15 desain situs web musik terbaik
Diterbitkan: 2022-04-17 Kreativitas adalah elemen penting tidak hanya untuk musik, tetapi juga dalam desain situs web. Sebuah situs web tidak terbatas pada batas karakter atau umpan berita; Anda dapat mengaturnya dan memasukkan semua yang Anda butuhkan untuk mempromosikan musik Anda dan membangun basis penggemar Anda.
Kreativitas adalah elemen penting tidak hanya untuk musik, tetapi juga dalam desain situs web. Sebuah situs web tidak terbatas pada batas karakter atau umpan berita; Anda dapat mengaturnya dan memasukkan semua yang Anda butuhkan untuk mempromosikan musik Anda dan membangun basis penggemar Anda.
Desain situs web musik terbaik menunjukkan bagaimana menggambar di atas musik dapat mengubah desain situs web agar sesuai dengan artis, menawarkan tampilan dari yang aneh, menjadi ramping dan luas.
Berikut adalah 15 desain situs web yang menunjukkan cara membuat situs web musik yang akan mengesankan penggemar dan industri Anda. Untuk membuat desain Anda sendiri yang menarik dan informatif, berikut adalah desain situs web musik:
1. Gambar utama yang memukau secara visual
Ketika seseorang mengunjungi situs web Anda, Anda hanya memiliki beberapa detik untuk membuat kesan yang besar. Cara tercepat untuk menarik perhatian mereka adalah dengan gambar header yang menarik. Gambar header bisa dibilang sama pentingnya dengan musik Anda - ini akan memberi pengunjung Anda alasan untuk mengklik tombol putar itu.
Gambar utama yang menginspirasi juga menentukan nada untuk seluruh situs web Anda. Itu harus menyampaikan merek Anda, getaran Anda, dan suara Anda sekaligus. Jika ini tampak seperti urutan yang sulit, pilih gambar dengan Anda di elemen Anda, baik itu tampil atau menulis bersama atau hanya berpose dengan teman band Anda dengan cara yang terasa alami.
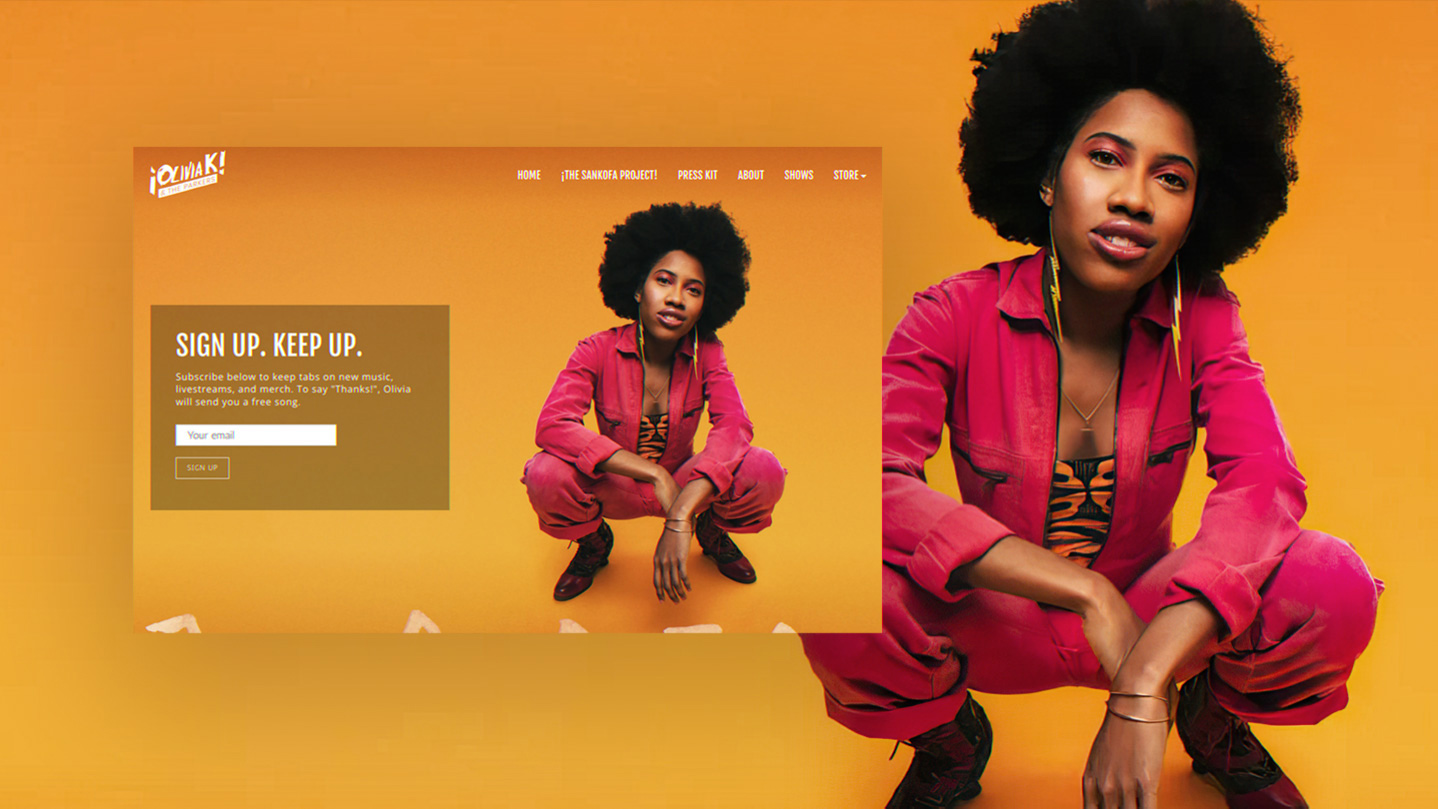
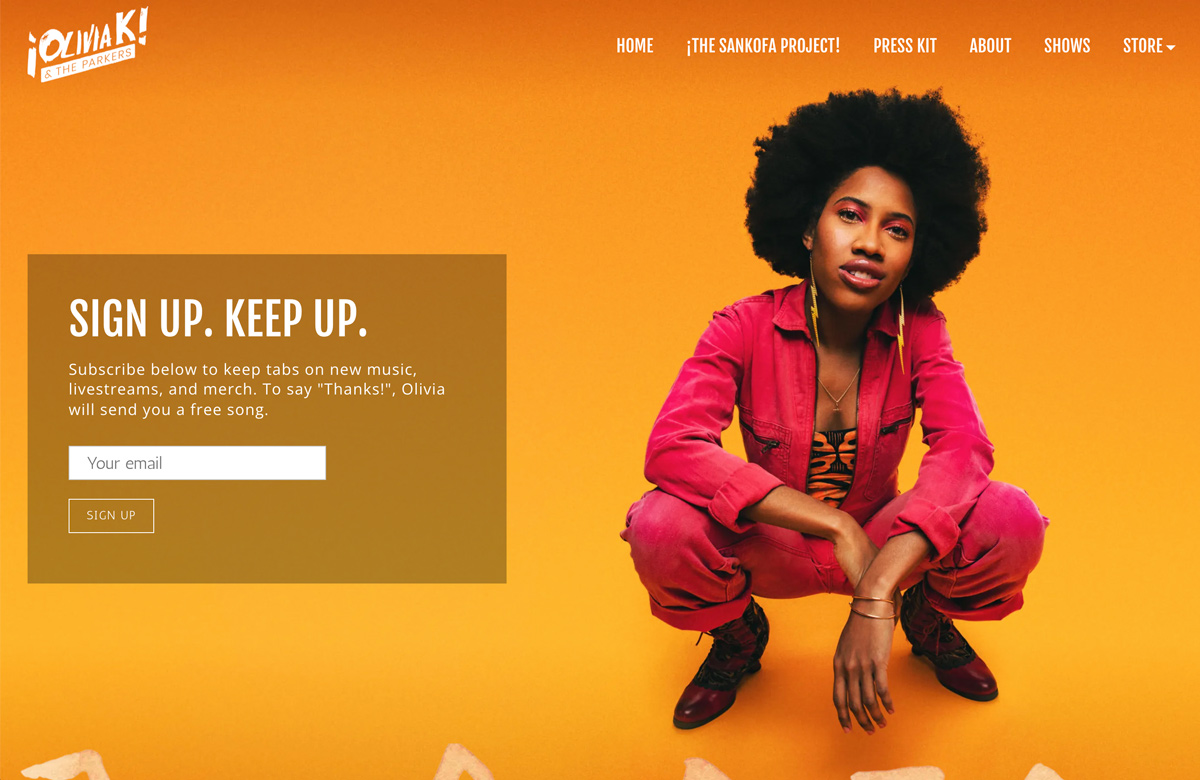
Anda dapat menggunakan warna dari gambar utama Anda untuk membuat sisa desain situs web Anda. Olivia K & The Parkers melakukan hal itu dengan citra yang menyampaikan perpaduan antara soul, jazz, gospel, dan art rock. Mereka menindaklanjutinya dengan menggambar dari getaran dan warna gambar utama di seluruh desain situs web mereka.
 Artis: Olivia K and the Parkers
Artis: Olivia K and the Parkers
2. Ajakan bertindak yang menarik
Tujuan situs web adalah untuk menarik pengunjung, memberi mereka pandangan ke dalam tentang musik Anda dan kemampuan untuk menjelajahi konten Anda. Untuk memastikan Anda memanfaatkan setiap pengunjung yang mendarat di Beranda Anda, tambahkan ajakan bertindak.
Pesan ajakan (CTA) adalah cara sempurna untuk menambahkan perhatian pada rilisan single yang akan datang, pemesanan di muka album, video baru, atau untuk menunjukkan layanan langganan penggemar Anda. Anda juga dapat menggunakan ajakan bertindak sebagai cara untuk membangun milis Anda tanpa terlalu mencolok.
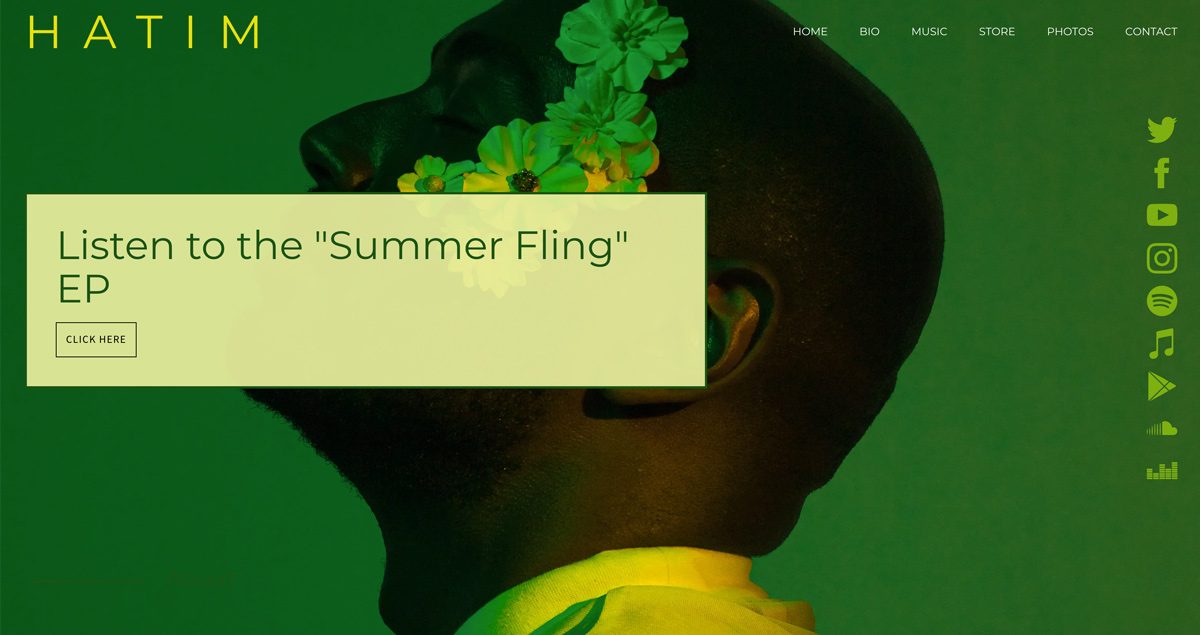
Sebagai elemen desain, ajakan bertindak menambahkan beberapa minat pada gambar header dengan menyatukan nama atau logo artis Anda, dan menu. Contoh bagus dari desain situs web hebat yang menyertakan ajakan bertindak yang efektif berasal dari penyanyi-penulis lagu R&B Hatim. Dia mengubah teks ajakan bertindaknya secara teratur, dan itu menonjol dengan mulus dengan semburan warna segar di atas gambar header yang terkoordinasi.
Buat situs web musik yang mobile-friendly dan sepenuhnya dapat disesuaikan. Rancang situs web dengan Bandzoogle hari ini!
 Artis: Hatim
Artis: Hatim
3. Hapus menu situs web
Situs web musik Anda harus menjadi bagian inti dari strategi pemasaran musik Anda, menarik penggemar ke ruang online yang Anda buat. Untuk memastikan mereka berhasil menavigasi konten Anda, buat menu situs web yang jelas dan mudah dibaca.
Menu situs web Anda dapat menjadi tambahan yang bagus untuk desain situs web Anda, menyeimbangkan ikon media sosial, nama band, dan citra Anda tepat saat halaman dimuat. Gunakan efek pemuatan animasi pada menu Anda untuk memberikan tampilan modern pada desain situs web musik Anda.
Dengan situs web artis penyanyi country Josh Addair, menu adalah cara penting untuk memberi tahu penggemar tentang semua konten yang dapat mereka akses, dari EPK-nya hingga layanan berlangganan penggemarnya. Font menu meniru tipografi yang digunakan untuk nama artisnya, memberikan keseimbangan untuk menciptakan efek estetis yang menyenangkan.
 Artis: Josh Addair
Artis: Josh Addair
4. Menu bilah sisi
Ingin mendapatkan tampilan berbeda untuk desain website Anda yang elegan namun tetap modern? Coba menu bilah sisi jika Anda memiliki 5-6 halaman di situs web Anda. Bergantung pada templat situs web musik yang Anda pilih, ada opsi berbeda untuk menu bilah sisi yang mengalir ke bawah halaman, mendukung gambar di belakang menu, atau mengambang di atas gambar latar penuh.
Sifat terstruktur dari menu bilah sisi membuatnya bekerja dengan baik dengan desain situs web menggunakan bagian. Bagi konten Anda dalam blok untuk menarik perhatian ke setiap elemen, dan gaya setiap bagian ini dengan gambar latar belakang atau warna, font, dan warna tombolnya sendiri.
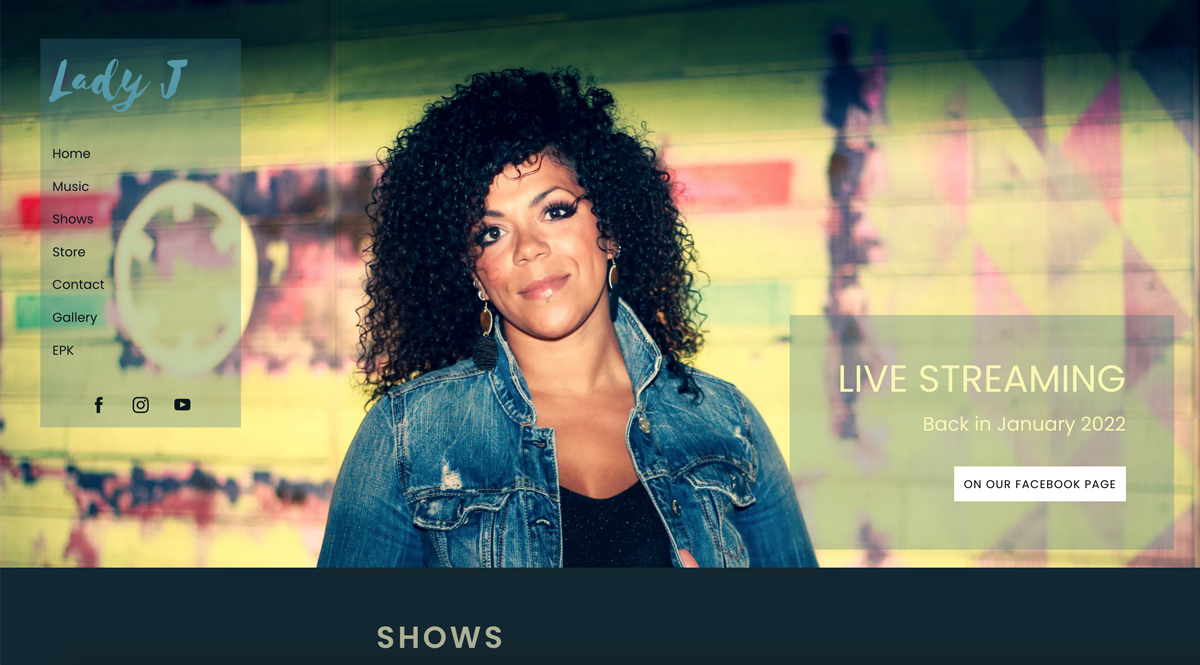
Penyanyi penuh perasaan Lady J melakukan pekerjaan yang patut dicontoh dengan desain situs web musiknya. Dia membuat menu bilah sisi yang mengapung dengan mudah di atas gambar utamanya, tetap di tempatnya saat pengunjung menggulir konten situs webnya. Dia juga membuat EPK untuk musiknya, menggunakan warna latar di beberapa bagian untuk menonjolkan elemen di blok yang berbeda pada halaman.
 Artis: Lady J
Artis: Lady J
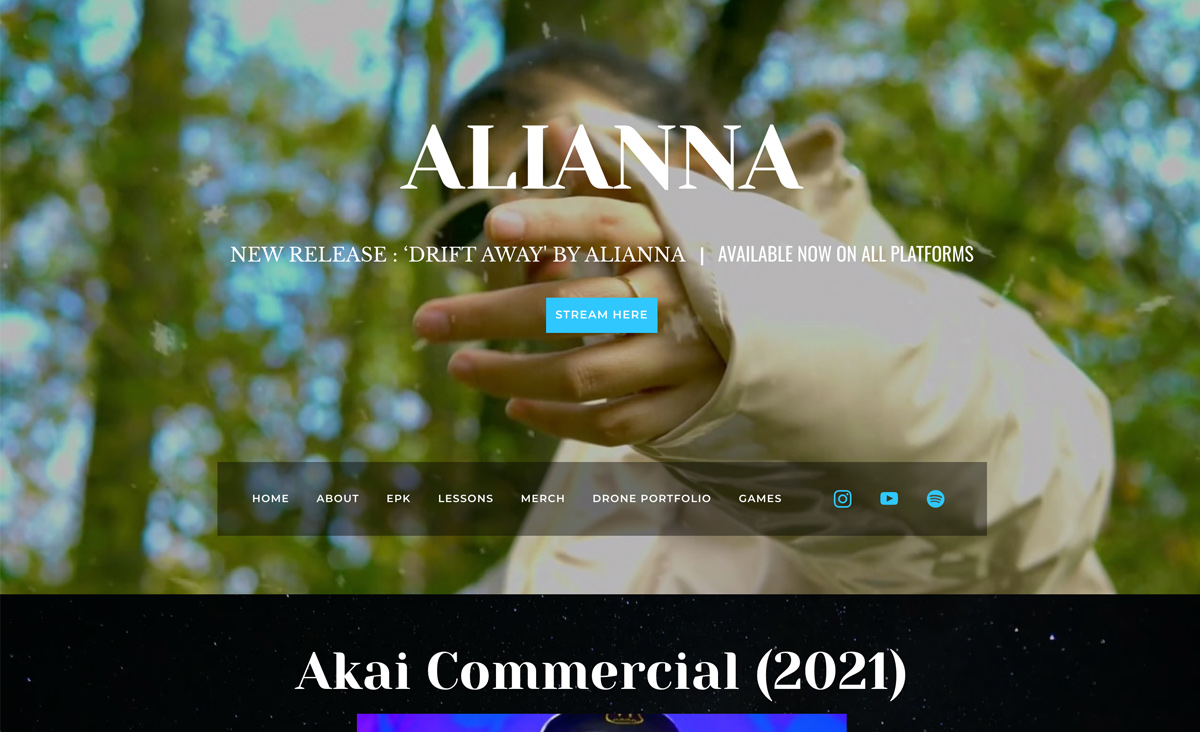
5. Judul video
Motion adalah bagian yang menarik dari situs web mana pun. Itu bisa menyampaikan perasaan atau memicu imajinasi. Menggunakan tajuk video untuk memimpin desain Anda akan mengatur nada untuk sisa situs web musik Anda. Pastikan header video tidak terlalu panjang, dan atur judul, ikon media sosial, dan menu Anda di atasnya. Kombinasi teks statis ditambah video bergerak akan membuat pengunjung situs Anda berhenti dan memperhatikan.
Musisi dan vokalis Alianna menggunakan video sederhana yang menghadirkan intrik pada desain situs webnya yang bersih dan profesional. Menggunakan font putih untuk item yang ada di atas video membuatnya mudah dibaca. Ikon ajakan bertindak dan media sosialnya mengambil rona biru cerah dari video, membuatnya menonjol secara visual, tetapi juga menyatukan semuanya dengan baik.
 Artis: Alianna
Artis: Alianna
6. Latar belakang bagian dengan citra
Dengan skema warna yang kohesif dan beberapa gambar bintang, Anda dapat membuat desain situs web musik yang menjaga perhatian pengunjung Anda dengan menggunakan bagian bergaya. Bagian adalah blok konten horizontal, di mana konten Anda dapat disusun dan diberi gaya.
Desain situs web yang menampilkan bagian adalah cara yang bagus untuk membangkitkan minat visual - sempurna untuk penulis lagu, band berenergi tinggi, dan DJ. Untuk membuat desain situs web Anda terlihat lebih modern, tetapkan bagian sebagai 'tetap', artinya konten akan bergulir tetapi citra Anda akan tetap di tempatnya.
Memanfaatkan beberapa gambar serupa untuk membangkitkan suara musik mereka, duo folk Basset telah menambahkan bagian tetap ditambah blok warna dalam desain situs web mereka. Ini memberi situs mereka efek modern dan unik yang sangat pintar di halaman Tentang mereka, dan menciptakan suasana hangat dan ramah di seluruh halaman mereka.
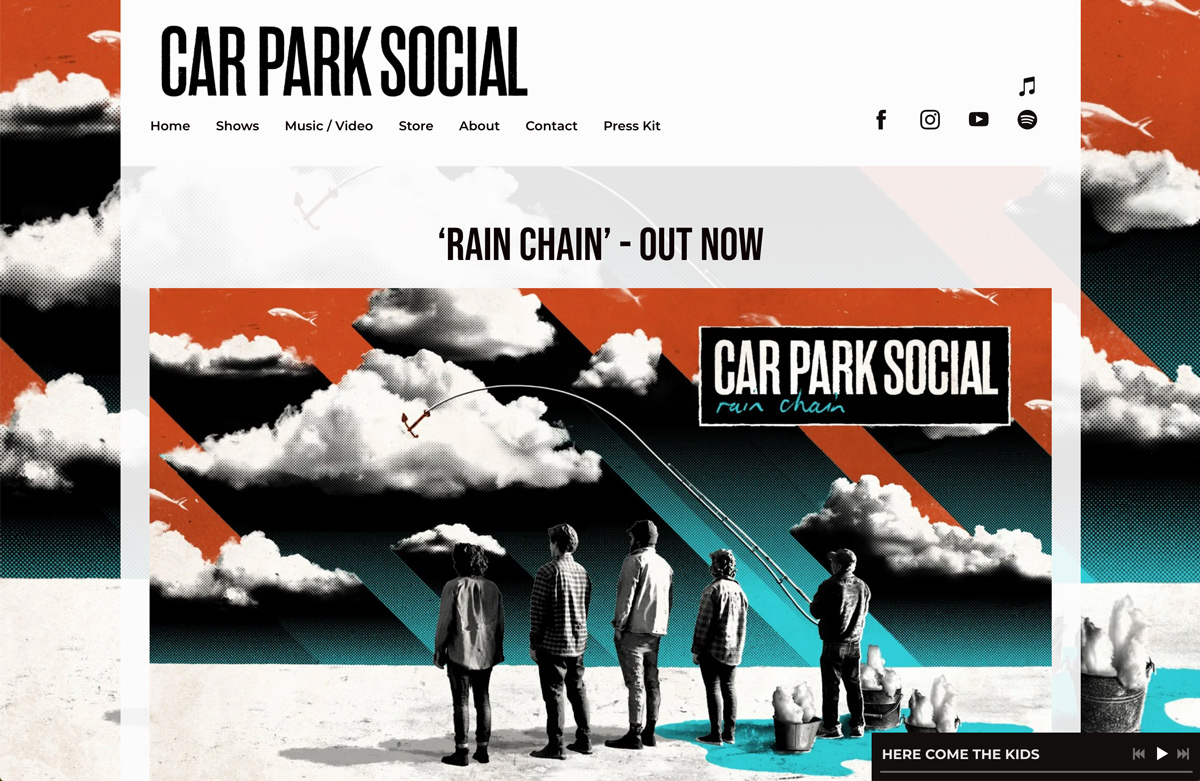
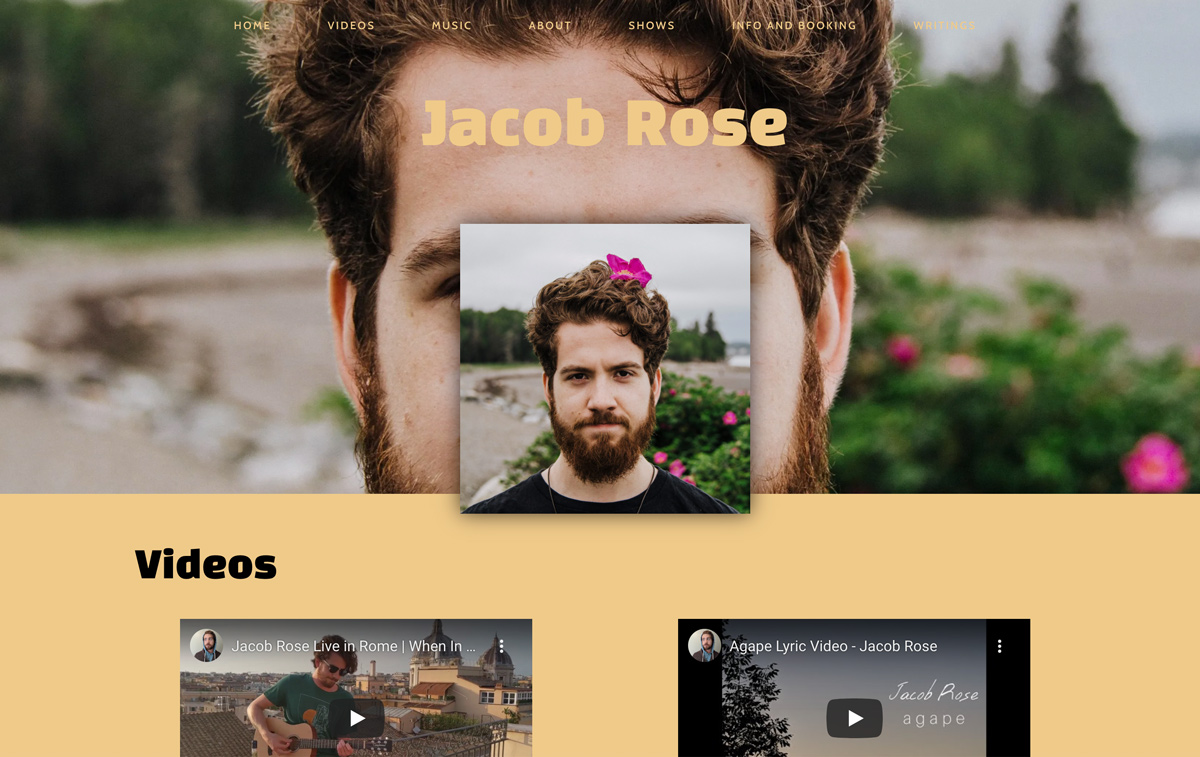
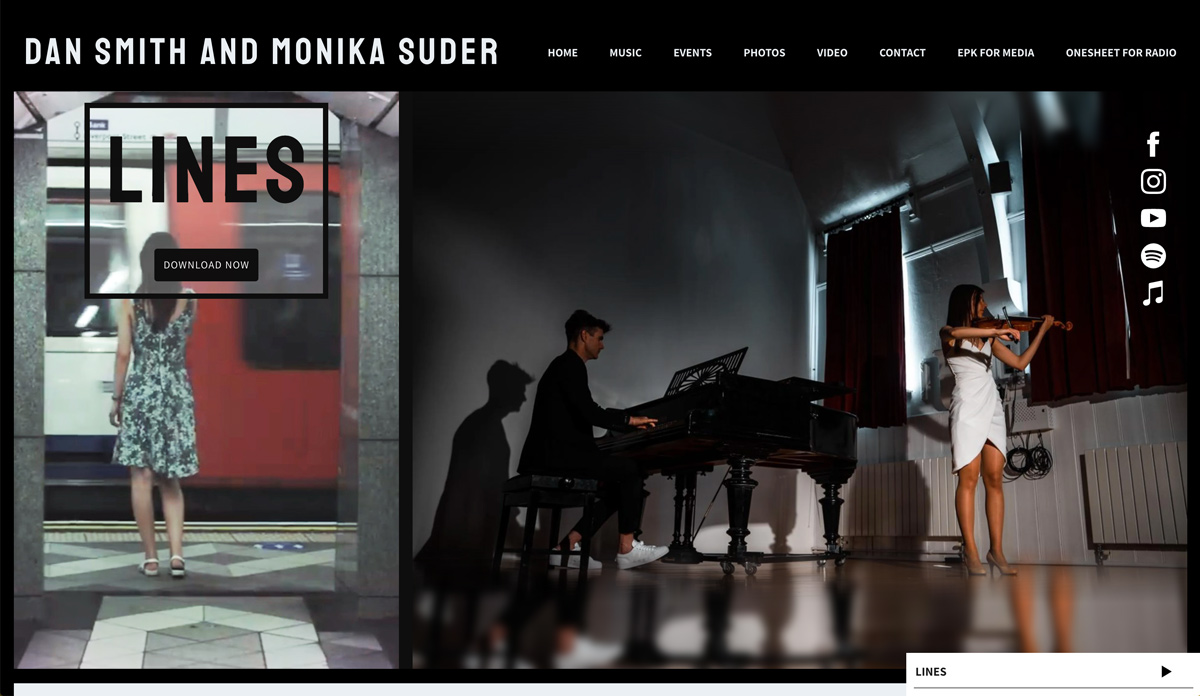
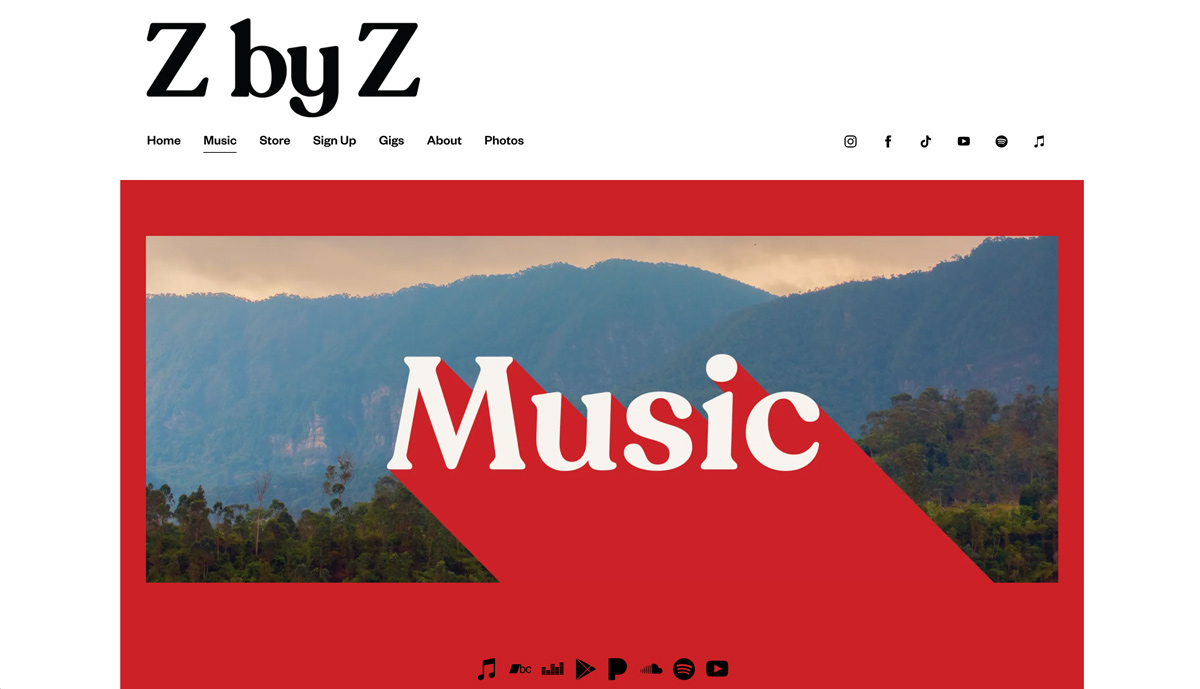
Jika Anda memiliki gambar promosi yang hebat, yang merangkum seni Anda sekilas dan menciptakan kesan penuh dari suara Anda, gunakan itu sebagai pusat untuk membuat desain situs web modern untuk musik Anda. Menggunakan gambar Anda dengan lebar penuh membuka banyak kemungkinan desain, seperti memasangnya di tempat sebagai latar belakang. Ini berarti konten Anda akan menggulir ke atas, menjaga merek Anda tetap diingat di seluruh situs web Anda. Ini juga berfungsi dengan baik untuk situs web satu halaman, menggunakan bagian untuk memblokir konten di atas gambar utama itu. Sha'Lil melakukan pekerjaan yang hebat dengan hal itu, memanfaatkan citranya yang fantastis untuk membangun situs web musik yang bergulir dengan mulus. Kunci untuk mendesain situs web satu halaman adalah memastikan menu Anda jelas dan teratur. Saat seseorang mengklik nama halaman, mereka akan langsung melompat ke bagian halaman Anda tersebut. Struktur linier situs web satu halaman membuatnya ideal untuk memuat cuplikan karir musik Anda. Anda juga dapat memfokuskan situs web satu halaman pada rilis baru, menambahkan detail album atau single, bio artis Anda, pers, dan pemutar musik di bagian halaman Anda. Untuk membuat website satu halaman dengan desain yang memukau, pilih satu warna sebagai fokus Anda. Warna kedua dapat digunakan untuk teks Anda, dan yang ketiga, warna aksen untuk tombol dan tautan Anda. Ini akan membantu menjaga semuanya tetap sederhana dan membuat konten Anda mudah dinavigasi. Contoh yang bagus dari desain satu halaman datang dari Attaboy, band yang bersemangat dengan situs web yang menyenangkan. Mereka telah membuat desain yang berisi sebagian besar konten dalam blok di halaman utama mereka. Kemudian mereka membuat halaman Toko yang terpisah dan terfokus untuk memungkinkan mereka menjual merchandise band secara online melalui situs web mereka. Tidak ada yang menyatukan branding situs web musik seperti logo. Anda dapat membuat logo teks dengan mudah dengan memilih font yang sesuai dengan konten Anda lainnya. Tetapi jika Anda memiliki logo yang dibuat untuk Anda, gunakan itu di seluruh merek Anda untuk rasa konsistensi - dengan situs web artis Anda sendiri tidak terkecuali. Logo pita akan membantu Anda memulai desain situs web Anda, terutama jika Anda tidak memiliki gambar utama lebar penuh untuk digunakan. Gunakan logo Anda sebagai inspirasi untuk mengatur warna judul bagian, tombol putar, dan nama lagu Anda. Nola Cherri memiliki logo bergaya yang menghadirkan getaran unik ke situs web musiknya yang renyah dan seperti couture. Dia menggunakan warna di logonya untuk menentukan teks, menu, dan tombol di situs webnya. Karena dia menggunakan templat situs web musik dengan menu tetap, logonya tetap di tempatnya saat situs webnya digulir, menjadikannya elemen kunci dari desainnya. Minimalisme adalah tren desain web saat ini yang tidak akan segera pergi ke mana pun, dan situs web musik tidak terkecuali. Membuat situs web dari template yang sebagian besar terdiri dari spasi memungkinkan banyak video, foto, dan media untuk menghidupkan suara band Anda di seluruh halaman Anda. Menggunakan spasi putih berarti Anda mengizinkan bantalan, atau ruang, di sekitar semua bagian dan konten Anda untuk membiarkannya 'bernafas'. Ini memberi situs web Anda tampilan profesional - bahkan dengan banyak konten, ruang ekstra membuat halaman tampak rapi. Menggunakan spasi untuk membuat situs web minimal namun menarik ditunjukkan oleh produser/artis White Noise Maker. Mereka telah memanfaatkan papan tulis putih bersih dengan bilah sisi untuk menambahkan musik, bio musisi mereka, dan banyak lagi. Namun area konten tampaknya tidak sibuk - tanpa gangguan desain lainnya, mudah untuk menjelajahi halaman mereka. Merancang seluruh situs web seputar album yang akan datang adalah cara yang bagus untuk menanamkan rasa branding dan keakraban di seluruh profil dan kehadiran online Anda. Plus, manfaat menggunakan sampul album Anda sebagai fokus situs web Anda berlipat ganda. Pertama, jika Anda meluncurkan album baru, rebranding sangatlah mudah. Ubah saja templat situs web Anda menjadi templat yang memiliki ruang yang bagus untuk karya seni Anda. Ini bisa berupa template dengan pengaturan gambar persegi, atau template dengan nuansa terstruktur untuk melampirkan gambar Anda. Kedua, ini adalah dorongan promosi yang sempurna untuk musik baru. Jika situs web Anda didasarkan pada karya seni itu, album Anda akan tetap diingat saat pengunjung menjelajahi konten Anda. Band indie Car Park Social menggunakan sampul album mereka sebagai jangkar di latar belakang desain situs web mereka. Itu juga digunakan di depan dan di tengah situs web band bergaya Homepage, untuk menarik perhatian pada rilisan baru mereka, serta di Press Kit mereka. Akibatnya, mereka dapat mengubah tampilan dan nuansa situs web mereka agar sesuai dengan promosi album baru secara teratur. Memilih warna untuk digunakan di seluruh desain situs web Anda bisa menjadi tugas yang menantang. Jika Anda seorang musisi folk, atau membangun situs web penyanyi-penulis lagu, menggunakan palet netral bisa menjadi cara yang bagus untuk menampilkan citra Anda dengan cara yang juga menciptakan suasana hati yang cocok dengan lagu Anda. Jika Anda bersandar pada warna-warna netral untuk melengkapi citra pita Anda, pertimbangkan juga tipografi Anda dengan cermat. Itu harus dipasangkan dengan baik dengan suasana hati yang Anda buat, apakah itu teks header bagian bergaya, atau font konten yang lebih sederhana. Penyanyi-penulis lagu indie Jacob Rose telah membuat desain situs web yang berakar pada warna netral, sesuai dengan musiknya yang sepenuh hati. Menggunakan bagian berwarna krem, hitam, dan putih dengan warna font yang kontras untuk membuat desain situs satu halaman benar-benar membuat setiap area proyeknya menonjol dari halaman. Hitam dan putih sangat membantu dalam membuat situs web musik tampak profesional. Anda dapat menambahkan konten sebanyak yang Anda mau dan tidak akan terlihat berantakan. Jadi, jika Anda bermain di beberapa proyek, memiliki banyak bios musisi, atau berencana menjual banyak musik dan merchandise di situs web Anda, cobalah kombinasi klasik ini sebagai basis. Jika Anda hanya tidak yakin tentang jenis tampilan yang Anda cari - mungkin Anda hanya memiliki beberapa lagu dan video demo sejauh ini - situs web hitam putih mudah dibuat dan kemudian dihias dengan beberapa sembulan warna untuk tampilan profesional. Situs web menonjol dengan skema warna hitam-putih berasal dari band rock indie Pribumi Twin Flames. Desain mereka menyertakan video ilustrasi kolase unik saat situs web mereka dimuat. Mereka telah membuat situs web hitam putih sederhana yang menampung banyak informasi mulai dari rilis baru, hingga penghargaan dan lokakarya yang tersedia. EPK mereka juga dilakukan dengan baik, mengatur semua yang harus disertakan oleh band dalam kit pers, mulai dari cuplikan pers hingga berbagai foto resolusi tinggi. Menggunakan banyak gambar untuk menceritakan sebuah kisah terjadi secara alami jika Anda memilih templat situs web dengan struktur yang ramping. Menggunakan kotak dan kolom tidak menandai situs web sebagai tanggal lagi - melainkan memungkinkan Anda membuat ruang yang mencakup semua opsi yang Anda perlukan untuk membangun komunitas penggemar online. Dari blog hingga langganan penggemar, toko online dengan merchandise, mungkin situs web label rekaman: menggunakan struktur untuk menentukan desain Anda benar-benar dapat mempermudah navigasi, mendorong kunjungan kembali untuk melihat apa yang baru. Untuk menambahkan sedikit kejutan pada desain yang tampaknya sederhana, pastikan untuk menyertakan beberapa animasi pemuatan. Untuk contoh desain situs web yang bagus, lihat duo musik klasik kontemporer Dan Smith dan Monika Suder. Selain menggunakan template terstruktur yang menyertakan bagian yang digambarkan, mereka telah menambahkan citra yang membangkitkan perasaan tenang. Mereka dapat menambahkan banyak berita, membuat daftar acara masa lalu dan sekarang, plus menyertakan 2 EPK berbeda untuk mempromosikan musik baru mereka, semuanya dengan cara yang efisien. Satu hal yang ingin Anda pastikan saat mendesain situs web musik adalah tampilannya yang unik. Ambil isyarat dari musik Anda untuk memutuskan cara terbaik untuk mencapainya. Setelah Anda menemukan suasana untuk situs Anda, gunakan gambar besar, teks, logo, atau palet warna tertentu untuk memulai. Salah satu cara untuk menentukan desain Anda adalah dengan memilih tampilan retro, jika cocok dengan musik Anda, dan kemudian mencari palet warna yang cocok. Anda juga dapat menggunakan filter gambar untuk menambahkan graininess vintage, atau warna lembut untuk memberikan tampilan throwback pada gambar Anda. Jika Anda memiliki sedikit pengetahuan tentang program grafis, Anda dapat mengumpulkan gambar tambahan untuk memberi situs web Anda sesuatu yang istimewa. Musisi Z by Z telah melakukannya dengan cara yang halus, menggunakan gambar dengan perintah warna yang menetapkan nada retro untuk semua halaman situs webnya. Semua desain situs web musik dari anggota Bandzoogle ini dibuat dari sebuah template, dan kemudian disesuaikan dengan cara yang tidak hanya mencerminkan tren saat ini, tetapi juga untuk menampilkan musik dengan cara yang menarik. Jika Anda merasa gentar mencoba untuk mendapatkan tampilan yang sempurna dan profesional, semoga desain ini akan menginspirasi Anda untuk melakukan beberapa penyesuaian - atau mulai dengan desain baru yang sesuai dengan suara Anda. Jika Anda mengubah template Anda, konten Anda akan tetap utuh. Anda juga dapat membuat halaman baru, dan memindahkan bagian dan fitur untuk memadukan berbagai hal dengan mulus dalam desain Anda. Memberi situs web Anda tampilan baru yang berkilau dan membagikannya kepada penggemar adalah cara yang bagus untuk menghidupkan kembali kehadiran online Anda, dan membuat lebih banyak orang mendengarkan musik Anda lagi. Buat situs web musik yang mobile-friendly dan mudah disesuaikan. Rancang situs web untuk musik Anda hari ini! Artis: Basset7. Memperbaiki gambar latar belakang
Artis: Basset7. Memperbaiki gambar latar belakang Artis: Sha'Lili
Artis: Sha'Lili 8. Desain satu halaman

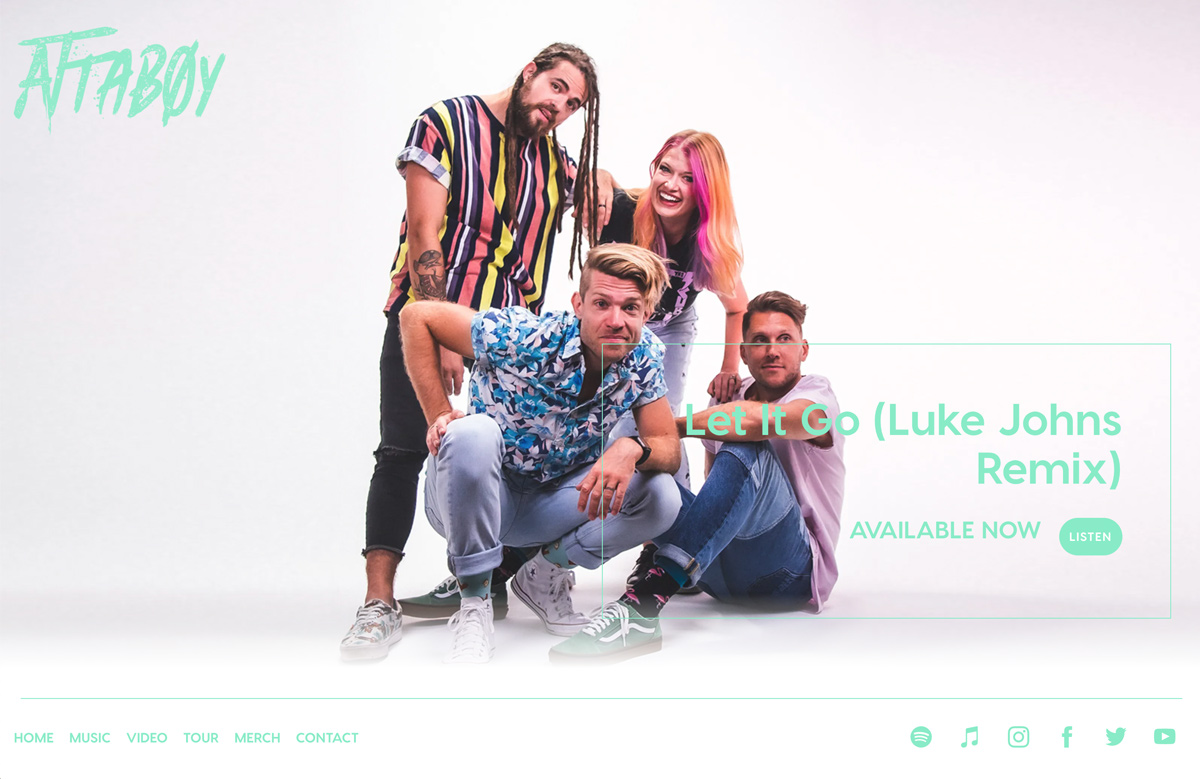
 Artis: Attaboy
Artis: Attaboy 9. Logo bergaya
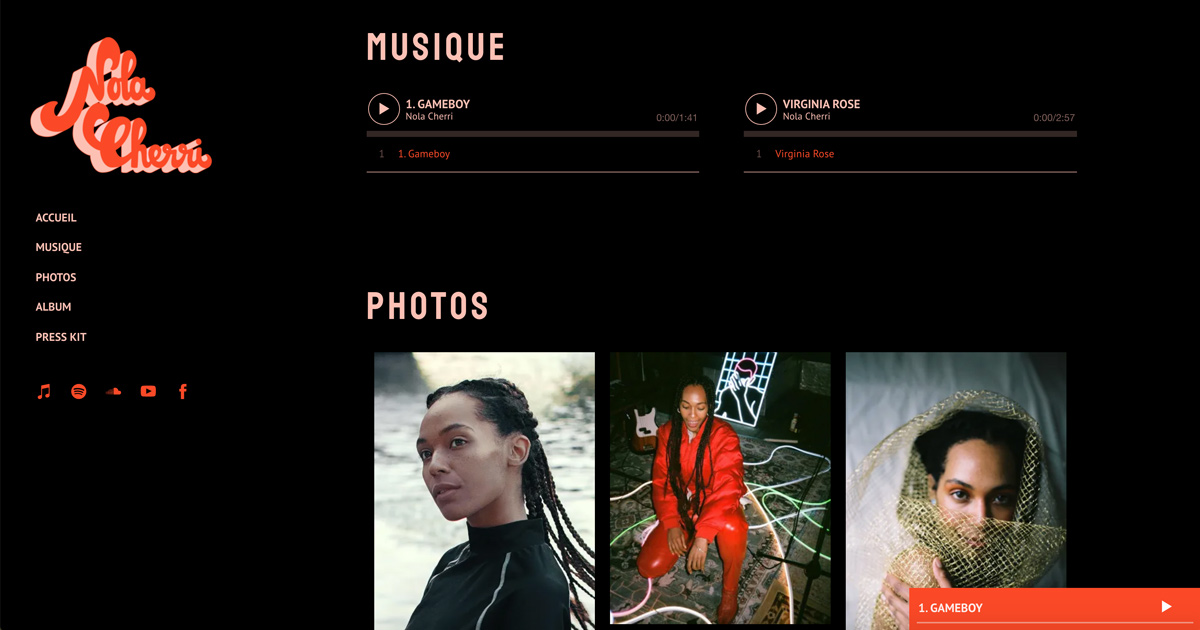
 Artis: Nola Cherri
Artis: Nola Cherri 10. Spasi kosong untuk konten yang jelas
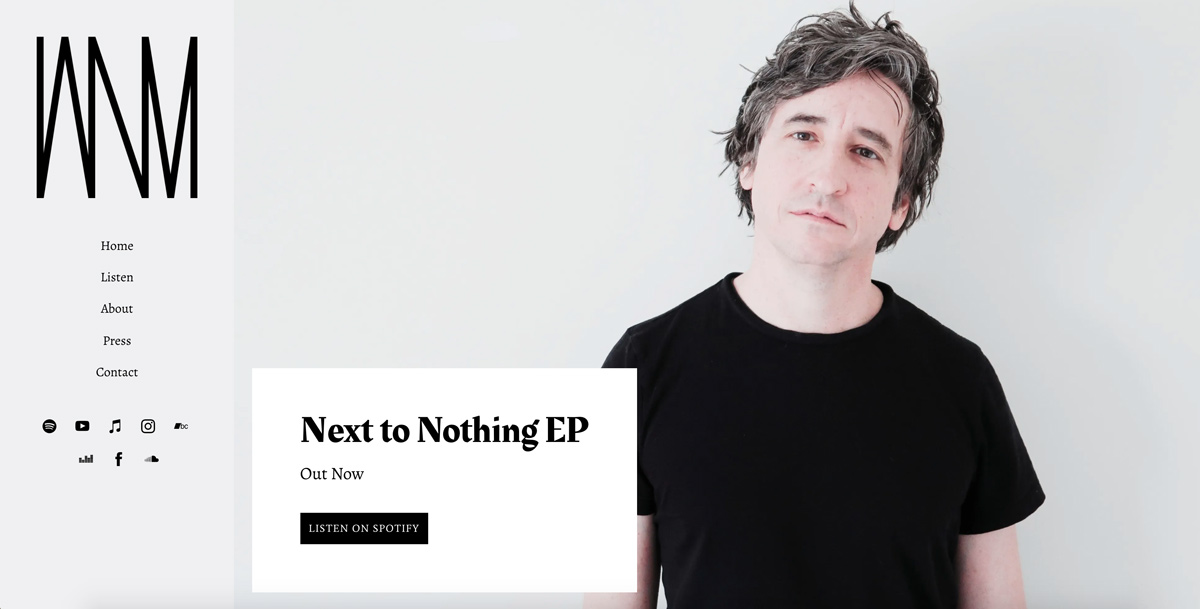
 Artis: Pembuat Kebisingan Putih
Artis: Pembuat Kebisingan Putih 11. Karya seni album
 Artis: Sosial Parkir Mobil
Artis: Sosial Parkir Mobil 12. Palet warna netral
 Artis: Jacob Rose
Artis: Jacob Rose 13. Tampilan hitam putih klasik
 Artis: Twin Flames
Artis: Twin Flames 14. Perasaan yang sederhana dan terstruktur
 Artis: Dan dan Monica
Artis: Dan dan Monica 15. Tampilan retro
 Artis: Z oleh Z
Artis: Z oleh Z
