Cos'è la SEO tecnica: la guida definitiva del 2022
Pubblicato: 2022-05-06Quando si tratta di SEO, le tre componenti principali sono:
- SEO in pagina
- SEO fuori pagina
- SEO tecnico
Mentre i marketer spesso si concentrano sulla SEO on-page e off-page, ignorano il terzo componente. La SEO tecnica è diventata parte integrante della SEO e ora tiene conto del ranking delle pagine.
In questo blog condivideremo gli aspetti della SEO tecnica, la sua importanza e suggerimenti per migliorare la SEO tecnica di una pagina.
Cos'è la SEO tecnica?

La SEO tecnica è l'ottimizzazione delle funzionalità tecniche di un sito Web che aiutano i motori di ricerca a eseguire prontamente la scansione, l'indicizzazione e il rendering delle pagine Web.
La SEO tecnica considera molti aspetti di un sito oltre alle semplici parole chiave e al volume di traffico. Cerca di fornire un'esperienza utente ottimale su tutti i dispositivi, migliorare il posizionamento nei motori di ricerca attraverso una migliore presentazione delle informazioni e coinvolgere i potenziali clienti con contenuti accattivanti durante l'intero viaggio sul tuo sito.
SEO tecnico vs. SEO on-page vs. SEO off-page
SEO in pagina
La SEO on-page è una parte della SEO che dice ai motori di ricerca (e ai lettori) di cosa si tratta, come il testo alternativo delle immagini, l'utilizzo delle parole chiave, le meta descrizioni, i tag H1, la denominazione degli URL e i collegamenti interni. Poiché tutto è sul tuo sito, hai il massimo controllo sulla SEO on-page.
SEO fuori pagina
La SEO off-page si riferisce all'attività di promozione del tuo sito web oltre le pagine che ospiti sul tuo stesso sito. La parte più importante della SEO off-page è la creazione di backlink. La quantità e la qualità dei backlink migliorano il PageRank di una pagina. Se tutti gli altri fattori rimangono costanti, una pagina con 10 backlink da un sito credibile supererà un sito con 100 backlink da siti di spam.
SEO tecnico
La SEO tecnica è più complicata e più sotto il nostro controllo. Se sei esperto di HTML e CSS, il SEO tecnico non è difficile da decifrare.
Perché la SEO tecnica è importante?

Potresti avere il miglior sito al mondo con i migliori contenuti, ma cosa succede se il tuo SEO tecnico è un disastro?
Allora non sarai classificato. Lo scopo principale della SEO tecnica è che Google e altri motori di ricerca dovrebbero eseguire la scansione, l'indicizzazione e il rendering delle pagine del tuo sito.
Il primo passo che fanno i motori di ricerca è indicizzare e scansionare la tua pagina web.
Anche se Google indicizza tutti i contenuti del tuo sito, il tuo lavoro non è finito.
Affinché il tuo sito sia completamente ottimizzato per la SEO tecnica, le sue pagine devono essere sicure, ottimizzate per i dispositivi mobili, prive di contenuti duplicati e a caricamento rapido. Ci sono molti altri fattori che contribuiscono all'ottimizzazione tecnologica.
Senza un'architettura del sito, i motori di ricerca non troveranno facilmente i tuoi contenuti. Non importa quanto siano buoni i contenuti del tuo sito, i robot dei motori di ricerca devono comprendere le basi per raggiungerli.
Lista di controllo SEO tecnica

Un SEO tecnico ha molte cose da coprire. Mentre alcuni di essi sono importanti, alcuni potrebbero essere meno importanti. Discutiamo ciascuno in dettaglio:
#1: Navigazione e architettura del sito
Per cominciare, molte sfide di scansione e indicizzazione sorgono a causa di una struttura del sito mal pianificata. Quindi, se esegui perfettamente questo passaggio, non dovrai preoccuparti che Google esegua la scansione di tutte le pagine del tuo sito.
In secondo luogo, la struttura del tuo sito influisce su tutto ciò che fai per migliorarlo; dagli URL alle mappe dei siti, all'utilizzo di robots.txt per impedire ai motori di ricerca di indicizzare siti specifici.
Di seguito sono riportati alcuni passaggi per creare una navigazione fluida del sito:
Progetta una struttura del sito organizzata
La struttura del sito web è una chiave per determinare il modo in cui le pagine sono organizzate.
Il tuo sito dovrebbe avere una struttura piatta. In altre parole, le pagine del tuo sito dovrebbero essere tutte separate da pochi link.
Una struttura piatta consente a Google e ad altri motori di ricerca di eseguire facilmente la scansione di tutte le pagine del tuo sito
Una struttura del sito piatta facilita la scansione da parte di Google e di altri motori di ricerca. Vuoi anche che la tua struttura sia estremamente ben organizzata.
Aggiungi la navigazione breadcrumb
La navigazione breadcrumb è una funzionalità che appare nella parte superiore di una pagina Web e informa l'utente dei siti che ha visitato e di come è arrivato alla posizione corrente.
Questa navigazione breadcrumb consente agli utenti di tornare semplicemente a una pagina precedente o attraversare numerosi passaggi per tornare al proprio sito Web.
Questa forma di navigazione è utile per mantenere in ordine l'infrastruttura di un sito e aggiunge un ulteriore livello di accessibilità per l'utente.
#2: contenuto duplicato e sottile
Blog, articoli e pagine web con contenuti scarsi offrono ai crawler di Googlebot poco su cui lavorare. Forse non ci sono collegamenti interni nella pagina per aiutare i crawler a raggiungere altre aree del tuo sito. È anche possibile che il contenuto della pagina non risponda correttamente all'intento di ricerca dei consumatori.
Una pagina che non si collega ad altre pagine del tuo sito e non parla veramente dei servizi che offri è un esempio di contenuto sottile. Si riferisce invece ai nomi e ai numeri di interno dei tuoi dipendenti.
Il contenuto duplicato è definito come blog, articoli o pagine web che hanno una copia identica in altre parti del tuo sito web.
Il contenuto sottile può avere vari effetti sul posizionamento del tuo sito.
Innanzitutto, i motori di ricerca possono avere difficoltà a indicizzare le tue pagine in modo efficace. Questo perché Google ha bisogno di testo e immagini per capire di cosa stai scrivendo.
In secondo luogo, i contenuti sottili potrebbero non essere sufficientemente interessanti o coinvolgenti per i visitatori. Se gli utenti non riescono a trovare le informazioni che stanno cercando sulla tua pagina in modo rapido e semplice, probabilmente passeranno ad altre pagine.
Lo stesso vale per i problemi di contenuto duplicato. Google pone i contenuti duplicati come un fattore rigoroso per rimuovere le pagine e punire il sito.
Per trovare una pagina di contenuto duplicata sul tuo sito, puoi utilizzare uno strumento di controllo del sito come lo strumento Raven. Questo strumento esegue la scansione dell'intero sito e rileva i contenuti duplicati.
Ecco alcune delle soluzioni rapide per correggere le pagine di contenuto duplicate:
La possibile soluzione è noindex le pagine con contenuto duplicato. Il tag noindex informa i motori di ricerca come Google che la pagina non deve essere indicizzata.
Un'altra soluzione è aggiungere il tag canonico.
Quando ci sono più versioni della stessa pagina, Google ne sceglierà una da indicizzare. Questa è nota come canonizzazione e l'URL scelto come canonico sarà quello visualizzato da Google nei risultati di ricerca.
Gli URL canonici sono ideali per le pagine con contenuti sostanzialmente simili ma con piccole variazioni.
#3: Scansione, indicizzazione e rendering
Per assicurarti che il tuo sito web venga visualizzato nelle SERP, presta molta attenzione a ciò che fa Google durante la scansione, l'indicizzazione e la visualizzazione del tuo sito web.
Più comprendi ciascuno di questi processi, migliore sarà la tua strategia SEO tecnica in grado di soddisfare le esigenze delle persone e dei motori di ricerca. Più soddisfi le esigenze dei motori di ricerca, maggiori sono le tue possibilità di posizionarti nelle SERP.
Scansionabilità
Google esegue la scansione del contenuto del tuo sito Web per estrarre tutti i dati necessari per mostrare la tua pagina nei risultati di ricerca.
Se il tuo server web è perfettamente impostato, questo processo non dovrebbe influire troppo sulla velocità del sito. Tuttavia, se hai pagine con un'elevata quantità di testo o molte immagini, Google potrebbe impiegare più tempo per scansionarle e indicizzarle.
Un CMS codificato in modo errato potrebbe anche causare problemi di scansione perché spesso non restituisce correttamente i dati XML e JSON. Ciò causerà a Google errori o risultati di qualità molto bassa nelle pagine dei risultati di ricerca.
Google indicizza il tuo sito Web cercando i codici che identificano pagine, post, sezioni, ecc. specifici. Esistono molti di questi codici (migliaia), ma ci concentreremo su tre: URL, meta tag e tag del titolo.
Ecco alcuni suggerimenti rapidi per migliorare la scansione:
- Crea mappe del sito XML: la mappa del sito XML aiuta gli spider di ricerca a comprendere e scansionare le tue pagine web. Puoi pensarla come una mappa di un sito web. Al termine, carica la tua mappa del sito su Google Search Console e Bing Webmaster Tools. Mantieni aggiornata la tua mappa del sito mentre aggiungi e rimuovi pagine web.
- Massimizza il budget di scansione: le pagine e le risorse del tuo sito che verranno scansionate dai robot di ricerca sono indicate come budget di scansione. Poiché il tuo budget di scansione è limitato, assicurati che le pagine più critiche vengano prima sottoposte a scansione.
- Imposta la struttura dell'URL: utilizza la stessa struttura dell'URL su tutte le tue pagine. Ad esempio, crea una pagina chiamata "La mia pagina" e utilizza lo stesso URL (http://mydomain.com/MyPage) per ogni altra pagina del tuo sito. Ciò aiuterà Google a indicizzare meglio le tue pagine e a migliorare il tuo posizionamento nei risultati di ricerca.
Indicizzabilità
Una volta che Google ha indicizzato il tuo sito web, può utilizzare tali informazioni per visualizzare determinate pagine e post nei risultati di ricerca.

L'indicizzazione è un processo abbastanza affidabile: la maggior parte dei siti Web verrà visualizzata come indicizzata la prima volta che Google esegue la scansione. Tuttavia, ci sono alcuni casi in cui i siti web potrebbero non essere inclusi nell'indice fino a quando i loro proprietari non li aggiornano manualmente o qualcun altro non interviene per loro conto (come l'aggiunta di nuovi URL).
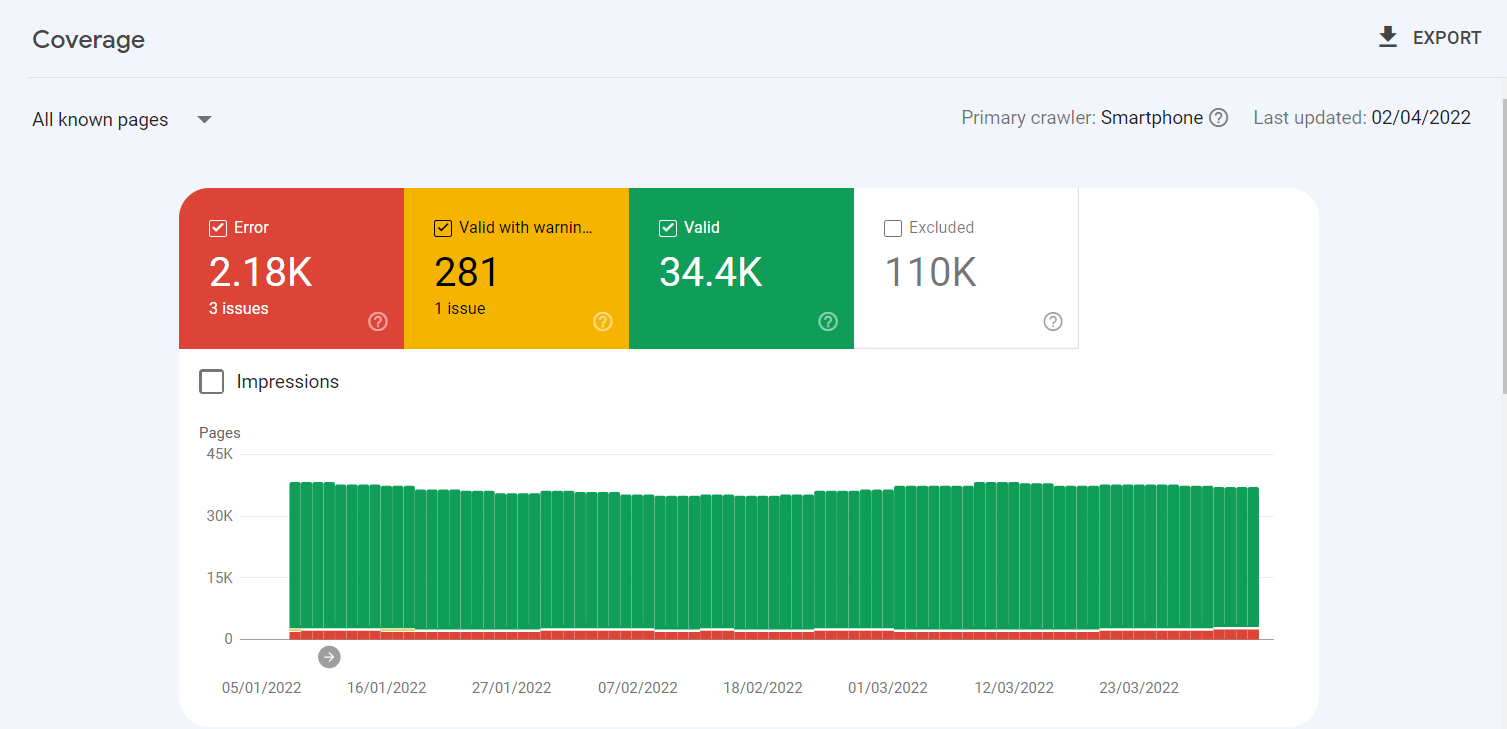
Puoi utilizzare lo strumento per i webmaster di Google Google Search Console (GSC) per verificare se le pagine del tuo sito sono indicizzate o meno.
In GSC, vai alla sezione di copertura sulla barra laterale sinistra. La sezione di copertura mostra tutte le pagine con problemi di indicizzazione.

Ecco un rapido elenco di controllo per risolvere i problemi di indicizzazione sul tuo sito web:
- Sblocca i robot di ricerca dall'accesso alle pagine.
- Controlla i tuoi reindirizzamenti.
- Verifica la reattività mobile del tuo sito.
- Correggi gli errori HTTP.
Rendibilità
Google considera un altro fattore per decidere se includere o meno il tuo sito web nei suoi risultati è la qualità del rendering.
Un sito facilmente accessibile è considerato completamente renderizzato.
Alcuni fattori influenzano il rendering della pagina. Questi possono essere:
- Prestazioni del server: il carico del server, il tempo di risposta del server e la capacità di hosting sono fattori importanti da considerare durante la valutazione del rendering della pagina. Le scarse prestazioni possono rendere le esperienze degli utenti con il tuo sito Web frustranti o lente.
- Dimensioni della pagina e tempo di caricamento: un tempo di caricamento lento della pagina può causare un problema al server, impedendo ai bot di vedere il tuo sito o provocando la scansione di versioni parzialmente caricate a cui mancano contenuti cruciali. I bot spenderanno una quantità comparabile di risorse per caricare, eseguire il rendering e indicizzare le pagine, a seconda del budget di scansione disponibile per una risorsa specifica.
- Rendering Javascript: Google ammette di avere problemi con l'elaborazione di JavaScript (JS), quindi consiglia di utilizzare contenuti pre-renderizzati per aumentare l'accessibilità. Google ha anche una serie di risorse per aiutarti a capire come trovare il funzionamento dei bot per accedere a JS e risolvere i problemi relativi alla ricerca.
- Profondità della pagina: la profondità della pagina nella struttura del tuo sito si riferisce a quanti livelli ha o quanti clic sono lontani dalla tua home page. Mantieni l'architettura del tuo sito il più semplice possibile pur mantenendo una gerarchia logica. A volte un sito a più livelli è inevitabile. In questi casi, un sito ben organizzato dovrebbe avere la precedenza sulla superficialità.
- Reindirizzamenti: paghi un prezzo quando decidi di reindirizzare il traffico da una pagina all'altra. Se i tuoi reindirizzamenti non sono impostati correttamente, potrebbero rallentare la scansione, ridurre il tempo di caricamento della pagina e persino rendere il tuo sito non disponibile. I reindirizzamenti dovrebbero essere ridotti al minimo per tutti questi motivi.
# 4: Velocità della pagina
Le pagine del sito Web erano più facili da visualizzare per i motori di ricerca all'inizio di Internet. La programmazione era semplice e gli elementi del sito erano minimi.
Grazie a JavaScript e CSS, molte altre cose sono ora possibili per gli sviluppatori web. La velocità della pagina sta diventando una componente più critica nell'esperienza dell'utente (e nel modo in cui i tuoi contenuti si posizionano nelle SERP) man mano che i contenuti web diventano più ricchi e dinamici.
Più JavaScript è pesantemente caricato sul tuo sito, più difficile sarà caricare quella pagina. Poiché la velocità della pagina è un problema di ranking, ti consigliamo di tenere traccia di quanto tempo ci vuole per caricare una pagina dopo che il visitatore è arrivato su di essa.
Puoi monitorare la velocità della tua pagina tenendo d'occhio Core Web Vitals.
Le tre categorie principali di Core Web Vitals sono le seguenti:
- Pittura con contenuto più grande: il tempo necessario affinché il materiale principale su una pagina Web venga visualizzato/caricato per gli utenti è noto come pittura con contenuto più grande (LCP).
- FID (First Input Delay): è una metrica che valuta la velocità con cui una pagina risponde quando un utente visita per la prima volta.
- Cumulative Layout Shift (CLS): questa è una metrica per il numero di modifiche impreviste nel layout di una pagina che influenzano il contenuto principale della pagina.
#5: Siti facili da usare
I siti Web intuitivi sono quelli che danno la priorità all'esperienza dell'utente. Ciò non implica che tu ignori o disprezzi ciò che vogliono i motori di ricerca; invece, riconosci che le persone vengono prima (un sentimento condiviso da Google).
Ecco come creare un sito user-friendly:
Indicizzazione mobile first
Come suggerisce il nome, l'indicizzazione mobile-first è quando i motori di ricerca (e quindi gli sviluppatori Web) danno la priorità all'indicizzazione delle versioni mobili dei siti Web.
Ciò significa che dovresti pensare di porre molta enfasi sull'esperienza e sulla struttura del tuo sito mobile.
Se vai su Google Search Console e guardi il registro di scansione recente per una pagina aggiunta di recente al tuo sito, puoi vedere se il tuo sito utilizza l'indicizzazione mobile-first.
Pagine mobili accelerate
Accelerated Mobile Pages (AMP) è una forma di framework HTML open source sviluppato da Google per aiutare gli sviluppatori web a rendere i contenuti web ottimizzati per i dispositivi mobili.
Poiché Google si rende conto che la maggior parte dei consumatori accederà al tuo sito tramite un dispositivo mobile, dovresti dare la priorità al loro tipo di esperienza.
Altri vantaggi dell'utilizzo del framework HTML open source noto come AMP per creare contenuti Web includono:
- AMP si carica in una frazione di secondo.
- Molto più facile da creare rispetto ad altri framework.
- AMP è supportato da una serie di piattaforme chiave.
- I CSS possono ancora essere utilizzati con AMP (ma il codice sarà meno complesso).
- Gli elementi fondamentali di AMP sono già presenti; tutto ciò che devi fare ora è espanderli.
# 6: Etichetta Hreflang
Hreflang è un tag HTML che informa i motori di ricerca sulla lingua utilizzata su un determinato sito web. Ciò consente di mostrare come le pagine Web scritte in lingue diverse si relazionano tra loro.
Se vuoi rivolgerti a un pubblico specifico in base alla loro posizione, questo è fondamentale. Immagina di possedere un'azienda tedesca che vuole costruire una filiale di servizi in Francia.
E vuoi mostrare loro la lingua francese.
Se qualcuno visita il tuo sito tramite un indirizzo IP, molto probabilmente dalla Francia, il tag Hreflang "hreflang=fr" dice a Google che dovrebbe ottenere la versione francese della pagina.
Non solo Hreflang migliora l'esperienza dell'utente, ma migliora anche l'accessibilità.
Usa gli strumenti di audit SEO tecnico
Sebbene non vi sia alcun sostituto per il lavoro SEO tecnico pratico, l'utilizzo degli strumenti giusti può aiutarti ad accelerare il processo e restringere la tua attenzione.
Ecco alcuni buoni strumenti tecnici di auditing SEO:
- Console di ricerca di Google
- SEMRush
- Strumenti del corvo
- Ahrefs
- Statistiche di Google
Domande frequenti
D. La velocità della pagina è un fattore di ranking?
Ris: I risultati di ricerca di Google hanno rivelato che la velocità della pagina è un fattore di ranking. La velocità con cui questo segnale di classifica deve essere soddisfatto cambia regolarmente.
D. La SEO tecnica è difficile?
Ans: No, la SEO tecnica non è difficile. Tuttavia, ci vuole tempo e fatica per padroneggiare l'arte dell'ottimizzazione di un sito Web per i motori di ricerca.
D. Quanto tempo ci vuole per imparare la SEO tecnica?
R: L'apprendimento della SEO tecnica può richiedere da 4-6 settimane a 5-8 anni, a seconda di una varietà di criteri come il livello che vuoi raggiungere, la quantità di tempo che vuoi dedicare all'apprendimento della SEO, la tua esperienza attuale, il tuo perseveranza, gli strumenti che usi e altro ancora.
D. Il contenuto influisce sulla SEO tecnica?
Ans: La SEO tecnica è diversa dai contenuti. Senza un'efficace SEO tecnica in atto, sarà difficile classificarsi anche con contenuti di alta qualità che rispondano all'intento di ricerca, diano valore e siano carichi di backlink.
D. In che modo un sito Web passa dal server al browser?
Ris: I browser Web comunicano con i server Web utilizzando l'HyperText Transfer Protocol (HTTP). Ogni volta che si fa clic su un collegamento su un sito Web, si compila un modulo o si effettua una ricerca, il browser invia una richiesta da HTTP.
Conclusione
La SEO tecnica non è qualcosa che puoi imparare in un giorno o due; ci vuole tempo, fatica, tentativi ed errori. Tuttavia, con gli strumenti e le risorse giusti a tua disposizione, puoi iniziare a controllare il tuo sito e identificare gli errori sul tuo sito.
Esistono numerosi buoni strumenti che puoi utilizzare per gli audit SEO tecnici, ma ti consigliamo di provare SEMRush o Ahrefs.
