뮤지션과 밴드를 위한 16가지 웹사이트 템플릿
게시 됨: 2022-04-17 싱글 발매를 생각하고 있는 독립 아티스트든, 두터운 팔로워를 보유한 신진 뮤지션이든, 자신만의 음악 웹사이트를 만드는 것은 필수입니다. 브랜드를 만들고 온라인 팔로워를 늘릴 수 있는 비할 데 없는 방법입니다.
싱글 발매를 생각하고 있는 독립 아티스트든, 두터운 팔로워를 보유한 신진 뮤지션이든, 자신만의 음악 웹사이트를 만드는 것은 필수입니다. 브랜드를 만들고 온라인 팔로워를 늘릴 수 있는 비할 데 없는 방법입니다.
당신은 멜로디를 만들고 틀을 벗어나 생각하는 데 능숙하지만 온라인에서 존재하기 위해 응집력 있는 디자인을 만드는 것은 조타실 밖에서는 벅차게 보일 수 있습니다.
음악 웹사이트 템플릿을 사용하면 웹사이트를 빠르고 원활하게 시작할 수 있습니다. 약력, 이미지, 최고의 노래 및 비디오를 수집하십시오. 해당 콘텐츠가 준비되면 온라인에서 음악을 선보일 맞춤형 웹사이트를 만들 준비가 된 것입니다.
음악 웹 사이트 템플릿을 선택하는 방법
템플릿을 음악 웹사이트의 시작점으로 사용하는 이유는 무엇입니까? 템플릿을 프레임워크로 간주합니다. 멋진 음악 웹 사이트 디자인을 만들기 위해 사용자 지정할 수 있는 구조입니다. 웹 사이트가 모든 컴퓨터 화면, 태블릿 및 모바일 장치에서 로드되고 멋지게 보일 것이므로 마음의 평화가 옵니다.
웹 사이트에 가장 적합한 템플릿을 선택하려면 옵션을 살펴보고 눈에 띄는 것이 무엇인지 확인하십시오. 곧 새로운 음악을 발표하고 싶습니까? 상단 근처에 클릭 유도문안이 있는 템플릿을 찾으세요.
눈에 띄는 홍보 이미지가 있는 경우 큰 이미지가 초점인 템플릿을 사용해 보세요. 내용이 많으면 상단에 로고만 있고 배경이 심플한 템플릿을 사용해 보세요. 독특한 모양을 얻으려면 사이드 메뉴 또는 기발한 색상 팔레트로 시작하십시오. 그러면 나머지는 함께 제공됩니다.
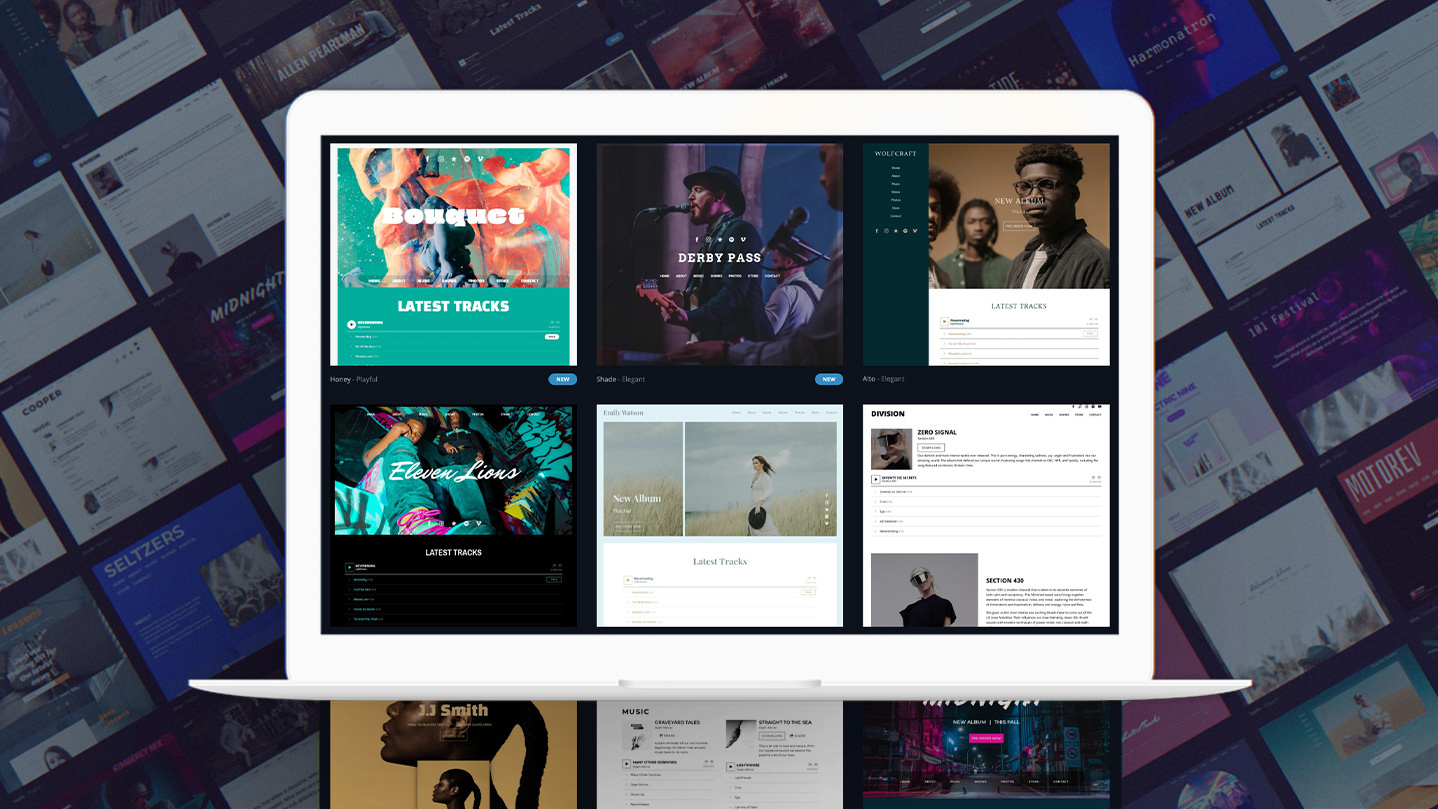
아래에서는 Bandzoogle에서 가장 인기 있는 템플릿을 살펴보겠습니다. 각 버전에는 현재 음악가 웹 디자인 트렌드를 염두에 두고 디자이너가 선택한 색상과 글꼴로 완성된 4가지 사전 설정 버전이 있습니다.
다음은 밴드와 뮤지션을 위한 16가지 템플릿입니다.
1. Breakbeat - 분할 헤더 솔로 아티스트 템플릿
빛나는 이미지가 있는 가수, 작곡가 또는 재즈 아티스트라면 Breakbeat 템플릿을 사용하여 자신을 보여줄 수 있습니다. 헤더 영역에 유사한 이미지 또는 완전히 다른 두 개의 이미지를 사용하여 웹사이트의 분위기를 설정하십시오.
아티스트 이름이 가장 먼저 떠오르는 간단한 메뉴 구조입니다. 이 템플릿에는 사진 갤러리, 이벤트 및 음악을 위한 충분한 공간이 있는 개방형 콘텐츠 영역도 있습니다.
콘텐츠 영역은 섹션으로 설정되어 모든 콘텐츠를 쉽게 찾을 수 있는 구조로 콘텐츠를 깔끔하게 쌓을 수 있습니다. 이 템플릿의 섹션은 메뉴 항목을 클릭할 때 페이지 아래로 매끄럽게 스크롤하는 한 페이지 웹사이트에 적합합니다.
Breakbeat: 우아한 싱어송라이터 웹사이트를 위한 완벽한 템플릿 선택입니다.
모바일 친화적이고 사용자 정의하기 쉬운 음악 웹사이트를 구축하십시오! 지금 Bandzoogle과 함께 웹사이트를 디자인하십시오.
Breakbeat 템플릿을 사용하는 아티스트: Jordyn Rayne
2. Shade - 밴드용 고정 배경 템플릿
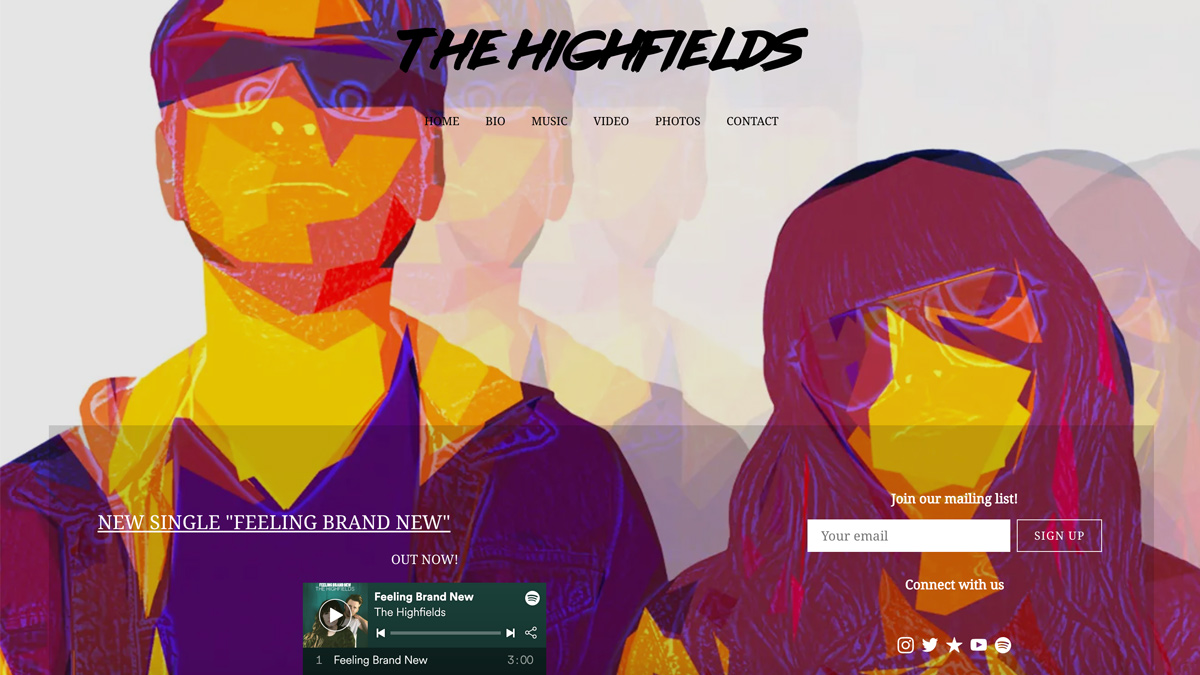
Shade 템플릿의 주요 기능에는 거대한 배경 영역과 반투명 콘텐츠 영역이 있습니다. 이들을 함께 활용해 에너지가 넘치는 풀밴드에 잘 어울리는 유니크한 룩을 연출해보세요.
밴드나 음악을 완벽하게 묘사할 수 있는 고품질 이미지가 필요합니다. 제자리에 고정되어 있기 때문에 콘텐츠가 맨 위로 스윕할 때 중앙 무대를 차지합니다.
Shade 템플릿으로 글꼴 색상을 신중하게 선택하여 모든 것이 읽기 쉽도록 하십시오. 시각적 템플릿이기 때문에 온라인 상점의 상품 및 사진 갤러리와 같은 시각적 옵션에 의존하여 콘텐츠를 절약할 수 있습니다. 페이지 아래로 계단식으로 배열되는 열에 배치하십시오. 배경 이미지와 가장 잘 상호 작용하는 옵션을 선택하여 콘텐츠 오버레이를 아무 것도 아닌 상태에서 전체 켜짐 상태로 조정할 수도 있습니다.
Shade: 록 밴드, 팝 밴드, 컨트리 또는 블루그래스를 위한 훌륭한 템플릿 선택입니다.
 Shade 템플릿을 사용하는 아티스트: The Highfields
Shade 템플릿을 사용하는 아티스트: The Highfields
3. Alto - 심플하고 세련된 웹사이트 템플릿
당신의 이야기를 한 눈에 보여주는 멋진 아티스트 이미지가 있습니까? 음악 웹사이트에 Alto 템플릿을 사용해 보세요. 이 웹사이트 템플릿의 열린 범위는 거의 모든 밴드 또는 음악가에게 적합합니다. 랩퍼, 기타리스트 또는 레게 연주자 여부에 관계없이 사운드를 반영할 사이드바 색상을 선택하십시오. 그런 다음 메뉴 옆에 완벽한 이미지를 추가하십시오.
제자리에 고정된 측면 패널로 Alto 템플릿은 콘텐츠가 오른쪽으로 미끄러지는 동안 탐색하기 쉽습니다. 따라서 음악가 바이오 플러스 이미지, 여러 음악 플레이어 및 여러 사진 갤러리가 있는 홈페이지를 만드는 데 적합합니다.
Alto 템플릿을 사용하여 음악 및 책 쇼를 홍보하는 데 필요한 모든 페이지가 포함된 웹사이트를 구축할 수 있지만 많은 추가 페이지(앨범당 하위 페이지 또는 여러 계층의 팬 구독)를 추가할 계획이라면 이 템플릿이 잘 맞지 않을 수 있습니다.
Alto: 레게에서 랩 또는 녹음 스튜디오에 이르기까지 밴드 또는 솔로 뮤지션을 위한 템플릿입니다.
 Alto 템플릿을 사용하는 아티스트: Mark Stanley
Alto 템플릿을 사용하는 아티스트: Mark Stanley
4. Signal - 교사를 위한 활짝 열린 템플릿
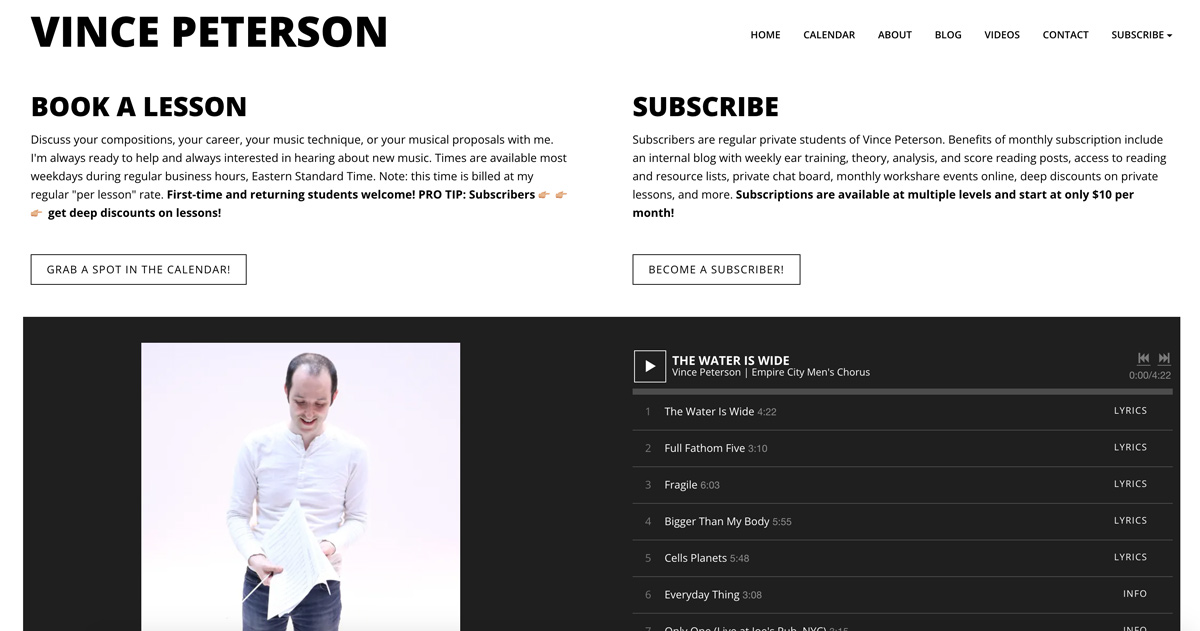
음악 교사, 작곡가 또는 편곡가라면 Signal 템플릿으로 마크를 만들 수 있는 개방형 개념을 좋아할 것입니다. 단순한 글꼴을 사용하여 고전적인 흑백에서 그리는 이 템플릿은 선명하고 깨끗한 전문성의 궁극입니다.
상단에 이미지가 없으므로 깔끔한 폰트로 이름을 돋보이게 해주세요. 이렇게 하면 즉시 브랜드를 구축하고 방문자가 음악, 이미지 및 텍스트에 액세스할 수 있는 올바른 위치에 있음을 알 수 있습니다.
콘텐츠 배경은 단순하며 열에 적합한 공간이 있습니다. 홍보할 다른 프로젝트, 나열할 여러 앨범 또는 추가할 여러 뉴스 항목이 있는 경우 섹션 배경을 사용하여 정사각형 모양을 완성하십시오.
Signal: 음악 교사와 작곡가를 위해 끊임없이 발전하는 이력서를 작성하기 위한 훌륭한 템플릿입니다.
 Signal 템플릿을 사용하는 아티스트: Vince Peterson
Signal 템플릿을 사용하는 아티스트: Vince Peterson
5. Nosi: 최대 이미지 공간을 가진 템플릿
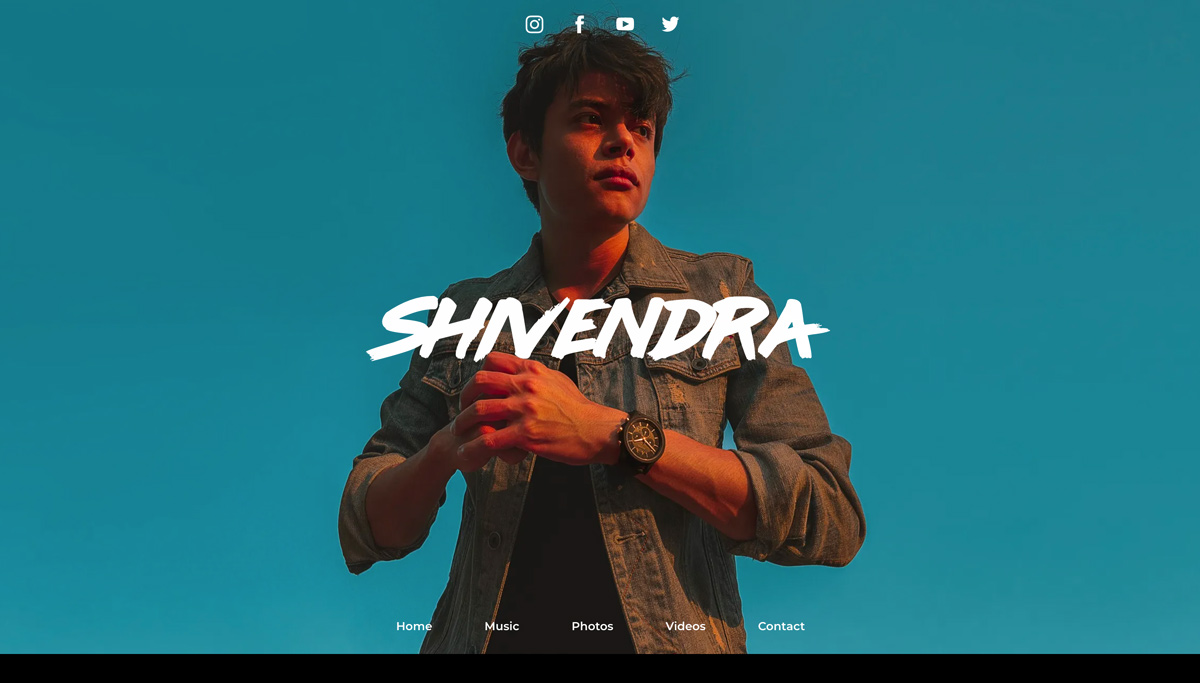
전면에 큰 이미지 공간이 있는 Nosi 템플릿은 시각적 효과에 관한 것입니다. 나만의 맞춤 룩을 만들려면 좋은 품질의 이미지나 비디오가 필요합니다. 여기에서 아티스트 또는 밴드 이름의 글꼴을 신중하게 선택해야 합니다. 이미지 위에 눈에 띄고 읽기 쉬워야 합니다.
Nosi 템플릿의 좋은 점 중 하나는 홍보할 새 앨범이 있는 경우 웹사이트의 브랜드를 빠르게 변경할 수 있다는 것입니다. 기본 이미지를 교체한 다음 콘텐츠 배경색을 변경하기만 하면 전체 웹사이트를 재작업할 필요 없이 새로운 시작을 할 수 있습니다.
Nosi 템플릿은 클릭 유도문안과 함께 제공되지 않으므로 가장 중요한 콘텐츠를 맨 앞에 배치하는 홈페이지를 만드십시오.
Nosi: 록 밴드, 힙합 행위 또는 팝 밴드를 위한 훌륭한 웹사이트 템플릿입니다.
웹사이트에 정의 품질을 추가하는 구조로 Nadia 템플릿은 배경 이미지, 조정 가능한 페이지 콘텐츠 너비 및 주의를 요구하는 클릭 유도문안을 제공합니다. 이 템플릿은 앨범이나 싱글 릴리스와 같이 홍보할 내용이 있는 경우에 적합합니다. 고품질의 수평 이미지가 필요하며 웹사이트 방문자의 관심을 유도하기 위해 클릭 유도문안을 배치할 수 있습니다. 다방면에 걸친 경력을 가진 뮤지션이라면 이 템플릿은 다양한 메뉴를 위한 공간을 제공하므로 좋은 선택입니다. 따라서 많은 추구 또는 프로젝트를 설명하는 드롭다운 페이지를 포함하여 필요한 만큼 페이지를 추가하십시오. Nadia: 재즈 뮤지션, 소울 또는 R&B 아티스트를 위한 웹사이트 템플릿입니다. 배경 이미지를 추가할 수 있는 옵션이 있는 Entourage 템플릿은 즉시 성공할 수 있도록 웹사이트를 설정합니다. 홍보할 새로운 것이 있는 경우 여러 위치에서 이미지를 최대한 활용하세요. 이 템플릿은 너무 복잡하지 않고 많은 이미지, 비디오 및 기타 콘텐츠를 쉽게 처리할 수 있습니다. 웹사이트에서 직접 밴드 상품을 판매할 계획이라면 좋은 선택이 될 것입니다. 경계 내에서 재생할 수 있는 공간이 있거나 사진 갤러리 또는 블로그와 같은 측면 스택 기능을 최대한 활용하기 위해 콘텐츠를 전체 너비로 설정할 수 있습니다. 단순한 흑백 버전을 선택하여 고전적인 분위기를 만들거나 색상 팔레트 중 하나를 사용자 지정하여 음악을 팝하게 만들 수 있습니다. 더욱 독특한 모양을 위해 배경과 메인 헤더 이미지 영역에도 고해상도 이미지를 사용하십시오. Entourage: 인디 밴드, 펑크 로커 또는 커버 밴드를 위한 훌륭한 웹사이트 템플릿 선택입니다. Vincent 템플릿을 보면 자신의 웹사이트에 적용하고 싶은지 바로 알 수 있습니다. 심플하고 깔끔한 사이드 메뉴로 인해 스타일리시한 느낌을 줍니다. 전체 밴드에서 성공적으로 사용할 수 있지만 페이지가 제한된 솔로 아티스트에게 좋습니다. Vincent의 아름다움은 단순함과 다재다능함 모두에 있습니다. 나만의 것으로 만들려면 주의를 끌고 자신의 스타일을 뽐낼 수 있는 멋진 이미지를 추가하세요. 그런 다음 배경 이미지를 추가하거나 이미지 테두리 색상을 사용자 지정하여 콘텐츠를 보완합니다. 새 앨범을 출시할 계획이거나 웹사이트에 많은 콘텐츠가 포함되어 있는 경우(예: 음반사 또는 여러 릴리스가 있는 밴드) 이 축소된 템플릿은 적합하지 않을 수 있습니다. 밴드를 시작하거나 프레스 키트를 만드는 솔로 아티스트 또는 녹음 스튜디오에 이상적입니다. Vincent: 래퍼, 비트 메이커, 일렉트로니카를 위한 훌륭한 웹사이트 템플릿 선택입니다. Forte 템플릿을 돋보이게 하는 두 가지 요소는 내장된 애니메이션 스크롤 효과와 전체 너비 콘텐츠 영역 옵션입니다. 아래로 스크롤하면 헤더 이미지가 상단에 적용된 미묘한 색상 오버레이와 함께 배경으로 희미해져 웹사이트에 현대적인 느낌을 줍니다. 방문자가 아래로 스크롤하면 콘텐츠가 좌우로 늘어나는 것도 볼 수 있습니다. 이는 여러 사진 갤러리, 열의 블로그 게시물 또는 사이트 전체 바닥글을 위한 추가 공간을 의미합니다. Forte는 깨끗한 디자인 미학, 산세리프체 글꼴, 여백을 활용할 수 있는 공간이 특징입니다. 이러한 이유로 콘텐츠가 많은 음악가에게 최고의 선택입니다. 웹사이트 템플릿을 현대적으로 재해석한 이 템플릿은 새롭고 트렌디한 음악에 잘 어울립니다. 신진 뮤지션에게 적합합니다. Forte: DJ, 록 밴드, 팝 밴드를 위한 훌륭한 웹사이트 템플릿입니다. 익숙한 모양과 느낌을 변형하기 위해 Synth 템플릿은 사이트 제목에 애니메이션 효과를 제공합니다. 콘텐츠 영역 전체에서 음악 및 상품 번들을 강조하기 위해 대담한 색상을 사용하려는 경우 매우 다양한 선택이 가능합니다. 네온 색상도 이 템플릿과 잘 어울려 주변 소리, 팝 아티스트 또는 펑크 밴드에 잘 어울립니다. 탐색을 눈에 띄게 만드는 것은 모든 웹 사이트 디자인에서 중요합니다. Synth 템플릿을 사용하면 메뉴의 배경색을 단색 막대로 설정할 수 있습니다. 이것은 페이지에 구조와 지원을 제공합니다. 구축할 콘텐츠가 많다면 Synth를 선택하는 것이 좋습니다. 누적 섹션은 콘텐츠 영역에서 잘 작동하며, 새 릴리스, 여러 싱글, 음악용 EPK 또는 밴드 멤버용 바이오스에 레이어링됩니다. Synth: 팝 밴드, 록 밴드 및 커버 밴드를 위한 훌륭한 웹사이트 템플릿 선택입니다. Empire 템플릿은 정사각형 기본 이미지를 사용하므로 웹사이트, 소셜 네트워크 및 스트리밍 플랫폼 전반에 걸쳐 일관된 브랜딩을 쉽게 만들 수 있습니다. 디자인에 현대적인 느낌을 더하려면 이미지의 겹쳐진 버전에 흐릿한 효과를 추가하십시오. 이렇게 하면 홈페이지의 클릭 유도문안이 눈에 띄게 됩니다. 프로모션을 정기적으로 변경하여 이를 최대한 활용하십시오. 팬이 신곡을 듣거나, 최근에 출시된 비디오를 보거나, 새 EP를 구매하도록 해보세요. 메뉴 바는 반투명한 모양으로 이미지 위에 멋지게 자리잡고 있습니다. 단순한 콘텐츠 영역이 있는 이 템플릿은 많은 콘텐츠를 처리하는 데 적합합니다. 풀 밴드의 경우 음악 플레이어, 뉴스 블로그, 투어 날짜 또는 팬 구독과 같은 옵션이 무한합니다. 콘텐츠를 조직화된 열에 정렬하거나 그리드를 사용하여 팬층을 구축할 가능성을 실제로 열 수 있습니다. Empire: 정기적으로 업데이트할 자료가 있는 활동적인 밴드를 위한 웹사이트 템플릿입니다. 인상적인 초상화 스타일 이미지가 있는 경우 Mezzo 템플릿에서 시작해야 합니다. 방문자가 콘텐츠를 탐색하는 동안 제자리에 고정되는 사이드 메뉴가 있어 솔로 아티스트에게 완벽한 선택입니다. 왼쪽에 사진을 표시하면 이 템플릿이 독특한 모양을 갖게 되며 웹사이트의 전체적인 분위기를 설정하여 음악에 대한 좋은 첫인상을 줄 수 있습니다. 기본 이미지에서 색상을 선택하여 콘텐츠 영역을 채우고 전체 템플릿 디자인에 일관성을 부여하십시오. 이 템플릿은 6개 또는 7개의 메인 페이지가 있는 아티스트에게 이상적입니다. 더 이상 지저분해지기 시작할 것입니다. 메뉴를 클릭하면 팝업되는 세 줄의 햄버거 스타일로 설정할 수도 있습니다. Mezzo: 가수, DJ, 래퍼 또는 힙합 아티스트를 위한 웹사이트 템플릿입니다. Anthem 템플릿은 전면에 넓게 열린 공간이 있어 밴드의 이미지에 주의를 집중시킵니다. 훌륭한 고해상도 이미지가 있는 한 거의 모든 풍경 스타일 사진이 이 디자인과 잘 어울립니다. 이 웹 사이트 템플릿에는 스크롤할 때 제자리에 유지되는 기본 제공 프레임이 있습니다. 방문자가 페이지를 탐색하는 동안 제자리에 페이드 인할 프레임 색상을 선택하십시오. 이 애니메이션은 사이트에 움직임을 추가하여 페이지에 있는 동안 콘텐츠가 팝업되도록 합니다. 프레임 바로 바깥에는 밴드 이름 또는 로고, 메뉴, 소셜 미디어 아이콘 및 사이트 전체의 뮤직 플레이어를 위한 자리가 있습니다. 그런 다음 프레임 내부에 이미지 및 텍스트 기능에서 비디오 또는 공연 일정에 이르기까지 각각 고유한 배경이 있는 콘텐츠가 포함된 섹션을 추가할 수 있는 좋은 기회입니다. Anthem: 가수를 위한 훌륭한 웹사이트 템플릿 선택입니다. 또한 재즈에서 메탈, 펑크 록에 이르기까지 전체 밴드를 위한 훌륭한 선택입니다. Jacob은 웹사이트 템플릿을 새롭게 재해석한 것입니다. 현대적인 메뉴로 방문자에게 혼동을 주지 않으면서 독특합니다. 전체 너비 배경 이미지는 이 템플릿을 구분합니다. 배경에 고정할 큰 사진을 추가하면 콘텐츠가 위로 스크롤됩니다. 이 옵션을 활용하려면 배경과 대비가 높고 선명한 글꼴을 선택하십시오. 페이지에 많은 텍스트가 있는 경우 모든 내용을 쉽게 읽을 수 있도록 불투명한 배경색을 추가하는 것이 좋습니다. 많은 음악 작곡가들이 Jacob 웹사이트 템플릿에 끌립니다. 그것은 악기 소리가 그들의 흔적을 만드는 비어 있고 깨끗한 캔버스입니다. 상단에 밴드 이미지가 없으면 모든 프로젝트에 대한 세부 정보를 추가할 수 있는 충분한 공간이 있습니다. Jacob: 작곡가, 편곡가, 프로듀서 또는 작곡가를 위한 훌륭한 웹사이트 템플릿 선택입니다. 온라인에서 조직적인 방식으로 에너지를 불어넣는 웹사이트 템플릿을 찾고 계십니까? Resonance 템플릿은 시작하기에 좋은 곳입니다. 아티스트 이름을 위한 레이블 같은 공간과 눈에 띄는 메뉴 표시줄을 사용하여 음악을 떠올리게 하는 메인 이미지로 디자인을 채울 수 있습니다. 이 템플릿은 헤더 및 메뉴 아래에 일반 콘텐츠 영역을 제공하며 3열 레이아웃을 추가하는 경우 특히 잘 작동합니다. DJ 웹사이트, 많은 상품이 있는 매장을 구축하거나 여러 앨범을 추가하는 경우 서비스 또는 다른 패키지가 될 수 있습니다. 이 템플릿은 콘텐츠가 제자리에 올 때 애니메이션을 로드하는 기능을 제공하므로 현재 음악을 연주하는 음악가에게 현대적인 선택입니다. Resonance: DJ, 팝 뮤지션 및 파티 밴드를 위한 훌륭한 템플릿 선택입니다. 조금 색다른 것을 찾는다면 Duet이 딱 맞는 템플릿이 될 것입니다. 일반적인 풍경 스타일의 이미지 대신 이 디자인은 인물 사진이나 정사각형 이미지와도 잘 어울립니다. Duet 템플릿을 사용하면 클릭 유도문안이 기본 이미지 반대편에 배치되어 방문자의 관심을 유도합니다. 따라서 예정된 이벤트 티켓 판매, 팬 구독 홍보 또는 메일링 리스트 구축에 대해 진지하게 생각하고 있다면 시도해 볼 수 있는 좋은 템플릿입니다. 미러링된 이미지와 텍스트 구조가 출발점으로 시선을 사로잡는 경우 테두리에서 클릭 유도문안까지 다양한 방법으로 옵션을 사용자 지정하여 이 템플릿을 취향에 더 적합하게 만들 수 있습니다. 정사각형 형식은 색상을 사용할 수 있는 여지가 많다는 것을 의미합니다. Duet 템플릿을 사용하는 또 다른 좋은 이유는 추가할 음악이 많다는 것입니다. 테두리 및 섹션 옵션을 사용하면 앨범이 페이지 아래로 멋지게 흐르면서 독자적으로 눈에 띄게 됩니다. Duet: 소울 아티스트, 재즈 뮤지션, 합창단 및 오케스트라를 위한 훌륭한 템플릿 선택입니다. 이미 웹 사이트가 있더라도 새 릴리스에 맞게 새로운 모양으로 디자인을 변경하거나 곧 있을 프로모션을 위해 변경할 수 있습니다. 웹사이트를 이제 막 시작했다면 가능성이 무궁무진합니다! 영감을 주는 음악 웹사이트 템플릿을 선택하고, 콘텐츠를 추가하고, 나머지를 사용자 정의하여 나만의 모양을 만드십시오. 마음에 드는 디자인을 선택했지만 어떤 종류의 콘텐츠를 추가해야 할지 잘 모르겠다면 포괄적인 가이드 음악 웹사이트를 만드는 방법을 읽고 포함할 페이지와 정보에 대한 아이디어를 얻으세요. 압도적으로 느껴질 수 있지만 일단 시작하면 자신의 온라인 가정을 위해 만들 수 있는 모양이 마음에 들 것입니다. 그리고 언제든지 템플릿을 변경하여 음악과 일치하는 새로운 모습을 얻을 수 있다는 사실을 잊지 마십시오. 모바일 친화적이고 사용자 정의하기 쉬운 음악 웹사이트를 구축하십시오! 지금 Bandzoogle로 음악 웹사이트를 만드십시오. Nosi 템플릿을 사용하는 아티스트: Shivendra6. Nadia: 단순하고 구조화된 웹사이트 템플릿
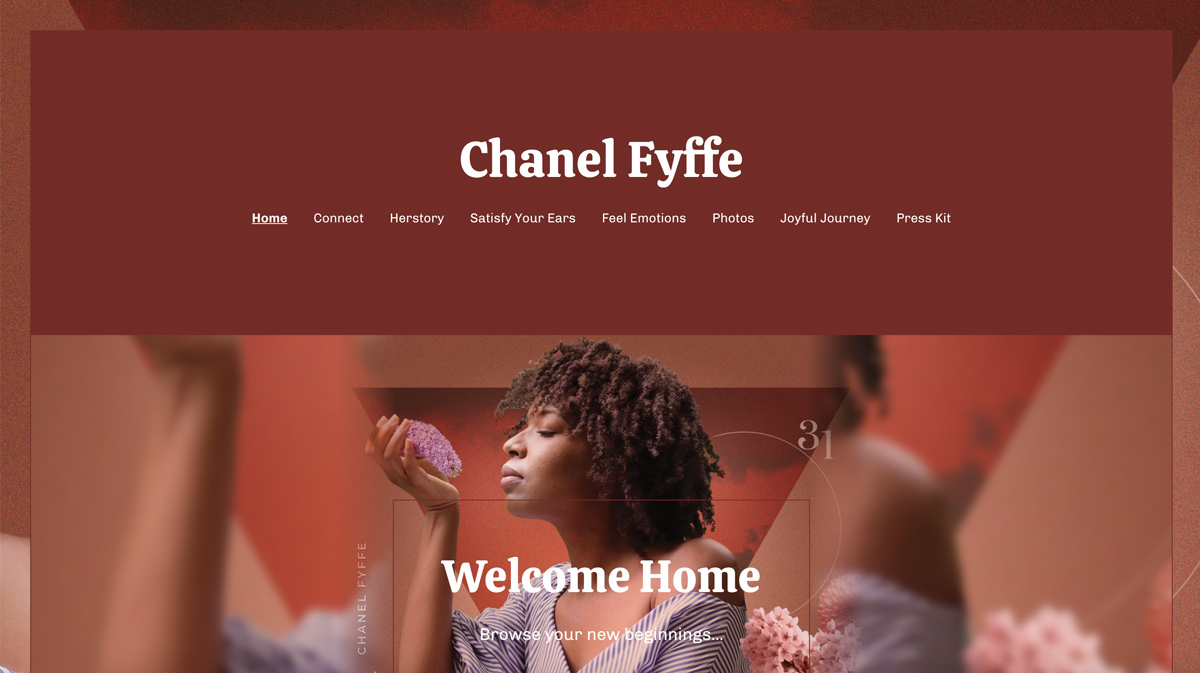
Nosi 템플릿을 사용하는 아티스트: Shivendra6. Nadia: 단순하고 구조화된 웹사이트 템플릿 Nadia 템플릿을 사용하는 아티스트: Chanel Fyffe
Nadia 템플릿을 사용하는 아티스트: Chanel Fyffe 7. Entourage - 많은 콘텐츠를 위한 완벽한 템플릿
 Entourage 템플릿을 사용하는 밴드: Mixed Kid Fridays
Entourage 템플릿을 사용하는 밴드: Mixed Kid Fridays 8. Vincent - 비트 메이커를 위한 대담한 템플릿
 Vincent 템플릿을 사용하는 아티스트: Talib 시장
Vincent 템플릿을 사용하는 아티스트: Talib 시장
9. Forte - 현대 음악을 위한 광범위한 템플릿
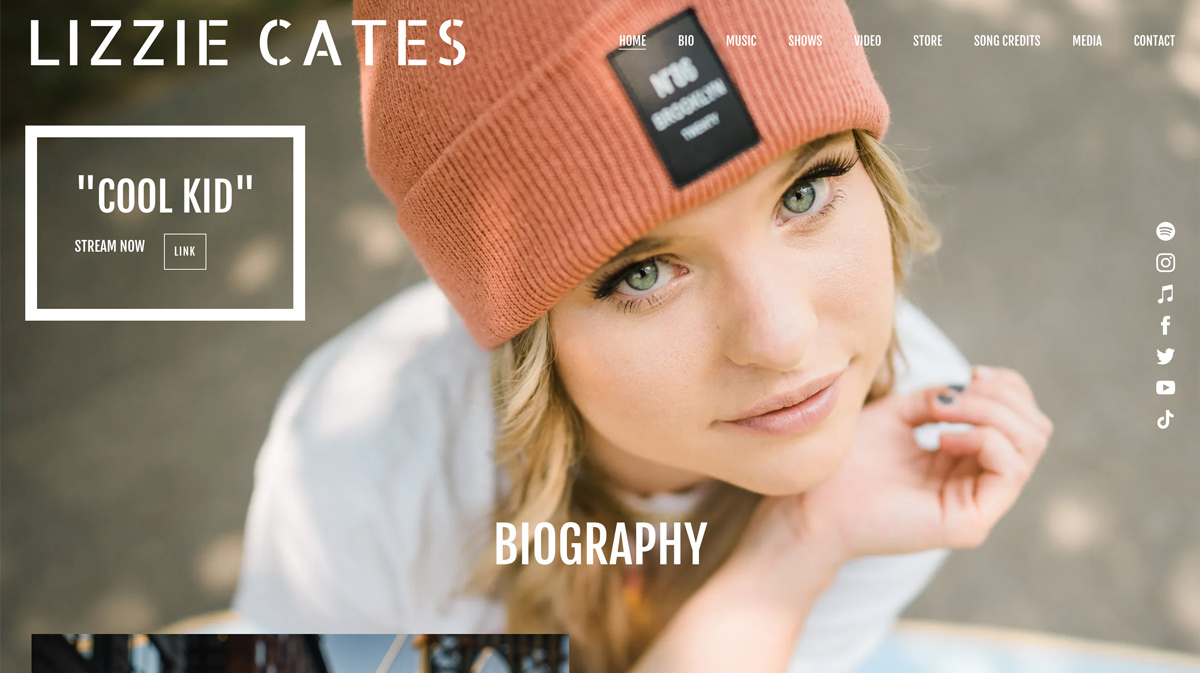
 Forte 템플릿을 사용하는 아티스트: Lizzie Cates
Forte 템플릿을 사용하는 아티스트: Lizzie Cates 10. Synth - 고에너지 밴드를 위한 애니메이션 템플릿
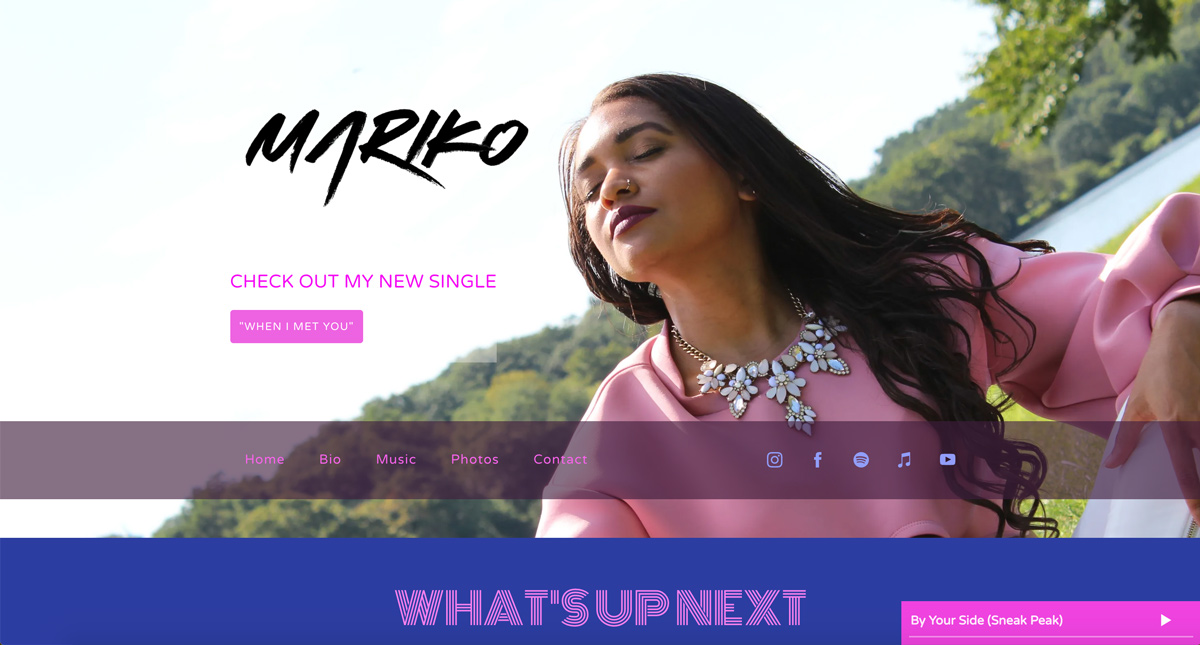
 신디사이저 템플릿을 사용하는 아티스트: Mariko
신디사이저 템플릿을 사용하는 아티스트: Mariko 11. Empire: 일관된 브랜딩을 위한 대상 템플릿
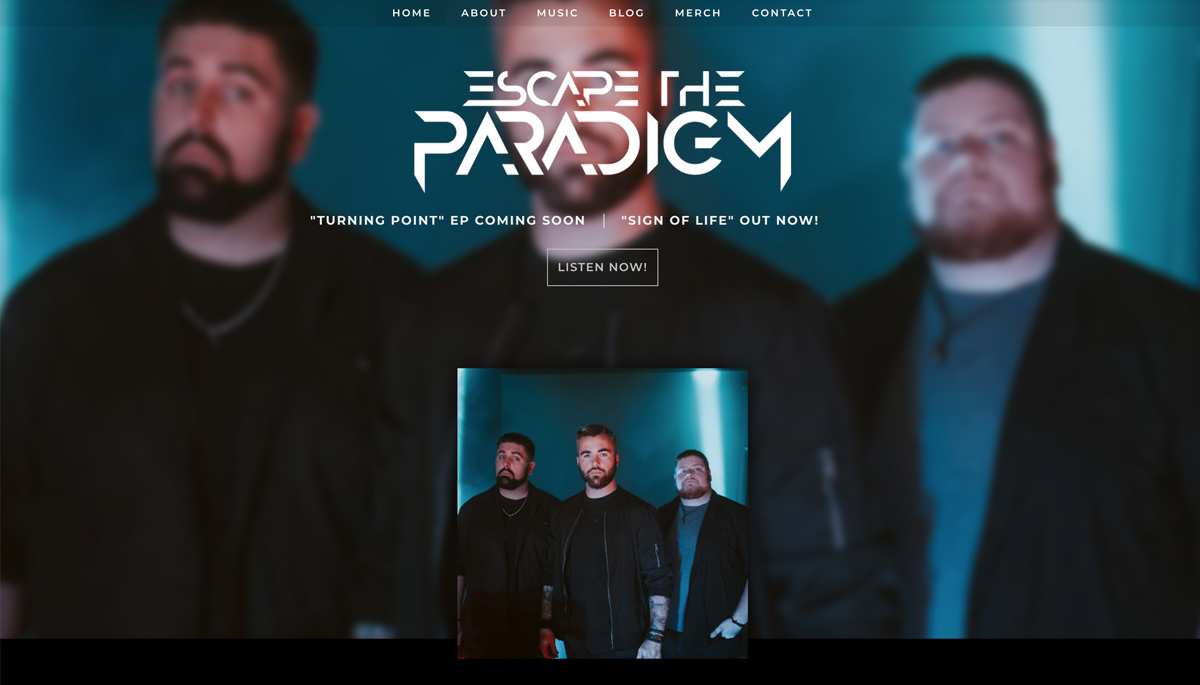
 Empire 템플릿을 사용하는 밴드: Escape The Paradigm
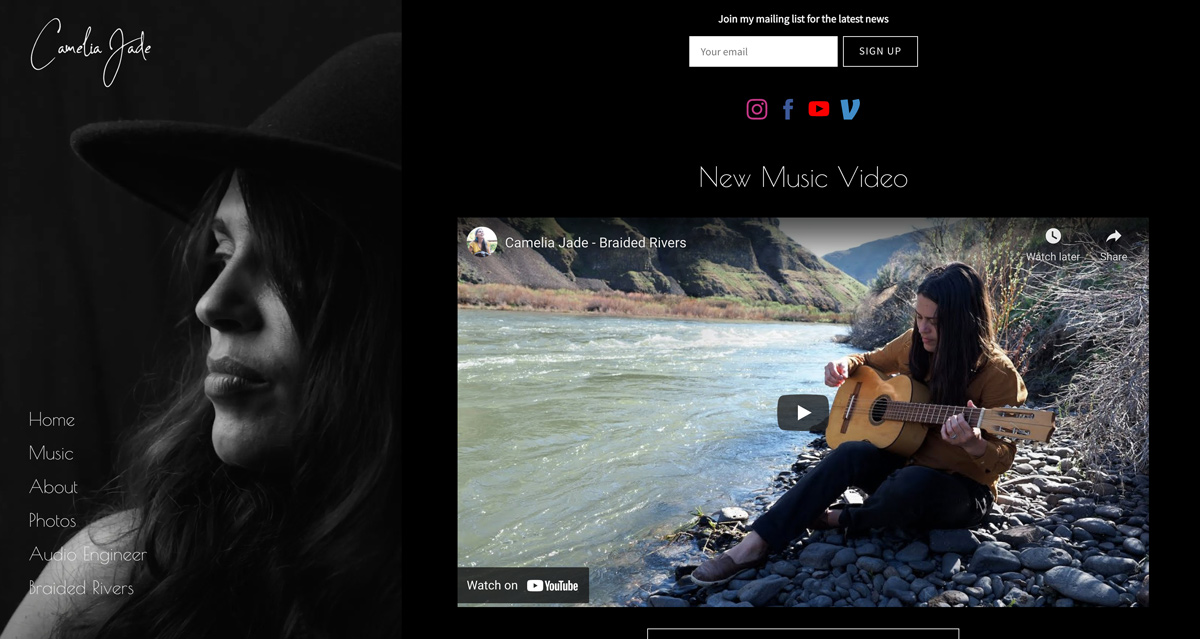
Empire 템플릿을 사용하는 밴드: Escape The Paradigm 12. Mezzo: 분위기를 연출하는 웹사이트 템플릿
 Mezzo 템플릿을 사용하는 아티스트: Camila Jade
Mezzo 템플릿을 사용하는 아티스트: Camila Jade 13. Anthem: 뮤지션을 위한 이미지 기반 템플릿
 Anthem 템플릿을 사용하는 아티스트: Anna Bassy
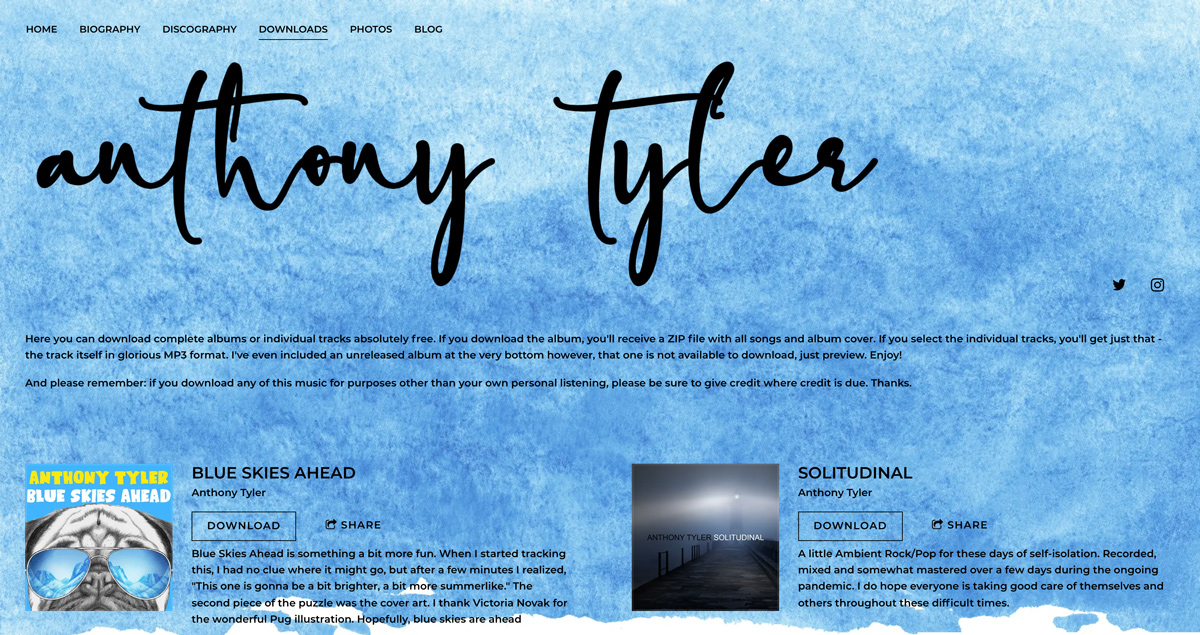
Anthem 템플릿을 사용하는 아티스트: Anna Bassy 14. Jacob: 작곡가를 위한 열린 공간이 있는 템플릿
 Jacob 템플릿을 사용하는 아티스트: Anthony Tyler
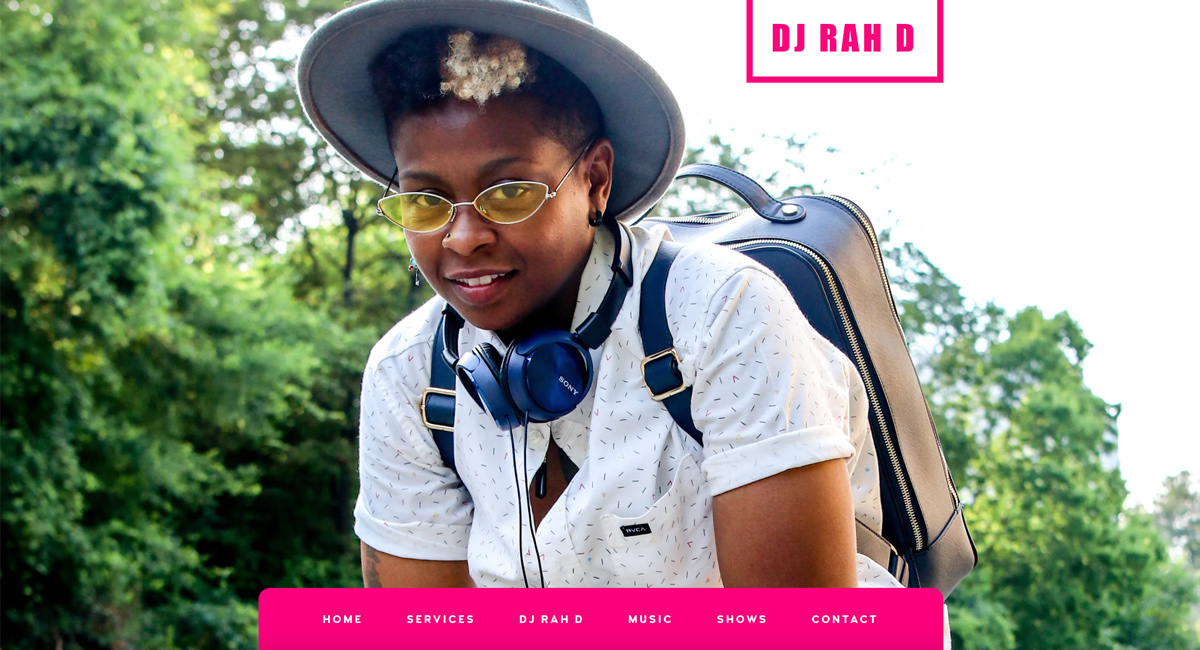
Jacob 템플릿을 사용하는 아티스트: Anthony Tyler 15. Resonance: DJ와 팝 밴드를 위한 밝고 대담한 템플릿
 Resonance 템플릿을 사용하는 아티스트: DJ Rah D
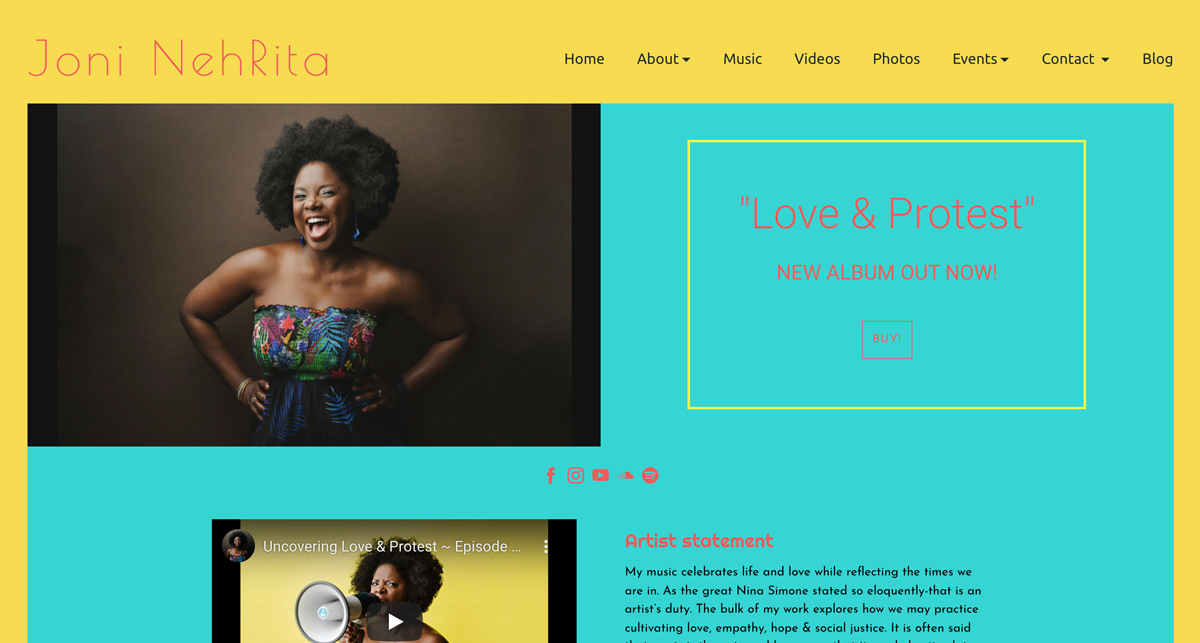
Resonance 템플릿을 사용하는 아티스트: DJ Rah D 16. Duet: 다양한 음악을 위한 미러 템플릿
 Duet 템플릿을 사용하는 아티스트: Joni NehRita
Duet 템플릿을 사용하는 아티스트: Joni NehRita
