什么是排版? 终极指南
已发表: 2022-05-12排版是排列字体以制作书面语言的艺术和技术。 对于许多人来说,这可能是事后的想法,但排版在接收书面文字的方式中起着重要作用。 营销人员、广告商、平面设计师——几乎所有媒体的艺术家——都利用排版作为传达信息和身份的手段。
在开发品牌时,正确使用工具类型设计将使您受益。 本指南将概括排版的基础知识,包括分类、最佳实践、品牌建议等基本信息,以及使用字体时不应该做什么。
字体或字体:有什么区别?

我们将在本文中大量使用这两个词。 虽然它们可能看起来是同义词,但它们不是。 这通常不会阻止外行人互换两者,但了解差异是正确消化这些信息的关键。
字体
字体是指字母和其他字符的一系列集合特征。 字体控制一般属性,例如存在(或不存在)衬线。
字体
字体是字体系列中的一组特定功能。 例如重量、斜体、斜体和大小。
例如:
- GT Haptik 是一种字体。
- GT Haptik Light Oblique 24 磅。 是一种字体。
- 轻是指重量。 斜是指角度。 还有 24 分。 是大小。
字体分类
最早的字体被称为 Blackletter,由约翰内斯·古腾堡在 1440 年的第一台印刷机上使用。它很快成为标准。 尽管在本世纪后期,Nicolas Jenson 认识到更简单、更流线型的字体将导致在单个页面上放置更多文本的能力。
这将导致更短的书籍和更快的设置时间。 他创建了第一个罗马字体,基于 Blackletter 和意大利人文主义字体。

这些更改是最早对字体进行的更改,并在此过程中启动了一种仍然活跃的艺术。
本节将涵盖 4 种主要的字体分类。
- 衬线
- 无衬线字体
- 脚本
- 等宽
衬线
早期的字体仍然带有可移动打字工具的影响。 例如,衬线字体受到石刻的影响,这就是这些早期字符最初的制作方式。 这种做法在字符的末端创建了小“脚”。
旧式衬线(15 至 18 世纪)
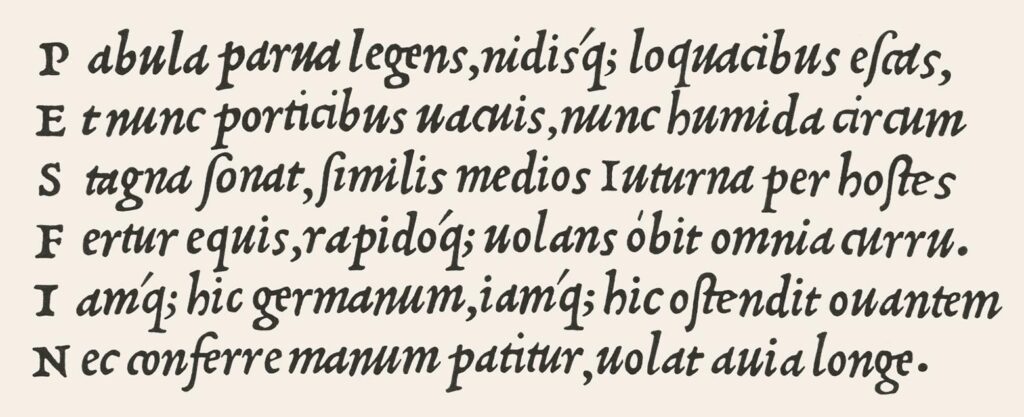
旧式衬线是由文艺复兴时期的印刷师在 15 世纪开发的。 他们取代了以手写、书法风格设计的 Blackletter 字体,并且他们的许多字体仍然保持着笔画的影响。

这种风格的衬线倾向于略微圆润、倾斜和呈杯状。 字符具有对角线应力,而不是后来迭代的垂直应力。 这表明受到书法的影响。 字符通常对比度较低,这意味着大多数笔画的宽度大致相同。
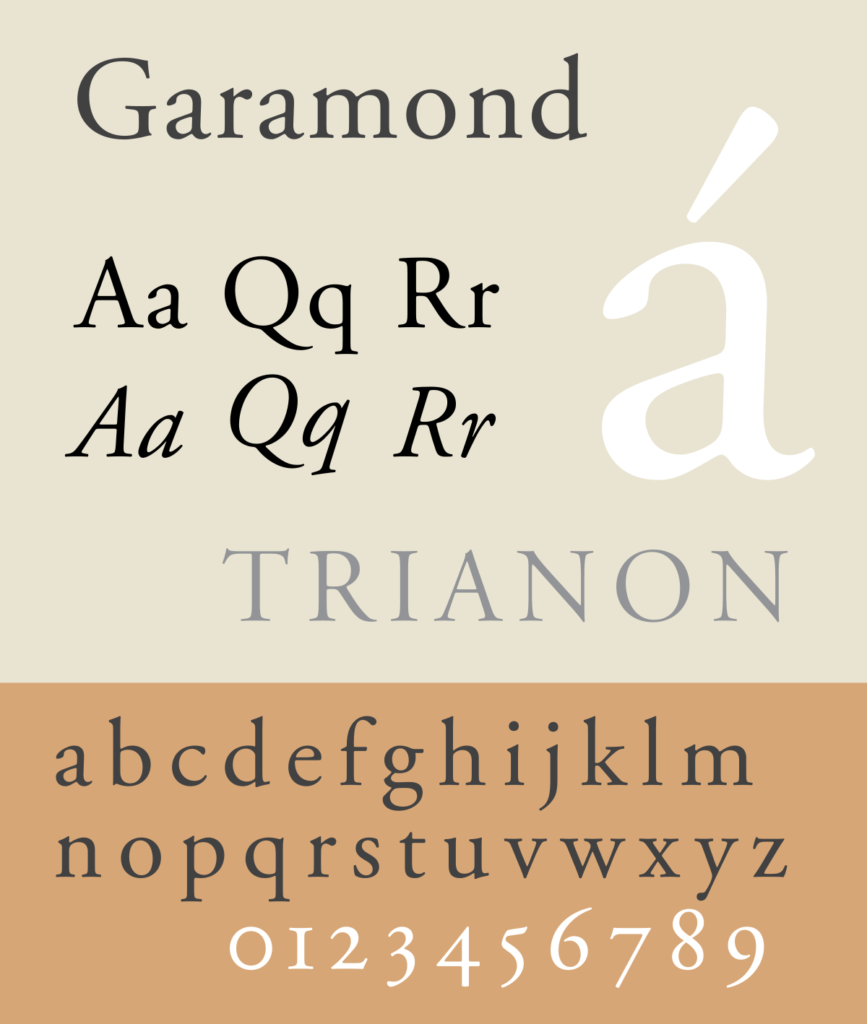
例子:加拉蒙德。 Goudy 小册子 1911 年。帕拉蒂诺。
过渡衬线(18 世纪)
随着 18 世纪的发展,印刷实践变得更加精致。 在此期间创建的字体被称为过渡衬线。

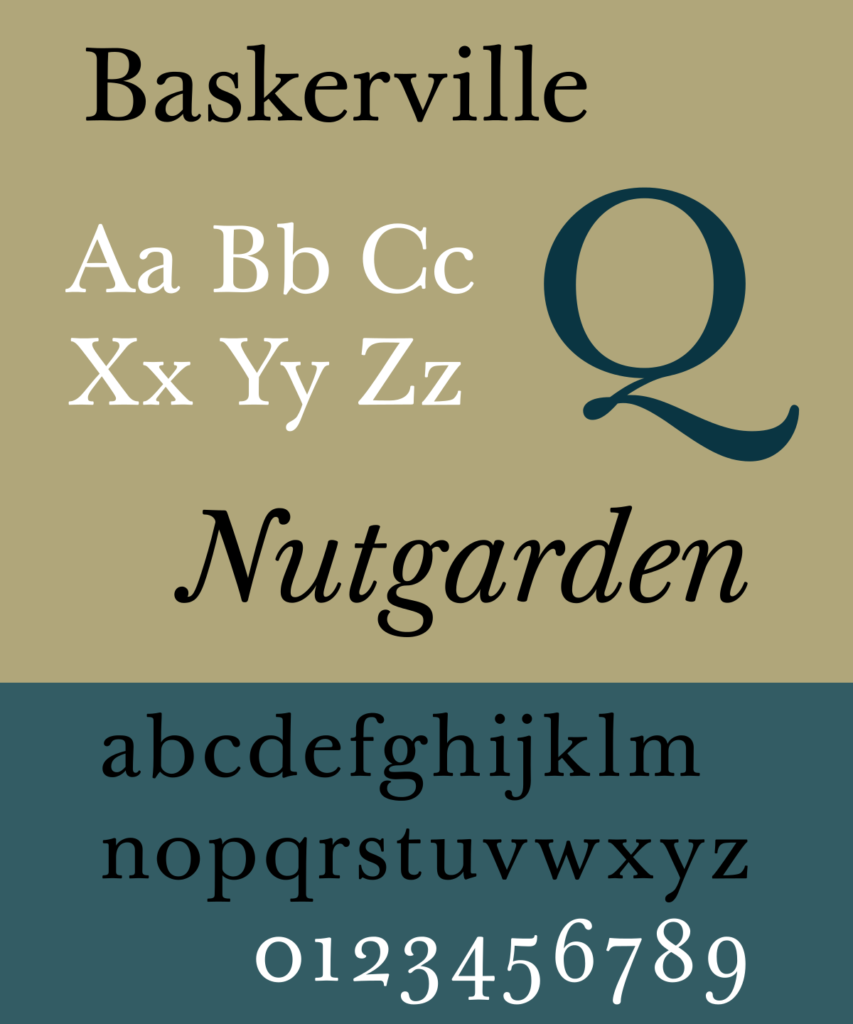
这种风格的一些定义特征是更清晰的衬线和更垂直强调的字符。 此外,这种风格倾向于在粗笔画和细笔画之间部署更高的对比度。
例子:巴斯克维尔。 英语字体格式一种。
现代衬线(18 世纪末)
随着 18 世纪的发展,字体变得更加精致和细致。 这是由于印刷工艺的进一步进步。

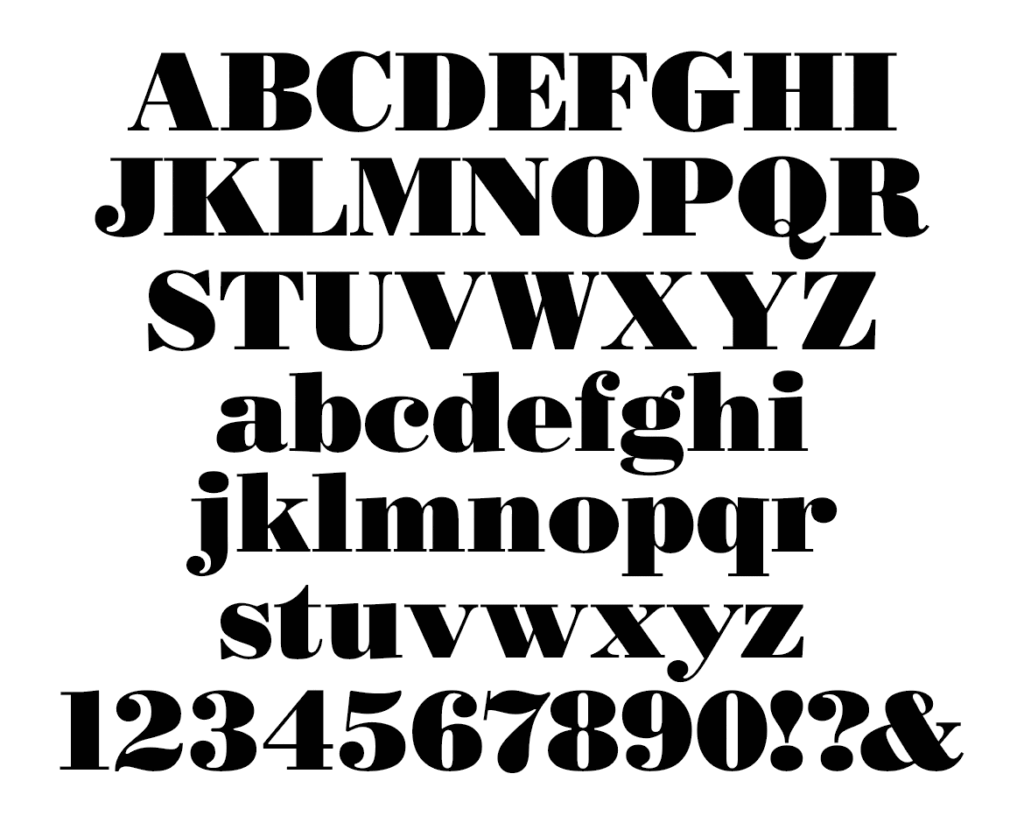
特征包括完全笔直和平坦并具有完全垂直应力的衬线。 粗笔和细笔之间的对比度也非常高。
示例: LTC 博多尼 175。
无衬线字体
Sans 来自法语词根,意思是“没有”。 所以,sans serif 的字面意思是“没有衬线”。 这些字体在公元前五世纪首次使用,但这种风格的第一个可印刷字体是由威廉·卡斯隆在 18 世纪创造的。 起初它们被认为是一种非正式的风格,但它们干净、简约和现代的外观已经将无衬线字体变成了令人难以置信的多功能工具。
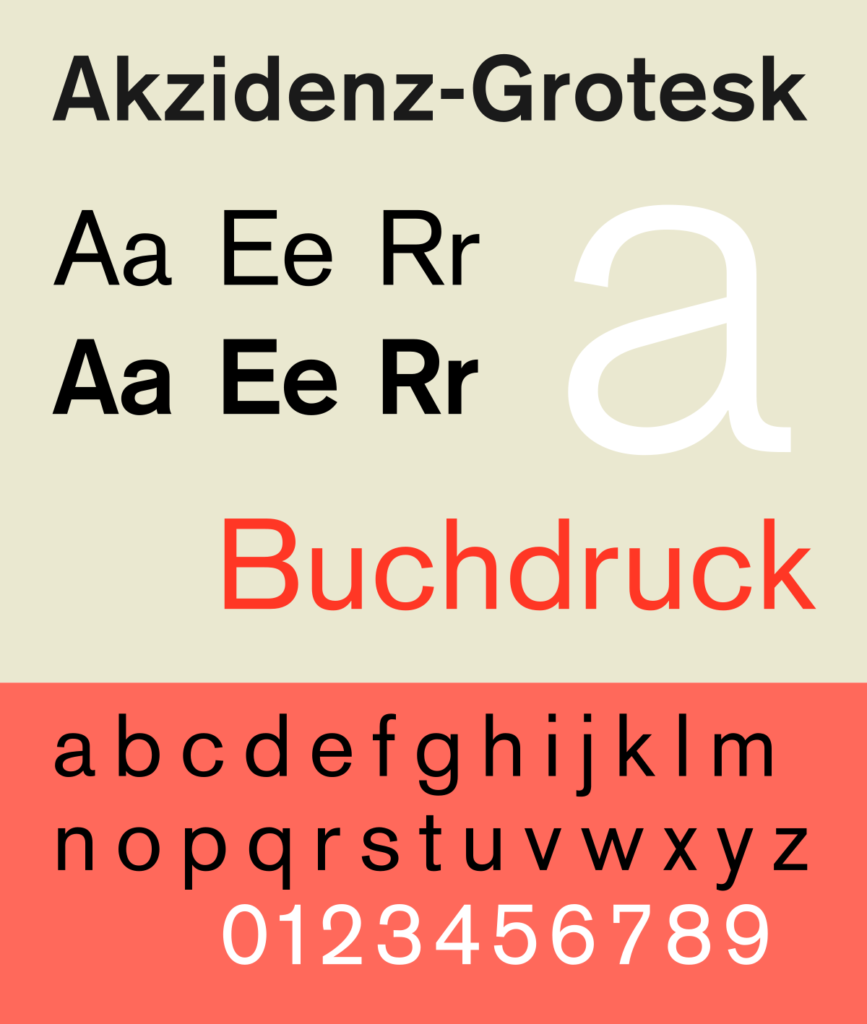
怪诞(20世纪)
怪诞风格在 20 世纪初在商业上很流行。 一些常见的特征包括粗笔画和细笔画之间的中等对比度以及小写字母 a 和 e 等字符中的开口间隙。
示例: Akzidenz-Grotesk。

新怪诞(20世纪)
Neo Grotesque 字体是设计师更喜欢干净、易读的无衬线字体的结果。 这导致字体的大部分特征和个性被剥夺。 字符粗细均匀,粗细没有对比。
示例: Helvetica。

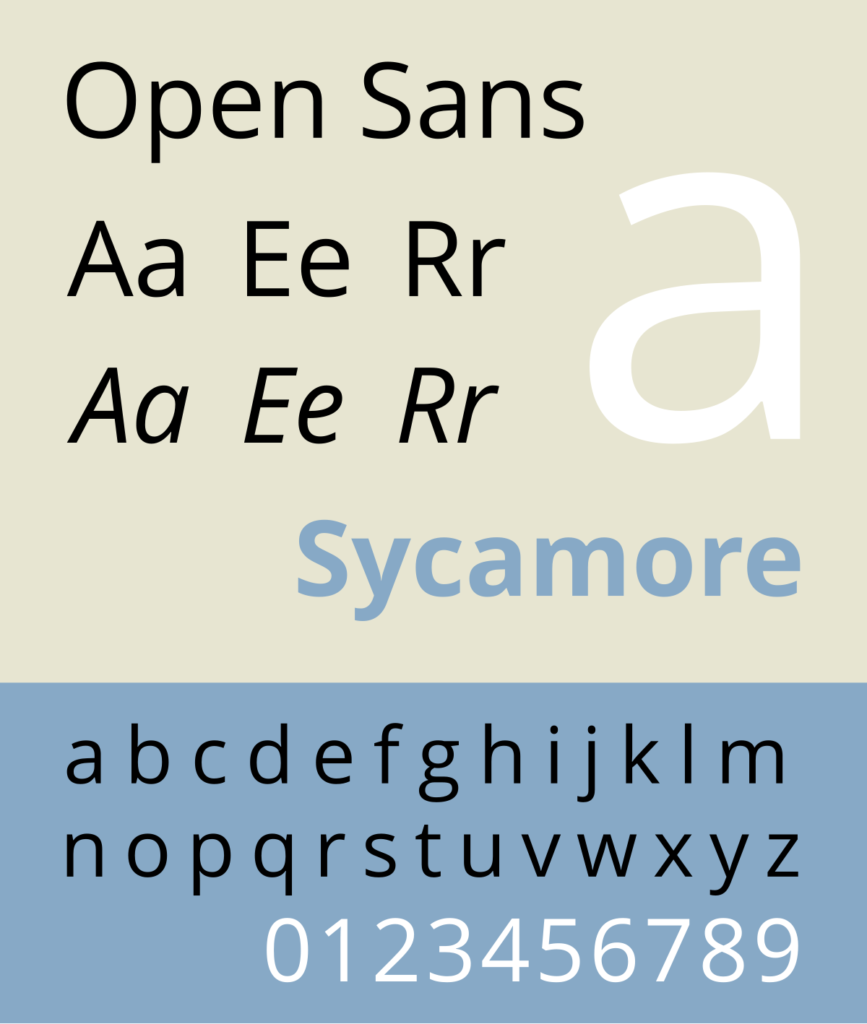
人文主义者(20世纪)
这些是基于罗马式大写字母的比例。 人物的一些细节具有书法风格的影响。 这些是在 20 世纪开发的,因为人们开始觉得现代无衬线字体缺乏个性和人性。
示例:打开 Sans。 坎塔雷尔。

脚本
Script 字体以其华丽的书法风格设计风格提供古怪和艺术性。 它们通常表现为模仿的笔迹、引导笔触和笔触。 脚本字体可以分为两个子类别:正式脚本和休闲脚本。
正式的脚本通常基于 17 和 18 世纪的字母形式,通常模仿羽毛笔或钢笔的笔尖。
休闲脚本以更活跃的手而闻名,无疑具有不那么雄辩的感觉。 这些字体在 20 世纪初开始出现。

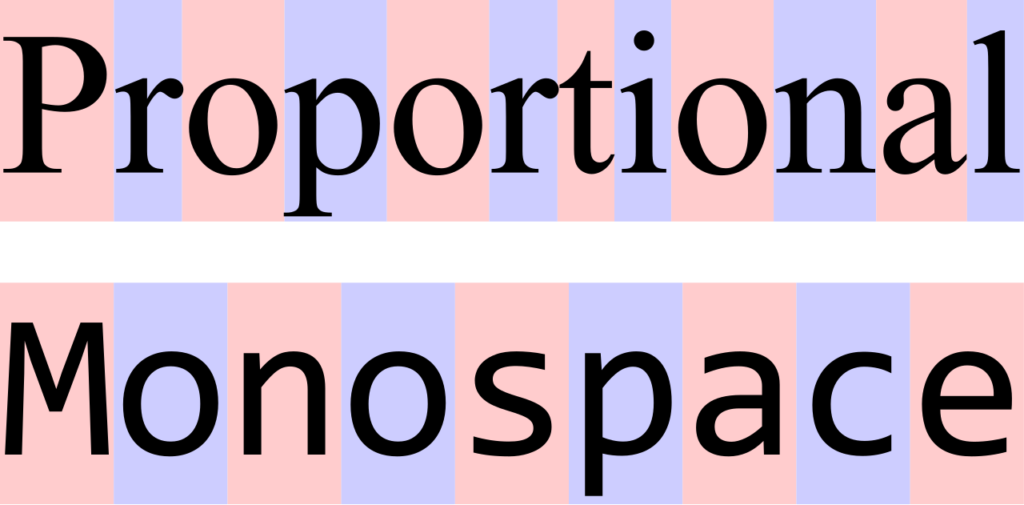
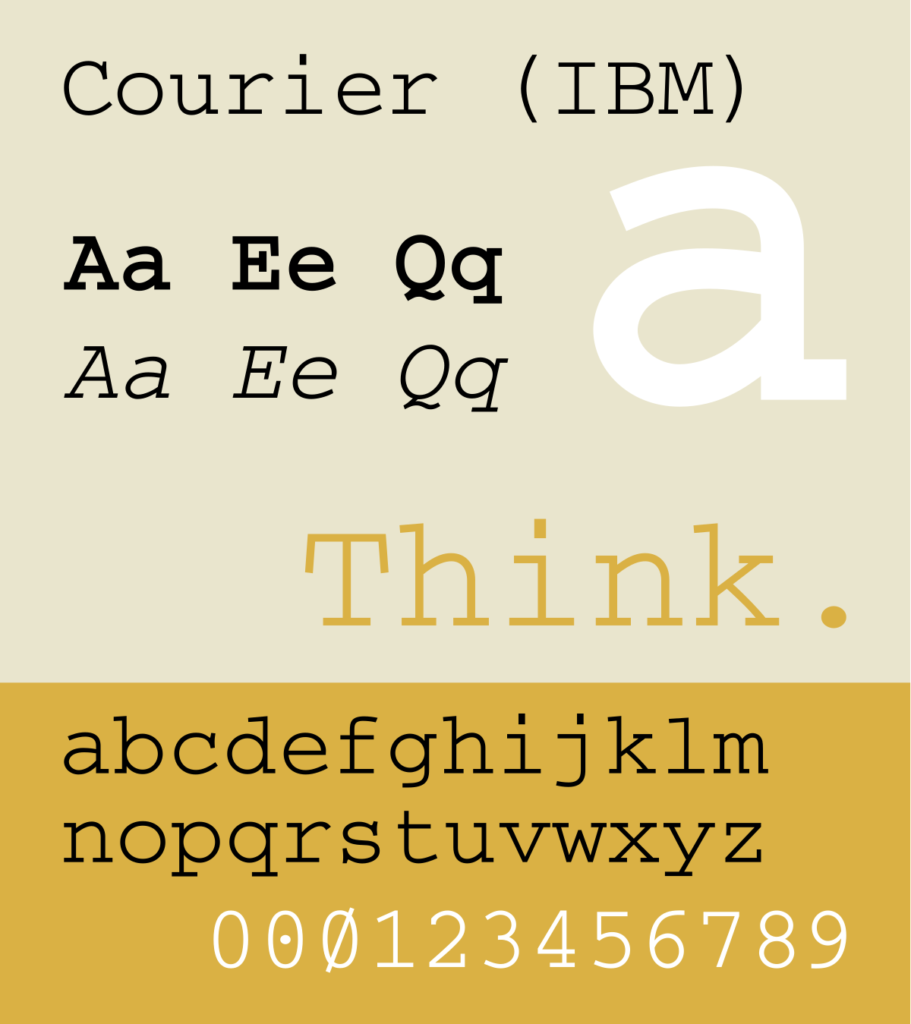
等宽
也称为固定间距、固定宽度或非比例字体,这些字体中的字符占据相同数量的水平空间。

这些字体可以在打字机以及早期的计算机上找到。 这种均匀的间距增加了易读性,使其成为编码和软件文本编辑的绝佳选择。
示例:新快递

我什么时候应该使用哪个?
衬线
衬线字体因其可读性而受到称赞。 衬线本身将读者的视线从一个字符引导到另一个字符,从而提高了可读性。 在处理正文或其他长格式文本时,或者当您希望为您的工作添加传统感觉时,这种类型样式最有效。
无衬线字体
许多网页设计师更喜欢无衬线字体,因为干净、明快的线条非常适合在屏幕上使用。 如果您查看大多数数字设备(或主要用于它们的应用程序),您可能会发现默认字体是无衬线字体。 它们在较小的地方清晰易读,非常适合各种可用的数字屏幕。
无衬线是显示文本的绝佳选择,但它们也用途广泛。 它们也可用于正文。 至于配对字体,您通常可以使用两种无衬线字体。 衬线字体不能这样说,当与另一个衬线配对时,它们往往看起来很笨重。
脚本
它们的装饰性使它们非常适合显示文本和其他需要引人注目的情况。 但是这种风格的易读性问题使其难以在任何非装饰或标题情况下使用。 因此,在布局正文和其他长格式文本时,最好避免使用脚本字体。
等宽
程序员更喜欢等宽字体,因为与它们相关联的易读性。
配对字体:如何找到匹配的字体

字体有效性涉及易读性和美学等问题,而字体组合除了易读性和美学外,还需要考虑层次和对比度等问题。
在处理项目时,您几乎肯定会负责配对字体。 所以,有理由问:我应该在一对中寻找什么? 实验空间有多大? 如何测试一对的有效性?
您会发现最常见的组合之一是标题与正文的经典配对。 这种组合可以在杂志、报纸文章、广告等中找到。但是,不乏两种或多种字体可能组合在一起的情况。 这里有一些提示,可确保您的字体配对始终正确,从而创建一种均匀且具有视觉吸引力的信息消费方式。
使用超家族。
扩展字体多功能性的一个好方法是利用超家族。 超家族是一组精心设计的字体,可以和谐地协同工作。 这些字体通过共享某些特征而相关联。
在超家族中,不同的角色风格可以共存,提供一致性和多样性。 他们有能力改变自己的个性,同时保留字体的定义特征。
例如,由 Malou Verlomme 设计并由 Monotype Studio 提供的 Macklin 包括 sans、slab、文本和显示。 这证明了一个构建良好的超级家族可以单枪匹马地充实杂志或报纸的版面。
2018 年通过 CoType 发布的 Aeonik 等字体很好地体现了某些字体中包含的风格多样性的一个示例。Aeonik 提供 7 种不同的粗细(空气、细、中、常规、粗体和黑色),所有这些都可以斜体。 这意味着,使用一种字体,您可以使用 14 种不同的个性。
利用层次结构。
当潜在客户关注平面设计时,无论是杂志、报纸、地铁广告、广告牌等的头版,都会发生一系列微妙但重要的过程。 虽然看起来很轻松,但大脑处理信息的过程却很繁琐。
无论目的是创建层次结构,还是仅仅点燃具有美学吸引力的视觉效果。 最终,您必须集成视觉层次结构。
对于有学问的排版师来说,正文始终是他们感兴趣的主题。 但是对于普通人,以及那些没有将设计理论应用于作品的人来说,身体的字体不应该以某种方式引起强烈的情绪。
看到正文时,不应该想,“哦,哇,多么酷的字体”。 除非他们是排版书呆子。 内容应该是信息的核心。
除了实际的文本本身之外,相互补充的字体大小也会有所帮助。 通过利用磅值和粗细来创建视觉层次结构可以帮助两种字体在页面或屏幕上健康地共存。
对比,而不是冲突。
配对字体就是要找到相互补充的特征。
尝试组合字体时,一个简单的起点是将一种衬线字体与一种无衬线字体混合。 虽然实验是关键,但也有一些经过验证的真实做法。 例如,使用无衬线作为标题,使用衬线作为正文。

设计师之间一直在争论衬线字体或无衬线字体是否更清晰。 在印刷品中,特别是正文,衬线字体可以增加易读性。 衬线是某些字符末端的小脚。 人们相信,这些通过将读者的视线从一个字符引导到另一个字符来提高可读性。
相反,无衬线字体被认为更适合数字环境,比衬线字体更容易在屏幕上使用。
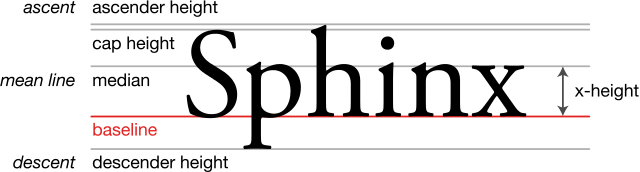
使用具有相似 x 高度的字体。

另一个有用的经验法则是使用具有相似 X 高度的字体来寻找可以很好地协同工作的字体。 X 高度是指字体的小写 x 的高度。 与此类似的字体倾向于很好地融合。 不过,请务必进行视力测试,因为这不是一个万无一失的理论。 此外,某些不具有匹配 x 高度的字体配对仍然可以在正确的情况下一起使用。
避免双重脚本。
我们都熟悉这种精致、华丽的风格。 它让人联想到书法的华丽和强制性的回复。 虽然这种风格在适当的环境中具有巨大的价值,但在大多数地方看起来并不合适。 脚本字体的性质包括连接的字体,为显示文本提供优雅的外观,但对于正文来说是难以辨认的噩梦。
脚本字体可以定义为模仿草书的字体。 脚本字体有两个子类别:正式字体和休闲字体。
一个好的经验法则是永远不要组合两种脚本字体。
字体配对生成器
有时我们在第一次学习技能时需要一些指导。 好消息! 互联网上到处都是网站,可以帮助您一路走来。 以下资源是很好的工具,可帮助您为下一个平面设计工作找到高质量的字体匹配。 更好的是,所有这些网站都是免费且易于使用的!
- Fontjoy.com
- Fontpair.com
- Typotheque.com
网站的最佳字体
在为您的材料选择字体时,重要的是要考虑到介质。 例如,屏幕将具有与纸张不同的感知属性。 因此,不同的字体字符样式将更好地转化为网站。 为您的网站找到一个好的字体是必不可少的。 这里有一些需要注意的事情,以及一些可以在线使用的经典字体。
能够区分字符之间的差异对于字体的有效性至关重要。 让我们讨论字体的两个重要组成部分:字距调整和跟踪。
字距调整
字距是指单个字母之间的空间量。 这通常用于徽标或标题设置中的单数单词。 字体带有默认字距调整; 每种不同的权重或样式都需要不同的默认字距调整。 但是知道如何正确调整字距可以防止您的内容显得笨拙、笨拙或懒惰。 任何平面设计师、专业人士或有抱负的人都应该严格避免所有这些。
追踪
跟踪会在整个单词中均匀地调整字母之间的间距。 当您使用需要较大平均字母间距的较重重量时,这特别有用。 某些字体自然会看起来更接近,跟踪可以帮助您调整这一点,提高易读性
字体粗细如何影响易读性?
装饰性、脚本或过窄的字体会降低易读性。 如果您编写的文本实际上是为了阅读,那就不好了。 但这并不意味着您需要用粗体字覆盖您的网站。 对排版层次结构的理解将帮助您正确协调字体粗细可以创建连贯的、视觉上令人愉悦的设计。
网站字体:Nix the serif?
一个长期存在的印刷神话声称衬线字体提高了印刷情况下的易读性,而无衬线字体更适合数字屏幕。 这是有一定道理的。 由于引导眼睛从一个字符到下一个字符的“脚”的引导,衬线可以增加较大文本体的可读性。
但这个神话植根于电脑屏幕还不能整齐地呈现衬线,使它们不太清晰的时代。 此外,无衬线字体具有干净、明快的线条,可以很好地转化为数字设置。 但这并不总是给定的。
网页设计中最清晰的字体
乔治亚州
乔治亚州是由微软设计的,考虑到了低分辨率屏幕。 出于这个原因,它是屏幕上最好、最清晰的字体之一。 但是,它是一种衬线字体。 所以它在每个字符的末尾都包含了那些小装饰。 尽管如此,乔治亚州仍然是网站设计的绝佳选择。
黑尔维提卡
Helvetica 之所以成为基准,是有原因的。 这是一部现代经典,具有无可挑剔的可读性和一个庞大的超级家族可供使用。 它很光滑。
流沙
大多数人会通过使用智能手机、平板电脑或其他一些数字渠道来获取您的设计。 因此,许多智能手机和平板电脑供应商正在设计新字体以适应这一趋势也就不足为奇了。 谷歌开发这种无衬线字体纯粹是为了在小屏幕上可读。
富利
有些字体的用途莫名其妙。 Futura 就是其中一种字体。 Futura 展现了 20 世纪初的包豪斯精神,现身现场,看起来非常现代。 今天,它看起来和以往一样现代。
蒙特塞拉特
蒙特塞拉特是创建干净、外观简洁的网页设计的好选择。 它比 Helvetica 或 Arial 具有更明显的特征,但仍然是最容易阅读的字体之一。
英语字体格式一种
我们中的许多人都将 Times New Roman 视为默认字体。 用于打印和 Web 文档。 尽管 x 高度很小,但它仍然是更易读的字体之一。
塔霍马
Tahoma 是一个人文主义者。 与此列表中的其他字体非常相似,它是为屏幕可访问性而设计的。 事实上,Tahoma 是所有 Windows 2000 和 XP 的默认字体。 它的优势在于作为菜单和界面字体。
打开 Sans
Open Sans 以其字距调整而著称。 它的自然间距使这种字体成为最容易阅读的字体之一。 据谷歌称,Open Sans“针对印刷、网络和移动界面进行了优化,并且在其字体中具有出色的易读性特征。”
排版层次结构
什么是排版层次结构?

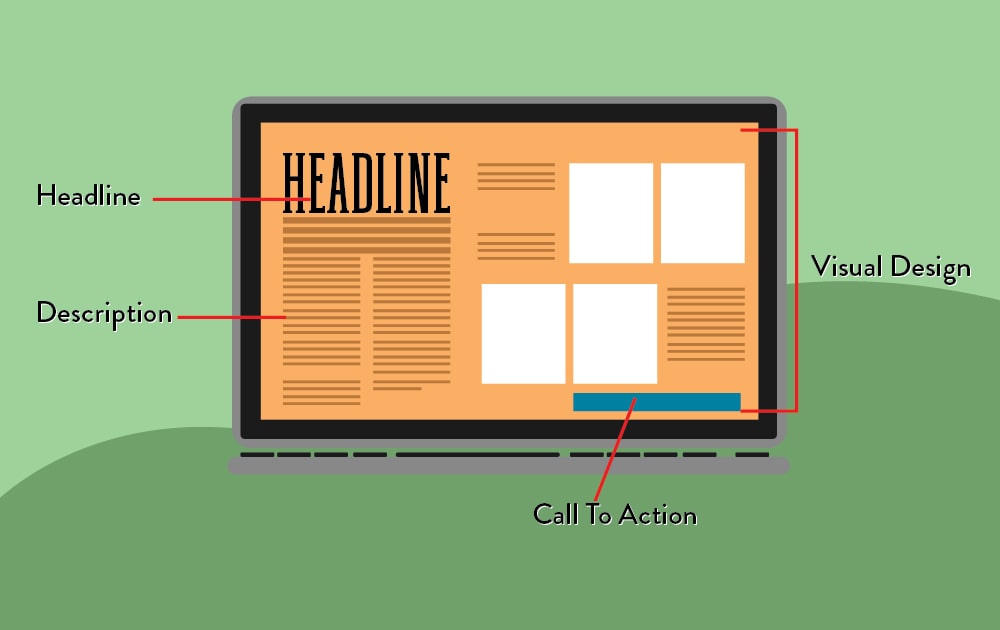
排版层次结构是一个使用排版(大小、字体和布局)来创建层次结构的系统,该层次结构向用户显示在何处查找某些信息。
设计不佳的网页会使访问者不知所措。 如果没有明确的层次结构,人们将不知道首先应该关注哪些信息。 这是个坏消息,尤其是如果这些访客是潜在客户。 当潜在客户到达您网站的着陆页时,他们会想要无缝体验。

品牌字体:为您的企业选择合适的字体
您是否曾经仅根据其标志来判断一个品牌? 如果你的答案是肯定的,那么你并不孤单。 毕竟,企业的标志是其最重要的视觉资产。 品牌知名度、可信度、权威性和许多其他属性都取决于这一设计。
在品牌推广中,商业文字商标是一种基于字体的徽标,专门针对企业名称。 由于它依赖于书面文字,一个好的字标设计需要对排版有很好的理解。 但是,无论您的公司是否使用水印作为其首要标志,您都需要找到一种字体来配合您品牌的视觉元素。
在本节中,我们将讨论一些最容易识别的品牌字体,深入研究它们的工作原理,并询问为什么这么多成功的企业几十年来一直使用相同的几种字体。
很容易假设,仅仅因为你想让你的标志脱颖而出,你就必须变得大而多彩,轻松地将你的名字与设计相似的标志人群区分开来。 但是,显然情况并非如此。 某些字体长期以来一直对标志设计的束缚是有原因的。 其中许多自 20 世纪中叶以来就已经存在。
Massimo Vignelli 明确命名了他的五种字体:Futura、Helvetica、Times New Roman、Bodoni 和 Century。
直到今天(包括今天),在现代历史上,有大量品牌轻松地依赖于一些精心设计的字体。 几十年来,以下字体一直是标志设计的中流砥柱。 以下是一些共享这些字体的最知名品牌。
一些流行的标志设计字体
您可能会惊讶地发现,公司经常使用相同的字体来代表他们的品牌。 这里有一些经典字体已经存在了近一个世纪,但新旧企业仍然依靠它们来传达自己的身份。
ITC前卫哥特式
Avant-Garde Gothic 是由 Herb Lubalin 和 Tom Carnase 设计的几何无衬线字体。 它最初用于 1968 年 1 月至 1971 年 7 月出版的 Avant-Garde 杂志。此后,它进入了无数公司的设计库。

使用它的品牌:
- 阿迪达斯
- 布卢明代尔
- 梅西百货
- 移动的
- 花生酱
- 沼
- 元素
富利
另一个进入文字商标历史史册的几何无衬线字体是 Futura。 Bauer Type Foundry 最初设计为对新法兰克福项目的贡献,于 1926 年开发了它。它在首次出版时领先于时代,并在近 100 年后保持其现代效率。 以下是一些同意的企业!

使用它的品牌:
- 百思买
- 多米诺骨牌
- 联邦快递
- GoFundMe
- 耐克
黑尔维提卡
Helvetica 由 Max Miedinger 设计,并于 1957 年由 Linotype 出版。它被称为“基准 sans”,被认为是平面设计的永恒主食。 多年来,已经开发了许多变体,包括不同的重量、宽度和尺寸。 它坚固的几何简单性使其成为徽标的最佳字体之一。 无数品牌都依赖于 Helvetica 的时尚即时性。

使用它的品牌:
- 美国服装
- 吉普车
- LG
- 松下
- 目标
最糟糕的字体:字体中应避免的内容
排版允许大量的实验和个性化。 但这并不意味着没有错误的答案。
知道在字体中应该避免什么可以帮助您避免冒着品牌身份和声誉的风险。
以下是每个设计师应该避免的一些容易不喜欢的字体:
卷曲

乍一看,Curlz 可能看起来像是一个有趣的笑话,而你并没有参与其中。 尽你所能,你似乎找不到幽默。 它散发着蹒跚学步的服装店或父母所在地破旧的寄售店的味道。
它异想天开,华丽而厚颜无耻。 喜欢那个。 但是如果你想被认真对待,你应该抵制用这种字体覆盖你的文本的诱惑。 由 Carl Crossgrove 和 Steve Mattison 为 Agfa Monotype 开发,Curlz 唯一声名鹊起的原因是它在我编造的颁奖典礼的 A Dr. Suess Book 类别中最有可能被发现的亚军。 下一个。
影响

如果这些条目出现趋势,可能是这样的: 2000 年代中期文字处理软件的默认字体。 从一个 8 岁的孩子的角度来看,Impact 受到了高度重视。 当你不乱来的时候,这是你使用的字体。 当你需要一些引人注目的东西时。 认真的东西。 仅此而已。 Impact散发出的光环是“八岁不乱来的孩子”。
这可能不是您希望继续发展品牌标识的公司。 有大量的字体可以做你认为Impact 正在做的事情——只有更好。
漫画无

长期以来,这种字体因其孩子气和顽皮的举止而受到嘲笑。 我们嘲笑它笨重、过时的外观,以及它能够立即唤起用户的业余爱好。
像许多无衬线字体一样,Comic Sans 的笔画相对均匀。 这是由于其未调制的字母形式,这意味着字符的粗细几乎没有对比。 然而,与 Ariel 或 Helvetica 等其他未调制的无衬线字体不同,Comic Sans 没有考虑到茎和肩连接点处的额外厚度。 这会导致字符不均匀并导致易读性问题
