15個最好的音樂網站設計
已發表: 2022-04-17 創造力不僅是音樂的重要元素,也是網站設計的重要元素。 網站不受字符限製或新聞提要的限制; 您可以組織它並包含推廣音樂和建立粉絲群所需的一切。
創造力不僅是音樂的重要元素,也是網站設計的重要元素。 網站不受字符限製或新聞提要的限制; 您可以組織它並包含推廣音樂和建立粉絲群所需的一切。
最好的音樂網站設計展示瞭如何利用音樂改變網站設計以適應藝術家,提供從異想天開到時尚寬敞的外觀。
這裡有 15 個網站設計,展示瞭如何製作一個能夠給您的粉絲和業界留下深刻印象的音樂網站。 要創建既吸引人又信息豐富的自己的設計,以下是音樂網站設計可以包括的內容:
1. 視覺震撼的主圖
當有人訪問您的網站時,您只有幾秒鐘的時間來給人留下深刻的印象。 吸引他們注意力的最快方法是使用值得注意的標題圖片。 標題圖像可以說與您的音樂一樣重要 - 它會讓您的訪問者有理由單擊該播放按鈕。
鼓舞人心的主圖像也為您的整個網站定下了基調。 它應該同時傳達您的品牌、氛圍和聲音。 如果這似乎是一項艱鉅的任務,請在元素中選擇一張包含您的圖像,無論是表演還是共同創作,或者只是以一種感覺自然的方式與您的樂隊成員合影。
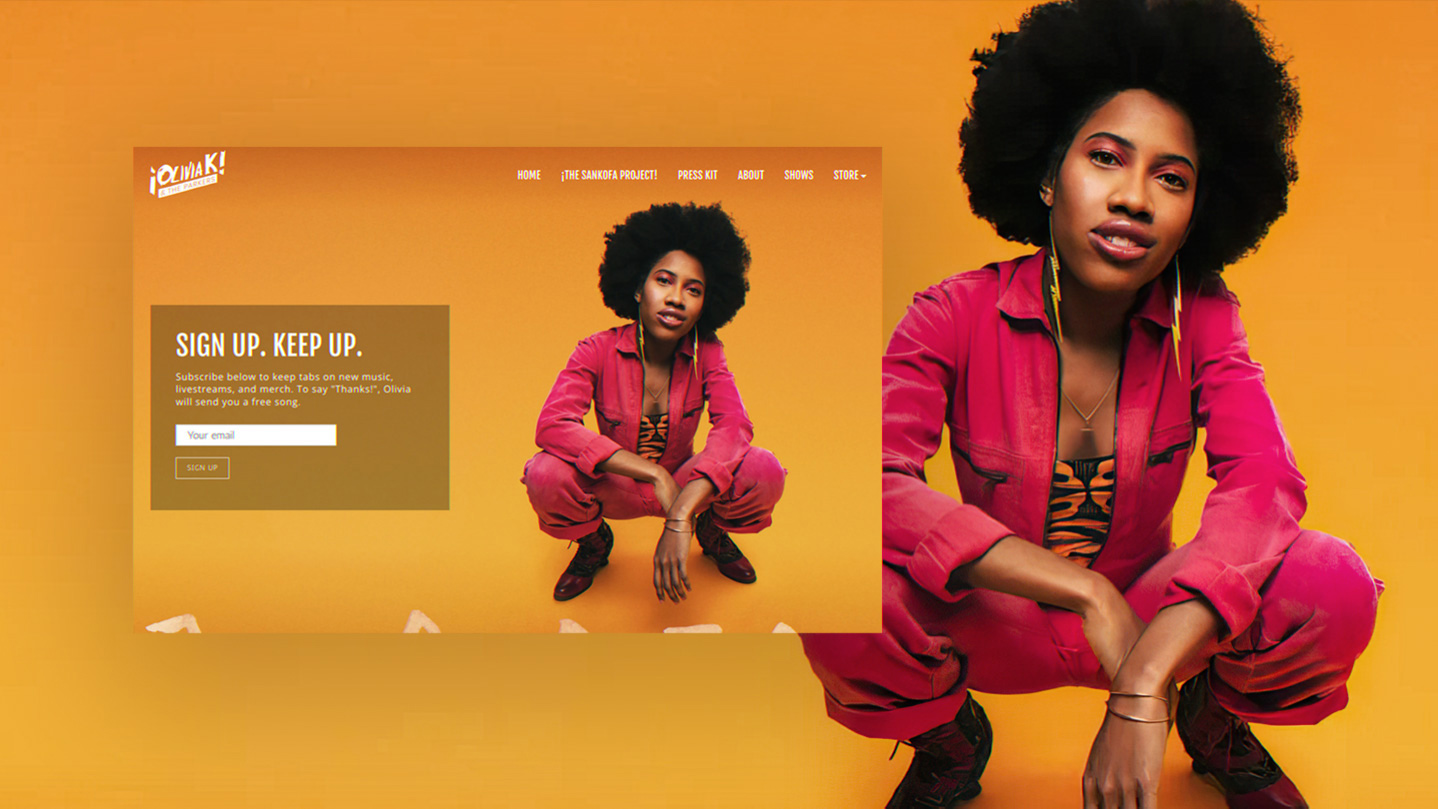
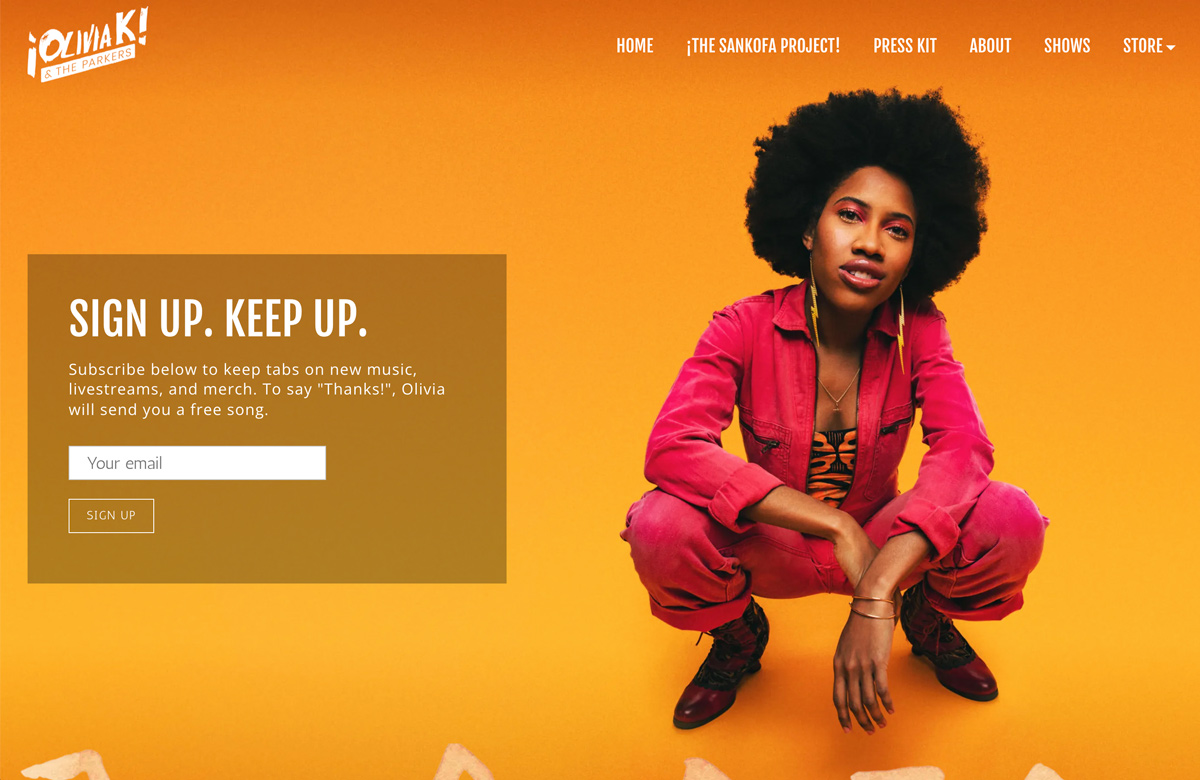
您可以使用主圖像中的顏色來創建網站設計的其餘部分。 Olivia K & The Parkers 正是用一張傳達他們融合靈魂、爵士、福音和藝術搖滾的形象來做到這一點的。 他們通過在整個網站設計的其餘部分中藉鑑主圖像的氛圍和顏色來跟進這一點。
 藝術家: Olivia K 和 Parkers
藝術家: Olivia K 和 Parkers
2. 引人入勝的號召性用語
網站的目的是吸引訪問者,讓他們深入了解您的音樂和探索您的內容的能力。 為確保您充分利用每一位登陸您主頁的訪問者,請添加號召性用語。
號召性用語是增加對即將發布的單曲、專輯預購、新視頻或指出您的粉絲訂閱服務的關注的完美方式。 您還可以使用號召性用語作為構建郵件列表的一種方式,而不會太突兀。
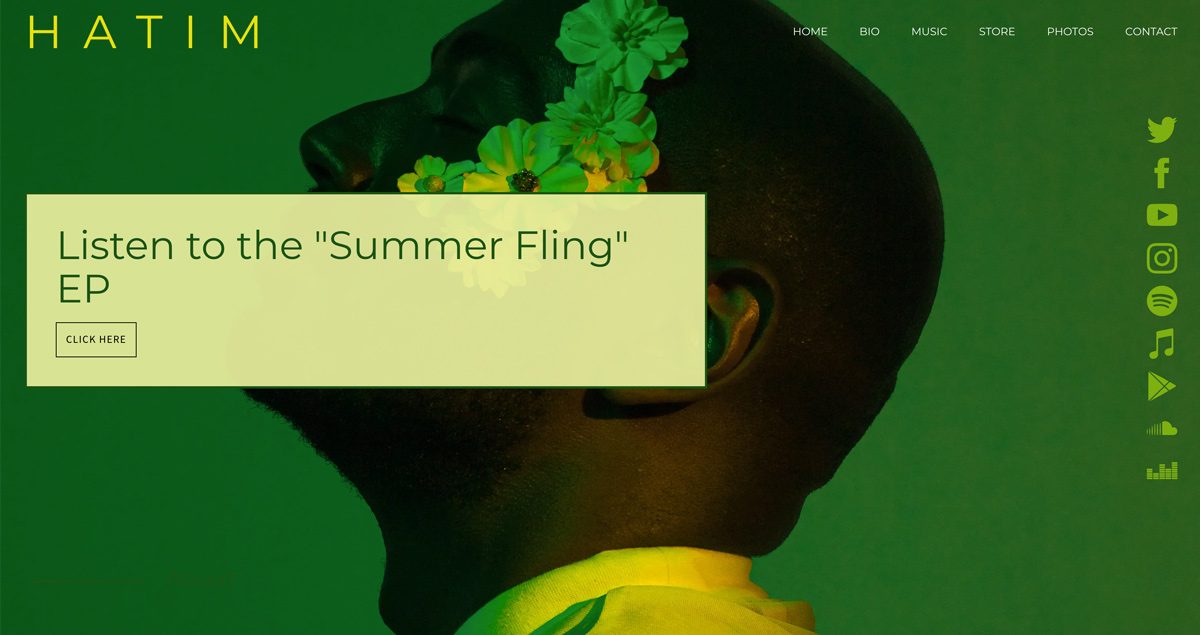
作為一個設計元素,號召性用語通過將您的藝術家姓名或徽標和菜單結合在一起,為標題圖像增加了一些興趣。 包含有效號召性用語的出色網站設計的一個很好的例子來自 R&B 歌手兼詞曲作者 Hatim。 他定期更改號召性用語的文本,並且在協調的標題圖像上以新鮮的色彩無縫突出。
創建一個適合移動設備且完全可定制的音樂網站。 立即使用 Bandzoogle 設計網站!
 藝術家:哈蒂姆
藝術家:哈蒂姆
3.清除網站菜單
您的音樂網站應該是您音樂營銷策略的核心部分,將粉絲吸引到您創建的在線空間中。 為確保他們能夠成功瀏覽您的內容,請製作清晰易讀的網站菜單。
您的網站菜單可以很好地添加到您的網站設計中,在頁面加載時平衡您的社交媒體圖標、樂隊名稱和圖像。 在您的菜單上使用動畫加載效果,讓您的音樂網站設計具有現代感。
對於鄉村歌手 Josh Addair 的藝術家網站,菜單是讓粉絲了解他們可以訪問的所有內容的重要方式,從他的 EPK 到他的粉絲訂閱服務。 菜單字體模仿了他藝術家名字的排版,借平衡創造了一種美觀的效果。
 藝術家:喬什·阿代爾
藝術家:喬什·阿代爾
4. 側邊欄菜單
想要為您的網站設計帶來不同的外觀,既優雅又現代? 如果您的網站上有 5-6 個頁面,請嘗試使用側邊欄菜單。 根據您選擇的音樂網站模板,側邊欄菜單有不同的選項,可以在頁面下方層疊、支持菜單後面的圖像或浮動在完整背景圖像上方。
側邊欄菜單的結構化特性使其可以很好地與使用部分的網站設計配合使用。 將您的內容分成塊以引起對每個元素的注意,並使用自己的背景圖像或顏色、字體和按鈕顏色來設置每個部分的樣式。
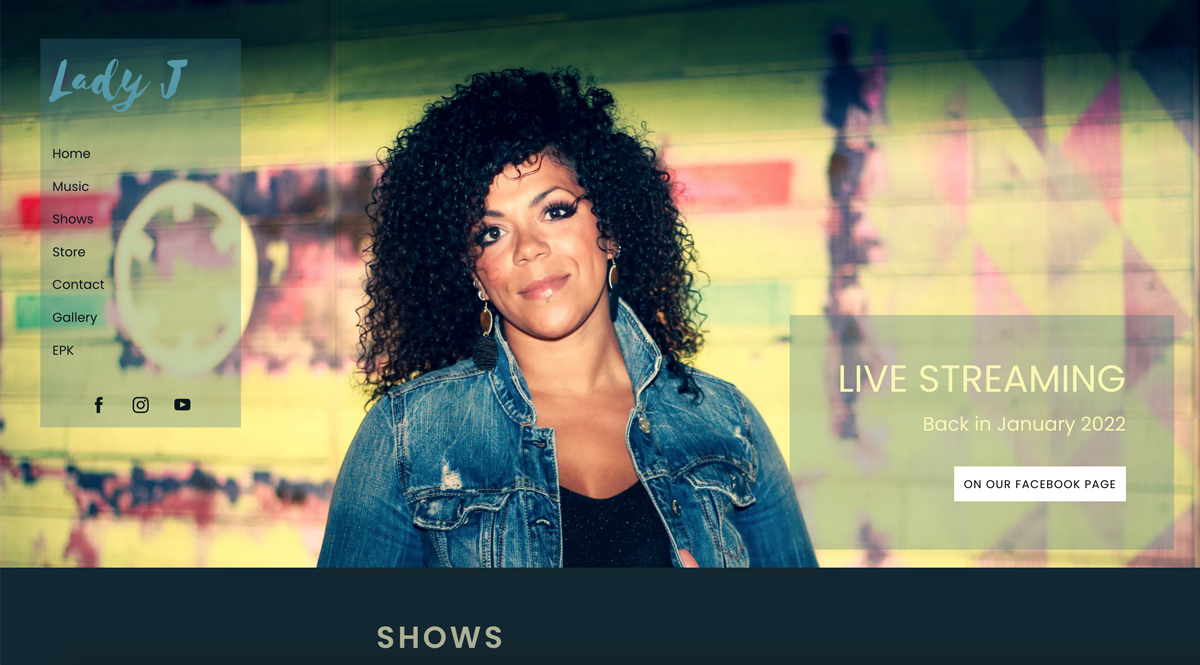
深情的歌手 Lady J 的音樂網站設計堪稱典範。 她創建了一個側邊欄菜單,可以毫不費力地漂浮在她的主圖像上,在訪問者滾動瀏覽她的網站內容時保持原位。 她還為她的音樂創建了一個 EPK,在部分中使用背景顏色使元素在頁面的不同塊中脫穎而出。
 藝術家: J女士
藝術家: J女士
5.視頻頭
運動是任何網站的一個令人興奮的部分。 它可以傳達一種感覺或激發想像力。 使用視頻標題來引導您的設計將為您的音樂網站的其餘部分定下基調。 確保視頻標題不太長,並將標題、社交媒體圖標和菜單設置在其頂部。 靜態文本加上移動視頻的組合將使您的網站訪問者停下來並註意到。
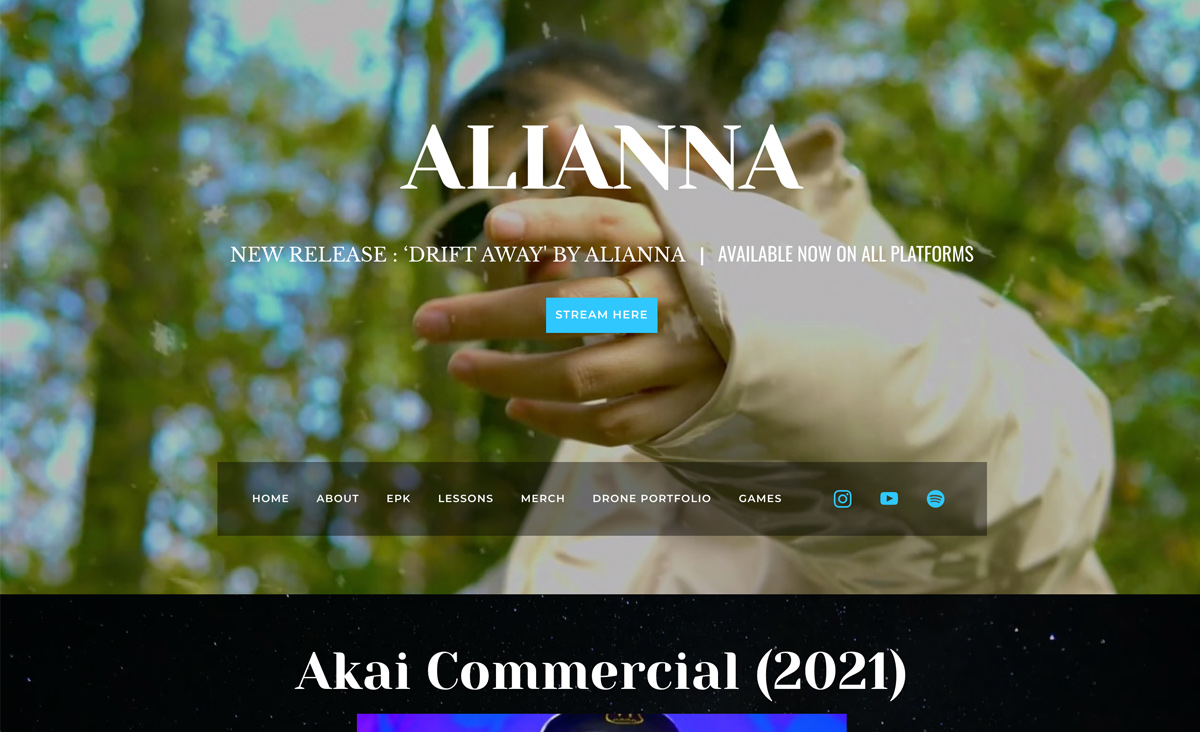
音樂家和歌手 Alianna 正在使用一個簡單的視頻,為她乾淨而專業的網站設計帶來了吸引力。 對位於視頻上方的項目使用白色字體使它們易於閱讀。 她的號召性用語和社交媒體圖標從視頻中汲取了亮藍色調,使它們在視覺上脫穎而出,但也很好地將事物聯繫在一起。
 藝術家:阿麗安娜
藝術家:阿麗安娜
6. 帶有圖像的部分背景
使用有凝聚力的配色方案和一些出色的圖像,您可以創建一個音樂網站設計,通過使用樣式化的部分來吸引訪問者的注意力。 部分是內容的水平塊,您的內容可以在其中進行結構化和样式化。
以部分為特色的網站設計是產生視覺興趣的好方法 - 非常適合詞曲作者、高能量樂隊和 DJ。 為了使您的網站設計看起來更加現代,請將這些部分設置為“固定”,這意味著內容將滾動,但您的圖像將保留在原處。
利用幾個相似的圖像來喚起他們的音樂聲音,民謠二人組 Basset 在他們的網站設計中添加了固定部分和色塊。 這為他們的網站提供了一種現代、古怪的效果,在他們的“關於”頁面上尤其巧妙,並在整個頁面中營造出一種溫暖、友好的氛圍。
如果您有一個出色的宣傳圖片,可以一目了然地總結您的藝術性並為您的聲音營造出完整的印象,那麼可以將其作為核心來為您的音樂創建現代網站設計。 以全寬使用您的圖像開闢了許多設計可能性,例如將其固定為背景。 這意味著您的內容將滾動到頂部,使您的品牌在整個網站中始終處於首位。 它也適用於單頁網站,使用部分來阻止主圖像上方的內容。 Sha'Lil 在這方面做得很好,她利用她奇妙的形象建立了一個無縫滾動的音樂網站。 設計單頁網站的關鍵是確保您的菜單清晰有序。 當有人點擊頁面名稱時,他們會直接跳到您頁面的該部分。 一頁網站的線性結構使其非常適合包含您的音樂生涯片段。 您還可以將單頁網站重點放在新版本上,在頁面上的部分中添加專輯或單曲詳細信息、藝術家簡介、新聞和音樂播放器。 要創建具有令人驚嘆的設計的單頁網站,請選擇一種顏色作為您的焦點。 第二種顏色可用於您的文本,然後第三種顏色用於您的按鈕和鏈接。 這將有助於保持簡單,並使您的內容易於瀏覽。 單頁設計的一個很好的例子來自 Attaboy,這是一個充滿活力的樂隊,擁有一個有趣的網站。 他們創建了一個設計,其中包含主頁上的塊中的大部分內容。 然後他們建立了一個單獨的、專注的商店頁面,允許他們通過他們的網站在線銷售樂隊商品。 沒有什麼能像徽標那樣將音樂網站品牌整合在一起。 您可以通過選擇適合其餘內容的字體輕鬆創建文本徽標。 但是,如果您為自己創建了一個徽標,請在整個品牌推廣中使用它以保持一致性——您自己的藝術家網站也不例外。 樂隊徽標將幫助您開始網站設計,尤其是在您沒有全角主圖像可供使用的情況下。 使用您的徽標作為靈感來設置章節標題、播放按鈕和歌曲名稱的色調。 Nola Cherri 有一個風格化的標誌,為她清脆、類似時裝的音樂網站帶來了獨特的氛圍。 她使用徽標中的顏色來定義網站上的文本、菜單和按鈕。 由於她使用的是帶有固定菜單的音樂網站模板,因此她的徽標會在網站滾動時保持原位,使其成為她設計的關鍵元素。 極簡主義是當前的網頁設計趨勢,不會很快消失,音樂網站也不例外。 從主要由空白組成的模板創建網站允許大量視頻、照片和媒體在您的頁面中為您的樂隊帶來生動的聲音。 使用空格意味著您允許在所有部分和內容周圍使用填充或空格來讓它“呼吸”。 它使您的網站具有專業的外觀 - 即使內容很多,額外的空間也會使頁面看起來整潔。 製作人/藝術家 White Noise Maker 展示了使用空白創建一個最小但引人入勝的網站。 他們利用帶有側邊欄的干淨白色石板來添加音樂、他們的音樂家簡歷等。 然而,內容區域似乎並不繁忙——沒有其他設計干擾,瀏覽他們的頁面很容易。 圍繞即將發行的專輯設計整個網站是在您的在線個人資料和存在感中註入品牌感和熟悉感的好方法。 此外,使用專輯封面作為網站焦點的好處是多方面的。 首先,如果您要推出新專輯,品牌重塑是一件輕而易舉的事。 只需將您的網站模板更改為為您的作品提供良好空間的模板。 這可以是一個帶有方形圖像設置的模板,也可以是一個帶有結構化感覺的模板來包含您的圖像。 其次,這是對新音樂的完美宣傳。 如果您的網站基於該藝術品,那麼當您的訪問者瀏覽您的內容時,您的相冊將始終是首要考慮因素。 獨立樂隊 Car Park Social 在他們的網站設計背景中使用他們的專輯插圖作為錨點。 它還在他們時尚的樂隊網站主頁的前面和中心使用,以引起人們對他們的新版本以及他們的新聞資料袋的關注。 因此,他們能夠定期改變網站的外觀和風格,以配合新專輯的宣傳。 選擇在您的網站設計中使用的顏色可能是一項具有挑戰性的任務。 如果您是一位民間音樂家,或者正在建立一個歌手兼詞曲作者網站,那麼使用中性調色板可能是展示您的圖像的好方法,同時也可以營造一種與您的歌曲相匹配的氛圍。 如果您依靠中性色來補充您的樂隊形象,請仔細考慮您的排版。 它應該與您正在創建的情緒完美搭配,無論是程式化的部分標題文本,還是更簡單的內容字體。 獨立創作歌手雅各布羅斯創建了一個植根於中性的網站設計,與他發自內心的音樂相匹配。 使用奶油色、黑色和白色的部分以及對比鮮明的字體顏色來創建單頁網站設計,確實讓他的項目的每個區域都從頁面上彈出。 黑白在使音樂網站顯得專業方面大有幫助。 您可以根據需要添加盡可能多的內容,並且不會顯得凌亂。 因此,如果您在多個項目中演奏,擁有許多音樂家簡歷,或計劃在您的網站上銷售大量音樂和商品,請嘗試以這種經典組合為基礎。 如果你只是不確定你想要什麼樣的外觀——也許你到目前為止只有一些演示歌曲和視頻——一個黑白網站很容易創建,然後用一些流行的顏色來修飾專業的外觀。 一個具有黑白配色方案的傑出網站來自土著獨立搖滾樂隊 Twin Flames。 他們的設計包括一個獨特的拼貼插圖視頻作為他們的網站加載。 他們製作了一個簡單的黑白網站,其中包含從新版本到榮譽和可用研討會的大量信息。 他們的 EPK 也做得很好,組織了樂隊應包含在新聞資料袋中的所有內容,從新聞摘要到各種高分辨率照片。 如果您選擇結構時尚的網站模板,使用多張圖片講述一個故事就很自然了。 使用框和欄不會再將網站標記為過時 - 相反,它允許您創建一個空間,其中包含在線建立粉絲社區所需的所有選項。 從博客到粉絲訂閱、有商品的在線商店,也許是唱片公司網站:使用結構來定義您的設計確實可以輕鬆導航,鼓勵回訪以查看新內容。 要為看似簡單的設計添加一點活力,請務必包含一些加載動畫。 有關出色的網站設計示例,請查看當代古典音樂二人組 Dan Smith 和 Monika Suder。 除了使用包含劃定部分的結構化模板外,他們還添加了能夠喚起寧靜感覺的圖像。 他們能夠添加大量新聞,列出過去和現在的事件,還包括 2 種不同的 EPK 來宣傳他們的新音樂,所有這些都以簡化的方式進行。 當您設計一個音樂網站時,您需要確定的一件事是它看起來是獨一無二的。 從您的音樂中汲取靈感,以決定實現這一目標的最佳方式。 一旦你為你的網站找到了一種氛圍,就可以使用大圖像、文本、徽標或特定的調色板來開始工作。 確定您的設計的一種方法是選擇復古外觀,如果它適合您的音樂,然後找出與之匹配的調色板。 您還可以使用圖像過濾器來添加複古顆粒感或柔和的顏色,以使您的圖像具有復古外觀。 如果您對圖形程序有一點了解,則可以將其他圖像放在一起,為您的網站增添一些特別的東西。 Z by Z 的音樂家 Z 以一種微妙的方式做到了這一點,使用具有色彩命令的圖像,為他的所有網站頁面設置復古色調。 Bandzoogle 成員的所有這些音樂網站設計都是從模板創建的,然後以不僅反映當前趨勢的方式進行定制,而且還以有趣的方式展示音樂。 如果您在嘗試獲得完美、專業的外觀時感到畏縮,希望這些設計能激發您進行一些定制 - 或者從一個全新的設計開始以匹配您的聲音。 如果您更改模板,您的內容將保持不變。 您還可以創建新頁面,並移動部分和功能以在您的設計中無縫混合。 讓您的網站煥然一新並與您的粉絲分享是振興您的在線形象並讓更多人再次聆聽您的音樂的好方法。 創建一個適合移動設備且易於定制的音樂網站。 立即為您的音樂設計一個網站! 藝術家:巴塞特7.固定背景圖像
藝術家:巴塞特7.固定背景圖像 藝術家: Sha'Lil
藝術家: Sha'Lil 8.一頁設計

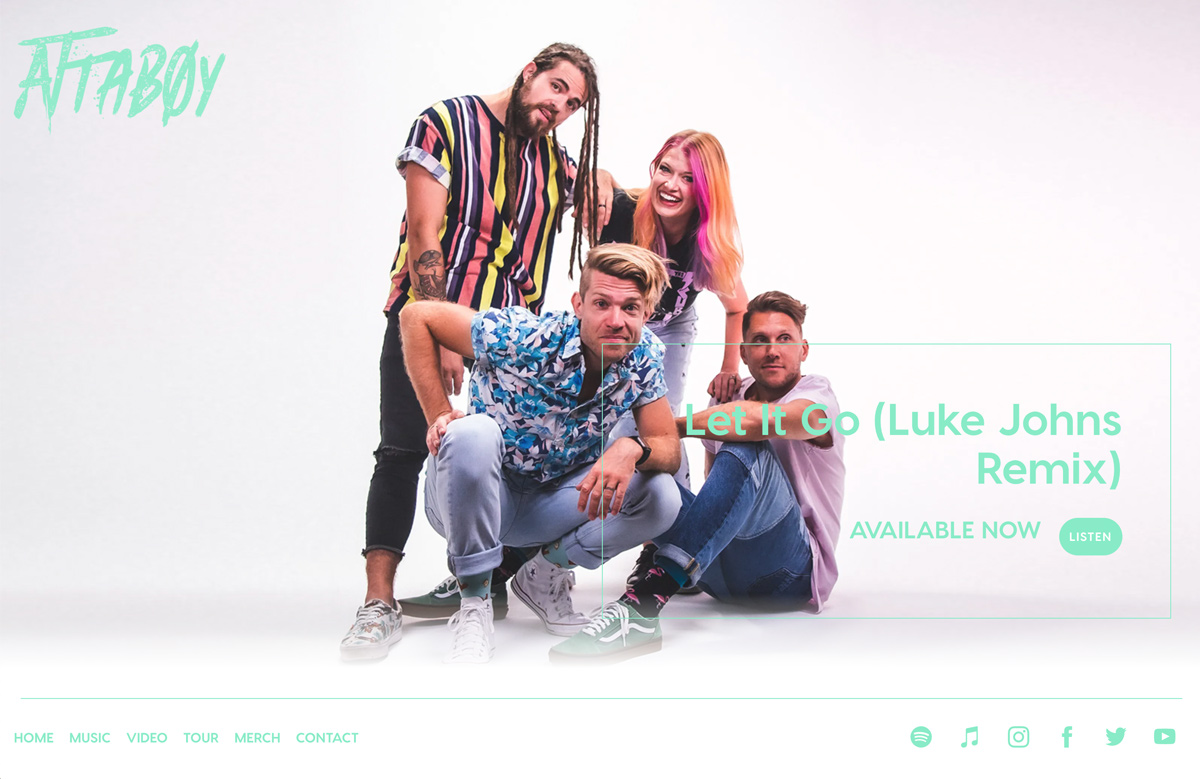
 藝術家:阿塔博伊
藝術家:阿塔博伊9. 風格化的標誌
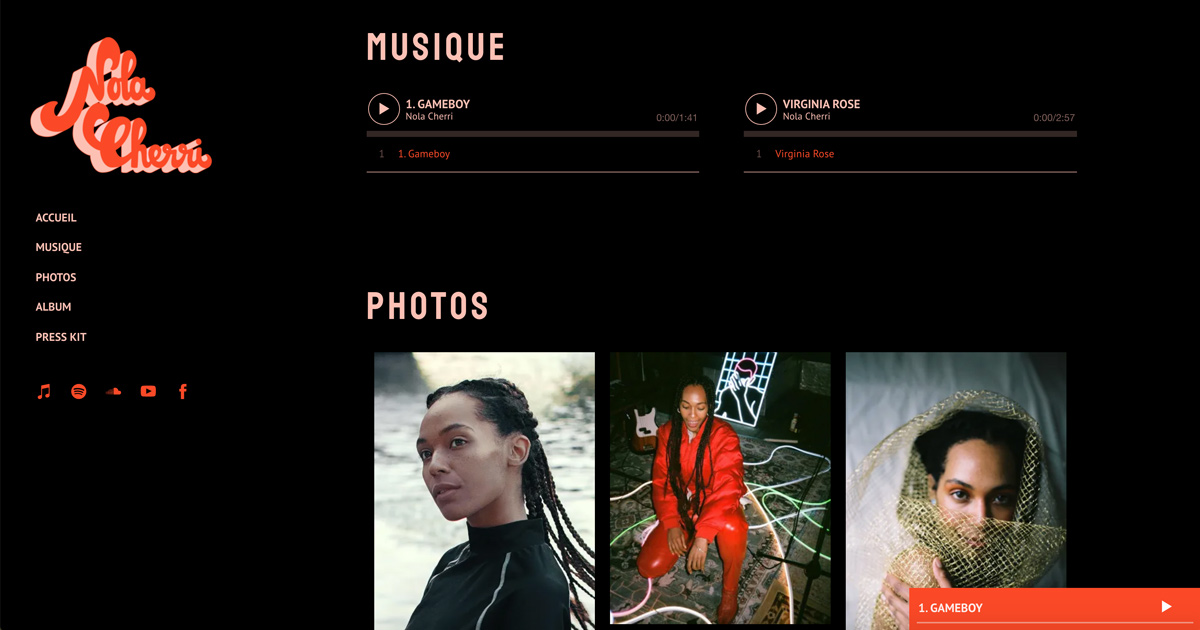
 藝術家:諾拉·切裡
藝術家:諾拉·切裡10. 清晰內容的空白
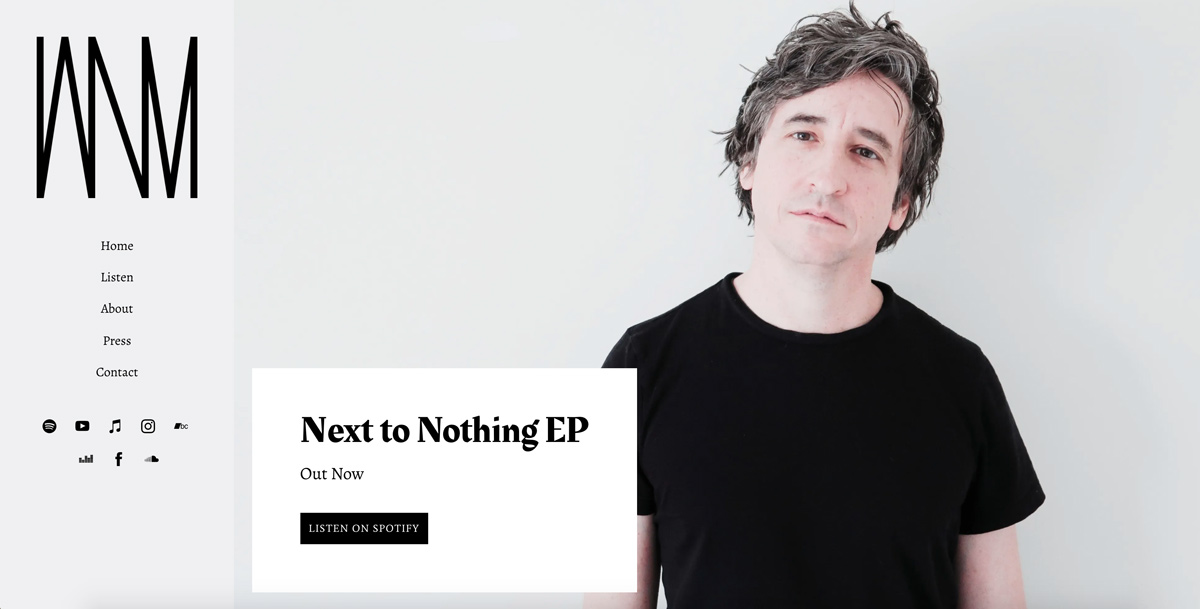
 藝術家:白噪音製造者
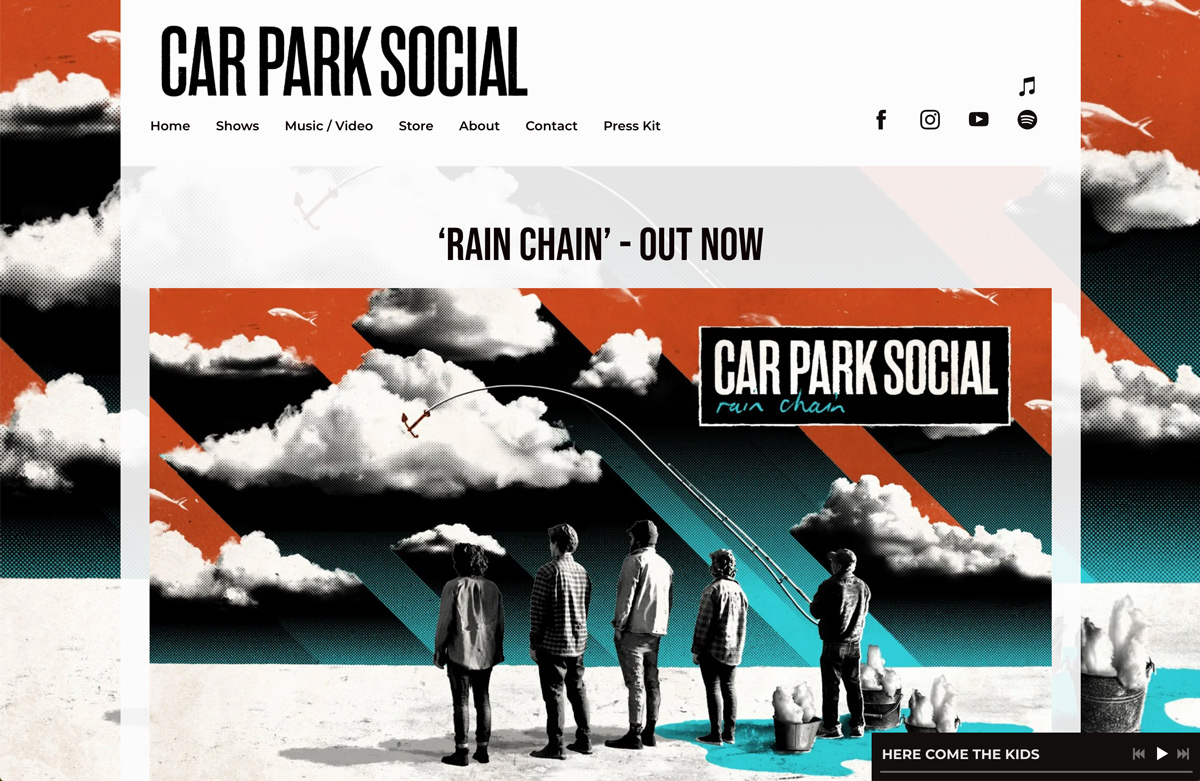
藝術家:白噪音製造者11. 專輯封面
 藝術家:停車場社交
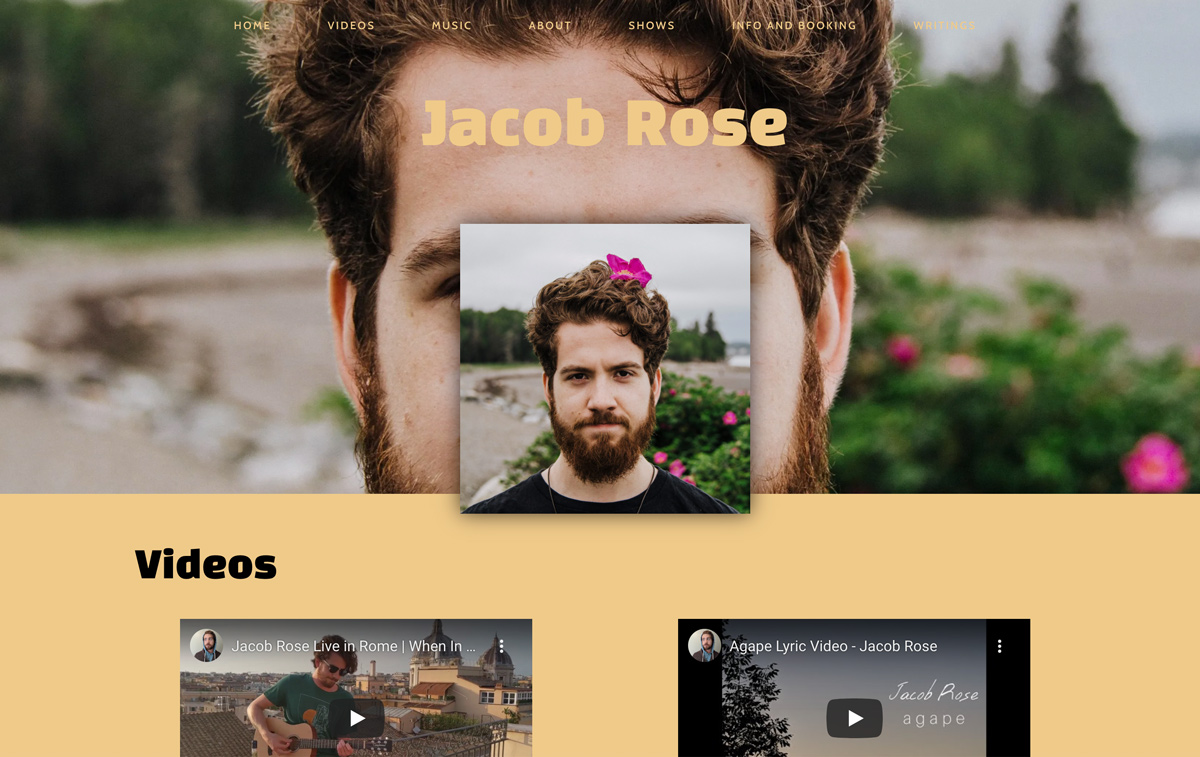
藝術家:停車場社交12.中性調色板
 藝術家:雅各布·羅斯
藝術家:雅各布·羅斯13.經典的黑白外觀
 藝術家:雙生火焰
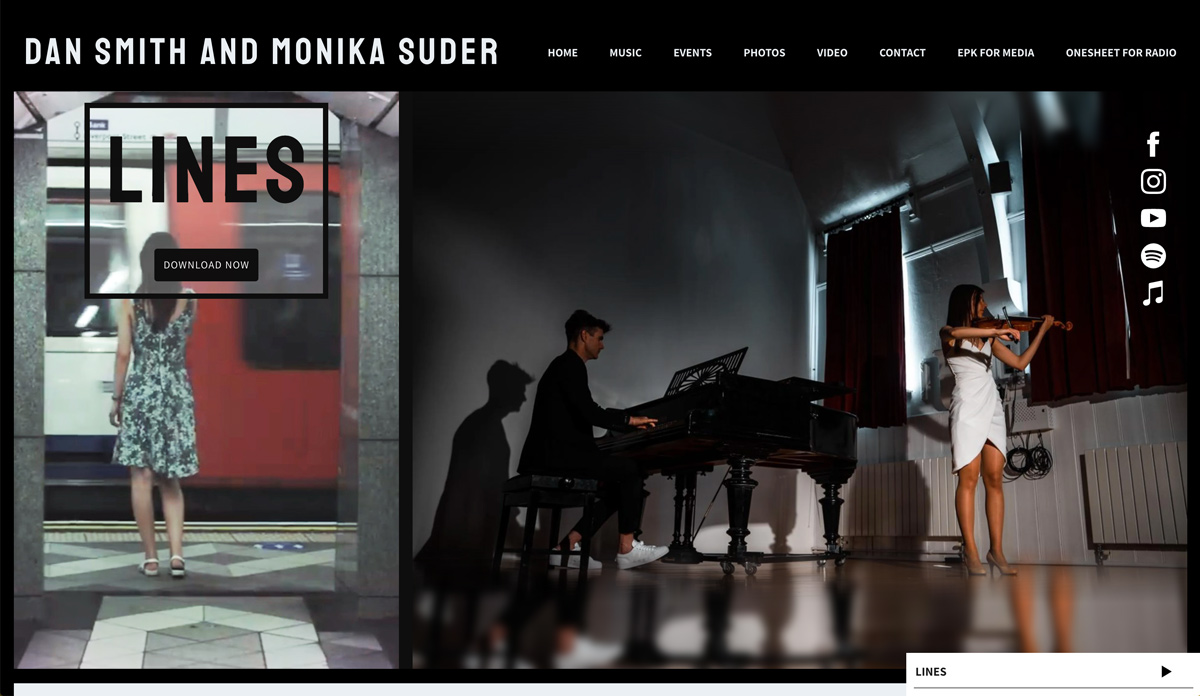
藝術家:雙生火焰14. 簡單而有條理的感覺
 藝術家:丹和莫妮卡
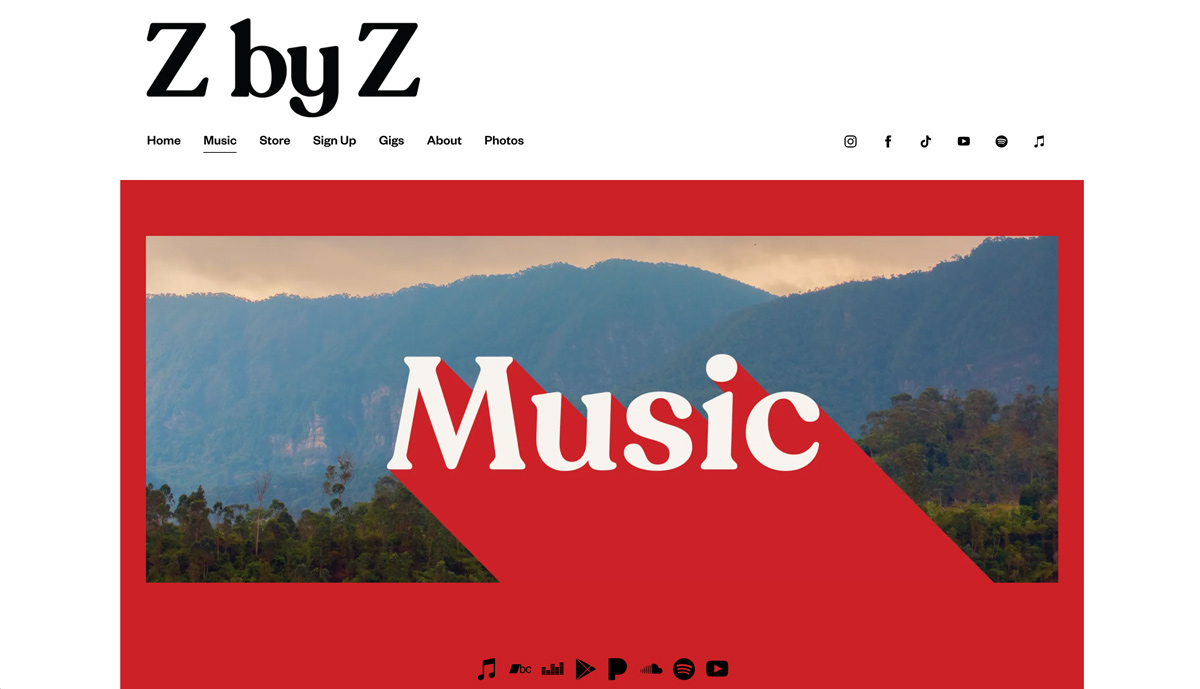
藝術家:丹和莫妮卡15.復古外觀
 藝術家: Z by Z
藝術家: Z by Z
