Apa itu Tipografi? Panduan Utama
Diterbitkan: 2022-05-12Tipografi adalah seni dan teknik mengatur jenis untuk membuat bahasa tertulis. Ini bisa menjadi renungan bagi banyak orang, tetapi tipografi memainkan peran utama dalam cara kata-kata tertulis diterima. Pemasar, pengiklan, desainer grafis – seniman dari hampir semua media – memanfaatkan tipografi sebagai sarana untuk menyampaikan informasi dan identitas.
Menggunakan desain jenis alat dengan benar akan menguntungkan Anda saat mengembangkan merek. Panduan ini akan merangkum dasar-dasar tipografi, termasuk informasi dasar seperti klasifikasi, praktik terbaik, saran branding, serta apa yang tidak boleh dilakukan saat bekerja dengan tipe.
Jenis huruf atau font: Apa bedanya?

Kami akan menggunakan kedua kata ini satu ton di seluruh artikel ini. Dan sementara mereka mungkin tampak sinonim, mereka tidak. Ini biasanya tidak menghentikan orang awam untuk mempertukarkan keduanya, tetapi pemahaman tentang perbedaannya adalah kunci untuk mencerna informasi ini dengan benar.
Jenis huruf
Jenis huruf mengacu pada sekelompok fitur yang ditetapkan untuk huruf dan karakter lainnya. Typeface mengatur atribut umum seperti kehadiran (atau kurangnya) serif.
font
Font adalah seperangkat fitur tertentu dalam keluarga tipografi. Seperti berat, miring, miring, dan ukuran.
Sebagai contoh:
- GT Haptik adalah jenis huruf.
- GT Haptik Light Oblique 24 pt. adalah font.
- Ringan mengacu pada berat. Miring mengacu pada sudut. Dan 24 hal. adalah ukuran.
Klasifikasi Tipografi
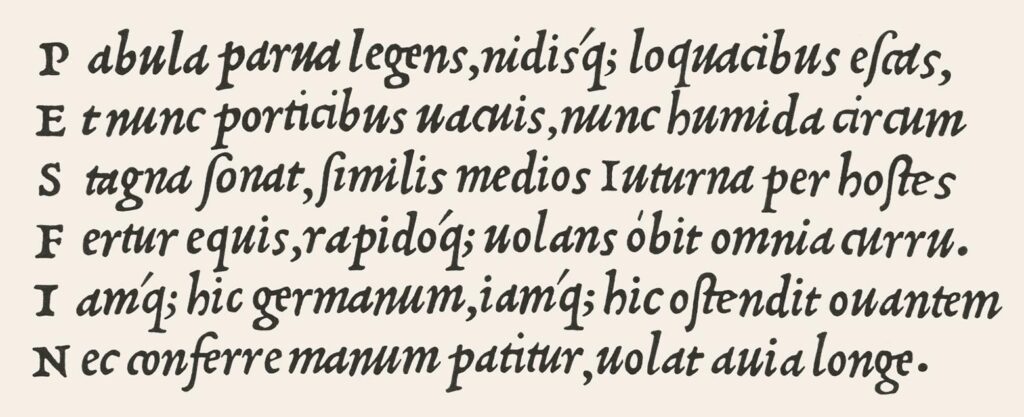
Tipografi paling awal disebut Blackletter, digunakan oleh Johannes Gutenburg pada mesin cetak pertama pada tahun 1440. Dengan cepat menjadi standar. Meskipun di akhir abad ini, Nicolas Jenson menyadari bahwa bentuk huruf yang lebih sederhana dan lebih ramping akan menghasilkan kemampuan untuk memasukkan lebih banyak teks pada satu halaman.
Ini akan menghasilkan buku yang lebih pendek dengan waktu penyiapan yang lebih cepat. Dia menciptakan jenis huruf Romawi pertama, berdasarkan huruf Blackletter dan Italian Humanist.

Perubahan ini termasuk yang pertama dilakukan pada tipografi dan menggerakkan seni yang masih aktif dalam melakukannya.
Bagian ini akan mencakup 4 klasifikasi jenis huruf utama.
- serif
- Sans Serif
- Naskah
- ruang tunggal
serif
Tipografi awal masih membawa pengaruh alat ketik pra-pindah. Misalnya, font serif dipengaruhi oleh pahatan batu, yang merupakan asal mula karakter awal ini diproduksi. Latihan ini menciptakan "kaki" kecil di ujung karakter.
Serif Gaya Lama (Abad ke-15 hingga ke-18)
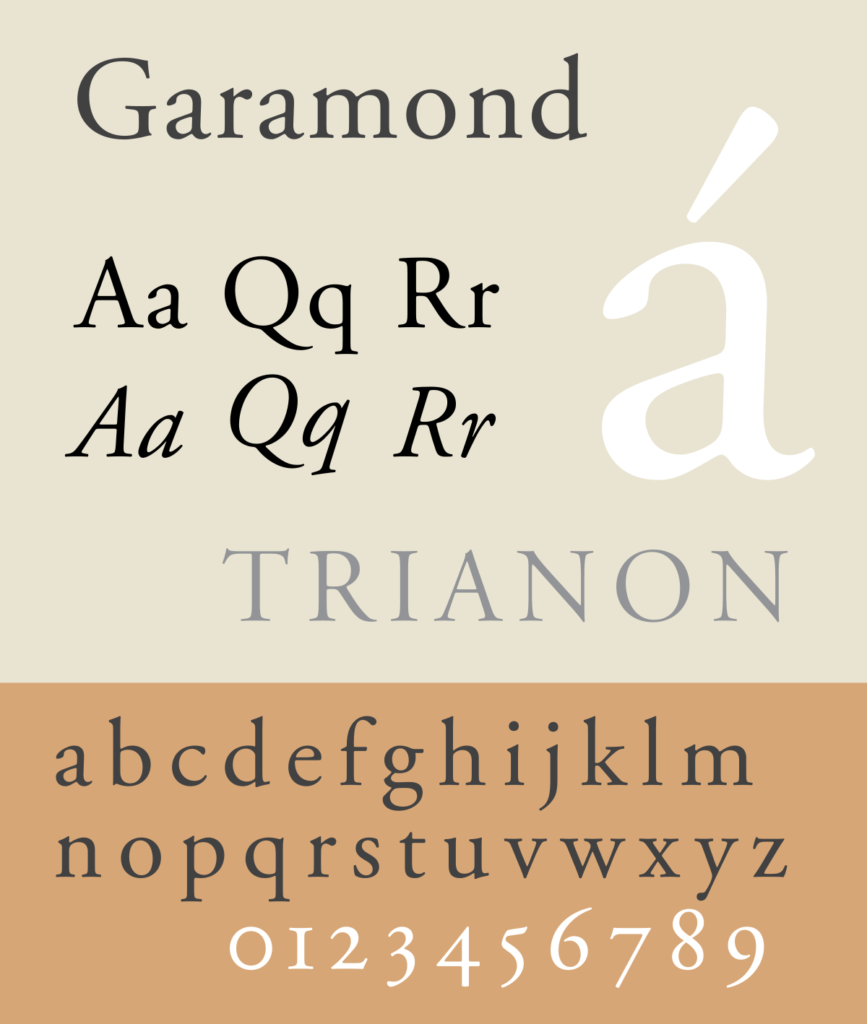
Serif Gaya Lama dikembangkan oleh para tipografer Renaisans pada abad ke-15. Mereka mengganti tipografi Blackletter, yang dirancang dengan gaya tulisan tangan, kaligrafi, dan banyak dari bentuk huruf mereka masih mempertahankan pengaruhnya dari goresan pena.

Serif dalam gaya ini cenderung sedikit membulat, miring, dan melengkung. Karakter memiliki tegangan diagonal sebagai lawan dari tegangan vertikal dari iterasi selanjutnya. Ini menunjukkan pengaruh dari kaligrafi. Karakter biasanya kontras rendah, artinya sebagian besar goresan memiliki lebar yang sama.
Contoh: Garamond. Buku Goudy 1911. Palatino.
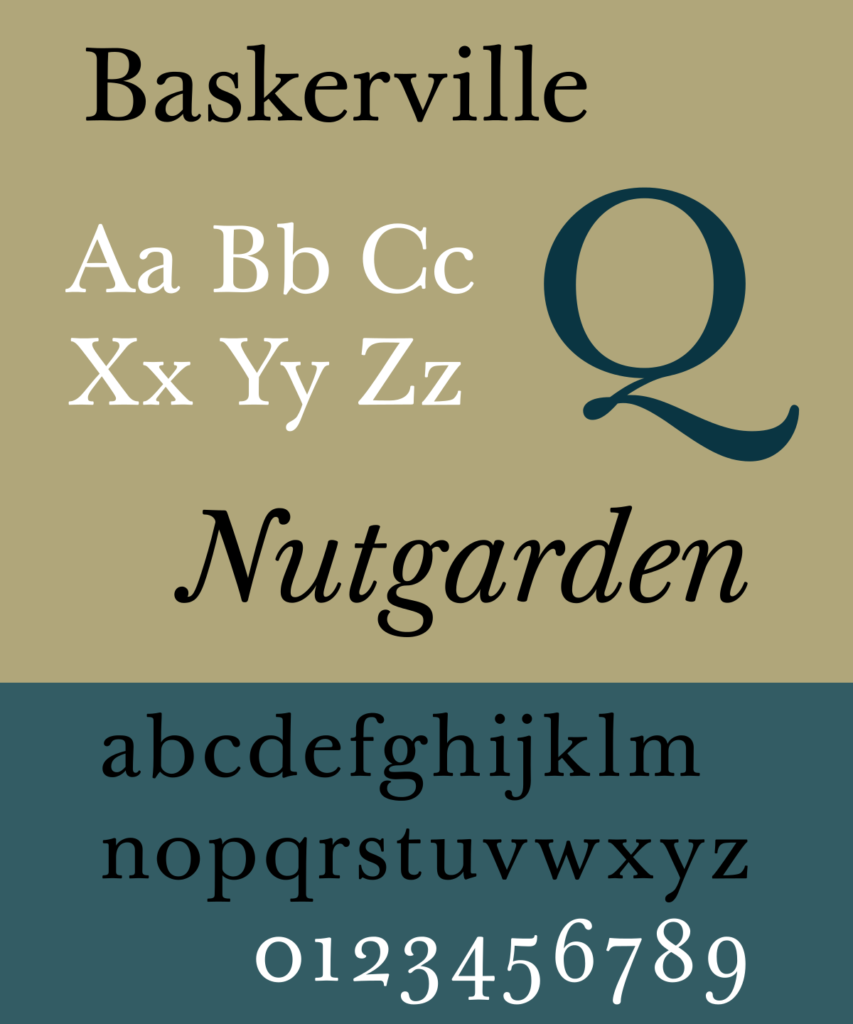
Serif Transisi (Abad ke-18)
Sebagai abad ke-18 berkembang, praktek pencetakan menjadi lebih halus. Tipografi yang dibuat selama periode ini dikenal sebagai serif transisi.

Beberapa karakteristik yang menentukan gaya ini adalah serif yang lebih tajam dan karakter yang lebih ditekankan secara vertikal. Selain itu, gaya ini cenderung menghasilkan kontras yang lebih tinggi antara sapuan tebal dan tipis.
Contoh: Baskerville. Waktu Romawi Baru.
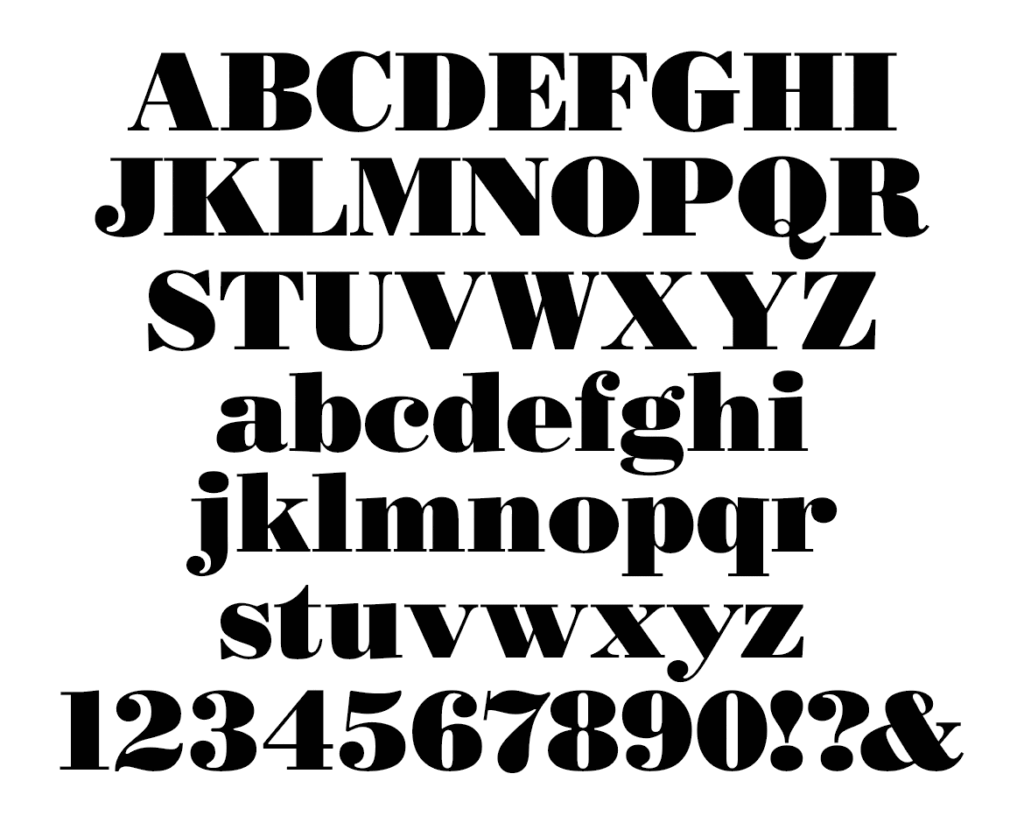
Serif modern (Akhir abad ke-18)
Font menjadi lebih halus dan lebih rinci seiring berjalannya abad ke-18. Ini karena kemajuan lebih lanjut dalam proses pencetakan.

Karakteristik termasuk serif yang benar-benar lurus dan datar dan memiliki tegangan vertikal sepenuhnya. Kontrasnya juga sangat tinggi antara sapuan tebal dan tipis.
Contoh: LTC Bodoni 175.
Sans Serif
Sans berasal dari akar kata Perancis yang berarti "tanpa". Jadi, sans serif secara harfiah berarti "tanpa serif". Jenis huruf ini pertama kali digunakan pada abad kelima SM, tetapi jenis huruf cetak pertama dalam gaya ini dibuat oleh William Caslon pada abad ke-18. Mereka dianggap sebagai gaya informal pada awalnya, tetapi tampilannya yang bersih, minimal, dan modern telah mengubah font sans serif menjadi alat yang sangat serbaguna.
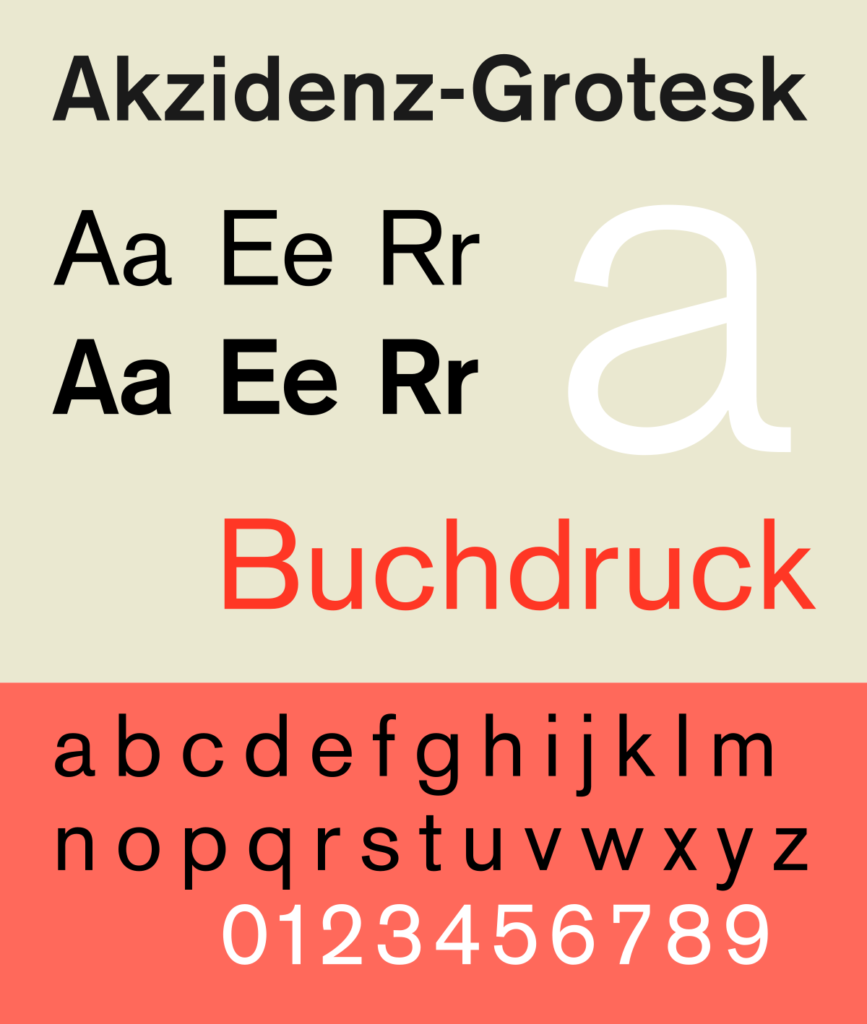
Aneh (abad ke-20)
Gaya aneh itu populer secara komersial di awal abad ke-20. Beberapa ciri umum termasuk kontras sedang antara sapuan tebal dan tipis dan celah bukaan terbuka dalam karakter seperti huruf kecil a dan e.
Contoh: Akzidenz-Grotesk.

Neo Grotesque (abad ke-20)
Jenis huruf Neo Grotesque adalah hasil dari desainer yang lebih memilih sans serif yang bersih dan dapat dibaca. Hal ini menyebabkan banyak karakter dan kepribadian font dilucuti. Karakter memiliki ketebalan yang seragam tanpa kontras antara tebal dan tipis.
Contoh: Helvetica.

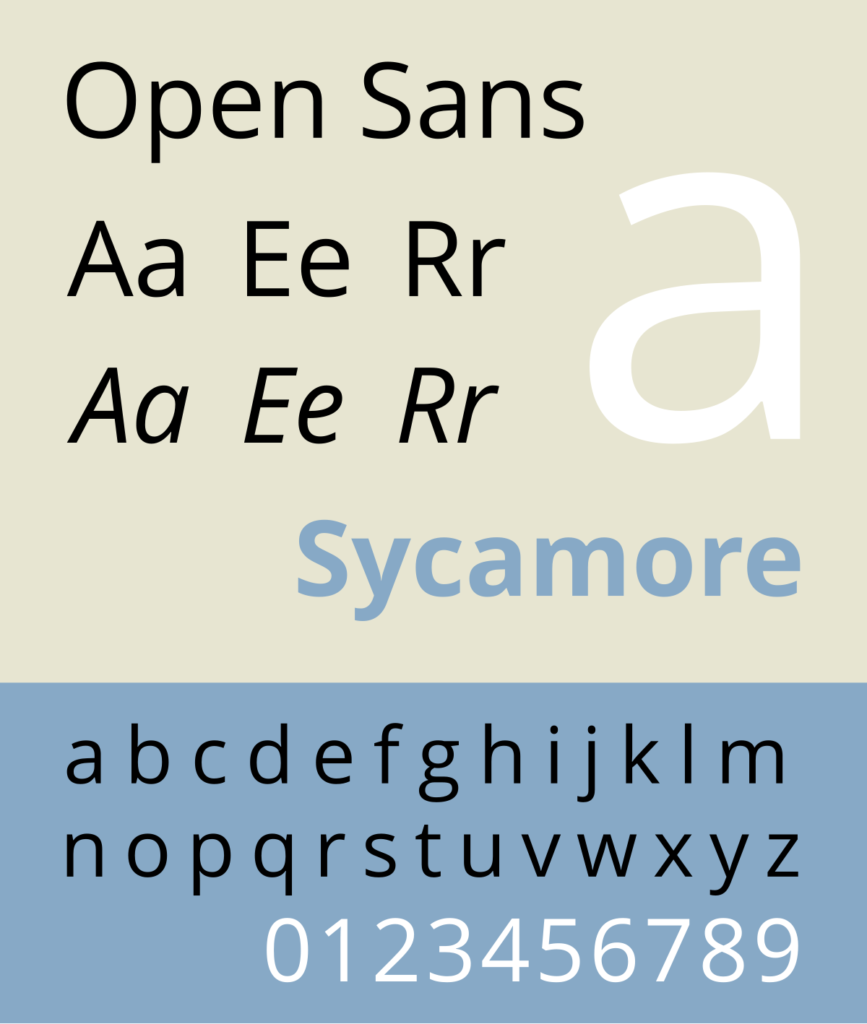
Humanis (abad ke-20)
Ini didasarkan pada proporsi ibu kota bergaya Romawi. Beberapa detail karakter memiliki pengaruh gaya kaligrafi. Ini dikembangkan pada abad ke-20 ketika orang mulai merasa seolah-olah Sans Serif modern tidak memiliki karakter dan kemanusiaan.
Contoh: Buka Sans. Cantarell.

Naskah
Font skrip menawarkan eksentrisitas dan seni dengan gaya desain yang terinspirasi dari bunga dan kaligrafi. Mereka umumnya muncul sebagai tulisan tangan yang ditiru, sapuan kuas dan sapuan pena. Font skrip dapat dibagi menjadi dua subkategori: skrip formal dan skrip kasual.
Skrip formal biasanya didasarkan pada bentuk huruf dari abad ke-17 dan ke-18, sering kali meniru pena bulu atau ujung pena.
Skrip kasual terkenal karena memiliki tangan yang lebih aktif dan tidak diragukan lagi memiliki nuansa yang kurang fasih. Tipografi ini mulai bermunculan di awal abad ke-20.

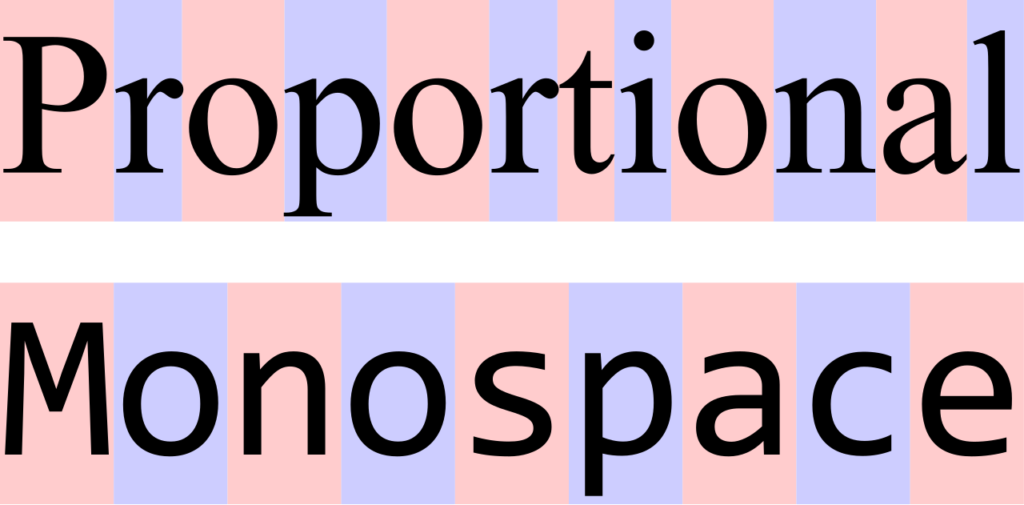
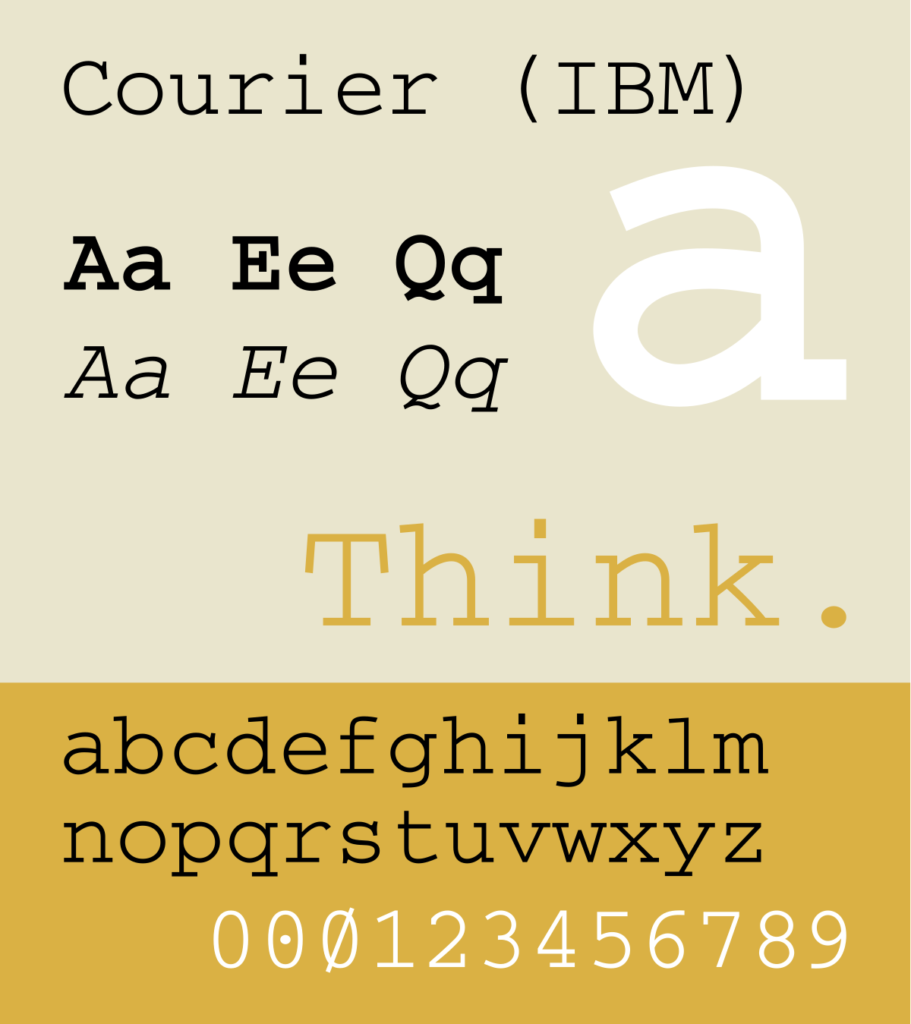
ruang tunggal
Juga dikenal sebagai font fixed-pitch, fixed-width, atau non-proportional, ini adalah font di mana karakter menempati jumlah ruang horizontal yang sama.

Font ini dapat ditemukan pada mesin tik, serta komputer awal. Jarak yang rata ini meningkatkan keterbacaan, menjadikannya pilihan tepat untuk pengkodean dan pengeditan teks perangkat lunak.
Contoh: Kurir Baru

Kapan saya harus menggunakan yang mana?
Serif
Tipografi serif telah dipuji karena keterbacaannya. Serif itu sendiri memandu mata pembaca dari satu karakter ke karakter berikutnya, meningkatkan keterbacaan. Gaya tipe ini paling efektif saat bekerja dengan body copy atau teks format panjang lainnya, atau saat Anda ingin menambahkan nuansa tradisional pada pekerjaan Anda.
Sans Serif
Banyak desainer web lebih memilih font sans serif karena garis yang bersih dan tajam sangat cocok untuk penggunaan di layar. Jika Anda melihat sebagian besar perangkat digital (atau aplikasi yang digunakan terutama pada perangkat tersebut), kemungkinan besar Anda akan menemukan bahwa jenis huruf default adalah sans serif. Mereka dapat dibaca pada titik yang lebih kecil, cocok untuk berbagai macam layar digital yang tersedia.
Sans serif adalah pilihan bagus untuk teks tampilan, tetapi juga serbaguna. Mereka dapat digunakan untuk teks isi juga. Sejauh memasangkan font, Anda biasanya dapat menggunakan dua font sans serif. Hal yang sama tidak dapat dikatakan untuk tipografi serif, yang cenderung terlihat kikuk ketika dipasangkan dengan serif lain.
Naskah
Sifat dekoratifnya membuatnya bagus untuk teks tampilan dan situasi lain di mana Anda perlu menarik perhatian. Namun masalah keterbacaan gaya ini membuatnya sulit untuk digunakan dalam situasi non-dekoratif atau headline. Untuk alasan ini, sebaiknya hindari jenis huruf skrip saat meletakkan salinan isi dan teks bentuk panjang lainnya.
ruang tunggal
Font monospace lebih disukai oleh programmer karena keterbacaan yang terkait dengannya.
Memasangkan Font: Cara menemukan kecocokan

Sedangkan efektivitas font melibatkan masalah seperti keterbacaan dan estetika, kombinasi font memerlukan perhatian seperti hierarki dan kontras, selain keterbacaan dan estetika.
Saat mengerjakan sebuah proyek, Anda hampir pasti akan ditugaskan untuk memasangkan font. Jadi, masuk akal untuk bertanya: apa yang harus saya cari dalam pasangan? Berapa banyak ruang yang ada untuk eksperimen? Bagaimana saya bisa menguji efektivitas sepasang?
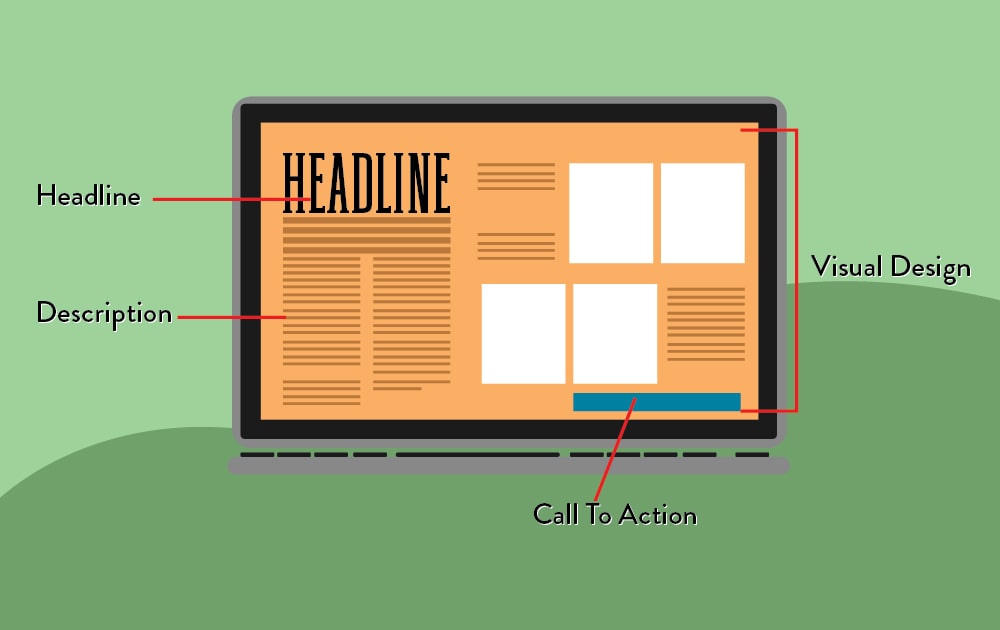
Salah satu kombinasi paling umum yang akan Anda temukan adalah pasangan klasik dari headline dengan body copy. Kombinasi ini dapat ditemukan di majalah, artikel surat kabar, iklan, dll. Namun, tidak ada kekurangan contoh di mana dua atau lebih font dapat disatukan. Berikut adalah beberapa tip untuk memastikan pasangan font Anda selalu tepat sasaran, menciptakan sarana konsumsi informasi yang rata dan menarik secara visual.
Gunakan keluarga super.
Metode yang baik untuk memperluas keserbagunaan tipografi adalah memanfaatkan superfamilies. Superfamily adalah sekumpulan font yang dibuat untuk bekerja sama secara harmonis. Font-font ini terkait dengan berbagi karakteristik tertentu.
Dalam superfamilies, gaya karakter yang berbeda dapat hidup berdampingan, memberikan konsistensi dan variasi. Mereka memiliki kemampuan untuk mengubah kepribadian mereka sambil mempertahankan ciri khas tipografi.
Misalnya, Macklin — dirancang oleh Malou Verlomme dan ditawarkan oleh Monotype Studio — termasuk sans, slab, teks, dan tampilan. Ini membuktikan bahwa keluarga super yang dibangun dengan baik dapat sendirian menyempurnakan tata letak majalah atau surat kabar.
Contoh variasi gaya yang termasuk dalam beberapa tipografi terwakili dengan baik dalam tipografi seperti Aeonik, dirilis melalui CoType pada tahun 2018. Aeonik menawarkan 7 bobot berbeda (udara, tipis, sedang, reguler, tebal, dan hitam) dan semuanya bisa dicetak miring. Itu berarti, dengan satu jenis huruf, Anda memiliki 14 kepribadian berbeda yang Anda inginkan.
Gunakan hierarki.
Ketika calon pelanggan melihat desain grafis, apakah itu halaman depan majalah, koran, iklan kereta bawah tanah, papan reklame, dll. serangkaian proses yang halus namun penting terjadi. Dan meskipun mungkin tampak mudah, ada banyak hal yang masuk ke dalam pemrosesan informasi di otak.
Apakah tujuannya adalah untuk membuat hierarki, atau hanya menyalakan visual yang menarik secara estetis. Akhirnya, Anda harus mengintegrasikan hierarki visual.
Untuk tipografer yang terpelajar, teks isi akan selalu menjadi subjek yang menarik. Tetapi bagi orang normal, dan mereka yang tidak menerapkan teori desain pada karya, jenis huruf untuk tubuh tidak boleh menimbulkan emosi yang kuat dengan satu atau lain cara.
Seseorang seharusnya tidak berpikir, “Oh, wow, font yang keren,” ketika melihat body copy. Kecuali mereka kutu buku tipografi. Konten harus menjadi inti pesan.
Di luar teks sebenarnya itu sendiri, ukuran font yang saling melengkapi dapat membantu. Membuat hierarki visual dengan memanfaatkan ukuran titik dan bobot dapat membantu dua tipografi hidup berdampingan secara sehat di halaman atau layar.
Kontras, bukan bentrok.
Memasangkan font adalah tentang menemukan sifat yang saling melengkapi.
Titik awal yang mudah ketika bereksperimen dengan menggabungkan font adalah dengan mencampur satu font serif dengan satu font sans serif. Sementara eksperimen adalah kuncinya, ada beberapa praktik yang dicoba dan benar. Misalnya, menggunakan sans serif untuk headline dengan serif sebagai body copy.
Ada perdebatan yang sedang berlangsung di antara desainer tentang apakah serif atau sans serif lebih mudah dibaca. Di media cetak, khususnya dengan body copy, font serif dapat meningkatkan keterbacaan. Serif adalah kaki kecil di ujung karakter tertentu. Diyakini bahwa ini meningkatkan keterbacaan dengan mengarahkan mata pembaca dari satu karakter ke karakter lainnya.
Sebaliknya, sans serif dianggap lebih cocok untuk lanskap digital, karena lebih mudah digunakan di layar daripada rekan serif mereka.
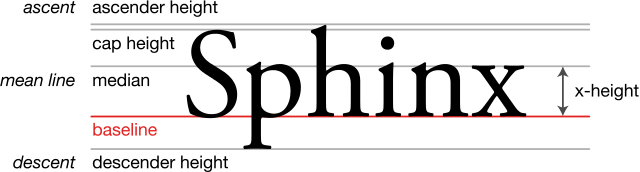
Gunakan font dengan tinggi x yang serupa.

Aturan praktis lain yang berguna untuk menemukan font yang bekerja sama dengan baik adalah menggunakan font yang memiliki ketinggian X yang serupa. Tinggi X mengacu pada tinggi huruf kecil x untuk tipe wajah. Font dengan ini juga memiliki kecenderungan untuk berbaur dengan baik. Pastikan untuk memberikan ini tes mata, karena ini bukan teori yang sangat mudah. Selain itu, pasangan font tertentu yang tidak memiliki tinggi x yang cocok masih dapat bekerja sama dalam situasi yang tepat.

Hindari skrip ganda.
Kita semua akrab dengan gaya bunga yang halus ini. Ini memunculkan sensasi kaligrafi berkembang dan RSVP wajib. Dan meskipun gaya ini dapat menjadi nilai yang luar biasa dalam pengaturan yang sesuai, gaya ini terlihat tidak pada tempatnya di sebagian besar tempat. Sifat tipografi skrip termasuk huruf yang menghubungkan, memberikan tampilan yang elegan untuk teks tampilan tetapi mimpi buruk yang tidak terbaca untuk body copy.
Font skrip dapat didefinisikan sebagai font yang meniru tulisan tangan kursif. Ada dua subkategori font skrip: formal dan kasual.
Aturan praktis yang baik adalah jangan pernah menggabungkan dua font skrip.
Generator Pasangan Font
Terkadang kita membutuhkan sedikit bimbingan saat pertama kali mempelajari suatu keterampilan. Kabar baik! Internet penuh dengan situs web untuk membantu Anda di sepanjang jalan. Sumber daya berikut adalah alat yang bagus untuk membantu Anda menemukan kecocokan jenis huruf berkualitas untuk pekerjaan desain grafis Anda berikutnya. Lebih baik lagi, semua situs ini gratis dan mudah digunakan!
- Fontjoy.com
- Fontpair.com
- Typotheque.com
Font Terbaik untuk Situs Web
Saat memilih jenis huruf untuk materi Anda, penting untuk mempertimbangkan medianya. Misalnya, layar akan memiliki sifat persepsi yang berbeda dari kertas. Akibatnya, gaya karakter font yang berbeda akan diterjemahkan lebih baik ke situs web. Menemukan font yang bagus untuk situs web Anda sangat penting. Berikut adalah beberapa hal yang harus diperhatikan, dan beberapa tipografi klasik yang berfungsi secara online.
Mampu membedakan antara karakter sangat penting untuk efektivitas jenis huruf. Mari kita bahas dua komponen penting dari tipografi: kerning dan tracking .
Kerning
Kerning mengacu pada jumlah spasi antara huruf individu. Ini biasanya digunakan untuk kata-kata tunggal dalam pengaturan logo atau judul. Font datang dengan kerning default; setiap bobot atau gaya yang berbeda akan memerlukan kerning default yang berbeda. Tetapi mengetahui cara menyesuaikan kerning dengan benar dapat mencegah konten Anda terlihat canggung, kikuk, atau malas. Semua yang harus menjadi subjek penghindaran parah pada bagian dari setiap desainer grafis, profesional atau calon.
Pelacakan
Pelacakan menyesuaikan jarak antar huruf secara merata di seluruh kata. Ini sangat membantu ketika Anda bekerja dengan beban yang lebih berat yang membutuhkan jarak rata-rata yang lebih besar di antara huruf. Font tertentu secara alami akan tampak lebih dekat satu sama lain, dan pelacakan dapat membantu Anda menyesuaikan ini, meningkatkan keterbacaan
Bagaimana bobot font berkontribusi pada keterbacaan?
Dekoratif, skrip, atau font yang terlalu sempit dapat mengurangi keterbacaan. Ini buruk jika teks yang Anda tulis sebenarnya untuk tujuan dibaca. Tetapi ini tidak berarti Anda perlu melapisi situs web Anda dengan tipografi tebal. Pemahaman tentang hierarki tipografi akan membantu Anda dalam mengoordinasikan bobot font dengan benar sehingga dapat menciptakan desain yang koheren dan menyenangkan secara visual.
Font situs web: Nix serif?
Mitos tipografi lama mengklaim font serif meningkatkan keterbacaan dalam situasi cetak, sementara sans serif lebih cocok untuk layar digital. Ada beberapa kebenaran untuk ini. Serif dapat meningkatkan keterbacaan di badan teks yang lebih besar karena panduan "kaki" yang mengarahkan mata dari satu karakter ke karakter berikutnya.
Tapi mitos ini berakar pada hari-hari ketika layar komputer belum mampu membuat serif dengan rapi, membuatnya kurang terbaca. Selain itu, sans serif memiliki garis yang bersih dan tajam yang diterjemahkan ke pengaturan digital dengan baik. Tapi ini tidak selalu diberikan.
Font yang paling mudah dibaca untuk desain web
Georgia
Georgia dirancang oleh Microsoft dengan mempertimbangkan layar beresolusi rendah. Untuk alasan ini, ini adalah salah satu font terbaik dan paling mudah dibaca dalam situasi di layar. Tapi, itu font serif. Jadi itu berisi hiasan kecil di ujung setiap karakter. Namun, Georgia adalah pilihan yang sangat baik untuk desain situs web.
Helvetica
Helvetica adalah patokan sans karena suatu alasan. Ini adalah klasik modern dengan keterbacaan sempurna dan keluarga super besar untuk digunakan. Ini ramping.
Pasir apung
Kebanyakan orang akan mencerna desain Anda melalui penggunaan smartphone, tablet, atau media digital lainnya. Maka tidak heran jika banyak pemasok smartphone dan tablet merancang tipografi baru untuk mengakomodasi tren ini. Google mengembangkan sans serif ini murni untuk tujuan agar dapat dibaca di layar kecil.
masa depan
Beberapa font secara eksplisit serbaguna. Futura adalah salah satu font tersebut. Menyihir semangat Bauhaus di awal abad ke-20, Futura muncul di panggung dengan tampilan yang sangat kontemporer. Hari ini, itu terlihat sama modernnya seperti biasanya.
Montserrat
Montserrat adalah pilihan yang baik untuk membuat desain web yang bersih dan tampak sederhana. Ini memiliki karakter yang lebih terlihat daripada Helvetica atau Arial tetapi tetap menjadi salah satu font termudah untuk dibaca.
Times New Roman
Banyak dari kita yang melihat Times New Roman sebagai jenis huruf default. Untuk dokumen cetak dan web. Meskipun memiliki tinggi x kecil, itu masih salah satu font yang lebih mudah dibaca.
Tahoma
Tahoma adalah seorang humanis sans seif. Sama seperti font lain dalam daftar ini, font ini dibuat untuk aksesibilitas di layar. Faktanya, Tahoma adalah font default di semua Windows 2000 dan XP. Kekuatannya adalah sebagai menu dan interface typeface.
Buka Sans
Open Sans terkenal karena kerningnya. Spasi alaminya menjadikan jenis huruf ini salah satu font termudah untuk dibaca. Menurut Google, Open Sans “dioptimalkan untuk antarmuka cetak, web, dan seluler, dan memiliki karakteristik keterbacaan yang sangat baik dalam bentuk hurufnya.”
Hirarki tipografi
Apa itu Hirarki Tipografi?

Hirarki tipografi adalah sistem yang menggunakan tipografi — ukuran, font, dan tata letak — untuk membuat hierarki yang menunjukkan kepada pengguna tempat mencari informasi tertentu.
Halaman web yang dirancang dengan buruk akan membanjiri pengunjungnya. Tanpa hierarki yang jelas, orang tidak akan tahu informasi mana yang harus mereka perhatikan terlebih dahulu. Ini adalah berita buruk, terutama jika pengunjung ini adalah pelanggan potensial. Ketika calon pelanggan tiba di halaman arahan situs web Anda, mereka akan menginginkan pengalaman yang mulus.

Font Branding: Memilih jenis huruf yang tepat untuk bisnis Anda
Pernahkah Anda menilai merek hanya berdasarkan logonya? Jika jawaban Anda adalah ya, Anda tidak sendirian. Bagaimanapun, logo usaha adalah aset visual yang paling penting. Kesadaran merek, kepercayaan, otoritas, dan banyak atribut lainnya bergantung pada satu desain itu.
Dalam branding, tanda kata komersial adalah logo berbasis font yang berfokus secara eksklusif pada nama bisnis. Karena ketergantungannya pada kata-kata tertulis, desain tanda kata yang baik akan membutuhkan pemahaman tipografi yang baik. Tetapi apakah perusahaan Anda menggunakan tanda air sebagai penanda utamanya atau tidak, Anda harus menemukan jenis huruf untuk menyertai elemen visual merek Anda.
Di bagian ini, kita akan membahas beberapa font branding yang paling dapat diidentifikasi, menggali cara kerjanya, dan menanyakan mengapa begitu banyak bisnis yang sukses menggunakan beberapa font yang sama selama beberapa dekade.
Sangat mudah untuk berasumsi bahwa hanya karena Anda ingin logo Anda menonjol, Anda harus menjadi besar dan berwarna-warni, dengan mudah memisahkan nama Anda dari kerumunan logo yang dirancang serupa. Tapi, jelas, ini tidak terjadi. Ada alasan mengapa tipografi tertentu mempertahankan cengkeramannya pada desain logo begitu lama. Dan banyak dari mereka telah ada sejak pertengahan abad ke-20.
Massimo Vignelli secara eksplisit menamai lima fontnya: Futura, Helvetica, Times New Roman, Bodoni, dan Century.
Ada banyak merek sepanjang sejarah modern hingga (dan termasuk) hari ini yang dengan mudah bersandar pada beberapa tipografi yang dirancang dengan baik. Font berikut telah menjadi andalan dalam desain logo selama beberapa dekade. Berikut adalah beberapa merek paling terkenal yang berbagi tipografi tersebut.
Beberapa font populer untuk desain logo
Anda mungkin terkejut mengetahui seberapa sering perusahaan mengandalkan font pasangan yang sama untuk mewakili merek mereka. Berikut adalah beberapa tipografi klasik yang telah ada selama hampir satu abad, namun bisnis – lama dan baru – masih mengandalkan mereka untuk mengkomunikasikan identitas mereka.
ITC Avant-garde Gotik
Avant-Garde Gothic adalah font sans-serif geometris yang dirancang oleh Herb Lubalin dan Tom Carnase. Ini awalnya digunakan di majalah Avant-Garde, yang terbit dari Januari 1968 hingga Juli 1971. Sejak itu menemukan jalannya ke dalam repertoar desain perusahaan yang tak terhitung jumlahnya.

Merek yang menggunakannya:
- Adidas
- Bloomingdale's
- Macy's
- Seluler
- Nutella
- billabong
- Elemen
masa depan
Sans serif geometris lain yang telah menembus sejarah sejarah wordmark adalah Futura. Awalnya dirancang sebagai kontribusi untuk proyek New Frankfort, Bauer Type Foundry mengembangkannya pada tahun 1926. Ini lebih maju dari waktu ketika pertama kali diterbitkan, dan telah mempertahankan efektivitas modernnya hampir 100 tahun kemudian. Berikut beberapa bisnis yang setuju!

Merek yang menggunakannya:
- Pembelian terbaik
- domino
- FedEx
- GoFundMe
- nike
Helvetica
Helvetica dirancang oleh Max Miedinger dan diterbitkan oleh Linotype pada tahun 1957. Helvetica telah disebut sebagai "benchmark sans", dan dianggap sebagai bahan pokok desain grafis yang tak lekang oleh waktu. Selama bertahun-tahun, sejumlah varian telah dikembangkan, termasuk bobot, lebar, dan ukuran yang berbeda. Ketegasan, kesederhanaan geometris menjadikannya salah satu font terbaik untuk logo. Merek yang tak terhitung jumlahnya mengandalkan kecepatan Helvetica yang ramping.

Merek yang menggunakannya:
- Pakaian Amerika
- Jip
- LG
- panasonic
- Target
Font Terburuk: Apa yang harus dihindari dalam tipografi
Tipografi memungkinkan banyak eksperimen dan personalisasi. Namun bukan berarti tidak ada jawaban yang salah.
Mengetahui apa yang harus dihindari dalam tipografi dapat membantu Anda dari mempertaruhkan identitas dan reputasi merek Anda.
Berikut adalah beberapa tipografi yang mudah tidak disukai yang harus dihindari oleh setiap desainer:
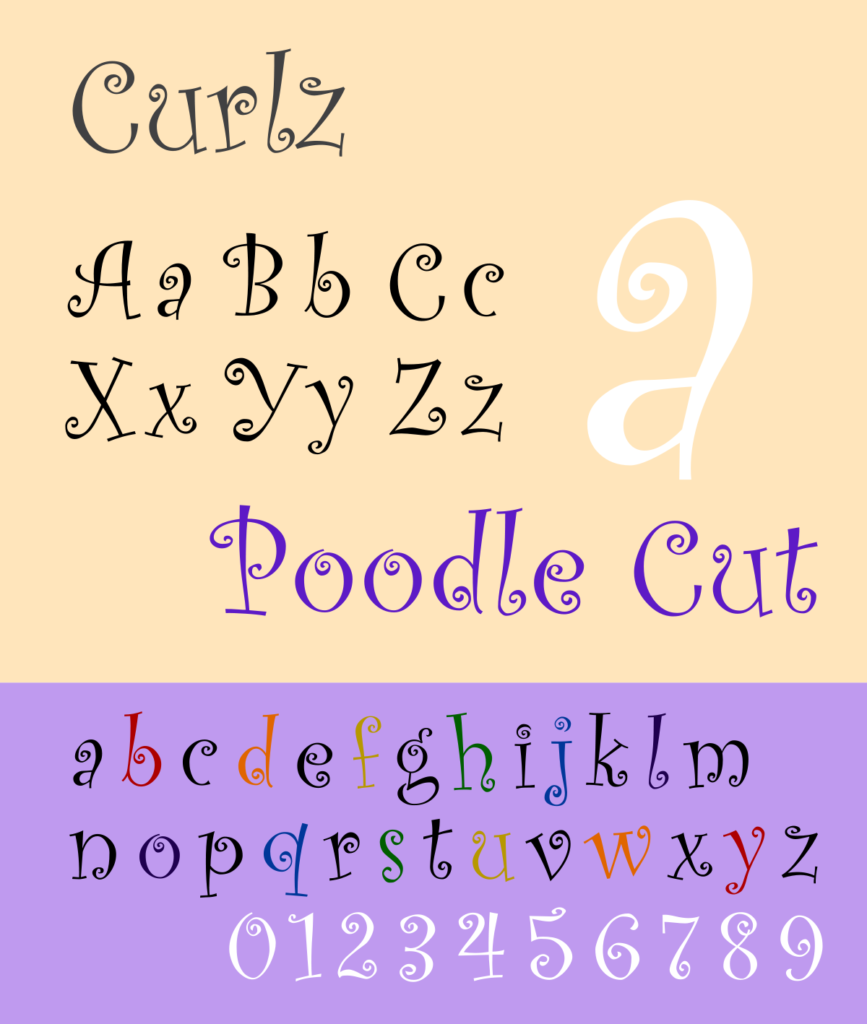
Curlz

Pada pandangan pertama, Curlz mungkin tampak seperti lelucon lucu yang tidak Anda sukai. Berusaha sekuat tenaga, sepertinya Anda tidak dapat menemukan humornya. Ini berbau toko pakaian balita atau toko konsinyasi bobrok di tempat orang tua Anda.
Ini aneh, flamboyan, dan nakal. Suka itu. Tetapi jika Anda ingin dianggap serius, Anda harus menahan godaan untuk menggantungkan teks Anda di font ini. Dikembangkan oleh Carl Crossgrove dan Steve Mattison untuk Agfa Monotype, satu-satunya klaim ketenaran Curlz adalah statusnya sebagai runner-up untuk kategori Most Likely To Be Found in A Dr. Suess Book dari acara penghargaan yang saya buat. Lanjut.
Dampak

Jika ada tren yang muncul dengan entri ini, itu mungkin seperti ini: font default pada perangkat lunak pengolah kata selama pertengahan 2000-an. Dari sudut pandang anak berusia 8 tahun, Impact sangat dihargai. Itu adalah font yang Anda capai saat Anda tidak main-main. Ketika Anda membutuhkan sesuatu yang menarik perhatian. Sesuatu yang sungguh-sungguh. Dan hanya itu. Aura yang dikeluarkan oleh Impact adalah "anak berusia delapan tahun yang tidak main-main."
Ini mungkin bukan perusahaan yang ingin Anda pertahankan dalam mengembangkan identitas merek. Ada banyak tipografi di luar sana yang melakukan apa yang menurut Anda dilakukan Impact— hanya lebih baik.
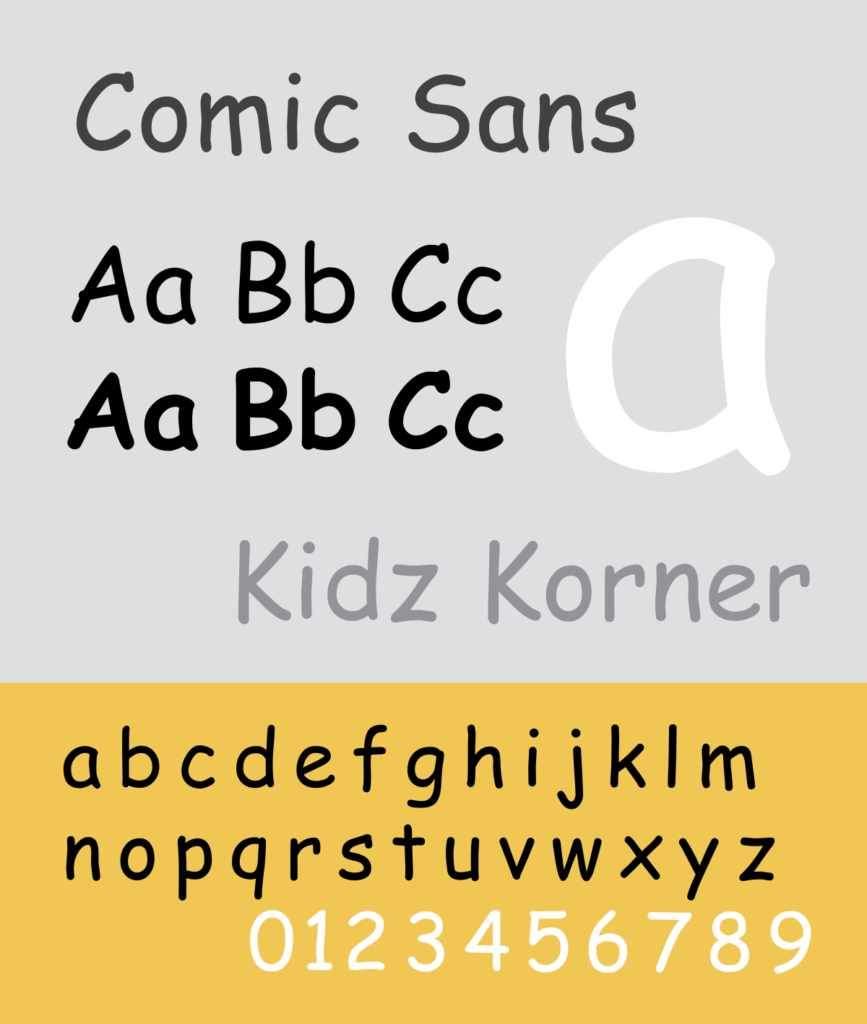
Komik Sans

Sudah lama jenis huruf ini diejek karena sikapnya yang kekanak-kanakan dan main-main. Kami mencemooh penampilannya yang kikuk dan ketinggalan zaman, dan kemampuannya untuk segera menyebut amatirisme penggunanya.
Seperti kebanyakan tipografi sans serif, Comic Sans memiliki goresan yang relatif rata. Ini karena bentuk hurufnya yang tidak termodulasi, yang berarti ada sedikit atau tidak ada kontras dalam ketebalan karakter. Namun, tidak seperti sans serif lain yang tidak termodulasi seperti Ariel atau Helvetica, Comic Sans tidak memperhitungkan ketebalan tambahan di titik persimpangan batang dan bahu. Ini mengarah pada karakter yang tidak rata dan berkontribusi pada masalah keterbacaan
