タイポグラフィとは何ですか? 究極のガイド
公開: 2022-05-12タイポグラフィは、書記言語を作るためにタイプをアレンジする芸術と技術です。 多くの人にとっては後付けになる可能性がありますが、タイポグラフィは、書かれた単語を受け取る方法において主要な役割を果たします。 マーケター、広告主、グラフィックデザイナー(ほぼすべてのメディアのアーティスト)は、情報とアイデンティティの両方を伝える手段としてタイポグラフィを利用しています。
ツールタイプのデザインを適切に使用すると、ブランドを開発するときに役立ちます。 このガイドでは、分類、ベストプラクティス、ブランディングアドバイスなどの基本的な情報や、タイプを操作するときにすべきでないことなど、タイポグラフィの基本をカプセル化します。
書体またはフォント:違いは何ですか?

この記事では、これらの単語の両方を1トン使用します。 同義に見えるかもしれませんが、そうではありません。 これは通常、素人が2つを交換することを妨げるものではありませんが、違いを理解することが、この情報を適切に消化するための鍵となります。
書体
書体とは、文字やその他の文字のセット機能のファミリーを指します。 書体は、セリフの存在(または欠如)などの一般的な属性を管理します。
フォント
フォントは、書体ファミリー内の特定の機能セットです。 重量、斜体、斜体、サイズなど。
例えば:
- GTHaptikは書体です。
- GTハプティックライトオブリーク24ポイントフォントです。
- 光は重量を指します。 斜めは角度を指します。 そして24ポイント。 サイズです。
書体の分類
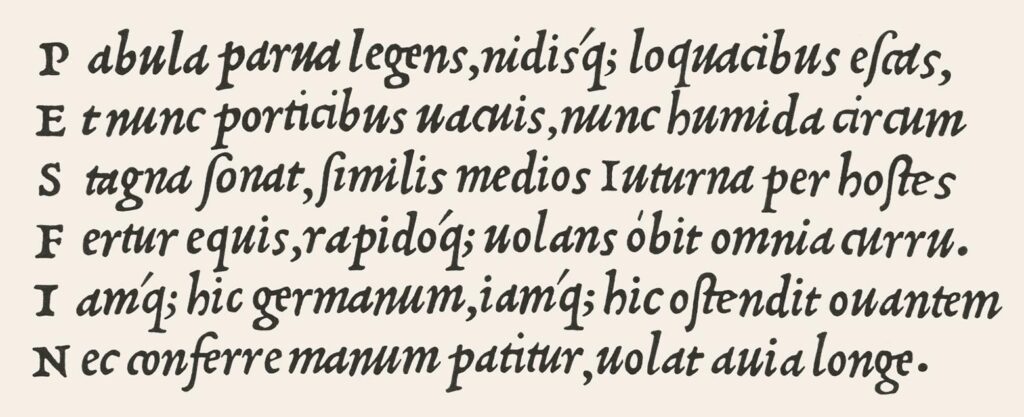
初期の書体はブラックレターと呼ばれ、1440年にヨハネスグーテンブルクが最初の印刷機で使用しました。すぐに標準になりました。 世紀の後半になりましたが、ニコラジャンソンは、よりシンプルで合理化された文字形式により、1ページにより多くのテキストを収めることができるようになることを認識しました。
これにより、ブックが短くなり、セットアップ時間が短縮されます。 彼は、ブラックレターとイタリアのヒューマニストのレタリングに基づいて、最初のローマン体の書体を作成しました。

これらの変更は、書体に最初に加えられたものの1つであり、そうすることでまだ活発な芸術を開始しました。
このセクションでは、4つの主要な書体分類について説明します。
- セリフ
- サンセリフ
- 脚本
- モノスペース
セリフ
初期の書体は、まだ可動式の書体ツールの影響を受けています。 たとえば、セリフフォントは、石の彫り込みの影響を受けます。これは、これらの初期の文字が元々作成されていた方法です。 この方法では、キャラクターの端に小さな「足」が作成されます。
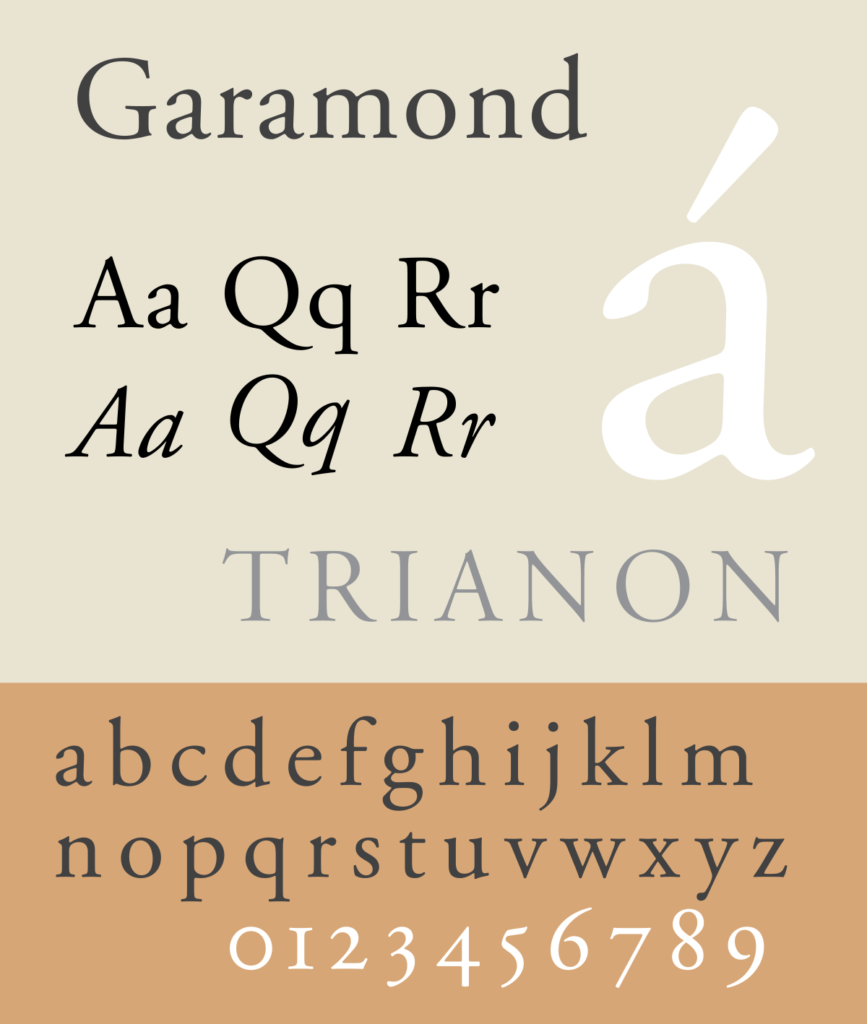
古いスタイルのセリフ(15世紀から18世紀)
オールドスタイルのセリフは、15世紀にルネッサンスのタイポグラファーによって開発されました。 それらは、手書きの書道スタイルで考案されたブラックレター書体に取って代わり、それらの文字の多くは、ペンで描かれたストロークの影響を今も維持しています。

このスタイルのセリフは、わずかに丸みを帯び、傾斜し、カップ状になっている傾向があります。 後の反復の垂直方向の応力とは対照的に、文字には斜め方向の応力があります。 これは書道の影響を示唆しています。 文字は通常、コントラストが低く、ほとんどのストロークがほぼ同じ幅であることを意味します。
例:ガラモンド。 グーディブックレター1911年。パラティーノ。
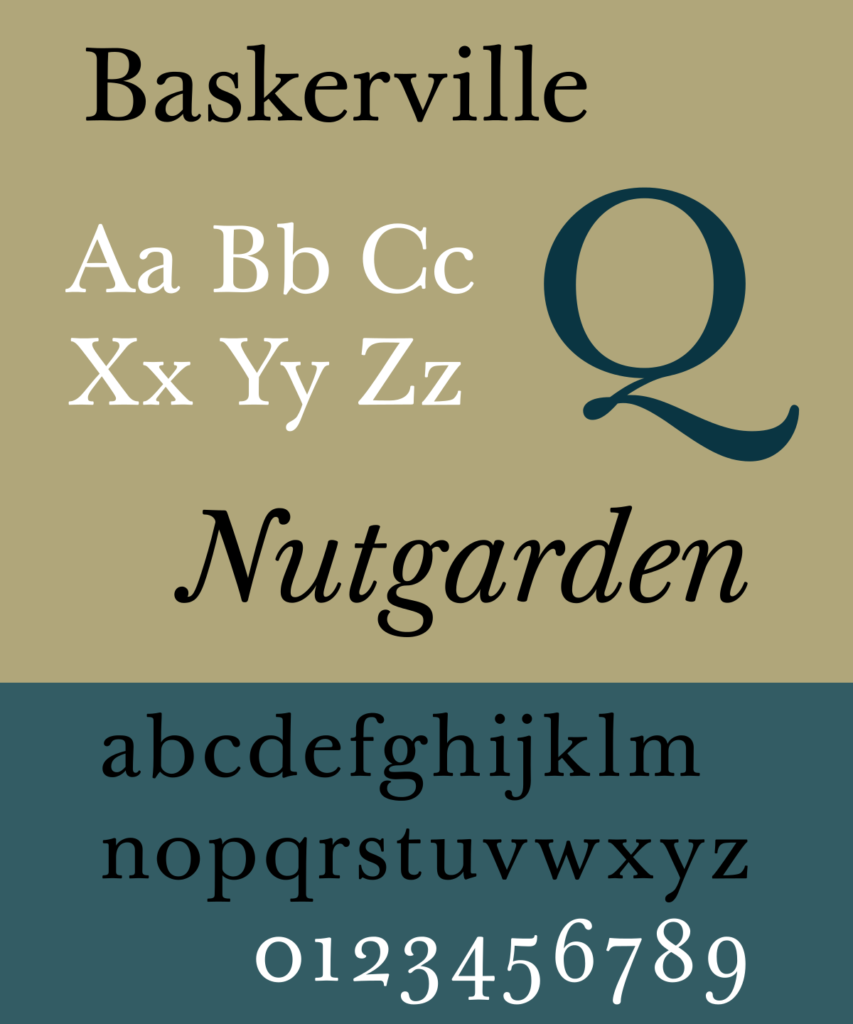
過渡期のセリフ(18世紀)
18世紀が進むにつれて、印刷の慣行はより洗練されたものになりました。 この期間に作成された書体は、トランジショナルセリフと呼ばれます。

このスタイルのいくつかの明確な特徴は、よりシャープなセリフとより垂直に強調されたキャラクターです。 さらに、このスタイルは、太いストロークと細いストロークの間でより高いコントラストを展開する傾向があります。
例:バスカービル。 タイムズニューローマン。
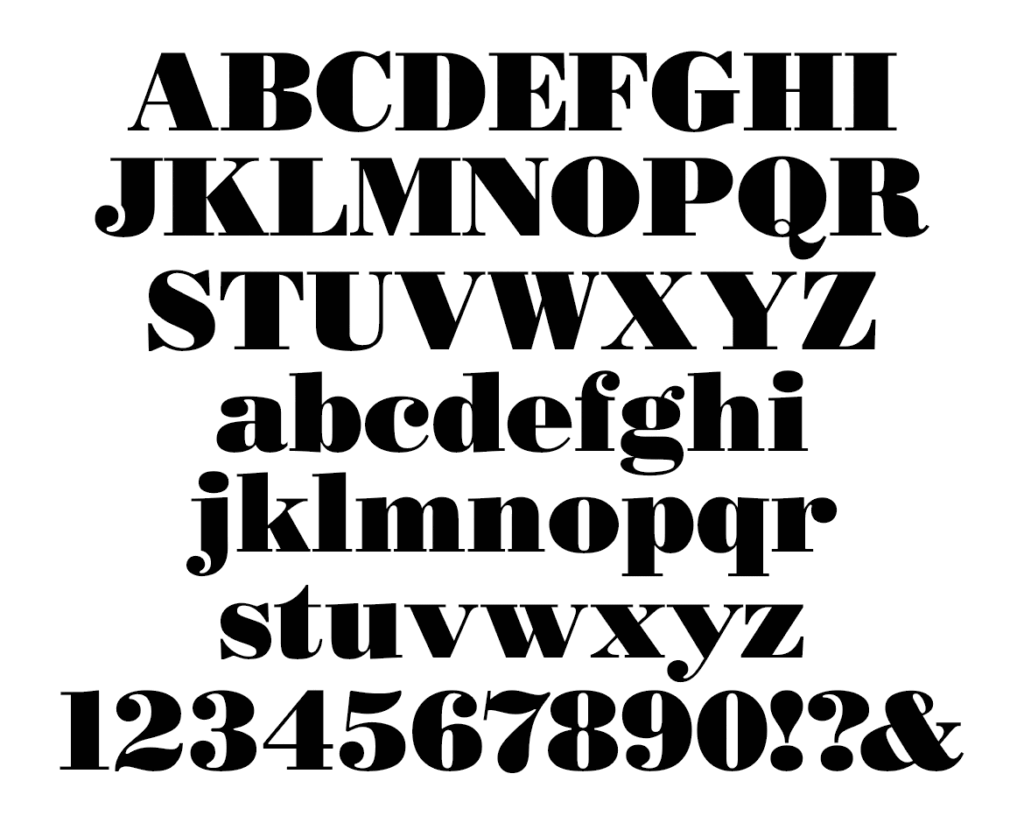
現代のセリフ(18世紀後半)
18世紀が進むにつれて、フォントはさらに洗練され、より詳細になります。 これは、印刷プロセスのさらなる進歩によるものです。

特徴には、完全に真っ直ぐで平らで、完全に垂直な応力を持つセリフが含まれます。 太いストロークと細いストロークのコントラストも非常に高くなっています。
例: LTCBodoni175。
サンセリフ
Sansは、「なし」を意味するフランス語の語根に由来します。 つまり、サンセリフは文字通り「セリフなし」を意味します。 これらの書体は紀元前5世紀に最初に使用されましたが、このスタイルの最初の印刷可能な書体は18世紀にウィリアムキャスロンによって作成されました。 最初は非公式なスタイルと見なされていましたが、すっきりとした最小限のモダンな外観により、サンセリフフォントは非常に用途の広いツールになりました。
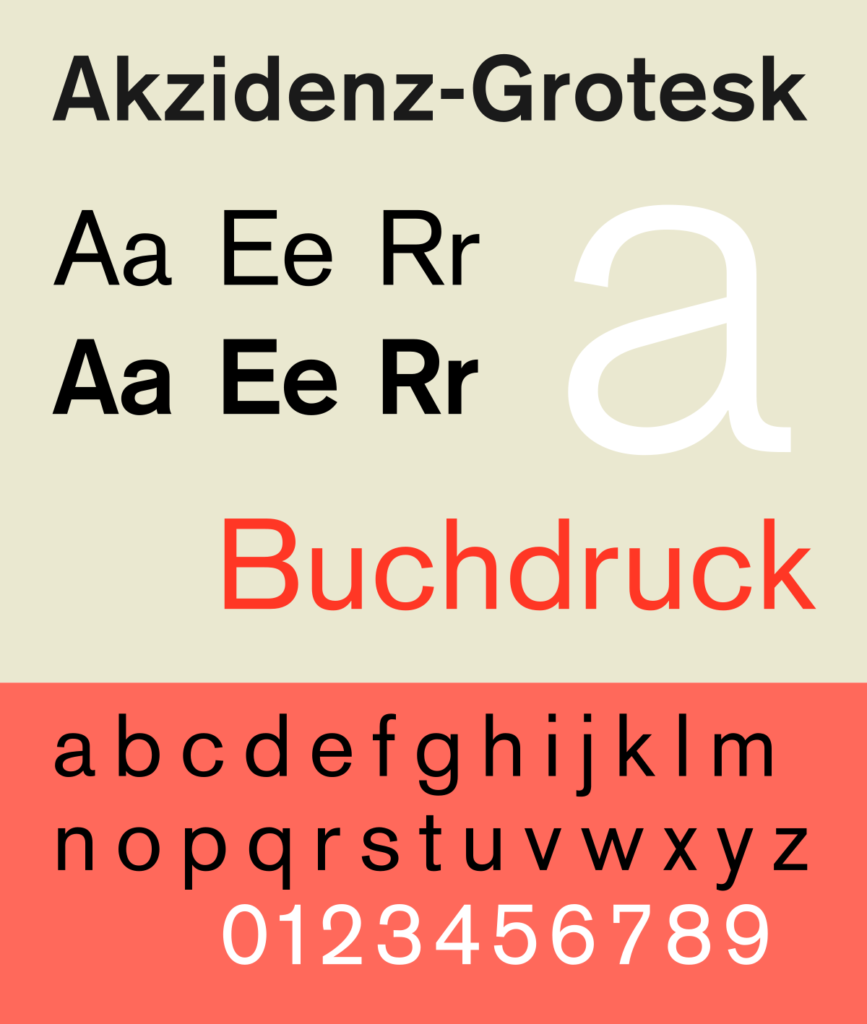
グロテスク(20世紀)
グロテスクなスタイルは20世紀初頭に商業的に人気がありました。 いくつかの一般的な特性には、太いストロークと細いストロークの間の中間のコントラスト、および小文字のaやeなどの文字の開口部のギャップが含まれます。
例: Akzidenz-Grotesk。

ネオグロテスク(20世紀)
ネオグロテスク書体は、デザイナーが清潔で読みやすいサンセリフを好んだ結果でした。 これにより、フォントの特徴と個性の多くが取り除かれました。 文字の太さは均一で、太いものと細いものの間にコントラストはありません。
例: Helvetica。

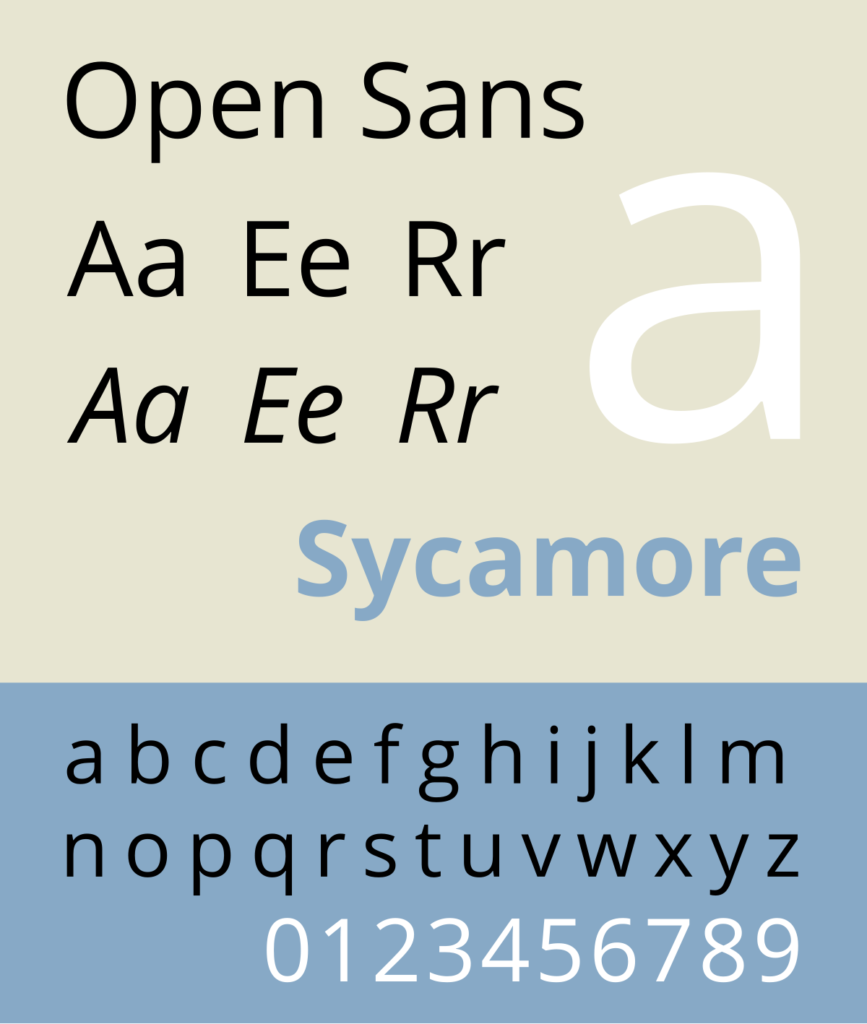
ヒューマニスト(20世紀)
これらは、ローマ風の首都の比率に基づいています。 キャラクターの細部のいくつかは、書道のスタイルの影響を受けています。 これらは、現代のサンセリフに人格と人間性が欠けているように人々が感じ始めた20世紀に開発されました。
例: Sansを開きます。 カンタレル。

脚本
スクリプトフォントは、花のような書道に着想を得たデザインスタイルで、風変わりで芸術性を提供します。 それらは通常、模倣された手書き、チャネリングブラシ、およびペンストロークとして表示されます。 スクリプトフォントは、正式なスクリプトとカジュアルなスクリプトの2つのサブカテゴリに分割できます。
正式なスクリプトは通常、17世紀と18世紀の文字に基づいており、多くの場合、羽ペンやペン先を模倣しています。
カジュアルなスクリプトは、よりアクティブなハンドを持ち、間違いなく雄弁な感じが少ないことで有名です。 これらの書体は20世紀初頭に登場し始めました。

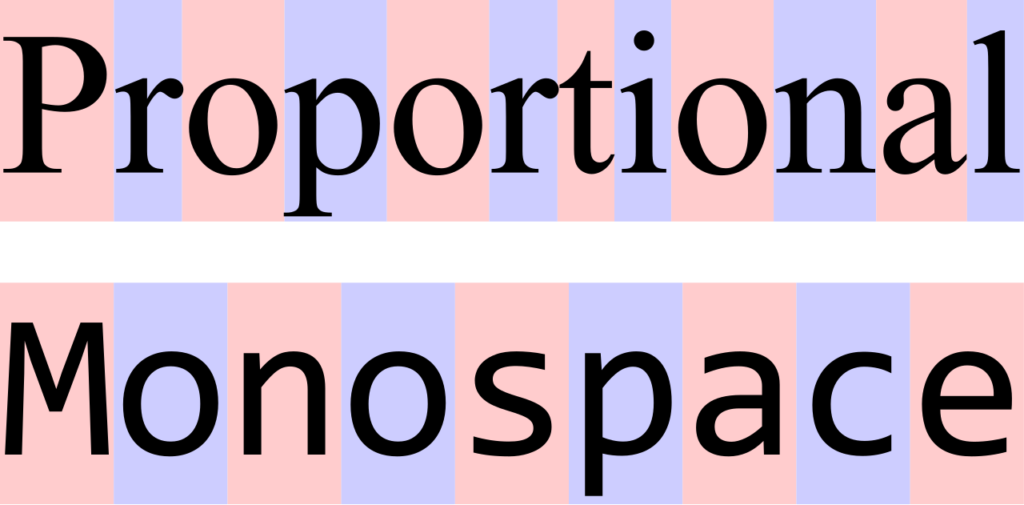
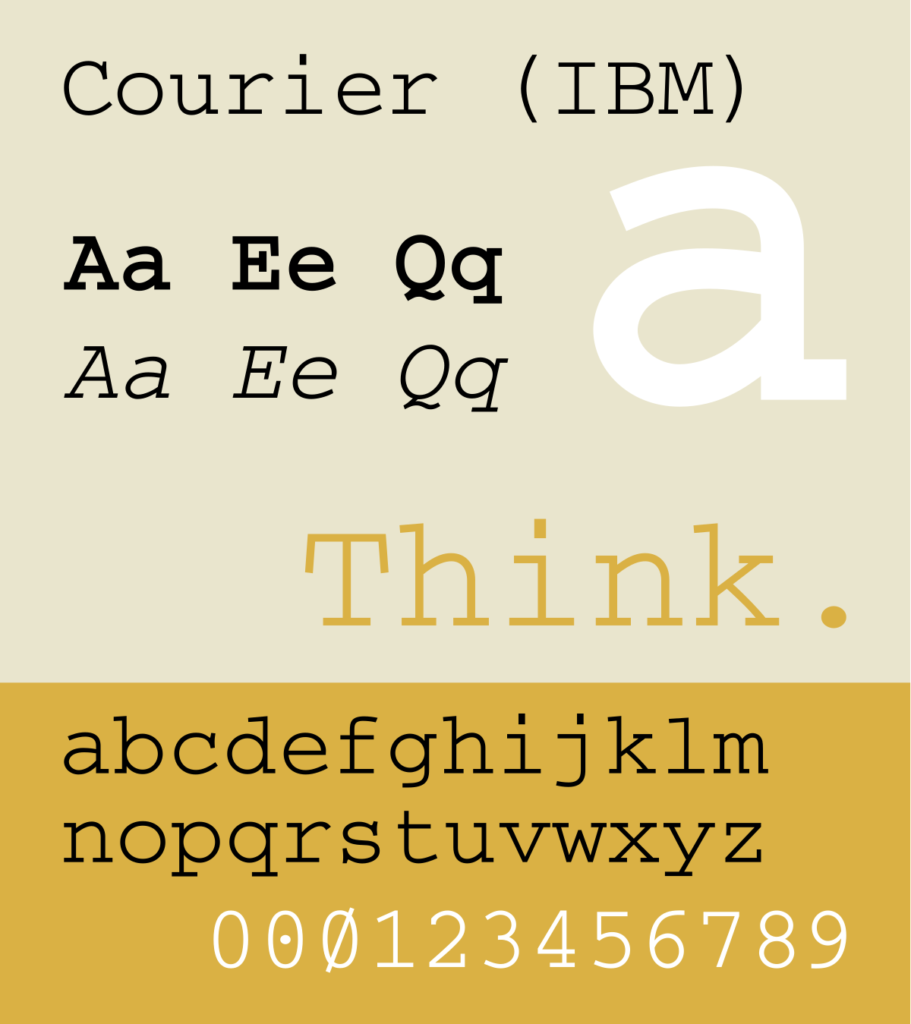
モノスペース
固定ピッチ、固定幅、または等幅フォントとも呼ばれ、文字が同じ量の水平方向のスペースを占めるフォントです。

これらのフォントは、タイプライターだけでなく、初期のコンピューターにも見られます。 この均等な間隔により読みやすさが向上し、コーディングやソフトウェアテキスト編集に最適です。
例: Courier New

いつどちらを使うべきですか?
セリフ
セリフ書体は読みやすさで高く評価されています。 セリフ自体が読者の目をあるキャラクターから次のキャラクターへと導き、読みやすさを向上させます。 このタイプのスタイルは、本文のコピーやその他の長い形式のテキストを操作する場合、または作業に従来の雰囲気を追加したい場合に最も効果的です。
サンセリフ
多くのWebデザイナーは、すっきりとした鮮明な線が画面上での使用に最適であるため、サンセリフフォントを好みます。 ほとんどのデジタルデバイス(または主にそれらで使用されるアプリ)を見ると、デフォルトの書体がサンセリフであることがわかるでしょう。 小さなポイントでも読みやすく、さまざまなデジタル画面に最適です。
サンセリフはテキストを表示するための優れたオプションですが、用途も広いです。 本文にも使用できます。 フォントのペアリングに関しては、通常、2つのサンセリフフォントを使用する必要があります。 別のセリフと組み合わせると不格好に見える傾向があるセリフ書体についても同じことは言えません。
脚本
それらの装飾的な性質により、テキストの表示や、目を引く必要があるその他の状況に最適です。 しかし、このスタイルの読みやすさの問題により、装飾的でない状況や見出しの状況で利用することは困難です。 このため、本文のコピーやその他の長い形式のテキストをレイアウトするときは、スクリプトの書体を避けるのが最善です。
モノスペース
等幅フォントは、読みやすさからプログラマーに好まれています。
フォントのペアリング:一致するものを見つける方法

フォントの有効性には読みやすさや美学などの懸念が含まれますが、フォントの組み合わせには、読みやすさや美学に加えて、階層やコントラストなどの懸念が必要です。
プロジェクトで作業するときは、ほぼ確実にフォントのペアリングが必要になります。 だから、尋ねるのは合理的です:私はペアで何を探すべきですか? 実験の余地はどれくらいありますか? ペアの有効性をテストするにはどうすればよいですか?
あなたが見つける最も一般的な組み合わせの1つは、見出しと本文のコピーの古典的な組み合わせです。 この組み合わせは、雑誌、新聞記事、広告などに見られます。ただし、2つ以上のフォントが一緒になる場合も少なくありません。 ここでは、フォントの組み合わせが常に適切であり、情報を消費するための均一で視覚的に魅力的な手段を作成するためのヒントをいくつか紹介します。
スーパーファミリーを使用します。
書体の多様性を伸ばすための良い方法は、スーパーファミリーを利用することです。 スーパーファミリーは、調和して機能するように作成されたフォントのセットです。 これらのフォントは、特定の特性を共有することによって関連付けられています。
スーパーファミリー内では、さまざまなキャラクタースタイルが共存でき、一貫性と多様性の両方を提供します。 書体の特徴を維持しながら、個性を変えることができます。
たとえば、Malou Verlommeによって設計され、Monotype Studioによって提供されるMacklinには、sans、slab、text、およびdisplayが含まれています。 これは、うまく構築されたスーパーファミリーが、雑誌や新聞のレイアウトを片手で肉付けできることを証明しています。
一部の書体に含まれるスタイルの多様性の例は、2018年にCoTypeを通じてリリースされたAeonikのような書体でよく表されています。Aeonikは7つの異なるウェイト(エア、シン、ミディアム、レギュラー、ボールド、ブラック)を提供し、それらすべてをイタリック体。 つまり、1つの書体で、14の異なる個性を自由に使用できます。
階層を利用します。
潜在的な顧客がグラフィックデザインに目を向けると、それが雑誌、新聞、地下鉄の広告、看板などのフロントページであるかどうかにかかわらず、微妙でありながら重要な一連のプロセスが発生します。 楽に思えるかもしれませんが、脳の情報処理には多くのことが関わっています。
目的が階層を作成することであるか、または単に美的に魅力的なビジュアルに火をつけることであるかどうか。 最終的には、視覚的な階層を統合する必要があります。
学んだタイポグラファーにとって、本文は常に関心の対象になります。 しかし、普通の人やデザイン理論を作品に適用していない人にとって、体の書体は何らかの形で強い感情を誘発するべきではありません。
本文のコピーを見るとき、「ああ、すごい、なんてクールなフォントだ」と考えるべきではありません。 彼らがタイポグラフィオタクでない限り。 コンテンツはメッセージのコアである必要があります。
実際のテキスト自体を超えて、互いに補完するフォントサイズが役立ちます。 ポイントのサイズと太さを利用して視覚的な階層を作成すると、2つの書体がページまたは画面上で健全に共存するのに役立ちます。
衝突ではなく、コントラスト。
フォントのペアリングとは、互いに補完し合う特性を見つけることです。
フォントの組み合わせを試すときの簡単な出発点は、1つのセリフフォントと1つのサンセリフフォントを混合することです。 実験が重要ですが、いくつかの試行錯誤された実際の実践があります。 たとえば、本文のコピーとしてセリフを使用した見出しにサンセリフを使用します。
セリフとサンセリフのどちらがより読みやすいかについて、設計者の間で議論が続いています。 印刷物、特に本文のコピーでは、セリフフォントを使用すると読みやすさが向上します。 セリフは、特定のキャラクターの端にある小さな足です。 これらは、読者の目をある文字から別の文字に導くことによって読みやすさを向上させると考えられています。
逆に、サンセリフはデジタルランドスケープに適していると考えられており、対応するセリフよりも画面上で簡単に消費されます。

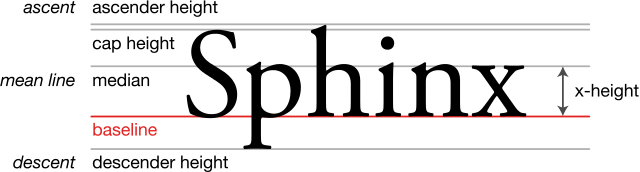
同様のx高さのフォントを使用します。

一緒にうまく機能するフォントを見つけるためのもう1つの経験則は、同様のX高さのフォントを使用することです。 X-heightは、書体の小文字のxの高さを指します。 これを使用したフォントも同様にうまくブレンドされる傾向があります。 ただし、これは絶対確実な理論ではないため、必ず視力検査を行ってください。 さらに、一致するエックスハイトを持たない特定のフォントの組み合わせは、適切な状況でも連携して機能します。
ダブルスクリプトは避けてください。
私たちは皆、この繊細で花のようなスタイルに精通しています。 それは書道の繁栄と義務的な出欠確認の感覚を呼び起こします。 そして、このスタイルは適切な設定で非常に価値がありますが、ほとんどの場所で場違いに見えます。 スクリプト書体の性質には、接続するレタリングが含まれ、表示テキストのエレガントな外観を提供しますが、本文のコピーには判読できない悪夢を提供します。
スクリプトフォントは、筆記体の手書きを模倣したフォントとして定義できます。 スクリプトフォントには、フォーマルフォントとカジュアルフォントの2つのサブカテゴリがあります。
経験則として、2つのスクリプトフォントを組み合わせないことをお勧めします。
フォントペアリングジェネレータ
スキルを最初に学ぶときに、少しのガイダンスが必要になることがあります。 朗報です! インターネットは途中であなたを助けるためにウェブサイトでぎっしり詰まっています。 次のリソースは、次のグラフィックデザインの仕事に適した高品質の書体を見つけるのに役立つ優れたツールです。 さらに良いことに、これらのサイトはすべて無料で使いやすいです!
- Fontjoy.com
- Fontpair.com
- Typotheque.com
ウェブサイトに最適なフォント
素材の書体を選ぶときは、媒体を考慮することが重要です。 たとえば、画面は紙とは異なる知覚特性を持ちます。 その結果、さまざまなフォント文字スタイルがWebサイトに適切に翻訳されます。 あなたのウェブサイトに適したフォントを見つけることは不可欠です。 ここに注意すべきいくつかの事柄と、オンラインで機能するいくつかの古典的な書体があります。
文字の違いを見分けることができることは、書体の効果にとって不可欠です。 書体の2つの重要なコンポーネントであるカーニングとトラッキングについて説明しましょう。
字詰め
カーニングとは、個々の文字の間のスペースの量を指します。 これは通常、ロゴまたは見出しの設定で単数形の単語に使用されます。 フォントにはデフォルトのカーニングが付属しています。 それぞれの異なる重量またはスタイルは、異なるデフォルトのカーニングを必要とします。 ただし、カーニングを適切に調整する方法を知っていると、コンテンツがぎこちなく、不格好に、または怠惰に見えるのを防ぐことができます。 これらはすべて、プロまたは志望者を問わず、グラフィックデザイナーの側で厳しく回避する必要があります。
追跡
トラッキングは、単語全体で文字間の間隔を均等に調整します。 これは、文字間の平均間隔を大きくする必要がある重いウェイトで作業している場合に特に役立ちます。 特定のフォントは自然に互いに接近しているように見えます。トラッキングはこれを調整するのに役立ち、読みやすさが向上します。
フォントの太さは読みやすさにどのように影響しますか?
装飾的なフォント、スクリプト、または狭すぎるフォントは、読みやすさを低下させる可能性があります。 あなたが書いたテキストが実際に読むことを目的としている場合、これは悪いことです。 しかし、これはあなたがあなたのウェブサイトを太字でコーティングする必要があるという意味ではありません。 活版印刷の階層を理解すると、フォントの太さを適切に調整することで、一貫性のある視覚的に心地よいデザインを作成するのに役立ちます。
ウェブサイトのフォント:セリフをニックスしますか?
長年の活版印刷の神話では、セリフフォントは印刷状況での読みやすさを向上させると主張していますが、サンセリフはデジタル画面に適しています。 これにはいくつかの真実があります。 セリフは、ある文字から次の文字に目を導く「足」のガイダンスにより、より大きなテキスト本文の読みやすさを向上させることができます。
しかし、この神話は、コンピューターの画面がまだセリフをきれいにレンダリングできず、読みにくくなった時代に根ざしています。 さらに、サンセリフには、デジタル設定にうまく変換される、すっきりとした鮮明な線があります。 しかし、これは常に与えられているわけではありません。
Webデザインのための最も読みやすいフォント
ジョージア
ジョージアは、低解像度の画面を念頭に置いてマイクロソフトによって設計されました。 このため、画面上の状況で最も読みやすいフォントの1つです。 しかし、それはセリフフォントです。 したがって、各キャラクターの終わりにそれらの小さな装飾が含まれています。 それでも、ジョージアはウェブサイトのデザインに最適です。
Helvetica
Helveticaは、理由のないベンチマークです。 それは、非の打ちどころのない読みやすさと一緒に働く大規模なスーパーファミリーを備えたモダンクラシックです。 なめらかです。
流砂
ほとんどの人は、スマートフォン、タブレット、またはその他のデジタル手段を使用してデザインを取り込みます。 したがって、スマートフォンやタブレットの多くの供給者がこの傾向に対応するために新しい書体を設計しているのは当然のことです。 グーグルは、純粋に小さな画面で読めることを目的として、このサンセリフを開発しました。
フューチュラ
一部のフォントは、不明確に用途が広いです。 Futuraはそれらのフォントの1つです。 20世紀初頭のバウハウスの精神を呼び起こし、Futuraは信じられないほど現代的に見えるシーンに現れました。 今日、それは相変わらず現代的に見えます。
モントセラト
Montserratは、すっきりとしたシンプルなWebデザインを作成するのに適しています。 HelveticaやArialよりも識別しやすい文字ですが、読みやすいフォントの1つです。
タイムズニューローマン
私たちの多くは、TimesNewRomanをデフォルトの書体と見なすようになりました。 印刷およびWebドキュメント用。 エックスハイトは小さいですが、それでも読みやすいフォントの1つです。
タホマ
タホマはヒューマニストのサンセイフです。 このリストの他のフォントと同じように、画面上でアクセスできるように作成されています。 実際、TahomaはすべてのWindows2000およびXPのデフォルトフォントでした。 その強みは、メニューおよびインターフェース書体としてです。
Sansを開く
Open Sansは、カーニングで有名です。 その自然な間隔により、この書体は最も読みやすいフォントの1つになっています。 Googleによると、Open Sansは「印刷、ウェブ、モバイルインターフェース向けに最適化されており、文字の形で優れた読みやすさを備えています」とのことです。
活版印刷の階層
活版印刷の階層とは何ですか?

活版印刷の階層は、活版印刷(サイズ、フォント、レイアウト)を使用して、特定の情報を探す場所をユーザーに示す階層を作成するシステムです。
不適切に設計されたWebページは、訪問者を圧倒します。 明確な階層がないと、人々は最初にどの情報に注意を向けるべきかわかりません。 特にこれらの訪問者が潜在的な顧客である場合、これは悪いニュースです。 潜在的な顧客があなたのウェブサイトのランディングページに到着したとき、彼らはシームレスな体験を望んでいるでしょう。

フォントのブランディング:ビジネスに適した書体を選択する
ロゴだけでブランドを判断したことはありますか? あなたの答えがイエスなら、あなたは一人ではありません。 結局のところ、ベンチャーのロゴはその最も重要な視覚的資産です。 ブランド認知度、信頼性、信頼性、およびその他の多くの属性は、その1つのデザインに依存します。
ブランディングでは、商用ワードマークは、商号のみに焦点を当てたフォントベースのロゴです。 書かれた単語に依存しているため、優れたワードマークのデザインには、タイポグラフィを適切に理解する必要があります。 ただし、会社が透かしを主要な記号として使用しているかどうかに関係なく、ブランドの視覚的要素に付随する書体を見つける必要があります。
このセクションでは、最も識別可能なブランディングフォントのいくつかについて説明し、それらがどのように機能するかを掘り下げ、多くの成功した企業が何十年も同じ少数のフォントを使用している理由を尋ねます。
ロゴを目立たせたいという理由だけで、大きくてカラフルにし、同じようにデザインされたロゴの群衆から自分の名前を簡単に区別する必要があることは容易に想像できます。 しかし、明らかに、これは当てはまりません。 特定の書体が長い間ロゴデザインを支配し続けてきたのには理由があります。 そしてそれらの多くは20世紀半ばから存在しています。
Massimo Vignelliは、Futura、Helvetica、Times New Roman、Bodoni、Centuryの5つのフォントに明示的に名前を付けました。
現代の歴史を通して、今日まで(そしてそれを含めて)、いくつかのうまく設計された書体に簡単に頼ってきたブランドがたくさんあります。 以下のフォントは、何十年にもわたってロゴデザインの主力となっています。 これらの書体を共有する最も有名なブランドのいくつかを次に示します。
ロゴデザインのためのいくつかの人気のあるフォント
企業がブランドを表すために同じカップルのフォントに依存している頻度に驚かれるかもしれません。 ここに、ほぼ1世紀前から存在しているいくつかの古典的な書体がありますが、それでも、新旧の企業は、アイデンティティを伝えるために依然としてそれらに依存しています。
ITCアヴァンギャルドゴシック
アヴァンギャルドゴシックは、ハーブルバーリンとトムカーナスによって設計された幾何学的なサンセリフフォントです。 もともとは1968年1月から1971年7月まで発行された雑誌Avant-Gardeで使用されていました。それ以来、無数の企業のデザインレパートリーにその道を見出しました。

それを使用するブランド:
- アディダス
- ブルーミングデールズ
- メイシーズ
- モバイル
- ヌテラ
- ビラボン
- エレメント
フューチュラ
ワードマークの歴史の歴史に刻み込まれたもう1つの幾何学的なサンセリフはFuturaです。 もともとは新しいフランクフォートプロジェクトへの貢献として設計されたバウアー書体ファウンドリは、1926年に開発しました。最初に発行されたときよりも早く、100年近く経っても現代的な効果を維持しています。 ここに同意するいくつかの企業があります!

それを使用するブランド:
- BestBuy
- ドミノの
- FedEx
- GoFundMe
- ナイキ
Helvetica
HelveticaはMaxMiedingerによって設計され、1957年にLinotypeによって公開されました。これは「ベンチマークサンズ」と呼ばれ、時代を超えたグラフィックデザインの定番と見なされています。 何年にもわたって、さまざまな重量、幅、サイズなど、さまざまなバリエーションが開発されてきました。 そのしっかりとした幾何学的なシンプルさは、ロゴに最適なフォントの1つです。 数え切れないほどのブランドがHelveticaの洗練された即時性に依存してきました。

それを使用するブランド:
- アメリカンアパレル
- ジープ
- LG
- パナソニック
- 目標
最悪のフォント:書体で避けるべきこと
タイポグラフィは、実験とパーソナライズの山を可能にします。 しかし、それは間違った答えがないという意味ではありません。
書体で何を避けるべきかを知ることは、ブランドのアイデンティティと評判を危険にさらすことからあなたを助けることができます。
ここに、すべてのデザイナーが避けるべき嫌いな書体をいくつか示します。
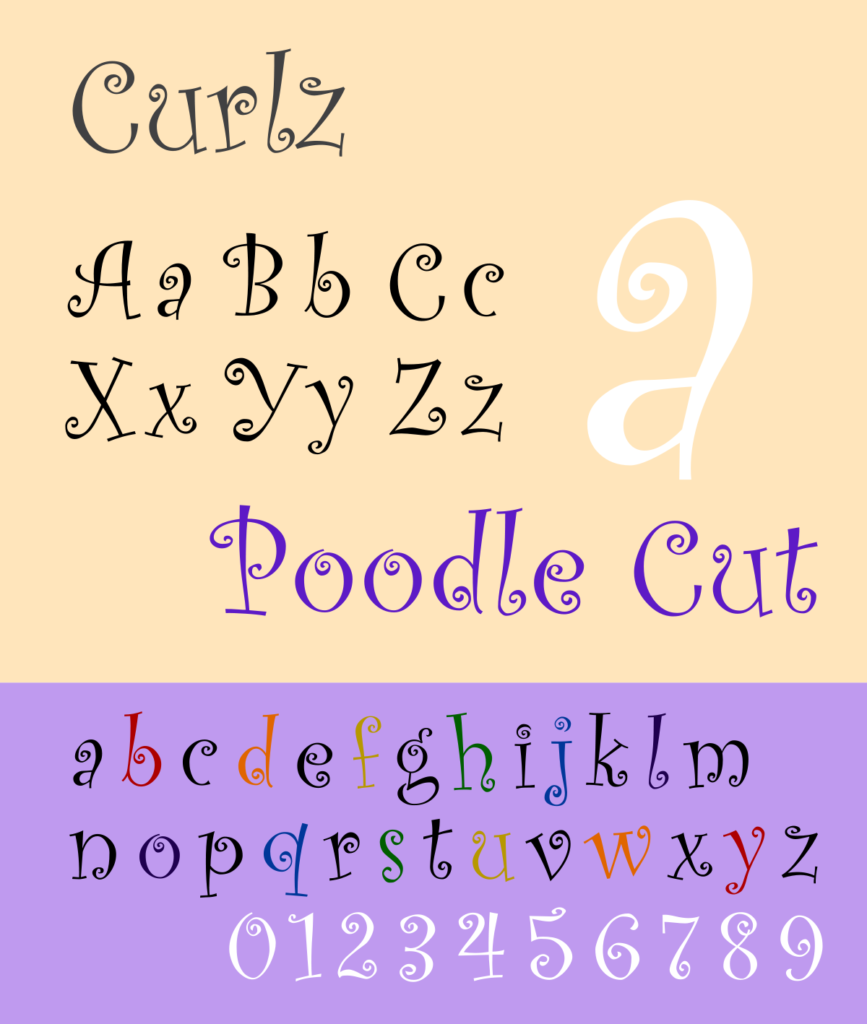
カールツ

一見すると、Curlzはあなたが参加していない面白いジョークのように見えるかもしれません。 できる限り試してみてください、あなたはただユーモアを見つけることができないようです。 それはあなたの親の場所による幼児の衣料品店または老朽化した委託販売店の悪臭を放ちます。
それは気まぐれで、派手で、生意気です。 それ大好き。 しかし、真剣に受け止めたいという偶然の機会に、このフォントでテキストをドレープしたいという誘惑に抵抗する必要があります。 アグフア・モノタイプのためにカール・クロスグローブとスティーブ・マティソンによって開発されたカールツの唯一の名声は、私が作ったアワードショーのドクター・スース・ブックのカテゴリーで最も見つかりそうなものの次点としての地位です。 次。
影響

これらのエントリで出現する傾向がある場合、それはおそらく次のようなものです。2000年代半ばのワードプロセッシングソフトウェアのデフォルトフォント。 8歳の視点からは、インパクトが高く評価されていました。 それはあなたがいじり回していないときにあなたが到達したフォントでした。 注目を集める何かが必要なとき。 本格的な何か。 そしてそれだけです。 Impactが放つオーラは、「いじり回していない8歳」です。
これは、ブランドアイデンティティの開発を続けようとしている会社ではない可能性があります。 Impactが行っていると思うことを実行する書体はたくさんありますが、それよりも優れています。
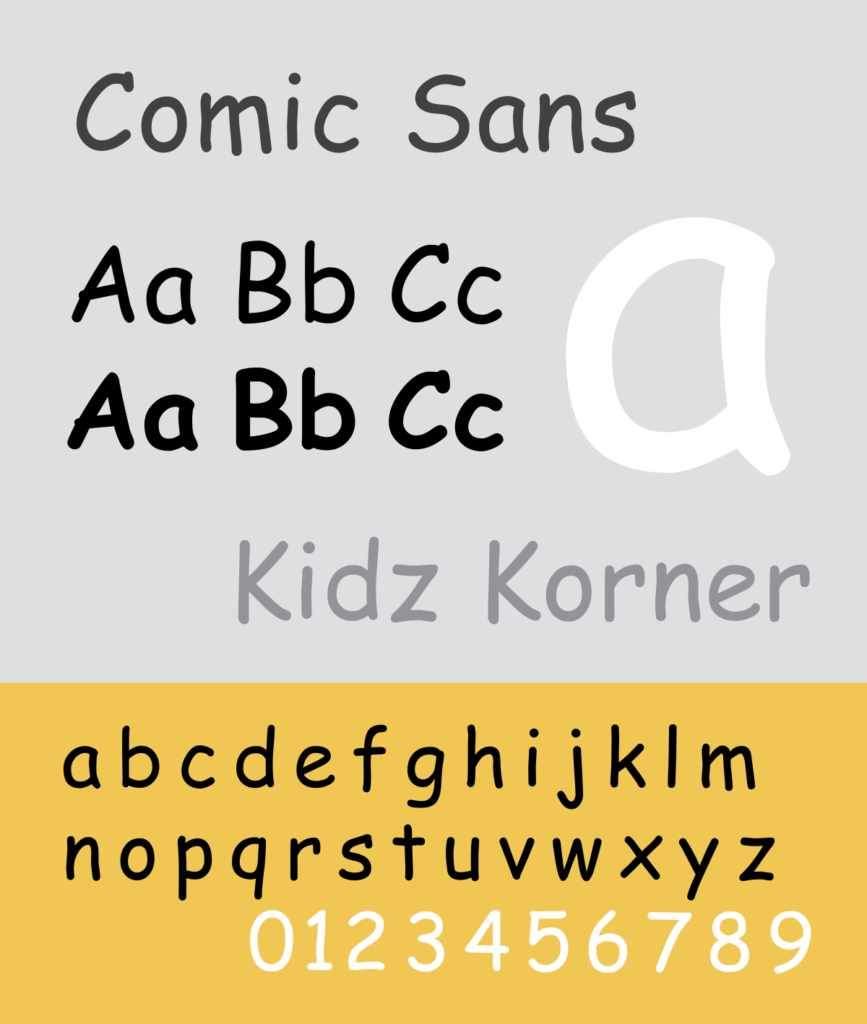
コミックサンズ

長い間、この書体は、子供のようで遊び心のある過ちを犯す態度で嘲笑されてきました。 私たちは、その不格好で時代遅れの外観と、ユーザーのアマチュアリズムを即座に呼び起こす能力を嘲笑します。
多くのサンセリフ書体と同様に、ComicSansのストロークは比較的均一です。 これは、文字の形が変調されていないためです。つまり、文字の太さにはほとんどまたはまったくコントラストがありません。 ただし、ArielやHelveticaのような変調されていない他のサンセリフとは異なり、ComicSansはステムとショルダーの接合点で追加された厚さを考慮していません。 これにより、文字が不均一になり、読みやすさの問題が発生します
