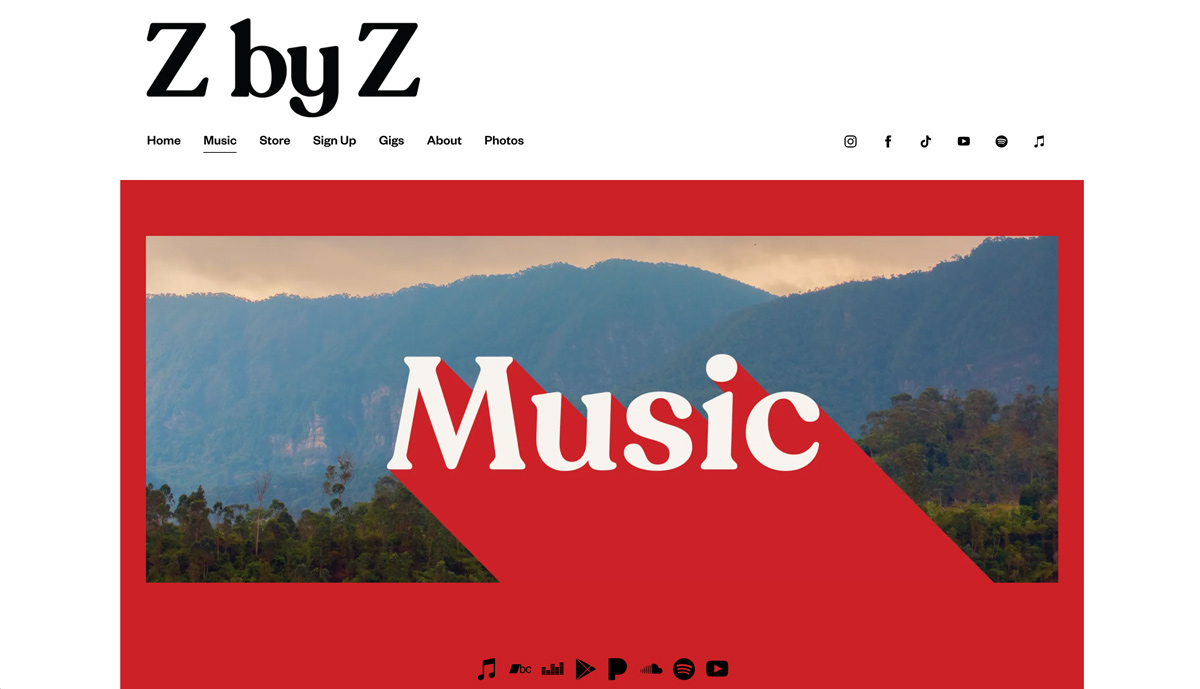
Artista: Dan e Monika 15. Um visual retrô
 Artista: Z por Z
Artista: Z por Z
