15 من أفضل تصميمات مواقع الموسيقى
نشرت: 2022-04-17 يعد الإبداع عنصرًا مهمًا ليس فقط للموسيقى ، ولكن في تصميم مواقع الويب أيضًا. لا يقتصر موقع الويب على عدد الأحرف المسموح به أو موجز الأخبار ؛ يمكنك تنظيمها وتضمين كل ما تحتاجه للترويج لموسيقاك وبناء قاعدة جماهيرية.
يعد الإبداع عنصرًا مهمًا ليس فقط للموسيقى ، ولكن في تصميم مواقع الويب أيضًا. لا يقتصر موقع الويب على عدد الأحرف المسموح به أو موجز الأخبار ؛ يمكنك تنظيمها وتضمين كل ما تحتاجه للترويج لموسيقاك وبناء قاعدة جماهيرية.
تُظهر أفضل تصميمات مواقع الويب الخاصة بالموسيقى كيف يمكن أن يؤدي الاعتماد على الموسيقى إلى تحويل تصميم موقع الويب ليناسب الفنان ، وتقديم مظهر من غريب الأطوار إلى أنيق وواسع.
فيما يلي 15 من تصميمات مواقع الويب التي توضح كيفية إنشاء موقع ويب موسيقي سيثير إعجاب معجبيك والصناعة على حدٍ سواء. لإنشاء تصميمك الخاص الذي يكون جذابًا وغنيًا بالمعلومات ، إليك ما يمكن أن يتضمنه تصميم موقع الويب الخاص بالموسيقى:
1. صورة رئيسية مذهلة بصريا
عندما يزور شخص ما موقع الويب الخاص بك ، يكون لديك بضع ثوانٍ فقط لتترك انطباعًا كبيرًا. أسرع طريقة لجذب انتباههم هي باستخدام صورة رأس جديرة بالملاحظة. يمكن القول إن صورة العنوان لا تقل أهمية عن الموسيقى الخاصة بك - فهي ستمنح زوارك سببًا للنقر فوق زر التشغيل هذا.
تحدد الصورة الرئيسية الملهمة أيضًا نغمة موقع الويب بالكامل. يجب أن تنقل علامتك التجارية وإحساسك وصوتك في آنٍ واحد. إذا كان هذا يبدو وكأنه طلب طويل ، فاختر صورة معك في عنصرك ، سواء كان ذلك في الأداء أو الكتابة المشتركة أو مجرد الوقوف مع زملائك في الفرقة بطريقة تبدو طبيعية.
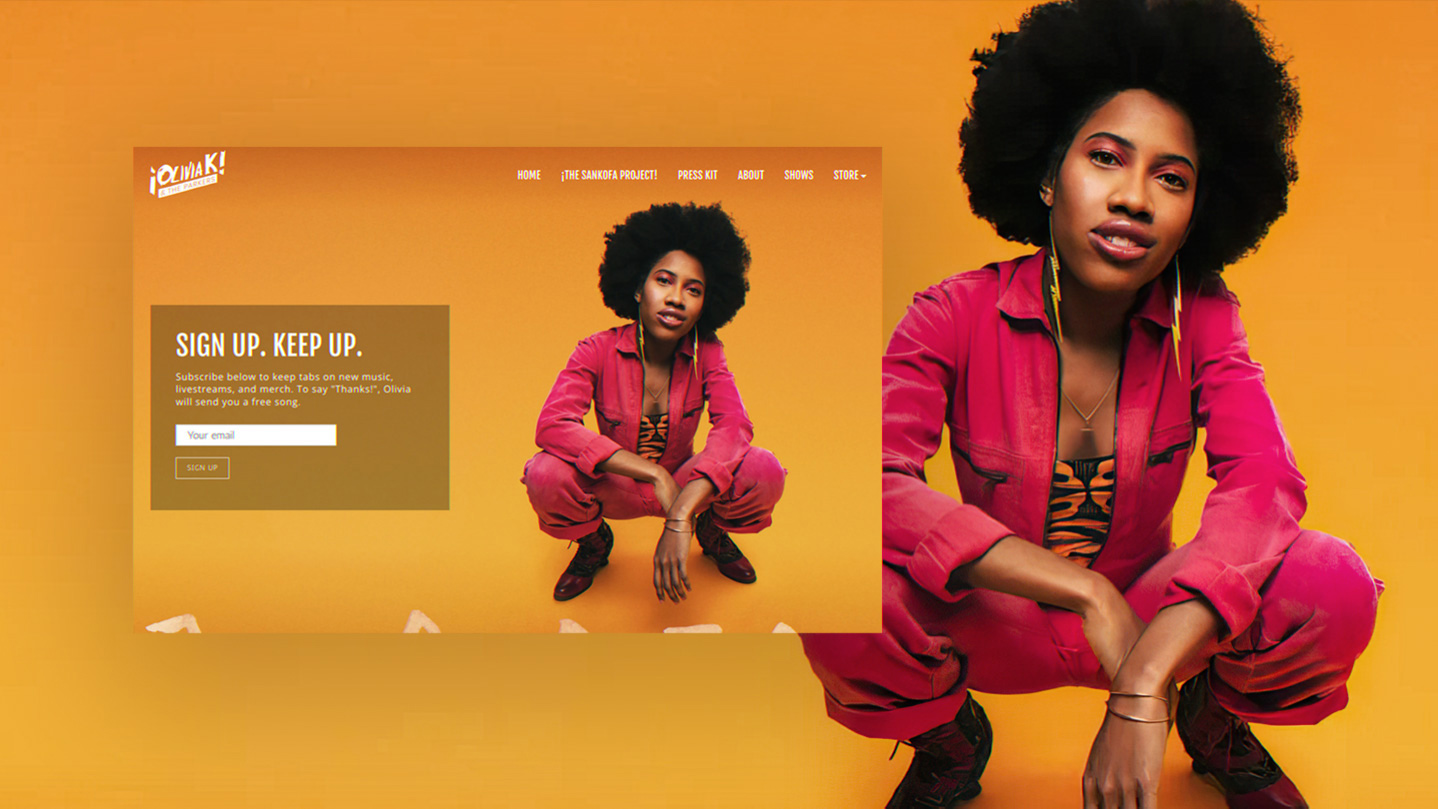
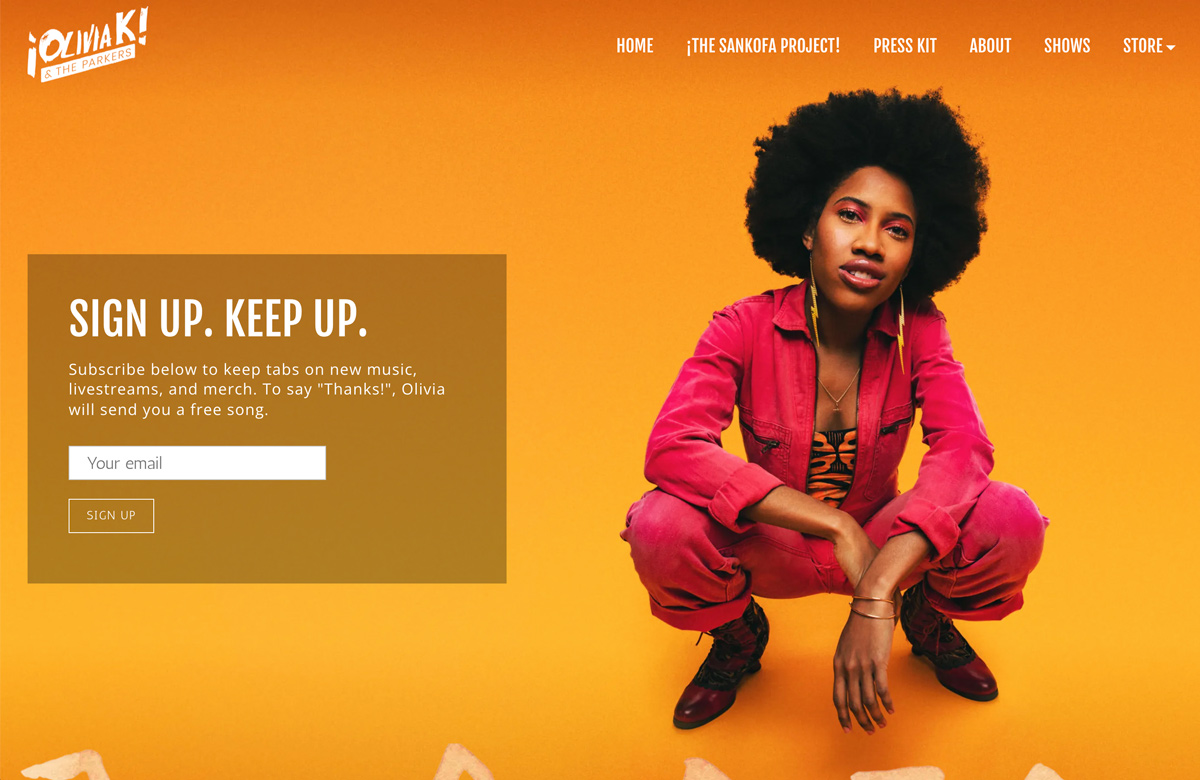
يمكنك استخدام الألوان من صورتك الرئيسية لإنشاء باقي تصميم موقع الويب الخاص بك. تقوم Olivia K & The Parkers بذلك تمامًا من خلال صورة تنقل اندماج الروح والجاز والإنجيل والفن روك. يتابعون ذلك من خلال الرسم من مظهر الصورة الرئيسية والألوان في بقية تصميم موقع الويب الخاص بهم.
 الفنان: Olivia K and the Parkers
الفنان: Olivia K and the Parkers
2. دعوة إلى العمل جذابة
الغرض من موقع الويب هو جذب الزوار ، ومنحهم نظرة متعمقة على موسيقاك والقدرة على استكشاف المحتوى الخاص بك. للتأكد من أنك تحقق أقصى استفادة من كل زائر يصل إلى صفحتك الرئيسية ، أضف عبارة تحث المستخدم على اتخاذ إجراء.
عبارة الحث على اتخاذ إجراء هي الطريقة المثالية لجذب الانتباه إلى إصدار منفرد قادم أو طلب مسبق لألبوم أو مقطع فيديو جديد أو للإشارة إلى خدمة اشتراكات المعجبين. يمكنك أيضًا استخدام عبارة تحث المستخدم على اتخاذ إجراء كطريقة لإنشاء قائمتك البريدية دون أن تكون مفرطًا في الاقتحام.
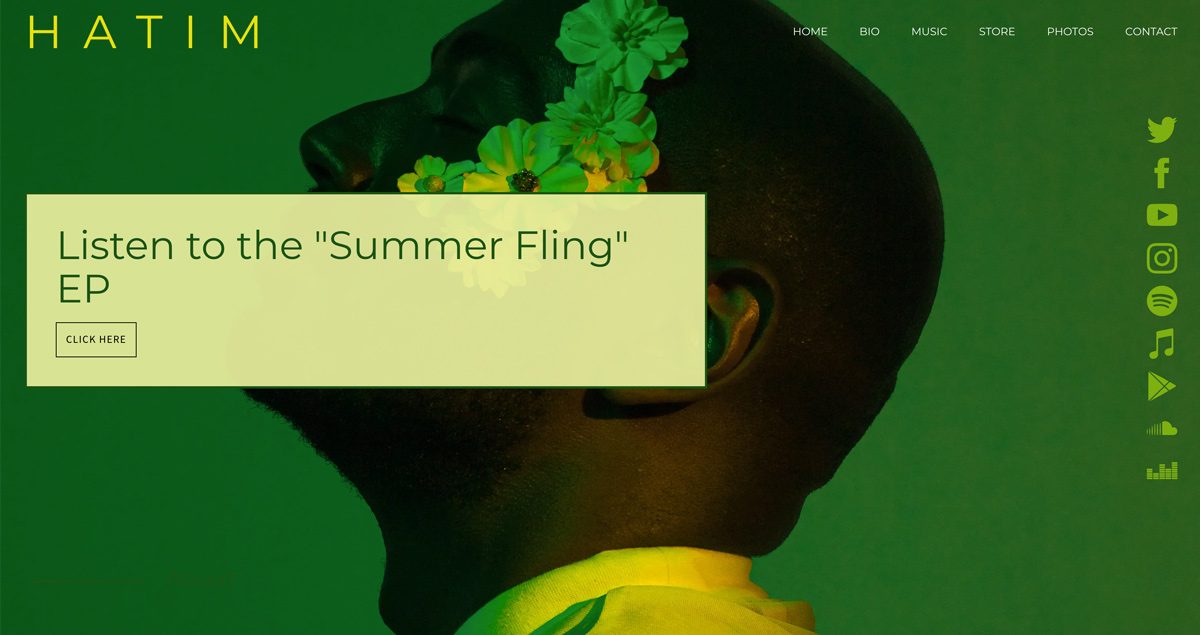
كعنصر تصميم ، تضيف عبارة الحث على اتخاذ إجراء بعض الاهتمام إلى صورة العنوان من خلال ربط اسم الفنان أو الشعار والقائمة معًا. مثال رائع لتصميم موقع رائع يتضمن دعوة فعالة للعمل يأتي من مغني وكاتب أغاني آر أند بي حاتم. يغير نص دعوته إلى العمل بانتظام ، ويبرز بسلاسة مع اندفاع من اللون الجديد فوق صورة رأسه المنسقة.
أنشئ موقعًا موسيقيًا متوافقًا مع الجوّال وقابل للتخصيص بالكامل. صمم موقعًا إلكترونيًا باستخدام Bandzoogle اليوم!
 الفنان: حاتم
الفنان: حاتم
3. مسح قائمة الموقع
يجب أن يكون موقع الويب الخاص بالموسيقى جزءًا أساسيًا من استراتيجية تسويق الموسيقى الخاصة بك ، حيث يجذب المعجبين إلى المساحة التي أنشأتها عبر الإنترنت. للتأكد من أنهم قادرون على التنقل في المحتوى الخاص بك بنجاح ، اجعل قائمة موقع الويب واضحة وسهلة القراءة.
يمكن أن تكون قائمة موقع الويب الخاص بك إضافة رائعة لتصميم موقع الويب الخاص بك ، حيث توازن بين أيقونات الوسائط الاجتماعية واسم الفرقة والصور الخاصة بك أثناء تحميل الصفحة. استخدم تأثير تحميل متحرك في قائمتك لمنح تصميم موقع الموسيقى الخاص بك مظهرًا عصريًا.
مع موقع الفنان جوش أدير على شبكة الإنترنت ، تعد القائمة طريقة أساسية لإعلام المعجبين بكل المحتوى الذي يمكنهم الوصول إليه ، من EPK إلى خدمة اشتراك المعجبين. يحاكي خط القائمة الطباعة المستخدمة لاسم الفنان الخاص به ، مما يوفر توازنًا لإنشاء تأثير جمالي مبهج.
 الفنان: Josh Addair
الفنان: Josh Addair
4. قائمة الشريط الجانبي
هل تريد الحصول على مظهر مختلف لتصميم موقع الويب الخاص بك بحيث يكون أنيقًا وعصريًا؟ جرب قائمة الشريط الجانبي إذا كان لديك 5-6 صفحات على موقع الويب الخاص بك. اعتمادًا على قالب موقع الموسيقى الذي تختاره ، هناك خيارات مختلفة لقوائم الشريط الجانبي التي تتدرج أسفل الصفحة ، أو تدعم صورة خلف القائمة ، أو تطفو فوق صورة خلفية كاملة.
إن الطبيعة المنظمة لقائمة الشريط الجانبي تجعلها تعمل بشكل جيد مع تصميم موقع الويب باستخدام الأقسام. قسّم المحتوى الخاص بك في كتل لجذب الانتباه إلى كل عنصر ، وقم بتصميم كل قسم من هذه الأقسام باستخدام صورة الخلفية الخاصة به أو اللون والخط وألوان الأزرار.
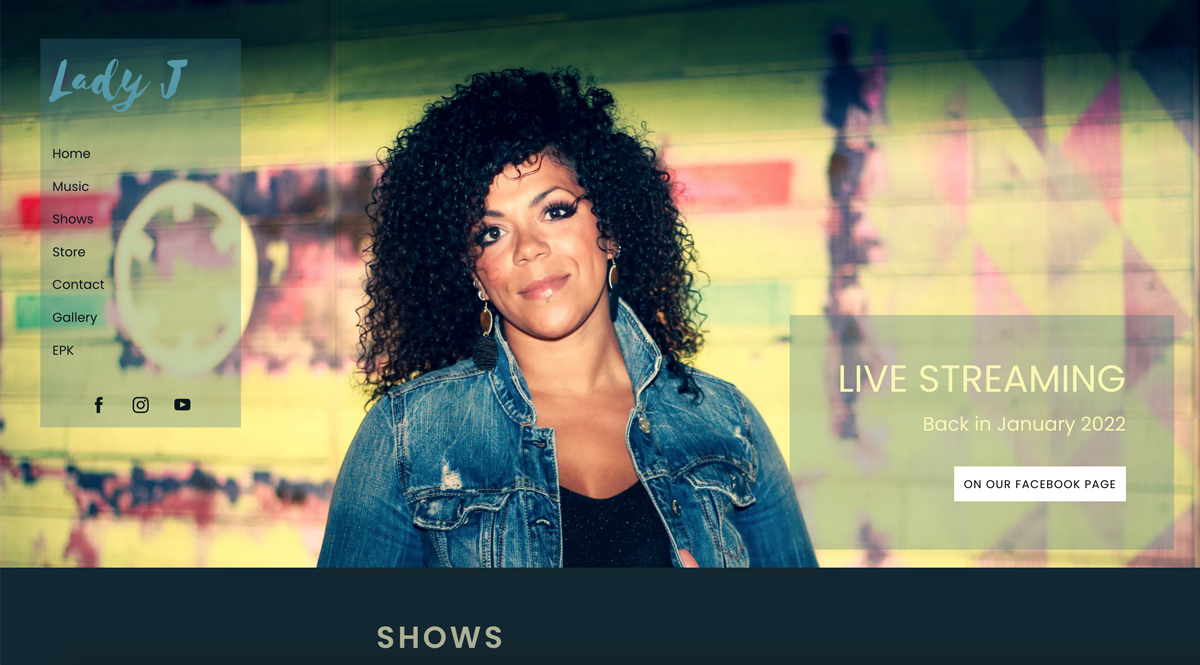
تقوم المغنية الروحية Lady J بعمل مثالي مع تصميم موقعها الموسيقي. لقد أنشأت قائمة شريط جانبية تطفو بسهولة فوق صورتها الرئيسية ، وتبقى في مكانها بينما يتصفح الزوار محتوى موقعها على الويب. لقد أنشأت أيضًا EPK لموسيقاها ، باستخدام ألوان الخلفية في الأقسام لإبراز العناصر في كتل مختلفة على الصفحة.
 الفنان: Lady J
الفنان: Lady J
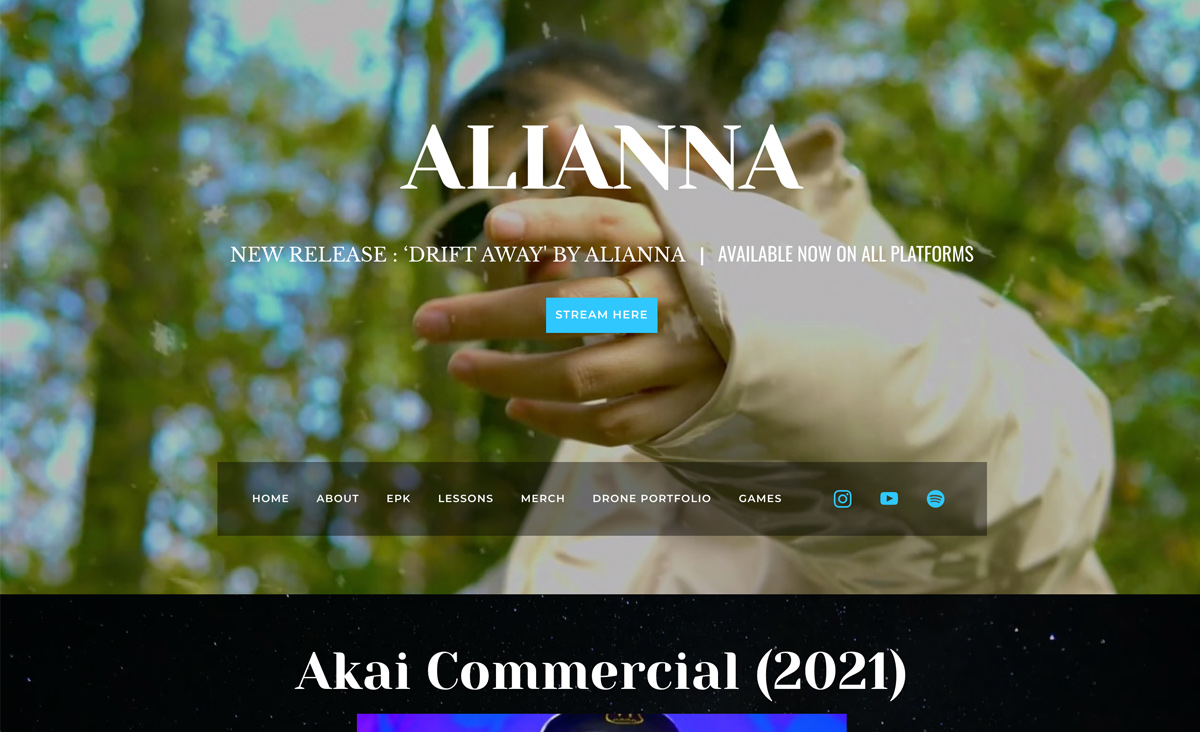
5. رأس الفيديو
الحركة هي جزء مثير من أي موقع. يمكن أن ينقل الشعور أو يثير الخيال. سيؤدي استخدام رأس الفيديو لإخراج التصميم الخاص بك إلى ضبط نغمة بقية موقع الويب الخاص بالموسيقى. تأكد من أن عنوان الفيديو ليس طويلاً للغاية ، وقم بتعيين العنوان الخاص بك ، وأيقونات الوسائط الاجتماعية ، والقائمة فوقها. إن الجمع بين النص الثابت بالإضافة إلى الفيديو المتحرك سيجعل زوار موقع الويب يتوقفون ويلاحظون.
تستخدم الموسيقي والمغنية Alianna مقطع فيديو بسيطًا يضفي مزيدًا من الإثارة على تصميم موقعها الإلكتروني النظيف والمهني. يؤدي استخدام خط أبيض للعناصر الموجودة فوق الفيديو إلى تسهيل قراءتها. تلتقط أيقوناتها التي تحث المستخدم على اتخاذ إجراء وشبكات التواصل الاجتماعي درجة اللون الأزرق الساطع من الفيديو ، مما يجعلها تبرز بصريًا ، ولكن أيضًا تربط الأشياء ببعضها البعض بشكل جيد.
 الفنان: Alianna
الفنان: Alianna
6. قسم الخلفيات بالصور
باستخدام نظام ألوان متماسك وحفنة من الصور النجمية ، يمكنك إنشاء تصميم موقع إلكتروني للموسيقى يجذب انتباه زوارك باستخدام أقسام مصممة. القسم عبارة عن كتلة أفقية من المحتوى ، يمكن من خلالها تنظيم المحتوى الخاص بك وتصميمه.
يُعد تصميم موقع الويب الذي يحتوي على أقسام طريقة رائعة لتوليد الاهتمام المرئي - وهو مثالي لكتاب الأغاني والفرق الموسيقية عالية الطاقة ودي جي. لجعل تصميم موقع الويب الخاص بك يبدو أكثر حداثة ، قم بتعيين الأقسام على أنها "ثابتة" ، مما يعني أن المحتوى سيتم تمريره ولكن الصور الخاصة بك ستبقى في مكانها.
باستخدام العديد من الصور المتشابهة لاستحضار صوت موسيقاهم ، أضاف الثنائي الشعبي Basset أقسامًا ثابتة بالإضافة إلى كتل من الألوان في تصميم موقعه على الويب. يمنح هذا موقعهم تأثيرًا عصريًا ملتويًا يكون ذكيًا بشكل خاص على صفحة "حول" الخاصة بهم ، ويخلق جوًا دافئًا وودودًا عبر صفحاتهم.
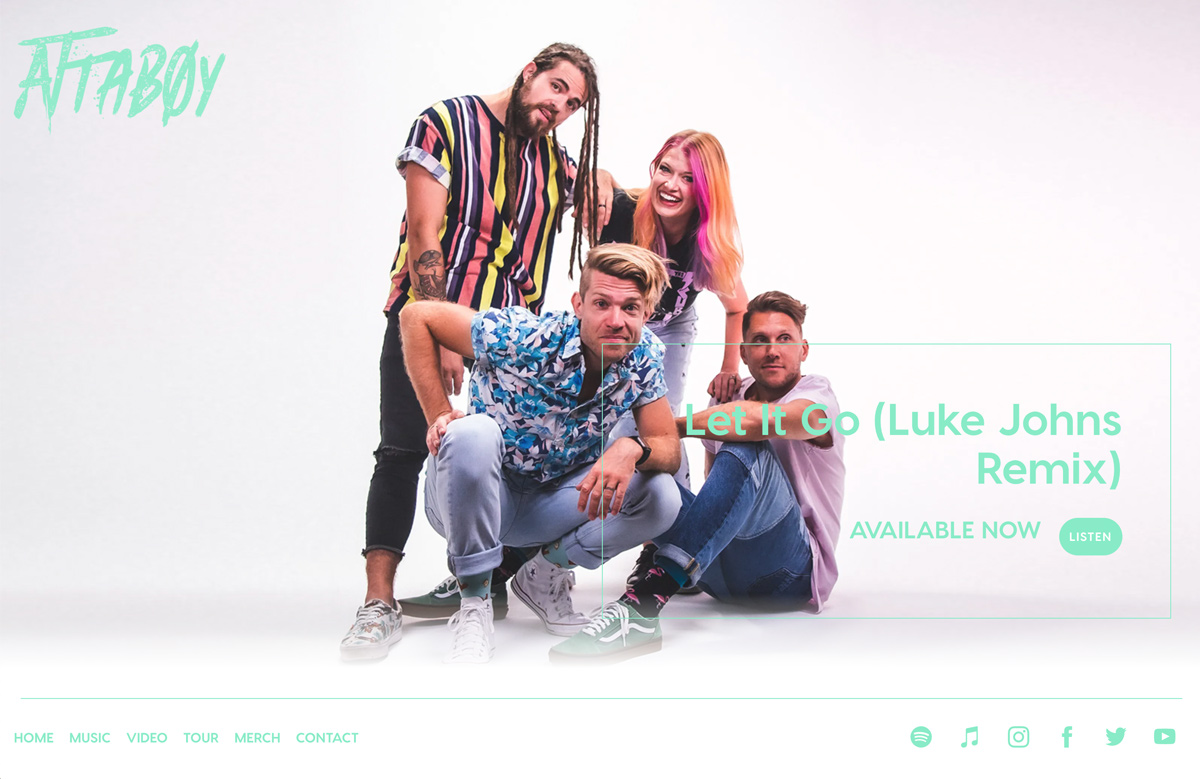
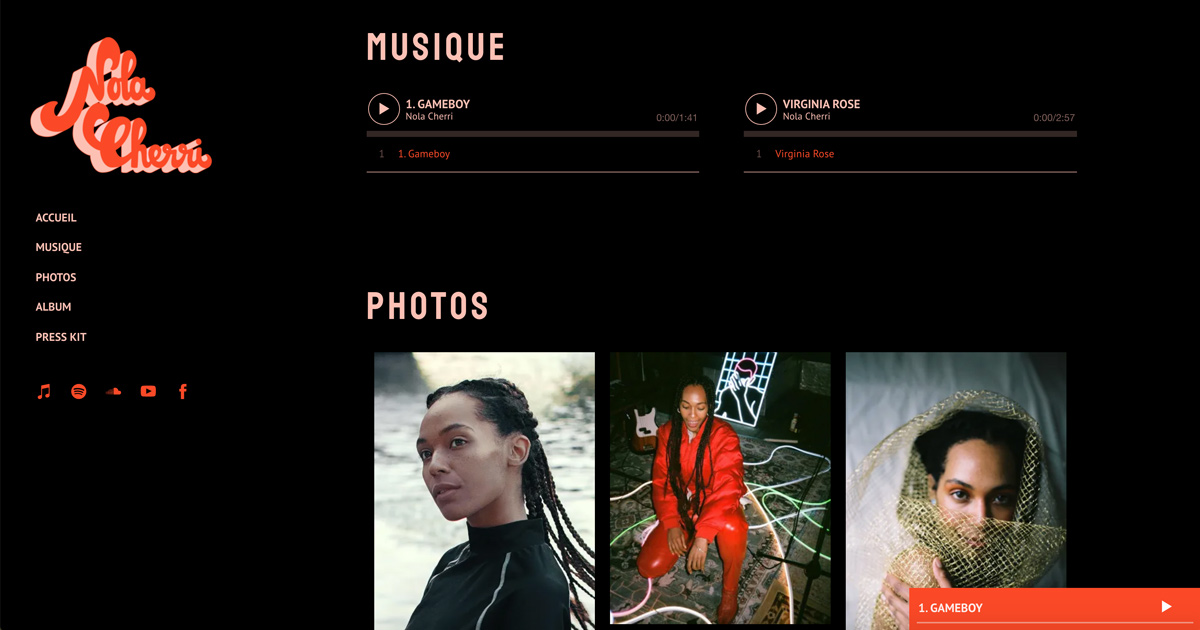
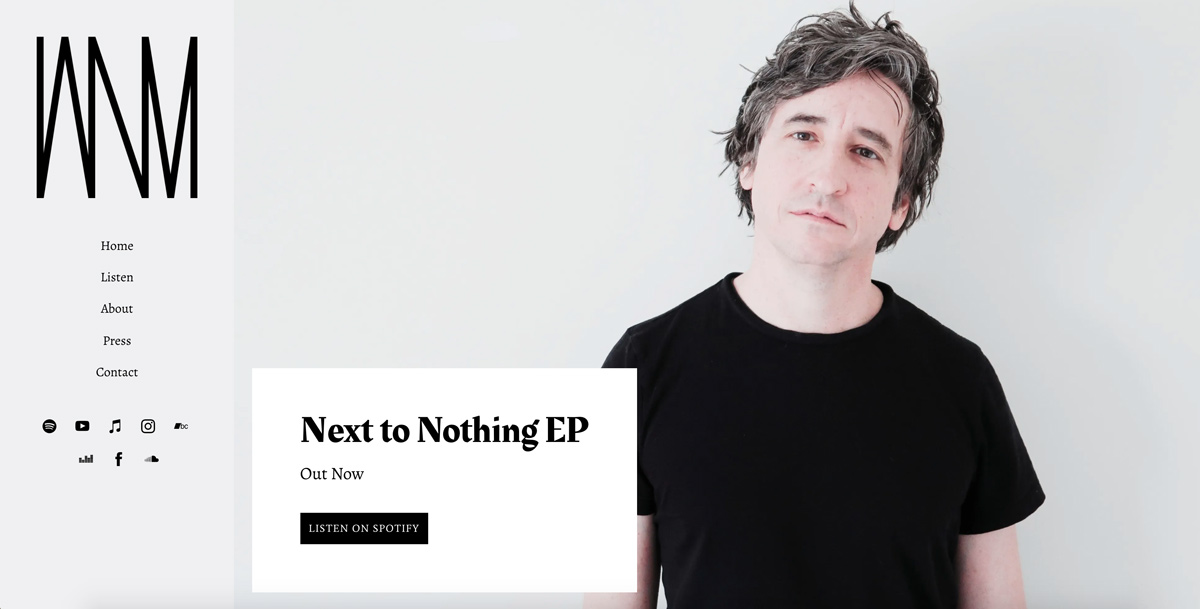
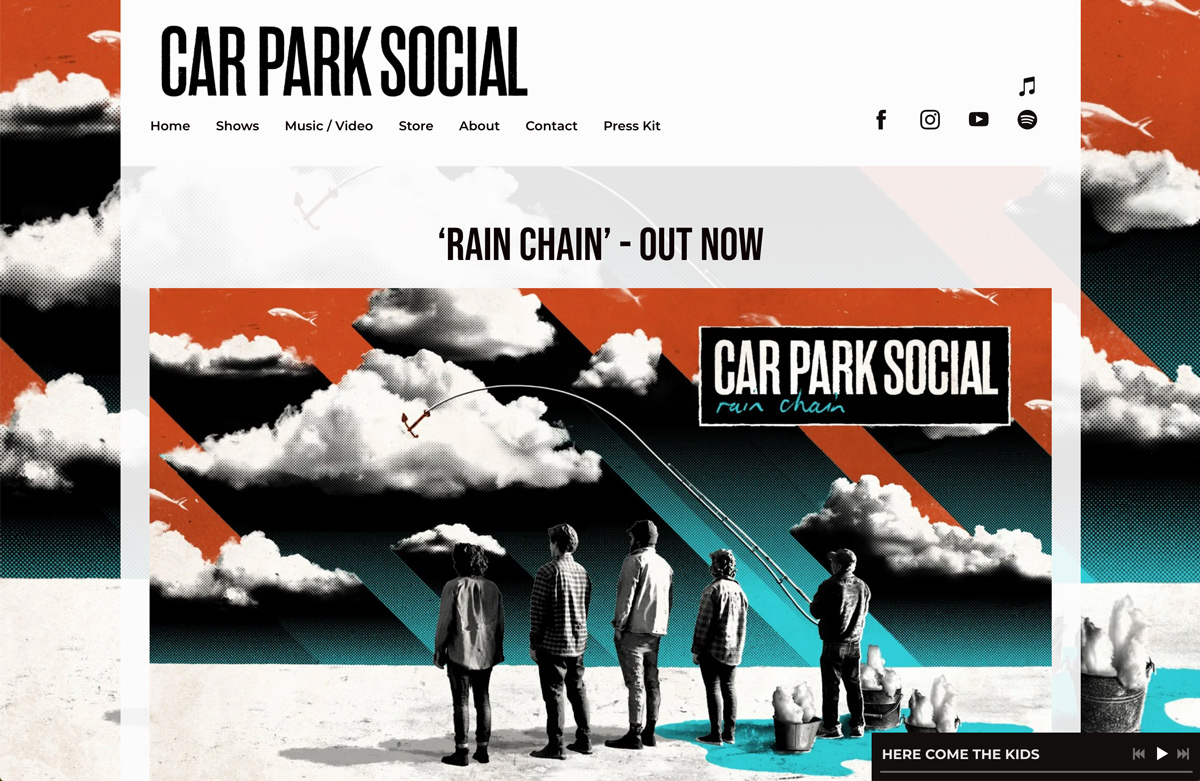
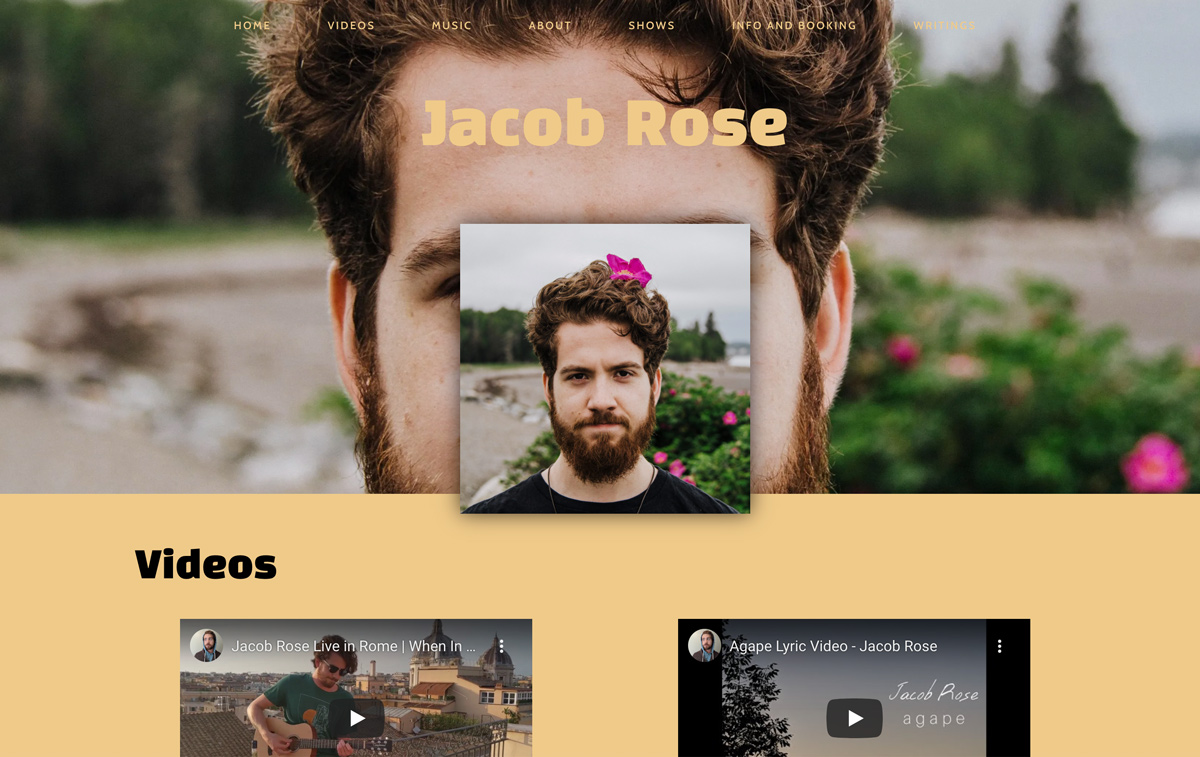
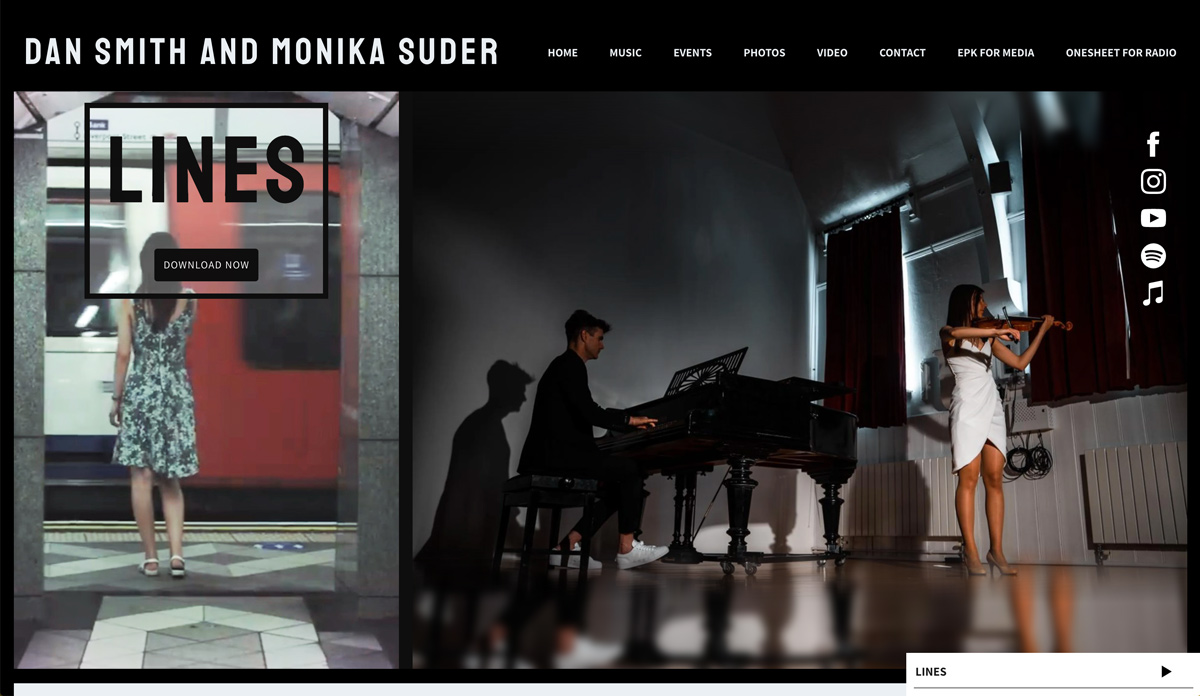
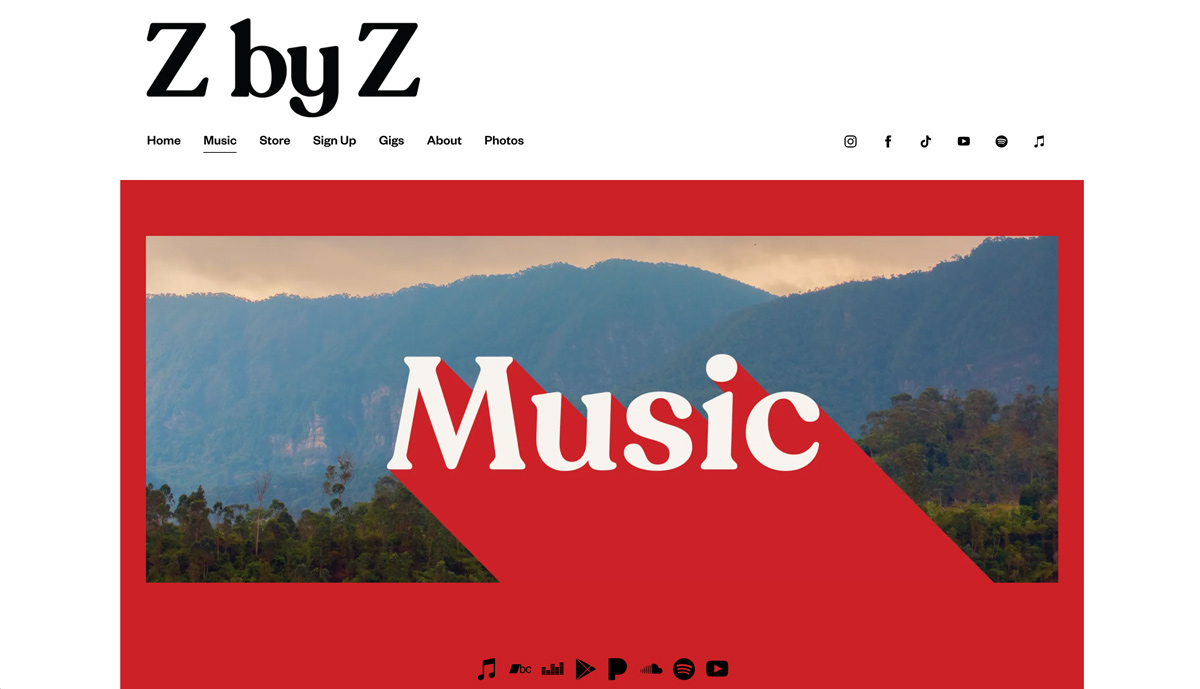
إذا كانت لديك صورة ترويجية رائعة ، صورة تلخص فنك في لمحة وتخلق انطباعًا كاملاً عن صوتك ، فاستخدمها كقطعة مركزية لإنشاء تصميم موقع ويب حديث لموسيقاك. يفتح استخدام صورتك بالعرض الكامل العديد من إمكانيات التصميم ، مثل تثبيتها في مكانها كخلفية. هذا يعني أن المحتوى الخاص بك سوف يتم تمريره لأعلى ، مما يجعل علامتك التجارية في صدارة اهتماماتك في جميع أنحاء موقع الويب الخاص بك. كما أنه يعمل بشكل جيد مع موقع ويب مكون من صفحة واحدة ، باستخدام أقسام لحظر المحتوى الموجود أعلى تلك الصورة الرئيسية. تقوم Sha'Lil بعمل رائع بهذا بالضبط ، بالاعتماد على صورها الرائعة لإنشاء موقع ويب موسيقي يتم تمريره بسلاسة. مفتاح تصميم موقع من صفحة واحدة هو التأكد من أن قائمتك واضحة ومنظمة. عندما ينقر شخص ما على اسم الصفحة ، سينتقل مباشرةً إلى هذا القسم من صفحتك. تجعل البنية الخطية لمواقع الويب المكونة من صفحة واحدة من المثالي احتواء مقتطفات من مهنتك الموسيقية. يمكنك أيضًا تركيز موقع ويب من صفحة واحدة على إصدار جديد ، وإضافة ألبوم أو تفاصيل فردية ، وسيرة الفنان ، والصحافة ، ومشغل الموسيقى في الأقسام الخاصة بك على الصفحة. لإنشاء موقع ويب من صفحة واحدة بتصميم مذهل ، اختر لونًا واحدًا لتركيزك. يمكن استخدام لون ثانٍ للنص ، ثم لون ثالث لهجة لأزرارك وروابطك. سيساعد ذلك في الحفاظ على بساطة الأمور وتسهيل التنقل في المحتوى الخاص بك. مثال رائع على تصميم من صفحة واحدة يأتي من Attaboy ، وهي فرقة نابضة بالحياة مع موقع ويب مرح. لقد قاموا بإنشاء تصميم يحتوي على معظم المحتوى في كتل على صفحتهم الرئيسية. ثم قاموا بإنشاء صفحة متجر منفصلة ومركزة للسماح لهم ببيع سلع الفرقة عبر الإنترنت من خلال موقع الويب الخاص بهم. لا شيء يجمع العلامات التجارية لموقع الموسيقى مثل الشعار. يمكنك إنشاء شعار نصي بسهولة عن طريق اختيار خط يناسب باقي المحتوى الخاص بك. ولكن إذا كان لديك شعار تم إنشاؤه لك ، فاستخدمه في جميع أنحاء علامتك التجارية للحصول على إحساس بالاتساق - مع عدم استثناء موقع الويب الخاص بالفنان. سيساعدك شعار الشريط على البدء في تصميم موقع الويب الخاص بك ، خاصةً إذا لم يكن لديك صورة رئيسية كاملة العرض لاستخدامها. استخدم شعارك كمصدر إلهام لضبط درجات عناوين الأقسام وزر التشغيل وأسماء الأغاني. تمتلك Nola Cherri شعارًا منمقًا يضفي طابعًا فريدًا على موقعها الموسيقي الذي يشبه تصميم الأزياء الراقية. إنها تستخدم الألوان الموجودة في شعارها لتحديد النص والقائمة والأزرار على موقعها على الويب. نظرًا لأنها تستخدم قالب موقع ويب موسيقي بقائمة ثابتة ، يظل شعارها في مكانه أثناء تمرير موقع الويب الخاص بها ، مما يجعله عنصرًا أساسيًا في تصميمها. يعد Minimalism اتجاهًا حاليًا لتصميم الويب ولن يتم طرحه قريبًا ، والمواقع الموسيقية ليست استثناء. يتيح إنشاء موقع ويب من قالب يتكون في الغالب من مساحة بيضاء الكثير من مقاطع الفيديو والصور والوسائط لإضفاء الحيوية على صوت الفرقة الخاصة بك عبر صفحاتك. يعني استخدام المسافة البيضاء أنك تسمح بالحشو ، أو المساحة ، حول جميع الأقسام والمحتوى الخاص بك للسماح لها "بالتنفس". إنه يمنح موقع الويب الخاص بك مظهرًا احترافيًا - حتى مع وجود الكثير من المحتوى ، فإن المساحة الإضافية تجعل الصفحات تبدو مرتبة. يتم عرض استخدام المسافات البيضاء لإنشاء موقع ويب بسيط ولكنه جذاب بواسطة المنتج / الفنان White Noise Maker. لقد استفادوا من قائمة بيضاء نظيفة مع شريط جانبي لإضافة الموسيقى والسيرة الذاتية للموسيقي والمزيد. ومع ذلك ، لا تبدو منطقة المحتوى مشغولة - فبدون عوامل تشتيت الانتباه عن التصميم ، من السهل استكشاف صفحاتهم. يعد تصميم موقع ويب كامل حول الألبوم القادم طريقة رائعة لبث الإحساس بالعلامة التجارية والألفة عبر ملفات التعريف والحضور عبر الإنترنت. بالإضافة إلى ذلك ، فإن فوائد استخدام الألبوم الفني الخاص بك كمحور تركيز موقع الويب الخاص بك متعددة الجوانب. أولاً ، إذا كنت تطلق ألبومًا جديدًا ، فستكون إعادة تسمية العلامة التجارية أمرًا سريعًا. فقط قم بتغيير قالب موقع الويب الخاص بك إلى قالب به مساحة جيدة لعملك الفني. يمكن أن يكون هذا نموذجًا به صورة مربعة تم إعدادها ، أو نموذجًا به إحساس منظم لإحاطة صورك. ثانيًا ، إنها دفعة ترويجية مثالية للموسيقى الجديدة. إذا كان موقع الويب الخاص بك يعتمد على هذا العمل الفني ، فسيظل ألبومك في قمة اهتمامات الزوار عندما يستكشف الزوار المحتوى الخاص بك. تستخدم الفرقة المستقلة Car Park Social أعمال الألبوم الفنية الخاصة بها كمرساة في خلفية تصميم موقعها على الويب. يتم استخدامه أيضًا في المقدمة والوسط على الصفحة الرئيسية لموقع الفرقة الأنيق الخاص بهم ، لجذب الانتباه إلى إصدارهم الجديد ، وكذلك في مجموعة أدواتهم الصحفية. نتيجة لذلك ، يمكنهم تغيير شكل ومظهر موقع الويب الخاص بهم لمطابقة ترويج الألبوم الجديد بانتظام. يمكن أن يكون اختيار الألوان لاستخدامها في تصميم موقع الويب الخاص بك مهمة صعبة. إذا كنت موسيقيًا شعبيًا ، أو تبني موقعًا للمغني وكاتب الأغاني ، فإن استخدام لوحة ألوان محايدة يمكن أن يكون طريقة رائعة لعرض صورك بطريقة تخلق أيضًا حالة مزاجية تتناسب مع أغانيك. إذا كنت تميل إلى الألوان المحايدة لتكمل صور الفرقة الخاصة بك ، ففكر جيدًا في الطباعة أيضًا. يجب أن يقترن جيدًا بالحالة المزاجية التي تقوم بإنشائها ، سواء كان ذلك نص رأس قسم منمقًا ، أو خطوط محتوى أكثر بساطة. أنشأ المغني وكاتب الأغاني المستقل جاكوب روز تصميم موقع على شبكة الإنترنت متجذرًا في الألوان المحايدة ، يتوافق مع موسيقاه الصادقة. إن استخدام الأقسام باللون الكريمي والأسود والأبيض مع ألوان خطوط متباينة لإنشاء تصميم موقع من صفحة واحدة يجعل كل منطقة من مشروعه تنبثق من الصفحة. يقطع الأسود والأبيض شوطًا طويلاً في جعل موقع الموسيقى يبدو احترافيًا. يمكنك إضافة قدر ما تريد من المحتوى ولن يظهر فوضويًا. لذلك إذا كنت تلعب في عدة مشاريع ، أو لديك العديد من السير الذاتية للموسيقيين ، أو تخطط لبيع الكثير من الموسيقى والسلع على موقع الويب الخاص بك ، فجرّب هذه المجموعة الكلاسيكية كقاعدة. إذا لم تكن متأكدًا من نوع المظهر الذي تبحث عنه - ربما لديك فقط بعض الأغاني ومقاطع الفيديو التجريبية حتى الآن - فمن السهل إنشاء موقع ويب باللونين الأبيض والأسود ثم تزيينه ببعض الملوثات العضوية الثابتة من الألوان للحصول على مظهر احترافي. يأتي موقع الويب المتميز مع مخطط ألوان أبيض وأسود من فرقة موسيقى الروك المحلية الأصلية Twin Flames. يتضمن تصميمهم مقطع فيديو توضيحيًا فريدًا مجمّعًا أثناء تحميل موقع الويب الخاص بهم. لقد صمموا موقعًا بسيطًا بالأبيض والأسود يحتوي على الكثير من المعلومات من الإصدارات الجديدة إلى الجوائز وورش العمل المتاحة. يتم أيضًا عمل EPK بشكل جيد ، حيث يتم تنظيم كل شيء يجب أن تتضمنه الفرقة في مجموعة الصحافة ، من المقتطفات الصحفية إلى مجموعة متنوعة من الصور عالية الدقة. يأتي استخدام صور متعددة لسرد قصة بشكل طبيعي إذا اخترت قالب موقع ويب بهيكل أنيق. لا يؤدي استخدام المربعات والأعمدة إلى تحديد موقع الويب على أنه قديم - بل يتيح لك إنشاء مساحة تتضمن جميع الخيارات التي تحتاجها لبناء مجتمع معجب عبر الإنترنت. من المدونات إلى اشتراكات المعجبين ، والمتاجر عبر الإنترنت التي تحتوي على سلع ، وربما موقع ويب لشركة تسجيلات: يمكن أن يؤدي استخدام البنية لتحديد تصميمك حقًا إلى تسهيل التنقل ، وتشجيع الزيارات المتكررة لمعرفة الجديد. لإضافة القليل من الإثارة إلى تصميم يبدو بسيطًا ، تأكد من تضمين بعض تحميل الرسوم المتحركة. للحصول على مثال رائع لتصميم موقع الويب ، تحقق من الثنائي الموسيقي الكلاسيكي المعاصر Dan Smith و Monika Suder. بالإضافة إلى استخدام قالب منظم يتضمن أقسامًا محددة ، فقد أضافوا صورًا تثير إحساسًا بالهدوء. يمكنهم إضافة الكثير من الأخبار ، وقائمة الأحداث الماضية والحالية ، بالإضافة إلى تضمين 2 EPK مختلفين للترويج لموسيقاهم الجديدة ، كل ذلك بطريقة مبسطة. الشيء الوحيد الذي تريد التأكد منه عند تصميم موقع ويب للموسيقى هو أنه يبدو فريدًا. خذ إشارة من موسيقاك لتقرر أفضل طريقة لتحقيق ذلك. بمجرد اكتشاف المظهر العام لموقعك ، استخدم صورًا كبيرة أو نصًا أو شعارًا أو لوحة ألوان معينة للبدء. تتمثل إحدى طرق تحديد تصميمك في اختيار مظهر رجعي ، إذا كان يناسب موسيقاك ، ثم اكتشاف لوحة ألوان تتناسب معها. يمكنك أيضًا الاستفادة من مرشحات الصور لإضافة حبيبات عتيقة أو لون باهت لمنح صورك مظهرًا رجعيًا. إذا كان لديك القليل من المعرفة ببرامج الرسومات ، فيمكنك تجميع صور إضافية لمنح موقع الويب الخاص بك شيئًا إضافيًا مميزًا. قام Musician Z by Z بعمل ذلك بطريقة خفية ، باستخدام الصور مع أمر اللون الذي يضبط نغمة رجعية لجميع صفحات موقعه على الويب. تم إنشاء كل تصميمات مواقع الويب الموسيقية هذه من أعضاء Bandzoogle من قالب ، ثم تم تخصيصها بطرق ليس فقط لتعكس الاتجاهات الحالية ، ولكن أيضًا لعرض الموسيقى بطرق مثيرة للاهتمام. إذا كنت تشعر بالرهبة أثناء محاولتك الحصول على هذا المظهر الاحترافي المثالي ، نأمل أن تلهمك هذه التصميمات للقيام ببعض التخصيص - أو البدء بتصميم جديد يناسب صوتك. إذا قمت بتغيير القالب الخاص بك ، فسيظل المحتوى الخاص بك كما هو. يمكنك أيضًا إنشاء صفحات جديدة ، ونقل الأقسام والميزات حولها لخلط الأشياء بسلاسة داخل تصميمك. يُعد إضفاء مظهر جديد لامع على موقع الويب الخاص بك ومشاركته مع المعجبين طريقة رائعة لتنشيط تواجدك عبر الإنترنت ، ولجعل المزيد من الأشخاص يستمعون إلى موسيقاك مرة أخرى. أنشئ موقعًا موسيقيًا مناسبًا للجوّال وسهل التخصيص. تصميم موقع على شبكة الإنترنت للموسيقى الخاصة بك اليوم! الفنان: Basset7. إصلاح صور الخلفية
الفنان: Basset7. إصلاح صور الخلفية الفنان: شليل
الفنان: شليل 8. تصميم صفحة واحدة

 الفنان: Attaboy
الفنان: Attaboy 9. شعار منمق
 الفنان: نولا شيري
الفنان: نولا شيري 10. مسافة بيضاء لمحتوى واضح
 الفنان: White Noise Maker
الفنان: White Noise Maker 11. عمل فني الألبوم
 الفنان: Car Park Social
الفنان: Car Park Social 12. لوحة ألوان محايدة
 الفنان: جاكوب روز
الفنان: جاكوب روز 13. نظرة كلاسيكية بالأبيض والأسود
 الفنان: Twin Flames
الفنان: Twin Flames 14. شعور بسيط ومنظم
 الفنان: دان ومونيكا
الفنان: دان ومونيكا 15. نظرة رجعية
 الفنان: Z by Z
الفنان: Z by Z
