테크니컬 SEO란?: 2022년 최고의 가이드
게시 됨: 2022-05-06SEO와 관련하여 세 가지 주요 구성 요소는 다음과 같습니다.
- 온페이지 SEO
- 오프 페이지 SEO
- 기술 SEO
마케터는 종종 온 페이지 및 오프 페이지 SEO에 중점을 두지만 세 번째 구성 요소는 무시합니다. 기술 SEO는 SEO의 필수적인 부분이 되었으며 이제 페이지 순위를 결정합니다.
이 블로그에서는 기술적 SEO의 측면과 중요성, 페이지의 기술적 SEO를 개선하기 위한 팁을 공유합니다.
테크니컬 SEO란?

기술 SEO는 검색 엔진이 웹 페이지를 쉽게 크롤링, 색인 생성 및 렌더링하는 데 도움이 되는 웹 사이트의 기술 기능을 최적화한 것입니다.
기술 SEO는 단순히 키워드와 트래픽 양을 넘어 사이트의 여러 측면을 고려합니다. 모든 장치에서 최적의 사용자 경험을 제공하고, 더 나은 정보 표시를 통해 검색 엔진 순위를 높이며, 사이트의 전체 여정에서 매력적인 콘텐츠로 잠재 고객의 참여를 유도합니다.
기술 SEO 대 온페이지 SEO 대 오프페이지 SEO
온페이지 SEO
온페이지 SEO는 이미지 대체 텍스트, 키워드 사용, 메타 설명, H1 태그, URL 이름 지정 및 내부 링크와 같은 정보를 검색 엔진(및 독자)에게 알려주는 SEO의 일부입니다. 모든 것이 귀하의 사이트에 있기 때문에 온페이지 SEO를 가장 많이 제어할 수 있습니다.
오프 페이지 SEO
오프 페이지 SEO는 귀하가 귀하의 사이트에서 호스팅하는 페이지 이상으로 귀하의 웹사이트를 홍보하는 활동을 말합니다. 오프 페이지 SEO의 가장 중요한 부분은 백링크 구축입니다. 백링크의 양과 품질은 페이지의 PageRank를 향상시킵니다. 다른 모든 요소가 일정하다면 신뢰할 수 있는 사이트의 백링크가 10개 있는 페이지가 스팸성 사이트의 백링크가 100개 있는 사이트보다 순위가 높습니다.
기술 SEO
기술 SEO는 더 까다롭고 더 많이 제어할 수 있습니다. HTML과 CSS에 대해 잘 알고 있다면 Technical SEO는 어렵지 않습니다.
기술 SEO가 왜 중요한가요?

당신은 최고의 콘텐츠를 가진 세계 최고의 사이트를 가지고 있을지 모르지만, 당신의 기술적인 SEO가 엉망이라면?
그러면 순위가 매겨지지 않습니다. 기술 SEO의 주요 목적은 Google 및 기타 검색 엔진이 사이트의 페이지를 크롤링, 색인 생성 및 렌더링하는 것입니다.
검색 엔진이 수행하는 첫 번째 단계는 웹 페이지의 색인을 생성하고 크롤링하는 것입니다.
Google이 사이트의 모든 콘텐츠에 대한 색인을 생성하더라도 작업이 완료되지 않습니다.
사이트가 기술 SEO에 완전히 최적화되려면 해당 페이지가 안전하고 모바일 친화적이며 중복 콘텐츠가 없고 빠르게 로드되어야 합니다. 기술 최적화에 기여하는 더 많은 요소가 있습니다.
사이트 아키텍처가 없으면 검색 엔진이 귀하의 콘텐츠를 쉽게 찾을 수 없습니다. 사이트 콘텐츠가 아무리 훌륭하더라도 검색 엔진 봇은 해당 콘텐츠에 도달하기 위한 기반을 이해해야 합니다.
기술 SEO 체크리스트

기술 SEO에는 다루어야 할 것이 많습니다. 그들 중 일부는 중요하지만 일부는 덜 중요할 수 있습니다. 각각에 대해 자세히 논의해 보겠습니다.
#1: 사이트 탐색 및 아키텍처
우선, 잘못 계획된 사이트 구조의 결과로 많은 크롤링 및 인덱싱 문제가 발생합니다. 따라서 이 단계를 완벽하게 수행하면 Google이 사이트의 모든 페이지를 크롤링하는 것에 대해 걱정할 필요가 없습니다.
둘째, 사이트의 구조는 사이트를 개선하기 위해 수행하는 모든 작업에 영향을 미칩니다. URL에서 사이트맵으로, robots.txt를 활용하여 검색 엔진이 특정 사이트를 인덱싱하지 못하도록 합니다.
다음은 원활한 사이트 탐색을 만드는 몇 가지 단계입니다.
조직화된 사이트 구조 설계
웹사이트 구조는 페이지 구성 방식을 결정하는 핵심입니다.
귀하의 사이트는 평면 구조를 가져야 합니다. 즉, 사이트의 페이지는 모두 몇 개의 링크로 떨어져 있어야 합니다.
평면 구조를 사용하면 Google 및 기타 검색 엔진이 사이트의 모든 페이지를 쉽게 크롤링할 수 있습니다.
플랫 사이트 구조는 Google 및 기타 검색 엔진의 크롤링을 용이하게 합니다. 또한 구조가 매우 잘 조직화되기를 원합니다.
탐색경로 탐색 추가
Breadcrumb 탐색은 웹 페이지 상단에 표시되는 기능으로 사용자에게 방문한 사이트와 현재 위치에 도달한 경로를 알려줍니다.
이 이동 경로 탐색을 통해 사용자는 단순히 이전 페이지로 돌아가거나 여러 단계를 거쳐 웹사이트로 돌아갈 수 있습니다.
이러한 형태의 탐색은 사이트의 인프라를 순서대로 유지하는 데 유용하며 사용자에게 추가적인 접근성 계층을 추가합니다.
#2: 중복되고 얇은 콘텐츠
얇은 콘텐츠가 포함된 블로그, 기사 및 웹페이지는 Googlebot 크롤러가 작업할 수 있는 여지가 거의 없습니다. 크롤러가 사이트의 다른 영역으로 이동할 수 있도록 페이지에 내부 링크가 없을 수 있습니다. 페이지의 콘텐츠가 소비자의 검색 의도를 올바르게 처리하지 못할 수도 있습니다.
사이트의 다른 페이지로 연결되지 않고 귀하가 제공하는 서비스에 대해 진정으로 이야기하지 않는 페이지는 얇은 콘텐츠의 한 예입니다. 대신 직원의 이름과 내선 번호를 나타냅니다.
중복 콘텐츠는 웹사이트의 다른 곳에 동일한 사본이 있는 블로그, 기사 또는 웹 페이지로 정의됩니다.
씬 콘텐츠는 사이트 순위에 다양한 영향을 미칠 수 있습니다.
첫째, 검색 엔진은 페이지를 효과적으로 색인화하기 어렵다는 것을 알 수 있습니다. 이는 Google에서 귀하가 작성하는 내용을 이해하기 위해 텍스트와 이미지가 필요하기 때문입니다.
둘째, 얇은 콘텐츠는 방문자에게 흥미롭거나 매력적이지 않을 수 있습니다. 사용자가 페이지에서 원하는 정보를 빠르고 쉽게 찾을 수 없는 경우 다른 페이지로 이동할 가능성이 높습니다.
중복 콘텐츠 문제도 마찬가지입니다. Google은 페이지를 삭제하고 사이트를 처벌하는 엄격한 요소로 중복 콘텐츠를 고려합니다.
사이트에서 중복 콘텐츠 페이지를 찾으려면 Raven 도구와 같은 사이트 감사 도구를 사용할 수 있습니다. 이 도구는 전체 사이트를 스캔하고 중복 콘텐츠를 감지합니다.
다음은 중복 콘텐츠 페이지를 수정하는 몇 가지 빠른 솔루션입니다.
가능한 해결책은 중복 콘텐츠가 있는 페이지의 색인을 생성하지 않는 것입니다. noindex 태그는 Google과 같은 검색 엔진에 페이지가 인덱싱되지 않아야 함을 알립니다.
또 다른 솔루션은 표준 태그를 추가하는 것입니다.
동일한 페이지의 여러 버전이 있는 경우 Google은 색인을 생성할 버전을 선택합니다. 이것을 표준화라고 하며 표준으로 선택된 URL은 Google이 검색 결과에 표시하는 URL이 됩니다.
표준 URL은 콘텐츠가 실질적으로 유사하지만 변형이 적은 페이지에 이상적입니다.
#3: 크롤링, 인덱싱 및 렌더링
웹사이트가 SERP에 표시되도록 하려면 웹사이트를 크롤링, 색인 생성 및 표시할 때 Google이 수행하는 작업에 세심한 주의를 기울이십시오.
이러한 각 프로세스를 더 많이 이해할수록 기술 SEO 전략이 사람과 검색 엔진의 요구 사항에 더 잘 부합할 수 있습니다. 검색 엔진의 요구 사항을 더 많이 충족할수록 SERP에서 순위가 매겨질 가능성이 높아집니다.
크롤링 가능성
Google은 웹사이트의 콘텐츠를 크롤링하여 검색결과에 페이지를 표시하는 데 필요한 모든 데이터를 추출합니다.
웹 서버가 완벽하게 설정되어 있으면 이 프로세스가 사이트 속도에 너무 많은 영향을 미치지 않아야 합니다. 그러나 많은 양의 텍스트 또는 이미지가 포함된 페이지가 있는 경우 Google에서 페이지를 크롤링하고 색인을 생성하는 데 시간이 더 오래 걸릴 수 있습니다.
잘못 코딩된 CMS는 종종 XML 및 JSON 데이터를 제대로 반환하지 않기 때문에 크롤링 문제를 일으킬 수도 있습니다. 이로 인해 Google에서 오류가 발생하거나 검색 결과 페이지에 매우 낮은 품질의 결과가 표시됩니다.
Google은 특정 페이지, 게시물, 섹션 등을 식별하는 코드를 검색하여 웹사이트의 색인을 생성합니다. 이러한 코드(수천 개)가 많지만 URL, 메타 태그 및 제목 태그의 세 가지에 중점을 둘 것입니다.
크롤링 가능성을 개선하기 위한 몇 가지 빠른 팁은 다음과 같습니다.
- XML 사이트맵 만들기: XML 사이트맵은 검색 스파이더가 웹페이지를 이해하고 크롤링하는 데 도움이 됩니다. 웹사이트 맵이라고 생각하시면 됩니다. 완료되면 사이트맵을 Google Search Console 및 Bing 웹마스터 도구에 업로드합니다. 웹 페이지를 추가 및 제거할 때 사이트맵을 최신 상태로 유지하십시오.
- 크롤링 예산 최대화: 검색 봇이 크롤링할 사이트의 페이지 및 리소스를 크롤링 예산이라고 합니다. 크롤링 예산이 제한되어 있으므로 가장 중요한 페이지가 먼저 크롤링되는지 확인하십시오.
- URL 구조 설정: 모든 페이지에서 동일한 URL 구조를 사용합니다. 예를 들어, "내 페이지"라는 페이지를 만들고 사이트의 다른 모든 페이지에 대해 동일한 URL(http://mydomain.com/MyPage)을 사용합니다. 이렇게 하면 Google에서 페이지 색인을 더 잘 생성하고 검색 결과에서 순위를 높이는 데 도움이 됩니다.
인덱싱 가능성
Google에서 웹사이트의 색인을 생성하면 해당 정보를 사용하여 검색 결과에 특정 페이지와 게시물을 표시할 수 있습니다.

색인 생성은 매우 안정적인 프로세스입니다. 대부분의 웹사이트는 Google에서 처음 크롤링할 때 색인이 생성된 것으로 표시됩니다. 그러나 웹사이트의 소유자가 수동으로 업데이트하거나 다른 사람이 웹사이트를 대신하여 조치(예: 새 URL 추가)를 수행할 때까지 웹사이트가 색인에 포함되지 않는 경우가 있습니다.
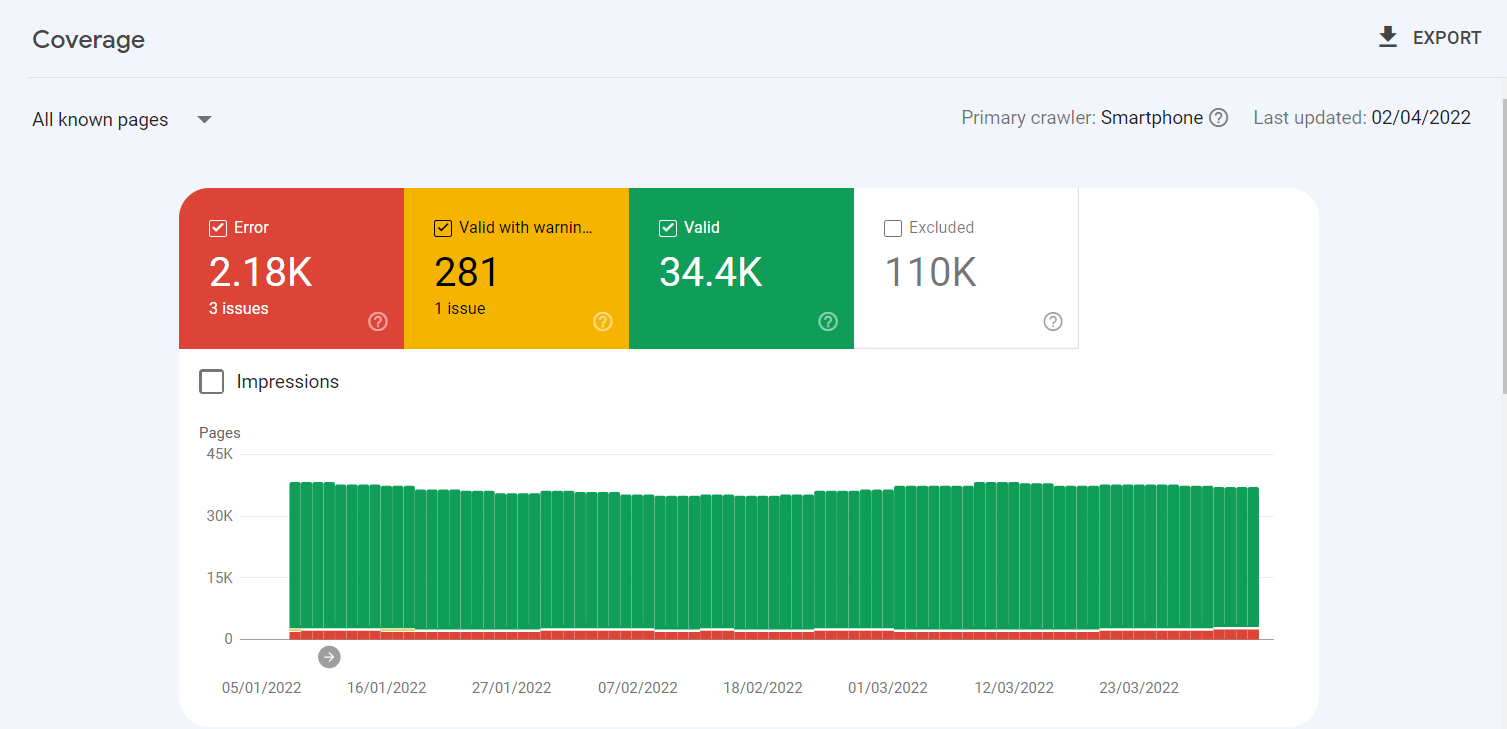
Google 웹마스터 도구인 Google Search Console(GSC)을 사용하여 사이트 페이지의 색인이 생성되었는지 여부를 확인할 수 있습니다.
GSC에서 왼쪽 사이드바의 적용 범위 섹션으로 이동합니다. 적용 범위 섹션에는 색인 생성 문제가 있는 모든 페이지가 표시됩니다.

다음은 웹사이트의 인덱싱 문제를 해결하기 위한 빠른 체크리스트입니다.
- 검색 봇이 페이지에 액세스하는 것을 차단 해제합니다.
- 리디렉션을 감사합니다.
- 사이트의 모바일 응답성을 확인하십시오.
- HTTP 오류를 수정합니다.
렌더링 가능성
Google은 결과에 웹사이트를 포함할지 여부를 결정하는 또 다른 요소로 웹사이트가 얼마나 잘 렌더링되는지 고려합니다.
쉽게 액세스할 수 있는 사이트는 완전히 렌더링된 것으로 간주됩니다.
일부 요인은 페이지 렌더링에 영향을 줍니다. 다음과 같을 수 있습니다.
- 서버 성능: 서버 로드, 서버 응답 시간 및 호스팅 용량은 페이지 렌더링을 평가할 때 고려해야 할 중요한 요소입니다. 성능이 좋지 않으면 웹사이트에 대한 사용자 경험이 실망스럽거나 느려질 수 있습니다.
- 페이지 크기 및 로드 시간: 느린 페이지 로드 시간은 서버 문제를 일으켜 봇이 사이트를 보지 못하게 하거나 중요한 콘텐츠가 누락된 부분적으로 로드된 버전을 크롤링하게 할 수 있습니다. 봇은 특정 리소스에 대한 크롤링 예산의 양에 따라 페이지를 로드, 렌더링 및 인덱싱하는 데 비슷한 양의 리소스를 소비합니다.
- Javascript 렌더링: Google은 JavaScript(JS) 처리에 문제가 있음을 인정하므로 사전 렌더링된 콘텐츠를 사용하여 접근성을 높일 것을 권장합니다. 또한 Google에는 JS에 액세스하고 검색 관련 문제를 해결하기 위한 봇의 작동 방식을 찾는 데 도움이 되는 다양한 리소스가 있습니다.
- 페이지 깊이: 사이트 구조의 페이지 깊이는 레이어 수 또는 홈페이지에서 클릭 수를 나타냅니다. 논리적 계층 구조를 유지하면서 사이트 아키텍처를 가능한 한 단순하게 유지하십시오. 때로는 다층 사이트가 불가피합니다. 이러한 경우 잘 조직된 사이트가 얕음보다 우선해야 합니다.
- 리디렉션: 한 페이지에서 다른 페이지로 트래픽을 리디렉션하기로 결정할 때 비용을 지불합니다. 리디렉션이 제대로 설정되지 않으면 크롤링 속도가 느려지고 페이지 로드 시간이 줄어들며 사이트를 사용할 수 없게 될 수도 있습니다. 이러한 모든 이유로 리디렉션을 최소한으로 유지해야 합니다.
#4: 페이지 속도
웹사이트 페이지는 인터넷 초기에 검색 엔진이 렌더링하기 더 쉬웠습니다. 프로그래밍은 간단했고 사이트의 요소는 최소화되었습니다.
JavaScript와 CSS 덕분에 이제 웹 개발자가 더 많은 일을 할 수 있습니다. 웹 콘텐츠가 더욱 풍부하고 역동적으로 성장함에 따라 페이지 속도는 사용자 경험(그리고 SERP에서 콘텐츠 순위)에서 더욱 중요한 구성 요소가 되고 있습니다.
사이트에 로드된 JavaScript가 많을수록 해당 페이지를 로드하기가 더 어렵습니다. 페이지 속도는 순위 문제이기 때문에 방문자가 페이지를 방문한 후 페이지를 로드하는 데 걸리는 시간을 추적하고 싶을 것입니다.
Core Web Vitals를 주시하여 페이지 속도를 모니터링할 수 있습니다.
Core Web Vitals의 세 가지 주요 범주는 다음과 같습니다.
- 가장 큰 내용이 포함된 페인트: 웹 페이지의 주요 자료가 사용자에게 표시/로드되는 데 걸리는 시간을 가장 큰 내용이 포함된 페인트(LCP)라고 합니다.
- FID(First Input Delay): 사용자가 처음 방문했을 때 페이지가 얼마나 빨리 반응하는지를 평가하는 지표입니다.
- CLS(누적 레이아웃 이동): 페이지의 기본 콘텐츠에 영향을 주는 페이지 레이아웃의 예상치 못한 변경 수에 대한 메트릭입니다.
#5: 사용자 친화적인 사이트
사용자 친화적 웹사이트는 사용자 경험을 우선시하는 웹사이트입니다. 이것은 검색 엔진이 원하는 것을 무시하거나 경멸한다는 의미가 아닙니다. 대신 사람이 먼저라는 것을 인식합니다(Google에서 공유하는 감정).
사용자 친화적인 사이트를 만드는 방법은 다음과 같습니다.
모바일 우선 인덱싱
이름에서 알 수 있듯이 모바일 우선 인덱싱은 검색 엔진(및 웹 개발자)이 웹사이트의 모바일 버전 인덱싱을 우선시할 때입니다.
즉, 모바일 사이트의 경험과 구조에 많은 중점을 두는 것에 대해 생각해야 합니다.
Google Search Console로 이동하여 최근에 사이트에 추가된 페이지에 대한 최근 크롤링 로그를 보면 사이트에서 모바일 우선 인덱싱을 사용하고 있는지 확인할 수 있습니다.
가속화된 모바일 페이지
AMP(Accelerated Mobile Pages)는 웹 개발자가 웹 콘텐츠를 모바일 친화적으로 만들 수 있도록 지원하기 위해 Google에서 개발한 일종의 오픈 소스 HTML 프레임워크입니다.
Google은 대부분의 소비자가 휴대기기를 통해 귀하의 사이트에 액세스할 것이라는 사실을 알고 있으므로 이들의 경험 유형을 우선시해야 합니다.
AMP로 알려진 오픈 소스 HTML 프레임워크를 사용하여 웹 콘텐츠를 만드는 다른 이점은 다음과 같습니다.
- AMP는 몇 초 만에 로드됩니다.
- 다른 프레임워크보다 만들기가 훨씬 쉽습니다.
- AMP는 수많은 주요 플랫폼에서 지원됩니다.
- CSS는 여전히 AMP와 함께 사용할 수 있습니다(그러나 코드는 덜 복잡합니다).
- AMP의 기본 요소는 이미 마련되어 있습니다. 이제 당신이 해야 할 일은 그것들을 확장하는 것입니다.
#6: Hreflang 태그
Hreflang은 특정 웹사이트에서 사용되는 언어에 대해 검색 엔진에 알리는 HTML 태그입니다. 이를 통해 다른 언어로 작성된 웹 페이지가 서로 어떻게 관련되어 있는지 보여줄 수 있습니다.
위치를 기반으로 특정 잠재고객을 타겟팅하려는 경우 이것이 중요합니다. 프랑스에 서비스 지점을 구축하려는 독일 회사를 소유하고 있다고 상상해 보십시오.
그리고 그들에게 프랑스어를 보여주고 싶습니다.
누군가 IP 주소를 통해 사이트를 방문하는 경우(대부분 프랑스에서) Hreflang 태그 "hreflang=fr"은 페이지의 프랑스어 버전을 가져와야 한다고 Google에 알립니다.
Hreflang은 사용자 경험을 향상시킬 뿐만 아니라 접근성도 향상시킵니다.
기술 SEO 감사 도구 사용
실무 기술 SEO 작업을 대체할 수는 없지만 올바른 도구를 사용하면 프로세스 속도를 높이고 초점을 좁힐 수 있습니다.
다음은 몇 가지 좋은 기술 SEO 감사 도구입니다.
- 구글 서치 콘솔
- SEMRush
- 까마귀 도구
- 아레프스
- 구글 애널리틱스
자주 묻는 질문
Q. Page Speed가 순위 요소입니까?
답변: Google의 검색 결과에 따르면 페이지 속도가 순위 요소인 것으로 나타났습니다. 이 순위 신호가 충족되어야 하는 속도는 정기적으로 변경됩니다.
Q. 테크니컬 SEO가 어려운가요?
답변: 아니요, 기술 SEO는 어렵지 않습니다. 그러나 검색 엔진을 위해 웹사이트를 최적화하는 기술을 마스터하려면 시간과 노력이 필요합니다.
Q. 기술적 SEO를 배우는 데 시간이 얼마나 걸리나요?
답변: 기술 SEO를 배우는 데는 달성하고자 하는 수준, SEO를 배우는 데 소비할 시간, 현재 경험, 인내, 사용하는 도구 등.
Q. 콘텐츠가 기술 SEO에 영향을 줍니까?
답변: 기술 SEO는 콘텐츠와 다릅니다. 효과적인 기술 SEO가 없으면 검색 의도에 답하고 가치를 제공하며 백링크가 포함된 고품질 콘텐츠로도 순위를 매기기 어려울 것입니다.
Q. 웹사이트가 서버에서 브라우저로 어떻게 이동합니까?
답변: 웹 브라우저는 HTTP(HyperText Transfer Protocol)를 사용하여 웹 서버와 통신합니다. 웹 사이트의 링크를 클릭하거나 양식을 작성하거나 검색할 때마다 브라우저는 HTTP에서 요청을 보냅니다.
결론
기술 SEO는 하루 이틀에 배울 수 있는 것이 아닙니다. 시간과 노력과 시행착오가 필요합니다. 그러나 적절한 도구와 리소스를 사용하여 사이트 감사를 시작하고 사이트의 오류를 식별할 수 있습니다.
기술 SEO 감사에 사용할 수 있는 여러 가지 좋은 도구가 있지만 SEMRush 또는 Ahrefs를 사용하는 것이 좋습니다.
