¿Qué es la tipografía? Una guía definitiva
Publicado: 2022-05-12La tipografía es el arte y la técnica de arreglar tipos para hacer lenguaje escrito. Puede ser una ocurrencia tardía para muchos, pero la tipografía juega un papel importante en la forma en que se recibe la palabra escrita. Los vendedores, anunciantes, diseñadores gráficos, artistas de casi todos los medios, utilizan la tipografía como un medio para transmitir información e identidad.
Manejar adecuadamente las herramientas de diseño tipográfico te beneficiará a la hora de desarrollar una marca. Esta guía resumirá los conceptos básicos de la tipografía, incluida información fundamental como clasificaciones, mejores prácticas, consejos de marca, así como lo que no se debe hacer cuando se trabaja con tipos.
Tipo de letra o fuente: ¿Cuál es la diferencia?

Usaremos ambas palabras mucho a lo largo de este artículo. Y aunque puedan parecer sinónimos, no lo son. Por lo general, esto no impide que los laicos intercambien los dos, pero comprender la diferencia es clave para digerir correctamente esta información.
tipografía
Un tipo de letra se refiere a una familia de características establecidas para letras y otros caracteres. El tipo de letra gobierna atributos generales como la presencia (o falta de) serif.
Fuente
Una fuente es un conjunto específico de características dentro de la familia de un tipo de letra. Como peso, oblicua, cursiva y tamaño.
Por ejemplo:
- GT Haptik es un tipo de letra.
- GT Haptik Luz oblicua 24 pt. es una fuente
- La luz se refiere al peso. Oblicuo se refiere al ángulo. Y el de 24 ptos. es el tamaño.
Tipos de letra Clasificaciones
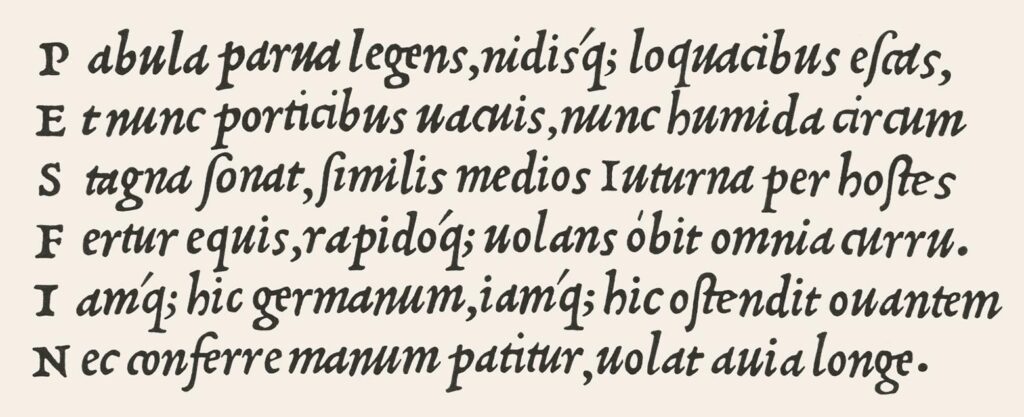
Los primeros tipos de letra se llamaron Blackletter, utilizados por Johannes Gutenburg en la primera imprenta en 1440. Rápidamente se convirtió en el estándar. Aunque más adelante en el siglo, Nicolas Jenson reconoció que formas de letras más simples y aerodinámicas darían como resultado la capacidad de incluir más texto en una sola página.
Esto daría como resultado libros más cortos con tiempos de preparación más rápidos. Creó el primer tipo de letra romano, basado en Blackletter y letras humanistas italianas.

Estos cambios fueron de los primeros realizados en los tipos de letra y pusieron en marcha un arte aún activo al hacerlo.
Esta sección cubrirá 4 clasificaciones tipográficas principales.
- Serif
- sans serif
- Guion
- monoespaciado
Serif
Los primeros tipos de letra aún tienen la influencia de las herramientas de escritura premóviles. Por ejemplo, las fuentes serif están influenciadas por el cincelado de la piedra, que es como se habrían producido originalmente estos primeros caracteres. Esta práctica crea pequeños “pies” en los extremos de los personajes.
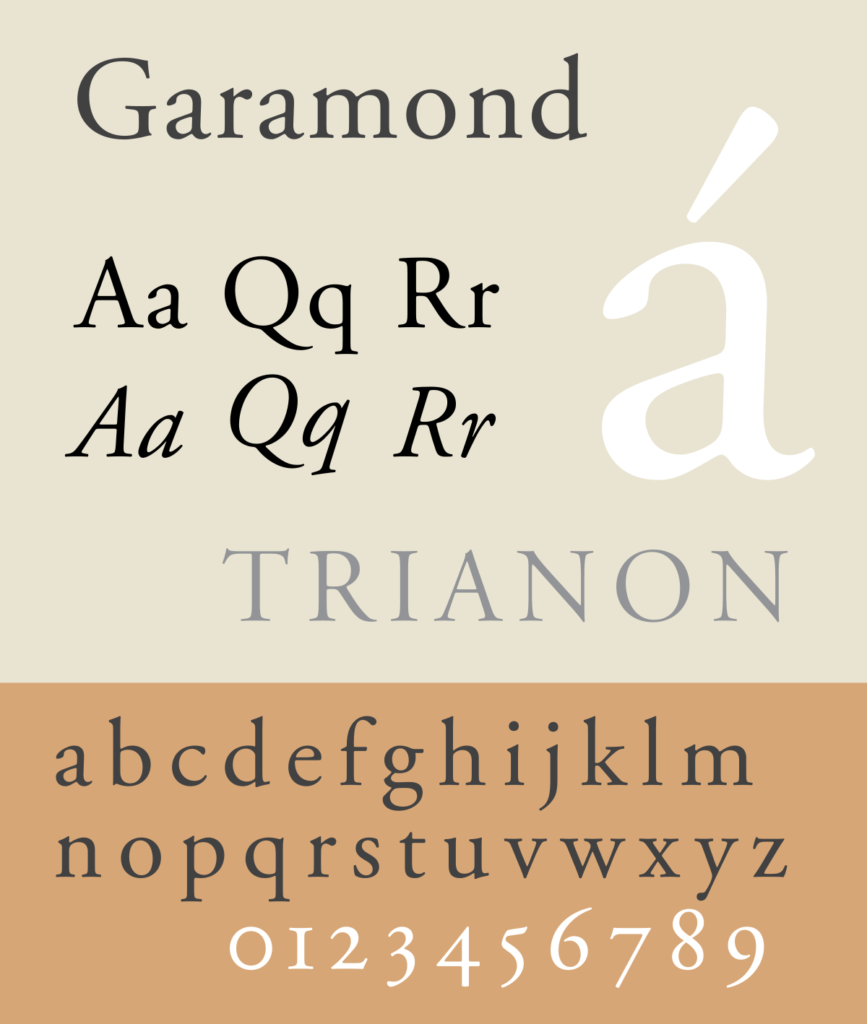
Serifas de estilo antiguo (siglos XV al XVIII)
Las serifas de estilo antiguo fueron desarrolladas por tipógrafos del Renacimiento en el siglo XV. Reemplazaron los tipos de letra Blackletter, que se diseñaron en un estilo caligráfico escrito a mano, y muchas de sus formas de letras aún mantienen su influencia de los trazos dibujados con bolígrafo.

Las gracias en este estilo tienden a ser ligeramente redondeadas, inclinadas y ahuecadas. Los caracteres tienen tensión diagonal en oposición a la tensión vertical de iteraciones posteriores. Esto sugiere una influencia de la caligrafía. Los caracteres suelen tener un contraste bajo, lo que significa que la mayoría de los trazos tienen aproximadamente el mismo ancho.
Ejemplos: Garamond. Folleto Goudy 1911. Palatino.
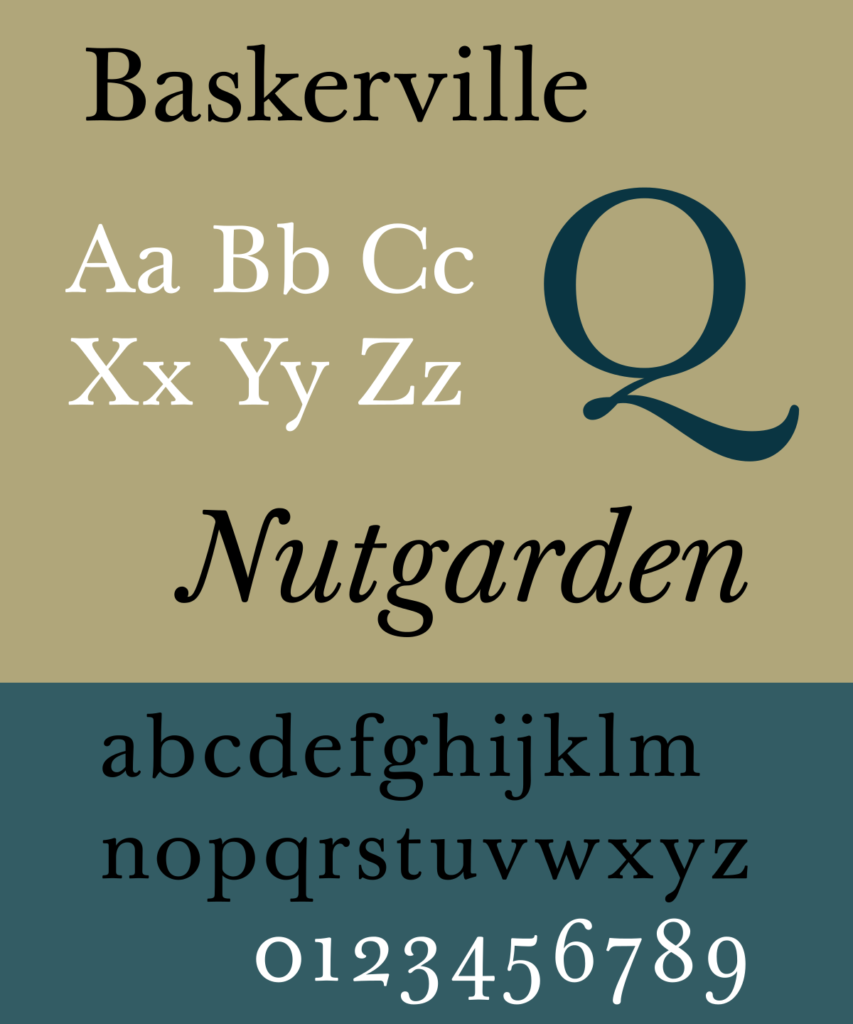
Serifs de transición (siglo XVIII)
A medida que avanzaba el siglo XVIII, las prácticas de impresión se volvieron más refinadas. Los tipos de letra creados durante este período se conocen como serifas de transición.

Algunas características definitorias de este estilo son las serifas más nítidas y los caracteres más acentuados verticalmente. Además, este estilo tiende a desplegar un mayor contraste entre trazos gruesos y finos.
Ejemplos: Baskerville. Times New Roman.
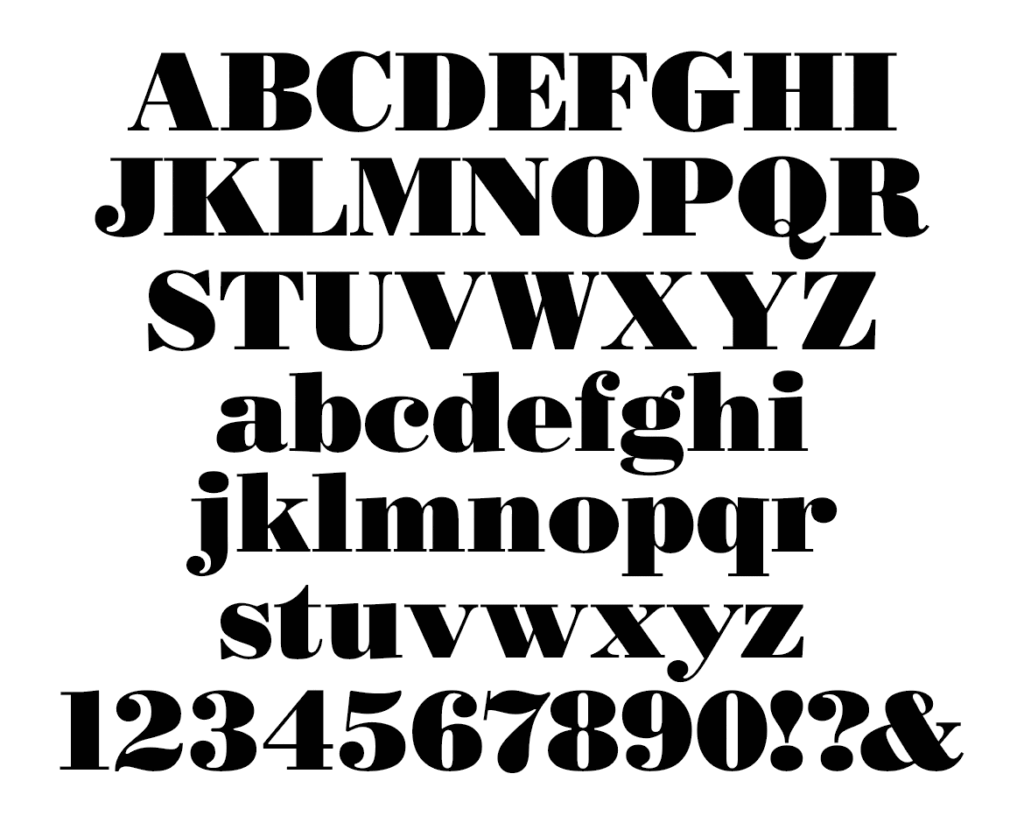
Serif moderno (finales del siglo XVIII)
Las fuentes se vuelven aún más refinadas y detalladas a medida que avanza el siglo XVIII. Esto se debe a nuevos avances en el proceso de impresión.

Las características incluyen serifas que son completamente rectas y planas y poseen un énfasis completamente vertical. El contraste también es extremadamente alto entre trazos gruesos y finos.
Ejemplos: LTC Bodoni 175.
sans serif
Sans proviene de la raíz francesa que significa “sin”. Entonces, sans serif significa literalmente "sin serifas". Estos tipos de letra se utilizaron por primera vez en el siglo V a. C., pero William Caslon creó el primer tipo imprimible en este estilo en el siglo XVIII. Al principio se consideraban un estilo informal, pero su apariencia limpia, minimalista y moderna ha convertido las fuentes sans serif en herramientas increíblemente versátiles.
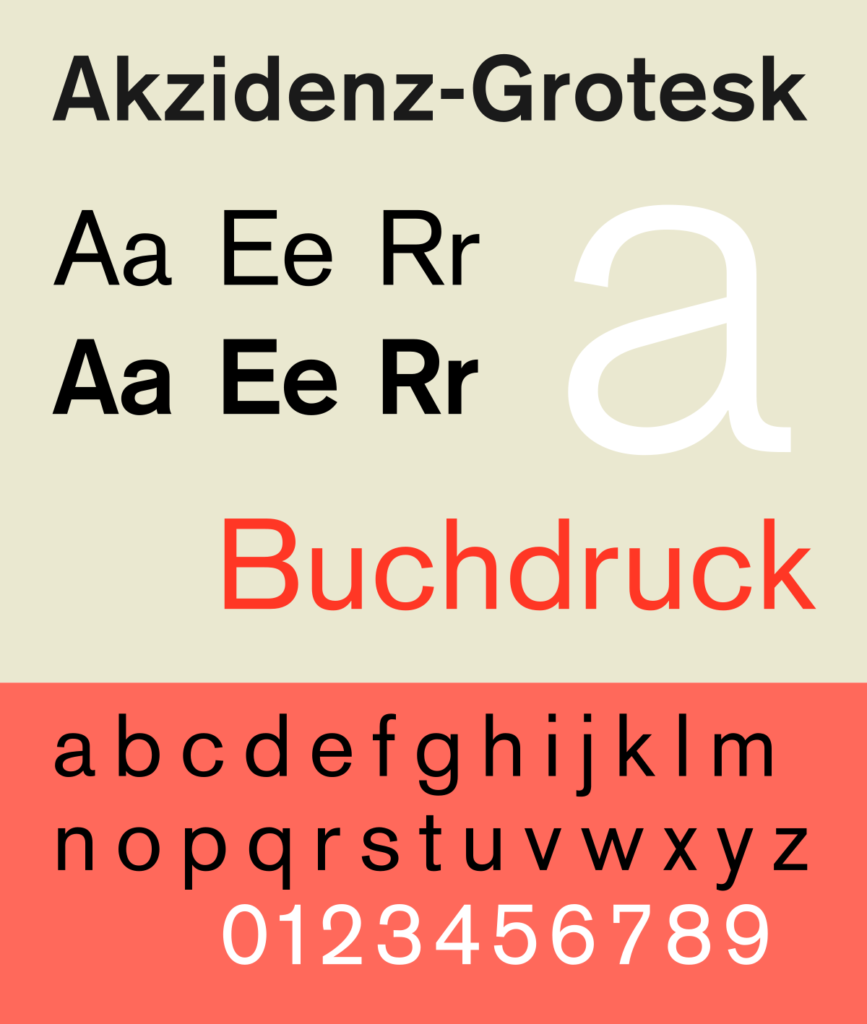
Grotesco (siglo XX)
El estilo grotesco fue comercialmente popular a principios del siglo XX. Algunos rasgos comunes incluyen un contraste medio entre trazos gruesos y finos y espacios de apertura abiertos en caracteres como la a y la minúscula.
Ejemplo: Akzidenz-Grotesk.

Neogrotesco (siglo XX)
Los tipos de letra Neo Grotesque fueron el resultado de que los diseñadores prefirieran sans serifs limpios y legibles. Esto llevó a que se eliminara gran parte del carácter y la personalidad de las fuentes. Los caracteres tienen un grosor uniforme sin contraste entre grueso y fino.
Ejemplo: Helvética.

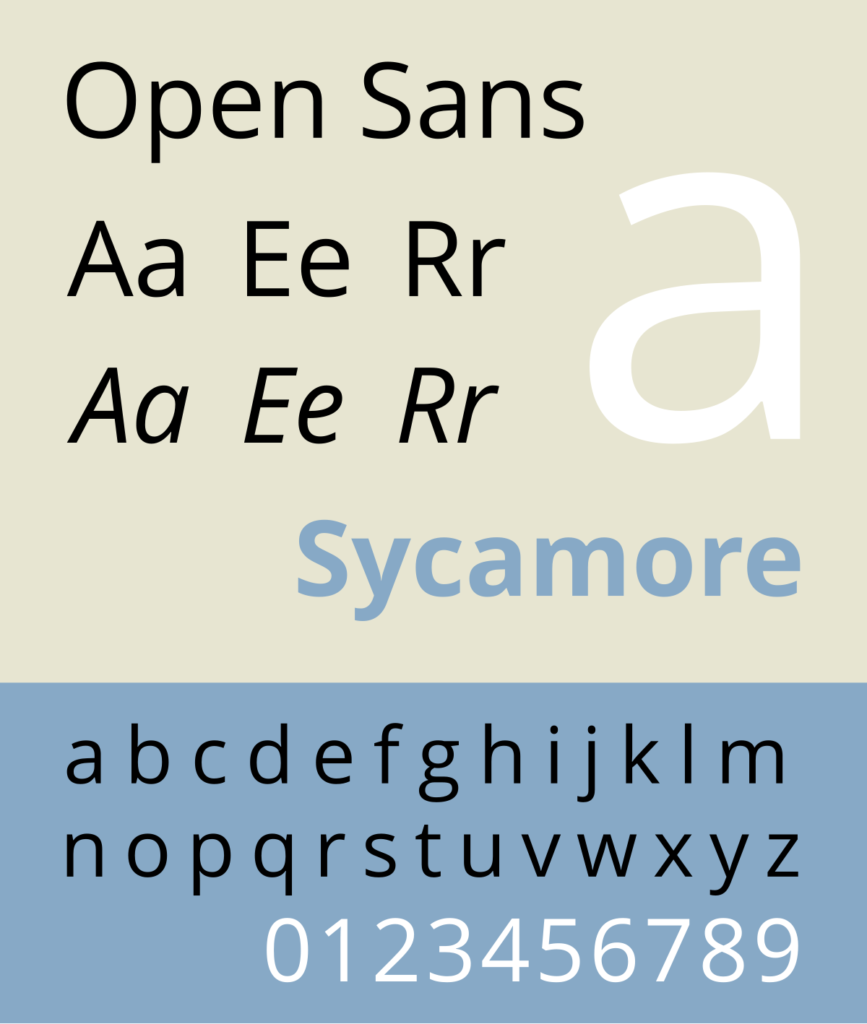
Humanista (siglo XX)
Estos se basan en las proporciones de los capiteles de estilo romano. Algunos de los detalles de los personajes poseen una influencia de estilo caligráfico. Estos se desarrollaron en el siglo XX cuando la gente comenzó a sentir que el Sans Serif moderno carecía de carácter y humanidad.
Ejemplos: Abrir Sans. Cantarell.

Guion
Las fuentes Script ofrecen excentricidad y maestría con su estilo de diseño florido inspirado en la caligrafía. Por lo general, aparecen como escritura a mano imitada, pinceladas de canalización y trazos de pluma. Las fuentes de script se pueden dividir en dos subcategorías: scripts formales y scripts informales.
Los guiones formales generalmente se basan en formas de letras de los siglos XVII y XVIII, a menudo imitando una pluma o la punta de un bolígrafo.
Los guiones casuales se caracterizan por tener una mano más activa y, sin duda, poseen una sensación menos elocuente. Estos tipos de letra comenzaron a aparecer a principios del siglo XX.

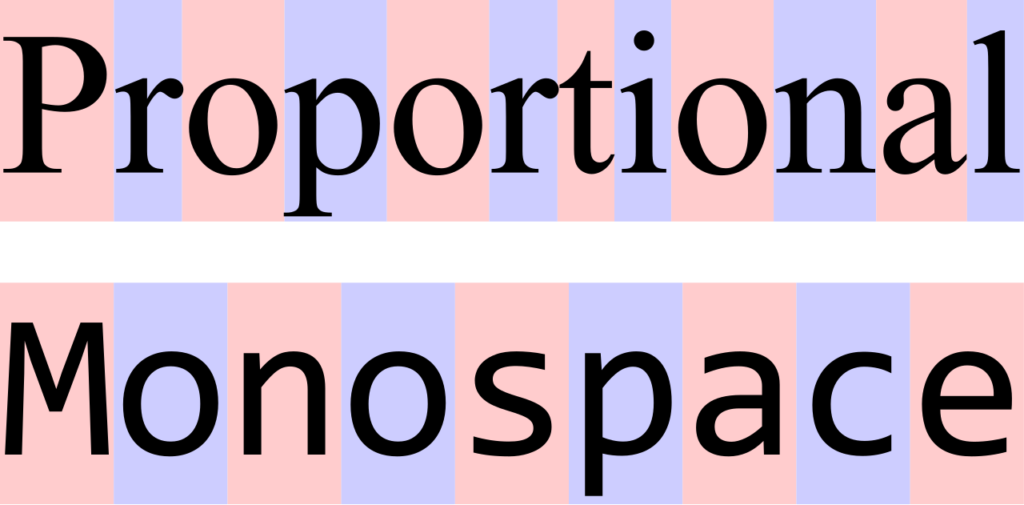
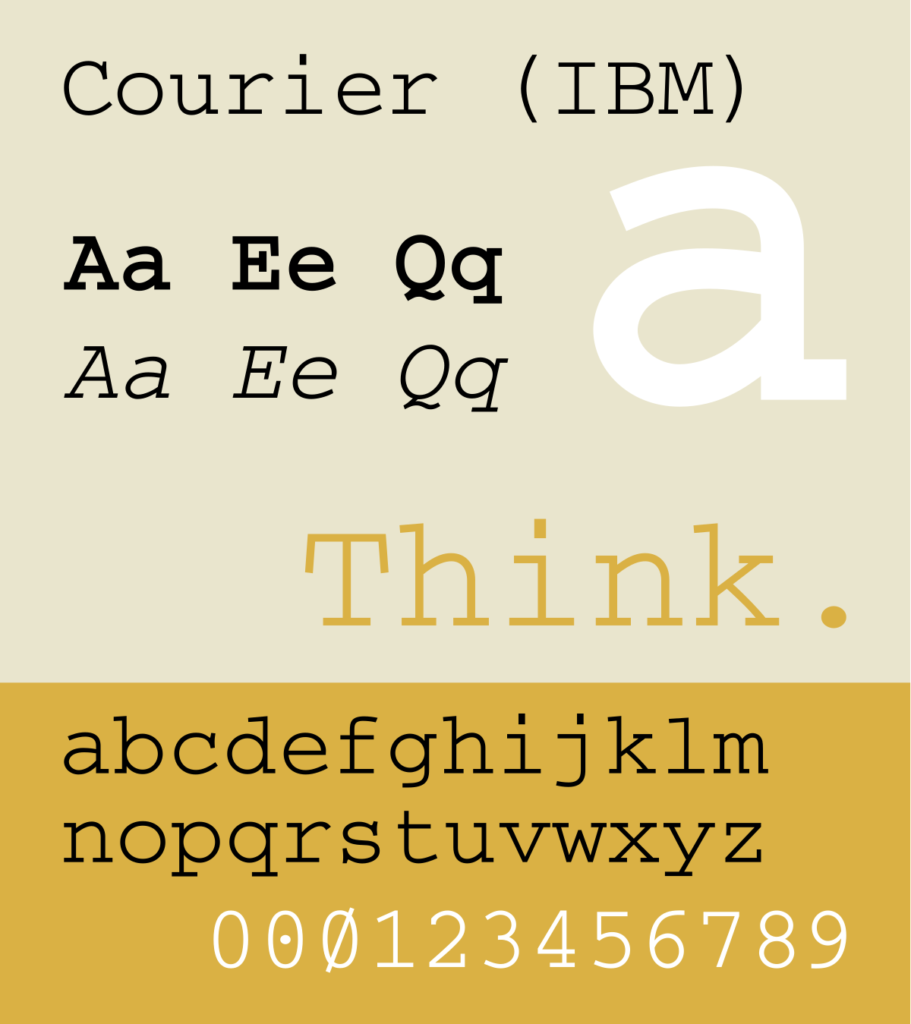
monoespaciado
También conocidas como fuentes de paso fijo, ancho fijo o no proporcional, son fuentes en las que los caracteres ocupan la misma cantidad de espacio horizontal.

Estas fuentes se podían encontrar en máquinas de escribir, así como en las primeras computadoras. Este espaciado uniforme aumenta la legibilidad, lo que lo convierte en una excelente opción para la codificación y la edición de texto de software.
Ejemplo: Mensajero Nuevo

¿Cuándo debo usar cuál?
Serifas
Los tipos de letra Serif han sido elogiados por su legibilidad. Las propias serifas guían los ojos del lector de un carácter al siguiente, mejorando la legibilidad. Este estilo de letra es más efectivo cuando se trabaja con cuerpo de texto u otro texto de formato largo, o cuando busca agregar un estilo tradicional a su trabajo.
Sans Serif
Muchos diseñadores web prefieren las fuentes sans serif porque las líneas limpias y nítidas son perfectas para el uso en pantalla. Si observa la mayoría de los dispositivos digitales (o las aplicaciones que se usan principalmente en ellos), es probable que encuentre que el tipo de letra predeterminado es sans serif. Son legibles en puntos más pequeños, perfectos para la amplia variedad de pantallas digitales disponibles.
Las sans serif son excelentes opciones para mostrar texto, pero también son versátiles. También se pueden usar para el cuerpo del texto. En cuanto a la combinación de fuentes, normalmente puede salirse con la suya usando dos fuentes sans serif. No se puede decir lo mismo de los tipos de letra serif, que tienden a verse torpes cuando se combinan con otro serif.
Guion
Su naturaleza decorativa los hace ideales para mostrar texto y otras situaciones en las que necesita llamar la atención. Pero los problemas de legibilidad de este estilo hacen que sea difícil de utilizar en cualquier situación no decorativa o de titulares. Por esta razón, es mejor evitar los tipos de letra script al diseñar el cuerpo del texto y otro texto de formato largo.
monoespaciado
Los programadores prefieren las fuentes monoespaciadas debido a la legibilidad asociada con ellas.
Emparejamiento de fuentes: cómo encontrar una coincidencia

Mientras que la efectividad de las fuentes implica preocupaciones como la legibilidad y la estética, las combinaciones de fuentes requieren preocupaciones como la jerarquía y el contraste, además de la legibilidad y la estética.
Cuando trabaje en un proyecto, es casi seguro que tendrá la tarea de emparejar fuentes. Entonces, es razonable preguntarse: ¿qué debo buscar en un par? ¿Cuánto espacio hay para la experimentación? ¿Cómo puedo probar la eficacia de un par?
Una de las combinaciones más comunes que encontrarás es la combinación clásica del título con el cuerpo del texto. Esta combinación se puede encontrar en revistas, artículos de periódicos, anuncios, etc. Pero, no faltan los casos en los que dos o más fuentes pueden unirse. Aquí hay algunos consejos para garantizar que sus combinaciones de fuentes estén siempre acertadas, creando un medio uniforme y visualmente atractivo de consumir información.
Usa superfamilias.
Un buen método para ampliar la versatilidad de los tipos de letra es utilizar superfamilias. Una superfamilia es un conjunto de fuentes diseñadas para trabajar juntas en armonía. Estas fuentes están relacionadas por compartir ciertas características.
Dentro de las superfamilias, pueden coexistir diferentes estilos de personajes, proporcionando tanto consistencia como variedad. Tienen la capacidad de cambiar sus personalidades mientras conservan las características definitorias del tipo de letra.
Por ejemplo, Macklin, diseñado por Malou Verlomme y ofrecido por Monotype Studio, incluye sans, slab, text y display. Esto demuestra que una superfamilia bien construida puede desarrollar por sí sola el diseño de una revista o periódico.
Un ejemplo de la variedad estilística incluida en algunos tipos de letra está bien representado en un tipo de letra como Aeonik, lanzado a través de CoType en 2018. Aeonik ofrece 7 pesos diferentes (aire, delgado, medio, regular, negrita y negro) y todos ellos pueden ser en cursiva Eso significa que, con un tipo de letra, tienes 14 personalidades diferentes a tu disposición.
Utiliza la jerarquía.
Cuando un cliente potencial ve un diseño gráfico, ya sea la portada de una revista, un periódico, un anuncio en el metro, una valla publicitaria, etc., tiene lugar una serie de procesos sutiles pero importantes. Y si bien puede parecer sin esfuerzo, hay mucho que hacer en el procesamiento de información del cerebro.
Ya sea que el propósito sea crear una jerarquía o simplemente encender una imagen estéticamente atractiva. Eventualmente, tendrá que integrar la jerarquía visual.
Para el tipógrafo erudito, el cuerpo del texto siempre será objeto de interés. Pero para la gente normal, y para aquellos que no aplican la teoría del diseño al trabajo, el tipo de letra para el cuerpo no debería provocar emociones fuertes de una forma u otra.
Uno no debería pensar, "Oh, wow, qué fuente tan genial", al ver el cuerpo del texto. A menos que sea un nerd de la tipografía. El contenido debe ser el núcleo del mensaje.
Más allá del texto en sí, los tamaños de fuente que se complementan entre sí pueden ayudar. La creación de una jerarquía visual utilizando el tamaño y el peso de los puntos puede ayudar a que dos tipos de letra coexistan de manera saludable en una página o pantalla.
Contrastar, no chocar.
Emparejar fuentes se trata de encontrar rasgos que se complementen entre sí.
Un punto de partida fácil para experimentar con la combinación de fuentes es mezclar una fuente serif con una fuente sans serif. Si bien la experimentación es clave, existen algunas prácticas probadas y verdaderas. Por ejemplo, utilizar un sans serif para un título con un serif como copia del cuerpo.
Hay un debate en curso entre los diseñadores sobre si serif o sans serif es más legible. En la impresión, específicamente con el cuerpo del texto, las fuentes serif pueden aumentar la legibilidad. Las serifas son los pequeños pies en los extremos de ciertos caracteres. Se cree que aumentan la legibilidad al llevar la mirada del lector de un carácter a otro.
Por el contrario, las sans serif se consideran más adecuadas para el panorama digital, ya que se consumen más fácilmente en una pantalla que sus contrapartes serif.

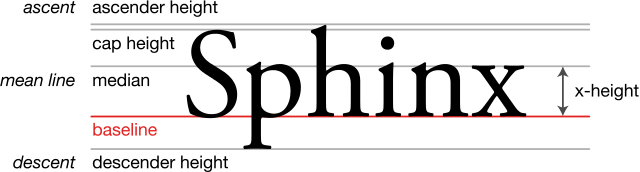
Use fuentes con alturas x similares.

Otra regla general útil para encontrar fuentes que funcionen bien juntas es usar fuentes que tengan alturas X similares. La altura de la X se refiere a la altura de la x minúscula de un tipo de letra. La fuente con esto también tiene una tendencia a mezclarse bien. Sin embargo, asegúrese de probar esto, ya que no es una teoría infalible. Además, ciertas combinaciones de fuentes que no tienen alturas x coincidentes aún pueden funcionar juntas en las circunstancias adecuadas.
Evite el doble guión.
Todos estamos familiarizados con este estilo delicado y floral. Evoca sensaciones de florituras caligráficas y confirmaciones de asistencia obligatorias. Y aunque este estilo puede ser de gran valor en el entorno adecuado, parece fuera de lugar en la mayoría de los lugares. La naturaleza de los tipos de letra script incluye letras que se conectan, proporcionando una apariencia elegante para el texto de visualización pero una pesadilla ilegible para el cuerpo del texto.
Una fuente script se puede definir como una fuente que imita la escritura cursiva. Hay dos subcategorías de fuentes de script: formales e informales.
Una buena regla general es nunca combinar dos fuentes de escritura.
Generadores de emparejamiento de fuentes
A veces necesitamos un poco de orientación cuando aprendemos una habilidad por primera vez. ¡Buenas noticias! Internet está repleto de sitios web para ayudarte en el camino. Los siguientes recursos son buenas herramientas para ayudarlo a encontrar coincidencias tipográficas de calidad para su próximo trabajo de diseño gráfico. ¡Aún mejor, todos estos sitios son gratuitos y fáciles de usar!
- fontjoy.com
- fontpair.com
- Tipoteca.com
Las mejores fuentes para sitios web
Al elegir un tipo de letra para su material, es importante tener en cuenta el medio. Por ejemplo, las pantallas tendrán diferentes propiedades de percepción que el papel. Como resultado, diferentes estilos de caracteres de fuente se traducirán mejor en el sitio web. Encontrar una buena fuente para su sitio web es esencial. Aquí hay algunas cosas a tener en cuenta y algunos tipos de letra clásicos que funcionan en línea.
Ser capaz de diferenciar entre caracteres es esencial para la efectividad del tipo de letra. Analicemos dos componentes importantes de los tipos de letra: kerning y tracking .
Interletrado
Kerning se refiere a la cantidad de espacio entre letras individuales. Esto se usa típicamente para palabras singulares en un logotipo o en un título. Las fuentes vienen con interletraje predeterminado; cada peso o estilo diferente requerirá un interletraje predeterminado diferente. Pero saber cómo ajustar correctamente el interletraje puede evitar que su contenido parezca incómodo, torpe o perezoso. Todo lo cual debe ser objeto de severa evitación por parte de cualquier diseñador gráfico, profesional o aspirante.
Seguimiento
El seguimiento ajusta el espacio entre las letras de manera uniforme en toda la palabra. Esto es particularmente útil cuando trabaja con pesos más pesados que requieren un espacio promedio más grande entre las letras. Ciertas fuentes parecerán naturalmente más juntas, y el seguimiento puede ayudarlo a ajustar esto, aumentando la legibilidad
¿Cómo contribuye el peso de la fuente a la legibilidad?
Las fuentes decorativas, de escritura o demasiado estrechas pueden disminuir la legibilidad. Esto es malo si el texto que ha escrito tiene, de hecho, el propósito de ser leído. Pero esto no significa que deba cubrir su sitio web con tipos de letra en negrita. Una comprensión de la jerarquía tipográfica lo ayudará a comprender cómo la coordinación adecuada de los pesos de las fuentes puede crear un diseño coherente y visualmente agradable.
Fuentes de sitios web: ¿Nix the serif?
Un mito tipográfico de larga data afirma que las fuentes serif mejoran la legibilidad en situaciones de impresión, mientras que las sans serif son más adecuadas para la pantalla digital. Hay algo de verdad en esto. Las gracias pueden aumentar la legibilidad en cuerpos de texto más grandes debido a la guía de los "pies" que guían la vista de un carácter al siguiente.
Pero este mito tiene sus raíces en los días en que las pantallas de las computadoras aún no podían representar las serifas con claridad, haciéndolas menos legibles. Además, sans serif tiene líneas limpias y nítidas que se traducen bien en la configuración digital. Pero esto no siempre es un hecho.
Las fuentes más legibles para el diseño web
Georgia
Georgia fue diseñado por Microsoft con pantallas de baja resolución en mente. Por esta razón, es una de las mejores y más legibles fuentes en situaciones en pantalla. Pero, es una fuente serif. Entonces contiene esos pequeños adornos al final de cada carácter. Aún así, Georgia es una excelente opción para el diseño de sitios web.
Helvética
Helvetica es el punto de referencia sans por una razón. Es un clásico moderno con una legibilidad impecable y una gran superfamilia para trabajar. Es elegante.
Arena movediza
La mayoría de las personas ingerirán su diseño mediante el uso de un teléfono inteligente, una tableta o alguna otra vía digital. Por lo tanto, no sorprende que muchos proveedores de teléfonos inteligentes y tabletas estén diseñando nuevos tipos de letra para adaptarse a esta tendencia. Google desarrolló este sans serif únicamente con el propósito de ser legible en pantallas pequeñas.
futura
Algunas fuentes son inexplicablemente versátiles. Futura es una de esas fuentes. Conjurando el espíritu Bauhaus de principios del siglo XX, Futura apareció en escena con un aspecto increíblemente contemporáneo. Hoy en día, se ve tan moderno como siempre.
Montserrat
Montserrat es una buena opción para crear un diseño web limpio y de apariencia simple. Tiene un carácter más perceptible que Helvetica o Arial, pero sigue siendo una de las fuentes más fáciles de leer.
Times New Roman
Muchos de nosotros hemos llegado a ver Times New Roman como el tipo de letra predeterminado. Para documentos impresos y web. A pesar de tener una altura x pequeña, sigue siendo una de las fuentes más legibles.
Tahoma
Tahoma es un humanista sans seif. Al igual que las otras fuentes de esta lista, se creó para la accesibilidad en pantalla. De hecho, Tahoma era la fuente predeterminada en todo Windows 2000 y XP. Su fuerza es como tipo de letra de menú e interfaz.
abrir sans
Open Sans destaca por su interletraje. Su espaciado natural hace de este tipo de letra una de las fuentes más fáciles de leer. Según Google, Open Sans está "optimizado para interfaces impresas, web y móviles, y tiene excelentes características de legibilidad en sus formas de letras".
jerarquía tipográfica
¿Qué es la jerarquía tipográfica?

La jerarquía tipográfica es un sistema que utiliza la tipografía (tamaño, fuente y diseño) para crear una jerarquía que muestre a los usuarios dónde buscar determinada información.
Una página web mal diseñada abrumará a sus visitantes. Sin una jerarquía clara, las personas no sabrán a qué información dirigir su atención primero. Estas son malas noticias, especialmente si estos visitantes son clientes potenciales. Cuando un cliente potencial llega a la página de destino de su sitio web, querrá una experiencia perfecta.

Fuentes de marca: elegir el tipo de letra adecuado para su negocio
¿Alguna vez ha juzgado una marca basándose únicamente en su logotipo? Si tu respuesta es sí, no estás solo. Después de todo, el logotipo de una empresa es su activo visual más importante. El conocimiento de la marca, la confiabilidad, la autoridad y muchos otros atributos dependen de ese diseño.
En branding, una marca denominativa comercial es un logotipo basado en una fuente que se centra exclusivamente en el nombre de la empresa. Debido a su dependencia de la palabra escrita, un buen diseño de marca denominativa requerirá una comprensión adecuada de la tipografía. Pero ya sea que su empresa use o no una marca de agua como su significado principal, deberá encontrar un tipo de letra que acompañe el elemento visual de su marca.
En esta sección, discutiremos algunas de las fuentes de marca más identificables, profundizaremos en cómo funcionan y preguntaremos por qué tantas empresas exitosas han usado las mismas fuentes durante décadas.
Es fácil suponer que solo porque desea que su logotipo se destaque, debe hacerlo grande y colorido, separando fácilmente su nombre de la multitud de logotipos con diseños similares. Pero, evidentemente, este no es el caso. Hay una razón por la que ciertos tipos de letra han mantenido su dominio absoluto sobre el diseño de logotipos durante tanto tiempo. Y muchos de ellos han existido desde mediados del siglo XX.
Massimo Vignelli nombró explícitamente sus cinco fuentes: Futura, Helvetica, Times New Roman, Bodoni y Century.
Hay una gran cantidad de marcas a lo largo de la historia moderna hasta el día de hoy (e inclusive) que se han apoyado fácilmente en solo unos pocos tipos de letra bien diseñados. Las siguientes fuentes han sido pilares en el diseño de logotipos durante décadas. Estas son algunas de las marcas más conocidas que comparten esos tipos de letra.
Algunas fuentes populares para el diseño de logotipos
Es posible que se sorprenda al descubrir la frecuencia con la que las empresas confían en el mismo par de fuentes para representar su marca. Aquí hay algunos tipos de letra clásicos que han existido durante casi un siglo y, sin embargo, las empresas, antiguas y nuevas, todavía confían en ellos para comunicar su identidad.
Gótico vanguardista TIC
Avant-Garde Gothic es una fuente geométrica sans-serif diseñada por Herb Lubalin y Tom Carnase. Se utilizó originalmente en la revista Avant-Garde, que se publicó desde enero de 1968 hasta julio de 1971. Desde entonces, se ha abierto camino en el repertorio de diseño de innumerables firmas.

Marcas que lo usan:
- Adidas
- Bloomingdale´s
- macy's
- Móvil
- Nutella
- Billabong
- Elemento
futura
Otro sans serif geométrico que se ha abierto camino en los anales de la historia de las marcas denominativas es Futura. Diseñado originalmente como una contribución al proyecto New Frankfort, Bauer Type Foundry lo desarrolló en 1926. Estaba adelantado a su tiempo cuando se publicó por primera vez y ha mantenido su eficacia moderna casi 100 años después. ¡Aquí hay algunas empresas que están de acuerdo!

Marcas que lo usan:
- La mejor compra
- dominó
- FedEx
- GoFundMe
- Nike
Helvética
Helvetica fue diseñado por Max Miedinger y publicado por Linotype en 1957. Ha sido llamado "el punto de referencia sans" y se considera un elemento básico atemporal del diseño gráfico. A lo largo de los años, se han desarrollado una serie de variantes, que incluyen diferentes pesos, anchos y tamaños. Su firme simplicidad geométrica la convierte en una de las mejores fuentes para logotipos. Innumerables marcas han confiado en la elegante inmediatez de Helvetica.

Marcas que lo usan:
- American Apparel
- todoterreno
- LG
- panasonic
- Objetivo
Las peores fuentes: qué evitar en una tipografía
La tipografía permite un montón de experimentación y personalización. Pero eso no significa que no haya respuestas incorrectas.
Saber qué evitar en los tipos de letra puede ayudarlo a no arriesgar la identidad y la reputación de su marca.
Aquí hay algunos tipos de letra fáciles de rechazar que todo diseñador debe evitar:
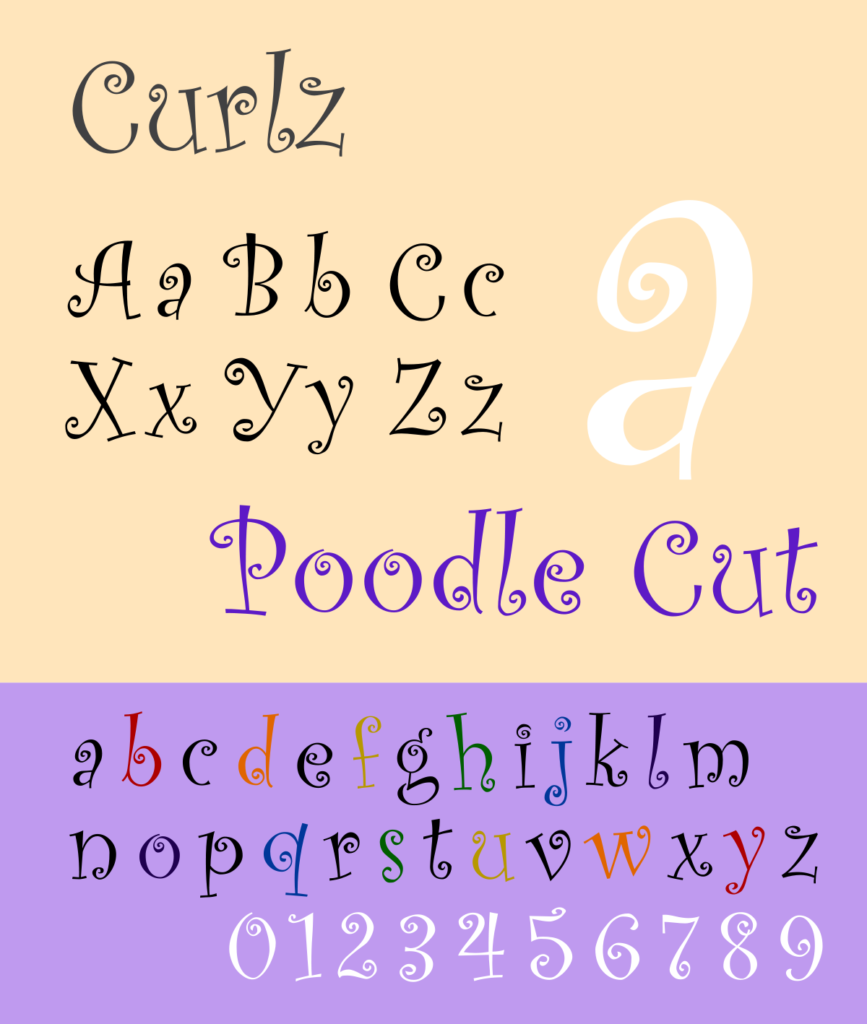
Curlz

A primera vista, Curlz puede parecer una broma divertida en la que no estás metido. Por mucho que lo intentes, parece que no puedes encontrar el humor. Apesta a una tienda de ropa para niños pequeños oa la tienda de segunda mano en ruinas junto a la casa de tus padres.
Es caprichoso, extravagante y descarado. Me encanta eso. Pero en caso de que quiera que lo tomen en serio, debe resistir la tentación de cubrir su texto con esta fuente. Desarrollado por Carl Crossgrove y Steve Mattison para Agfa Monotype, el único motivo de fama de Curlz es su condición de subcampeón de la categoría Most Likely To Be Found in A Dr. Suess Book de una entrega de premios que inventé. Próximo.
Impacto

Si surge una tendencia con estas entradas, probablemente sea algo como esto: fuentes predeterminadas en el software de procesamiento de textos a mediados de la década de 2000. Desde la perspectiva de un niño de 8 años, Impact era muy apreciado. Era la fuente que buscabas cuando no estabas jugando. Cuando necesitabas algo que llamara la atención. Algo serio. Y eso es todo. El aura que desprende Impact es la de “un niño de ocho años que no se anda con rodeos”.
Es probable que esta no sea la empresa que busca mantener en el desarrollo de una identidad de marca. Hay toneladas de tipos de letra que hacen lo que crees que está haciendo Impact, solo que mejor.
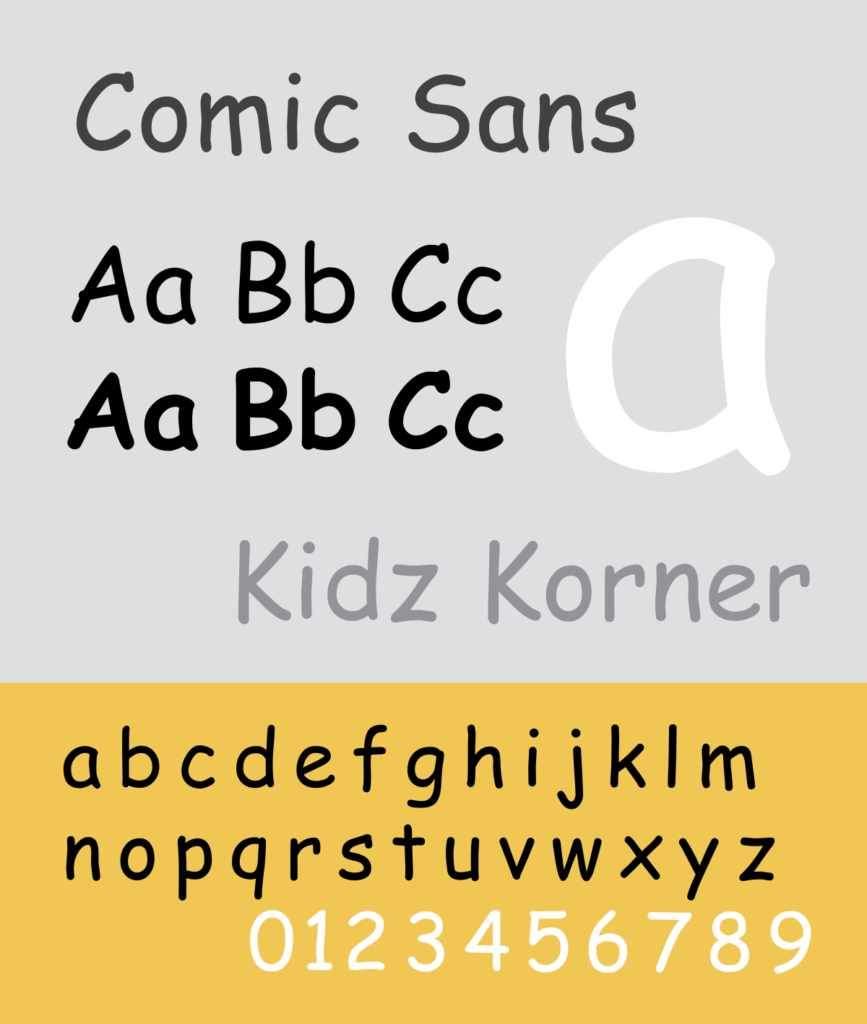
Comic Sans

Este tipo de letra ha sido ridiculizado durante mucho tiempo por su comportamiento infantil y juguetón. Nos burlamos de su aspecto tosco y anticuado, y de su capacidad para llamar inmediatamente la atención de sus usuarios.
Como muchos tipos de letra sans serif, Comic Sans tiene un trazo relativamente uniforme. Esto se debe a sus formas de letras no moduladas, lo que significa que hay poco o ningún contraste en el grosor de los caracteres. Sin embargo, a diferencia de otros sans serif no modulados como Ariel o Helvetica, Comic Sans no tiene en cuenta el grosor adicional en los puntos de unión del tallo y el hombro. Esto conduce a caracteres desiguales y contribuye a problemas de legibilidad.
