Tipografi nedir? Nihai Kılavuz
Yayınlanan: 2022-05-12Tipografi, yazı dilini oluşturmak için yazı düzenleme sanatı ve tekniğidir. Birçokları için sonradan akla gelen bir fikir olabilir, ancak tipografi, yazılan kelimenin alınma biçiminde önemli bir rol oynar. Pazarlamacılar, reklamcılar, grafik tasarımcılar – hemen hemen her ortamdan sanatçılar – tipografiyi hem bilgi hem de kimlik iletme aracı olarak kullanırlar.
Araç tipi tasarımını doğru şekilde kullanmak, bir marka geliştirirken size fayda sağlayacaktır. Bu kılavuz, sınıflandırmalar, en iyi uygulamalar, marka bilinci oluşturma önerileri ve yazıyla çalışırken ne yapılmaması gerektiği gibi temel bilgiler de dahil olmak üzere tipografinin temellerini kapsayacaktır.
Yazı tipi veya yazı tipi: Fark nedir?

Bu makale boyunca bu kelimelerin her ikisini de bir ton kullanacağız. Ve eş anlamlı gibi görünseler de, öyle değiller. Bu genellikle sıradan insanların ikisini değiştirmesini engellemez, ancak farkı anlamak, bu bilgiyi uygun şekilde sindirmek için anahtardır.
yazı tipi
Bir yazı tipi, harfler ve diğer karakterler için bir dizi özellik ailesini ifade eder. Yazı tipi, serif varlığı (veya yokluğu) gibi genel özellikleri yönetir.
Yazı tipi
Yazı tipi, bir yazı tipi ailesi içindeki belirli bir dizi özelliktir. Ağırlık, eğik, italik ve boyut gibi.
Örneğin:
- GT Haptik bir yazı tipidir.
- GT Haptik Hafif Eğik 24 pt. bir yazı tipidir.
- Işık ağırlığı ifade eder. Eğik açıyı ifade eder. Ve 24 puan. boyutudur.
Yazı Tipleri Sınıflandırmaları
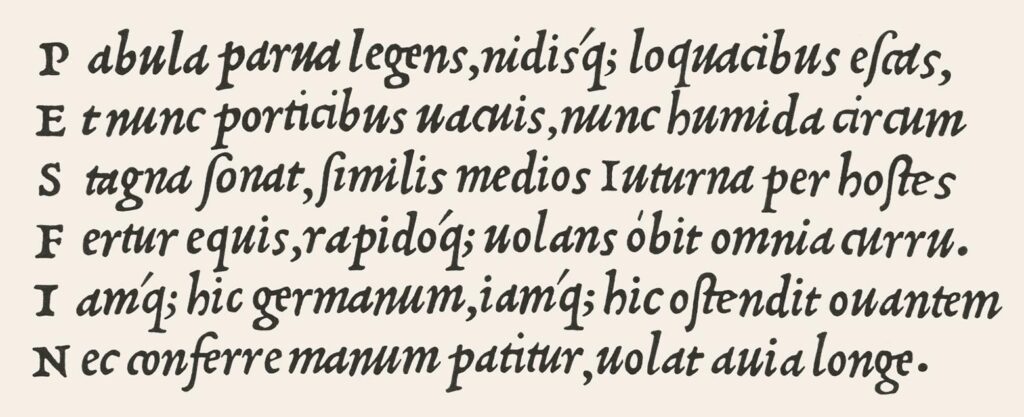
En eski yazı tiplerine, Johannes Gutenburg tarafından 1440'ta ilk matbaada kullanılan Blackletter adı verildi. Kısa sürede standart haline geldi. Yüzyılda daha sonra olmasına rağmen, Nicolas Jenson daha basit, daha akıcı harf biçimlerinin tek bir sayfaya daha fazla metin sığdırma yeteneğiyle sonuçlanacağını fark etti.
Bu, daha hızlı kurulum süreleri olan daha kısa kitaplarla sonuçlanacaktır. Blackletter ve İtalyan Hümanist harflerine dayanan ilk Roma yazı tipini yarattı.

Bu değişiklikler yazı tiplerinde yapılan ilk değişiklikler arasındaydı ve bunu yaparken hala aktif bir sanatı harekete geçirdi.
Bu bölüm 4 ana yazı tipi sınıflandırmasını kapsayacaktır.
- şerif
- Sans Serif
- Senaryo
- monouzay
şerif
Erken yazı tipleri hala önceden taşınabilir daktilo yazma araçlarının etkisini taşır. Örneğin, serif yazı tipleri, bu ilk karakterlerin orijinal olarak üretilme şekli olan taş yontulmasından etkilenir. Bu uygulama, karakterlerin uçlarında küçük “ayaklar” oluşturur.
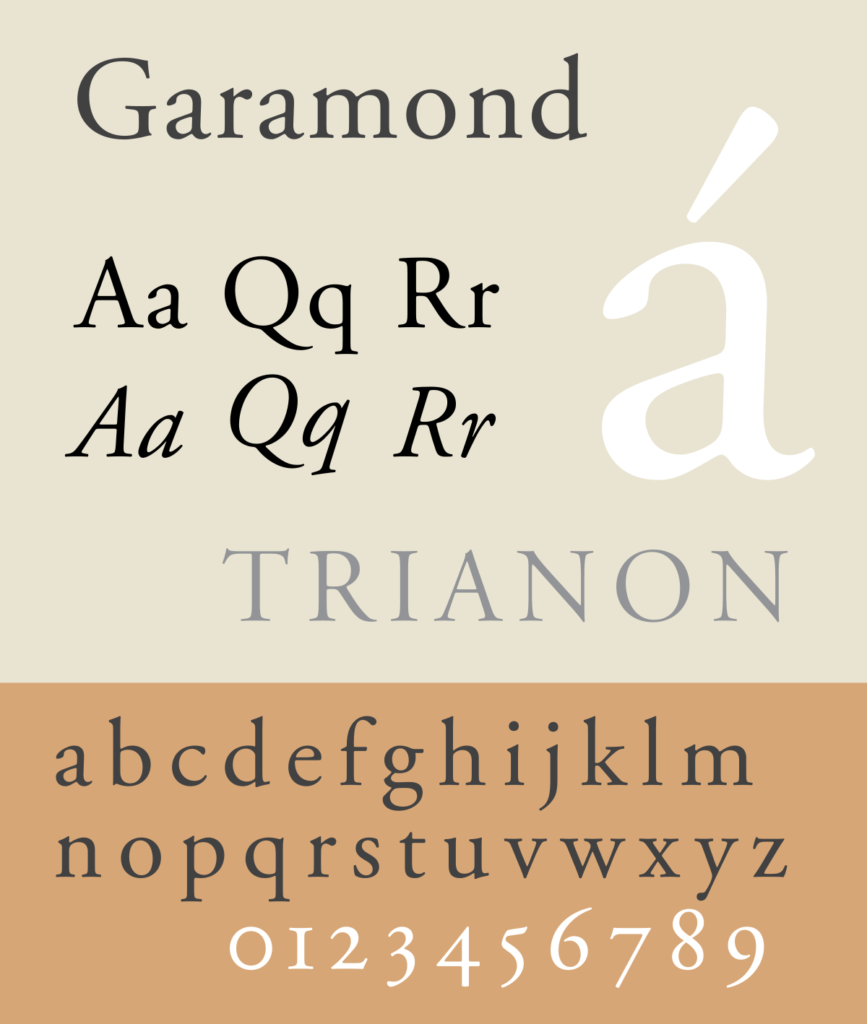
Eski Tarz Serifler (15. ila 18. Yüzyıl)
Eski Stil serifler, 15. yüzyılda Rönesans tipografları tarafından geliştirildi. El yazısı, kaligrafik bir tarzda tasarlanan Blackletter yazı tiplerinin yerini aldılar ve mektup biçimlerinin çoğu hala kalemle çizilmiş vuruşlardan etkisini koruyor.

Bu tarzdaki serifler hafif yuvarlak, eğimli ve çukurlu olma eğilimindedir. Karakterler, sonraki yinelemelerin dikey geriliminin aksine çapraz gerilime sahiptir. Bu, kaligrafiden bir etki olduğunu düşündürür. Karakterler genellikle düşük kontrastlıdır, yani çoğu kontur yaklaşık olarak aynı genişliktedir.
Örnekler: Garamond. Goudy Kitapçık 1911. Palatino.
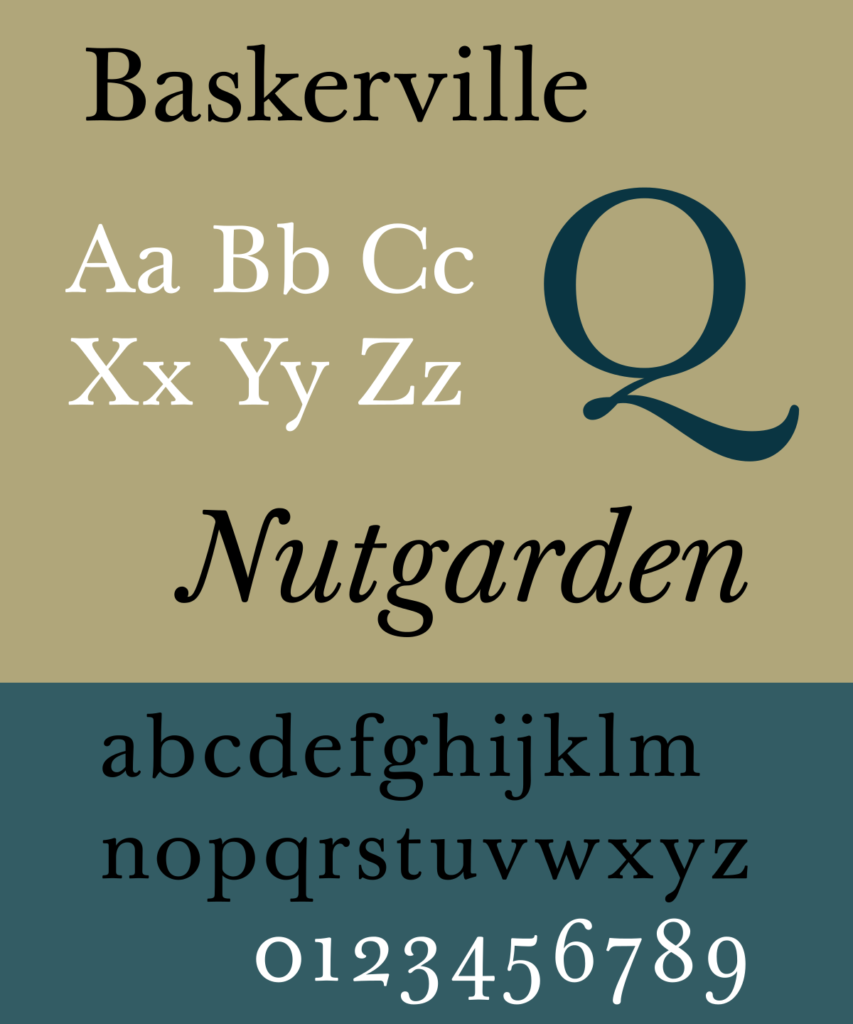
Geçiş Şerifleri (18. Yüzyıl)
18. yüzyıl ilerledikçe, matbaa uygulamaları daha rafine hale geldi. Bu dönemde oluşturulan yazı tipleri, geçiş serifleri olarak bilinir.

Bu stilin bazı tanımlayıcı özellikleri, daha keskin serifler ve daha dikey olarak vurgulanmış karakterlerdir. Ek olarak, bu stil, kalın ve ince vuruşlar arasında daha yüksek kontrast dağıtma eğilimindedir.
Örnekler: Baskerville. Times New Roman.
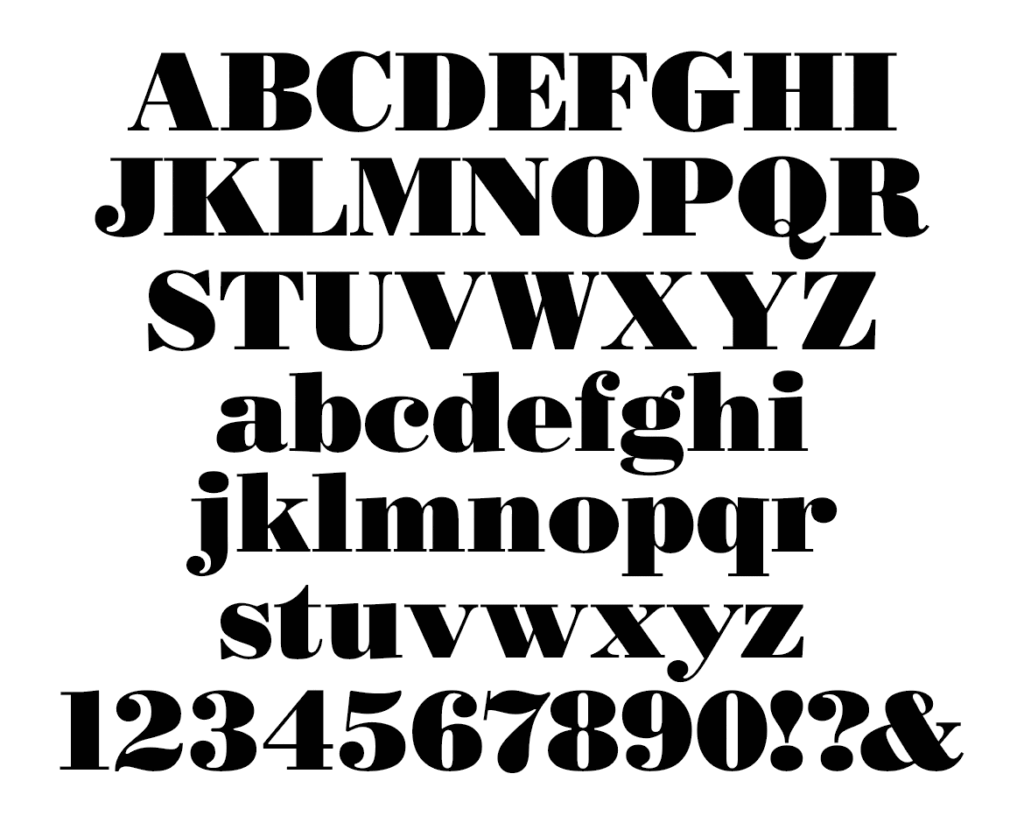
Modern serif (18. Yüzyıl Sonları)
18. yüzyıl ilerledikçe yazı tipleri daha da rafine ve ayrıntılı hale geldi. Bu, baskı sürecindeki daha fazla ilerlemeden kaynaklanmaktadır.

Karakteristikler, tamamen düz ve düz olan ve tamamen dikey gerilime sahip serifleri içerir. Kalın ve ince vuruşlar arasındaki kontrast da son derece yüksektir.
Örnekler: LTC Bodoni 175.
Sans Serif
Sans, "yok" anlamına gelen Fransızca kökten gelir. Yani, sans serif tam anlamıyla "serifsiz" anlamına gelir. Bu yazı tipleri ilk olarak MÖ beşinci yüzyılda kullanıldı, ancak bu tarzda ilk yazdırılabilir yazı tipi 18. yüzyılda William Caslon tarafından oluşturuldu. İlk başta resmi olmayan bir stil olarak kabul edildiler, ancak temiz, minimal ve modern görünümleri sans serif yazı tiplerini inanılmaz derecede çok yönlü araçlara dönüştürdü.
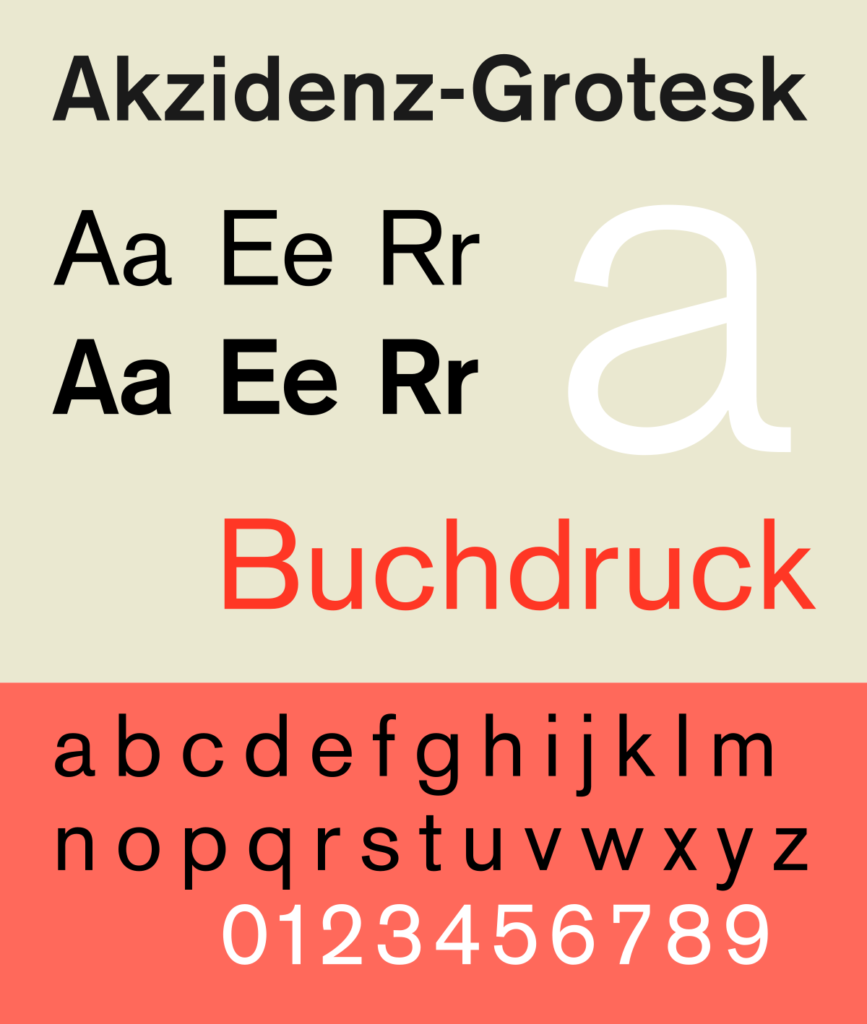
Grotesk (20. yüzyıl)
Grotesk tarz, 20. yüzyılın başlarında ticari olarak popülerdi. Bazı ortak özellikler, kalın ve ince vuruşlar arasındaki orta kontrastı ve küçük harf a ve e gibi karakterlerde açık diyafram boşluklarını içerir.
Örnek: Akzidenz-Grotesk.

Neo Grotesk (20. yüzyıl)
Neo Grotesk yazı biçimleri, tasarımcıların temiz, okunaklı sans serifleri tercih etmesinin sonucuydu. Bu, yazı tiplerinin karakterinin ve kişiliğinin çoğunun elimden alınmasına yol açtı. Karakterler, kalın ve ince arasında kontrast olmaksızın tek tip kalınlığa sahiptir.
Örnek: Helvetica.

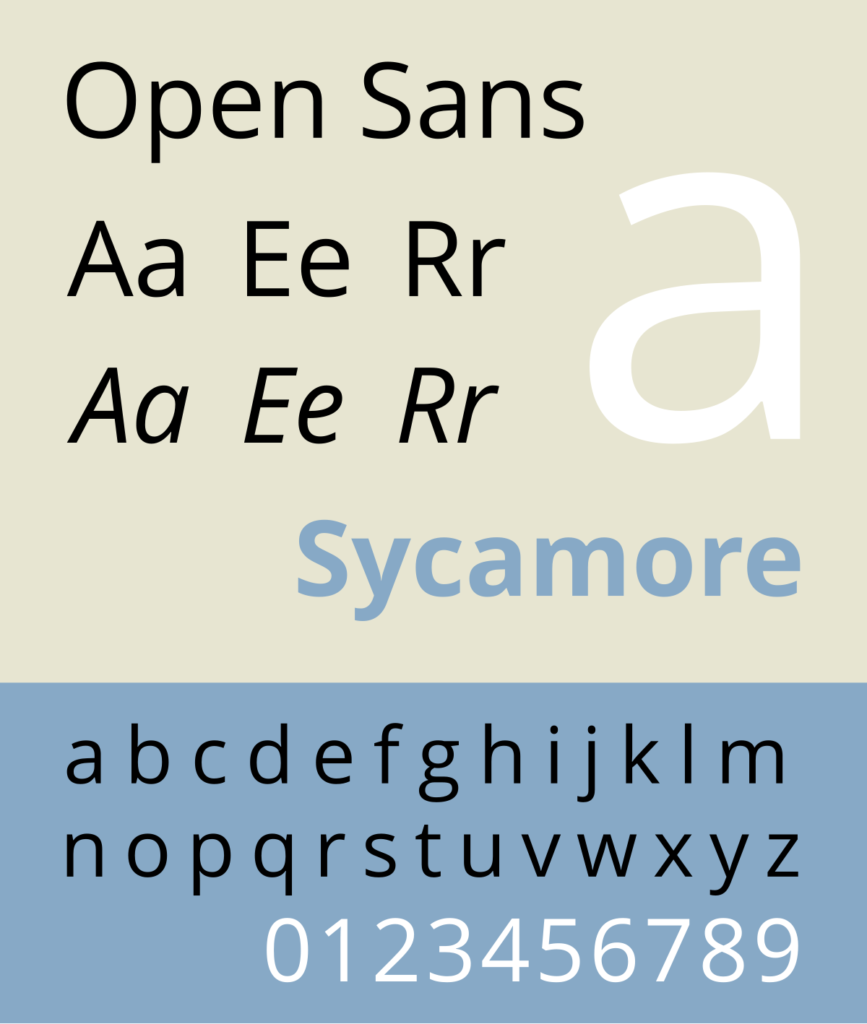
Hümanist (20. yüzyıl)
Bunlar Roma tarzı başkentlerin oranlarına dayanmaktadır. Karakterlerin bazı detayları kaligrafik stil etkisine sahiptir. Bunlar, 20. yüzyılda, modern Sans Serif'in karakter ve insanlıktan yoksun olduğunu hissetmeye başladıkları için geliştirildi.
Örnekler: Sans'ı açın. Cantarell.

Senaryo
Komut dosyası yazı tipleri, çiçekli, kaligrafiden ilham alan tasarım stilleriyle eksantriklik ve sanatsallık sunar. Genellikle taklit el yazısı, yönlendirme fırçası ve kalem darbeleri olarak görünürler. Komut dosyası yazı tipleri iki alt kategoriye ayrılabilir: resmi komut dosyaları ve geçici komut dosyaları.
Resmi yazılar tipik olarak 17. ve 18. yüzyıllardan kalma, genellikle tüy veya kalem ucunu taklit eden harf formlarına dayanır.
Sıradan senaryolar, daha aktif bir ele sahip oldukları ve şüphesiz daha az anlamlı bir hisse sahip oldukları için not edilir. Bu yazı tipleri 20. yüzyılın başlarında ortaya çıkmaya başladı.

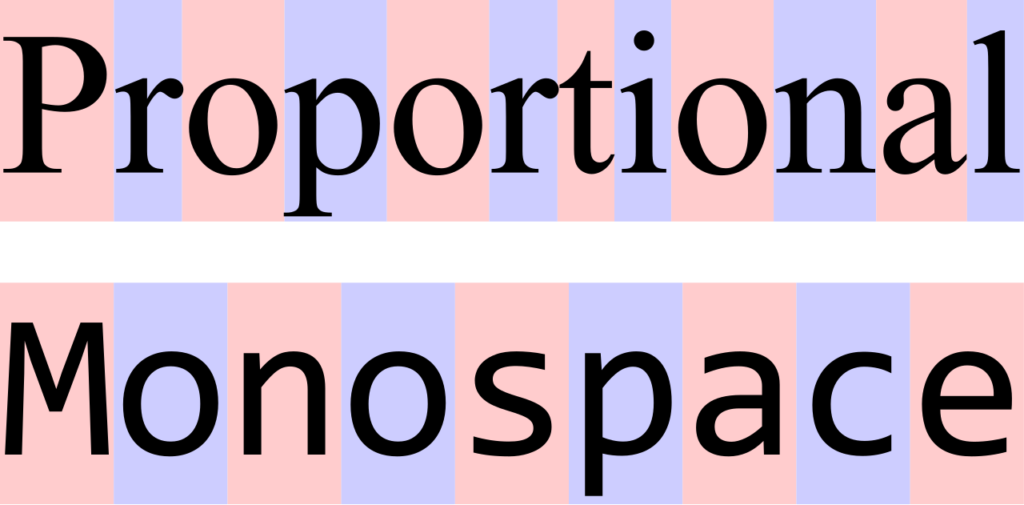
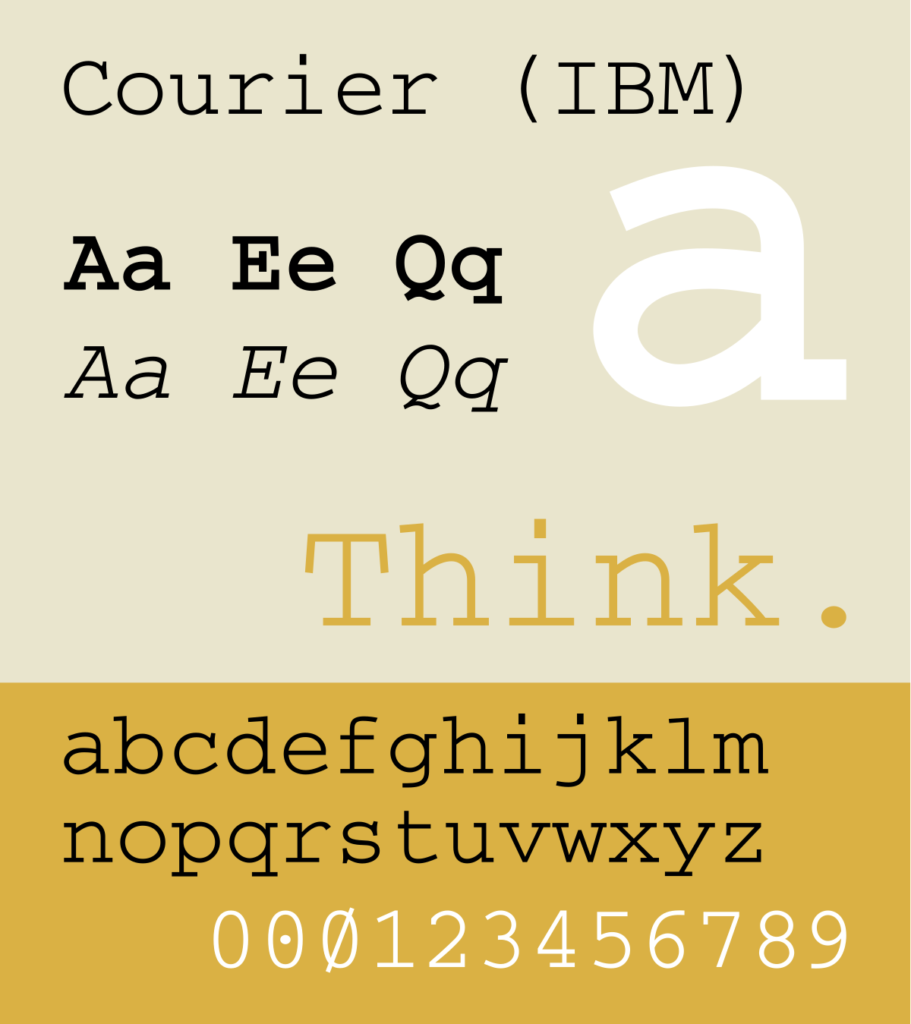
monouzay
Sabit aralıklı, sabit genişlikli veya orantısız yazı tipi olarak da bilinen bunlar, karakterlerin aynı miktarda yatay boşluk kapladığı yazı tipleridir.

Bu yazı tipleri, eski bilgisayarların yanı sıra daktilolarda da bulunabilir. Bu eşit aralık, okunabilirliği artırarak kodlama ve yazılım metni düzenleme için mükemmel bir seçimdir.
Örnek: Yeni Kurye

Hangisini ne zaman kullanmalıyım?
serifler
Serif yazı biçimleri okunabilirliklerinden dolayı övülmüştür. Serifler, okuyucunun gözlerini bir karakterden diğerine yönlendirerek okunabilirliği artırır. Bu tür stil, gövde kopyası veya diğer uzun biçimli metinlerle çalışırken veya işinize geleneksel bir his katmak istediğinizde en etkilidir.
Sans Serifler
Birçok web tasarımcısı sans serif yazı tiplerini tercih eder çünkü temiz, net çizgiler ekran kullanımı için mükemmeldir. Çoğu dijital cihaza (veya öncelikle bunlarda kullanılan uygulamalara) bakarsanız, varsayılan yazı tipinin sans serif olduğunu göreceksiniz. Daha küçük noktalarda okunaklıdırlar ve mevcut çok çeşitli dijital ekranlar için mükemmeldirler.
Sans serif'ler, metin görüntülemek için harika seçeneklerdir, ancak aynı zamanda çok yönlüdürler. Gövde metni için de kullanılabilirler. Yazı tiplerini eşleştirmeye gelince, genellikle iki sans serif yazı tipi kullanmaktan kurtulabilirsiniz. Aynı şey, başka bir serif ile eşleştirildiğinde hantal görünen serif yazı tipleri için söylenemez.
Senaryo
Dekoratif yapıları, onları ekran metni ve dikkat çekmeniz gereken diğer durumlar için harika kılar. Ancak bu tarzın okunabilirlik sorunları, dekoratif olmayan veya manşet olmayan herhangi bir durumda kullanmayı zorlaştırıyor. Bu nedenle, gövde kopyasını ve diğer uzun biçimli metinleri düzenlerken komut dosyası yazı tiplerinden kaçınmak en iyisidir.
monouzay
Tek aralıklı yazı tipleri, kendileriyle ilişkili okunaklılık nedeniyle programcılar tarafından tercih edilir.
Yazı Tiplerini Eşleştirme: Bir eşleşme nasıl bulunur

Font etkililiği, okunabilirlik ve estetik gibi endişeleri içerirken, font kombinasyonları, okunabilirlik ve estetiğin yanı sıra hiyerarşi ve kontrast gibi endişeleri de gerektirir.
Bir proje üzerinde çalışırken, neredeyse kesinlikle yazı tiplerini eşleştirmekle görevlendirileceksiniz. Öyleyse şunu sormak mantıklı: Bir çiftte ne aramalıyım? Deney için ne kadar yer var? Bir çiftin etkinliğini nasıl test edebilirim?
Bulacağınız en yaygın kombinasyonlardan biri, başlığın gövde kopyasıyla klasik eşleşmesidir. Bu kombinasyon dergilerde, gazete makalelerinde, reklamlarda vb. bulunabilir. Ancak, iki veya daha fazla yazı tipinin bir araya gelebileceği örneklerde eksiklik yoktur. Yazı tipi eşleştirmelerinizin her zaman yerinde olmasını sağlamak için birkaç ipucu, eşit, görsel olarak çekici bir bilgi tüketme yöntemi yaratır.
Süper aileleri kullanın.
Yazı karakterlerinin çok yönlülüğünü genişletmek için iyi bir yöntem, süper aileleri kullanmaktır. Bir süper aile, birlikte uyum içinde çalışmak üzere hazırlanmış bir dizi yazı tipidir. Bu yazı tipleri, belirli özellikleri paylaşmaları ile ilişkilidir.
Süper aileler içinde, hem tutarlılık hem de çeşitlilik sağlayan farklı karakter stilleri bir arada bulunabilir. Yazı tipinin tanımlayıcı özelliklerini korurken kişiliklerini değiştirme yeteneğine sahiptirler.
Örneğin, Malou Verlomme tarafından tasarlanan ve Monotype Studio tarafından sunulan Macklin, sans, levha, metin ve ekranı içerir. Bu, iyi yapılandırılmış bir üst ailenin tek başına bir dergi veya gazete düzenini ortaya çıkarabileceğini kanıtlıyor.
Bazı yazı tiplerinde yer alan stil çeşitliliğinin bir örneği, 2018'de CoType aracılığıyla piyasaya sürülen Aeonik gibi bir yazı tipinde iyi temsil edilir. Aeonik 7 farklı ağırlık (hava, ince, orta, normal, kalın ve siyah) sunar ve bunların tümü italik. Bu, tek bir yazı tipiyle emrinizde 14 farklı kişiliğiniz olduğu anlamına gelir.
Hiyerarşiyi kullanın.
Potansiyel bir müşteri, bir derginin, gazetenin, metro reklamının, reklam panosunun vb. ön sayfası olsun, bir grafik tasarımı gördüğünde, ince ama önemli bir dizi süreç gerçekleşir. Ve zahmetsiz gibi görünse de, beynin bilgi işlemesine giden çok şey var.
Amaç hiyerarşi yaratmak mı yoksa sadece estetik açıdan çekici bir görseli ateşlemek mi? Sonunda, görsel hiyerarşiyi entegre etmeniz gerekecek.
Eğitimli tipograf için, gövde metni her zaman ilgi konusu olacaktır. Ancak normal insanlar ve tasarım teorisini işe uygulamayanlar için, vücut için kullanılan yazı tipi öyle ya da böyle güçlü duygular uyandırmamalıdır.
Gövde kopyasını görünce “Vay canına, ne güzel yazı tipi” diye düşünmemek gerekir. Tipografi inekleri olmadıkça. İçerik, mesajın özü olmalıdır.
Asıl metnin ötesinde, birbirini tamamlayan yazı tipi boyutları yardımcı olabilir. Nokta boyutunu ve ağırlığını kullanarak görsel bir hiyerarşi oluşturmak, iki yazı tipinin bir sayfada veya ekranda sağlıklı bir şekilde bir arada var olmasına yardımcı olabilir.
Zıtlık, çatışma değil.
Yazı tiplerini eşleştirmek, birbirini tamamlayan özellikleri bulmakla ilgilidir.
Yazı tiplerini birleştirmeyi denerken kolay bir başlangıç noktası, bir serif yazı tipini tek bir sans serif yazı tipiyle karıştırmaktır. Deney yapmak anahtar olsa da, bazı denenmiş ve gerçek uygulamalar vardır. Örneğin, gövde kopyası olarak bir serif bulunan bir başlık için bir sans serif kullanmak.
Tasarımcılar arasında serif mi yoksa sans serif mi daha okunaklı olduğu konusunda devam eden bir tartışma var. Baskıda, özellikle gövde kopyasıyla, serif yazı tipleri okunaklılığı artırabilir. Serifler, belirli karakterlerin uçlarındaki küçük ayaklardır. Bunların okuyucunun gözünü bir karakterden diğerine yönlendirerek okunabilirliği artırdığına inanılıyor.
Tersine, sans serifler, dijital manzara için daha uygun kabul edilir, serif emsallerine göre bir ekranda daha kolay tüketilir.

Benzer x yüksekliklerine sahip yazı tiplerini kullanın.

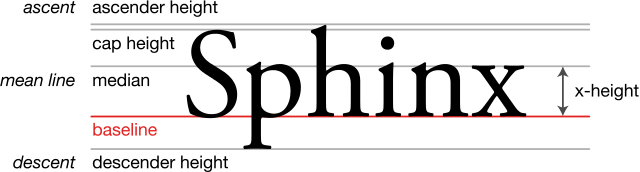
Birlikte iyi çalışan yazı tiplerini bulmak için başka bir yararlı kural, benzer X yüksekliklerine sahip yazı tiplerini kullanmaktır. X yüksekliği, bir yazı tipi için küçük x harfinin yüksekliğini ifade eder. Bununla yazı tipi benzer şekilde iyi karışma eğilimindedir. Kusursuz bir teori olmadığı için buna göz testi yaptığınızdan emin olun. Ek olarak, eşleşen x yüksekliklerine sahip olmayan belirli yazı tipi eşleştirmeleri, doğru durumda birlikte çalışabilir.
Çift komut dosyasından kaçının.
Hepimiz bu narin, çiçekli stile aşinayız. Kaligrafik süslemelerin ve zorunlu LCV'lerin hislerini çağrıştırır. Ve bu tarz uygun ortamda muazzam bir değere sahip olsa da, çoğu yerde uygunsuz görünüyor. Komut dosyası yazı tiplerinin doğası, birbirine bağlanan, ekran metni için zarif bir görünüm sağlayan ancak gövde kopyası için okunaksız bir kabus sağlayan harfleri içerir.
Komut dosyası yazı tipi, bitişik el yazısını taklit eden bir yazı tipi olarak tanımlanabilir. Komut dosyası yazı tiplerinin iki alt kategorisi vardır: resmi ve gündelik.
İyi bir kural, iki komut dosyası yazı tipini asla birleştirmemektir.
Yazı Tipi Eşleştirme Üreticileri
Bazen bir beceriyi ilk öğrenirken biraz rehberliğe ihtiyaç duyarız. İyi haberler! İnternet, yol boyunca size yardımcı olacak web siteleriyle dolu. Aşağıdaki kaynaklar, bir sonraki grafik tasarım işiniz için kaliteli yazı tipi eşleşmeleri bulmanıza yardımcı olacak iyi araçlardır. Daha da iyisi, bu sitelerin tümü ücretsiz ve kullanımı kolaydır!
- Fontjoy.com
- Fontpair.com
- Typotheque.com
Web Siteleri için En İyi Yazı Tipleri
Malzemeniz için bir yazı tipi seçerken, ortamı dikkate almak önemlidir. Örneğin, ekranlar kağıttan farklı algısal özelliklere sahip olacaktır. Sonuç olarak, farklı yazı tipi karakter stilleri web sitesine daha iyi çevrilecektir. Web siteniz için iyi bir yazı tipi bulmak çok önemlidir. İşte dikkat etmeniz gereken birkaç şey ve çevrimiçi çalışan bazı klasik yazı tipleri.
Karakterler arasındaki farkı söyleyebilmek, yazı tipinin etkinliği için çok önemlidir. Yazı tiplerinin iki önemli bileşenini tartışalım: karakter aralığı ve izleme .
karakter aralığı
Karakter aralığı, tek tek harfler arasındaki boşluk miktarını ifade eder. Bu genellikle bir logo veya başlık ayarındaki tekil kelimeler için kullanılır. Yazı tipleri varsayılan karakter aralığıyla gelir; her farklı ağırlık veya stil, farklı bir varsayılan karakter aralığı gerektirecektir. Ancak karakter aralığını doğru şekilde nasıl ayarlayacağınızı bilmek, içeriğinizin garip, hantal veya tembel görünmesini engelleyebilir. Tüm bunlar, profesyonel veya hevesli herhangi bir grafik tasarımcı adına ciddi bir kaçınma konusu olmalıdır.
izleme
İzleme, harfler arasındaki boşluğu tüm sözcük boyunca eşit olarak ayarlar. Bu, özellikle harfler arasında daha büyük ortalama boşluk gerektiren daha ağır ağırlıklarla çalışırken yararlıdır. Bazı yazı tipleri doğal olarak birbirine daha yakın görünür ve izleme bunu ayarlamanıza yardımcı olarak okunabilirliği artırır
Yazı tipi ağırlığı okunabilirliğe nasıl katkıda bulunur?
Dekoratif, yazı tipi veya aşırı dar yazı tipleri okunabilirliği azaltabilir. Yazdığınız metin aslında okunmak içinse bu kötüdür. Ancak bu, web sitenizi kalın yazı tipleriyle kaplamanız gerektiği anlamına gelmez. Tipografik hiyerarşiyi anlamak, yazı tipi ağırlıklarınızı ne kadar düzgün bir şekilde koordine etmenin tutarlı, görsel olarak hoş bir tasarım oluşturabileceği konusunda size yardımcı olacaktır.
Web sitesi yazı tipleri: Serif Nix?
Uzun süredir devam eden bir tipografik efsane, serif yazı tiplerinin baskı durumlarında okunabilirliği iyileştirdiğini, sans seriflerin ise dijital ekran için daha uygun olduğunu iddia ediyor. Bunda doğruluk payı var. Serifler, gözü bir karakterden diğerine yönlendiren “ayakların” rehberliği sayesinde daha büyük metin gövdelerinde okunabilirliği artırabilir.
Ancak bu efsanenin kökleri, bilgisayar ekranlarının serifleri düzgün bir şekilde gösteremediği ve onları daha az okunaklı hale getirdiği günlerde kök salmıştır. Ek olarak, sans serif, dijital ayarı iyi bir şekilde çeviren temiz, net çizgilere sahiptir. Ama bu her zaman verilen bir şey değildir.
Web tasarımı için en okunaklı yazı tipleri
Gürcistan
Georgia, Microsoft tarafından düşük çözünürlüklü ekranlar düşünülerek tasarlanmıştır. Bu nedenle ekrandaki durumlarda en iyi, en okunaklı yazı tiplerinden biridir. Ancak, bu bir serif yazı tipidir. Bu yüzden her karakterin sonundaki o küçük süslemeleri içerir. Yine de Georgia, web sitesi tasarımı için mükemmel bir seçimdir.
Helvetica
Helvetica, bir nedenden dolayı referans noktasıdır. Kusursuz okunabilirliğe ve birlikte çalışılacak büyük bir süper aileye sahip modern bir klasik. Şık.
Bataklık
Çoğu insan, tasarımınızı bir akıllı telefon, tablet veya başka bir dijital yol kullanarak alır. Bu nedenle, birçok akıllı telefon ve tablet tedarikçisinin bu eğilime uyum sağlamak için yeni yazı biçimleri tasarlaması şaşırtıcı değil. Google, bu sans serif'i yalnızca küçük ekranlarda okunabilir olması amacıyla geliştirdi.
fütüra
Bazı yazı tipleri anlaşılmaz bir şekilde çok yönlüdür. Futura bu yazı tiplerinden biridir. 20. yüzyılın başlarındaki Bauhaus ruhunu çağrıştıran Futura, sahneye inanılmaz çağdaş bir görünümle çıktı. Bugün, her zamanki gibi modern görünüyor.
Montserrat
Montserrat, temiz, basit görünümlü bir web tasarımı oluşturmak için iyi bir seçimdir. Helvetica veya Arial'den daha ayırt edilebilir bir karaktere sahiptir, ancak okunması en kolay yazı tiplerinden biri olmaya devam etmektedir.
Times New Roman
Çoğumuz Times New Roman'ı varsayılan yazı tipi olarak görmeye geldik. Baskı ve web belgeleri için. Küçük bir x yüksekliğine sahip olmasına rağmen, hala daha okunabilir yazı tiplerinden biridir.
Tahoma
Tahoma hümanist bir sans seif'tir. Bu listedeki diğer yazı tiplerine çok benzer şekilde, ekrandan erişilebilirlik için yapılmıştır. Aslında Tahoma, tüm Windows 2000 ve XP'de varsayılan yazı tipiydi. Gücü bir menü ve arayüz yazı tipidir.
Açık Sans
Open Sans, karakter aralığıyla dikkat çekiyor. Doğal aralığı, bu yazı tipini okunması en kolay yazı tiplerinden biri yapar. Google'a göre Open Sans, "baskı, web ve mobil arayüzler için optimize edilmiştir ve harf biçimlerinde mükemmel okunabilirlik özelliklerine sahiptir."
tipografik hiyerarşi
Tipografik Hiyerarşi Nedir?

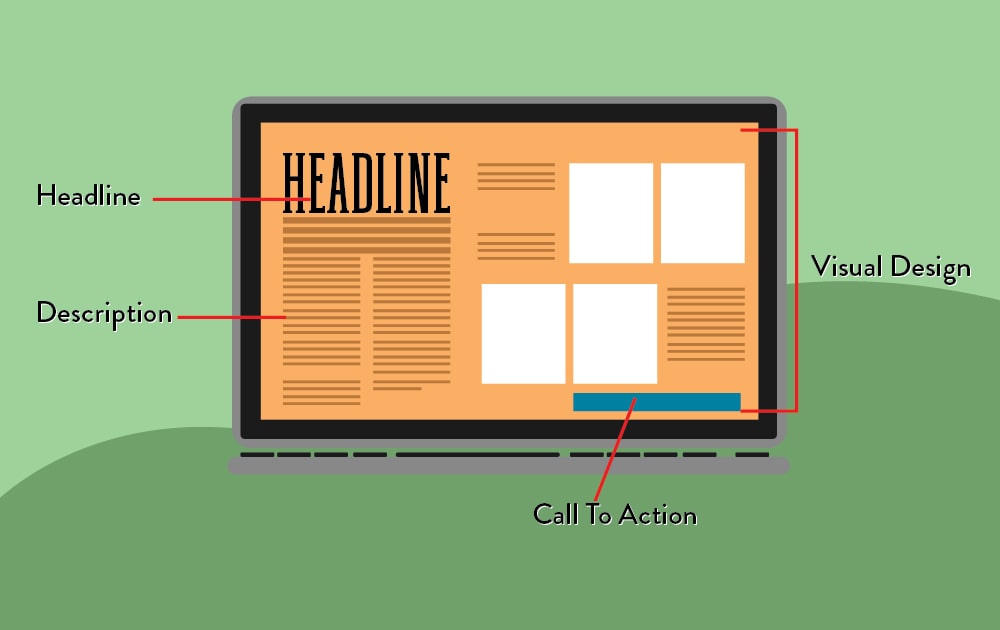
Tipografik hiyerarşi, kullanıcılara belirli bilgileri nerede arayacaklarını gösteren bir hiyerarşi oluşturmak için tipografiyi (boyut, yazı tipi ve düzen) kullanan bir sistemdir.
Kötü tasarlanmış bir web sayfası ziyaretçilerini bunaltacaktır. Açık bir hiyerarşi olmadan, insanlar dikkatlerini ilk önce hangi bilgilere yönelteceklerini bilemezler. Bu kötü bir haber, özellikle de bu ziyaretçiler potansiyel müşterilerse. Potansiyel bir müşteri web sitenizin açılış sayfasına ulaştığında, kusursuz bir deneyim isteyeceklerdir.

Marka Yazı Tipleri: İşletmeniz için doğru yazı tipini seçme
Hiç bir markayı sadece logosuna göre yargıladınız mı? Cevabınız evet ise, yalnız değilsiniz. Sonuçta, bir girişimin logosu en önemli görsel varlığıdır. Marka bilinirliği, güvenilirlik, otoriterlik ve diğer birçok özellik bu tek tasarıma bağlıdır.
Markalaşmada ticari bir kelime işareti, yalnızca işletme adına odaklanan yazı tipi tabanlı bir logodur. Yazılı kelimeye güvenmesi nedeniyle, iyi bir marka işareti tasarımı, iyi bir tipografi anlayışı gerektirecektir. Ancak şirketiniz en önemli göstergesi olarak bir filigran kullansın ya da kullanmasın, markanızın görsel unsuruna eşlik edecek bir yazı tipi bulmanız gerekecektir.
Bu bölümde, en tanımlanabilir marka yazı tiplerinden bazılarını tartışacağız, nasıl çalıştıklarını inceleyeceğiz ve neden bu kadar çok başarılı işletmenin onlarca yıldır aynı birkaç yazı tipini kullandığını soracağız.
Logonuzun öne çıkmasını istiyorsanız, büyük ve renkli olmanız, adınızı benzer şekilde tasarlanmış logoların kalabalığından kolayca ayırmanız gerektiğini varsaymak kolaydır. Ancak, açıkçası, durum böyle değil. Bazı yazı tiplerinin logo tasarımı üzerindeki baskısını bu kadar uzun süre korumalarının bir nedeni var. Ve birçoğu 20. yüzyılın ortalarından beri var.
Massimo Vignelli beş yazı tipini açıkça adlandırdı: Futura, Helvetica, Times New Roman, Bodoni ve Century.
Günümüze kadar (ve buna dahil) modern tarih boyunca, yalnızca birkaç iyi tasarlanmış yazı tipine kolayca dayanan çok sayıda marka var. Aşağıdaki yazı tipleri, onlarca yıldır logo tasarımında temel dayanak noktası olmuştur. İşte bu yazı tiplerini paylaşan en tanınmış markalardan bazıları.
Logo tasarımı için bazı popüler yazı tipleri
Şirketlerin markalarını temsil etmek için aynı çift yazı tiplerine ne sıklıkla güvendiğini görünce şaşırabilirsiniz. Burada, yaklaşık bir asırdır var olan ve buna rağmen eski ve yeni işletmeler, kimliklerini iletmek için hâlâ onlara güvenen birkaç klasik yazı tipi var.
ITC Avangard Gotik
Avant-Garde Gothic, Herb Lubalin ve Tom Carnase tarafından tasarlanan geometrik bir sans-serif yazı tipidir. İlk olarak Ocak 1968'den Temmuz 1971'e kadar yayınlanan Avant-Garde dergisinde kullanıldı. O zamandan beri sayısız firmanın tasarım repertuarına girdi.

Kullanan markalar:
- adidas
- Bloomingdale'in
- Macy'nin
- mobil
- Nutella
- Billabong
- eleman
fütüra
Marka markası tarihinin yıllıklarına giren bir başka geometrik sans serif, Futura'dır. İlk olarak New Frankfort projesine bir katkı olarak tasarlanan Bauer Type Foundry tarafından 1926'da geliştirildi. İlk yayınlandığı zamanın ötesindeydi ve modern etkinliğini yaklaşık 100 yıl sonra da korudu. İşte aynı fikirde olan bazı işletmeler!

Kullanan markalar:
- En iyi satın alım
- Domino
- FedEx
- GoFundMe
- Nike
Helvetica
Helvetica, Max Miedinger tarafından tasarlandı ve 1957'de Linotype tarafından yayınlandı. Helvetica, "sınırsız ölçüt" olarak adlandırıldı ve grafik tasarımın zamansız bir temeli olarak kabul edildi. Yıllar içinde, farklı ağırlıklar, genişlikler ve boyutlar dahil olmak üzere bir dizi varyant geliştirilmiştir. Sağlam, geometrik sadeliği onu logolar için en iyi yazı tiplerinden biri yapar. Sayısız marka, Helvetica'nın şık dolaysızlığına güvendi.

Kullanan markalar:
- Amerikan giyim
- cip
- LG
- panasonic
- Hedef
En Kötü Yazı Tipleri: Bir yazı tipinde kaçınılması gerekenler
Tipografi, bir yığın deneme ve kişiselleştirmeye izin verir. Ancak bu, yanlış cevaplar olmadığı anlamına gelmez.
Yazı tiplerinde nelerden kaçınmanız gerektiğini bilmek, markanızın kimliğini ve itibarını riske atmanıza yardımcı olabilir.
İşte her tasarımcının kaçınması gereken, sevmemesi kolay birkaç yazı tipi:
bukle

İlk bakışta Curlz, işin içinde olmadığınız komik bir şaka gibi görünebilir. İstediğin kadar dene, mizahı bulamıyor gibisin. Bir yürümeye başlayan çocuk giyim mağazası veya ebeveyninizin evindeki harap konsinye dükkanı kokuyor.
Tuhaf, gösterişli ve arsız. Bunu sevdim. Ancak ciddiye alınmak istiyorsanız, metninizi bu yazı tipiyle kaplamanın cazibesine karşı koymalısınız. Agfa Monotype için Carl Crossgrove ve Steve Mattison tarafından geliştirilen Curlz'in tek şöhret iddiası, benim uydurduğum bir ödül şovunun Dr. Sonraki.
Darbe

Bu girdilerle ortaya çıkan bir eğilim varsa, muhtemelen şöyle bir şeydir: 2000'lerin ortalarında kelime işlemci yazılımlarındaki varsayılan yazı tipleri. 8 yaşındaki bir çocuğun bakış açısından, Etki büyük saygı görüyordu. Ortalığı karıştırmadığın zamanlarda ulaştığın yazı tipiydi. Dikkat çekici bir şeye ihtiyacınız olduğunda. Ciddi bir şey. Ve bu kadar. Impact'in yaydığı aura, “etrafta dolaşmayan sekiz yaşındaki bir çocuk”.
Bu muhtemelen bir marka kimliği geliştirmeye devam etmek istediğiniz şirket değil. Impact'in yaptığını düşündüğünüz şeyi yapan tonlarca yazı tipi var - sadece daha iyi.
komik sans

Bu yazı tipi, çocuksu ve kusura bakmadan şakacı tavrı nedeniyle uzun zamandır alay konusu olmuştur. Onun tıknaz, modası geçmiş görünümüne ve kullanıcılarının amatörlüğünü hemen dile getirme becerisine gülüp geçiyoruz.
Birçok sans serif yazı tipi gibi, Comic Sans da nispeten eşit bir vuruşa sahiptir. Bu, modüle edilmemiş harf formlarından kaynaklanmaktadır, yani karakterlerin kalınlığında çok az veya hiç kontrast yoktur. Bununla birlikte, Ariel veya Helvetica gibi diğer modüle edilmemiş sans seriflerin aksine, Comic Sans gövde ve omzun birleşme noktalarında eklenen kalınlığı hesaba katmaz. Bu, düzensiz karakterlere yol açar ve okunaklılık sorunlarına katkıda bulunur
