SEO ทางเทคนิคคืออะไร: The Ultimate Guide of 2022
เผยแพร่แล้ว: 2022-05-06เมื่อพูดถึง SEO องค์ประกอบหลักสามประการคือ:
- SEO บนหน้า
- SEO นอกเพจ
- เทคนิค SEO
แม้ว่านักการตลาดมักจะเน้นที่ On-Page และ Off-page SEO พวกเขาละเลยองค์ประกอบที่สาม SEO ทางเทคนิคได้กลายเป็นส่วนสำคัญของ SEO และขณะนี้มีการพิจารณาการจัดอันดับหน้า
ในบล็อกนี้ เราจะแบ่งปันแง่มุมของเทคนิค SEO ความสำคัญ และเคล็ดลับในการปรับปรุง SEO ด้านเทคนิคของหน้าเว็บ
SEO เทคนิคคืออะไร?

SEO ด้านเทคนิคคือการเพิ่มประสิทธิภาพของฟังก์ชันทางเทคนิคของเว็บไซต์ที่ช่วยให้เครื่องมือค้นหารวบรวมข้อมูล จัดทำดัชนี และแสดงผลหน้าเว็บได้อย่างง่ายดาย
SEO ด้านเทคนิคพิจารณาแง่มุมต่างๆ ของไซต์มากกว่าแค่คำหลักและปริมาณการเข้าชม พยายามมอบประสบการณ์การใช้งานที่เหมาะสมที่สุดแก่ผู้ใช้ในทุกอุปกรณ์ ปรับปรุงการจัดอันดับของเครื่องมือค้นหาผ่านการนำเสนอข้อมูลที่ดีขึ้น และดึงดูดผู้มีโอกาสเป็นลูกค้าด้วยเนื้อหาที่น่าสนใจตลอดการเดินทางบนไซต์ของคุณ
SEO ทางเทคนิคกับ SEO บนหน้ากับ SEO นอกหน้า
SEO บนหน้า
On-page SEO เป็นส่วนหนึ่งของ SEO ที่บอกเครื่องมือค้นหา (และผู้อ่าน) ว่ามันเกี่ยวกับอะไร เช่น ข้อความแสดงแทนรูปภาพ การใช้คีย์เวิร์ด คำอธิบายเมตา แท็ก H1 การตั้งชื่อ URL และการเชื่อมโยงภายใน เนื่องจากทุกอย่างอยู่บนไซต์ของคุณ คุณจึงสามารถควบคุม SEO ในหน้าเว็บได้มากที่สุด
SEO นอกเพจ
Off-page SEO หมายถึงกิจกรรมส่งเสริมเว็บไซต์ของคุณนอกเหนือจากหน้าที่คุณโฮสต์บนเว็บไซต์ของคุณเอง ส่วนที่สำคัญที่สุดของ Off-page SEO คือการสร้างลิงก์ย้อนกลับ ปริมาณและคุณภาพของลิงก์ย้อนกลับช่วยเพิ่ม PageRank ของหน้า หากปัจจัยอื่นๆ ยังคงไม่เปลี่ยนแปลง หน้าที่มีลิงก์ย้อนกลับ 10 ลิงก์จากไซต์ที่น่าเชื่อถือจะมีอันดับสูงกว่าไซต์ที่มีลิงก์ย้อนกลับ 100 ลิงก์จากไซต์สแปม
เทคนิค SEO
เทคนิค SEO นั้นยากกว่าและอยู่ในการควบคุมของเรามากกว่า หากคุณมีความรู้เกี่ยวกับ HTML และ CSS เทคนิค SEO นั้นไม่ยากที่จะถอดรหัส
ทำไมเทคนิค SEO จึงสำคัญ?

คุณอาจมีเว็บไซต์ที่ดีที่สุดในโลกที่มีเนื้อหาดีที่สุด แต่ถ้าเทคนิค SEO ของคุณยุ่งเหยิงล่ะ?
แล้วคุณจะไม่ติดอันดับ วัตถุประสงค์หลักของ SEO ทางเทคนิคคือ Google และเครื่องมือค้นหาอื่นๆ ควรรวบรวมข้อมูล จัดทำดัชนี และแสดงผลหน้าเว็บในเว็บไซต์ของคุณ
ขั้นตอนแรกที่เครื่องมือค้นหาทำคือจัดทำดัชนีและรวบรวมข้อมูลหน้าเว็บของคุณ
แม้ว่า Google จะจัดทำดัชนีเนื้อหาทั้งหมดในไซต์ของคุณ งานของคุณก็ยังไม่เสร็จ
เพื่อให้เว็บไซต์ของคุณได้รับการปรับให้เหมาะสมที่สุดสำหรับ SEO ทางเทคนิค หน้าของเว็บไซต์จะต้องปลอดภัย เหมาะสำหรับมือถือ ไม่มีเนื้อหาที่ซ้ำกัน และโหลดได้เร็ว มีปัจจัยอีกมากมายที่นำไปสู่การเพิ่มประสิทธิภาพทางเทคโนโลยี
หากไม่มีสถาปัตยกรรมเว็บไซต์ เครื่องมือค้นหาจะไม่พบเนื้อหาของคุณโดยง่าย ไม่ว่าเนื้อหาเว็บไซต์ของคุณจะดีเพียงใด บอทของเครื่องมือค้นหาจำเป็นต้องเข้าใจพื้นฐานในการเข้าถึงเนื้อหาเหล่านั้น
รายการตรวจสอบด้านเทคนิค SEO

SEO ด้านเทคนิคมีหลายสิ่งที่ต้องครอบคลุม แม้ว่าบางอันจะมีความสำคัญ แต่บางอันอาจมีความสำคัญน้อยกว่า มาพูดคุยกันโดยละเอียด:
#1: การนำทางไซต์และสถาปัตยกรรม
ในการเริ่มต้น ความท้าทายในการรวบรวมข้อมูลและการจัดทำดัชนีหลายอย่างเกิดขึ้นจากโครงสร้างไซต์ที่วางแผนไว้ไม่ดี ดังนั้น หากคุณทำตามขั้นตอนนี้อย่างสมบูรณ์ คุณจะไม่ต้องกังวลว่า Google จะรวบรวมข้อมูลจากหน้าเว็บไซต์ทั้งหมดของคุณมากนัก
ประการที่สอง โครงสร้างของเว็บไซต์ของคุณมีผลกับทุกอย่างที่คุณทำเพื่อปรับปรุงเว็บไซต์ ตั้งแต่ URL ไปจนถึงแผนผังเว็บไซต์ ไปจนถึงการใช้ robots.txt เพื่อป้องกันไม่ให้เครื่องมือค้นหาจัดทำดัชนีเว็บไซต์เฉพาะ
นี่คือขั้นตอนบางส่วนในการสร้างการนำทางไซต์ที่ราบรื่น:
ออกแบบโครงสร้างเว็บไซต์ที่เป็นระเบียบ
โครงสร้างเว็บไซต์เป็นกุญแจสำคัญในการกำหนดวิธีการจัดระเบียบหน้า
ไซต์ของคุณควรมีโครงสร้างเรียบ กล่าวอีกนัยหนึ่ง หน้าในเว็บไซต์ของคุณควรแยกจากกันเพียงไม่กี่ลิงก์
โครงสร้างแบบเรียบช่วยให้ Google และเครื่องมือค้นหาอื่นๆ สามารถรวบรวมข้อมูลจากหน้าเว็บไซต์ทั้งหมดของคุณได้อย่างง่ายดาย
โครงสร้างเว็บไซต์แบบเรียบช่วยให้ Google และเครื่องมือค้นหาอื่นๆ สามารถรวบรวมข้อมูลได้ง่ายขึ้น คุณยังต้องการให้โครงสร้างของคุณมีระเบียบอย่างมาก
เพิ่มการนำทางเบรดครัมบ์
การนำทางเบรดครัมบ์เป็นคุณลักษณะที่ปรากฏที่ด้านบนของหน้าเว็บและแจ้งให้ผู้ใช้ทราบถึงไซต์ที่พวกเขาได้เยี่ยมชมและวิธีที่พวกเขามาถึงตำแหน่งปัจจุบัน
การนำทางเบรดครัมบ์นี้ทำให้ผู้ใช้สามารถย้อนกลับไปยังหน้าก่อนหน้าหรือย้อนกลับหลายขั้นตอนกลับเข้าสู่เว็บไซต์ของตนได้
การนำทางรูปแบบนี้มีประโยชน์ในการรักษาโครงสร้างพื้นฐานของไซต์ให้เป็นระเบียบ และเพิ่มชั้นการเข้าถึงพิเศษให้กับผู้ใช้
#2: เนื้อหาที่ซ้ำกันและบาง
บล็อก บทความ และหน้าเว็บที่มีเนื้อหาน้อยทำให้โปรแกรมรวบรวมข้อมูลของ Googlebot ใช้งานได้เพียงเล็กน้อย อาจไม่มีการเชื่อมโยงภายในบนหน้าเว็บเพื่อช่วยให้โปรแกรมรวบรวมข้อมูลไปยังส่วนอื่นๆ ของเว็บไซต์ของคุณ นอกจากนี้ยังอาจเป็นไปได้ว่าเนื้อหาของหน้าไม่สามารถระบุจุดประสงค์ในการค้นหาของผู้บริโภคได้อย่างถูกต้อง
หน้าที่ไม่เชื่อมโยงไปยังหน้าอื่น ๆ ในเว็บไซต์ของคุณและไม่พูดถึงบริการที่คุณนำเสนออย่างแท้จริงคือตัวอย่างของเนื้อหาบางส่วน แต่หมายถึงชื่อและนามสกุลของพนักงานของคุณ
เนื้อหาที่ซ้ำกันหมายถึงบล็อก บทความ หรือหน้าเว็บที่มีสำเนาเหมือนกันที่อื่นในเว็บไซต์ของคุณ
เนื้อหาบางส่วนอาจมีผลหลายอย่างต่อการจัดอันดับเว็บไซต์ของคุณ
ประการแรก เสิร์ชเอ็นจิ้นอาจพบว่าการจัดทำดัชนีหน้าเว็บของคุณอย่างมีประสิทธิภาพเป็นเรื่องยาก เนื่องจาก Google ต้องการข้อความและรูปภาพเพื่อทำความเข้าใจสิ่งที่คุณกำลังเขียน
ประการที่สอง เนื้อหาบางอาจไม่น่าสนใจหรือมีส่วนร่วมเพียงพอสำหรับผู้เยี่ยมชม หากผู้ใช้ไม่พบข้อมูลที่กำลังมองหาบนหน้าเว็บของคุณอย่างรวดเร็วและง่ายดาย พวกเขาก็มักจะย้ายไปที่หน้าอื่น
เช่นเดียวกันสำหรับปัญหาเนื้อหาที่ซ้ำกัน Google กำหนดให้เนื้อหาที่ซ้ำกันเป็นปัจจัยที่เข้มงวดในการลบหน้าและลงโทษไซต์
หากต้องการค้นหาหน้าเนื้อหาที่ซ้ำกันในเว็บไซต์ของคุณ คุณสามารถใช้เครื่องมือตรวจสอบเว็บไซต์ เช่น เครื่องมือ Raven เครื่องมือนี้จะสแกนไซต์ทั้งหมดของคุณและตรวจพบเนื้อหาที่ซ้ำกัน
ต่อไปนี้คือวิธีแก้ปัญหาด่วนบางส่วนในการแก้ไขหน้าเนื้อหาที่ซ้ำกัน:
วิธีแก้ปัญหาที่เป็นไปได้คือ noindex หน้าที่มีเนื้อหาที่ซ้ำกัน แท็ก noindex แจ้งเครื่องมือค้นหาเช่น Google ว่าไม่ควรสร้างดัชนีหน้า
อีกวิธีหนึ่งคือการเพิ่มแท็กบัญญัติ
เมื่อหน้าเดียวกันมีหลายเวอร์ชัน Google จะเลือกรุ่นหนึ่งเพื่อสร้างดัชนี ซึ่งเรียกว่า Canonicalization และ URL ที่เลือกให้เป็น Canonical จะเป็น URL ที่ Google แสดงในผลการค้นหา
Canonical URL เหมาะสำหรับหน้าที่มีเนื้อหาใกล้เคียงกันมากแต่มีความแตกต่างเพียงเล็กน้อย
#3: การรวบรวมข้อมูล การจัดทำดัชนี และการแสดงผล
เพื่อให้แน่ใจว่าเว็บไซต์ของคุณแสดงใน SERP ให้ใส่ใจกับสิ่งที่ Google ทำเมื่อรวบรวมข้อมูล จัดทำดัชนี และแสดงเว็บไซต์ของคุณ
ยิ่งคุณเข้าใจกระบวนการเหล่านี้มากขึ้นเท่าไร กลยุทธ์ SEO ทางเทคนิคของคุณก็จะยิ่งสามารถตอบสนองความต้องการของผู้คนและเครื่องมือค้นหาได้ดียิ่งขึ้น ยิ่งคุณตอบสนองความต้องการของเสิร์ชเอ็นจิ้นมากเท่าไหร่ โอกาสของคุณในการจัดอันดับใน SERP ก็จะสูงขึ้นเท่านั้น
ความสามารถในการรวบรวมข้อมูล
Google รวบรวมข้อมูลเนื้อหาของเว็บไซต์ของคุณเพื่อดึงข้อมูลทั้งหมดที่จำเป็นในการแสดงหน้าเว็บของคุณในผลการค้นหา
หากเว็บเซิร์ฟเวอร์ของคุณได้รับการตั้งค่าอย่างสมบูรณ์ กระบวนการนี้ไม่ควรส่งผลกระทบต่อความเร็วของไซต์มากเกินไป อย่างไรก็ตาม หากคุณมีหน้าเว็บที่มีข้อความหรือรูปภาพจำนวนมาก Google อาจใช้เวลานานขึ้นในการรวบรวมข้อมูลและจัดทำดัชนี
CMS ที่เข้ารหัสไม่ดีอาจส่งผลให้เกิดปัญหาในการรวบรวมข้อมูล เนื่องจากมักจะไม่ส่งคืนข้อมูล XML และ JSON อย่างถูกต้อง ซึ่งจะทำให้ Google เกิดข้อผิดพลาดหรือให้ผลลัพธ์ที่มีคุณภาพต่ำมากในหน้าผลการค้นหา
Google จัดทำดัชนีเว็บไซต์ของคุณโดยมองหารหัสที่ระบุหน้า โพสต์ ส่วนต่างๆ ฯลฯ มีรหัสเหล่านี้จำนวนมาก (หลายพัน) แต่เราจะเน้นที่ 3 รายการ ได้แก่ URL เมตาแท็ก และแท็กชื่อ
ต่อไปนี้คือเคล็ดลับสั้นๆ ในการปรับปรุงความสามารถในการรวบรวมข้อมูล:
- สร้างแผนผังเว็บไซต์ XML: แผนผังเว็บไซต์ XML ช่วยให้สไปเดอร์การค้นหาเข้าใจและรวบรวมข้อมูลหน้าเว็บของคุณ คุณสามารถคิดได้ว่าเป็นแผนที่เว็บไซต์ เมื่อเสร็จแล้ว ให้อัปโหลดแผนผังไซต์ของคุณไปที่ Google Search Console และ Bing Webmaster Tools ปรับปรุงแผนผังไซต์ของคุณให้เป็นปัจจุบันเมื่อคุณเพิ่มและลบหน้าเว็บ
- เพิ่มงบประมาณการรวบรวมข้อมูลสูงสุด: หน้าและทรัพยากรบนไซต์ของคุณที่บอทการค้นหาจะรวบรวมข้อมูลจะเรียกว่างบประมาณการรวบรวมข้อมูลของคุณ เนื่องจากงบประมาณการรวบรวมข้อมูลของคุณมีจำกัด ตรวจสอบให้แน่ใจว่ามีการรวบรวมข้อมูลหน้าที่สำคัญที่สุดก่อน
- ตั้งค่าโครงสร้าง URL: ใช้โครงสร้าง URL เดียวกันบนทุกหน้าของคุณ ตัวอย่างเช่น สร้างหน้าชื่อ "หน้าของฉัน" และใช้ URL เดียวกัน (http://mydomain.com/MyPage) เดียวกันสำหรับหน้าอื่นๆ ทุกหน้าในเว็บไซต์ของคุณ ซึ่งจะช่วยให้ Google จัดทำดัชนีหน้าเว็บของคุณได้ดีขึ้นและปรับปรุงอันดับของคุณในผลการค้นหา
ความสามารถในการจัดทำดัชนี
เมื่อ Google ได้จัดทำดัชนีเว็บไซต์ของคุณแล้ว ก็จะสามารถใช้ข้อมูลนั้นเพื่อแสดงบางหน้าและโพสต์ในผลการค้นหาได้

การจัดทำดัชนีเป็นกระบวนการที่ค่อนข้างน่าเชื่อถือ เว็บไซต์ส่วนใหญ่จะแสดงเป็นดัชนีในครั้งแรกที่ Google รวบรวมข้อมูล อย่างไรก็ตาม มีบางกรณีที่เว็บไซต์อาจไม่รวมอยู่ในดัชนีจนกว่าเจ้าของจะอัปเดตด้วยตนเอง หรือมีบุคคลอื่นดำเนินการแทน (เช่น เพิ่ม URL ใหม่)
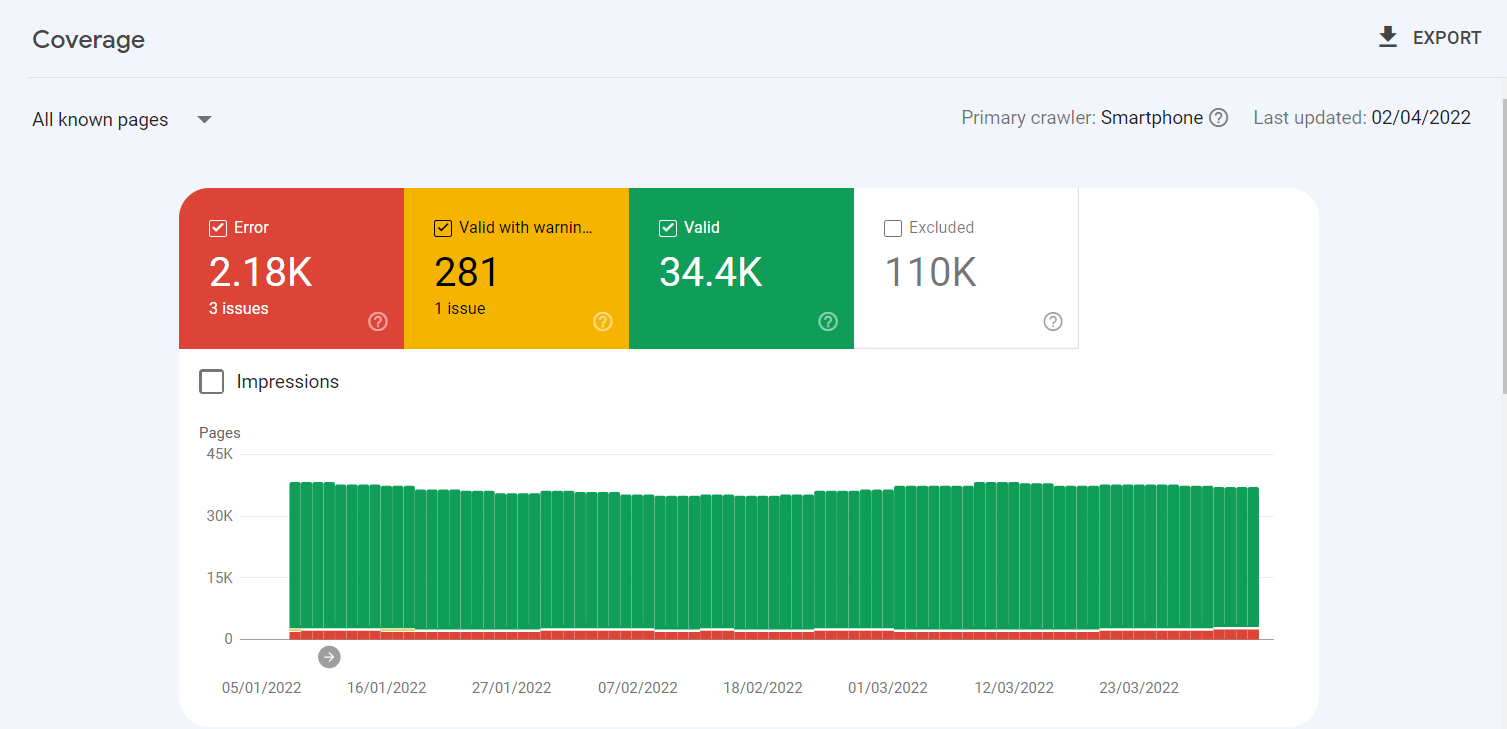
คุณสามารถใช้ Google Webmaster Tool - Google Search Console (GSC) เพื่อตรวจสอบว่าหน้าในเว็บไซต์ของคุณได้รับการจัดทำดัชนีหรือไม่
ใน GSC ให้ไปที่ส่วนความครอบคลุมที่แถบด้านข้างทางซ้าย ส่วนความครอบคลุมจะแสดงทุกหน้าที่มีปัญหาในการจัดทำดัชนี

รายการตรวจสอบด่วนเพื่อแก้ไขปัญหาการจัดทำดัชนีในเว็บไซต์ของคุณมีดังนี้
- เลิกบล็อกบ็อตการค้นหาไม่ให้เข้าถึงหน้าต่างๆ
- ตรวจสอบการเปลี่ยนเส้นทางของคุณ
- ตรวจสอบการตอบสนองมือถือของไซต์ของคุณ
- แก้ไขข้อผิดพลาด HTTP
ความสามารถในการแสดงผล
Google พิจารณาอีกปัจจัยหนึ่งในการตัดสินใจว่าจะรวมเว็บไซต์ของคุณไว้ในผลลัพธ์หรือไม่ คือการแสดงผลที่ดีเพียงใด
ไซต์ที่เข้าถึงได้ง่ายจะถือว่าแสดงผลอย่างสมบูรณ์
ปัจจัยบางอย่างส่งผลต่อการแสดงหน้า สิ่งเหล่านี้อาจเป็น:
- ประสิทธิภาพของเซิร์ฟเวอร์: โหลดของเซิร์ฟเวอร์ เวลาตอบสนองของเซิร์ฟเวอร์ และความจุของโฮสต์เป็นปัจจัยสำคัญที่ต้องพิจารณาขณะประเมินการแสดงผลเพจ ประสิทธิภาพที่ไม่ดีอาจทำให้ประสบการณ์ของผู้ใช้กับเว็บไซต์ของคุณน่าหงุดหงิดหรือช้า
- ขนาดหน้าและเวลาในการโหลด: ความเร็วในการโหลดหน้าเว็บที่ช้าอาจทำให้เกิดปัญหากับเซิร์ฟเวอร์ ทำให้บ็อตมองไม่เห็นไซต์ของคุณ หรือทำให้พวกเขารวบรวมข้อมูลเวอร์ชันที่โหลดบางส่วนซึ่งไม่มีเนื้อหาสำคัญ บอทจะใช้ทรัพยากรในปริมาณที่เทียบเท่ากันในการโหลด แสดงผล และจัดทำดัชนีหน้า ขึ้นอยู่กับงบประมาณการรวบรวมข้อมูลสำหรับทรัพยากรเฉพาะ
- การแสดงผล Javascript: Google ยอมรับว่ามีปัญหาในการประมวลผล JavaScript (JS) ดังนั้นจึงแนะนำให้ใช้เนื้อหาที่แสดงผลล่วงหน้าเพื่อเพิ่มการเข้าถึง Google ยังมีแหล่งข้อมูลมากมายที่จะช่วยคุณในการค้นหาการทำงานของบ็อตเพื่อเข้าถึง JS และแก้ไขปัญหาที่เกี่ยวข้องกับการค้นหา
- ความลึกของหน้า: ความลึกของหน้าในโครงสร้างเว็บไซต์ของคุณหมายถึงจำนวนชั้นที่มี หรือจำนวนการคลิกจากหน้าแรกของคุณ รักษาสถาปัตยกรรมเว็บไซต์ของคุณให้เรียบง่ายที่สุดในขณะที่ยังคงลำดับชั้นเชิงตรรกะ บางครั้งเว็บไซต์หลายชั้นก็หลีกเลี่ยงไม่ได้ ในกรณีเช่นนี้ พื้นที่ที่มีการจัดการที่ดีควรมีความสำคัญเหนือระดับความตื้น
- การ เปลี่ยนเส้นทาง: คุณจ่ายราคาเมื่อคุณตัดสินใจที่จะเปลี่ยนเส้นทางการเข้าชมจากหน้าหนึ่งไปยังอีกหน้าหนึ่ง หากการตั้งค่าการเปลี่ยนเส้นทางของคุณไม่ถูกต้อง อาจทำให้การรวบรวมข้อมูลช้าลง ลดเวลาในการโหลดหน้าเว็บ และทำให้ไซต์ของคุณใช้งานไม่ได้ ควรเปลี่ยนเส้นทางให้น้อยที่สุดด้วยเหตุผลเหล่านี้ทั้งหมด
#4: ความเร็วเพจ
หน้าเว็บไซต์สามารถแสดงผลได้ง่ายขึ้นในช่วงแรก ๆ ของอินเทอร์เน็ต การเขียนโปรแกรมนั้นเรียบง่ายและองค์ประกอบของเว็บไซต์ก็น้อยมาก
ต้องขอบคุณ JavaScript และ CSS ที่ทำให้หลายๆ อย่างเป็นไปได้สำหรับนักพัฒนาเว็บ ความเร็วของหน้ากลายเป็นองค์ประกอบที่สำคัญมากขึ้นในประสบการณ์ของผู้ใช้ (และเนื้อหาของคุณอยู่ในอันดับที่ดีใน SERP) เนื่องจากเนื้อหาเว็บมีเนื้อหาสมบูรณ์และเป็นไดนามิกมากขึ้น
ยิ่งคุณโหลด JavaScript บนไซต์ของคุณมากเท่าใด การโหลดหน้านั้นก็ยิ่งยากขึ้นเท่านั้น เนื่องจากความเร็วของหน้าเป็นปัญหาในการจัดอันดับ คุณจึงต้องการติดตามว่าต้องใช้เวลานานแค่ไหนในการโหลดหน้าหลังจากที่ผู้เยี่ยมชมเข้ามาที่หน้านั้น
คุณสามารถตรวจสอบความเร็วของหน้าเว็บได้โดยจับตาดู Core Web Vitals
สามหมวดหมู่หลักของ Core Web Vitals มีดังนี้:
- Largest contentful paint: เวลาที่ใช้สำหรับเนื้อหาหลักบนหน้าเว็บในการแสดง/โหลดสำหรับผู้ใช้เรียกว่า Largest Contentful Paint (LCP)
- FID (First Input Delay): เป็นตัวชี้วัดที่ประเมินว่าหน้าเว็บตอบสนองเร็วเพียงใดเมื่อผู้ใช้เข้าชมเป็นครั้งแรก
- Cumulative Layout Shift (CLS): นี่คือเมตริกสำหรับจำนวนการเปลี่ยนแปลงที่ไม่คาดคิดในเลย์เอาต์ของหน้าที่ส่งผลต่อเนื้อหาหลักของเพจ
#5: ไซต์ที่ใช้งานง่าย
เว็บไซต์ที่เป็นมิตรกับผู้ใช้คือเว็บไซต์ที่ให้ความสำคัญกับประสบการณ์ของผู้ใช้ นี่ไม่ได้หมายความว่าคุณเพิกเฉยหรือดูถูกสิ่งที่เสิร์ชเอ็นจิ้นต้องการ แต่คุณรู้ว่าผู้คนมาก่อน (ความรู้สึกที่ Google แบ่งปัน)
นี่คือวิธีการสร้างไซต์ที่ใช้งานง่าย:
การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก
ตามความหมายของชื่อ การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกคือการที่เสิร์ชเอ็นจิ้น (และนักพัฒนาเว็บด้วย) จัดลำดับความสำคัญของการจัดทำดัชนีเว็บไซต์เวอร์ชันมือถือ
ซึ่งหมายความว่าคุณควรคิดถึงการให้ความสำคัญอย่างมากกับประสบการณ์และโครงสร้างของไซต์บนมือถือของคุณ
หากคุณไปที่ Google Search Console และดูบันทึกการรวบรวมข้อมูลล่าสุดสำหรับหน้าที่เพิ่มไปยังไซต์ของคุณเมื่อเร็วๆ นี้ คุณสามารถดูได้ว่าไซต์ของคุณใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกหรือไม่
หน้ามือถือแบบเร่ง
Accelerated Mobile Pages (AMP) คือรูปแบบของเฟรมเวิร์ก HTML แบบโอเพนซอร์สที่พัฒนาโดย Google เพื่อช่วยนักพัฒนาเว็บในการทำให้เนื้อหาเว็บเหมาะกับอุปกรณ์เคลื่อนที่
เนื่องจาก Google ตระหนักดีว่าผู้บริโภคส่วนใหญ่จะเข้าถึงไซต์ของคุณผ่านอุปกรณ์เคลื่อนที่ คุณจึงควรจัดลำดับความสำคัญของประเภทประสบการณ์
ข้อดีอื่นๆ ของการใช้เฟรมเวิร์ก HTML แบบโอเพนซอร์สที่เรียกว่า AMP เพื่อสร้างเนื้อหาเว็บ ได้แก่
- AMP โหลดได้ในเสี้ยววินาที
- สร้างได้ง่ายกว่าเฟรมเวิร์กอื่นๆ
- AMP รองรับแพลตฟอร์มหลักมากมาย
- CSS ยังคงใช้กับ AMP ได้ (แต่โค้ดจะซับซ้อนน้อยกว่า)
- องค์ประกอบพื้นฐานของ AMP มีอยู่แล้ว สิ่งที่คุณต้องทำตอนนี้คือขยายขอบเขตให้กว้างขึ้น
#6: แท็ก Hreflang
Hreflang เป็นแท็ก HTML ที่แจ้งเครื่องมือค้นหาเกี่ยวกับภาษาที่ใช้บนเว็บไซต์เฉพาะ วิธีนี้ช่วยให้คุณแสดงให้เห็นว่าหน้าเว็บที่เขียนในภาษาต่างๆ เกี่ยวข้องกันอย่างไร
หากคุณต้องการกำหนดเป้าหมายผู้ชมเฉพาะตามสถานที่ตั้ง นี่เป็นสิ่งสำคัญ ลองนึกภาพคุณเป็นเจ้าของบริษัทสัญชาติเยอรมันที่ต้องการสร้างสาขาบริการในฝรั่งเศส
และคุณต้องการแสดงภาษาฝรั่งเศสให้พวกเขาดู
หากมีผู้เยี่ยมชมไซต์ของคุณผ่านที่อยู่ IP ซึ่งน่าจะมาจากฝรั่งเศส แท็ก Hreflang "hreflang=fr" จะบอก Google ว่าพวกเขาควรได้รับหน้าเว็บเวอร์ชันภาษาฝรั่งเศส
Hreflang ไม่เพียงแต่ปรับปรุงประสบการณ์ผู้ใช้ แต่ยังปรับปรุงการช่วยสำหรับการเข้าถึงอีกด้วย
ใช้เครื่องมือตรวจสอบ SEO ทางเทคนิค
แม้ว่าจะไม่มีทางแทนที่งาน SEO เชิงปฏิบัติ แต่การใช้เครื่องมือที่เหมาะสมจะช่วยให้คุณเร่งกระบวนการและจำกัดเป้าหมายให้แคบลงได้
ต่อไปนี้คือเครื่องมือตรวจสอบ SEO ทางเทคนิคที่ดี:
- Google Search Console
- SEMRush
- Raven Tools
- Ahrefs
- Google Analytics
คำถามที่พบบ่อย
ถาม Page Speed เป็นปัจจัยในการจัดอันดับหรือไม่
ตอบ: ผลการค้นหาของ Google เปิดเผยว่าความเร็วหน้าเว็บเป็นปัจจัยในการจัดอันดับ ความเร็วที่จะต้องพบกับสัญญาณการจัดอันดับนี้มีการเปลี่ยนแปลงอย่างสม่ำเสมอ
ถาม SEO ทางเทคนิคยากไหม
ตอบ: ไม่ เทคนิค SEO ไม่ใช่เรื่องยาก อย่างไรก็ตาม ต้องใช้เวลาและความพยายามในการเรียนรู้ศิลปะในการเพิ่มประสิทธิภาพเว็บไซต์สำหรับเครื่องมือค้นหา
ถาม: ใช้เวลานานแค่ไหนในการเรียนรู้เทคนิค SEO?
ตอบ: การเรียนรู้เทคนิค SEO อาจใช้เวลาตั้งแต่ 4-6 สัปดาห์ถึง 5-8 ปี ขึ้นอยู่กับเกณฑ์ที่หลากหลาย เช่น ระดับที่คุณต้องการทำให้สำเร็จ ระยะเวลาที่คุณต้องการใช้ในการเรียนรู้ SEO ประสบการณ์ปัจจุบันของคุณ ความอุตสาหะ เครื่องมือที่คุณใช้ และอื่นๆ
ถาม เนื้อหามีผลต่อ SEO ด้านเทคนิคหรือไม่?
ตอบ: Technical SEO แตกต่างจากเนื้อหา หากไม่มี SEO ด้านเทคนิคที่มีประสิทธิภาพ การจัดอันดับจะทำได้ยากแม้ว่าจะมีเนื้อหาคุณภาพสูงที่ตอบสนองความตั้งใจในการค้นหา ให้คุณค่า และเต็มไปด้วยลิงก์ย้อนกลับ
ถาม เว็บไซต์มาจากเซิร์ฟเวอร์หนึ่งไปยังอีกเบราว์เซอร์หนึ่งได้อย่างไร
ตอบ: เว็บเบราว์เซอร์สื่อสารกับเว็บเซิร์ฟเวอร์โดยใช้ HyperText Transfer Protocol (HTTP) ทุกครั้งที่คุณคลิกลิงก์บนเว็บไซต์ กรอกแบบฟอร์ม หรือค้นหาผ่านลิงก์ เบราว์เซอร์จะส่งคำขอจาก HTTP
บทสรุป
SEO ด้านเทคนิคไม่ใช่สิ่งที่คุณสามารถเรียนรู้ได้ในหนึ่งหรือสองวัน ต้องใช้เวลาตลอดจนความพยายามและการลองผิดลองถูก อย่างไรก็ตาม ด้วยเครื่องมือและทรัพยากรที่เหมาะสม คุณสามารถเริ่มตรวจสอบไซต์ของคุณและระบุข้อผิดพลาดในไซต์ของคุณได้
มีเครื่องมือดีๆ มากมายที่คุณสามารถใช้สำหรับการตรวจสอบ Technical SEO ได้ แต่เราขอแนะนำให้คุณลองใช้ SEMRush หรือ Ahrefs
