15 der besten Musik-Website-Designs
Veröffentlicht: 2022-04-17 Kreativität ist nicht nur bei der Musik, sondern auch beim Website-Design ein wichtiges Element. Eine Website ist nicht auf Zeichenbeschränkungen oder einen Newsfeed beschränkt; Sie können es organisieren und alles aufnehmen, was Sie brauchen, um Ihre Musik zu promoten und Ihre Fanbase aufzubauen.
Kreativität ist nicht nur bei der Musik, sondern auch beim Website-Design ein wichtiges Element. Eine Website ist nicht auf Zeichenbeschränkungen oder einen Newsfeed beschränkt; Sie können es organisieren und alles aufnehmen, was Sie brauchen, um Ihre Musik zu promoten und Ihre Fanbase aufzubauen.
Die besten Musik-Website-Designs zeigen, wie die Verwendung von Musik das Design einer Website an den Künstler anpassen kann und ein Aussehen von skurril bis elegant und geräumig bietet.
Hier sind 15 der Website-Designs, die zeigen, wie man eine Musik-Website erstellt, die Ihre Fans und die Branche gleichermaßen beeindrucken wird. Um Ihr eigenes Design zu erstellen, das sowohl ansprechend als auch informativ ist, könnte das Design einer Musik-Website Folgendes beinhalten:
1. Ein visuell beeindruckendes Hauptbild
Wenn jemand Ihre Website besucht, haben Sie nur wenige Sekunden Zeit, um einen großen Eindruck zu hinterlassen. Der schnellste Weg, ihre Aufmerksamkeit zu erregen, ist ein bemerkenswertes Header-Bild. Ein Header-Bild ist wohl genauso wichtig wie Ihre Musik – es gibt Ihren Besuchern einen Grund, auf diese Wiedergabeschaltfläche zu klicken.
Ein inspirierendes Hauptbild gibt auch den Ton für Ihre gesamte Website an. Es sollte Ihre Marke, Ihre Stimmung und Ihren Sound auf einmal vermitteln. Wenn dies wie eine große Herausforderung erscheint, wählen Sie ein Bild, in dem Sie in Ihrem Element sind, sei es bei einem Auftritt oder Co-Writing oder einfach nur beim Posieren mit Ihren Bandkollegen auf eine Weise, die sich natürlich anfühlt.
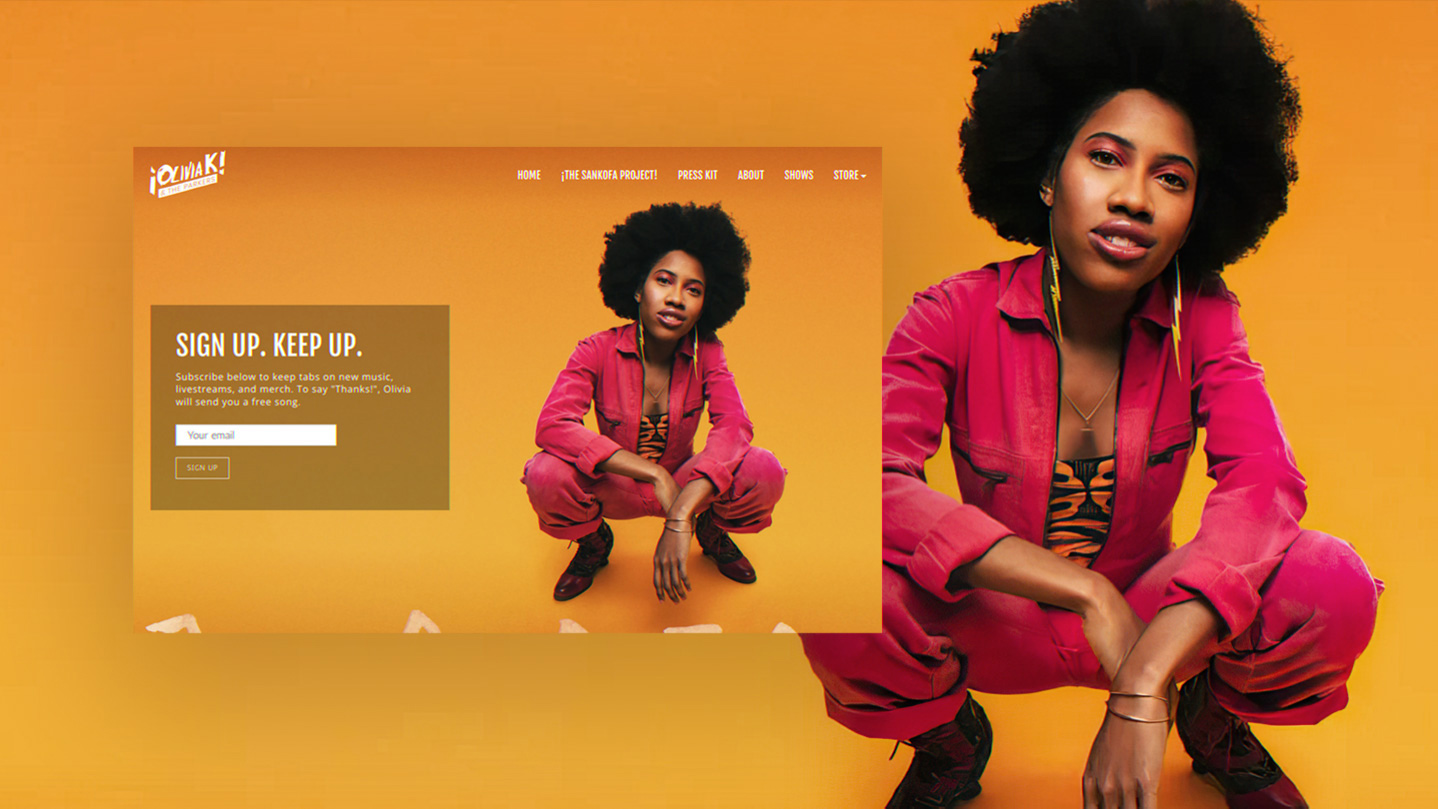
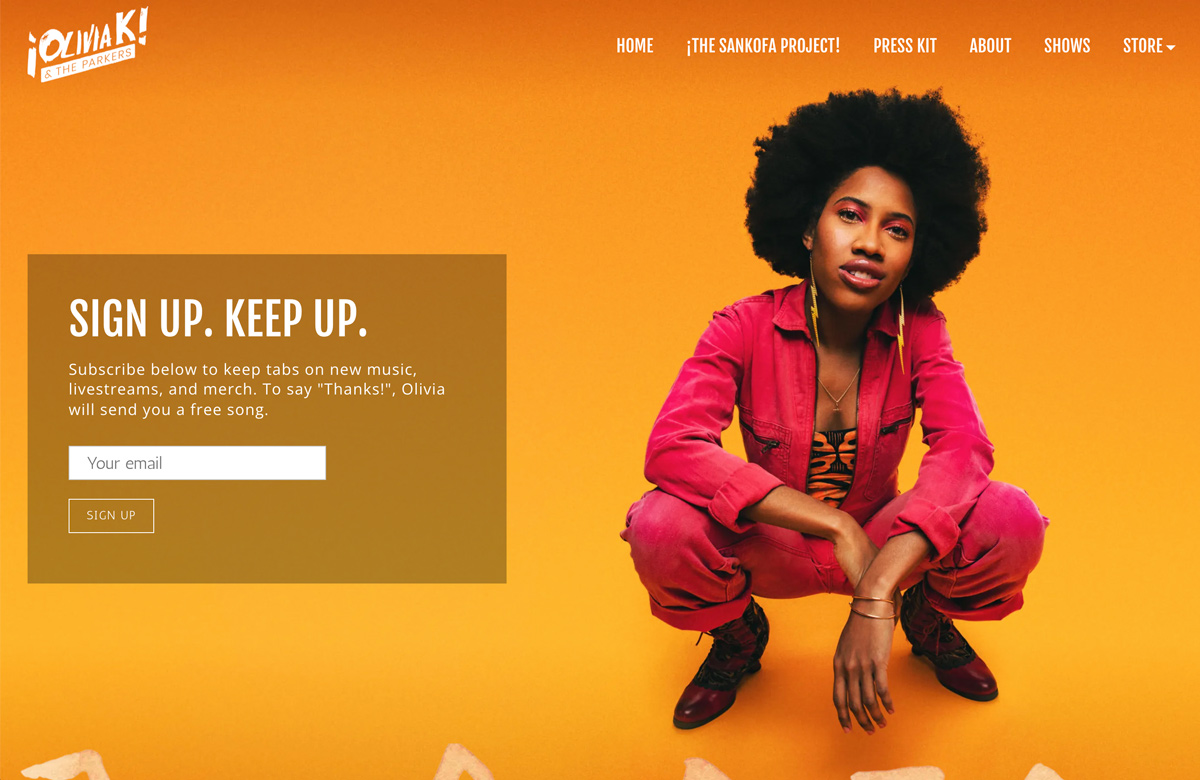
Sie können die Farben Ihres Hauptbildes verwenden, um das restliche Design Ihrer Website zu erstellen. Olivia K & The Parkers tun genau das mit einem Image, das ihre Verschmelzung von Soul, Jazz, Gospel und Art Rock vermittelt. Sie verfolgen dies, indem sie die Atmosphäre und die Farben des Hauptbildes für den Rest ihres Website-Designs verwenden.
 Künstler: Olivia K und die Parkers
Künstler: Olivia K und die Parkers
2. Ein ansprechender Call-to-Action
Der Zweck einer Website besteht darin, Besucher anzuziehen, ihnen einen Einblick in Ihre Musik zu geben und ihnen die Möglichkeit zu geben, Ihre Inhalte zu erkunden. Um sicherzustellen, dass Sie jeden Besucher, der auf Ihrer Homepage landet, optimal nutzen, fügen Sie einen Call-to-Action hinzu.
Ein Call-to-Action ist der perfekte Weg, um auf eine bevorstehende Single-Veröffentlichung, eine Album-Vorbestellung, ein neues Video aufmerksam zu machen oder auf Ihren Fan-Abo-Service hinzuweisen. Sie können auch einen Call-to-Action verwenden, um Ihre Mailingliste aufzubauen, ohne zu aufdringlich zu sein.
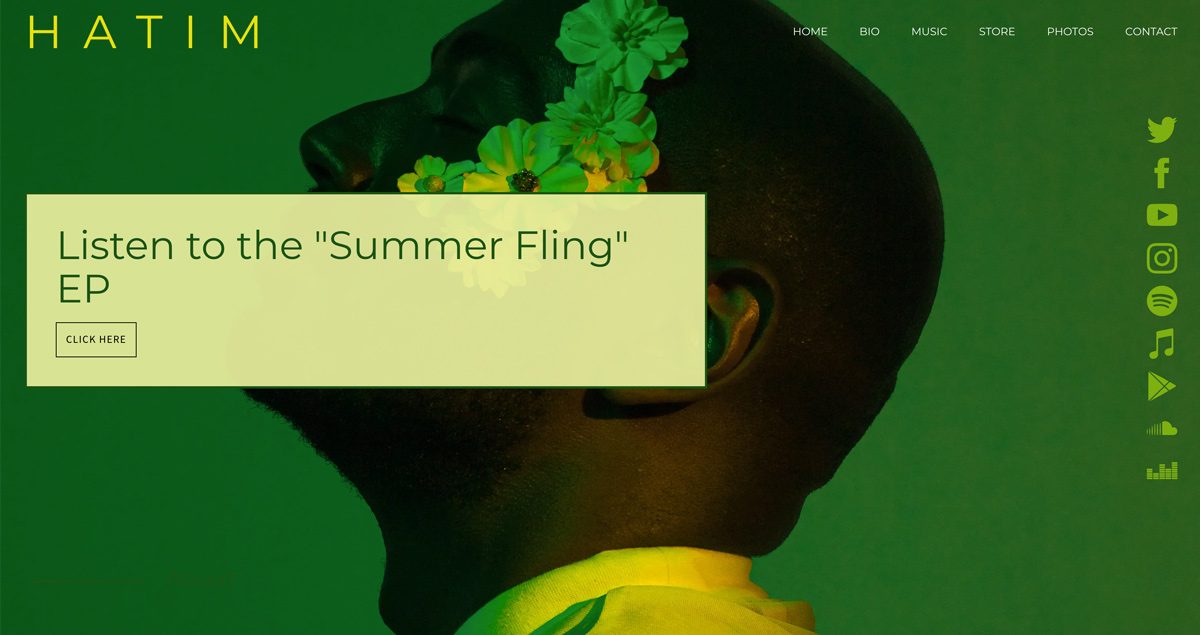
Als Designelement fügt der Call-to-Action dem Header-Bild etwas Interesse hinzu, indem er Ihren Künstlernamen oder Ihr Logo und das Menü miteinander verbindet. Ein schönes Beispiel für ein großartiges Website-Design, das einen effektiven Call-to-Action enthält, stammt vom R&B-Singer-Songwriter Hatim. Den Text seines Call-to-Action ändert er regelmäßig, und er hebt sich nahtlos mit einem Ausbruch frischer Farbe über seinem abgestimmten Header-Bild ab.
Erstellen Sie eine Musik-Website, die für Mobilgeräte optimiert und vollständig anpassbar ist. Entwerfen Sie noch heute eine Website mit Bandzoogle!
 Künstler: Hatim
Künstler: Hatim
3. Website-Menü löschen
Ihre Musik-Website sollte ein zentraler Bestandteil Ihrer Musikmarketing-Strategie sein und Fans in den von Ihnen geschaffenen Online-Raum ziehen. Um sicherzustellen, dass sie erfolgreich durch Ihre Inhalte navigieren können, erstellen Sie ein Website-Menü, das klar und leicht lesbar ist.
Ihr Website-Menü kann eine schöne Ergänzung zum Design Ihrer Website sein, indem es Ihre Social-Media-Symbole, den Bandnamen und die Bilder gleich beim Laden der Seite ausbalanciert. Verwenden Sie einen animierten Ladeeffekt in Ihrem Menü, um Ihrer Musik-Website ein modernes Aussehen zu verleihen.
Bei der Künstler-Website des Country-Sängers Josh Addair ist das Menü eine wichtige Möglichkeit, Fans über alle Inhalte zu informieren, auf die sie zugreifen können, von seinem EPK bis zu seinem Fan-Abo-Service. Die Menüschriftart ahmt die für seinen Künstlernamen verwendete Typografie nach und verleiht ihm Ausgewogenheit, um einen ästhetisch ansprechenden Effekt zu erzielen.
 Künstler: Josh Addair
Künstler: Josh Addair
4. Ein Seitenleistenmenü
Möchten Sie einen anderen Look für Ihr Website-Design erhalten, der elegant und dennoch modern ist? Probieren Sie ein Seitenleistenmenü aus, wenn Sie 5-6 Seiten auf Ihrer Website haben. Abhängig von der von Ihnen gewählten Musik-Website-Vorlage gibt es verschiedene Optionen für Seitenleistenmenüs, die die Seite nach unten kaskadieren, ein Bild hinter dem Menü unterstützen oder über einem vollständigen Hintergrundbild schweben.
Aufgrund der Strukturierung eines Seitenleistenmenüs funktioniert es gut mit einem Website-Design, das Abschnitte verwendet. Unterteilen Sie Ihre Inhalte in Blöcke, um die Aufmerksamkeit auf jedes Element zu lenken, und gestalten Sie jeden dieser Abschnitte mit einem eigenen Hintergrundbild oder einer eigenen Farbe, Schriftart und Schaltflächenfarbe.
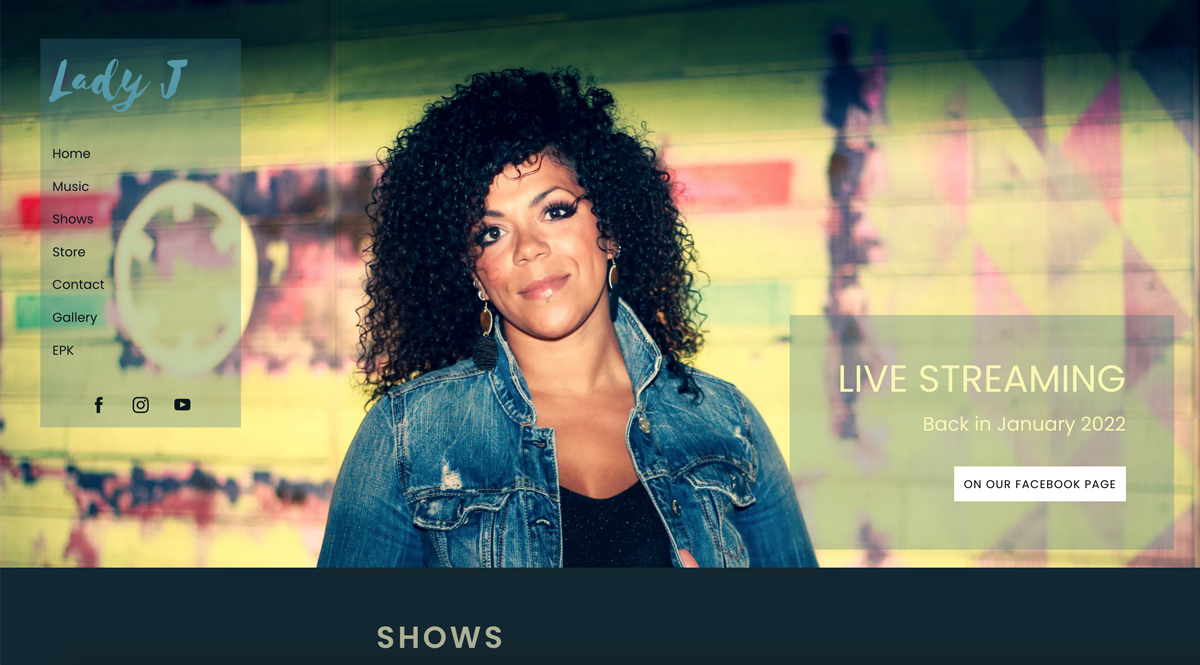
Die gefühlvolle Sängerin Lady J macht mit dem Design ihrer Musik-Website einen vorbildlichen Job. Sie hat ein Seitenleistenmenü erstellt, das mühelos über ihrem Hauptbild schwebt und an Ort und Stelle bleibt, während Besucher durch den Inhalt ihrer Website scrollen. Sie hat auch ein EPK für ihre Musik erstellt und in Abschnitten Hintergrundfarben verwendet, um die Elemente in verschiedenen Blöcken auf der Seite hervorzuheben.
 Künstler: Lady J
Künstler: Lady J
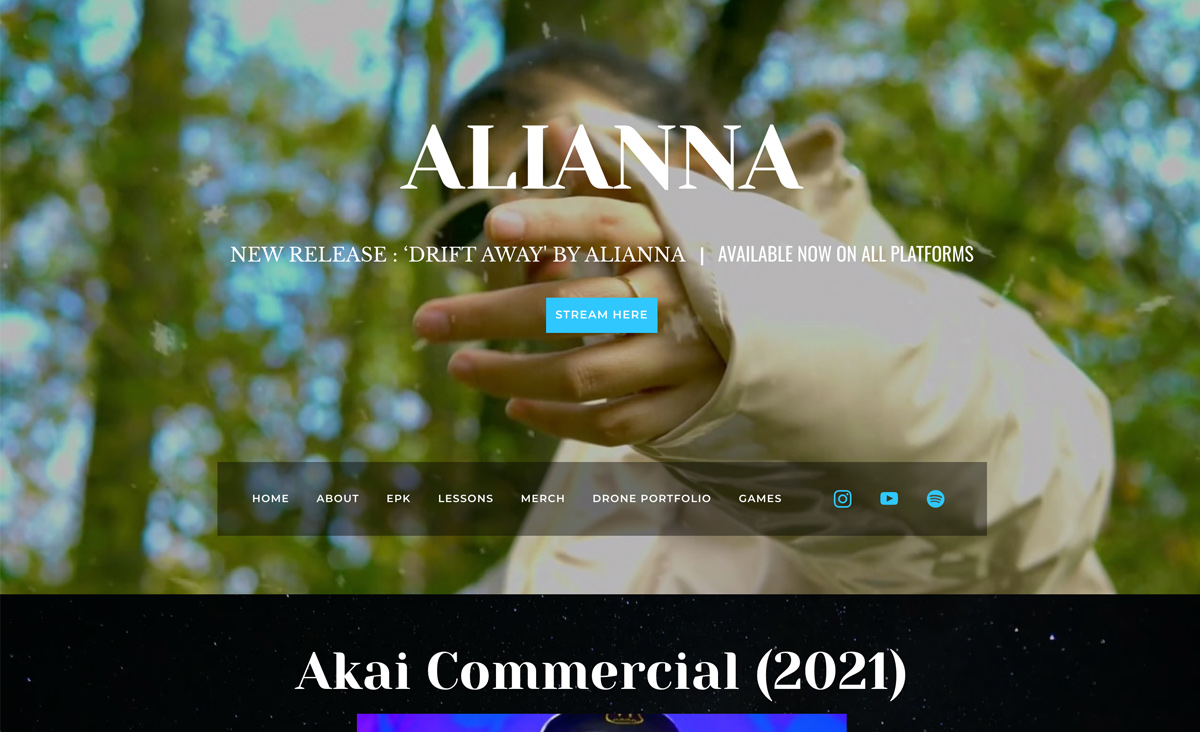
5. Videokopfzeile
Bewegung ist ein spannender Teil jeder Website. Es kann ein Gefühl vermitteln oder die Fantasie anregen. Wenn Sie einen Video-Header verwenden, um Ihr Design voranzutreiben, geben Sie den Ton für den Rest Ihrer Musik-Website an. Stellen Sie sicher, dass der Video-Header nicht zu lang ist, und legen Sie Ihren Titel, Ihre Social-Media-Symbole und Ihr Menü darüber. Die Kombination aus statischem Text und einem bewegten Video wird Ihre Website-Besucher dazu bringen, innezuhalten und aufmerksam zu werden.
Die Musikerin und Sängerin Alianna verwendet ein einfaches Video, das ihr sauberes und professionelles Website-Design interessant macht. Die Verwendung einer weißen Schrift für die Elemente, die sich über dem Video befinden, erleichtert das Lesen. Ihre Call-to-Action- und Social-Media-Symbole greifen einen leuchtend blauen Farbton aus dem Video auf, wodurch sie optisch hervorstechen, aber auch die Dinge gut miteinander verbinden.
 Künstler: Alianna
Künstler: Alianna
6. Abschnitt Hintergründe mit Bildern
Mit einem zusammenhängenden Farbschema und einer Handvoll hervorragender Bilder können Sie ein Musik-Website-Design erstellen, das die Aufmerksamkeit Ihrer Besucher durch die Verwendung von gestalteten Abschnitten auf sich zieht. Ein Abschnitt ist ein horizontaler Inhaltsblock, in dem Ihre Inhalte strukturiert und gestaltet werden können.
Ein Website-Design mit Abschnitten ist eine großartige Möglichkeit, visuelles Interesse zu wecken – perfekt für Songwriter, energiegeladene Bands und DJs. Um Ihr Website-Design noch moderner aussehen zu lassen, stellen Sie die Abschnitte auf „fest“ ein, was bedeutet, dass der Inhalt gescrollt wird, Ihre Bilder jedoch an Ort und Stelle bleiben.
Das Folk-Duo Basset nutzte mehrere ähnliche Bilder, um den Klang ihrer Musik hervorzurufen, und fügte ihrem Website-Design feste Abschnitte und Farbblöcke hinzu. Dies verleiht ihrer Website einen modernen, skurrilen Effekt, der auf ihrer About-Seite besonders gut zur Geltung kommt, und schafft auf allen Seiten eine warme, freundliche Atmosphäre.
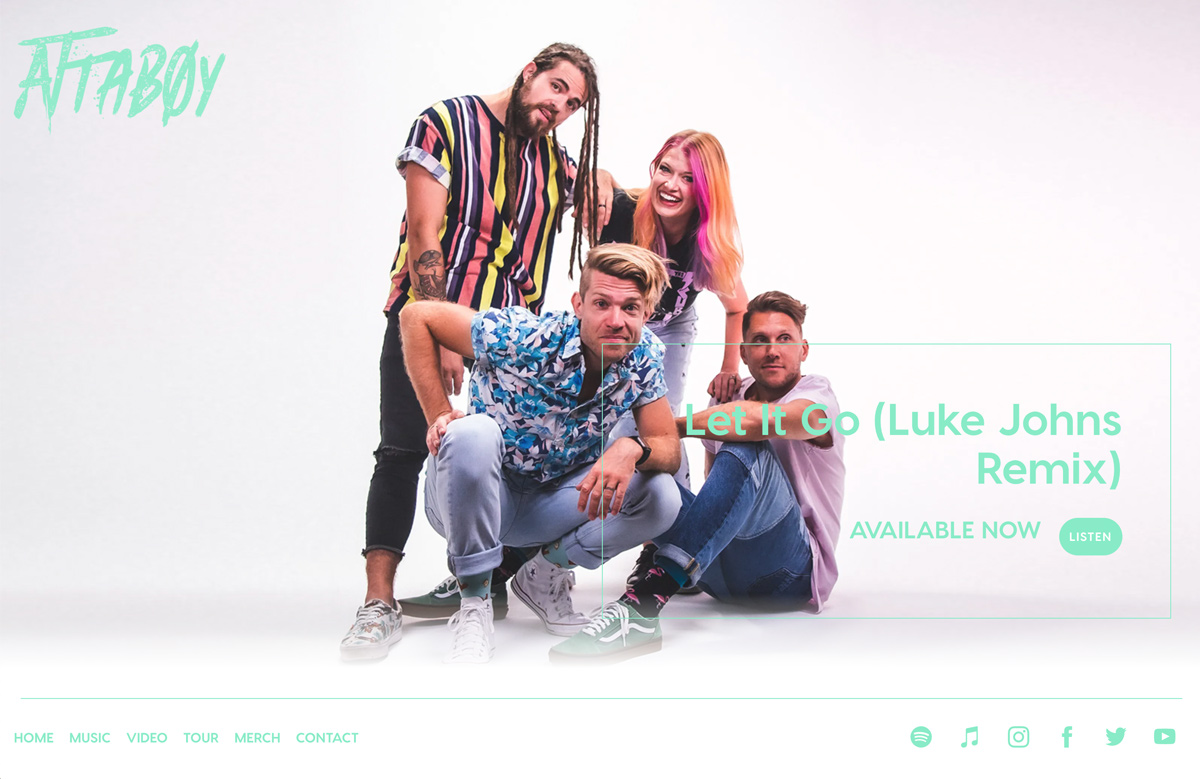
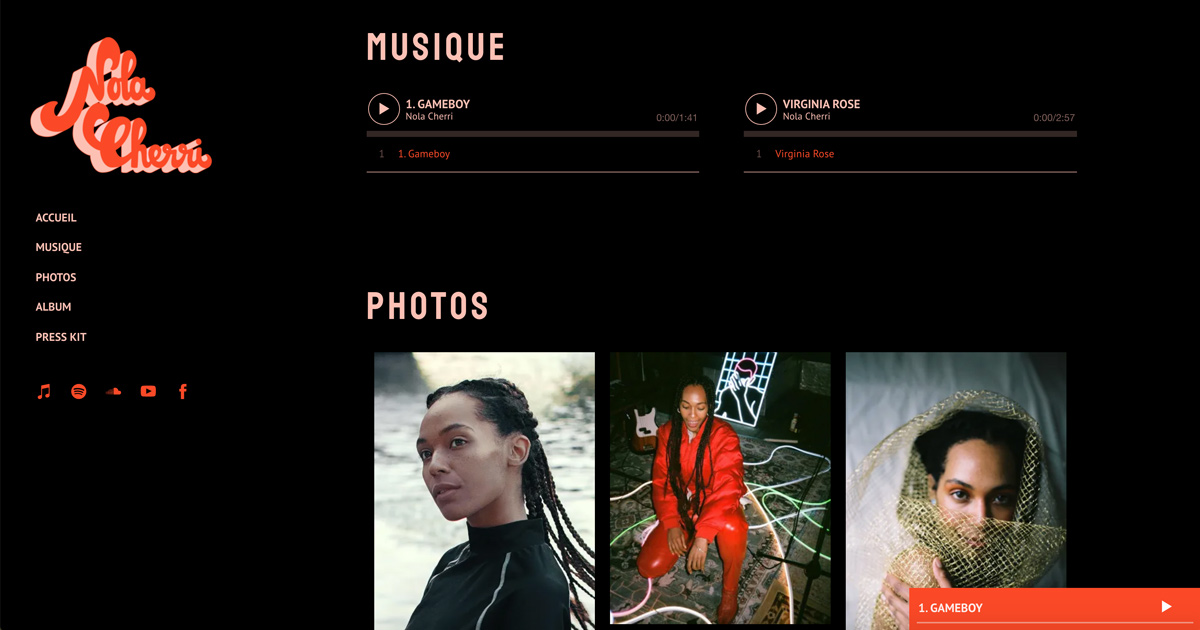
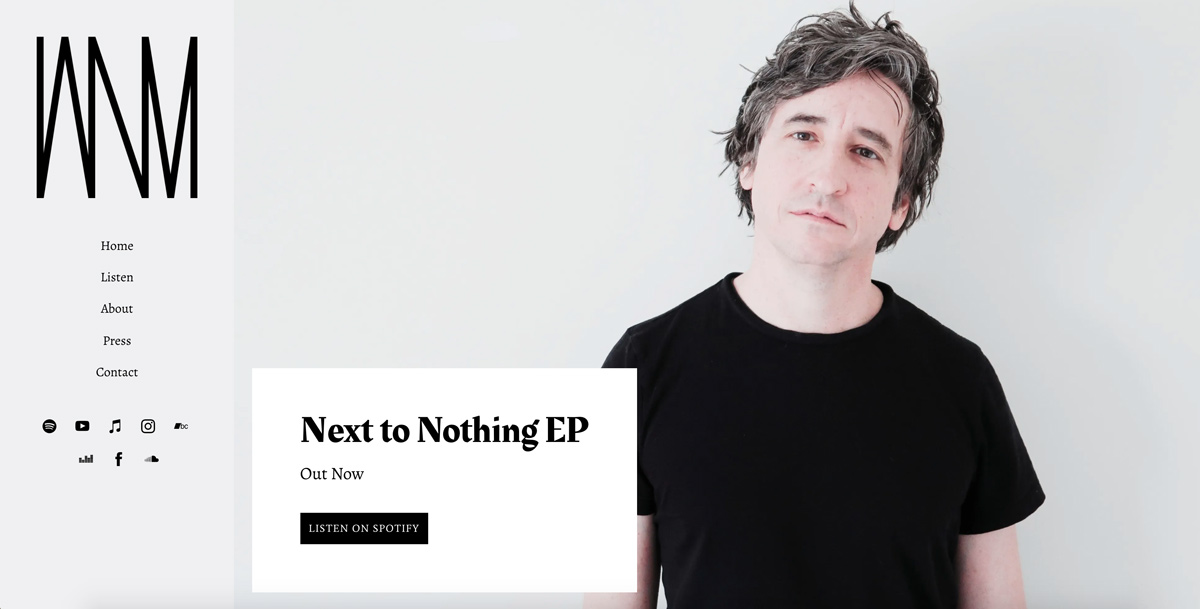
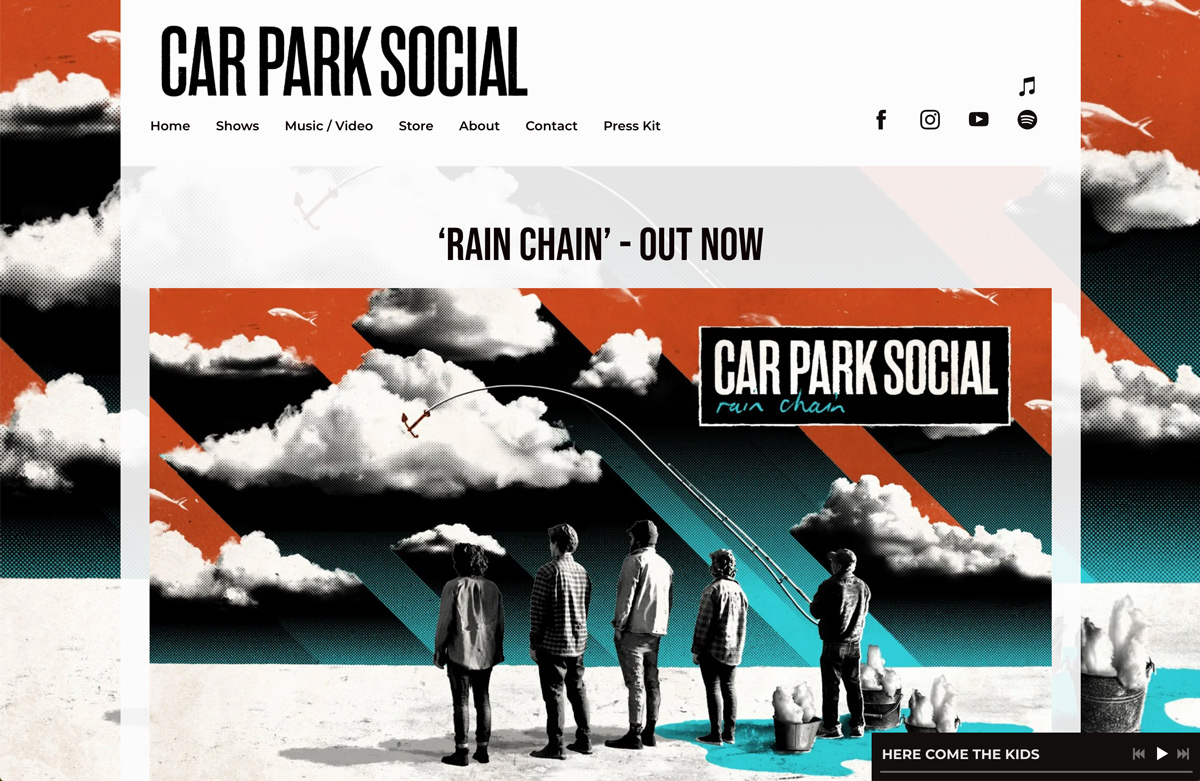
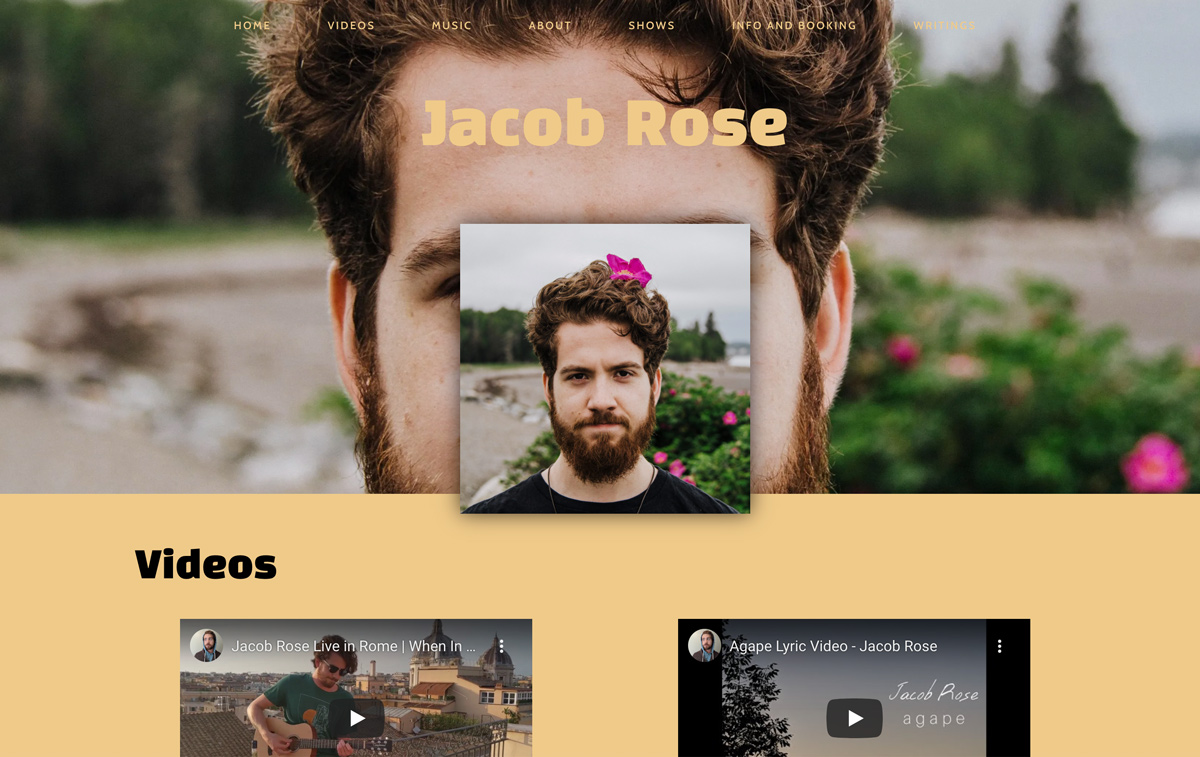
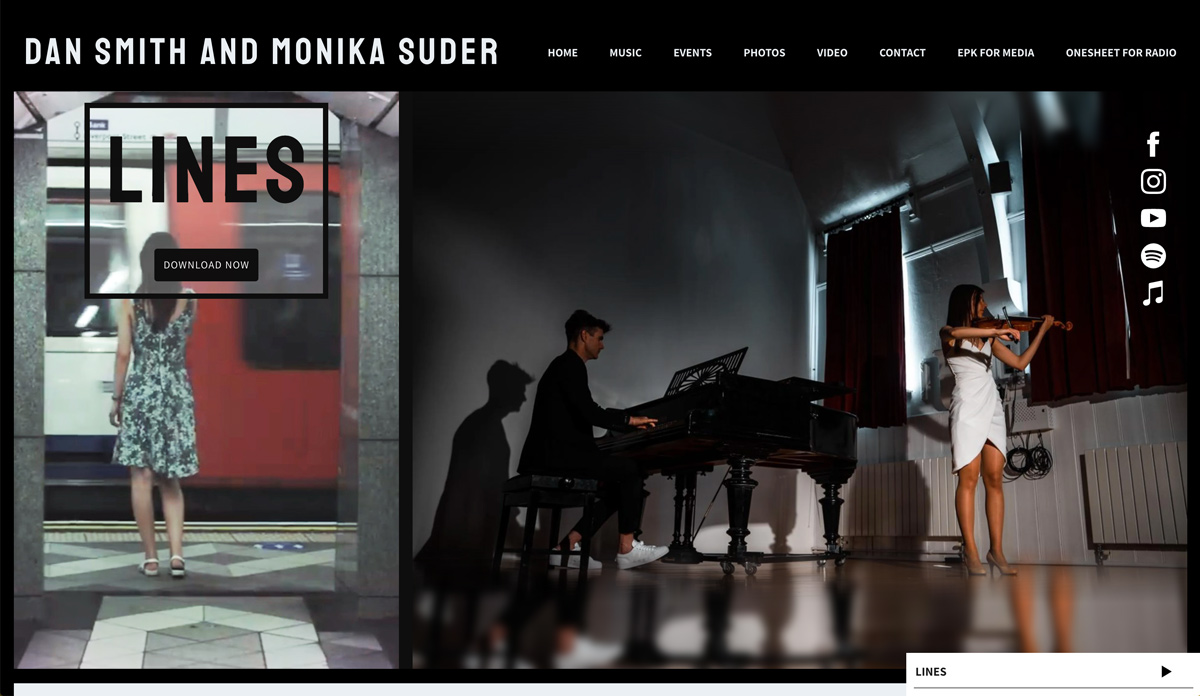
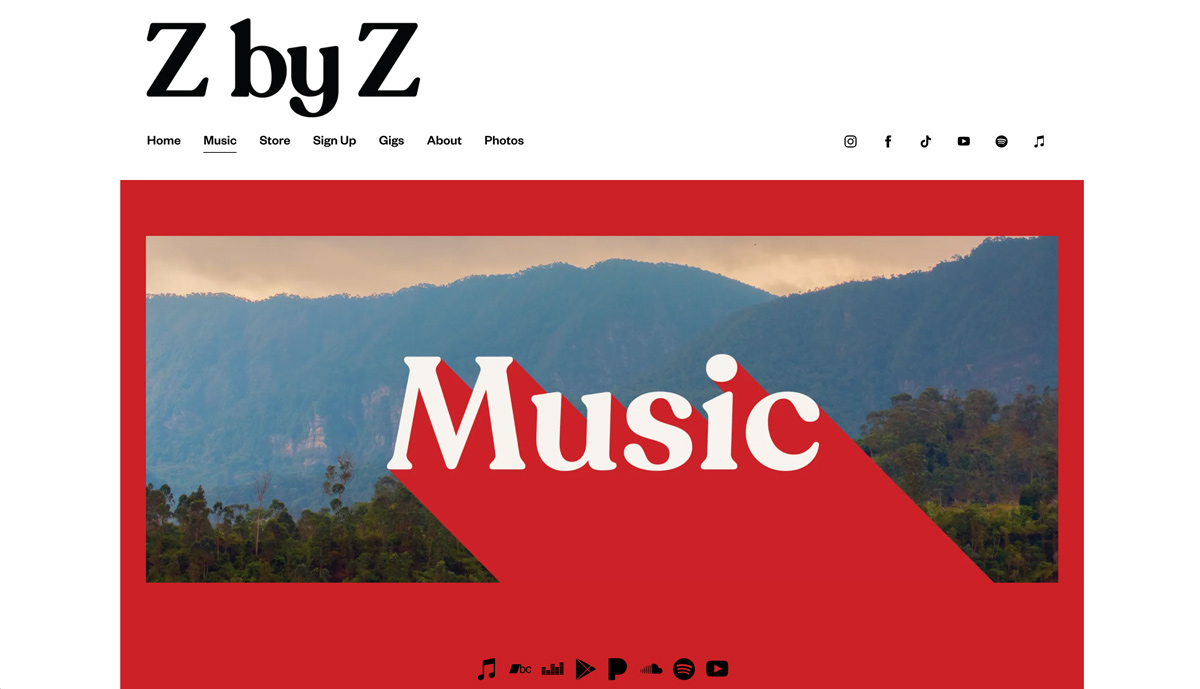
Wenn Sie ein großartiges Werbebild haben, das Ihre Kunstfertigkeit auf einen Blick zusammenfasst und einen vollständigen Eindruck Ihres Sounds vermittelt, verwenden Sie es als Herzstück, um ein modernes Website-Design für Ihre Musik zu erstellen. Wenn Sie Ihr Bild in voller Breite verwenden, eröffnen sich viele Gestaltungsmöglichkeiten, z. B. um es als Hintergrund zu fixieren. Das bedeutet, dass Ihre Inhalte über den Rand scrollen und Ihre Marke auf Ihrer gesamten Website im Vordergrund bleibt. Es funktioniert auch gut für eine einseitige Website, indem Abschnitte verwendet werden, um Inhalte über diesem Hauptbild zu blockieren. Sha'Lil macht genau das großartig, indem sie auf ihre fantastische Bildsprache zurückgreift, um eine Musik-Website zu erstellen, die nahtlos scrollt. Der Schlüssel zum Entwerfen einer einseitigen Website besteht darin, sicherzustellen, dass Ihr Menü klar und organisiert ist. Wenn jemand auf einen Seitennamen klickt, springt er direkt zu diesem Abschnitt Ihrer Seite. Die lineare Struktur von einseitigen Websites macht sie ideal, um Ausschnitte aus Ihrer Musikkarriere zu enthalten. Sie können eine einseitige Website auch auf eine neue Veröffentlichung konzentrieren und Album- oder Einzeldetails, Ihre Künstlerbiografie, Presse und einen Musikplayer in Ihren Abschnitten auf der Seite hinzufügen. Um eine einseitige Website mit einem beeindruckenden Design zu erstellen, wählen Sie eine Farbe als Fokus. Eine zweite Farbe kann für Ihren Text verwendet werden und dann eine dritte Akzentfarbe für Ihre Schaltflächen und Links. Dies wird dazu beitragen, die Dinge einfach zu halten und Ihre Inhalte einfach zu navigieren. Ein großartiges Beispiel für ein One-Page-Design kommt von Attaboy, einer lebendigen Band mit einer verspielten Website. Sie haben ein Design erstellt, das die meisten Inhalte in Blöcken auf ihrer Hauptseite enthält. Dann haben sie eine separate, fokussierte Store-Seite erstellt, um es ihnen zu ermöglichen, Band-Merch online über ihre Website zu verkaufen. Nichts bringt das Branding einer Musik-Website so zusammen wie ein Logo. Sie können ganz einfach ein Textlogo erstellen, indem Sie eine Schriftart auswählen, die zum Rest Ihres Inhalts passt. Aber wenn Sie ein Logo für sich erstellt haben, verwenden Sie es für ein Gefühl der Einheitlichkeit in Ihrem gesamten Branding – wobei Ihre eigene Künstler-Website keine Ausnahme bildet. Ein Band-Logo hilft Ihnen beim Einstieg in das Design Ihrer Website, insbesondere wenn Sie kein Hauptbild in voller Breite verwenden können. Verwenden Sie Ihr Logo als Inspiration, um die Farbtöne Ihrer Abschnittstitel, Wiedergabeschaltflächen und Songnamen festzulegen. Nola Cherri hat ein stilisiertes Logo, das ihrer frischen, Couture-ähnlichen Musik-Website eine einzigartige Atmosphäre verleiht. Sie verwendet die Farben in ihrem Logo, um den Text, das Menü und die Schaltflächen auf ihrer Website zu definieren. Da sie eine Musik-Website-Vorlage mit einem festen Menü verwendet, bleibt ihr Logo beim Scrollen ihrer Website an Ort und Stelle, was es zu einem Schlüsselelement ihres Designs macht. Minimalismus ist ein aktueller Webdesign-Trend, der so schnell nicht mehr verschwinden wird, und Musik-Websites sind da keine Ausnahme. Das Erstellen einer Website aus einer Vorlage, die hauptsächlich aus Leerzeichen besteht, ermöglicht zahlreiche Videos, Fotos und Medien, um den Sound Ihrer Band auf Ihren Seiten zum Leben zu erwecken. Die Verwendung von Leerzeichen bedeutet, dass Sie um alle Ihre Abschnitte und Inhalte herum Auffüllungen oder Leerzeichen zulassen, damit sie „atmen“ können. Es verleiht Ihrer Website ein professionelles Aussehen - selbst bei vielen Inhalten lässt der zusätzliche Platz die Seiten übersichtlich erscheinen. Die Verwendung von Leerzeichen zur Erstellung einer minimalen, aber ansprechenden Website wird vom Produzenten/Künstler White Noise Maker gezeigt. Sie haben sich eine saubere weiße Tafel mit einer Seitenleiste zunutze gemacht, um Musik, ihre Musiker-Biografie und mehr hinzuzufügen. Dennoch scheint der Inhaltsbereich nicht überfüllt zu sein – ohne andere Design-Ablenkungen ist es einfach, ihre Seiten zu erkunden. Das Entwerfen einer ganzen Website rund um ein bevorstehendes Album ist eine großartige Möglichkeit, Ihren Online-Profilen und Ihrer Präsenz ein Gefühl von Branding und Vertrautheit zu verleihen. Außerdem sind die Vorteile der Verwendung Ihres Albumcovers als Mittelpunkt Ihrer Website vielfältig. Erstens, wenn Sie ein neues Album veröffentlichen, ist das Rebranding ein Kinderspiel. Ändern Sie einfach Ihre Website-Vorlage in eine Vorlage, die einen guten Platz für Ihre Grafik bietet. Dies könnte eine Vorlage mit einem quadratischen Bild sein oder eine mit einem strukturierten Gefühl, um Ihre Bilder einzuschließen. Zweitens ist es der perfekte Werbeschub für neue Musik. Wenn Ihre Website auf diesem Artwork basiert, bleibt Ihr Album im Gedächtnis, wenn Ihre Besucher Ihre Inhalte erkunden. Die Indie-Band Car Park Social verwendet ihr Album-Artwork als Anker im Hintergrund ihres Website-Designs. Es wird auch vorne und in der Mitte auf ihrer stylischen Band-Homepage verwendet, um auf ihre neue Veröffentlichung aufmerksam zu machen, sowie in ihrem Press Kit. Infolgedessen können sie das Erscheinungsbild ihrer Website ändern, um sie regelmäßig an die Werbung für neue Alben anzupassen. Die Auswahl der Farben für das Design Ihrer Website kann eine herausfordernde Aufgabe sein. Wenn Sie ein Volksmusiker sind oder eine Singer-Songwriter-Website erstellen, kann eine neutrale Farbpalette eine großartige Möglichkeit sein, Ihre Bilder so zu präsentieren, dass auch eine Stimmung entsteht, die zu Ihren Songs passt. Wenn Sie sich auf neutrale Farben stützen, um Ihre Bandbilder zu ergänzen, sollten Sie auch Ihre Typografie sorgfältig prüfen. Es sollte gut zu der Stimmung passen, die Sie erstellen, unabhängig davon, ob es sich um stilisierten Abschnittsüberschriftentext oder einfachere Schriftarten für Inhalte handelt. Der Indie-Singer-Songwriter Jacob Rose hat ein Website-Design erstellt, das in neutralen Farben verwurzelt ist und zu seiner tief empfundenen Musik passt. Durch die Verwendung von Abschnitten in Creme, Schwarz und Weiß mit kontrastierenden Schriftfarben, um ein einseitiges Website-Design zu erstellen, hebt sich jeder Bereich seines Projekts wirklich von der Seite ab. Schwarz-Weiß trägt wesentlich dazu bei, eine Musik-Website professionell erscheinen zu lassen. Sie können so viele Inhalte hinzufügen, wie Sie möchten, und es wird nicht unordentlich erscheinen. Wenn Sie also in mehreren Projekten spielen, viele Musiker-Biografien haben oder planen, viel Musik und Merch auf Ihrer Website zu verkaufen, versuchen Sie diese klassische Kombination als Basis. Wenn Sie sich nicht sicher sind, nach welchem Look Sie suchen – vielleicht haben Sie bisher nur ein paar Demo-Songs und Videos –, ist eine Schwarz-Weiß-Website einfach zu erstellen und dann mit ein paar Farbakzenten zu verschönern professionelles Aussehen. Eine herausragende Website mit einem schwarz-weißen Farbschema stammt von der indigenen Indie-Rockband Twin Flames. Ihr Design beinhaltet ein einzigartiges Collage-Illustrationsvideo, während ihre Website geladen wird. Sie haben eine einfache Schwarz-Weiß-Website erstellt, die eine Menge Informationen von Neuerscheinungen bis hin zu Auszeichnungen und verfügbaren Workshops enthält. Ihr EPK ist ebenfalls gut gemacht und organisiert alles, was eine Band in eine Pressemappe aufnehmen sollte, von Presseschnipseln bis hin zu einer Vielzahl von hochauflösenden Fotos. Die Verwendung mehrerer Bilder zum Erzählen einer Geschichte ist selbstverständlich, wenn Sie eine Website-Vorlage mit einer schlanken Struktur wählen. Die Verwendung von Feldern und Spalten markiert eine Website nicht mehr als veraltet, sondern ermöglicht es Ihnen, einen Raum zu schaffen, der alle Optionen enthält, die Sie zum Aufbau einer Fangemeinde online benötigen. Von Blogs bis hin zu Fan-Abonnements, Online-Shops mit Merch, vielleicht eine Plattenlabel-Website: Die Verwendung von Strukturen zur Definition Ihres Designs kann die Navigation wirklich erleichtern und zu Wiederholungsbesuchen ermutigen, um zu sehen, was es Neues gibt. Um einem scheinbar einfachen Design ein wenig Pfiff zu verleihen, fügen Sie unbedingt eine Ladeanimation hinzu. Ein großartiges Beispiel für Website-Design finden Sie beim zeitgenössischen klassischen Musikduo Dan Smith und Monika Suder. Zusätzlich zur Verwendung einer strukturierten Vorlage, die abgegrenzte Abschnitte enthält, haben sie Bilder hinzugefügt, die ein ruhiges Gefühl hervorrufen. Sie können viele Neuigkeiten hinzufügen, vergangene und aktuelle Veranstaltungen auflisten und zwei verschiedene EPKs hinzufügen, um ihre neue Musik zu bewerben, und das alles auf optimierte Weise. Wenn Sie eine Musik-Website entwerfen, sollten Sie sicher sein, dass sie einzigartig aussieht. Lassen Sie sich von Ihrer Musik inspirieren, um zu entscheiden, wie Sie dies am besten erreichen. Sobald Sie eine Atmosphäre für Ihre Website gefunden haben, verwenden Sie große Bilder, Text, ein Logo oder eine bestimmte Farbpalette, um loszulegen. Eine Möglichkeit, Ihr Design festzulegen, besteht darin, einen Retro-Look zu wählen, wenn er zu Ihrer Musik passt, und dann eine passende Farbpalette zu finden. Sie können auch Bildfilter verwenden, um Vintage-Körnigkeit oder gedämpfte Farben hinzuzufügen, um Ihren Bildern einen Retro-Look zu verleihen. Wenn Sie ein wenig Know-how mit Grafikprogrammen haben, können Sie zusätzliche Bilder zusammenstellen, um Ihrer Website das gewisse Etwas zu verleihen. Der Musiker Z by Z hat dies auf subtile Weise getan, indem er Bilder mit einem Farbauftrag verwendet hat, der allen Seiten seiner Website einen Retro-Ton verleiht. Alle diese Musik-Website-Designs von Bandzoogle-Mitgliedern wurden anhand einer Vorlage erstellt und dann so angepasst, dass sie nicht nur aktuelle Trends widerspiegeln, sondern auch Musik auf faszinierende Weise präsentieren. Wenn Sie sich beim Versuch, diesen perfekten, professionellen Look zu erzielen, entmutigt gefühlt haben, werden Sie diese Designs hoffentlich dazu inspirieren, einige Anpassungen vorzunehmen - oder mit einem frischen Design beginnen, das zu Ihrem Sound passt. Wenn Sie Ihre Vorlage ändern, bleiben Ihre Inhalte intakt. Sie können auch neue Seiten erstellen und Abschnitte und Funktionen verschieben, um die Dinge innerhalb Ihres Designs nahtlos zu vermischen. Wenn Sie Ihrer Website ein glänzendes neues Aussehen verleihen und dies mit Ihren Fans teilen, können Sie Ihre Online-Präsenz wiederbeleben und mehr Menschen dazu bringen, Ihre Musik wieder zu hören. Erstellen Sie eine Musik-Website, die für Mobilgeräte optimiert und einfach anzupassen ist. Gestalten Sie noch heute eine Website für Ihre Musik! Künstler: Basset7. Feste Hintergrundbilder
Künstler: Basset7. Feste Hintergrundbilder Künstler: Sha'Lil
Künstler: Sha'Lil 8. Einseitiges Design

 Künstler: Attaboy
Künstler: Attaboy 9. Ein stilisiertes Logo
 Künstler: Nola Cherri
Künstler: Nola Cherri 10. Whitespace für klaren Inhalt
 Künstler: White Noise Maker
Künstler: White Noise Maker 11. Albumcover
 Künstler: Parkplatz Sozial
Künstler: Parkplatz Sozial 12. Eine neutrale Farbpalette
 Künstler: Jacob Rose
Künstler: Jacob Rose 13. Ein klassischer Schwarz-Weiß-Look
 Künstler: Zwillingsflammen
Künstler: Zwillingsflammen 14. Ein einfaches und strukturiertes Gefühl
 Künstler: Dan und Monika
Künstler: Dan und Monika 15. Ein Retro-Look
 Künstler: Z von Z
Künstler: Z von Z
