最高の音楽ウェブサイトのデザインの15
公開: 2022-04-17 創造性は音楽だけでなく、ウェブサイトのデザインにおいても重要な要素です。 Webサイトは、文字数制限やニュースフィードに制限されていません。 あなたはそれを整理し、あなたの音楽を宣伝し、あなたのファンベースを構築するために必要なすべてを含めることができます。
創造性は音楽だけでなく、ウェブサイトのデザインにおいても重要な要素です。 Webサイトは、文字数制限やニュースフィードに制限されていません。 あなたはそれを整理し、あなたの音楽を宣伝し、あなたのファンベースを構築するために必要なすべてを含めることができます。
最高の音楽ウェブサイトのデザインは、音楽を利用することで、アーティストに合わせてウェブサイトのデザインをどのように変えることができるかを示し、気まぐれなものから洗練された広々としたものまで提供します。
ファンと業界を同じように感動させる音楽ウェブサイトを作成する方法を示す15のウェブサイトデザインがあります。 魅力的で有益な独自のデザインを作成するために、音楽Webサイトのデザインに含めることができるものは次のとおりです。
1.視覚的に素晴らしいメイン画像
誰かがあなたのウェブサイトを訪問するとき、あなたは大きな印象を与えるためにほんの数秒しかありません。 彼らの注意を引く最も簡単な方法は、注目に値するヘッダー画像を使用することです。 ヘッダー画像は間違いなくあなたの音楽と同じくらい重要です-それはあなたの訪問者にその再生ボタンをクリックする理由を与えます。
刺激的なメイン画像は、Webサイト全体のトーンも設定します。 それはあなたのブランド、あなたの雰囲気、そしてあなたのサウンドを一度に伝えるべきです。 これが難しい注文のように思われる場合は、パフォーマンスや共同執筆、またはバンドメイトと自然に感じる方法でポーズをとるなど、要素に自分を入れた画像を選択してください。
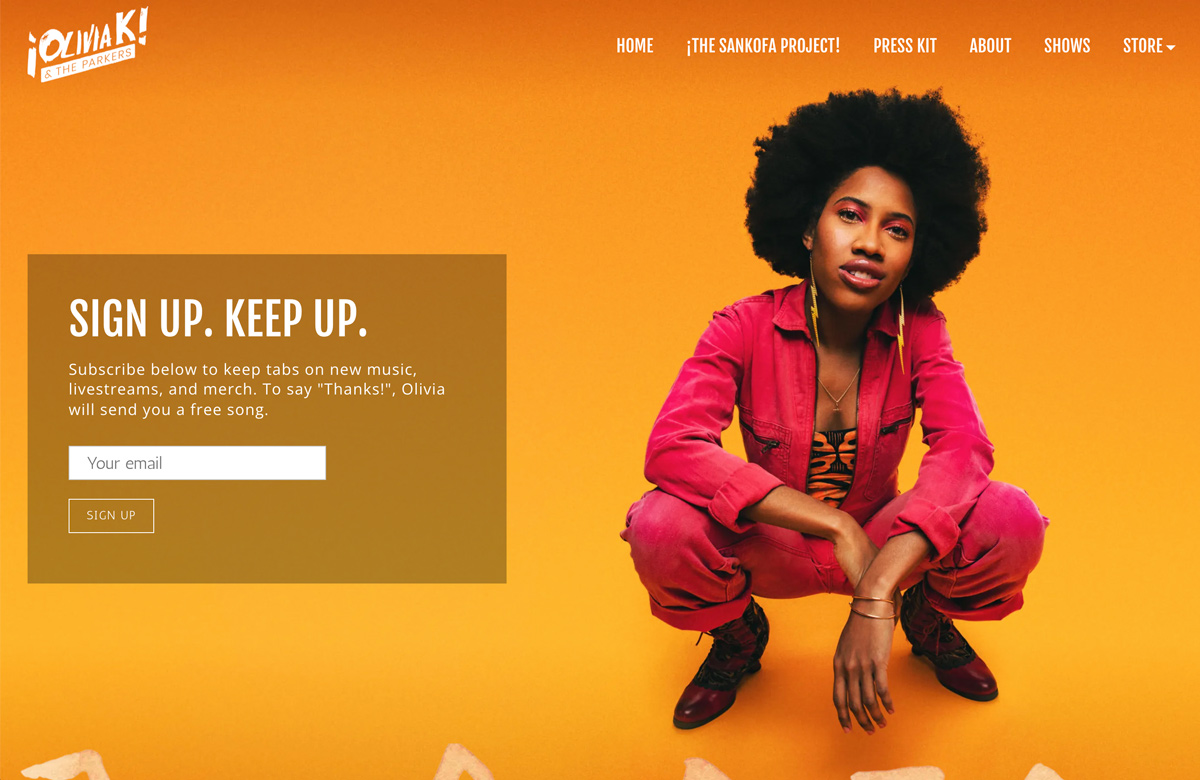
メイン画像の色を使用して、Webサイトの残りのデザインを作成できます。 Olivia K&The Parkersは、ソウル、ジャズ、ゴスペル、アートロックの融合を伝えるイメージでそれを実現しています。 彼らは、メイン画像の雰囲気と色から、残りのWebサイトデザイン全体を描画することでこれをフォローアップします。
 アーティスト: Olivia K and the Parkers
アーティスト: Olivia K and the Parkers
2.魅力的な召喚状
ウェブサイトの目的は、訪問者を引き付け、あなたの音楽の内部を見て、あなたのコンテンツを探索する能力を与えることです。 ホームページにアクセスするすべての訪問者を最大限に活用するには、召喚状を追加します。
召喚状は、今後のシングルリリース、アルバムの先行予約、新しい動画に注意を向けたり、ファンの定期購入サービスを指摘したりするのに最適な方法です。 また、邪魔にならずにメーリングリストを作成する方法として、召喚状を使用することもできます。
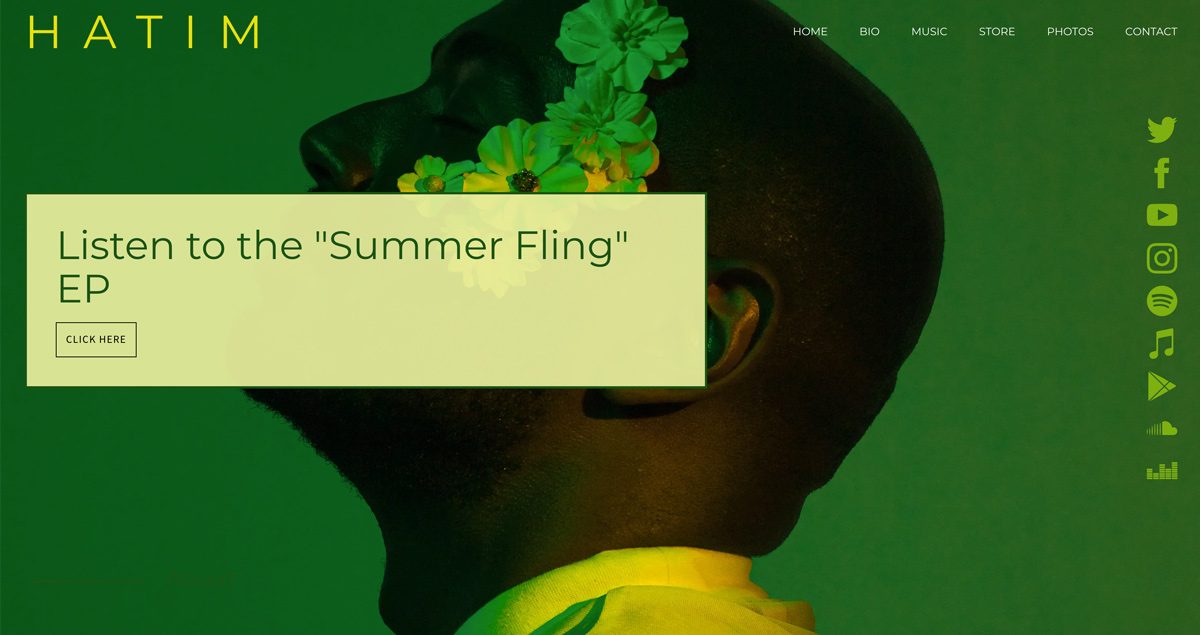
デザイン要素として、召喚状は、アーティスト名またはロゴ、およびメニューを結び付けることにより、ヘッダー画像にいくらかの関心を追加します。 効果的な召喚状を含む優れたウェブサイトデザインの良い例は、R&Bシンガーソングライターのハティムからのものです。 彼は定期的に召喚状のテキストを変更し、調整されたヘッダー画像の上に新鮮な色のバーストでシームレスに目立ちます。
モバイルフレンドリーで完全にカスタマイズ可能な音楽ウェブサイトを作成します。 今日Bandzoogleでウェブサイトをデザインしましょう!
 アーティスト: Hatim
アーティスト: Hatim
3.Webサイトメニューをクリアします
あなたの音楽ウェブサイトはあなたの音楽マーケティング戦略の中核部分であり、あなたが作成したオンラインスペースにファンを引き込むべきです。 彼らがあなたのコンテンツをうまくナビゲートできることを確実にするために、明確で読みやすいウェブサイトメニューを作ってください。
Webサイトのメニューは、ページの読み込み時にソーシャルメディアのアイコン、バンド名、画像のバランスを取りながら、Webサイトのデザインに追加するのに最適です。 メニューにアニメーションの読み込み効果を使用して、音楽Webサイトのデザインにモダンな外観を与えます。
カントリーシンガーのジョシュアデアのアーティストのウェブサイトでは、メニューは、EPKからファンサブスクリプションサービスまで、アクセスできるすべてのコンテンツについてファンに知らせるための重要な方法です。 メニューフォントは、彼のアーティスト名に使用されているタイポグラフィを模倣しており、バランスをとって美的に心地よい効果を生み出しています。
 アーティスト: Josh Addair
アーティスト: Josh Addair
4.サイドバーメニュー
エレガントでありながらモダンなウェブサイトのデザインを変えてみませんか? Webサイトに5〜6ページある場合は、サイドバーメニューを試してください。 選択した音楽Webサイトのテンプレートに応じて、ページをカスケードしたり、メニューの背後にある画像をサポートしたり、完全な背景画像の上に浮いたりするサイドバーメニューのオプションが異なります。
サイドバーメニューの構造化された性質により、セクションを使用したWebサイトのデザインでうまく機能します。 コンテンツをブロックに分割して各要素に注意を引き、これらの各セクションを独自の背景画像または色、フォント、ボタンの色でスタイル設定します。
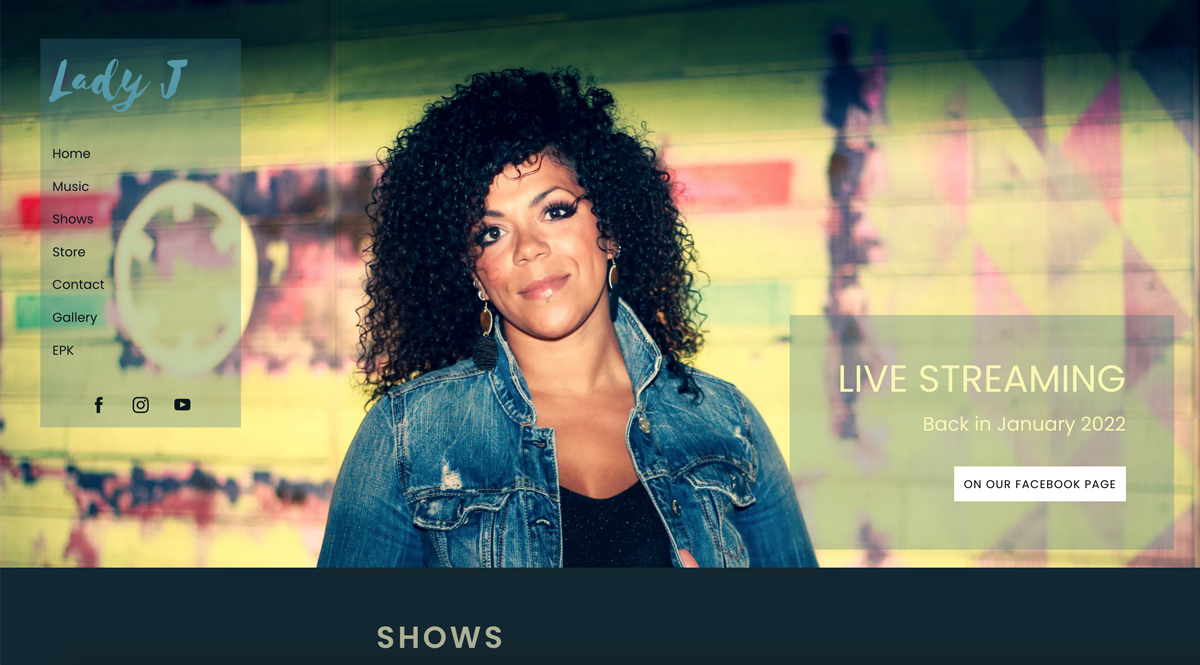
ソウルフルな歌手のレディJは、彼女の音楽ウェブサイトのデザインで模範的な仕事をしています。 彼女は、メインの画像の上に楽に浮かぶサイドバーメニューを作成し、訪問者が彼女のWebサイトのコンテンツをスクロールしてもその場所にとどまります。 彼女はまた、音楽のEPKを作成し、セクションの背景色を使用して、ページ上のさまざまなブロックで要素を目立たせています。
 アーティスト: Lady J
アーティスト: Lady J
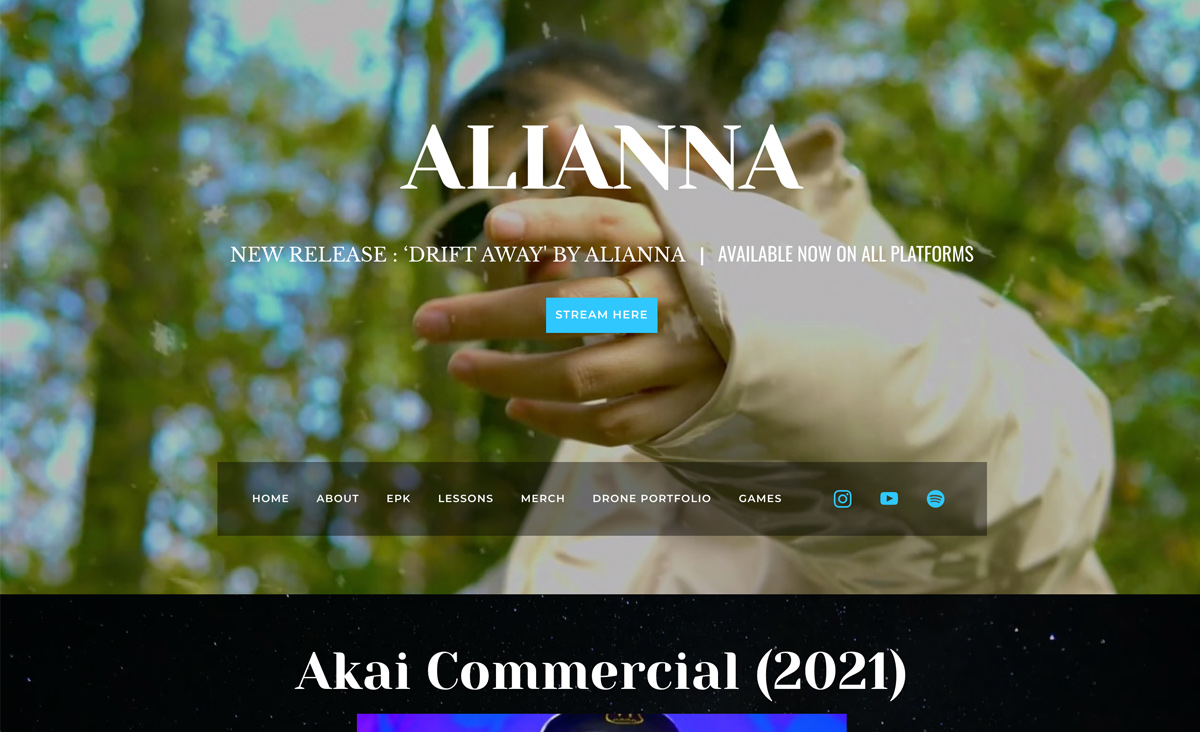
5.ビデオヘッダー
モーションはどのウェブサイトでもエキサイティングな部分です。 それは感情や火花の想像力を伝えることができます。 ビデオヘッダーを使用してデザインをリードすると、音楽Webサイトの残りの部分のトーンが設定されます。 ビデオヘッダーが長すぎないことを確認し、その上にタイトル、ソーシャルメディアアイコン、およびメニューを設定します。 静的なテキストと動画の組み合わせにより、Webサイトの訪問者は立ち止まって注目を集めることができます。
ミュージシャン兼ボーカリストのAliannaは、彼女のクリーンでプロフェッショナルなWebサイトのデザインに興味をそそるシンプルなビデオを使用しています。 ビデオの上にあるアイテムに白いフォントを使用すると、読みやすくなります。 彼女の召喚状とソーシャルメディアのアイコンは、動画から明るい青色の色合いを取り入れて、視覚的に目立たせるだけでなく、物事をうまく結び付けています。
 アーティスト: Alianna
アーティスト: Alianna
6.画像付きのセクション背景
一貫性のある配色と少数の恒星の画像を使用して、スタイル付きのセクションを使用して訪問者の注意を引く音楽Webサイトのデザインを作成できます。 セクションはコンテンツの水平ブロックであり、その中でコンテンツを構造化およびスタイル設定できます。
セクションを備えたウェブサイトのデザインは、視覚的な興味を生み出すための優れた方法です。ソングライター、エネルギッシュなバンド、DJに最適です。 ウェブサイトのデザインをさらにモダンにするには、セクションを「固定」に設定します。つまり、コンテンツはスクロールしますが、画像はそのまま残ります。
フォークデュオのバセットは、いくつかの類似した画像を使用して音楽のサウンドを呼び起こし、ウェブサイトのデザインに固定セクションと色のブロックを追加しました。 これにより、サイトにモダンで風変わりな効果がもたらされ、[概要]ページで特に巧妙になり、ページ全体に温かくフレンドリーな雰囲気が生まれます。
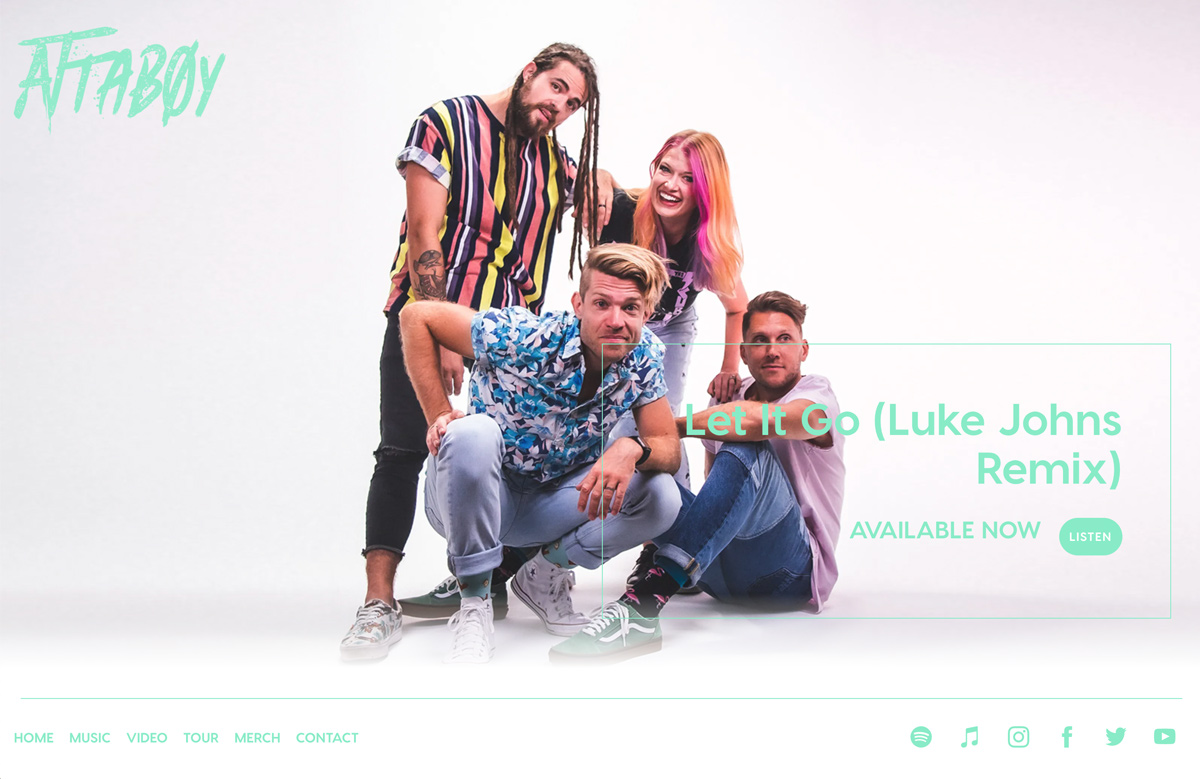
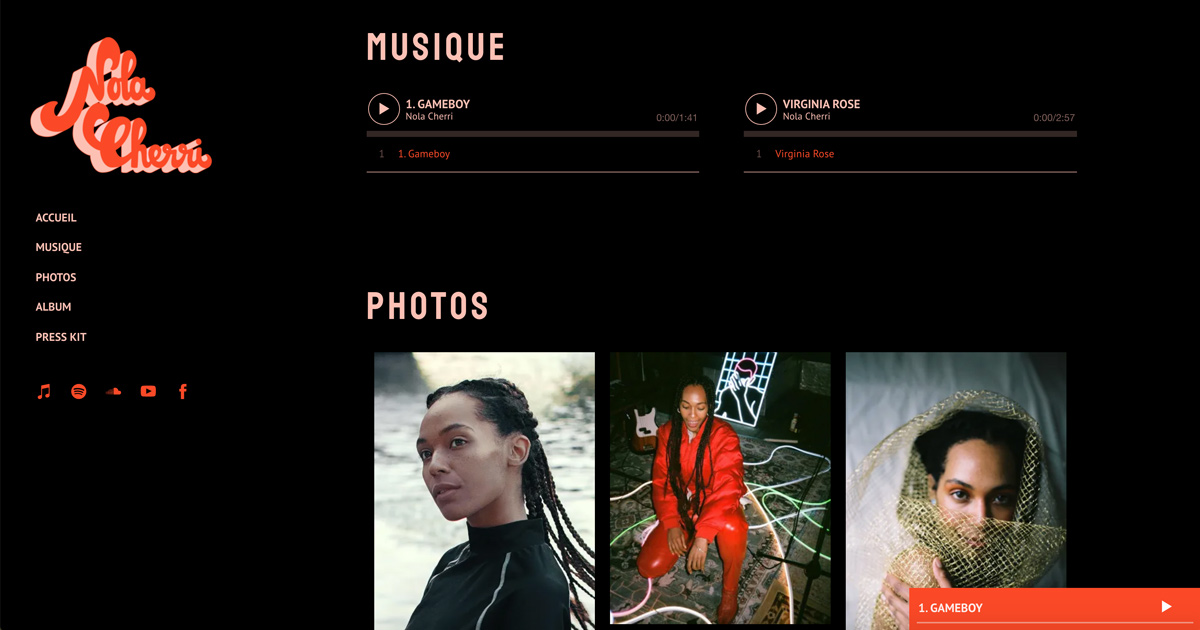
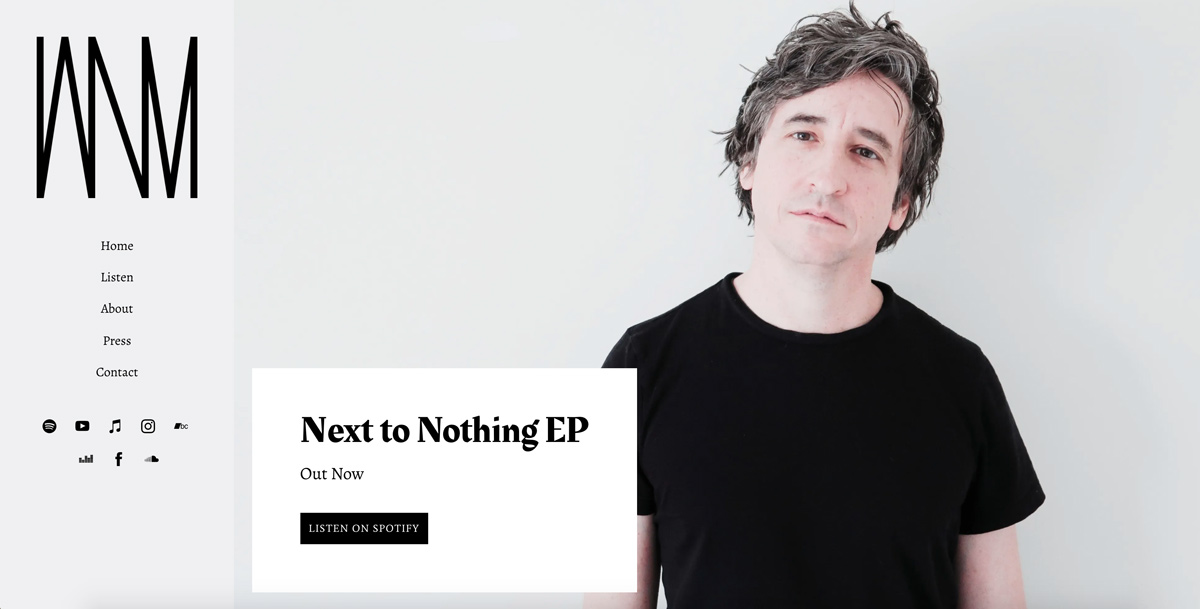
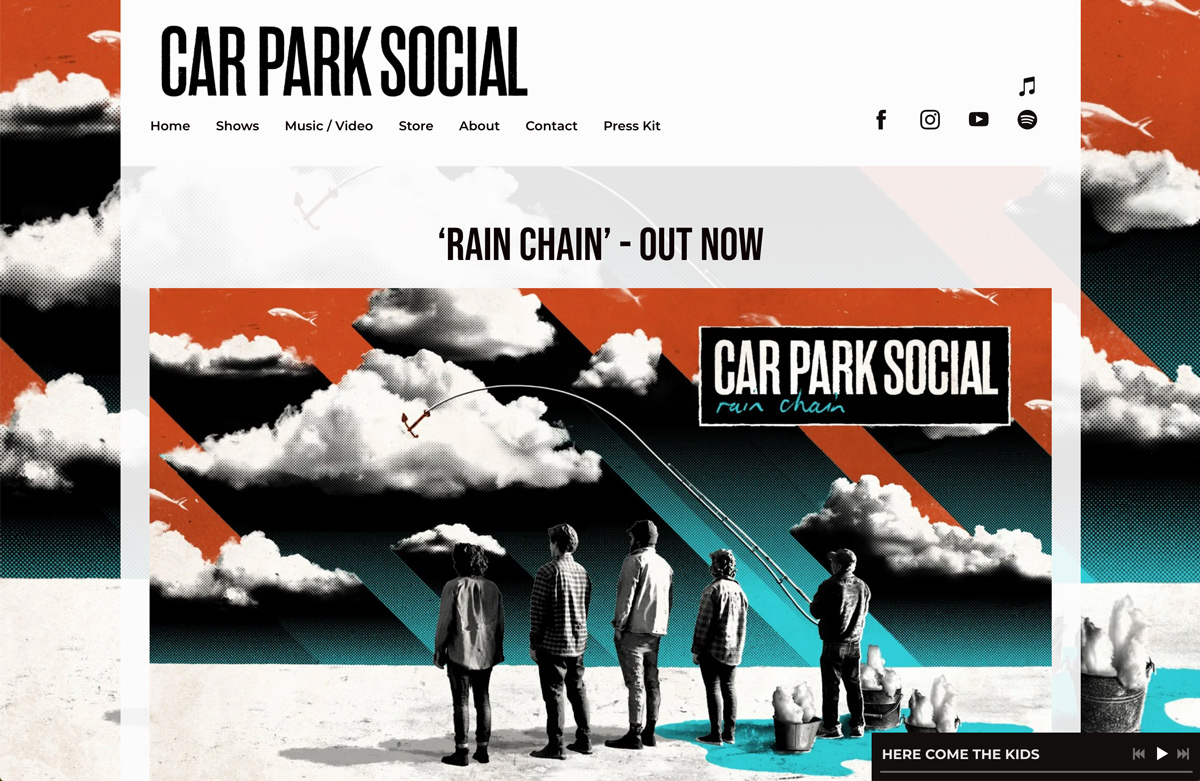
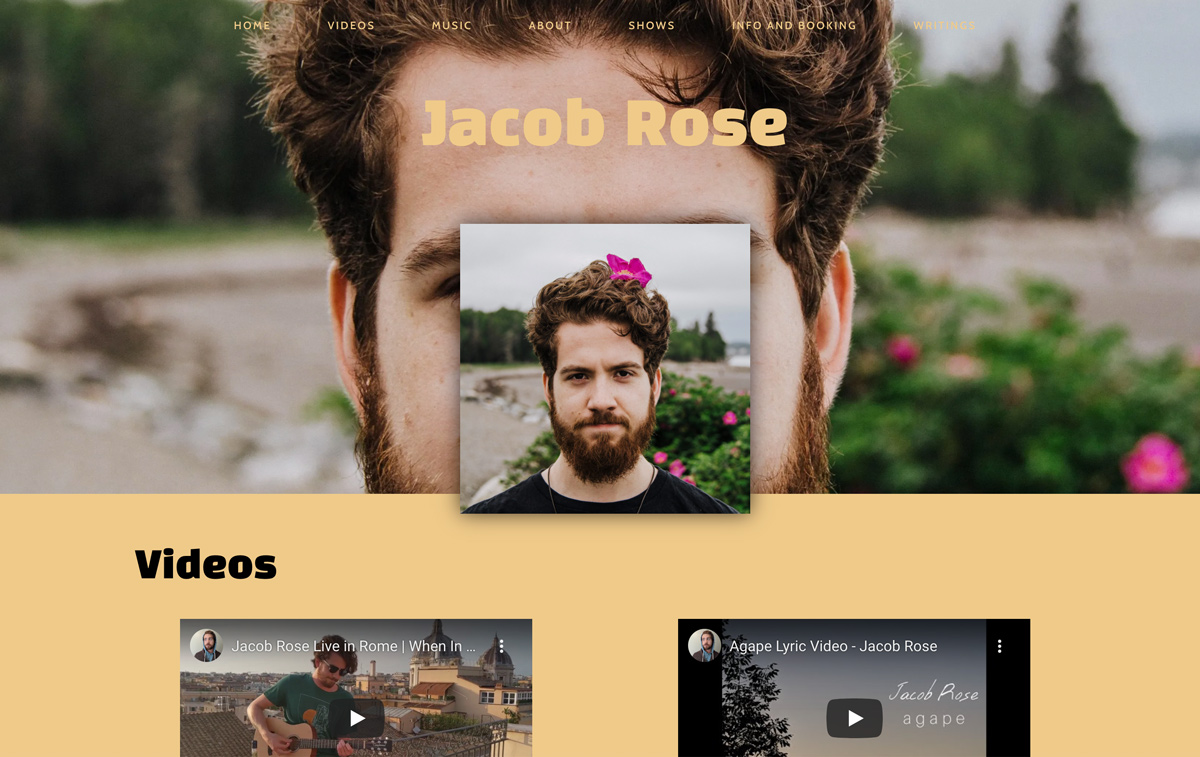
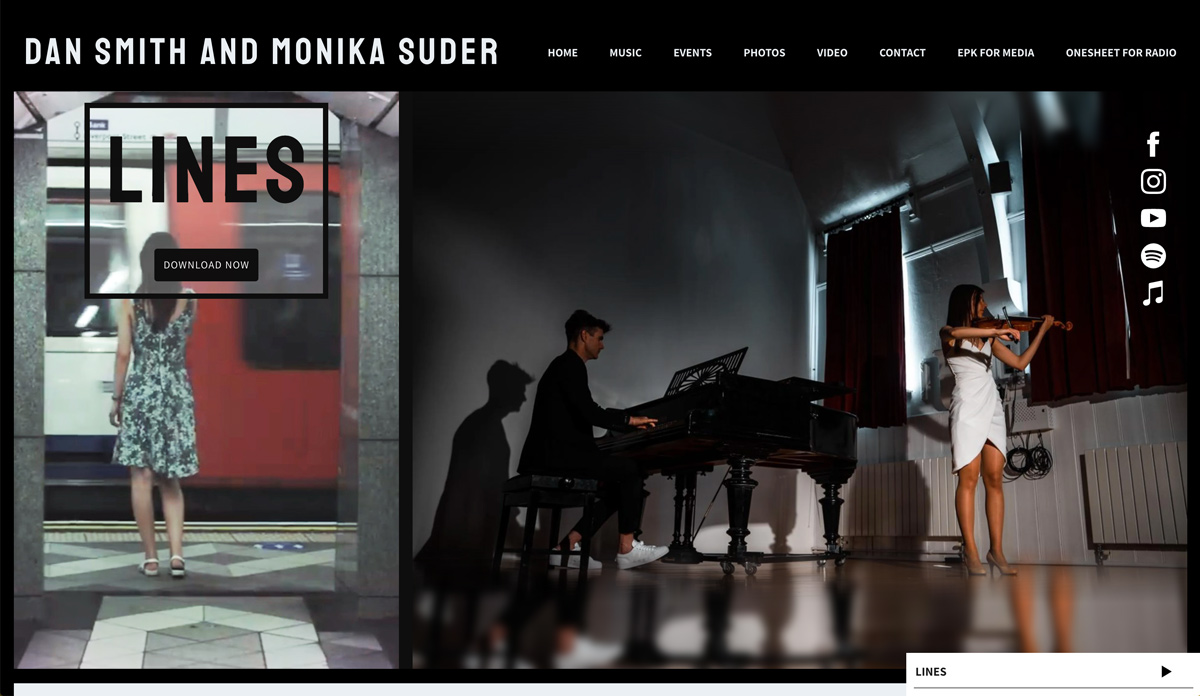
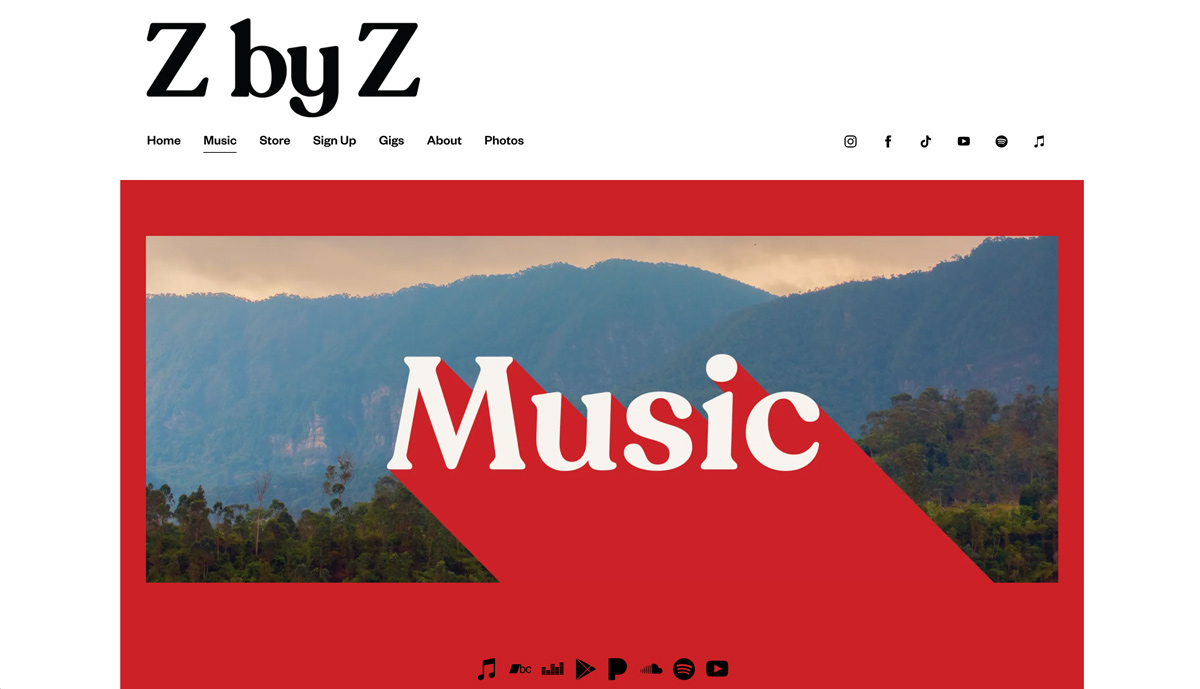
あなたの芸術性を一目で要約し、あなたのサウンドの完全な印象を作り出す素晴らしいプロモーション画像を持っているなら、それを目玉としてあなたの音楽のためのモダンなウェブサイトのデザインを作成してください。 画像を全幅で使用すると、背景として固定するなど、多くのデザインの可能性が広がります。 これは、コンテンツが上にスクロールし、Webサイト全体でブランドの頭脳を維持することを意味します。 また、メイン画像の上のコンテンツをブロックするセクションを使用して、1ページのWebサイトでもうまく機能します。 Sha'Lilはまさにそれで素晴らしい仕事をしており、彼女の素晴らしい画像を利用して、シームレスにスクロールする音楽Webサイトを構築しています。 1ページのWebサイトを設計するための鍵は、メニューが明確で整理されていることを確認することです。 誰かがページ名をクリックすると、ページのそのセクションに直接ジャンプします。 1ページのWebサイトの線形構造により、音楽キャリアのスニペットを含めることが理想的です。 また、1ページのWebサイトを新しいリリースに集中させ、ページのセクションにアルバムまたは単一の詳細、アーティストの経歴、プレス、および音楽プレーヤーを追加することもできます。 見事なデザインの1ページのWebサイトを作成するには、焦点として1つの色を選択します。 2番目の色をテキストに使用し、3番目のアクセント色をボタンとリンクに使用できます。 これにより、物事をシンプルに保ち、コンテンツを簡単にナビゲートできるようになります。 1ページのデザインの良い例は、遊び心のあるWebサイトを持つ活気のあるバンドであるAttaboyからのものです。 彼らは、メインページのブロックにほとんどのコンテンツを含むデザインを作成しました。 次に、別の焦点を絞ったストアページを作成して、ウェブサイトを通じてオンラインでバンドグッズを販売できるようにしました。 ロゴのような音楽ウェブサイトのブランディングをまとめるものはありません。 コンテンツの残りの部分に適したフォントを選択することで、テキストロゴを簡単に作成できます。 ただし、ロゴを作成している場合は、一貫性を保つためにブランディング全体でロゴを使用してください。独自のアーティストWebサイトも例外ではありません。 バンドのロゴは、特に使用する全幅のメイン画像がない場合に、Webサイトのデザインを開始するのに役立ちます。 ロゴをインスピレーションとして使用して、セクションタイトル、再生ボタン、曲名の色合いを設定します。 Nola Cherriには、彼女のさわやかなクチュールのような音楽Webサイトに独特の雰囲気をもたらす様式化されたロゴがあります。 彼女はロゴの色を使用して、Webサイトのテキスト、メニュー、およびボタンを定義しています。 彼女は固定メニューの音楽ウェブサイトテンプレートを使用しているため、ウェブサイトがスクロールしてもロゴはそのまま残り、デザインの重要な要素になります。 ミニマリズムは現在のウェブデザインのトレンドであり、すぐにはどこにも行きません。音楽のウェブサイトも例外ではありません。 主に空白で構成されるテンプレートからWebサイトを作成すると、多くのビデオ、写真、およびメディアを使用して、ページ全体でバンドのサウンドを生き生きとさせることができます。 空白を使用するということは、すべてのセクションとコンテンツの周りにパディングまたはスペースを入れて「呼吸」させることを意味します。 それはあなたのウェブサイトにプロフェッショナルな外観を与えます-たくさんのコンテンツがあっても、余分なスペースはページをすっきりと見せます。 ホワイトスペースを使用して最小限でありながら魅力的なウェブサイトを作成することは、プロデューサー/アーティストのホワイトノイズメーカーによって示されています。 彼らは、サイドバー付きのきれいな白いスレートを利用して、音楽やミュージシャンの経歴などを追加しました。 それでも、コンテンツ領域は忙しくないようです。他のデザインの邪魔がなければ、ページを簡単に探索できます。 今後のアルバムを中心にWebサイト全体をデザインすることは、オンラインプロファイルとプレゼンス全体にブランディングと親しみやすさの感覚を吹き込むための優れた方法です。 さらに、Webサイトの焦点としてアルバムアートワークを使用することの利点は複数あります。 まず、新しいアルバムをリリースする場合、ブランド変更は簡単です。 ウェブサイトのテンプレートを、アートワークに適したスペースのあるテンプレートに変更するだけです。 これは、正方形の画像が設定されたテンプレート、または画像を囲む構造化された感触のテンプレートである可能性があります。 第二に、それは新しい音楽のための完璧なプロモーションプッシュです。 あなたのウェブサイトがそのアートワークに基づいている場合、あなたの訪問者があなたのコンテンツを探索するとき、あなたのアルバムは頭の中に残ります。 インディーバンドのCarParkSocialは、アルバムアートワークをウェブサイトデザインの背景のアンカーとして使用しています。 また、スタイリッシュなバンドのWebサイトのホームページの前面と中央に使用され、新しいリリースやプレスキットに注目を集めています。 その結果、彼らは定期的に新しいアルバムのプロモーションに合わせてWebサイトのルックアンドフィールを変更することができます。 Webサイトのデザイン全体で使用する色を選択することは、困難な作業になる可能性があります。 フォークミュージシャンの場合、またはシンガーソングライターのWebサイトを構築している場合は、ニュートラルパレットを使用することで、曲に合ったムードを作り出す方法で画像を紹介することができます。 バンドの画像を補完するために中間色に頼っている場合は、タイポグラフィも慎重に検討してください。 様式化されたセクションヘッダーテキストであろうと、より単純なコンテンツフォントであろうと、作成しているムードとうまく組み合わせる必要があります。 インディーシンガーソングライターのジェイコブローズは、彼の心のこもった音楽にマッチする、ニュートラルに根ざしたウェブサイトのデザインを作成しました。 対照的なフォントの色でクリーム色、黒、白のセクションを使用して1ページのサイトデザインを作成すると、プロジェクトの各領域がページから飛び出します。 白黒は、音楽Webサイトをプロフェッショナルに見せるために大いに役立ちます。 好きなだけコンテンツを追加でき、乱雑に見えることはありません。 したがって、複数のプロジェクトでプレイする場合、多くのミュージシャンの経歴を持っている場合、またはWebサイトで多くの音楽や商品を販売する予定がある場合は、この古典的な組み合わせをベースとして試してください。 自分が求めている外観の種類がわからない場合(おそらくこれまでにデモ曲やビデオしか持っていない場合)、白黒のWebサイトを簡単に作成して、いくつかのポップな色で装飾することができます。プロの外観。 白黒の配色の傑出したウェブサイトは、先住民のインディーロックバンドTwinFlamesから来ています。 彼らのデザインには、ウェブサイトが読み込まれるときにユニークなコラージュイラストビデオが含まれています。 彼らは、新しいリリースから称賛や利用可能なワークショップまで、大量の情報を収容するシンプルな白黒のWebサイトを作成しました。 彼らのEPKもよくできており、プレススニペットからさまざまな高解像度写真まで、バンドがプレスキットに含める必要のあるすべてのものを整理しています。 洗練された構造のWebサイトテンプレートを選択すると、複数の画像を使用してストーリーを伝えることが自然にできます。 ボックスと列を使用しても、Webサイトが日付としてマークされることはなくなります。むしろ、オンラインでファンコミュニティを構築するために必要なすべてのオプションを含むスペースを作成できます。 ブログからファンの購読、グッズのあるオンラインストア、おそらくレコードレーベルのウェブサイトまで。構造を使用してデザインを定義すると、ナビゲートが非常に簡単になり、再訪問して最新情報を確認できます。 一見シンプルなデザインにちょっとした奇抜さを加えるために、ロードアニメーションを必ず含めてください。 優れたウェブサイトのデザイン例については、現代クラシック音楽のデュオ、ダンスミスとモニカスーダーをチェックしてください。 描写されたセクションを含む構造化されたテンプレートを使用することに加えて、彼らは穏やかな感覚を呼び起こす画像を追加しました。 たくさんのニュースを追加したり、過去と現在のイベントを一覧表示したり、新しい音楽を宣伝するための2つの異なるEPKをすべて合理化された方法で含めることができます。 音楽のウェブサイトをデザインするときに確認したいことの1つは、それがユニークに見えることです。 あなたの音楽からヒントを得て、それを達成するための最良の方法を決定してください。 サイトの雰囲気を把握したら、大きな画像、テキスト、ロゴ、または特定のカラーパレットを使用して作業を開始します。 デザインを決定する1つの方法は、音楽に合っている場合はレトロな外観を選択し、それに合わせてカラーパレットを見つけることです。 また、画像フィルターを使用してヴィンテージのざらつきを追加したり、落ち着いた色を使用して画像に先祖返りの外観を与えることもできます。 グラフィックプログラムに関する少しのノウハウがある場合は、追加の画像を組み合わせて、Webサイトに特別な何かを与えることができます。 ミュージシャンZbyZは、彼のすべてのWebサイトページにレトロなトーンを設定する色のコマンドを使用して、微妙な方法でそれを行いました。 Bandzoogleメンバーによるこれらの音楽ウェブサイトのデザインはすべてテンプレートから作成され、現在のトレンドを反映するだけでなく、魅力的な方法で音楽を紹介するようにカスタマイズされています。 完璧でプロフェッショナルな外観を手に入れようと気が遠くなると感じている場合は、これらのデザインがカスタマイズを行うように促してくれることを願っています。または、サウンドに合わせて新鮮なデザインから始めてください。 テンプレートを変更しても、コンテンツはそのまま残ります。 また、新しいページを作成したり、セクションや機能を移動して、デザイン内でシームレスに組み合わせたりすることもできます。 あなたのウェブサイトに光沢のある新しい外観を与え、それをファンと共有することは、あなたのオンラインプレゼンスを活性化し、より多くの人々にあなたの音楽を再び聴かせるための素晴らしい方法です。 モバイルフレンドリーでカスタマイズが簡単な音楽ウェブサイトを作成します。 今日あなたの音楽のためのウェブサイトをデザインしてください! アーティスト:バセット7.背景画像を修正
アーティスト:バセット7.背景画像を修正 アーティスト: Sha'Lil
アーティスト: Sha'Lil 8.1ページのデザイン

 アーティスト: Attaboy
アーティスト: Attaboy 9.様式化されたロゴ
 アーティスト: Nola Cherri
アーティスト: Nola Cherri 10.明確なコンテンツのための空白
 アーティスト:ホワイトノイズメーカー
アーティスト:ホワイトノイズメーカー11.アルバムアートワーク
 アーティスト: Car Park Social
アーティスト: Car Park Social 12.ニュートラルカラーパレット
 アーティスト:ジェイコブ・ローズ
アーティスト:ジェイコブ・ローズ13.クラシックな黒と白の外観
 アーティスト: Twin Flames
アーティスト: Twin Flames 14.シンプルで構造化された感触
 アーティスト:ダンとモニカ
アーティスト:ダンとモニカ15.レトロな外観
 アーティスト: Z by Z
アーティスト: Z by Z
