15 การออกแบบเว็บไซต์เพลงที่ดีที่สุด
เผยแพร่แล้ว: 2022-04-17 ความคิดสร้างสรรค์เป็นองค์ประกอบที่สำคัญไม่เพียงแต่สำหรับดนตรีเท่านั้น แต่ยังรวมถึงการออกแบบเว็บไซต์ด้วย เว็บไซต์ไม่จำกัดจำนวนอักขระหรือฟีดข่าว คุณสามารถจัดระเบียบและรวมทุกอย่างที่คุณต้องการเพื่อโปรโมตเพลงของคุณและสร้างฐานแฟนๆ ของคุณ
ความคิดสร้างสรรค์เป็นองค์ประกอบที่สำคัญไม่เพียงแต่สำหรับดนตรีเท่านั้น แต่ยังรวมถึงการออกแบบเว็บไซต์ด้วย เว็บไซต์ไม่จำกัดจำนวนอักขระหรือฟีดข่าว คุณสามารถจัดระเบียบและรวมทุกอย่างที่คุณต้องการเพื่อโปรโมตเพลงของคุณและสร้างฐานแฟนๆ ของคุณ
การออกแบบเว็บไซต์เพลงที่ดีที่สุดแสดงให้เห็นว่าการวาดภาพด้วยดนตรีสามารถเปลี่ยนการออกแบบเว็บไซต์ให้เหมาะกับศิลปินได้อย่างไร โดยนำเสนอรูปลักษณ์ที่แปลกตา ไปจนถึงโฉบเฉี่ยวและกว้างขวาง
นี่คือการออกแบบเว็บไซต์ 15 แบบที่แสดงวิธีสร้างเว็บไซต์เพลงที่จะสร้างความประทับใจให้แฟน ๆ และอุตสาหกรรมของคุณ เพื่อสร้างการออกแบบของคุณเองที่ทั้งน่าดึงดูดและให้ข้อมูล นี่คือสิ่งที่การออกแบบเว็บไซต์เพลงอาจรวมถึง:
1. ภาพหลักที่สวยงามตระการตา
เมื่อมีคนเยี่ยมชมเว็บไซต์ของคุณ คุณมีเวลาเพียงไม่กี่วินาทีในการสร้างความประทับใจครั้งใหญ่ วิธีที่รวดเร็วที่สุดในการดึงดูดความสนใจของพวกเขาคือการใช้รูปภาพส่วนหัวที่น่าสังเกต รูปภาพส่วนหัวอาจมีความสำคัญพอๆ กับเพลงของคุณ ซึ่งจะทำให้ผู้เข้าชมของคุณมีเหตุผลที่จะคลิกปุ่มเล่นนั้น
รูปภาพหลักที่สร้างแรงบันดาลใจยังเป็นตัวกำหนดโทนสำหรับทั้งเว็บไซต์ของคุณ ควรสื่อถึงแบรนด์ของคุณ ความรู้สึกของคุณ และเสียงของคุณทั้งหมดในครั้งเดียว หากสิ่งนี้ดูซับซ้อน ให้เลือกภาพที่มีส่วนในตัวคุณ ไม่ว่าจะเป็นการแสดงหรือการเขียนร่วม หรือเพียงแค่โพสท่ากับเพื่อนร่วมวงของคุณในแบบที่ให้ความรู้สึกเป็นธรรมชาติ
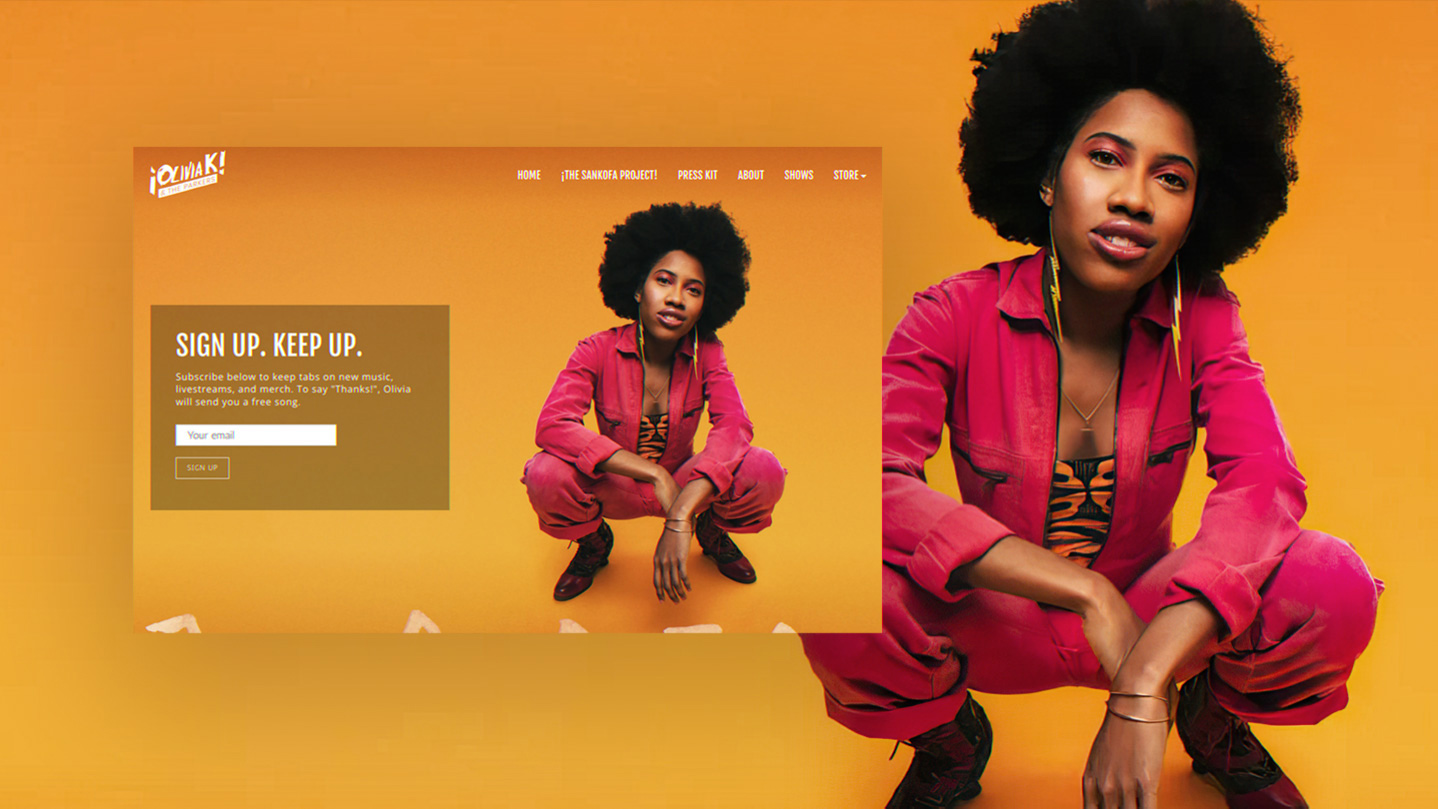
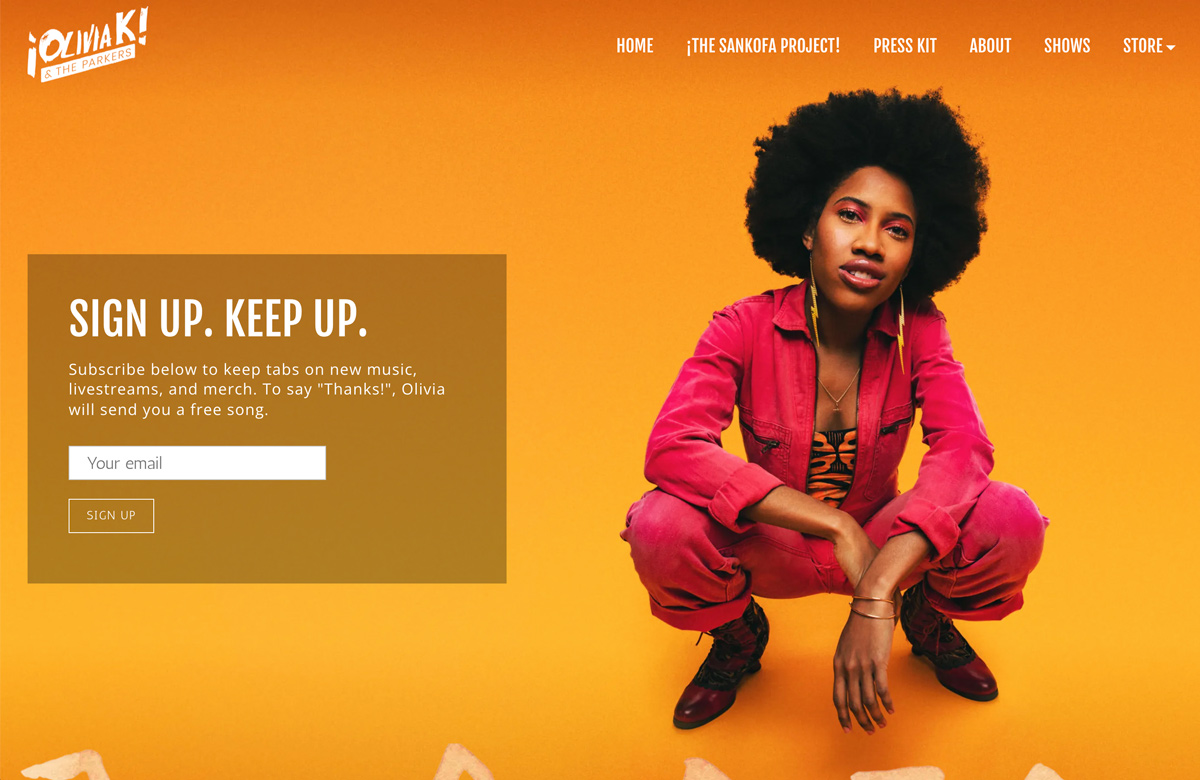
คุณสามารถใช้สีจากภาพหลักของคุณเพื่อสร้างส่วนที่เหลือของการออกแบบเว็บไซต์ของคุณ Olivia K & The Parkers ทำแบบนั้นด้วยภาพที่สื่อถึงการผสมผสานระหว่างจิตวิญญาณ แจ๊ส พระกิตติคุณ และศิลปะร็อก พวกเขาติดตามสิ่งนี้ด้วยการวาดภาพจากกลิ่นอายและสีของภาพหลักตลอดการออกแบบเว็บไซต์ที่เหลือ
 ศิลปิน: Olivia K and the Parkers
ศิลปิน: Olivia K and the Parkers
2. คำกระตุ้นการตัดสินใจที่มีส่วนร่วม
จุดประสงค์ของเว็บไซต์คือเพื่อดึงดูดผู้เยี่ยมชม ทำให้พวกเขามองเข้าไปในเพลงของคุณและความสามารถในการสำรวจเนื้อหาของคุณ เพื่อให้แน่ใจว่าคุณกำลังใช้ประโยชน์สูงสุดจากผู้เข้าชมทุกคนที่เข้าสู่หน้าแรกของคุณ ให้เพิ่มคำกระตุ้นการตัดสินใจ
คำกระตุ้นการตัดสินใจเป็นวิธีที่สมบูรณ์แบบในการเพิ่มความน่าสนใจให้กับซิงเกิลที่กำลังจะออก การสั่งซื้ออัลบั้มล่วงหน้า วิดีโอใหม่ หรือเพื่อชี้ให้เห็นถึงบริการการติดตามของแฟนๆ คุณยังสามารถใช้คำกระตุ้นการตัดสินใจเพื่อสร้างรายชื่อส่งเมลของคุณโดยไม่เกะกะเกินไป
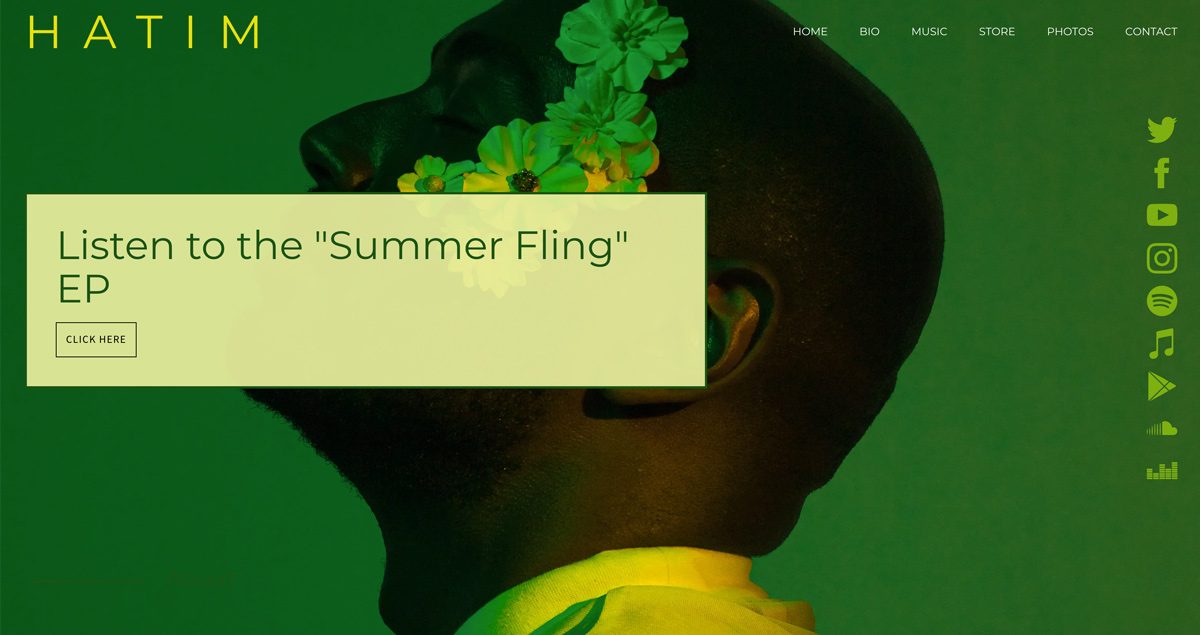
ในฐานะที่เป็นองค์ประกอบการออกแบบ คำกระตุ้นการตัดสินใจจะเพิ่มความน่าสนใจให้กับภาพส่วนหัวโดยการเชื่อมโยงชื่อศิลปินหรือโลโก้ของคุณ และเมนูเข้าด้วยกัน ตัวอย่างที่ดีของการออกแบบเว็บไซต์ที่ยอดเยี่ยมที่มีคำกระตุ้นการตัดสินใจที่มีประสิทธิภาพมาจาก Hatim นักร้อง R&B เขาเปลี่ยนข้อความของคำกระตุ้นการตัดสินใจของเขาเป็นประจำ และข้อความนี้โดดเด่นอย่างไม่มีสะดุดด้วยสีสันที่สดใสเหนือรูปภาพส่วนหัวที่ประสานกัน
สร้างเว็บไซต์เพลงที่เหมาะกับอุปกรณ์เคลื่อนที่และปรับแต่งได้อย่างเต็มที่ ออกแบบเว็บไซต์ด้วย Bandzoogle วันนี้!
 ศิลปิน: Hatim
ศิลปิน: Hatim
3. ล้างเมนูเว็บไซต์
เว็บไซต์เพลงของคุณควรเป็นส่วนสำคัญของกลยุทธ์การตลาดเพลงของคุณ ดึงดูดแฟนๆ เข้าสู่พื้นที่ออนไลน์ที่คุณสร้างขึ้น เพื่อให้แน่ใจว่าพวกเขาสามารถนำทางเนื้อหาของคุณได้สำเร็จ ให้สร้างเมนูเว็บไซต์ที่ชัดเจนและอ่านง่าย
เมนูเว็บไซต์ของคุณสามารถเป็นส่วนเสริมที่ดีในการออกแบบเว็บไซต์ของคุณ สร้างสมดุลให้กับไอคอนโซเชียลมีเดีย ชื่อวงดนตรี และภาพได้ทันทีที่หน้าโหลด ใช้เอฟเฟกต์การโหลดแบบเคลื่อนไหวบนเมนูของคุณเพื่อให้การออกแบบเว็บไซต์เพลงของคุณดูทันสมัย
ด้วยเว็บไซต์ศิลปินของนักร้องคันทรี่ Josh Addair เมนูนี้เป็นวิธีที่สำคัญในการแจ้งให้แฟนๆ ทราบเกี่ยวกับเนื้อหาทั้งหมดที่พวกเขาสามารถเข้าถึงได้ ตั้งแต่ EPK ของเขาไปจนถึงบริการสมัครรับข้อมูลสำหรับแฟนๆ แบบอักษรของเมนูเลียนแบบแบบอักษรที่ใช้สำหรับชื่อศิลปินของเขา ทำให้เกิดความสมดุลเพื่อสร้างเอฟเฟกต์ที่น่าพึงพอใจ
 ศิลปิน: Josh Addair
ศิลปิน: Josh Addair
4. เมนูแถบด้านข้าง
ต้องการได้รูปลักษณ์ที่แตกต่างสำหรับการออกแบบเว็บไซต์ของคุณที่สง่างามแต่ทันสมัยหรือไม่? ลองใช้เมนูแถบด้านข้างถ้าคุณมี 5-6 หน้าบนเว็บไซต์ของคุณ ขึ้นอยู่กับเทมเพลตเว็บไซต์เพลงที่คุณเลือก มีตัวเลือกต่างๆ สำหรับเมนูแถบด้านข้างที่เรียงตามหน้าเพจ รองรับรูปภาพด้านหลังเมนู หรือลอยเหนือรูปภาพพื้นหลังแบบเต็ม
ลักษณะโครงสร้างของเมนูแถบด้านข้างทำให้ทำงานได้ดีกับการออกแบบเว็บไซต์โดยใช้ส่วนต่างๆ แบ่งเนื้อหาของคุณออกเป็นบล็อกๆ เพื่อดึงดูดความสนใจไปที่แต่ละองค์ประกอบ และจัดรูปแบบแต่ละส่วนเหล่านี้ด้วยภาพพื้นหลังหรือสี แบบอักษร และสีของปุ่ม
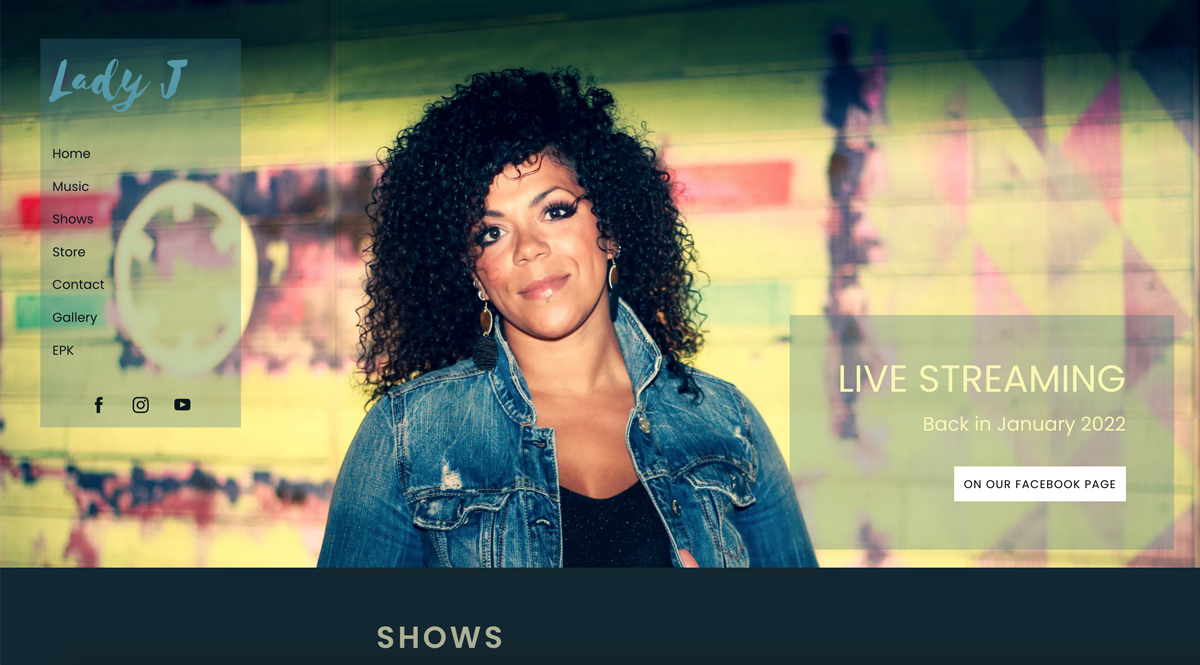
Lady J นักร้องที่เปี่ยมไปด้วยอารมณ์ ทำงานที่เป็นแบบอย่างในการออกแบบเว็บไซต์เพลงของเธอ เธอได้สร้างเมนูแถบด้านข้างที่ลอยอย่างง่ายดายเหนือรูปภาพหลักของเธอ โดยอยู่ในตำแหน่งที่ผู้เยี่ยมชมเลื่อนดูเนื้อหาในเว็บไซต์ของเธอ เธอยังได้สร้าง EPK สำหรับเพลงของเธอโดยใช้สีพื้นหลังในส่วนต่างๆ เพื่อทำให้องค์ประกอบโดดเด่นในบล็อกต่างๆ ในหน้า
 ศิลปิน: Lady J
ศิลปิน: Lady J
5. ส่วนหัวของวิดีโอ
การเคลื่อนไหวเป็นส่วนที่น่าตื่นเต้นของเว็บไซต์ใดๆ สามารถถ่ายทอดความรู้สึกหรือจุดประกายจินตนาการ การใช้ส่วนหัวของวิดีโอเพื่อนำไปสู่การออกแบบจะเป็นตัวกำหนดโทนสำหรับเว็บไซต์เพลงที่เหลือของคุณ ตรวจสอบให้แน่ใจว่าส่วนหัวของวิดีโอไม่ยาวเกินไป และตั้งชื่อ ไอคอนโซเชียลมีเดีย และเมนูของคุณไว้ด้านบนสุด การรวมกันของข้อความคงที่กับวิดีโอที่เคลื่อนไหวจะทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณหยุดและสังเกตเห็น
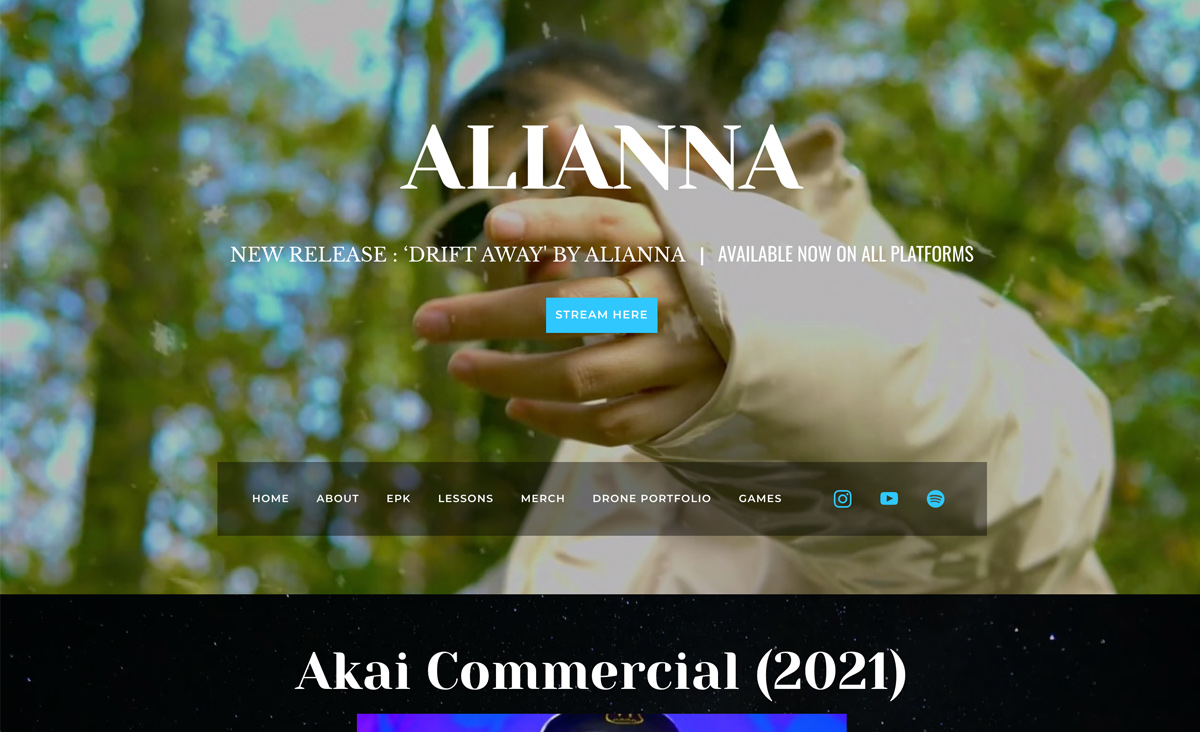
นักดนตรีและนักร้องนำ Alianna กำลังใช้วิดีโอง่ายๆ ที่ดึงดูดให้การออกแบบเว็บไซต์ที่สะอาดตาและเป็นมืออาชีพของเธอ การใช้แบบอักษรสีขาวสำหรับรายการที่วางทับวิดีโอช่วยให้อ่านง่าย ไอคอนคำกระตุ้นการตัดสินใจและโซเชียลมีเดียของเธอใช้โทนสีฟ้าสดใสจากวิดีโอ ทำให้ดูโดดเด่น แต่ยังเชื่อมโยงสิ่งต่างๆ เข้าด้วยกันอย่างสวยงาม
 ศิลปิน: Alianna
ศิลปิน: Alianna
6. แยกพื้นหลังด้วยภาพ
ด้วยชุดสีที่กลมกลืนกันและรูปภาพที่เป็นตัวเอกจำนวนหนึ่ง คุณสามารถสร้างการออกแบบเว็บไซต์เพลงที่ช่วยให้ผู้เยี่ยมชมของคุณสนใจได้โดยใช้ส่วนที่มีสไตล์ ส่วนคือบล็อกเนื้อหาแนวนอน ซึ่งเนื้อหาของคุณสามารถจัดโครงสร้างและจัดรูปแบบได้
การออกแบบเว็บไซต์ที่มีส่วนต่างๆ เป็นวิธีที่ดีในการสร้างความสนใจด้วยภาพ - เหมาะสำหรับนักแต่งเพลง วงดนตรีที่มีพลังสูง และดีเจ เพื่อให้การออกแบบเว็บไซต์ของคุณดูทันสมัยยิ่งขึ้น ให้ตั้งค่าส่วนต่างๆ เป็น 'คงที่' ซึ่งหมายความว่าเนื้อหาจะเลื่อน แต่ภาพของคุณจะยังคงเหมือนเดิม
การใช้ภาพที่คล้ายคลึงกันหลายภาพเพื่อสร้างเสียงดนตรีของพวกเขา Basset ดูโอ้โฟล์คได้เพิ่มส่วนที่ตายตัวและบล็อกสีในการออกแบบเว็บไซต์ วิธีนี้ทำให้ไซต์ของพวกเขาดูทันสมัยและแปลกตา โดยเฉพาะอย่างยิ่งในหน้าเกี่ยวกับ และสร้างบรรยากาศที่อบอุ่นและเป็นกันเองตลอดทั้งหน้า
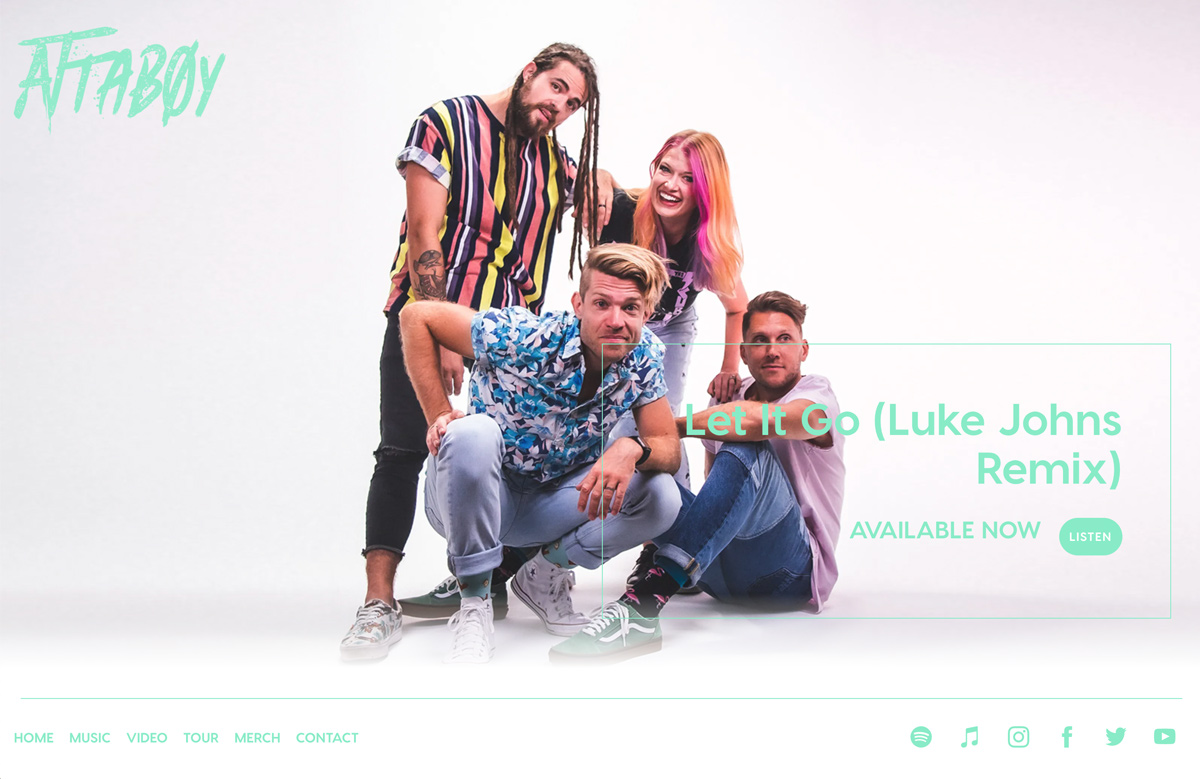
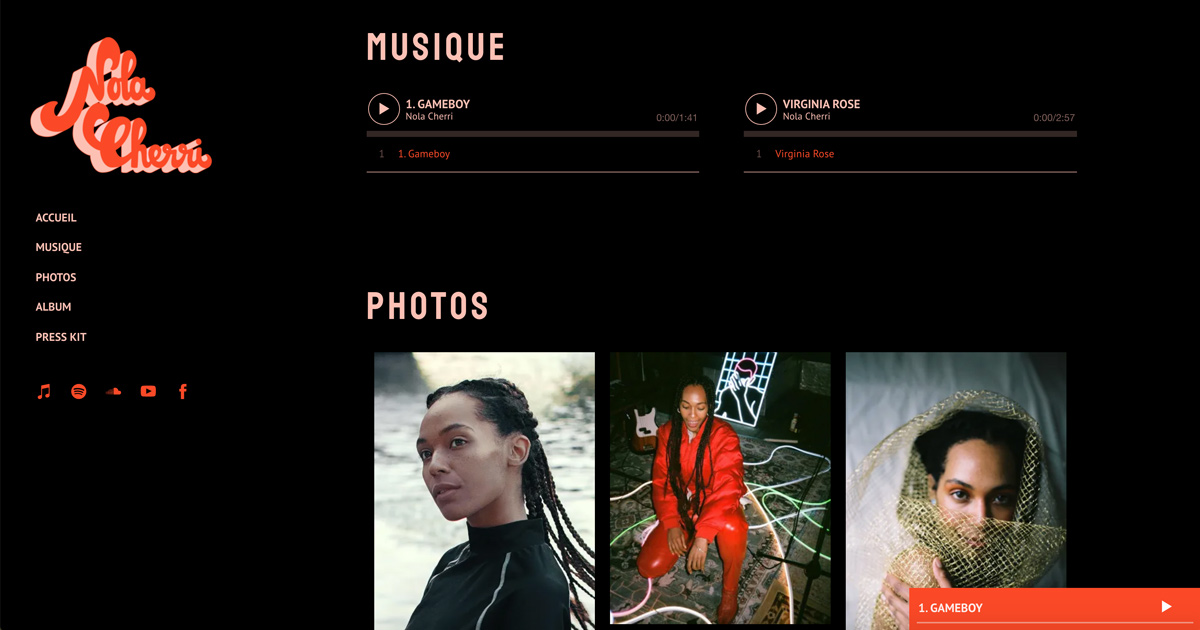
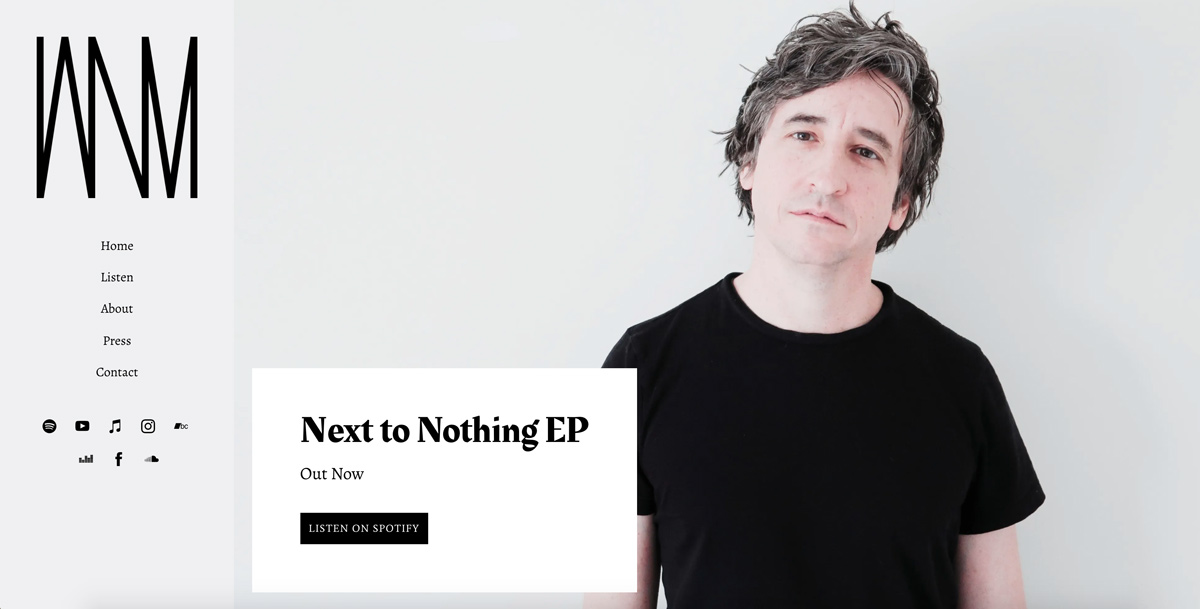
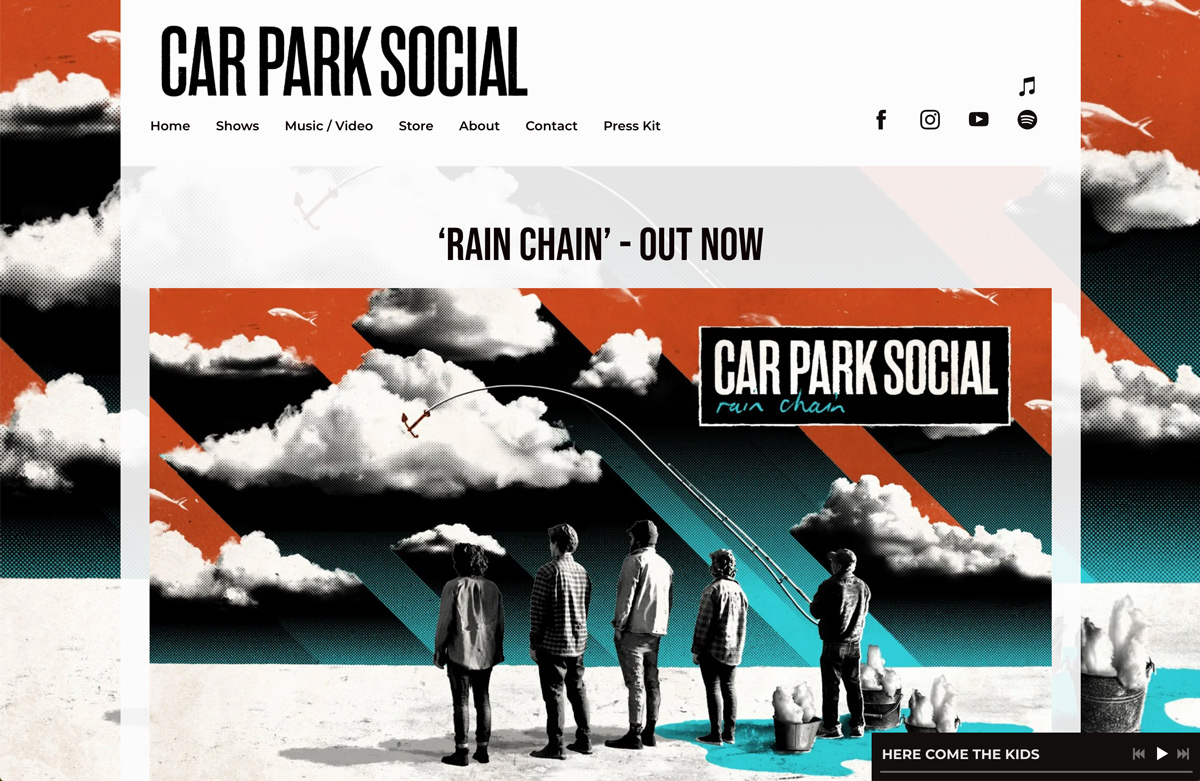
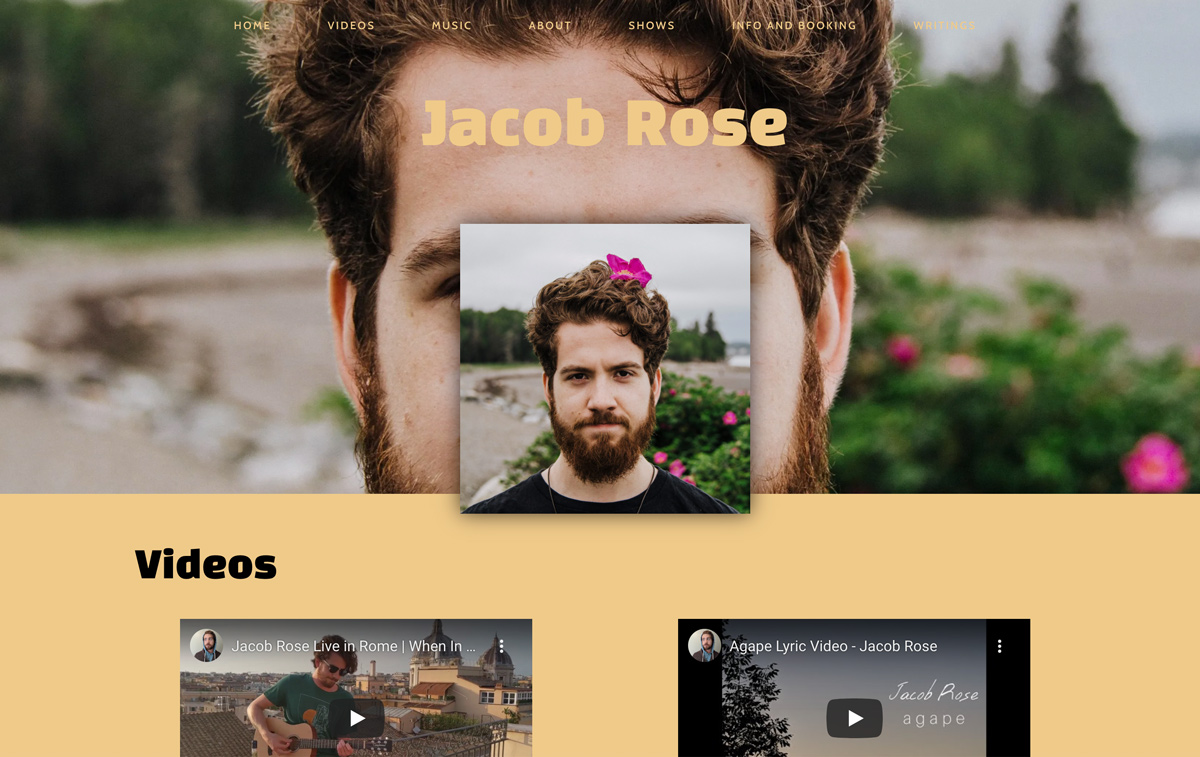
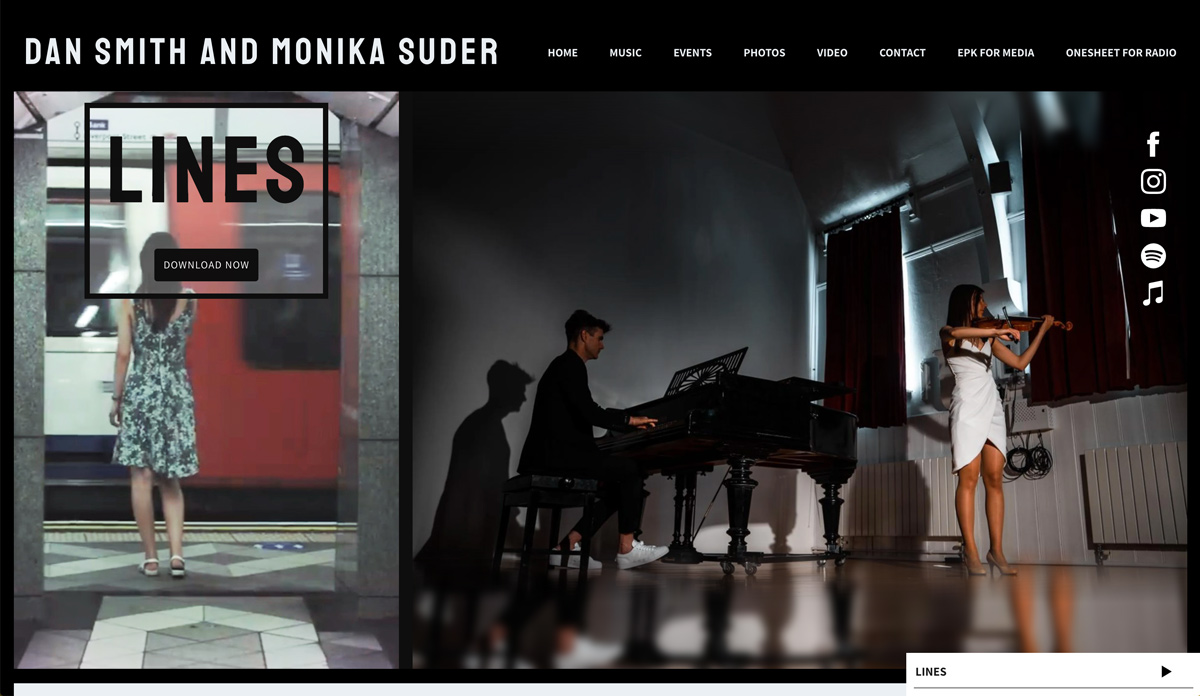
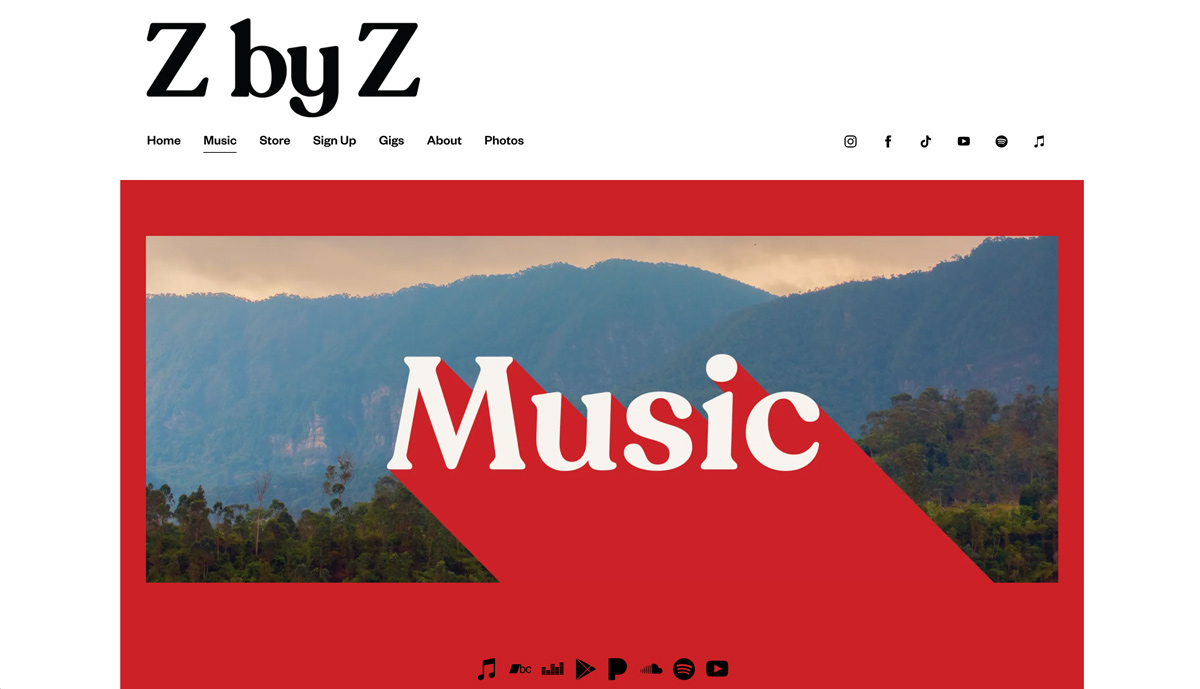
หากคุณมีภาพส่งเสริมการขายที่ยอดเยี่ยม ภาพที่สามารถสรุปศิลปะของคุณได้อย่างรวดเร็วและสร้างความประทับใจให้กับเสียงของคุณ ใช้เป็นหัวใจหลักในการสร้างการออกแบบเว็บไซต์ที่ทันสมัยสำหรับเพลงของคุณ การใช้ภาพที่เต็มความกว้างทำให้การออกแบบเป็นไปได้หลายอย่าง เช่น การแก้ไขให้เป็นพื้นหลัง ซึ่งหมายความว่าเนื้อหาของคุณจะเลื่อนไปด้านบน ทำให้แบรนด์ของคุณเป็นที่หนึ่งในใจตลอดทั้งเว็บไซต์ นอกจากนี้ยังใช้งานได้ดีสำหรับเว็บไซต์หน้าเดียว โดยใช้ส่วนต่างๆ เพื่อบล็อกเนื้อหาที่อยู่เหนือภาพหลักนั้น Sha'Lil ทำงานได้อย่างยอดเยี่ยมด้วยสิ่งนั้น โดยวาดภาพอันยอดเยี่ยมของเธอเพื่อสร้างเว็บไซต์เพลงที่เลื่อนไปมาได้อย่างราบรื่น กุญแจสำคัญในการออกแบบเว็บไซต์แบบหน้าเดียวคือการทำให้แน่ใจว่าเมนูของคุณมีความชัดเจนและเป็นระเบียบ เมื่อมีคนคลิกที่ชื่อเพจ พวกเขาจะกระโดดลงไปที่ส่วนนั้นของเพจโดยตรง โครงสร้างเชิงเส้นของเว็บไซต์หน้าเดียวทำให้เหมาะที่จะมีตัวอย่างข้อมูลอาชีพทางดนตรีของคุณ คุณยังสามารถเน้นไปที่เว็บไซต์หน้าเดียวในการเปิดตัวใหม่ เพิ่มอัลบั้มหรือรายละเอียดเดี่ยว ประวัติศิลปิน สื่อ และเครื่องเล่นเพลงในส่วนของคุณบนหน้า หากต้องการสร้างเว็บไซต์หน้าเดียวด้วยการออกแบบที่สวยงาม ให้เลือกสีเดียวเป็นเป้าหมายของคุณ คุณสามารถใช้สีที่สองสำหรับข้อความของคุณ จากนั้นใช้สีที่สามสำหรับการเน้นเสียงสำหรับปุ่มและลิงก์ของคุณ วิธีนี้จะช่วยให้ทุกอย่างเรียบง่ายและทำให้เนื้อหาของคุณไปยังส่วนต่างๆ ได้ง่าย ตัวอย่างที่ดีของการออกแบบหน้าเดียวมาจาก Attaboy วงดนตรีที่มีชีวิตชีวาพร้อมเว็บไซต์ที่ขี้เล่น พวกเขาได้สร้างการออกแบบที่มีเนื้อหาส่วนใหญ่อยู่ในบล็อกในหน้าหลักของพวกเขา จากนั้นพวกเขาจึงได้สร้างหน้าร้านค้าที่เน้นแยกต่างหากเพื่อให้พวกเขาสามารถขายวงดนตรีออนไลน์ผ่านเว็บไซต์ของตนได้ ไม่มีอะไรนำการสร้างแบรนด์เว็บไซต์เพลงมารวมกันเหมือนโลโก้ คุณสามารถสร้างโลโก้ข้อความได้อย่างง่ายดายโดยเลือกแบบอักษรที่เหมาะกับเนื้อหาที่เหลือของคุณ แต่ถ้าคุณมีโลโก้ที่สร้างขึ้นสำหรับคุณ ให้ใช้โลโก้นั้นตลอดทั้งการสร้างแบรนด์ของคุณเพื่อความสอดคล้อง - โดยที่เว็บไซต์ศิลปินของคุณเองก็ไม่มีข้อยกเว้น โลโก้วงดนตรีจะช่วยให้คุณเริ่มต้นออกแบบเว็บไซต์ได้ โดยเฉพาะอย่างยิ่งหากคุณไม่มีภาพหลักแบบเต็มความกว้าง ใช้โลโก้ของคุณเป็นแรงบันดาลใจในการกำหนดเฉดสีของชื่อส่วน ปุ่มเล่น และชื่อเพลง Nola Cherri มีโลโก้เก๋ไก๋ที่นำบรรยากาศที่เป็นเอกลักษณ์มาสู่เว็บไซต์เพลงที่เฉียบแหลมราวกับเสื้อผ้ากูตูร์ของเธอ เธอใช้สีในโลโก้เพื่อกำหนดข้อความ เมนู และปุ่มในเว็บไซต์ เนื่องจากเธอใช้เทมเพลตเว็บไซต์เพลงที่มีเมนูตายตัว โลโก้ของเธอจึงยังคงอยู่เมื่อเว็บไซต์เลื่อน จึงเป็นองค์ประกอบสำคัญของการออกแบบ Minimalism เป็นเทรนด์การออกแบบเว็บในปัจจุบันที่จะไม่เกิดขึ้นเร็วๆ นี้ และเว็บไซต์เพลงก็ไม่มีข้อยกเว้น การสร้างเว็บไซต์จากเทมเพลตที่ประกอบด้วยช่องว่างเป็นส่วนใหญ่ช่วยให้มีวิดีโอ รูปภาพ และสื่อต่างๆ มากมาย เพื่อทำให้เสียงของวงดนตรีของคุณมีชีวิตบนหน้าเว็บของคุณ การใช้ช่องว่างหมายความว่าคุณอนุญาตให้มีช่องว่างภายในหรือเว้นวรรครอบส่วนและเนื้อหาทั้งหมดของคุณเพื่อให้ 'หายใจ' ทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพ - แม้ว่าจะมีเนื้อหามากมาย แต่พื้นที่เพิ่มเติมทำให้หน้าดูไม่กระจัดกระจาย ผู้ผลิต/ศิลปิน White Noise Maker แสดงการใช้ช่องว่างเพื่อสร้างเว็บไซต์ที่เรียบง่ายแต่น่าดึงดูด พวกเขาใช้ประโยชน์จากกระดานชนวนสีขาวสะอาดตาพร้อมแถบด้านข้างเพื่อเพิ่มเพลง ชีวประวัตินักดนตรี และอื่นๆ ทว่าพื้นที่เนื้อหาดูไม่ยุ่ง - หากไม่มีสิ่งรบกวนการออกแบบอื่น ๆ ก็สามารถสำรวจหน้าของพวกเขาได้อย่างง่ายดาย การออกแบบเว็บไซต์ทั้งเว็บไซต์รอบอัลบั้มที่กำลังจะออกเป็นวิธีที่ดีในการใส่ความรู้สึกของแบรนด์และความคุ้นเคยในโปรไฟล์ออนไลน์และการมีอยู่ของคุณ นอกจากนี้ ประโยชน์ของการใช้อาร์ตเวิร์กอัลบั้มของคุณเป็นจุดสนใจของเว็บไซต์ของคุณนั้นมีมากมายหลายเท่า ประการแรก หากคุณกำลังเปิดตัวอัลบั้มใหม่ การรีแบรนด์ทำได้อย่างรวดเร็ว เพียงเปลี่ยนเทมเพลตเว็บไซต์ของคุณให้เป็นเทมเพลตที่มีพื้นที่เพียงพอสำหรับงานศิลปะของคุณ นี่อาจเป็นเทมเพลตที่มีการตั้งค่ารูปภาพสี่เหลี่ยมจัตุรัส หรือเทมเพลตที่ให้ความรู้สึกมีโครงสร้างเพื่อล้อมรอบรูปภาพของคุณ ประการที่สอง เป็นแรงผลักดันที่สมบูรณ์แบบสำหรับเพลงใหม่ หากเว็บไซต์ของคุณใช้อาร์ตเวิร์กนั้น อัลบั้มของคุณจะยังคงอยู่ในใจเมื่อผู้เยี่ยมชมสำรวจเนื้อหาของคุณ วงดนตรีอินดี้ Car Park Social ใช้อาร์ตเวิร์กของอัลบั้มเป็นที่ยึดเหนี่ยวในการออกแบบเว็บไซต์ นอกจากนี้ยังใช้ด้านหน้าและตรงกลางหน้าแรกของเว็บไซต์วงดนตรีที่มีสไตล์เพื่อดึงดูดความสนใจไปยังการเปิดตัวใหม่รวมถึงใน Press Kit ส่งผลให้พวกเขาสามารถปรับเปลี่ยนรูปลักษณ์ของเว็บไซต์ให้เข้ากับการโปรโมตอัลบั้มใหม่ได้อย่างสม่ำเสมอ การเลือกสีเพื่อใช้ในการออกแบบเว็บไซต์ของคุณอาจเป็นงานที่ท้าทาย หากคุณเป็นนักดนตรีพื้นบ้านหรือสร้างเว็บไซต์นักร้อง-นักแต่งเพลง การใช้จานสีที่เป็นกลางอาจเป็นวิธีที่ดีในการแสดงภาพของคุณในแบบที่สร้างอารมณ์ให้เข้ากับเพลงของคุณ หากคุณกำลังใช้สีที่เป็นกลางเพื่อเสริมภาพลักษณ์วงดนตรีของคุณ ให้พิจารณาการออกแบบตัวอักษรของคุณอย่างรอบคอบด้วย ควรจับคู่ได้ดีกับอารมณ์ที่คุณกำลังสร้าง ไม่ว่าจะเป็นข้อความส่วนหัวของหัวข้อที่มีสไตล์หรือแบบอักษรของเนื้อหาที่เรียบง่ายกว่า จาค็อบ โรส นักร้อง-นักแต่งเพลงอินดี้ ได้สร้างการออกแบบเว็บไซต์ที่เน้นความเป็นกลาง เข้ากับดนตรีที่จริงใจของเขา การใช้ส่วนต่างๆ ที่เป็นสีครีม ขาวดำ กับสีแบบอักษรที่ตัดกันเพื่อสร้างการออกแบบไซต์แบบหน้าเดียวทำให้แต่ละส่วนในโปรเจ็กต์ของเขาโดดเด่นสะดุดตา ขาวดำช่วยให้เว็บไซต์เพลงดูเป็นมืออาชีพ คุณสามารถเพิ่มเนื้อหาได้มากเท่าที่คุณต้องการและจะไม่ดูยุ่งเหยิง ดังนั้น หากคุณเล่นในหลายโปรเจ็กต์ มีประวัตินักดนตรีจำนวนมาก หรือวางแผนที่จะขายเพลงและสินค้าจำนวนมากบนเว็บไซต์ของคุณ ลองใช้การผสมผสานแบบคลาสสิกนี้เป็นพื้นฐาน หากคุณไม่แน่ใจเกี่ยวกับรูปลักษณ์ที่คุณต้องการ - บางทีคุณอาจมีเพียงแค่เพลงและวิดีโอตัวอย่างเท่านั้น - เว็บไซต์ขาวดำนั้นง่ายต่อการสร้างและตกแต่งด้วยสีสันเล็กน้อยสำหรับ ดูเป็นมืออาชีพ เว็บไซต์ที่โดดเด่นซึ่งมีโทนสีขาวดำมาจากวงร็อคอินดี้พื้นเมืองชื่อ Twin Flames การออกแบบของพวกเขารวมถึงวิดีโอภาพประกอบคอลลาจที่ไม่เหมือนใครเมื่อโหลดเว็บไซต์ พวกเขาได้สร้างเว็บไซต์ขาวดำที่เรียบง่ายซึ่งมีข้อมูลมากมายตั้งแต่ออกใหม่ รางวัลชมเชย และเวิร์กช็อปที่พร้อมให้บริการ EPK ของพวกเขาก็ทำได้ดีเช่นกัน โดยจัดระเบียบทุกอย่างที่วงดนตรีควรมีในชุดสื่อ ตั้งแต่ตัวอย่างข้อมูลสื่อไปจนถึงภาพถ่ายความละเอียดสูงที่หลากหลาย การใช้รูปภาพหลายภาพเพื่อบอกเล่าเรื่องราวจะเป็นไปตามธรรมชาติหากคุณเลือกเทมเพลตเว็บไซต์ที่มีโครงสร้างทันสมัย การใช้กล่องและคอลัมน์จะไม่ทำให้เว็บไซต์เป็นวันที่อีกต่อไป แต่ช่วยให้คุณสร้างพื้นที่ที่มีตัวเลือกทั้งหมดที่จำเป็นในการสร้างชุมชนแฟนออนไลน์ ตั้งแต่บล็อกไปจนถึงการสมัครรับข้อมูลของแฟนๆ ร้านค้าออนไลน์ที่มีสินค้า บางทีอาจเป็นเว็บไซต์ค่ายเพลง การใช้โครงสร้างเพื่อกำหนดการออกแบบของคุณทำให้ง่ายต่อการไปยังส่วนต่างๆ กระตุ้นให้กลับมาเยี่ยมชมเพื่อดูว่ามีอะไรใหม่ หากต้องการเพิ่ม pizazz เล็กๆ น้อยๆ ให้กับการออกแบบที่ดูเรียบง่าย อย่าลืมใส่แอนิเมชั่นการโหลดไว้ด้วย สำหรับตัวอย่างการออกแบบเว็บไซต์ที่ยอดเยี่ยม ลองดูคู่หูดนตรีคลาสสิกร่วมสมัย Dan Smith และ Monika Suder นอกเหนือจากการใช้เทมเพลตที่มีโครงสร้างซึ่งมีส่วนต่างๆ ที่วาดออกมาแล้ว พวกเขายังได้เพิ่มภาพที่กระตุ้นความรู้สึกอันเงียบสงบอีกด้วย พวกเขาสามารถเพิ่มข่าวสาร แสดงรายการเหตุการณ์ในอดีตและปัจจุบัน รวมทั้ง EPK ที่แตกต่างกัน 2 รายการเพื่อโปรโมตเพลงใหม่ของพวกเขา ทั้งหมดนี้เป็นวิธีที่คล่องตัว สิ่งหนึ่งที่คุณต้องแน่ใจเมื่อออกแบบเว็บไซต์เพลงก็คือ มันดูมีเอกลักษณ์ ใช้คำแนะนำจากเพลงของคุณเพื่อตัดสินใจเกี่ยวกับวิธีที่ดีที่สุดในการบรรลุเป้าหมายนั้น เมื่อคุณหาบรรยากาศของไซต์ได้แล้ว ให้ใช้รูปภาพขนาดใหญ่ ข้อความ โลโก้ หรือจานสีเฉพาะเพื่อไปต่อ วิธีหนึ่งในการกำหนดการออกแบบของคุณคือเลือกลุคย้อนยุค หากเข้ากับเพลงของคุณ แล้วหาจานสีที่เข้ากัน คุณยังสามารถใช้ฟิลเตอร์ภาพเพื่อเพิ่มความหยาบแบบวินเทจหรือสีที่อ่อนลงเพื่อให้ภาพของคุณดูย้อนยุค หากคุณมีความรู้เพียงเล็กน้อยเกี่ยวกับโปรแกรมกราฟิก คุณสามารถรวบรวมรูปภาพเพิ่มเติมเพื่อให้เว็บไซต์ของคุณมีความพิเศษมากขึ้น Musician Z by Z ได้ดำเนินการดังกล่าวอย่างละเอียดถี่ถ้วน โดยใช้รูปภาพที่มีคำสั่งสีซึ่งกำหนดโทนสีย้อนยุคสำหรับหน้าเว็บไซต์ทั้งหมดของเขา การออกแบบเว็บไซต์เพลงเหล่านี้ทั้งหมดจากสมาชิก Bandzoogle สร้างขึ้นจากเทมเพลต แล้วปรับแต่งในลักษณะที่ไม่เพียงแต่สะท้อนกระแสในปัจจุบัน แต่ยังแสดงดนตรีในรูปแบบที่น่าสนใจอีกด้วย หากคุณรู้สึกท้อแท้ในการพยายามทำให้ดูสมบูรณ์แบบและเป็นมืออาชีพ หวังว่าการออกแบบเหล่านี้จะสร้างแรงบันดาลใจให้คุณปรับแต่งเอง หรือเริ่มต้นด้วยการออกแบบใหม่ที่เข้ากับเสียงของคุณ หากคุณเปลี่ยนเทมเพลต เนื้อหาของคุณจะไม่เสียหาย คุณยังสามารถสร้างหน้าใหม่ และย้ายส่วนและคุณสมบัติไปรอบๆ เพื่อผสมผสานสิ่งต่างๆ เข้าด้วยกันอย่างลงตัวภายในการออกแบบของคุณ การทำให้เว็บไซต์ของคุณมีรูปลักษณ์ใหม่และการแชร์กับแฟนๆ เป็นวิธีที่ยอดเยี่ยมในการฟื้นฟูสถานะออนไลน์ของคุณ และเพื่อให้ผู้คนกลับมาฟังเพลงของคุณอีกครั้ง สร้างเว็บไซต์เพลงที่เหมาะกับอุปกรณ์เคลื่อนที่และปรับแต่งได้ง่าย ออกแบบเว็บไซต์สำหรับเพลงของคุณวันนี้! ศิลปิน: Basset7. แก้ไขภาพพื้นหลัง
ศิลปิน: Basset7. แก้ไขภาพพื้นหลัง ศิลปิน: Sha'Lil
ศิลปิน: Sha'Lil 8. การออกแบบหน้าเดียว

 ศิลปิน : อรรถบอย
ศิลปิน : อรรถบอย 9. โลโก้เก๋ๆ
 ศิลปิน: Nola Cherri
ศิลปิน: Nola Cherri 10. ช่องว่างสำหรับเนื้อหาที่ชัดเจน
 ศิลปิน: White Noise Maker
ศิลปิน: White Noise Maker 11. ปกอัลบั้ม
 ศิลปิน: Car Park Social
ศิลปิน: Car Park Social 12. จานสีที่เป็นกลาง
 ศิลปิน : เจคอบ โรส
ศิลปิน : เจคอบ โรส 13. ลุคขาวดำสุดคลาสสิค
 ศิลปิน: Twin Flames
ศิลปิน: Twin Flames 14. ความรู้สึกที่เรียบง่ายและมีโครงสร้าง
 ศิลปิน แดน และ โมนิกา
ศิลปิน แดน และ โมนิกา 15. ลุคย้อนยุค
 ศิลปิน Z by Z
ศิลปิน Z by Z
