15个最好的音乐网站设计
已发表: 2022-04-17 创造力不仅是音乐的重要元素,也是网站设计的重要元素。 网站不受字符限制或新闻提要的限制; 您可以组织它并包含推广音乐和建立粉丝群所需的一切。
创造力不仅是音乐的重要元素,也是网站设计的重要元素。 网站不受字符限制或新闻提要的限制; 您可以组织它并包含推广音乐和建立粉丝群所需的一切。
最好的音乐网站设计展示了如何利用音乐改变网站设计以适应艺术家,提供从异想天开到时尚宽敞的外观。
这里有 15 个网站设计,展示了如何制作一个能够给您的粉丝和业界留下深刻印象的音乐网站。 要创建既吸引人又信息丰富的自己的设计,以下是音乐网站设计可以包括的内容:
1. 视觉震撼的主图
当有人访问您的网站时,您只有几秒钟的时间来给人留下深刻的印象。 吸引他们注意力的最快方法是使用值得注意的标题图片。 标题图像可以说与您的音乐一样重要 - 它会让您的访问者有理由单击该播放按钮。
鼓舞人心的主图像也为您的整个网站定下了基调。 它应该同时传达您的品牌、氛围和声音。 如果这似乎是一项艰巨的任务,请在元素中选择一张包含您的图像,无论是表演还是共同创作,或者只是以一种感觉自然的方式与您的乐队成员合影。
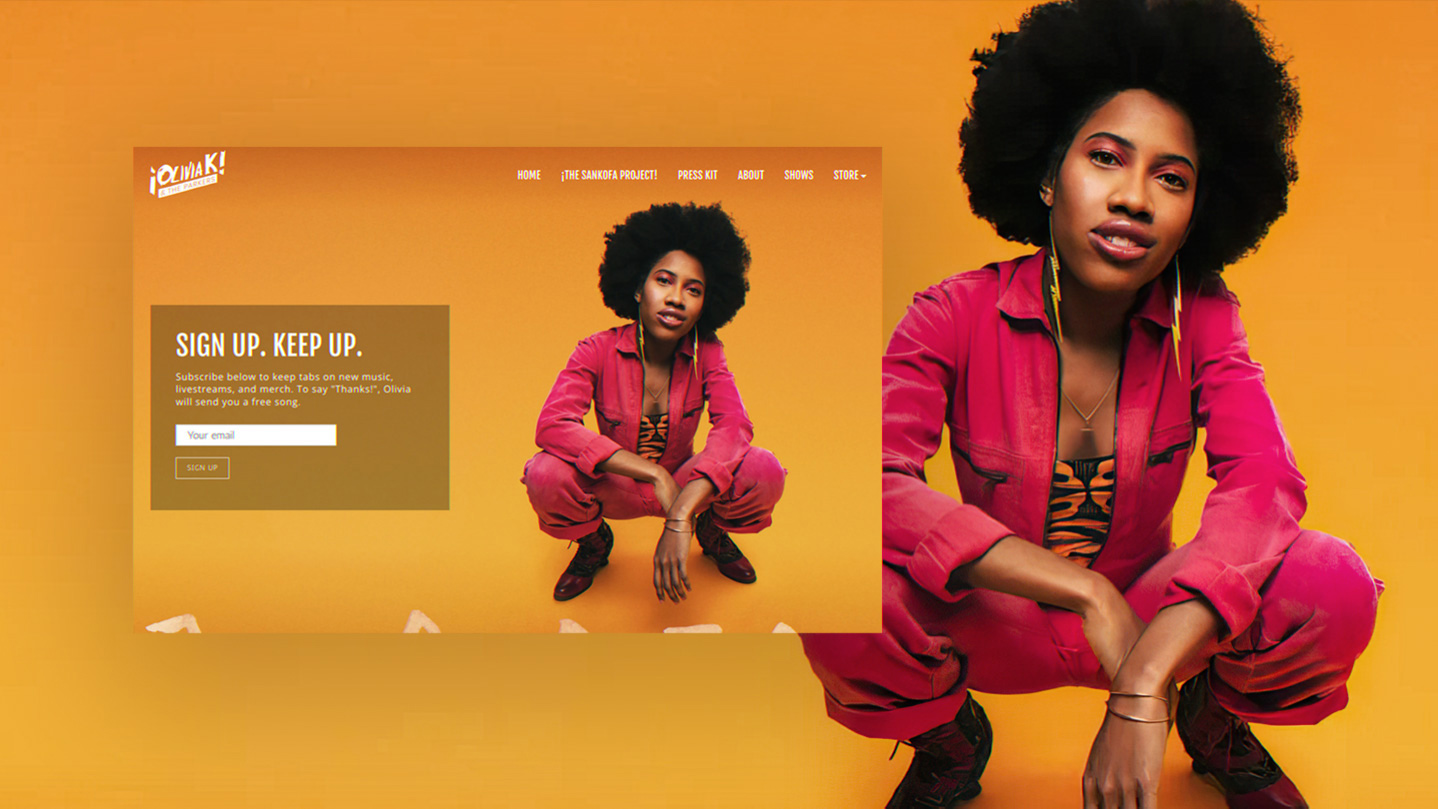
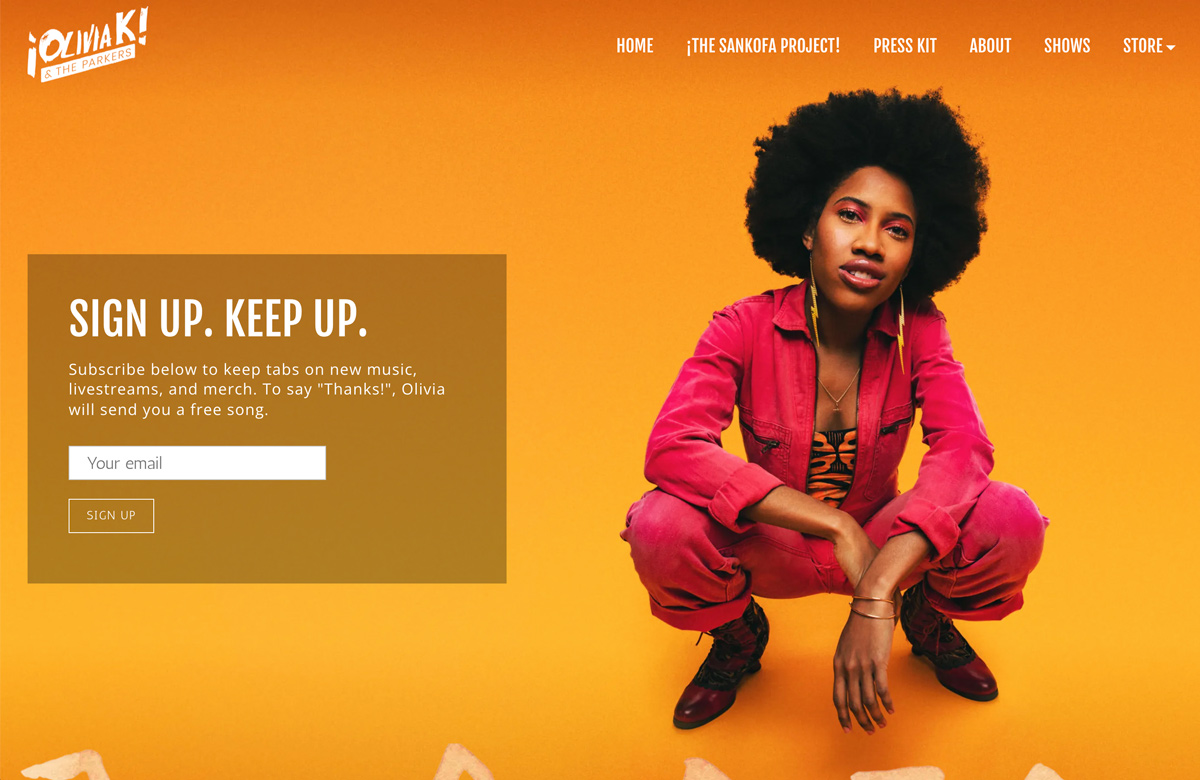
您可以使用主图像中的颜色来创建网站设计的其余部分。 Olivia K & The Parkers 正是用一张传达他们融合灵魂、爵士、福音和艺术摇滚的形象来做到这一点的。 他们通过在整个网站设计的其余部分中借鉴主图像的氛围和颜色来跟进这一点。
 艺术家: Olivia K 和 Parkers
艺术家: Olivia K 和 Parkers
2. 引人入胜的号召性用语
网站的目的是吸引访问者,让他们深入了解您的音乐和探索您的内容的能力。 为确保您充分利用每一位登陆您主页的访问者,请添加号召性用语。
号召性用语是增加对即将发布的单曲、专辑预购、新视频或指出您的粉丝订阅服务的关注的完美方式。 您还可以使用号召性用语作为构建邮件列表的一种方式,而不会太突兀。
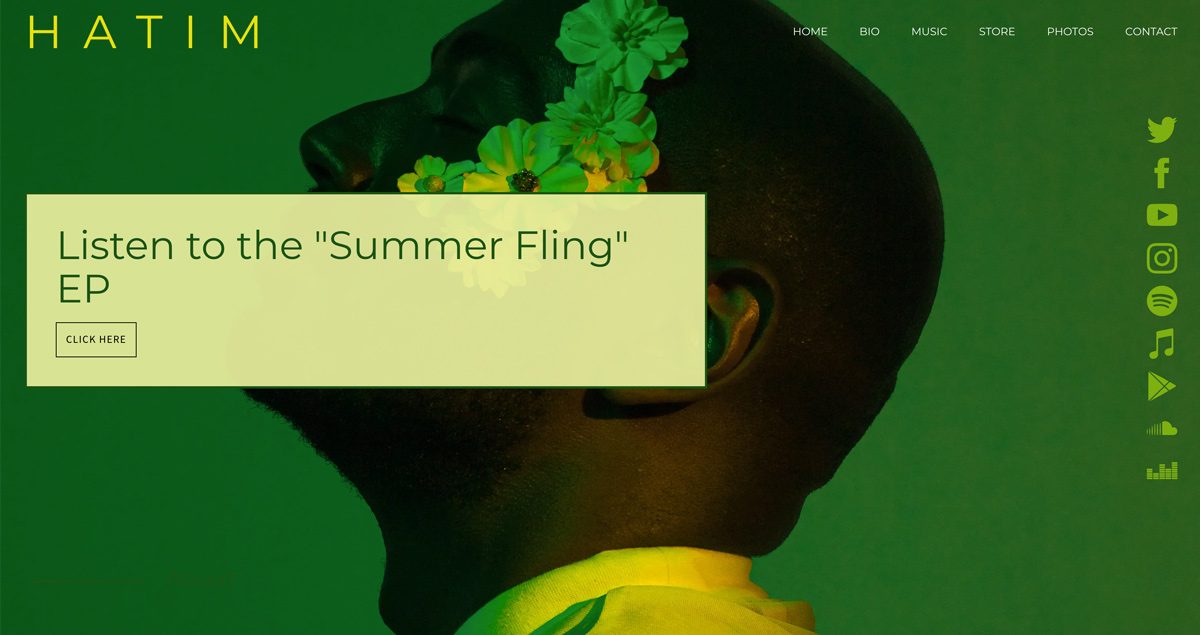
作为一个设计元素,号召性用语通过将您的艺术家姓名或徽标和菜单结合在一起,为标题图像增加了一些兴趣。 包含有效号召性用语的出色网站设计的一个很好的例子来自 R&B 歌手兼词曲作者 Hatim。 他定期更改号召性用语的文本,并且在协调的标题图像上以新鲜的色彩无缝突出。
创建一个适合移动设备且完全可定制的音乐网站。 立即使用 Bandzoogle 设计网站!
 艺术家:哈蒂姆
艺术家:哈蒂姆
3.清除网站菜单
您的音乐网站应该是您音乐营销策略的核心部分,将粉丝吸引到您创建的在线空间中。 为确保他们能够成功浏览您的内容,请制作清晰易读的网站菜单。
您的网站菜单可以很好地添加到您的网站设计中,在页面加载时平衡您的社交媒体图标、乐队名称和图像。 在您的菜单上使用动画加载效果,让您的音乐网站设计具有现代感。
对于乡村歌手 Josh Addair 的艺术家网站,菜单是让粉丝了解他们可以访问的所有内容的重要方式,从他的 EPK 到他的粉丝订阅服务。 菜单字体模仿了他艺术家名字的排版,借平衡创造了一种美观的效果。
 艺术家:乔什·阿代尔
艺术家:乔什·阿代尔
4. 侧边栏菜单
想要为您的网站设计带来不同的外观,既优雅又现代? 如果您的网站上有 5-6 个页面,请尝试使用侧边栏菜单。 根据您选择的音乐网站模板,侧边栏菜单有不同的选项,可以在页面下方层叠、支持菜单后面的图像或浮动在完整背景图像上方。
侧边栏菜单的结构化特性使其可以很好地与使用部分的网站设计配合使用。 将您的内容分成块以引起对每个元素的注意,并使用自己的背景图像或颜色、字体和按钮颜色来设置每个部分的样式。
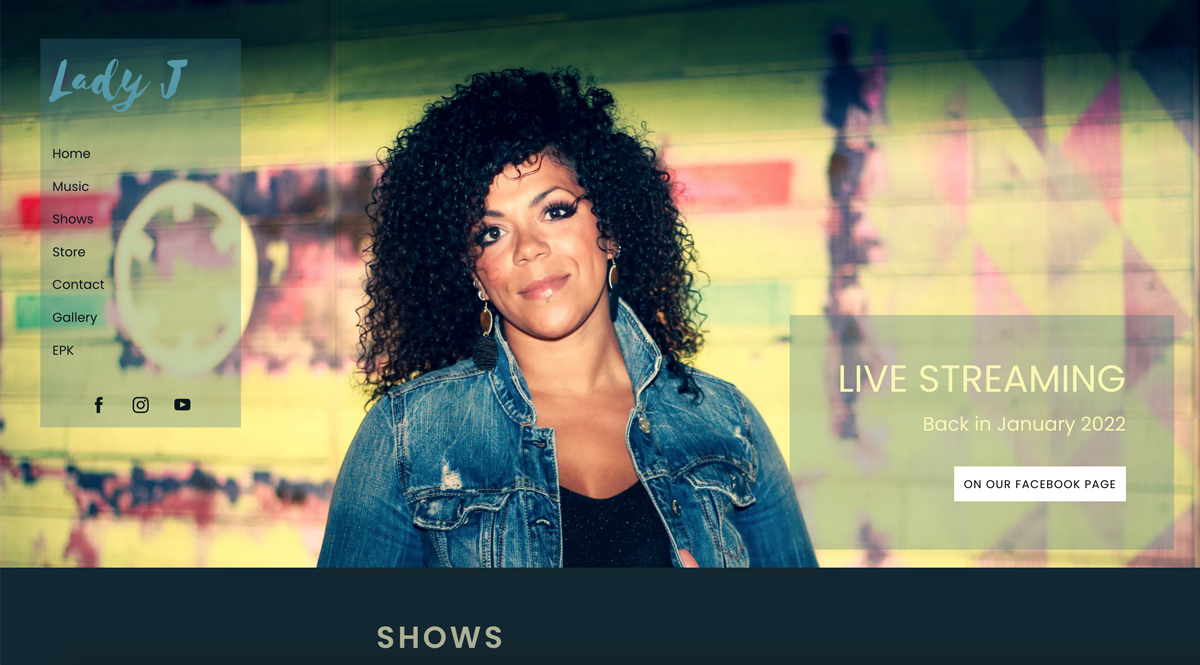
深情的歌手 Lady J 的音乐网站设计堪称典范。 她创建了一个侧边栏菜单,可以毫不费力地漂浮在她的主图像上,在访问者滚动浏览她的网站内容时保持原位。 她还为她的音乐创建了一个 EPK,在部分中使用背景颜色使元素在页面的不同块中脱颖而出。
 艺术家: J女士
艺术家: J女士
5.视频头
运动是任何网站的一个令人兴奋的部分。 它可以传达一种感觉或激发想象力。 使用视频标题来引导您的设计将为您的音乐网站的其余部分定下基调。 确保视频标题不太长,并将标题、社交媒体图标和菜单设置在其顶部。 静态文本加上移动视频的组合将使您的网站访问者停下来并注意到。
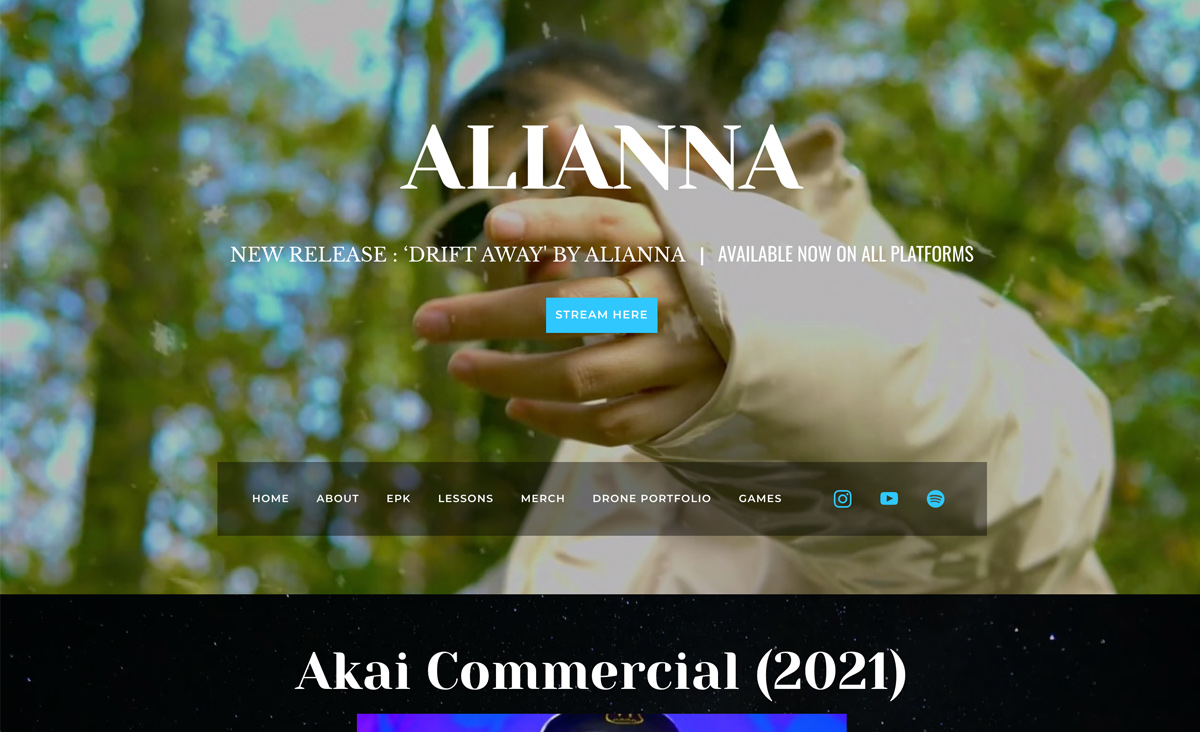
音乐家和歌手 Alianna 正在使用一个简单的视频,为她干净而专业的网站设计带来了吸引力。 对位于视频上方的项目使用白色字体使它们易于阅读。 她的号召性用语和社交媒体图标从视频中汲取了亮蓝色调,使它们在视觉上脱颖而出,但也很好地将事物联系在一起。
 艺术家:阿丽安娜
艺术家:阿丽安娜
6. 带有图像的部分背景
使用有凝聚力的配色方案和一些出色的图像,您可以创建一个音乐网站设计,通过使用样式化的部分来吸引访问者的注意力。 部分是内容的水平块,您的内容可以在其中进行结构化和样式化。
以部分为特色的网站设计是产生视觉兴趣的好方法 - 非常适合词曲作者、高能量乐队和 DJ。 为了使您的网站设计看起来更加现代,请将这些部分设置为“固定”,这意味着内容将滚动,但您的图像将保留在原处。
利用几个相似的图像来唤起他们的音乐声音,民谣二人组 Basset 在他们的网站设计中添加了固定部分和色块。 这为他们的网站提供了一种现代、古怪的效果,在他们的“关于”页面上尤其巧妙,并在整个页面中营造出一种温暖、友好的氛围。
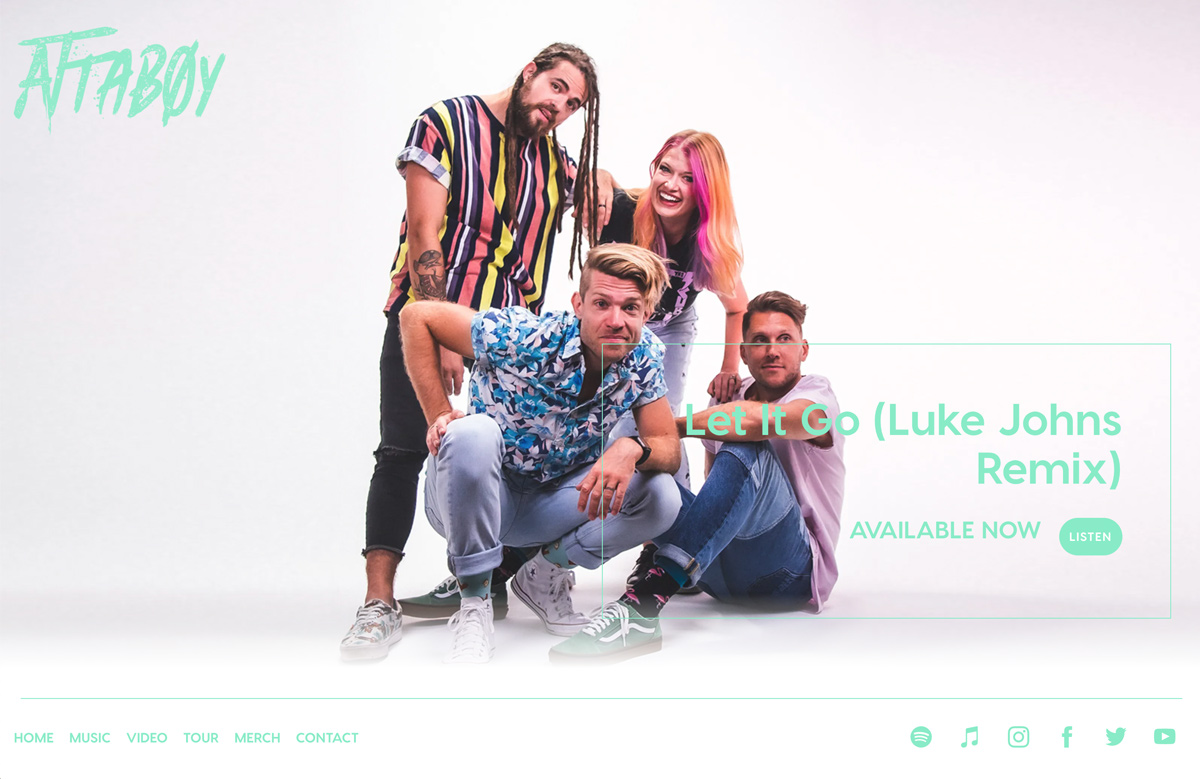
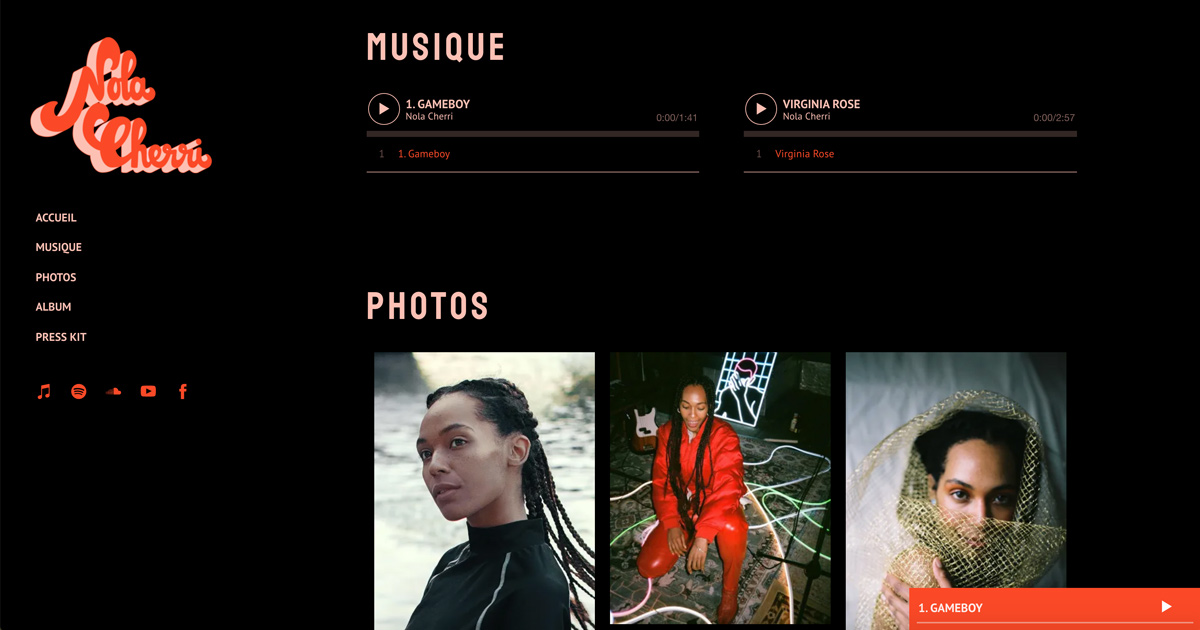
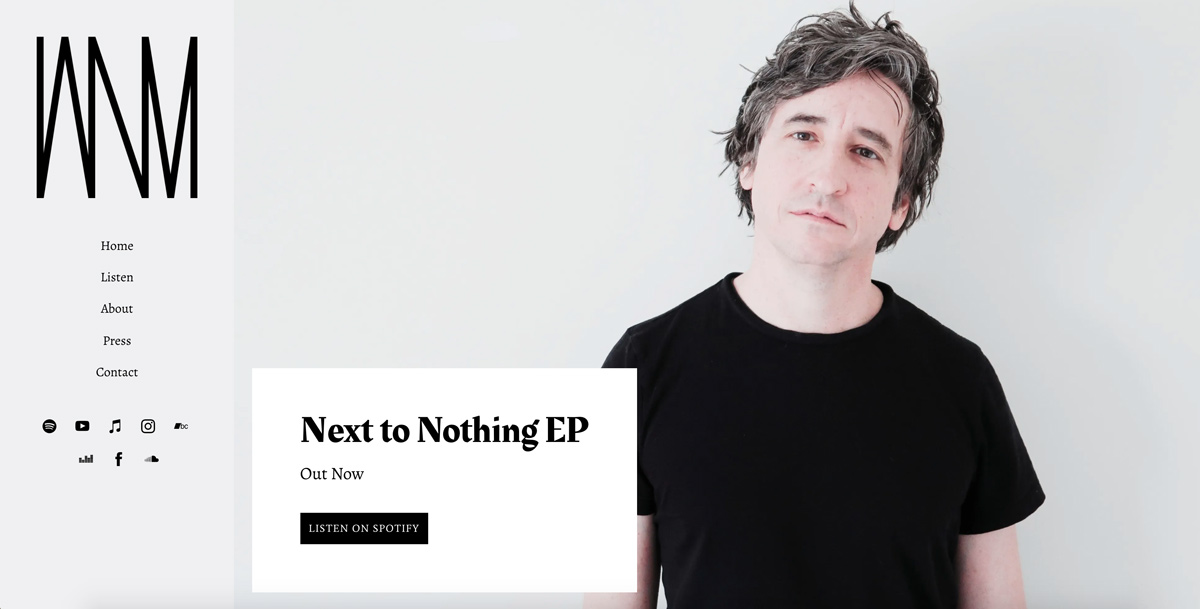
如果您有一个出色的宣传图片,可以一目了然地总结您的艺术性并为您的声音营造出完整的印象,那么可以将其作为核心来为您的音乐创建现代网站设计。 以全宽使用您的图像开辟了许多设计可能性,例如将其固定为背景。 这意味着您的内容将滚动到顶部,使您的品牌在整个网站中始终处于首位。 它也适用于单页网站,使用部分来阻止主图像上方的内容。 Sha'Lil 在这方面做得很好,她利用她奇妙的形象建立了一个无缝滚动的音乐网站。 设计单页网站的关键是确保您的菜单清晰有序。 当有人点击页面名称时,他们会直接跳到您页面的该部分。 一页网站的线性结构使其非常适合包含您的音乐生涯片段。 您还可以将单页网站重点放在新版本上,在页面上的部分中添加专辑或单曲详细信息、艺术家简介、新闻和音乐播放器。 要创建具有令人惊叹的设计的单页网站,请选择一种颜色作为您的焦点。 第二种颜色可用于您的文本,然后第三种颜色用于您的按钮和链接。 这将有助于保持简单,并使您的内容易于浏览。 单页设计的一个很好的例子来自 Attaboy,这是一个充满活力的乐队,拥有一个有趣的网站。 他们创建了一个设计,其中包含主页上的块中的大部分内容。 然后他们建立了一个单独的、专注的商店页面,允许他们通过他们的网站在线销售乐队商品。 没有什么能像徽标那样将音乐网站品牌整合在一起。 您可以通过选择适合其余内容的字体轻松创建文本徽标。 但是,如果您为自己创建了一个徽标,请在整个品牌推广中使用它以保持一致性——您自己的艺术家网站也不例外。 乐队徽标将帮助您开始网站设计,尤其是在您没有全角主图像可供使用的情况下。 使用您的徽标作为灵感来设置章节标题、播放按钮和歌曲名称的色调。 Nola Cherri 有一个风格化的标志,为她清脆、类似时装的音乐网站带来了独特的氛围。 她使用徽标中的颜色来定义网站上的文本、菜单和按钮。 由于她使用的是带有固定菜单的音乐网站模板,因此她的徽标会在网站滚动时保持原位,使其成为她设计的关键元素。 极简主义是当前的网页设计趋势,不会很快消失,音乐网站也不例外。 从主要由空白组成的模板创建网站允许大量视频、照片和媒体在您的页面中为您的乐队带来生动的声音。 使用空格意味着您允许在所有部分和内容周围使用填充或空格来让它“呼吸”。 它使您的网站具有专业的外观 - 即使内容很多,额外的空间也会使页面看起来整洁。 制作人/艺术家 White Noise Maker 展示了使用空白创建一个最小但引人入胜的网站。 他们利用带有侧边栏的干净白色石板来添加音乐、他们的音乐家简历等。 然而,内容区域似乎并不繁忙——没有其他设计干扰,浏览他们的页面很容易。 围绕即将发行的专辑设计整个网站是在您的在线个人资料和存在感中注入品牌感和熟悉感的好方法。 此外,使用专辑封面作为网站焦点的好处是多方面的。 首先,如果您要推出新专辑,品牌重塑是一件轻而易举的事。 只需将您的网站模板更改为为您的作品提供良好空间的模板。 这可以是一个带有方形图像设置的模板,也可以是一个带有结构化感觉的模板来包含您的图像。 其次,这是对新音乐的完美宣传。 如果您的网站基于该艺术品,那么当您的访问者浏览您的内容时,您的相册将始终是首要考虑因素。 独立乐队 Car Park Social 在他们的网站设计背景中使用他们的专辑插图作为锚点。 它还在他们时尚的乐队网站主页的前面和中心使用,以引起人们对他们的新版本以及他们的新闻资料袋的关注。 因此,他们能够定期改变网站的外观和风格,以配合新专辑的宣传。 选择在您的网站设计中使用的颜色可能是一项具有挑战性的任务。 如果您是一位民间音乐家,或者正在建立一个歌手兼词曲作者网站,那么使用中性调色板可能是展示您的图像的好方法,同时也可以营造一种与您的歌曲相匹配的氛围。 如果您依靠中性色来补充您的乐队形象,请仔细考虑您的排版。 它应该与您正在创建的情绪完美搭配,无论是程式化的部分标题文本,还是更简单的内容字体。 独立创作歌手雅各布罗斯创建了一个植根于中性的网站设计,与他发自内心的音乐相匹配。 使用奶油色、黑色和白色的部分以及对比鲜明的字体颜色来创建单页网站设计,确实让他的项目的每个区域都从页面上弹出。 黑白在使音乐网站显得专业方面大有帮助。 您可以根据需要添加尽可能多的内容,并且不会显得凌乱。 因此,如果您在多个项目中演奏,拥有许多音乐家简历,或计划在您的网站上销售大量音乐和商品,请尝试以这种经典组合为基础。 如果你只是不确定你想要什么样的外观——也许你到目前为止只有一些演示歌曲和视频——一个黑白网站很容易创建,然后用一些流行的颜色来修饰专业的外观。 一个具有黑白配色方案的杰出网站来自土著独立摇滚乐队 Twin Flames。 他们的设计包括一个独特的拼贴插图视频作为他们的网站加载。 他们制作了一个简单的黑白网站,其中包含从新版本到荣誉和可用研讨会的大量信息。 他们的 EPK 也做得很好,组织了乐队应包含在新闻资料袋中的所有内容,从新闻摘要到各种高分辨率照片。 如果您选择结构时尚的网站模板,使用多张图片讲述一个故事就很自然了。 使用框和栏不会再将网站标记为过时 - 相反,它允许您创建一个空间,其中包含在线建立粉丝社区所需的所有选项。 从博客到粉丝订阅、有商品的在线商店,也许是唱片公司网站:使用结构来定义您的设计确实可以轻松导航,鼓励回访以查看新内容。 要为看似简单的设计添加一点活力,请务必包含一些加载动画。 有关出色的网站设计示例,请查看当代古典音乐二人组 Dan Smith 和 Monika Suder。 除了使用包含划定部分的结构化模板外,他们还添加了能够唤起宁静感觉的图像。 他们能够添加大量新闻,列出过去和现在的事件,还包括 2 种不同的 EPK 来宣传他们的新音乐,所有这些都以简化的方式进行。 当您设计一个音乐网站时,您需要确定的一件事是它看起来是独一无二的。 从您的音乐中汲取灵感,以决定实现这一目标的最佳方式。 一旦你为你的网站找到了一种氛围,就可以使用大图像、文本、徽标或特定的调色板来开始工作。 确定您的设计的一种方法是选择复古外观,如果它适合您的音乐,然后找出与之匹配的调色板。 您还可以使用图像过滤器来添加复古颗粒感或柔和的颜色,以使您的图像具有复古外观。 如果您对图形程序有一点了解,则可以将其他图像放在一起,为您的网站增添一些特别的东西。 Z by Z 的音乐家 Z 以一种微妙的方式做到了这一点,使用具有色彩命令的图像,为他的所有网站页面设置复古色调。 Bandzoogle 成员的所有这些音乐网站设计都是从模板创建的,然后以不仅反映当前趋势的方式进行定制,而且还以有趣的方式展示音乐。 如果您在尝试获得完美、专业的外观时感到畏缩,希望这些设计能激发您进行一些定制 - 或者从一个全新的设计开始以匹配您的声音。 如果您更改模板,您的内容将保持不变。 您还可以创建新页面,并移动部分和功能以在您的设计中无缝混合。 让您的网站焕然一新并与您的粉丝分享是振兴您的在线形象并让更多人再次聆听您的音乐的好方法。 创建一个适合移动设备且易于定制的音乐网站。 立即为您的音乐设计一个网站! 艺术家:巴塞特7.固定背景图像
艺术家:巴塞特7.固定背景图像 艺术家: Sha'Lil
艺术家: Sha'Lil 8.一页设计

 艺术家:阿塔博伊
艺术家:阿塔博伊9. 风格化的标志
 艺术家:诺拉·切里
艺术家:诺拉·切里10. 清晰内容的空白
 艺术家:白噪音制造者
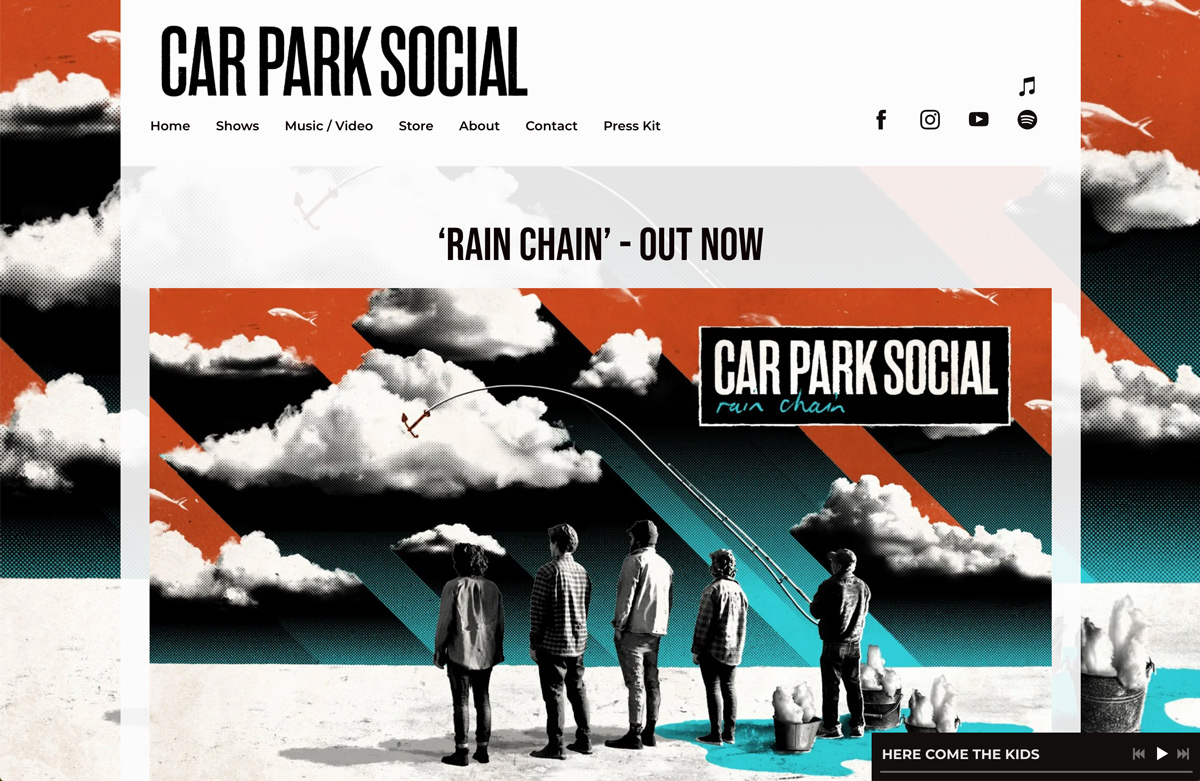
艺术家:白噪音制造者11. 专辑封面
 艺术家:停车场社交
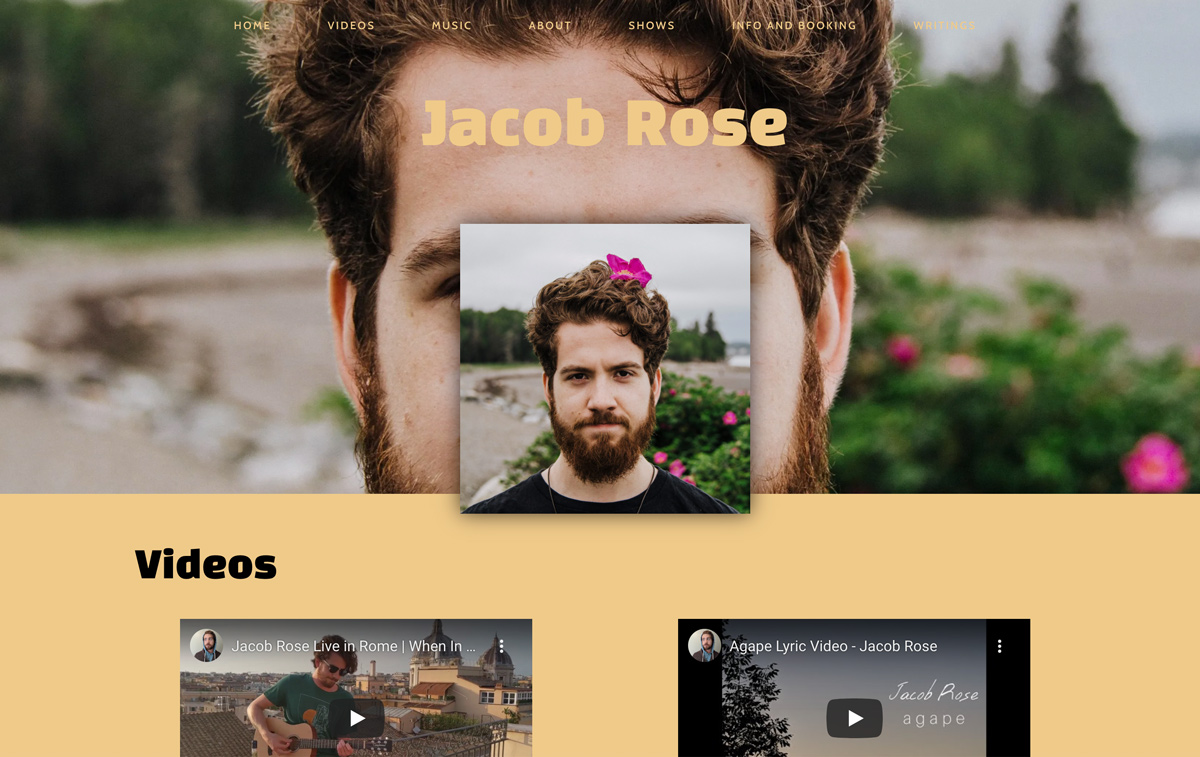
艺术家:停车场社交12.中性调色板
 艺术家:雅各布·罗斯
艺术家:雅各布·罗斯13.经典的黑白外观
 艺术家:双生火焰
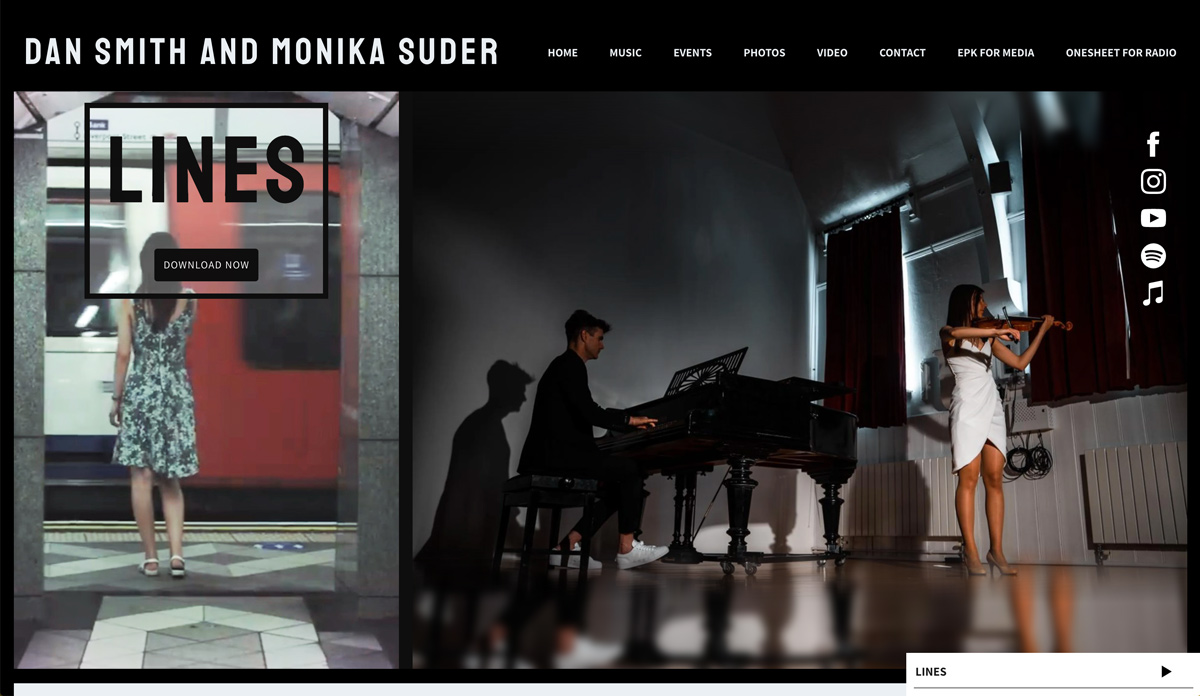
艺术家:双生火焰14. 简单而有条理的感觉
 艺术家:丹和莫妮卡
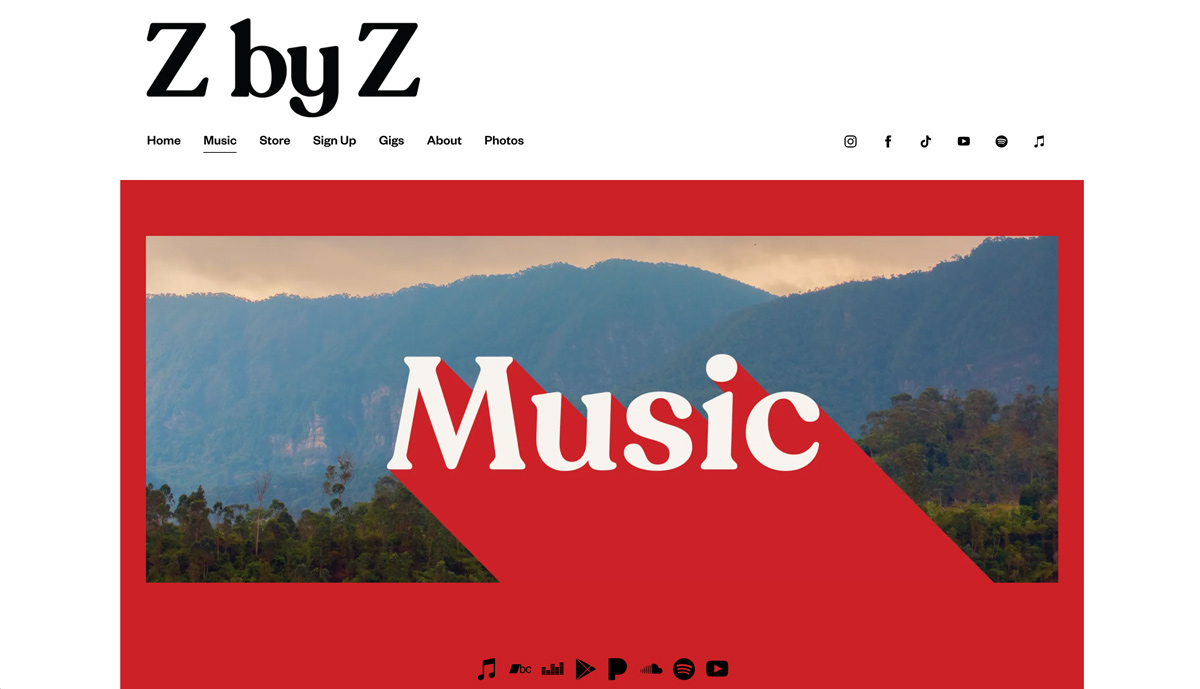
艺术家:丹和莫妮卡15.复古外观
 艺术家: Z by Z
艺术家: Z by Z
