Qué es el SEO técnico: la guía definitiva de 2022
Publicado: 2022-05-06Cuando se trata de SEO, los tres componentes principales son:
- SEO en la página
- SEO fuera de la página
- SEO técnico
Si bien los especialistas en marketing a menudo se enfocan en el SEO en la página y fuera de la página, ignoran el tercer componente. El SEO técnico se ha convertido en una parte integral del SEO y ahora representa la clasificación de la página.
En este blog compartiremos los aspectos del SEO técnico, su importancia y consejos para mejorar el SEO técnico de una página.
¿Qué es el SEO Técnico?

El SEO técnico es la optimización de la funcionalidad técnica de un sitio web que ayuda a los motores de búsqueda a rastrear, indexar y representar fácilmente las páginas web.
El SEO técnico considera muchos aspectos de un sitio más allá de las palabras clave y el volumen de tráfico. Busca brindar una experiencia de usuario óptima en todos los dispositivos, mejorar la clasificación en los motores de búsqueda a través de una mejor presentación de la información e involucrar a los clientes potenciales con contenido atractivo durante todo su viaje en su sitio.
SEO técnico vs. SEO on-page vs. SEO off-page
SEO en la página
El SEO en la página es una parte del SEO que le dice a los motores de búsqueda (y a los lectores) de qué se trata, como el texto alternativo de la imagen, el uso de palabras clave, las metadescripciones, las etiquetas H1, los nombres de URL y los enlaces internos. Debido a que todo está en su sitio, tiene el mayor control sobre el SEO en la página.
SEO fuera de la página
El SEO fuera de la página se refiere a la actividad de promocionar su sitio web más allá de las páginas que aloja en su propio sitio. La parte más importante del SEO fuera de la página es la creación de backlinks. La cantidad y la calidad de los backlinks mejoran el PageRank de una página. Si todos los demás factores permanecen constantes, una página con 10 vínculos de retroceso de un sitio confiable superará a un sitio con 100 vínculos de retroceso de sitios con spam.
SEO técnico
El SEO técnico es más complicado y está más bajo nuestro control. Si tiene conocimientos sobre HTML y CSS, el SEO técnico no es difícil de descifrar.
¿Por qué es importante el SEO técnico?

Puede que tengas el mejor sitio del mundo con el mejor contenido, pero ¿qué pasa si tu SEO técnico es un desastre?
Entonces no serás clasificado. El objetivo principal del SEO técnico es que Google y otros motores de búsqueda rastreen, indexen y representen las páginas de su sitio.
El primer paso que hacen los motores de búsqueda es indexar y rastrear su página web.
Incluso si Google indexa todo el contenido de su sitio, su trabajo no ha terminado.
Para que su sitio esté completamente optimizado para SEO técnico, sus páginas deben ser seguras, compatibles con dispositivos móviles, libres de contenido duplicado y de carga rápida. Hay muchos más factores que contribuyen a la optimización tecnológica.
Sin una arquitectura de sitio, los motores de búsqueda no encontrarán fácilmente su contenido. No importa cuán bueno sea el contenido de su sitio, los bots de los motores de búsqueda deben comprender la base para llegar a ellos.
Lista de verificación técnica de SEO

Un SEO técnico tiene muchas cosas que cubrir. Si bien algunos de ellos son importantes, algunos pueden ser menos importantes. Vamos a discutir cada uno en detalle:
#1: Navegación y arquitectura del sitio
Para empezar, surgen muchos desafíos de rastreo e indexación como resultado de una estructura del sitio mal planificada. Por lo tanto, si realiza este paso a la perfección, no tendrá que preocuparse tanto de que Google rastree todas las páginas de su sitio.
Segundo, la estructura de su sitio afecta todo lo demás que hace para mejorarlo; desde URL hasta mapas de sitios, pasando por el uso de robots.txt para evitar que los motores de búsqueda indexen sitios específicos.
Estos son algunos de los pasos para crear una navegación fluida en el sitio:
Diseñar una estructura de sitio organizada
La estructura del sitio web es clave para determinar la forma en que se organizan las páginas.
Su sitio debe tener una estructura plana. En otras palabras, las páginas de su sitio deben estar separadas por unos pocos enlaces.
Una estructura plana permite que Google y otros motores de búsqueda rastreen fácilmente todas las páginas de su sitio.
Una estructura de sitio plana facilita el rastreo de Google y otros motores de búsqueda. También desea que su estructura esté extremadamente bien organizada.
Agregar navegación de migas de pan
La navegación con migas de pan es una característica que aparece en la parte superior de una página web e informa al usuario de los sitios que ha visitado y cómo llegó a su ubicación actual.
Esta navegación de migas de pan permite a los usuarios simplemente regresar a una página anterior o recorrer numerosos pasos hacia atrás en su sitio web.
Esta forma de navegación es útil para mantener en orden la infraestructura de un sitio y agrega una capa adicional de accesibilidad para el usuario.
#2: contenido duplicado y delgado
Los blogs, los artículos y las páginas web con poco contenido dan poco trabajo a los rastreadores de Googlebot. Quizás no haya ningún enlace interno en la página para ayudar a los rastreadores a llegar a otras áreas de su sitio. También es posible que el contenido de la página no aborde correctamente la intención de búsqueda de los consumidores.
Una página que no se vincula a ninguna otra página de su sitio y que no habla realmente sobre los servicios que ofrece es un ejemplo de contenido delgado. En cambio, se refiere a los nombres y números de extensión de sus empleados.
El contenido duplicado se define como blogs, artículos o páginas web que tienen una copia idéntica en otro lugar de su sitio web.
El contenido delgado puede tener varios efectos en la clasificación de su sitio.
Primero, los motores de búsqueda pueden tener dificultades para indexar sus páginas de manera efectiva. Esto se debe a que Google necesita texto e imágenes para comprender lo que estás escribiendo.
En segundo lugar, es posible que el contenido reducido no sea lo suficientemente interesante o atractivo para los visitantes. Si los usuarios no pueden encontrar la información que buscan en su página de forma rápida y sencilla, es probable que pasen a otras páginas.
Lo mismo ocurre con los problemas de contenido duplicado. Google pone el contenido duplicado como un factor estricto para eliminar las páginas y castigar el sitio.
Para encontrar una página de contenido duplicado en su sitio, puede usar una herramienta de auditoría del sitio como la herramienta Raven. Esta herramienta escanea todo tu sitio y detecta contenido duplicado.
Estas son algunas de las soluciones rápidas para corregir las páginas de contenido duplicado:
La posible solución es no indexar las páginas con contenido duplicado. La etiqueta noindex informa a los motores de búsqueda como Google que la página no debe indexarse.
Otra solución es agregar la etiqueta canónica.
Cuando hay muchas versiones de la misma página, Google elegirá una para indexar. Esto se conoce como canonicalización, y la URL elegida como canónica será la que Google muestre en los resultados de búsqueda.
Las URL canónicas son ideales para páginas con contenido sustancialmente similar pero con pequeñas variaciones.
#3: Rastreo, Indexación y Representación
Para asegurarse de que su sitio web se muestre en los SERP, preste mucha atención a lo que hace Google al rastrear, indexar y mostrar su sitio web.
Cuanto más comprenda cada uno de estos procesos, mejor podrá su estrategia técnica de SEO satisfacer las necesidades de las personas y los motores de búsqueda. Cuanto más satisfaga las necesidades de los motores de búsqueda, mayores serán sus posibilidades de clasificarse en los SERP.
Rastreabilidad
Google rastrea el contenido de su sitio web para extraer todos los datos que necesita para mostrar su página en los resultados de búsqueda.
Si su servidor web está perfectamente configurado, este proceso no debería afectar demasiado la velocidad del sitio. Sin embargo, si tiene páginas con una gran cantidad de texto o muchas imágenes, Google puede tardar más en rastrearlas e indexarlas.
Un CMS mal codificado también podría generar problemas de rastreo porque a menudo no devolverá correctamente los datos XML y JSON. Esto hará que Google emita un error o proporcione resultados de muy baja calidad en las páginas de resultados de búsqueda.
Google indexa su sitio web buscando los códigos que identifican páginas, publicaciones, secciones, etc. específicos. Hay muchos de estos códigos (miles), pero nos centraremos en tres: URL, metaetiquetas y etiquetas de título.
Estos son algunos consejos rápidos para mejorar la capacidad de rastreo:
- Cree mapas de sitio XML: el mapa de sitio XML ayuda a las arañas de búsqueda a comprender y rastrear sus páginas web. Puedes pensar en ello como un mapa de un sitio web. Una vez que haya terminado, suba su mapa del sitio a Google Search Console y Bing Webmaster Tools. Mantenga su mapa del sitio actualizado a medida que agrega y elimina páginas web.
- Maximice el presupuesto de rastreo: las páginas y los recursos de su sitio que rastrearán los robots de búsqueda se conocen como su presupuesto de rastreo. Debido a que su presupuesto de rastreo es limitado, asegúrese de rastrear primero las páginas más importantes.
- Configure la estructura de URL: use la misma estructura de URL en todas sus páginas. Por ejemplo, cree una página llamada "Mi página" y use la misma URL (http://mydomain.com/MyPage) para todas las demás páginas de su sitio. Esto ayudará a Google a indexar mejor sus páginas y a mejorar su clasificación en los resultados de búsqueda.
indexabilidad
Una vez que Google ha indexado su sitio web, puede usar esa información para mostrar ciertas páginas y publicaciones en los resultados de búsqueda.

La indexación es un proceso bastante confiable: la mayoría de los sitios web aparecerán indexados la primera vez que Google los rastree. Sin embargo, hay algunos casos en los que los sitios web pueden no estar incluidos en el índice hasta que sus propietarios los actualicen manualmente o alguien más tome medidas en su nombre (como agregar nuevas URL).
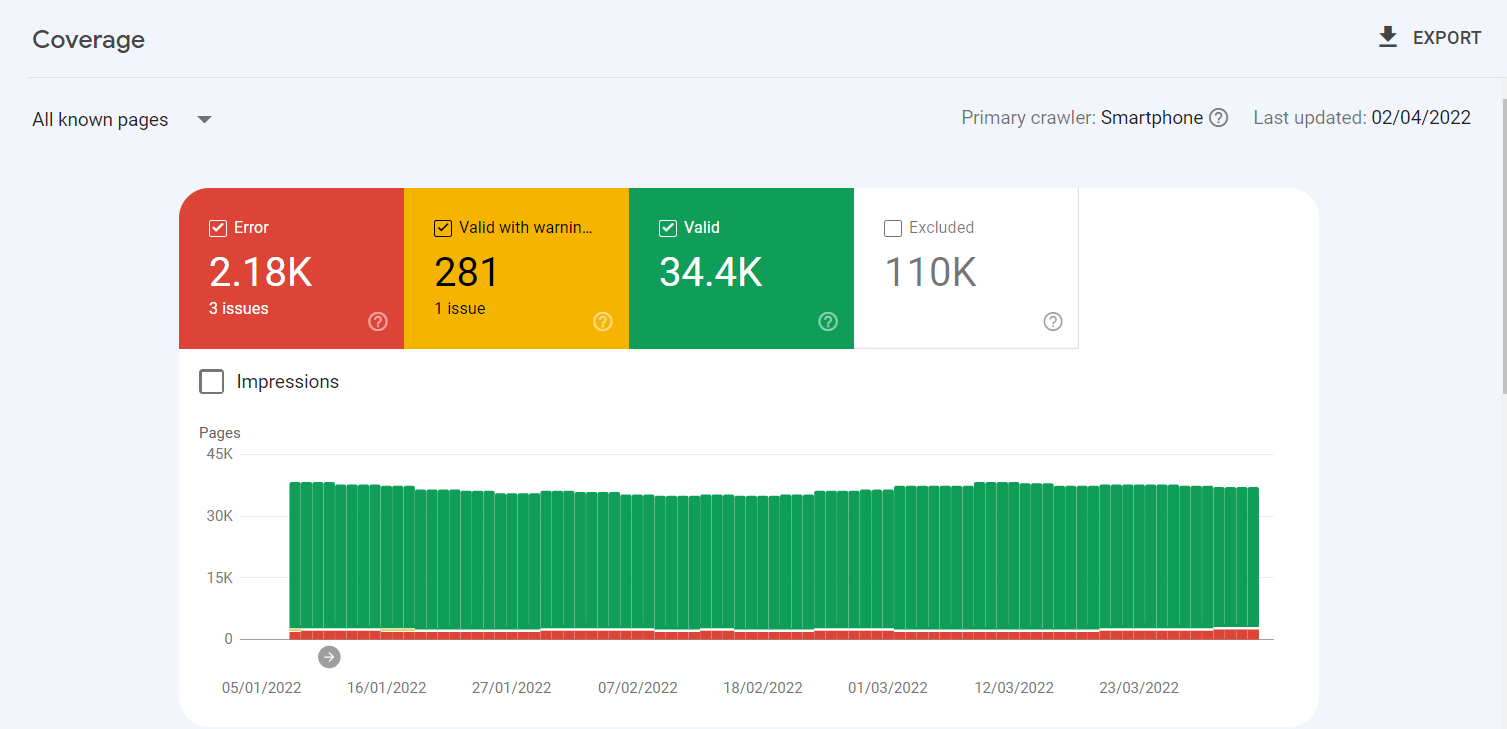
Puede utilizar la herramienta para webmasters de Google: Google Search Console (GSC) para comprobar si las páginas de su sitio están indexadas o no.
En GSC, dirígete a la sección de cobertura en la barra lateral izquierda. La sección de cobertura muestra todas las páginas con problemas de indexación.

Aquí hay una lista de verificación rápida para solucionar problemas de indexación en su sitio web:
- Desbloquee los robots de búsqueda para que no accedan a las páginas.
- Audita tus redireccionamientos.
- Compruebe la capacidad de respuesta móvil de su sitio.
- Corrige errores de HTTP.
renderización
Google considera otro factor para decidir si incluir o no su sitio web en sus resultados es qué tan bien se muestra.
Un sitio al que se puede acceder fácilmente se considera renderizado por completo.
Algunos factores afectan la representación de la página. Estos pueden ser:
- Rendimiento del servidor: la carga del servidor, el tiempo de respuesta del servidor y la capacidad de alojamiento son factores importantes a considerar al evaluar la representación de la página. Un rendimiento deficiente puede hacer que las experiencias de los usuarios con su sitio web sean frustrantes o lentas.
- Tamaño de página y tiempo de carga: un tiempo de carga de página lento puede causar un problema en el servidor, lo que impide que los bots vean su sitio o hace que rastreen versiones parcialmente cargadas a las que les falta contenido crucial. Los bots gastarán una cantidad comparable de recursos para cargar, renderizar e indexar páginas, según el presupuesto de rastreo que haya para un recurso específico.
- Representación de Javascript: Google admite que tiene problemas para procesar JavaScript (JS), por lo que recomienda utilizar contenido prerenderizado para aumentar la accesibilidad. Google también tiene una serie de recursos para ayudarlo a encontrar el funcionamiento de los bots para acceder a JS y solucionar problemas relacionados con la búsqueda.
- Profundidad de la página: la profundidad de la página en la estructura de su sitio se refiere a cuántas capas tiene o cuántos clics está lejos de su página de inicio. Mantenga la arquitectura de su sitio lo más simple posible mientras conserva una jerarquía lógica. A veces, un sitio de varias capas es inevitable. En tales casos, un sitio bien organizado debe tener prioridad sobre la superficialidad.
- Redirecciones: Pagas un precio cuando decides redirigir el tráfico de una página a otra. Si sus redireccionamientos no están configurados correctamente, pueden ralentizar el rastreo, reducir el tiempo de carga de la página e incluso hacer que su sitio no esté disponible. Las redirecciones deben mantenerse al mínimo por todas estas razones.
#4: Velocidad de página
Las páginas de los sitios web eran más fáciles de representar para los motores de búsqueda en los primeros días de Internet. La programación era simple y los elementos del sitio eran mínimos.
Gracias a JavaScript y CSS, muchas más cosas ahora son factibles para los desarrolladores web. La velocidad de la página se está convirtiendo en un componente más crítico en la experiencia del usuario (y en la clasificación de su contenido en los SERP) a medida que el contenido web se vuelve más rico y dinámico.
Cuanto más JavaScript cargado tenga en su sitio, más difícil será cargar esa página. Debido a que la velocidad de la página es un problema de clasificación, querrá realizar un seguimiento de cuánto tiempo se tarda en cargar una página después de que el visitante haya aterrizado en ella.
Puede controlar la velocidad de su página vigilando Core Web Vitals.
Las tres categorías principales de Core Web Vitals son las siguientes:
- Pintura con contenido más grande: el tiempo que tarda la pieza principal de material en una página web en aparecer/cargarse para los usuarios se conoce como la pintura con contenido más grande (LCP).
- FID (First Input Delay): Es una métrica que evalúa qué tan rápido responde una página cuando un usuario la visita por primera vez.
- Cambio de diseño acumulativo (CLS): esta es una métrica para la cantidad de cambios no anticipados en el diseño de una página que influyen en el contenido principal de la página.
#5: Sitios fáciles de usar
Los sitios web amigables son aquellos que priorizan la experiencia del usuario. Esto no implica que ignores o desprecies lo que quieren los buscadores; en cambio, reconoce que las personas son lo primero (un sentimiento compartido por Google).
A continuación se explica cómo crear un sitio fácil de usar:
Indexación móvil primero
Como su nombre lo indica, la indexación móvil primero es cuando los motores de búsqueda (y, por lo tanto, los desarrolladores web) priorizan la indexación de las versiones móviles de los sitios web.
Esto significa que debe pensar en poner mucho énfasis en la experiencia y la estructura de su sitio móvil.
Si va a la consola de búsqueda de Google y mira el registro de rastreo reciente de una página agregada recientemente a su sitio, puede ver si su sitio está utilizando la indexación móvil primero.
Páginas móviles aceleradas
Accelerated Mobile Pages (AMP) es una forma de marco HTML de código abierto desarrollado por Google para ayudar a los desarrolladores web a hacer que el contenido web sea compatible con dispositivos móviles.
Debido a que Google se da cuenta de que la mayoría de los consumidores accederán a su sitio a través de un dispositivo móvil, debe priorizar su tipo de experiencia.
Otras ventajas de usar el marco HTML de código abierto conocido como AMP para crear contenido web incluyen:
- AMP se carga en una fracción de segundo.
- Mucho más fácil de crear que otros marcos.
- AMP es compatible con una gran cantidad de plataformas clave.
- CSS todavía se puede usar con AMP (pero el código será menos complejo).
- Los elementos fundamentales de AMP ya están en su lugar; todo lo que tienes que hacer ahora es ampliarlos.
#6: Etiqueta Hreflang
Hreflang es una etiqueta HTML que informa a los motores de búsqueda sobre el idioma utilizado en un sitio web en particular. Esto le permite mostrar cómo las páginas web escritas en diferentes idiomas se relacionan entre sí.
Si desea dirigirse a audiencias específicas en función de su ubicación, esto es crucial. Imagine que es propietario de una empresa alemana que quiere construir una sucursal de servicios en Francia.
Y desea mostrarles el idioma francés.
Si alguien visita su sitio a través de una dirección IP, muy probablemente desde Francia, la etiqueta Hreflang "hreflang=fr" le dice a Google que debe obtener la versión en francés de la página.
Hreflang no solo mejora la experiencia del usuario, sino que también mejora la accesibilidad.
Usar herramientas técnicas de auditoría de SEO
Si bien no hay sustituto para el trabajo técnico práctico de SEO, el uso de las herramientas adecuadas puede ayudarlo a acelerar su proceso y reducir su enfoque.
Aquí hay algunas buenas herramientas técnicas de auditoría de SEO:
- Consola de búsqueda de Google
- SEMRush
- Cuervo herramientas
- Ahrefs
- Google analitico
preguntas frecuentes
P. ¿La velocidad de la página es un factor de clasificación?
Respuesta: Los resultados de búsqueda de Google han revelado que la velocidad de la página es un factor de clasificación. La velocidad a la que se debe cumplir con esta señal de clasificación cambia regularmente.
P. ¿Es difícil el SEO técnico?
Respuesta: No, el SEO técnico no es difícil. Sin embargo, se necesita tiempo y esfuerzo para dominar el arte de optimizar un sitio web para los motores de búsqueda.
P. ¿Cuánto tiempo lleva aprender SEO técnico?
Respuesta: Aprender SEO técnico puede llevar de 4 a 6 semanas a 5 a 8 años, dependiendo de una variedad de criterios como el nivel que desea lograr, la cantidad de tiempo que desea dedicar a aprender SEO, su experiencia actual, su perseverancia, las herramientas que usas y más.
P. ¿Afecta el contenido al SEO técnico?
Respuesta: El SEO técnico es diferente del contenido. Sin un SEO técnico eficaz, será difícil posicionarse incluso con contenido de alta calidad que responda a la intención de búsqueda, brinde valor y esté cargado de vínculos de retroceso.
P. ¿Cómo pasa un sitio web del servidor al navegador?
Respuesta: Los navegadores web se comunican con los servidores web mediante el Protocolo de transferencia de hipertexto (HTTP). Cada vez que hace clic en un enlace en un sitio web, completa un formulario o busca en él, el navegador envía una solicitud de HTTP.
Conclusión
El SEO técnico no es algo que puedas aprender en uno o dos días; lleva tiempo, así como esfuerzo y prueba y error. Sin embargo, con las herramientas y los recursos adecuados a su disposición, puede comenzar a auditar su sitio e identificar los errores en su sitio.
Hay una serie de buenas herramientas que puede utilizar para las auditorías técnicas de SEO, pero le sugerimos que pruebe SEMRush o Ahrefs.
