O que é Tipografia? Um guia definitivo
Publicados: 2022-05-12A tipografia é a arte e a técnica de organizar o tipo para fazer a linguagem escrita. Pode ser uma reflexão tardia para muitos, mas a tipografia desempenha um papel importante na forma como a palavra escrita é recebida. Profissionais de marketing, anunciantes, designers gráficos – artistas de quase todos os meios – utilizam a tipografia como meio de transmitir informações e identidade.
Empunhar adequadamente o design do tipo de ferramentas irá beneficiá-lo ao desenvolver uma marca. Este guia irá encapsular os fundamentos da tipografia, incluindo informações fundamentais como classificações, práticas recomendadas, conselhos de marca, bem como o que não fazer ao trabalhar com tipos.
Tipo de letra ou fonte: qual é a diferença?

Nós estaremos usando essas duas palavras uma tonelada ao longo deste artigo. E embora possam parecer sinônimos, não são. Isso normalmente não impede os leigos de trocar os dois, mas uma compreensão da diferença é fundamental para digerir adequadamente essas informações.
Tipo de letra
Um tipo de letra refere-se a uma família de recursos definidos para letras e outros caracteres. O tipo de letra governa atributos gerais como a presença (ou falta de) serifa.
Fonte
Uma fonte é um conjunto específico de recursos dentro da família de um tipo de letra. Como peso, oblíquo, itálico e tamanho.
Por exemplo:
- GT Haptik é um tipo de letra.
- GT Haptik Light Oblique 24 pt. é uma fonte.
- Luz refere-se ao peso. Oblíquo refere-se ao ângulo. E os 24 pontos. é o tamanho.
Classificações de tipos de letra
As primeiras fontes foram chamadas Blackletter, usadas por Johannes Gutenburg na primeira prensa tipográfica em 1440. Rapidamente se tornou o padrão. Embora no final do século, Nicolas Jenson reconheceu que formas de letras mais simples e mais alinhadas resultariam na capacidade de caber mais texto em uma única página.
Isso resultaria em livros mais curtos com tempos de configuração mais rápidos. Ele criou o primeiro tipo de letra romano, baseado em Blackletter e letras humanistas italianas.

Essas mudanças estavam entre as primeiras feitas nos tipos de letra e colocaram em movimento uma arte ainda ativa ao fazê-lo.
Esta seção cobrirá 4 classificações principais de tipos de letra.
- Serifa
- Sem serifa
- Roteiro
- Monoespaço
Serifa
Os primeiros tipos de letra ainda carregam a influência de ferramentas de datilografia pré-móveis. Por exemplo, as fontes com serifa são influenciadas pelo cinzelamento da pedra, que é como esses primeiros caracteres teriam sido originalmente produzidos. Essa prática cria pequenos “pés” nas extremidades dos personagens.
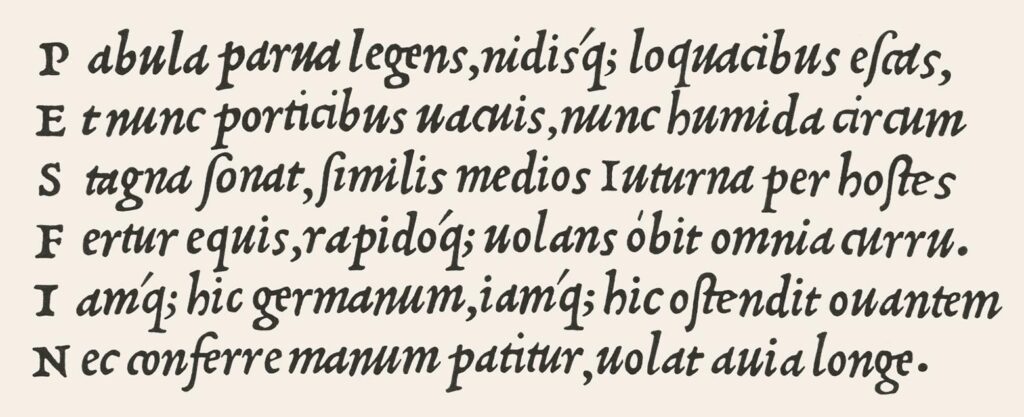
Serifas de estilo antigo (séculos XV a XVIII)
As serifas de estilo antigo foram desenvolvidas por tipógrafos renascentistas no século XV. Eles substituíram os tipos de letra Blackletter, que foram concebidos em um estilo manuscrito e caligráfico, e muitas de suas formas de letras ainda mantêm sua influência de traços desenhados a caneta.

As serifas neste estilo tendem a ser ligeiramente arredondadas, inclinadas e em forma de concha. Os caracteres têm tensão diagonal em oposição à tensão vertical de iterações posteriores. Isso sugere uma influência da caligrafia. Os caracteres geralmente têm baixo contraste, o que significa que a maioria dos traços tem aproximadamente a mesma largura.
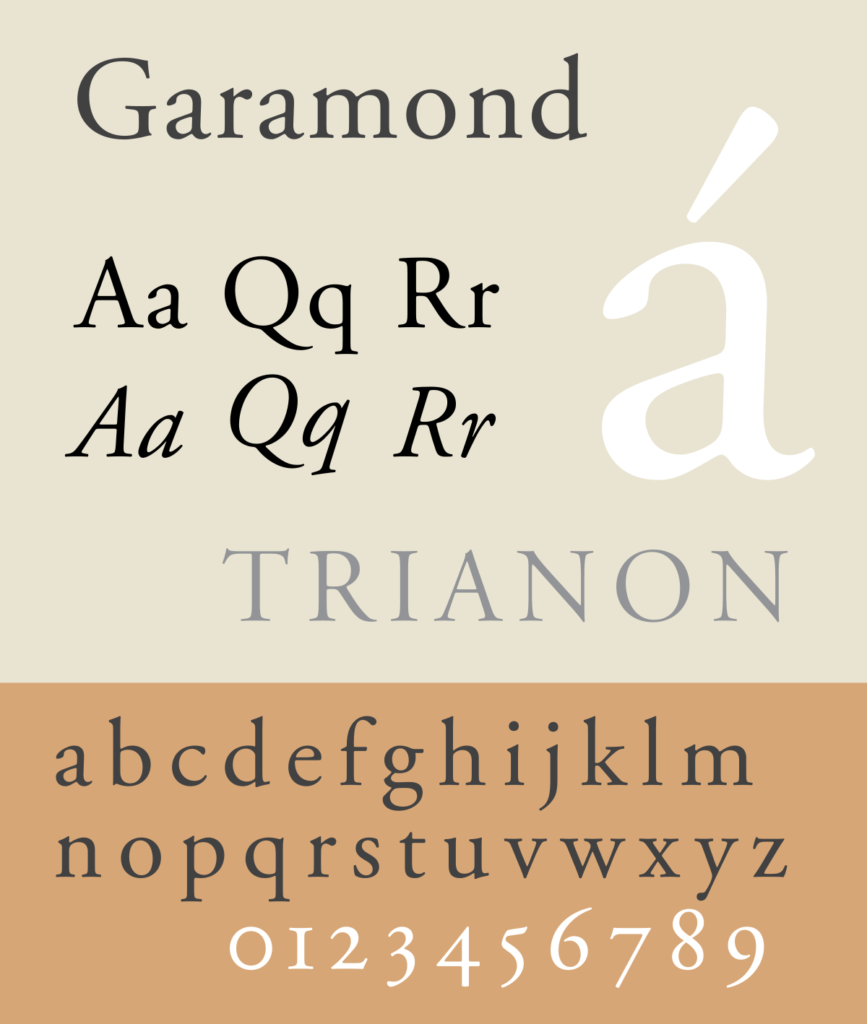
Exemplos: Garamond. Goudy Bookletter 1911. Palatino.
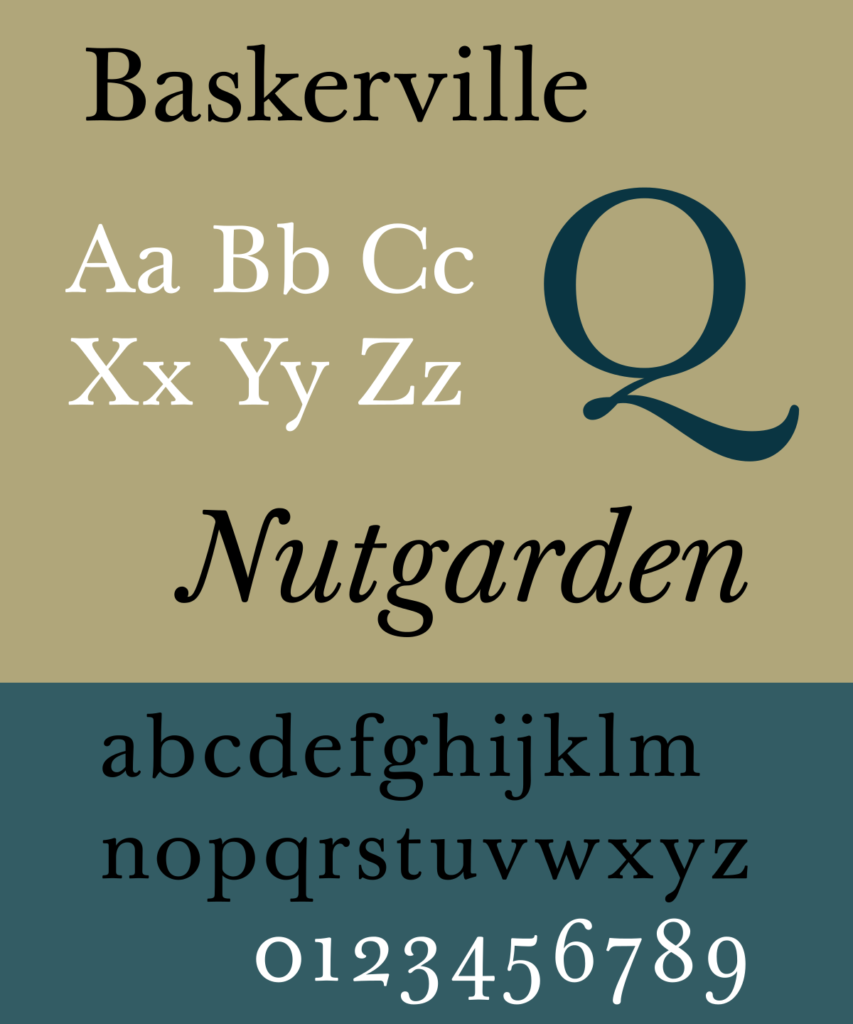
Serifas de transição (século 18)
À medida que o século XVIII avançava, as práticas de impressão tornaram-se mais refinadas. As fontes criadas durante este período são conhecidas como serifas de transição.

Algumas características definidoras deste estilo são as serifas mais nítidas e os caracteres mais acentuados verticalmente. Além disso, esse estilo tende a implantar maior contraste entre traços grossos e finos.
Exemplos: Baskerville. Times New Roman.
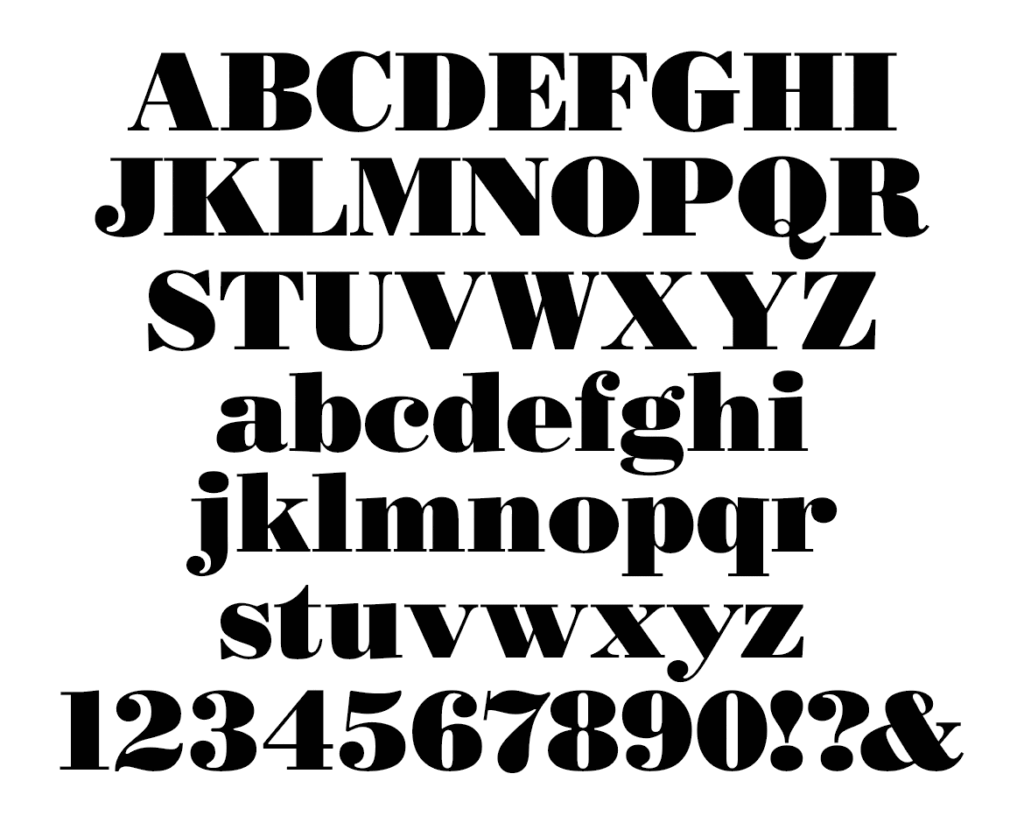
Serifa moderna (final do século XVIII)
As fontes tornam-se ainda mais refinadas e detalhadas à medida que o século XVIII avança. Isso se deve a novos avanços no processo de impressão.

As características incluem serifas que são completamente retas e planas e possuem tensão completamente vertical. O contraste também é extremamente alto entre traços grossos e finos.
Exemplos: LTC Bodoni 175.
Sem serifa
Sans vem da raiz francesa que significa “sem”. Então, sans serif significa literalmente “sem serifas”. Esses tipos de letra foram usados pela primeira vez no século V aC, mas o primeiro tipo imprimível nesse estilo foi criado por William Caslon no século XVIII. Eles foram considerados um estilo informal no início, mas seu visual limpo, minimalista e moderno transformou as fontes sem serifa em ferramentas incrivelmente versáteis.
Grotesco (século 20)
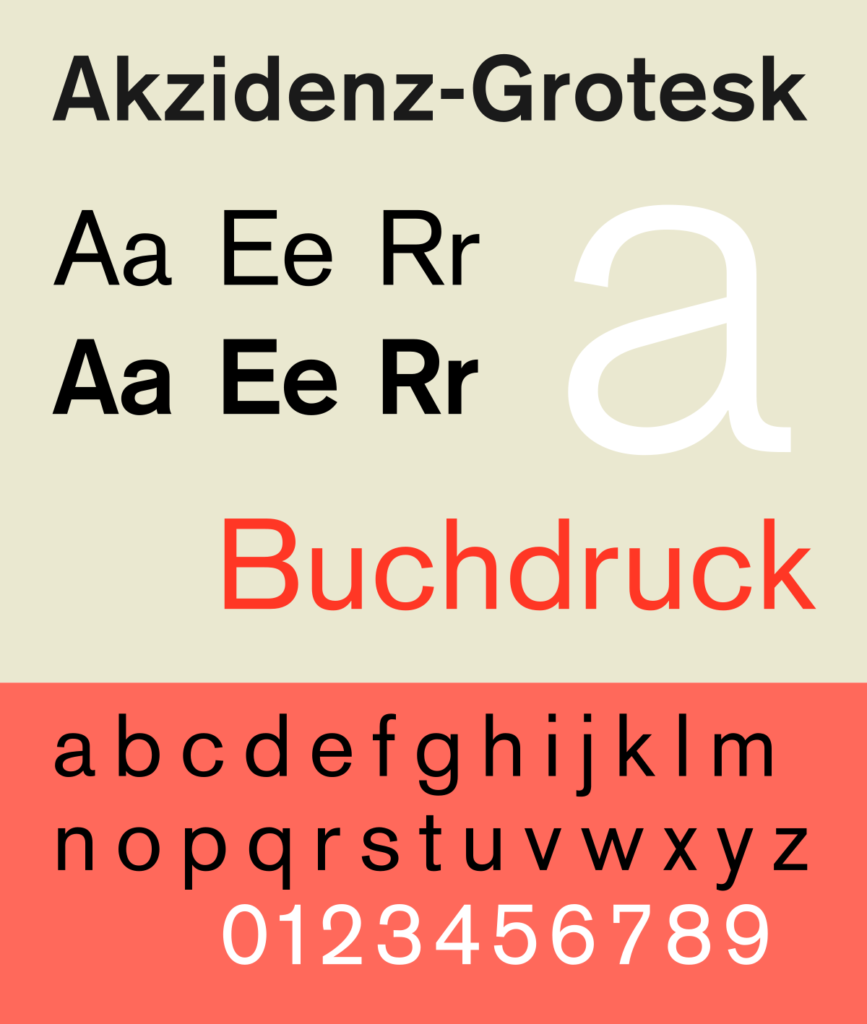
O estilo grotesco era comercialmente popular no início do século 20. Algumas características comuns incluem contraste médio entre traços grossos e finos e aberturas de abertura em caracteres como a minúscula a e e.
Exemplo: Akzidenz-Grotesk.

Neo Grotesco (século 20)
Os tipos de letra Neo Grotesque foram o resultado de designers que preferiram fontes limpas e legíveis sem serifas. Isso levou a que muito do caráter e personalidade das fontes fossem retirados. Os caracteres têm espessura uniforme sem contraste entre grosso e fino.
Exemplo: Helvética.

Humanista (século 20)
Estes são baseados nas proporções de capitais de estilo romano. Alguns detalhes dos personagens possuem influência do estilo caligráfico. Estes foram desenvolvidos no século 20, quando as pessoas começaram a sentir como se o moderno Sans Serif não tivesse caráter e humanidade.
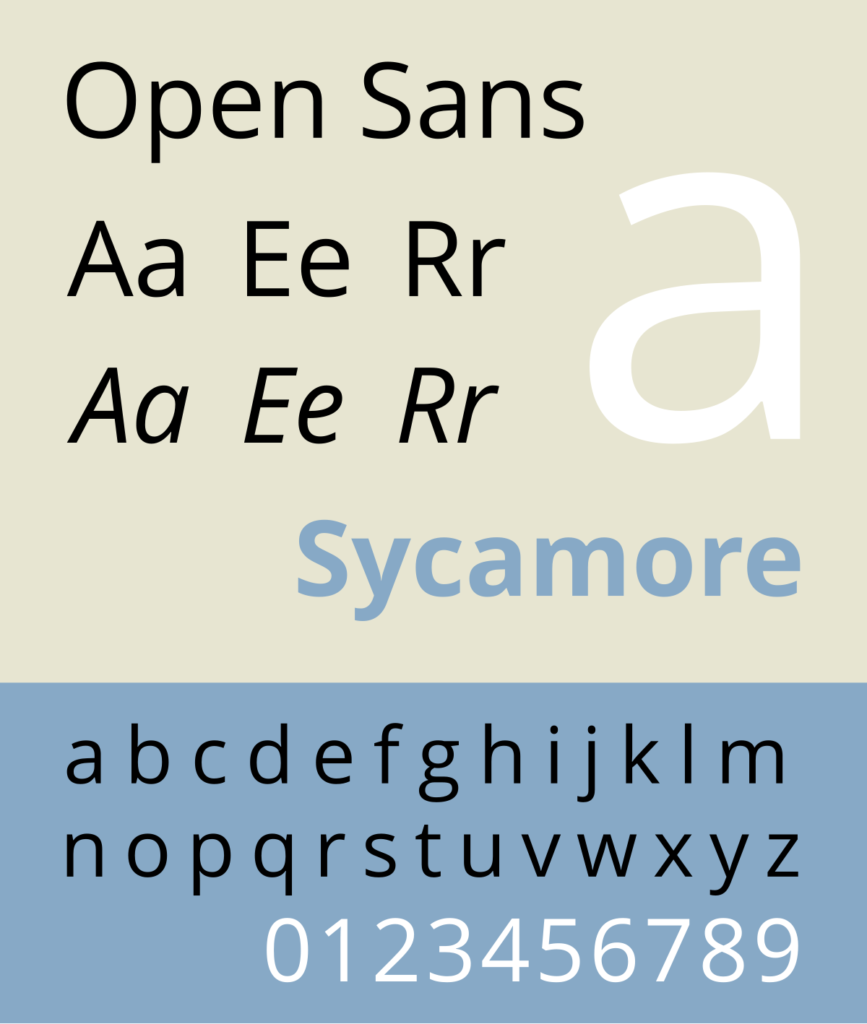
Exemplos: Abrir Sans. Cantarell.

Roteiro
As fontes de script oferecem excentricidade e arte com seu estilo de design florido e inspirado em caligrafia. Eles geralmente aparecem como caligrafia imitada, canalizando pinceladas e pinceladas. As fontes de script podem ser divididas em duas subcategorias: scripts formais e scripts casuais.
Os scripts formais são tipicamente baseados em letras dos séculos XVII e XVIII, muitas vezes imitando uma pena ou a ponta de uma caneta.
Os roteiros casuais são conhecidos por terem uma mão mais ativa e, sem dúvida, possuem uma sensação menos eloquente. Esses tipos de letra começaram a aparecer no início do século 20.

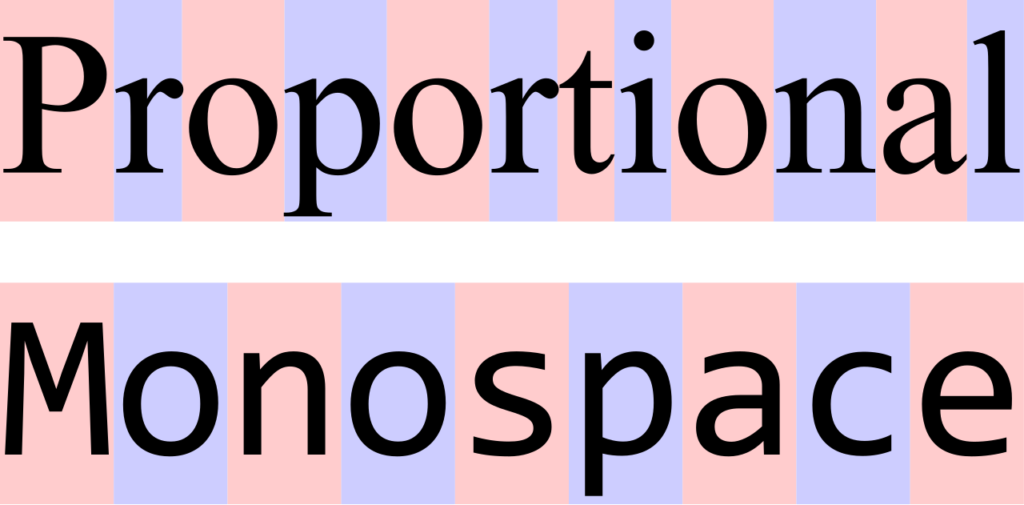
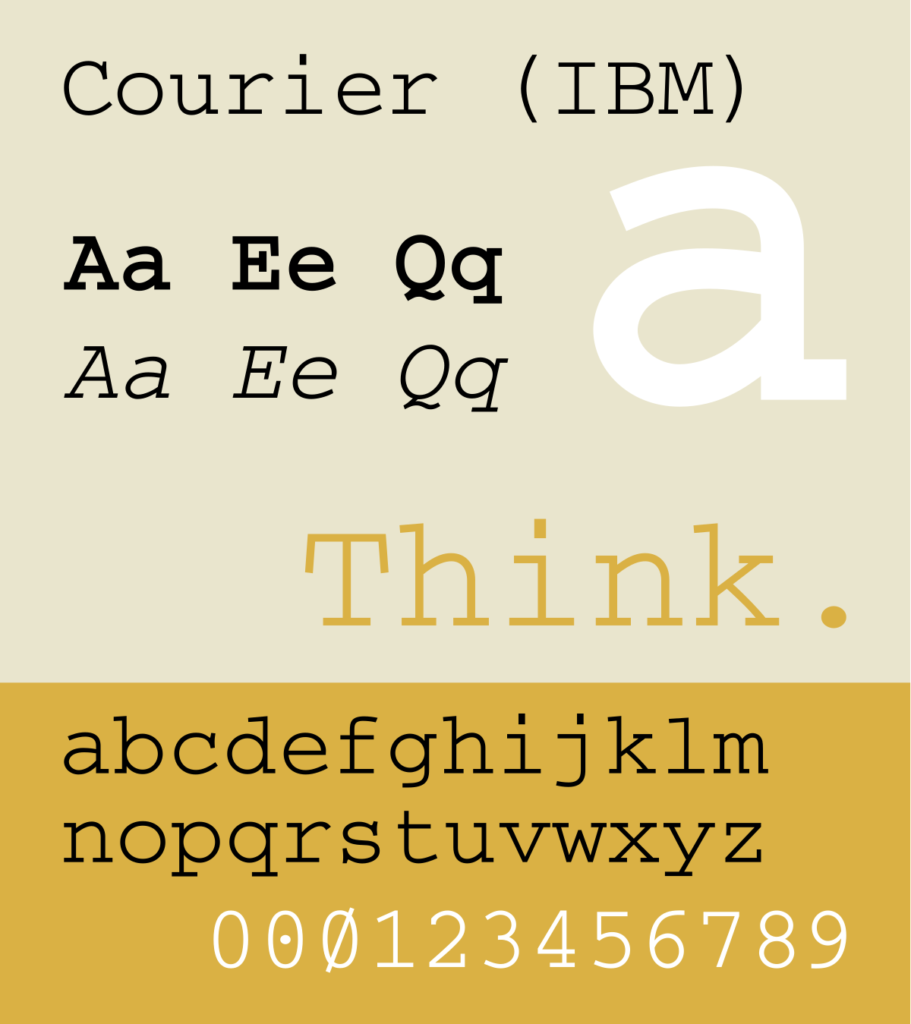
Monoespaço
Também conhecidas como fonte de tamanho fixo, largura fixa ou não proporcional, são fontes em que os caracteres ocupam a mesma quantidade de espaço horizontal.

Essas fontes podiam ser encontradas em máquinas de escrever, bem como nos primeiros computadores. Esse espaçamento uniforme aumenta a legibilidade, tornando-o uma ótima opção para codificação e edição de texto de software.
Exemplo: Courier New

Quando devo usar qual?
Serifas
As fontes com serifa foram elogiadas por sua legibilidade. As próprias serifas guiam os olhos do leitor de um caractere para outro, melhorando a legibilidade. Esse estilo de tipo é mais eficaz ao trabalhar com cópia do corpo ou outro texto de formato longo, ou quando você deseja adicionar uma sensação tradicional ao seu trabalho.
Sem serifa
Muitos web designers preferem fontes sem serifa porque as linhas limpas e nítidas são perfeitas para uso na tela. Se você observar a maioria dos dispositivos digitais (ou aplicativos usados principalmente neles), provavelmente descobrirá que o tipo de letra padrão é sem serifa. Eles são legíveis em pontos menores, perfeitos para a grande variedade de telas digitais disponíveis.
Sans serifs são ótimas opções para exibir texto, mas também são versáteis. Eles também podem ser usados para o corpo do texto. No que diz respeito ao emparelhamento de fontes, você normalmente pode usar duas fontes sem serifa. O mesmo não pode ser dito para fontes com serifa, que tendem a parecer desajeitadas quando combinadas com outra serifa.
Roteiro
Sua natureza decorativa os torna ótimos para exibição de texto e outras situações em que você precisa chamar a atenção. Mas os problemas de legibilidade desse estilo dificultam a utilização em qualquer situação não decorativa ou de manchete. Por esse motivo, é melhor evitar tipos de letra de script ao dispor a cópia do corpo e outros textos de formato longo.
Monoespaço
As fontes monoespaçadas são preferidas pelos programadores devido à legibilidade associada a elas.
Emparelhamento de fontes: como encontrar uma correspondência

Enquanto a eficácia da fonte envolve preocupações como legibilidade e estética, as combinações de fontes exigem preocupações como hierarquia e contraste, além de legibilidade e estética.
Ao trabalhar em um projeto, você quase certamente terá a tarefa de emparelhar fontes. Então, é razoável perguntar: o que devo procurar em um par? Quanto espaço há para experimentação? Como posso testar a eficácia de um par?
Uma das combinações mais comuns que você encontrará é a combinação clássica do título com o corpo do texto. Essa combinação pode ser encontrada em revistas, artigos de jornal, anúncios, etc. Mas não faltam casos em que duas ou mais fontes podem se unir. Aqui estão algumas dicas para garantir que seus pares de fontes estejam sempre corretos, criando um meio uniforme e visualmente atraente de consumir informações.
Use superfamílias.
Um bom método para aumentar a versatilidade dos tipos de letra é utilizar superfamílias. Uma superfamília é um conjunto de fontes criadas para trabalhar juntas em harmonia. Essas fontes estão relacionadas pelo compartilhamento de certas características.
Dentro das superfamílias, diferentes estilos de personagens podem coexistir, proporcionando consistência e variedade. Eles têm a capacidade de mudar suas personalidades, mantendo as características definidoras do tipo de letra.
Por exemplo, Macklin — projetado por Malou Verlomme e oferecido pelo Monotype Studio — inclui sans, slab, text e display. Isso prova que uma superfamília bem construída pode, sozinha, dar vida ao layout de uma revista ou jornal.
Um exemplo da variedade estilística incluída em alguns tipos de letra está bem representado em um tipo de letra como o Aeonik, lançado pela CoType em 2018. Aeonik oferece 7 pesos diferentes (ar, fino, médio, regular, negrito e preto) e todos eles podem ser em itálico. Isso significa que, com um tipo de letra, você tem 14 personalidades diferentes à sua disposição.
Utilize hierarquia.
Quando um cliente em potencial põe os olhos em um design gráfico, seja na primeira página de uma revista, jornal, anúncio de metrô, outdoor, etc., uma série de processos sutil, mas importante, ocorre. E embora possa parecer fácil, há muita coisa acontecendo no processamento de informações do cérebro.
Se o objetivo é criar hierarquia, ou apenas acender um visual esteticamente atraente. Eventualmente, você terá que integrar a hierarquia visual.
Para o tipógrafo experiente, o corpo do texto sempre será o assunto de interesse. Mas para pessoas normais, e aquelas que não aplicam a teoria do design ao trabalho, o tipo de letra para o corpo não deve provocar emoções fortes de uma forma ou de outra.
Não se deve pensar “Oh, uau, que fonte legal”, ao ver o corpo do texto. A menos que eles sejam um nerd de tipografia. O conteúdo deve ser o núcleo da mensagem.
Além do próprio texto, tamanhos de fonte que se complementam podem ajudar. Criar uma hierarquia visual utilizando o tamanho e o peso do ponto pode ajudar dois tipos de letra a coexistirem de forma saudável em uma página ou tela.
Contraste, não choque.
O emparelhamento de fontes consiste em encontrar características que se complementam.
Um ponto de partida fácil ao experimentar combinar fontes é misturar uma fonte com serifa com uma fonte sem serifa. Embora a experimentação seja fundamental, existem algumas práticas testadas e verdadeiras. Por exemplo, utilizando uma sans serif para um título com uma serif como o corpo da cópia.
Há um debate em andamento entre os designers sobre se serif ou sans serif é mais legível. Na impressão, especificamente com a cópia do corpo, as fontes com serifa podem aumentar a legibilidade. As serifas são os pezinhos nas extremidades de certos caracteres. Acredita-se que eles aumentam a legibilidade, levando o olhar do leitor de um personagem para outro.

Por outro lado, sans serifs são considerados mais adequados para o cenário digital, sendo mais facilmente consumidos em uma tela do que suas contrapartes com serifa.
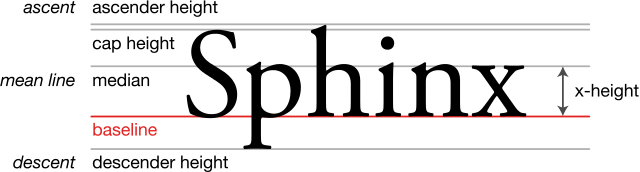
Use fontes com alturas x semelhantes.

Outra regra prática útil para encontrar fontes que funcionem bem juntas é usar fontes com alturas X semelhantes. A altura X refere-se à altura do x minúsculo para um tipo de letra. A fonte com isso também tende a se misturar bem. Certifique-se de fazer o teste do olho, pois não é uma teoria infalível. Além disso, certos pares de fontes que não têm alturas x correspondentes ainda podem funcionar juntos nas circunstâncias certas.
Evite script duplo.
Estamos todos familiarizados com este estilo delicado e florido. Ele evoca sensações de floreios caligráficos e RSVPs obrigatórios. E embora esse estilo possa ser de enorme valor no ambiente apropriado, parece deslocado na maioria dos lugares. A natureza dos tipos de letra de script inclui letras que conectam, fornecendo uma aparência elegante para o texto de exibição, mas um pesadelo ilegível para a cópia do corpo.
Uma fonte de script pode ser definida como uma fonte que imita a caligrafia cursiva. Existem duas subcategorias de fontes de script: formal e casual.
Uma boa regra é nunca combinar duas fontes de script.
Geradores de emparelhamento de fontes
Às vezes, precisamos de um pouco de orientação ao aprender uma habilidade pela primeira vez. Boas notícias! A internet está repleta de sites para ajudá-lo ao longo do caminho. Os recursos a seguir são boas ferramentas para ajudá-lo a encontrar correspondências de qualidade para seu próximo trabalho de design gráfico. Melhor ainda, todos esses sites são gratuitos e fáceis de usar!
- Fontjoy.com
- Fontpair.com
- Typotheque. com
As melhores fontes para sites
Ao escolher um tipo de letra para o seu material, é importante levar em consideração o meio. Por exemplo, as telas terão propriedades perceptuais diferentes das do papel. Como resultado, diferentes estilos de caracteres de fonte se traduzirão melhor no site. Encontrar uma boa fonte para o seu site é essencial. Aqui estão algumas coisas a serem observadas e alguns tipos de letra clássicos que funcionam online.
Ser capaz de dizer a diferença entre os caracteres é essencial para a eficácia do tipo de letra. Vamos discutir dois componentes importantes dos tipos de letra: kerning e tracking .
Kerning
Kerning refere-se à quantidade de espaço entre letras individuais. Isso geralmente é usado para palavras singulares em uma configuração de logotipo ou título. As fontes vêm com kerning padrão; cada peso ou estilo diferente exigirá um kerning padrão diferente. Mas saber como ajustar corretamente o kerning pode evitar que seu conteúdo pareça estranho, desajeitado ou preguiçoso. Tudo isso deve ser objeto de severa evasão por parte de qualquer designer gráfico, profissional ou aspirante.
Rastreamento
O rastreamento ajusta o espaçamento entre as letras uniformemente em toda a palavra. Isso é particularmente útil quando você está trabalhando com pesos mais pesados que exigem maior espaçamento médio entre as letras. Certas fontes parecerão naturalmente mais próximas, e o rastreamento pode ajudá-lo a ajustar isso, aumentando a legibilidade
Como o peso da fonte contribui para a legibilidade?
As fontes decorativas, escritas ou excessivamente estreitas podem diminuir a legibilidade. Isso é ruim se o texto que você escreveu é, de fato, para ser lido. Mas isso não significa que você precisa revestir seu site com fontes em negrito. Uma compreensão da hierarquia tipográfica ajudará você a coordenar adequadamente os pesos das fontes para criar um design coerente e visualmente agradável.
Fontes do site: Nix the serif?
Um mito tipográfico de longa data afirma que as fontes com serifa melhoram a legibilidade em situações de impressão, enquanto as sem serifa são mais adequadas para a tela digital. Há alguma verdade nisso. As serifas podem aumentar a legibilidade em corpos de texto maiores devido à orientação dos “pés” que conduzem o olho de um caractere para o outro.
Mas esse mito está enraizado nos dias em que as telas dos computadores ainda não eram capazes de renderizar as serifas com nitidez, tornando-as menos legíveis. Além disso, sem serifa têm linhas limpas e nítidas que se traduzem bem no ambiente digital. Mas isso nem sempre é um dado adquirido.
Fontes mais legíveis para web design
Geórgia
Georgia foi projetada pela Microsoft com telas de baixa resolução em mente. Por esse motivo, é uma das melhores e mais legíveis fontes em situações na tela. Mas, é uma fonte com serifa. Portanto, contém aqueles pequenos enfeites nas extremidades de cada personagem. Ainda assim, a Geórgia é uma excelente escolha para o design do site.
helvética
A Helvetica é a referência sans por uma razão. É um clássico moderno com legibilidade impecável e uma grande superfamília para trabalhar. É elegante.
Areia movediça
A maioria das pessoas ingerirá seu design por meio de um smartphone, tablet ou algum outro meio digital. Portanto, não é surpresa que muitos fornecedores de smartphones e tablets estejam projetando novos tipos de letra para acomodar essa tendência. O Google desenvolveu este sans serif puramente com o propósito de ser legível em telas pequenas.
Futuro
Algumas fontes são inexplicavelmente versáteis. Futura é uma dessas fontes. Conjurando o espírito Bauhaus do início do século 20, Futura apareceu em cena com uma aparência incrivelmente contemporânea. Hoje, parece tão moderno como sempre.
Montserrat
Montserrat é uma boa escolha para criar um web design limpo e simples. Tem um caráter mais discernível do que Helvetica ou Arial, mas continua sendo uma das fontes mais fáceis de ler.
Times New Roman
Muitos de nós passaram a ver Times New Roman como o tipo de letra padrão. Para documentos impressos e web. Apesar de ter uma pequena altura x, ainda é uma das fontes mais legíveis.
Tahoma
Tahoma é um humanista sans seif. Assim como as outras fontes nesta lista, foi feita para acessibilidade na tela. Na verdade, Tahoma era a fonte padrão em todo o Windows 2000 e XP. Sua força é como um tipo de letra de menu e interface.
Abrir Sans
Open Sans é notável por seu kerning. Seu espaçamento natural torna este tipo de letra uma das fontes mais fáceis de ler. De acordo com o Google, o Open Sans é “otimizado para impressão, web e interfaces móveis e possui excelentes características de legibilidade em suas letras”.
Hierarquia tipográfica
O que é Hierarquia Tipográfica?

Hierarquia tipográfica é um sistema que usa tipografia - tamanho, fonte e layout - para criar uma hierarquia que mostra aos usuários onde procurar determinadas informações.
Uma página da Web mal projetada sobrecarregará seus visitantes. Sem uma hierarquia clara, as pessoas não saberão para quais informações direcionar sua atenção primeiro. Esta é uma má notícia, especialmente se esses visitantes forem clientes em potencial. Quando um cliente em potencial chega à página de destino do seu site, ele deseja uma experiência perfeita.

Fontes de branding: escolhendo o tipo de letra certo para o seu negócio
Você já julgou uma marca com base apenas em seu logotipo? Se sua resposta for sim, você não está sozinho. Afinal, o logotipo de um empreendimento é seu ativo visual mais importante. Consciência da marca, confiabilidade, autoridade e muitos outros atributos dependem desse design.
Em branding, uma marca comercial é um logotipo baseado em fonte que se concentra exclusivamente no nome da empresa. Devido à sua dependência da palavra escrita, um bom design de marca de palavras exigirá uma compreensão decente da tipografia. Mas, independentemente de sua empresa usar ou não uma marca d'água como seu principal significante, você precisará encontrar um tipo de letra para acompanhar o elemento visual da sua marca.
Nesta seção, discutiremos algumas das fontes de branding mais identificáveis, investigando como elas funcionam e perguntando por que tantas empresas de sucesso usaram as mesmas fontes por décadas.
É fácil supor que, só porque você quer que seu logotipo se destaque, você precisa ser grande e colorido, separando facilmente seu nome da multidão de logotipos com design semelhante. Mas, evidentemente, este não é o caso. Há uma razão pela qual certos tipos de letra mantiveram seu domínio no design de logotipos por tanto tempo. E muitos deles existem desde meados do século 20.
Massimo Vignelli nomeou explicitamente suas cinco fontes: Futura, Helvetica, Times New Roman, Bodoni e Century.
Há uma abundância de marcas ao longo da história moderna até hoje (inclusive) que se apoiaram facilmente em apenas alguns tipos de letra bem projetados. As fontes a seguir são os pilares do design de logotipos há décadas. Aqui estão algumas das marcas mais conhecidas que compartilham esses tipos de letra.
Algumas fontes populares para design de logotipo
Você pode se surpreender ao descobrir com que frequência as empresas confiam nas mesmas fontes para representar sua marca. Aqui estão algumas fontes clássicas que existem há quase um século, e ainda assim as empresas – antigas e novas – ainda confiam nelas para comunicar sua identidade.
Gótico de vanguarda ITC
Avant-Garde Gothic é uma fonte geométrica sem serifa projetada por Herb Lubalin e Tom Carnase. Foi originalmente usado na revista Avant-Garde, que foi publicada de janeiro de 1968 a julho de 1971. Desde então, entrou no repertório de design de inúmeras empresas.

Marcas que usam:
- Adidas
- Bloomingdale's
- Macy's
- Móvel
- Nutella
- Billabong
- Elemento
Futuro
Outra geometria sem serifa que entrou nos anais da história das marcas de palavras é Futura. Originalmente concebido como uma contribuição para o projeto New Frankfurt, Bauer Type Foundry o desenvolveu em 1926. Ele estava à frente de seu tempo quando foi publicado pela primeira vez e manteve sua eficácia moderna quase 100 anos depois. Aqui estão algumas empresas que concordam!

Marcas que usam:
- Melhor compra
- Dominó
- FedEx
- GoFundMe
- Nike
helvética
Helvetica foi projetado por Max Miedinger e publicado pela Linotype em 1957. Ele foi chamado de “o benchmark sans” e é considerado um grampo atemporal do design gráfico. Ao longo dos anos, várias variantes foram desenvolvidas, incluindo diferentes pesos, larguras e tamanhos. Sua simplicidade firme e geométrica a torna uma das melhores fontes para logotipos. Inúmeras marcas confiaram no imediatismo elegante da Helvetica.

Marcas que usam:
- Vestuário Americano
- Jipe
- LG
- Panasonic
- Alvo
Piores fontes: o que evitar em um tipo de letra
A tipografia permite um monte de experimentação e personalização. Mas isso não significa que não existam respostas erradas.
Saber o que evitar nos tipos de letra pode ajudá-lo a não arriscar a identidade e a reputação da sua marca.
Aqui estão apenas algumas fontes fáceis de não gostar que todo designer deve evitar:
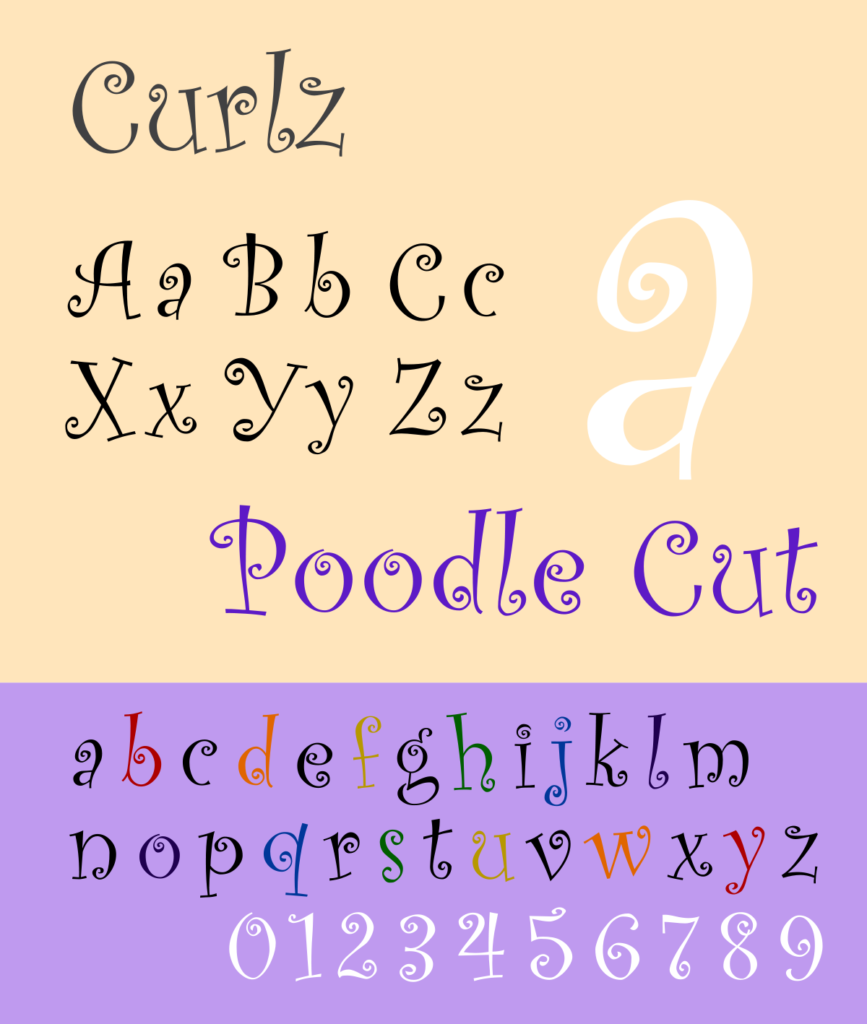
Curlz

À primeira vista, Curlz pode parecer uma piada engraçada na qual você não está envolvido. Por mais que tente, você simplesmente não consegue encontrar o humor. Cheira a uma loja de roupas de criança ou a uma loja de consignação em ruínas na casa de seus pais.
É caprichoso, extravagante e atrevido. Amo isso. Mas se você quiser ser levado a sério, deve resistir à tentação de colocar seu texto nesta fonte. Desenvolvido por Carl Crossgrove e Steve Mattison para a Agfa Monotype, a única reivindicação de Curlz à fama é seu status de vice-campeão na categoria Mais provável de ser encontrado em um livro do Dr. Suess de uma premiação que eu inventei. Próximo.
Impacto

Se houver uma tendência emergente com essas entradas, provavelmente é algo assim: fontes padrão no software de processamento de texto em meados dos anos 2000. Do ponto de vista de uma criança de 8 anos, o Impact estava em alta conta. Era a fonte que você procurava quando não estava brincando. Quando você precisava de algo que chamasse a atenção. Algo sério. E é só isso. A aura emitida pelo Impact é “uma criança de oito anos que não está brincando”.
Esta provavelmente não é a empresa que você deseja manter no desenvolvimento de uma identidade de marca. Existem toneladas de tipos de letra por aí que fazem o que você acha que a Impact está fazendo – só que melhor.
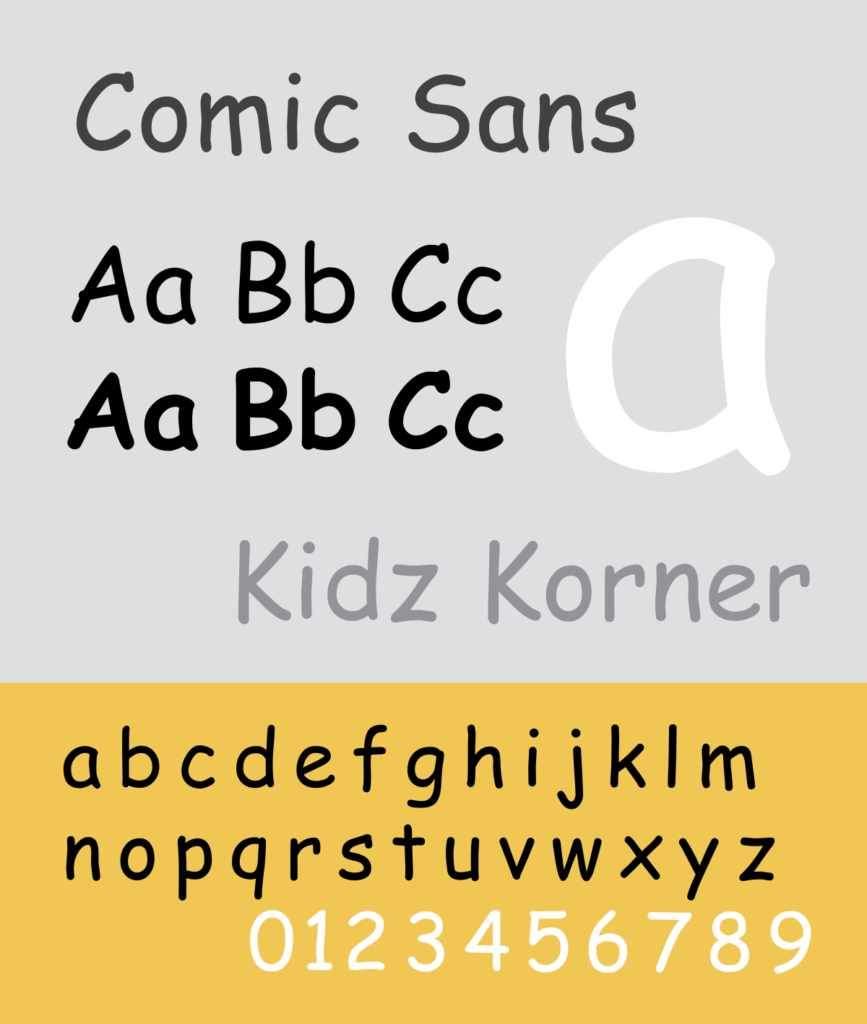
Comic Sans

Por muito tempo esse tipo de letra foi ridicularizado por seu comportamento infantil e brincalhão. Nós zombamos de sua aparência desajeitada e desatualizada e sua capacidade de chamar imediatamente a atenção para o amadorismo de seus usuários.
Como muitos tipos de letra sem serifa, a Comic Sans tem um traço relativamente uniforme. Isso se deve às suas formas de letras não moduladas, o que significa que há pouco ou nenhum contraste na espessura dos caracteres. No entanto, ao contrário de outras sem serifas não moduladas como Ariel ou Helvetica, a Comic Sans não leva em conta a espessura adicional nos pontos de junção da haste e do ombro. Isso leva a caracteres irregulares e contribui para problemas de legibilidade
