23 intelligente Landingpage-Trends für 2022 [und über 60 Beispiele]
Veröffentlicht: 2022-04-17Eine Zielseite ist eine eigenständige Webseite, die für gezielte Kampagnen erstellt und für Conversions optimiert wurde.
Aber was unterscheidet eine gute Landingpage von einer großartigen Landingpage? Oder eine niedrig konvertierende Landing Page von einer hoch konvertierenden Landing Page? Oder eine zeitgemäße Landingpage von einer veralteten Landingpage?
Eine Menge.
Da Vermarkter und Konversionsoptimierer von Jahr zu Jahr mehr Erfahrung sammeln, wächst die Liste der Best Practices für Landingpages stetig.
Um es mit den Worten von HG Wells zu sagen: „passe dich an oder stirb“.
Wir machen also das, was wir jedes Jahr machen: Anpassung an die Landingpage Zeitgeist von 2022 der einzige Weg, wie wir wissen, wie…
Mit einer Liste.
Wir haben eine Liste der 23 heißesten (und effektivsten) Landingpage-Trends des neuen Jahres zusammengestellt, darunter über 60 reale Landingpage-Beispiele und Screenshots der führenden Unternehmen.
Egal, ob Sie ein E-Commerce-Shop, ein kleines Unternehmen, ein Unternehmen oder ein Freiberufler sind, diese Liste ist für Sie.
Bonus: Um die Liste besser verdaulich zu machen, haben wir sie in sechs verschiedene Kategorien unterteilt, wobei jede Kategorie eine Säule des effektiven Landingpage-Designs darstellt:
- Strategietrends _
- Copywriting-Trends
- Designtrends (Layout, Grafik, Bilder, Video)
- Social-Proof-Trends
- Call-to-Action-Trends
- Trends bilden
Holen Sie sich jede Woche brandneue Zielseitenstrategien direkt in Ihren Posteingang. 23.739 Menschen sind es bereits!
Trends bei der Landingpage-Strategie
„Taktik ohne Strategie ist der Lärm vor der Niederlage.“
Gleiches gilt für Ihre Landingpages.
Eine großartige Zielseite wird nur so weit gehen, wie es eine großartige Strategie erfordert: Auf wen zielen Sie ab, was werden Sie sagen, wie werden Sie sich positionieren und was werden Sie anbieten?
Wir schreiben das Jahr 2022 und zwei strategische Trends heben sich von den anderen ab:
- Einzelnes Conversion-Ziel
- Mitbewerber-Vergleich
1. Mitbewerbervergleich
Die Feature-Parität ist real.
Das bedeutet, dass immer mehr Interessenten und potenzielle Kunden nach Vergleichsbegriffen wie „Marke A vs. Marke B“ oder „Marke B vs. Marke D“ suchen.
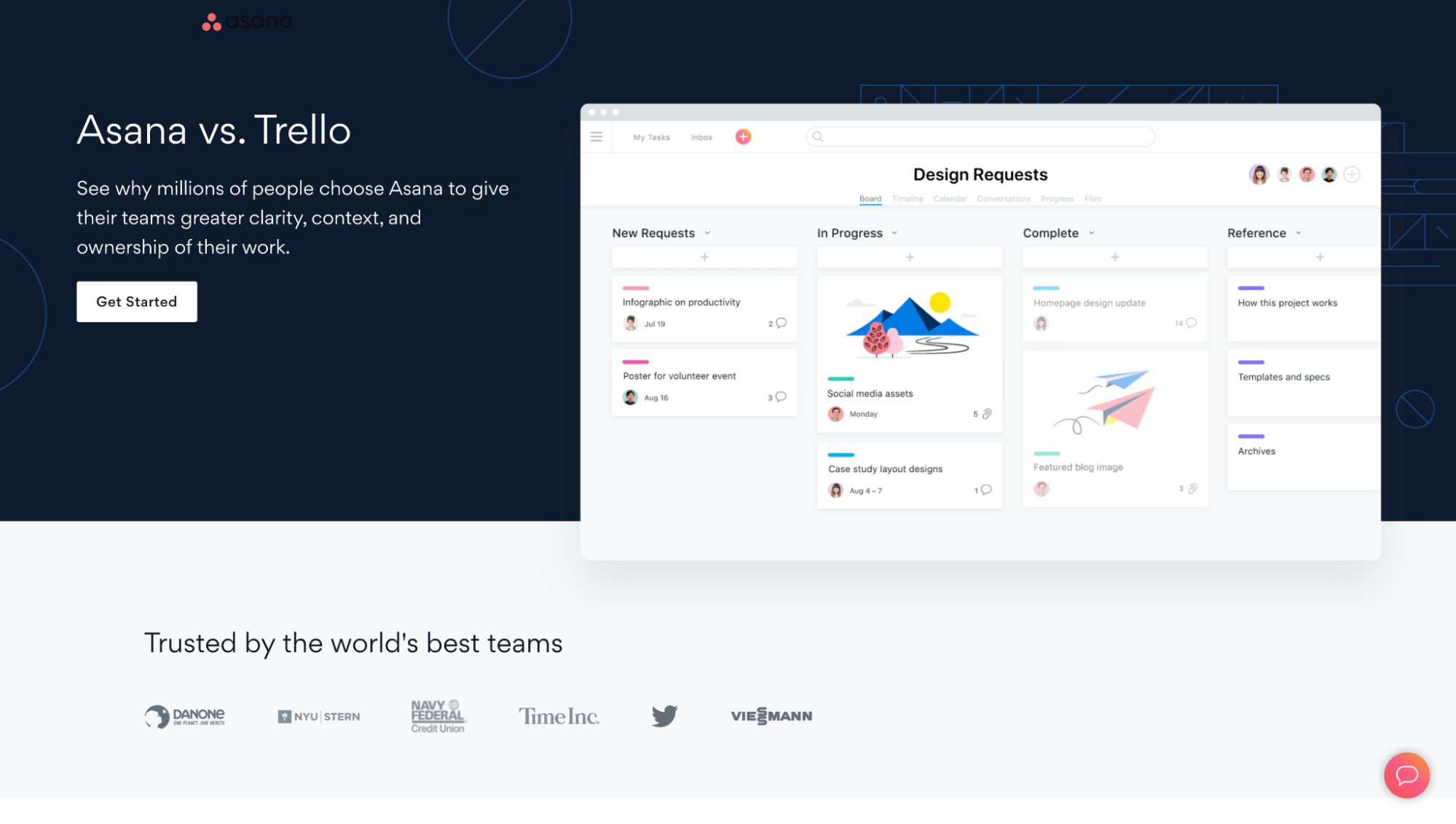
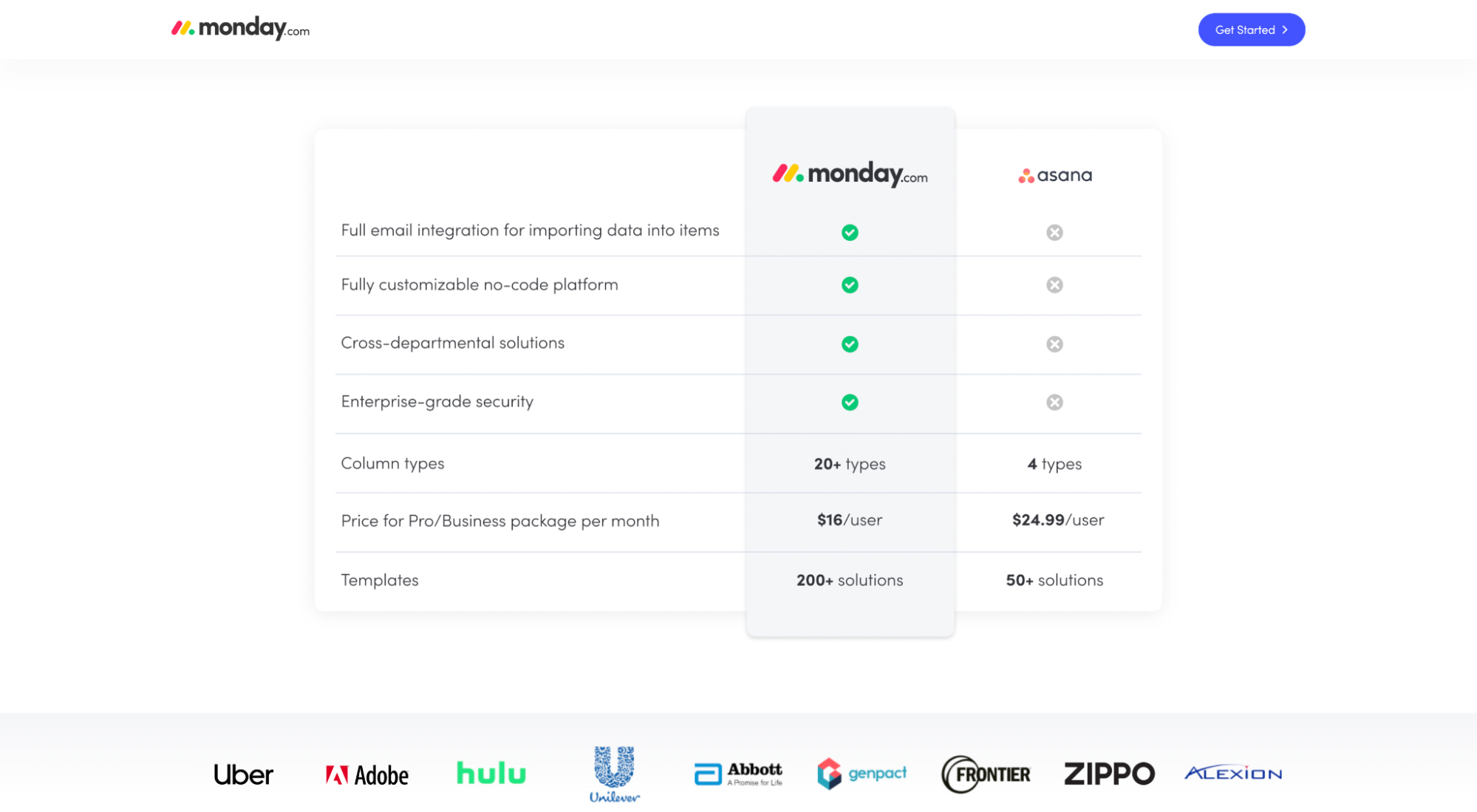
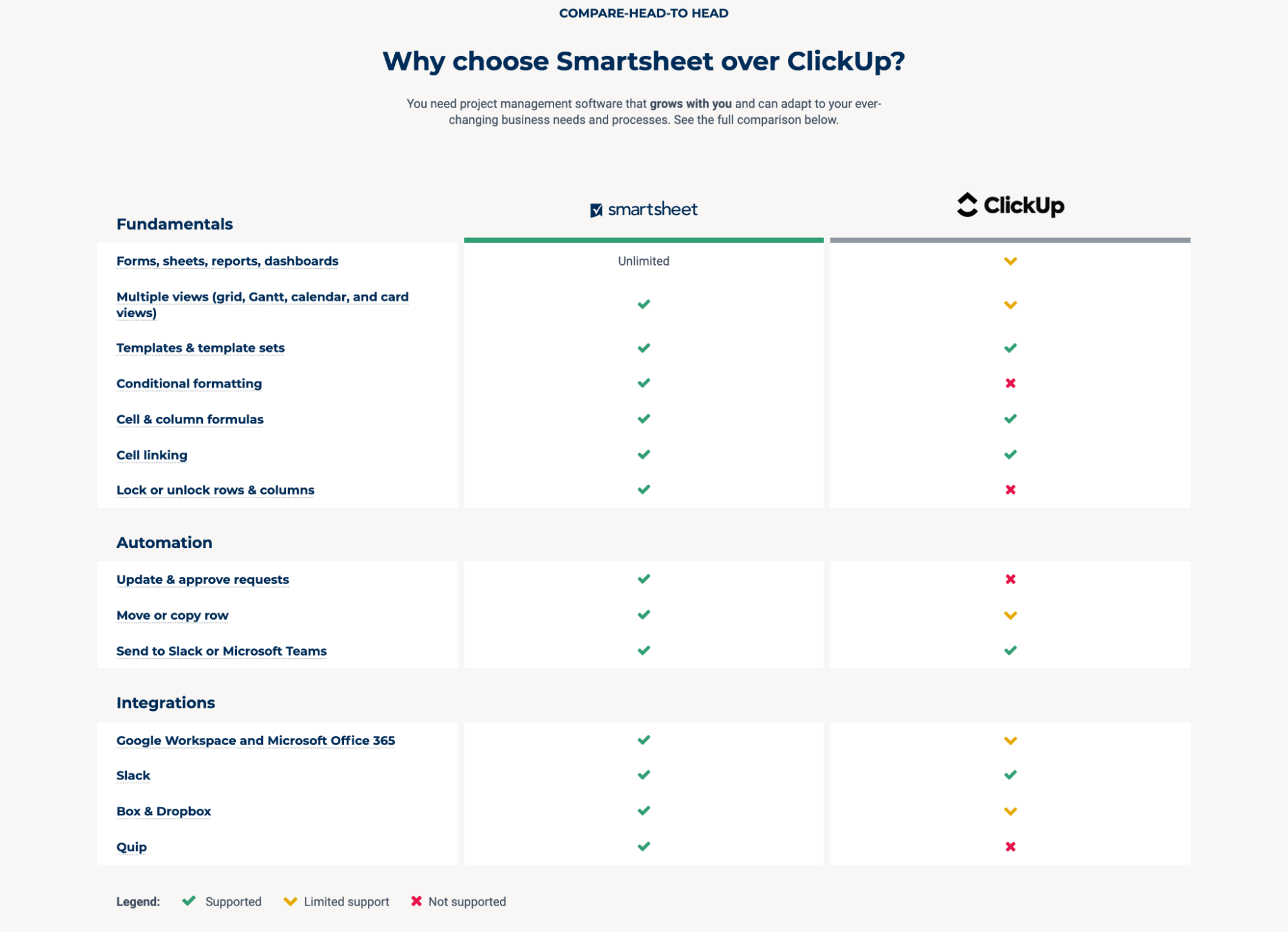
Während Unternehmen nach kreativen Wegen suchen, um diesen kritischen Moment der Wahrheit zu gewinnen, sind überall Vergleichskampagnen mit speziellen Zielseiten aufgetaucht.
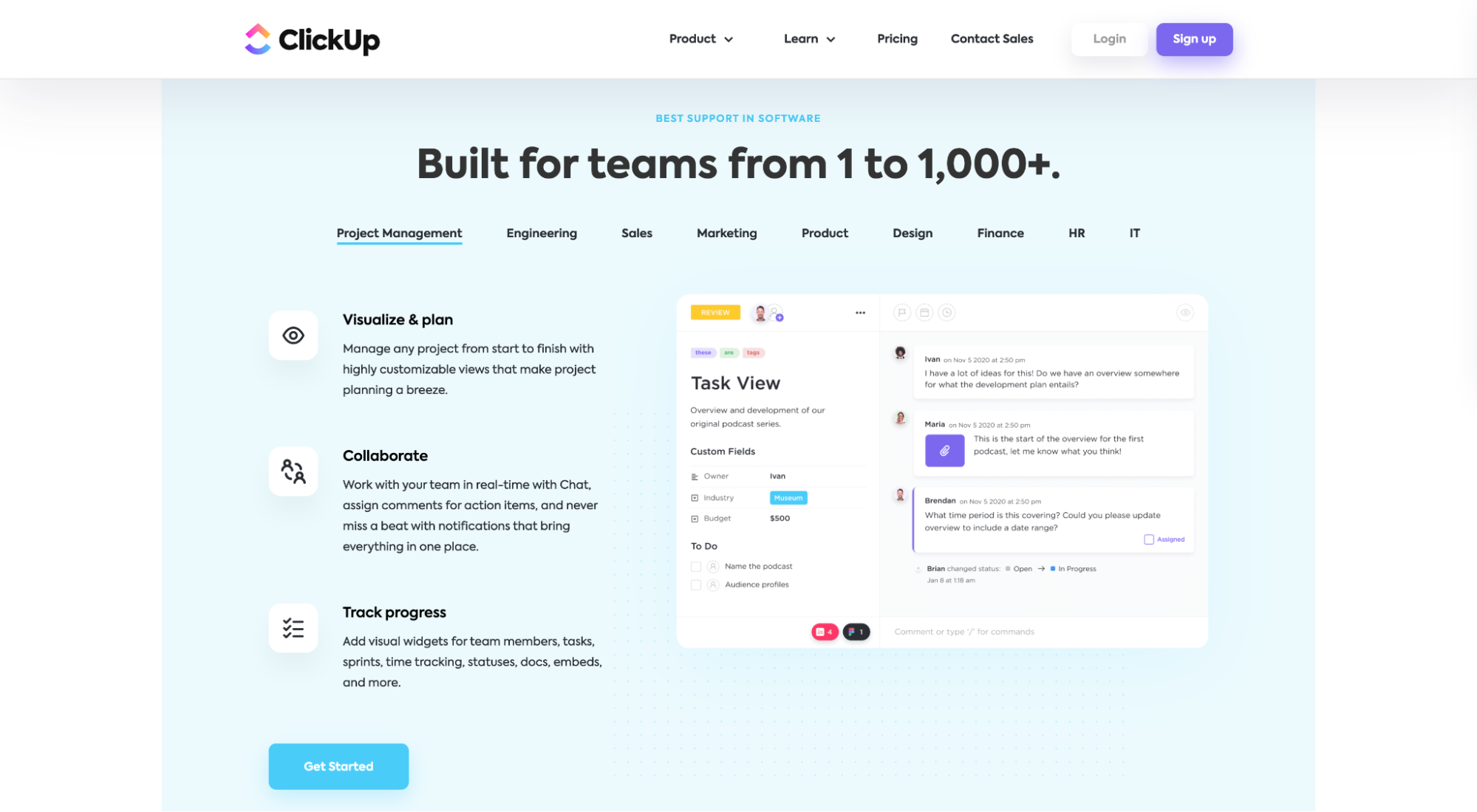
In der Projektmanagement-Softwarebranche hat Asana beispielsweise eine Kampagne, die sie mit Trello vergleicht, Monday hat eine Kampagne, die sie mit Asana vergleicht, und ClickUp hat eine Kampagne, die sie mit Monday vergleicht.



2. Einzelnes Conversion-Ziel
Ein Conversion-Ziel bezieht sich auf das Ziel, das Sie mit Ihrer Zielseite erreichen möchten.
Mit anderen Worten, zu welcher Aktion wird Ihre Zielseite die Besucher sofort veranlassen? Das ist Ihr Conversion-Ziel.
Kostenlose Testversion starten?
Lead-Formular ausfüllen?
Jetzt kaufen?
Etwas anderes?
Wenn es darum geht, Landingpage-Conversions zu steigern, gilt: Je weniger Conversion-Ziele, desto höher die Conversion-Raten. Einfach.
Tatsächlich kann das Hinzufügen mehrerer Angebote die Konversionsraten um 266 % senken.
Daher sollte es nicht überraschen, dass einer der allgegenwärtigsten Landing-Page-Trends der letzten Jahre darin bestand, zusätzliche Conversion-Ziele zu eliminieren und Landing-Pages nur auf einen einzigen Pfad zur Conversion zu konzentrieren.
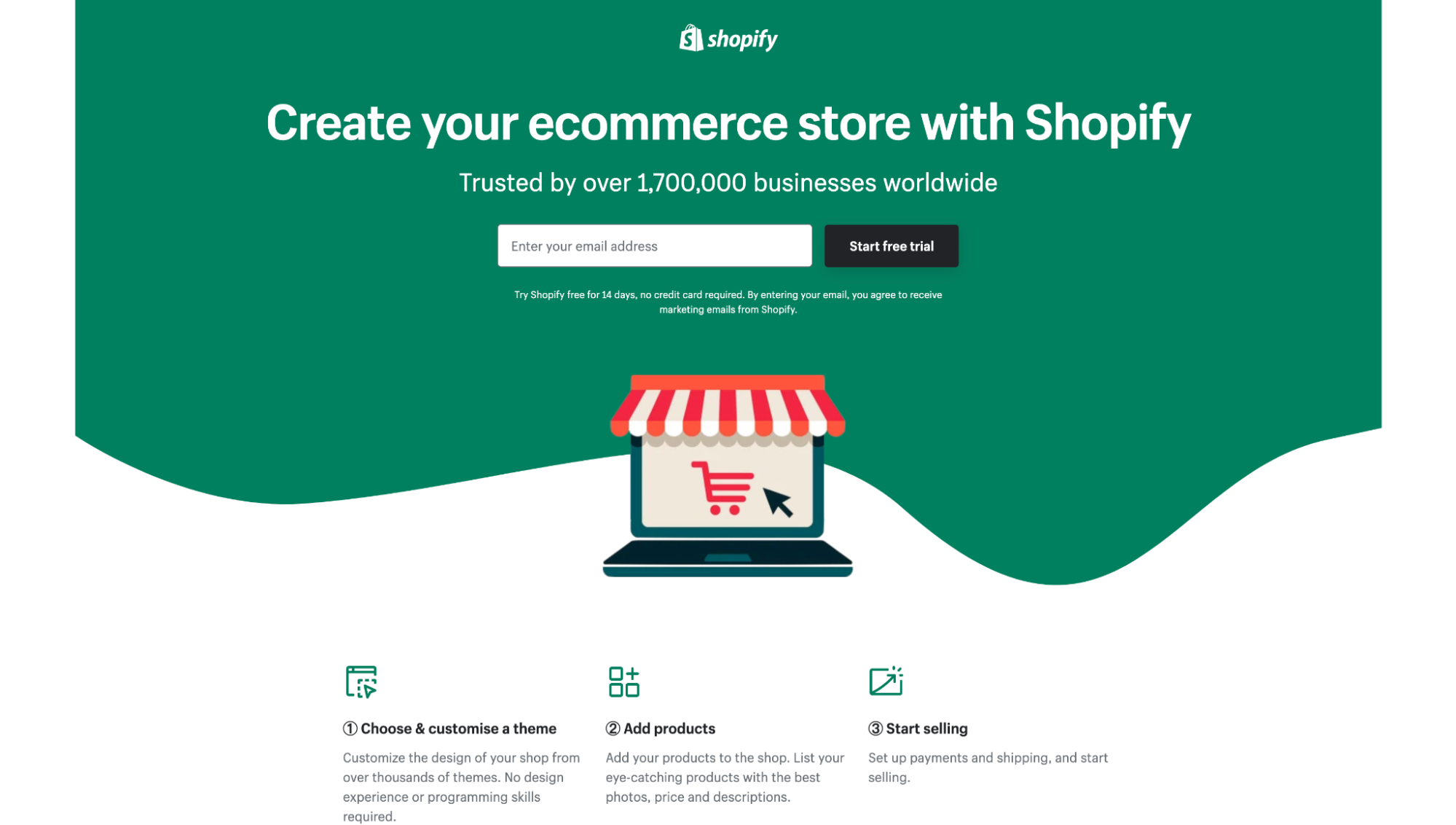
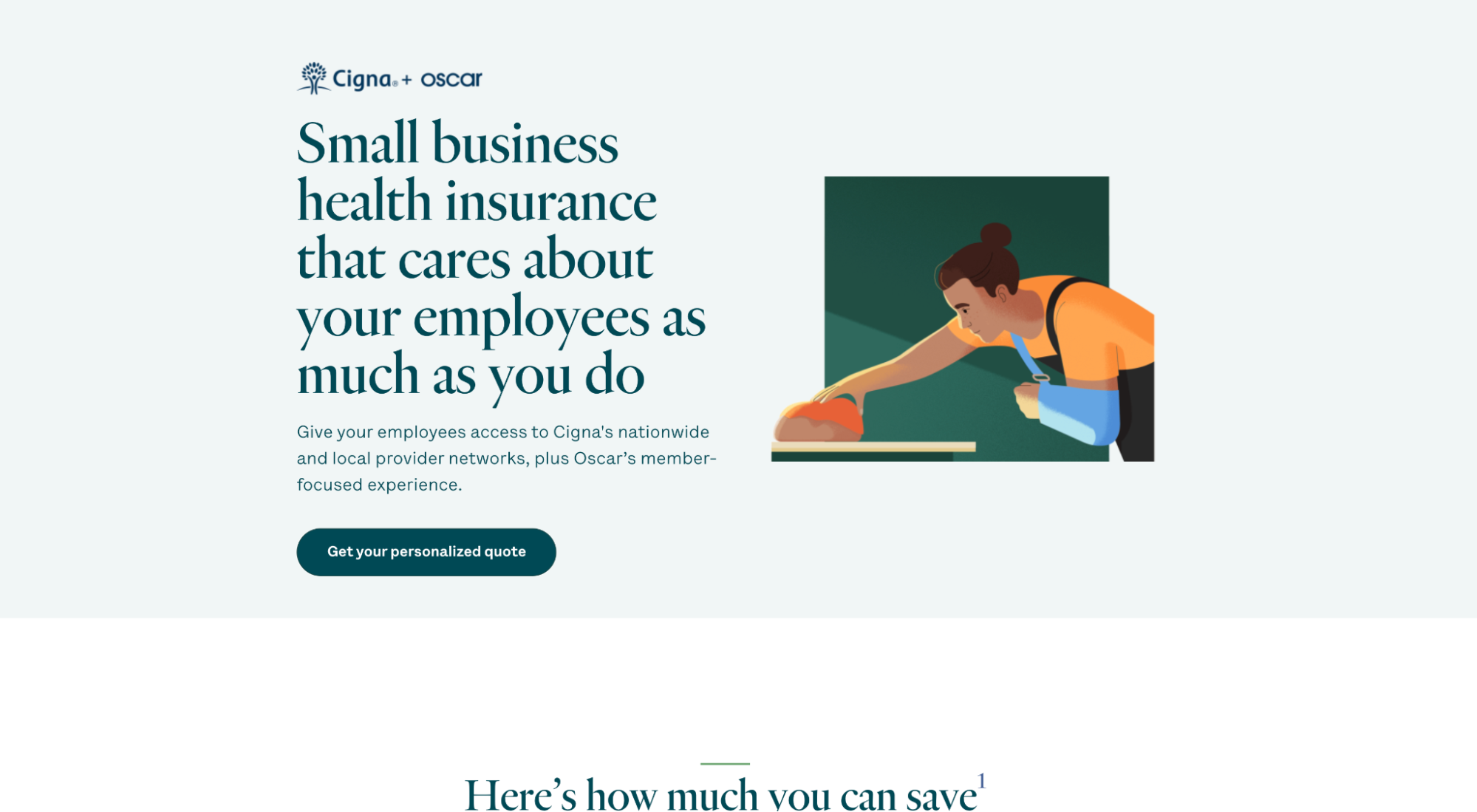
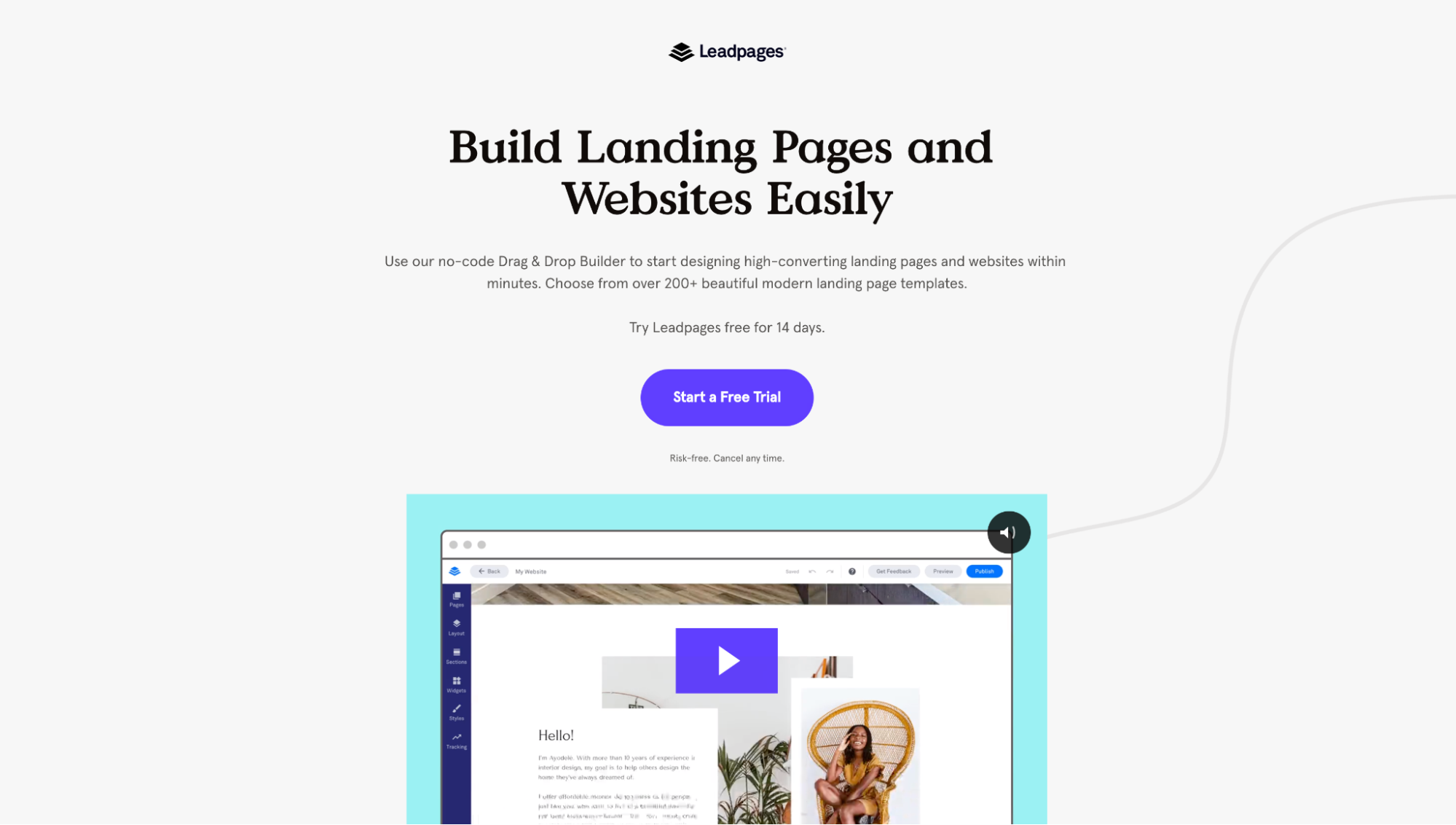
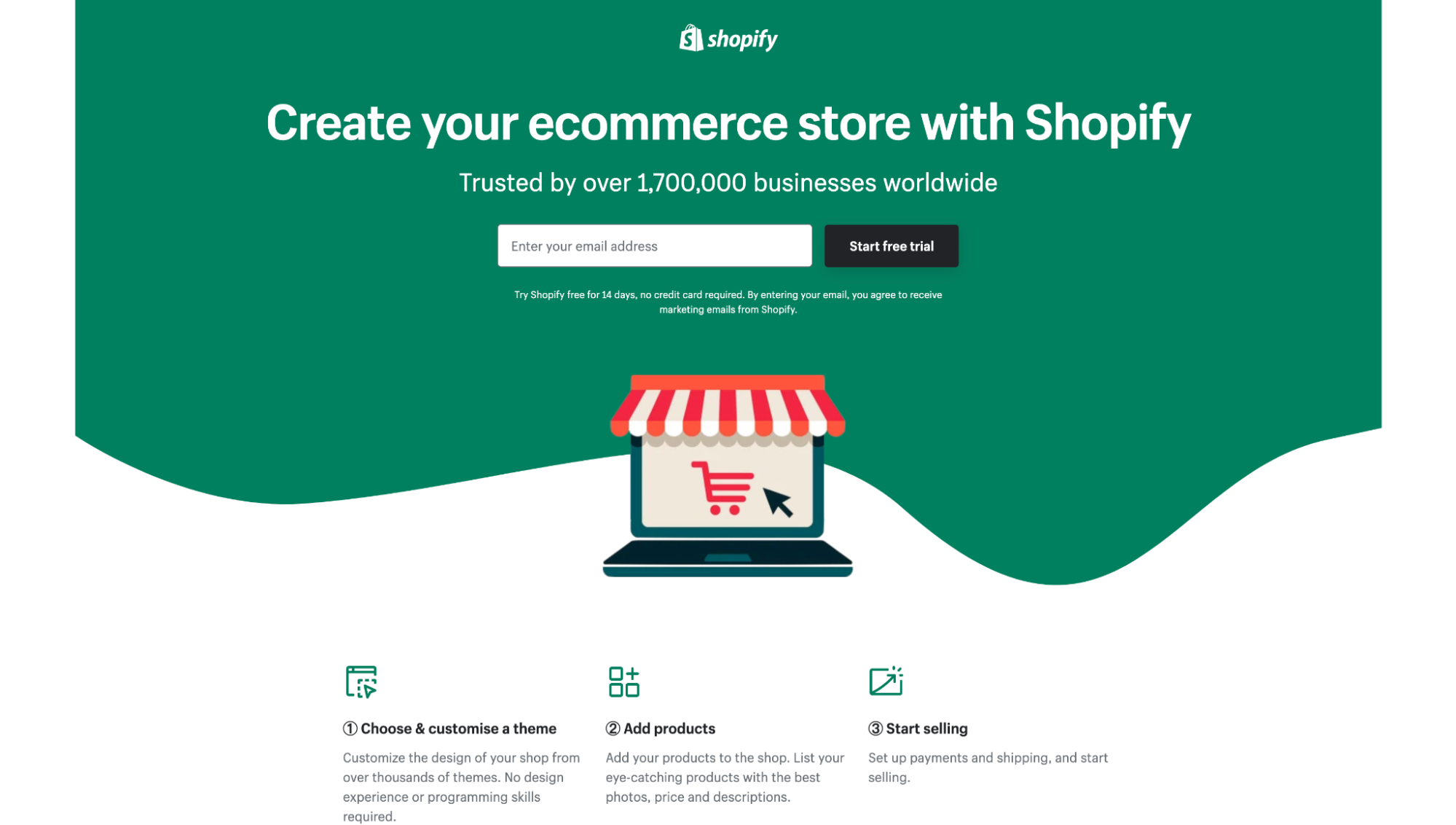
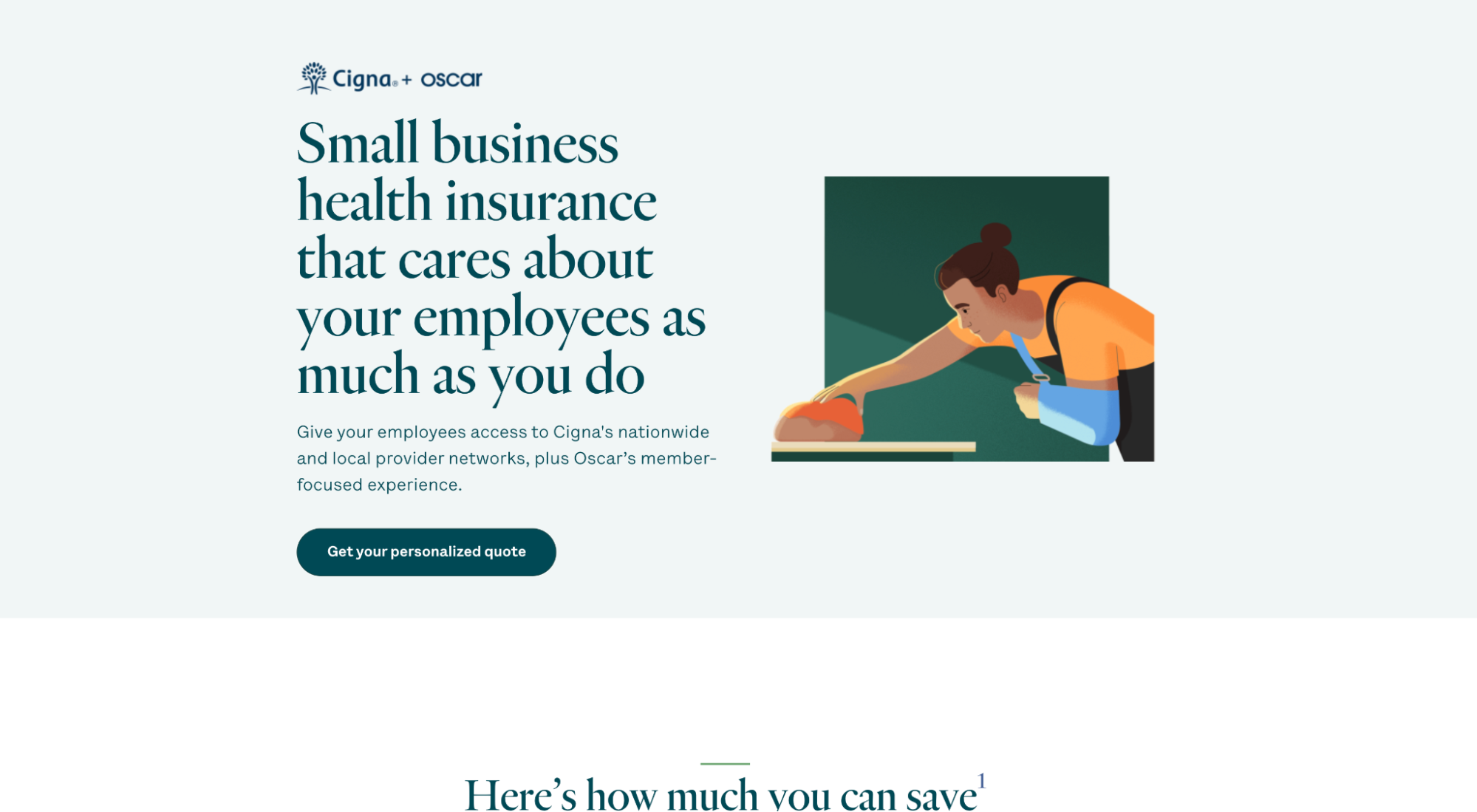
Beispielsweise enthalten Shopify, Cigna und Leadpages unten alle ein Angebot mit einem CTA. Keine Optionen, um eine Demo anzusehen, mehr zu erfahren, einen Leitfaden herunterzuladen oder in ein separates Angebot umzuwandeln.



Trends bei Landing-Page-Kopien
Starke Texte liefern Ihr Wertversprechen, schaffen ein Gefühl der Dringlichkeit und motivieren zum Handeln.
Im Jahr 2022 haben sich vier Landingpage-Copywriting-Trends von der Masse abgehoben:
- Schlagzeilen befehlen
- Gesprächskopie
- Abschnitte „Wie es funktioniert“.
- Starke Vorteile
3. Schlagzeilen befehlen
Befehlsüberschriften beziehen sich auf Überschriften, die den Satz beenden: „Ich möchte …“ Sie sind eine der schnellsten und einfachsten Möglichkeiten, Ihr Leistungsversprechen in den Mittelpunkt zu stellen.
Vorbei sind die Zeiten verkaufsstarker abstrakter Schlagzeilen. Heutzutage verwenden Unternehmen klare und offensichtliche Überschriften, die die grundlegenden Bedürfnisse ihrer Besucher ansprechen. Sie reden nicht um den heißen Brei herum.
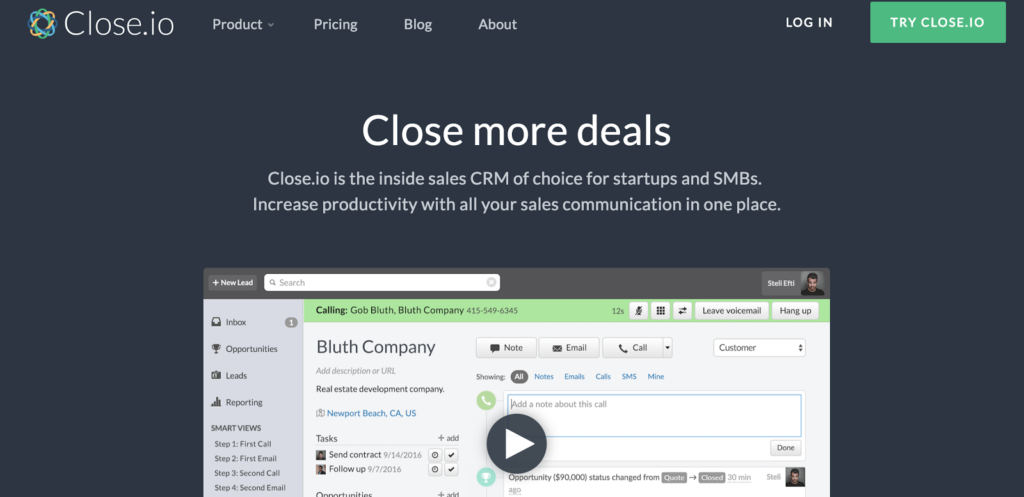
Zum Beispiel erfasst Close.io die Kernaufgabe, die ihre potenziellen Kunden erledigen müssen, mit einer einzigen Überschrift, die den Satz „Ich möchte …“ mit „Mehr Geschäfte abschließen“ vervollständigt.

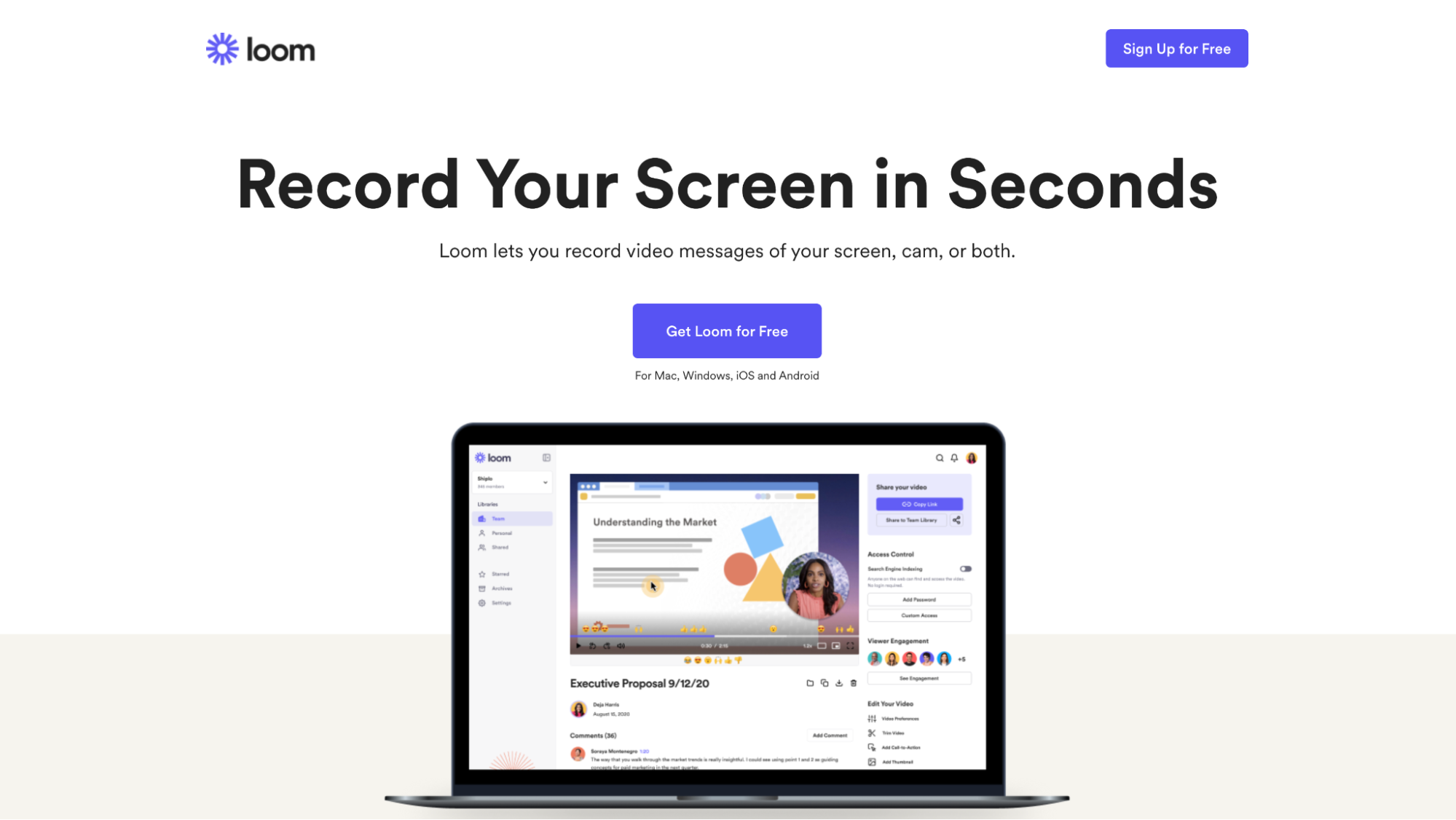
Oder Loom verwendet eine Befehlsüberschrift, um den Satz „Ich möchte …“ mit „Meinen Bildschirm in Sekunden aufnehmen“ zu beenden.

4. Konversationskopie
Conversational Copy ist ein Text, der Branchenjargon, flauschige Wörter und Robotersatzstrukturen gegen eine natürliche, beiläufige Sprache eintauscht (wie in einem Gespräch).
Warum ist Konversationskopie wichtig? Verständnis.
Das durchschnittliche Leseniveau Ihrer Zielseitenbesucher liegt zwischen der 8. und 9. Klasse. Sprechen Sie ihre Sprache, nicht so, als würden Sie eine Universitätsarbeit über Quantenmechanik schreiben.
Zum Beispiel haben wir die Conversions für Mention um 31 % gesteigert, indem wir ihre alte, spießige Kopie gegen eine Konversationskopie ausgetauscht haben:


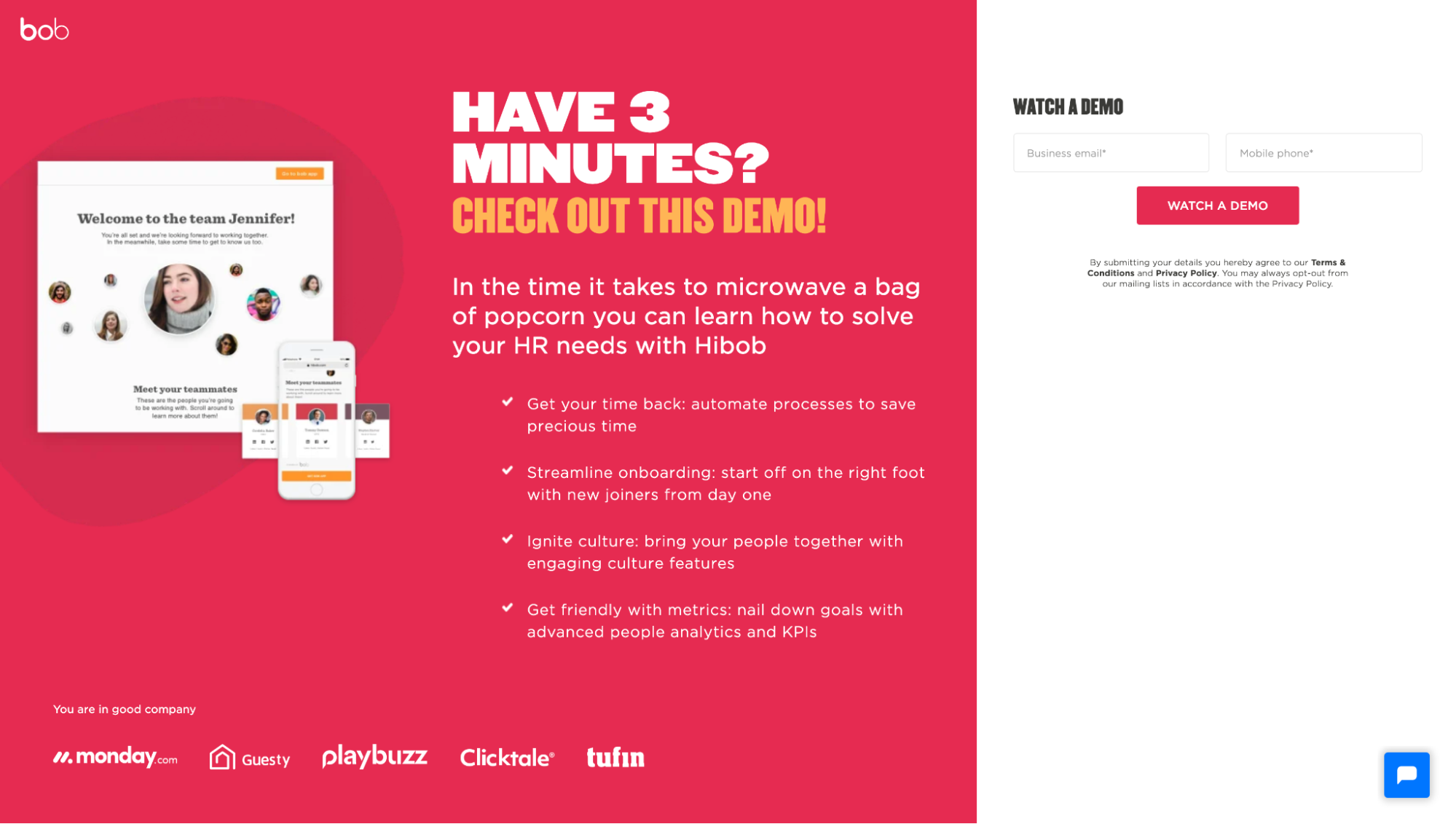
Bob HR demonstriert auch meisterhaft Konversationskopien auf ihrer Lead-Erfassungsseite:

5. Abschnitte zur Funktionsweise (geführte Schritte)
Die versteckten Kosten für einen Anbieterwechsel, das Erlernen neuer Software oder die Beherrschung eines Produkts lasten schwer auf den Köpfen Ihrer potenziellen Kunden.
Es hilft nicht, dass Ihre Besucher wahrscheinlich noch nicht wissen, wie sie kaufen und implementieren, was Sie verkaufen.
Die Abschnitte „Wie es funktioniert“ unterteilen Ihr Produkt oder Ihre Dienstleistung in kleinere, besser verdauliche Schritte, die das Onboarding, die Beherrschung oder die Ergebnisse eroberbar und nicht überwältigend erscheinen lassen – und sie sind überall im Jahr 2022.
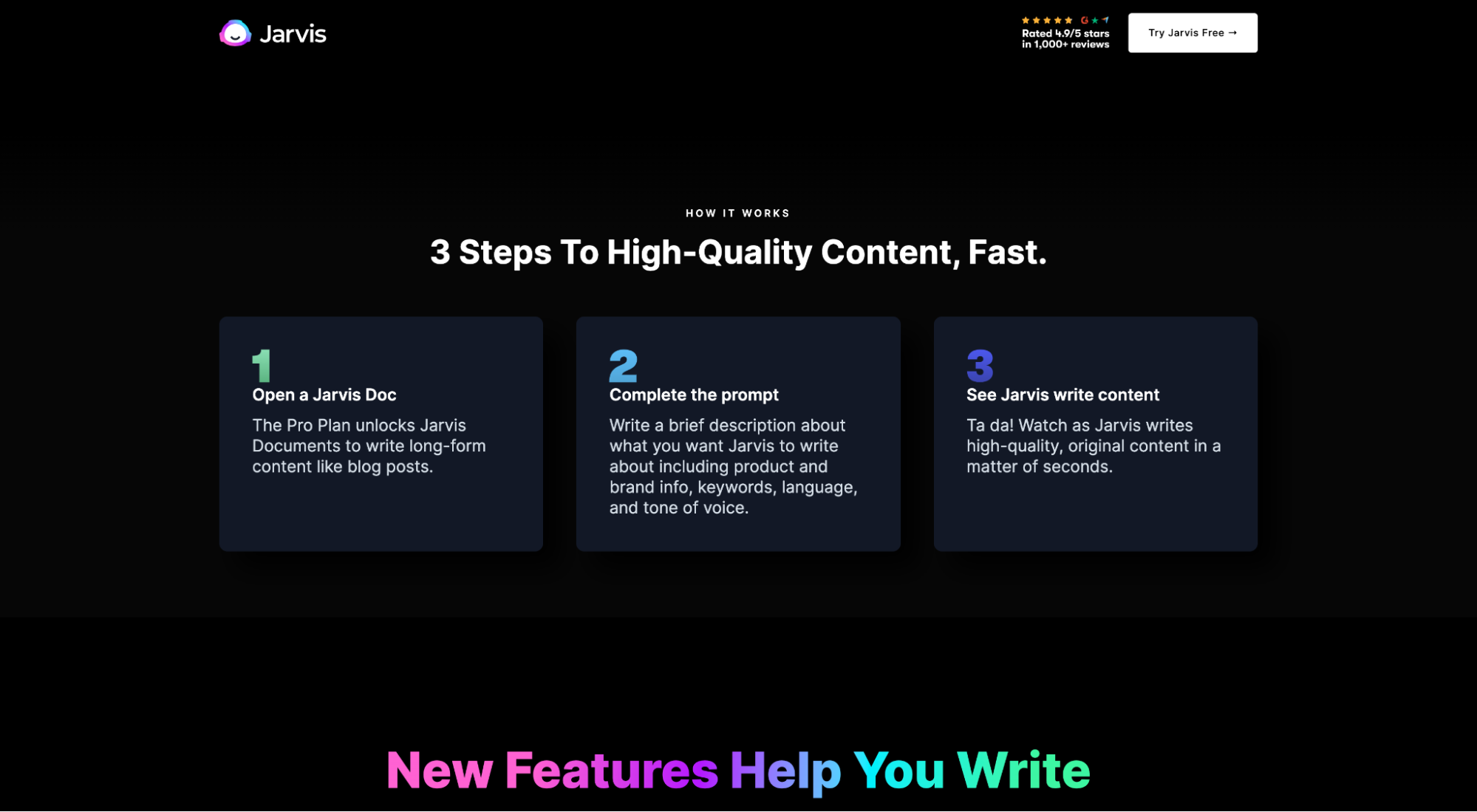
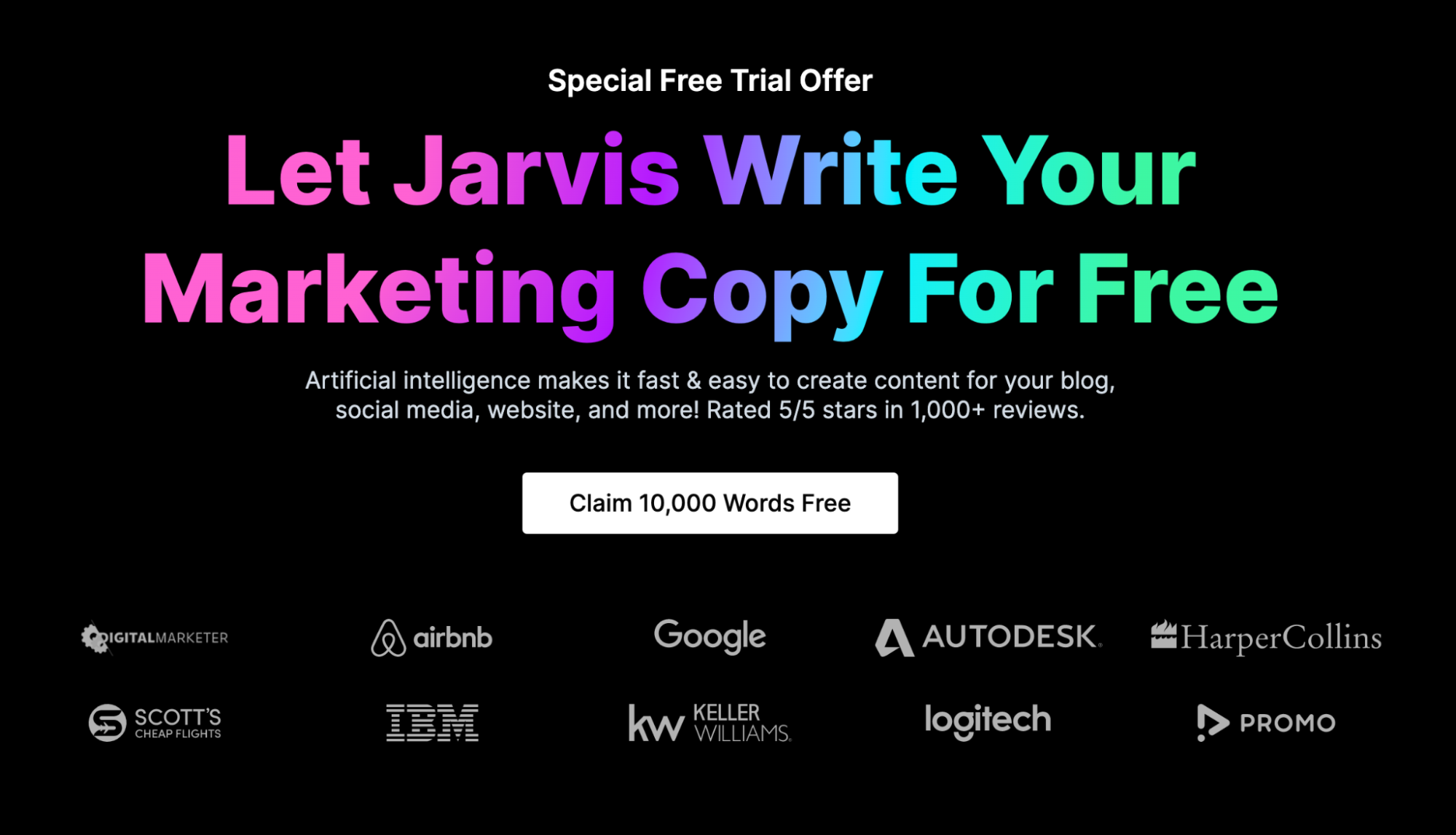
Zum Beispiel hat Jarvis einen Abschnitt zur Funktionsweise, um seinen ansonsten mehrdeutigen KI-Texterstellungsprozess in drei Schritten einfach und intuitiv zu gestalten:

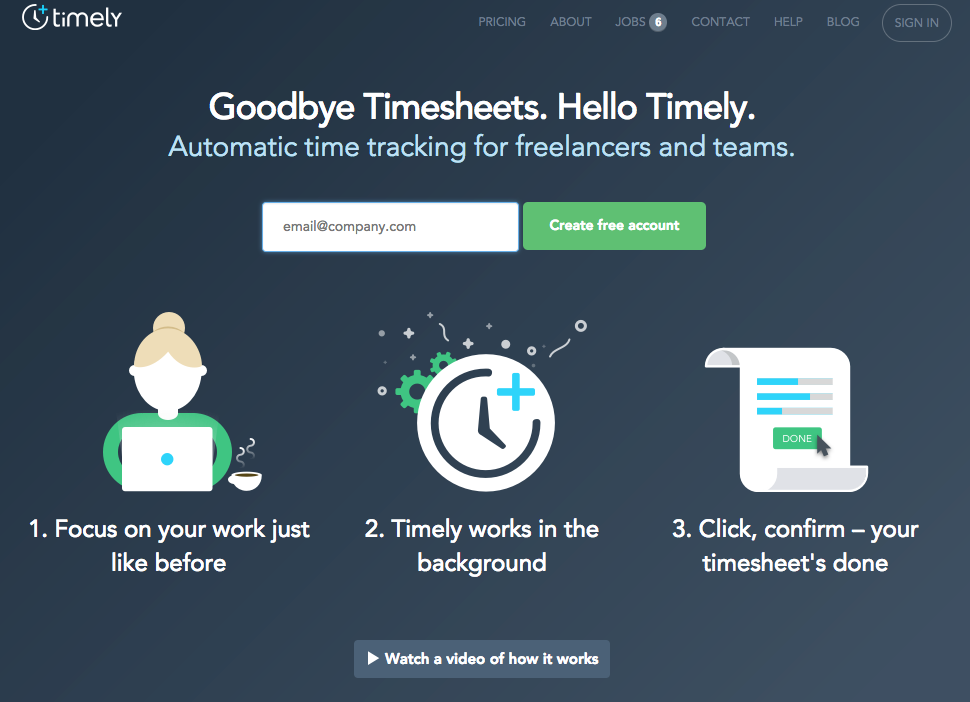
Oder Timely verwendet einen einfachen Abschnitt zur Funktionsweise, damit sich ihre Zeiterfassungssoftware so einfach anfühlt wie Malen nach Zahlen:

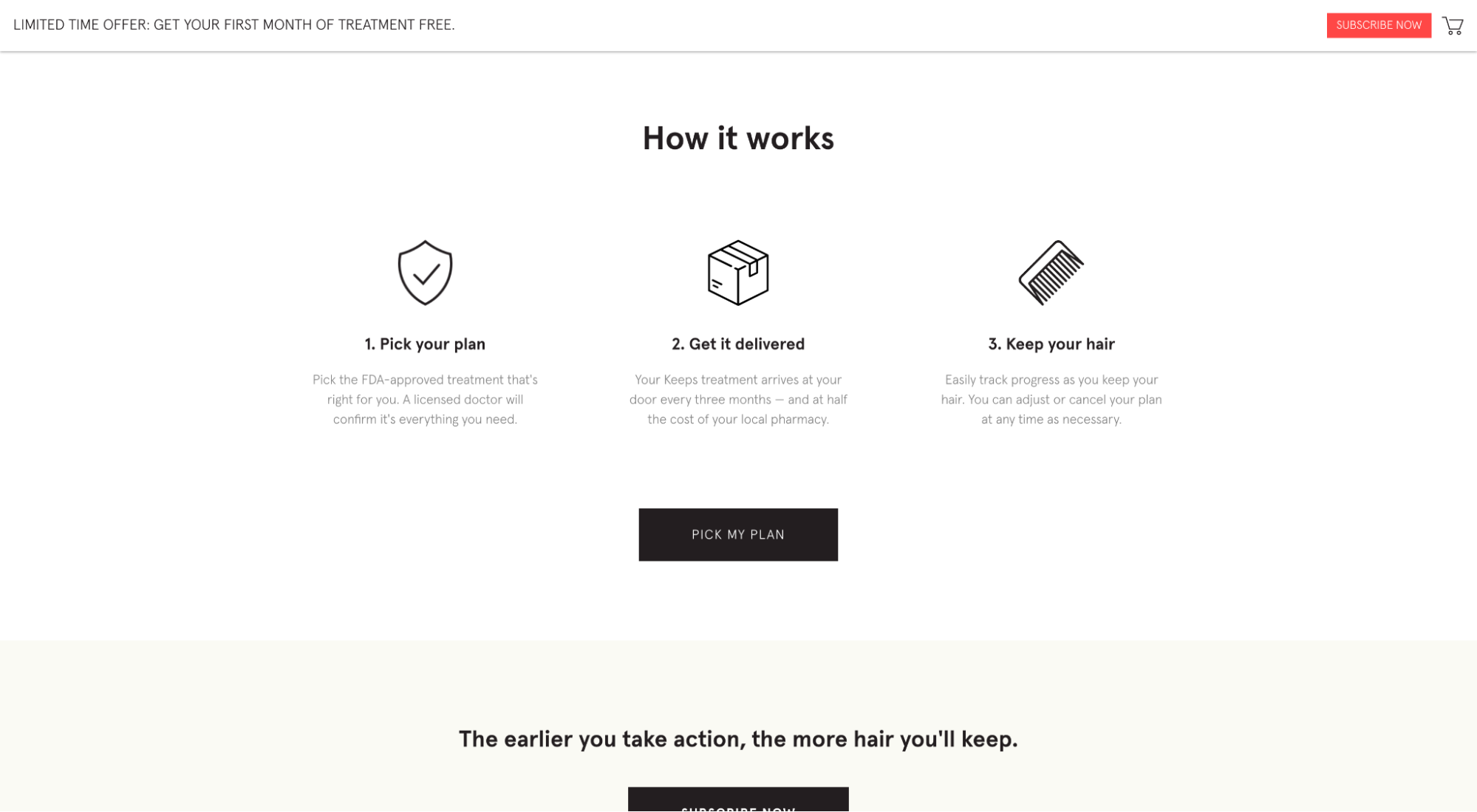
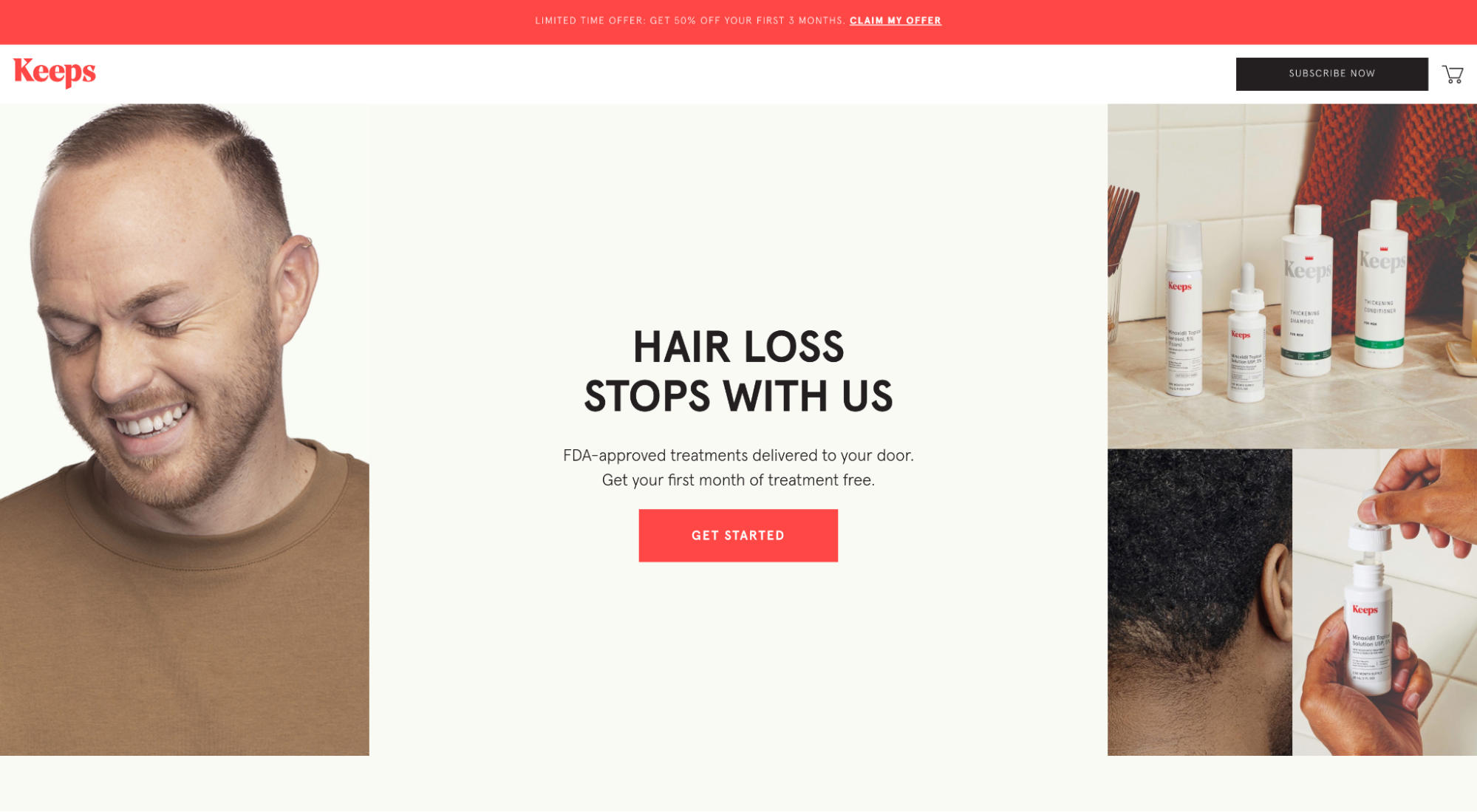
And Keeps verwendet den Abschnitt „Wie es funktioniert“, um zu zeigen, wie man neue Produkte kauft und erhält:

6. Starke Vorteile
Endlich ist es 2022 und Vorteile (nicht Features) beherrschen die Welt. Alle geben sich einen kollektiven Applaus.
Vorbei sind die Zeiten langer Feature-Listen und willkürlicher Produktinformationen. Heutzutage wissen Unternehmen mehr über ihre Kunden als je zuvor, und dies zeigt sich auf ihren Zielseiten in Form von unwiderstehlichen Vorteilen.
Im Gegensatz zu Funktionen kümmert sich ein guter Bereich mit Vorteilen um Einwände, hemmt Schmerzpunkte und motiviert Besucher, ihre Probleme jetzt und nicht später zu lösen.
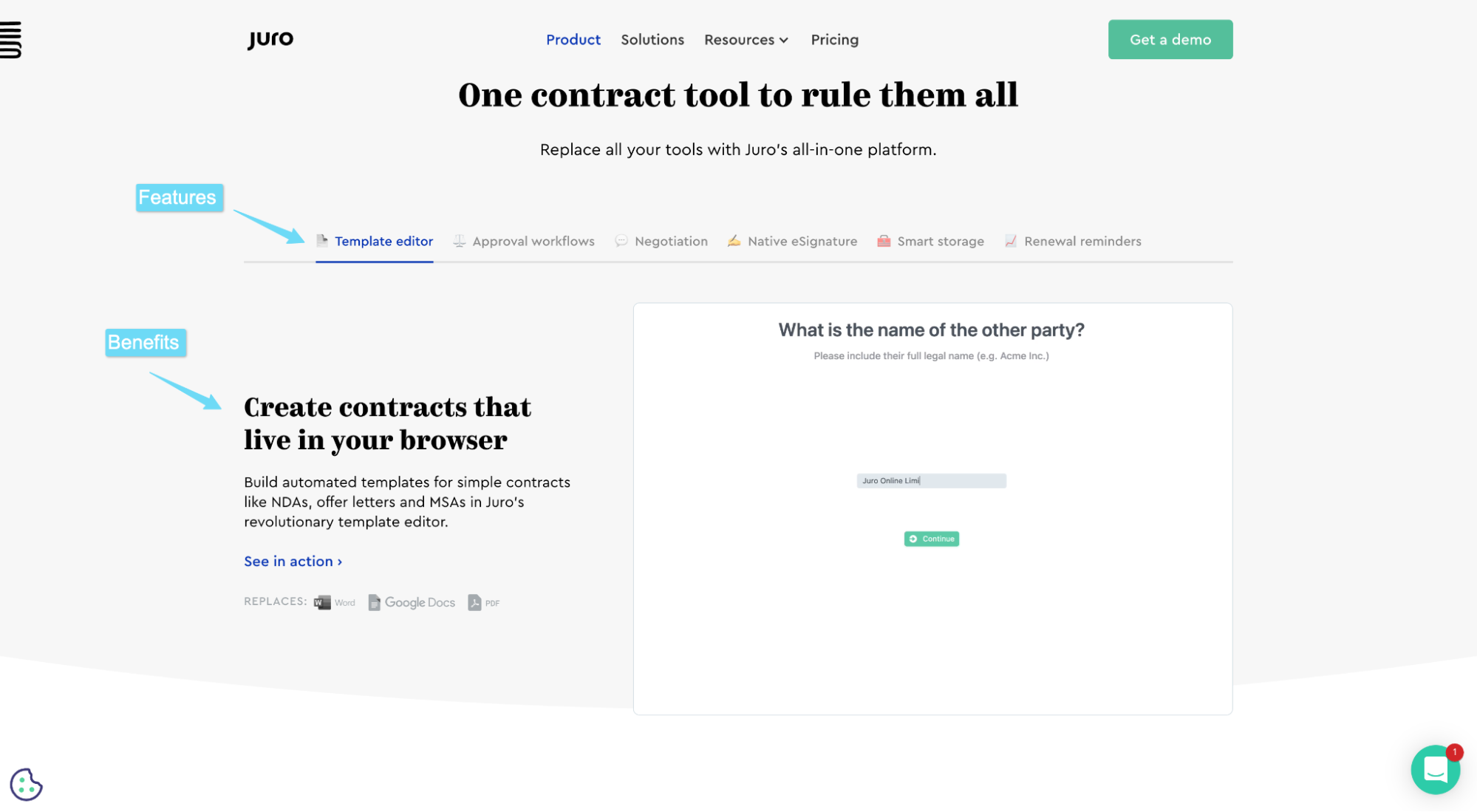
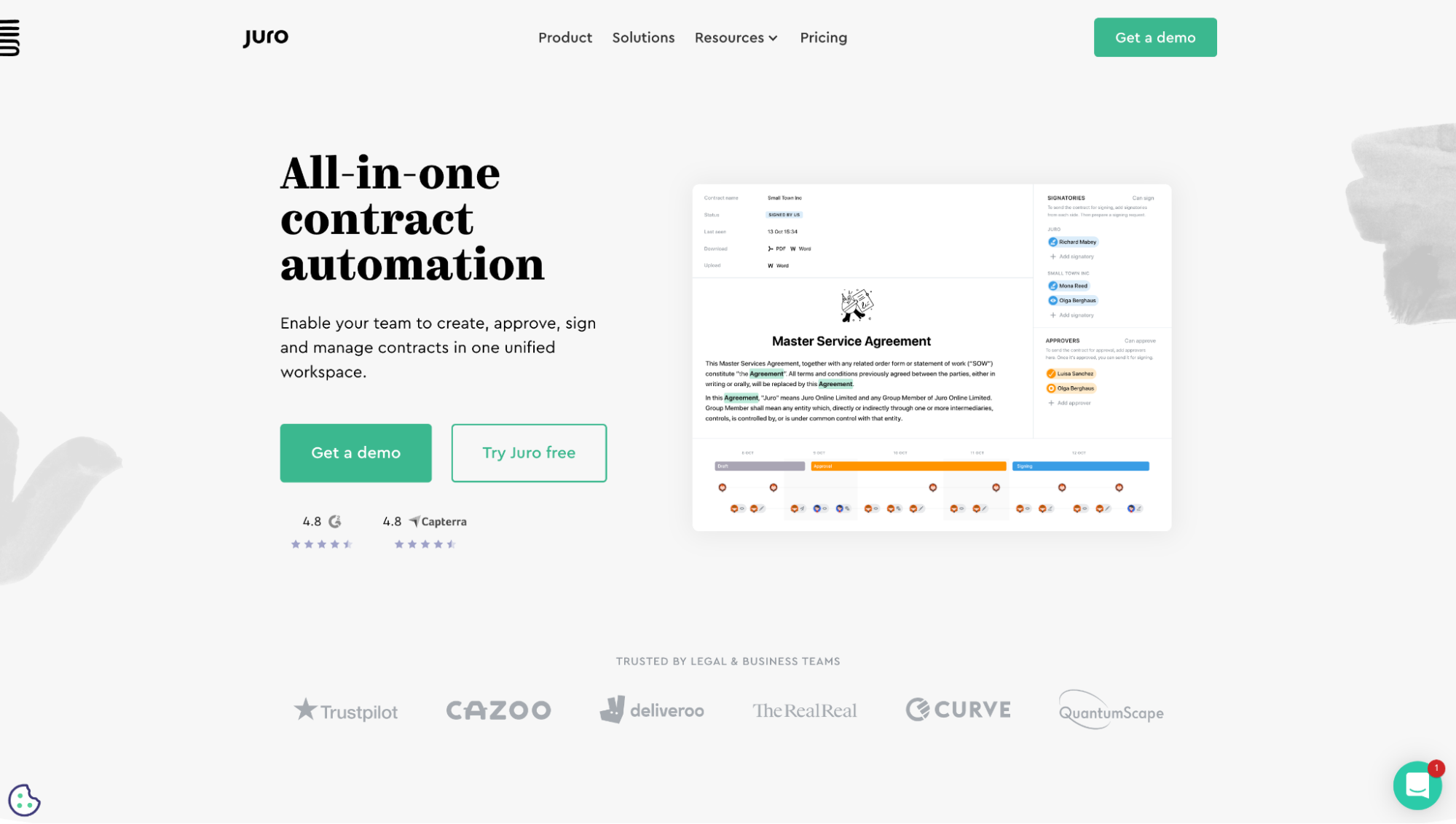
Zum Beispiel verwendet Juro seine Zielseite, um seine Funktionen hervorzuheben, aber anstatt sie in einem unabhängigen Funktionsabschnitt mit wenig Kontext aufzulisten, unterstützen sie jede Hauptfunktion mit einem Vorteil und einem Bild. Schließlich sind es nicht die Funktionen, auf die es ankommt; Es ist, was diese Funktionen tun können.

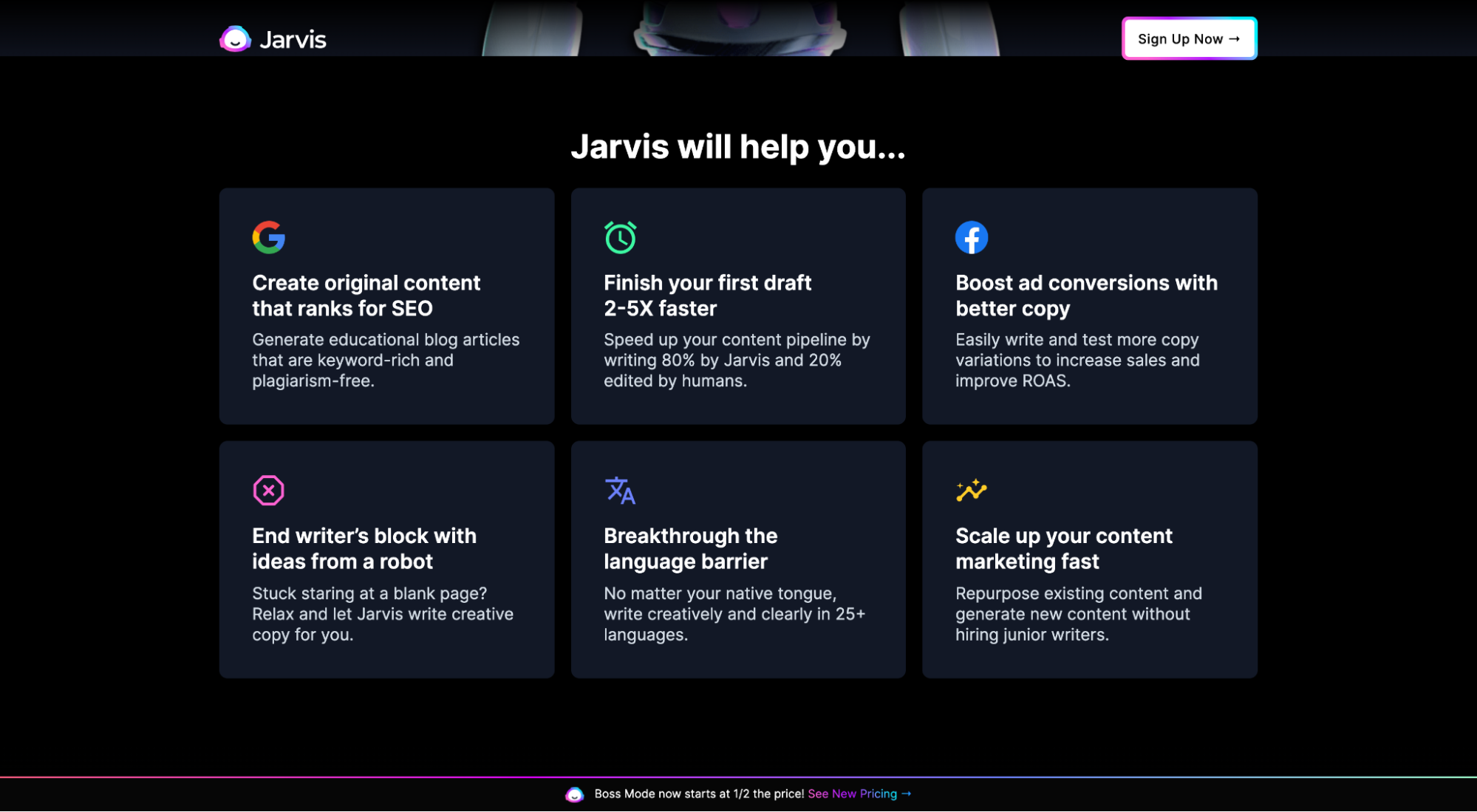
Oder Jarvis, der seine Hauptvorteile in einem Abschnitt „Jarvis hilft Ihnen …“ verpackt.

Oder ClickUp, die wie Juro ihre Funktionen mit Vorteilen in einem Layout mit Registerkarten schön zusammenfassen.

Designtrends für Landingpages
Das Design der Zielseite ist wichtig. Eine Menge.
- 50 % der Nutzer geben an, dass sie eine Website oder Zielseite mit schlechtem Design nicht weiterempfehlen würden
- 38 % der Menschen hören auf, sich mit einer Website oder Zielseite zu beschäftigen, die sie für unattraktiv halten
- 75 % der Menschen beurteilen die Glaubwürdigkeit einer Website anhand des Designs
Im Jahr 2022 stechen diese auffälligen Designtrends für Landingpages weiterhin hervor:
- Keine Navigation/Fußzeile
- Live-Demo
- Illustrationen
- Echte Menschen
- Kurze Produktvideos
- Geteilter Bildschirm
- Minimales Design
- Schlagschatten
7. Keine Navigation oder Fußzeile
Immer mehr Landingpages haben sich im Jahr 2022 für ein Aufmerksamkeitsverhältnis von 1:1 entschieden. Anstatt Mega-Navigationsleisten, soziale Symbole oder Fußzeilenlinks (die alle Exit-Möglichkeiten bieten) zu präsentieren, haben Landingpages sie alle zusammen gemieden und sich für a entschieden stattdessen ein einziger primärer Link.
Ein Conversion-Ziel. Ein Link (um das Conversion-Ziel zu erreichen).
Funktioniert es?
In einem Hubspot-Test fanden sie heraus, dass das Entfernen ihrer Navigation die Conversions um 100 % steigerte.
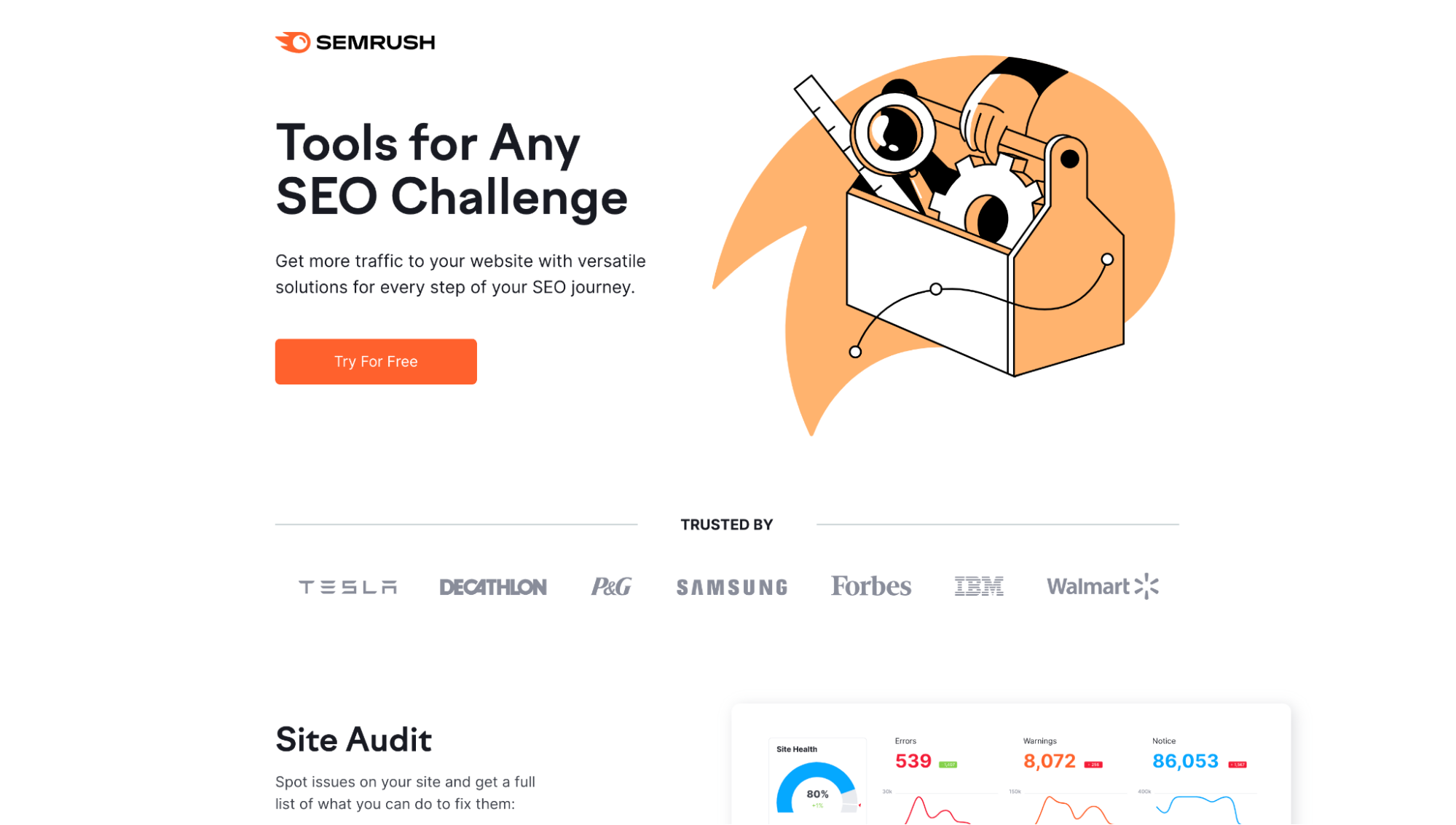
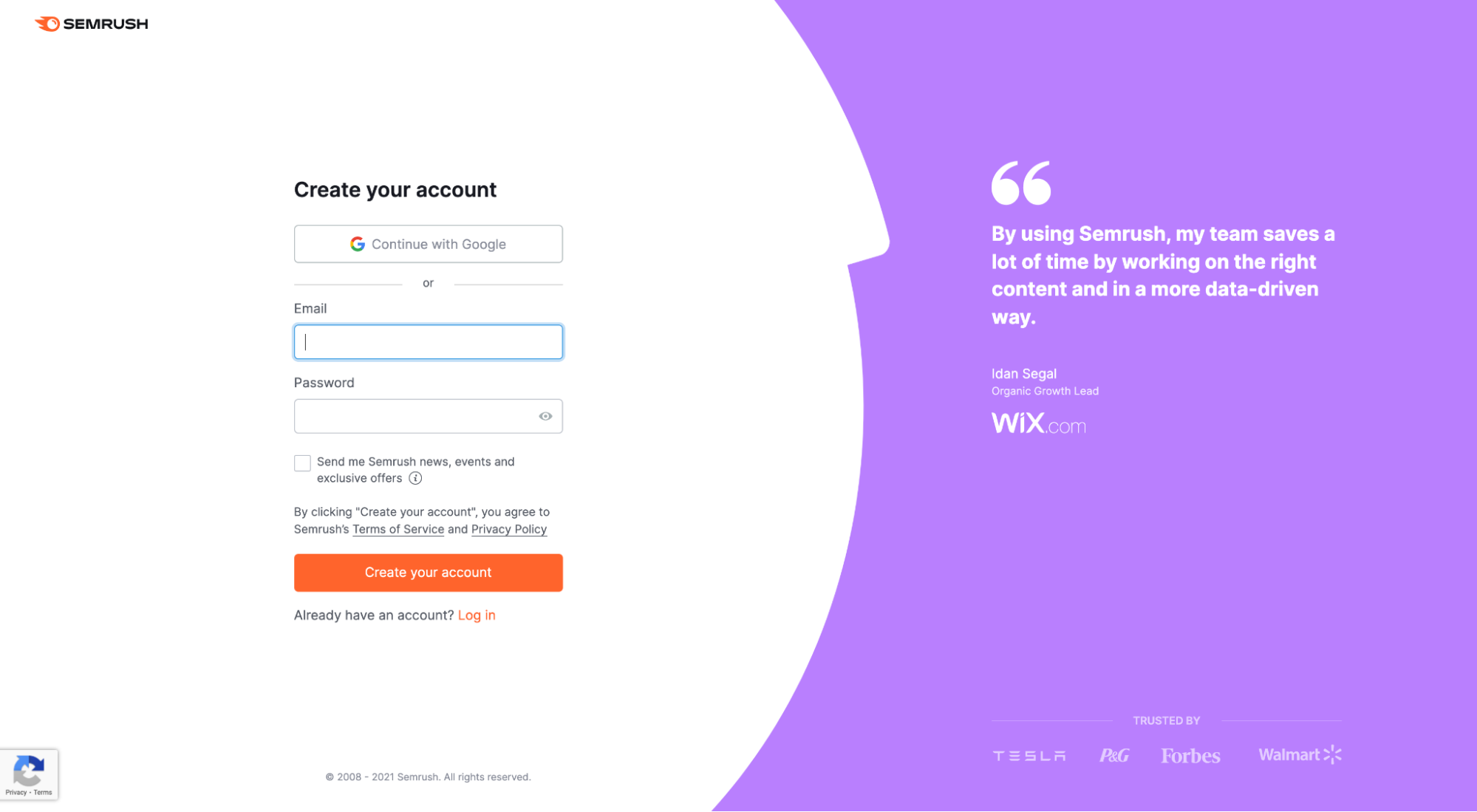
Beispielsweise hat die Zielseite von SEMRush keine Navigation, Fußzeile oder soziale Links.
Abgesehen von den Links zu Nutzungsbedingungen und Datenschutzrichtlinien ist der einzige andere Link, eine kostenlose Testversion zu starten:

Dasselbe gilt für Shopify. Keine Navigationsleiste, keine Fußzeile, keine sozialen Symbole. Nur ein Link: Kostenlose Testversion starten.

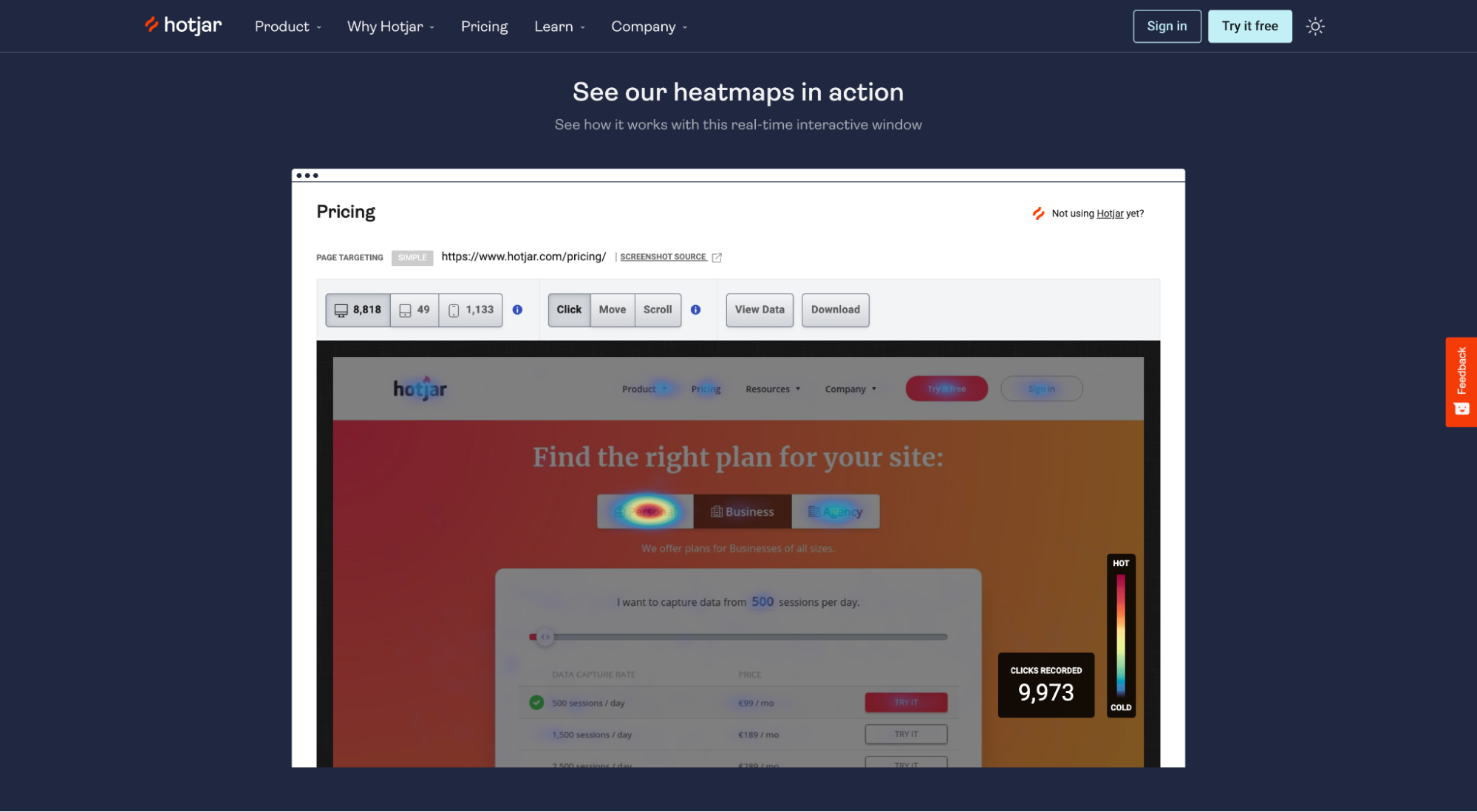
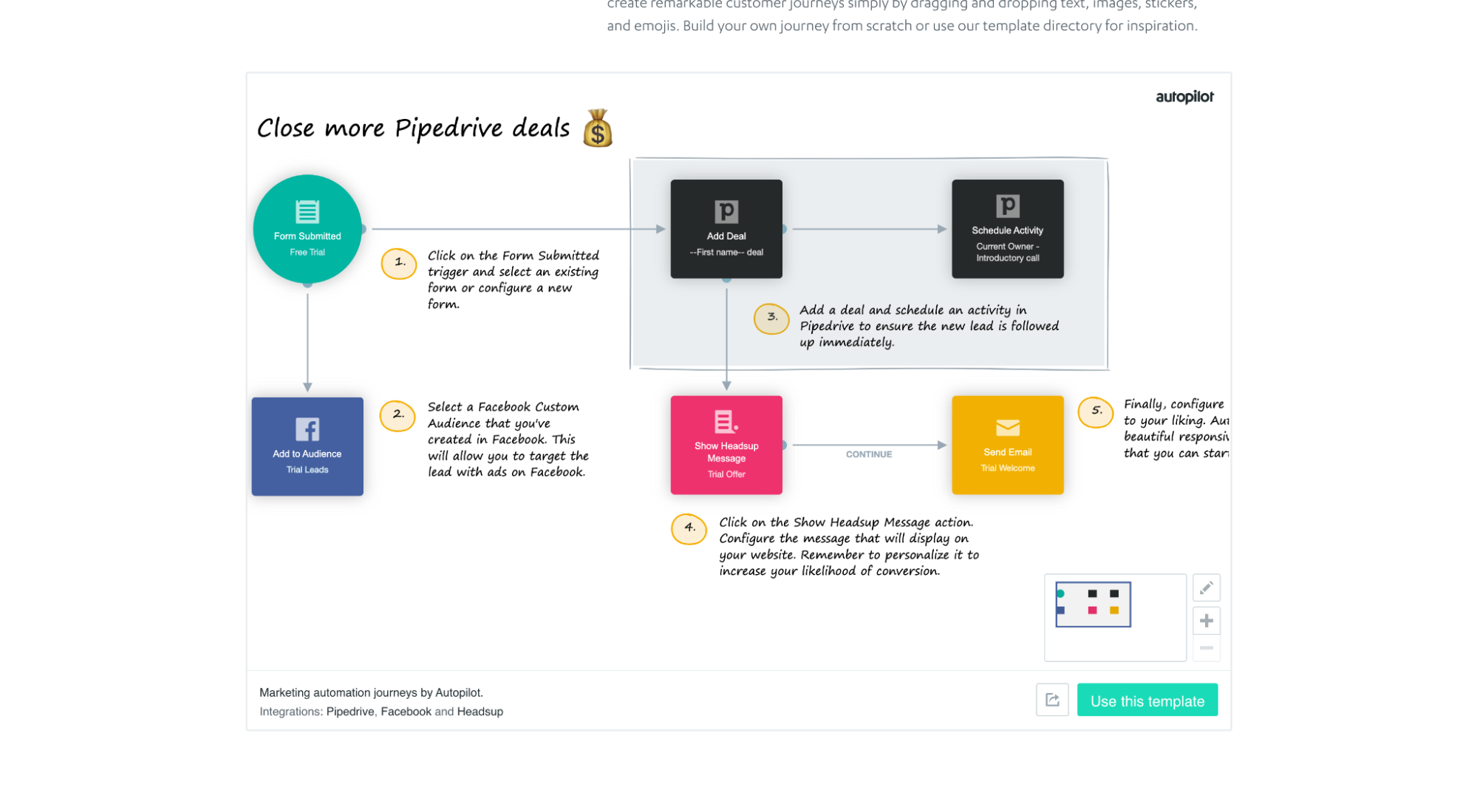
8. Live-Demo-Einbettungen
Sicher, Sie können eine Videodemo im Austausch für eine E-Mail anbieten oder ein Produktvideo abspielen, das den Zuschauern „unter die Haube“ zeigt.
Aber was ist mit der Einbettung Ihres eigentlichen Produkts in die Zielseite?
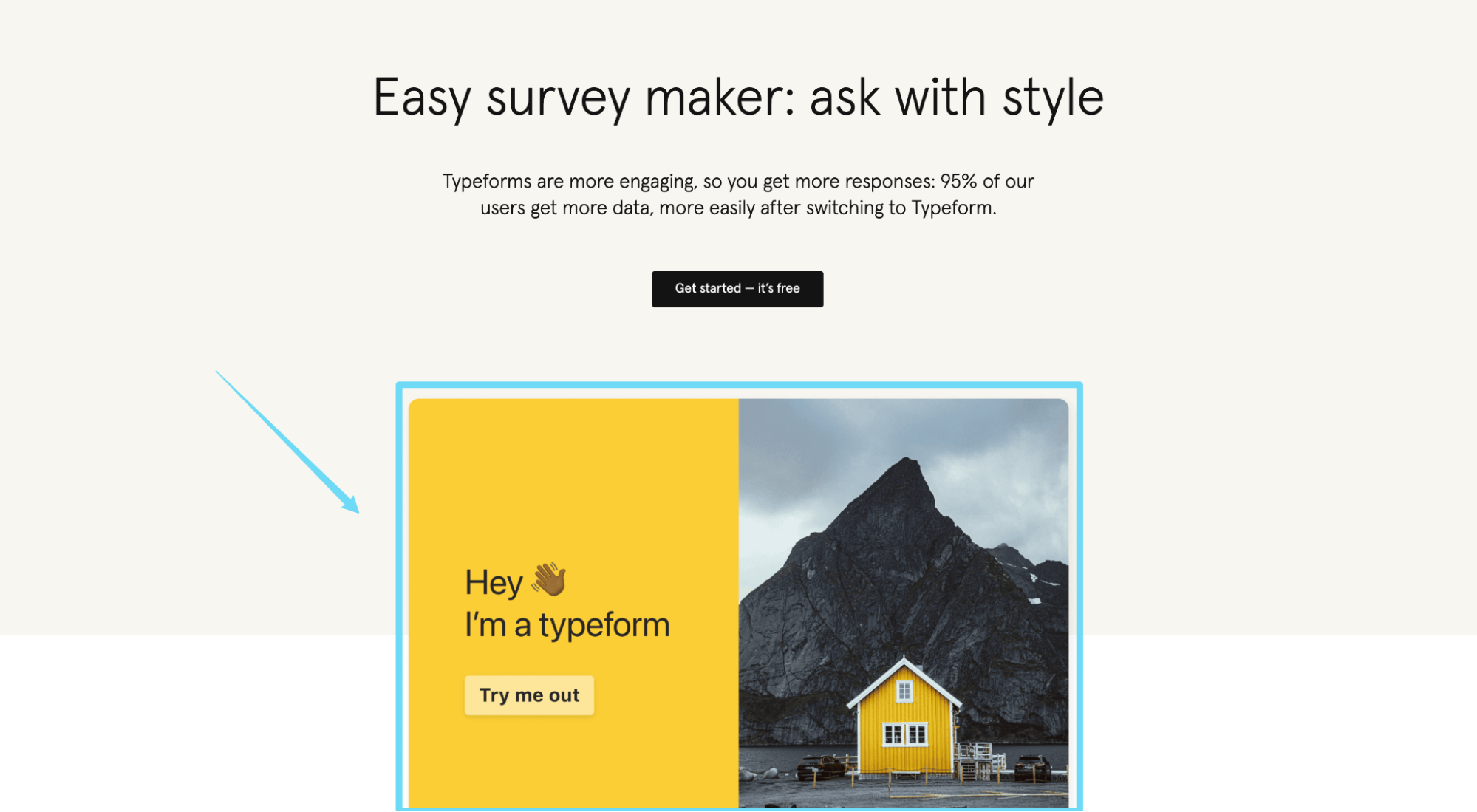
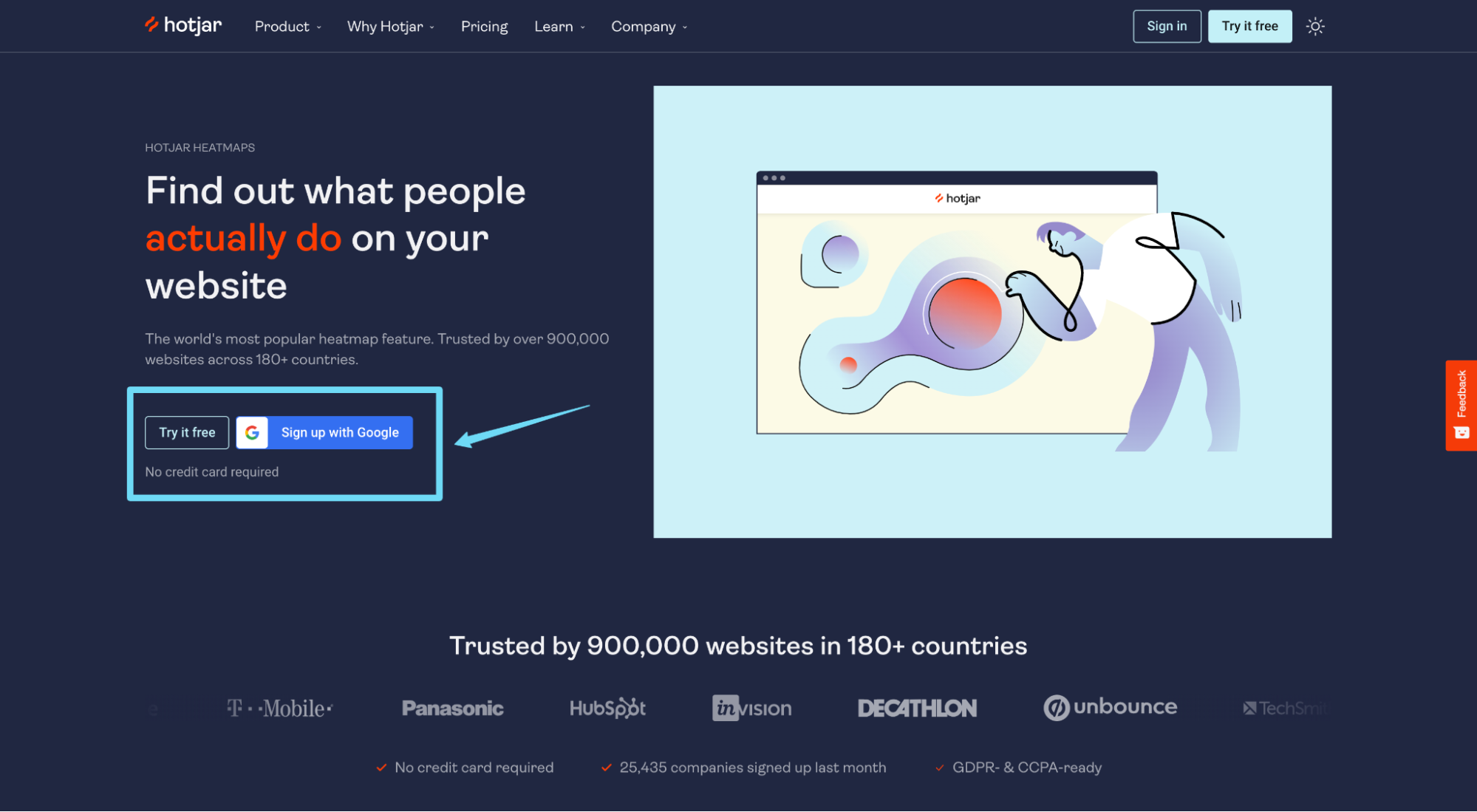
Genau das tun Typeform, Hotjar und Autopilot – und wir sehen es immer häufiger.



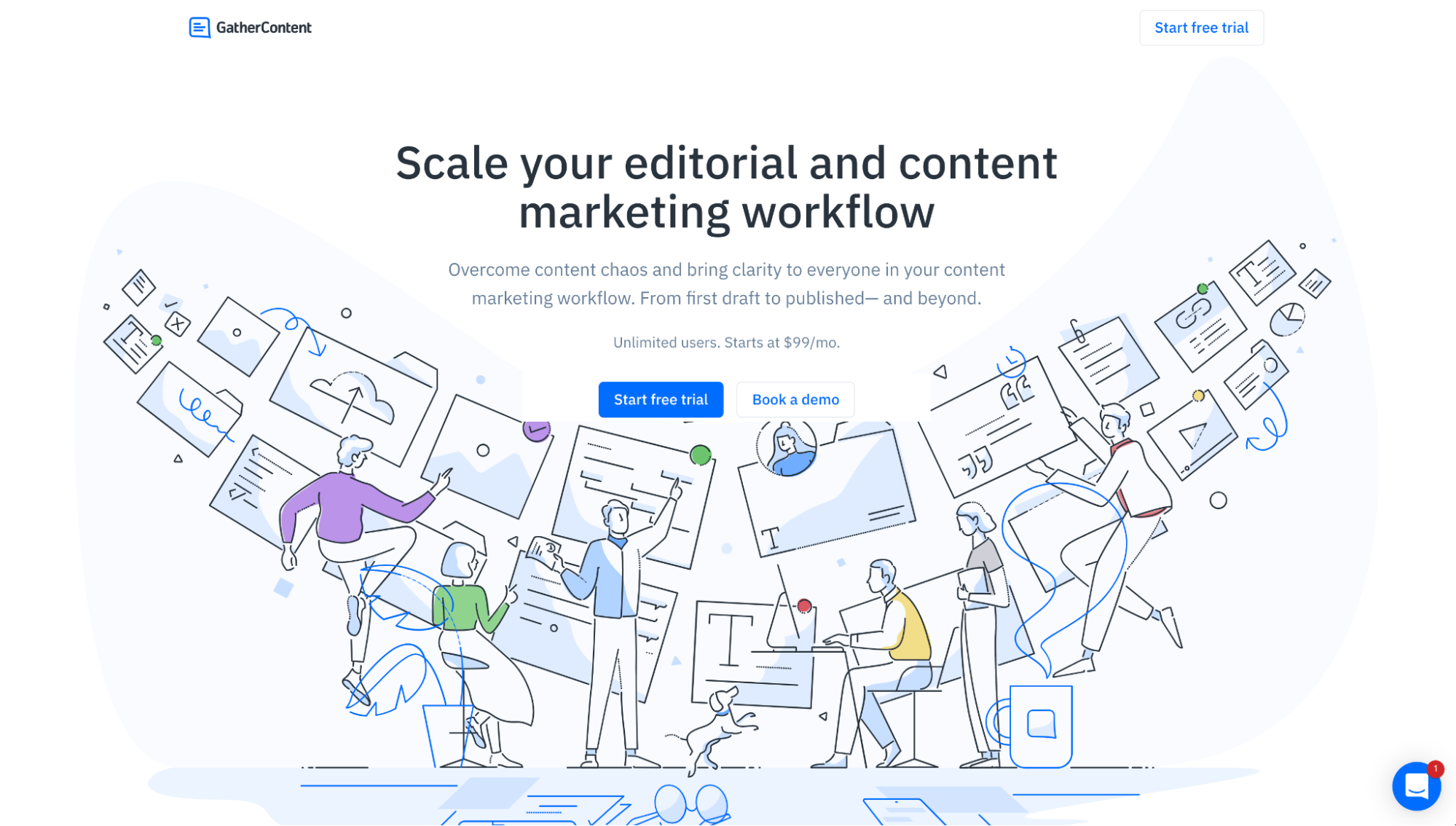
9. Benutzerdefinierte Illustrationen
Kundenspezifische Illustrationen kamen vor einigen Jahren auf den Markt. Aber nach dem Aussehen der Dinge zu urteilen, sind sie offiziell hier, um zu bleiben (bis ein Vermarkter sie für „tot“ erklärt).
Benutzerdefinierte Illustrationen geben Unternehmen die Möglichkeit, ihre einzigartige Persönlichkeit auszudrücken, Kontext zu ihrem einzigartigen Wertversprechen zu geben (und Raum mit Bedeutung zu füllen) und ihre Zielseiten von der Konkurrenz abzuheben.
Zum Beispiel verwendet GatherContent eine benutzerdefinierte Illustration als Hauptheldenaufnahme und peppt dann mehr auf der Zielseite auf.

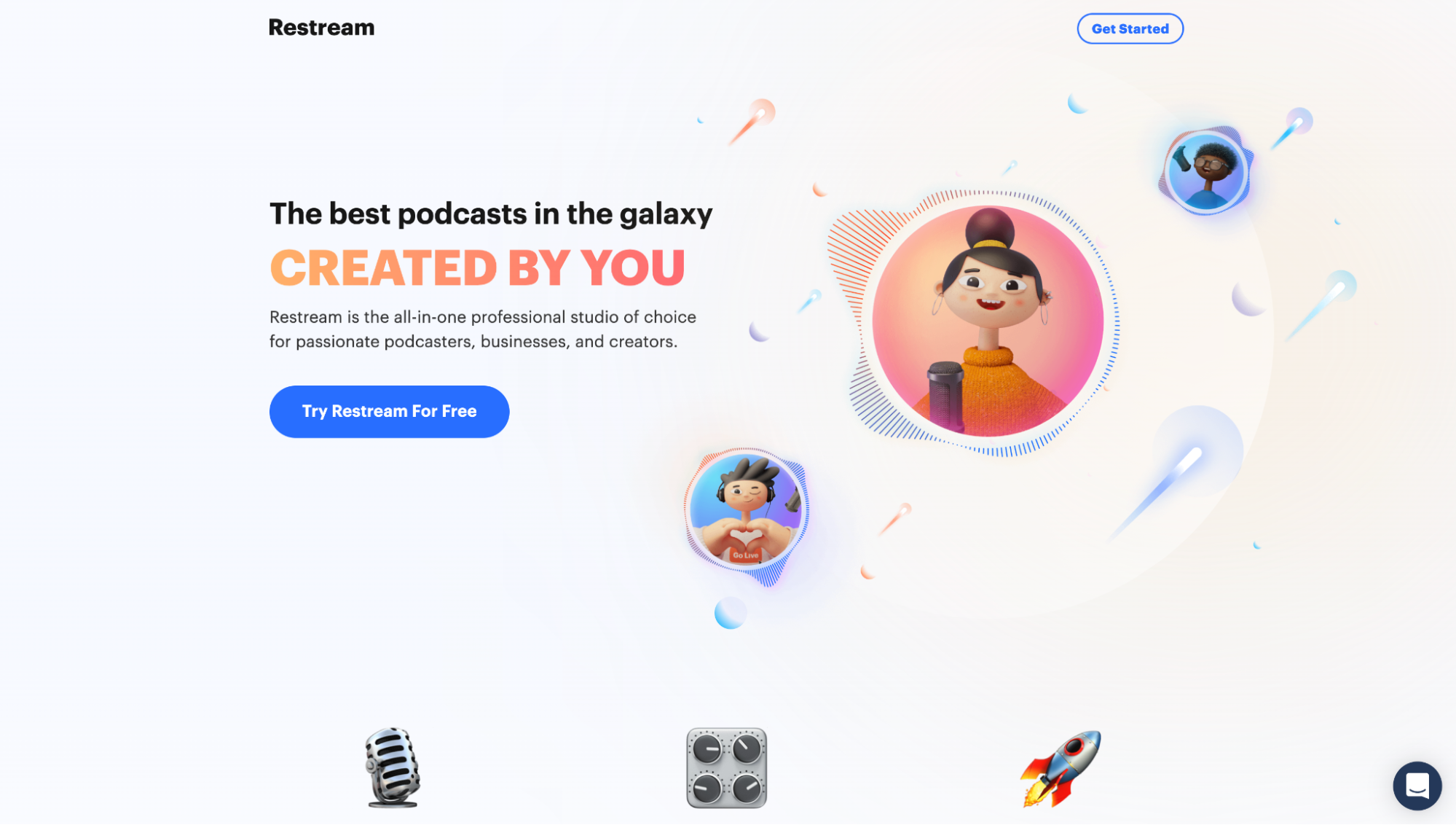
Or Restream verwendet benutzerdefinierte Illustrationen, um sein unverwechselbares Branding zu präsentieren.

Oder Oscar verwendet benutzerdefinierte Illustrationen anstelle von echten Menschen:

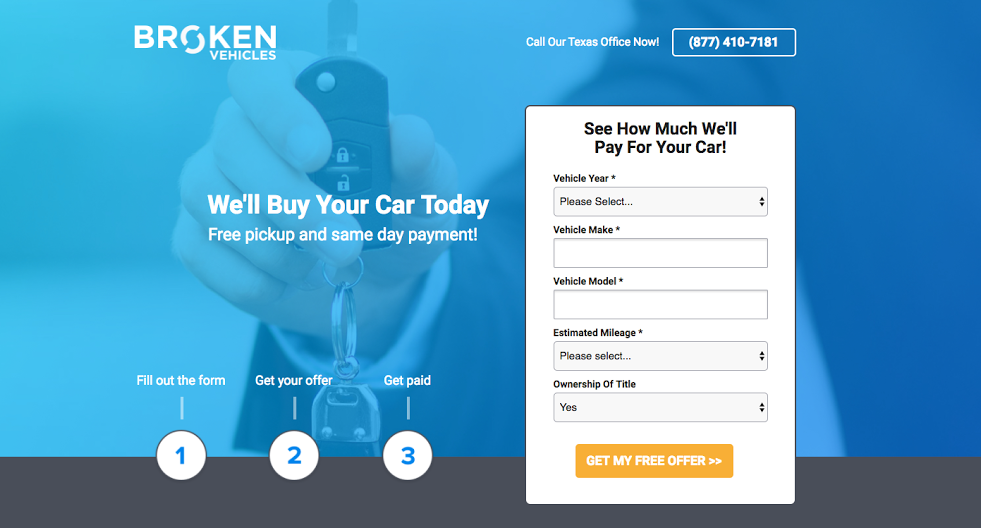
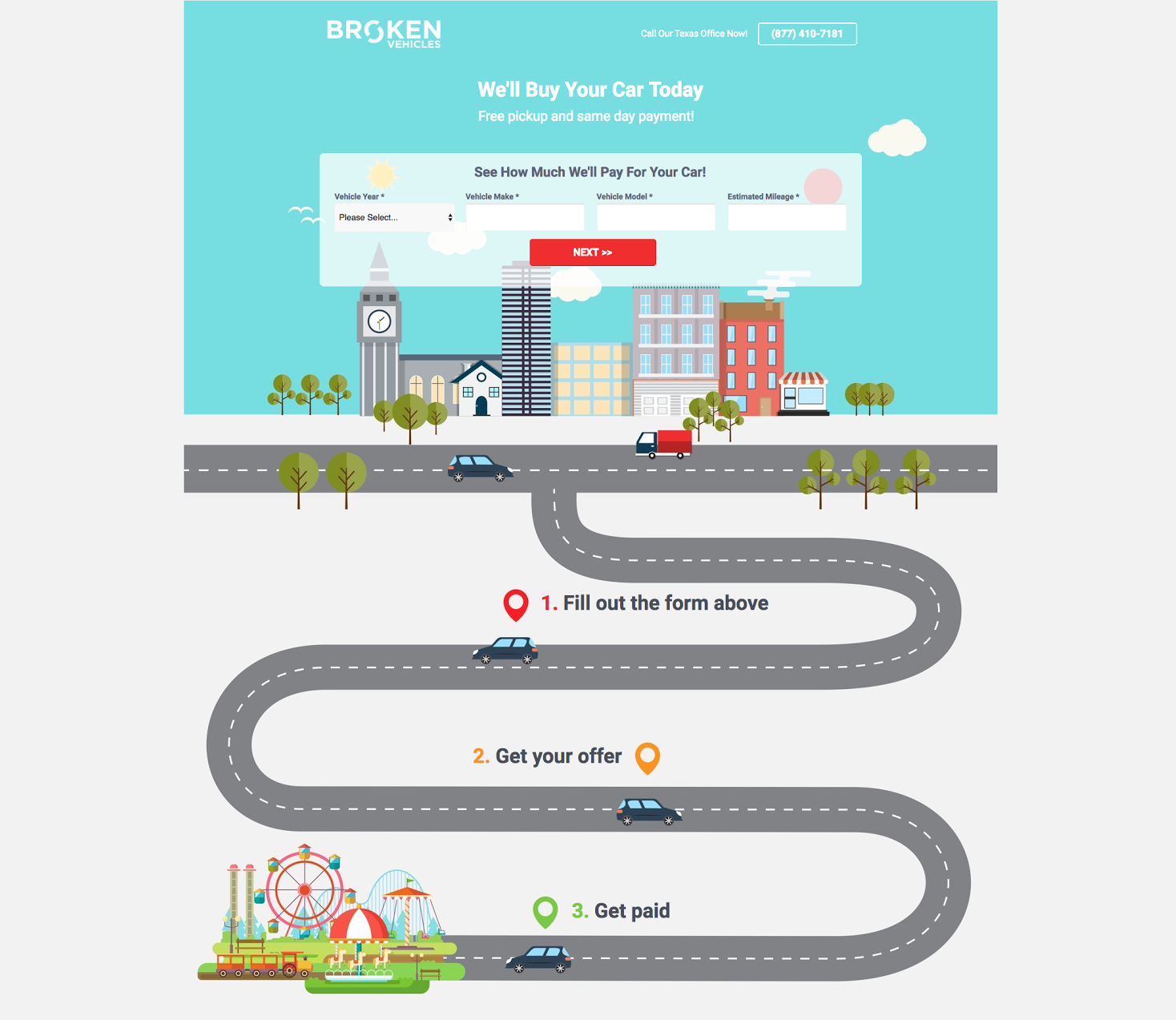
Und zuletzt haben wir eine Zielseite für kaputte Fahrzeuge mit benutzerdefinierten Illustrationen transformiert und eine Steigerung der Conversions um 13 % erzielt.


10. Kundenspezifische Fotografie
Schließlich haben Vermarkter (Wortspiel beabsichtigt) erschreckende Stock-Fotografie zugunsten von echten Menschen geschlossen.
In einer Welt, in der professionelle Fotografie nie einfacher oder erschwinglicher war, gibt es keine Entschuldigung für Stock-Müll. Zeigen Sie echten Kunden und echten Mitarbeitern, wie sie Ihre Produkte und Dienstleistungen wirklich nutzen.
Im Gegensatz zu Stock-Fotos haben Sie mit benutzerdefinierten Fotos 100 % Kontrolle über das Erscheinungsbild Ihrer Marke.
Beispielsweise verwendet Restream benutzerdefinierte Fotos seiner tatsächlichen Mitarbeiter, um Kontext zu den Funktionen und Vorteilen von Restream bereitzustellen.

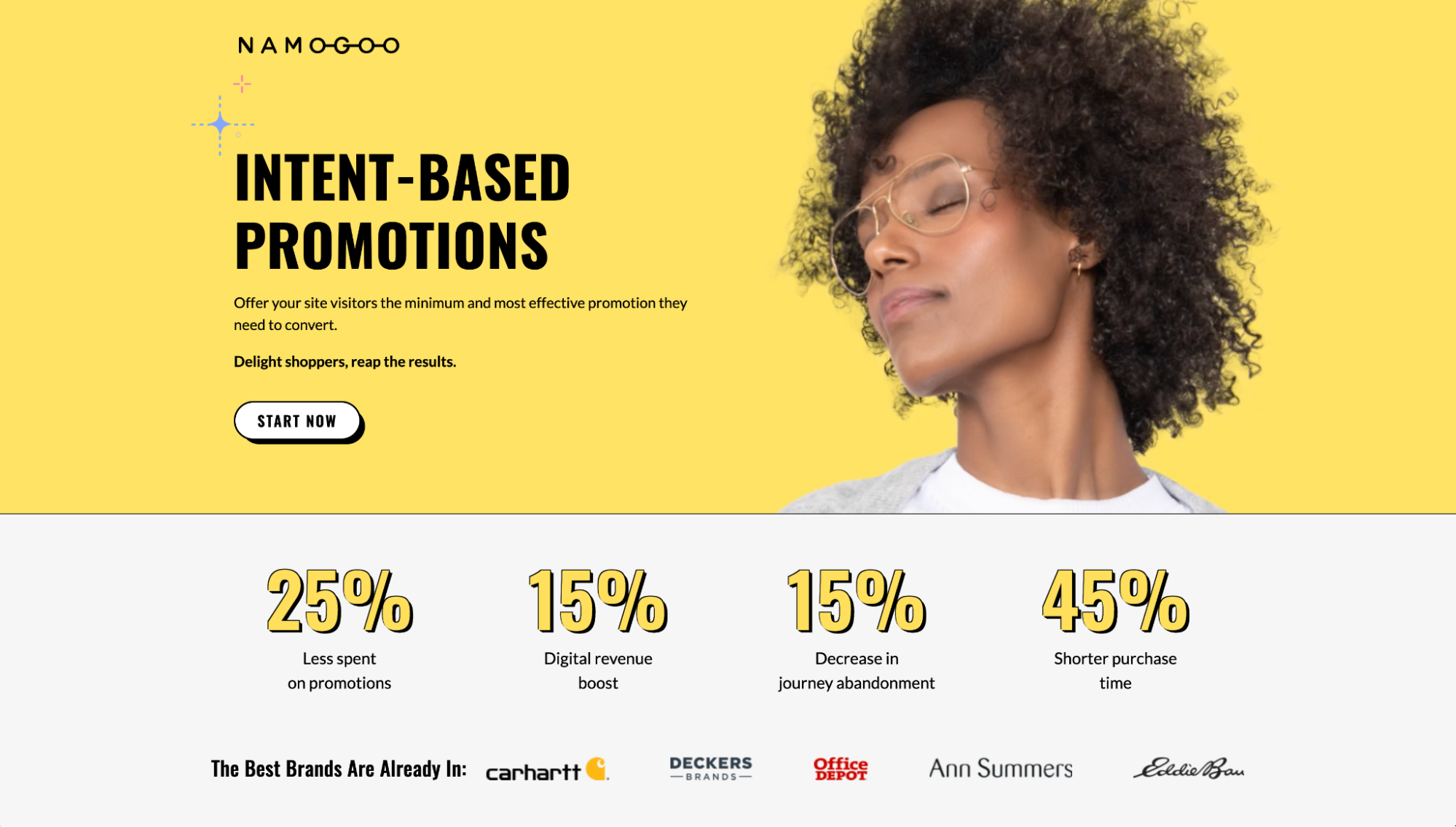
Oder Namagoo verwendet benutzerdefinierte Fotos, um ihren einzigartigen Sinn für Humor zu zeigen:

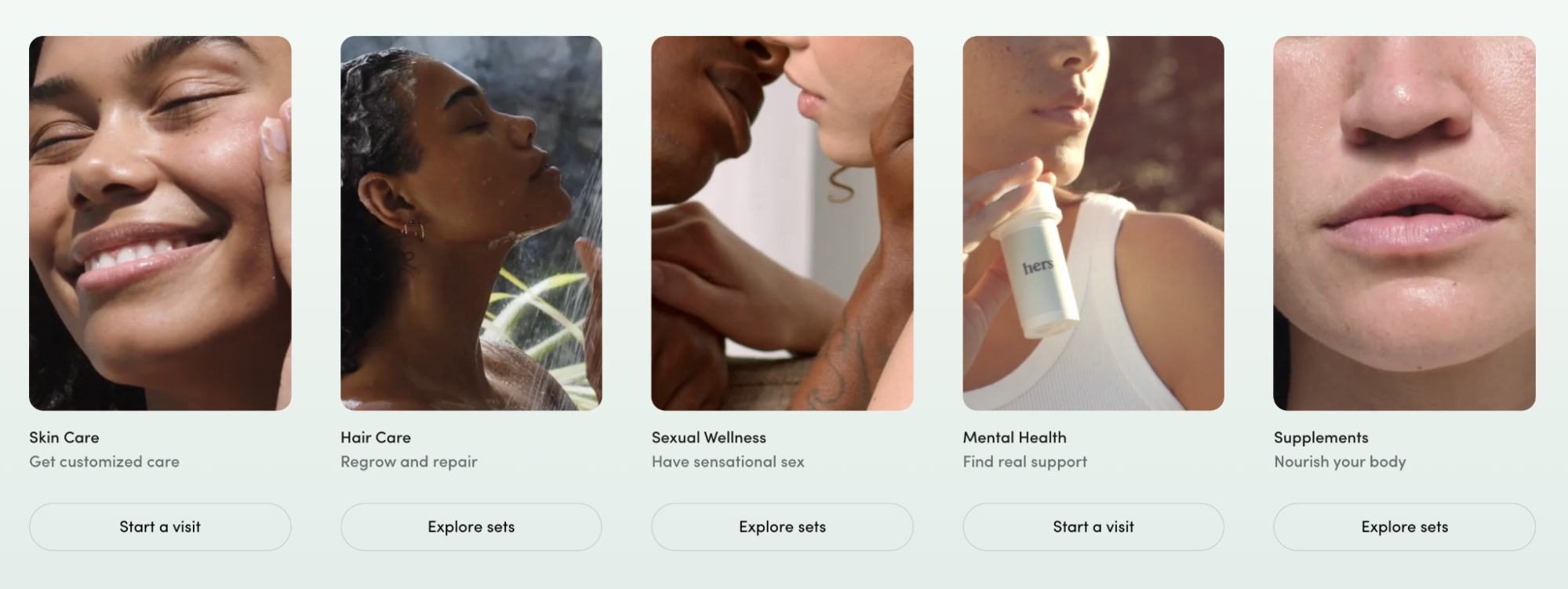
Oder Hers verwendet benutzerdefinierte Fotografie, um ihre—OMG IST DAS MILEY CYRUS????

Nein, aber im Ernst, Hers beherrscht die Landingpage-Fotografie:

11. Produktvideos im narrativen Stil
Im Jahr 2022 verstärkt die B2B-Welt ihr Zielseiten-Videospiel mit durchdachten Markengeschichten.
Tschüss, langweilige Produktvideos. Hallo geskriptete, erzählende Kurzfilme.
Wegweisend ist Keap mit ihrem 2,5-minütigen Meisterwerk (das auf ihren CRM-Landingpages vorgestellt wird):
Was ist Keep? Eine einfache Vertriebs- und Marketing-Automatisierungssoftware + CRM
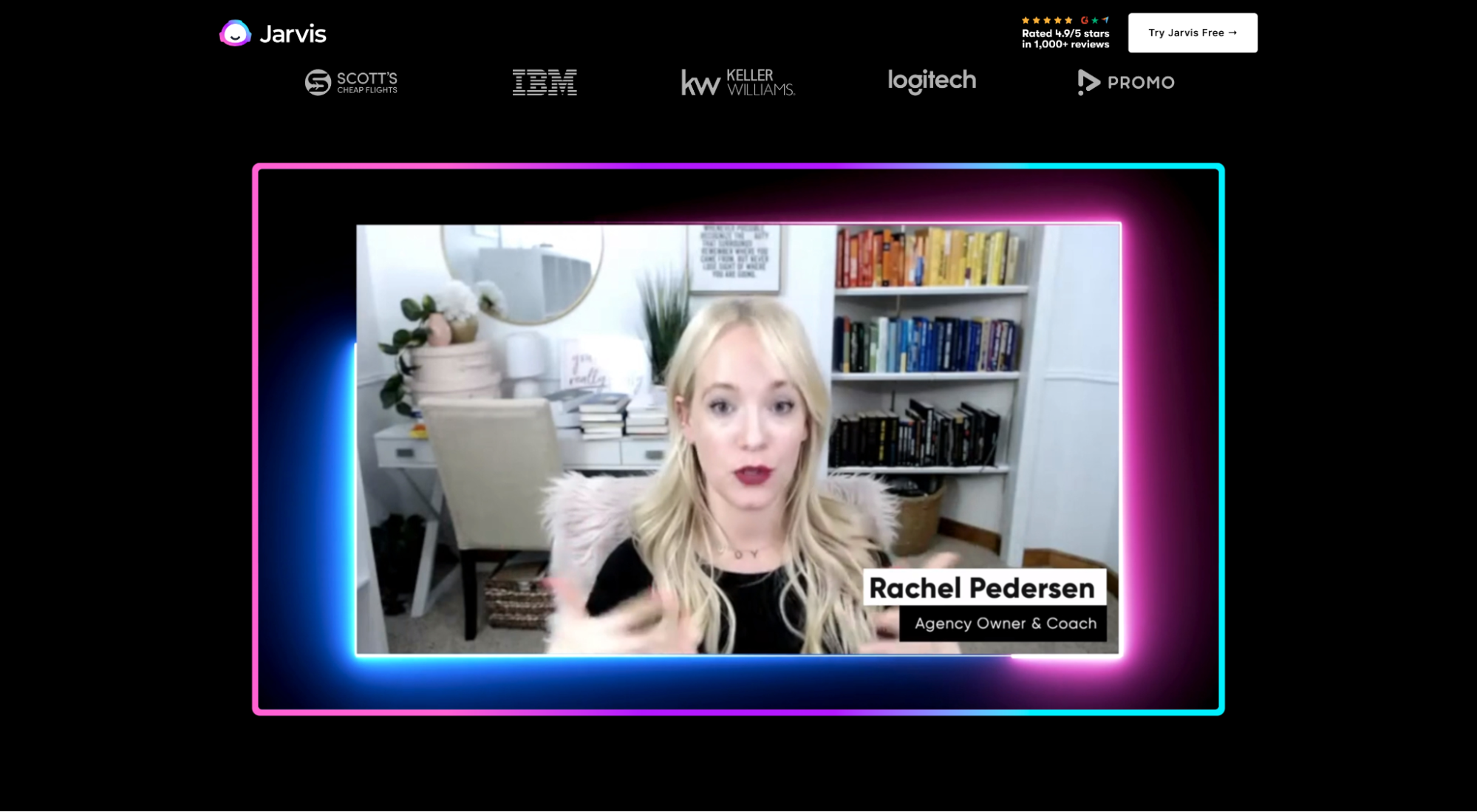
Oder das Produktvideo von Jarvis mit animierten Grafiken, Kundenreferenzen und energiegeladenen Kommentaren.

Warum sind Videos wichtig? Unbounce hat festgestellt, dass das Hinzufügen eines Videos zu Ihrer Zielseite die Conversions um 80 % steigern kann. Deshalb .
12. Split-Screen-Design (zwei Spalten)
Eine Splitscreen-Landingpage oder ein zweispaltiges Layout ist eine Landingpage, die sich in zwei separate Spalten aufteilt. Das zweispaltige Layout erleichtert es dem Gehirn, strukturierte Informationen zu verarbeiten.
Obwohl nicht allzu häufig, haben wir im letzten Jahr definitiv einen Anstieg von Split-Screen-Designs festgestellt.
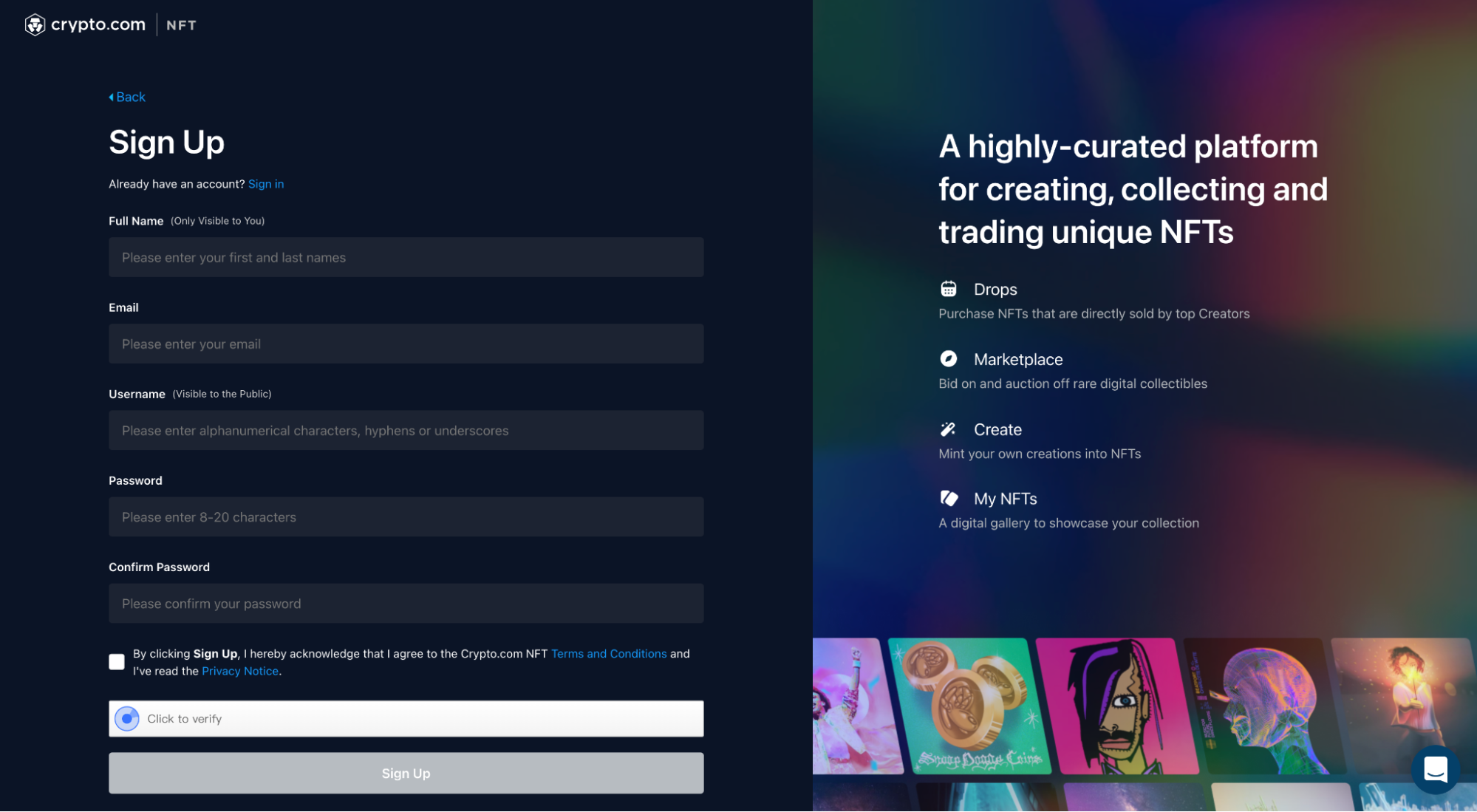
Beispielsweise verfügt die neueste NFT-Landingpage von Crypto über einen geteilten Bildschirm mit einem Formular auf der linken Seite und der Kopie auf der rechten Seite.

Oder die geteilte Zielseite von InvisionApp für ihr neues Produkt Freehand, mit Text auf der linken Seite und einem Heldenbild auf der rechten Seite.

Und zuletzt die Zielseite von Stitch Fix mit einem Kundenheldenfoto links und einem Formular rechts.


13. Minimales Design
Da Konversionsdesigner und Werbetexter immer geschickter und erfahrener geworden sind, sind Landing Pages anspruchsvoller und minimalistischer geworden. (Puh.)
Weniger Worte. Mehr Wirkung.
Designprinzipien wie Minimalismus spielen immer eine Rolle, da sie Ihre Seiten sauber und übersichtlich halten.
Schließlich ist Einfachheit und Minimalismus ein effektiver Weg, um die kognitive Belastung Ihrer Besucher zu reduzieren und sie davon abzuhalten, sich aus der Conversion herauszudenken.
Zu den einfachen und minimalistischen Designtrends gehören Dinge wie:
- Weißer Raum
- Einfache, direkte Kopie
- Klare, direkte Schlagzeilen
- Klare, direkte CTAs
- Weniger Farben
- Kontrastierende CTA-Farben
- Verkapselung
- Hohe Lesbarkeit
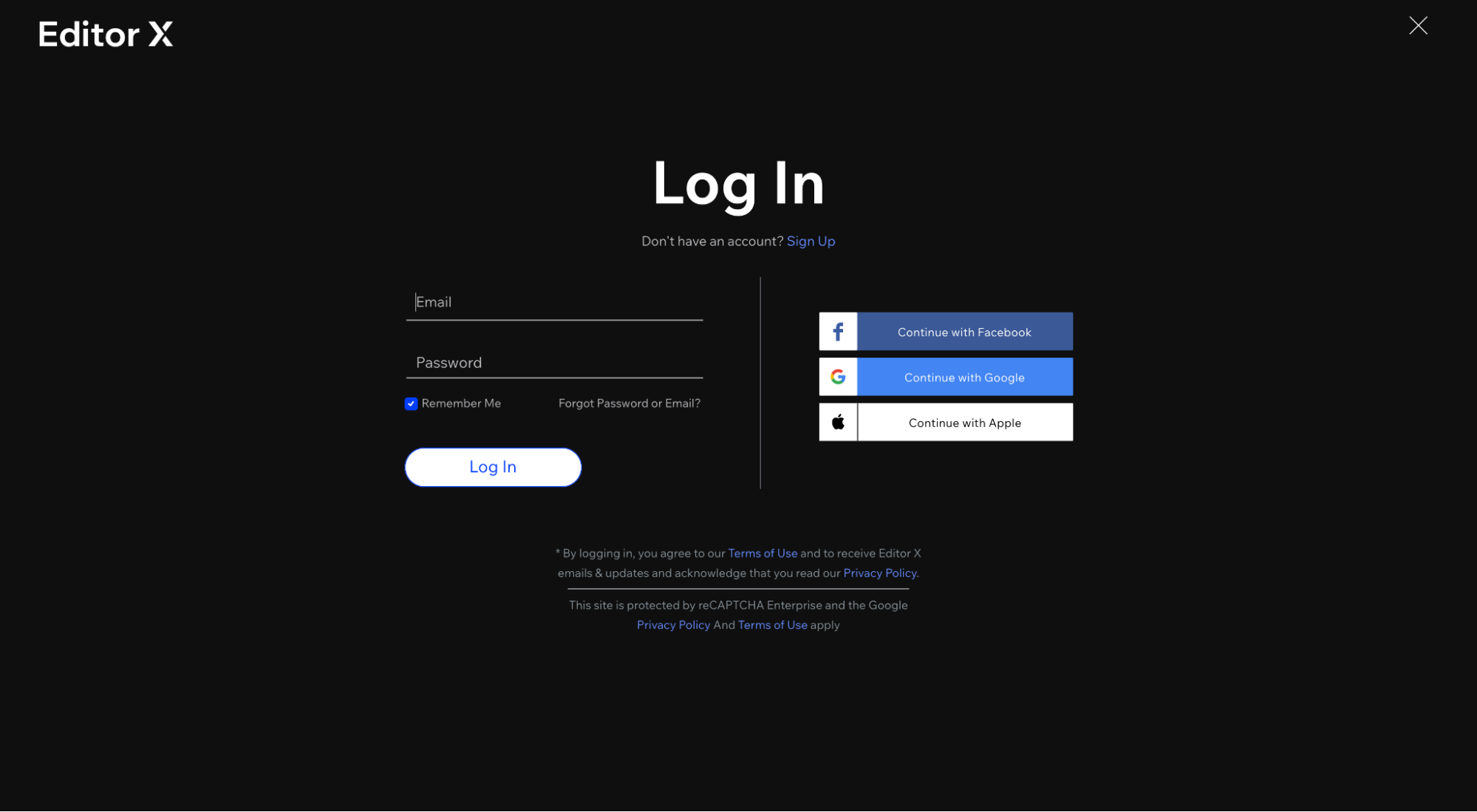
Zum Beispiel meistert Wix mit seiner Editor X Landing Page das minimale Design:

Oder Intercom, das in weniger als 100 Wörtern ein funktionsreiches, produktreiches Wertversprechen liefert.

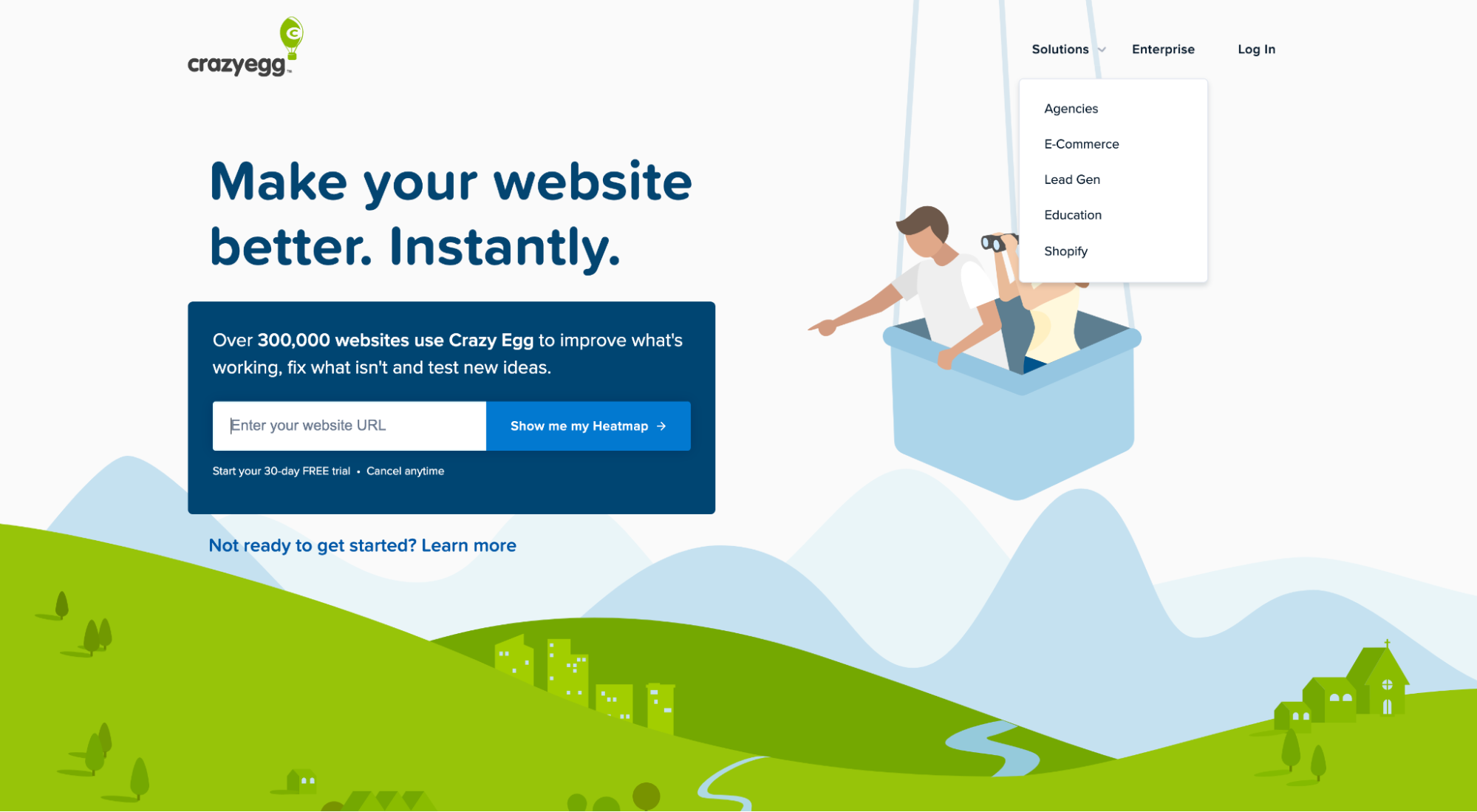
Oder CrazyEgg, das eine Splash-Seite verwendet, um eine Überschrift, eine Unterüberschrift und einen CTA über dem Falz zu liefern.

14. Schlagschatten
Wir. Liebe. Schlagschatten.
Mit ein wenig CSS können Sie schöne Kontraste und Trennungen zwischen Ihren grafischen Elementen und Ihrem Hintergrund erzeugen und Ihrer Zielseite gleichzeitig ein Gefühl von Dimension und Tiefe verleihen.
Schlagschatten sind im Jahr 2022 allgegenwärtig.
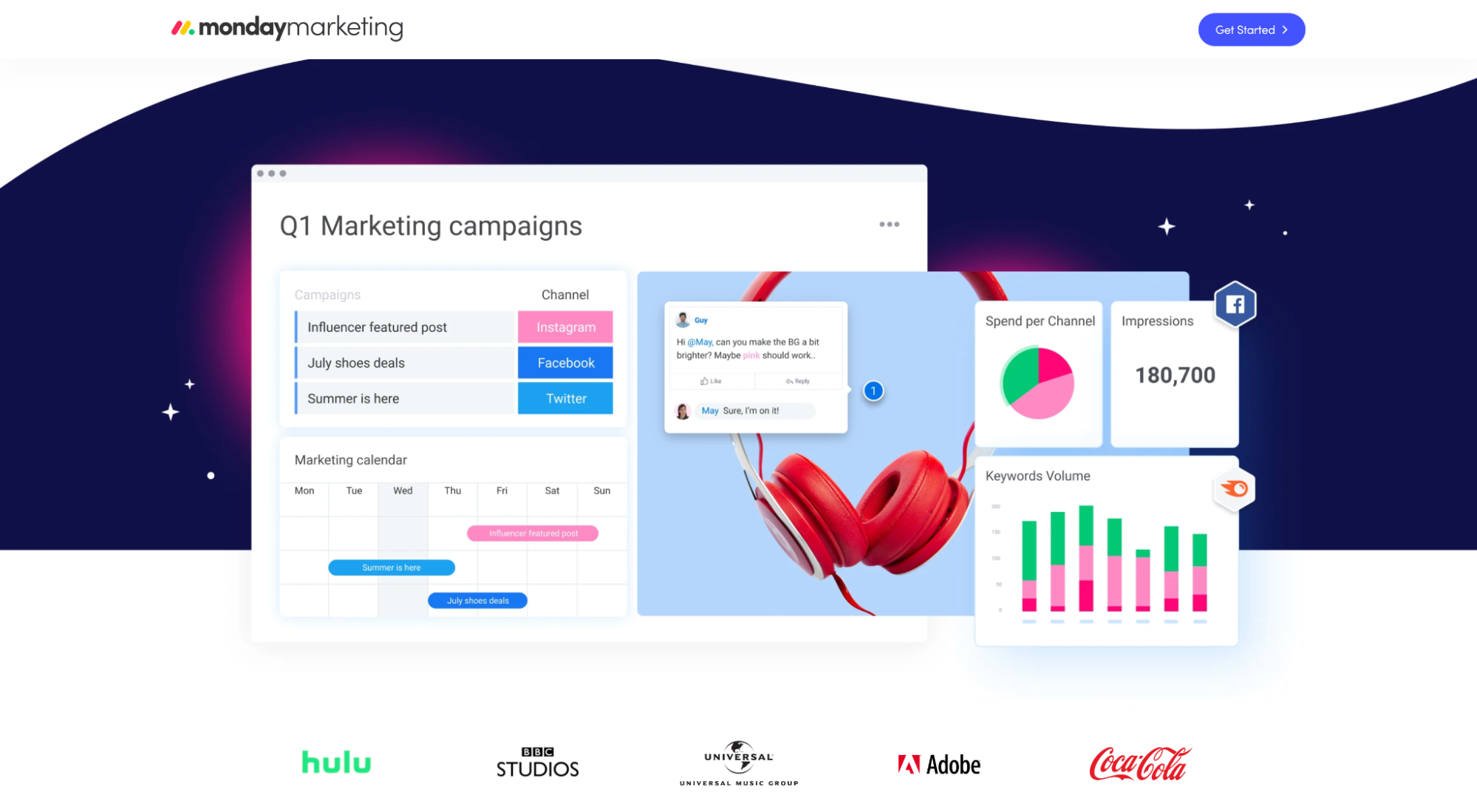
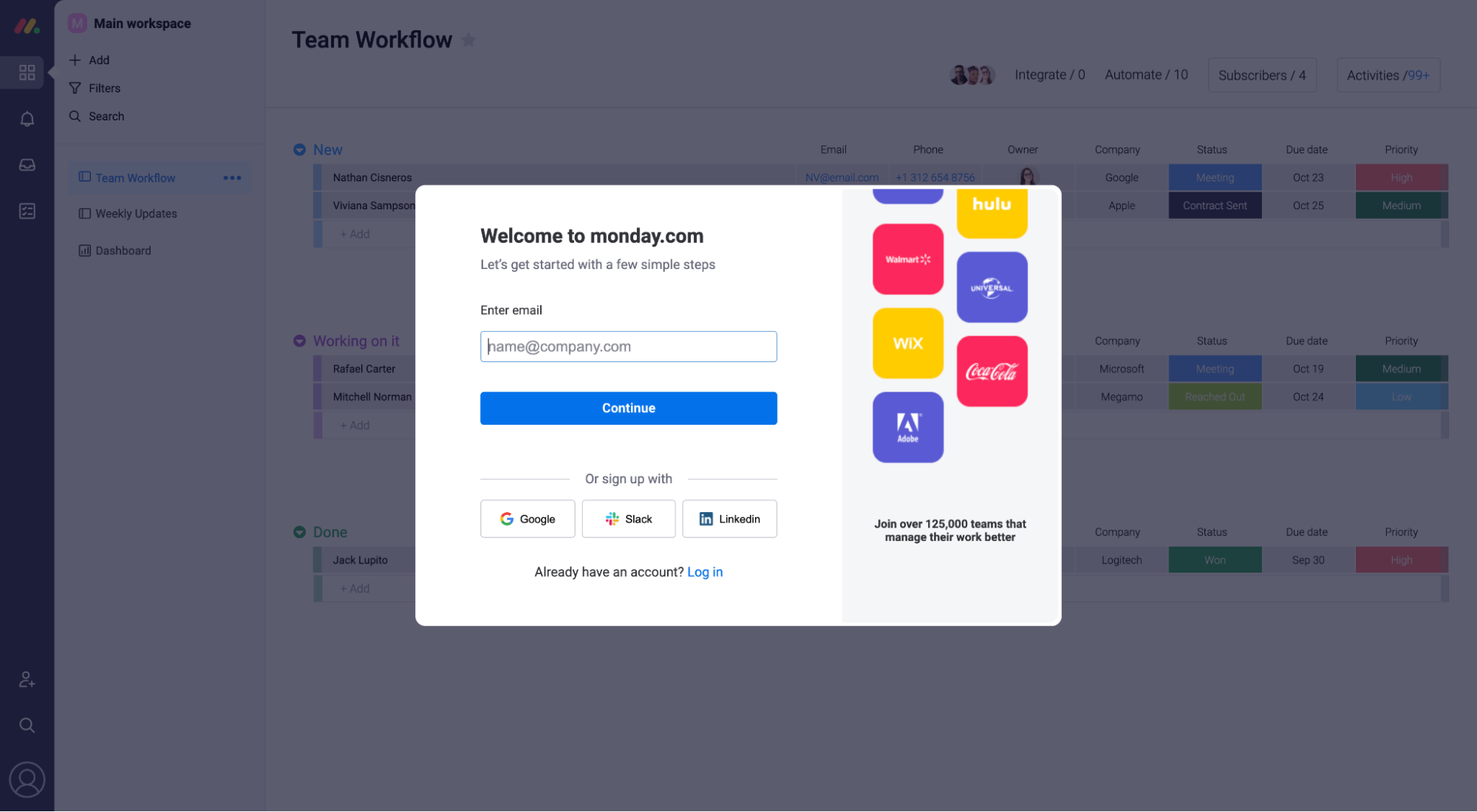
Zum Beispiel verwendet Monday farbige Schlagschatten, um ihr helles Bild von einem dunklen Hintergrund abzuheben.

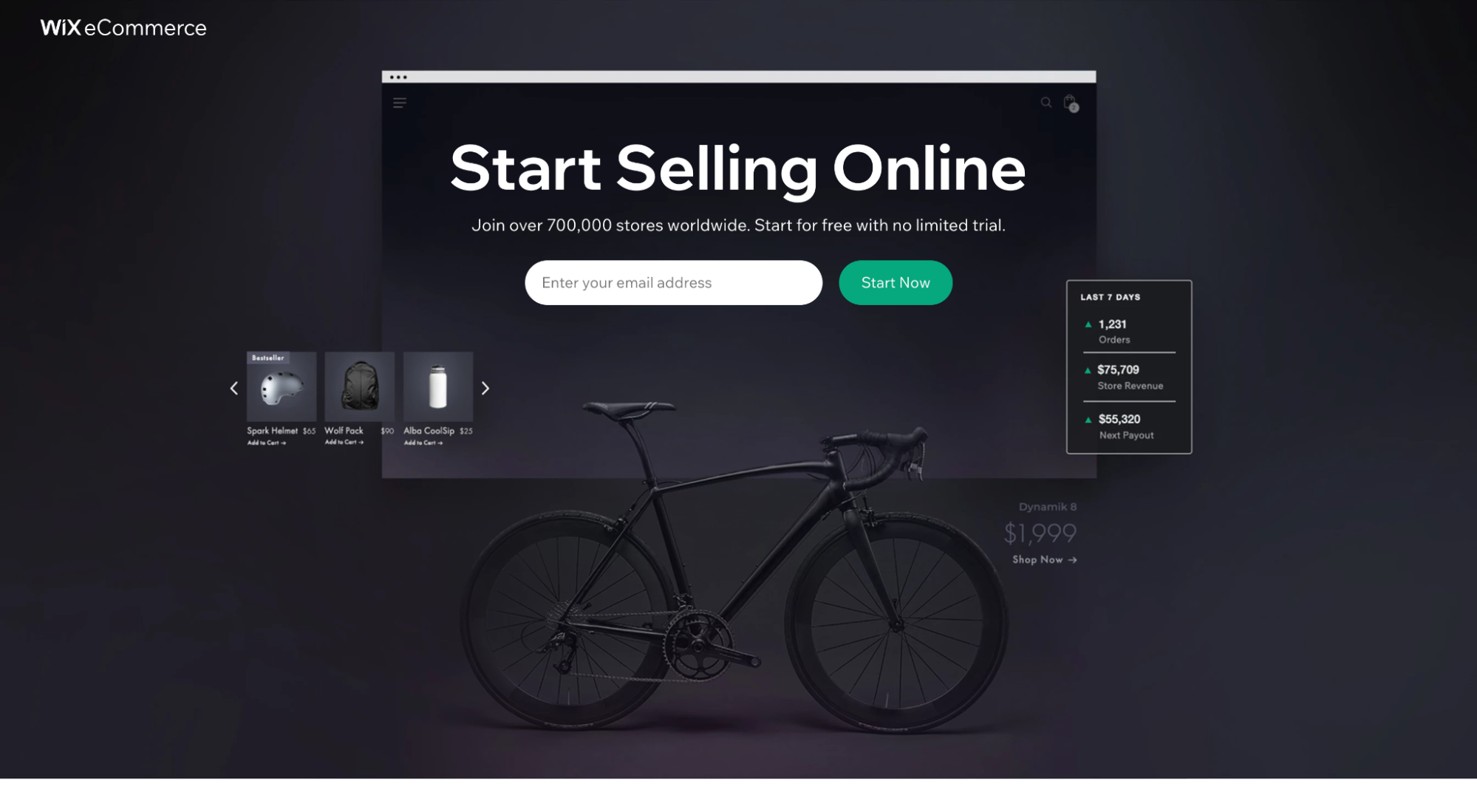
Wix verwendet Schlagschatten, um sein dunkles Bild von seinem dunklen Hintergrund abzuheben.

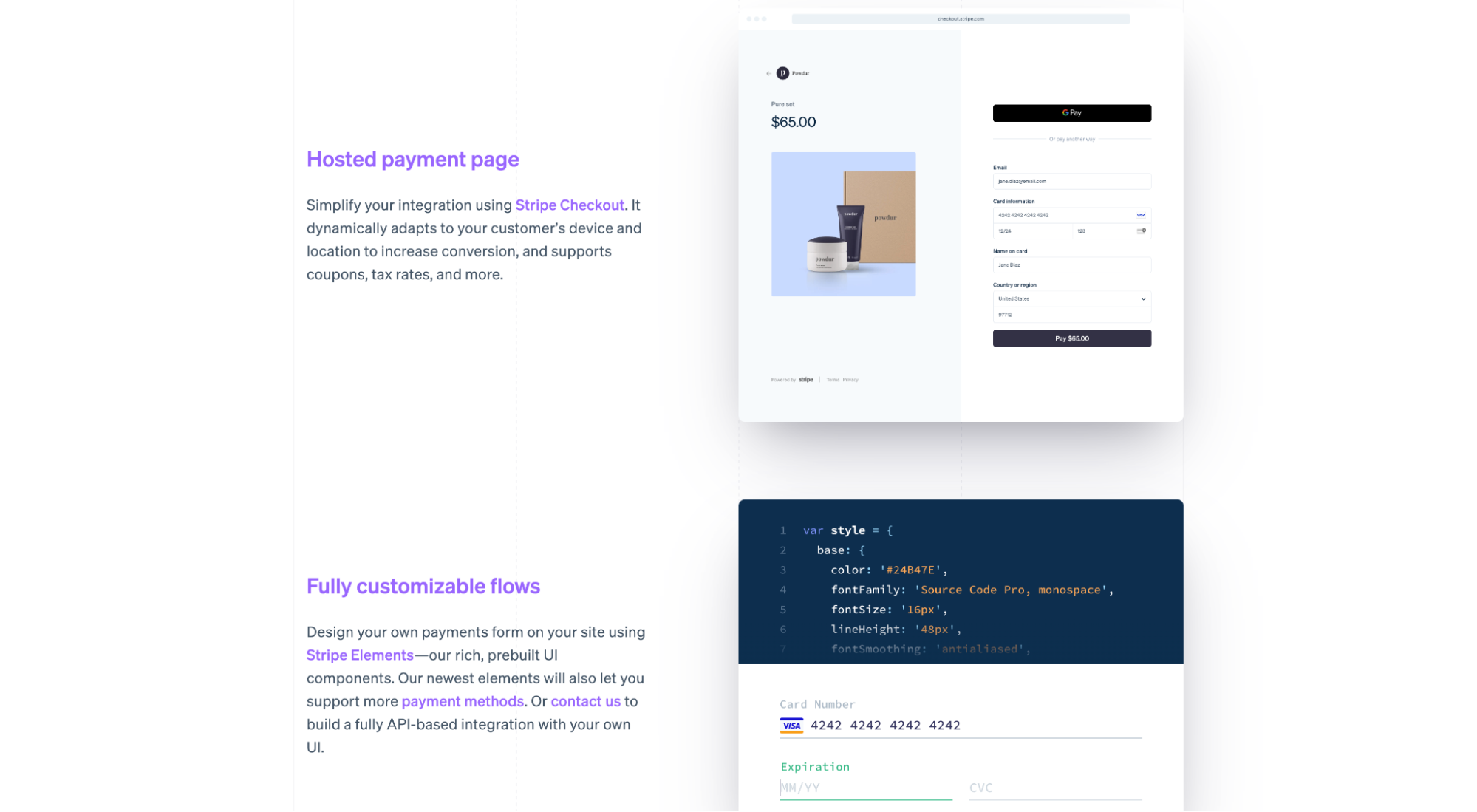
Und Stripe verwendet subtile Schatten, um seine Produktfotos hervorstechen zu lassen.

Social-Proof-Trends für Landing-Pages
Sozialer Beweis bezieht sich auf das psychologische Phänomen, bei dem Menschen die Handlungen anderer kopieren, wenn sie sich nicht sicher sind, was sie tun sollen.
Wenn es um Zielseiten geht, erhöht Social Proof in Form von Testimonials, Sternebewertungen oder Kundenlogos die Konversion, indem Interessenten eine Liste seriöser Unternehmen zur Verfügung gestellt wird, die sich in derselben Situation wie sie für Ihr Unternehmen entschieden haben.
Im Jahr 2022 haben die folgenden Social-Proof-Trends Vorrang vor den anderen:
- Zeugniskarten
- Kontoerstellungsseite Social Proof
- Benutzerstatistiken
- Sternebewertungen von Drittanbietern (G2, Capterra, TrustPilot)
15. Zeugniskarten
Testimonial-Karten sehen aus wie eingebettete Twitter-Karten, nur für Testimonials.
Immer mehr Zielseiten haben sich dafür entschieden, Dutzende (wenn nicht Hunderte) von Testimonials mit Testimonial-Karten zu präsentieren – und das gefällt uns!
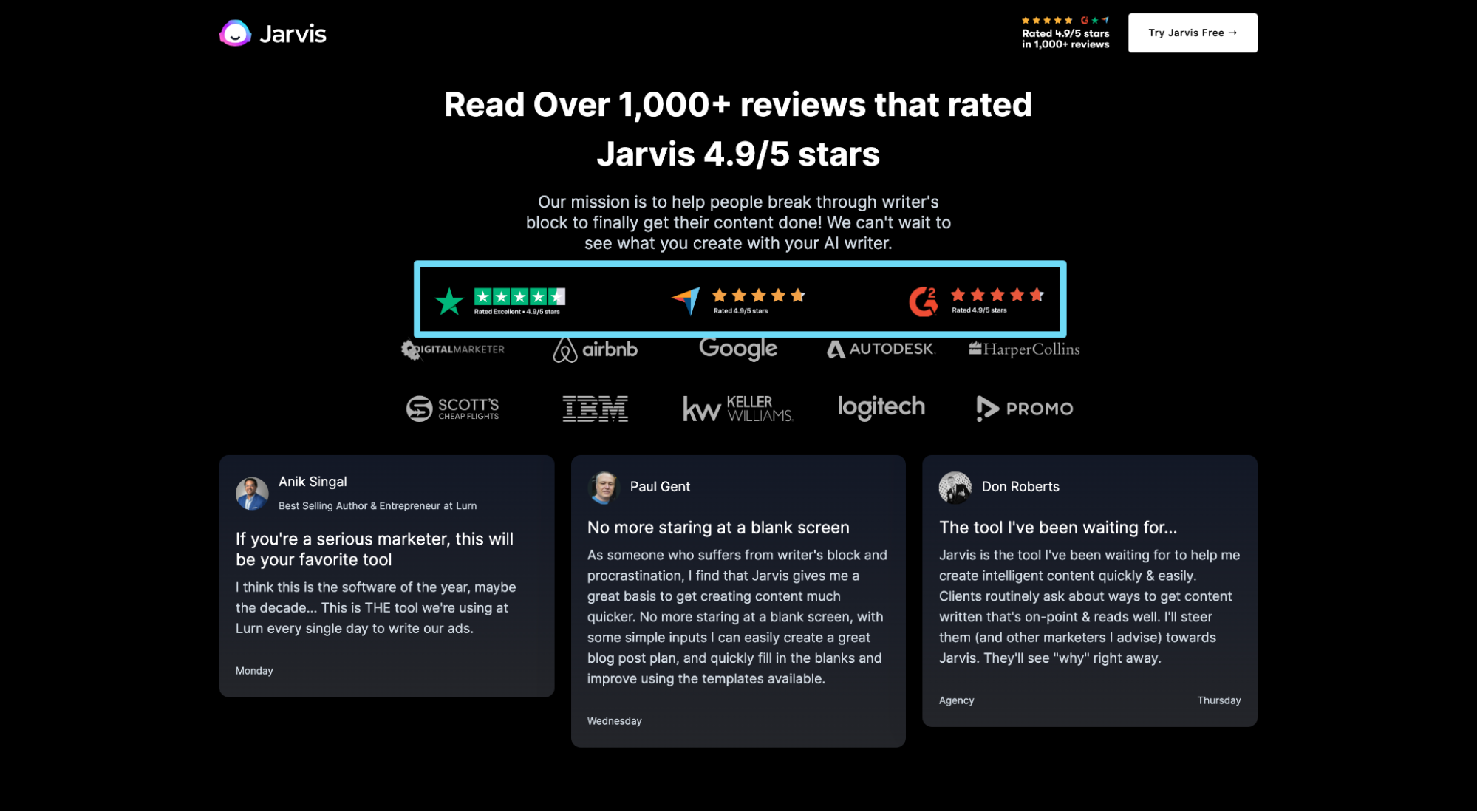
Zum Beispiel bietet Jarvis genau 100 Testimonial-Karten auf seiner Landingpage für kostenlose Testversionen.

Pipe enthält Testimonial-Karten von einigen der berühmtesten Gründer der Startup-Welt.

Und Buffer verwendet eine ähnliche Bildlauffunktion, um Dutzende von Testimonial-Karten von prominenten Kunden zu präsentieren.

16. Social Proof auf der Kontoerstellungsseite
Jede neue Seite stellt eine Gelegenheit dar, zum Handeln zu motivieren oder den Schwung zu verlieren. Das bedeutet, dass Sie jede Seite mit Social Proof spicken sollten.
Wenn Sie beispielsweise eine Click-through-Landingpage haben, die Besucher unmittelbar nach dem Klicken auf Ihre CTA-Schaltfläche auf eine Kontoerstellungsseite weiterleitet, sollte sie soziale Beweise enthalten, um potenzielle Kunden daran zu erinnern, weiterzumachen.
Und genau das tun die besten Click-Through-Landingpages im Jahr 2022.
Wenn Sie beispielsweise auf den CTA „Kostenlose Testversion starten“ von Jarvis klicken, werden Sie zu einer Kontoerstellungsseite weitergeleitet, die durch soziale Beweise in Form von Kundenlogos und Benutzerstatistiken unterstützt wird.

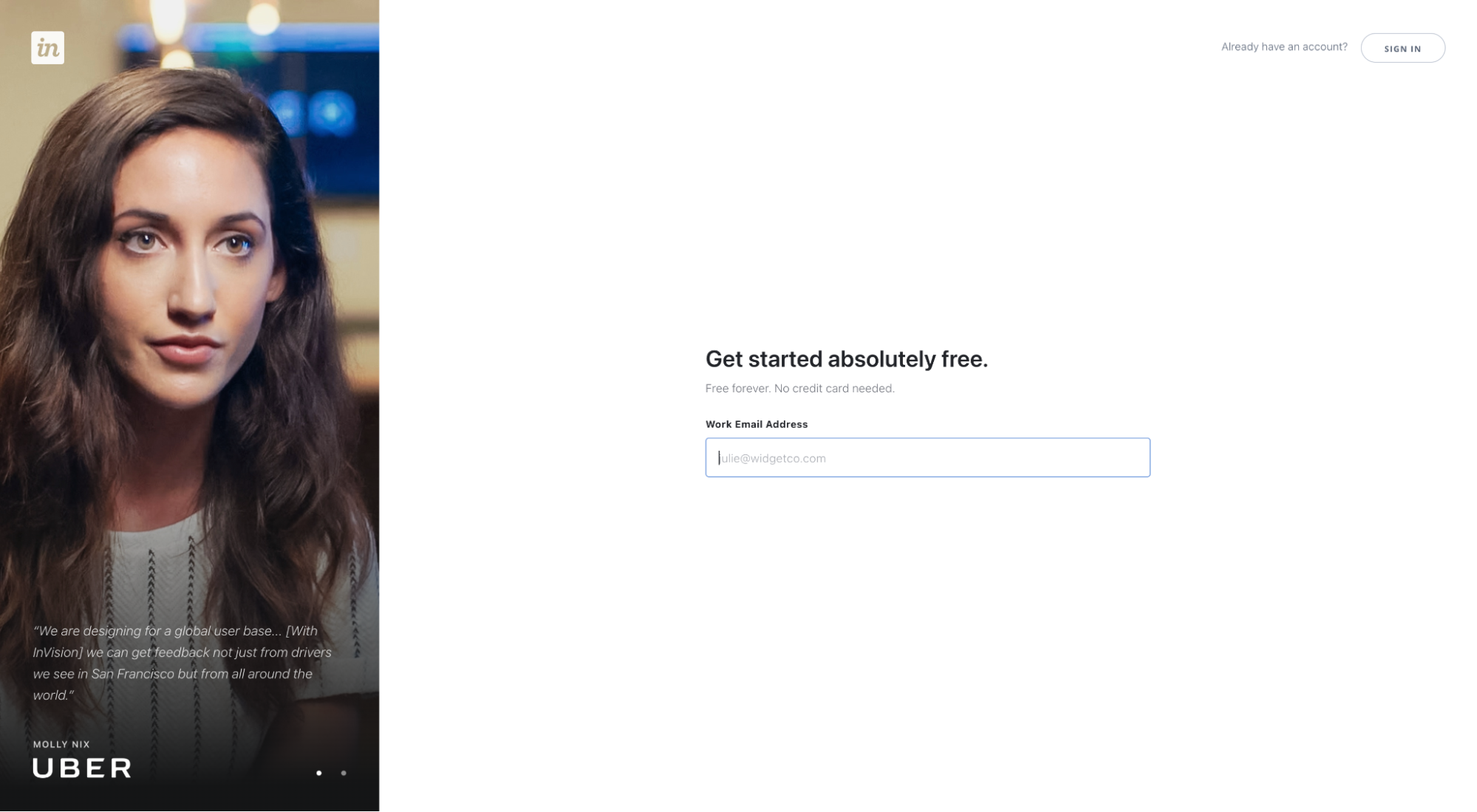
Oder wenn Sie auf den CTA von InvisionApp klicken, um eine kostenlose Testversion zu starten, gelangen Sie zu einer Kontoerstellungsseite, die von einem Testimonial eines Uber-Mitarbeiters unterstützt wird.

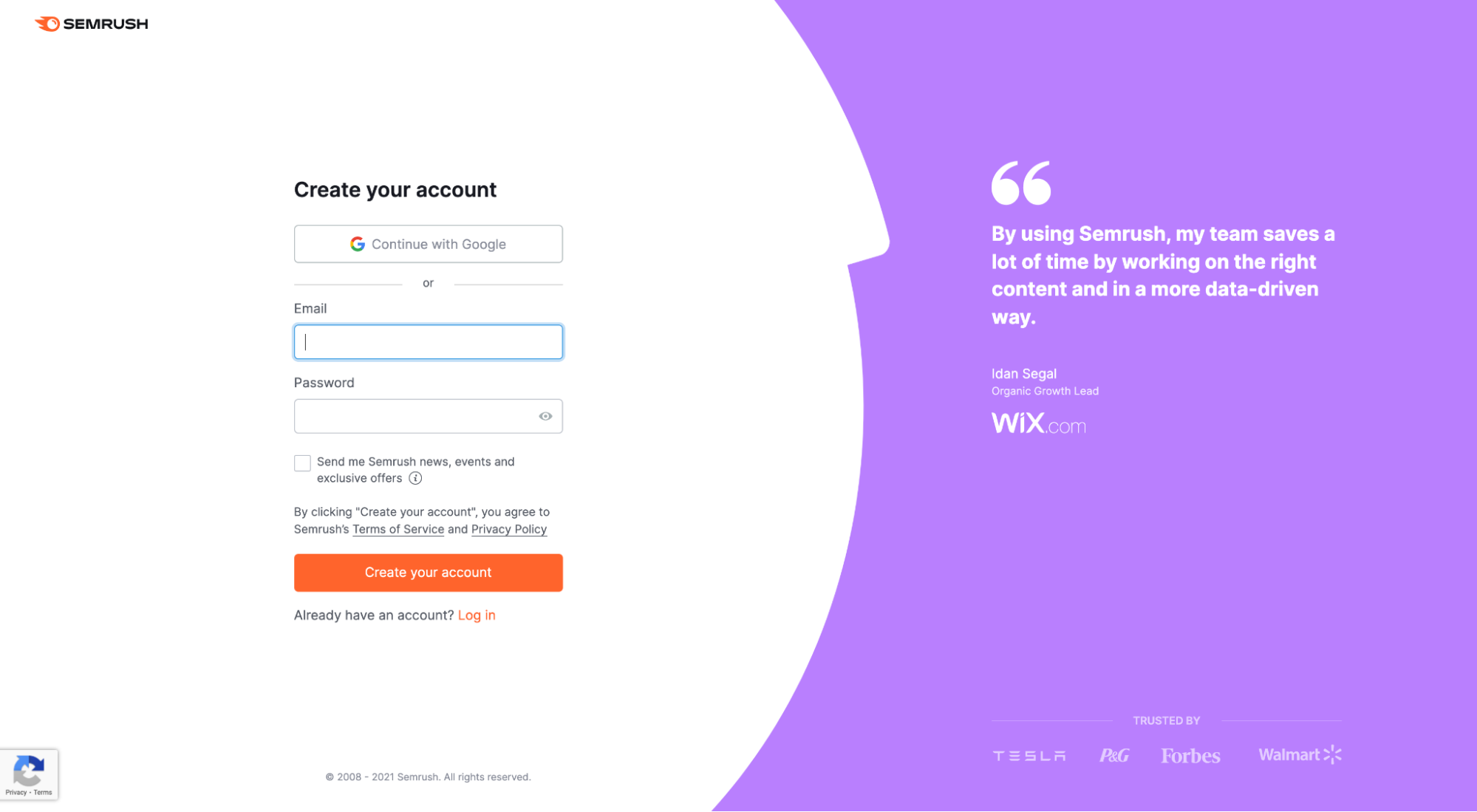
Oder wenn Sie auf den CTA von SEMRush klicken, um eine kostenlose Testversion zu starten, gelangen Sie zu einer Kontoerstellungsseite, die von einem Testimonial eines Mitarbeiters von Wix unterstützt wird.

17. Benutzerstatistiken
Der Social Proof der Benutzerstatistik ist, wenn Sie den Erfolg Ihrer Kunden mit Ihren Produkten oder Dienstleistungen demonstrieren. Wir fangen an, es überall zu sehen.
Zum Beispiel zeigt Namogoo die durchschnittlichen Einsparungen seiner Kunden bei Werbeaktionen, Umsatzsteigerungen, weniger Abbrüche und kürzere Verkaufszyklusdauern.

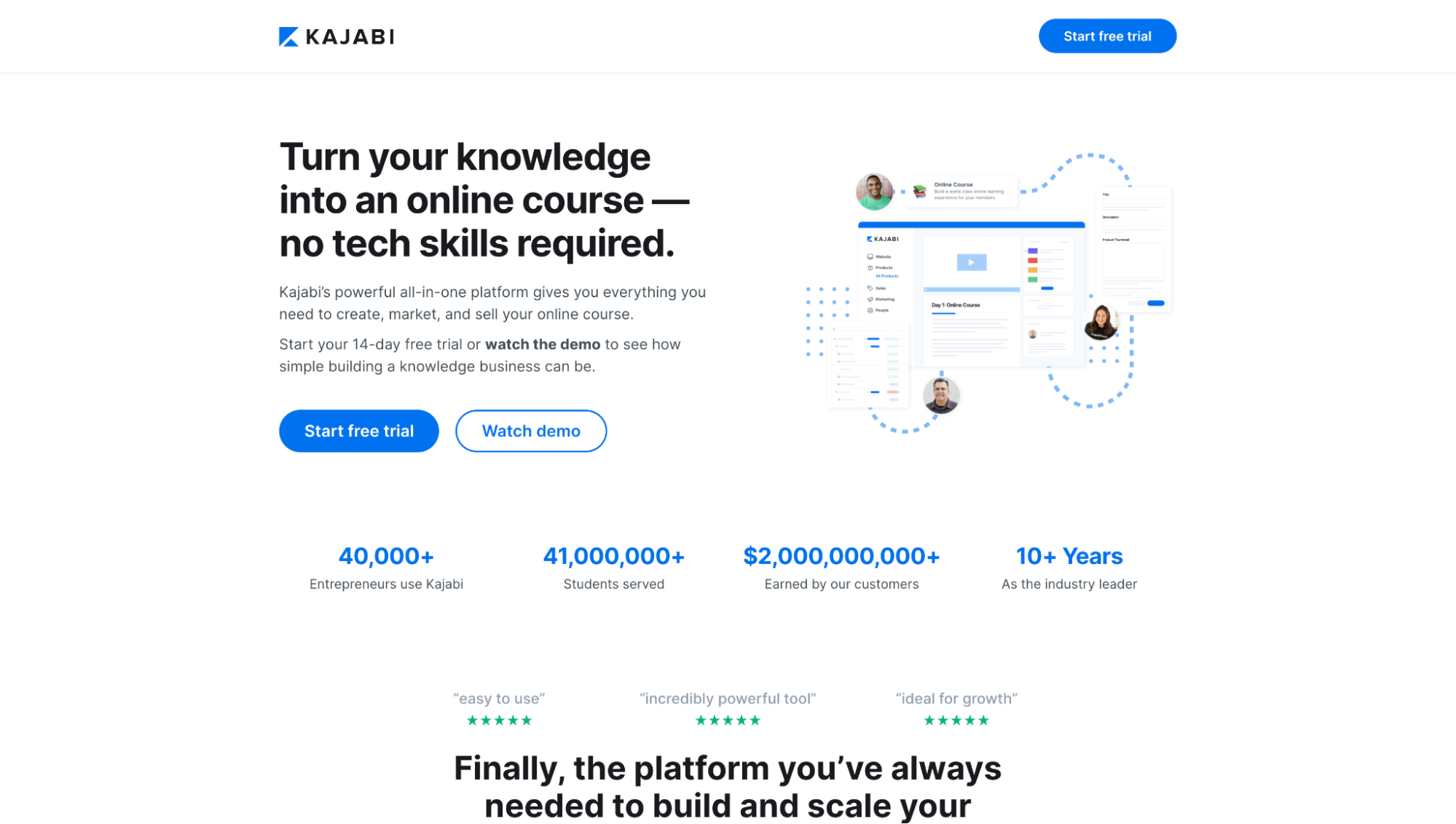
Kajabi zeigt die kombinierte Anzahl von Studenten und Einnahmen, die ihre Plattform ermöglicht.

Und Coinbase zeigt die Gesamtzahl der verifizierten Benutzer und den Gesamtdollarbetrag der Trades auf ihrer Plattform.

18. Sternebewertungen von Drittanbietern
Da Bewertungsaggregatoren von Drittanbietern ihre eigenen Marken weiter stärken, beginnen immer mehr Unternehmen, für die sie Bewertungen sammeln (insbesondere SaaS-Landingpages), ihre Logos und Sternebewertungen als Social Proof auf ihren Landingpages zu verwenden.
Zum Beispiel kennzeichnet Juro seine G2- und Capterra-Sternebewertungen mit Logos.

Jarvis kennzeichnet seine TrustPilot-, G2- und Capterra-Sternebewertungen mit Logos.

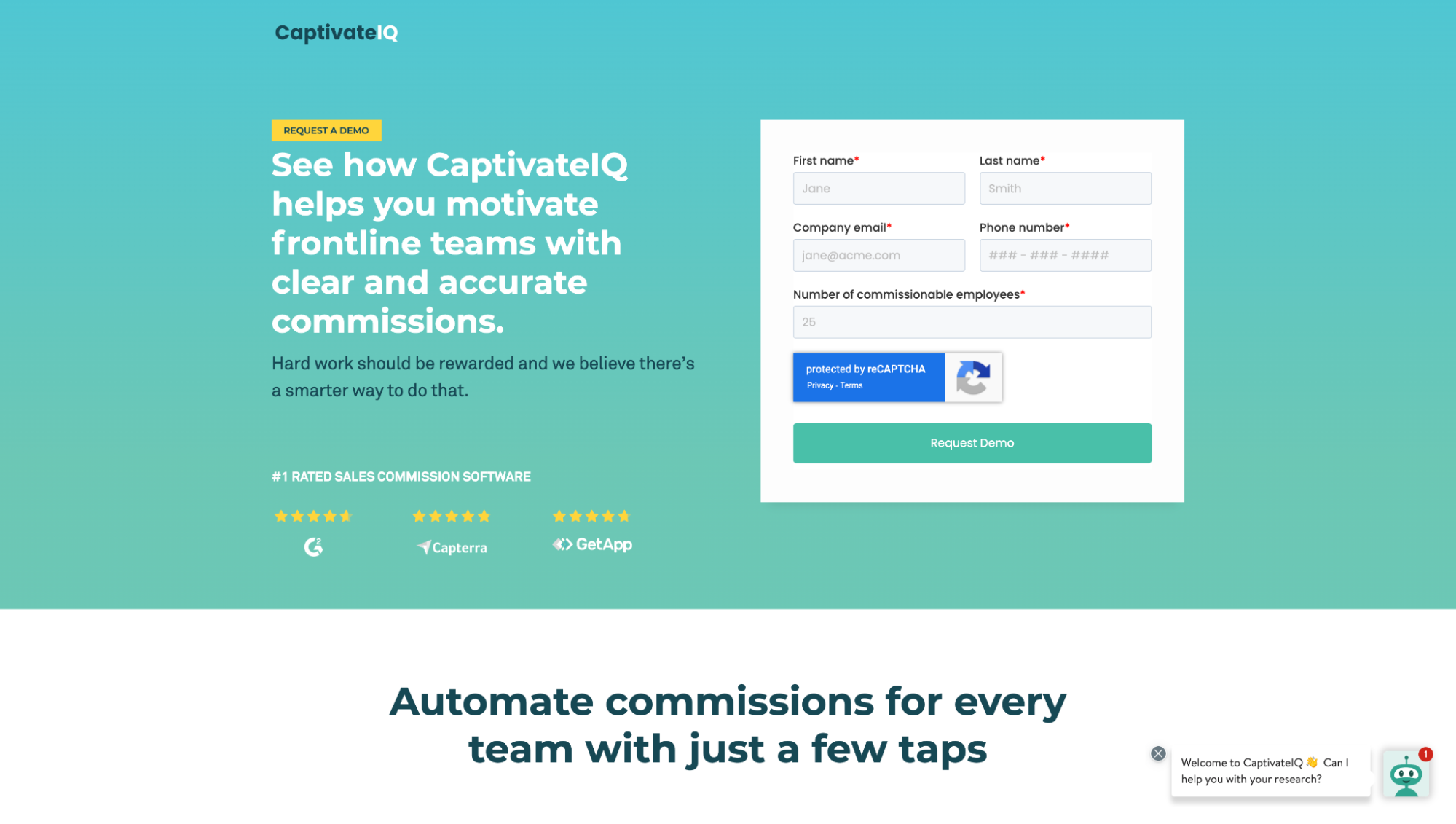
Und CaptivateIG kennzeichnet ihre G2-, Capterra- und GetApp-Sternebewertungen mit Logos.

Call-to-Action (CTA)-Trends für Zielseiten
Die Leute wissen nicht, wie sie Ihre Produkte und Dienstleistungen kaufen sollen.
CTAs (normalerweise in Form eines CTA-Buttons) enthalten explizite Anweisungen, welche Schritte als Nächstes zu unternehmen sind.
Im Jahr 2022 dominieren die folgenden CTA-Trends:
- Vorteilskopie
- Tastenkontrast
- Klick-Trigger
19. Vorteilskopie
Was ist out: Generische CTAs wie „Einreichen“, „Klicken Sie hier“, „Anmelden“, „Registrieren“.
Was ist drin: Aktionsorientierte CTAs, die einen Vorteil enthalten und Interessenten an die Belohnung auf der anderen Seite erinnern.
Zum Beispiel platziert Jarvis sein Angebot und seinen Vorteil direkt in der CTA-Schaltfläche kopieren: Clam 10.000 Wörter kostenlos.

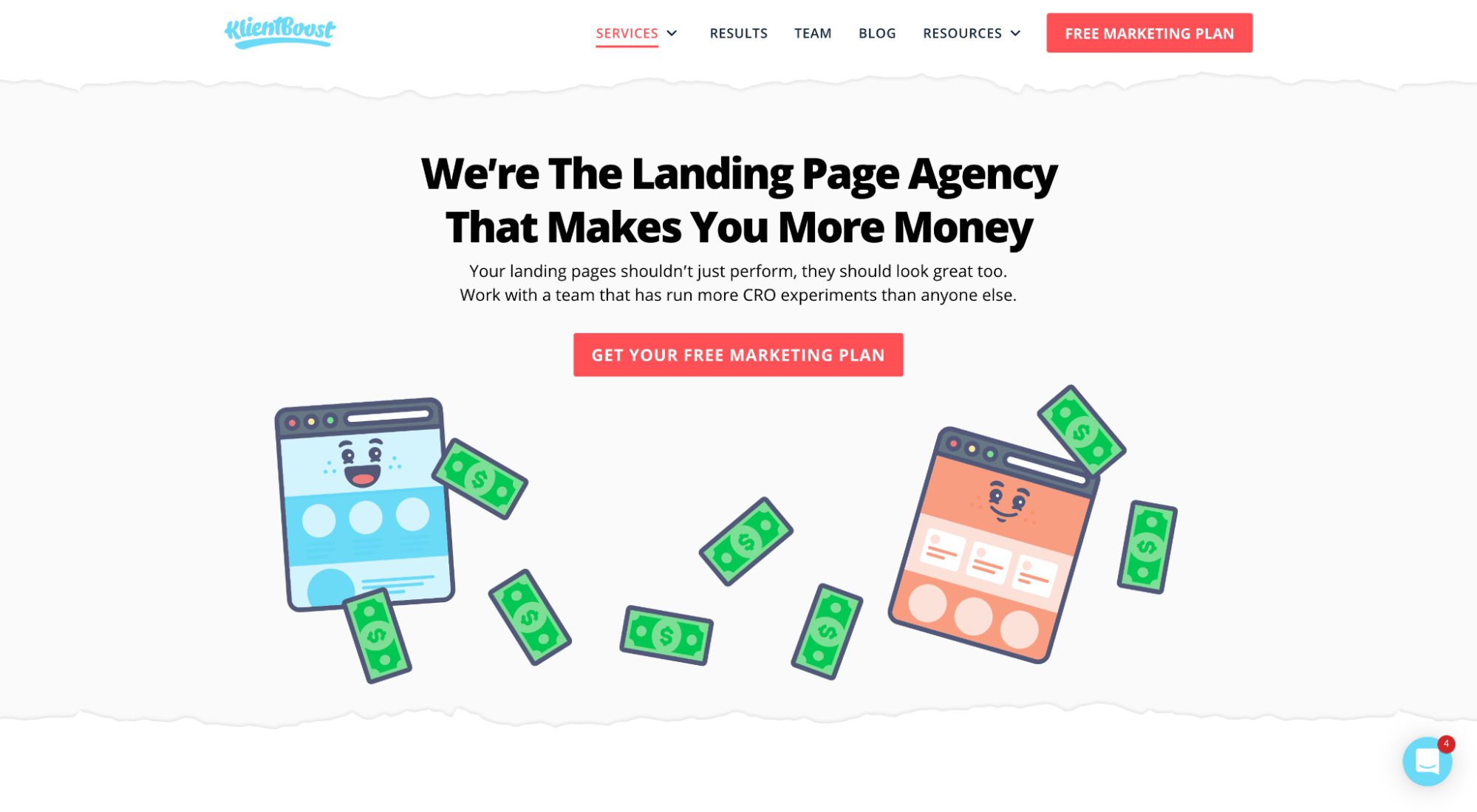
Dasselbe tun wir in unserem Button-Text: Holen Sie sich Ihren kostenlosen Marketingplan.

Und CrazyEgg macht dasselbe in ihrem: Zeig mir meine Heatmap.

20. Tastenkontrast
Knöpfe, die knallen. Einfach.
Es stellt sich heraus, dass Conversions mehr mit dem Farbkontrast (Button-Farbe vs. Hintergrund) zu tun haben als mit der Farbe des Buttons.
Die Farbe der Schaltfläche ist wichtig, aber nur in Bezug darauf, ob sie sich vom Hintergrund abhebt und von der Seite abhebt.
Landing Pages (und Webdesign) hatten vor Jahren einen Moment, in dem Designer den Schaltflächenkontrast gegen transparente Schaltflächen (umrandete Schaltflächen) und monochromatische Farben eingetauscht haben.
Zum Glück war das eine vorübergehende Modeerscheinung. Der Knopfkontrast ist offiziell gekommen, um zu bleiben.
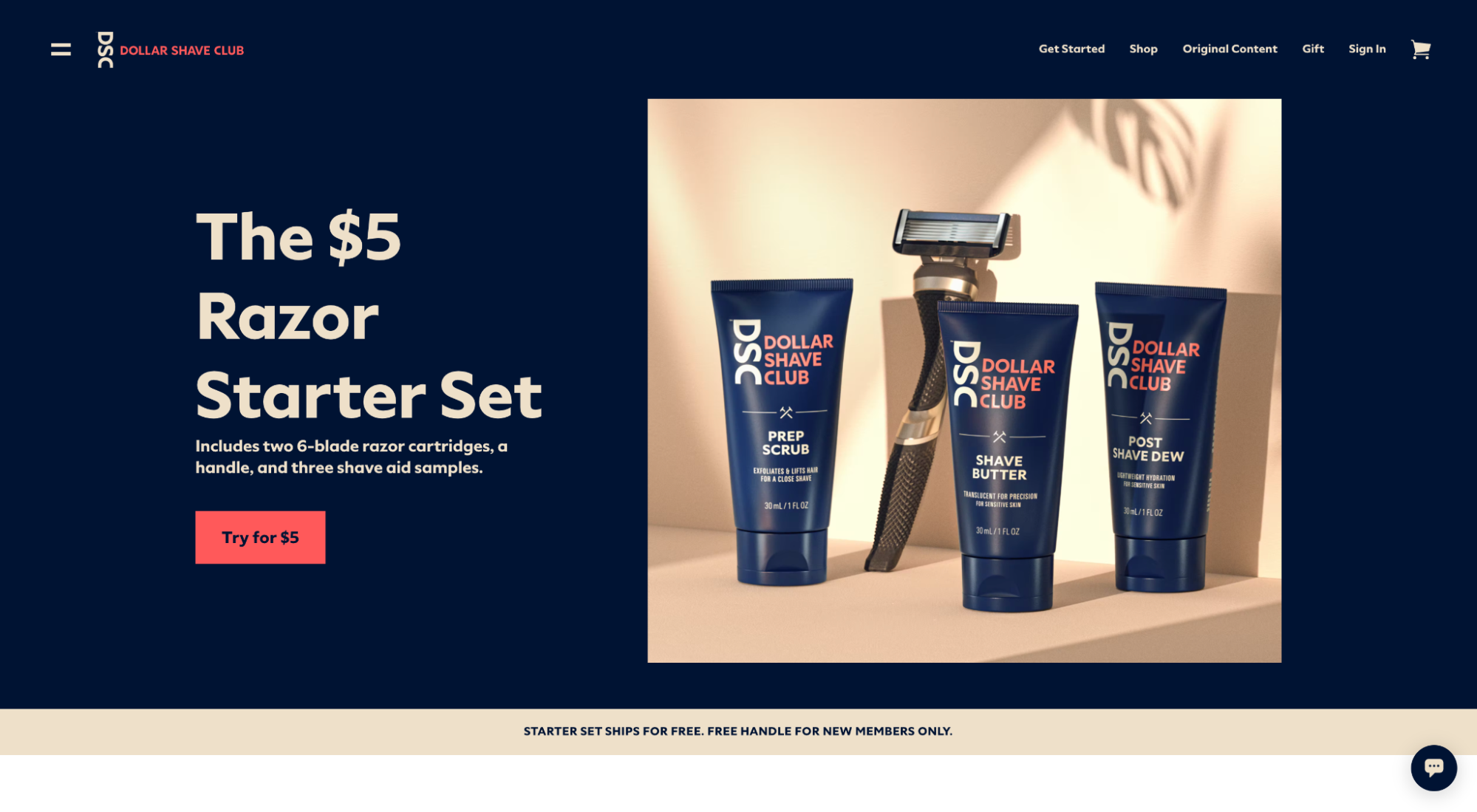
Zum Beispiel stellt Dollar Shave Club seinem marineblauen Hintergrund einen leuchtend roten Knopf gegenüber.

Stellt ihren hellbraunen Hintergrund weiterhin einem leuchtend roten Knopf gegenüber.

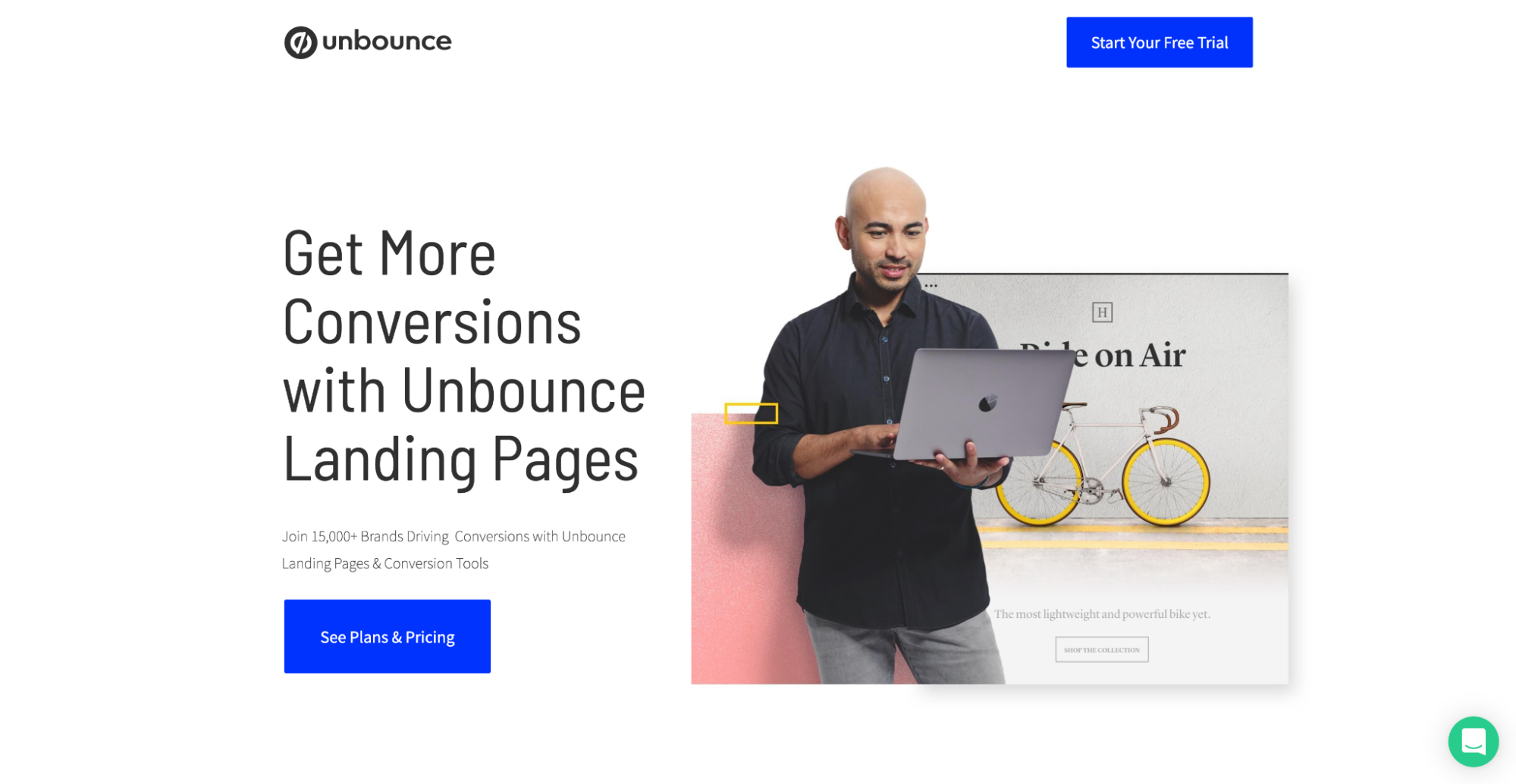
Und Unbound kontrastiert ihren königsblauen Knopf mit ihrem weißen Hintergrund.

21. Klicken Sie auf Trigger
Klickauslöser sind subtile Phrasen oder Kopien in der Nähe oder in der Nähe einer CTA-Schaltfläche, die darauf abzielen, Ängste zu mildern und Klicks zu verlocken.
Betrachten Sie sie als motivierende Zitate, kurz bevor Sie die Ziellinie überqueren.
Einige der besten Zielseiten des Jahres 2022 haben die Hilfe von Klickauslösern in Anspruch genommen, um ihre potenziellen Kunden über die Ziellinie zu bringen.
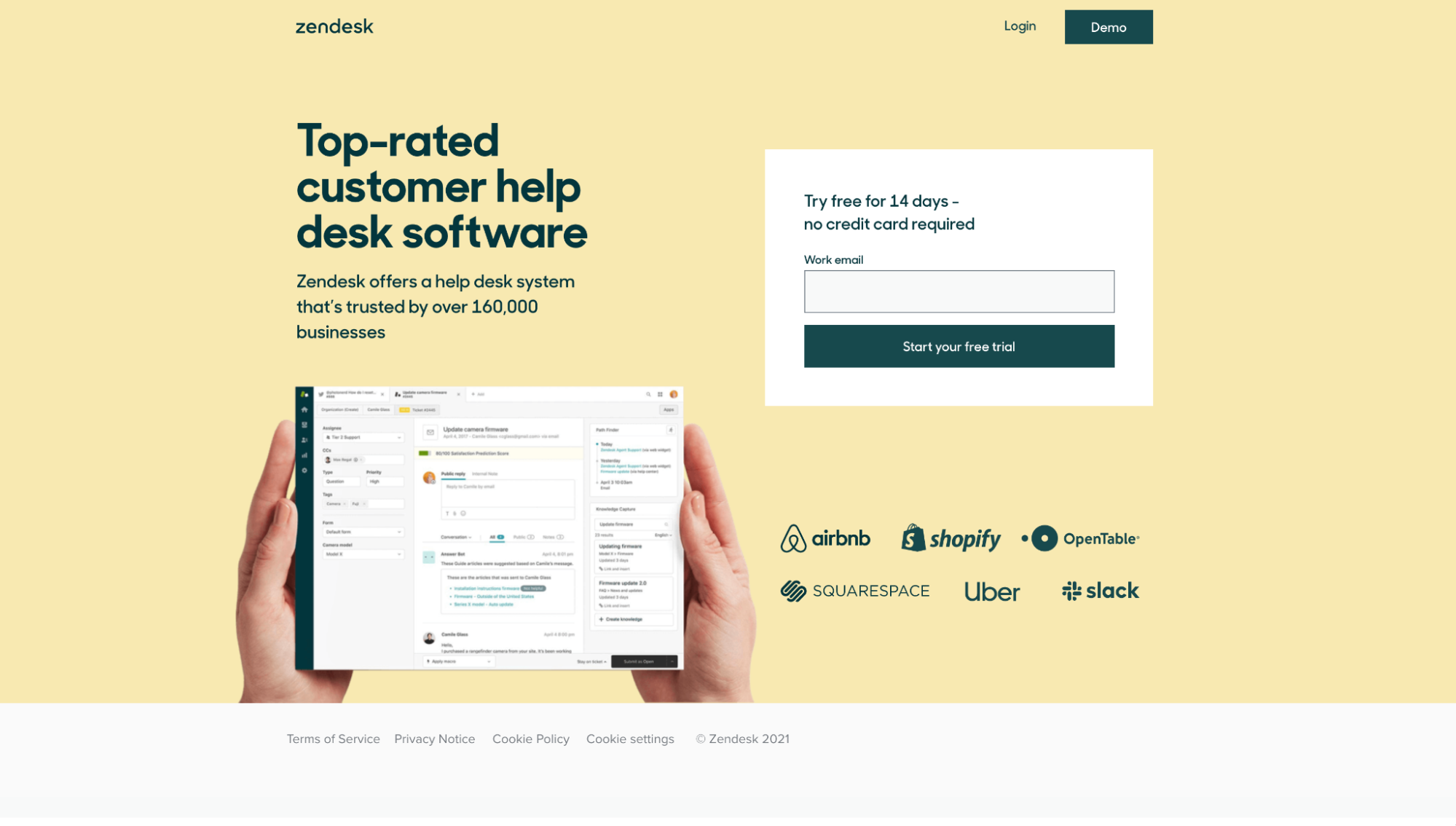
Beispielsweise verwendet Zendesk den Klick-Trigger „14 Tage kostenlos testen – keine Kreditkarte erforderlich“.

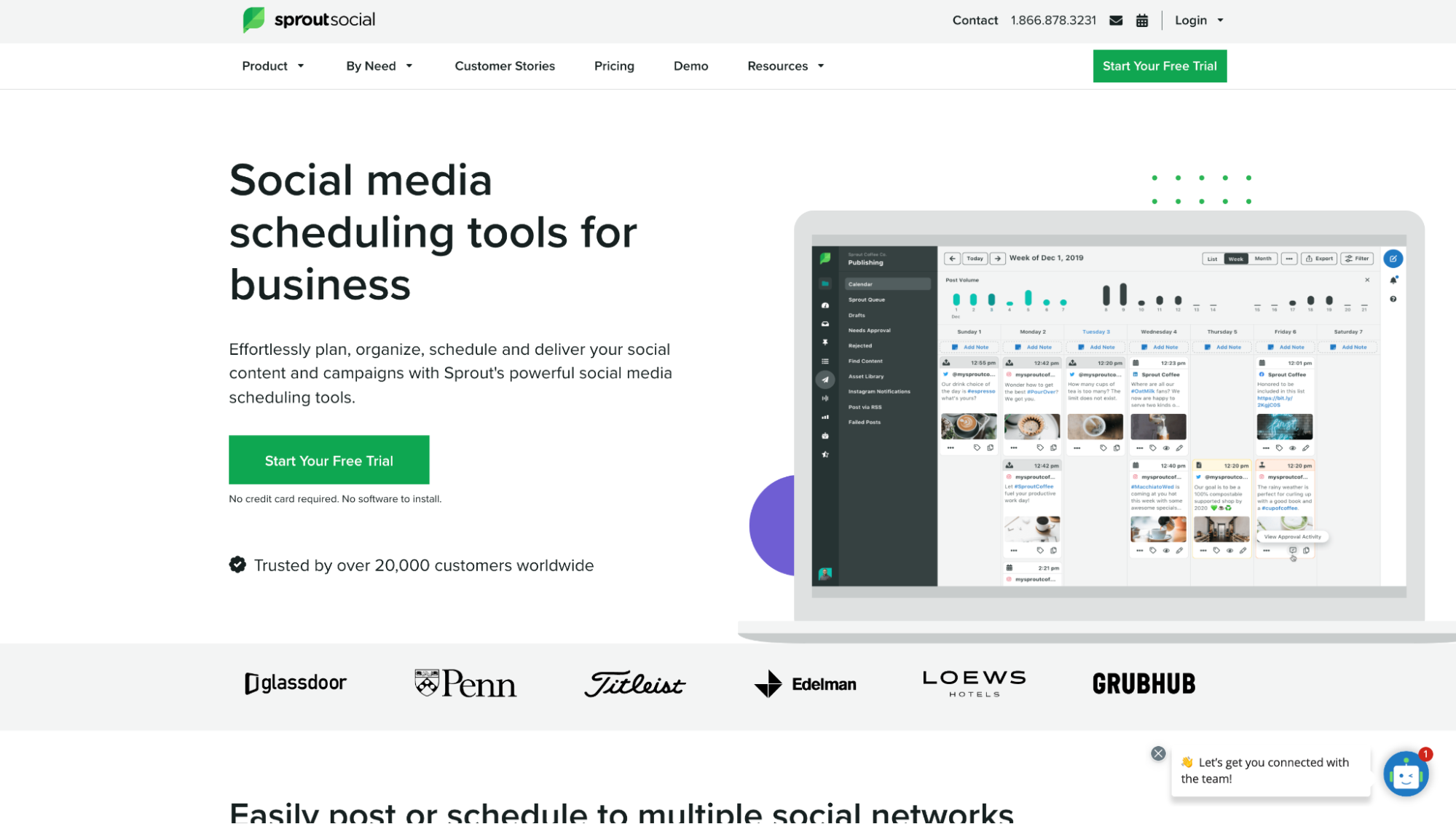
SproutSocial verwendet den Klick-Trigger „Keine Kreditkarte erforderlich. Keine Software zum Installieren.“

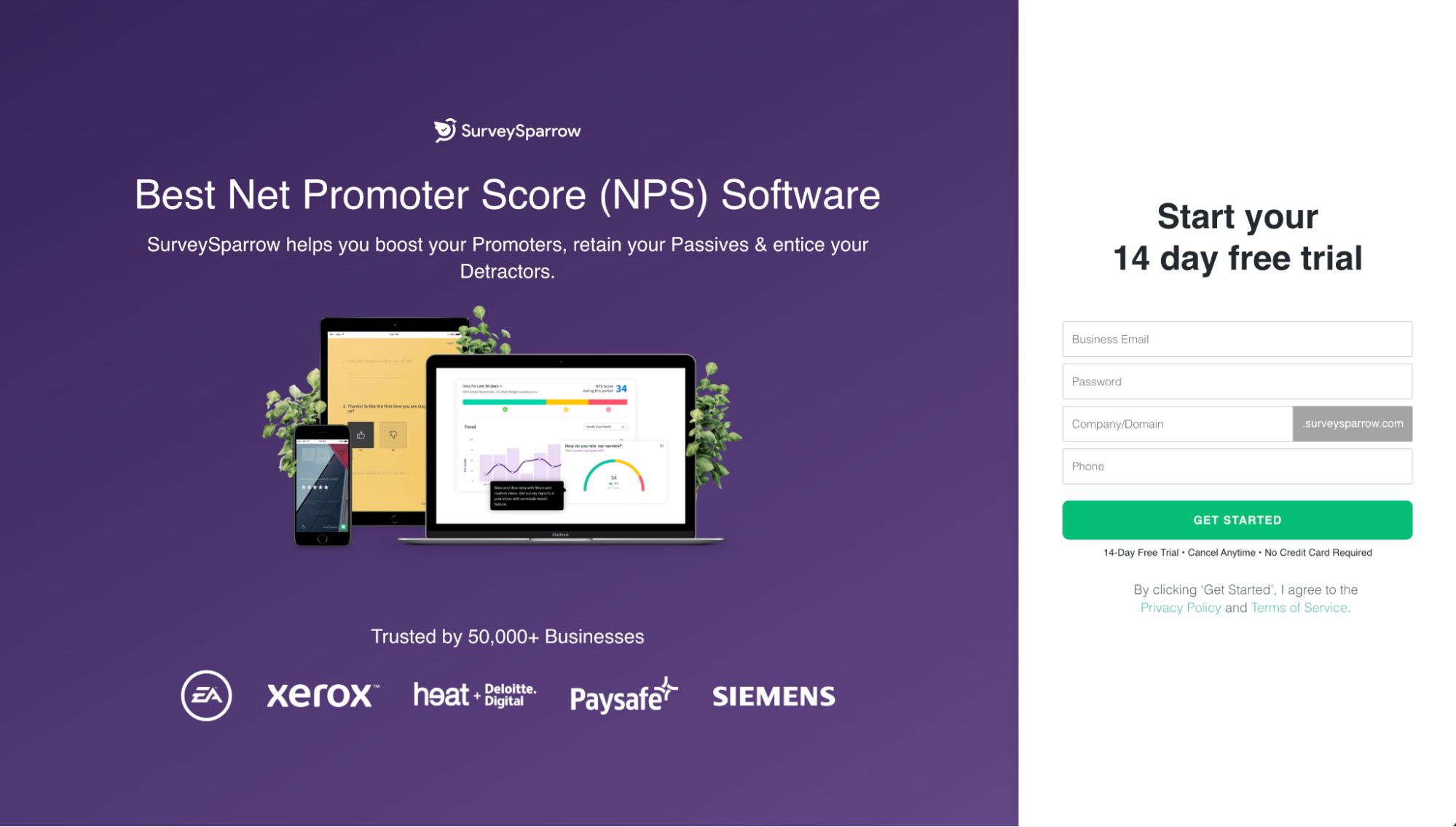
Und SurveySparrow verwendet den Klick-Trigger „Kostenlose 14-Tage-Testversion • Jederzeit kündbar • Keine Kreditkarte erforderlich.“

Landingpage-Formulartrends
Zu guter Letzt Lead-Capture-Formulare.
Wenn Sie Zielseiten zur Lead-Generierung verwenden, um Leads zu erfassen und zu qualifizieren, die Ihr Vertriebsteam später schließen kann, achten Sie auf zwei der häufigsten Trends des Jahres 2022:
- Mehrstufige Formulare
- Google One-Tap
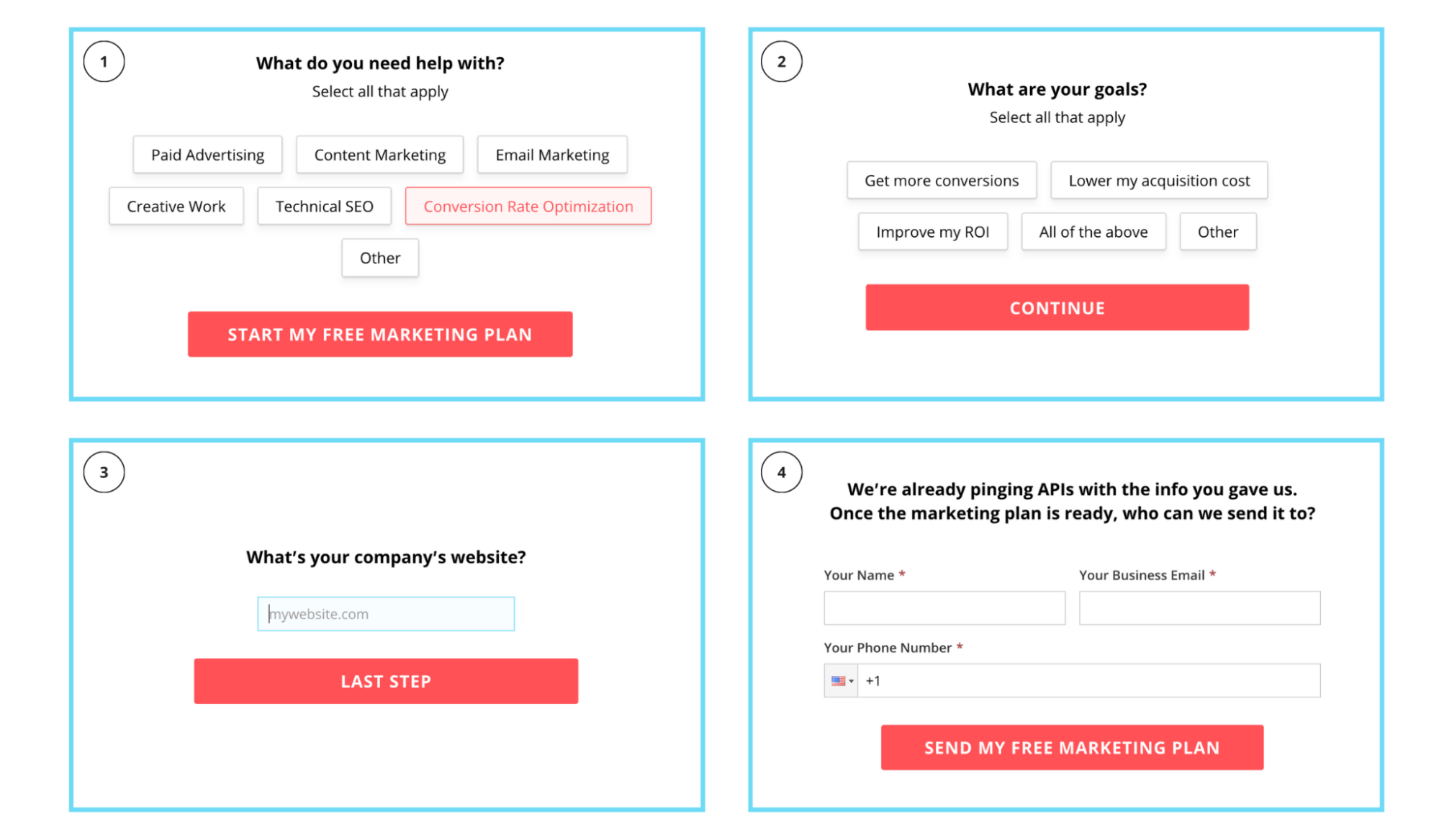
22. Mehrstufige Formen (Breadcrumb-Technik)
Ein mehrstufiges Formular (auch bekannt als Breadcrumb-Technik) bezieht sich auf ein 3-4-stufiges Formular, das die „Ja-Leiter“ verwendet, um Besucher bis zu einer Konversion zu konvertieren.
Wenn Sie beispielsweise die Breadcrumb-Technik verwenden, anstatt alle Ihre Fragen in einem langen Lead-Erfassungsformular zu stellen, verteilen Sie sie auf 3-4 verschiedene Schritte, stellen dann die am wenigsten einschüchternden Fragen zuerst und die meisten zuletzt (E-Mail, Telefon usw.). .).
Indem Sie zuerst einfache Fragen stellen (und potenzielle Kunden dazu bringen, sich an das Formular zu halten), erhöhen Sie Ihre Chancen auf Conversions.
Wenn es um Zielseiten geht, haben mehrstufige Formulare einen Moment Zeit. Und dafür sind wir da.
Sehen Sie sich zum Beispiel unser mehrstufiges Formular unten an.

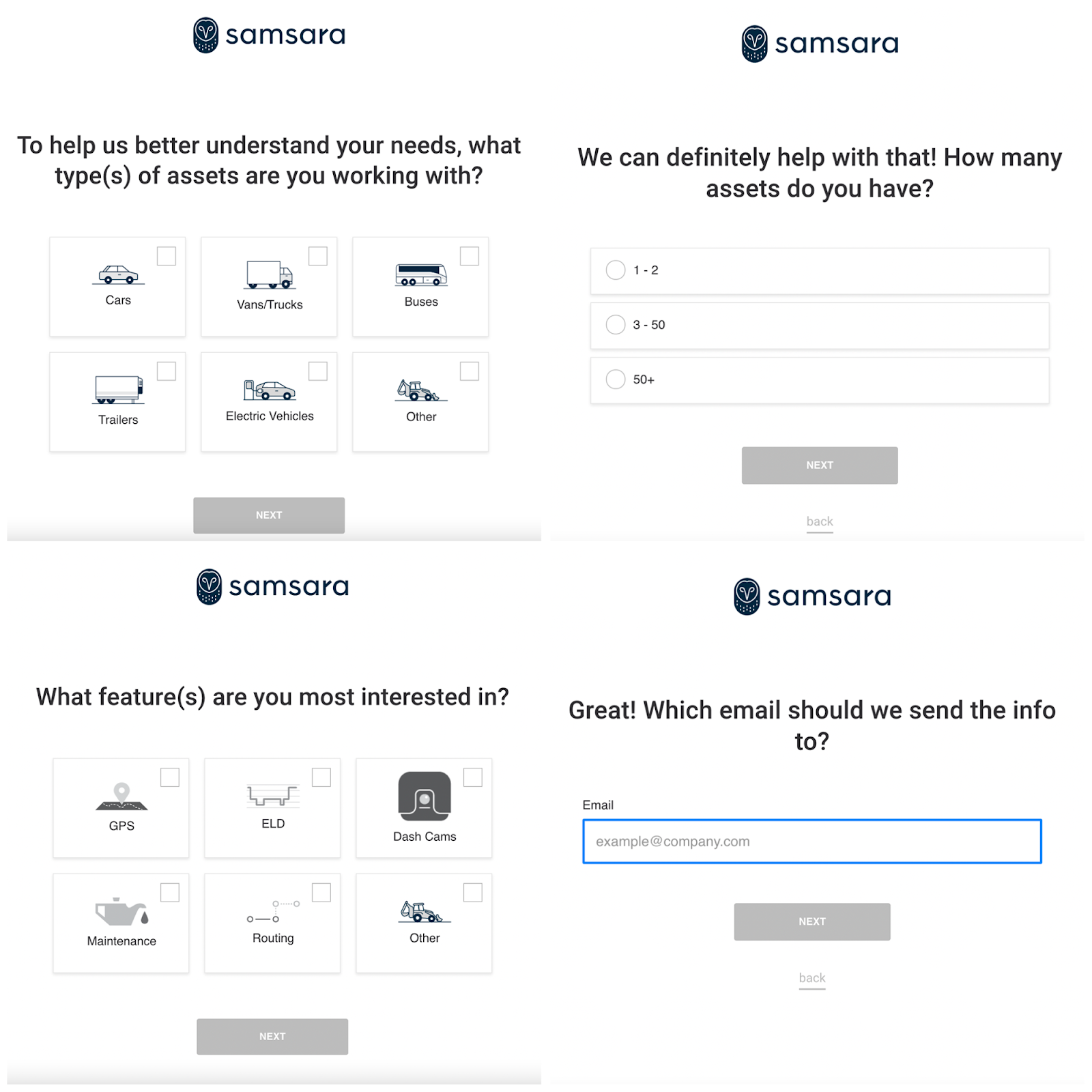
Samsara verwendet ein ähnliches mehrstufiges Formular, nur dass Samsara Bilder und Symbole verwendet:

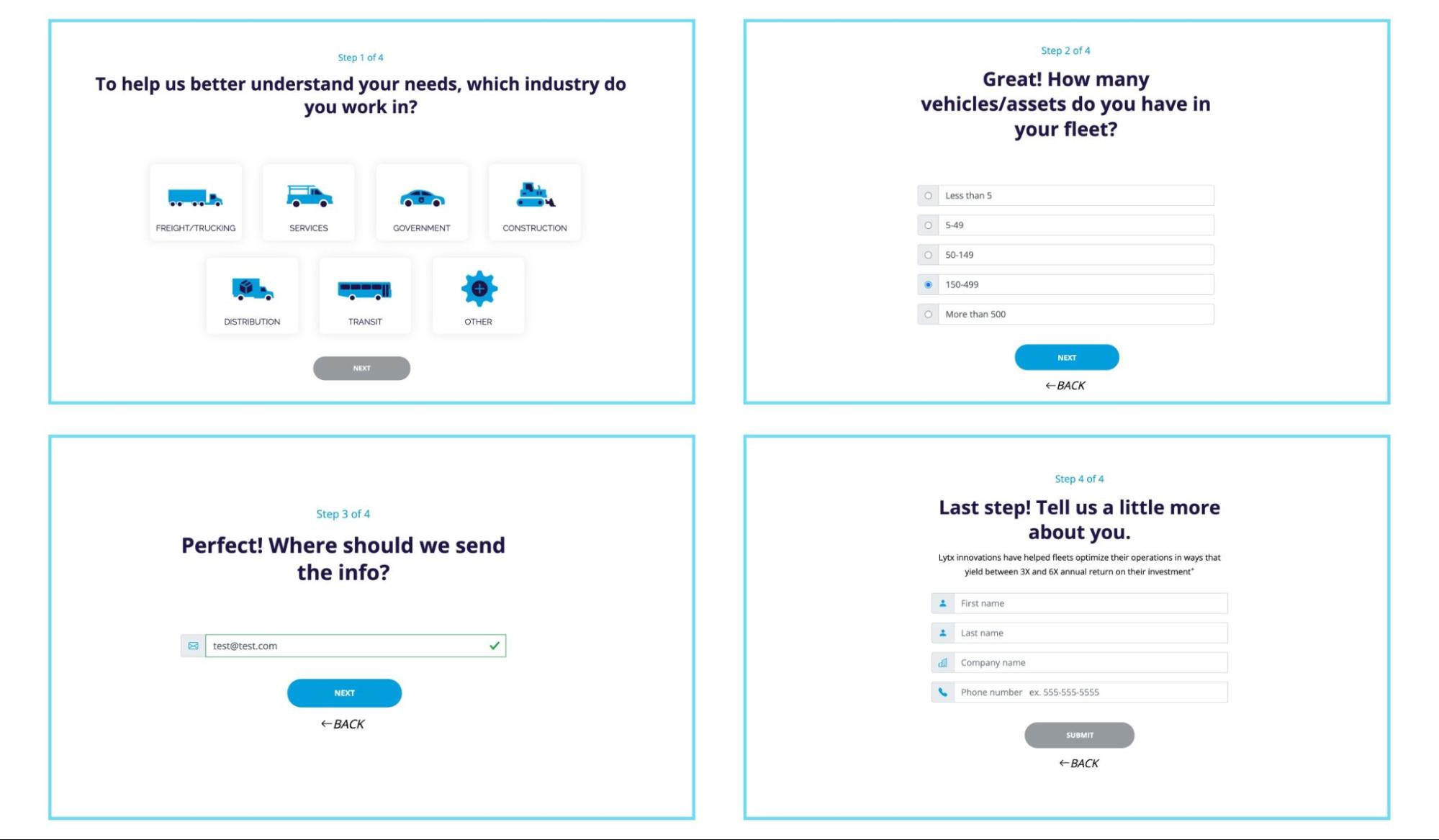
Und schließlich verwendet Lytx ein mehrstufiges Formular, um Leads zu qualifizieren:

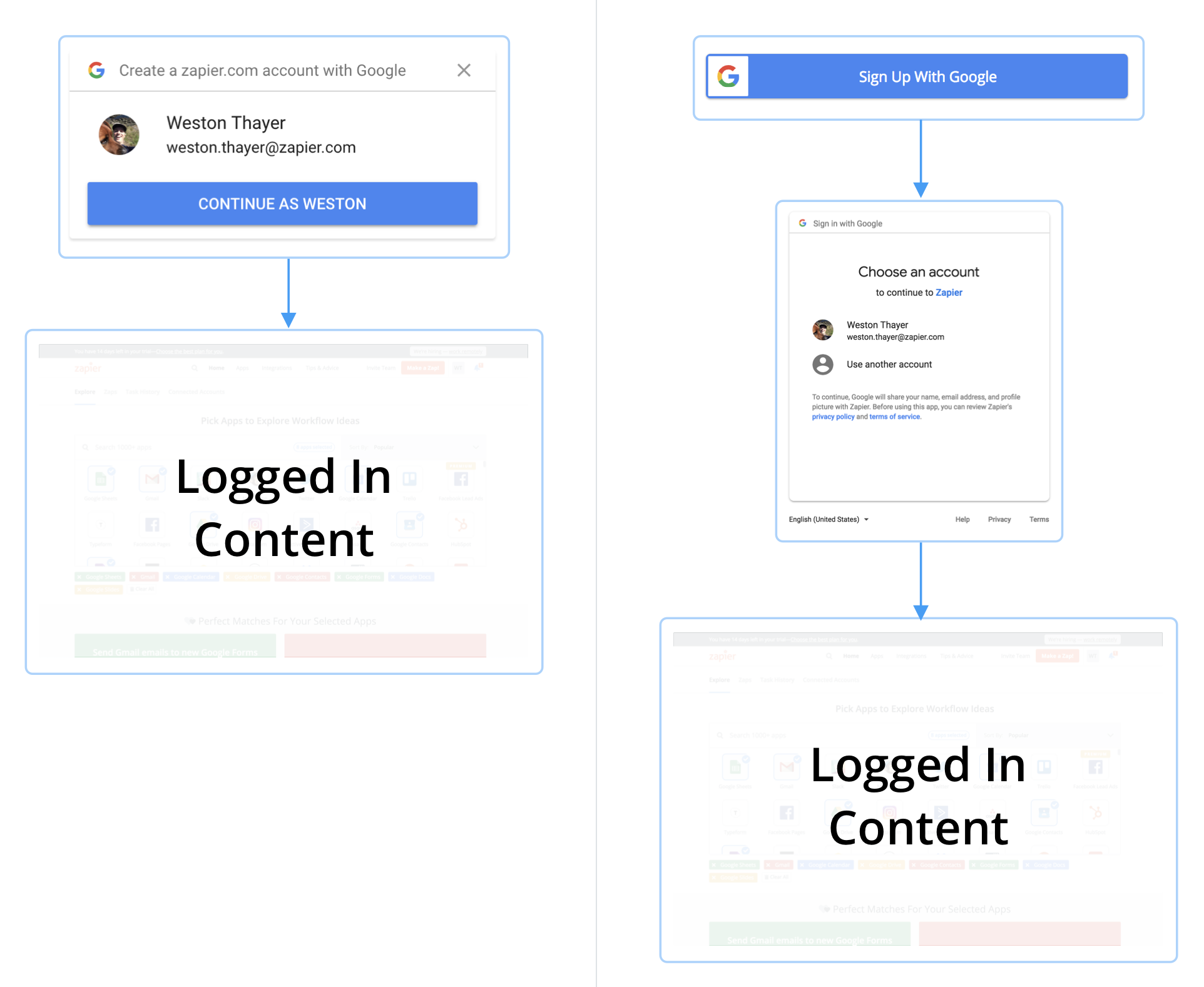
23. Google One-Tipp
Google One Tap ist Googles Weiterentwicklung von Google OAuth („Sign up with Google“), dem Authentifizierungsprotokoll, das es Benutzern ermöglicht, sich mit ihren Gmail-Anmeldeinformationen anzumelden oder anzumelden, anstatt ein Formular auszufüllen.
Funktionsweise: Grundsätzlich erkennt Google One Tap die angemeldete Chrome- oder Gmail-Sitzung eines Benutzers und gibt diesem Benutzer die Möglichkeit, sich mit dem erkannten Konto anzumelden oder ein anderes Gmail-Konto auszuwählen. Sie brauchen nicht einmal ein neues Passwort.

Funktioniert es?
Laut Zapier hat Google One Tap die Conversions um 20 % gesteigert.
Laut Pinterest hat Google One Tap die Konversionen für Anmeldungen im Web (Desktop) um 47 % gesteigert.
Und laut Reddit half ihnen Google One Tap dabei, ihre Neuanmeldungen zu verdoppeln.
Also ja, es funktioniert .
Wer benutzt es? Tonnen von SaaS-Marken.
Zum Beispiel verwenden Hotjar, Monday, SEMRush und Editor X (Wix) alle One Tap.




Machen Trends effektive Zielseiten?
Gute Nachrichten: Im Gegensatz zu anderen Arten von Trends können wir in der Marketingwelt Zielseitentrends messen, um zu sehen, welche funktionieren und welche nicht.
Glücklicherweise verfügen viele der in diesem Artikel erwähnten Trends bereits über Daten, die ihre Wirksamkeit belegen. Aber für diejenigen, die dies nicht tun, empfehlen wir, sie zuerst selbst zu testen.
Was auch immer Sie tun, Trends oder nicht, vergessen Sie nicht die bewährten, datengestützten Prinzipien, die in den letzten zehn Jahren die Grundlage für ein effektives Landingpage-Design bildeten:
- Überschrift/Unterüberschrift: Eine klare und überzeugende Überschrift, die Aufmerksamkeit erregt, einen Nutzen kommuniziert und Ihr Angebot artikuliert.
- Conversion-Design: Entweder eine F-förmige oder Z-förmige Informationshierarchie, die Besucher auf der Seite nach unten bewegt, die Aufmerksamkeit auf Schaltflächen oder Conversion-Möglichkeiten lenkt und die kognitive Belastung reduziert.
- Starke Kopie: Starke Vorteile, wenig Funktionen. Die besten Landing Pages nutzen Texte, um Besucher zu überzeugen und zum Handeln zu motivieren.
- Visuelle Hilfsmittel: Nicht irgendwelche Grafiken, Fotos oder Illustrationen; aber visuelle Elemente, die Ihrer Kopie einen Kontext geben, die unsichtbaren Teile Ihres Produkts oder Ihrer Dienstleistung sichtbar machen und Ihrer Marke ein unverwechselbares und menschliches Gefühl verleihen (nicht Standard- und
- Sozialer Beweis: Testimonials, Benutzerstatistiken, Kundenlogos, Sternebewertungen und branchenrelevante Auszeichnungen verleihen Ihrer Zielseite das dringend benötigte Vertrauen und die Glaubwürdigkeit.
- Unwiderstehliches Angebot: Nicht mehrere Conversion-Ziele; nur eine.
- CTA: Ein verlockender, handlungsorientierter CTA, der die Besucher an den Wert erinnert, der sie auf der anderen Seite erwartet.
- Für Mobilgeräte optimiert: Schnell auf jedem Gerät, jedem Browser, jeder Bildschirmauflösung.
- 1:1-Aufmerksamkeitsverhältnis: Am ehesten können Sie eine 1:1-Beziehung zwischen der Anzahl der Links auf einer Seite und der Anzahl der Konversionsziele erreichen.
Die zentralen Thesen
Das beste Landingpage-Design ist das Design, das am besten funktioniert. Zeitraum .
Und das entdeckt man nur durch Ausprobieren.
Unabhängig davon, welche Trends Sie aus dieser Liste übernehmen, testen Sie sie zuerst A/B.
Damit verlassen wir Sie mit drei Landingpage-Trends für lobenswerte Erwähnungen und fünf nicht so lobenswerten Erwähnungstrends (sie waren heiß, aber jetzt sind sie es nicht mehr).
Auszeichnung:
- Fette Schriftarten und Typografie: Wirklich große Überschriften in Heldenabschnitten.
- Chatbots: Weniger Instanzen von Live-Chat, mehr Instanzen von Chatbots.
- Produktaufnahmen: Egal, ob es sich um Screenshots von SaaS-Dashboards oder hochwertige Produktfotografie handelt, Lander haben bei der Visualisierung ihrer Produkte großartige Arbeit geleistet.
- Mobile Geräte: Wir können mobiles Design nicht wirklich als Trend bezeichnen. Moreso eine Säule einer guten Landingpage-Benutzererfahrung an dieser Stelle. Aber im Jahr 2022 haben Unternehmen ihr mobiles Zielseitenspiel intensiviert – und zwar stark.
Was ist raus?
- Pop-ups : Wir haben weniger Pop-ups als je zuvor bemerkt (insbesondere diejenigen, die auftauchen, sobald Sie die Seite laden). Endlich.
- Interaktives Design: 2021/2022 sahen wir weniger Parallax-Scrolling, interaktive Designs und Animationen. Wahrscheinlich, weil die Benutzerfreundlichkeit für Mobilgeräte und die Seitengeschwindigkeit (dh schnelle Ladezeiten) eindeutig Vorrang vor allem anderen haben und Interaktivität normalerweise auch nicht gut spielt.
- Mehrere Conversion-Ziele: Landing Pages sind im Laufe der Jahre immer fokussierter geworden, und wir lieben es.
- Lange Lander: Wir haben Lander mit Langform-Kopie getestet, die Kurzform-Kopie geschlagen haben. Aber im Jahr 2022 ist die minimale Schriftrolle in, die Langform ist out.
- Hintergrundvideo: Das war HOT circa 2017. Aber viele Zielseiten haben auf langsam ladende Hintergrundvideos verzichtet.
Viel Spaß bei der Conversion-Optimierung!
PS Hat einer Ihrer Lieblingstrends es nicht auf die Liste geschafft? Teilen Sie es in den sozialen Medien!
