ما هو Technical SEO: الدليل النهائي لعام 2022
نشرت: 2022-05-06عندما يتعلق الأمر بـ SEO ، فإن المكونات الثلاثة الرئيسية هي:
- على الصفحة كبار المسئولين الاقتصاديين
- خارج الصفحة كبار المسئولين الاقتصاديين
- تحسين محركات البحث الفنية
بينما يركز المسوقون غالبًا على تحسين محركات البحث على الصفحة وخارج الصفحة ، فإنهم يتجاهلون المكون الثالث. أصبح مُحسّنات محرّكات البحث الفنية جزءًا لا يتجزأ من مُحسّنات محرّكات البحث وهو الآن مسؤول عن ترتيب الصفحات.
في هذه المدونة ، سنشارك جوانب تحسين محركات البحث التقنية وأهميتها ونصائح لتحسين عملية تحسين محركات البحث الفنية للصفحة.
ما هو Technical SEO؟

تحسين محركات البحث (Technical SEO) هو تحسين الوظائف الفنية لموقع الويب الذي يساعد محركات البحث على الزحف إلى صفحات الويب وفهرستها وعرضها بسهولة.
ينظر مُحسّنات محرّكات البحث التقني إلى العديد من جوانب الموقع بخلاف الكلمات الرئيسية وحجم حركة المرور. يسعى إلى توفير تجربة مستخدم مثالية عبر جميع الأجهزة ، وتحسين تصنيف محرك البحث من خلال عرض تقديمي أفضل للمعلومات ، وإشراك العملاء المحتملين بمحتوى جذاب طوال رحلتهم بأكملها على موقعك.
SEO التقني مقابل SEO على الصفحة مقابل SEO خارج الصفحة
على الصفحة كبار المسئولين الاقتصاديين
يُعد مُحسّنات محرّكات البحث على الصفحة جزءًا من مُحسّنات محرّكات البحث (SEO) يخبر محركات البحث (والقراء) بما يدور حوله ، مثل النص البديل للصورة ، واستخدام الكلمات الرئيسية ، والأوصاف التعريفية ، وعلامات H1 ، وتسمية عنوان URL ، والارتباط الداخلي. نظرًا لأن كل شيء موجود على موقعك ، فإنك تتمتع بأكبر قدر من التحكم في تحسين محركات البحث على الصفحة.
خارج الصفحة كبار المسئولين الاقتصاديين
يشير مُحسّنات محرّكات البحث خارج الصفحة إلى نشاط الترويج لموقع الويب الخاص بك خارج الصفحات التي تستضيفها على موقعك. الجزء الأكثر أهمية في تحسين محركات البحث خارج الصفحة هو بناء الروابط الخلفية. تعمل كمية وجودة الروابط الخلفية على تحسين نظام ترتيب الصفحات في الصفحة. إذا ظلت جميع العوامل الأخرى ثابتة ، فستتفوق الصفحة التي تحتوي على 10 روابط خلفية من موقع موثوق على موقع يحتوي على 100 رابط خلفي من مواقع غير مرغوب فيها.
تحسين محركات البحث الفنية
تحسين محركات البحث التقني أصعب وأكثر في سيطرتنا. إذا كنت على دراية بـ HTML و CSS ، فلن يكون من الصعب حل مشكلة Technical SEO.
لماذا يعتبر Technical SEO مهمًا؟

قد يكون لديك أفضل موقع في العالم يحتوي على أفضل محتوى ، ولكن ماذا لو كان مُحسّنات محرّكات البحث الفنية لديك في حالة من الفوضى؟
ثم لن يتم تصنيفك. الغرض الرئيسي من تحسين محركات البحث التقني هو أنه يجب على Google ومحركات البحث الأخرى الزحف إلى الصفحات الموجودة على موقعك وفهرستها وعرضها.
الخطوة الأولى التي تقوم بها محركات البحث هي فهرسة صفحة الويب الخاصة بك والزحف إليها.
حتى إذا قام Google بفهرسة كل محتوى موقعك ، فإن عملك لم ينته بعد.
لكي يتم تحسين موقعك بالكامل من أجل تحسين محركات البحث التقني ، يجب أن تكون صفحاته آمنة ، ومتوافقة مع الأجهزة المحمولة ، وخالية من المحتوى المكرر ، وسريعة التحميل. هناك العديد من العوامل التي تساهم في التحسين التكنولوجي.
بدون بنية الموقع ، لن تجد محركات البحث المحتوى الخاص بك بسهولة. بغض النظر عن مدى جودة محتوى موقعك ، تحتاج روبوتات محرك البحث إلى فهم الأساس للوصول إليهم.
قائمة مراجعة فنية لكبار المسئولين الاقتصاديين

لدى مُحسّنات محرّكات البحث الفنية الكثير من الأشياء لتغطيتها. في حين أن بعضها مهم ، قد يكون بعضها أقل أهمية. دعونا نناقش كل واحد بالتفصيل:
# 1: التنقل في الموقع والهندسة المعمارية
بادئ ذي بدء ، تنشأ العديد من تحديات الزحف والفهرسة نتيجة لسوء التخطيط لهيكل الموقع. لذلك ، إذا قمت بهذه الخطوة بشكل مثالي ، فلن تقلق بشأن قيام Google بالزحف إلى جميع صفحات موقعك بنفس القدر.
ثانيًا ، تؤثر بنية موقعك على كل شيء تفعله لتحسينه ؛ من عناوين URL إلى خرائط المواقع ، لاستخدام ملف robots.txt لمنع محركات البحث من فهرسة مواقع معينة.
فيما يلي بعض الخطوات لإنشاء تنقل سلس في الموقع:
تصميم هيكل موقع منظم
هيكل الموقع هو مفتاح لتحديد طريقة تنظيم الصفحات.
يجب أن يكون لموقعك هيكل مسطح. بمعنى آخر ، يجب أن تكون جميع صفحات موقعك مجرد روابط قليلة متباعدة.
يسمح الهيكل المسطح لـ Google ومحركات البحث الأخرى بالزحف بسهولة إلى جميع صفحات موقعك
تسهل بنية الموقع المسطحة الزحف بواسطة Google ومحركات البحث الأخرى. تريد أيضًا أن يكون الهيكل الخاص بك منظمًا جيدًا للغاية.
أضف التنقل في مسارات التنقل
التنقل في مسار التنقل هو ميزة تظهر في الجزء العلوي من صفحة الويب وتُعلم المستخدم بالمواقع التي قاموا بزيارتها وكيف وصلوا إلى موقعهم الحالي.
يتيح التنقل في مسار التنقل هذا للمستخدمين العودة ببساطة إلى الصفحة السابقة أو اجتياز العديد من الخطوات إلى موقع الويب الخاص بهم.
هذا الشكل من التنقل مفيد للحفاظ على البنية التحتية للموقع بالترتيب ، ويضيف طبقة إضافية من إمكانية الوصول للمستخدم.
رقم 2: محتوى مكرر ورقيق
تمنح المدونات والمقالات وصفحات الويب ذات المحتوى الرقيق القليل من أدوات زحف Googlebot للعمل معها. ربما لا توجد أي روابط داخلية على الصفحة لمساعدة برامج الزحف في الوصول إلى مناطق أخرى من موقعك. من الممكن أيضًا أن يفشل محتوى الصفحة في معالجة نية بحث المستهلكين بشكل صحيح.
الصفحة التي لا ترتبط بأي صفحات أخرى على موقعك ولا تتحدث حقًا عن الخدمات التي تقدمها هي مثال على المحتوى الرقيق. بدلاً من ذلك ، يشير إلى الأسماء والأرقام الداخلية لموظفيك.
يتم تعريف المحتوى المكرر على أنه المدونات أو المقالات أو صفحات الويب التي لها نسخة مماثلة في مكان آخر على موقع الويب الخاص بك.
قد يكون للمحتوى الرقيق تأثيرات مختلفة على تصنيفات موقعك.
أولاً ، قد تجد محركات البحث صعوبة في فهرسة صفحاتك بفعالية. هذا لأن Google يحتاج إلى نصوص وصور لفهم ما تكتب عنه.
ثانيًا ، قد لا يكون المحتوى الرقيق ممتعًا أو جذابًا بدرجة كافية للزوار. إذا لم يتمكن المستخدمون من العثور على المعلومات التي يبحثون عنها في صفحتك بسرعة وسهولة ، فمن المحتمل أن ينتقلوا إلى صفحات أخرى.
الشيء نفسه ينطبق على قضايا المحتوى المكرر. تضع Google المحتوى المكرر كعامل صارم لإزالة الصفحات ومعاقبة الموقع.
للعثور على صفحة محتوى مكررة على موقعك ، يمكنك استخدام أداة تدقيق الموقع مثل أداة Raven. تفحص هذه الأداة موقعك بالكامل وتكتشف المحتوى المكرر.
فيما يلي بعض الحلول السريعة لإصلاح صفحات المحتوى المكررة:
الحل الممكن هو noindex الصفحات ذات المحتوى المكرر. تُعلم علامة noindex محركات البحث مثل Google أنه لا ينبغي فهرسة الصفحة.
الحل الآخر هو إضافة العلامة المتعارف عليها.
عندما يكون هناك العديد من الإصدارات لنفس الصفحة ، سيختار محرك بحث Google إصدارًا لفهرسته. يُعرف هذا باسم تحديد العنوان المتعارف عليه ، وسيكون عنوان URL الذي تم اختياره باعتباره العنوان الأساسي هو العنوان الذي يعرضه Google في نتائج البحث.
تعتبر عناوين URL الأساسية مثالية للصفحات ذات المحتوى المتشابه إلى حد كبير ولكن مع وجود اختلافات صغيرة.
# 3: الزحف والفهرسة والعرض
لضمان ظهور موقع الويب الخاص بك في SERPs ، انتبه جيدًا لما يفعله Google عند الزحف إلى موقع الويب الخاص بك وفهرسته وعرضه.
كلما فهمت كل من هذه العمليات ، كلما كانت إستراتيجيتك التقنية لتحسين محركات البحث قادرة على تلبية احتياجات الأشخاص ومحركات البحث بشكل أفضل. كلما زاد إرضائك لاحتياجات محركات البحث ، زادت فرصك في الترتيب في SERPs.
إمكانية الزحف
يزحف محرك بحث Google إلى محتوى موقع الويب الخاص بك لاستخراج جميع البيانات التي يحتاجها لإظهار صفحتك في نتائج البحث.
إذا تم إعداد خادم الويب الخاص بك بشكل مثالي ، فيجب ألا تؤثر هذه العملية على سرعة الموقع كثيرًا. ومع ذلك ، إذا كانت لديك صفحات بها قدر كبير من النص أو الكثير من الصور ، فقد يستغرق محرك بحث Google وقتًا أطول في الزحف إليها وفهرستها.
قد يؤدي نظام إدارة المحتوى الذي تم ترميزه بشكل سيئ إلى حدوث مشكلات في الزحف لأنه غالبًا لا يعرض بيانات XML و JSON بشكل صحيح. سيؤدي هذا إلى ظهور خطأ في Google أو تقديم نتائج منخفضة الجودة للغاية في صفحات نتائج البحث.
تقوم Google بفهرسة موقع الويب الخاص بك من خلال البحث عن الأكواد التي تحدد صفحات معينة ومنشورات وأقسام وما إلى ذلك. هناك الكثير من هذه الرموز (بالآلاف) ، لكننا سنركز على ثلاثة: عناوين URL وعلامات وصفية وعلامات العنوان.
فيما يلي بعض النصائح السريعة لتحسين إمكانية الزحف:
- إنشاء خرائط مواقع XML: تساعد خريطة موقع XML عناكب البحث في فهم صفحات الويب الخاصة بك والزحف إليها. يمكنك التفكير في الأمر كخريطة موقع ويب. بمجرد الانتهاء ، قم بتحميل خريطة الموقع إلى Google Search Console وأدوات مشرفي المواقع Bing. حافظ على تحديث ملف Sitemap أثناء إضافة وإزالة صفحات الويب.
- زيادة ميزانية الزحف إلى الحد الأقصى: يُشار إلى الصفحات والموارد الموجودة على موقعك والتي ستقوم روبوتات البحث بالزحف إليها على أنها ميزانية الزحف الخاصة بك. نظرًا لأن ميزانية الزحف الخاصة بك محدودة ، تأكد من الزحف إلى صفحاتك الأكثر أهمية أولاً.
- إعداد بنية عنوان URL: استخدم نفس بنية عنوان URL في جميع صفحاتك. على سبيل المثال ، قم بإنشاء صفحة تسمى "صفحتي" واستخدم نفس عنوان URL (http://mydomain.com/MyPage) لكل صفحة أخرى على موقعك. سيساعد هذا Google على فهرسة صفحاتك بشكل أفضل وتحسين ترتيبك في نتائج البحث.
القابلية للفهرسة
بمجرد قيام Google بفهرسة موقع الويب الخاص بك ، يمكنه استخدام هذه المعلومات لعرض صفحات ومنشورات معينة في نتائج البحث.

الفهرسة عملية موثوقة للغاية - ستظهر معظم مواقع الويب كمفهرسة في المرة الأولى التي يزحف فيها محرك بحث Google إليها. ومع ذلك ، هناك بعض الحالات التي قد لا يتم فيها تضمين مواقع الويب في الفهرس حتى يقوم مالكوها بتحديثها يدويًا أو يقوم شخص آخر بإجراء نيابة عنها (مثل إضافة عناوين URL جديدة).
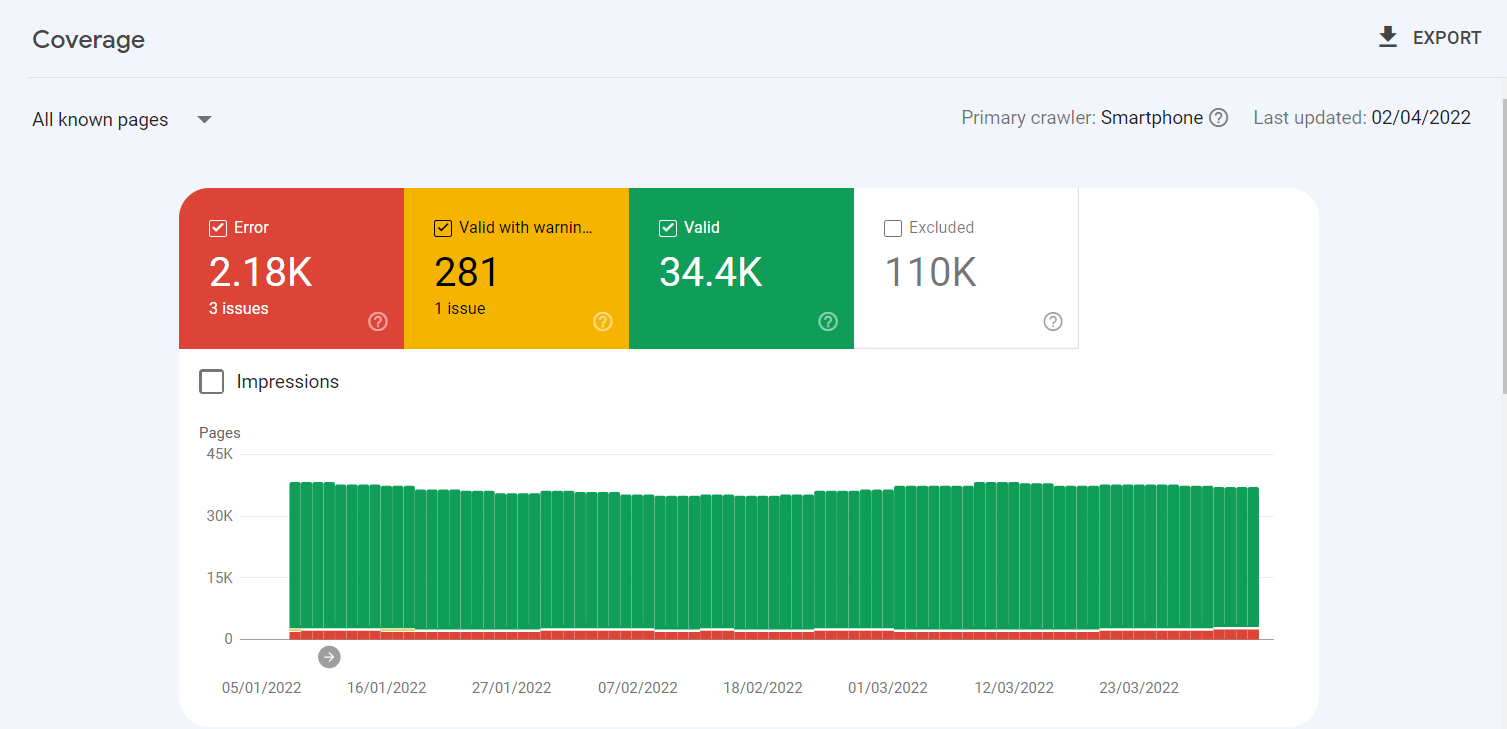
يمكنك استخدام أداة مشرفي المواقع من Google- Google Search Console (GSC) للتحقق مما إذا كانت الصفحات الموجودة على موقعك مفهرسة أم لا.
في GSC ، توجه إلى قسم التغطية على الشريط الجانبي الأيسر. يُظهر قسم التغطية جميع الصفحات التي بها مشكلات في الفهرسة.

فيما يلي قائمة تحقق سريعة لإصلاح مشكلات الفهرسة على موقع الويب الخاص بك:
- قم بإلغاء حظر روبوتات البحث من الوصول إلى الصفحات.
- تدقيق عمليات إعادة التوجيه الخاصة بك.
- تحقق من استجابة الجوال لموقعك.
- إصلاح أخطاء HTTP.
قابلية العرض
تعتبر Google عاملاً آخر لتحديد ما إذا كان سيتم تضمين موقع الويب الخاص بك في نتائجه أم لا وهو مدى جودة عرضه.
يعتبر الموقع الذي يسهل الوصول إليه معروضًا بالكامل.
تؤثر بعض العوامل على عرض الصفحة. قد تكون هذه:
- أداء الخادم: يعد تحميل الخادم ووقت استجابة الخادم وسعة الاستضافة عوامل مهمة يجب مراعاتها أثناء تقييم عرض الصفحة. يمكن أن يتسبب الأداء الضعيف في جعل تجارب المستخدمين مع موقع الويب الخاص بك محبطة أو بطيئة.
- حجم الصفحة ووقت التحميل: يمكن أن يتسبب وقت تحميل الصفحة البطيء في حدوث مشكلة بالخادم ، مما يمنع الروبوتات من رؤية موقعك أو يتسبب في زحفها إلى الإصدارات المحملة جزئيًا والتي تفتقد إلى محتوى مهم. ستنفق برامج الروبوت قدرًا مشابهًا من الموارد لتحميل الصفحات وعرضها وفهرستها ، اعتمادًا على مقدار ميزانية الزحف المتوفرة لمورد معين.
- عرض جافا سكريبت: تقر Google بأنها تواجه مشكلة في معالجة جافا سكريبت (JS) ، لذلك توصي باستخدام المحتوى المعروض مسبقًا لزيادة إمكانية الوصول. تمتلك Google أيضًا عددًا من الموارد لمساعدتك في اكتشاف كيفية عمل الروبوتات للوصول إلى JS وإصلاح المشكلات المتعلقة بالبحث.
- عمق الصفحة: يشير عمق الصفحة في بنية موقعك إلى عدد الطبقات الموجودة بها ، أو عدد النقرات البعيدة عن صفحتك الرئيسية. اجعل بنية موقعك بسيطة قدر الإمكان مع الاحتفاظ بالتسلسل الهرمي المنطقي. في بعض الأحيان لا مفر من موقع متعدد الطبقات. في مثل هذه الحالات ، يجب أن يكون للموقع المنظم جيدًا الأسبقية فوق السطحية.
- عمليات إعادة التوجيه: أنت تدفع ثمنًا عندما تقرر إعادة توجيه حركة المرور من صفحة إلى أخرى. إذا لم يتم إعداد عمليات إعادة التوجيه بشكل صحيح ، فقد تؤدي إلى إبطاء الزحف وتقليل وقت تحميل الصفحة وحتى جعل موقعك غير متاح. يجب تقليل عمليات إعادة التوجيه إلى الحد الأدنى لجميع هذه الأسباب.
# 4: سرعة الصفحة
كان عرض صفحات مواقع الويب أسهل لمحركات البحث في الأيام الأولى للإنترنت. كانت البرمجة بسيطة وعناصر الموقع قليلة.
بفضل JavaScript و CSS ، أصبحت العديد من الأشياء ممكنة الآن لمطوري الويب. أصبحت سرعة الصفحة مكونًا أكثر أهمية في تجربة المستخدم (وفي مدى جودة ترتيب المحتوى الخاص بك في SERPs) حيث يصبح محتوى الويب أكثر ثراءً وديناميكية.
كلما زاد تحميل JavaScript لديك على موقعك ، زادت صعوبة تحميل تلك الصفحة. نظرًا لأن سرعة الصفحة تمثل مشكلة في الترتيب ، فستحتاج إلى تتبع المدة التي يستغرقها تحميل الصفحة بعد وصول الزائر إليها.
يمكنك مراقبة سرعة صفحتك من خلال مراقبة "أساسيات الويب الأساسية".
الفئات الرئيسية الثلاث لأساسيات الويب الأساسية هي كما يلي:
- أكبر رسم محتوى: يُعرف الوقت الذي يستغرقه ظهور / تحميل الجزء الرئيسي من المادة على صفحة الويب للمستخدمين باسم أكبر رسم محتوى (LCP).
- FID (تأخير الإدخال الأول): هو مقياس يقيم مدى سرعة استجابة الصفحة عندما يزور المستخدم لأول مرة.
- تغيير التخطيط التراكمي (CLS): هذا مقياس لعدد التغييرات غير المتوقعة في تخطيط الصفحة التي تؤثر على المحتوى الرئيسي للصفحة.
# 5: مواقع سهلة الاستخدام
مواقع الويب سهلة الاستخدام هي تلك التي تعطي الأولوية لتجربة المستخدم. هذا لا يعني أنك تتجاهل أو تستهزئ بما تريده محركات البحث ؛ بدلاً من ذلك ، فأنت تدرك أن الأشخاص هم في المقام الأول (شعور تشاركه Google).
إليك كيفية إنشاء موقع سهل الاستخدام:
فهرسة الجوال أولاً
كما يوحي الاسم ، تكون الفهرسة الأولى للجوال عندما تعطي محركات البحث (وبالتالي مطورو الويب) الأولوية لفهرسة إصدارات الجوال من مواقع الويب.
هذا يعني أنك يجب أن تفكر في التركيز كثيرًا على تجربة وبنية موقع الجوّال الخاص بك.
إذا انتقلت إلى Google Search Console ونظرت إلى سجل الزحف الأخير لصفحة تمت إضافتها مؤخرًا إلى موقعك ، يمكنك معرفة ما إذا كان موقعك يستخدم الفهرسة التي تعتمد على الجوال.
صفحات الجوال المعجلة
Accelerated Mobile Pages (AMP) هو شكل من أشكال إطار عمل HTML مفتوح المصدر تم تطويره بواسطة Google لمساعدة مطوري الويب في جعل محتوى الويب مناسبًا للجوال.
نظرًا لأن Google تدرك أن معظم المستهلكين سيصلون إلى موقعك عبر جهاز محمول ، يجب عليك إعطاء الأولوية لنوع تجربتهم.
تشمل المزايا الأخرى لاستخدام إطار عمل HTML مفتوح المصدر والمعروف باسم AMP لإنشاء محتوى ويب ما يلي:
- يتم تحميل AMP في جزء من الثانية.
- أسهل بكثير في الإنشاء من الأطر الأخرى.
- يتم دعم AMP من خلال عدد كبير من المنصات الرئيسية.
- لا يزال من الممكن استخدام CSS مع AMP (لكن الشفرة ستكون أقل تعقيدًا).
- العناصر الأساسية لـ AMP موجودة بالفعل ؛ كل ما عليك فعله الآن هو التوسع فيها.
رقم 6: علامة Hreflang
Hreflang هي علامة HTML تُعلم محركات البحث باللغة المستخدمة في موقع ويب معين. يتيح لك ذلك إظهار كيفية ارتباط صفحات الويب المكتوبة بلغات مختلفة ببعضها البعض.
إذا كنت ترغب في استهداف جماهير معينة بناءً على موقعهم ، فهذا أمر بالغ الأهمية. تخيل أنك تمتلك شركة ألمانية تريد إنشاء فرع خدمة في فرنسا.
وتريد أن تريهم اللغة الفرنسية.
إذا زار شخص ما موقعك عبر عنوان IP ، على الأرجح من فرنسا ، فإن علامة Hreflang "hreflang = fr" تخبر Google أنه يجب أن يحصل على النسخة الفرنسية من الصفحة.
لا تعمل Hreflang على تحسين تجربة المستخدم فحسب ، بل تعمل أيضًا على تحسين إمكانية الوصول.
استخدم أدوات تدقيق تحسين محركات البحث (Technical SEO Audit Tools)
على الرغم من عدم وجود بديل للعمل الفني لتحسين محركات البحث ، فإن استخدام الأدوات المناسبة يمكن أن يساعدك في تسريع العملية وتضييق نطاق تركيزك.
فيما يلي بعض أدوات تدقيق SEO الفنية الجيدة:
- جوجل Search Console
- SEMRush
- أدوات الغراب
- Ahrefs
- تحليلات كوكل
أسئلة وأجوبة
س: هل سرعة الصفحة عامل ترتيب؟
الإجابة: كشفت نتائج بحث Google أن سرعة الصفحة هي أحد عوامل الترتيب. تتغير السرعة التي يجب أن يتم بها تلبية إشارة الترتيب هذه بانتظام.
س: هل سيو التقني صعب؟
الإجابة: لا ، تحسين محركات البحث الفني ليس بالأمر الصعب. ومع ذلك ، فإن إتقان فن تحسين موقع الويب لمحركات البحث يستغرق وقتًا وجهدًا.
س: كم من الوقت يستغرق لتعلم تقنية تحسين محركات البحث؟
الإجابة: يمكن أن يستغرق تعلم مُحسّنات محرّكات البحث التقني من 4-6 أسابيع إلى 5-8 سنوات ، اعتمادًا على مجموعة متنوعة من المعايير مثل المستوى الذي تريد تحقيقه ، ومقدار الوقت الذي تريد أن تقضيه في تعلم تحسين محركات البحث ، وتجربتك الحالية ، المثابرة والأدوات التي تستخدمها والمزيد.
س: هل يؤثر المحتوى على تقنية تحسين محركات البحث؟
الإجابة: يختلف تحسين محركات البحث الفنية عن المحتوى. بدون مُحسّنات محرّكات البحث التقنية الفعالة ، سيكون من الصعب تصنيفها حتى مع وجود محتوى عالي الجودة يجيب على هدف البحث ، ويعطي قيمة ، ويتم تحميله بروابط خلفية.
س: كيف ينتقل موقع الويب من خادم إلى متصفح؟
الإجابة: تتواصل متصفحات الويب مع خوادم الويب باستخدام بروتوكول نقل النص التشعبي (HTTP). في كل مرة تنقر فيها على رابط على موقع ويب ، أو تملأ نموذجًا ، أو تبحث فيه ، يرسل المتصفح طلبًا من HTTP.
خاتمة
إن تحسين محركات البحث التقني ليس شيئًا يمكنك تعلمه في يوم أو يومين ؛ يستغرق الأمر وقتًا بالإضافة إلى الجهد والتجربة والخطأ. ومع ذلك ، باستخدام الأدوات والموارد المناسبة المتاحة لك ، يمكنك البدء في تدقيق موقعك وتحديد الأخطاء الموجودة به.
هناك عدد من الأدوات الجيدة التي يمكنك استخدامها في عمليات تدقيق تحسين محركات البحث الفنية ، لكننا نقترح عليك تجربة SEMRush أو Ahrefs.
