15 najlepszych projektów muzycznych stron internetowych
Opublikowany: 2022-04-17 Kreatywność jest ważnym elementem nie tylko w muzyce, ale również w projektowaniu stron internetowych. Witryna nie jest ograniczona do limitu znaków ani kanału informacyjnego; możesz to zorganizować i zawrzeć wszystko, czego potrzebujesz, aby promować swoją muzykę i budować grono fanów.
Kreatywność jest ważnym elementem nie tylko w muzyce, ale również w projektowaniu stron internetowych. Witryna nie jest ograniczona do limitu znaków ani kanału informacyjnego; możesz to zorganizować i zawrzeć wszystko, czego potrzebujesz, aby promować swoją muzykę i budować grono fanów.
Najlepsze projekty witryn muzycznych pokazują, w jaki sposób czerpanie z muzyki może przekształcić projekt witryny tak, aby odpowiadał artyście, oferując wygląd od kapryśnego, po elegancki i przestronny.
Oto 15 projektów stron internetowych, które pokazują, jak stworzyć stronę muzyczną, która zrobi wrażenie na Twoich fanach i branży. Aby stworzyć własny projekt, który będzie zarówno interesujący, jak i pouczający, oto co może zawierać projekt witryny muzycznej:
1. Oszałamiający wizualnie główny obraz
Kiedy ktoś odwiedza Twoją stronę, masz tylko kilka sekund, aby zrobić duże wrażenie. Najszybszym sposobem na przyciągnięcie ich uwagi jest godny uwagi obraz nagłówka. Obraz nagłówka jest prawdopodobnie tak samo ważny jak Twoja muzyka — da odwiedzającym powód do kliknięcia przycisku odtwarzania.
Inspirujący główny obraz nadaje ton całej Twojej witrynie. Powinien jednocześnie przekazywać Twoją markę, klimat i dźwięk. Jeśli wydaje ci się to trudne, wybierz obraz z tobą w swoim żywiole, czy to występ, współpisanie, czy po prostu pozowanie z kolegami z zespołu w sposób, który wydaje się naturalny.
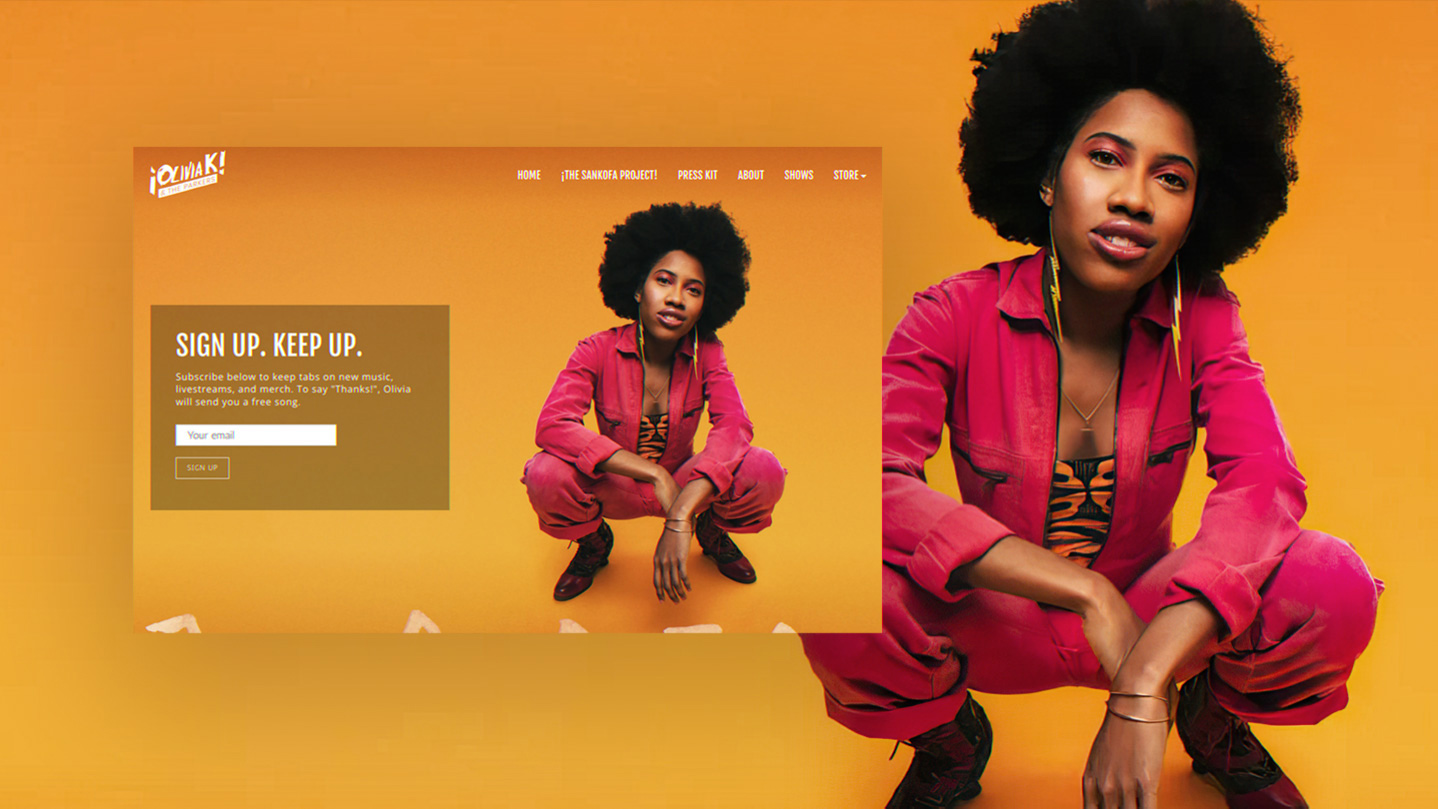
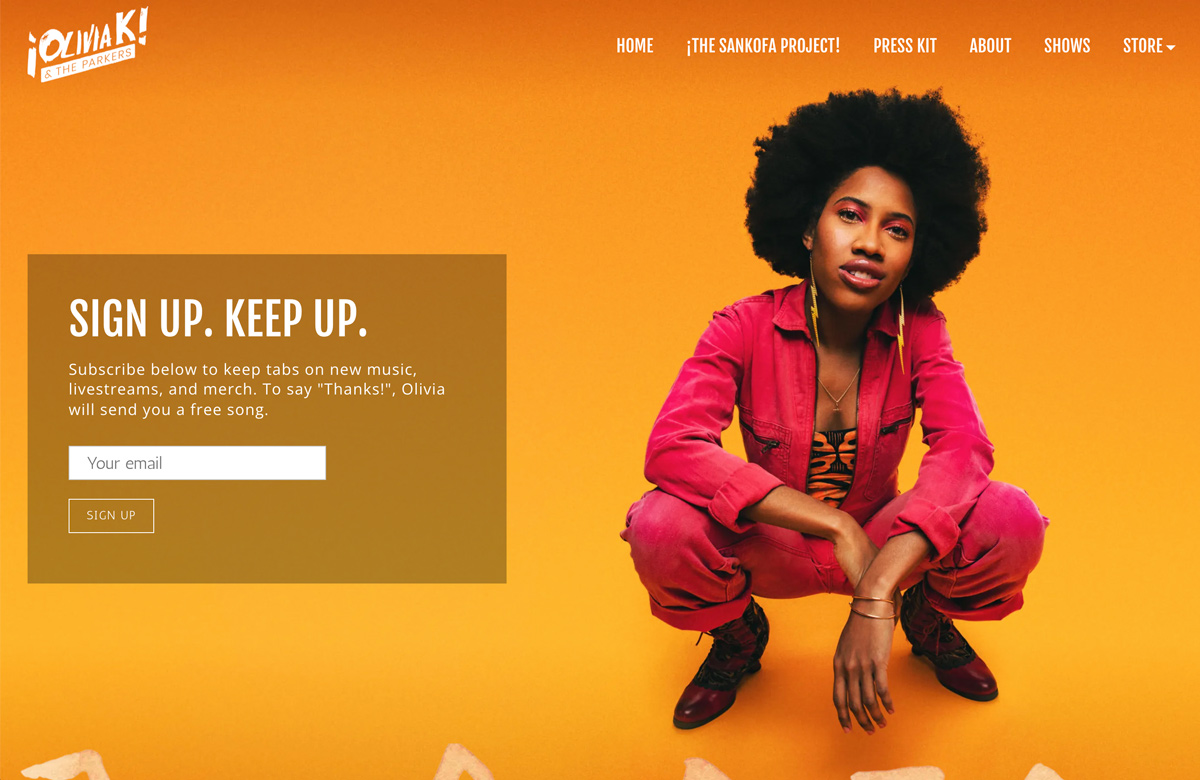
Możesz użyć kolorów z głównego obrazu, aby stworzyć resztę projektu swojej witryny. Olivia K & The Parkers właśnie to robi dzięki obrazowi, który oddaje ich fuzję soulu, jazzu, gospel i art rocka. Kontynuują to, czerpiąc z atmosfery i kolorów głównego obrazu w pozostałej części projektu witryny.
 Artysta: Olivia K i Parkerzy
Artysta: Olivia K i Parkerzy
2. Wciągające wezwanie do działania
Celem strony internetowej jest przyciągnięcie odwiedzających, dając im wgląd w twoją muzykę i możliwość odkrywania twoich treści. Aby mieć pewność, że w pełni wykorzystujesz każdy odwiedzający, który trafi na Twoją stronę główną, dodaj wezwanie do działania.
Wezwanie do działania to doskonały sposób na zwrócenie uwagi na nadchodzące wydanie singla, zamówienie w przedsprzedaży albumu, nowy film lub wskazanie usługi subskrypcji fanów. Możesz także użyć wezwania do działania jako sposobu na zbudowanie swojej listy mailingowej bez zbytniego narzucania się.
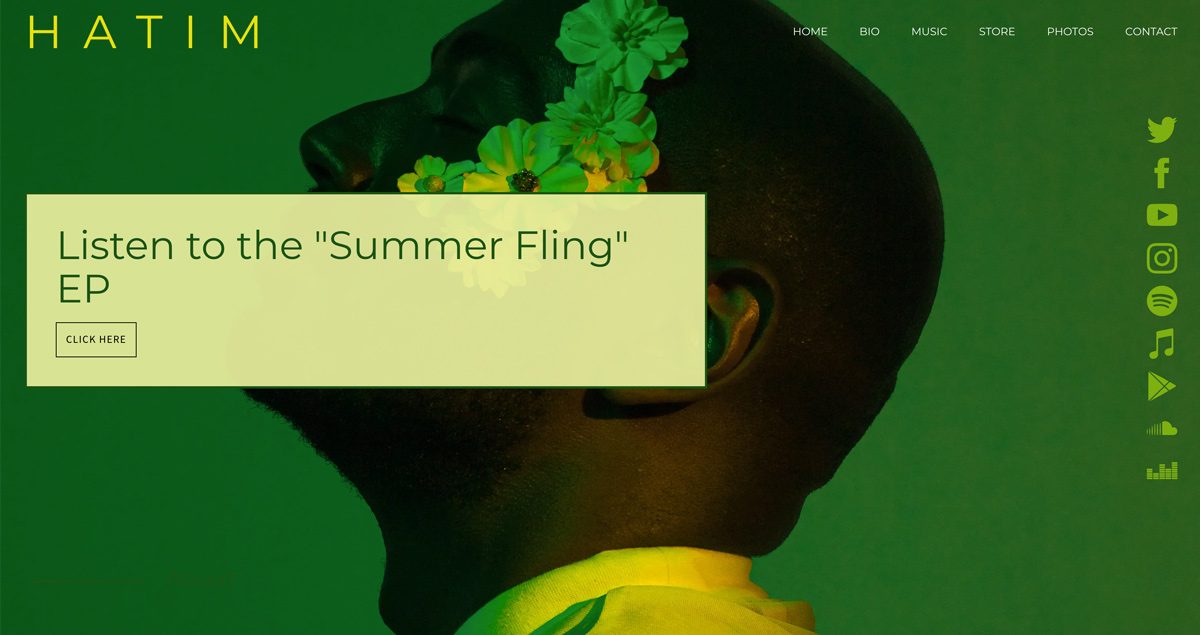
Jako element projektu, wezwanie do działania dodaje trochę zainteresowania do obrazu nagłówka, łącząc nazwę artysty lub logo i menu. Dobry przykład świetnego projektu strony internetowej, który zawiera skuteczne wezwanie do działania, pochodzi od piosenkarza i autora piosenek R&B Hatima. Regularnie zmienia tekst swojego wezwania do działania i wyróżnia się on płynnie dzięki wybuchowi świeżego koloru na skoordynowanym obrazie nagłówka.
Utwórz witrynę muzyczną, która jest przyjazna dla urządzeń mobilnych i w pełni konfigurowalna. Zaprojektuj stronę internetową z Bandzoogle już dziś!
 Artysta: Hatim
Artysta: Hatim
3. Wyczyść menu strony internetowej
Twoja muzyczna witryna internetowa powinna stanowić kluczową część Twojej muzycznej strategii marketingowej, przyciągając fanów do stworzonej przez Ciebie przestrzeni online. Aby mieć pewność, że są w stanie skutecznie poruszać się po Twoich treściach, stwórz przejrzyste i łatwe do odczytania menu witryny.
Menu Twojej witryny może być miłym dodatkiem do projektu witryny, równoważąc ikony mediów społecznościowych, nazwę zespołu i obrazy bezpośrednio podczas ładowania strony. Użyj animowanego efektu ładowania w swoim menu, aby nadać projektowi witryny muzycznej nowoczesny wygląd.
W przypadku strony internetowej artysty piosenkarza country Josha Addaira menu jest niezbędnym sposobem na poinformowanie fanów o wszystkich treściach, do których mogą uzyskać dostęp, od jego EPK po usługę subskrypcji fanów. Czcionka menu naśladuje typografię użytą dla jego nazwiska artysty, zapewniając równowagę, aby stworzyć estetyczny efekt.
 Artysta: Josh Addair
Artysta: Josh Addair
4. Menu na pasku bocznym
Chcesz uzyskać inny wygląd projektu swojej witryny, który jest elegancki, a jednocześnie nowoczesny? Wypróbuj menu na pasku bocznym, jeśli masz 5-6 stron w swojej witrynie. W zależności od wybranego szablonu witryny muzycznej dostępne są różne opcje menu paska bocznego, które przesuwają się kaskadowo w dół strony, obsługują obraz za menu lub unoszą się nad pełnym obrazem tła.
Strukturalny charakter menu paska bocznego sprawia, że dobrze współpracuje z projektem strony internetowej za pomocą sekcji. Podziel zawartość na bloki, aby zwrócić uwagę na każdy element, i nadaj każdej z tych sekcji własny obraz tła lub kolor, czcionkę i kolory przycisków.
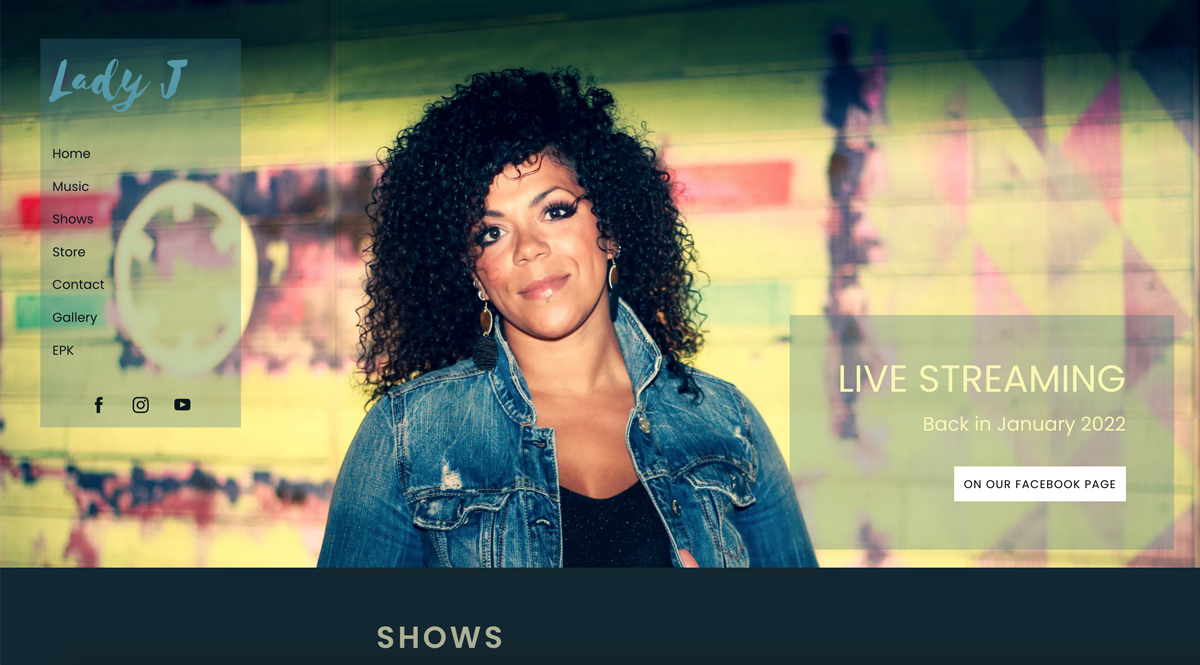
Soulful piosenkarka Lady J wykonuje wzorową pracę przy projektowaniu swojej muzycznej strony internetowej. Stworzyła menu na pasku bocznym, które bez wysiłku unosi się nad jej głównym obrazem, pozostając w miejscu, gdy odwiedzający przewijają zawartość jej witryny. Stworzyła również EPK do swojej muzyki, używając kolorów tła w sekcjach, aby wyróżnić elementy w różnych blokach na stronie.
 Artysta: Lady J
Artysta: Lady J
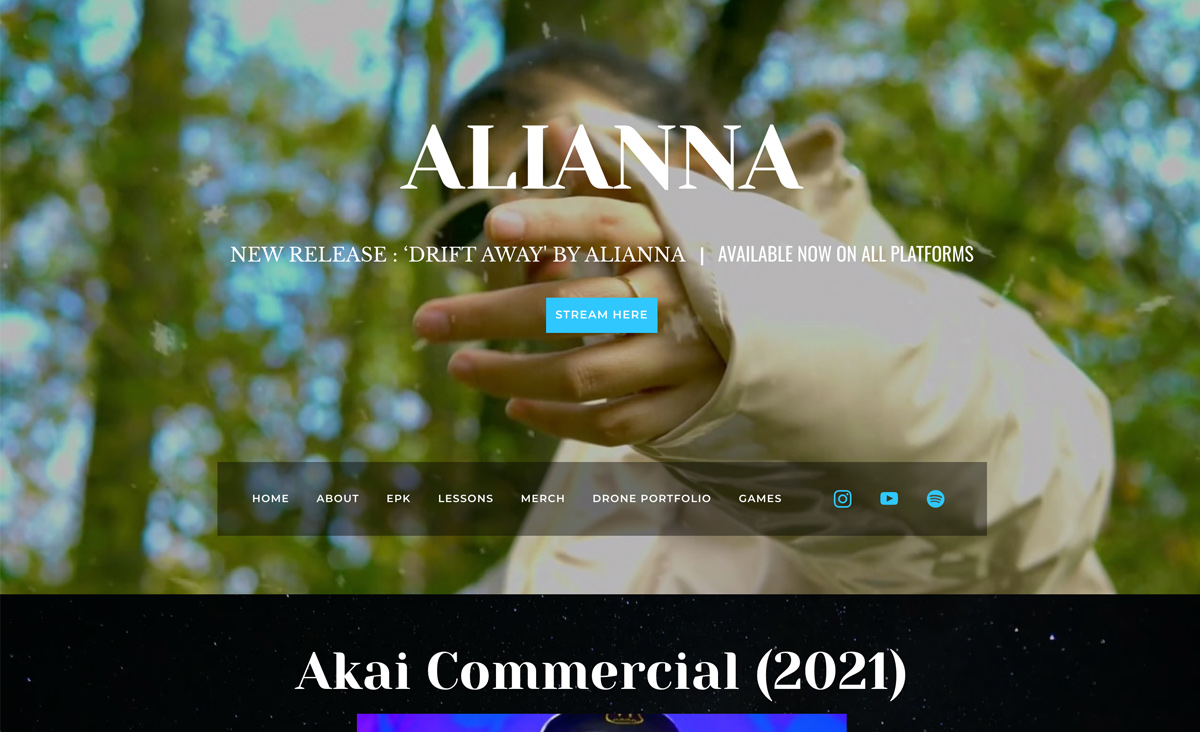
5. Nagłówek wideo
Motion to ekscytująca część każdej strony internetowej. Może przekazać uczucie lub pobudzić wyobraźnię. Korzystanie z nagłówka wideo do poprowadzenia projektu nada ton reszcie Twojej muzycznej witryny internetowej. Upewnij się, że nagłówek wideo nie jest zbyt długi i ustaw na nim tytuł, ikony mediów społecznościowych i menu. Połączenie statycznego tekstu i ruchomego wideo sprawi, że odwiedzający Twoją witrynę zatrzymają się i zwrócą uwagę.
Muzyczka i wokalistka Alianna używa prostego filmu, który intryguje jej przejrzystym i profesjonalnym projektem strony internetowej. Użycie białej czcionki do elementów umieszczonych nad filmem ułatwia ich odczytanie. Jej ikony wezwania do działania i mediów społecznościowych nabierają jasnoniebieskiego odcienia z filmu, dzięki czemu wyróżniają się wizualnie, ale także ładnie łączą.
 Artysta: Alianna
Artysta: Alianna
6. Tła sekcji z obrazami
Dzięki spójnej kolorystyce i garstce gwiazdorskich obrazów możesz stworzyć projekt muzycznej witryny internetowej, który przyciągnie uwagę odwiedzających, korzystając ze stylizowanych sekcji. Sekcja to poziomy blok treści, w ramach którego można uporządkować i stylizować treść.
Projekt strony internetowej z sekcjami to świetny sposób na wzbudzenie zainteresowania wizualnego - idealny dla autorów piosenek, zespołów o dużej energii i DJ-ów. Aby projekt witryny wyglądał jeszcze nowocześniej, ustaw sekcje jako „stałe”, co oznacza, że zawartość będzie się przewijać, ale zdjęcia pozostaną na swoim miejscu.
Korzystając z kilku podobnych obrazów, aby przywołać dźwięk swojej muzyki, folkowy duet Basset dodał stałe sekcje oraz bloki kolorów w swoim projekcie strony internetowej. Daje to ich witrynie nowoczesny, dziwaczny efekt, który jest szczególnie sprytny na stronie Informacje i tworzy ciepłą, przyjazną atmosferę na ich stronach.
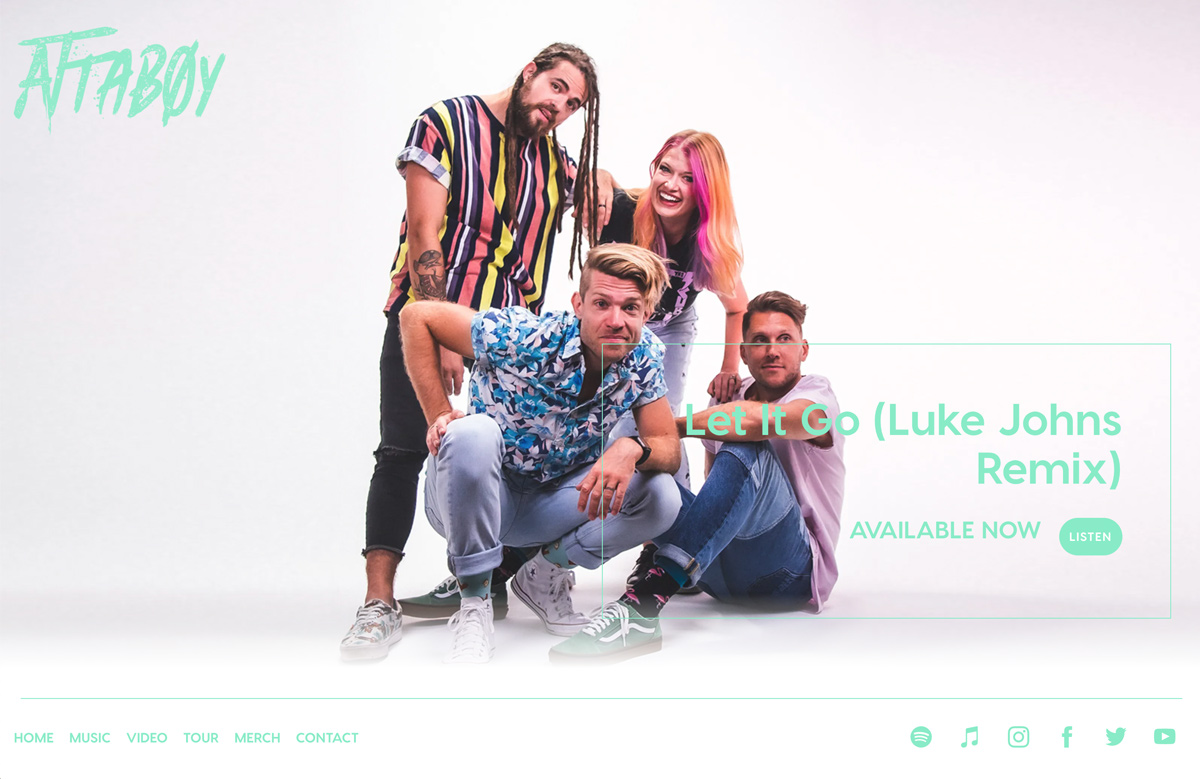
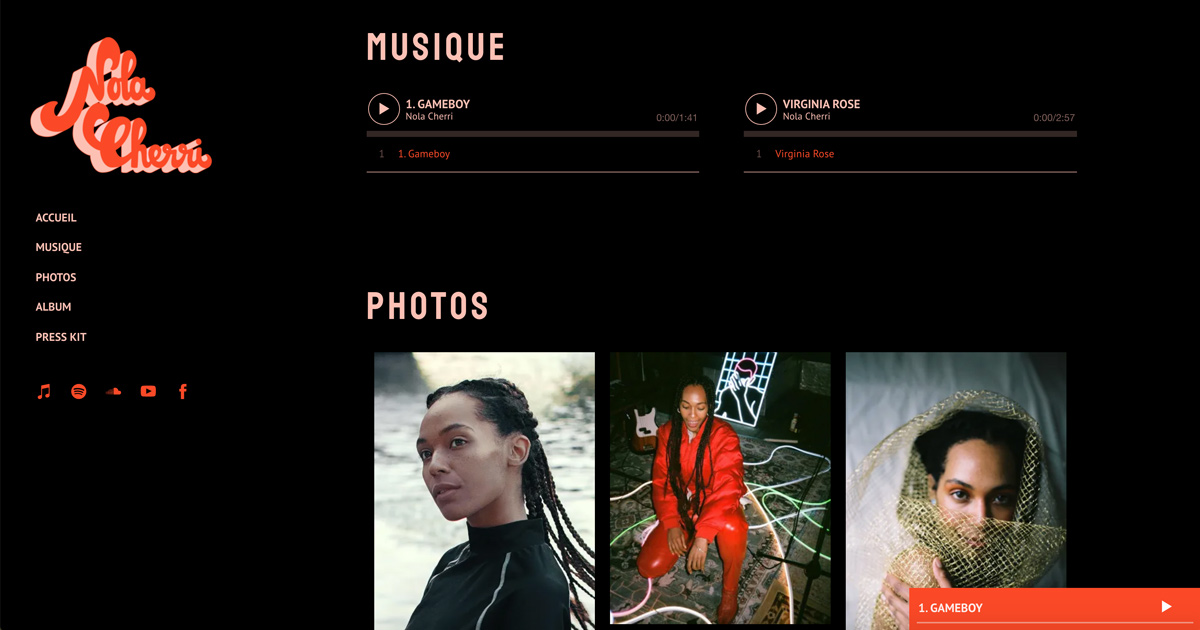
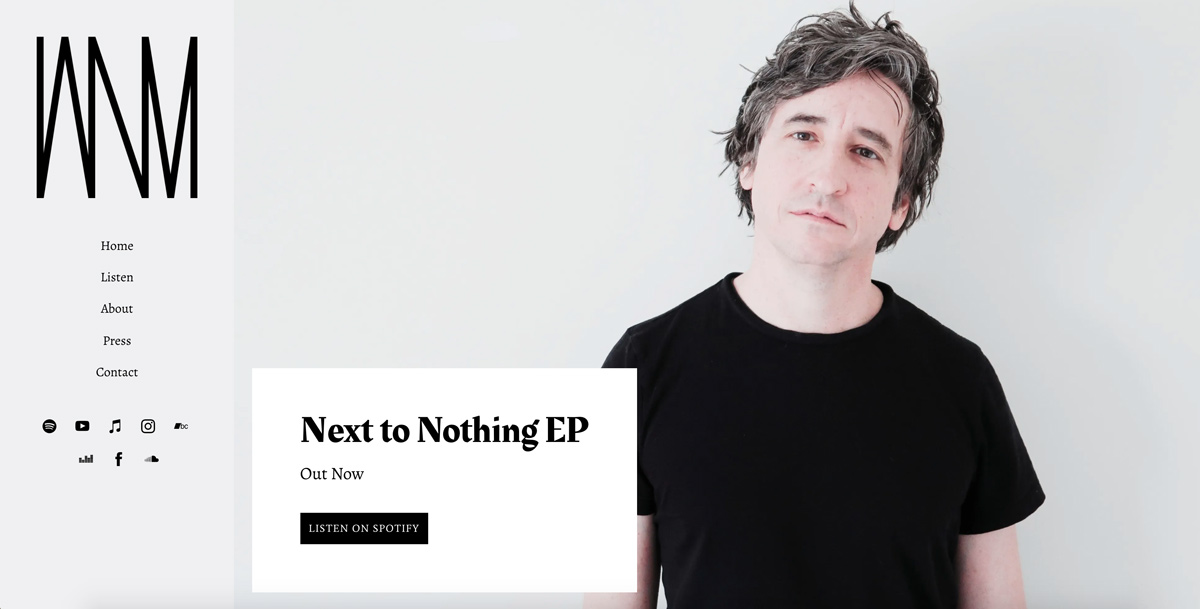
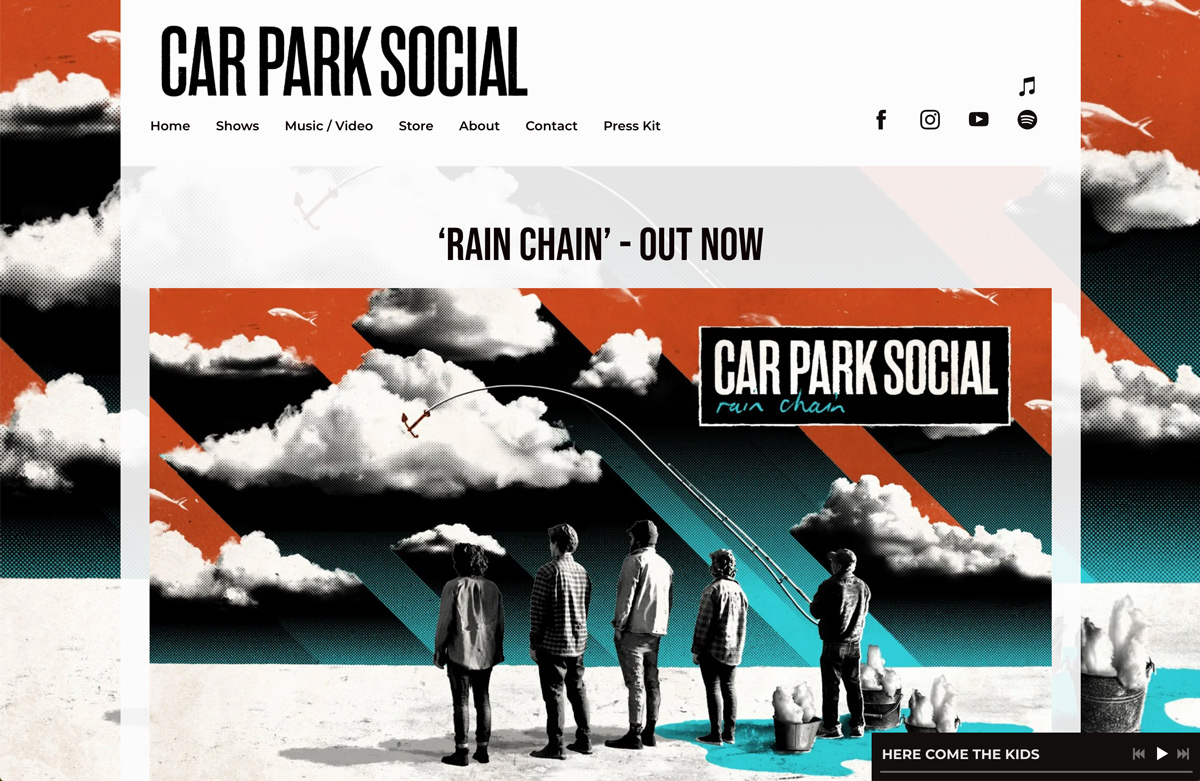
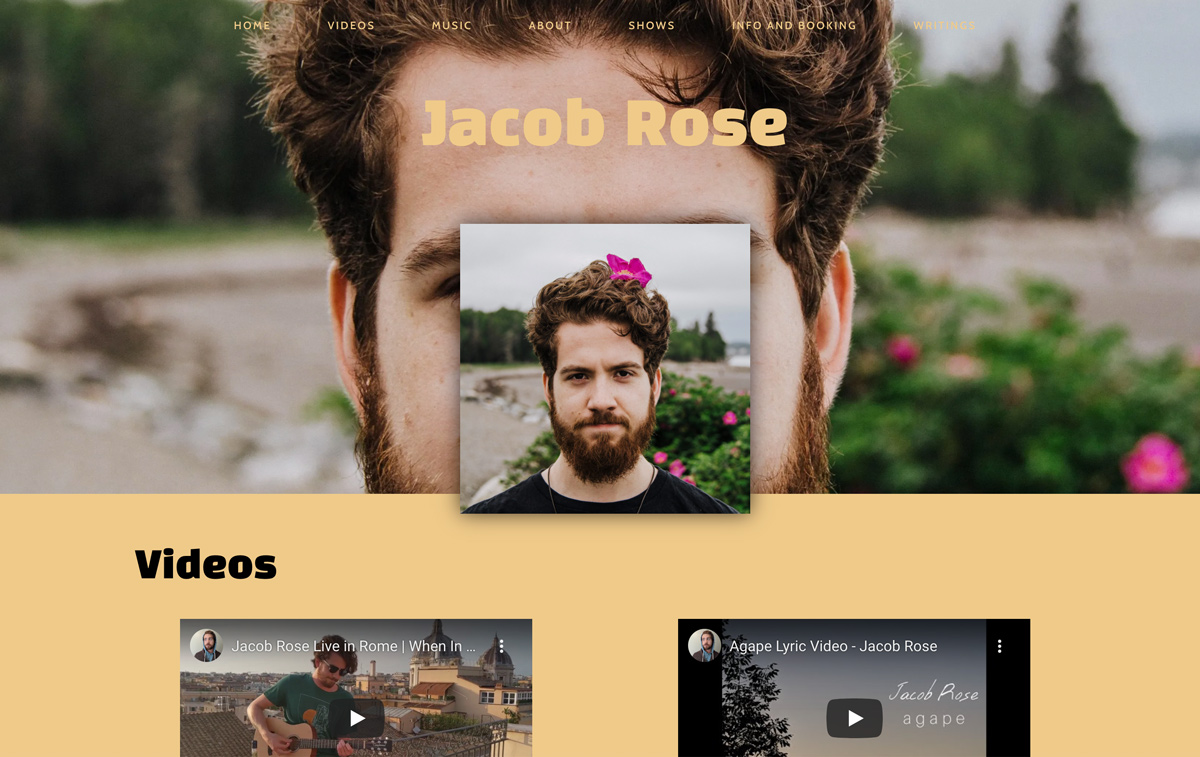
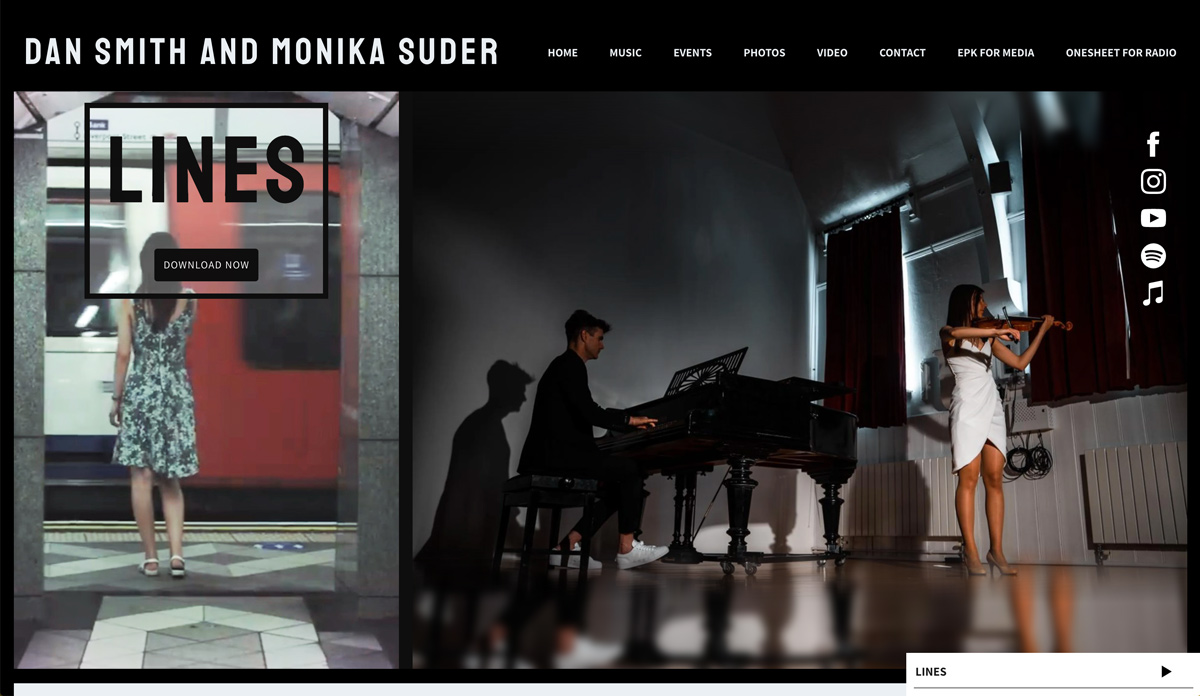
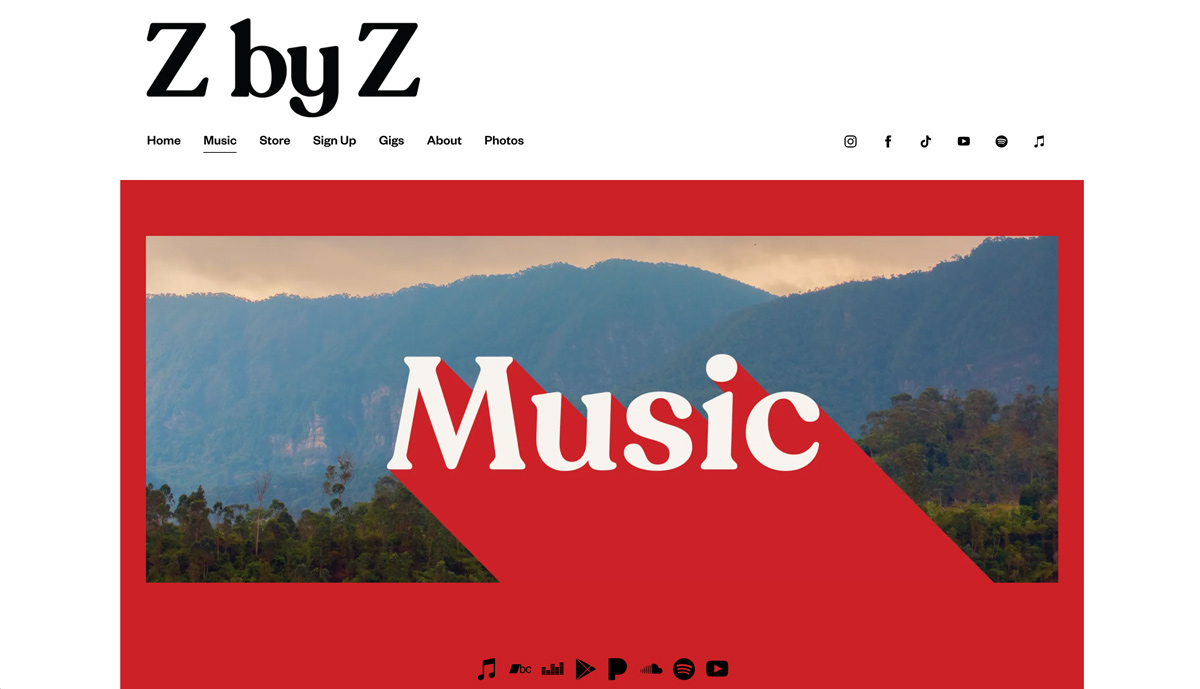
Jeśli masz świetny obraz promocyjny, który podsumowuje Twój kunszt na pierwszy rzut oka i tworzy pełne wrażenie Twojego dźwięku, użyj go jako centralnego elementu do stworzenia nowoczesnego projektu strony internetowej dla Twojej muzyki. Używanie obrazu na całej szerokości otwiera wiele możliwości projektowania, takich jak mocowanie go w miejscu jako tła. Oznacza to, że Twoje treści będą się przewijać, utrzymując markę na pierwszym miejscu w całej witrynie. Działa również dobrze w przypadku jednostronicowej witryny internetowej, wykorzystując sekcje do blokowania treści powyżej tego głównego obrazu. Sha'Lil świetnie sobie z tym radzi, czerpiąc ze swoich fantastycznych obrazów, aby stworzyć muzyczną stronę internetową, która płynnie się przewija. Kluczem do zaprojektowania jednostronicowej witryny internetowej jest upewnienie się, że menu jest przejrzyste i uporządkowane. Gdy ktoś kliknie nazwę strony, przejdzie bezpośrednio do tej sekcji strony. Liniowa struktura jednostronicowych witryn internetowych idealnie nadaje się do przechowywania fragmentów Twojej kariery muzycznej. Możesz także skoncentrować się na jednostronicowej witrynie internetowej na nowym wydaniu, dodając szczegóły albumu lub singla, biografię wykonawcy, prasę i odtwarzacz muzyki w swoich sekcjach na stronie. Aby stworzyć jednostronicową witrynę internetową o oszałamiającym wyglądzie, wybierz jeden kolor, na którym się skoncentrujesz. Drugi kolor może być użyty do tekstu, a trzeci kolor akcentujący do przycisków i linków. Pomoże to zachować prostotę i ułatwi nawigację po treści. Świetny przykład jednostronicowego projektu pochodzi od Attaboy, tętniącego życiem zespołu z zabawną stroną internetową. Stworzyli projekt, który zawiera większość treści w blokach na swojej stronie głównej. Następnie zbudowali osobną, ukierunkowaną stronę Sklepu, aby umożliwić im sprzedaż produktów zespołu online za pośrednictwem swojej witryny. Nic tak nie łączy brandingu muzycznego serwisu jak logo. Możesz łatwo utworzyć logo tekstowe, wybierając czcionkę pasującą do reszty treści. Ale jeśli masz stworzone dla siebie logo, używaj go w całym swoim brandingu, aby uzyskać poczucie spójności – z własną stroną artystyczną nie jest wyjątkiem. Logo zespołu pomoże Ci rozpocząć projektowanie witryny, zwłaszcza jeśli nie masz głównego obrazu o pełnej szerokości. Użyj swojego logo jako inspiracji, aby ustawić odcienie tytułów sekcji, przycisku odtwarzania i nazw utworów. Nola Cherri ma stylizowane logo, które nadaje niepowtarzalny klimat jej ostrej, przypominającej couture stronie muzycznej. Używa kolorów w swoim logo do zdefiniowania tekstu, menu i przycisków na swojej stronie internetowej. Ponieważ korzysta z szablonu muzycznej strony internetowej ze stałym menu, jej logo pozostaje na swoim miejscu podczas przewijania jej witryny, co czyni ją kluczowym elementem jej projektu. Minimalizm to aktualny trend w projektowaniu stron internetowych, który wkrótce nigdzie się nie zmieni, a serwisy muzyczne nie są wyjątkiem. Tworzenie witryny internetowej z szablonu, który składa się głównie z białych znaków, pozwala na umieszczenie wielu filmów, zdjęć i multimediów, aby ożywić dźwięk zespołu na Twoich stronach. Użycie białych znaków oznacza, że zezwalasz na dopełnienie lub spację wokół wszystkich sekcji i treści, aby „oddychały”. Nadaje Twojej witrynie profesjonalny wygląd — nawet przy dużej zawartości dodatkowej przestrzeni sprawia, że strony wyglądają na uporządkowane. Wykorzystanie białej przestrzeni do stworzenia minimalistycznej, ale wciągającej strony internetowej pokazuje producent/artysta White Noise Maker. Wykorzystali czystą białą tablicę z paskiem bocznym, aby dodać muzykę, biografię swojego muzyka i nie tylko. Jednak obszar zawartości nie wydaje się zajęty — bez innych elementów rozpraszających projekt, przeglądanie ich stron jest łatwe. Projektowanie całej witryny internetowej wokół nadchodzącego albumu to świetny sposób na zaszczepienie poczucia marki i znajomości w swoich profilach internetowych i obecności. Ponadto korzyści płynące z używania okładek albumów jako głównego elementu witryny są wielorakie. Po pierwsze, jeśli wydajesz nowy album, rebranding jest bardzo prosty. Po prostu zmień szablon swojej witryny na taki, który ma dobre miejsce na twoją grafikę. Może to być szablon z ustawionym kwadratowym obrazem lub taki, który ma ustrukturyzowaną strukturę, która zawiera Twoje zdjęcia. Po drugie, to doskonały impuls promocyjny dla nowej muzyki. Jeśli Twoja witryna jest oparta na tej grafice, Twój album pozostanie na pierwszym miejscu, gdy odwiedzający będą przeglądać Twoje treści. Niezależny zespół Car Park Social wykorzystuje okładki albumów jako kotwicę w tle projektu swojej strony internetowej. Jest również używany z przodu i na środku ich stylowej strony Homepage zespołu, aby zwrócić uwagę na ich nowe wydawnictwo, a także w zestawie prasowym. W rezultacie mogą zmieniać wygląd swojej strony internetowej, aby regularnie pasować do promocji nowego albumu. Wybór kolorów do wykorzystania w projekcie witryny może być trudnym zadaniem. Jeśli jesteś muzykiem ludowym lub tworzysz witrynę internetową dla piosenkarzy i autorów piosenek, skorzystanie z neutralnej palety może być świetnym sposobem na zaprezentowanie swoich obrazów w sposób, który stworzy również nastrój pasujący do twoich piosenek. Jeśli opierasz się na neutralnych kolorach, aby uzupełnić obraz zespołu, dokładnie rozważ również typografię. Powinien dobrze pasować do tworzonego nastroju, niezależnie od tego, czy jest to stylizowany tekst nagłówka sekcji, czy bardziej uproszczone czcionki treści. Niezależny piosenkarz i autor tekstów Jacob Rose stworzył projekt strony internetowej zakorzeniony w neutralności, pasujący do jego płynącej z serca muzyki. Użycie sekcji w kolorze kremowym, czarnym i białym z kontrastującymi kolorami czcionek do stworzenia jednostronicowego projektu witryny naprawdę sprawia, że każdy obszar jego projektu znika ze strony. Czarno-białe znacznie przyczyniają się do profesjonalnego wyglądu witryny muzycznej. Możesz dodać tyle treści, ile chcesz, a nie będzie to bałagan. Więc jeśli grasz w wielu projektach, masz wiele życiorysów muzyków lub planujesz sprzedawać dużo muzyki i towarów na swojej stronie internetowej, wypróbuj tę klasyczną kombinację jako bazę. Jeśli nie masz pewności, jakiego wyglądu szukasz — być może masz tylko kilka utworów i filmów demonstracyjnych — łatwo jest stworzyć czarno-białą stronę internetową, a następnie ozdobić kilkoma kolorowymi akcentami, aby uzyskać profesjonalny wygląd. Wyjątkowa strona internetowa w czarno-białej kolorystyce pochodzi od indierockowego zespołu Twin Flames. Ich projekt zawiera unikalny film z ilustracją kolażu, gdy ładuje się ich strona internetowa. Stworzyli prostą czarno-białą stronę internetową, która zawiera mnóstwo informacji z nowych wydań, wyróżnień i dostępnych warsztatów. Ich EPK jest również dobrze zrobiony, porządkując wszystko, co zespół powinien umieścić w zestawie prasowym, od urywków prasowych po różnorodne zdjęcia w wysokiej rozdzielczości. Używanie wielu obrazów do opowiedzenia historii przychodzi naturalnie, jeśli wybierzesz szablon strony internetowej o eleganckiej strukturze. Używanie pól i kolumn nie oznacza już witryny jako opatrzonej datą – raczej pozwala stworzyć przestrzeń zawierającą wszystkie opcje potrzebne do zbudowania społeczności fanów online. Od blogów po subskrypcje fanów, sklepy internetowe z towarami, być może witrynę wytwórni płytowej: użycie struktury do zdefiniowania projektu może naprawdę ułatwić nawigację, zachęcając do ponownych odwiedzin, aby zobaczyć, co nowego. Aby dodać trochę pizazz do pozornie prostego projektu, pamiętaj o dodaniu animacji ładowania. Aby uzyskać świetny przykład projektowania stron internetowych, sprawdź duet współczesnej muzyki klasycznej Dan Smith i Monika Suder. Oprócz korzystania z ustrukturyzowanego szablonu, który zawiera wytyczone sekcje, dodali obrazy, które wywołują spokojny nastrój. Są w stanie dodawać wiele wiadomości, wymieniać przeszłe i obecne wydarzenia, a także dodawać 2 różne EPK, aby promować swoją nową muzykę, a wszystko to w uproszczony sposób. Jedną z rzeczy, których powinieneś być pewien, projektując muzyczną stronę internetową, jest to, że wygląda ona wyjątkowo. Skorzystaj ze swojej muzyki i zdecyduj, jak najlepiej to osiągnąć. Gdy już określisz klimat swojej witryny, użyj dużych obrazów, tekstu, logo lub określonej palety kolorów, aby rozpocząć. Jednym ze sposobów określenia projektu jest wybranie stylu retro, jeśli pasuje do Twojej muzyki, a następnie znalezienie odpowiedniej palety kolorów. Możesz także skorzystać z filtrów obrazu, aby dodać ziarnistość w stylu vintage, lub stonowany kolor, aby nadać swoim zdjęciom wygląd retro. Jeśli masz trochę wiedzy na temat programów graficznych, możesz połączyć dodatkowe obrazy, aby nadać swojej witrynie coś wyjątkowego. Muzyk Z by Z zrobił to w subtelny sposób, używając obrazów z poleceniem koloru, które nadaje ton retro wszystkim jego stronom internetowym. Wszystkie te projekty muzycznych witryn internetowych od członków Bandzoogle zostały utworzone na podstawie szablonu, a następnie dostosowane w taki sposób, aby nie tylko odzwierciedlać aktualne trendy, ale także prezentować muzykę w intrygujący sposób. Jeśli czułeś się zniechęcony próbą uzyskania tego idealnego, profesjonalnego wyglądu, miejmy nadzieję, że te projekty zainspirują Cię do dostosowania - lub zacznij od nowego projektu, który będzie pasował do Twojego dźwięku. Jeśli zmienisz szablon, zawartość pozostanie nienaruszona. Możesz także tworzyć nowe strony i przenosić sekcje i funkcje, aby płynnie mieszać elementy w swoim projekcie. Nadanie swojej witrynie nowego, błyszczącego wyglądu i udostępnienie tego fanom to świetny sposób na ożywienie Twojej obecności w Internecie i ponowne przyciągnięcie większej liczby osób do słuchania Twojej muzyki. Utwórz witrynę muzyczną, która jest przyjazna dla urządzeń mobilnych i łatwa do dostosowania. Zaprojektuj stronę internetową dla swojej muzyki już dziś! Artysta: Basset7. Naprawiono obrazy tła
Artysta: Basset7. Naprawiono obrazy tła Artysta: Sha'Lil
Artysta: Sha'Lil 8. Projekt jednej strony

 Artysta: Attaboy
Artysta: Attaboy 9. Stylizowane logo
 Artysta: Nola Cherri
Artysta: Nola Cherri 10. Biała przestrzeń dla przejrzystej treści
 Artysta: twórca białego szumu
Artysta: twórca białego szumu 11. Okładka albumu
 Artysta: Parking samochodowy
Artysta: Parking samochodowy 12. Neutralna paleta kolorów
 Artysta: Jacob Rose
Artysta: Jacob Rose 13. Klasyczny czarno-biały wygląd
 Artysta: Bliźniacze płomienie
Artysta: Bliźniacze płomienie 14. Prosty i uporządkowany styl
 Artysta: Dan i Monika
Artysta: Dan i Monika 15. Styl retro
 Artysta: Z przez Z
Artysta: Z przez Z
