최고의 음악 웹사이트 디자인 15가지
게시 됨: 2022-04-17 창의성은 음악뿐만 아니라 웹사이트 디자인에서도 중요한 요소입니다. 웹사이트는 글자 수 제한이나 뉴스 피드로 제한되지 않습니다. 그것을 구성하고 음악을 홍보하고 팬층을 구축하는 데 필요한 모든 것을 포함할 수 있습니다.
창의성은 음악뿐만 아니라 웹사이트 디자인에서도 중요한 요소입니다. 웹사이트는 글자 수 제한이나 뉴스 피드로 제한되지 않습니다. 그것을 구성하고 음악을 홍보하고 팬층을 구축하는 데 필요한 모든 것을 포함할 수 있습니다.
최고의 음악 웹사이트 디자인은 음악을 바탕으로 웹사이트 디자인을 아티스트에 맞게 변형하여 기발하고 매끄럽고 넓은 모양을 제공하는 방법을 보여줍니다.
다음은 팬과 업계 모두에게 깊은 인상을 줄 음악 웹사이트를 만드는 방법을 보여주는 15가지 웹사이트 디자인입니다. 매력적이고 유익한 나만의 디자인을 만들기 위해 음악 웹사이트 디자인에는 다음이 포함될 수 있습니다.
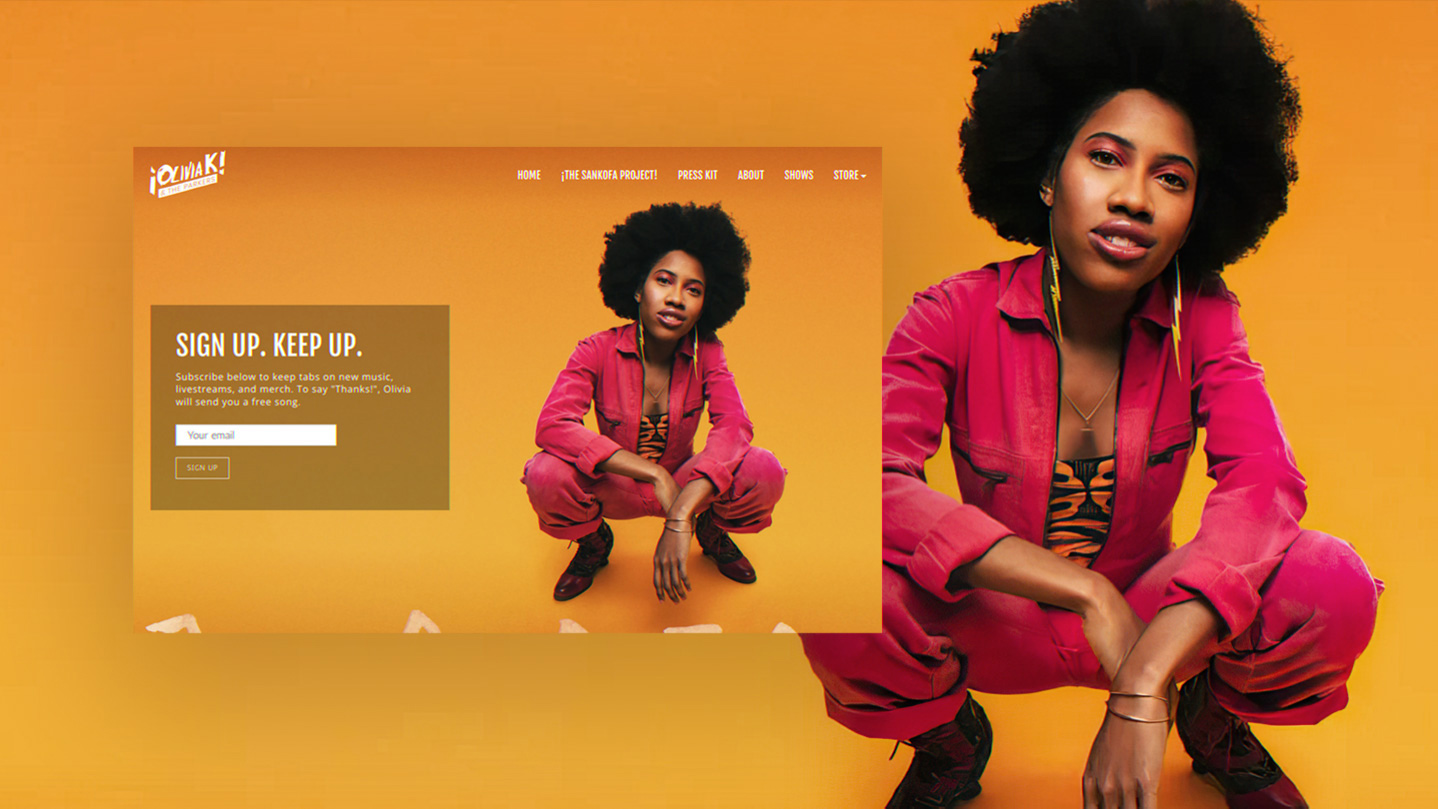
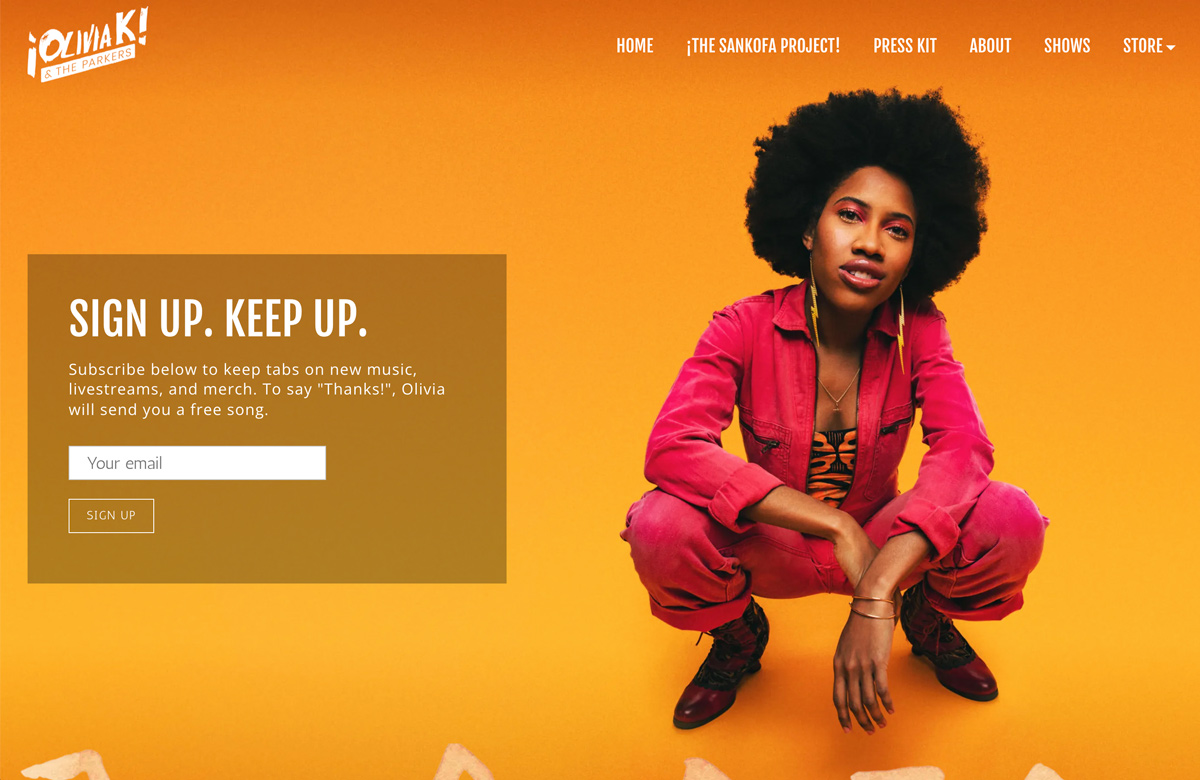
1. 시각적으로 멋진 메인 이미지
누군가 귀하의 웹사이트를 방문할 때 큰 인상을 남길 수 있는 시간은 단 몇 초뿐입니다. 그들의 관심을 끄는 가장 빠른 방법은 주목할만한 헤더 이미지를 사용하는 것입니다. 헤더 이미지는 틀림없이 음악만큼 중요합니다. 방문자가 재생 버튼을 클릭해야 하는 이유를 제공할 것입니다.
영감을 주는 메인 이미지는 또한 전체 웹사이트의 분위기를 결정합니다. 브랜드, 분위기, 사운드를 한 번에 전달해야 합니다. 이것이 무리한 주문처럼 느껴진다면, 공연이나 공동 작사 또는 자연스럽게 느껴지는 방식으로 밴드 멤버와 함께 포즈를 취하는 것과 같이 요소에서 자신이 있는 이미지를 선택하십시오.
메인 이미지의 색상을 사용하여 나머지 웹사이트 디자인을 만들 수 있습니다. Olivia K & The Parkers는 소울, 재즈, 가스펠, 아트 록의 융합을 전달하는 이미지로 바로 그 일을 합니다. 그들은 웹사이트 디자인의 나머지 부분에 걸쳐 메인 이미지의 분위기와 색상에서 그림을 그리는 방식으로 후속 작업을 수행합니다.
 아티스트: Olivia K와 Parkers
아티스트: Olivia K와 Parkers
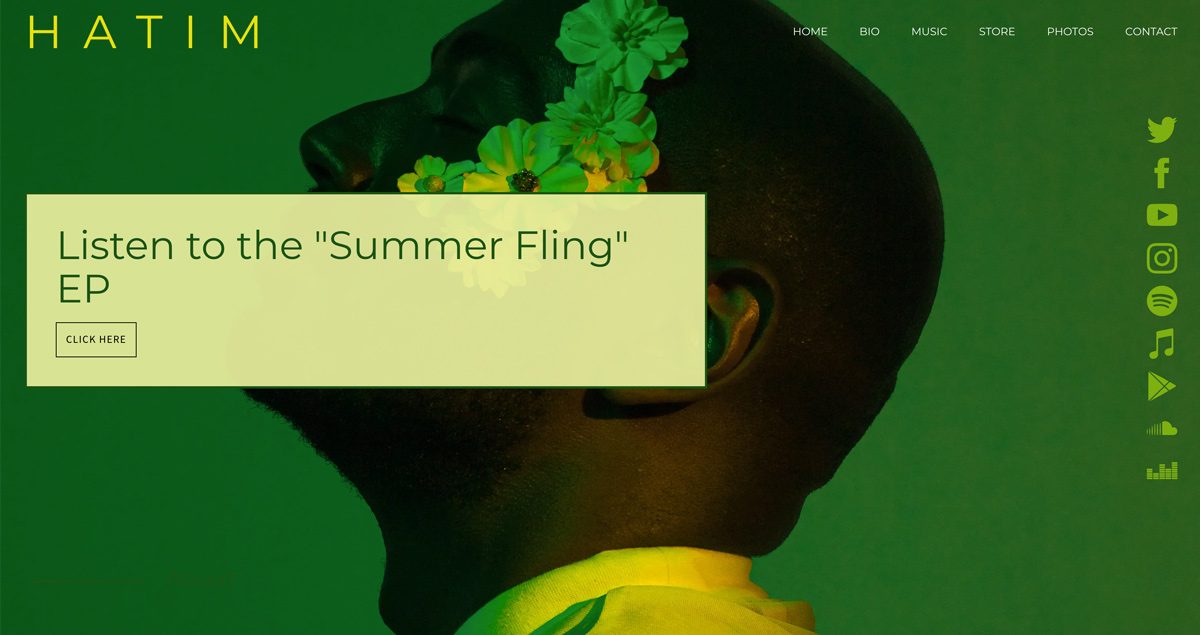
2. 매력적인 클릭 유도문안
웹사이트의 목적은 방문자를 끌어들이고 그들에게 당신의 음악과 당신의 콘텐츠를 탐색할 수 있는 능력을 제공하는 것입니다. 홈페이지에 방문하는 모든 방문자를 최대한 활용하려면 클릭 유도문안을 추가하세요.
클릭 유도문안은 다가오는 싱글 발매, 앨범 선주문, 새 비디오에 관심을 더하거나 팬 구독 서비스를 지적하는 완벽한 방법입니다. 너무 눈에 띄지 않으면서 메일링 리스트를 작성하는 방법으로 클릭 유도문안을 사용할 수도 있습니다.
디자인 요소로서 클릭 유도문안은 아티스트 이름이나 로고, 메뉴를 함께 묶어 헤더 이미지에 흥미를 더합니다. 효과적인 클릭 유도문안을 포함하는 훌륭한 웹사이트 디자인의 좋은 예는 R&B 싱어송라이터 Hatim입니다. 그는 클릭 유도문안의 텍스트를 정기적으로 변경하며, 조정된 헤더 이미지 위에 신선한 색상으로 매끄럽게 돋보입니다.
모바일 친화적이고 완벽하게 사용자 정의할 수 있는 음악 웹사이트를 만드십시오. 지금 Bandzoogle로 웹사이트를 디자인하세요!
 아티스트: Hatim
아티스트: Hatim
3. 웹사이트 메뉴 지우기
당신의 음악 웹사이트는 당신이 만든 온라인 공간으로 팬을 끌어들이는 음악 마케팅 전략의 핵심 부분이어야 합니다. 그들이 귀하의 콘텐츠를 성공적으로 탐색할 수 있도록 명확하고 읽기 쉬운 웹사이트 메뉴를 만드십시오.
웹사이트 메뉴는 페이지가 로드되는 즉시 소셜 미디어 아이콘, 밴드 이름 및 이미지의 균형을 유지하여 웹사이트 디자인에 멋지게 추가할 수 있습니다. 메뉴에 애니메이션 로딩 효과를 사용하여 음악 웹사이트 디자인에 현대적인 느낌을 줍니다.
컨트리 가수 Josh Addair의 아티스트 웹사이트에서 메뉴는 EPK에서 팬 구독 서비스에 이르기까지 액세스할 수 있는 모든 콘텐츠에 대해 팬에게 알리는 필수적인 방법입니다. 메뉴 글꼴은 아티스트 이름에 사용된 타이포그래피를 모방하여 균형을 주어 미학적으로 즐거운 효과를 만듭니다.
 아티스트: Josh Addair
아티스트: Josh Addair
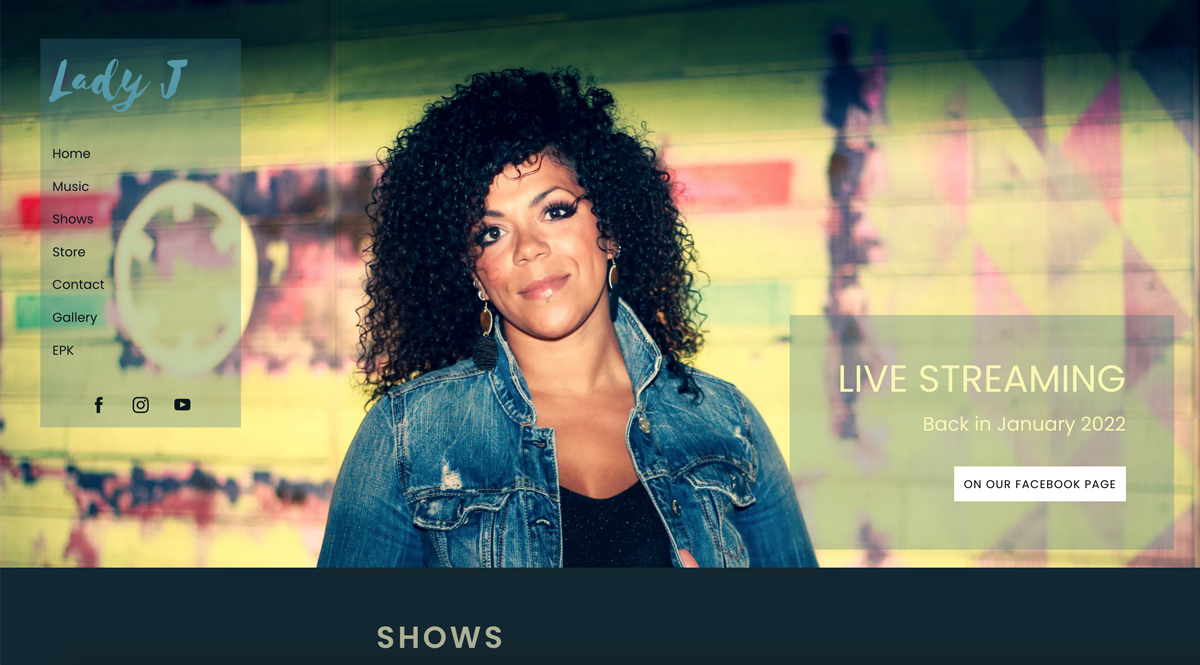
4. 사이드바 메뉴
우아하면서도 현대적인 웹사이트 디자인을 위해 다른 모습을 원하십니까? 웹사이트에 5-6페이지가 있는 경우 사이드바 메뉴를 사용해 보십시오. 선택한 음악 웹사이트 템플릿에 따라 페이지 아래로 계단식으로 배열되거나 메뉴 뒤의 이미지를 지원하거나 전체 배경 이미지 위에 떠 있는 사이드바 메뉴에 대한 다양한 옵션이 있습니다.
사이드바 메뉴의 구조화된 특성으로 인해 섹션을 사용하는 웹사이트 디자인과 잘 어울립니다. 콘텐츠를 블록으로 나누어 각 요소에 주의를 기울이고 이 섹션마다 고유한 배경 이미지나 색상, 글꼴 및 버튼 색상으로 스타일을 지정하십시오.
소울풀한 가수 Lady J는 그녀의 음악 웹사이트 디자인으로 모범적인 일을 하고 있습니다. 그녀는 방문자가 그녀의 웹사이트 콘텐츠를 스크롤할 때 제자리에 머물면서 그녀의 메인 이미지 위에 쉽게 떠 있는 사이드바 메뉴를 만들었습니다. 그녀는 또한 섹션의 배경색을 사용하여 페이지의 다른 블록에서 요소를 눈에 띄게 만드는 음악용 EPK를 만들었습니다.
 아티스트: Lady J
아티스트: Lady J
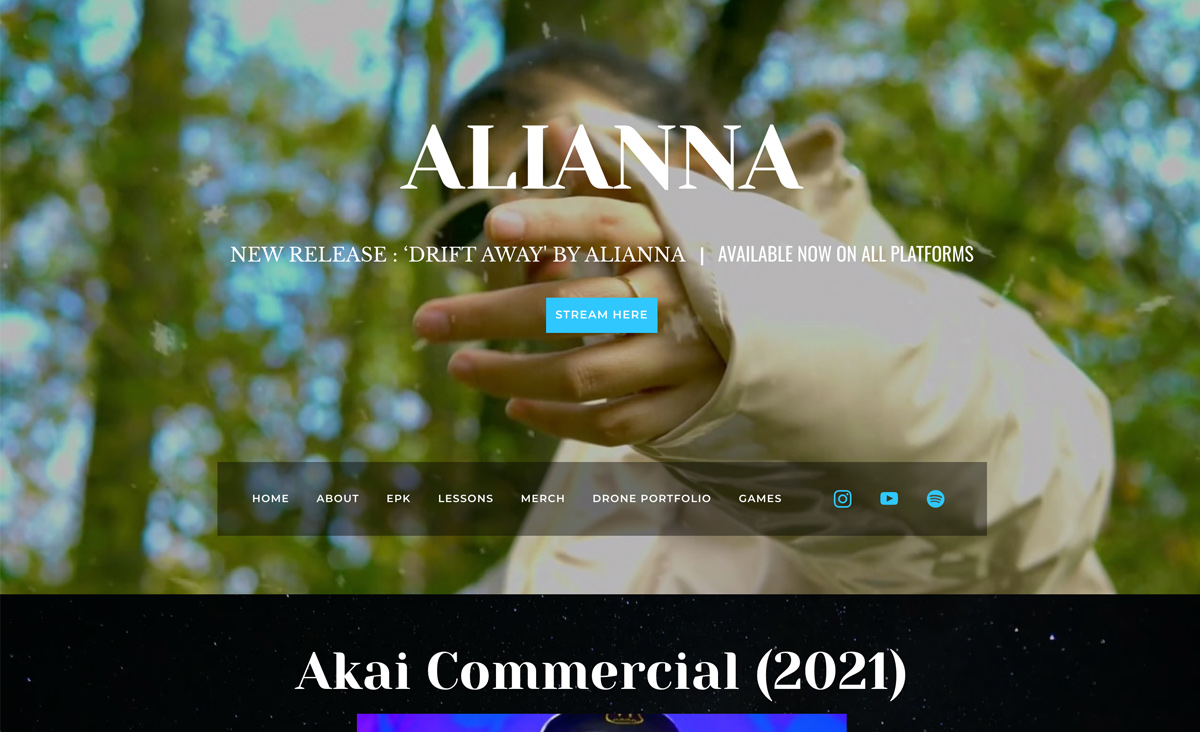
5. 비디오 헤더
모션은 모든 웹사이트의 흥미로운 부분입니다. 느낌을 전달하거나 상상력을 불러일으킬 수 있습니다. 비디오 헤더를 사용하여 디자인을 시작하면 나머지 음악 웹 사이트의 분위기가 설정됩니다. 비디오 헤더가 너무 길지 않은지 확인하고 그 위에 제목, 소셜 미디어 아이콘 및 메뉴를 설정하십시오. 정적 텍스트와 움직이는 비디오의 조합은 웹사이트 방문자가 멈추고 주목하게 만듭니다.
음악가이자 보컬리스트인 Alianna는 깔끔하고 전문적인 웹사이트 디자인에 흥미를 불러일으키는 간단한 비디오를 사용하고 있습니다. 영상 위에 놓인 아이템에 흰색 폰트를 사용하여 가독성을 높였습니다. 그녀의 클릭 유도문안 및 소셜 미디어 아이콘은 비디오에서 밝은 파란색을 선택하여 시각적으로 눈에 띄게 만들 뿐만 아니라 모든 것을 멋지게 연결합니다.
 아티스트: Alianna
아티스트: Alianna
6. 이미지가 있는 섹션 배경
일관된 색 구성표와 소수의 별 이미지로 스타일이 지정된 섹션을 사용하여 방문자의 관심을 유지하는 음악 웹사이트 디자인을 만들 수 있습니다. 섹션은 콘텐츠를 구성하고 스타일을 지정할 수 있는 수평 콘텐츠 블록입니다.
섹션이 포함된 웹사이트 디자인은 시각적 관심을 불러일으키는 좋은 방법입니다. 작곡가, 에너지 넘치는 밴드, DJ에게 적합합니다. 웹사이트 디자인을 더욱 현대적으로 보이게 하려면 섹션을 '고정'으로 설정하세요. 즉, 콘텐츠는 스크롤되지만 이미지는 그대로 유지됩니다.
포크 듀오 Basset은 여러 유사한 이미지를 사용하여 음악 사운드를 불러일으키며 웹사이트 디자인에 고정 섹션과 색상 블록을 추가했습니다. 이것은 사이트에 정보 페이지에서 특히 영리한 현대적이고 기발한 효과를 제공하고 페이지 전체에 따뜻하고 친근한 분위기를 만듭니다.
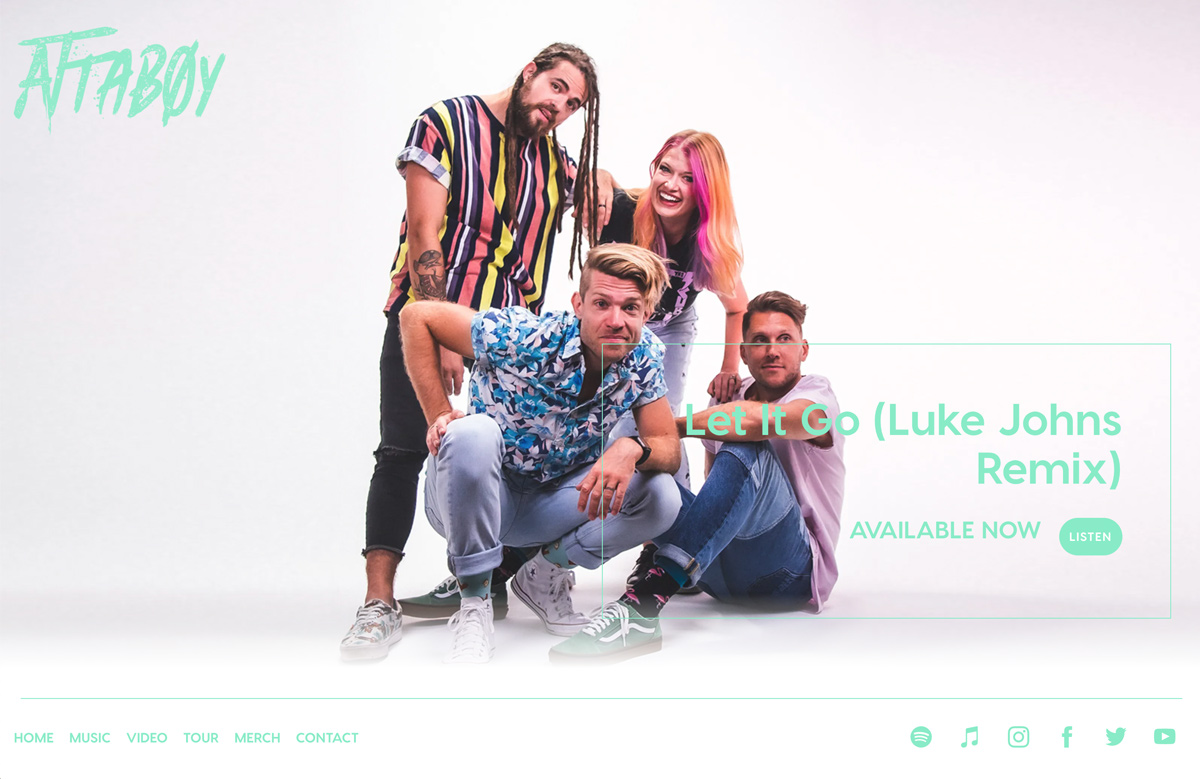
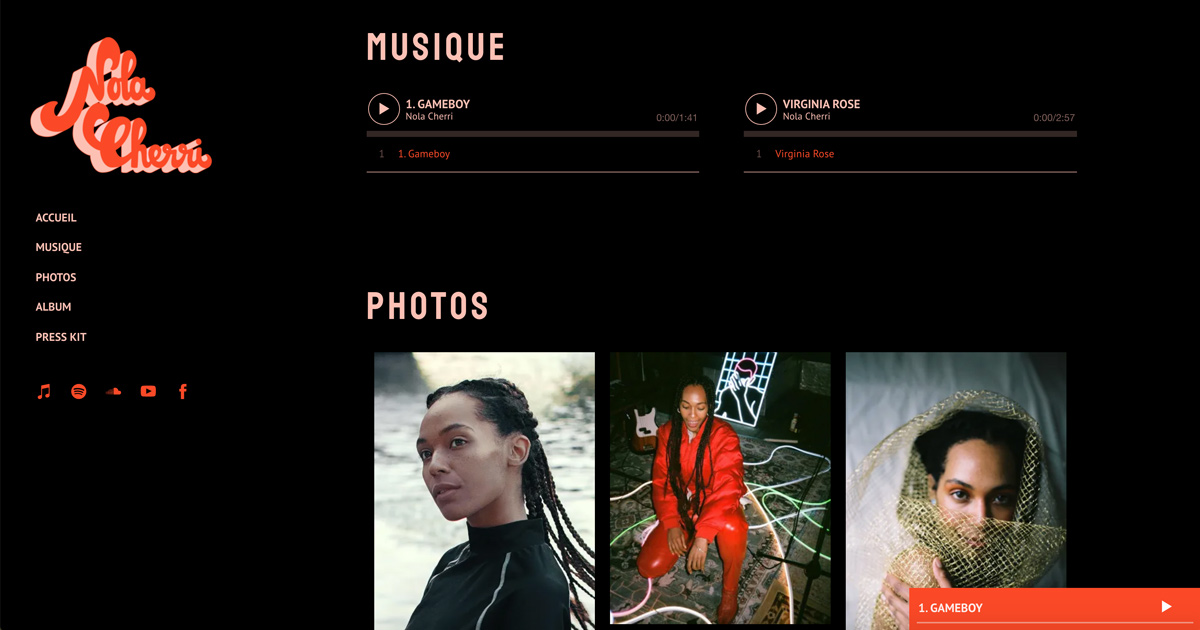
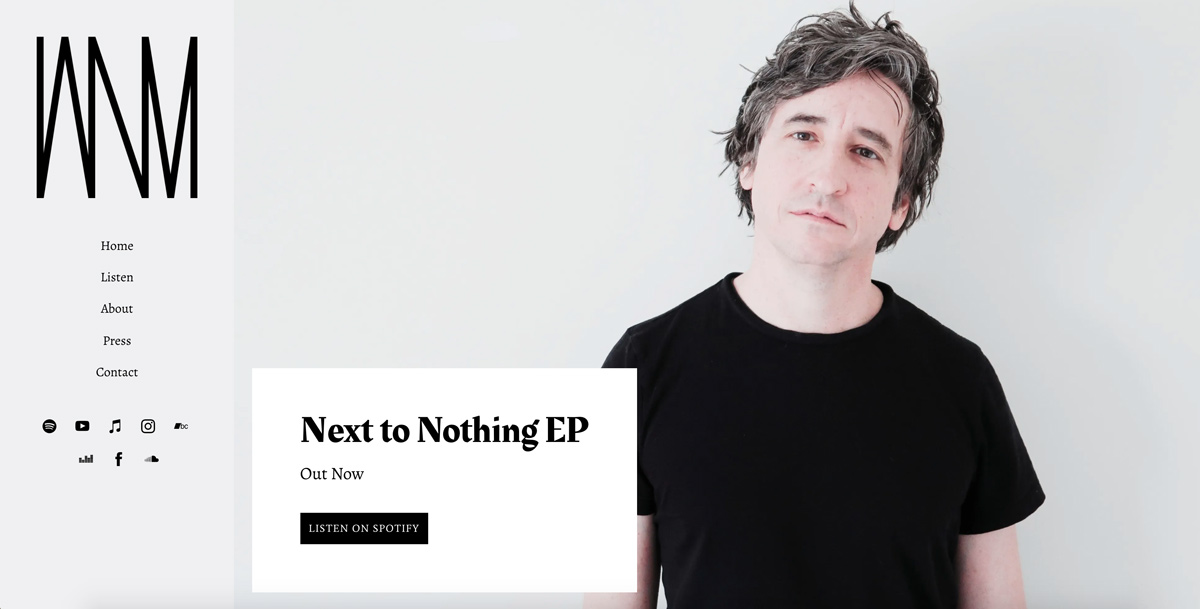
한 눈에 예술성을 요약하고 사운드에 대한 완전한 인상을 주는 훌륭한 홍보 이미지가 있는 경우 이를 중심으로 사용하여 음악을 위한 현대적인 웹사이트 디자인을 만드십시오. 이미지를 전체 너비로 사용하면 배경으로 고정하는 등 다양한 디자인 가능성이 열립니다. 즉, 콘텐츠가 위로 스크롤되어 전체 웹사이트에서 브랜드가 가장 먼저 떠오를 수 있습니다. 또한 섹션을 사용하여 해당 기본 이미지 위의 콘텐츠를 차단하는 1페이지 웹사이트에서도 잘 작동합니다. Sha'Lil은 그녀의 환상적인 이미지를 바탕으로 매끄럽게 스크롤되는 음악 웹사이트를 구축하는 등 바로 그 일을 훌륭하게 수행하고 있습니다. 한 페이지짜리 웹사이트를 디자인하는 핵심은 메뉴를 명확하고 체계적으로 만드는 것입니다. 누군가 페이지 이름을 클릭하면 페이지의 해당 섹션으로 바로 이동합니다. 한 페이지짜리 웹사이트의 선형 구조는 음악 경력의 일부를 포함하는 것이 이상적입니다. 페이지의 섹션에 앨범 또는 단일 세부 정보, 아티스트 약력, 보도 자료 및 음악 플레이어를 추가하여 새 릴리스에 대한 한 페이지 웹 사이트의 초점을 맞출 수도 있습니다. 멋진 디자인으로 한 페이지짜리 웹사이트를 만들려면 한 가지 색상을 중점적으로 선택하십시오. 텍스트에 두 번째 색상을 사용할 수 있고 버튼과 링크에 세 번째 강조 색상을 사용할 수 있습니다. 이렇게 하면 작업을 단순하게 유지하고 콘텐츠를 쉽게 탐색할 수 있습니다. 한 페이지 디자인의 좋은 예는 재미있는 웹사이트가 있는 활기찬 밴드인 Attaboy입니다. 그들은 메인 페이지의 블록에 대부분의 콘텐츠를 포함하는 디자인을 만들었습니다. 그런 다음 웹사이트를 통해 온라인으로 밴드 상품을 판매할 수 있도록 별도의 집중 스토어 페이지를 구축했습니다. 로고만큼 음악 웹사이트 브랜딩을 하나로 묶는 것은 없습니다. 나머지 콘텐츠에 맞는 글꼴을 선택하여 텍스트 로고를 쉽게 만들 수 있습니다. 그러나 귀하를 위해 만든 로고가 있는 경우 일관성을 위해 브랜딩 전체에 로고를 사용하십시오. 귀하의 아티스트 웹사이트도 예외는 아닙니다. 밴드 로고는 특히 사용할 전체 너비 기본 이미지가 없는 경우 웹사이트 디자인을 시작하는 데 도움이 됩니다. 로고를 영감으로 사용하여 섹션 제목, 재생 버튼 및 노래 이름의 색조를 설정하십시오. Nola Cherri는 그녀의 산뜻하고 꾸뛰르 같은 음악 웹사이트에 독특한 분위기를 주는 양식화된 로고를 가지고 있습니다. 그녀는 로고의 색상을 사용하여 웹사이트의 텍스트, 메뉴 및 버튼을 정의하고 있습니다. 그녀는 메뉴가 고정된 음악 웹사이트 템플릿을 사용하기 때문에 웹사이트가 스크롤될 때 로고가 제자리에 유지되어 디자인의 핵심 요소가 됩니다. 미니멀리즘은 곧 사라지지 않을 현재의 웹 디자인 트렌드이며 음악 웹사이트도 예외는 아닙니다. 대부분 공백으로 구성된 템플릿에서 웹사이트를 만들면 많은 비디오, 사진 및 미디어를 통해 페이지 전체에 걸쳐 밴드의 사운드에 생기를 불어넣을 수 있습니다. 공백을 사용한다는 것은 '숨쉬는' 모든 섹션과 콘텐츠 주위에 여백 또는 공백을 허용한다는 의미입니다. 웹사이트에 전문적인 느낌을 줍니다. 콘텐츠가 많아도 추가 공간은 페이지를 깔끔하게 보이게 합니다. 공백을 사용하여 미니멀하면서도 매력적인 웹사이트를 만드는 것은 프로듀서/아티스트 White Noise Maker에 의해 보여집니다. 그들은 사이드바가 있는 깨끗한 흰색 슬레이트를 활용하여 음악, 음악가 약력 등을 추가했습니다. 그러나 콘텐츠 영역은 복잡해 보이지 않습니다. 다른 디자인 방해 요소 없이 페이지를 탐색하기 쉽습니다. 다가오는 앨범을 중심으로 전체 웹사이트를 디자인하는 것은 온라인 프로필과 존재에 브랜드 감각과 친숙함을 불어넣을 수 있는 좋은 방법입니다. 또한 앨범 아트를 웹 사이트의 초점으로 사용하면 여러 가지 이점이 있습니다. 첫째, 새 앨범을 출시하는 경우 브랜드 변경이 간단합니다. 웹사이트 템플릿을 아트웍에 적합한 공간으로 변경하기만 하면 됩니다. 정사각형 이미지가 설정된 템플릿이거나 이미지를 둘러싸기 위해 구조화된 느낌이 있는 템플릿일 수 있습니다. 둘째, 새로운 음악에 대한 완벽한 홍보입니다. 웹사이트가 해당 아트워크를 기반으로 하는 경우 방문자가 콘텐츠를 탐색할 때 앨범이 가장 먼저 떠오를 것입니다. 인디 밴드 Car Park Social은 앨범 아트워크를 웹사이트 디자인 배경의 앵커로 사용합니다. 또한 그들의 세련된 밴드 웹사이트 Homepage 전면과 중앙에 사용되어 그들의 새로운 릴리스와 Press Kit에 대한 관심을 불러일으킵니다. 결과적으로 그들은 정기적으로 새 앨범 프로모션에 맞게 웹사이트의 모양과 느낌을 변경할 수 있습니다. 웹사이트 디자인에 사용할 색상을 선택하는 것은 어려운 작업일 수 있습니다. 당신이 포크 뮤지션이거나 싱어송라이터 웹사이트를 구축하고 있다면, 중립적인 팔레트를 사용하는 것은 노래와 어울리는 분위기를 만드는 방식으로 이미지를 보여줄 수 있는 좋은 방법이 될 수 있습니다. 밴드 이미지를 보완하기 위해 중간 색상에 기대고 있다면 타이포그래피도 신중하게 고려하십시오. 양식화된 섹션 헤더 텍스트이든 더 단순한 콘텐츠 글꼴이든 관계없이 만들고 있는 분위기와 잘 짝을 이루어야 합니다. 인디 싱어송라이터 제이콥 로즈(Jacob Rose)는 자신의 진심 어린 음악에 맞춰 중립에 뿌리를 둔 웹사이트 디자인을 만들었습니다. 크림색, 검은색, 흰색의 섹션을 대조적인 글꼴 색상과 함께 사용하여 한 페이지짜리 사이트 디자인을 만들면 그의 프로젝트의 각 영역이 페이지에서 눈에 띄게 됩니다. 흑백은 음악 웹사이트를 전문적으로 보이게 하는 데 큰 역할을 합니다. 원하는 만큼 콘텐츠를 추가할 수 있으며 지저분해 보이지 않습니다. 따라서 여러 프로젝트에서 플레이하거나 뮤지션 약력이 많거나 웹사이트에서 많은 음악과 상품을 판매할 계획이라면 이 고전적인 조합을 기본으로 사용해 보세요. 원하는 스타일이 어떤 것인지 확신이 서지 않는다면(아마도 지금까지 데모 노래와 비디오가 몇 개밖에 없었을 것입니다) 흑백 웹사이트를 쉽게 만들고 몇 가지 색상으로 꾸밀 수 있습니다. 전문적인 모습. 흑백 색 구성표가 있는 뛰어난 웹사이트는 Indigenous 인디 록 밴드 Twin Flames에서 제공합니다. 그들의 디자인에는 웹사이트가 로드될 때 독특한 콜라주 일러스트레이션 비디오가 포함됩니다. 그들은 새로운 릴리스에서 찬사 및 사용 가능한 워크샵에 이르기까지 수많은 정보를 포함하는 단순한 흑백 웹 사이트를 만들었습니다. 그들의 EPK도 잘 되어 있어 보도 자료에서 다양한 고해상도 사진에 이르기까지 밴드가 보도 자료에 포함해야 하는 모든 것을 정리했습니다. 매끄러운 구조의 웹사이트 템플릿을 선택하면 여러 이미지를 사용하여 스토리를 전달하는 것이 자연스럽게 됩니다. 상자와 열을 사용하면 웹사이트가 더 이상 오래된 것으로 표시되지 않습니다. 대신 온라인에서 팬 커뮤니티를 구축하는 데 필요한 모든 옵션이 포함된 공간을 만들 수 있습니다. 블로그에서 팬 구독, 상품이 있는 온라인 상점, 아마도 음반사 웹사이트에 이르기까지: 구조를 사용하여 디자인을 정의하면 탐색하기가 정말 쉬워지고 새로운 것을 보기 위해 재방문을 장려할 수 있습니다. 단순해 보이는 디자인에 약간의 활기를 더하려면 로딩 애니메이션을 포함해야 합니다. 훌륭한 웹사이트 디자인 예를 보려면 현대 클래식 음악 듀오 Dan Smith와 Monika Suder를 확인하십시오. 묘사된 섹션을 포함하는 구조화된 템플릿을 사용하는 것 외에도 고요한 느낌을 불러일으키는 이미지를 추가했습니다. 그들은 많은 뉴스를 추가하고 과거 및 현재 이벤트를 나열할 수 있으며 2개의 다른 EPK를 포함하여 새 음악을 홍보할 수 있습니다. 이 모든 것이 간소화된 방식으로 이루어집니다. 음악 웹사이트를 디자인할 때 확인하고 싶은 한 가지는 독특해 보인다는 것입니다. 그것을 달성하기 위한 가장 좋은 방법을 결정하기 위해 음악에서 힌트를 얻으십시오. 사이트의 분위기를 파악했다면 큰 이미지, 텍스트, 로고 또는 특정 색상 팔레트를 사용하여 작업을 시작하세요. 디자인을 결정하는 한 가지 방법은 음악에 맞는 레트로 룩을 선택한 다음 그에 맞는 색상 팔레트를 찾는 것입니다. 또한 이미지 필터를 사용하여 빈티지한 거칠기를 추가하거나 차분한 색상을 사용하여 이미지에 과거의 느낌을 줄 수 있습니다. 그래픽 프로그램에 대한 약간의 노하우가 있다면 추가 이미지를 조합하여 웹사이트에 특별함을 더할 수 있습니다. 음악가 Z by Z는 모든 웹사이트 페이지에 복고풍 톤을 설정하는 색상 명령이 있는 이미지를 사용하여 미묘한 방식으로 이를 수행했습니다. Bandzoogle 회원의 이러한 모든 음악 웹사이트 디자인은 템플릿에서 만든 다음 현재 트렌드를 반영할 뿐만 아니라 흥미로운 방식으로 음악을 선보일 수 있는 방식으로 사용자 지정되었습니다. 완벽하고 전문적인 느낌을 주기가 부담스럽다면 이 디자인을 통해 사용자 지정 작업을 수행하거나 사운드에 맞는 새로운 디자인으로 시작할 수 있기를 바랍니다. 템플릿을 변경해도 콘텐츠는 그대로 유지됩니다. 또한 새 페이지를 만들고 섹션과 기능을 이동하여 디자인 내에서 원활하게 혼합할 수 있습니다. 웹사이트에 반짝이는 새로운 모습을 부여하고 이를 팬과 공유하는 것은 온라인 입지를 활성화하고 더 많은 사람들이 다시 귀하의 음악을 듣게 할 수 있는 좋은 방법입니다. 모바일 친화적이고 쉽게 사용자 정의할 수 있는 음악 웹사이트를 만드십시오. 오늘 당신의 음악을 위한 웹사이트를 디자인하세요! 아티스트: Basset7. 고정된 배경 이미지
아티스트: Basset7. 고정된 배경 이미지 아티스트: Sha'Lil
아티스트: Sha'Lil 8. 한 페이지 디자인

 아티스트: Attaboy
아티스트: Attaboy 9. 양식화된 로고
 아티스트: Nola Cherri
아티스트: Nola Cherri 10. 명확한 내용을 위한 공백
 아티스트: 백색 소음 발생기
아티스트: 백색 소음 발생기 11. 앨범 아트워크
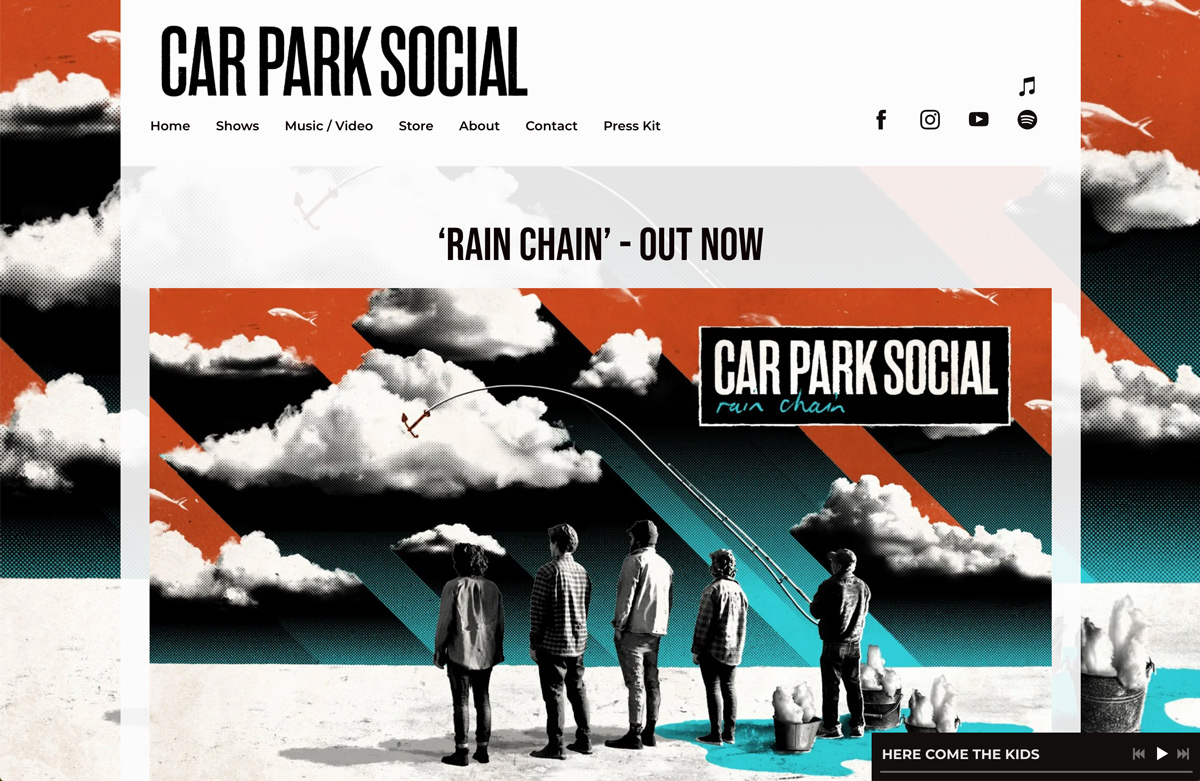
 아티스트: Car Park Social
아티스트: Car Park Social 12. 뉴트럴 컬러 팔레트
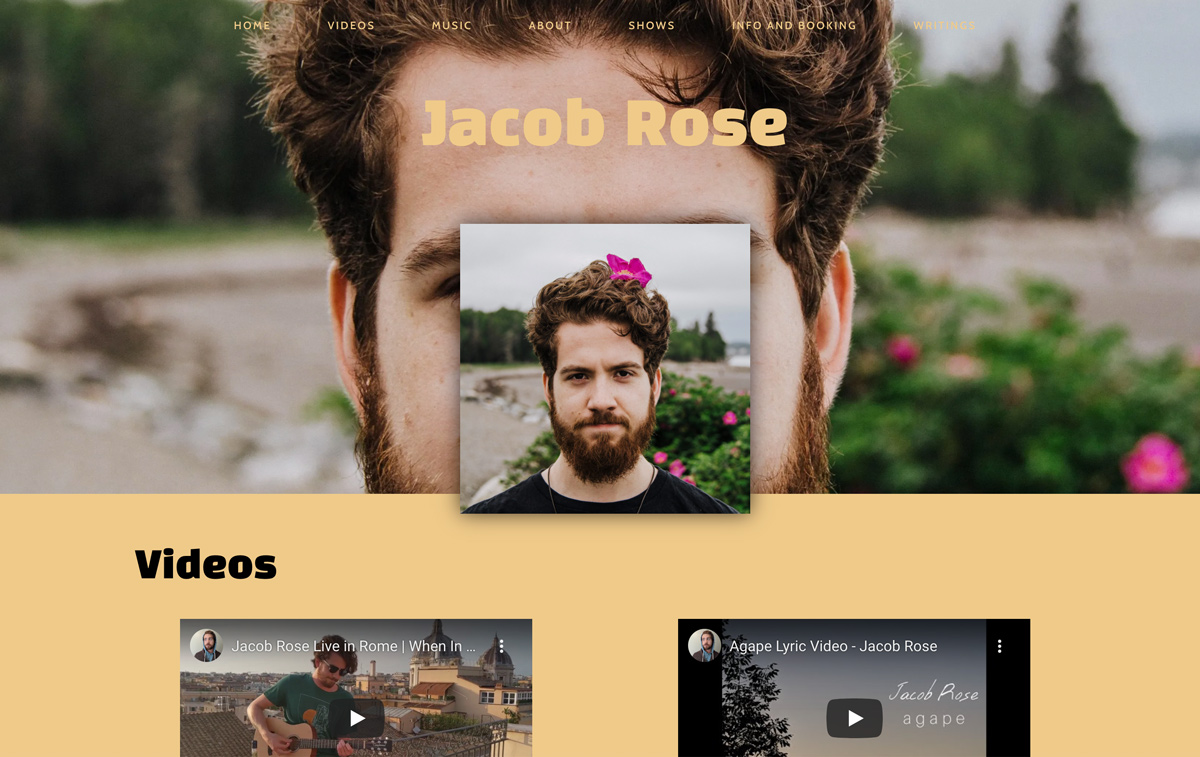
 아티스트: Jacob Rose
아티스트: Jacob Rose 13. 클래식한 흑백 룩
 아티스트: Twin Flames
아티스트: Twin Flames 14. 심플하고 구조화된 느낌
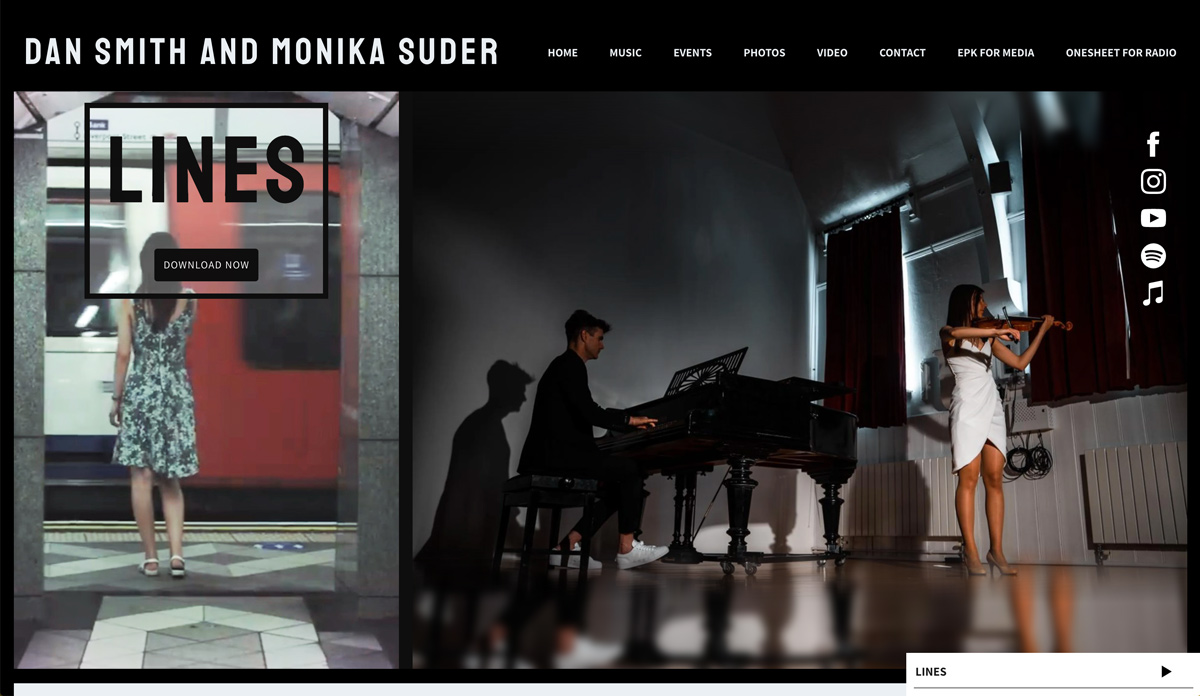
 아티스트: 댄과 모니카
아티스트: 댄과 모니카 15. 레트로 룩
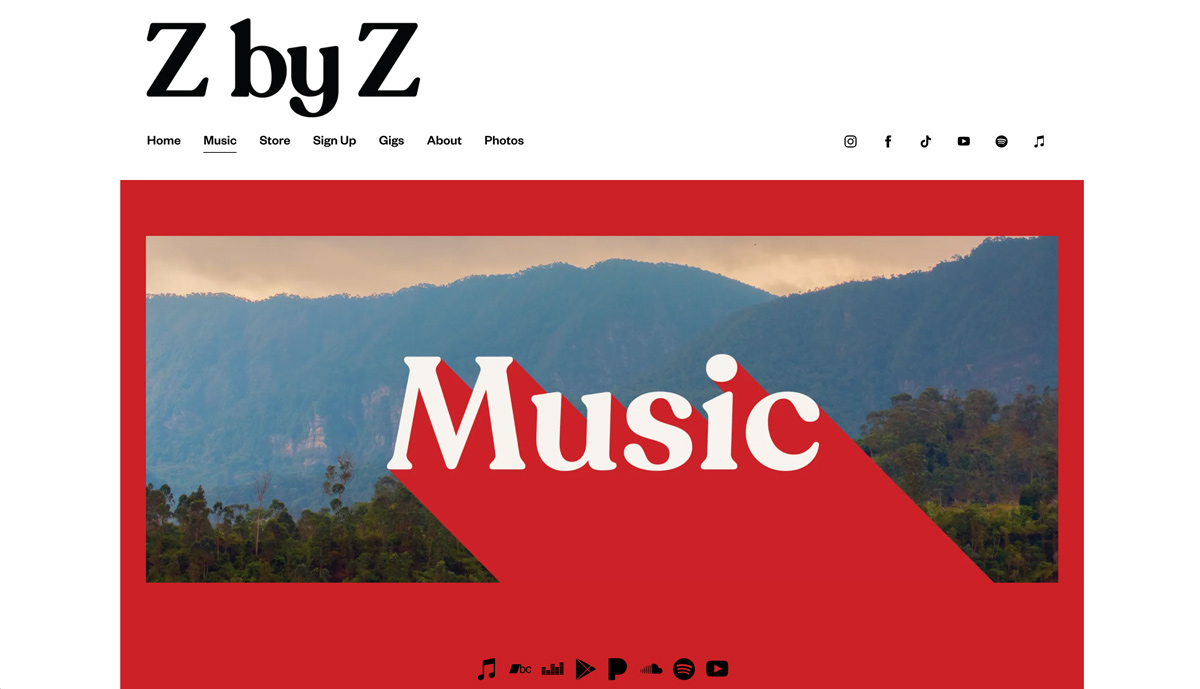
 아티스트: Z by Z
아티스트: Z by Z
