Was ist technisches SEO: Der ultimative Leitfaden für 2022
Veröffentlicht: 2022-05-06Wenn es um SEO geht, sind die drei Hauptkomponenten:
- OnPage-SEO
- OffPage-SEO
- Technisches SEO
Während sich Vermarkter oft auf die On-Page- und Off-Page-SEO konzentrieren, ignorieren sie die dritte Komponente. Technisches SEO ist zu einem integralen Bestandteil von SEO geworden und trägt nun zum Seitenranking bei.
In diesem Blog teilen wir die Aspekte der technischen SEO, ihre Bedeutung und Tipps zur Verbesserung der technischen SEO einer Seite.
Was ist technisches SEO?

Technisches SEO ist die Optimierung der technischen Funktionalität einer Website, die Suchmaschinen dabei hilft, die Webseiten problemlos zu crawlen, zu indizieren und zu rendern.
Technisches SEO berücksichtigt viele Aspekte einer Website, die über Keywords und Verkehrsaufkommen hinausgehen. Es zielt darauf ab, eine optimale Benutzererfahrung auf allen Geräten zu bieten, das Suchmaschinenranking durch eine bessere Präsentation von Informationen zu verbessern und potenzielle Kunden während ihrer gesamten Reise auf Ihrer Website mit ansprechenden Inhalten zu begeistern.
Technisches SEO vs. On-Page-SEO vs. Off-Page-SEO
OnPage-SEO
On-Page-SEO ist ein Teil der SEO, der Suchmaschinen (und Lesern) mitteilt, worum es geht, z. B. Bild-Alt-Text, Keyword-Verwendung, Meta-Beschreibungen, H1-Tags, URL-Benennung und interne Verlinkung. Da sich alles auf Ihrer Website befindet, haben Sie die größte Kontrolle über die On-Page-SEO.
OffPage-SEO
Off-Page-SEO bezieht sich auf die Aktivität, Ihre Website über die Seiten hinaus zu bewerben, die Sie auf Ihrer eigenen Website hosten. Der wichtigste Teil der Offpage-SEO ist der Aufbau von Backlinks. Die Quantität und Qualität von Backlinks verbessern den PageRank einer Seite. Wenn alle anderen Faktoren konstant bleiben, übertrifft eine Seite mit 10 Backlinks von einer glaubwürdigen Website eine Website mit 100 Backlinks von Spam-Websites.
Technisches SEO
Technisches SEO ist kniffliger und mehr in unserer Kontrolle. Wenn Sie sich mit HTML und CSS auskennen, ist Technical SEO nicht schwer zu knacken.
Warum ist technisches SEO wichtig?

Sie haben vielleicht die beste Website der Welt mit den besten Inhalten, aber was ist, wenn Ihr technisches SEO ein Chaos ist?
Dann werden Sie nicht gerankt. Der Hauptzweck der technischen SEO besteht darin, dass Google und andere Suchmaschinen die Seiten auf Ihrer Website crawlen, indizieren und rendern sollen.
Der erste Schritt, den Suchmaschinen tun, ist Ihre Webseite zu indizieren und zu crawlen.
Selbst wenn Google den gesamten Inhalt Ihrer Website indiziert, ist Ihre Arbeit noch nicht getan.
Damit Ihre Website vollständig für technisches SEO optimiert ist, müssen ihre Seiten sicher, mobilfreundlich, frei von doppelten Inhalten und schnell ladend sein. Es gibt noch viele weitere Faktoren, die zur technologischen Optimierung beitragen.
Ohne eine Website-Architektur werden Suchmaschinen Ihre Inhalte nicht leicht finden. Unabhängig davon, wie gut Ihre Website-Inhalte sind, müssen die Suchmaschinen-Bots die Grundlage verstehen, um sie zu erreichen.
Technische SEO-Checkliste

Ein technisches SEO muss viele Dinge abdecken. Während einige von ihnen wichtig sind, könnten andere weniger wichtig sein. Lassen Sie uns jeden einzelnen im Detail besprechen:
Nr. 1: Site-Navigation und -Architektur
Zunächst einmal ergeben sich viele Crawling- und Indexierungsherausforderungen aus einer schlecht geplanten Site-Struktur. Wenn Sie diesen Schritt also perfekt ausführen, müssen Sie sich nicht so viele Sorgen darüber machen, dass Google alle Seiten Ihrer Website durchsucht.
Zweitens wirkt sich die Struktur Ihrer Website auf alles andere aus, was Sie tun, um sie zu verbessern. von URLs über Sitemaps bis hin zur Verwendung von robots.txt, um Suchmaschinen daran zu hindern, bestimmte Websites zu indizieren.
Hier sind einige der Schritte, um eine reibungslose Site-Navigation zu erstellen:
Entwerfen Sie eine organisierte Site-Struktur
Die Website-Struktur ist ein Schlüssel zur Bestimmung der Art und Weise, wie Seiten organisiert sind.
Ihre Website sollte eine flache Struktur haben. Mit anderen Worten, die Seiten Ihrer Website sollten alle nur ein paar Links voneinander entfernt sein.
Eine flache Struktur ermöglicht es Google und anderen Suchmaschinen, alle Seiten Ihrer Website problemlos zu crawlen
Eine flache Seitenstruktur erleichtert das Crawlen durch Google und andere Suchmaschinen. Sie möchten auch, dass Ihre Struktur extrem gut organisiert ist.
Breadcrumbs-Navigation hinzufügen
Die Breadcrumb-Navigation ist eine Funktion, die oben auf einer Webseite angezeigt wird und den Benutzer darüber informiert, welche Websites er besucht hat und wie er zu seinem aktuellen Standort gelangt ist.
Diese Breadcrumb-Navigation ermöglicht es Benutzern, einfach zu einer vorherigen Seite zurückzukehren oder zahlreiche Schritte zurück zu ihrer Website zu gehen.
Diese Form der Navigation ist nützlich, um die Infrastruktur einer Website in Ordnung zu halten, und fügt dem Benutzer eine zusätzliche Ebene der Zugänglichkeit hinzu.
#2: Duplicate und Thin Content
Blogs, Artikel und Webseiten mit dünnem Inhalt geben den Googlebot-Crawlern wenig zu tun. Möglicherweise gibt es keine internen Links auf der Seite, um Crawlern zu helfen, zu anderen Bereichen Ihrer Website zu gelangen. Es ist auch möglich, dass der Inhalt der Seite die Suchabsicht der Verbraucher nicht richtig anspricht.
Eine Seite, die keine Links zu anderen Seiten Ihrer Website enthält und nicht wirklich über die von Ihnen angebotenen Dienste spricht, ist ein Beispiel für dünnen Inhalt. Stattdessen bezieht es sich auf die Namen und Durchwahlnummern Ihrer Mitarbeiter.
Duplicate Content ist definiert als Blogs, Artikel oder Webseiten, die eine identische Kopie an anderer Stelle auf Ihrer Website haben.
Thin Content kann verschiedene Auswirkungen auf Ihre Website-Rankings haben.
Erstens können Suchmaschinen es schwierig finden, Ihre Seiten effektiv zu indizieren. Das liegt daran, dass Google Text und Bilder benötigt, um zu verstehen, worüber Sie schreiben.
Zweitens sind dünne Inhalte für Besucher möglicherweise nicht interessant oder fesselnd genug. Wenn Benutzer die gesuchten Informationen auf Ihrer Seite nicht schnell und einfach finden können, wechseln sie wahrscheinlich zu anderen Seiten.
Das Gleiche gilt für Probleme mit doppelten Inhalten. Google legt doppelten Inhalt als strengen Faktor für das Entfernen der Seiten und die Bestrafung der Website fest.
Um eine Duplicate-Content-Seite auf Ihrer Website zu finden, können Sie ein Website-Audit-Tool wie das Raven-Tool verwenden. Dieses Tool scannt Ihre gesamte Website und erkennt doppelte Inhalte.
Hier sind einige der schnellen Lösungen zum Korrigieren von Seiten mit doppeltem Inhalt:
Die mögliche Lösung besteht darin, die Seiten mit doppeltem Inhalt zu noindexen. Das noindex-Tag teilt Suchmaschinen wie Google mit, dass die Seite nicht indexiert werden soll.
Eine andere Lösung ist das Hinzufügen des Canonical-Tags.
Wenn es viele Versionen derselben Seite gibt, wählt Google eine zum Indexieren aus. Dies wird als Kanonisierung bezeichnet, und die als kanonisch ausgewählte URL ist diejenige, die Google in den Suchergebnissen anzeigt.
Kanonische URLs sind ideal für Seiten mit im Wesentlichen ähnlichem Inhalt, aber kleinen Abweichungen.
#3: Crawling, Indizierung und Rendering
Um sicherzustellen, dass Ihre Website in den SERPs angezeigt wird, achten Sie genau darauf, was Google beim Crawlen, Indizieren und Anzeigen Ihrer Website tut.
Je besser Sie jeden dieser Prozesse verstehen, desto besser wird Ihre technische SEO-Strategie in der Lage sein, die Bedürfnisse von Menschen und Suchmaschinen zu erfüllen. Je mehr Sie die Bedürfnisse von Suchmaschinen erfüllen, desto höher sind Ihre Chancen, in den SERPs zu ranken.
Krabbelfähigkeit
Google crawlt den Inhalt Ihrer Website, um alle Daten zu extrahieren, die zum Anzeigen Ihrer Seite in den Suchergebnissen erforderlich sind.
Wenn Ihr Webserver perfekt eingerichtet ist, sollte dieser Vorgang die Geschwindigkeit der Website nicht zu sehr beeinträchtigen. Wenn Sie jedoch Seiten mit viel Text oder vielen Bildern haben, kann Google länger brauchen, um sie zu crawlen und zu indizieren.
Ein schlecht codiertes CMS kann auch zu Crawling-Problemen führen, da es XML- und JSON-Daten oft nicht richtig zurückgibt. Dies führt dazu, dass Google entweder einen Fehler ausgibt oder Ergebnisse von sehr geringer Qualität auf den Suchergebnisseiten liefert.
Google indiziert Ihre Website, indem es nach den Codes sucht, die bestimmte Seiten, Posts, Abschnitte usw. identifizieren. Es gibt viele dieser Codes (Tausende), aber wir werden uns auf drei konzentrieren: URLs, Meta-Tags und Titel-Tags.
Hier sind einige schnelle Tipps zur Verbesserung der Crawlbarkeit:
- Erstellen Sie XML-Sitemaps: Die XML-Sitemap hilft Suchmaschinen dabei, Ihre Webseiten zu verstehen und zu durchsuchen. Sie können es sich wie eine Website-Karte vorstellen. Wenn Sie fertig sind, laden Sie Ihre Sitemap in die Google Search Console und die Bing Webmaster Tools hoch. Halten Sie Ihre Sitemap auf dem neuesten Stand, wenn Sie Webseiten hinzufügen und entfernen.
- Crawl-Budget maximieren: Die Seiten und Ressourcen auf Ihrer Website, die von Suchbots gecrawlt werden, werden als Ihr Crawl-Budget bezeichnet. Da Ihr Crawling-Budget begrenzt ist, stellen Sie sicher, dass Ihre wichtigsten Seiten zuerst gecrawlt werden.
- URL-Struktur einrichten: Verwenden Sie auf allen Ihren Seiten dieselbe URL-Struktur. Erstellen Sie beispielsweise eine Seite mit dem Namen „Meine Seite“ und verwenden Sie dieselbe URL (http://mydomain.com/MyPage) für alle anderen Seiten Ihrer Website. Dies hilft Google, Ihre Seiten besser zu indizieren und Ihr Ranking in den Suchergebnissen zu verbessern.
Indexierbarkeit
Sobald Google Ihre Website indiziert hat, kann es diese Informationen verwenden, um bestimmte Seiten und Beiträge in den Suchergebnissen anzuzeigen.

Die Indexierung ist ein ziemlich zuverlässiger Prozess – die meisten Websites werden beim ersten Crawlen durch Google als indexiert angezeigt. Es gibt jedoch einige Fälle, in denen Websites möglicherweise nicht in den Index aufgenommen werden, bis ihre Eigentümer sie manuell aktualisieren oder jemand anderes in ihrem Namen Maßnahmen ergreift (z. B. neue URLs hinzufügt).
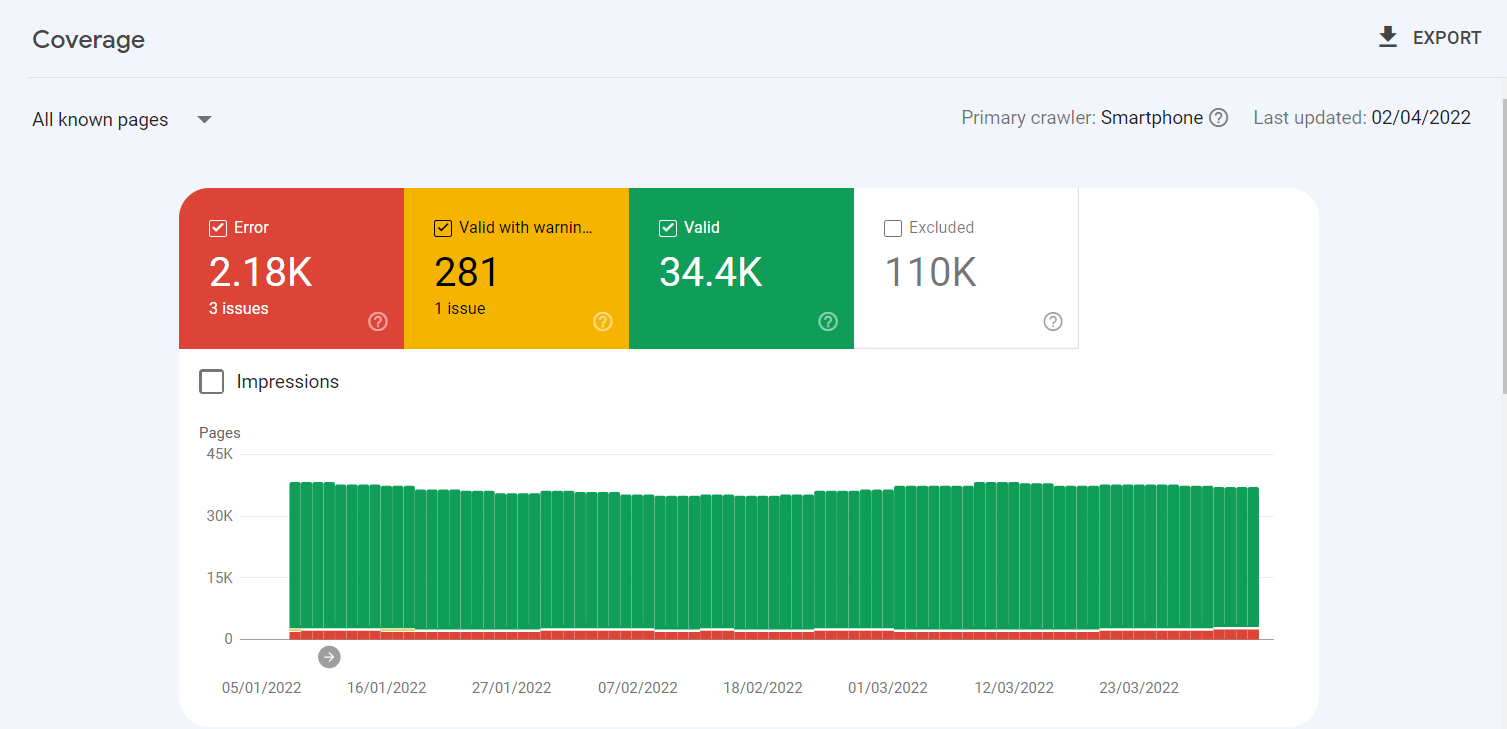
Sie können das Google-Webmaster-Tool Google Search Console (GSC) verwenden, um zu überprüfen, ob die Seiten Ihrer Website indexiert sind oder nicht.
Gehen Sie in GSC zum Abdeckungsbereich in der linken Seitenleiste. Der Abdeckungsbereich zeigt alle Seiten mit Indizierungsproblemen.

Hier ist eine kurze Checkliste zur Behebung von Indizierungsproblemen auf Ihrer Website:
- Entsperren Sie Such-Bots für den Zugriff auf Seiten.
- Überprüfe deine Weiterleitungen.
- Überprüfen Sie die Reaktionsfähigkeit Ihrer Website auf Mobilgeräte.
- HTTP-Fehler beheben.
Renderbarkeit
Google berücksichtigt einen weiteren Faktor bei der Entscheidung, ob Ihre Website in die Ergebnisse aufgenommen wird oder nicht, wie gut sie gerendert wird.
Eine Website, die leicht zugänglich ist, gilt als vollständig gerendert.
Einige Faktoren wirken sich auf die Seitendarstellung aus. Dies können sein:
- Serverleistung: Serverauslastung, Serverantwortzeit und Hosting-Kapazität sind wichtige Faktoren, die bei der Bewertung der Seitendarstellung zu berücksichtigen sind. Eine schlechte Leistung kann dazu führen, dass die Erfahrungen der Benutzer mit Ihrer Website frustrierend oder langsam sind.
- Seitengröße und Ladezeit: Eine langsame Seitenladezeit kann ein Serverproblem verursachen, wodurch verhindert wird, dass Bots Ihre Website sehen, oder dass sie teilweise geladene Versionen crawlen, denen wichtige Inhalte fehlen. Bots verbrauchen eine vergleichbare Menge an Ressourcen, um Seiten zu laden, zu rendern und zu indizieren, je nachdem, wie viel Crawl-Budget für eine bestimmte Ressource vorhanden ist.
- Javascript-Rendering: Google gibt zu, dass es Probleme bei der Verarbeitung von JavaScript (JS) hat, daher empfiehlt es die Verwendung von vorgerenderten Inhalten, um die Zugänglichkeit zu verbessern. Google hat auch eine Reihe von Ressourcen, die Ihnen helfen, herauszufinden, wie Bots funktionieren, um auf JS zuzugreifen und suchbezogene Probleme zu beheben.
- Seitentiefe: Die Seitentiefe in Ihrer Site-Struktur bezieht sich darauf, wie viele Ebenen sie hat oder wie viele Klicks sie von Ihrer Homepage entfernt ist. Halten Sie Ihre Site-Architektur so einfach wie möglich und behalten Sie dennoch eine logische Hierarchie bei. Manchmal ist eine vielschichtige Site unvermeidlich. In solchen Fällen sollte eine gut organisierte Website Vorrang vor Untiefen haben.
- Weiterleitungen: Sie zahlen einen Preis, wenn Sie sich entscheiden, den Datenverkehr von einer Seite auf eine andere umzuleiten. Wenn Ihre Weiterleitungen nicht richtig eingerichtet sind, können sie das Crawling verlangsamen, die Ladezeit der Seite verkürzen und sogar dazu führen, dass Ihre Website nicht verfügbar ist. Umleitungen sollten aus all diesen Gründen auf ein absolutes Minimum beschränkt werden.
#4: Seitengeschwindigkeit
Webseiten waren in den frühen Tagen des Internets für Suchmaschinen einfacher zu rendern. Die Programmierung war einfach und die Elemente der Site waren minimal.
Dank JavaScript und CSS ist für Webentwickler nun viel mehr machbar. Die Seitengeschwindigkeit wird zu einer immer wichtigeren Komponente für das Benutzererlebnis (und dafür, wie gut Ihre Inhalte in den SERPs ranken), da Webinhalte reichhaltiger und dynamischer werden.
Je stärker geladenes JavaScript Sie auf Ihrer Website haben, desto schwieriger ist es, diese Seite zu laden. Da die Seitengeschwindigkeit ein Ranking-Problem ist, sollten Sie verfolgen, wie lange es dauert, eine Seite zu laden, nachdem der Besucher darauf gelandet ist.
Sie können Ihre Seitengeschwindigkeit überwachen, indem Sie Core Web Vitals im Auge behalten.
Die drei Hauptkategorien von Core Web Vitals sind wie folgt:
- Largest Contentful Paint: Die Zeit, die es dauert, bis das Hauptmaterial auf einer Webseite für Benutzer angezeigt/geladen wird, wird als Largest Contentful Paint (LCP) bezeichnet.
- FID (First Input Delay): Es ist eine Metrik, die bewertet, wie schnell eine Seite reagiert, wenn ein Benutzer sie zum ersten Mal besucht.
- Cumulative Layout Shift (CLS): Dies ist eine Metrik für die Anzahl unvorhergesehener Änderungen im Layout einer Seite, die den Hauptinhalt der Seite beeinflussen.
Nr. 5: Benutzerfreundliche Websites
Benutzerfreundliche Websites sind solche, die das Benutzererlebnis priorisieren. Dies bedeutet nicht, dass Sie die Wünsche der Suchmaschinen ignorieren oder verachten; Stattdessen erkennen Sie, dass die Menschen an erster Stelle stehen (eine von Google geteilte Meinung).
So erstellen Sie eine benutzerfreundliche Website:
Mobile-First-Indexierung
Wie der Name schon sagt, handelt es sich bei der Mobile-First-Indexierung darum, dass Suchmaschinen (und damit Webentwickler) der Indexierung mobiler Versionen von Websites Priorität einräumen.
Das bedeutet, dass Sie darüber nachdenken sollten, viel Wert auf das Erlebnis und die Struktur Ihrer mobilen Website zu legen.
Wenn Sie zur Google Search Console gehen und sich das aktuelle Crawling-Protokoll für eine kürzlich zu Ihrer Website hinzugefügte Seite ansehen, können Sie sehen, ob Ihre Website die Mobile-First-Indexierung verwendet.
Beschleunigte mobile Seiten
Accelerated Mobile Pages (AMP) ist eine Form von Open-Source-HTML-Framework, das von Google entwickelt wurde, um Webentwickler dabei zu unterstützen, Webinhalte mobilfreundlich zu gestalten.
Da Google erkennt, dass die meisten Verbraucher über ein mobiles Gerät auf Ihre Website zugreifen, sollten Sie deren Erfahrungstyp priorisieren.
Weitere Vorteile der Verwendung des als AMP bekannten Open-Source-HTML-Frameworks zum Erstellen von Webinhalten sind:
- AMP lädt in Sekundenbruchteilen.
- Viel einfacher zu erstellen als andere Frameworks.
- AMP wird von einer Reihe wichtiger Plattformen unterstützt.
- CSS kann weiterhin mit AMP verwendet werden (aber der Code wird weniger komplex).
- Die grundlegenden Elemente von AMP sind bereits vorhanden; alles, was Sie jetzt tun müssen, ist, sie zu erweitern.
#6: Hreflang-Tag
Hreflang ist ein HTML-Tag, das Suchmaschinen über die auf einer bestimmten Website verwendete Sprache informiert. Auf diese Weise können Sie zeigen, wie Webseiten, die in verschiedenen Sprachen geschrieben sind, zueinander in Beziehung stehen.
Wenn Sie bestimmte Zielgruppen basierend auf ihrem Standort ansprechen möchten, ist dies von entscheidender Bedeutung. Stellen Sie sich vor, Sie besitzen ein deutsches Unternehmen, das eine Serviceniederlassung in Frankreich aufbauen möchte.
Und Sie möchten ihnen die französische Sprache zeigen.
Wenn jemand Ihre Website über eine IP-Adresse besucht, höchstwahrscheinlich aus Frankreich, teilt das Hreflang-Tag "hreflang=fr" Google mit, dass er die französische Version der Seite erhalten soll.
Hreflang verbessert nicht nur die Benutzererfahrung, sondern auch die Zugänglichkeit.
Verwenden Sie technische SEO-Audit-Tools
Es gibt zwar keinen Ersatz für praktische technische SEO-Arbeit, aber die Verwendung der richtigen Tools kann Ihnen dabei helfen, Ihren Prozess zu beschleunigen und Ihren Fokus einzugrenzen.
Hier sind einige gute technische SEO-Audit-Tools:
- Google Search Console
- SEMRush
- Raven-Tools
- Ahrefs
- Google Analytics
Häufig gestellte Fragen
F. Ist die Seitengeschwindigkeit ein Rankingfaktor?
Antwort: Die Suchergebnisse von Google haben gezeigt, dass die Seitengeschwindigkeit ein Rankingfaktor ist. Die Geschwindigkeit, mit der dieses Rangfolgesignal erfüllt werden muss, ändert sich regelmäßig.
F. Ist technisches SEO schwierig?
Antwort: Nein, technisches SEO ist nicht schwierig. Es erfordert jedoch Zeit und Mühe, die Kunst der Optimierung einer Website für Suchmaschinen zu beherrschen.
F. Wie lange dauert es, technisches SEO zu lernen?
Antwort: Das Erlernen von technischem SEO kann zwischen 4-6 Wochen und 5-8 Jahren dauern, abhängig von einer Vielzahl von Kriterien, wie dem Niveau, das Sie erreichen möchten, der Zeit, die Sie mit dem Erlernen von SEO verbringen möchten, Ihrer aktuellen Erfahrung, Ihrer Ausdauer, die Werkzeuge, die Sie verwenden, und mehr.
F. Beeinflusst der Inhalt die technische SEO?
Antwort: Technisches SEO unterscheidet sich vom Inhalt. Ohne effektives technisches SEO wird es schwierig sein, selbst mit qualitativ hochwertigen Inhalten zu ranken, die der Suchabsicht entsprechen, einen Mehrwert bieten und mit Backlinks gefüllt sind.
F. Wie gelangt eine Website vom Server zum Browser?
Antwort: Webbrowser kommunizieren mit Webservern über das HyperText Transfer Protocol (HTTP). Jedes Mal, wenn Sie auf einer Website auf einen Link klicken, ein Formular ausfüllen oder es durchsuchen, sendet der Browser eine HTTP-Anforderung.
Fazit
Technisches SEO kann man nicht in ein oder zwei Tagen lernen; es braucht Zeit sowie Mühe und Versuch und Irrtum. Mit den richtigen Tools und Ressourcen, die Ihnen zur Verfügung stehen, können Sie jedoch mit der Prüfung Ihrer Website beginnen und die Fehler auf Ihrer Website identifizieren.
Es gibt eine Reihe guter Tools, die Sie für technische SEO-Audits verwenden können, aber wir empfehlen Ihnen, SEMRush oder Ahrefs auszuprobieren.
