テクニカルSEOとは:2022年の究極のガイド
公開: 2022-05-06SEOに関しては、3つの主要なコンポーネントは次のとおりです。
- ページ上のSEO
- オフページSEO
- テクニカルSEO
マーケターはしばしばオンページとオフページのSEOに焦点を合わせますが、3番目の要素を無視します。 テクニカルSEOはSEOの不可欠な部分になり、現在はページランキングを占めています。
このブログでは、技術的なSEOの側面、その重要性、およびページの技術的なSEOを改善するためのヒントを共有します。
テクニカルSEOとは何ですか?

テクニカルSEOは、検索エンジンがWebページを簡単にクロール、インデックス作成、およびレンダリングできるようにするWebサイトの技術機能の最適化です。
テクニカルSEOは、単にキーワードやトラフィック量を超えて、サイトの多くの側面を考慮します。 これは、すべてのデバイスで最適なユーザーエクスペリエンスを提供し、情報の表示を改善することで検索エンジンランキングを向上させ、サイトでの全過程を通じて潜在的な顧客を魅力的なコンテンツに引き込むことを目的としています。
テクニカルSEO対オンページSEO対オフページSEO
ページ上のSEO
ページ上のSEOはSEOの一部であり、画像の代替テキスト、キーワードの使用法、メタディスクリプション、H1タグ、URLの命名、内部リンクなど、検索エンジン(および読者)にその内容を伝えます。 すべてがあなたのサイトにあるので、あなたはページ上のSEOを最も制御することができます。
オフページSEO
オフページSEOとは、自分のサイトでホストしているページを超えてWebサイトを宣伝する活動を指します。 オフページSEOの最も重要な部分は、被リンクの構築です。 バックリンクの量と質は、ページのPageRankを強化します。 他のすべての要因が一定のままである場合、信頼できるサイトからの10のバックリンクを持つページは、スパムサイトからの100のバックリンクを持つサイトよりもランクが高くなります。
テクニカルSEO
技術的なSEOはより巧妙であり、私たちの管理下にあります。 HTMLとCSSに精通している場合、テクニカルSEOをクラックするのは難しいことではありません。
なぜテクニカルSEOが重要なのですか?

あなたは最高のコンテンツを備えた世界最高のサイトを持っているかもしれませんが、あなたの技術的なSEOが混乱しているとしたらどうでしょうか?
その後、あなたはランク付けされません。 テクニカルSEOの主な目的は、Googleやその他の検索エンジンがサイトのページをクロール、インデックス作成、レンダリングすることです。
検索エンジンが行う最初のステップは、Webページのインデックス作成とクロールです。
Googleがサイトのすべてのコンテンツにインデックスを付けても、作業は完了していません。
サイトを技術的なSEOに完全に最適化するには、そのページが安全でモバイルフレンドリーで、重複するコンテンツがなく、読み込みが速い必要があります。 技術の最適化に寄与する要因は他にもたくさんあります。
サイトアーキテクチャがないと、検索エンジンはコンテンツを簡単に見つけることができません。 サイトのコンテンツがどれほど優れていても、検索エンジンのボットはそれらに到達するための基盤を理解する必要があります。
テクニカルSEOチェックリスト

技術的なSEOにはカバーすべきことがたくさんあります。 それらのいくつかは重要ですが、いくつかはそれほど重要ではないかもしれません。 それぞれについて詳しく説明しましょう。
#1:サイトのナビゲーションとアーキテクチャ
そもそも、不十分な計画のサイト構造の結果として、多くのクロールとインデックス作成の課題が発生します。 したがって、この手順を完全に実行すれば、Googleがサイトのすべてのページをクロールすることをそれほど心配する必要はありません。
第二に、あなたのサイトの構造はあなたがそれを改善するためにあなたがする他のすべてに影響を及ぼします。 URLからサイトマップ、robots.txtを利用して、検索エンジンが特定のサイトにインデックスを付けないようにします。
スムーズなサイトナビゲーションを作成するためのいくつかの手順は次のとおりです。
整理されたサイト構造を設計する
Webサイトの構造は、ページの編成方法を決定するための鍵です。
サイトはフラットな構造にする必要があります。 言い換えれば、あなたのサイトのページはすべて、単に数リンク離れている必要があります。
フラットな構造により、Googleやその他の検索エンジンはサイトのすべてのページを簡単にクロールできます
フラットなサイト構造により、Googleや他の検索エンジンによるクロールが容易になります。 また、構造を非常によく整理する必要があります。
ブレッドクラムナビゲーションを追加する
ブレッドクラムナビゲーションは、Webページの上部に表示される機能であり、アクセスしたサイトと現在の場所に到達した方法をユーザーに通知します。
このブレッドクラムナビゲーションを使用すると、ユーザーは前のページに戻るか、Webサイトに戻るために多数のステップをたどることができます。
この形式のナビゲーションは、サイトのインフラストラクチャを整然と保つのに役立ち、ユーザーのアクセシビリティの層を追加します。
#2:重複した薄いコンテンツ
薄いコンテンツを含むブログ、記事、およびWebページでは、Googlebotクローラーはほとんど機能しません。 おそらく、クローラーがサイトの他の領域にアクセスするのに役立つ内部リンクがページにない可能性があります。 また、ページのコンテンツが消費者の検索意図に正しく対応していない可能性もあります。
サイト上の他のページにリンクしておらず、提供しているサービスについて真に語っていないページは、シンコンテンツの例です。 代わりに、従業員の名前と内線番号を参照します。
重複コンテンツは、ウェブサイトの他の場所に同一のコピーがあるブログ、記事、またはウェブページとして定義されます。
薄いコンテンツは、サイトのランキングにさまざまな影響を与える可能性があります。
まず、検索エンジンはページのインデックスを効果的に作成するのが難しい場合があります。 これは、Googleがあなたが書いていることを理解するためにテキストと画像を必要とするためです。
第二に、薄いコンテンツは、訪問者にとって興味深く、魅力的ではない可能性があります。 ユーザーがページ上で探している情報をすばやく簡単に見つけることができない場合、ユーザーは他のページに移動する可能性があります。
重複コンテンツの問題についても同じことが言えます。 Googleは、ページを削除してサイトを罰するための厳密な要素として重複コンテンツを配置しています。
サイトで重複するコンテンツページを見つけるには、Ravenツールなどのサイト監査ツールを使用できます。 このツールはサイト全体をスキャンし、重複するコンテンツを検出します。
重複するコンテンツページを修正するための簡単な解決策のいくつかを次に示します。
考えられる解決策は、重複するコンテンツを含むページのインデックスを作成しないことです。 noindexタグは、ページをインデックスに登録してはならないことをGoogleなどの検索エンジンに通知します。
別の解決策は、正規タグを追加することです。
同じページのバージョンが多数ある場合、Googleはインデックスを作成するバージョンを1つ選択します。 これは正規化と呼ばれ、正規として選択されたURLは、Googleが検索結果に表示するURLになります。
正規URLは、コンテンツが実質的に類似しているがバリエーションが少ないページに最適です。
#3:クロール、インデックス作成、レンダリング
ウェブサイトがSERPに表示されるようにするには、ウェブサイトをクロール、インデックス作成、表示するときにGoogleが行うことに細心の注意を払ってください。
これらの各プロセスを理解すればするほど、技術的なSEO戦略は人々や検索エンジンのニーズにうまく対応できるようになります。 検索エンジンのニーズを満たすほど、SERPでランク付けされる可能性が高くなります。
クロール可能性
Googleは、ウェブサイトのコンテンツをクロールして、検索結果にページを表示するために必要なすべてのデータを抽出します。
Webサーバーが完全にセットアップされている場合、このプロセスはサイトの速度にあまり影響を与えないはずです。 ただし、大量のテキストや大量の画像を含むページがある場合、Googleはそれらをクロールしてインデックスに登録するのに時間がかかる場合があります。
正しくコーディングされていないCMSは、XMLおよびJSONデータを適切に返さないことが多いため、クロールの問題が発生する可能性もあります。 これにより、Googleはエラーになるか、検索結果ページに非常に低品質の結果を表示します。
Googleは、特定のページ、投稿、セクションなどを識別するコードを探してWebサイトのインデックスを作成します。これらのコードは多数(数千)ありますが、URL、メタタグ、タイトルタグの3つに焦点を当てます。
クロール性を向上させるための簡単なヒントを次に示します。
- XMLサイトマップの作成: XMLサイトマップは、検索スパイダーがWebページを理解してクロールするのに役立ちます。 あなたはそれをウェブサイトマップと考えることができます。 完了したら、サイトマップをGoogle検索コンソールとBingウェブマスターツールにアップロードします。 Webページを追加および削除するときは、サイトマップを最新の状態に保ちます。
- クロール予算の最大化:検索ボットがクロールするサイト上のページとリソースは、クロール予算と呼ばれます。 クロールの予算には限りがあるため、最も重要なページが最初にクロールされるようにしてください。
- URL構造を設定する:すべてのページで同じURL構造を使用します。 たとえば、「マイページ」というページを作成し、サイトの他のすべてのページに同じURL(http://mydomain.com/MyPage)を使用します。 これにより、Googleはページのインデックスを作成し、検索結果でのランキングを向上させることができます。
索引付け可能性
Googleがウェブサイトのインデックスを作成すると、その情報を使用して特定のページや投稿を検索結果に表示できます。

インデックス作成は非常に信頼性の高いプロセスです。ほとんどのウェブサイトは、Googleが最初にクロールしたときにインデックス付きとして表示されます。 ただし、所有者がWebサイトを手動で更新するか、他の誰かがWebサイトに代わってアクション(新しいURLの追加など)を実行するまで、Webサイトがインデックスに含まれない場合があります。
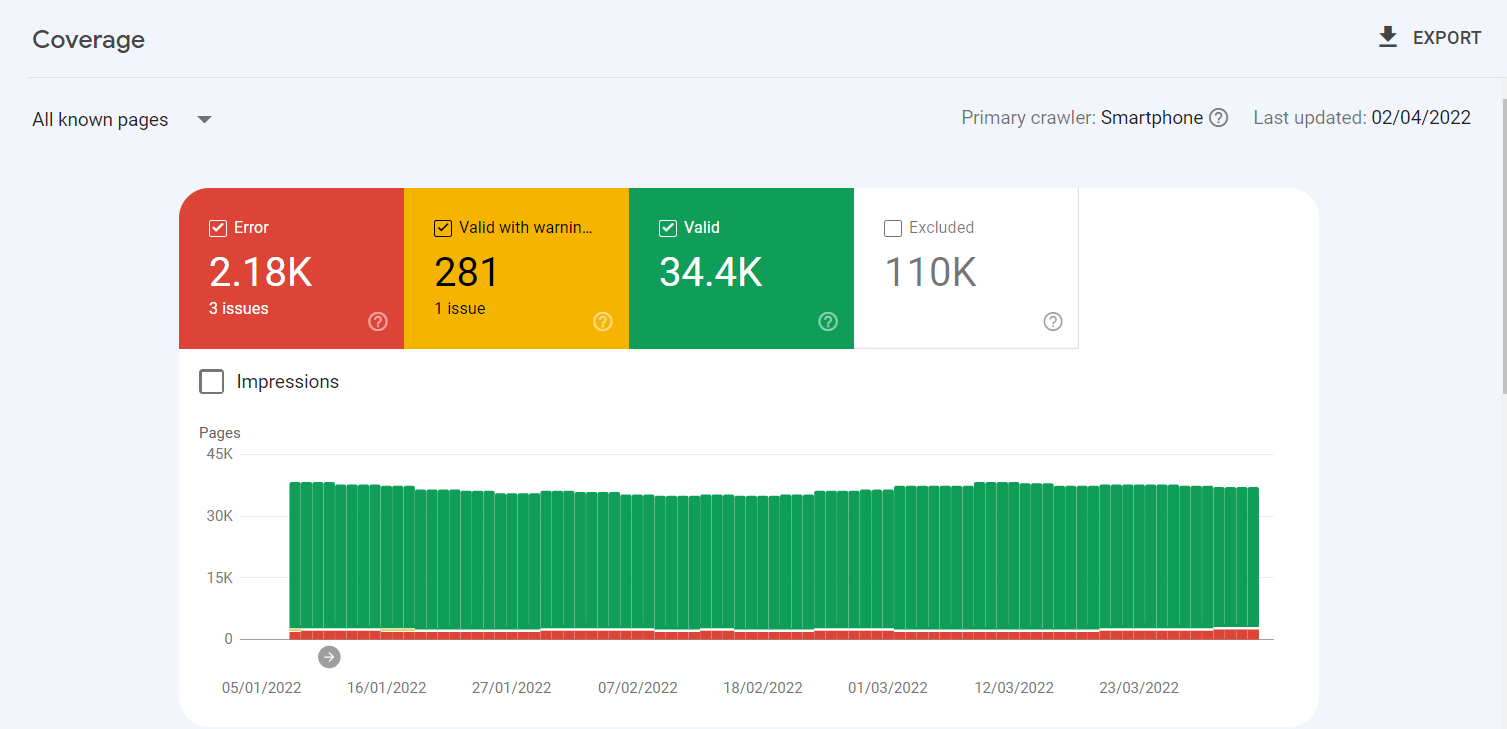
Googleウェブマスターツール-Google検索コンソール(GSC)を使用して、サイトのページがインデックスに登録されているかどうかを確認できます。
GSCで、左側のサイドバーのカバレッジセクションに移動します。 カバレッジセクションには、インデックス作成の問題があるすべてのページが表示されます。

Webサイトのインデックス作成の問題を修正するための簡単なチェックリストは次のとおりです。
- 検索ボットがページにアクセスするのをブロックします。
- リダイレクトを監査します。
- サイトのモバイル応答性を確認してください。
- HTTPエラーを修正します。
レンダリング可能性
Googleは、結果にWebサイトを含めるかどうかを決定する別の要因として、Webサイトのレンダリングの程度を考慮しています。
簡単にアクセスできるサイトは、完全にレンダリングされていると見なされます。
いくつかの要因がページのレンダリングに影響します。 これらは次のようになります。
- サーバーのパフォーマンス:サーバーの負荷、サーバーの応答時間、およびホスティング容量は、ページのレンダリングを評価する際に考慮すべき重要な要素です。 パフォーマンスが低いと、Webサイトでのユーザーのエクスペリエンスがイライラしたり遅くなったりする可能性があります。
- ページサイズと読み込み時間:ページの読み込み時間が遅いと、サーバーの問題が発生し、ボットがサイトを認識できなくなったり、重要なコンテンツが欠落している部分的に読み込まれたバージョンをクロールしたりする可能性があります。 ボットは、特定のリソースにどれだけのクロール予算があるかに応じて、ページの読み込み、レンダリング、およびインデックス作成に同程度の量のリソースを費やします。
- Javascriptレンダリング: Googleは、JavaScript(JS)の処理に問題があることを認めているため、アクセシビリティを向上させるために、事前にレンダリングされたコンテンツを使用することをお勧めします。 Googleには、JSにアクセスし、検索関連の問題を修正するためのボットの動作を見つけるのに役立つ多くのリソースもあります。
- ページの深さ:サイト構造のページの深さは、レイヤーの数、またはホームページからのクリック数を指します。 論理階層を維持しながら、サイトアーキテクチャを可能な限りシンプルに保ちます。 多層サイトが避けられない場合があります。 そのような場合、よく組織されたサイトは浅さよりも優先されるべきです。
- リダイレクト:トラフィックをあるページから別のページにリダイレクトする場合は、料金を支払います。 リダイレクトが適切に設定されていないと、クロールが遅くなり、ページの読み込み時間が短縮され、サイトが利用できなくなる可能性があります。 これらすべての理由から、リダイレクトは最小限に抑える必要があります。
#4:ページ速度
インターネットの初期の頃は、検索エンジンがWebサイトのページをレンダリングするのが簡単でした。 プログラミングはシンプルで、サイトの要素は最小限でした。
JavaScriptとCSSのおかげで、Web開発者はさらに多くのことが実現可能になりました。 Webコンテンツがよりリッチでダイナミックに成長するにつれて、ページ速度はユーザーエクスペリエンス(およびコンテンツがSERPでどの程度ランク付けされるか)においてより重要な要素になりつつあります。
サイトにJavaScriptを大量にロードするほど、そのページをロードするのが難しくなります。 ページ速度はランキングの問題であるため、訪問者がページにアクセスしてからページをロードするのにかかる時間を追跡する必要があります。
Core Web Vitalsを監視することで、ページ速度を監視できます。
CoreWebVitalsの3つの主要なカテゴリは次のとおりです。
- 最大のコンテンツフルペイント:Webページ上の主要な素材がユーザーに表示/読み込まれるまでにかかる時間は、最大コンテンツフルペイント(LCP)と呼ばれます。
- FID(First Input Delay):これは、ユーザーが初めてアクセスしたときにページが応答する速度を評価するメトリックです。
- 累積レイアウトシフト(CLS):これは、ページのメインコンテンツに影響を与えるページのレイアウトの予期しない変更の数のメトリックです。
#5:ユーザーフレンドリーなサイト
ユーザーフレンドリーなWebサイトは、ユーザーエクスペリエンスを優先するWebサイトです。 これは、検索エンジンが何を望んでいるかを無視したり軽蔑したりすることを意味するものではありません。 代わりに、人々が最初に来ることを認識します(Googleが共有する感情)。
ユーザーフレンドリーなサイトを作成する方法は次のとおりです。
モバイルファーストのインデックス作成
名前が示すように、モバイルファーストのインデックス作成は、検索エンジン(したがってWeb開発者)がモバイルバージョンのWebサイトのインデックス作成を優先する場合です。
つまり、モバイルサイトのエクスペリエンスと構造に重点を置くことを検討する必要があります。
Google検索コンソールにアクセスして、サイトに最近追加されたページの最近のクロールログを確認すると、サイトでモバイルファーストインデックスが使用されているかどうかを確認できます。
Accelerated Mobile Pages
Accelerated Mobile Pages(AMP)は、ウェブコンテンツをモバイルフレンドリーにするためにウェブ開発者を支援するためにGoogleが開発したオープンソースのHTMLフレームワークの一種です。
Googleは、ほとんどの消費者がモバイルデバイスを介してサイトにアクセスすることを認識しているため、そのタイプのエクスペリエンスを優先する必要があります。
AMPと呼ばれるオープンソースのHTMLフレームワークを使用してWebコンテンツを作成することのその他の利点は、次のとおりです。
- AMPはほんの一瞬でロードされます。
- 他のフレームワークよりもはるかに簡単に作成できます。
- AMPは、多数の主要なプラットフォームでサポートされています。
- CSSは引き続きAMPで使用できます(ただし、コードはそれほど複雑ではありません)。
- AMPの基本的な要素はすでに整っています。 あなたが今しなければならないのはそれらを拡張することだけです。
#6:Hreflangタグ
Hreflangは、特定のWebサイトで使用されている言語について検索エンジンに通知するHTMLタグです。 これにより、さまざまな言語で記述されたWebページが互いにどのように関連しているかを示すことができます。
場所に基づいて特定のオーディエンスをターゲットにする場合、これは非常に重要です。 あなたがフランスに軍種を建設したいと考えているドイツの会社を所有していると想像してみてください。
そして、あなたは彼らにフランス語を見せたいのです。
誰かがIPアドレス(おそらくフランスから)を介してサイトにアクセスした場合、Hreflangタグ "hreflang = fr"は、フランス語版のページを取得する必要があることをGoogleに通知します。
Hreflangは、ユーザーエクスペリエンスを向上させるだけでなく、アクセシビリティも向上させます。
テクニカルSEO監査ツールを使用する
実践的な技術的なSEO作業に代わるものはありませんが、適切なツールを使用すると、プロセスをスピードアップし、焦点を絞ることができます。
ここにいくつかの優れた技術的なSEO監査ツールがあります:
- Google検索コンソール
- SEMRush
- レイヴンツール
- Ahrefs
- グーグルアナリティクス
よくある質問
Q.ページスピードはランキング要素ですか?
回答:Googleの検索結果は、ページ速度がランキング要因であることを明らかにしました。 このランキング信号が満たされなければならない速度は定期的に変化します。
Q.技術的なSEOは難しいですか?
回答:いいえ、技術的なSEOは難しくありません。 ただし、検索エンジン用にWebサイトを最適化する技術を習得するには時間と労力がかかります。
Q.技術的なSEOを学ぶのにどれくらいの時間がかかりますか?
回答:技術的なSEOの学習には、達成したいレベル、SEOの学習に費やした時間、現在の経験、忍耐力、使用するツールなど。
Q.コンテンツはテクニカルSEOに影響しますか?
回答:テクニカルSEOはコンテンツとは異なります。 効果的な技術的なSEOが実施されていないと、検索の意図に答え、価値を提供し、バックリンクがロードされた高品質のコンテンツでもランク付けするのは困難になります。
Q. Webサイトはどのようにしてサーバーからブラウザーに移動しますか?
回答:Webブラウザーは、ハイパーテキスト転送プロトコル(HTTP)を使用してWebサーバーと通信します。 Webサイトのリンクをクリックしたり、フォームに入力したり、フォームを検索したりするたびに、ブラウザはHTTPからリクエストを送信します。
結論
テクニカルSEOは、1日か2日で学ぶことができるものではありません。 時間と労力、試行錯誤が必要です。 ただし、適切なツールとリソースを自由に使用できるので、サイトの監査を開始して、サイトのエラーを特定できます。
テクニカルSEO監査に使用できる優れたツールは多数ありますが、SEMRushまたはAhrefsを試すことをお勧めします。
