コアWebバイタル:2022年の新しいビッグランキングファクター
公開: 2022-05-062021年6月、Googleは、主要なランキング要素としてCoreWebVitalsを提案する主要なアルゴリズムを公開しました。 これは、ページエクスペリエンスがSERPのランク付けにおける重要な要素の1つになったことを意味します。
ページ信号に影響を与える主要なWebの重要な要素は何ですか?また、ページエクスペリエンスを向上させる方法は何ですか? このブログでは、CoreWebVitalsについて知っておく必要のあるすべてのことを共有します。
コアWebバイタルとは何ですか?

Core Web Vitalsは、ユーザーエクスペリエンスを評価するために使用される、Googleのページエクスペリエンスシグナルの一部である速度メトリックです。 メトリックは、Largest Contentful Paint(LCP)を使用して視覚的負荷を評価し、Cumulative Layout Shift(CLS)を使用して視覚的安定性を評価し、First Input Delay(FID)を使用して対話性を評価します。
Core Web Vitalsは、ページエクスペリエンスを向上させるために、次のメトリックを考慮します。
- ページ読み込みパフォーマンス
- 相互作用のしやすさ
- ページの視覚的安定性
これらのメトリックは、ユーザーがWebサイトを操作および操作する方法に影響を与えるさまざまな要素に関する独自の視点を提供します。 開発者は「ユーザーエクスペリエンス」を総合的に検討する必要がありますが、これらの独立した指標は、サイト所有者がWebサイト全体の技術的な問題を特定して修正できるように、これらの変数を細かく分割するのに役立ちます。
コアWebバイタルが重要なのはなぜですか?
コアウェブバイタルはGoogleのページエクスペリエンスシグナルの1つにすぎないため、SERPでのウェブサイトのランキングを自動的に変更することはできません。 ただし、これらの指標のスコアが高いと、全体的なユーザーエクスペリエンスが向上し、ウェブサイトのランクが高くなる可能性があります。
コアWebの重要な要素を改善するためのいくつかの一般的な方法は次のとおりです。
-イメージを最適化し、サーバー要求を減らすことにより、LCPの読み込み速度を向上させます。
-視覚的安定性の向上。
-最初の入力遅延を最小限に抑えることで双方向性を向上させます。
ページエクスペリエンススコアが高いからといって、自動的にGoogleのトップに上がるわけではないことに注意してください。 たとえば、WebサイトのLCPスコアは高いが、視覚的なデザインとレイアウトが不十分な場合でも、スコアは低いがデザインが優れているサイトほどユーザーフレンドリーではない可能性があります。
コアWebバイタルメトリクス
Googleのアルゴリズムは、コアWebバイタルの3つの主要な要素をランキング要素と見なします。 これらは:
- 最大のコンテンツフルペイント(LCP)
- 最初の入力遅延(FID)
- 累積レイアウトシフト(CLS)
ただし、いくつかの追加のWeb重要な要素もあります。 これらは、「最初のバイトまでの時間(TTFB)と最初のコンテンツフルペイント(FCP)」です。 「TotalBlockingTime(TBT)とTime to Interactive(TTI)は、双方向性の測定に役立ちます。」
最大のコンテンツフルペイント(LCP)

最大のコンテンツフルペイントは、Webページ内のコンポーネントによって実行される最大のペイント操作です。 このメトリックは、Webページ上のすべてのコンテンツをレンダリングするために必要な作業量を測定します。
ページが大きくなると、正しくロードしてレンダリングするためにブラウザからより多くのリソースが必要になります。
サイトの所有者は、快適なユーザーエクスペリエンスを提供するために、ページをすばやく読み込むことを望んでいます。 迅速な読み込み時間は、ユーザーエクスペリエンスを向上させるために不可欠です。 すばやく読み込まれるページは、Googleで上位にランク付けされる可能性が高くなります。
さらに、読み込み時間が短いページと比較して、読み込み時間が速いとエンゲージメントとコンバージョン率に影響することが示されています。
1.1 LCPは何を測定しますか?
LCPは、ページが単一のビューポートでさまざまなコンテンツブロックをロードするのにかかる時間を測定します。 このメトリックは、コンテンツセクションが表示画面にレンダリングされる速度のみを考慮します。 フォールドの下には何も考慮されません。
ページの最適なLCPは2.5秒である必要があります。
1.2 LCPを改善する方法は?
ページ速度の洞察は、LCP用にページを最適化するための適切な提案を提供します。 LCPを改善するためのヒントを次に示します。
- 画像を最適化する:画像をより明るい形式と圧縮画像で配信するようにしてください。 GZIPアクセラレーションを設定して、Webサーバーで圧縮を有効にします。
- 適切な形式で画像を配信し、画像を圧縮する画像圧縮プラグインを使用できます。
- ほとんどすべてのウェブサイトは、モバイルファーストインデックスを使用してGoogleによってインデックスが作成されます。 その結果、モバイル向けにLCPを最適化することは、デスクトップ向けに最適化することよりも重要です。 すべての画像は、レイアウトの仕様に合わせて縮小する必要があります。
- 重要なリソースのプリロード:ユーザーが要求したときに準備ができるように、サーバーがビデオやフォントなどの重要なリソースをプリロードしていることを確認してください。 これにより、ブラウザのキャッシュからの必要量が少なくなるため、ページの読み込み時間が短縮されます。
- サーバーの応答時間の短縮:サーバーが要求に応答するのに長い時間がかかる場合、画面にページをレンダリングするのにかかる時間も長くなります。 その結果、LCPを含むすべてのページ速度統計に悪影響を及ぼします。 ベストプラクティスは、コンテンツ配信ネットワーク(CDN)を使用するか、サーバーを最適化して分析することです。
- レンダリングブロックリソースの削除:ブラウザは、サーバーからHTMLドキュメントを取得するときにDOMツリーを解析します。 DOMに外部スタイルシートまたはJSファイルが含まれている場合、残りのDOMツリーの解析を続行する前に、ブラウザーを停止する必要があります。 レンダリングブロックリソースは、LCP時間を遅らせる原因となるJSおよびCSSファイルです。
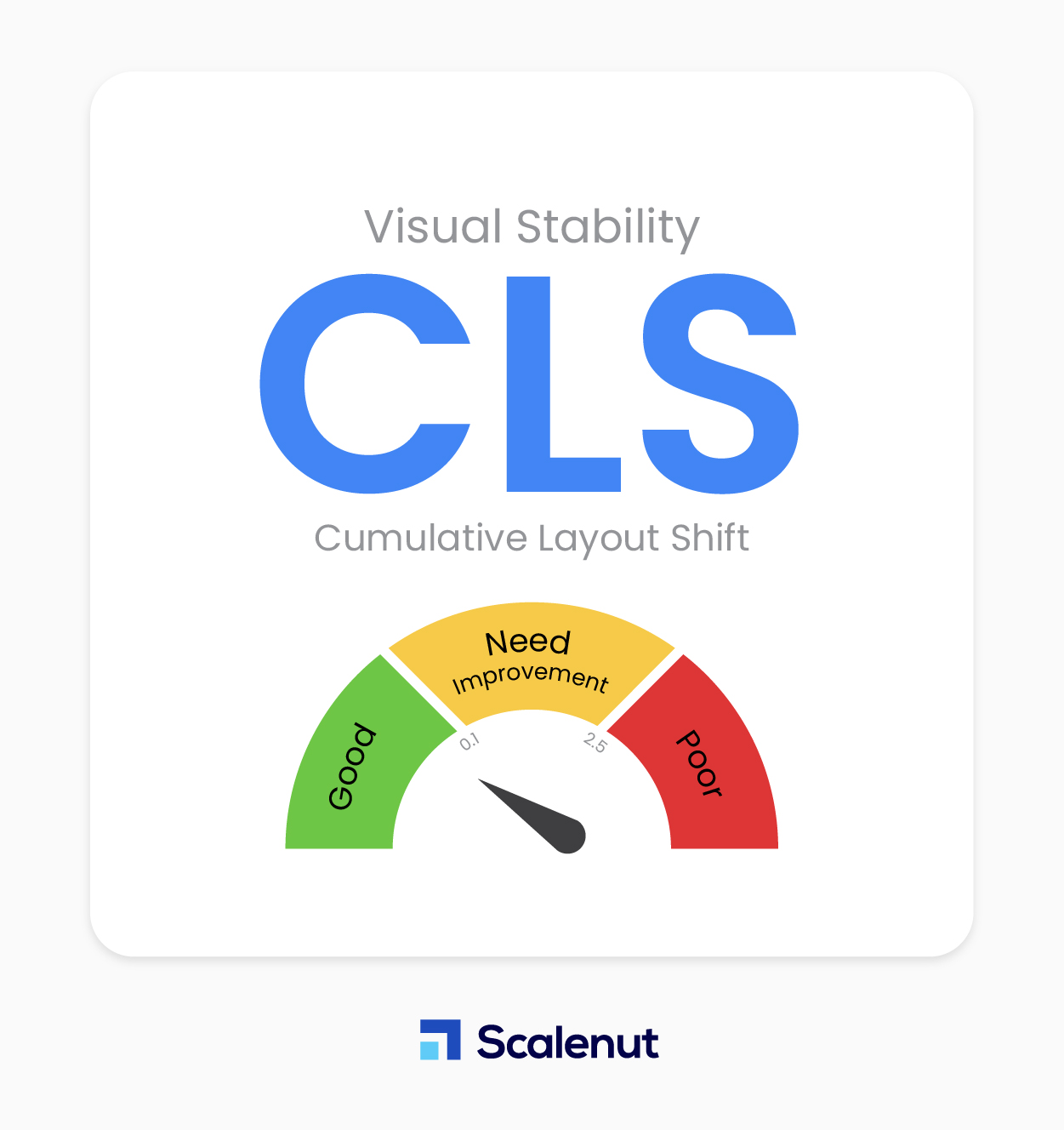
累積レイアウトシフト(CLS)

累積レイアウトシフトは、Webページの読み込み後に調整されるリンクまたはボタンを識別するのに役立つメトリックであり、ページがレンダリングされたときにユーザーがサイトの要素を操作するのが難しいレベルを反映します。 つまり、ページの読み込み中に要素が画面上を移動するかどうかをチェックします。
強力なユーザーエクスペリエンスには優れたUXとデザインが必要であり、Webページが読み取り中に要素を切り替えるとユーザーはイライラします。 CLSは、開発者がWebサイト上の写真またはリンクがシフトするかどうかを判断するのを支援し、サイト所有者がアクセシビリティを向上させ、クリック率を高め、オンライン販売を増やすことを可能にします。
2.1 CLSは何を測定しますか?
CLSは、表示されているビューポートの要素が2つのレンダリングされたフレーム間で位置を変更するかどうかを決定します。 素人の言葉で言えば、このメトリックは、ユーザーが特定のページのコンテンツを読んでいるときに、テキスト、ボタン、バナーなどのコンテンツがプッシュされているかどうかをサイト所有者が判断するのに役立ちます。
位置を変更する要素は、ユーザーを混乱させ、ページでのエクスペリエンスを妨げる可能性があるため、ページがユーザーのデバイスに読み込まれた後も、すべてのコンテンツが所定の位置にとどまるようにすることが重要です。
サイト所有者は、0.1以下のCLSを維持する必要があります。
2.2 CLSを改善する方法は?
CLSを最小化するためのベストプラクティスは次のとおりです。
- メディアに設定されたサイズの寸法を使用する:メディアを使用するときは常に、正しい寸法と設定を使用してください。 間違ったサイズを設定すると、要素がページ上で移動し、CLSスコアが増加する可能性があります。
- Flashオブジェクトを最小限に抑える:Flashオブジェクトを多く使用すると、DOMと相互作用する非表示のコードが含まれることが多いため、CLSも増加する可能性があります。 不要なFlashオブジェクトを回避することで、サイト全体のパフォーマンスが向上し、要素の読み込みが遅くなる可能性が低くなります。
- 折りたたむ前に新しいUI要素を追加する:ページに新しいUI要素を追加するときは常に、レイアウトの折り畳みの前にそれらが追加されていることを確認してください。 これにより、新しく挿入された要素が既存の要素の上に配置されないようになり、シフトしてCLSペナルティが発生する可能性があります。
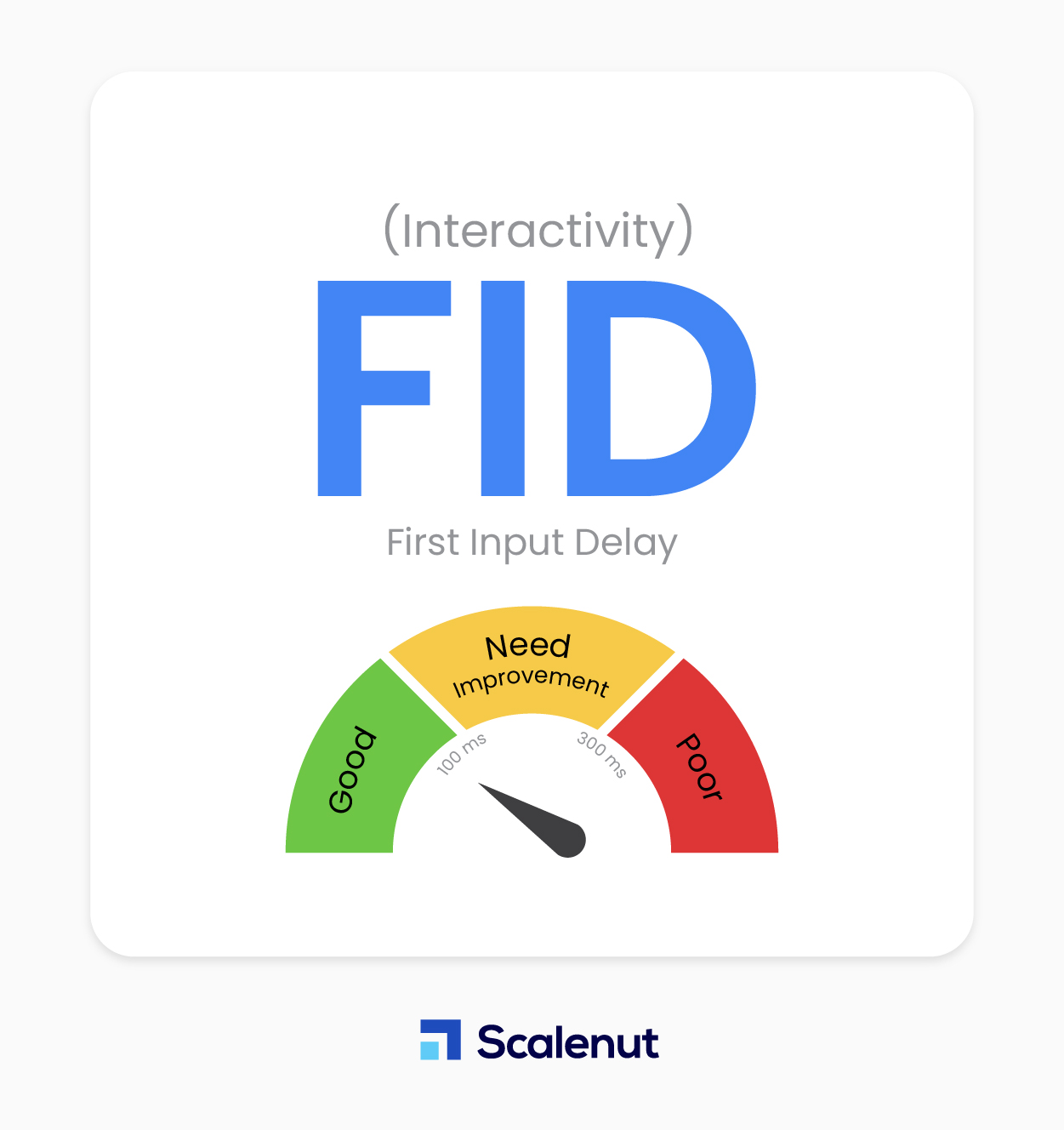
最初の入力遅延(FID)

FIDは、ユーザーがページを操作してからページが応答するまでに経過する時間です。 応答性とも呼ばれます。

FIDは、ユーザーがページを操作した後、ページが応答するのにかかる時間を測定します。 目標は、遅延を減らして、ユーザーがコンテンツを閲覧している場合でも、サイトの質問やフォームを操作している場合でも、楽しいエクスペリエンスを提供できるようにすることです。
3.1 FIDは何を測定しますか?
ページがユーザーからの要素入力をロードすると、FIDはその応答性を測定します。 FIDは、このモードでのクリックやキー押下などのイベントのみをキャプチャします。
適切なユーザーエクスペリエンスを確保するには、FIDを100ミリ秒未満に保つ必要があります。
この情報は現場でしか入手できないため、FIDの定量化は困難です。 これは、ユーザーのデバイス容量や視聴者が体験するインターネット速度など、制御できない要因がスコアに影響することを意味します。
3.2 FIDを改善する方法は?
FIDスコアを改善するための唯一の解決策はありません。 ただし、いくつかの簡単なガイドラインに従うことで、大きな影響を与えることができます。
- JavaScriptを延期する:多くのユーザーは、ブラウザの設定を「Javaをブロック」するように変更してJavaScriptをオフにします。 これは、FIDのスコアに影響します。 スクリプトをブロックまたは延期する必要がある場合は、折り目の上のページを読み込んだ後、できるだけ早く実行してください。
- 重要でないサードパーティのスクリプトを削除する:サイトの機能に不可欠ではないサードパーティのスクリプトを削除します。 これには、「ソーシャルメディアプラグイン」、広告、およびGoogleアナリティクススクリプトが含まれます。 スクリプトが必要であるが延期できる場合は、ユーザーがより良いエクスペリエンスを利用できるように、ページの読み込みプロセスのできるだけ早い段階でスクリプトを延期するようにしてください。 イメージとFlashのダウンロードを最小限に抑えます。
- ブラウザのキャッシュを使用する:これにより、ページで資料をより迅速に読み込むことができます。 これにより、ユーザーのブラウザでのJSタスクの読み込みが高速化されます。
その他のコアWebVitalsパフォーマンスメトリックは何ですか?
Core Web Vitalsは、開発者がWebサイトのユーザーエクスペリエンスを向上させるために利用できる大量のデータを提供します。 開発者は、コードがサイトのコンテンツの消費方法にどのように影響するか、および上記の主な指標についても学ぶことができます。
これらのメトリックは、オンラインオーディエンスがWebページに接続する方法に悪影響を与える可能性のあるラグタイムまたはその他の技術変数を記述しているため、訪問者がサイトで体験することを評価するために使用できる他のいくつかのメトリックを見てみましょう。
First Contentful Paint(FCP)

First Contentful Paint(FCP)は、ユーザーのブラウザーがDOM要素(画像、非白のキャンバスコンポーネント、およびSVG)を表示するのにかかる時間です。
このメトリックは、次のFCPスコアの範囲で使用できます。
- 0〜2秒:緑(高速)
- 2〜4秒:オレンジ(中程度)
- 4秒以上:赤(遅い)
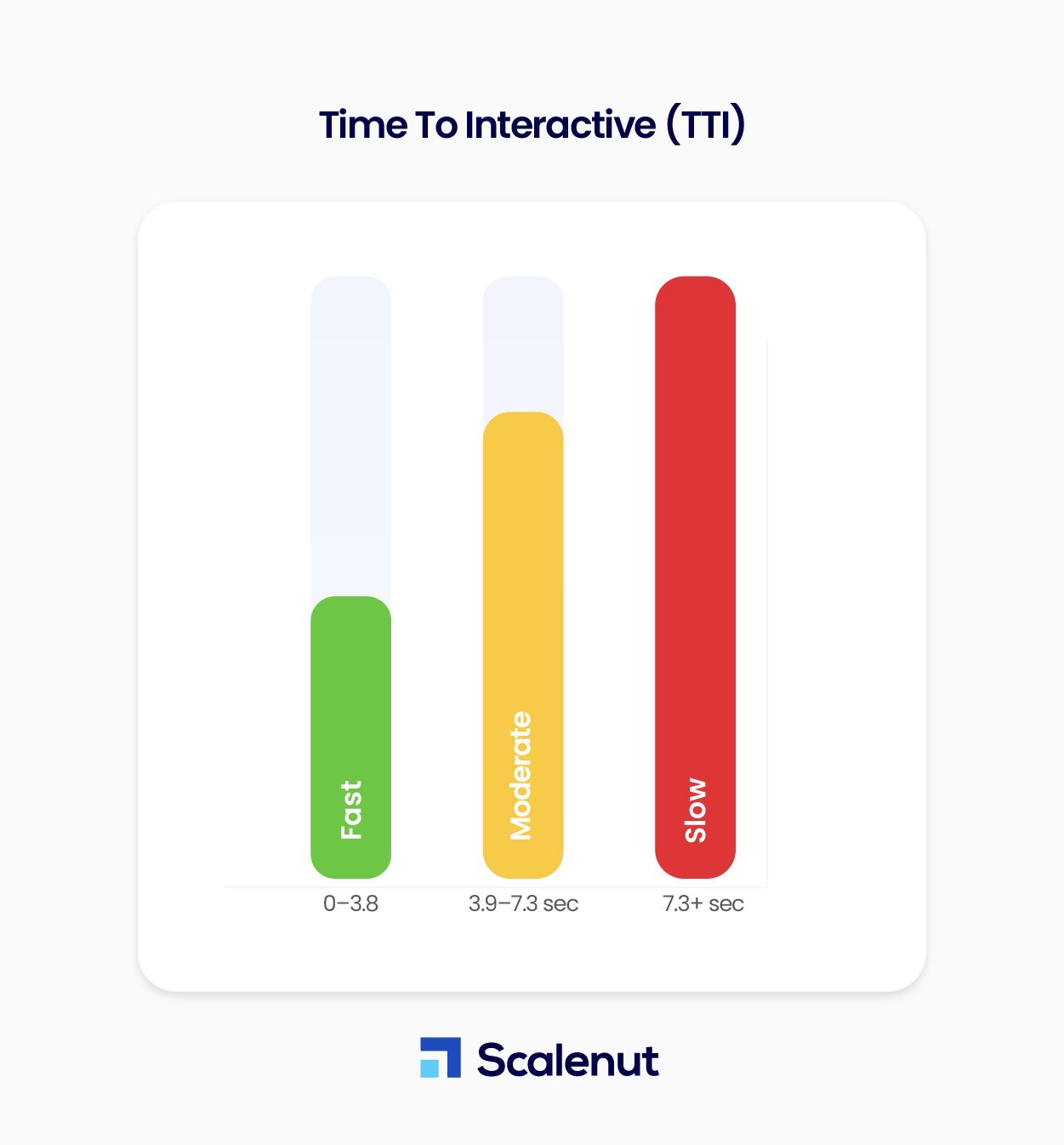
インタラクティブまでの時間(TTI)

インタラクティブまでの時間は、ユーザーのブラウザがページの開始後に最初の単純なリクエストを実行するのにかかる時間です。 これには、スクリプトの読み込み、サーバーからのデータの収集、HTMLのレンダリングなどが含まれます。
TimeToInteractiveのスコアは次のとおりです。
- 0〜3.8秒:緑(高速)
- 3.9〜7.3秒:オレンジ(中程度)
- 7.3秒以上:赤(遅い)
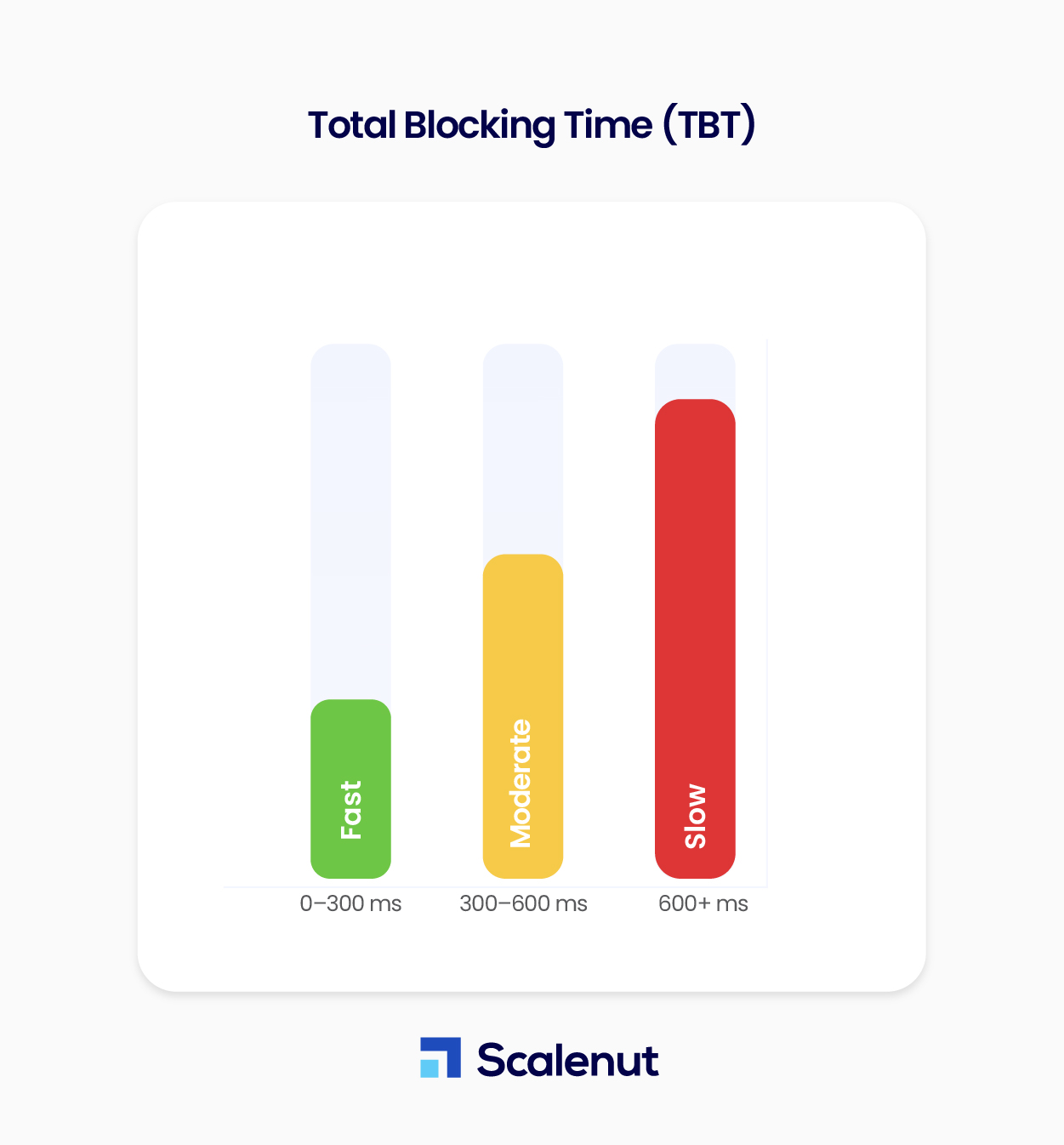
総ブロッキング時間(TBT)

Total Blocking Time(TBT)は、サイト管理者がWebページが特定のユーザー入力に応答するのにかかる時間を決定できるようにするメトリックです。 このメトリックはミリ秒単位で計算され、TBTスコアの範囲があり、不要なJavaScriptを含むページを検出します。
- 0〜300ミリ秒:緑(高速)
- 300〜600ミリ秒:オレンジ(中程度)
- 600ミリ秒以上:赤(遅い)
よくある質問
Q.コアWebバイタルはSEOに影響しますか?
回答:はい、Googleによると、コアWebバイタルはランキングシグナルです。 Googleのweb.devは、ユーザーエクスペリエンスとランキングを向上させるために、LCP、FID、およびCLSを最適化するための優れたガイダンスを提供します。
Q. Core Web Vitalsはモバイル専用ですか?
回答:いいえ、コアWebバイタルはデスクトップサイトとモバイルサイトの両方に等しく影響します。 ただし、デスクトップとモバイルの両方のページエクスペリエンスの更新を個別に取得できます。
Q.GoogleがCoreWebVitalsを導入したのはいつですか?
回答:Googleは、サイト管理者がWebサイトの速度とパフォーマンスを測定する方法として、2021年6月にCoreWebVitalsを導入しました。
Q. Core Web VitalsでWebサイトを確認するにはどうすればよいですか?
回答:Chrome DevToolsは、Chromeブラウザにプリインストールされている開発者ツールです。 右クリックして[検査]を選択するだけで、ChromeDevToolsが起動します。 Chome DevTools Performanceパネルを使用して、いくつかのCoreWebVitalsメトリックを見つけることができます。 WebVitalsに注目してください。
Q.累積的なレイアウトシフトはSEOに影響しますか?
回答:累積レイアウトシフトは、視覚的な安定性を判断するための重要な指標です。 予期しないレイアウト変更にユーザーが驚いた回数をカウントします。 その結果、CLSスコアが低い場合はコンテンツが安定していて変化していないことを示し、CLSが高い場合はコンテンツがシフトしていることを示します。
結論
パフォーマンスを向上させるためにWebサイトに組み込むことができるベストプラクティスには、コードの縮小、プログレッシブエンハンスメントの使用、画像の最適化などがあります。 これらのヒントに従うことで、訪問者のWebサイトの読み込みが速くなり、検索エンジンでのランキングを最適化するのにも役立ちます。
GTMetrixやLighthouseなどのツールを使用して、ページ速度の洞察を完全に無料で確認できます。
