Google 的移動搜索更新:您準備好迎接 4 月 21 日了嗎?
已發表: 2015-04-03 谷歌宣布,2015 年 4 月 21 日,谷歌的移動排名因素不僅會將您的網站標記為適合移動設備,還會使用移動友好性來確定您的網站是否應該在搜索結果中排名更高。 根據 Google 的網站管理員中心博客:
谷歌宣布,2015 年 4 月 21 日,谷歌的移動排名因素不僅會將您的網站標記為適合移動設備,還會使用移動友好性來確定您的網站是否應該在搜索結果中排名更高。 根據 Google 的網站管理員中心博客:
“從 4 月 21 日開始,我們將擴大移動友好性作為排名信號的使用範圍。 這一變化將影響全球所有語言的移動搜索,並將對我們的搜索結果產生重大影響。” (大膽強調我們的。)
這使我們已經知道的事情變得正式:搜索引擎真正關心移動設備。 我們知道搜索引擎的首要任務是用戶,以及搜索者體驗的易用性和結果質量。 隨著日常生活中移動設備使用的增加,人們在移動設備上搜索時需要更好的體驗也就不足為奇了。 谷歌的回應是,在移動搜索中顯然更喜歡響應式設計的網站而不是非響應式網站,並且移動友好型網站在搜索結果中被標記為這樣。 但隨著即將到來的算法變化,谷歌正在做出更有力的聲明。
有什麼危險?
從 4 月 21 日開始,我們預計只會看到受此更新影響的移動結果。 據估計,在 Google 上完成的所有搜索中,超過 50% 來自移動設備。 雖然這個數字未經證實,但大量在線流量是通過移動方式產生的。 這意味著如果沒有做好準備,許多網站可能會受到負面影響。 桌面端的結果最終可能也會受到移動端的影響,但目前只是猜測。
該算法將於 4 月 21 日以所有語言在美國和全球推出。如果之前的更新教會了我們任何東西,那就是這些更新將慢慢推出,在國際上實施時可能會出現不一致。
“Mobilegeddon”,正如 Search Engine Watch 的一篇文章所稱,預計將產生比 Panda 或 Penguin 更大的影響。 當 Zineb Ait Bahajji 是谷歌網站管理員趨勢團隊的成員時,她在 SMX Munich 上發表講話時,數字營銷人員堅持使用了她所分享的話語和見解。 雖然這些說法通常只是谷歌利益相關者的意見,但這一說法在社區中引起了轟動。 所有 SEO 專業人士都建議您為這一變化做好充分準備。

關於谷歌主導地位的數據各不相同,但數字都很大
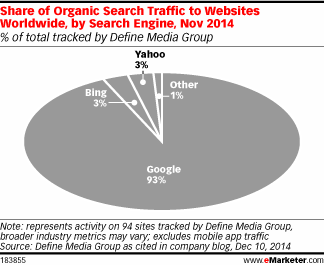
在 2014 年第三季度的一項研究中,Merkle | RKG(一家搜索和數字營銷機構)報告稱,谷歌將其在美國的有機搜索訪問份額提高到 83%。 Define Media Group 在 2014 年 1 月至 11 月期間廣撒網,跟踪了各個垂直行業 94 個網站的流量,發現 Google 佔據了全球在線和移動網絡自然搜索流量的 93%。 (在 eMarketer 上閱讀更多關於這項研究的信息。)
谷歌的最終目標是什麼?
谷歌和其他搜索引擎的最終目標是讓搜索用戶滿意。 當然,他們還有其他目標,但如果沒有這些搜索者,就不可能實現貨幣化。 這就是 Panda(尋找高質量內容)和 Penguin(尋找垃圾內容)的原因。 隨著用戶改變他們的行為,搜索引擎必須預測並滿足不斷變化的期望,以保持或獲得市場地位。
一種這樣的住宿是在移動世界中。 今天,使用移動設備訪問 Internet 的用戶比使用任何其他類型的設備的用戶都多。 太驚人了! 搜索引擎需要改變他們的算法以促進令人滿意的移動體驗是有道理的。 此更新就是這樣做的,谷歌認為這是他們在移動搜索級別處理信息的方式的必要轉變。

你可以做些什麼來做好準備?
在 4 月 21 日截止日期臨近之前,您還有幾週的時間。 以下是您應該優先考慮為移動性準備站點的後續步驟。
第一周:移動性優化
首先,查看我們的移動搜索引擎優化最佳實踐文檔並確保您和您的團隊遵循這些指南。 本最佳實踐指南旨在幫助您從頭開始了解和實施移動最佳實踐。
接下來,通過查看 Google Analytics 或其他網絡分析平台,準確了解您接收到的移動流量。 這是 4 月 21 日之後將受到影響(如果有負面影響)的流量。您願意付出多少努力來確保這些訪問者繼續訪問您的網站?
除了檢查 Google 網站站長工具之外,還要通過移動設備友好測試來運行您的網站。 Google 網站管理員工具中的常見錯誤包括:
- 觸摸元素太近:按鈕和其他元素應該分開以便於導航。
- 內容大小不適合視口或視口未配置:視口控制頁面在移動設備上的顯示方式。 沒有它,移動設備將以桌面屏幕寬度呈現頁面,並按比例縮小以適合屏幕。 設置視口可以控制頁面的寬度和在不同設備上的縮放比例。
- 小字體:使字體大小在移動設備上可讀,並確保文本行之間有足夠的空間以確保易讀性。
在您的控制範圍內建立您可以修復的元素。 快速與您的開發團隊會面,了解您可以更改和不能更改的內容。 需要多少時間才能完成? 它是移動設備可用性的重要元素嗎? 他們能在截止日期前處理嗎? 在您的移動優化的第一周建立它。
第二週:流動性優化
分配工作(無論是來自您自己的內部團隊還是外部團隊)以獲得針對移動性的 SEO 最佳實踐。 從我們的最佳實踐列表以及 Google 網站站長工具和您運行的測試中查看需求。 在與你的開發團隊或幫助你解決問題的 SEO 機構交談後,你會更好地了解你的位置以及還有多少事情要做。
記住要專注於任務,讓您的團隊有效且高效地工作。 時間是最重要的,高效的項目管理對於看到移動優化一直到完成非常重要。
第三週及以後
繼續進行預防性檢查並執行修復以限制移動更新的負面影響。 別忘了讓移動設備也為您的電子郵件做好準備。 雖然不一定是排名因素,但它是您在研究移動性時要考慮的一個重要的補充項目。 再次運行 Google 的移動設備友好測試以檢查錯誤並嘗試其他工具,例如下面列出的那些。 我們發現一些測試顯示不確定的結果,並且在重新運行時不會更新以給您及格分數。 與任何第三方工具一樣,都會存在一些問題,但請使用您的直覺和您所知道的最佳實踐來幫助您度過難關。
移動友好測試:
- 手機就緒
- W3C MobileOK 檢查器
- 猴語
- 醬實驗室
有了上述資源和信息,我們希望您已經有了越來越多的後續步驟列表,可以幫助您為 Google 的移動搜索更新做好準備。
冒險進入多種屏幕尺寸和媒體查詢的世界? 不要害怕! 我們的點播網絡研討會“響應式設計:網頁和電子郵件的 10 條注意事項”將帶您了解創建適合移動設備的數字營銷資產的最佳實踐。
需要一些額外的幫助嗎? 在您採取必要的後續步驟時,請使用我們的評論部分向我們提出那些非常重要的問題。
