En iyi müzik web sitesi tasarımlarından 15'i
Yayınlanan: 2022-04-17 Yaratıcılık sadece müzik için değil, web sitesi tasarımında da önemli bir unsurdur. Bir web sitesi karakter sınırlamaları veya bir haber akışıyla sınırlı değildir; bunu düzenleyebilir ve müziğinizi tanıtmak ve hayran kitlenizi oluşturmak için ihtiyacınız olan her şeyi dahil edebilirsiniz.
Yaratıcılık sadece müzik için değil, web sitesi tasarımında da önemli bir unsurdur. Bir web sitesi karakter sınırlamaları veya bir haber akışıyla sınırlı değildir; bunu düzenleyebilir ve müziğinizi tanıtmak ve hayran kitlenizi oluşturmak için ihtiyacınız olan her şeyi dahil edebilirsiniz.
En iyi müzik web sitesi tasarımları, müzikten yararlanmanın bir web sitesinin tasarımını sanatçıya uyacak şekilde nasıl dönüştürebileceğini, tuhaf, şık ve ferah görünümler sunabileceğini gösterir.
İşte hem hayranlarınızı hem de endüstriyi etkileyecek bir müzik web sitesinin nasıl yapıldığını gösteren 15 web sitesi tasarımı. Hem ilgi çekici hem de bilgilendirici kendi tasarımınızı oluşturmak için bir müzik web sitesi tasarımı şunları içerebilir:
1. Görsel olarak çarpıcı bir ana resim
Birisi web sitenizi ziyaret ettiğinde, büyük bir izlenim bırakmak için yalnızca birkaç saniyeniz vardır. Dikkatlerini çekmenin en hızlı yolu, dikkate değer bir başlık resmidir. Bir başlık resminin müziğiniz kadar önemli olduğu tartışılabilir - ziyaretçilerinize o oynat düğmesini tıklamaları için bir neden verecektir.
İlham veren bir ana görsel, tüm web sitenizin tonunu da belirler. Markanızı, havanızı ve sesinizi aynı anda iletmelidir. Bu uzun bir sipariş gibi görünüyorsa, ister performans sergiliyor, isterse birlikte yazıyor veya grup arkadaşlarınızla doğal hissettirecek bir şekilde poz veriyor olsun, elementinizde sizinle birlikte bir resim seçin.
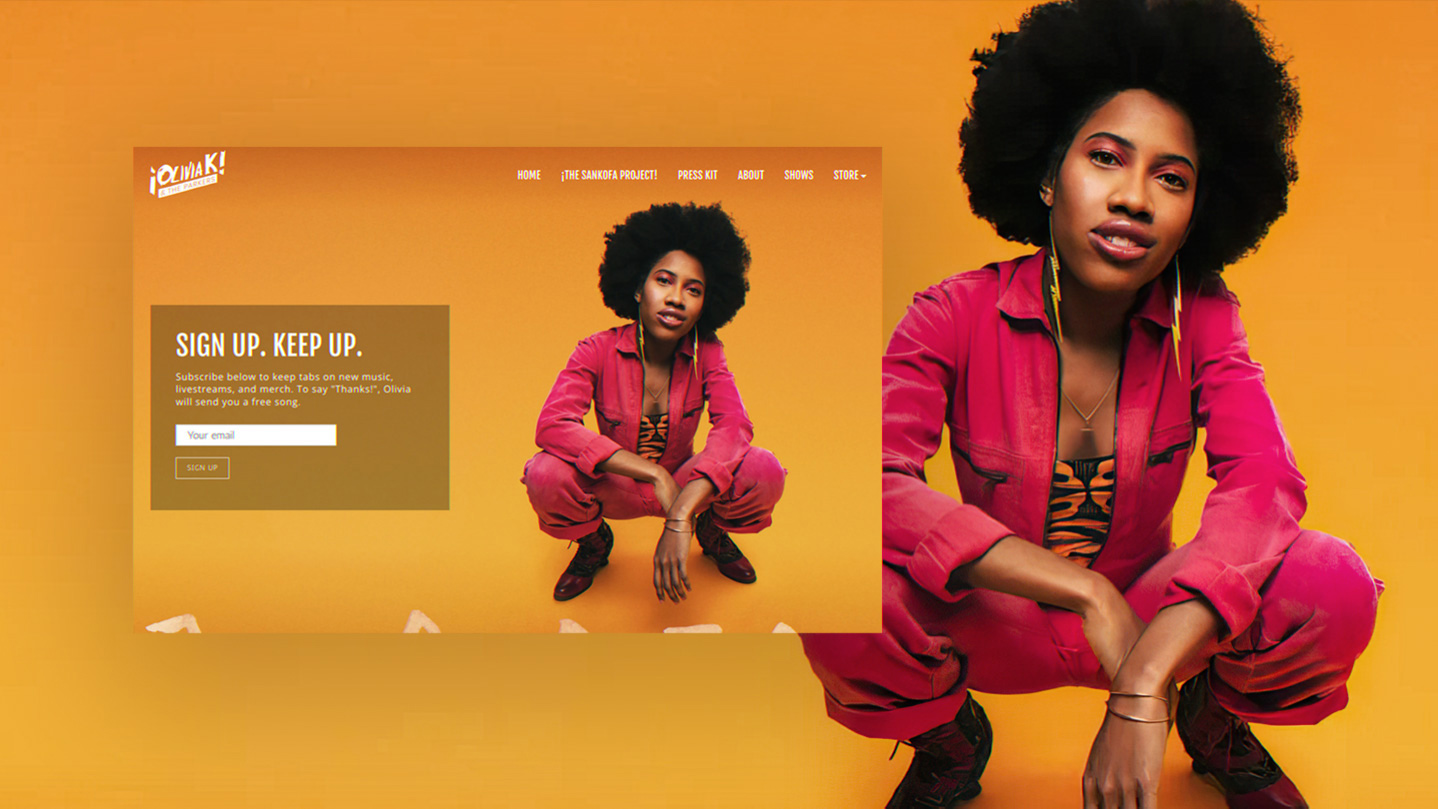
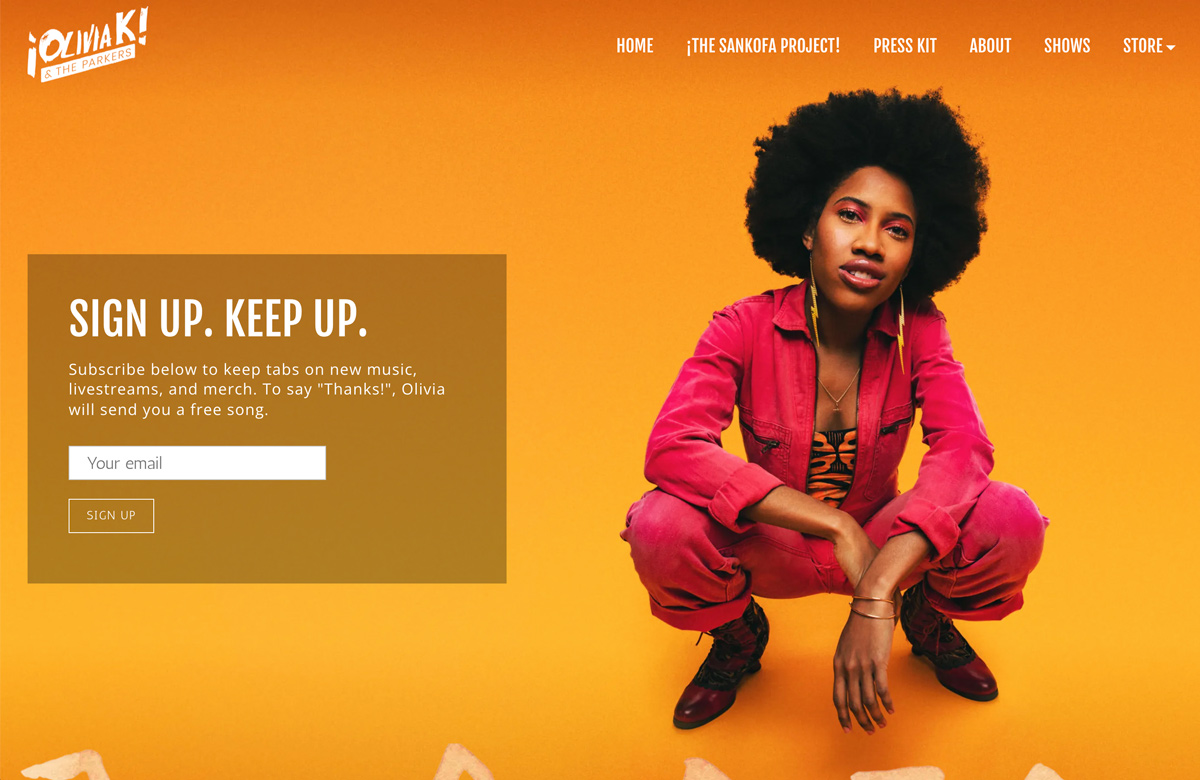
Web sitenizin tasarımının geri kalanını oluşturmak için ana görselinizdeki renkleri kullanabilirsiniz. Olivia K & The Parkers, soul, caz, gospel ve art rock'ın kaynaşmasını yansıtan bir görüntüyle tam da bunu yapıyor. Bunu, web sitesi tasarımlarının geri kalanı boyunca ana görüntünün havasından ve renklerinden yararlanarak takip ederler.
 Sanatçı: Olivia K and the Parkers
Sanatçı: Olivia K and the Parkers
2. Etkileyici bir harekete geçirici mesaj
Bir web sitesinin amacı, ziyaretçileri çekmek, onlara müziğinize içeriden bir bakış ve içeriğinizi keşfetme yeteneği vermektir. Ana Sayfanıza gelen her ziyaretçiden en iyi şekilde yararlandığınızdan emin olmak için bir harekete geçirici mesaj ekleyin.
Bir harekete geçirici mesaj, yakında çıkacak bir single yayınına, bir albüm ön siparişine, yeni bir videoya dikkat çekmenin veya hayran abonelikleri hizmetinizi belirtmenin mükemmel bir yoludur. Ayrıca, çok rahatsız edici olmadan posta listenizi oluşturmanın bir yolu olarak bir harekete geçirici mesaj kullanabilirsiniz.
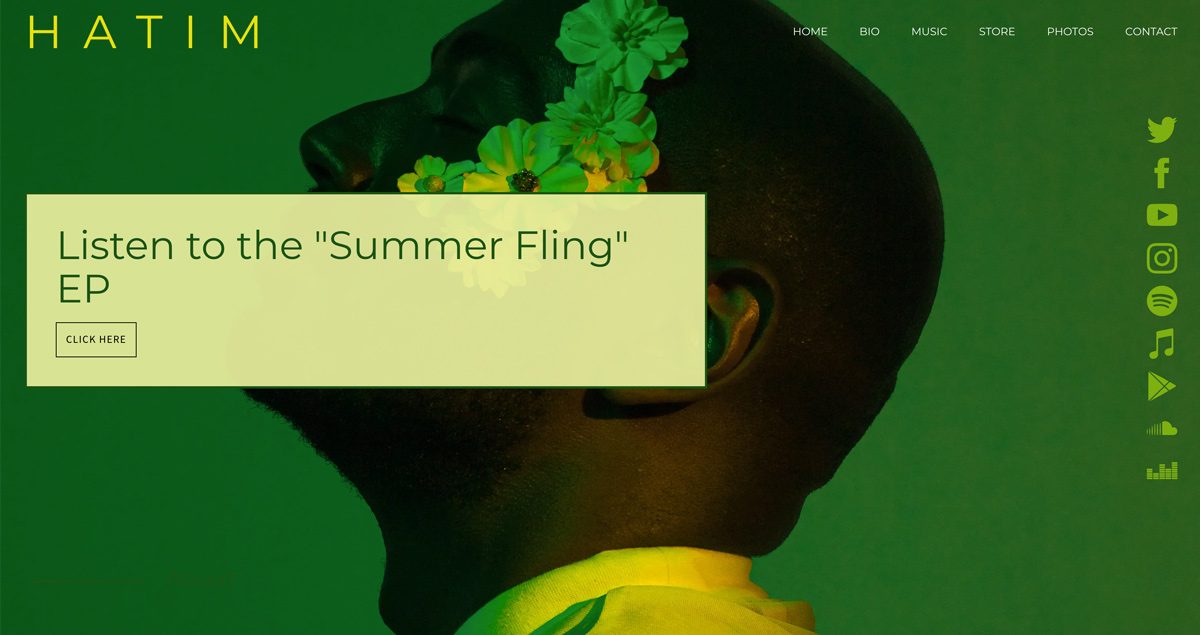
Bir tasarım öğesi olarak, harekete geçirici mesaj, sanatçı adınızı veya logonuzu ve menünüzü birbirine bağlayarak başlık resmine biraz ilgi katar. Etkili bir harekete geçirici mesaj içeren harika bir web sitesi tasarımına güzel bir örnek, R&B şarkıcısı-söz yazarı Hatim'den geliyor. Harekete geçirici mesajın metnini düzenli olarak değiştiriyor ve koordineli başlık resmi üzerinde yeni bir renk patlamasıyla kusursuz bir şekilde öne çıkıyor.
Mobil uyumlu ve tamamen özelleştirilebilir bir müzik web sitesi oluşturun. Bugün Bandzoogle ile bir web sitesi tasarlayın!
 Sanatçı: Hatim
Sanatçı: Hatim
3. Web sitesi menüsünü temizle
Müzik web siteniz, hayranlarınızı oluşturduğunuz çevrimiçi alana çekerek müzik pazarlama stratejinizin temel bir parçası olmalıdır. İçeriğinizde başarılı bir şekilde gezinebildiklerinden emin olmak için net ve okunması kolay bir web sitesi menüsü yapın.
Web sitenizin menüsü, sayfa yüklenirken sosyal medya simgelerinizi, grup adınızı ve görüntülerinizi dengeleyerek web sitenizin tasarımına hoş bir ek olabilir. Müzik web sitesi tasarımınıza modern bir görünüm kazandırmak için menünüzde hareketli bir yükleme efekti kullanın.
Country şarkıcısı Josh Addair'in sanatçı web sitesinde, menü, hayranların EPK'sinden hayran abonelik hizmetine kadar erişebilecekleri tüm içerik hakkında bilgi sahibi olmalarını sağlamanın önemli bir yoludur. Menü yazı tipi, sanatçının adı için kullanılan tipografiyi taklit ederek, estetik açıdan hoş bir etki yaratmak için denge sağlıyor.
 Sanatçı: Josh Addair
Sanatçı: Josh Addair
4. Bir kenar çubuğu menüsü
Web sitenizin tasarımı için zarif ama modern bir farklı görünüm elde etmek ister misiniz? Web sitenizde 5-6 sayfa varsa bir kenar çubuğu menüsünü deneyin. Seçtiğiniz müzik web sitesi şablonuna bağlı olarak, sayfada basamaklanan, menünün arkasındaki bir resmi destekleyen veya tam bir arka plan resminin üzerinde kayan kenar çubuğu menüleri için farklı seçenekler vardır.
Kenar çubuğu menüsünün yapılandırılmış doğası, bölümleri kullanan bir web sitesi tasarımıyla iyi çalışmasını sağlar. Her öğeye dikkat çekmek için içeriğinizi bloklara ayırın ve bu bölümlerin her birine kendi arka plan görüntüsü veya rengi, yazı tipi ve düğme renkleri ile stil verin.
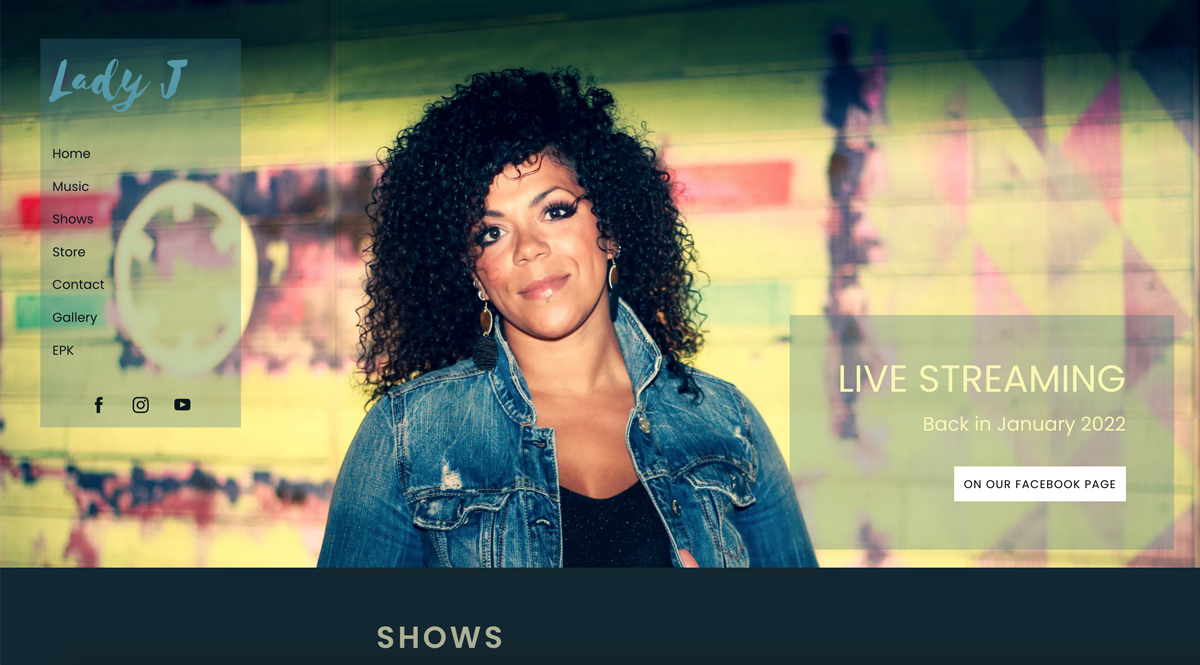
Duygulu şarkıcı Lady J, müzik web sitesinin tasarımıyla örnek bir iş çıkarıyor. Ana görüntüsünün üzerinde zahmetsizce yüzen ve ziyaretçiler web sitesinin içeriğinde gezinirken yerinde kalan bir kenar çubuğu menüsü oluşturdu. Ayrıca, öğelerin sayfadaki farklı bloklarda öne çıkmasını sağlamak için bölümlerde arka plan renklerini kullanarak müziği için bir EPK oluşturmuştur.
 Sanatçı: Lady J
Sanatçı: Lady J
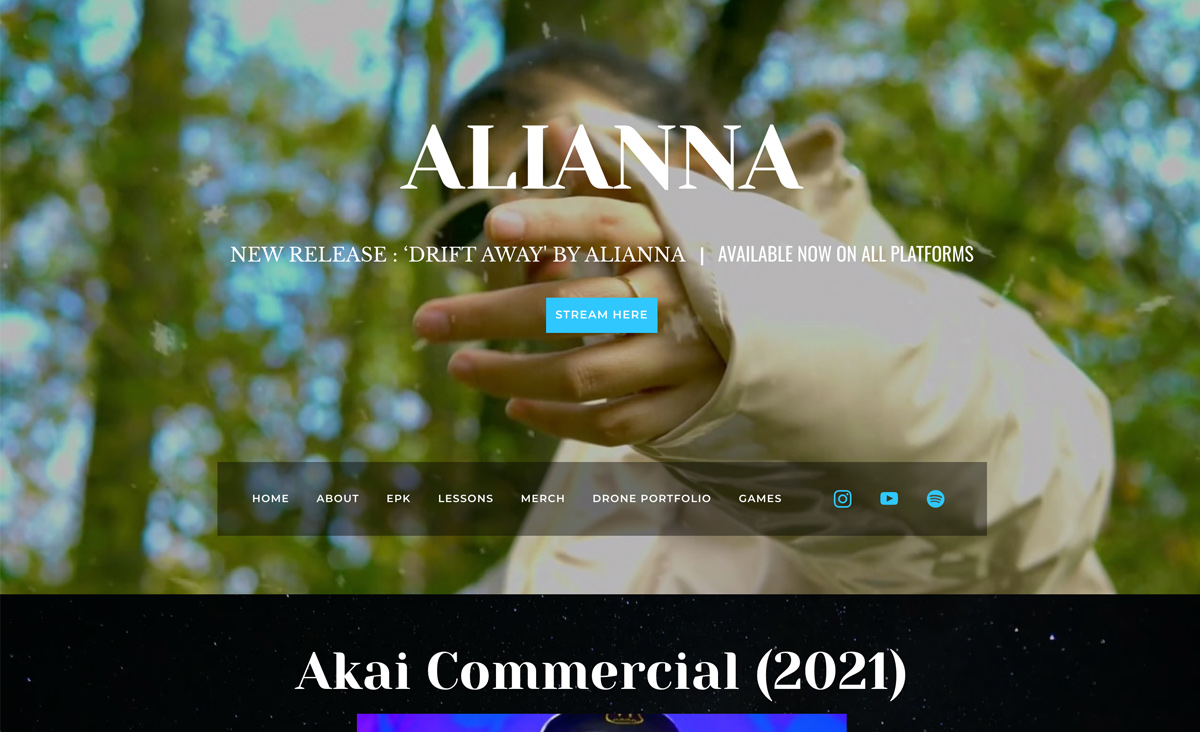
5. Video başlığı
Hareket, herhangi bir web sitesinin heyecan verici bir parçasıdır. Bir duygu iletebilir veya hayal gücünü kıvılcımlayabilir. Tasarımınızı yönlendirmek için bir video başlığı kullanmak, müzik web sitenizin geri kalanının tonunu belirleyecektir. Video başlığının çok uzun olmadığından emin olun ve başlığınızı, sosyal medya simgelerinizi ve menünüzü bunun üzerine ayarlayın. Statik metin ve hareketli bir videonun birleşimi, web sitenizin ziyaretçilerinin durmasını ve dikkat çekmesini sağlar.
Müzisyen ve vokalist Alianna, temiz ve profesyonel web sitesi tasarımına merak uyandıran basit bir video kullanıyor. Videonun üzerine oturan öğeler için beyaz bir yazı tipi kullanmak, onları okumayı kolaylaştırır. Harekete geçirici mesajı ve sosyal medya simgeleri, videodaki parlak mavi tonu yakalayarak görsel olarak öne çıkmalarını sağlıyor, aynı zamanda her şeyi güzel bir şekilde birbirine bağlıyor.
 Sanatçı: Aliana
Sanatçı: Aliana
6. Görüntülü bölüm arka planları
Tutarlı bir renk şeması ve bir avuç yıldız görselle, stil sahibi bölümler kullanarak ziyaretçilerinizin dikkatini çeken bir müzik web sitesi tasarımı oluşturabilirsiniz. Bölüm, içeriğinizin yapılandırılabileceği ve stillendirilebileceği yatay bir içerik bloğudur.
Bölümler içeren bir web sitesi tasarımı, görsel ilgi yaratmanın harika bir yoludur - şarkı yazarları, yüksek enerjili gruplar ve DJ'ler için mükemmeldir. Web sitenizin tasarımının daha da modern görünmesini sağlamak için bölümleri 'sabit' olarak ayarlayın; bu, içeriğin kaydırılacağı, ancak görüntülerin yerinde kalacağı anlamına gelir.
Müziğin sesini uyandırmak için benzer birkaç görselden yararlanan folk ikilisi Basset, web sitesi tasarımlarına sabit bölümler ve renk blokları ekledi. Bu, sitelerine özellikle Hakkında sayfalarında akıllıca olan modern, ilginç bir etki verir ve sayfalarında sıcak, samimi bir hava yaratır.
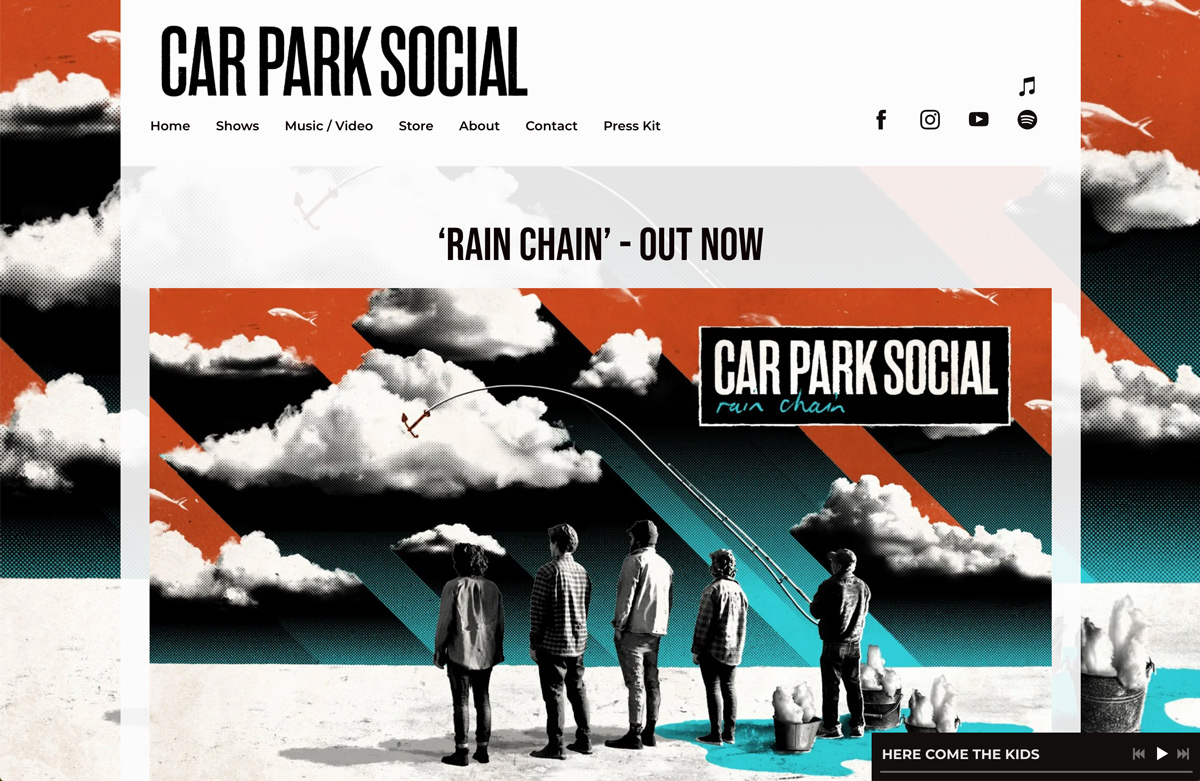
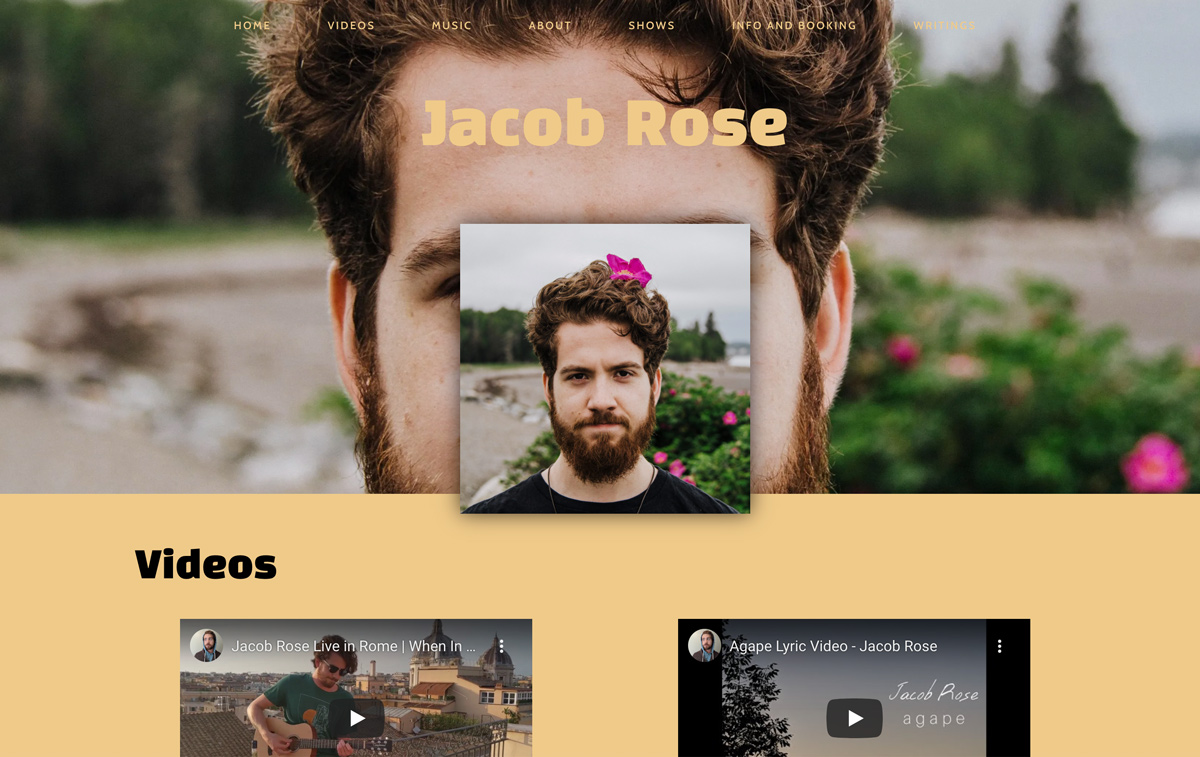
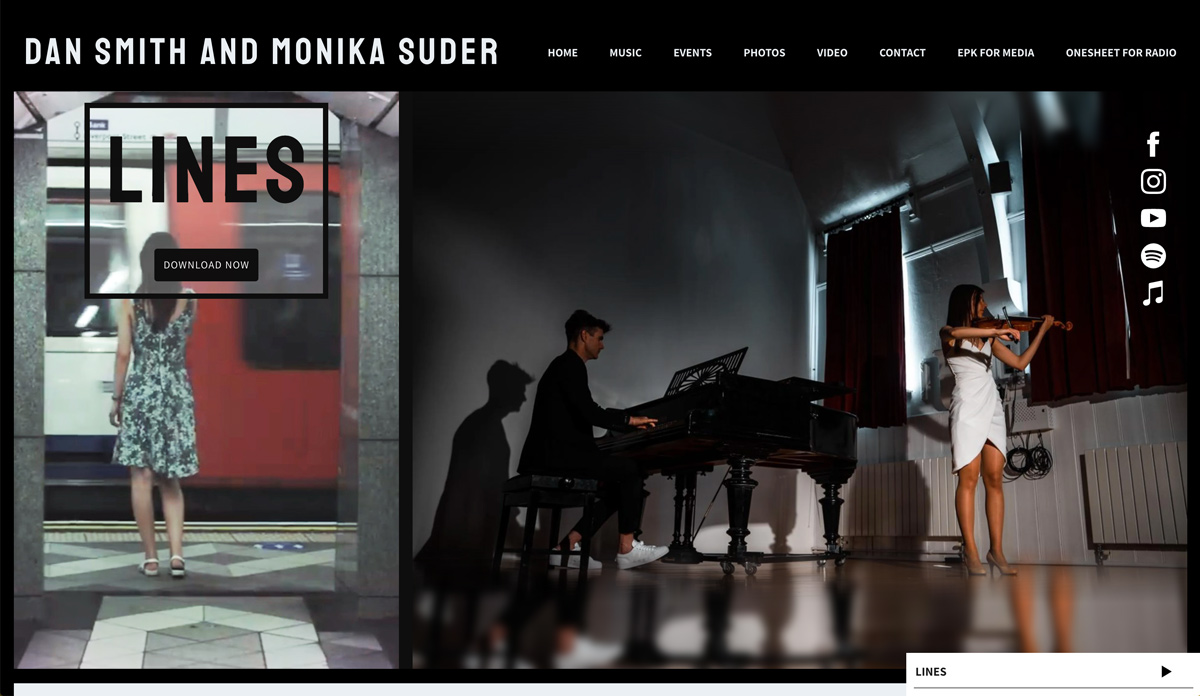
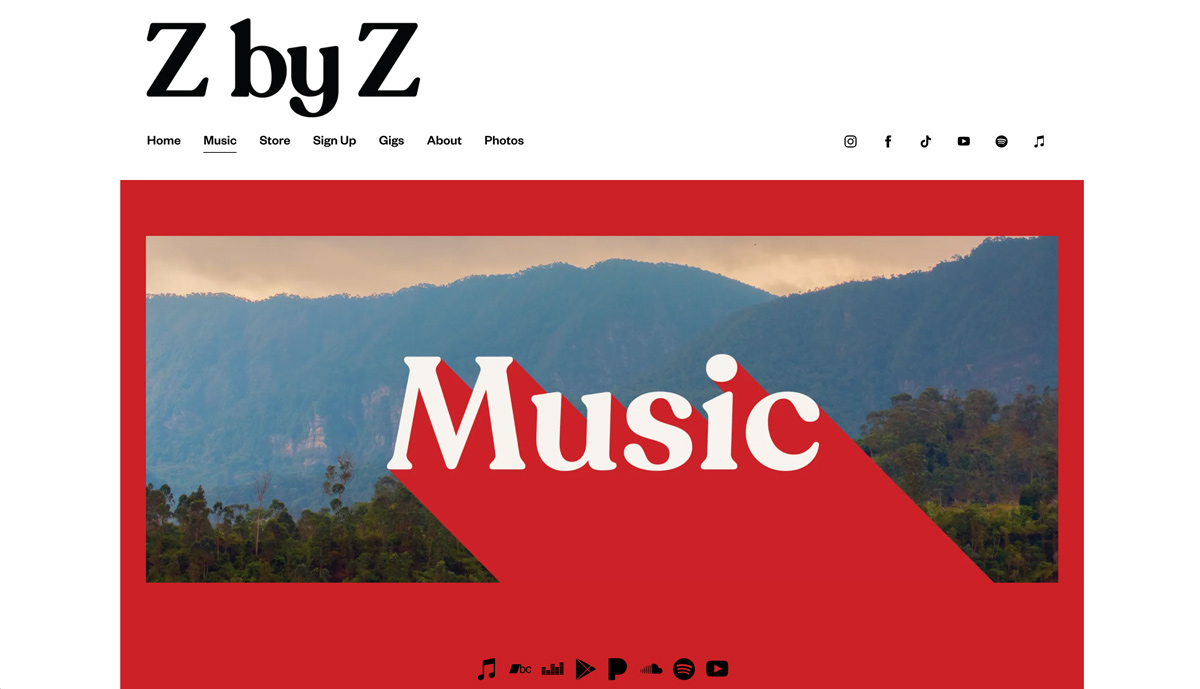
Bir bakışta sanatçılığınızı özetleyen ve sesiniz hakkında tam bir izlenim yaratan harika bir tanıtım resminiz varsa, bunu müziğiniz için modern bir web sitesi tasarımı oluşturmak için bir merkez parçası olarak kullanın. Resminizi tam genişlikte kullanmak, arka plan olarak yerine sabitlemek gibi birçok tasarım olanağı sunar. Bu, içeriğinizin yukarı kaydırılacağı ve markanızın tüm web siteniz boyunca akılda tutulacağı anlamına gelir. Ayrıca, o ana görüntünün üzerindeki içeriği engellemek için bölümleri kullanarak tek sayfalık bir web sitesi için de iyi çalışır. Sha'Lil tam olarak bununla harika bir iş çıkarıyor ve kusursuz bir şekilde kayan bir müzik web sitesi oluşturmak için harika görüntülerinden yararlanıyor. Tek sayfalık bir web sitesi tasarlamanın anahtarı, menünüzün açık ve düzenli olduğundan emin olmaktır. Birisi bir sayfa adını tıkladığında, doğrudan sayfanızın o bölümüne atlar. Tek sayfalık web sitelerinin doğrusal yapısı, müzik kariyerinizin parçalarını içermeyi ideal hale getirir. Ayrıca, tek sayfalık bir web sitesini yeni bir sürüme odaklayabilir, sayfadaki bölümlerinize albüm veya tekli ayrıntıları, sanatçı biyografinizi, basınınızı ve bir müzik çalar ekleyebilirsiniz. Çarpıcı bir tasarıma sahip tek sayfalık bir web sitesi oluşturmak için odak noktanız olarak bir renk seçin. Metniniz için ikinci bir renk ve ardından düğmeleriniz ve bağlantılarınız için üçüncü bir vurgu rengi kullanılabilir. Bu, işleri basit tutmaya ve içeriğinizde gezinmeyi kolaylaştırmaya yardımcı olacaktır. Tek sayfalık tasarımın harika bir örneği, eğlenceli bir web sitesine sahip canlı bir grup olan Attaboy'dan geliyor. İçeriğin çoğunu ana sayfalarında bloklar halinde içeren bir tasarım oluşturdular. Ardından, web siteleri aracılığıyla çevrimiçi grup ürünleri satmalarına olanak tanımak için ayrı, odaklanmış bir Mağaza sayfası oluşturdular. Hiçbir şey müzik web sitesi markasını bir logo kadar bir araya getiremez. İçeriğinizin geri kalanına uygun bir yazı tipi seçerek kolayca bir metin logosu oluşturabilirsiniz. Ancak sizin için oluşturulmuş bir logonuz varsa, bunu markanızın tamamında tutarlılık duygusu için kullanın - kendi sanatçı web siteniz istisna değildir. Bir grup logosu, özellikle kullanmak için tam genişlikte bir ana resminiz yoksa, web sitesi tasarımınıza başlamanıza yardımcı olacaktır. Bölüm başlıklarınızın, oynatma düğmenizin ve şarkı adlarınızın tonlarını ayarlamak için logonuzu ilham kaynağı olarak kullanın. Nola Cherri, canlı, modaya uygun müzik web sitesine benzersiz bir hava katan stilize bir logoya sahiptir. Web sitesindeki metni, menüyü ve düğmeleri tanımlamak için logosundaki renkleri kullanıyor. Sabit menülü bir müzik web sitesi şablonu kullandığından, web sitesi kayarken logosu yerinde kalıyor ve bu da onu tasarımının önemli bir unsuru haline getiriyor. Minimalizm, yakın zamanda hiçbir yere gitmeyen güncel bir web tasarım trendidir ve müzik web siteleri de bir istisna değildir. Çoğunlukla boşluktan oluşan bir şablondan bir web sitesi oluşturmak, grubunuzun sesini sayfalarınızda hayata geçirmek için çok sayıda video, fotoğraf ve medyaya izin verir. Boşluk kullanmak, 'nefes almasına' izin vermek için tüm bölümlerinizin ve içeriğinizin etrafında dolguya veya boşluk bırakmanıza izin verdiğiniz anlamına gelir. Web sitenize profesyonel bir görünüm kazandırır - bol miktarda içerik olsa bile, ekstra alan sayfaların düzenli görünmesini sağlar. Minimal ancak ilgi çekici bir web sitesi oluşturmak için boşluk kullanmak, yapımcı/sanatçı White Noise Maker tarafından gösterilmiştir. Müzik, müzisyen biyografileri ve daha fazlasını eklemek için kenar çubuğu olan temiz beyaz bir sayfadan yararlandılar. Yine de içerik alanı meşgul görünmüyor - başka tasarım dikkat dağıtıcıları olmadan sayfalarını keşfetmek kolay. Yakında çıkacak bir albüm etrafında bütün bir web sitesi tasarlamak, çevrimiçi profillerinize ve varlığınıza bir marka bilinci oluşturma ve aşinalık duygusu aşılamanın harika bir yoludur. Ayrıca, albüm resminizi web sitenizin odak noktası olarak kullanmanın faydaları çok yönlüdür. İlk olarak, yeni bir albüm çıkarıyorsanız, yeniden markalaşma çok kolay. Web sitesi şablonunuzu, resminiz için iyi bir alana sahip olanla değiştirin. Bu, kare görüntü ayarlı bir şablon veya görüntülerinizi içine alacak şekilde yapılandırılmış bir his veren bir şablon olabilir. İkincisi, yeni müzik için mükemmel bir tanıtım baskısı. Web siteniz bu sanat eserine dayanıyorsa, ziyaretçileriniz içeriğinizi keşfederken albümünüz akılda kalacaktır. Bağımsız grup Car Park Social, albüm resimlerini web sitesi tasarımlarının arka planında bir çapa olarak kullanıyor. Ayrıca, yeni yayınlarına ve ayrıca Basın Kitlerinde dikkat çekmek için şık grup web sitesi Ana Sayfasında ön ve ortada kullanılır. Sonuç olarak, web sitelerinin görünümünü ve verdiği hissi düzenli olarak yeni albüm tanıtımlarıyla eşleşecek şekilde değiştirebiliyorlar. Web sitenizin tasarımında kullanılacak renkleri seçmek zorlu bir görev olabilir. Bir folk müzisyeniyseniz veya bir şarkıcı-söz yazarı web sitesi kuruyorsanız, nötr bir palet kullanmak, görüntülerinizi şarkılarınıza uygun bir ruh hali yaratacak şekilde sergilemenin harika bir yolu olabilir. Grup görüntünüzü tamamlamak için nötr renklere yaslanıyorsanız, tipografinizi de dikkatlice düşünün. İster stilize edilmiş bölüm başlığı metni isterse daha basit içerik yazı tipleri olsun, oluşturduğunuz ruh hali ile iyi eşleşmelidir. Bağımsız şarkıcı-söz yazarı Jacob Rose, içten gelen müziğine uygun, nötrlere dayanan bir web sitesi tasarımı yarattı. Tek sayfalık bir site tasarımı oluşturmak için krem, siyah ve beyaz bölümleri zıt yazı tipi renkleriyle kullanmak, projesinin her alanını gerçekten sayfadan çıkarır. Siyah ve beyaz, bir müzik web sitesinin profesyonel görünmesini sağlamada uzun bir yol kat eder. İstediğiniz kadar içerik ekleyebilirsiniz ve dağınık görünmeyecektir. Bu nedenle, birden fazla projede oynuyorsanız, birçok müzisyen biyografiniz varsa veya web sitenizde çok sayıda müzik ve ürün satmayı planlıyorsanız, temel olarak bu klasik kombinasyonu deneyin. Nasıl bir görünüm peşinde olduğunuzdan emin değilseniz (belki de şu ana kadar yalnızca bazı demo şarkılarınız ve videolarınız var), siyah beyaz bir web sitesi oluşturmak ve ardından birkaç renk patlaması ile süslemek kolaydır. profesyonel görünüm. Indigenous indie rock grubu Twin Flames'den siyah-beyaz renk şemasına sahip göze çarpan bir web sitesi geliyor. Tasarımları, web siteleri yüklenirken benzersiz bir kolaj illüstrasyon videosu içerir. Yeni çıkanlardan övgülere ve mevcut atölyelere kadar tonlarca bilgiyi barındıran basit bir siyah beyaz web sitesi hazırladılar. EPK'ları da iyi yapılmış, bir grubun bir basın setine dahil etmesi gereken her şeyi, basın snippet'lerinden çeşitli yüksek çözünürlüklü fotoğraflara kadar organize ediyor. Şık bir yapıya sahip bir web sitesi şablonu seçerseniz, bir hikaye anlatmak için birden fazla görsel kullanmak doğal olarak gelir. Kutuları ve sütunları kullanmak artık bir web sitesini eski tarihli olarak işaretlemez - bunun yerine çevrimiçi bir hayran topluluğu oluşturmak için ihtiyacınız olan tüm seçenekleri içeren bir alan oluşturmanıza olanak tanır. Bloglardan hayran aboneliklerine, ürünleri olan çevrimiçi mağazalara, belki de bir plak şirketi web sitesine: tasarımınızı tanımlamak için yapıyı kullanmak, gezinmeyi gerçekten kolaylaştırabilir ve yenilikleri görmek için tekrar ziyaretleri teşvik edebilir. Görünüşe göre basit bir tasarıma biraz pizazz eklemek için biraz yükleme animasyonu eklediğinizden emin olun. Harika bir web sitesi tasarımı örneği için çağdaş klasik müzik ikilisi Dan Smith ve Monika Suder'a göz atın. Sınırlandırılmış bölümler içeren yapılandırılmış bir şablon kullanmanın yanı sıra, dingin bir his uyandıran görüntüler eklediler. Pek çok haber ekleyebiliyorlar, geçmiş ve şimdiki olayları listeleyebiliyorlar, ayrıca yeni müziklerini tanıtmak için 2 farklı EPK içeriyorlar, hepsi de akıcı bir şekilde. Bir müzik sitesi tasarlarken emin olmak isteyeceğiniz bir şey, benzersiz görünmesidir. Bunu başarmanın en iyi yoluna karar vermek için müziğinizden bir ipucu alın. Siteniz için bir hava bulduğunuzda, başlamak için büyük resimler, metin, logo veya belirli bir renk paleti kullanın. Tasarımınızı belirlemenin bir yolu, müziğinize uygunsa retro bir görünüm seçmek ve ardından buna uygun bir renk paleti bulmaktır. Ayrıca eski grenlilik eklemek için görüntü filtrelerinden veya resimlerinize eski bir görünüm kazandırmak için hafif renklerden yararlanabilirsiniz. Grafik programlarıyla ilgili biraz bilginiz varsa, web sitenize ekstra özel bir şey vermek için ek görüntüleri bir araya getirebilirsiniz. Musician Z by Z, tüm web sitesi sayfalarında retro bir ton oluşturan bir renk komutuyla görüntüleri kullanarak bunu ince bir şekilde yaptı. Bandzoogle üyelerinden gelen tüm bu müzik web sitesi tasarımları bir şablondan oluşturuldu ve daha sonra yalnızca mevcut trendleri yansıtmak için değil, aynı zamanda müziği ilgi çekici şekillerde sergilemek için özelleştirildi. Bu mükemmel, profesyonel görünümü elde etmeye çalışmaktan çekiniyorsanız, umarım bu tasarımlar size biraz kişiselleştirme yapmak için ilham verir - veya sesinize uygun yeni bir tasarımla başlayın. Şablonunuzu değiştirirseniz içeriğiniz olduğu gibi kalır. Ayrıca yeni sayfalar oluşturabilir ve tasarımınızdaki her şeyi sorunsuz bir şekilde karıştırmak için bölümleri ve özellikleri taşıyabilirsiniz. Web sitenize yeni ve parlak bir görünüm kazandırmak ve bunu hayranlarınızla paylaşmak, çevrimiçi varlığınızı canlandırmanın ve daha fazla insanın müziğinizi tekrar dinlemesini sağlamanın harika bir yoludur. Mobil uyumlu ve özelleştirmesi kolay bir müzik web sitesi oluşturun. Müziğiniz için bugün bir web sitesi tasarlayın! Sanatçı: Basset7. Sabit arka plan görüntüleri
Sanatçı: Basset7. Sabit arka plan görüntüleri Sanatçı: Sha'Lil
Sanatçı: Sha'Lil 8. Tek sayfa tasarımı

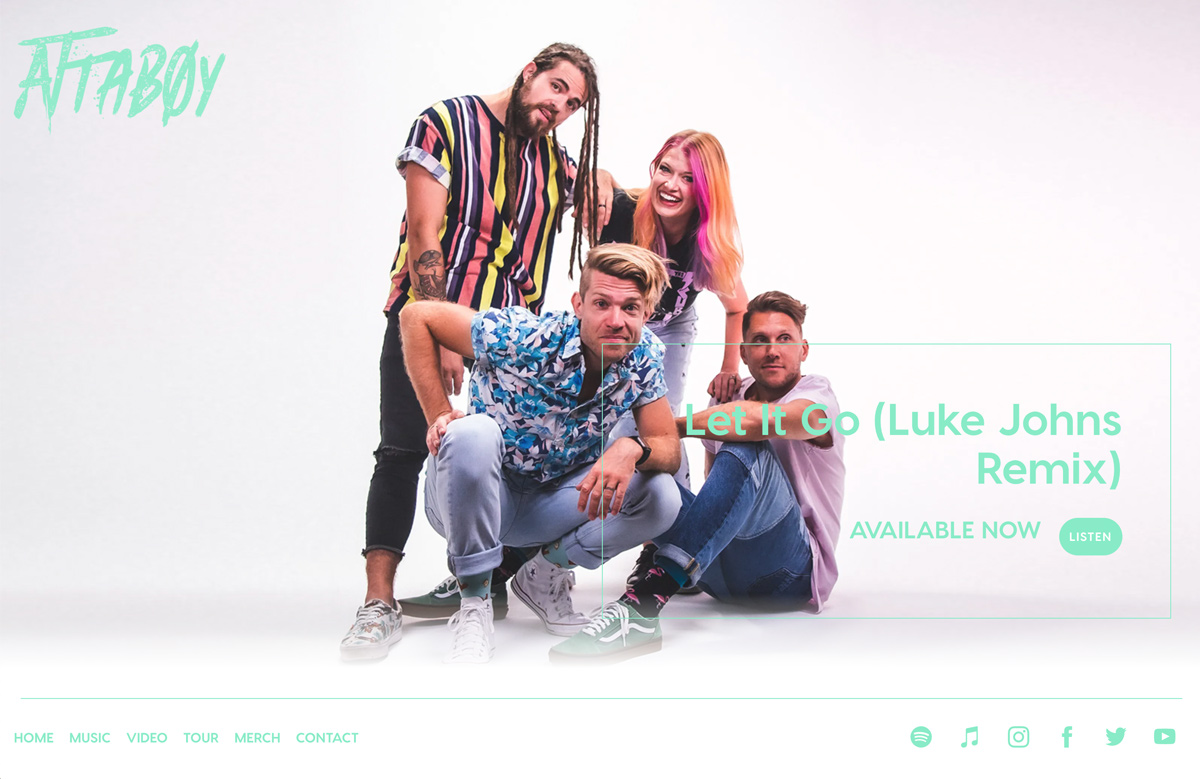
 Sanatçı: Attaboy
Sanatçı: Attaboy 9. Stilize bir logo
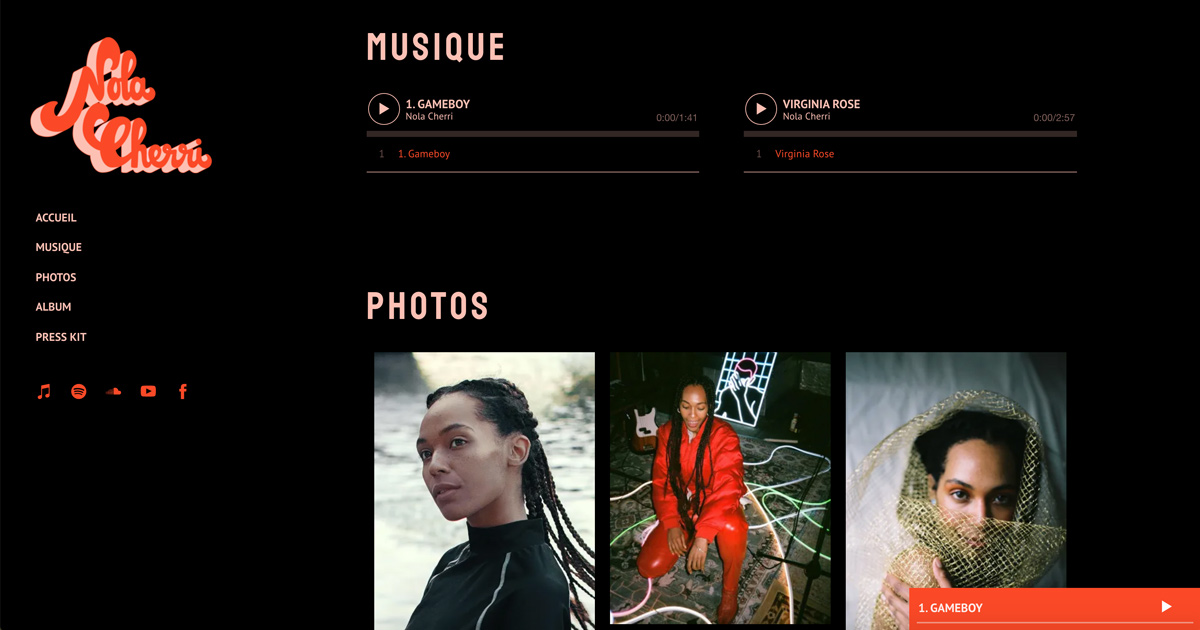
 Sanatçı: Nola Cherri
Sanatçı: Nola Cherri 10. Net içerik için boşluk
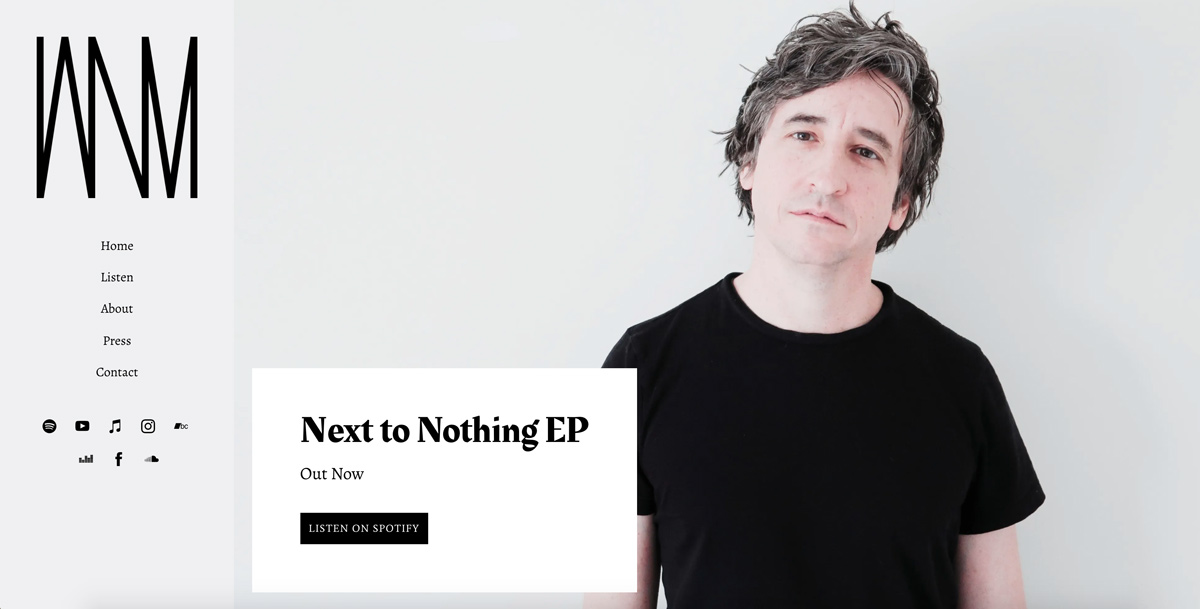
 Sanatçı: White Noise Maker
Sanatçı: White Noise Maker 11. Albüm resmi
 Sanatçı: Car Park Social
Sanatçı: Car Park Social 12. Nötr bir renk paleti
 Sanatçı: Jacob Rose
Sanatçı: Jacob Rose 13. Klasik bir siyah beyaz görünüm
 Sanatçı: Twin Flames
Sanatçı: Twin Flames 14. Basit ve yapılandırılmış bir his
 Sanatçı: Dan ve Monika
Sanatçı: Dan ve Monika 15. Retro bir görünüm
 Sanatçı: Z by Z
Sanatçı: Z by Z
