15 de los mejores diseños de sitios web de música
Publicado: 2022-04-17 La creatividad es un elemento importante no solo para la música, sino también para el diseño de sitios web. Un sitio web no está restringido a límites de caracteres oa una fuente de noticias; puedes organizarlo e incluir todo lo que necesitas para promocionar tu música y construir tu base de fans.
La creatividad es un elemento importante no solo para la música, sino también para el diseño de sitios web. Un sitio web no está restringido a límites de caracteres oa una fuente de noticias; puedes organizarlo e incluir todo lo que necesitas para promocionar tu música y construir tu base de fans.
Los mejores diseños de sitios web de música muestran cómo basarse en la música puede transformar el diseño de un sitio web para adaptarse al artista, ofreciendo looks desde caprichosos hasta elegantes y espaciosos.
Aquí hay 15 de los diseños de sitios web que muestran cómo hacer un sitio web de música que impresionará a sus fanáticos y a la industria por igual. Para crear su propio diseño que sea a la vez atractivo e informativo, esto es lo que podría incluir el diseño de un sitio web de música:
1. Una imagen principal visualmente impactante
Cuando alguien visita su sitio web, solo tiene unos segundos para causar una gran impresión. La forma más rápida de captar su atención es con una imagen de encabezado notable. Podría decirse que una imagen de encabezado es tan importante como su música: les dará a sus visitantes una razón para hacer clic en el botón de reproducción.
Una imagen principal inspiradora también establece el tono para todo su sitio web. Debe transmitir su marca, su ambiente y su sonido, todo a la vez. Si esto parece una tarea difícil, elija una imagen con usted en su elemento, ya sea actuando o co-escribiendo o simplemente posando con sus compañeros de banda de una manera que se sienta natural.
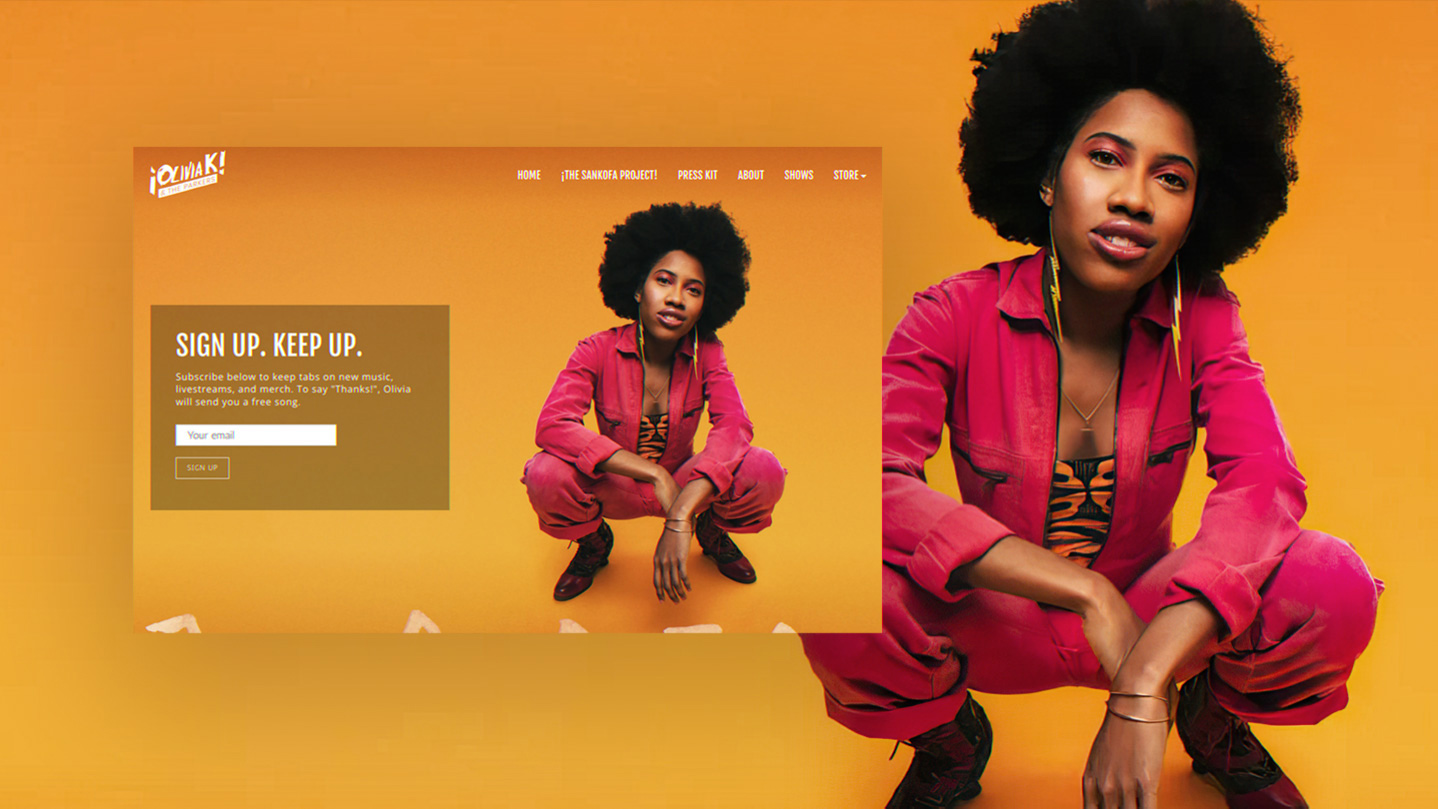
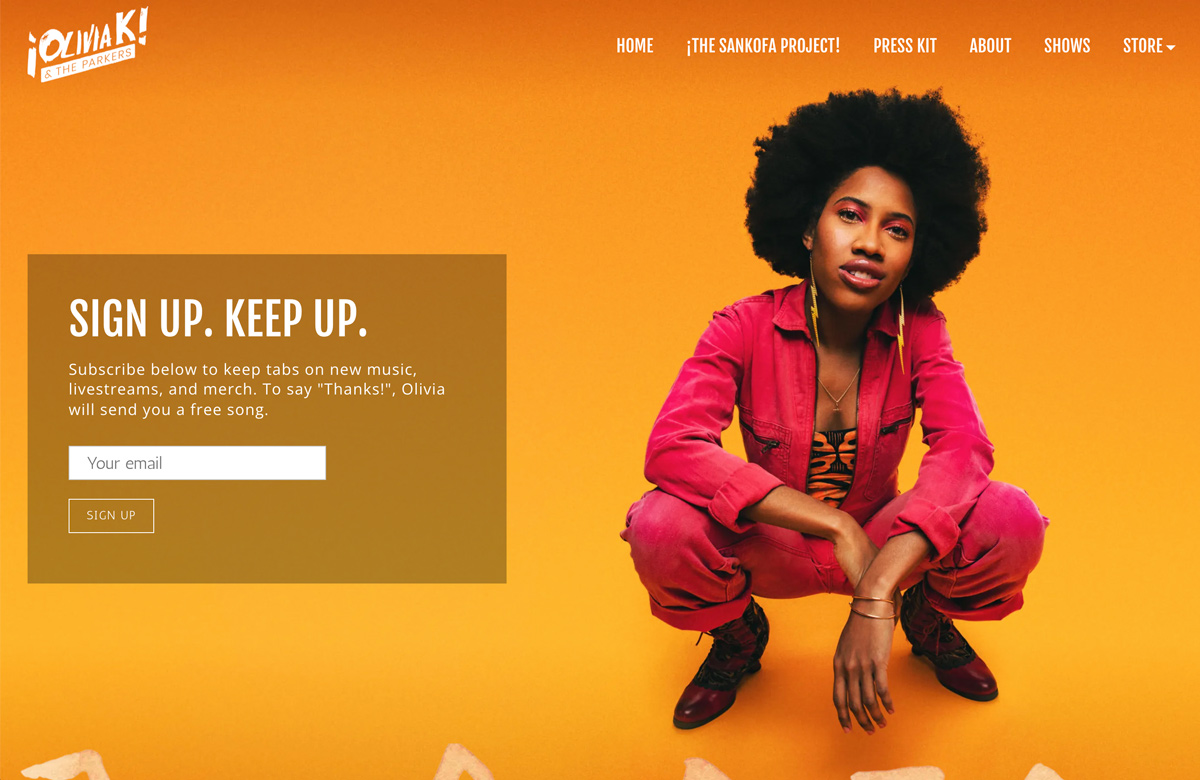
Puede usar los colores de su imagen principal para crear el resto del diseño de su sitio web. Olivia K & The Parkers hace exactamente eso con una imagen que transmite su fusión de soul, jazz, gospel y art rock. Siguen esto dibujando el ambiente y los colores de la imagen principal en el resto del diseño de su sitio web.
 Artista: Olivia K y los Parker
Artista: Olivia K y los Parker
2. Un atractivo llamado a la acción
El propósito de un sitio web es atraer visitantes, dándoles una mirada interna a su música y la capacidad de explorar su contenido. Para asegurarse de aprovechar al máximo cada visitante que llega a su página de inicio, agregue un llamado a la acción.
Una llamada a la acción es la manera perfecta de llamar la atención sobre el próximo lanzamiento de un sencillo, un pedido anticipado de un álbum, un nuevo video o señalar su servicio de suscripciones de fans. También puede usar una llamada a la acción como una forma de crear su lista de correo sin ser demasiado entrometido.
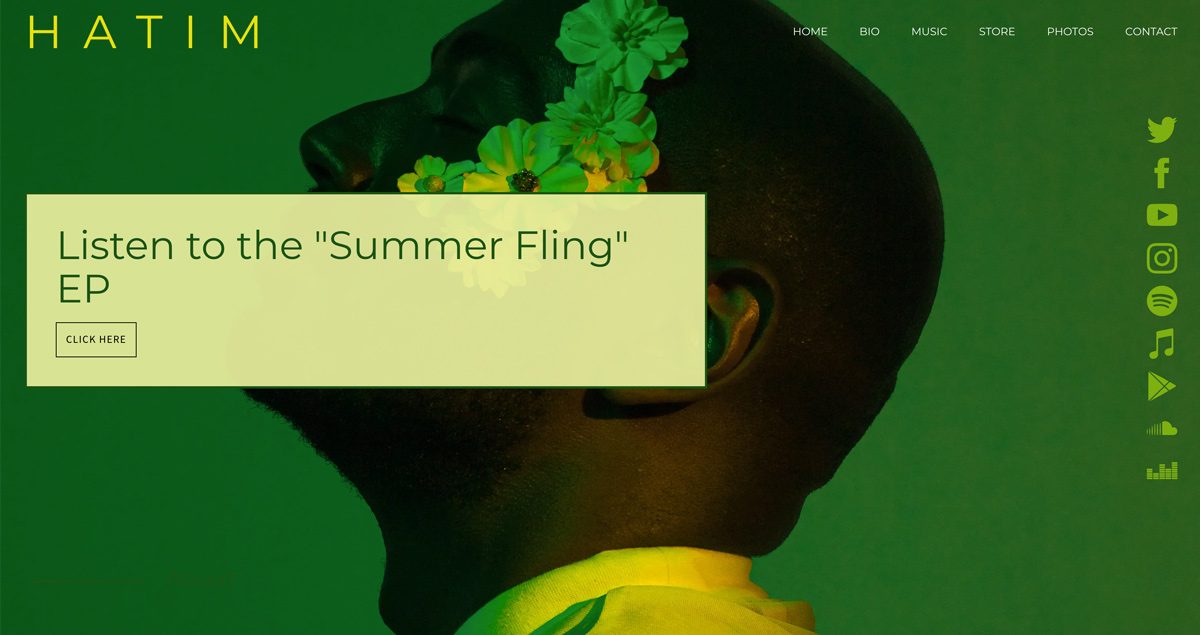
Como elemento de diseño, la llamada a la acción agrega algo de interés a la imagen del encabezado al vincular el nombre o el logotipo de su artista y el menú. Un buen ejemplo de un gran diseño de sitio web que incluye un llamado a la acción efectivo proviene del cantautor de R&B Hatim. Cambia el texto de su llamado a la acción regularmente y se destaca a la perfección con una explosión de color fresco sobre su imagen de encabezado coordinada.
Cree un sitio web de música compatible con dispositivos móviles y totalmente personalizable. ¡Diseñe un sitio web con Bandzoogle hoy!
 Artista: Hatim
Artista: Hatim
3. Limpiar el menú del sitio web
Su sitio web de música debe ser una parte central de su estrategia de marketing musical, atrayendo fanáticos al espacio en línea que ha creado. Para asegurarse de que puedan navegar por su contenido con éxito, cree un menú de sitio web que sea claro y fácil de leer.
El menú de su sitio web puede ser una buena adición al diseño de su sitio web, equilibrando sus íconos de redes sociales, el nombre de la banda y las imágenes justo cuando se carga la página. Utilice un efecto de carga animado en su menú para darle al diseño de su sitio web de música un aspecto moderno.
Con el sitio web del artista del cantante de country Josh Addair, el menú es una forma esencial de informar a los fanáticos sobre todo el contenido al que pueden acceder, desde su EPK hasta su servicio de suscripción de fanáticos. La fuente del menú imita la tipografía utilizada para el nombre de su artista, prestando equilibrio para crear un efecto estéticamente agradable.
 Artista: Josh Addair
Artista: Josh Addair
4. Un menú de barra lateral
¿Quiere obtener un aspecto diferente para el diseño de su sitio web que sea elegante y moderno? Pruebe con un menú de barra lateral si tiene 5-6 páginas en su sitio web. Dependiendo de la plantilla de sitio web de música que elija, existen diferentes opciones para los menús de la barra lateral que descienden en cascada por la página, admiten una imagen detrás del menú o flotan sobre una imagen de fondo completa.
La naturaleza estructurada de un menú de barra lateral hace que funcione bien con un diseño de sitio web que utilice secciones. Divide tu contenido en bloques para llamar la atención sobre cada elemento y diseña cada una de estas secciones con su propia imagen o color de fondo, fuente y colores de botones.
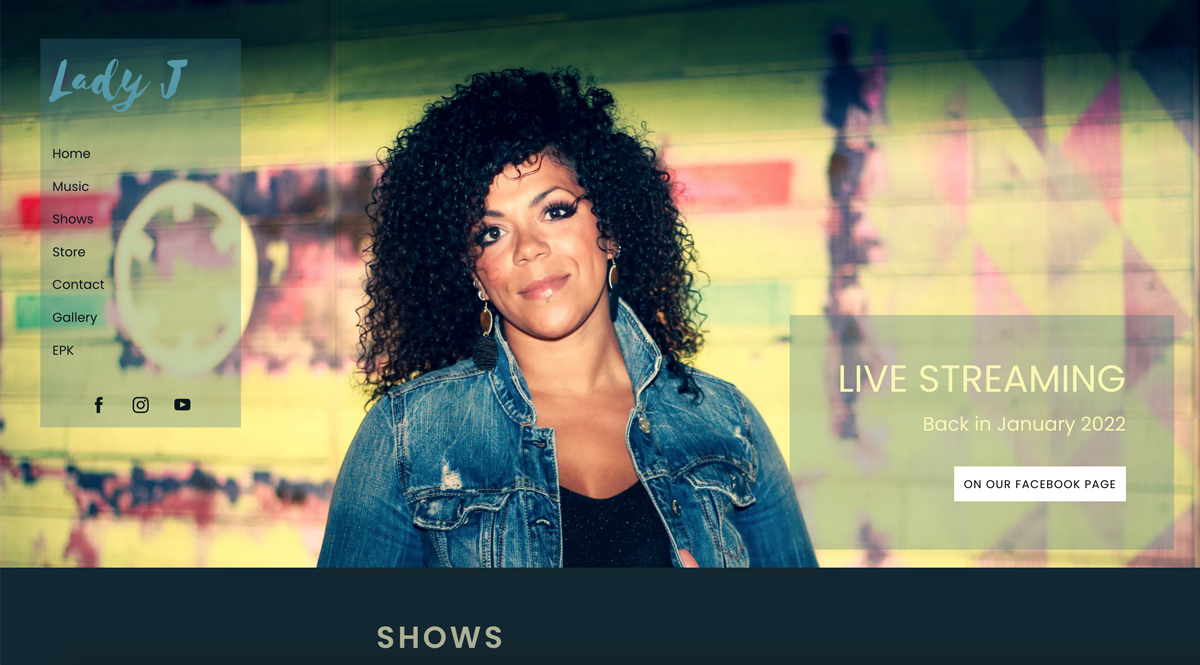
La conmovedora cantante Lady J hace un trabajo ejemplar con el diseño de su sitio web de música. Creó un menú en la barra lateral que flota sin esfuerzo sobre su imagen principal, permaneciendo en su lugar mientras los visitantes se desplazan por el contenido de su sitio web. También creó un EPK para su música, utilizando colores de fondo en las secciones para que los elementos se destaquen en diferentes bloques de la página.
 Artista: Señora J
Artista: Señora J
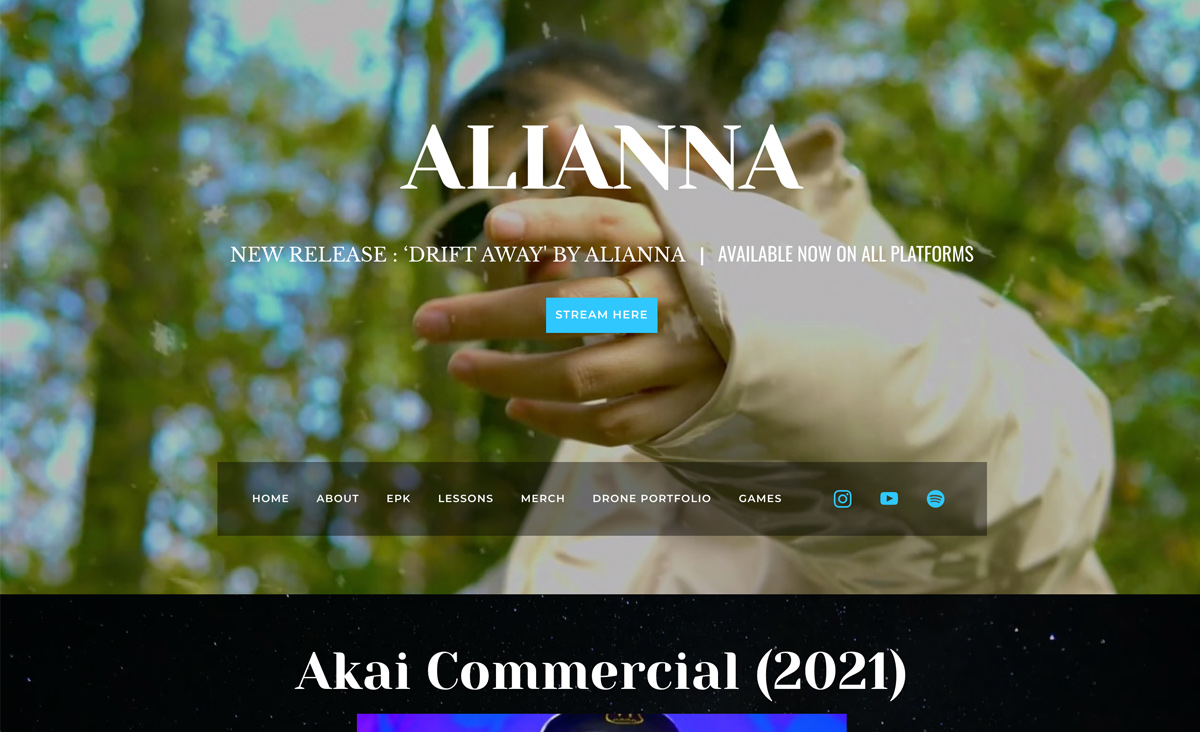
5. Encabezado de vídeo
El movimiento es una parte emocionante de cualquier sitio web. Puede transmitir un sentimiento o despertar la imaginación. El uso de un encabezado de video para comenzar su diseño establecerá el tono para el resto de su sitio web de música. Asegúrate de que el encabezado del video no sea demasiado largo y coloca el título, los íconos de las redes sociales y el menú encima. La combinación de texto estático más un video en movimiento hará que los visitantes de su sitio web se detengan y tomen nota.
La música y vocalista Alianna está usando un video simple que aporta intriga al diseño limpio y profesional de su sitio web. El uso de una fuente blanca para los elementos que se encuentran sobre el video los hace fáciles de leer. Sus íconos de llamada a la acción y redes sociales toman un tono azul brillante del video, lo que los hace destacar visualmente, pero también une las cosas muy bien.
 Artista: Aliana
Artista: Aliana
6. Fondos de sección con imágenes
Con un esquema de color cohesivo y un puñado de imágenes estelares, puede crear un diseño de sitio web de música que mantenga la atención de sus visitantes mediante el uso de secciones con estilo. Una sección es un bloque horizontal de contenido, dentro del cual se puede estructurar y diseñar su contenido.
Un diseño de sitio web con secciones es una excelente manera de generar interés visual, perfecto para compositores, bandas de alta energía y DJ. Para hacer que el diseño de su sitio web se vea aún más moderno, configure las secciones como "fijas", lo que significa que el contenido se desplazará pero sus imágenes permanecerán en su lugar.
Haciendo uso de varias imágenes similares para evocar el sonido de su música, el dúo de folk Basset ha agregado secciones fijas y bloques de color en el diseño de su sitio web. Esto le da a su sitio un efecto moderno y peculiar que es especialmente inteligente en su página Acerca de y crea un ambiente cálido y amigable en todas sus páginas.
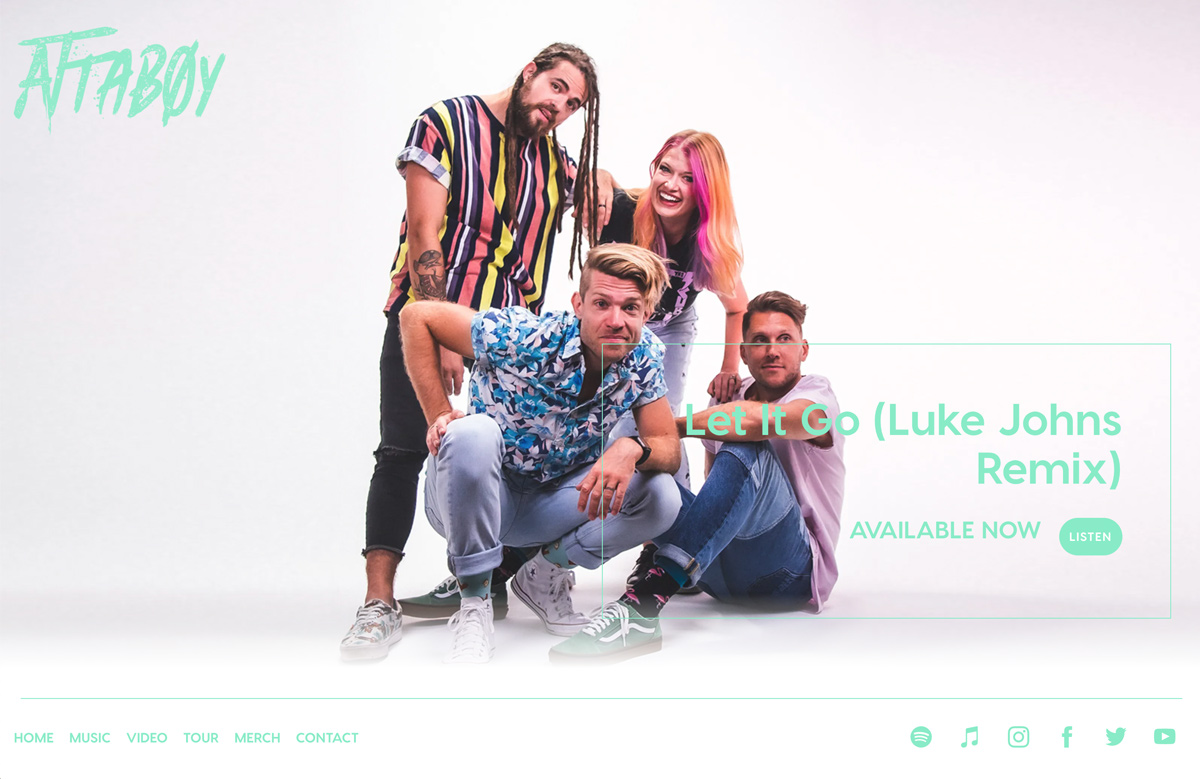
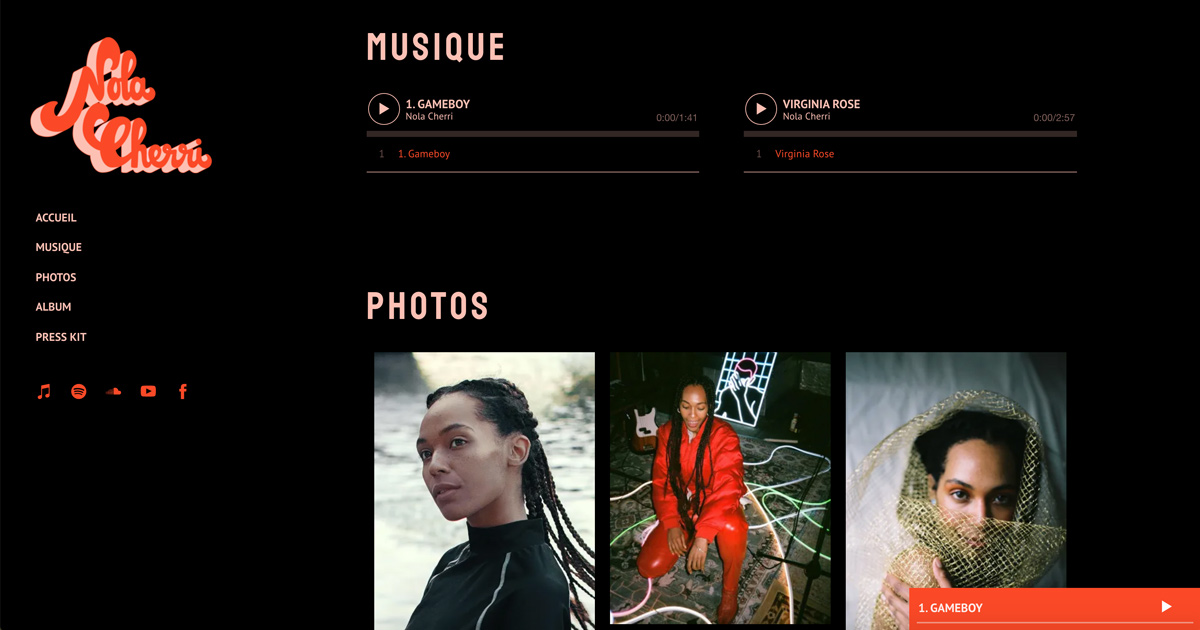
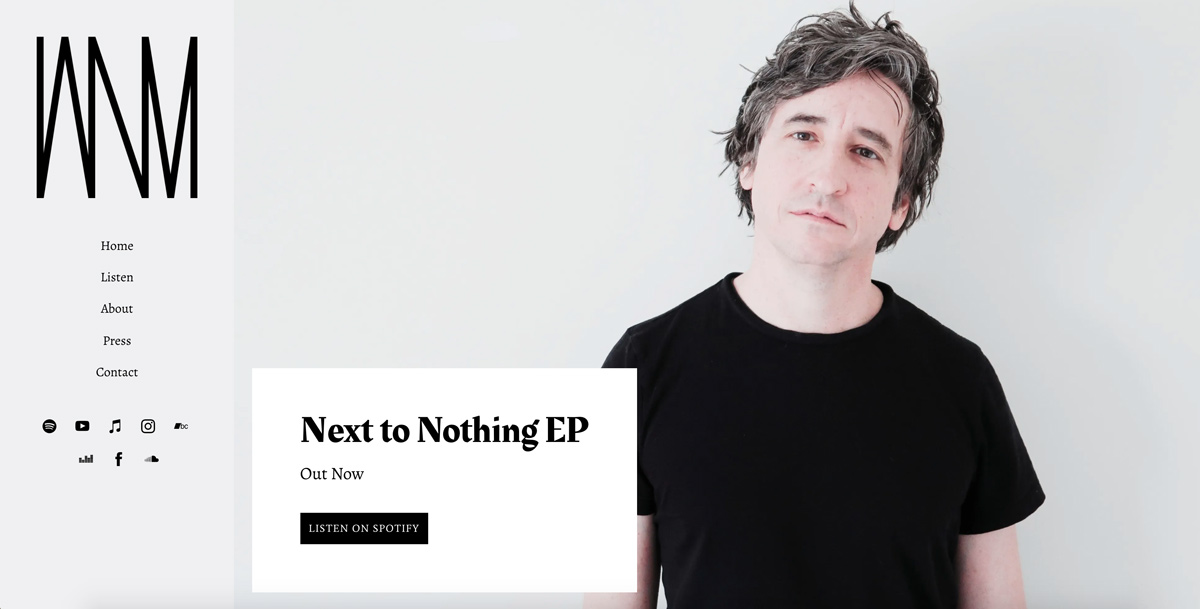
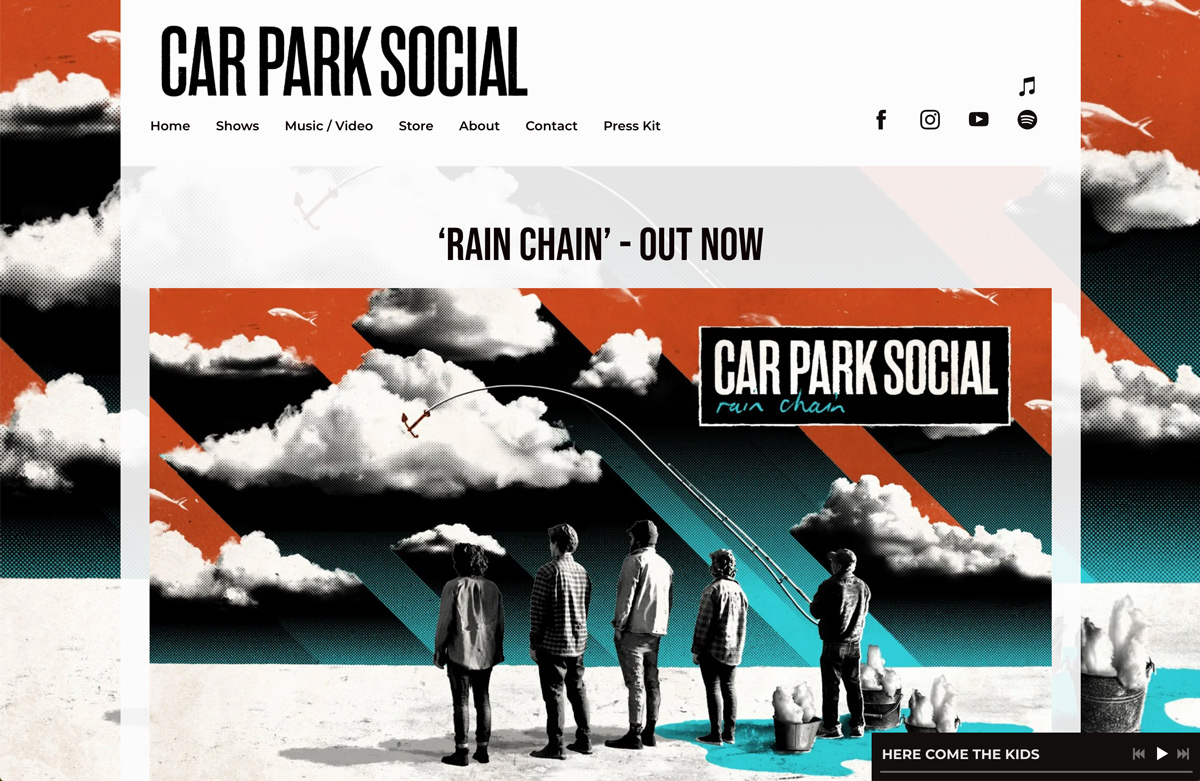
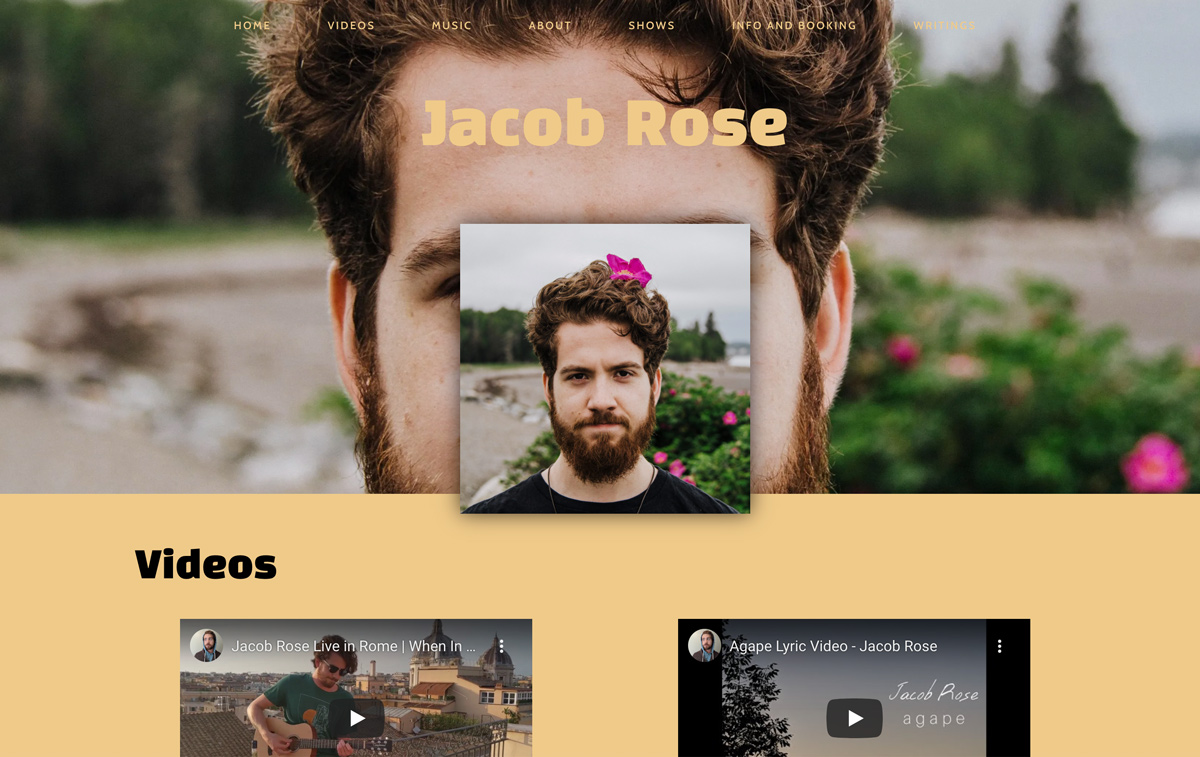
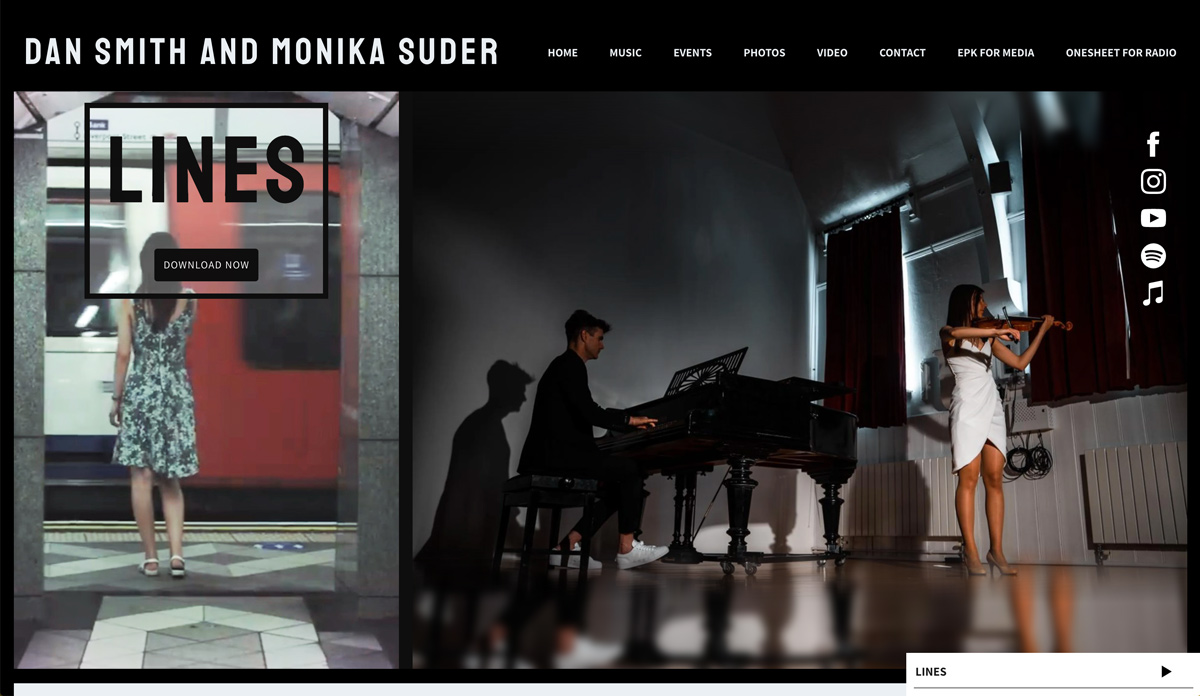
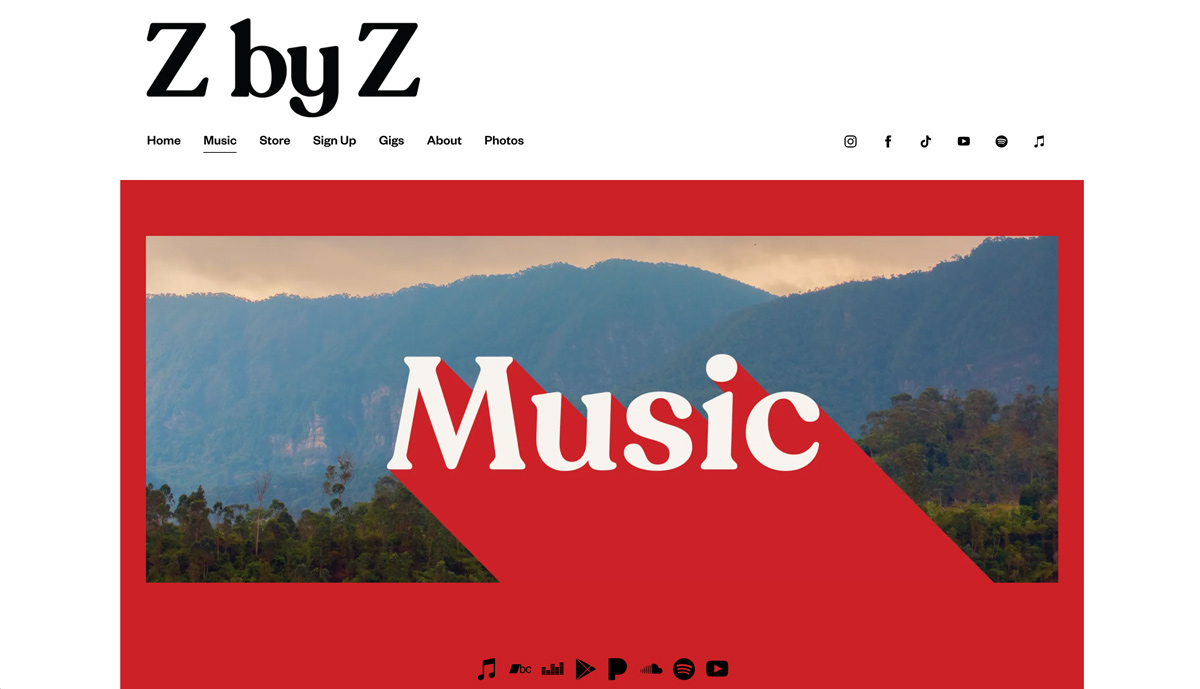
Si tiene una gran imagen promocional, una que resuma su arte de un vistazo y cree una impresión completa de su sonido, utilícela como pieza central para crear un diseño de sitio web moderno para su música. El uso de su imagen en todo el ancho abre muchas posibilidades de diseño, como fijarla en su lugar como fondo. Esto significa que su contenido se desplazará por encima, manteniendo su marca en la mente en todo su sitio web. También funciona bien para un sitio web de una página, usando secciones para bloquear el contenido sobre la imagen principal. Sha'Lil hace un gran trabajo exactamente con eso, recurriendo a sus fantásticas imágenes para construir un sitio web de música que se desplaza sin problemas. La clave para diseñar un sitio web de una página es asegurarse de que su menú sea claro y esté organizado. Cuando alguien haga clic en el nombre de una página, saltará directamente a esa sección de tu página. La estructura lineal de los sitios web de una página los hace ideales para contener fragmentos de su carrera musical. También puede enfocar un sitio web de una página en un nuevo lanzamiento, agregando detalles de álbumes o sencillos, su biografía de artista, prensa y un reproductor de música en sus secciones de la página. Para crear un sitio web de una página con un diseño impresionante, elija un color como enfoque. Se puede usar un segundo color para el texto y luego un tercer color de énfasis para los botones y enlaces. Esto ayudará a mantener las cosas simples y hará que su contenido sea fácil de navegar. Un gran ejemplo de un diseño de una página proviene de Attaboy, una banda vibrante con un sitio web divertido. Han creado un diseño que contiene la mayor parte del contenido en bloques en su página principal. Luego, crearon una página de tienda separada y enfocada que les permite vender merchandising de la banda en línea a través de su sitio web. Nada reúne la marca de un sitio web de música como un logotipo. Puede crear un logotipo de texto fácilmente eligiendo una fuente que se adapte al resto de su contenido. Pero si tiene un logotipo creado para usted, utilícelo en toda su marca para lograr una sensación de consistencia, y su propio sitio web de artista no es una excepción. Un logotipo de banda lo ayudará a comenzar con el diseño de su sitio web, especialmente si no tiene una imagen principal de ancho completo para usar. Use su logotipo como inspiración para establecer los tonos de los títulos de las secciones, el botón de reproducción y los nombres de las canciones. Nola Cherri tiene un logotipo estilizado que le da un toque único a su sitio web de música nítido y de alta costura. Está usando los colores de su logotipo para definir el texto, el menú y los botones de su sitio web. Como está usando una plantilla de sitio web de música con un menú fijo, su logotipo permanece en su lugar a medida que su sitio web se desplaza, lo que lo convierte en un elemento clave de su diseño. El minimalismo es una tendencia actual de diseño web que no irá a ninguna parte pronto, y los sitios web de música no son una excepción. La creación de un sitio web a partir de una plantilla que consiste principalmente en espacios en blanco permite una gran cantidad de videos, fotos y medios para dar vida al sonido de su banda en sus páginas. El uso de espacios en blanco significa que permite relleno, o espacio, alrededor de todas sus secciones y contenido para dejar que "respire". Le da a su sitio web un aspecto profesional; incluso con mucho contenido, el espacio adicional hace que las páginas parezcan despejadas. El productor/artista White Noise Maker muestra el uso de espacios en blanco para crear un sitio web mínimo pero atractivo. Han aprovechado una pizarra en blanco con una barra lateral para agregar música, su biografía de músico y más. Sin embargo, el área de contenido no parece ocupada: sin otras distracciones de diseño, es fácil explorar sus páginas. Diseñar un sitio web completo en torno a un próximo álbum es una excelente manera de infundir un sentido de marca y familiaridad en sus perfiles y presencia en línea. Además, los beneficios de usar la carátula de su álbum como el foco de su sitio web son múltiples. Primero, si está lanzando un nuevo álbum, el cambio de marca es instantáneo. Simplemente cambie la plantilla de su sitio web a una que tenga un buen espacio para su obra de arte. Esta podría ser una plantilla con una configuración de imagen cuadrada, o una con una sensación estructurada para encerrar sus imágenes. En segundo lugar, es el impulso promocional perfecto para la nueva música. Si su sitio web se basa en esa obra de arte, su álbum permanecerá en la mente cuando sus visitantes exploren su contenido. La banda independiente Car Park Social usa la carátula de su álbum como ancla en el fondo del diseño de su sitio web. También se usa al frente y al centro en la elegante página de inicio del sitio web de la banda, para llamar la atención sobre su nuevo lanzamiento, así como en su kit de prensa. Como resultado, pueden cambiar la apariencia de su sitio web para que coincida con la promoción de nuevos álbumes con regularidad. Elegir los colores para usar en el diseño de su sitio web puede ser una tarea desafiante. Si eres un músico de folk o estás creando un sitio web de cantautores, elegir una paleta neutral puede ser una excelente manera de exhibir tus imágenes de una manera que también cree un estado de ánimo que coincida con tus canciones. Si te estás apoyando en colores neutros para complementar las imágenes de tu banda, considera también cuidadosamente tu tipografía. Debe combinar bien con el estado de ánimo que está creando, ya sea un texto de encabezado de sección estilizado o fuentes de contenido más simples. El cantautor independiente Jacob Rose ha creado un diseño de sitio web arraigado en neutrales, que combina con su música sincera. El uso de secciones en crema, negro y blanco con colores de fuente contrastantes para crear un diseño de sitio de una página realmente hace que cada área de su proyecto destaque en la página. El blanco y negro contribuye en gran medida a que un sitio web de música parezca profesional. Puede agregar todo el contenido que desee y no parecerá desordenado. Así que si participas en varios proyectos, tienes muchas biografías de músicos o planeas vender mucha música y merchandising en tu sitio web, prueba esta combinación clásica como base. Si simplemente no está seguro del tipo de apariencia que está buscando, tal vez hasta ahora solo tenga algunas canciones y videos de demostración, un sitio web en blanco y negro es fácil de crear y luego adornar con algunos toques de color para un mirada profesional Un sitio web destacado con un esquema de color en blanco y negro proviene de la banda de rock indie indígena Twin Flames. Su diseño incluye un video de ilustración de collage único a medida que se carga su sitio web. Han creado un sitio web simple en blanco y negro que alberga una gran cantidad de información, desde nuevos lanzamientos hasta elogios y talleres disponibles. Su EPK también está bien hecho, organizando todo lo que una banda debe incluir en un kit de prensa, desde fragmentos de prensa hasta una variedad de fotos de alta resolución. El uso de múltiples imágenes para contar una historia es algo natural si elige una plantilla de sitio web con una estructura elegante. El uso de cuadros y columnas ya no marca un sitio web como fechado, sino que le permite crear un espacio que incluye todas las opciones que necesita para crear una comunidad de fans en línea. Desde blogs hasta suscripciones de fanáticos, tiendas en línea con merchandising, tal vez un sitio web de un sello discográfico: usar la estructura para definir su diseño realmente puede facilitar la navegación, alentando las visitas posteriores para ver las novedades. Para agregar un poco de dinamismo a un diseño aparentemente simple, asegúrese de incluir alguna animación de carga. Para ver un gran ejemplo de diseño de sitio web, echa un vistazo al dúo de música clásica contemporánea Dan Smith y Monika Suder. Además de usar una plantilla estructurada que incluye secciones delineadas, agregaron imágenes que evocan una sensación de serenidad. Pueden agregar muchas noticias, enumerar eventos pasados y presentes, además de incluir 2 EPK diferentes para promocionar su nueva música, todo de manera simplificada. Una cosa de la que querrá estar seguro cuando diseñe un sitio web de música es que se vea único. Siga el ejemplo de su música para decidir cuál es la mejor manera de lograrlo. Una vez que haya descubierto una vibra para su sitio, use imágenes grandes, texto, un logotipo o una paleta de colores específica para comenzar. Una forma de determinar su diseño es elegir un aspecto retro, si se adapta a su música, y luego encontrar una paleta de colores que combine. También puede utilizar filtros de imagen para agregar granulado vintage o colores tenues para darle a sus imágenes un aspecto retro. Si tiene un poco de conocimiento con los programas de gráficos, puede juntar imágenes adicionales para darle a su sitio web algo especial. Musician Z by Z lo ha hecho de manera sutil, utilizando imágenes con un dominio del color que establece un tono retro para todas las páginas de su sitio web. Todos estos diseños de sitios web de música de los miembros de Bandzoogle se crearon a partir de una plantilla y luego se personalizaron de manera que no solo reflejaran las tendencias actuales, sino también para exhibir la música de maneras intrigantes. Si se ha sentido intimidado tratando de obtener ese aspecto perfecto y profesional, esperamos que estos diseños lo inspiren a realizar algunas personalizaciones, o comenzar con un nuevo diseño que coincida con su sonido. Si cambia su plantilla, su contenido permanecerá intacto. También puede crear nuevas páginas y mover secciones y funciones para mezclar las cosas sin problemas dentro de su diseño. Darle a su sitio web un aspecto nuevo y brillante y compartirlo con sus fanáticos es una excelente manera de revitalizar su presencia en línea y hacer que más personas escuchen su música nuevamente. Cree un sitio web de música compatible con dispositivos móviles y fácil de personalizar. ¡Diseña un sitio web para tu música hoy! Artista: Basset7. Imágenes de fondo fijas
Artista: Basset7. Imágenes de fondo fijas Artista: Sha'Lil
Artista: Sha'Lil 8. Diseño de una página

 Artista: Attaboy
Artista: Attaboy 9. Un logo estilizado
 Artista: Nola Cherri
Artista: Nola Cherri 10. Espacio en blanco para contenido claro
 Artista: Fabricante de ruido blanco
Artista: Fabricante de ruido blanco 11. Arte del álbum
 Artista: Car Park Social
Artista: Car Park Social 12. Una paleta de colores neutros
 Artista: Jacob Rosa
Artista: Jacob Rosa 13. Un look clásico en blanco y negro.
 Artista: Llamas Gemelas
Artista: Llamas Gemelas 14. Una sensación simple y estructurada
 Artista: Dan y Monika
Artista: Dan y Monika 15. Un look retro
 Artista: Z por Z
Artista: Z por Z
