Qu'est-ce que la Typographie ? Un guide ultime
Publié: 2022-05-12La typographie est l'art et la technique d'agencement des caractères pour créer un langage écrit. Cela peut être une réflexion après coup pour beaucoup, mais la typographie joue un rôle majeur dans la façon dont le mot écrit est reçu. Les spécialistes du marketing, les annonceurs, les graphistes - les artistes de presque tous les supports - utilisent la typographie comme moyen de transmettre à la fois l'information et l'identité.
Manier correctement les outils de conception de type vous sera bénéfique lors du développement d'une marque. Ce guide résumera les bases de la typographie, y compris des informations fondamentales telles que les classifications, les meilleures pratiques, les conseils de marque, ainsi que ce qu'il ne faut pas faire lorsque vous travaillez avec du texte.
Type de caractères ou police : quelle est la différence ?

Nous utiliserons ces deux mots une tonne tout au long de cet article. Et bien qu'ils puissent sembler synonymes, ils ne le sont pas. Cela n'empêche généralement pas les profanes d'échanger les deux, mais une compréhension de la différence est essentielle pour digérer correctement ces informations.
Police de caractères
Une police de caractères fait référence à une famille de caractéristiques définies pour les lettres et autres caractères. La police de caractères régit les attributs généraux tels que la présence (ou l'absence) d'empattement.
Police de caractère
Une police est un ensemble spécifique de caractéristiques au sein de la famille d'une police de caractères. Tels que le poids, l'oblique, l'italique et la taille.
Par exemple:
- GT Haptik est une police de caractères.
- GT Haptik Lumière Oblique 24 pt. est une police.
- La lumière fait référence au poids. Oblique fait référence à l'angle. Et le 24 pt. est la taille.
Classifications des polices de caractères
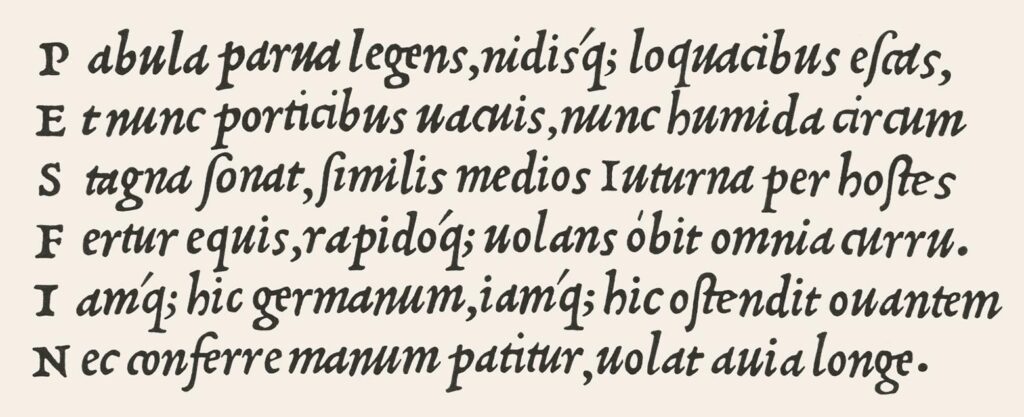
Les premières polices de caractères s'appelaient Blackletter, utilisées par Johannes Gutenburg sur la première presse à imprimer en 1440. Elles sont rapidement devenues la norme. Bien que plus tard dans le siècle, Nicolas Jenson a reconnu que des formes de lettres plus simples et plus rationalisées permettraient de faire tenir plus de texte sur une seule page.
Cela se traduirait par des livres plus courts avec des temps d'installation plus rapides. Il a créé la première police de caractères romaine, basée sur le lettrage Blackletter et humaniste italien.

Ces changements ont été parmi les premiers apportés aux polices de caractères et ont mis en branle un art toujours actif en le faisant.
Cette section couvrira 4 grandes classifications de polices de caractères.
- Serif
- Sans empattement
- Scénario
- Monospace
Serif
Les premières polices de caractères portent encore l'influence des outils de dactylographie pré-mobiles. Par exemple, les polices serif sont influencées par le ciselage de la pierre, c'est ainsi que ces premiers caractères auraient été produits à l'origine. Cette pratique crée de petits "pieds" aux extrémités des personnages.
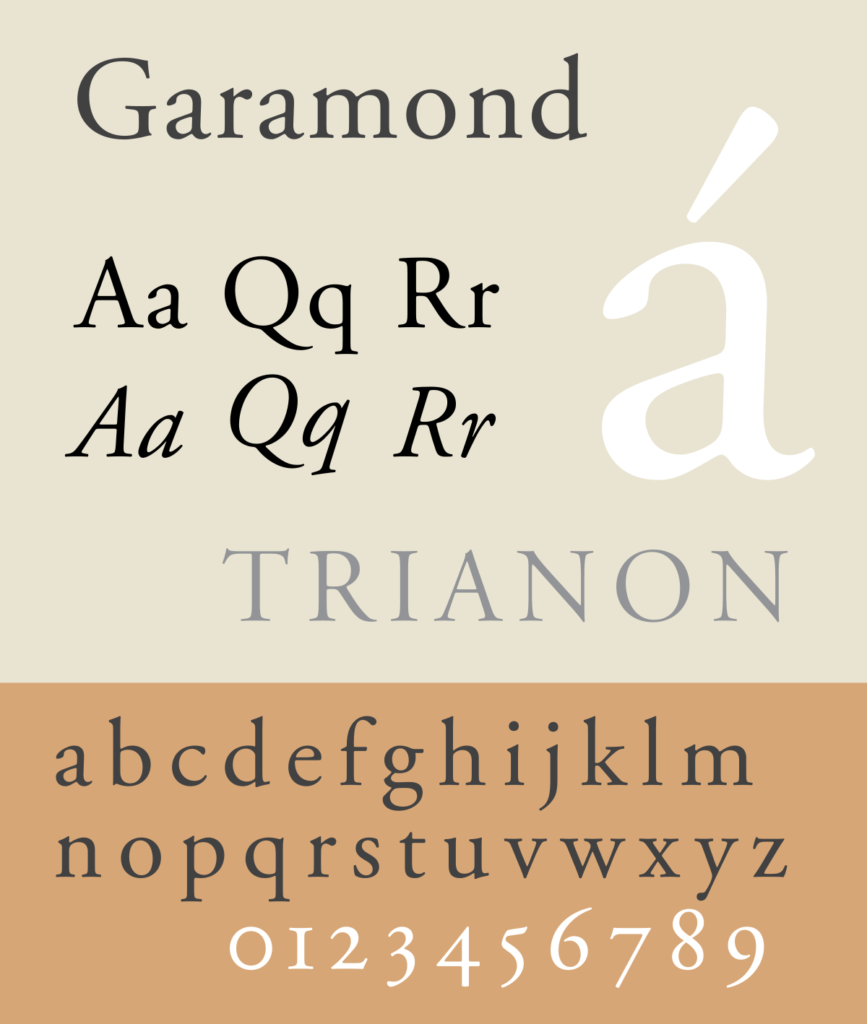
Empattements à l'ancienne (XVe au XVIIIe siècle)
Les empattements Old Style ont été développés par les typographes de la Renaissance au XVe siècle. Ils ont remplacé les polices de caractères Blackletter, qui ont été conçues dans un style calligraphique manuscrit, et bon nombre de leurs formes de lettres conservent encore leur influence des traits dessinés à la plume.

Les empattements de ce style ont tendance à être légèrement arrondis, inclinés et en coupe. Les caractères ont une contrainte diagonale par opposition à la contrainte verticale des itérations ultérieures. Cela suggère une influence de la calligraphie. Les caractères sont généralement à faible contraste, ce qui signifie que la plupart des traits ont à peu près la même largeur.
Exemples : Garamond. Goudy Bookletter 1911. Palatin.
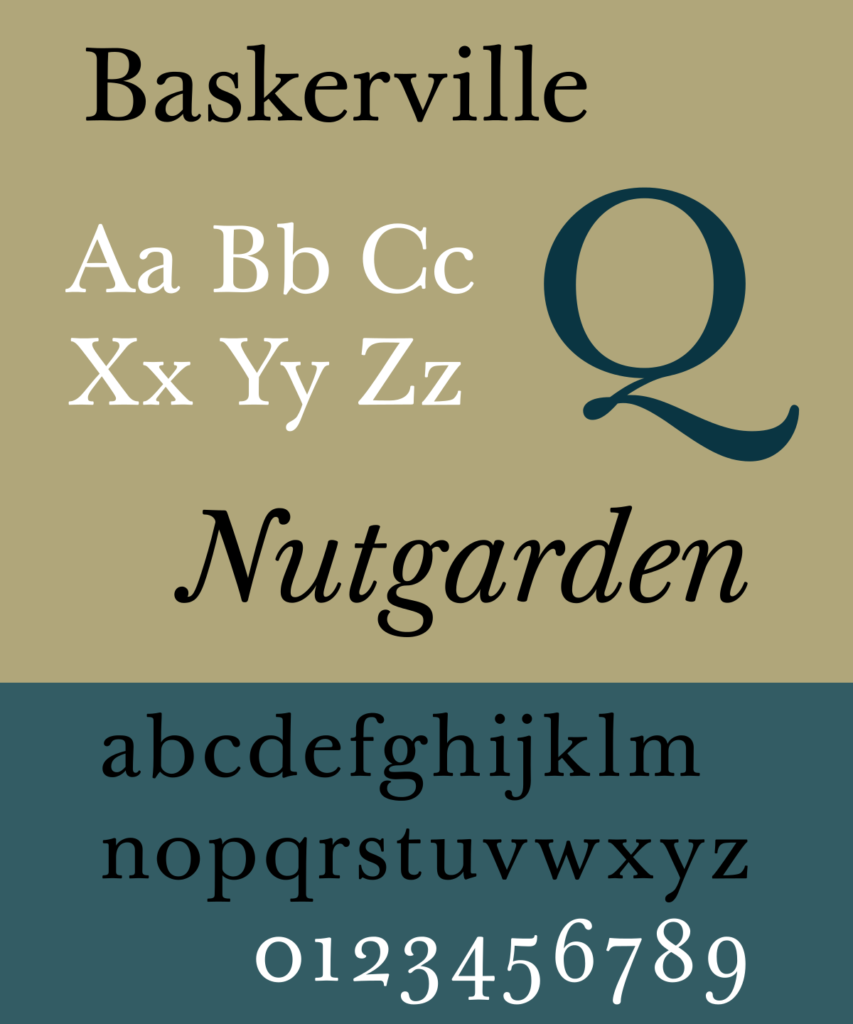
Empattements de transition (XVIIIe siècle)
Au fur et à mesure que le XVIIIe siècle avançait, les pratiques d'impression s'affinaient. Les polices de caractères créées au cours de cette période sont appelées serifs de transition.

Certaines caractéristiques déterminantes de ce style sont les empattements plus nets et les caractères plus accentués verticalement. De plus, ce style a tendance à déployer un contraste plus élevé entre les traits épais et fins.
Exemples : Baskerville. Times New Roman.
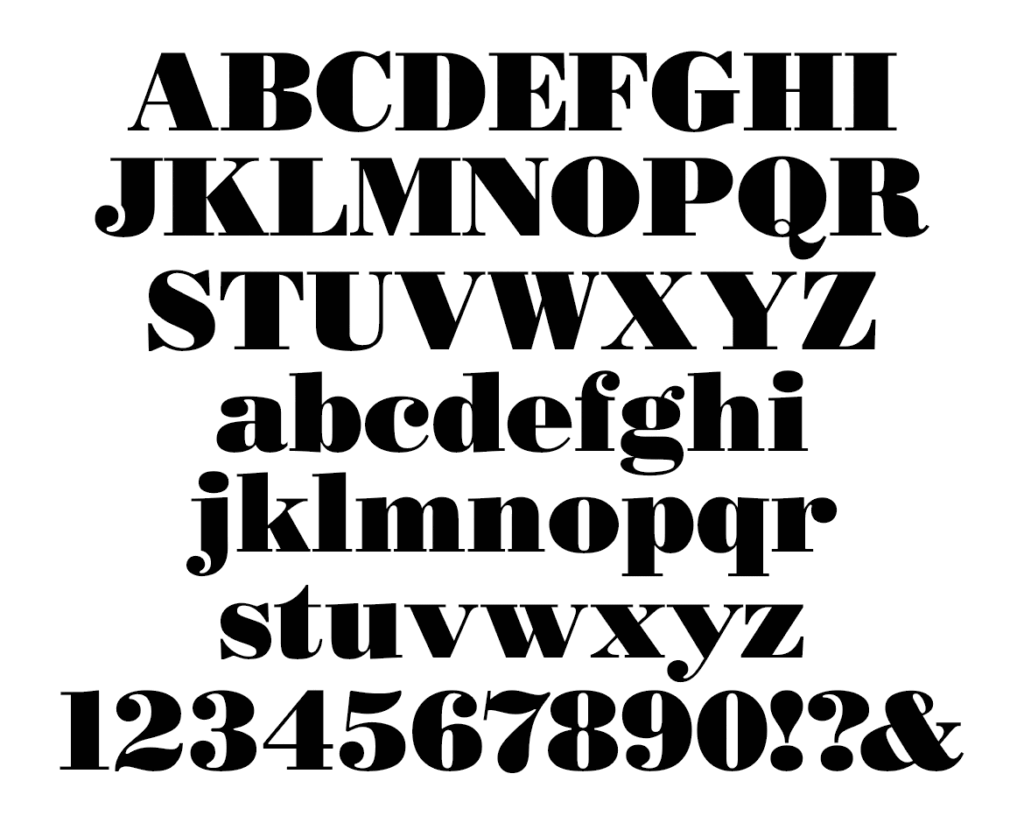
Serif moderne (fin du XVIIIe siècle)
Les polices deviennent encore plus raffinées et plus détaillées au fur et à mesure que le 18ème siècle progresse. Cela est dû à de nouvelles avancées dans le processus d'impression.

Les caractéristiques incluent des empattements qui sont complètement droits et plats et possèdent une contrainte complètement verticale. Le contraste est également extrêmement élevé entre les traits épais et fins.
Exemples : LTC Bodoni 175.
Sans empattement
Sans vient de la racine française signifiant « sans ». Ainsi, sans serif signifie littéralement "sans empattements". Ces polices de caractères ont été utilisées pour la première fois au Ve siècle av. J.-C., mais le premier type imprimable de ce style a été créé par William Caslon au XVIIIe siècle. Au début, elles étaient considérées comme un style informel, mais leur look épuré, minimal et moderne a transformé les polices sans empattement en outils incroyablement polyvalents.
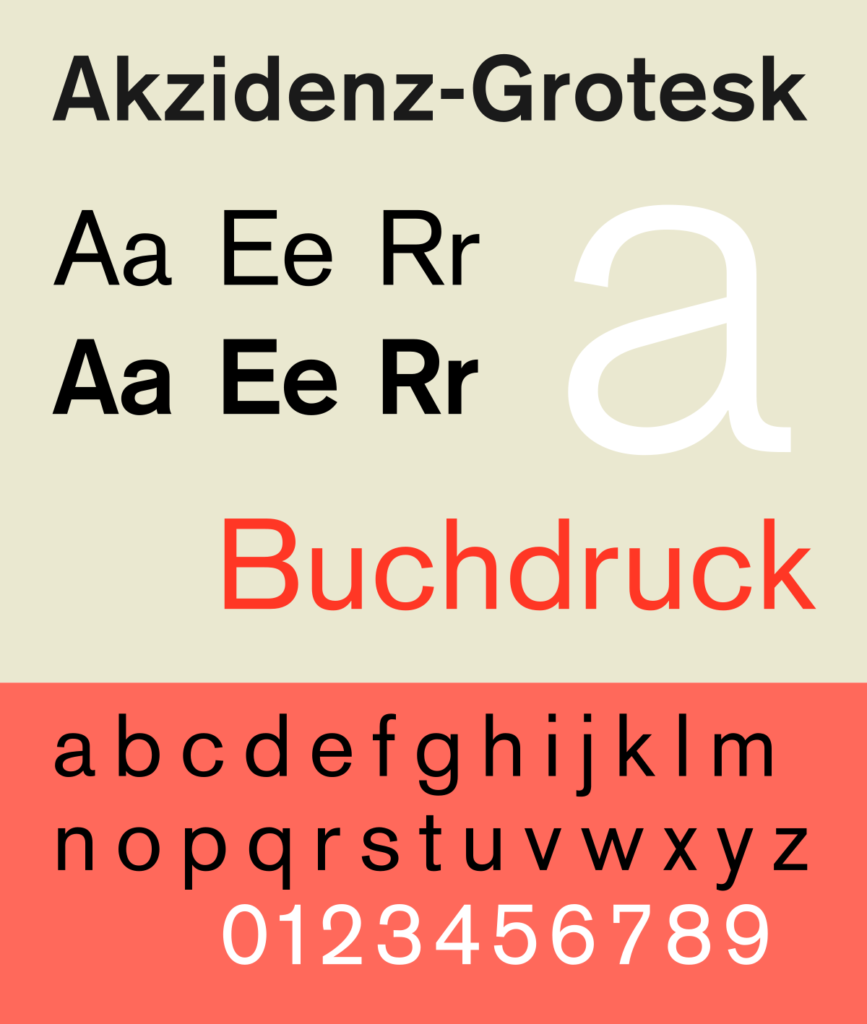
Grotesque (20ème siècle)
Le style grotesque était commercialement populaire au début du 20e siècle. Certains traits communs incluent un contraste moyen entre les traits épais et fins et des espaces d'ouverture ouverts dans des caractères comme les minuscules a et e.
Exemple : Akzidenz-Grotesk.

Néo Grotesque (20ème siècle)
Les polices de caractères Neo Grotesque sont le résultat de concepteurs préférant des sans empattements propres et lisibles. Cela a conduit à la suppression d'une grande partie du caractère et de la personnalité des polices. Les caractères ont une épaisseur uniforme sans contraste entre épais et fin.
Exemple : Helvética.

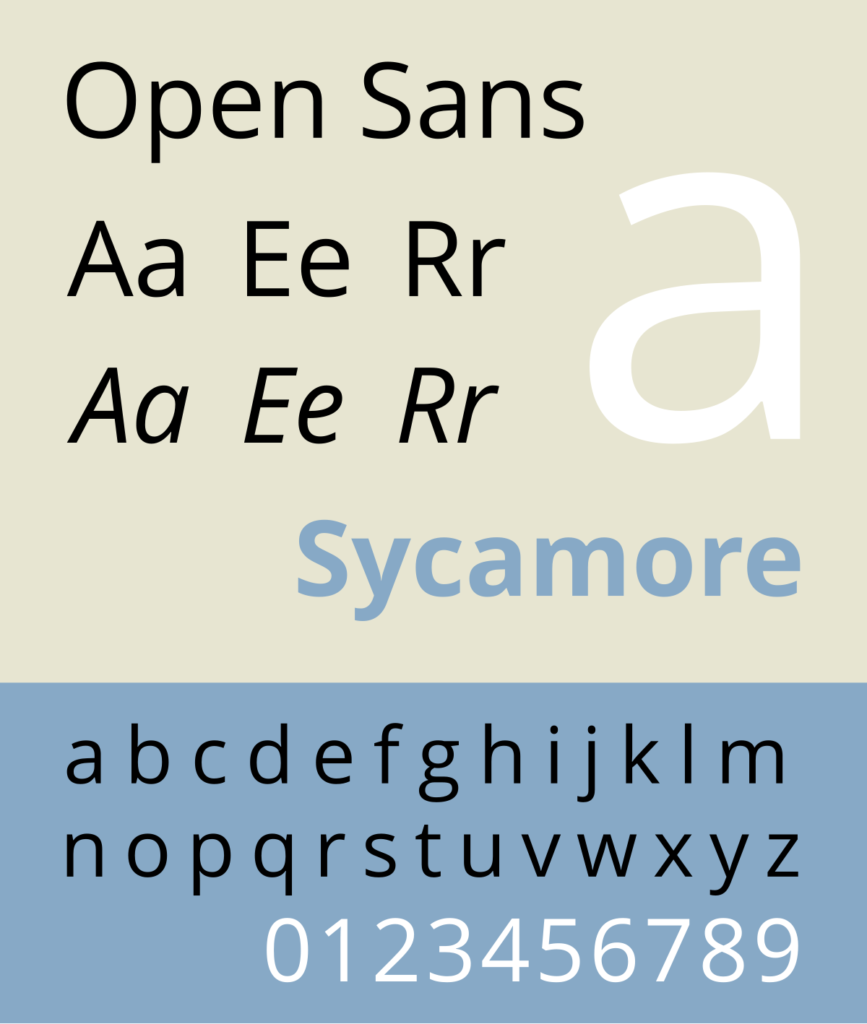
Humaniste (XXe siècle)
Celles-ci sont basées sur les proportions des chapiteaux de style roman. Certains détails des personnages possèdent une influence de style calligraphique. Ceux-ci ont été développés au 20e siècle alors que les gens commençaient à avoir l'impression que le Sans Serif moderne manquait de caractère et d'humanité.
Exemples : Ouvrir Sans. Cantarell.

Scénario
Les polices de caractères offrent excentricité et talent artistique avec leur style de conception fleuri inspiré de la calligraphie. Ils apparaissent généralement comme une écriture manuscrite imitée, canalisant les coups de pinceau et de stylo. Les polices de script peuvent être divisées en deux sous-catégories : les scripts formels et les scripts occasionnels.
Les scripts formels sont généralement basés sur des formes de lettres des XVIIe et XVIIIe siècles, imitant souvent une plume ou la pointe d'un stylo.
Les scripts occasionnels sont connus pour avoir une main plus active et possèdent sans aucun doute une sensation moins éloquente. Ces polices de caractères ont commencé à apparaître au début du XXe siècle.

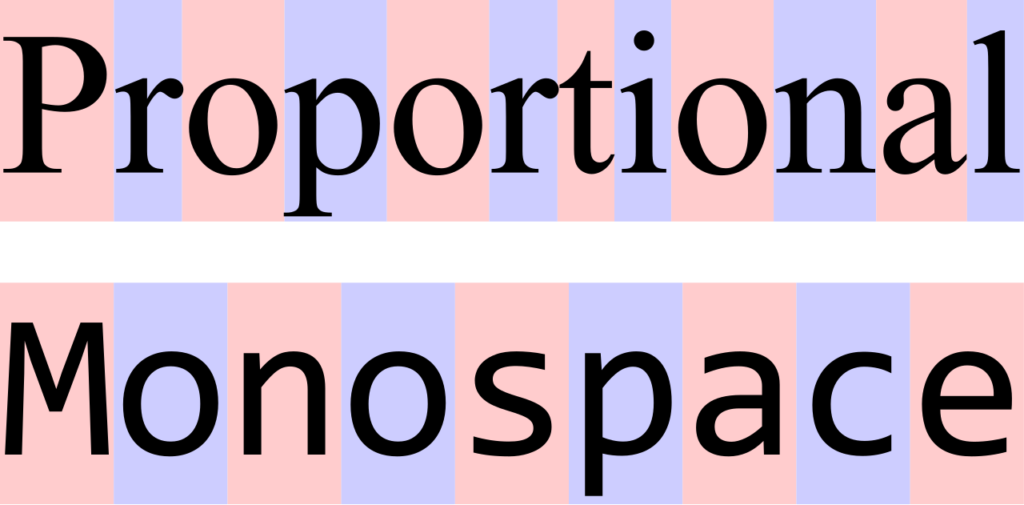
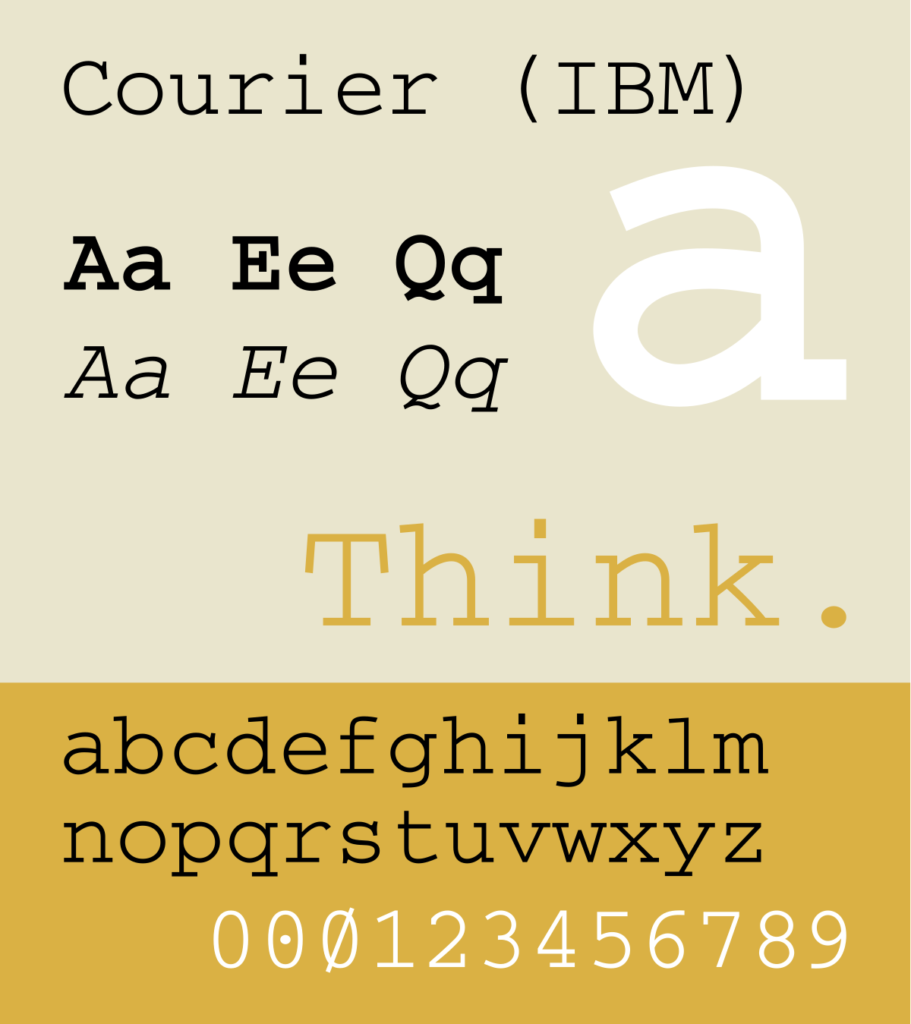
Monospace
Également appelées polices à pas fixe, à largeur fixe ou non proportionnelle, il s'agit de polices dans lesquelles les caractères occupent la même quantité d'espace horizontal.

Ces polices se trouvaient sur les machines à écrire, ainsi que sur les premiers ordinateurs. Cet espacement uniforme augmente la lisibilité, ce qui en fait un excellent choix pour le codage et l'édition de texte logiciel.
Exemple : Courrier Nouveau

Quand dois-je utiliser lequel ?
Empattements
Les polices Serif ont été saluées pour leur lisibilité. Les empattements eux-mêmes guident les yeux du lecteur d'un caractère à l'autre, améliorant ainsi la lisibilité. Ce style de texte est plus efficace lorsque vous travaillez avec du corps de texte ou d'autres textes au format long, ou lorsque vous cherchez à ajouter une touche traditionnelle à votre travail.
Sans empattements
De nombreux concepteurs Web préfèrent les polices sans empattement, car les lignes nettes et nettes sont parfaites pour une utilisation à l'écran. Si vous regardez la plupart des appareils numériques (ou des applications utilisées principalement sur eux), vous constaterez probablement que la police de caractères par défaut est sans empattement. Ils sont lisibles à des points plus petits, parfaits pour la grande variété d'écrans numériques disponibles.
Les sans empattements sont d'excellentes options pour afficher du texte, mais ils sont également polyvalents. Ils peuvent également être utilisés pour le corps du texte. En ce qui concerne l'appariement des polices, vous pouvez généralement utiliser deux polices sans empattement. On ne peut pas en dire autant des polices de caractères avec empattement, qui ont tendance à paraître maladroites lorsqu'elles sont associées à un autre empattement.
Scénario
Leur nature décorative les rend parfaits pour afficher du texte et d'autres situations où vous devez attirer l'attention. Mais les problèmes de lisibilité de ce style le rendent difficile à utiliser dans toute situation non décorative ou de titre. Pour cette raison, il est préférable d'éviter les polices de caractères de script lors de la mise en page du corps du texte et d'autres textes longs.
Monospace
Les polices à espacement fixe sont préférées par les programmeurs en raison de la lisibilité qui leur est associée.
Associer des polices : comment trouver une correspondance

Alors que l'efficacité des polices implique des préoccupations telles que la lisibilité et l'esthétique, les combinaisons de polices nécessitent des préoccupations telles que la hiérarchie et le contraste, en plus de la lisibilité et de l'esthétique.
Lorsque vous travaillez sur un projet, vous serez presque certainement chargé d'associer des polices. Il est donc raisonnable de se demander : que dois-je rechercher dans une paire ? Quelle place y a-t-il pour l'expérimentation ? Comment tester l'efficacité d'une paire ?
L'une des combinaisons les plus courantes que vous trouverez est l'association classique du titre avec le corps du texte. Cette combinaison peut être trouvée dans des magazines, des articles de journaux, des publicités, etc. Mais les cas où deux polices ou plus peuvent se rencontrer ne manquent pas. Voici quelques conseils pour vous assurer que vos appariements de polices sont toujours au point, créant ainsi un moyen uniforme et visuellement attrayant de consommer des informations.
Utilisez les superfamilles.
Une bonne méthode pour étendre la polyvalence des polices de caractères consiste à utiliser des superfamilles. Une superfamille est un ensemble de polices conçues pour fonctionner ensemble en harmonie. Ces polices sont liées par leur partage de certaines caractéristiques.
Au sein des superfamilles, différents styles de personnages peuvent coexister, offrant à la fois cohérence et variété. Ils ont la capacité de changer de personnalité tout en conservant les caractéristiques déterminantes de la police.
Par exemple, Macklin - conçu par Malou Verlomme et proposé par Monotype Studio - comprend sans, dalle, texte et affichage. Cela prouve qu'une superfamille bien construite peut à elle seule étoffer la mise en page d'un magazine ou d'un journal.
Un exemple de la variété stylistique incluse dans certaines polices de caractères est bien représenté dans une police de caractères comme Aeonik, publiée via CoType en 2018. Aeonik propose 7 graisses différentes (air, fin, moyen, régulier, gras et noir) et toutes peuvent être en italique. Cela signifie qu'avec une seule police de caractères, vous avez 14 personnalités différentes à votre disposition.
Utilisez la hiérarchie.
Lorsqu'un client potentiel pose les yeux sur une conception graphique, qu'il s'agisse de la première page d'un magazine, d'un journal, d'une publicité dans le métro, d'un panneau d'affichage, etc., une série de processus subtils mais importants a lieu. Et bien que cela puisse sembler sans effort, il y a beaucoup de choses dans le traitement de l'information par le cerveau.
Que le but soit de créer une hiérarchie ou simplement d'enflammer un visuel esthétiquement attrayant. A terme, vous devrez intégrer une hiérarchie visuelle.
Pour le typographe érudit, le corps du texte sera toujours le sujet d'intérêt. Mais pour les gens normaux et ceux qui n'appliquent pas la théorie du design au travail, la police de caractères pour le corps ne devrait pas susciter d'émotions fortes d'une manière ou d'une autre.
Il ne faut pas penser "Oh, wow, quelle police cool" en voyant le corps du texte. À moins qu'ils ne soient un nerd de la typographie. Le contenu doit être au cœur du message.
Au-delà du texte lui-même, des tailles de police qui se complètent peuvent aider. La création d'une hiérarchie visuelle en utilisant la taille et le poids en points peut aider deux polices de caractères à coexister sainement sur une page ou un écran.
Contraste, pas conflit.
L'appariement des polices consiste à trouver des traits qui se complètent.
Un point de départ facile pour expérimenter la combinaison de polices consiste à mélanger une police avec empattement avec une police sans empattement. Bien que l'expérimentation soit la clé, il existe des pratiques éprouvées. Par exemple, utiliser un sans empattement pour un titre avec un empattement comme corps de texte.
Il y a un débat en cours parmi les concepteurs pour savoir si serif ou sans serif est plus lisible. Dans l'impression, en particulier avec le corps du texte, les polices serif peuvent augmenter la lisibilité. Les empattements sont les petits pieds aux extrémités de certains caractères. On pense que ceux-ci augmentent la lisibilité en guidant l'œil du lecteur d'un caractère à l'autre.

À l'inverse, les sans empattements sont considérés comme mieux adaptés au paysage numérique, étant plus facilement consommés sur un écran que leurs homologues avec empattements.
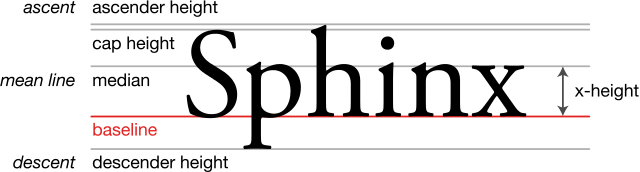
Utilisez des polices avec des hauteurs x similaires.

Une autre règle de base utile pour trouver des polices qui fonctionnent bien ensemble consiste à utiliser des polices qui ont des hauteurs X similaires. La hauteur X fait référence à la hauteur du x minuscule pour une police de caractères. La police avec cela a également tendance à bien se fondre. Assurez-vous de tester cela, car ce n'est pas une théorie infaillible. De plus, certaines paires de polices qui n'ont pas de hauteurs x correspondantes peuvent toujours fonctionner ensemble dans les bonnes circonstances.
Évitez le double script.
Nous connaissons tous ce style délicat et fleuri. Il évoque des sensations de fioritures calligraphiques et de RSVP obligatoires. Et bien que ce style puisse être d'une valeur inestimable dans le cadre approprié, il semble déplacé dans la plupart des endroits. La nature des polices de caractères de script comprend des lettres qui se connectent, offrant un aspect élégant pour le texte d'affichage mais un cauchemar illisible pour le corps du texte.
Une police de script peut être définie comme une police qui imite l'écriture manuscrite cursive. Il existe deux sous-catégories de polices de script : formelles et décontractées.
Une bonne règle de base est de ne jamais combiner deux polices de script.
Générateurs d'appariement de polices
Parfois, nous avons besoin d'un peu de conseils lors de l'apprentissage d'une compétence. Bonnes nouvelles! Internet regorge de sites Web pour vous aider tout au long du processus. Les ressources suivantes sont de bons outils pour vous aider à trouver des correspondances de caractères de qualité pour votre prochain travail de conception graphique. Encore mieux, tous ces sites sont gratuits et faciles à utiliser !
- Fontjoy.com
- Fontpair.com
- Typotheque.com
Meilleures polices pour les sites Web
Lors du choix d'une police de caractères pour votre matériel, il est important de prendre en considération le support. Par exemple, les écrans auront des propriétés perceptuelles différentes de celles du papier. Par conséquent, différents styles de caractères de police se traduiront mieux sur le site Web. Trouver une bonne police pour votre site Web est essentiel. Voici quelques éléments à surveiller et quelques polices de caractères classiques qui fonctionnent en ligne.
Être capable de faire la différence entre les caractères est essentiel à l'efficacité de la police de caractères. Discutons de deux composants importants des polices de caractères : le crénage et le suivi .
Crénage
Le crénage fait référence à la quantité d'espace entre les lettres individuelles. Ceci est généralement utilisé pour les mots singuliers dans un logo ou un titre. Les polices sont livrées avec un crénage par défaut ; chaque poids ou style différent nécessitera un crénage par défaut différent. Mais savoir comment ajuster correctement le crénage peut empêcher votre contenu d'apparaître maladroit, maladroit ou paresseux. Tout cela devrait faire l'objet d'un évitement sévère de la part de tout graphiste, professionnel ou en herbe.
Suivi
Le suivi ajuste l'espacement entre les lettres uniformément sur tout le mot. Ceci est particulièrement utile lorsque vous travaillez avec des poids plus lourds qui nécessitent un espacement moyen plus important entre les lettres. Certaines polices sembleront naturellement plus proches les unes des autres, et le suivi peut vous aider à ajuster cela, augmentant ainsi la lisibilité
Comment le poids de la police contribue-t-il à la lisibilité ?
Les polices décoratives, manuscrites ou trop étroites peuvent réduire la lisibilité. C'est mauvais si le texte que vous avez écrit est, en fait, destiné à être lu. Mais cela ne signifie pas que vous devez enduire votre site Web de caractères gras. Une compréhension de la hiérarchie typographique vous aidera à savoir comment bien coordonner vos poids de police peut créer un design cohérent et visuellement agréable.
Polices de site Web : supprimer l'empattement ?
Un mythe typographique de longue date prétend que les polices avec empattement améliorent la lisibilité dans les situations d'impression, tandis que les polices sans empattement sont mieux adaptées à l'écran numérique. Il y a du vrai là-dedans. Les empattements peuvent augmenter la lisibilité dans les corps de texte plus volumineux grâce au guidage des "pieds" qui guident l'œil d'un caractère à l'autre.
Mais ce mythe est enraciné à l'époque où les écrans d'ordinateur n'étaient pas encore capables de restituer parfaitement les empattements, les rendant moins lisibles. De plus, les sans serif ont des lignes nettes et nettes qui se traduisent bien dans le cadre numérique. Mais ce n'est pas toujours acquis.
Les polices les plus lisibles pour la conception Web
Géorgie
La Géorgie a été conçue par Microsoft en pensant aux écrans basse résolution. Pour cette raison, c'est l'une des polices les meilleures et les plus lisibles dans les situations à l'écran. Mais c'est une police avec empattement. Il contient donc ces petits embellissements aux extrémités de chaque personnage. Pourtant, la Géorgie est un excellent choix pour la conception de sites Web.
Helvétique
Helvetica est la référence sans pour une raison. C'est un classique moderne avec une lisibilité impeccable et une grande superfamille avec laquelle travailler. C'est élégant.
Sables mouvants
La plupart des gens ingéreront votre conception à l'aide d'un smartphone, d'une tablette ou d'une autre voie numérique. Il n'est donc pas surprenant que de nombreux fournisseurs de smartphones et de tablettes conçoivent de nouvelles polices de caractères pour s'adapter à cette tendance. Google a développé ce sans serif uniquement dans le but d'être lisible sur de petits écrans.
Futura
Certaines polices sont inexplicablement polyvalentes. Futura est l'une de ces polices. Évoquant l'esprit Bauhaus du début du XXe siècle, Futura est apparu sur la scène avec un look incroyablement contemporain. Aujourd'hui, il semble toujours aussi moderne.
Montserrat
Montserrat est un bon choix pour créer une conception Web propre et simple. Il a un caractère plus discernable que Helvetica ou Arial mais reste l'une des polices les plus faciles à lire.
Times New Roman
Beaucoup d'entre nous en sont venus à voir Times New Roman comme police de caractères par défaut. Pour les documents imprimés et Web. Malgré une petite hauteur x, c'est toujours l'une des polices les plus lisibles.
Tahoma
Tahoma est un humaniste sans seif. Tout comme les autres polices de cette liste, elle a été conçue pour l'accessibilité à l'écran. En fait, Tahoma était la police par défaut dans tout Windows 2000 et XP. Sa force réside dans sa police de caractères de menu et d'interface.
Ouvrir sans
Open Sans est remarquable pour son crénage. Son espacement naturel fait de cette police l'une des polices les plus faciles à lire. Selon Google, Open Sans est "optimisé pour les interfaces imprimées, Web et mobiles, et possède d'excellentes caractéristiques de lisibilité dans ses formes de lettres".
Hiérarchie typographique
Qu'est-ce que la hiérarchie typographique ?

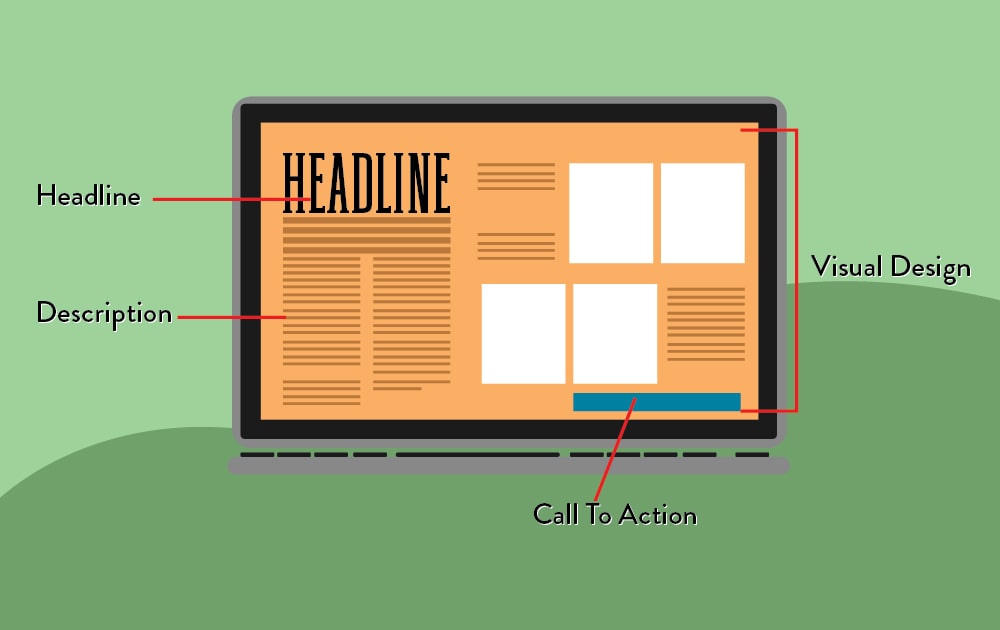
La hiérarchie typographique est un système qui utilise la typographie (taille, police et mise en page) pour créer une hiérarchie indiquant aux utilisateurs où rechercher certaines informations.
Une page Web mal conçue submergera ses visiteurs. Sans une hiérarchie claire, les gens ne sauront pas sur quelles informations diriger leur attention en premier. C'est une mauvaise nouvelle, surtout si ces visiteurs sont des clients potentiels. Lorsqu'un client potentiel arrive sur la page de destination de votre site Web, il souhaite une expérience fluide.

Polices de marque : Choisir la bonne police de caractères pour votre entreprise
Avez-vous déjà jugé une marque uniquement sur son logo ? Si votre réponse est oui, vous n'êtes pas seul. Après tout, le logo d'une entreprise est son atout visuel le plus important. La notoriété de la marque, la fiabilité, l'autorité et de nombreux autres attributs dépendent de ce design.
En stratégie de marque, un mot-symbole commercial est un logo basé sur une police qui se concentre exclusivement sur le nom de l'entreprise. En raison de sa dépendance à l'écrit, une bonne conception de mot-symbole nécessitera une bonne compréhension de la typographie. Mais que votre entreprise utilise ou non un filigrane comme premier signifiant, vous devrez trouver une police de caractères pour accompagner l'élément visuel de votre marque.
Dans cette section, nous discuterons de certaines des polices de marque les plus identifiables, en approfondissant leur fonctionnement et en nous demandant pourquoi tant d'entreprises prospères utilisent les mêmes polices depuis des décennies.
Il est facile de supposer que, simplement parce que vous voulez que votre logo se démarque, vous devez être grand et coloré, en séparant facilement votre nom de la foule de logos de conception similaire. Mais, évidemment, ce n'est pas le cas. Il y a une raison pour laquelle certaines polices de caractères ont maintenu leur emprise sur la conception de logo pendant si longtemps. Et beaucoup d'entre eux existent depuis le milieu du XXe siècle.
Massimo Vignelli a explicitement nommé ses cinq polices : Futura, Helvetica, Times New Roman, Bodoni et Century.
Il y a une abondance de marques à travers l'histoire moderne jusqu'à (et y compris) aujourd'hui qui se sont reposées facilement sur quelques polices de caractères bien conçues. Les polices suivantes sont les piliers de la conception de logos depuis des décennies. Voici quelques-unes des marques les plus connues qui partagent ces polices de caractères.
Quelques polices populaires pour la conception de logo
Vous pourriez être surpris de constater à quelle fréquence les entreprises s'appuient sur les mêmes polices pour représenter leur marque. Voici quelques polices de caractères classiques qui existent depuis près d'un siècle, et pourtant les entreprises - anciennes et nouvelles - comptent toujours sur elles pour communiquer leur identité.
ITC Gothique d'avant-garde
Avant-Garde Gothic est une police géométrique sans empattement conçue par Herb Lubalin et Tom Carnase. Il a été utilisé à l'origine dans le magazine Avant-Garde, qui a été publié de janvier 1968 à juillet 1971. Depuis, il a trouvé sa place dans le répertoire de design d'innombrables entreprises.

Les marques qui l'utilisent :
- Adidas
- Bloomingdale's
- Macy's
- Mobile
- Nutella
- Billabong
- Élément
Futura
Un autre sans empattement géométrique qui s'est frayé un chemin dans les annales de l'histoire des mots-symboles est Futura. Conçu à l'origine comme une contribution au projet New Frankfort, Bauer Type Foundry l'a développé en 1926. Il était en avance sur son temps lorsqu'il a été publié pour la première fois et a conservé son efficacité moderne près de 100 ans plus tard. Voici quelques entreprises qui sont d'accord!

Les marques qui l'utilisent :
- Meilleur achat
- Dominos
- Fedex
- GoFundMe
- Nike
Helvétique
Helvetica a été conçu par Max Miedinger et publié par Linotype en 1957. Il a été appelé "le sans référence" et est considéré comme un incontournable du design graphique. Au fil des ans, un certain nombre de variantes ont été développées, y compris différents poids, largeurs et tailles. Sa simplicité géométrique ferme en fait l'une des meilleures polices pour les logos. D'innombrables marques ont fait confiance à l'immédiateté élégante d'Helvetica.

Les marques qui l'utilisent :
- Vêtements américains
- Jeep
- LG
- Panasonic
- Cible
Les pires polices : ce qu'il faut éviter dans une police de caractères
La typographie permet un tas d'expérimentation et de personnalisation. Mais cela ne veut pas dire qu'il n'y a pas de mauvaises réponses.
Savoir ce qu'il faut éviter dans les polices de caractères peut vous aider à ne pas risquer l'identité et la réputation de votre marque.
Voici quelques polices de caractères faciles à détester que tout designer devrait éviter :
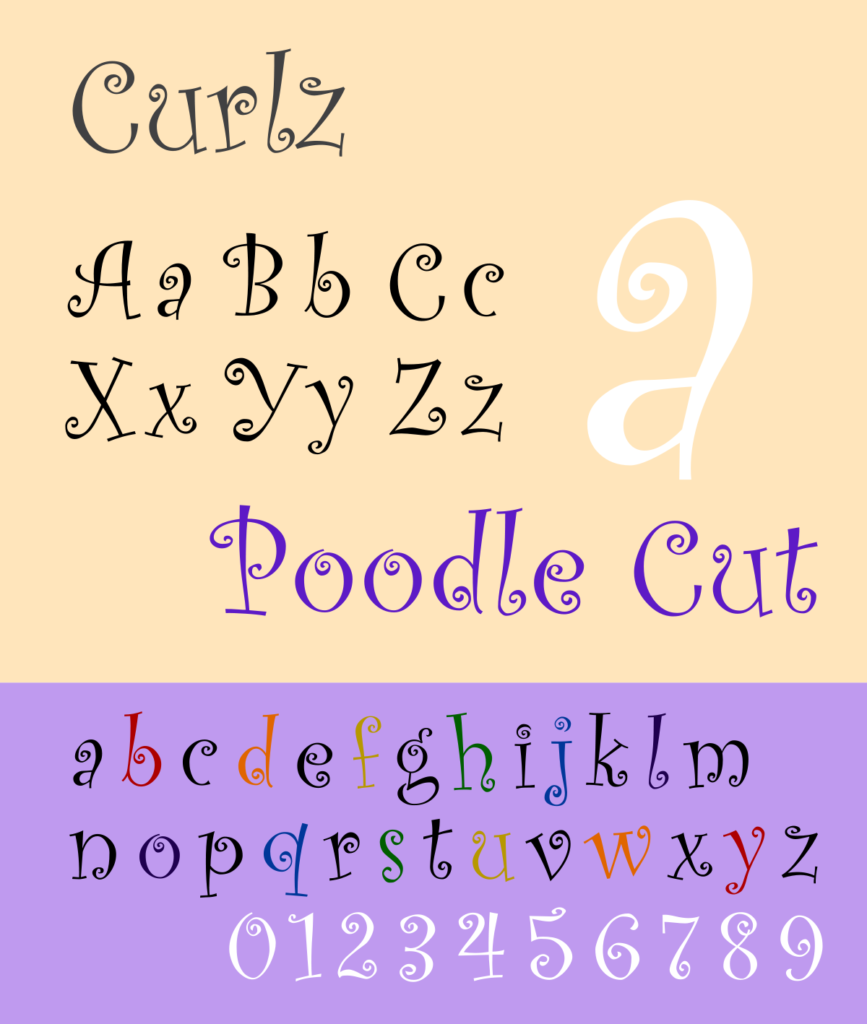
Curlz

À première vue, Curlz peut sembler être une blague amusante dont vous n'êtes pas au courant. Essayez comme vous pourriez, vous n'arrivez pas à trouver l'humour. Ça pue le magasin de vêtements d'un tout-petit ou le dépôt-vente délabré près de chez tes parents.
C'est fantaisiste, flamboyant et effronté. J'aime ça. Mais au cas où vous voudriez être pris au sérieux, vous devriez résister à la tentation de draper votre texte dans cette police. Développé par Carl Crossgrove et Steve Mattison pour Agfa Monotype, le seul titre de gloire de Curlz est son statut de finaliste dans la catégorie Le plus susceptible d'être trouvé dans un livre du Dr Suess d'une remise de prix que j'ai inventée. Prochain.
Impact

S'il y a une tendance qui émerge avec ces entrées, c'est probablement quelque chose comme ça : les polices par défaut sur les logiciels de traitement de texte au milieu des années 2000. Du point de vue d'un enfant de 8 ans, Impact était très apprécié. C'était la police que vous cherchiez quand vous ne plaisantiez pas. Quand vous aviez besoin de quelque chose qui attire l'attention. Quelque chose de sérieux. Et c'est juste ça. L'aura dégagée par l'Impact est "un enfant de huit ans qui ne plaisante pas".
Ce n'est probablement pas l'entreprise que vous cherchez à conserver pour développer une identité de marque. Il existe des tonnes de polices de caractères qui font ce que vous pensez qu'Impact fait, mais en mieux.
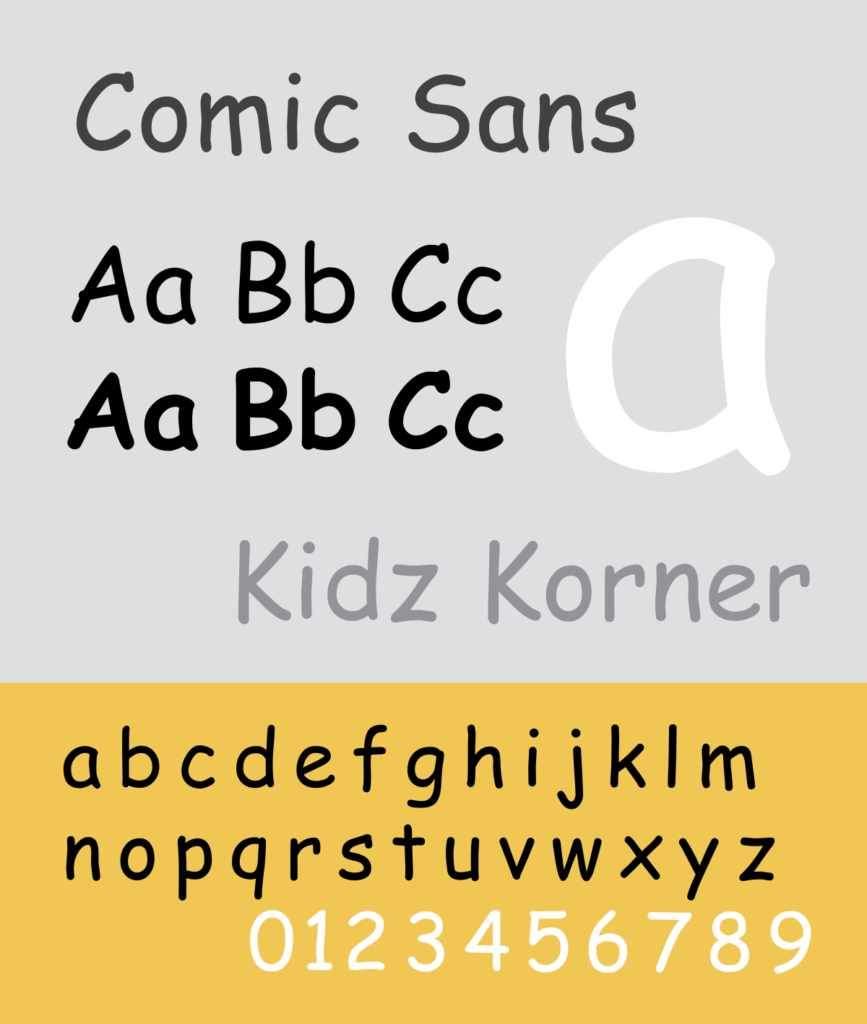
Comic Sans

Depuis longtemps, cette police de caractères a été ridiculisée pour son comportement enfantin et ludique à la faute. Nous nous moquons de son apparence maladroite et désuète et de sa capacité à interpeller immédiatement l'amateurisme de ses utilisateurs.
Comme de nombreuses polices de caractères sans empattement, Comic Sans a un trait relativement uniforme. Cela est dû à ses formes de lettres non modulées, ce qui signifie qu'il y a peu ou pas de contraste dans l'épaisseur des caractères. Cependant, contrairement à d'autres sans empattements non modulés comme Ariel ou Helvetica, Comic Sans ne tient pas compte de l'épaisseur supplémentaire aux points de jonction de la tige et de l'épaule. Cela conduit à des caractères inégaux et contribue à des problèmes de lisibilité
