15 dei migliori progetti di siti Web di musica
Pubblicato: 2022-04-17 La creatività è un elemento importante non solo per la musica, ma anche per la progettazione di siti web. Un sito Web non è limitato ai limiti di caratteri o a un feed di notizie; puoi organizzarlo e includere tutto ciò di cui hai bisogno per promuovere la tua musica e costruire la tua base di fan.
La creatività è un elemento importante non solo per la musica, ma anche per la progettazione di siti web. Un sito Web non è limitato ai limiti di caratteri o a un feed di notizie; puoi organizzarlo e includere tutto ciò di cui hai bisogno per promuovere la tua musica e costruire la tua base di fan.
I migliori design di siti Web musicali mostrano come attingere alla musica può trasformare il design di un sito Web per adattarlo all'artista, offrendo un aspetto da stravagante a elegante e spazioso.
Ecco 15 dei progetti di siti Web che mostrano come creare un sito Web di musica che impressionerà i tuoi fan e l'industria allo stesso modo. Per creare il tuo design che sia allo stesso tempo coinvolgente e informativo, ecco cosa potrebbe includere il design di un sito Web musicale:
1. Un'immagine principale visivamente sbalorditiva
Quando qualcuno visita il tuo sito web hai solo pochi secondi per fare una grande impressione. Il modo più rapido per attirare la loro attenzione è con un'immagine di intestazione degna di nota. Un'immagine di intestazione è probabilmente importante quanto la tua musica: darà ai tuoi visitatori un motivo per fare clic su quel pulsante di riproduzione.
Un'immagine principale stimolante dà anche il tono all'intero sito web. Dovrebbe trasmettere il tuo marchio, la tua atmosfera e il tuo suono tutto in una volta. Se ti sembra un compito arduo, scegli un'immagine con te nel tuo elemento, che si tratti di esibizione o co-scrittura o semplicemente di posare con i tuoi compagni di band in un modo che ti sembri naturale.
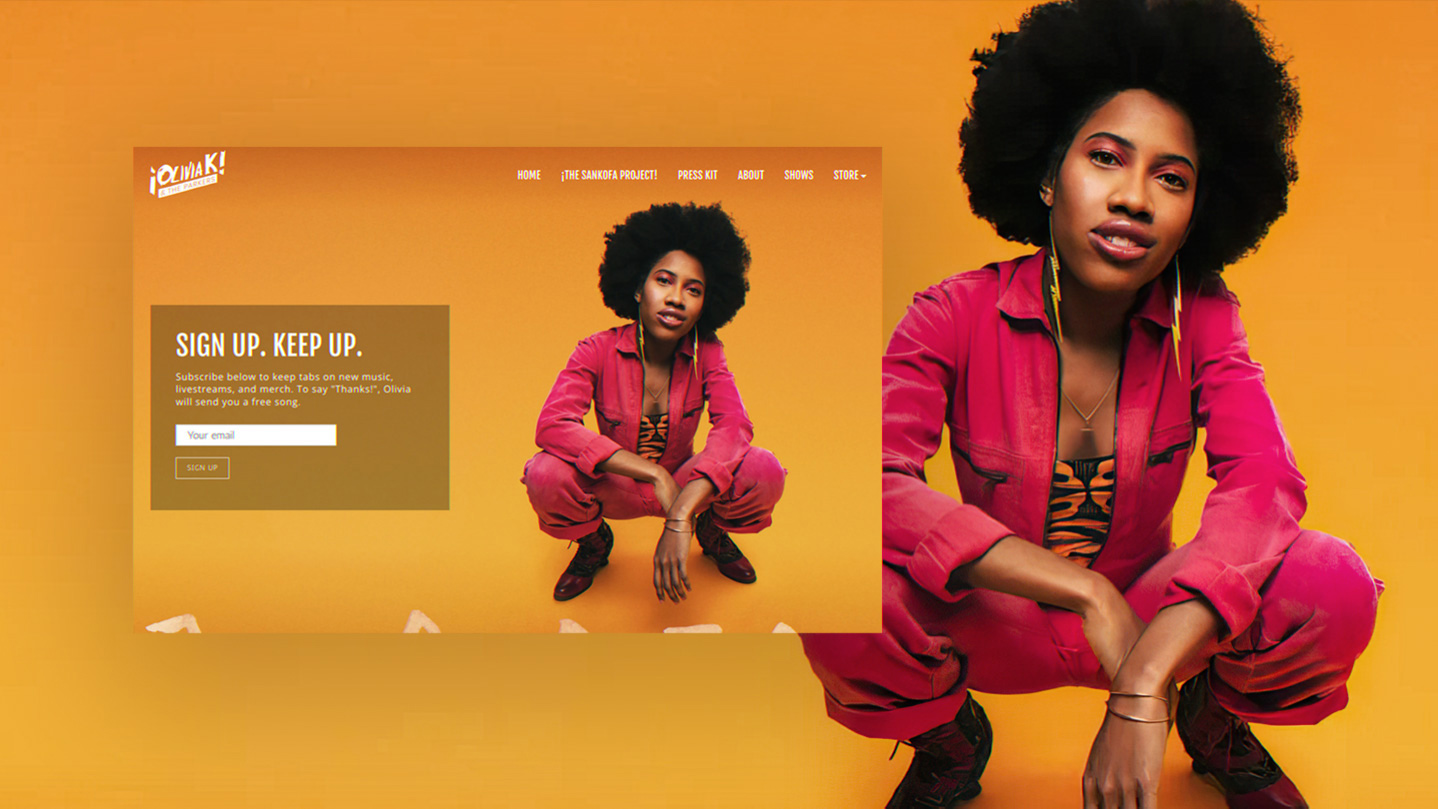
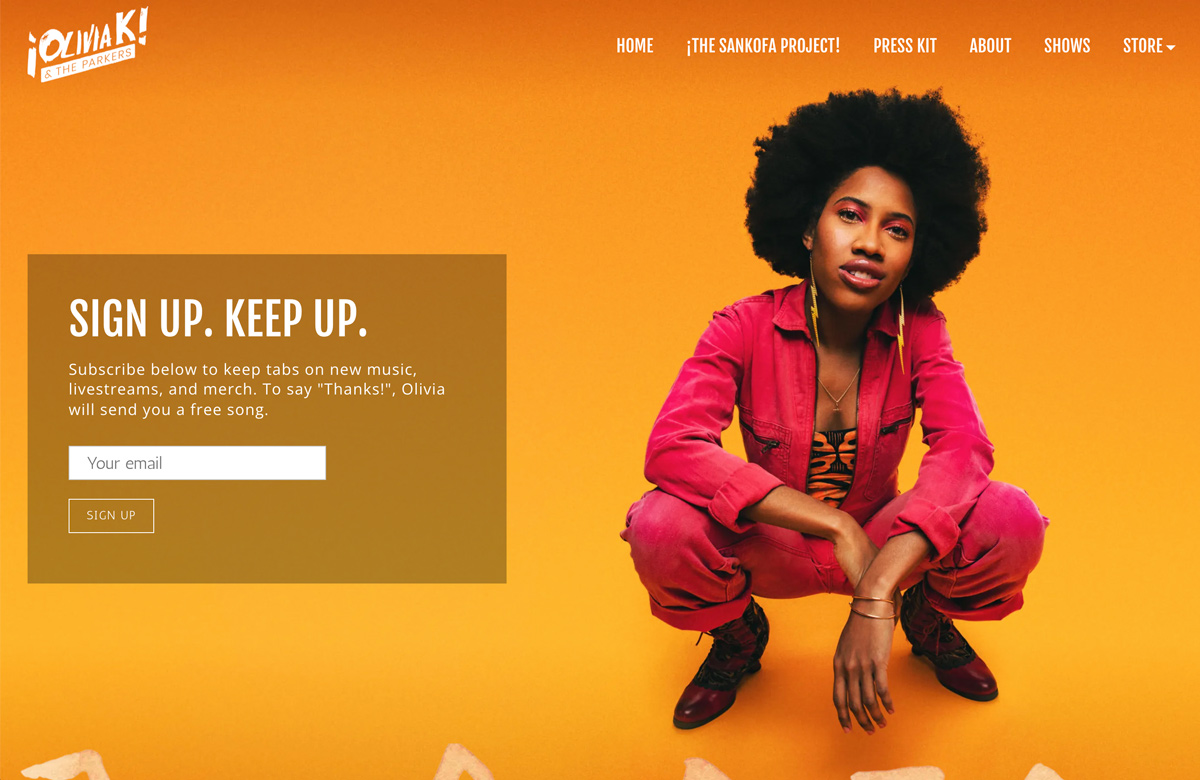
Puoi utilizzare i colori della tua immagine principale per creare il resto del design del tuo sito web. Olivia K e The Parkers fanno proprio questo con un'immagine che trasmette la loro fusione di soul, jazz, gospel e art rock. Lo seguono attingendo dall'atmosfera e dai colori dell'immagine principale per il resto del design del loro sito web.
 Artista: Olivia K e i Parker
Artista: Olivia K e i Parker
2. Un invito all'azione coinvolgente
Lo scopo di un sito Web è attirare visitatori, dando loro uno sguardo dall'interno della tua musica e la possibilità di esplorare i tuoi contenuti. Per essere sicuro di ottenere il massimo da ogni visitatore che arriva sulla tua home page, aggiungi un invito all'azione.
Un invito all'azione è il modo perfetto per aggiungere attenzione all'imminente uscita di un singolo, al preordine di un album, a un nuovo video o per segnalare il tuo servizio di abbonamento ai fan. Puoi anche utilizzare un invito all'azione come un modo per creare la tua mailing list senza essere troppo invadente.
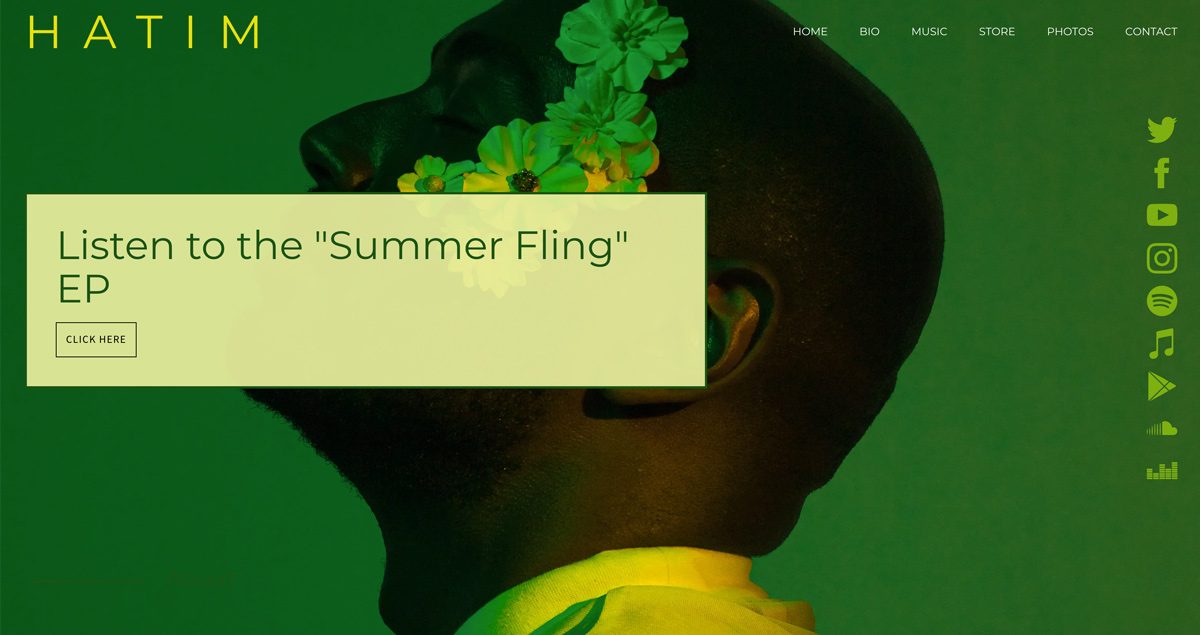
Come elemento di design, l'invito all'azione aggiunge un certo interesse all'immagine dell'intestazione legando insieme il nome o il logo dell'artista e il menu. Un bell'esempio di un ottimo design per un sito web che includa un efficace invito all'azione viene dal cantautore R&B Hatim. Cambia regolarmente il testo del suo invito all'azione e si distingue perfettamente con un'esplosione di colori freschi sull'immagine coordinata dell'intestazione.
Crea un sito Web di musica ottimizzato per i dispositivi mobili e completamente personalizzabile. Progetta un sito Web con Bandzoogle oggi!
 Artista: Hatim
Artista: Hatim
3. Cancella il menu del sito web
Il tuo sito web musicale dovrebbe essere una parte fondamentale della tua strategia di marketing musicale, attirando i fan nello spazio online che hai creato. Per essere sicuro che siano in grado di navigare correttamente tra i tuoi contenuti, crea un menu del sito Web chiaro e di facile lettura.
Il menu del tuo sito Web può essere una bella aggiunta al design del tuo sito Web, bilanciando le icone dei social media, il nome della band e le immagini proprio mentre la pagina viene caricata. Usa un effetto di caricamento animato sul tuo menu per dare al tuo sito web musicale un aspetto moderno.
Con il sito web dell'artista del cantante country Josh Addair, il menu è un modo essenziale per far conoscere ai fan tutti i contenuti a cui possono accedere, dal suo EPK al suo servizio di abbonamento per i fan. Il carattere del menu imita la tipografia utilizzata per il nome dell'artista, conferendo equilibrio per creare un effetto esteticamente gradevole.
 Artista: Josh Addair
Artista: Josh Addair
4. Un menu della barra laterale
Vuoi dare un aspetto diverso al design del tuo sito web che sia elegante, ma moderno? Prova un menu della barra laterale se hai 5-6 pagine sul tuo sito web. A seconda del modello di sito Web musicale che scegli, ci sono diverse opzioni per i menu della barra laterale che scendono a cascata lungo la pagina, supportano un'immagine dietro il menu o fluttuano sopra un'immagine di sfondo completa.
La natura strutturata di un menu della barra laterale lo fa funzionare bene con il design di un sito Web che utilizza sezioni. Dividi i tuoi contenuti in blocchi per attirare l'attenzione su ciascun elemento e applica uno stile a ciascuna di queste sezioni con la propria immagine di sfondo o colore, carattere e colori dei pulsanti.
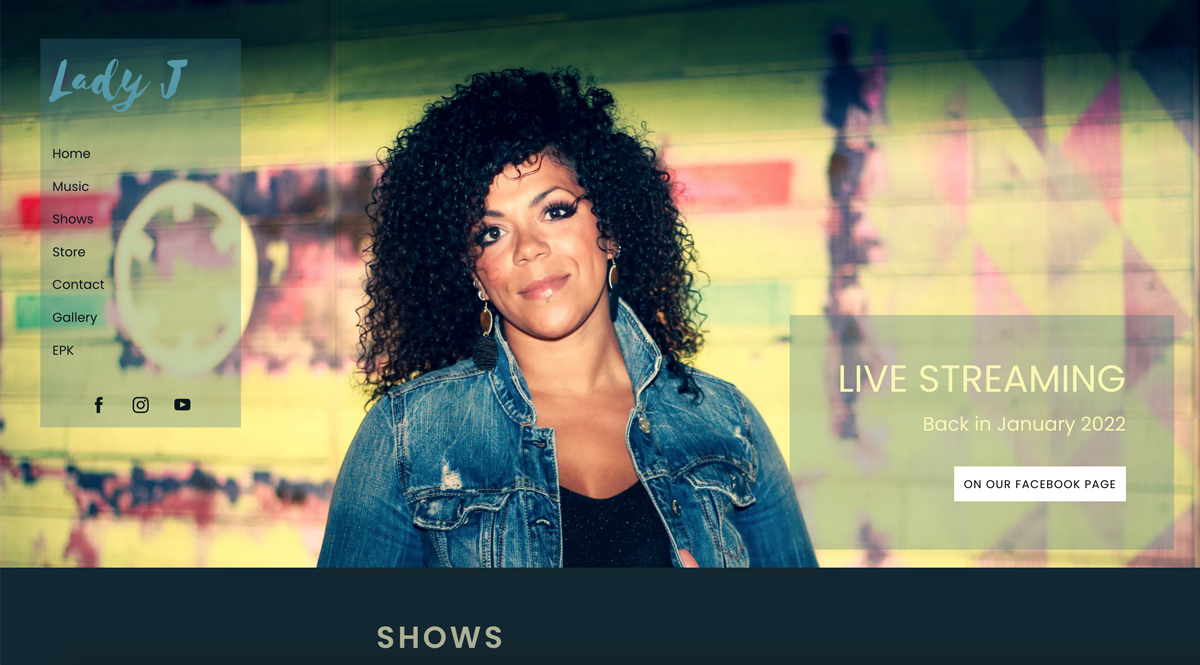
La soulful cantante Lady J fa un lavoro esemplare con il design del suo sito web musicale. Ha creato un menu della barra laterale che fluttua senza sforzo sulla sua immagine principale, rimanendo al suo posto mentre i visitatori scorrono i contenuti del suo sito web. Ha anche creato un EPK per la sua musica, utilizzando i colori di sfondo nelle sezioni per far risaltare gli elementi in diversi blocchi della pagina.
 Artista: Lady J
Artista: Lady J
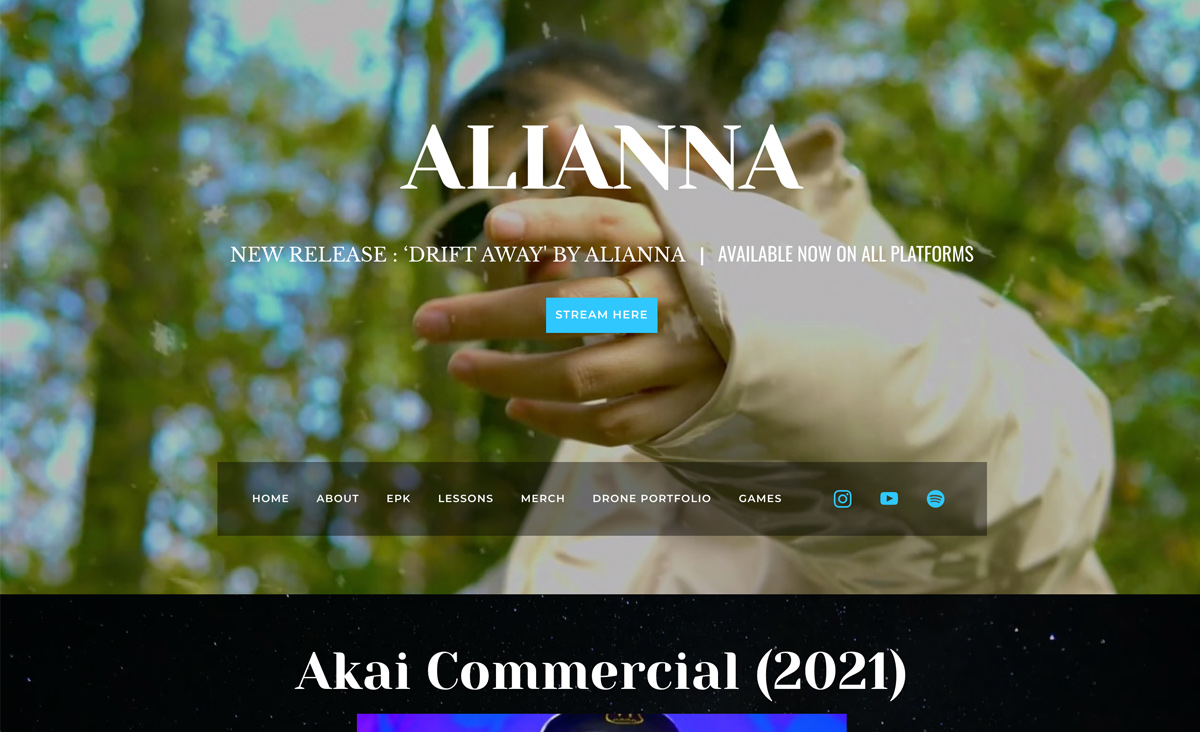
5. Intestazione video
Il movimento è una parte eccitante di qualsiasi sito web. Può trasmettere una sensazione o stimolare l'immaginazione. L'utilizzo di un'intestazione video per avviare il tuo design imposterà il tono per il resto del tuo sito Web di musica. Assicurati che l'intestazione del video non sia troppo lunga e posiziona sopra il titolo, le icone dei social media e il menu. La combinazione di testo statico e video in movimento farà sì che i visitatori del tuo sito web si fermino e se ne accorgano.
La musicista e cantante Alianna sta utilizzando un semplice video che intriga il design del suo sito Web pulito e professionale. L'uso di un carattere bianco per gli elementi che si trovano sopra il video li rende facili da leggere. Le sue icone di invito all'azione e dei social media riprendono una brillante tonalità blu dal video, facendole risaltare visivamente, ma anche legando bene le cose insieme.
 Artista: Alianna
Artista: Alianna
6. Sezione sfondi con immagini
Con una combinazione di colori coerente e una manciata di immagini stellari, puoi creare un design per un sito Web musicale che mantenga l'attenzione dei tuoi visitatori utilizzando sezioni in stile. Una sezione è un blocco orizzontale di contenuti, all'interno del quale i tuoi contenuti possono essere strutturati e stilizzati.
Il design di un sito Web con sezioni è un ottimo modo per generare interesse visivo, perfetto per cantautori, gruppi musicali e DJ. Per rendere il design del tuo sito web ancora più moderno, imposta le sezioni come "fisse", il che significa che il contenuto scorrerà ma le tue immagini rimarranno al loro posto.
Facendo uso di diverse immagini simili per evocare il suono della loro musica, il duo folk Basset ha aggiunto sezioni fisse più blocchi di colore nel design del loro sito web. Ciò conferisce al loro sito un effetto moderno e bizzarro che è particolarmente intelligente nella loro pagina Informazioni e crea un'atmosfera calda e amichevole in tutte le loro pagine.
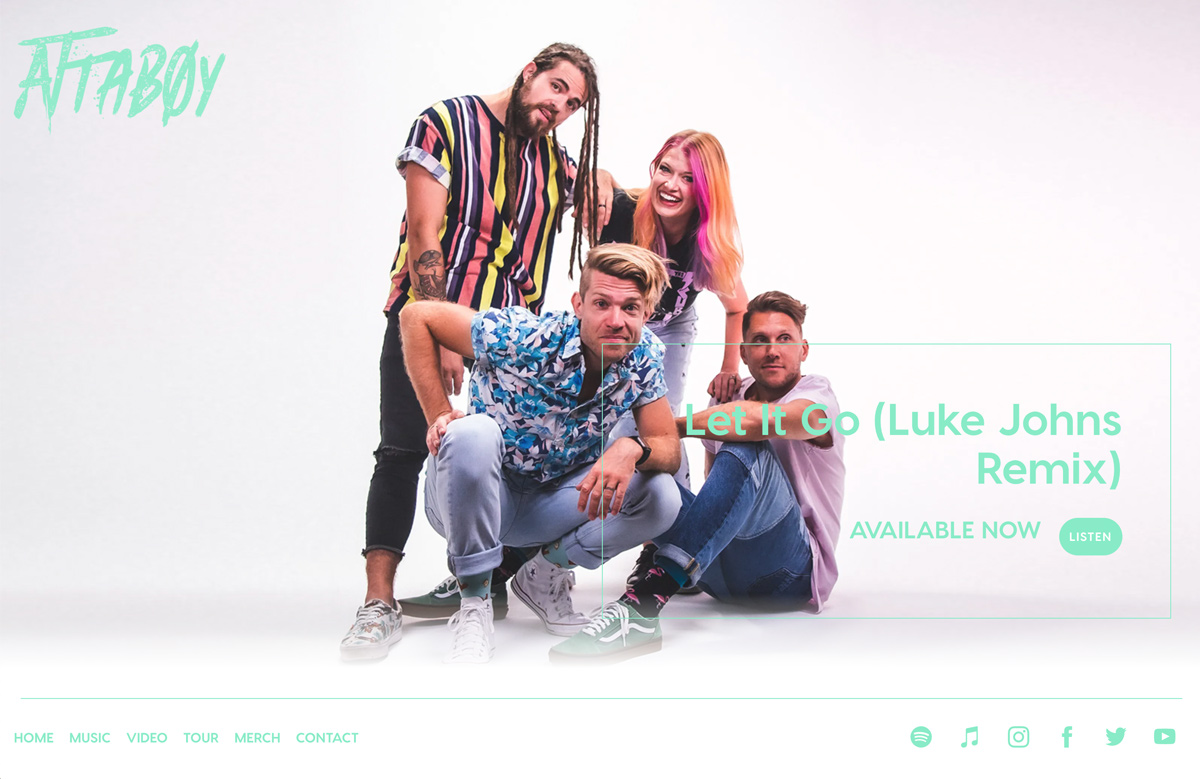
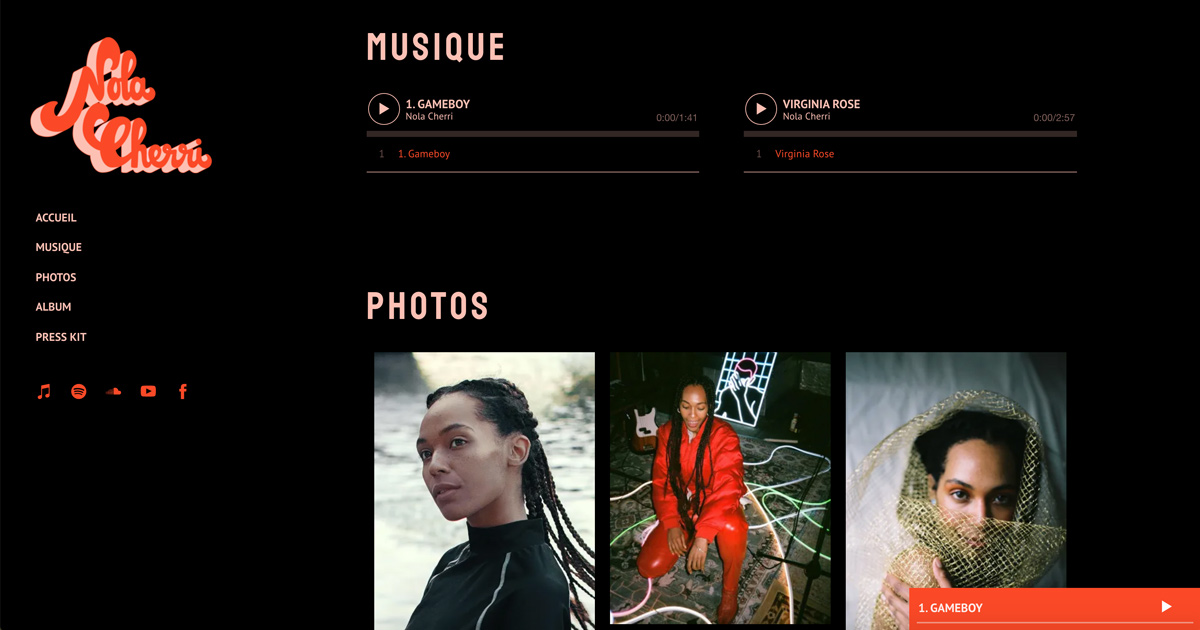
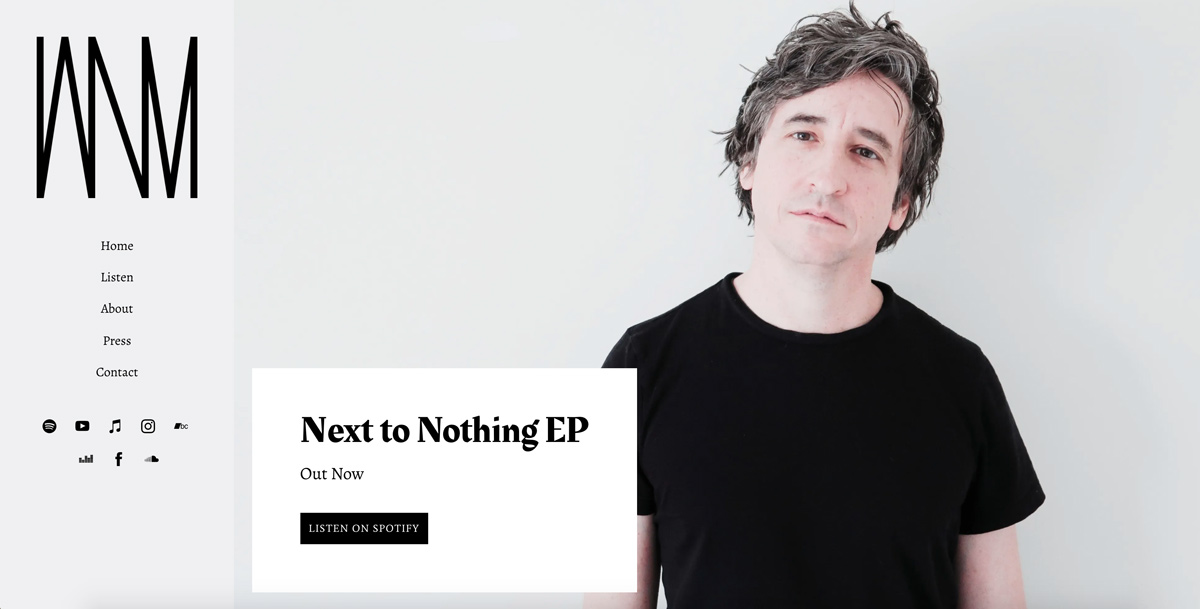
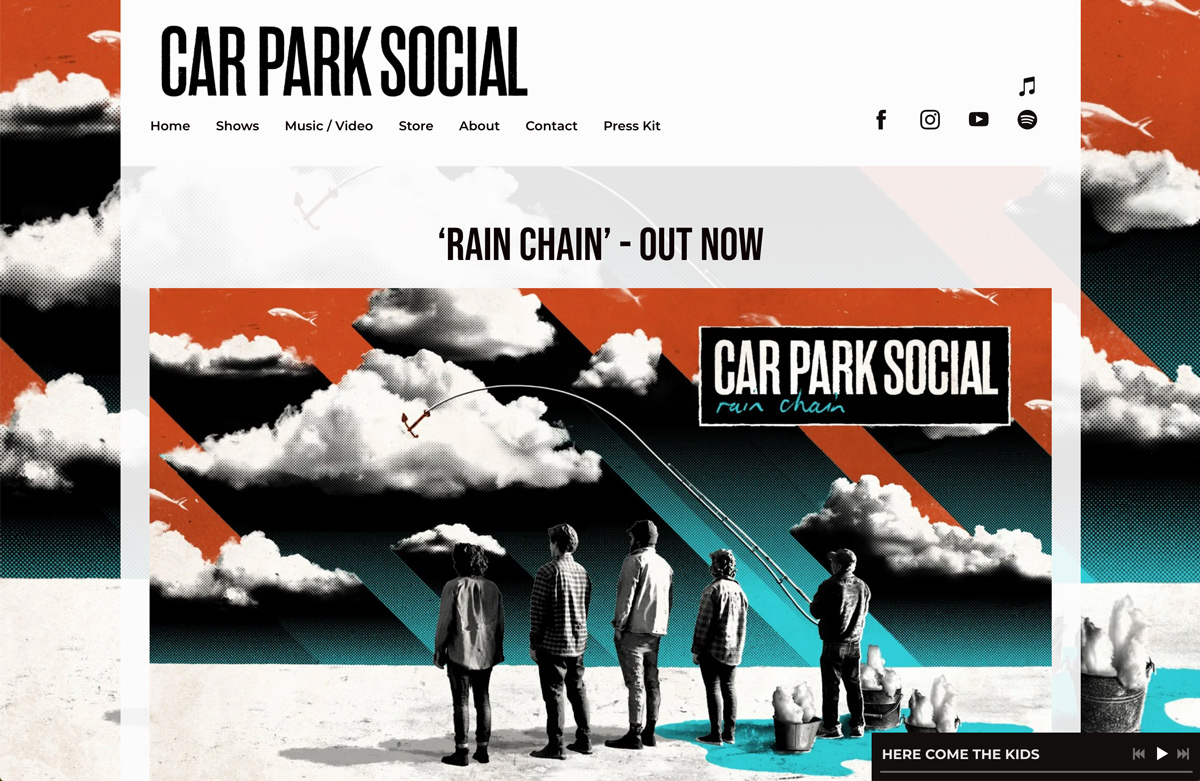
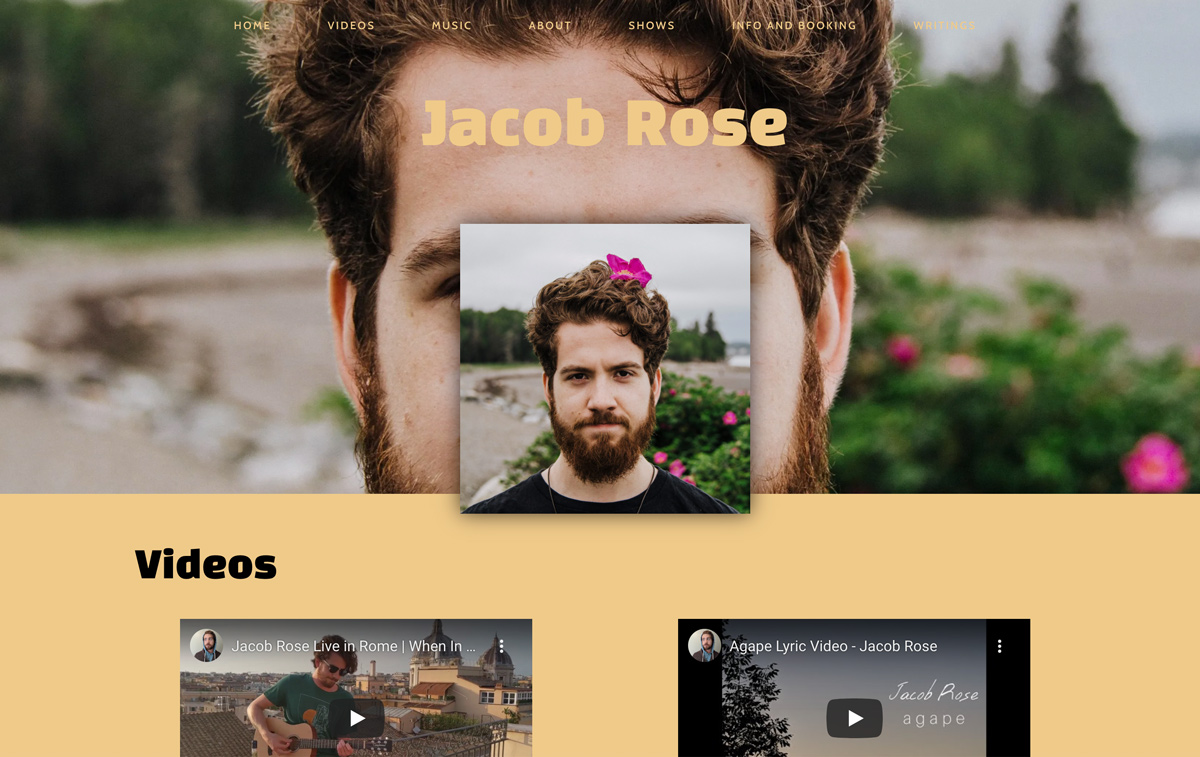
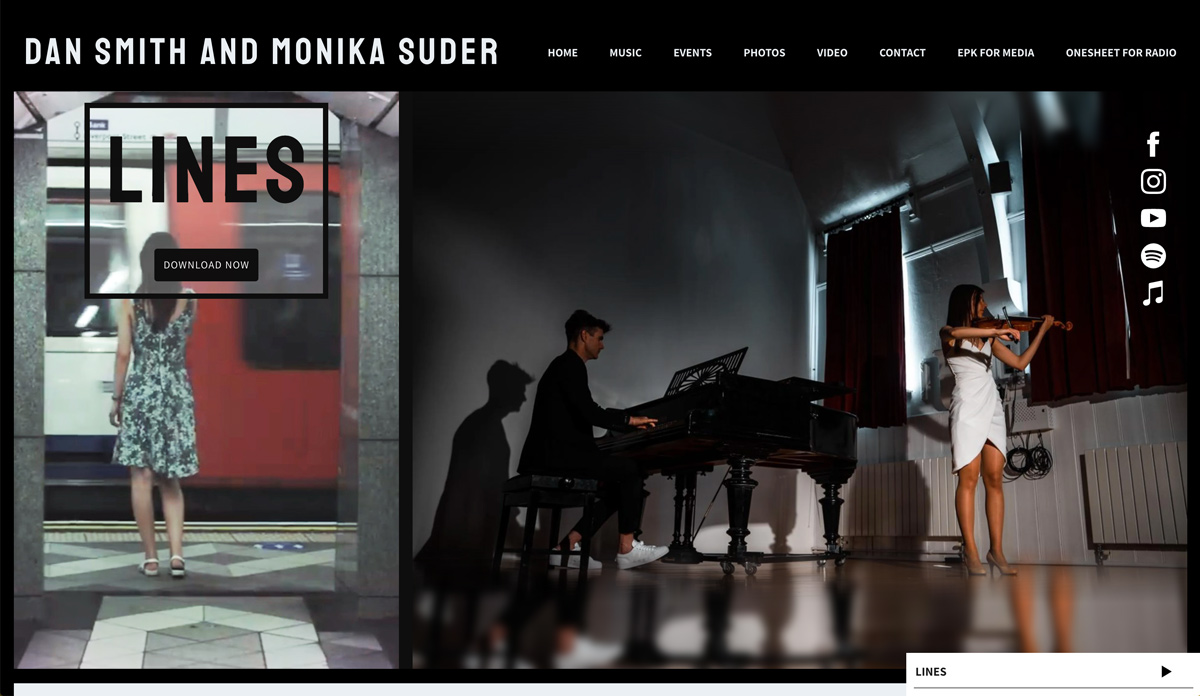
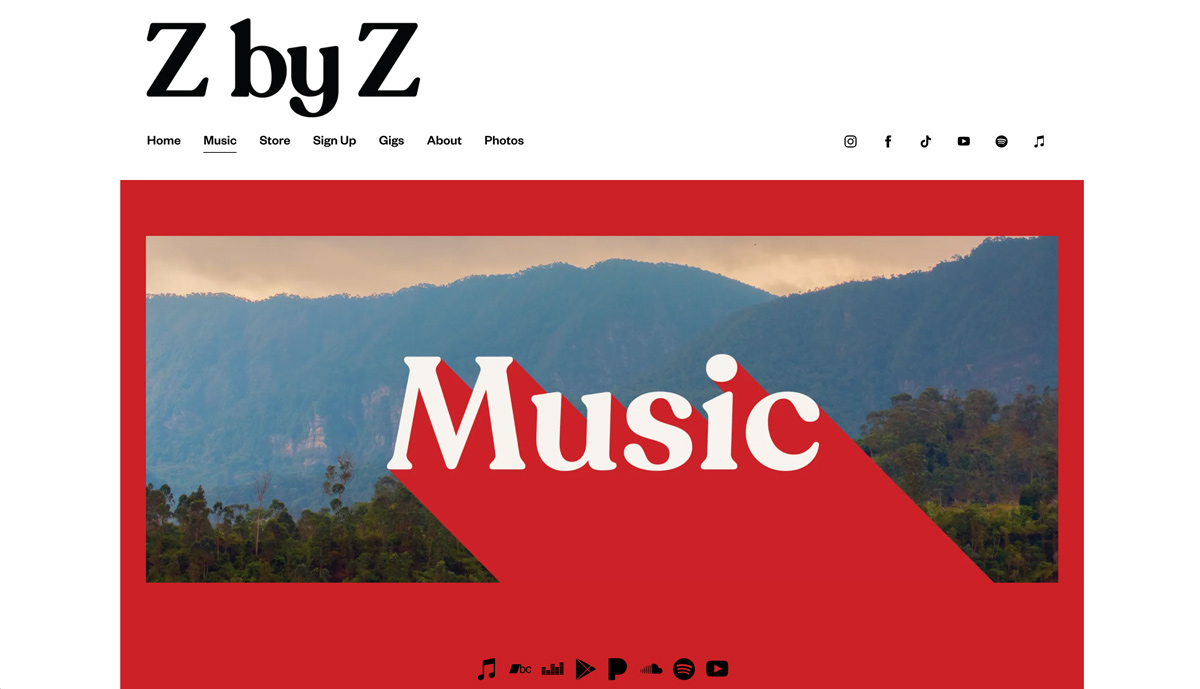
Se disponi di un'ottima immagine promozionale, che riassuma a colpo d'occhio la tua abilità artistica e crea un'impressione completa del tuo suono, usala come fulcro per creare un moderno sito Web design per la tua musica. L'uso dell'immagine a tutta larghezza apre molte possibilità di progettazione, come fissarla in posizione come sfondo. Ciò significa che i tuoi contenuti scorreranno in alto, mantenendo il tuo marchio in primo piano in tutto il tuo sito web. Funziona bene anche per un sito Web di una pagina, utilizzando sezioni per bloccare il contenuto sopra l'immagine principale. Sha'Lil fa un ottimo lavoro esattamente con questo, attingendo alle sue fantastiche immagini per costruire un sito Web musicale che scorre senza interruzioni. La chiave per progettare un sito Web di una pagina è assicurarsi che il menu sia chiaro e organizzato. Quando qualcuno fa clic sul nome di una pagina, salterà direttamente a quella sezione della tua pagina. La struttura lineare dei siti Web di una pagina lo rende ideale per contenere frammenti della tua carriera musicale. Puoi anche concentrare un sito Web di una pagina su una nuova versione, aggiungendo dettagli sull'album o sui singoli, la tua biografia dell'artista, la stampa e un lettore musicale nelle tue sezioni della pagina. Per creare un sito Web di una pagina con un design straordinario, scegli un colore come focus. È possibile utilizzare un secondo colore per il testo, quindi un terzo colore di accento per i pulsanti e i collegamenti. Ciò contribuirà a mantenere le cose semplici e a rendere i tuoi contenuti facili da navigare. Un ottimo esempio di design di una pagina viene da Attaboy, una band vivace con un sito web giocoso. Hanno creato un design che contiene la maggior parte dei contenuti in blocchi sulla loro pagina principale. Quindi hanno creato una pagina Store separata e mirata per consentire loro di vendere il merchandising della band online attraverso il loro sito web. Niente unisce il marchio di un sito Web musicale come un logo. Puoi creare facilmente un logo di testo scegliendo un carattere adatto al resto dei tuoi contenuti. Ma se hai un logo creato per te, usalo in tutto il tuo marchio per un senso di coerenza, con il tuo sito web dell'artista che non fa eccezione. Il logo di una band ti aiuterà a iniziare con la progettazione del tuo sito web, soprattutto se non hai un'immagine principale a tutta larghezza da utilizzare. Usa il tuo logo come ispirazione per impostare le tonalità dei titoli delle sezioni, del pulsante di riproduzione e dei nomi dei brani. Nola Cherri ha un logo stilizzato che conferisce un'atmosfera unica al suo sito Web di musica frizzante e couture. Sta usando i colori del suo logo per definire il testo, il menu e i pulsanti del suo sito web. Poiché sta utilizzando un modello di sito Web musicale con un menu fisso, il suo logo rimane al suo posto mentre il suo sito Web scorre, rendendolo un elemento chiave del suo design. Il minimalismo è un'attuale tendenza del web design che non andrà da nessuna parte presto e i siti Web di musica non fanno eccezione. La creazione di un sito Web da un modello che consiste principalmente di spazi bianchi consente un sacco di video, foto e media per dare vita al suono della tua band attraverso le tue pagine. L'uso degli spazi bianchi significa che consenti il riempimento o lo spazio attorno a tutte le sezioni e ai contenuti per farli "respirare". Dà al tuo sito web un aspetto professionale: anche con molti contenuti, lo spazio extra fa apparire le pagine ordinate. L'uso degli spazi bianchi per creare un sito Web minimale ma accattivante è mostrato dal produttore/artista White Noise Maker. Hanno sfruttato una lavagna bianca pulita con una barra laterale per aggiungere musica, biografia del musicista e altro ancora. Eppure l'area dei contenuti non sembra occupata: senza altre distrazioni di progettazione, è facile esplorare le loro pagine. Progettare un intero sito Web attorno a un album in arrivo è un ottimo modo per infondere un senso di branding e familiarità nei tuoi profili e presenza online. Inoltre, i vantaggi derivanti dall'utilizzo della copertina dell'album come fulcro del tuo sito Web sono molteplici. Innanzitutto, se stai lanciando un nuovo album, il rebranding è un gioco da ragazzi. Basta cambiare il modello del tuo sito Web con uno che abbia un buon spazio per la tua grafica. Questo potrebbe essere un modello con un'immagine quadrata impostata o uno con un aspetto strutturato per racchiudere le tue immagini. In secondo luogo, è la spinta promozionale perfetta per la nuova musica. Se il tuo sito web è basato su quell'opera d'arte, il tuo album rimarrà al primo posto mentre i tuoi visitatori esplorano i tuoi contenuti. La band indie Car Park Social usa la copertina del loro album come un'ancora sullo sfondo del design del loro sito web. Viene anche utilizzato in primo piano e al centro sulla loro elegante homepage del sito web della band, per attirare l'attenzione sulla loro nuova uscita, così come nel loro press kit. Di conseguenza, sono in grado di cambiare l'aspetto del loro sito Web in modo che corrisponda regolarmente alla promozione del nuovo album. La scelta dei colori da utilizzare nel design del tuo sito Web può essere un compito impegnativo. Se sei un musicista folk o stai costruendo un sito web per cantautori, scegliere una tavolozza neutra può essere un ottimo modo per mostrare le tue immagini in un modo che crei anche un'atmosfera adatta alle tue canzoni. Se ti affidi a colori neutri per completare le immagini della tua band, considera attentamente anche la tua tipografia. Dovrebbe abbinarsi bene con l'atmosfera che stai creando, che si tratti di un testo di intestazione di sezione stilizzato o di caratteri di contenuto più semplicistici. Il cantautore indie Jacob Rose ha creato un design per il sito web radicato nei neutrali, abbinato alla sua musica sincera. L'uso di sezioni in crema, nero e bianco con colori dei caratteri contrastanti per creare un design del sito di una pagina fa davvero apparire ogni area del suo progetto fuori dalla pagina. Il bianco e nero fa molto per far apparire professionale un sito web musicale. Puoi aggiungere tutto il contenuto che desideri e non apparirà disordinato. Quindi, se suoni in più progetti, hai molte biografie di musicisti o prevedi di vendere molta musica e merchandising sul tuo sito web, prova questa combinazione classica come base. Se non sei sicuro del tipo di look che stai cercando - forse finora hai solo alcuni brani dimostrativi e video - un sito Web in bianco e nero è facile da creare e poi abbellire con alcuni tocchi di colore per un aspetto professionale. Un sito web straordinario con una combinazione di colori in bianco e nero proviene dalla band indie rock indigena Twin Flames. Il loro design include un video illustrativo collage unico durante il caricamento del sito Web. Hanno creato un semplice sito Web in bianco e nero che ospita un sacco di informazioni dalle nuove versioni, ai riconoscimenti e ai workshop disponibili. Anche il loro EPK è ben fatto, organizzando tutto ciò che una band dovrebbe includere in una cartella stampa, dai frammenti di stampa a una varietà di foto ad alta risoluzione. L'uso di più immagini per raccontare una storia è naturale se scegli un modello di sito Web con una struttura elegante. L'uso di riquadri e colonne non contrassegna più un sito Web come datato, ma ti consente di creare uno spazio che includa tutte le opzioni necessarie per creare una community di fan online. Dai blog agli abbonamenti dei fan, dai negozi online con merchandising, magari al sito web di un'etichetta discografica: usare la struttura per definire il tuo design può davvero semplificare la navigazione, incoraggiando le visite successive per vedere le novità. Per aggiungere un po' di vivacità a un design apparentemente semplice, assicurati di includere alcune animazioni di caricamento. Per un ottimo esempio di progettazione di siti Web, dai un'occhiata al duo di musica classica contemporanea Dan Smith e Monika Suder. Oltre a utilizzare un modello strutturato che include sezioni delineate, hanno aggiunto immagini che evocano una sensazione di serenità. Sono in grado di aggiungere molte notizie, elencare eventi passati e presenti, oltre a includere 2 diversi EPK per promuovere la loro nuova musica, il tutto in modo semplificato. Una cosa di cui vorrai essere sicuro quando progetti un sito Web di musica è che abbia un aspetto unico. Prendi spunto dalla tua musica per decidere il modo migliore per raggiungere questo obiettivo. Una volta che hai individuato l'atmosfera del tuo sito, usa immagini di grandi dimensioni, testo, un logo o una tavolozza di colori specifica per iniziare. Un modo per determinare il tuo design è scegliere un look retrò, se si adatta alla tua musica, e poi trovare una tavolozza di colori da abbinare. Puoi anche utilizzare filtri immagine per aggiungere granulosità vintage o colori tenui per dare alle tue immagini un aspetto di ritorno al passato. Se hai un po' di esperienza con i programmi di grafica, puoi mettere insieme immagini aggiuntive per dare al tuo sito web un qualcosa di speciale in più. Il musicista Z by Z lo ha fatto in modo sottile, utilizzando immagini con una padronanza del colore che dà un tono retrò a tutte le pagine del suo sito web. Tutti questi progetti di siti Web musicali dei membri di Bandzoogle sono stati creati da un modello e quindi personalizzati in modi non solo per rispecchiare le tendenze attuali, ma anche per mostrare la musica in modi intriganti. Se ti senti scoraggiato nel cercare di ottenere quel look perfetto e professionale, si spera che questi design ti ispirino a fare qualche personalizzazione o iniziare con un nuovo design per abbinare il tuo suono. Se modifichi il modello, i tuoi contenuti rimarranno intatti. Puoi anche creare nuove pagine e spostare sezioni e funzionalità per combinare le cose senza problemi all'interno del tuo design. Dare al tuo sito web un aspetto nuovo e brillante e condividerlo con i tuoi fan è un ottimo modo per rivitalizzare la tua presenza online e per convincere più persone ad ascoltare di nuovo la tua musica. Crea un sito Web di musica ottimizzato per i dispositivi mobili e facile da personalizzare. Progetta un sito Web per la tua musica oggi! Artista: Basset7. Risolto il problema con le immagini di sfondo
Artista: Basset7. Risolto il problema con le immagini di sfondo Artista: Sha'Lil
Artista: Sha'Lil 8. Design di una pagina

 Artista: Attaboy
Artista: Attaboy 9. Un logo stilizzato
 Artista: Nola Cherri
Artista: Nola Cherri 10. Spazio bianco per contenuti chiari
 Artista: White Noise Maker
Artista: White Noise Maker 11. Grafica dell'album
 Artista: parcheggio sociale
Artista: parcheggio sociale 12. Una tavolozza di colori neutri
 Artista: Giacobbe Rosa
Artista: Giacobbe Rosa 13. Un classico look in bianco e nero
 Artista: Fiamme Gemelle
Artista: Fiamme Gemelle 14. Una sensazione semplice e strutturata
 Artista: Dan e Monika
Artista: Dan e Monika 15. Un look retrò
 Artista: Z di Z
Artista: Z di Z
